Hostinger 网站构建器示例 26 个令人惊叹的商业、投资组合和电子商务网站示例
已发表: 2022-12-02Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
我们已经说过一次,我们还会再说一遍。
尽管是一个新来者,Hostinger Website Builder(以前称为 Zyro)在网站建设领域具有很大的优势。 它距离成为像 Wix 这样的重量级产品还很远,但它已经显示出成为未来有力竞争者的迹象。
这可能会让您想知道:实际情况如何?
鉴于它是市场上最便宜的网站构建器之一,有些人可能会认为它只能创建基本网站。 但我们很高兴地报告,事实并非如此。
在这篇文章中,我们整理了 26 个 Hostinger Website Builder 示例,展示了该平台在不影响经济性的情况下提供出色设计的能力。
26 个示例展示 Hostinger 网站构建器的多功能性
无论您是否需要网站构建器为您的商店、投资组合、餐厅或代理机构创建在线角落,都没关系 – Hostinger 预装了用于构建在线形象的工具。 还是不相信? 从这个示例网站列表中汲取灵感。
1. 米洛儿童

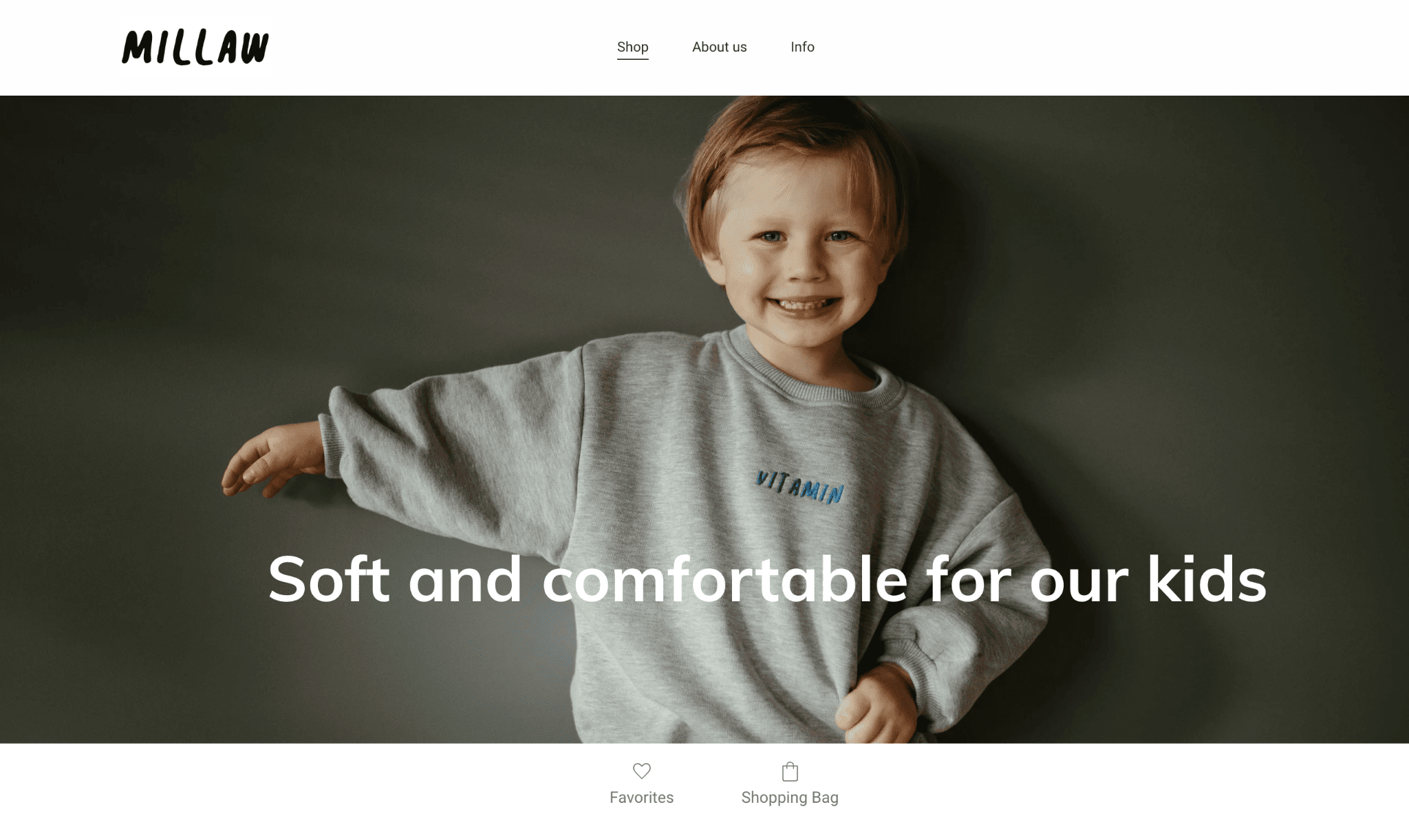
米洛儿童主页
Millaw Kids 的网站以小男孩的英雄形象和巧妙的口号讲述了整个故事。 快速滚动图像下方会显示其儿童服装产品的缩略图,借助 Hostinger 的电子商务功能,您可以立即购买或保存以供以后使用。
这是一个小网站,每个页面都有一个目的。 除了主页(兼作商店)之外,“关于我们”和“信息”页面还可以让浏览者快速了解品牌、订购流程及其 Instagram 动态。
提示:确保英雄形象传达了您的业务的优势。 强烈的形象和有力的声明将为您的访客营造气氛。
2. 施莱普斯

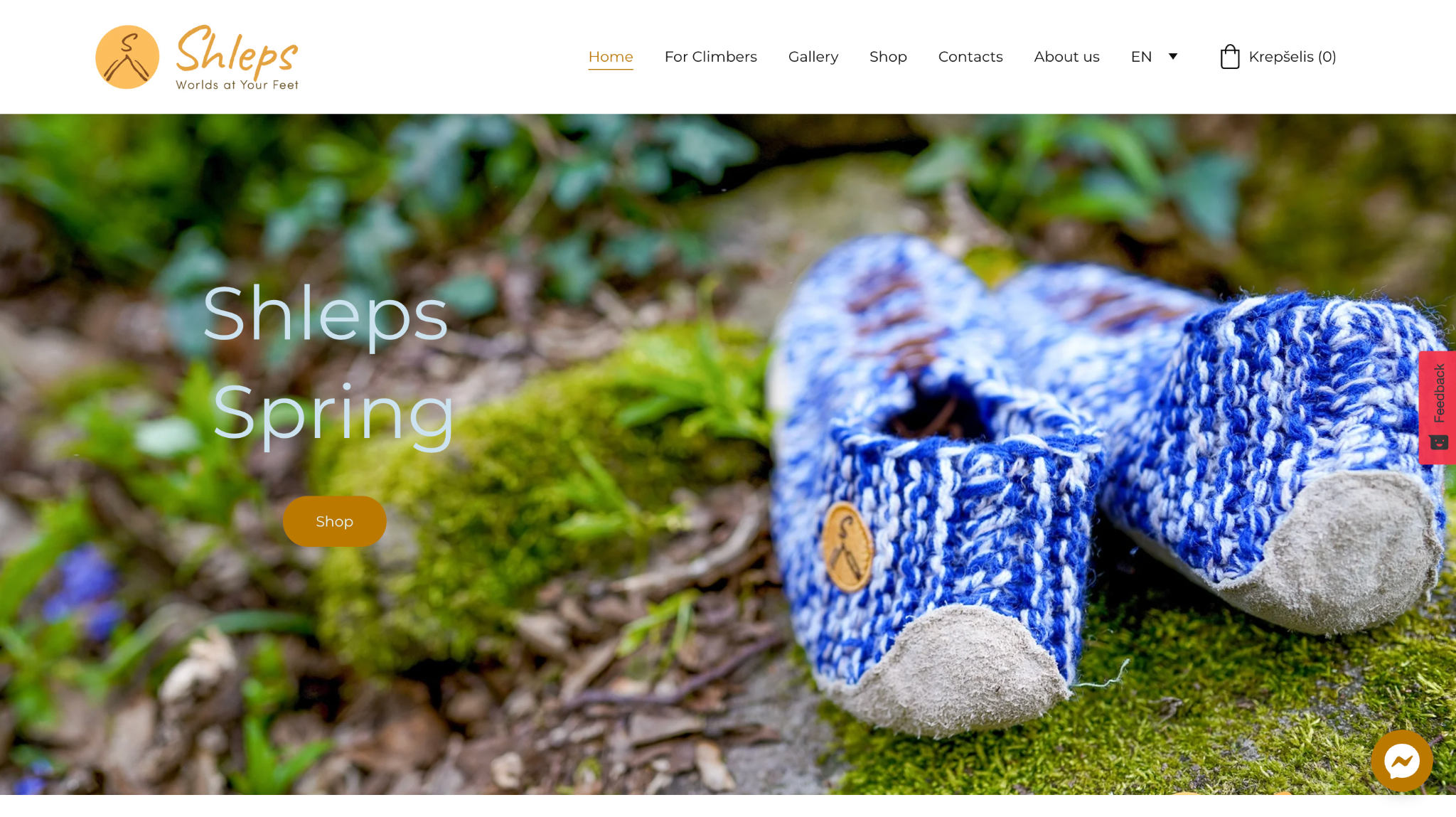
施莱普斯的主页
Shleps 正在重新发明登山鞋。 这个立陶宛品牌不是笨重的橡胶鞋,而是为活跃的登山者提供了有趣和令人兴奋的选择。
这些品质都体现在他们的网站上,这是一场视觉盛宴。 色彩丰富的图像遍布多个页面。 您还可以查看他们的画廊,其中展示了各种颜色和背景的鞋子。
Shleps 让您可以通过商店、联系页面和 Facebook Messenger 聊天按钮轻松购买手工制作的产品。
提示:使用一致的调色板来建立有凝聚力的在线品牌形象。
3.普伍德

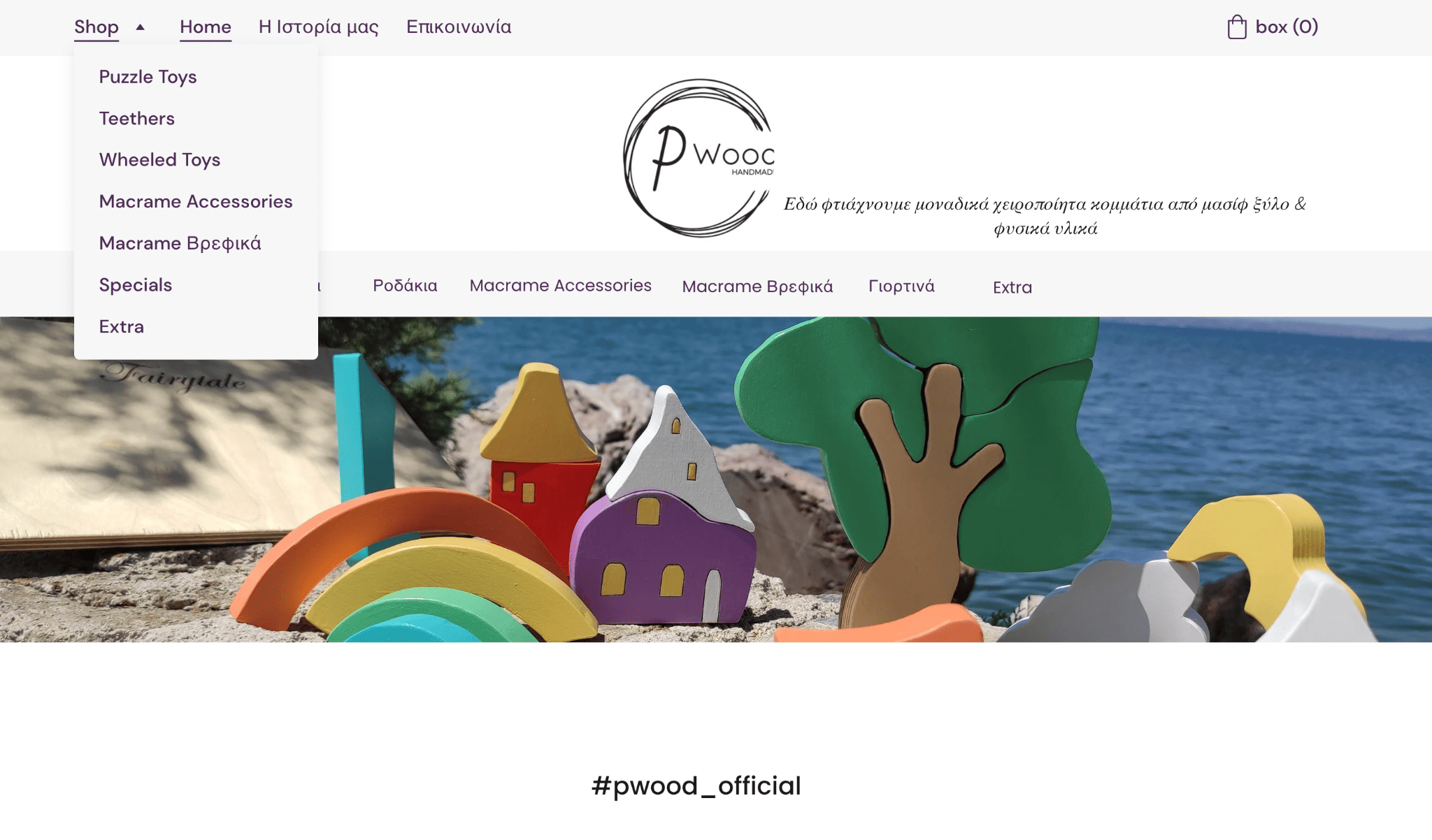
普伍德的主页
这家希腊花边店的网站简约而完美,让产品自己说话。
它易于导航并遵循直观的布局。 当您将鼠标悬停在导航栏中的“商店”菜单项上时,会以英文显示产品类别。 但您也可以使用徽标下方的导航栏按类别(希腊语)过滤产品。
提示:让您的访问者可以选择过滤您的产品,以加快购物过程。
4.大丽花设计

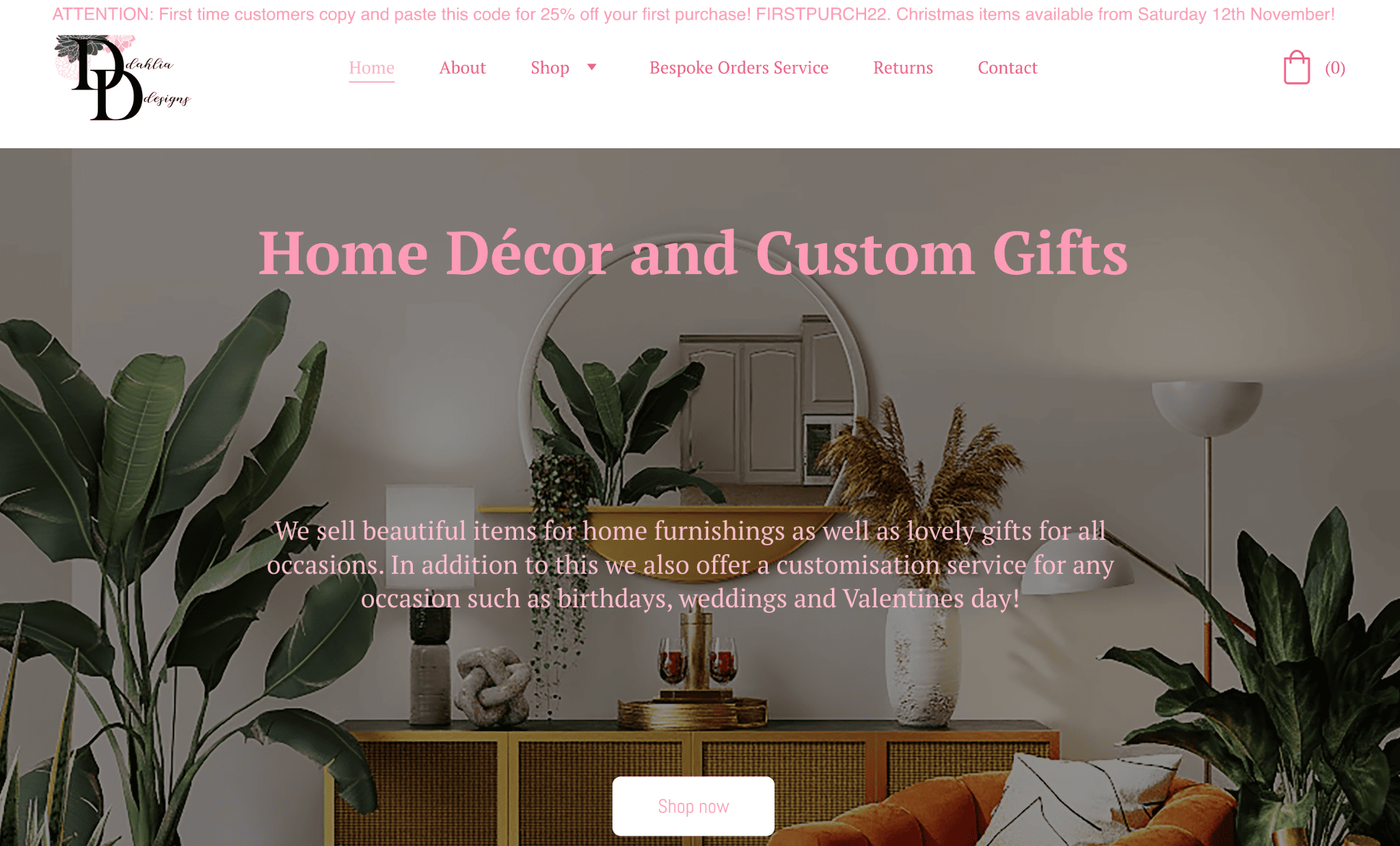
大丽花设计的主页
Dahlia Design 的网站与其装饰和定制商品一样古雅,采用粉红色字体、舒适的图像以及迷人的图标和徽标。 在导航栏和页脚上方,Dahlia Design 使用 Hostinger Website Builder 的横幅功能显示促销和公告。
客户可以登录他们的个人帐户,购买现成的装饰品并跟踪他们的订单。 对于定制订单,您可以访问定制订单页面并填写表格。
提示:客户登录区域对于管理忠诚度计划和折扣优惠非常有用。 Hostinger 允许您的客人使用快速登录链接通过电子邮件进行注册。
5. 幻想农场

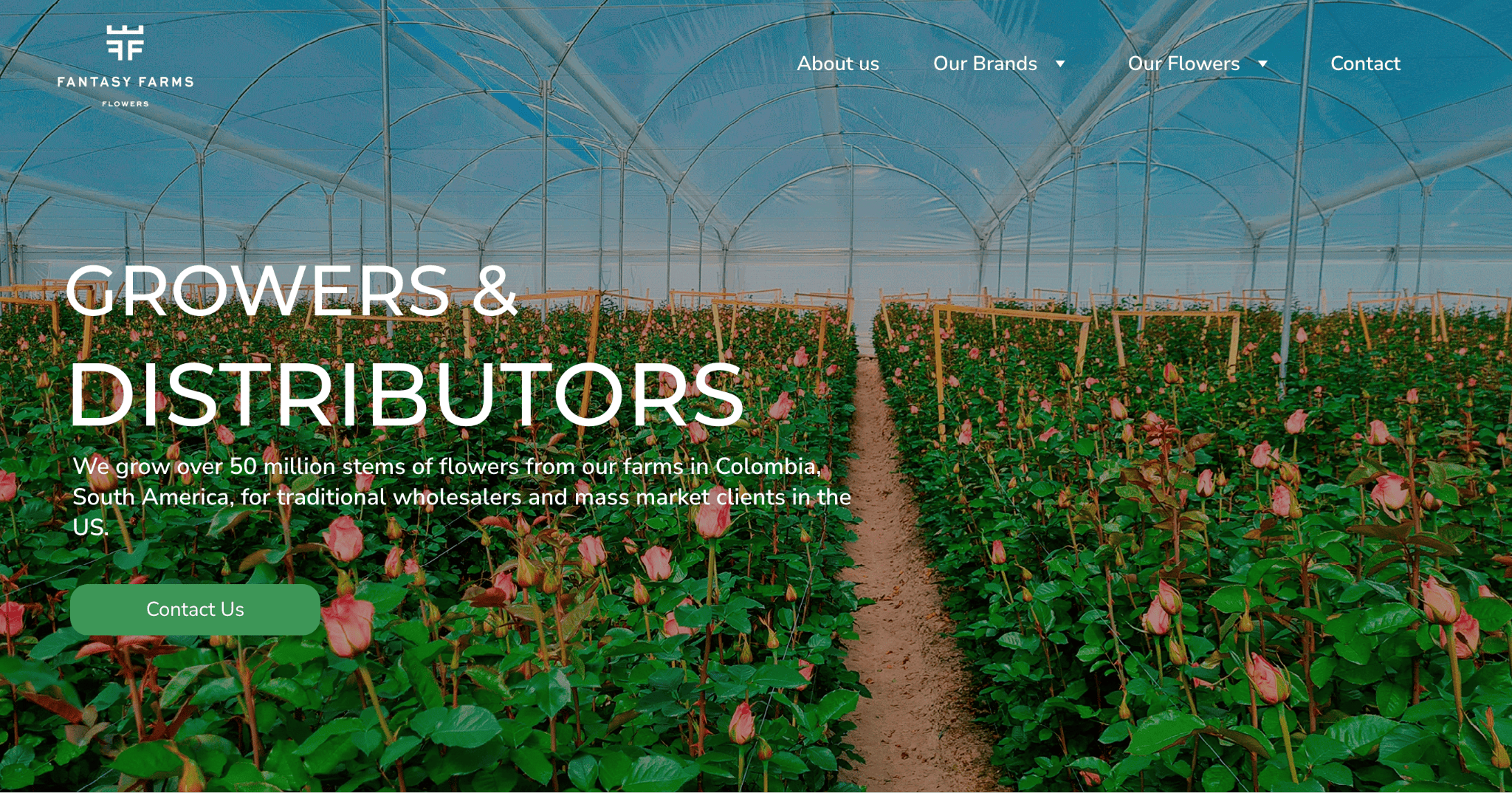
幻想农场的主页
Fantasy Farms 选择 Hostinger Website Builder 在其主页上创建丰富的垂直布局,它最好地演示了如何使用该平台创建看起来更正式的网站。
除了覆盖有引人注目的描述和号召性用语的特征图像外,页面上还有其他三个部分:业务概述、在线商店链接和产品类别。 有一个干净且同质的设计,使用图像块和黑白字体。
每个页面都有一个页脚,显示公司的主要地址和社交媒体按钮。
提示:在创建较长的主页(或任何页面)时,请考虑使用粘性菜单以使导航更容易。 了解 Fantasy Farms 如何通过顶部的固定导航栏实现这一目标。
6.塞雷娜

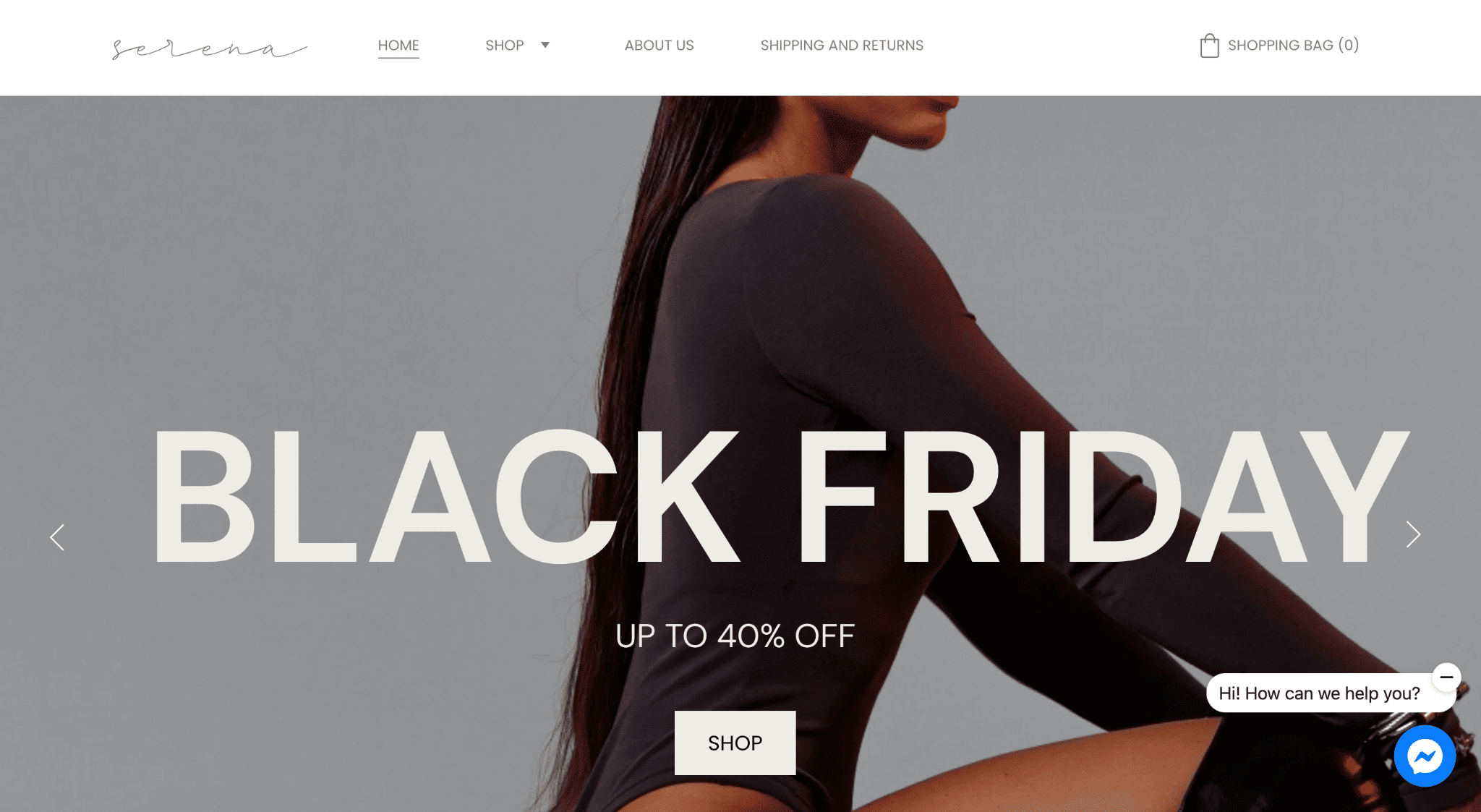
瑟琳娜的主页
时尚品牌 Serena 采取了一项了不起的举措,在黑色星期五销售期间将其黑色星期五形象作为其网站的核心。 其主页还展示了该品牌最畅销的产品及其精心策划的 Instagram 页面。
在商店下,购物者可以通过下拉菜单轻松浏览该品牌的不同产品类别。 Serena 简化了时事通讯注册表,使其在其网站的每个页面上都可以轻松获取:主页、商店、关于我们以及运输和退货。
提示:对网站的新闻通讯注册表单使用水平布局。 它提高了可见性并增强了参与度。
7. 把手弄脏

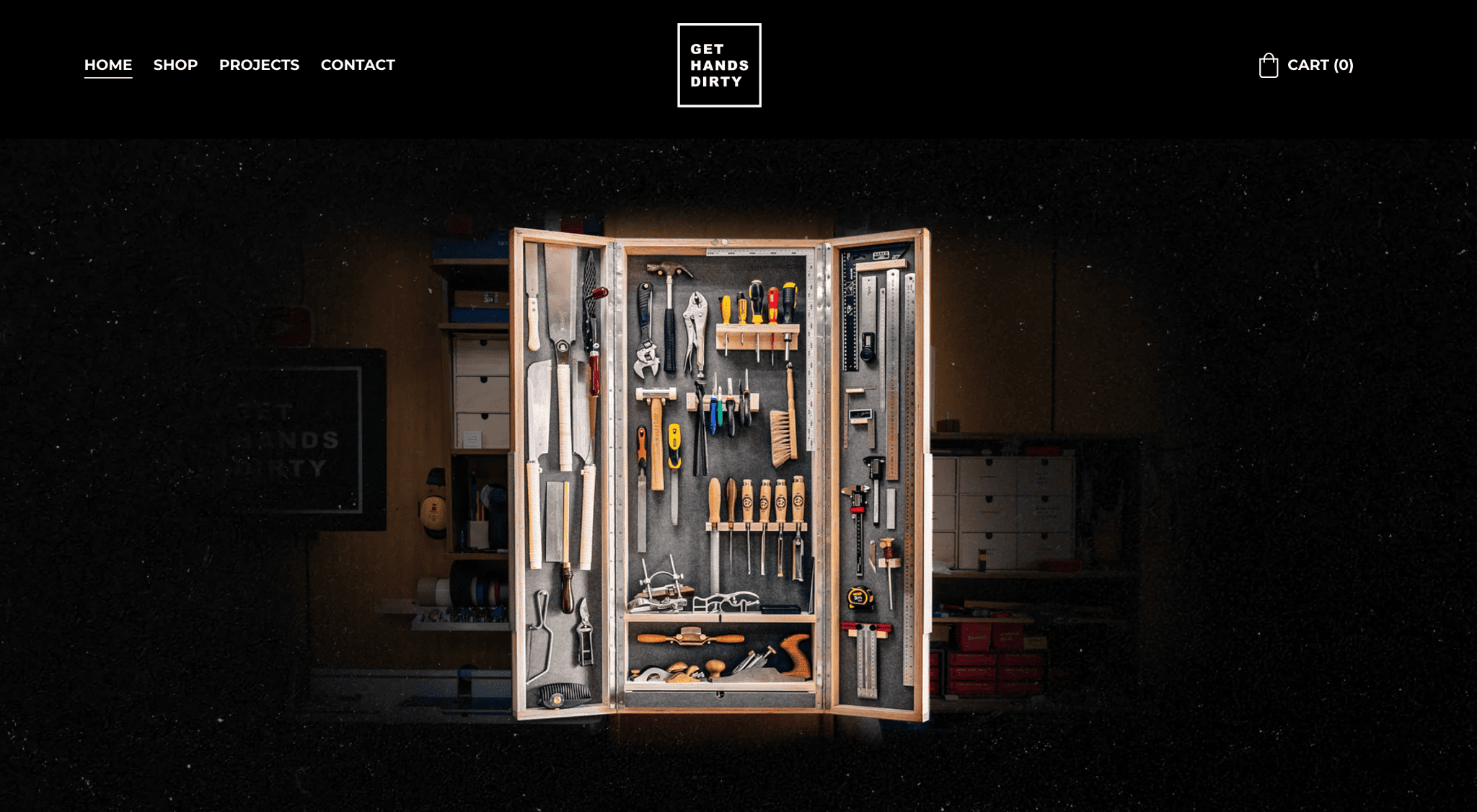
弄脏手的主页
Cristiana Felgueiras 运营着一个 DIY YouTube 频道,拥有超过 800,000 名订阅者。 她网站上的美学和视觉效果与她的视频共享平台上的相匹配。
她的 Get Hands Dirty 网站收录了她的所有创作——从有形产品到她珍贵的视频。 “项目”选项卡显示 DIY YouTube 视频库,并附有她使用的工具列表(带有附属链接!)。 您可以在她网站的“商店”部分找到她的作品。
提示:网站是推广联属链接的良好平台,使您能够产生额外收入。 它们比社交媒体帖子的持续时间更长。
8.塔蒂·乌里韦

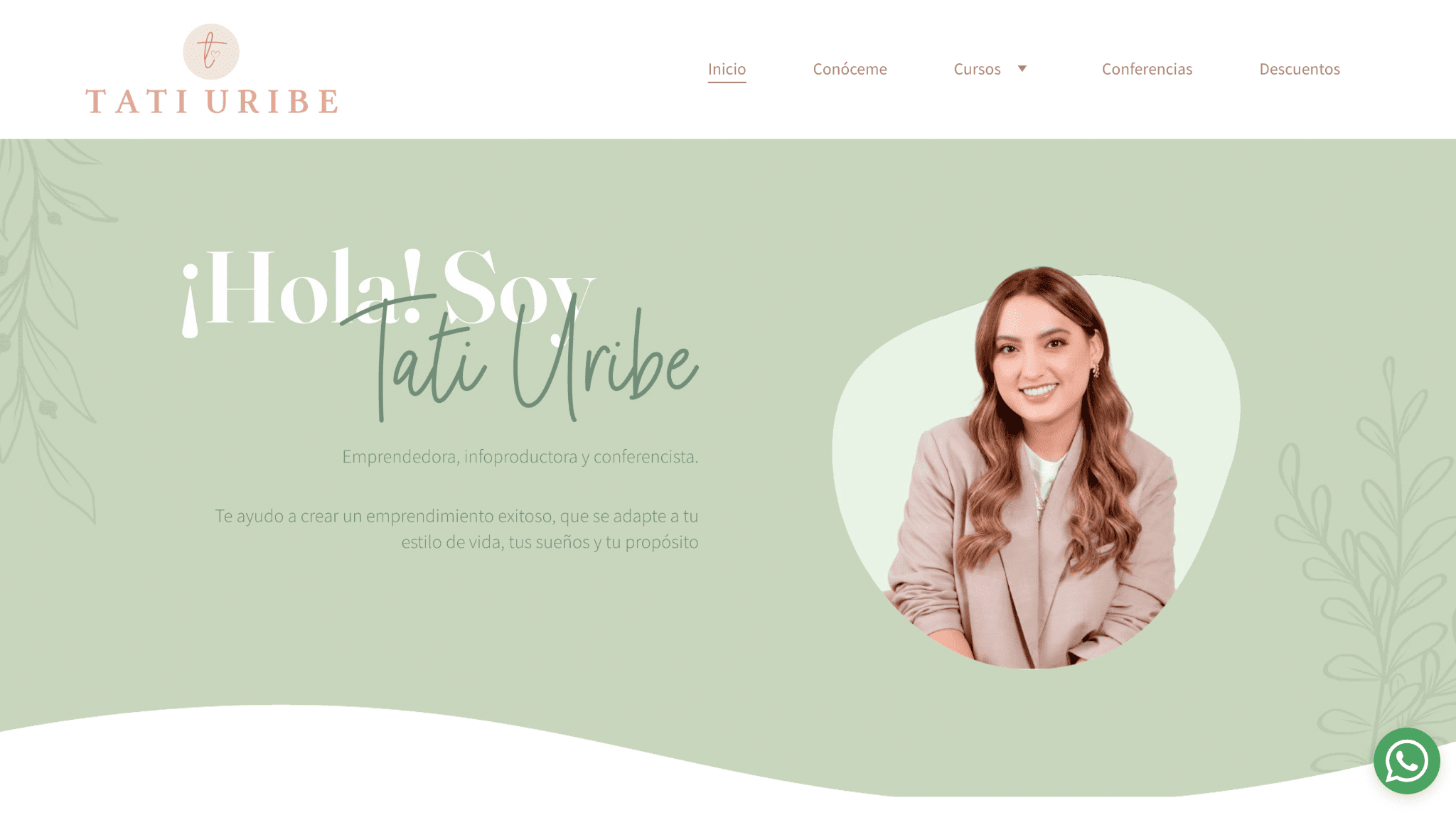
塔蒂·乌里韦的主页
Tati 因在 YouTube 上分享对企业家有用的建议而闻名(612,000 名关注者)。 这位哥伦比亚商业导师在她的主页上通过视频介绍来宣传她的频道。
利用 Hostinger 易于创建的页面,Tati 还展示了她的所有其他产品,例如课程、研讨会和联属折扣。 她还通过添加WhatsApp 聊天功能来确保她的粉丝可以联系到她。
提示: WhatsApp 实时聊天是与客户保持联系的好方法,即使他们离开您的网站也是如此。
9. 安德烈·雷斯特雷波

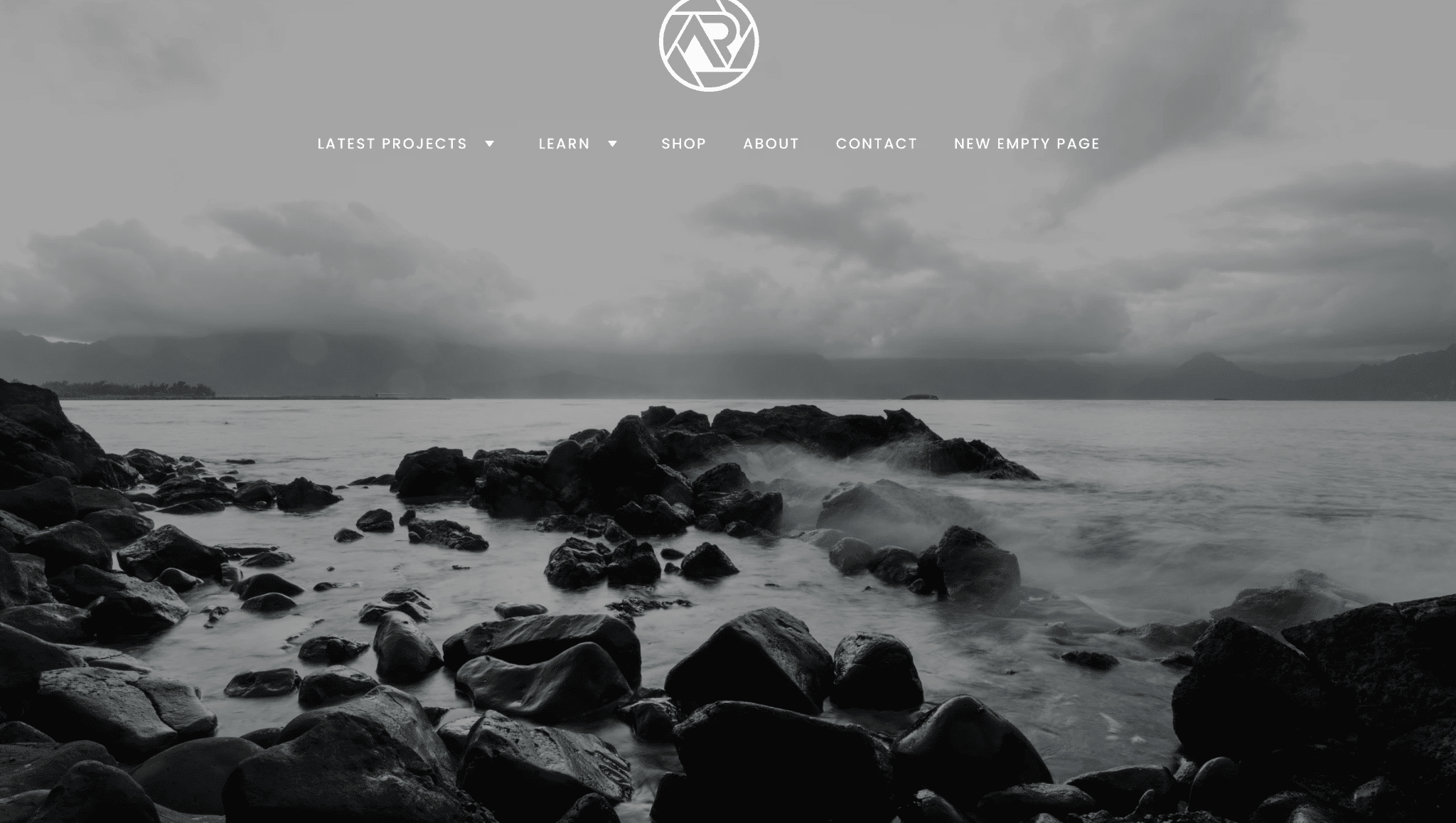
安德烈·雷斯特雷波的主页
摄影专家安德烈通过使用迷人的风景拍摄全屏图像来展示他的才华。
主页布局简洁,突出显示了他的服务、数字产品、最新项目和社交媒体页面。 尽管配色方案各不相同,但该网站给人一种柔和而柔和的感觉。
在功能方面,Andrei 通过在主导航栏中放置“商店”按钮,为访问者提供了一种访问他的Etsy 页面的简单方法。
提示:对于老牌 Etsy 卖家来说,将您的商店链接到您的网站可以为您的新网站提供授权。
10.贾里德·麦考马克

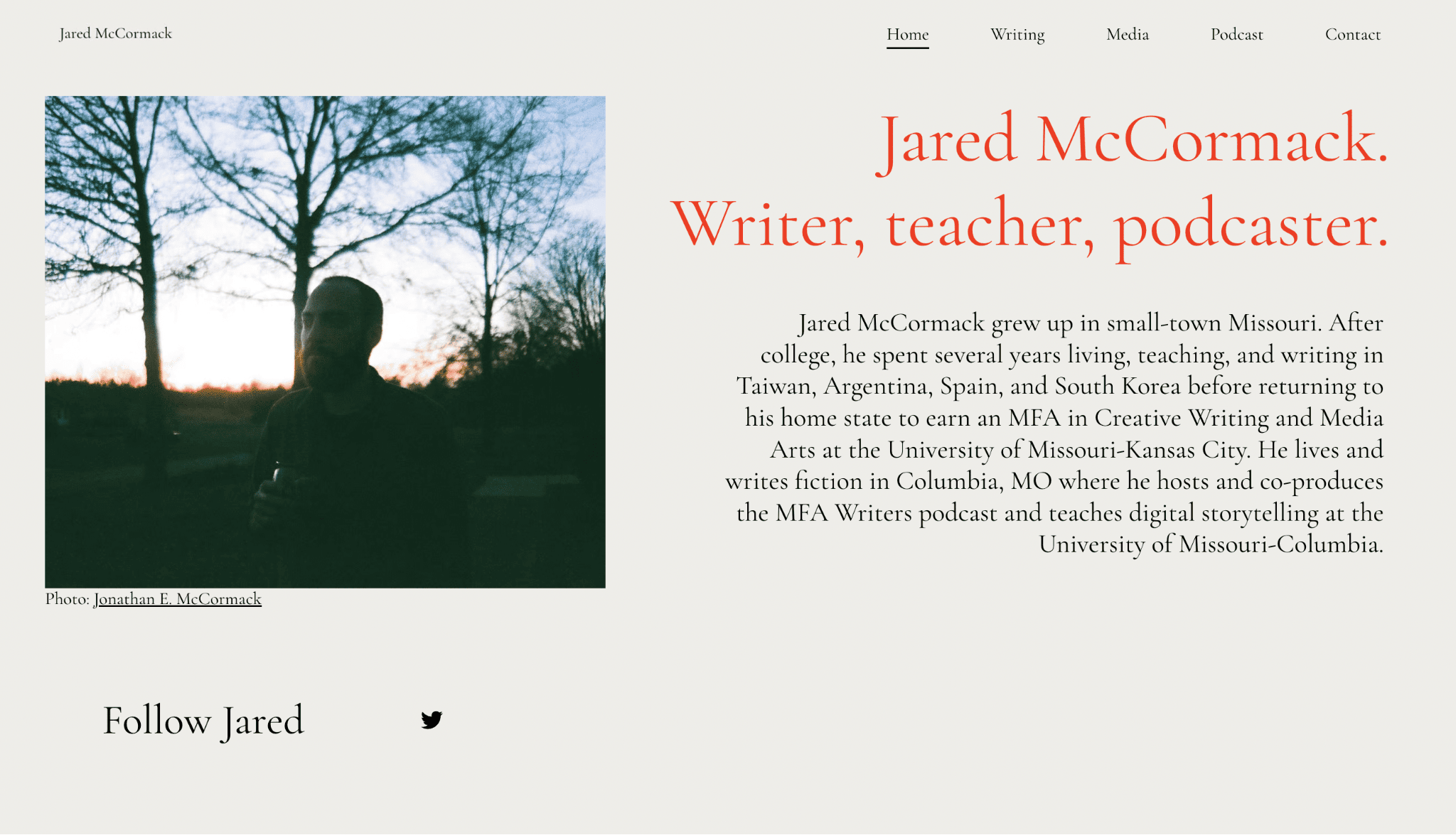
贾里德·麦科马克的主页
作家兼播客 Jared McCormack 的主页很简单。 您在上图中看到的就是全部内容。
但当你访问他的“播客”页面时,你会发现这是一座金矿。 您将看到他之前所有剧集的丰富专栏画廊。 单击某一集后,您将进入一个页面,其中包含快速说明和可在您选择的平台上收听该集的链接。
提示:添加新闻专题页面(在 Jared 网站上显示为“媒体”)将为您赢得受众和潜在合作伙伴的可信度,无论您是自由职业者、电子商务品牌还是有影响力的人。
11. 休息一天

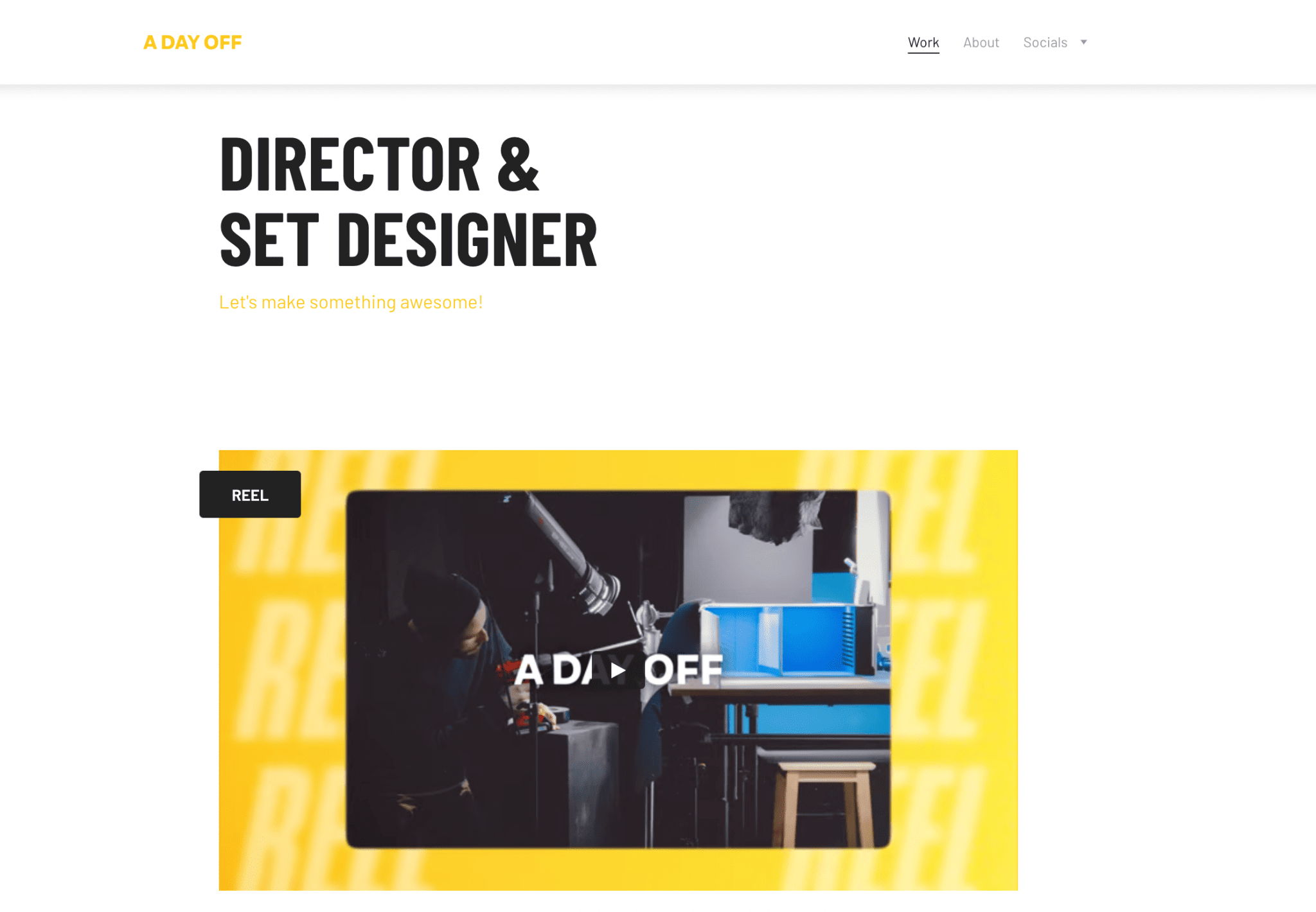
休息一天的主页
Jason van Domburh 是《A Day Off》的艺术总监,他在主页上播放了一段介绍视频,使他的作品集页面保持简单而强大。 还有一个两栏画廊展示他的最新作品。 为了找到他在线状态的其余部分,他将社交媒体链接放在“社交”下的下拉菜单中。
提示:关闭视频的自动播放。 您不想让音频吓到访问者或让他们错过视频的开头。 对于在移动设备上查看您网站的用户来说,这也可能会显得具有侵入性。
12.莫妮卡·里米恩


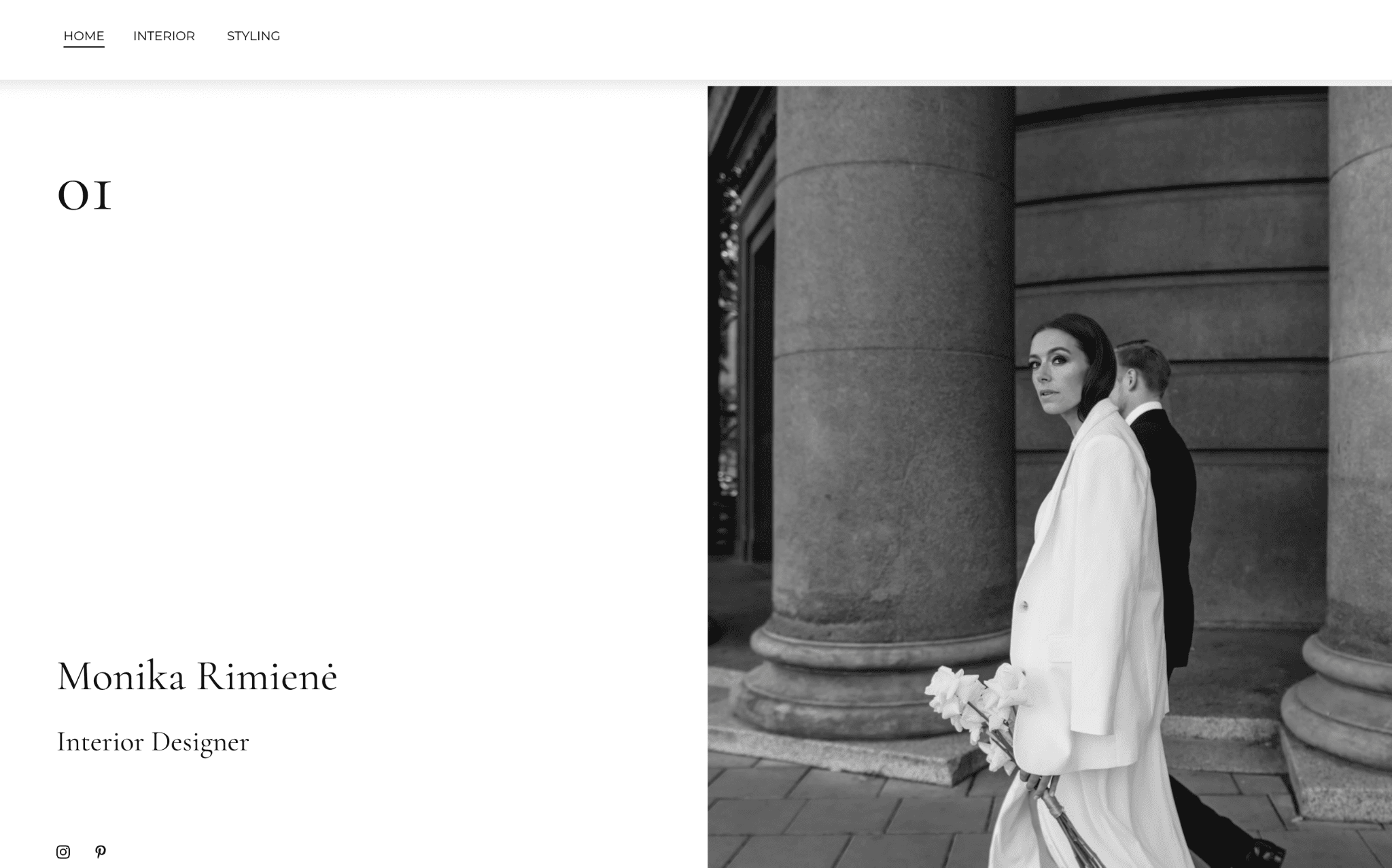
莫妮卡·里米恩的主页
复杂的。 这是描述室内设计师莫妮卡网站的一个词。 她展示了自己的审美选择,很容易吸引符合她品味的潜在客户。
除了主页之外,她的网站只有另外两个页面 - 用于她的室内设计项目的“Interior”和用于她的产品造型工作的“Styling”。 在这两页上,图像都显示为不同大小的块,并按项目进行分类——干净原始,就像她的特征图像中的白色连衣裙一样。
提示:选择您最好的作品,让它成为您作品集网站上的焦点。 质量优先于数量。
13. 斯托森

斯托森的主页
没有什么比艺术家斯托森的网站更直接切中要点了。 他的主页是他的商店,他在那里出售令人印象深刻的混合波普艺术和新表现主义设计。
斯托森在他的所有网页上广泛使用空白,确保您的眼睛会自然地吸引到图片,即节目的明星。
提示:空白对于平衡彩色图像很重要。
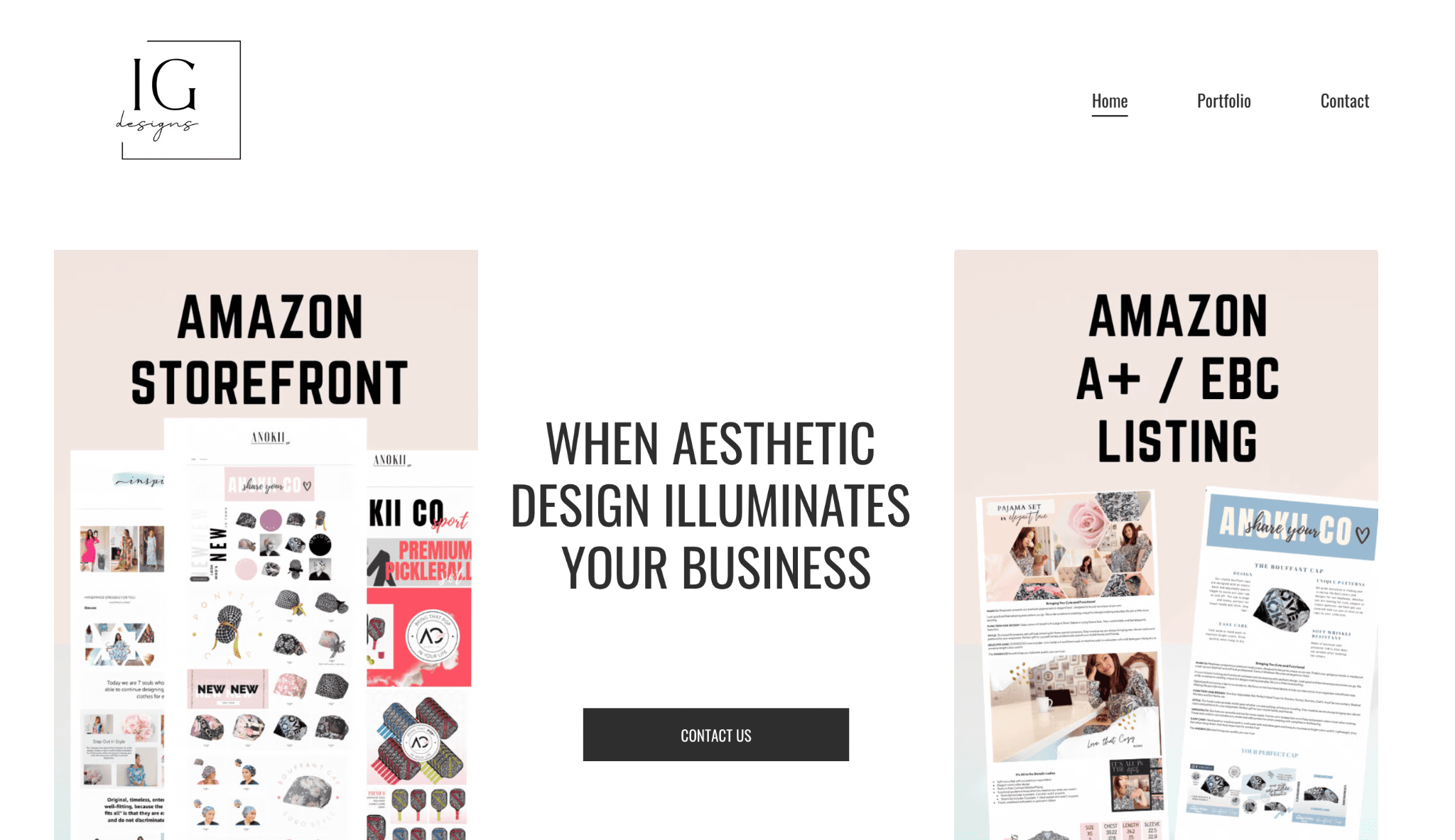
14. 发光的好东西

发光好东西的主页
Illuminated Goodies 由一位数字设计师运营,当您访问她的页面时,您首先看到的就是她的作品。 如果您喜欢所看到的内容,只需单击“联系我们”链接即可。 事实上,设计师在主页末尾添加了另一个号召性用语按钮 ( CTA) ,以确保您不会错过。
该作品集包含一组图像,您可以放大以更详细地研究细节。 真的就是这样。 Hostinger Website Builder 的另一个简单设计。
提示:使联系页面易于查找。 除了使用 CTA 按钮链接到它们之外,您的导航栏上应该始终有一个该页面的位置。
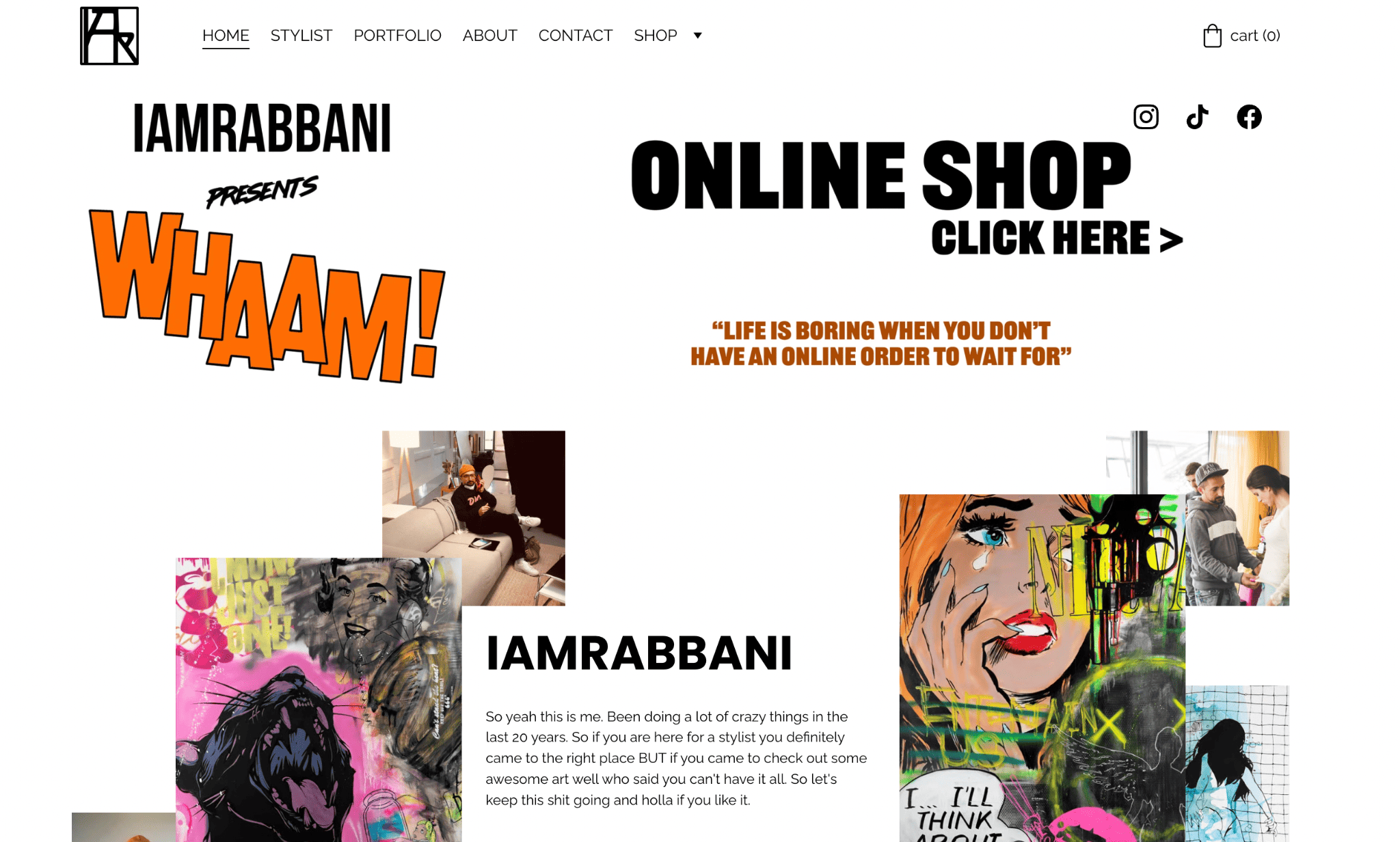
15. 我是拉巴尼

我是拉巴尼的主页
从一开始,您就可以看出网站背后的人阿里·拉巴尼 (Ali Rabbani) 是一个有趣的人物。 这家由作品集转变为在线商店的产品因其统一的折衷主义而取得了巨大的成功。
这位时尚造型师和艺术家使用有趣且充满活力的图像拼贴来围绕特色图像中的文本。
最重要的是,有一个横幅将您引导至在线商店。 如果您单击图像上的任意位置,您将进入“商店”页面。 滚动浏览他的主页介绍,查看他最伟大的创作(也可以在造型师和作品集页面上更深入地了解)。
提示:要保持不拘一格的外观和强烈的图像焦点,请使用中性背景并对称排列元素。
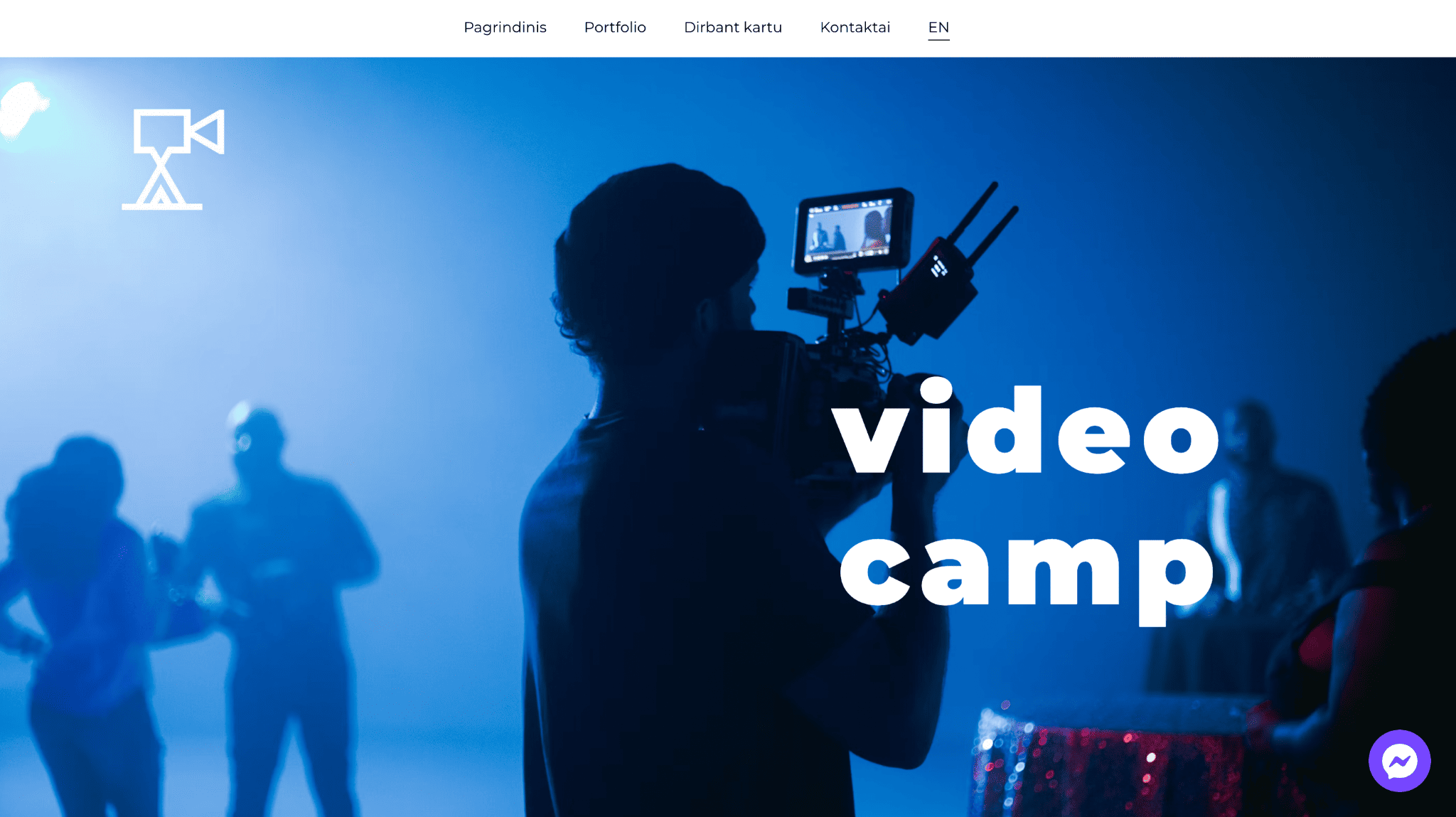
16. 视频营

视频营的主页
电影摄影师 Vitalis Mika 为品牌创作视频内容。 他在网站的各个页面上使用全屏图像和视频。
虽然他的公司 Video Camp 总部位于立陶宛,但得益于 Hostinger 的多语言功能,他能够通过在其网站上提供英语选项来覆盖更广泛的受众。
提示:创建多语言网站时可以轻松访问语言切换器。
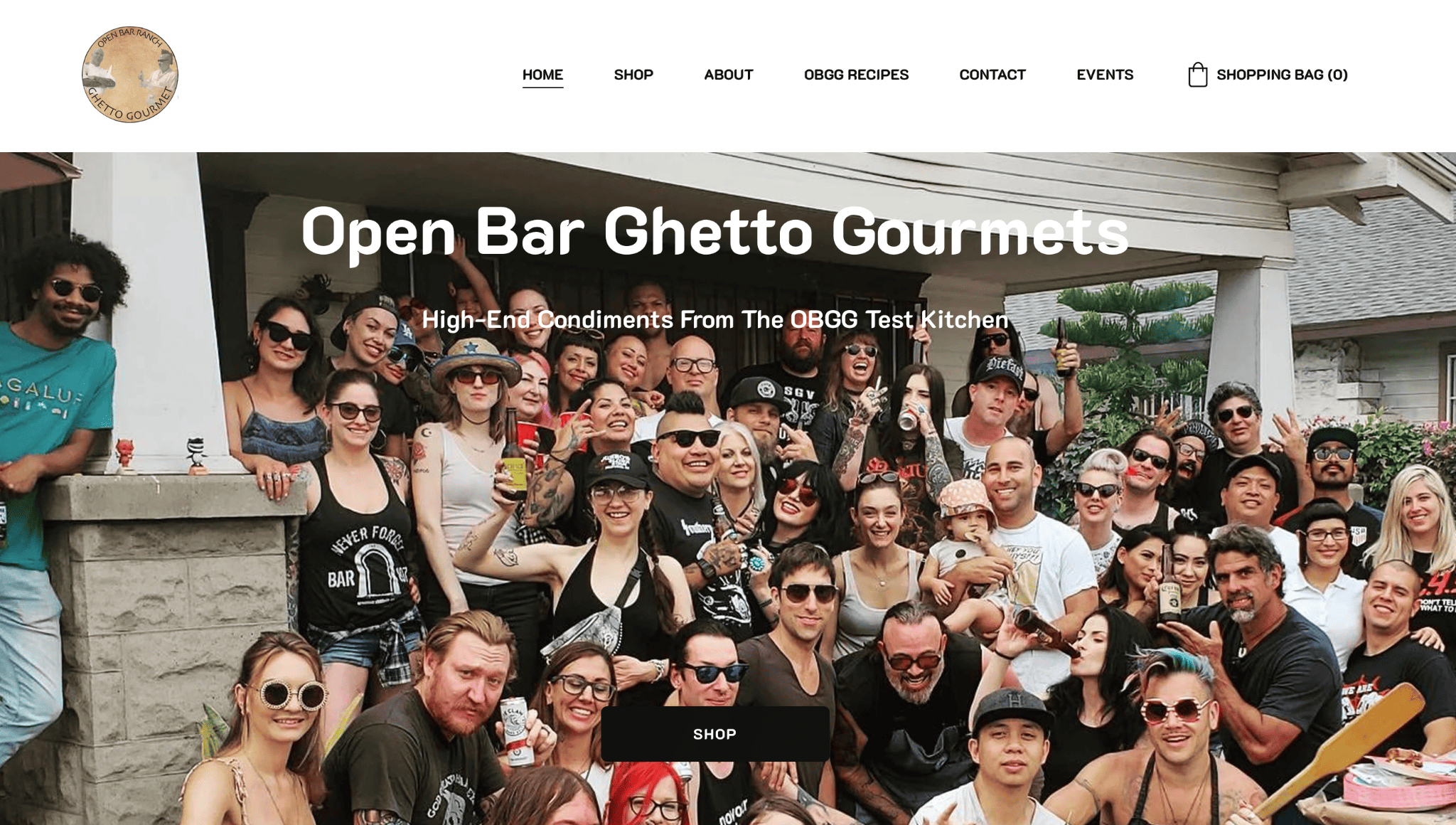
17. 贫民区美食露天酒吧

打开酒吧贫民窟美食家的主页
Open Bar Ghetto Gourmet 提供装在玻璃瓶中的调味品,将自制食品提升到餐厅水平。
他们的网站很简单,只有朴素的字体和坦率随意的照片。 这种设计选择是有意为之的,充分说明了该品牌及其手工制作、无人工的产品。
除了在商店中出售最畅销的果酱、蜜饯、肉汤和酱汁外,OBGG 团队还在他们的网站上分享精彩的食谱。 活动页面提供有关即将到来的亲自购买商品的机会的详细信息。
提示:对于在线运营的企业来说,向您的网站添加活动页面可能是一个不错的选择。 它对于了解快闪店、研讨会和庆祝活动等活动非常有用。
18. 费斯卡披萨

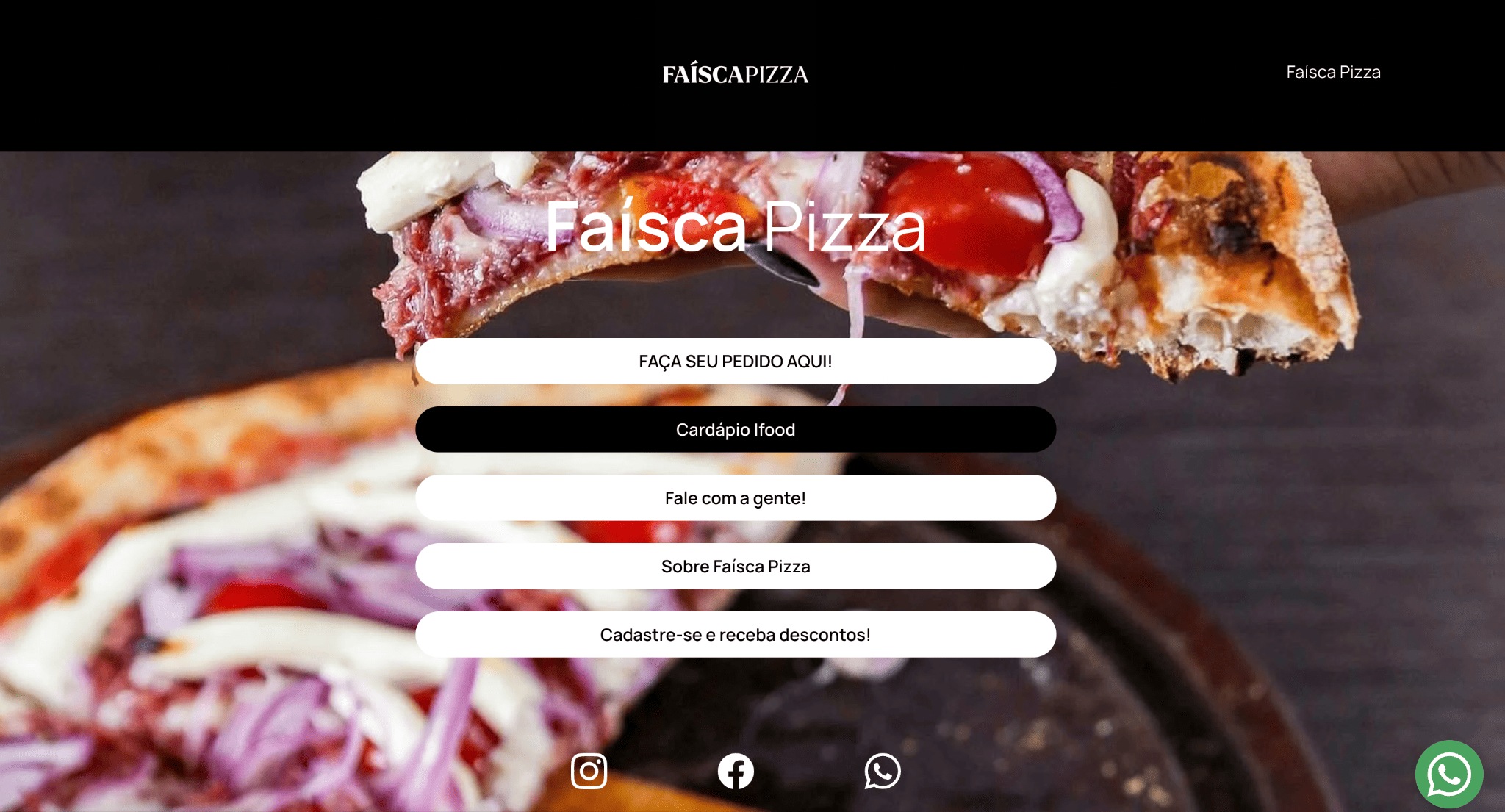
Faisca Pizza 的主页
Faisca 在葡萄牙语中的意思是“火花”,那么还有什么比一张引人注目的披萨照片更好的特色图片呢?
Faisca Pizza 没有采用传统的导航菜单,而是策略性地将白色CTA 按钮放置在其餐厅网站的特色图像上。 前三个按钮提供不同的订购选项:Yooga 送餐应用、iFood 送餐应用和 WhatsApp。
该网站除了主页外只有两个页面。 客户可以填写一个“关于我们”页面和一个注册表单页面以获得折扣。
提示:通过微妙的动画确保您的号召性用语高度可见。 当您的光标停留在 Faisca Pizza 的白色按钮上时,它会变成黑色。
19. 亚伯拉罕食品公司

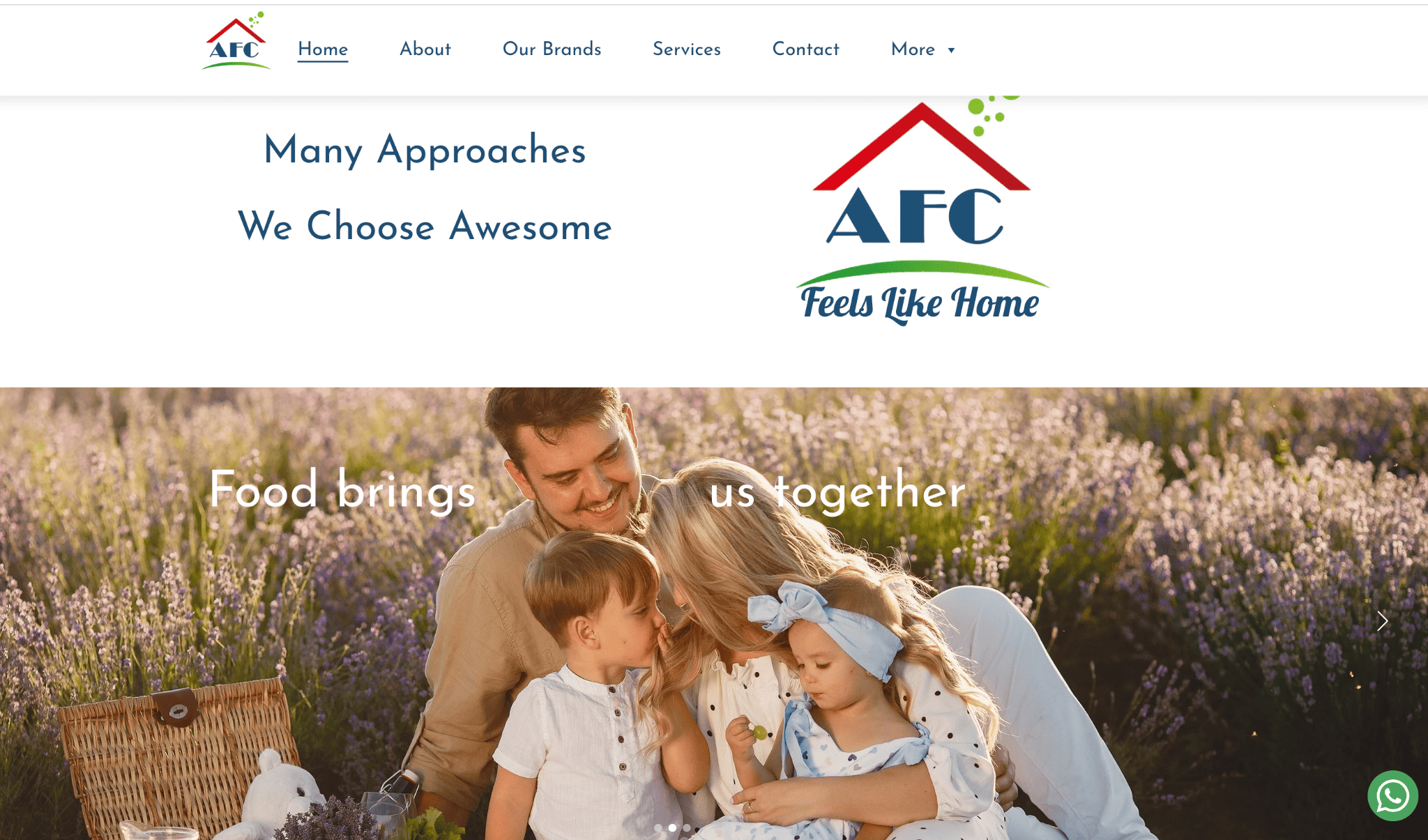
亚伯拉罕食品公司的主页
Abrahamic Food Corporation 演示了 Hostinger Website Builder 如何制作具有多个页面和网络结构的令人印象深刻的网站,大多数页面会将您引导至联系页面,而不是主页。
他们有六个主菜单按钮,但快速将鼠标悬停在“更多”上将显示另外三个页面:食品学院、AFC 社区和在线商店。
从美学的角度来看,亚足联在其网站上很好地体现了其品牌价值和理念。 使用适合家庭的图像、易于阅读的文本和小色块的滑块,人们更有可能关注他们的信息。
提示:滑块图像是大文件。 优化它们以获得更好的用户体验和更快的页面加载速度。
20. 家庭姓名

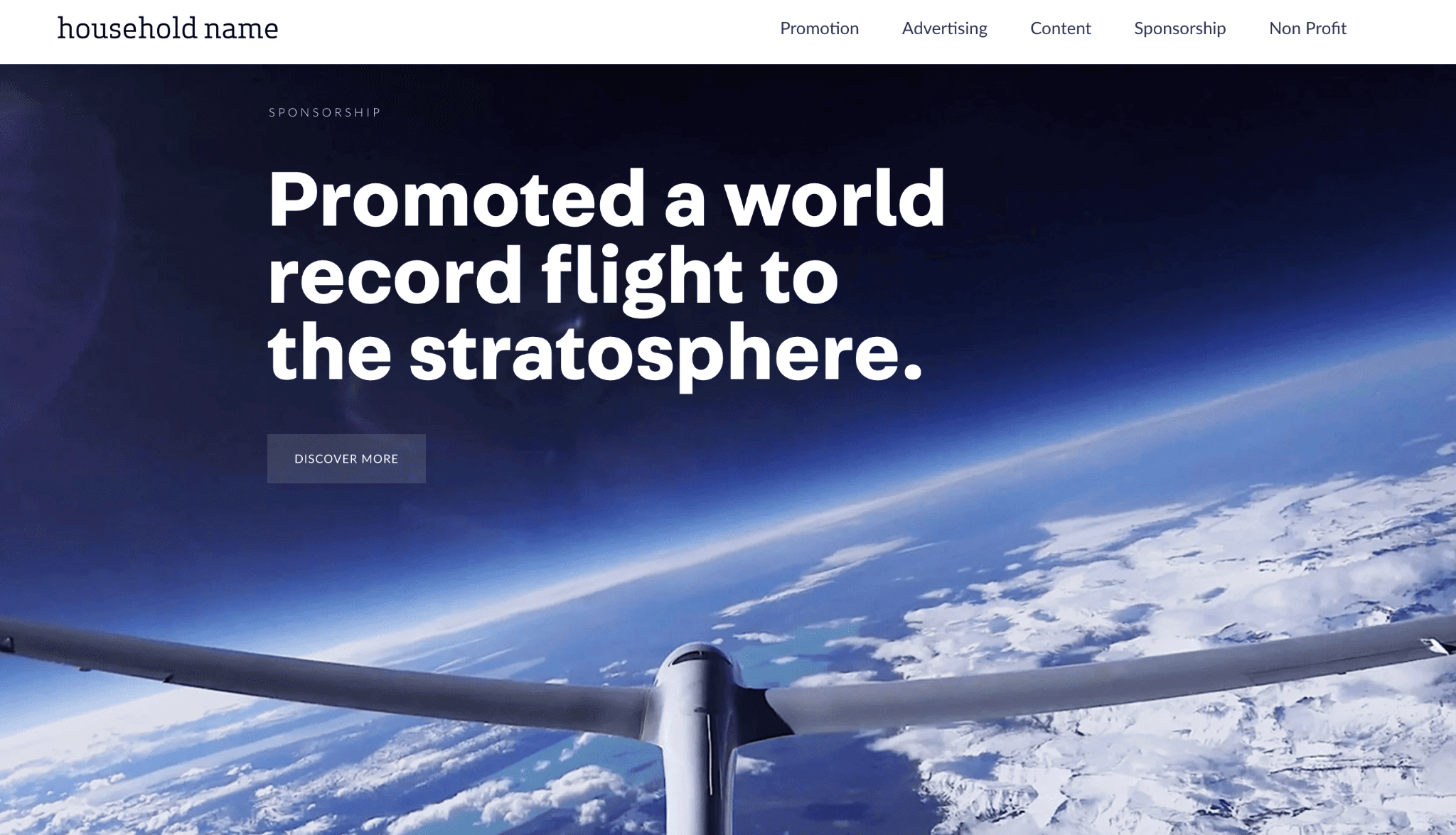
家庭姓名的主页
Household Name 是一家品牌推广机构,将其主页作为主要产品组合。 它有六个区块,代表六个项目。 每个块都有一个全屏图像和一个了解更多信息的链接。
这些链接将引导您观看深入的视频,也可以从其主菜单的以下类别中访问这些视频:促销、广告、内容、赞助和非营利组织。 在页脚上,您会找到社交媒体帐户和其他相关页面的链接。
提示:给页脚足够的空间,以便读者能够阅读那里的按钮并与之互动。
21.达特里克

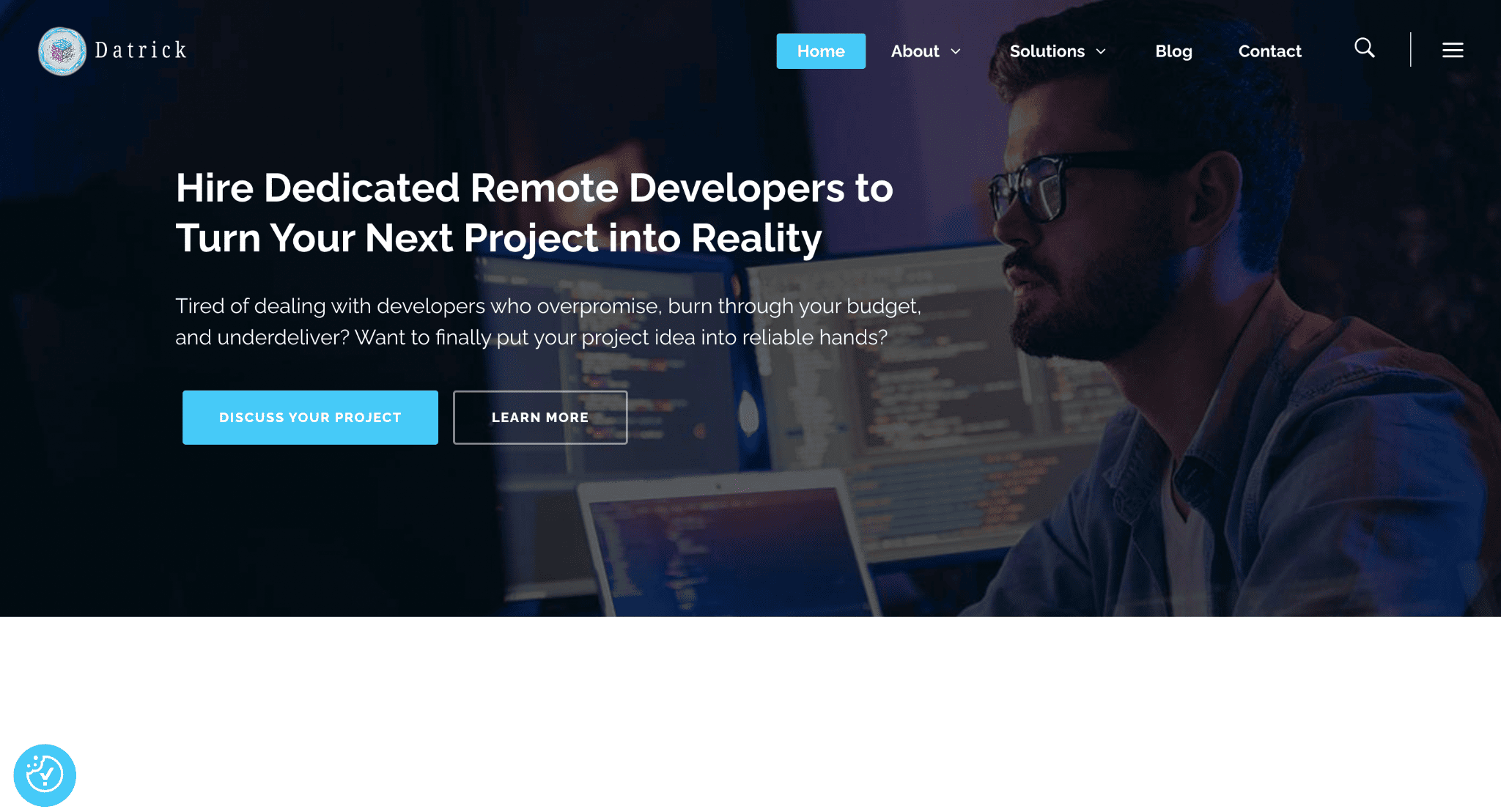
达特里克的主页
Datrick 专门从事软件工程,与远程开发人员建立公司。 他们的网站使用视差效果使他们的主页更加动态。 但总的来说,它坚持一个简单的、类似商业的主题,一个突出的号召性用语按钮和引人注目的口号是你首先看到的。
在主页上,您会发现信息丰富的内容、引人入胜的图形以及精心定位的 CTA。 其他特色部分包括客户评价、工作流程图和博客文章预览。
提示:视差很酷,但请适度使用,仅在需要时添加视觉兴趣。
22. 伊斯卡拉

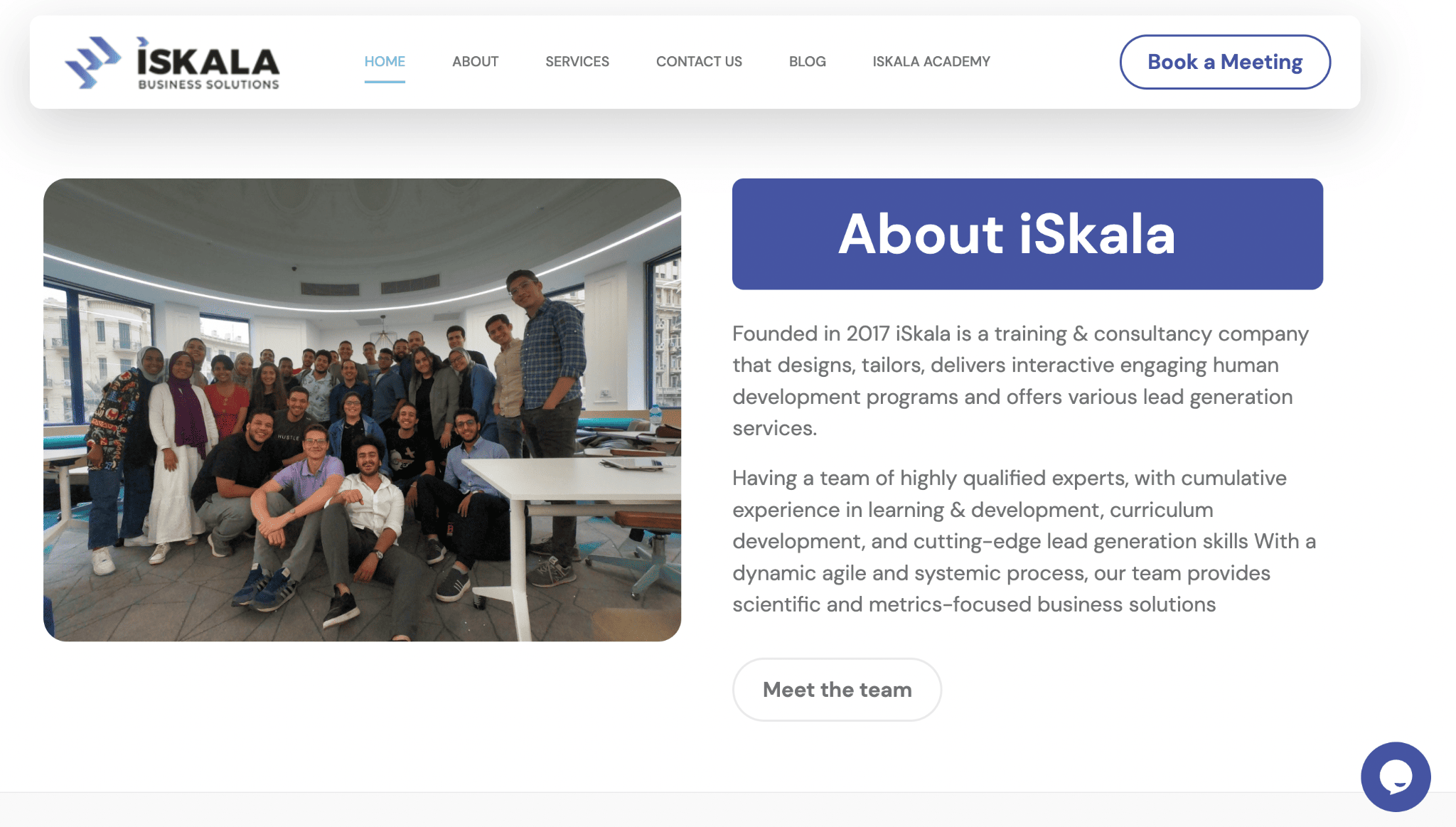
伊斯卡拉的主页
办公室里一群人微笑的形象会唤起信心和信任。 这正是 L&D 公司 Iskala 所追求的目标。 此外,他们还很聪明地包含了绩效统计数据和他们服务的客户列表,从而勾选了社会证明框。
他们还添加了丰富的CTA和聊天机器人,以实现更好的沟通和可操作性。 由于 Iskala 是一家培训和咨询公司,因此可以从导航栏轻松访问在线学院。
提示:主页可以很好地展示您的客户列表。 除非您准备好案例研究,否则不要将您的列表放在单独的页面上。
23. 我的梦想马耳他

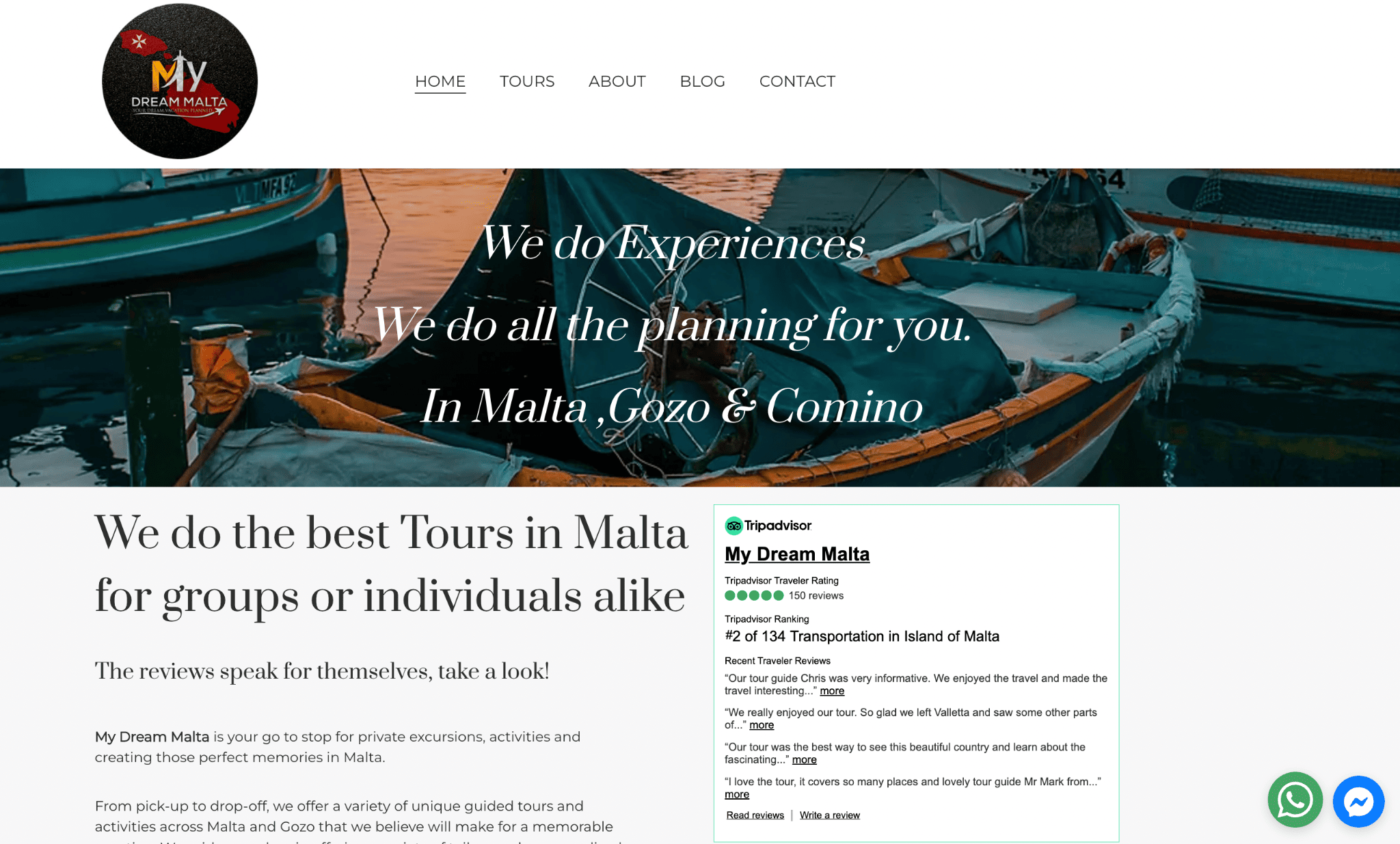
我的梦想马耳他主页
当您预订旅行时,您会在预订前研究旅行公司吗? 我的梦想马耳他通过添加其 TripAdvisor评论页面片段(也是一个可点击的图像)使这一步变得轻而易举。
“旅游”页面采用画廊布局,显示所有可用的套餐。 单击图像可查看特定游览的内容。 除了WhatsApp 和 Facebook 聊天按钮外,还有预订表格和用于即时通信的联系页面。
提示:包含尽可能少的字段,使您的联系表单更容易填写。
24. 哥伦比亚河峡谷

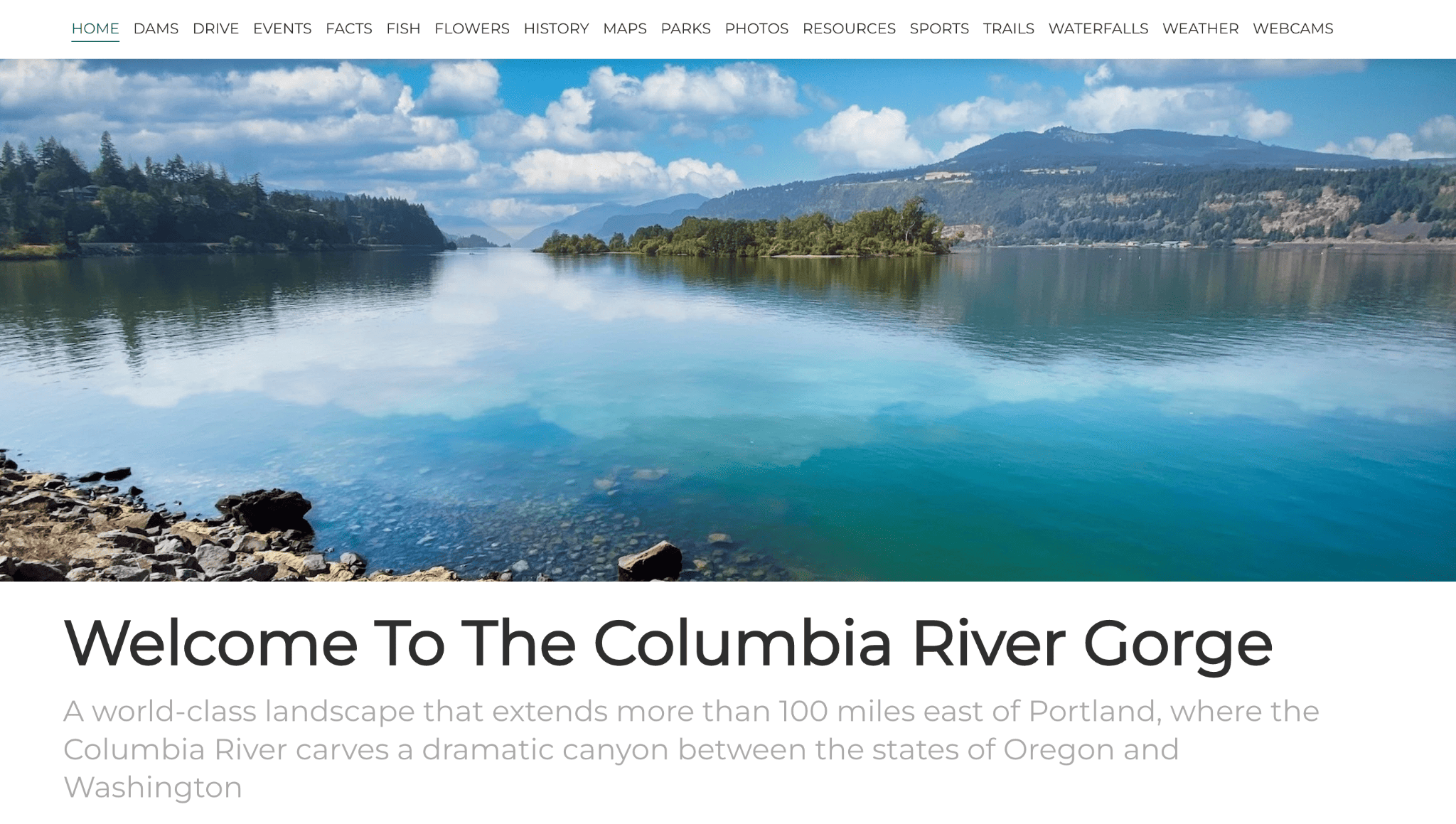
哥伦比亚河峡谷的主页
哥伦比亚河峡谷网站不是为了美观而设计的。 毕竟,这是一个有关国家地标的信息丰富的网站。
但它出现在列表中是因为它展示了 Hostinger Website Builder 如何处理多个页面和内容较多的网站。 它有 17 个导航栏菜单选项,每个选项都会指向一个包含长文本和图像的页面。
虽然可以简化这些类别,或者使用子类别在下拉菜单中显示不太重要的页面,但不可否认的是,该网站充满了资源和信息 - Hostinger Website Builder 可以轻松容纳这些资源和信息。
提示:如果文本部分很长,请避免使用不同的字体。 最多坚持三个。
25. 皮克塔斯·凯克萨斯

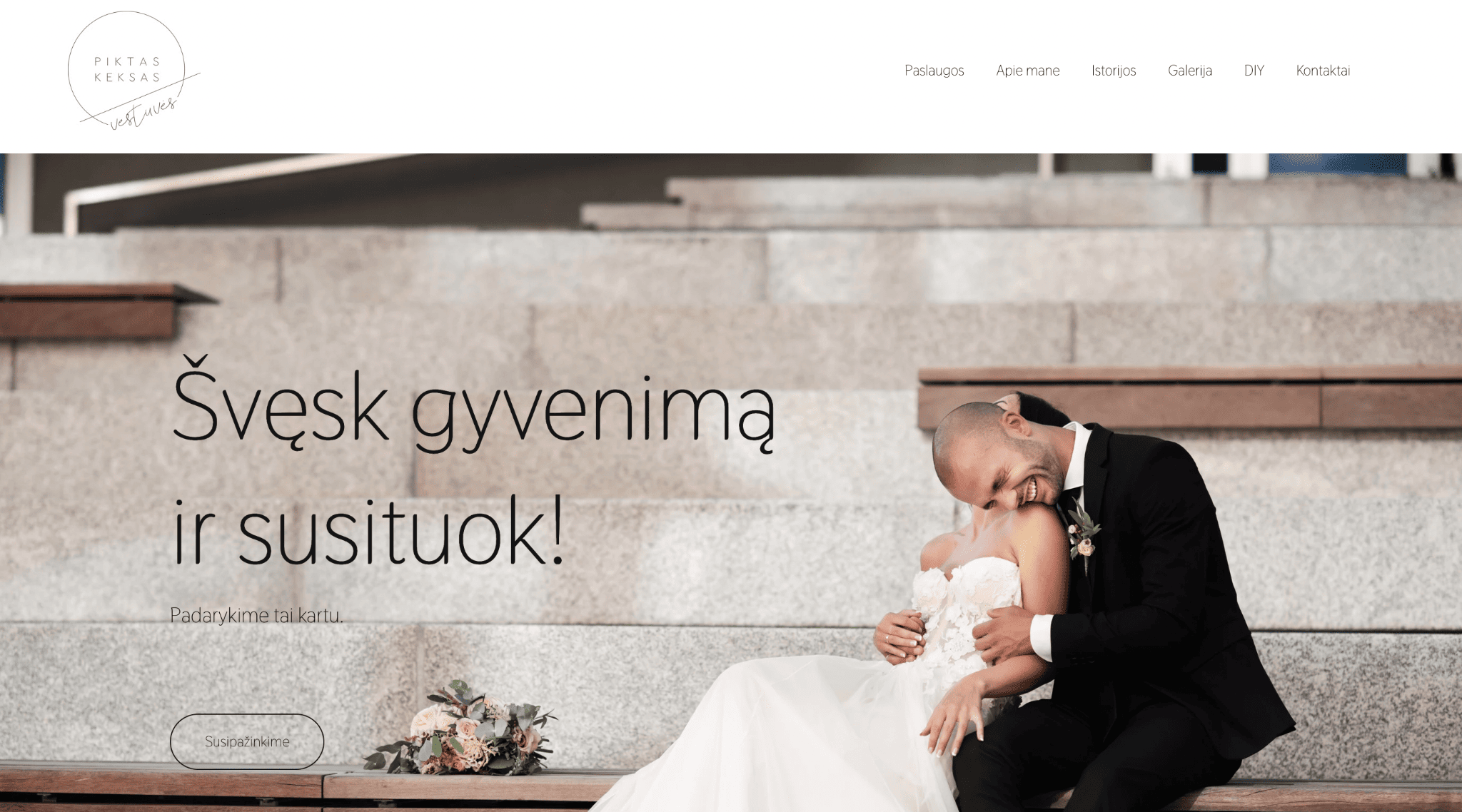
Piktas Keksas 的主页
照片中幸福地笑的新婚夫妇给这个网站带来了一种立即的喜悦感。 如果您打算结婚,您需要一位能够让您的婚礼成为现实的婚礼策划师。
由于婚礼通常是一件优雅的事情,Justina of Piktas Keksas(英语:Angry Cupcake)在她的网站上融入了经典的专业照片和干净的排版。 她还在她的页面上展示了她的 Instagram 动态。
Justine 在她的 DIY 页面上向访客提供免费的可下载模板。 当访客点击下载按钮时,他们会被重定向到 Google Drive 链接。
提示:将您的 Instagram 帐户集成到您的作品集网站中。 这是一个保持页面更新的简单技巧,并且还具有良好的视觉冲击力。
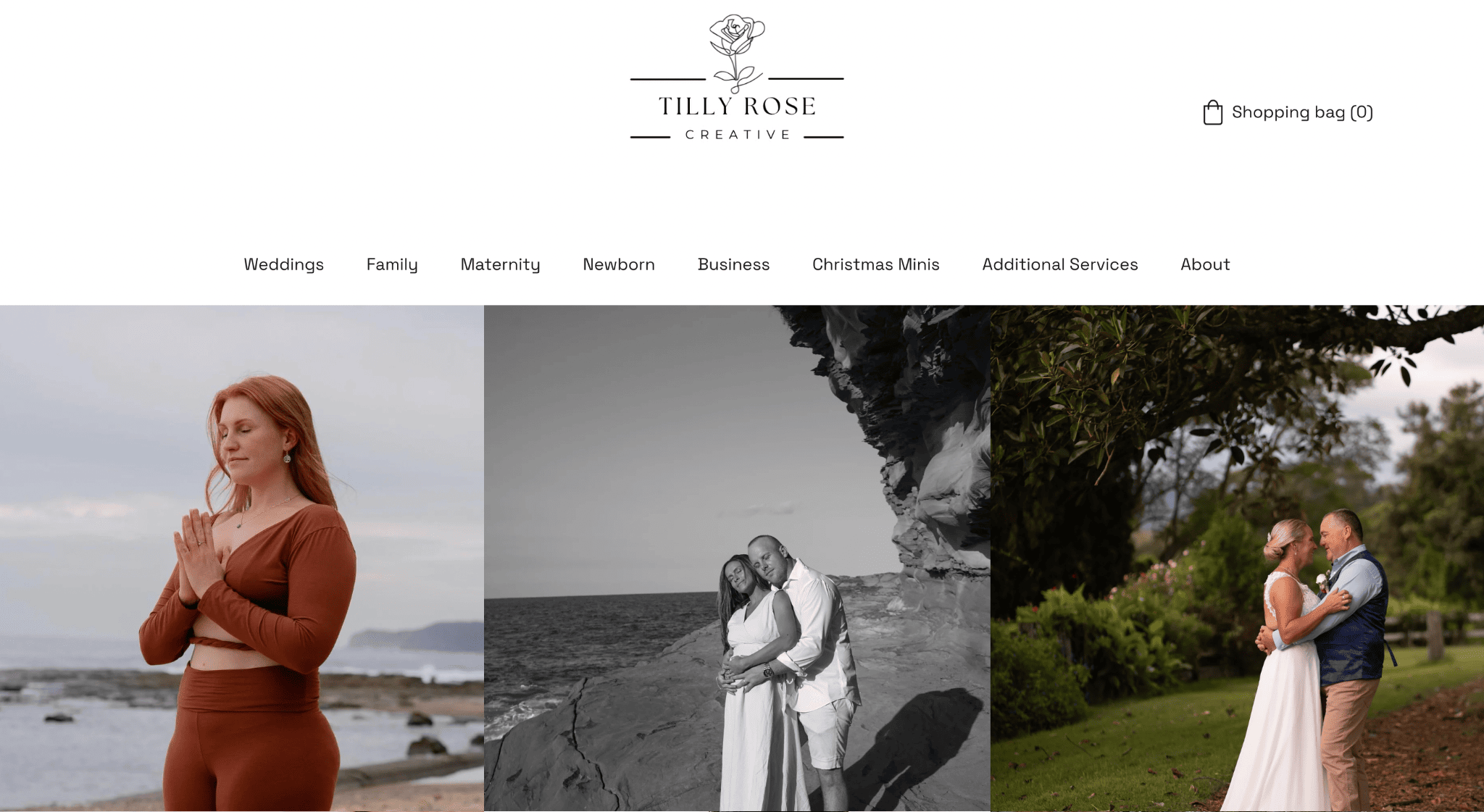
26.蒂莉·罗斯创意

蒂莉·罗斯创意的主页
作为一名摄影师,蒂莉·罗斯 (Tilly Rose) 的主页上列出了她最好的照片。 这个摄影网站整体上充满了图像。 但界面仍然简单直观,徽标充当主页按钮。
她的网站每个页面都提供预约服务。 每种可用的摄影服务类型均一页。 她将这些页面按类别组织在主导航栏上。 抓住她很容易; 只需填写每页底部的联系表格即可。
提示:对于沉重的图像,一致的风格和尺寸将使其更有吸引力且美观。
Hostinger 网站构建器网站:最终想法
Hostinger Website Builder 仍有很大的改进空间,但是嘿! 它还不到三岁。 尽管如此,它在寻求一种经济实惠的方式建立在线形象的人们中越来越受欢迎。
除了相对较低的价格之外,它还提供适合任何行业的广泛功能。 最重要的是,这个平台可以为您带来巨大的收益。
> 立即尝试 Hostinger 建站工具
您有想要在此页面上分享的 Hostinger 网站吗? 请在下面的评论中告诉我们!
