Beispiele für Hostinger Website Builder 26 beeindruckende Beispiele für Geschäfts-, Portfolio- und E-Commerce-Websites
Veröffentlicht: 2022-12-02Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Wir haben es einmal gesagt, und wir werden es noch einmal sagen.
Obwohl Hostinger Website Builder (früher Zyro) ein Neuling ist, hat er im Bereich der Website-Erstellung einiges zu bieten. Es ist noch weit davon entfernt, ein Schwergewicht wie Wix zu werden, aber es zeigt Anzeichen dafür, dass es in Zukunft ein ernstzunehmender Konkurrent wird.
Da fragen Sie sich vielleicht: Wie ist es in Aktion?
Angesichts der Tatsache, dass es sich um einen der günstigsten Website-Builder auf dem Markt handelt, gehen einige vielleicht davon aus, dass er nur einfache Websites erstellen kann. Aber wir freuen uns, Ihnen mitteilen zu können, dass dies nicht der Fall ist.
In diesem Beitrag haben wir 26 Beispiele für den Hostinger Website Builder zusammengestellt, die die Fähigkeit der Plattform veranschaulichen, großartige Designs zu liefern, ohne Kompromisse bei der Erschwinglichkeit einzugehen.
26 Beispiele, die die Vielseitigkeit des Hostinger Website Builders demonstrieren
Es spielt keine Rolle, ob Sie den Site Builder benötigen, um eine Online-Ecke für Ihr Geschäft, Ihr Portfolio, Ihr Restaurant oder Ihre Agentur zu erstellen – Hostinger ist mit Tools zum Aufbau einer Online-Präsenz vorinstalliert. Immer noch nicht überzeugt? Lassen Sie sich von dieser Liste mit Beispielwebsites inspirieren.
1. Millaw Kids

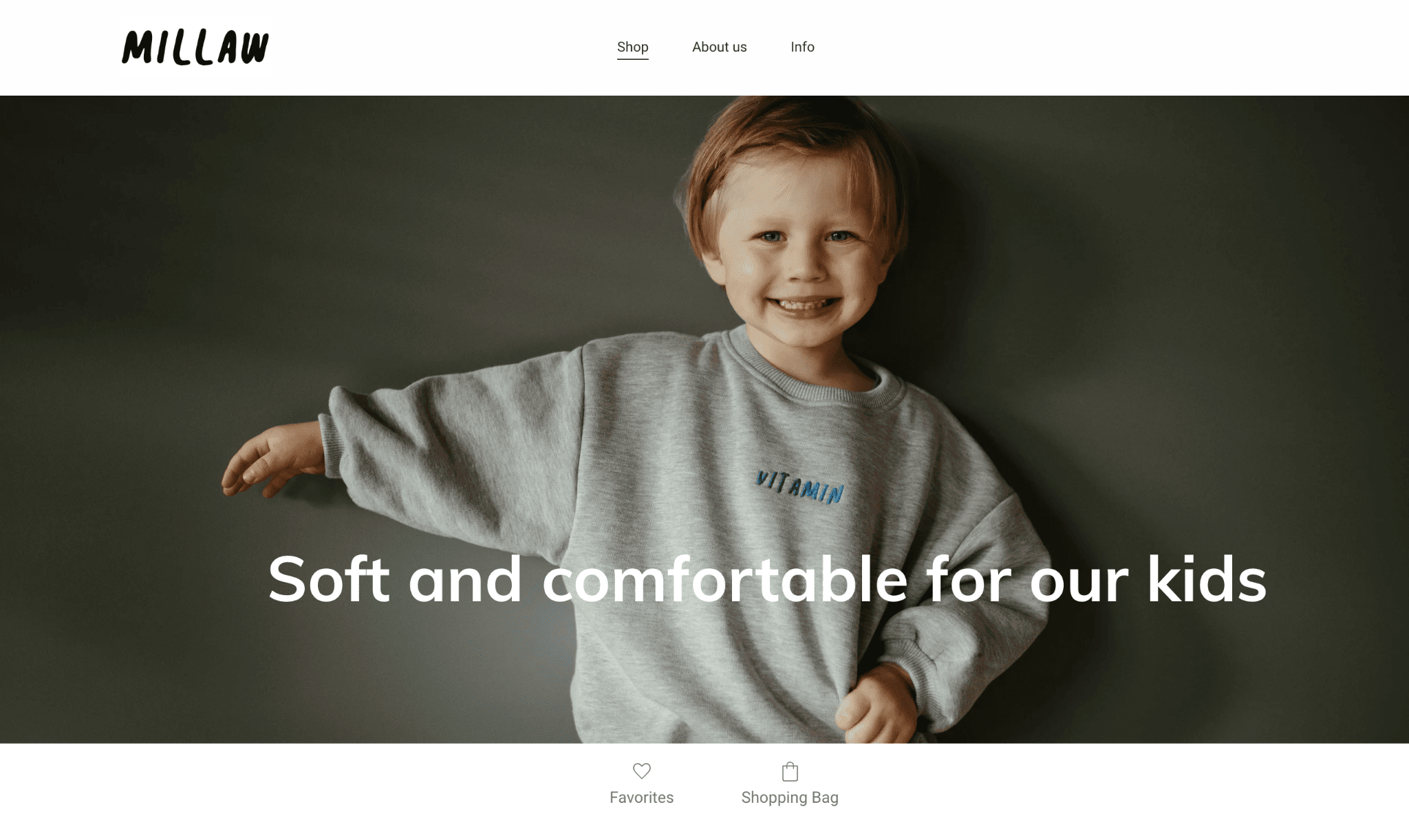
Millaw Kinder-Homepage
Mit dem Heldenbild eines kleinen Jungen und einem cleveren Slogan erzählt die Website von Millaw Kids die ganze Geschichte. Wenn Sie schnell unter dem Bild scrollen, wird eine Miniaturansicht der Kinderbekleidungsprodukte angezeigt, die Sie dank der E-Commerce-Funktionalität von Hostinger jetzt kaufen oder für später speichern können.
Es handelt sich um eine kleine Website, bei der jede Seite einem Zweck dient. Neben der Startseite (die gleichzeitig als Shop dient) bieten die Seiten „Über uns“ und „Info“ den Zuschauern einen schnellen Überblick über die Marke, den Bestellvorgang und ihren Instagram-Feed.
Tipp: Stellen Sie sicher, dass das Heldenbild vermittelt, was Ihr Unternehmen gut macht. Ein starkes Bild und eine starke Aussage werden bei Ihren Besuchern für Stimmung sorgen.
2. Shleps

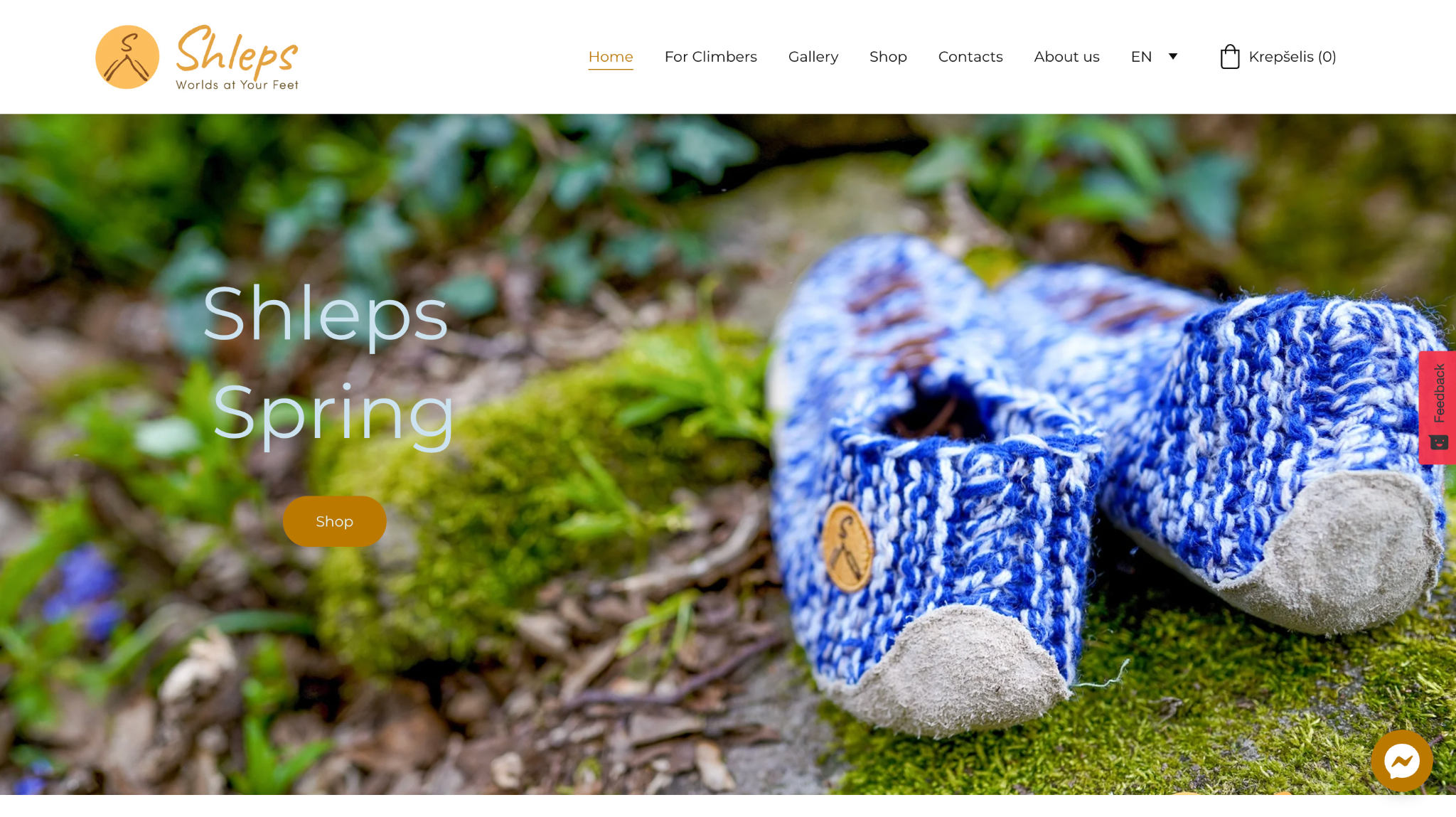
Shleps' Homepage
Shleps erfindet Kletterschuhe neu. Anstelle von sperrigen, gummiartigen Paaren bietet diese litauische Marke aktiven Kletterern eine unterhaltsame und aufregende Alternative.
Diese Qualitäten spiegeln sich in ihrer Website wider, die ein Augenschmaus ist. Farbreiche Bilder sind über mehrere Seiten verteilt. Sie können sich auch die Galerie ansehen, in der die Schuhe in verschiedenen Farben und Hintergründen ausgestellt sind.
Shleps erleichtert den Kauf seiner handgefertigten Produkte über den Shop, eine Kontaktseite und einen Facebook Messenger-Chat-Button.
Tipp: Verwenden Sie eine einheitliche Farbpalette, um eine zusammenhängende Online-Markenidentität zu etablieren.
3. Pholz

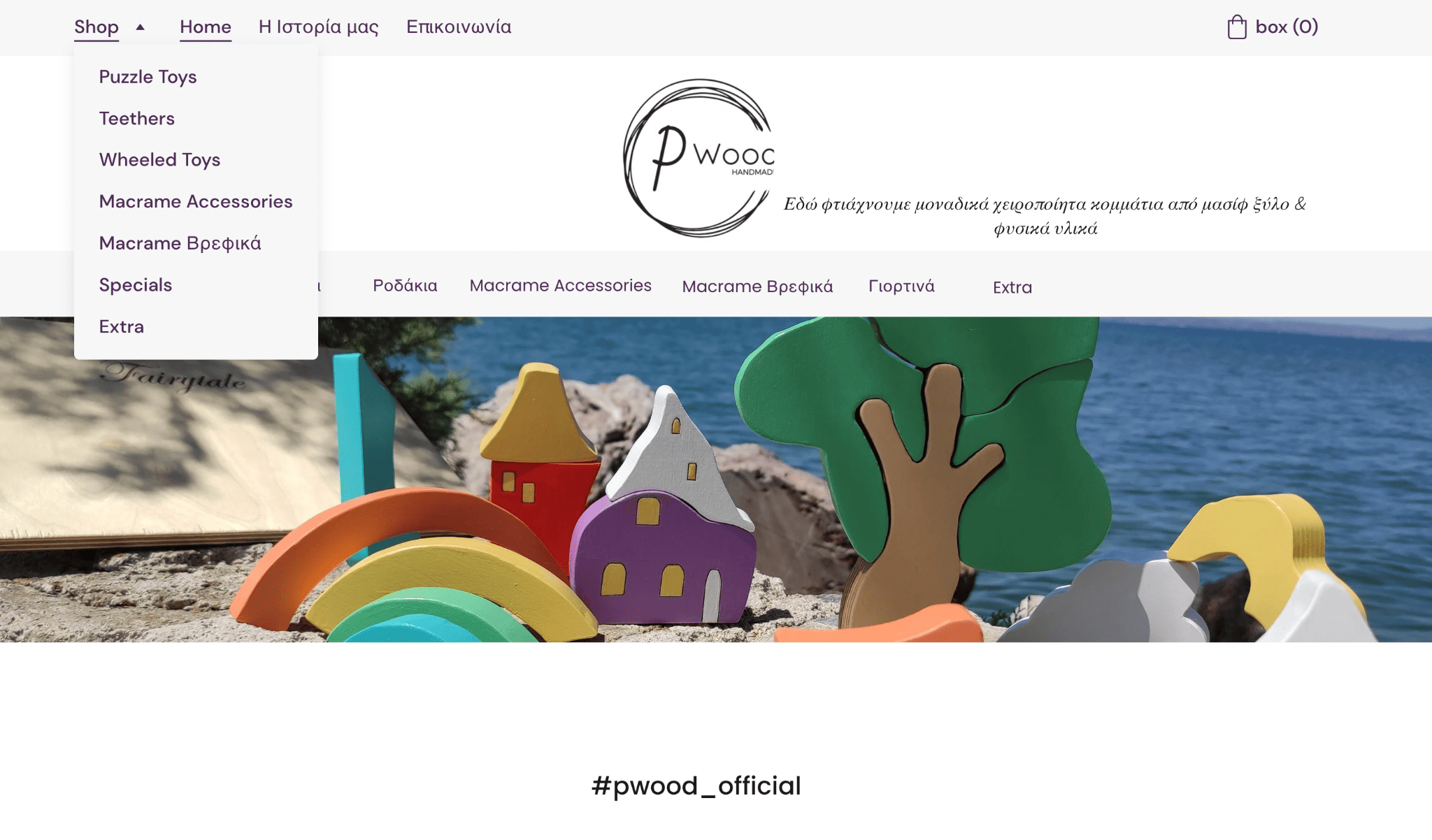
Pwoods Homepage
Die Website dieses griechischen Makramee-Shops ist minimalistisch und makellos , so dass die Produkte für sich selbst sprechen.
Es ist einfach zu navigieren und folgt einem intuitiven Layout. Der Shop-Menüpunkt in der Navigationsleiste zeigt die Produktkategorien auf Englisch an, wenn Sie mit der Maus darüber fahren. Sie können die Produkte aber auch nach Kategorien (auf Griechisch) filtern, indem Sie die Navigationsleiste unter dem Logo verwenden.
Tipp: Geben Sie Ihren Besuchern die Möglichkeit, Ihre Produkte zu filtern, um den Einkaufsprozess zu beschleunigen.
4. Dahlien-Designs

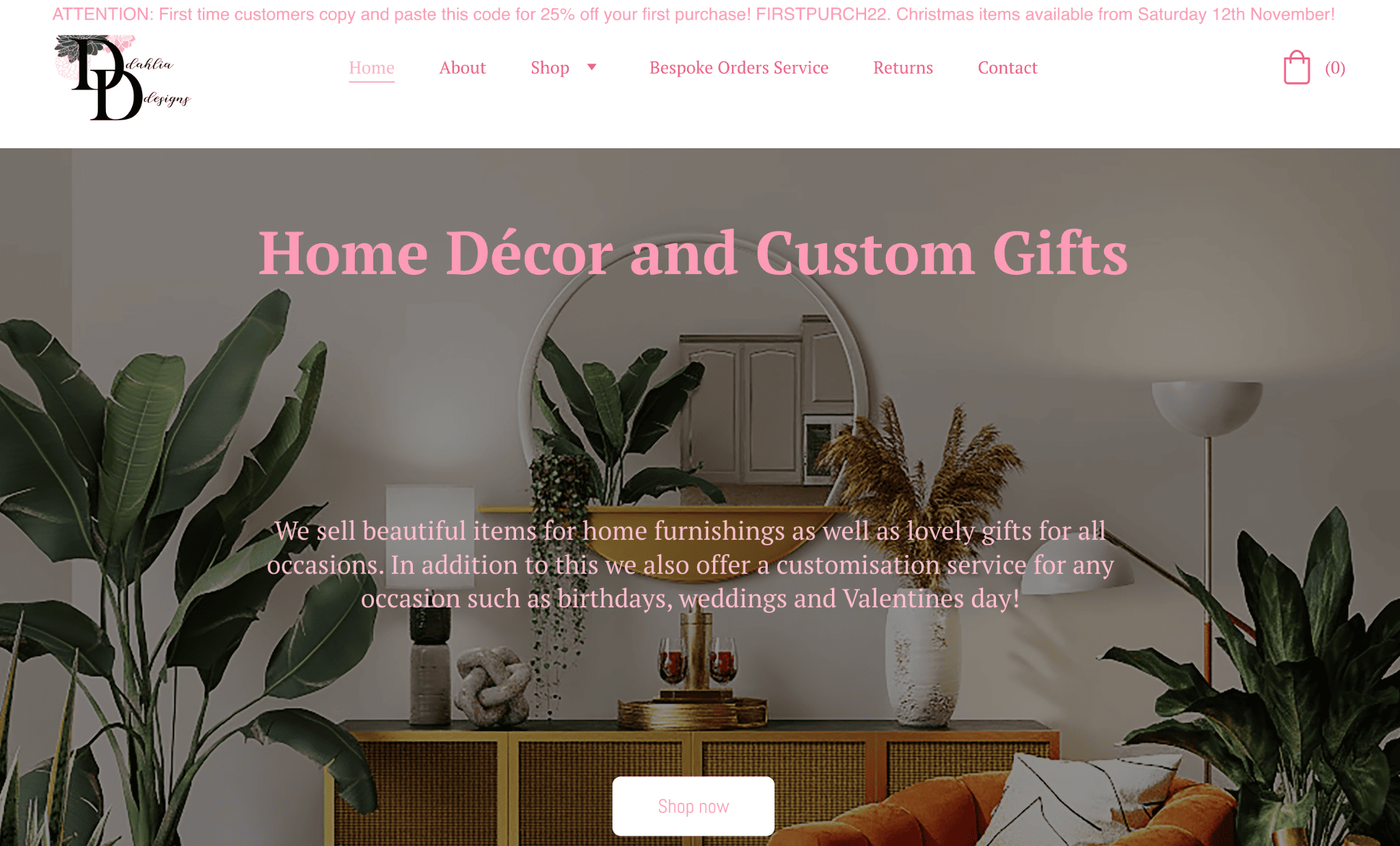
Homepage von Dahlia Design
Die Website von Dahlia Design ist ebenso urig wie das Dekor und die individuellen Artikel und bietet rosa Schriftarten, gemütliche Bilder sowie ein bezauberndes Favicon und Logo. Über der Navigationsleiste und der Fußzeile zeigt Dahlia Design mithilfe der Bannerfunktion des Hostinger Website Builders Werbeaktionen und Ankündigungen an.
Kunden können sich in ihrem persönlichen Konto anmelden, fertige Dekorationen kaufen und ihre Bestellungen verfolgen. Für Sonderanfertigungen können Sie die Seite „Maßanfertigungen“ besuchen und das Formular ausfüllen.
Tipp: Ein Kunden-Login-Bereich ist nützlich für die Verwaltung von Treueprogrammen und Rabattangeboten. Hostinger ermöglicht Ihren Gästen die Registrierung per E-Mail über einen Schnell-Anmeldelink.
5. Fantasy-Farmen

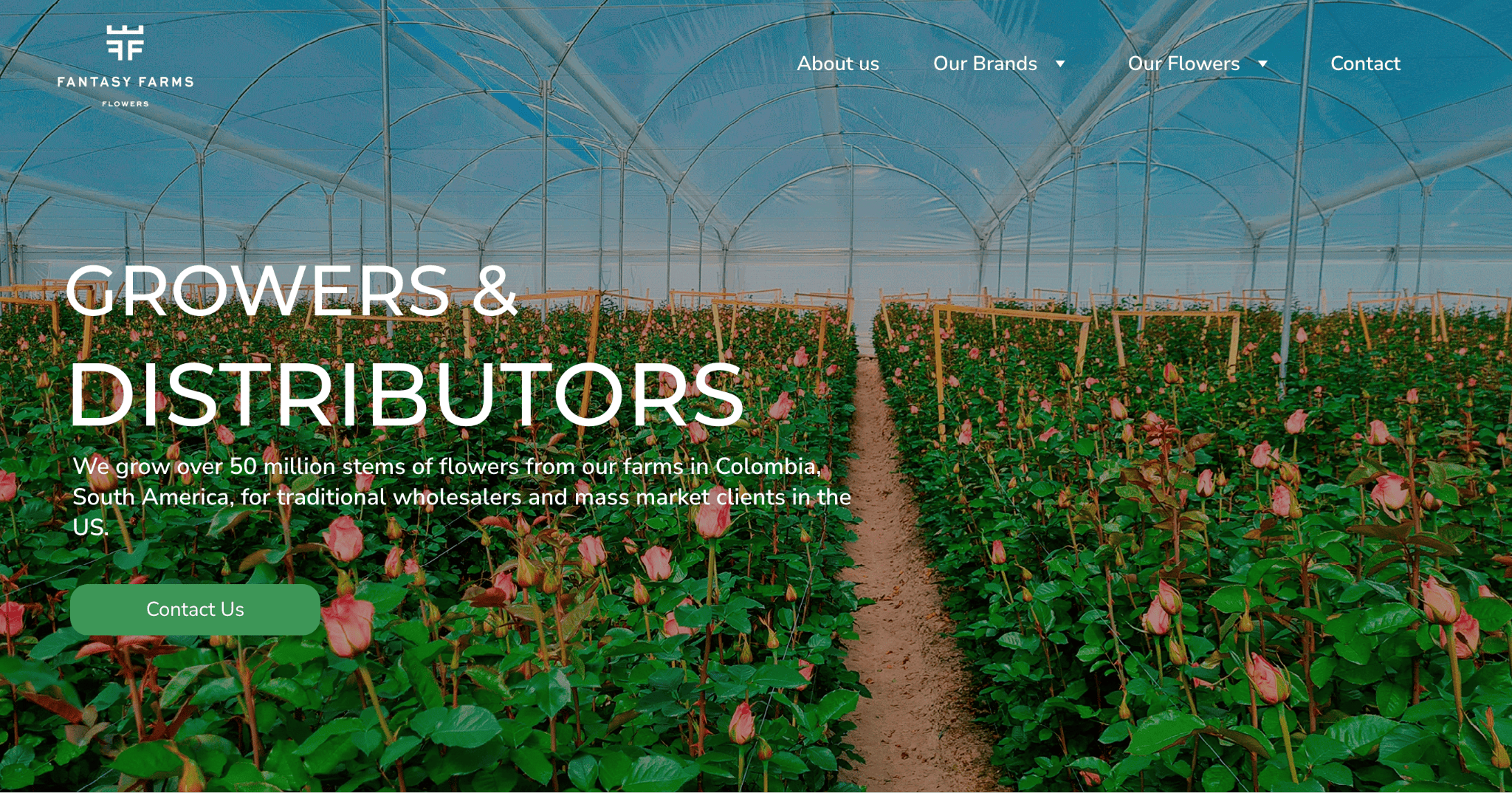
Homepage von Fantasy Farms
Fantasy Farms hat sich für den Hostinger Website Builder entschieden, um ein reichhaltiges vertikales Layout auf seiner Homepage zu erstellen, und er zeigt am besten, wie die Plattform zum Erstellen einer formeller aussehenden Website verwendet werden kann.
Neben dem Feature-Bild, das mit einer überzeugenden Beschreibung und einem Call-to-Action überlagert ist, gibt es auf der Seite drei weitere Abschnitte: eine Geschäftsübersicht, Online-Shop-Links und Produktkategorien. Es gibt ein klares und homogenes Design mit Bildblöcken und Schwarz-Weiß-Schriftarten.
Jede Seite verfügt über eine Fußzeile mit der Hauptadresse des Unternehmens und Social-Media-Schaltflächen.
Tipp: Wenn Sie eine lange Homepage – oder eigentlich jede andere Seite – erstellen, sollten Sie die Verwendung eines Sticky-Menüs in Betracht ziehen, um die Navigation zu erleichtern. Sehen Sie, wie Fantasy Farms dies mit einer festen Navigationsleiste oben erreicht.
6. Serena

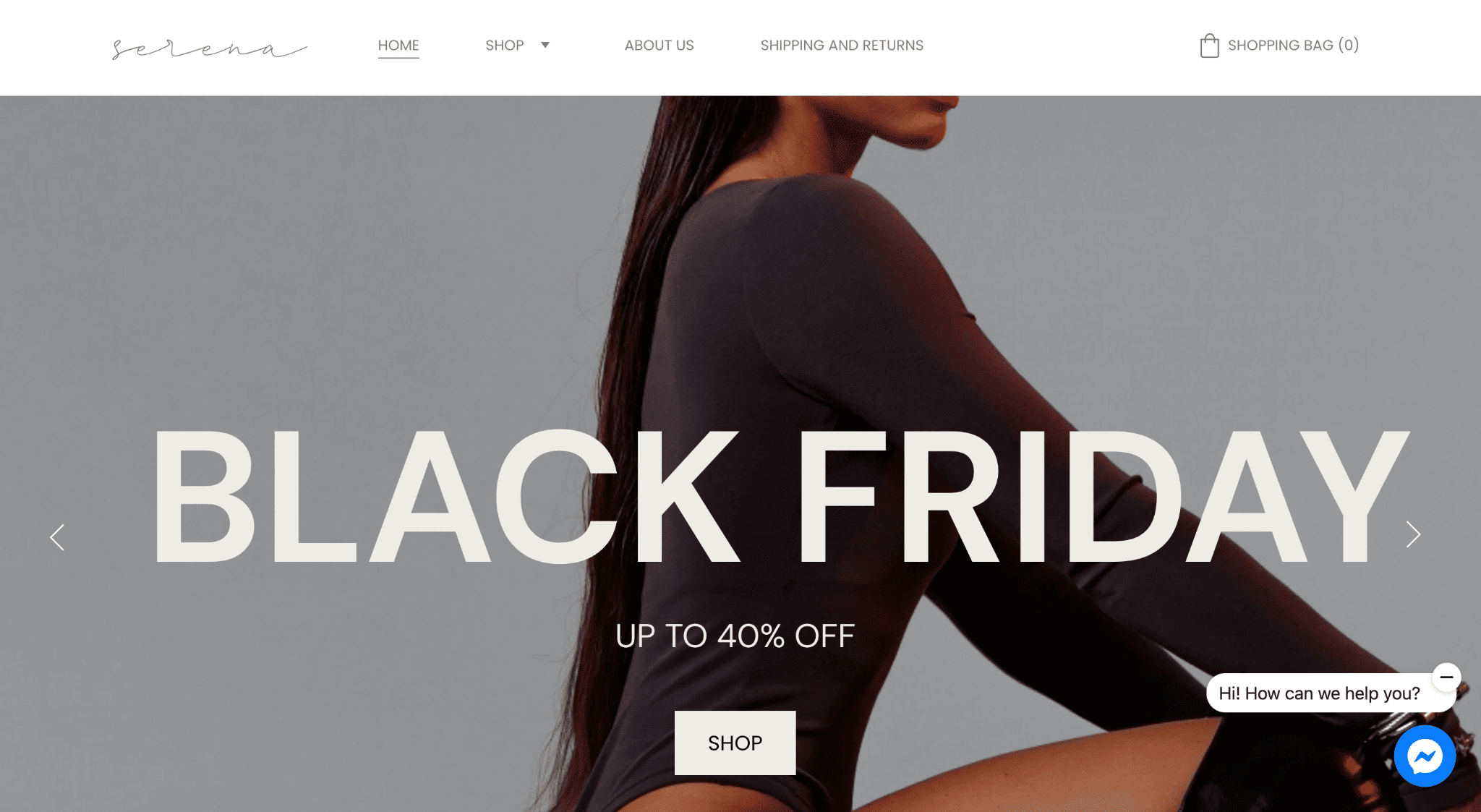
Serenas Homepage
Die Modemarke Serena macht einen großartigen Schritt, indem sie ihr Black-Friday-Image als Herzstück ihrer Website während des Black-Friday-Verkaufszeitraums verwendet. Auf der Homepage werden außerdem die meistverkauften Produkte der Marke und die sorgfältig kuratierte Instagram-Seite präsentiert.
Unter Shop können Käufer dank des Dropdown-Menüs ganz einfach durch die verschiedenen Produktkategorien der Marke stöbern. Serena vereinfacht sein Newsletter-Anmeldeformular , indem es es auf jeder Seite seiner Website leicht verfügbar macht: Startseite, Shop, Über uns sowie Versand und Rücksendungen.
Tipp: Verwenden Sie ein horizontales Layout für die Newsletter-Anmeldeformulare Ihrer Website. Es erhöht die Sichtbarkeit und steigert das Engagement.
7. Machen Sie sich die Hände schmutzig

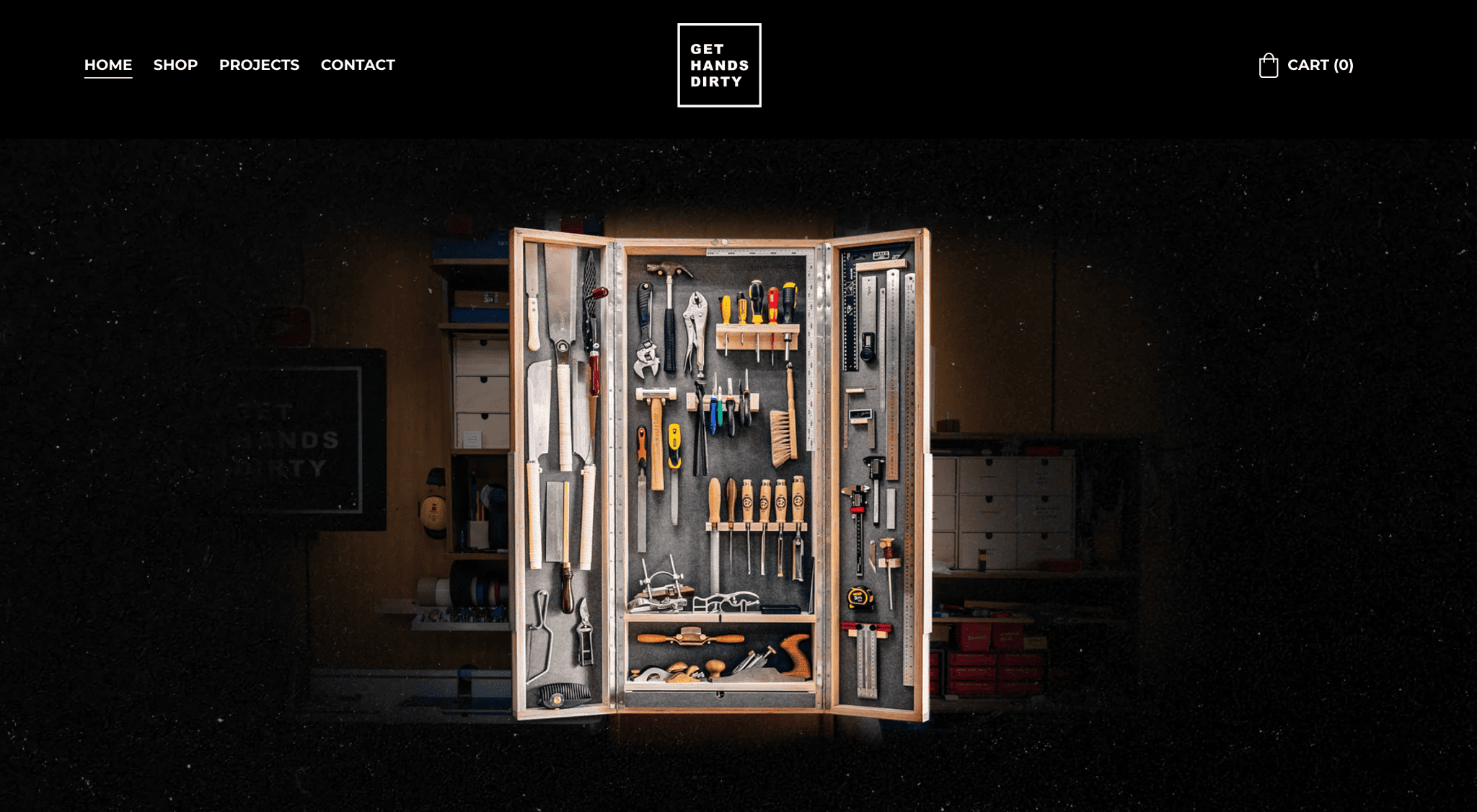
Holen Sie sich die Homepage von Hands Dirty
Cristiana Felgueiras betreibt einen DIY-YouTube-Kanal mit über 800.000 Abonnenten. Die Ästhetik und Visuals auf ihrer Website stimmen mit denen auf ihrer Video-Sharing-Plattform überein.
Auf ihrer Website „Get Hands Dirty“ sind alle ihre Kreationen zu finden – von konkreten Produkten bis hin zu ihren wertvollen Videos. Auf der Registerkarte „Projekt“ wird eine Galerie mit DIY-YouTube-Videos sowie eine Liste der von ihr verwendeten Tools angezeigt (mit Affiliate-Links!). Sie finden ihre Kreationen im Shop-Bereich ihrer Website.
Tipp: Websites sind eine gute Plattform, um Affiliate-Links zu bewerben und so zusätzliche Einnahmen zu generieren. Sie halten länger als Social-Media-Beiträge.
8. Tati Uribe

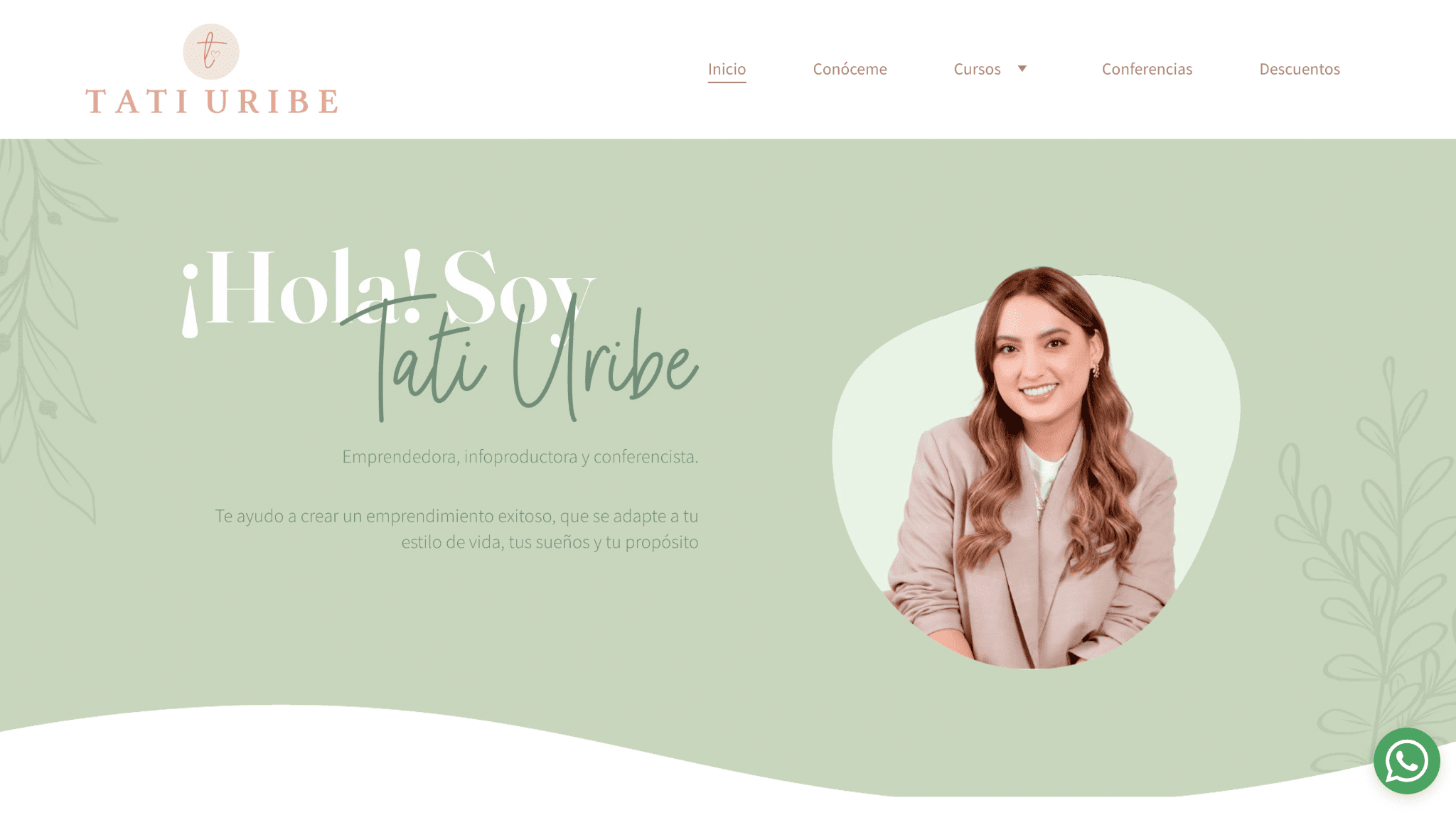
Tati Uribes Homepage
Tati ist dafür bekannt, hilfreiche Tipps für Unternehmer auf YouTube zu teilen (612.000 Follower). Die kolumbianische Business-Mentorin bewirbt ihren Kanal auf ihrer Homepage mit einem Einführungsvideo .
Tati nutzt die einfach zu erstellenden Seiten von Hostinger und zeigt auch alle ihre anderen Angebote an, wie Kurse, Workshops und Affiliate-Rabatte. Außerdem stellt sie sicher, dass ihre Follower mit ihr in Kontakt treten können, indem sie eine WhatsApp-Chat-Funktion hinzufügt.
Tipp: WhatsApp Live Chat ist eine tolle Möglichkeit, mit Ihren Kunden in Kontakt zu bleiben, auch wenn diese Ihre Website verlassen.
9. Andrei Restrepo

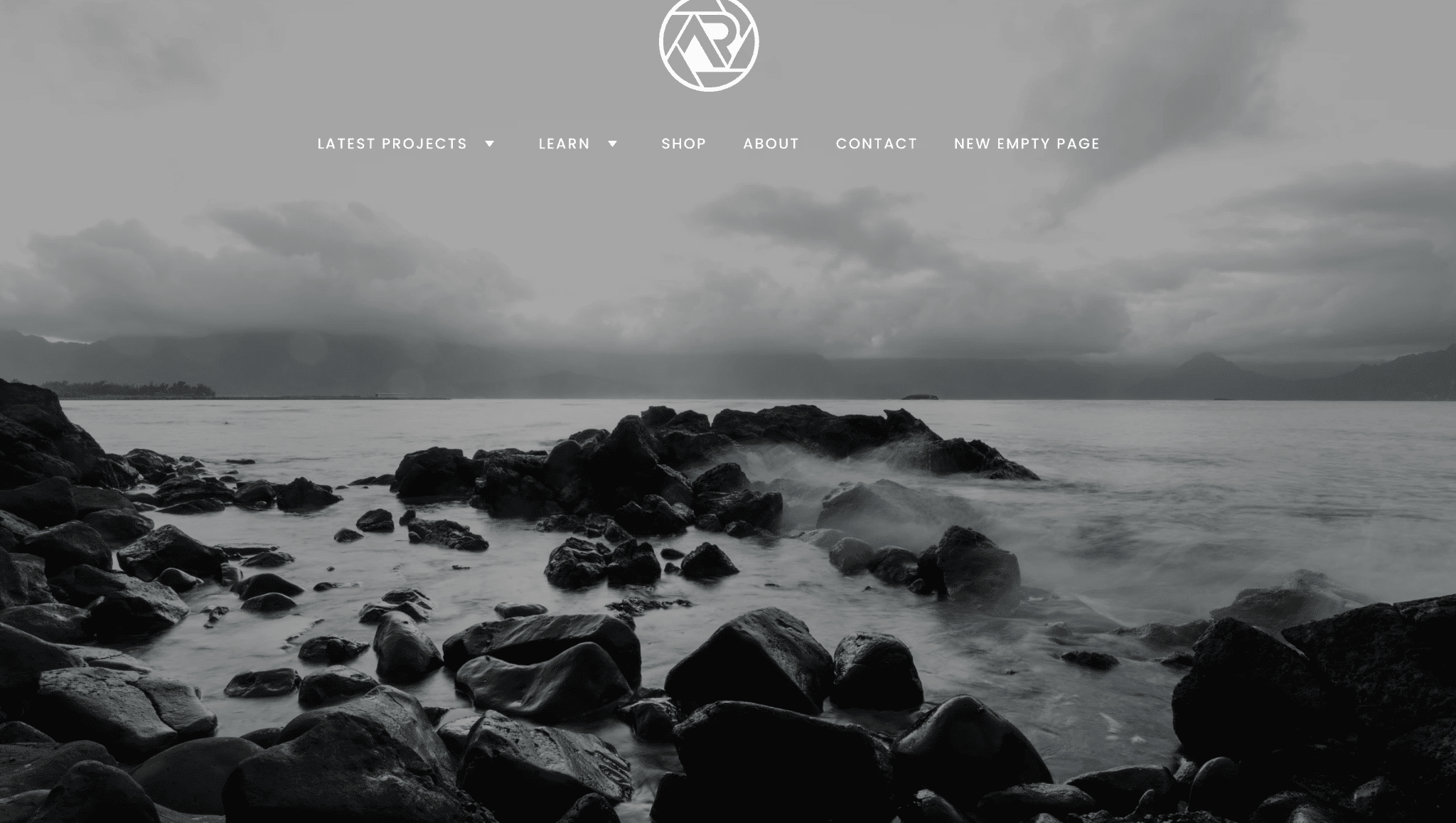
Andrei Restrepos Homepage
Der Fotoexperte Andrei stellt sein Talent unter Beweis, indem er eine faszinierende Landschaft für ein Vollbildbild verwendet.
Die Homepage verfügt über ein klares Layout und hebt seine Dienstleistungen, digitalen Produkte, neuesten Projekte und Social-Media-Seiten hervor. Trotz der unterschiedlichen Farbschemata wirkt die Website gedämpft und sanft.
In Bezug auf die Funktionalität bietet Andrei Besuchern eine einfache Möglichkeit, auf seine Etsy-Seite zuzugreifen, indem er in der Hauptnavigationsleiste eine Schaltfläche „Shop“ platziert.
Tipp: Für etablierte Etsy-Verkäufer kann die Verknüpfung Ihres Shops mit Ihrer Website Ihrer neuen Website Autorität verleihen.
10. Jared McCormack

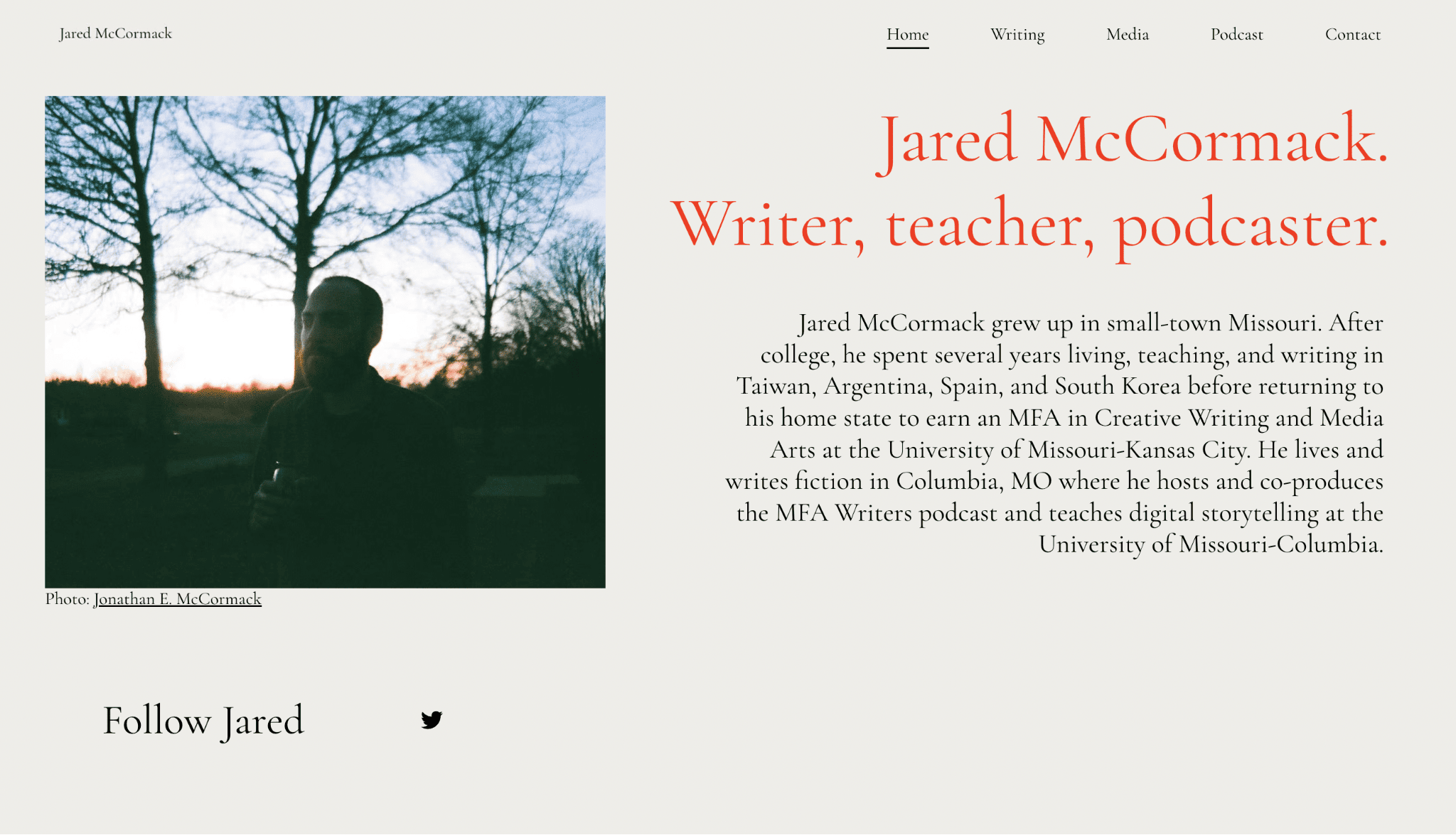
Jared McCormacks Homepage
Die Homepage des Autors und Podcasters Jared McCormack ist unkompliziert. Was Sie im Bild oben sehen, ist alles.
Aber wenn man zu seiner „Podcast“-Seite geht, ist es eine Goldgrube. Sie sehen eine umfangreiche Kolumnengalerie aller seiner vorherigen Episoden. Wenn Sie auf eine Episode klicken, gelangen Sie auf eine Seite mit einer kurzen Beschreibung und einem Link zum Anhören auf der Plattform Ihrer Wahl.
Tipp: Das Hinzufügen einer Seite mit Pressefunktionen (auf Jareds Website als „Medien“ angezeigt) steigert Ihre Glaubwürdigkeit bei Ihrem Publikum und potenziellen Partnern, unabhängig davon, ob Sie Freiberufler, eine E-Commerce-Marke oder ein Influencer sind.
11. Ein freier Tag

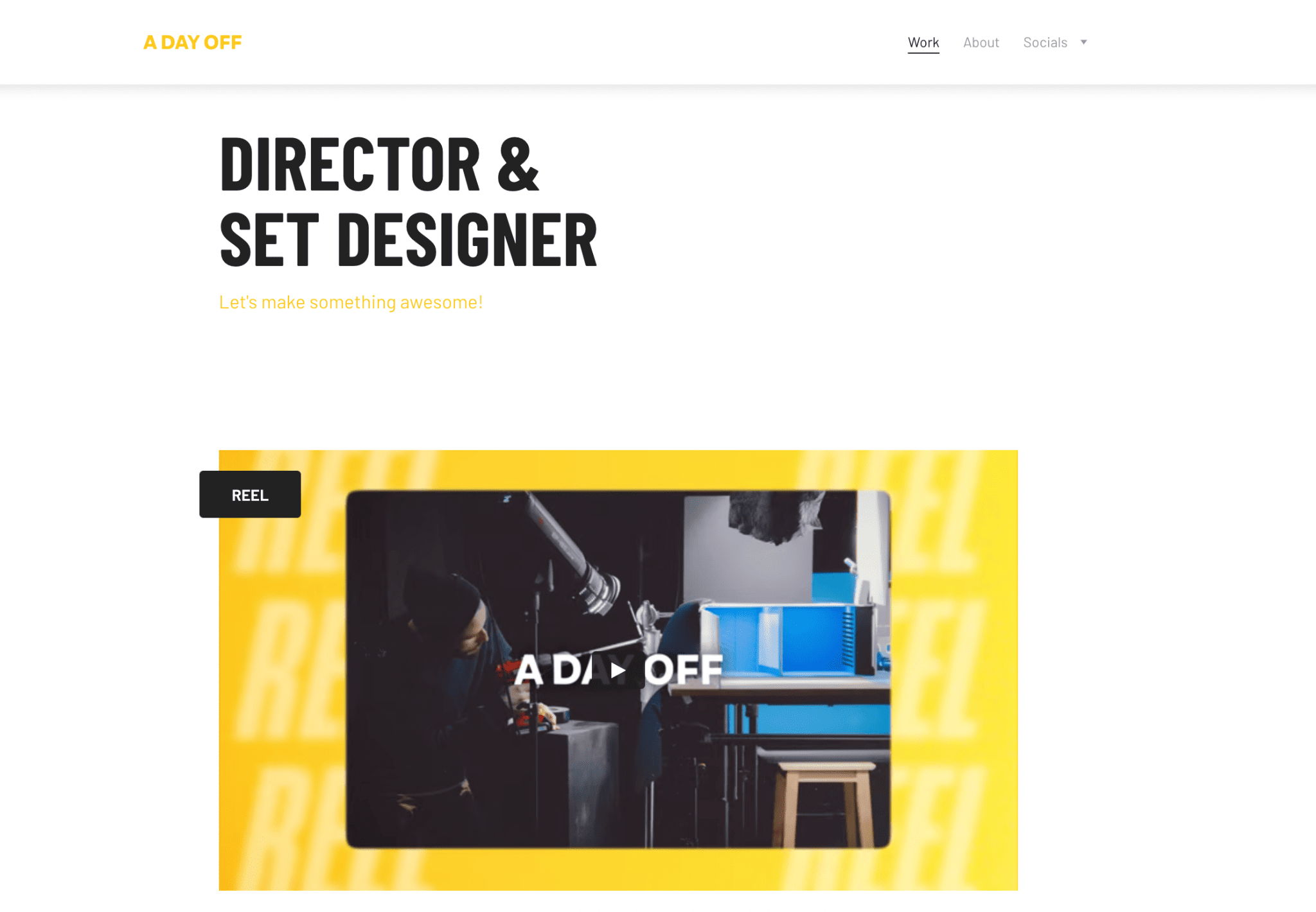
Die Homepage eines freien Tages
Jason van Domburh, der Art Director von A Day Off, hält seine Portfolio-Seite einfach und dennoch wirkungsvoll, indem er auf seiner Homepage ein Einführungsvideo einfügt. Außerdem gibt es eine zweisäulige Galerie , die seine neuesten Arbeiten zeigt. Um den Rest seiner Online-Präsenz zu finden, platziert er seine Social-Media-Links in einem Dropdown-Menü unter „Soziale Netzwerke“.
Tipp: Deaktivieren Sie die automatische Wiedergabe Ihrer Videos. Sie möchten Ihre Besucher nicht mit dem Ton erschrecken oder dazu führen, dass sie den Anfang des Videos verpassen. Es kann auch für Benutzer, die Ihre Website auf Mobilgeräten betrachten, aufdringlich wirken.
12. Monika Rimiene

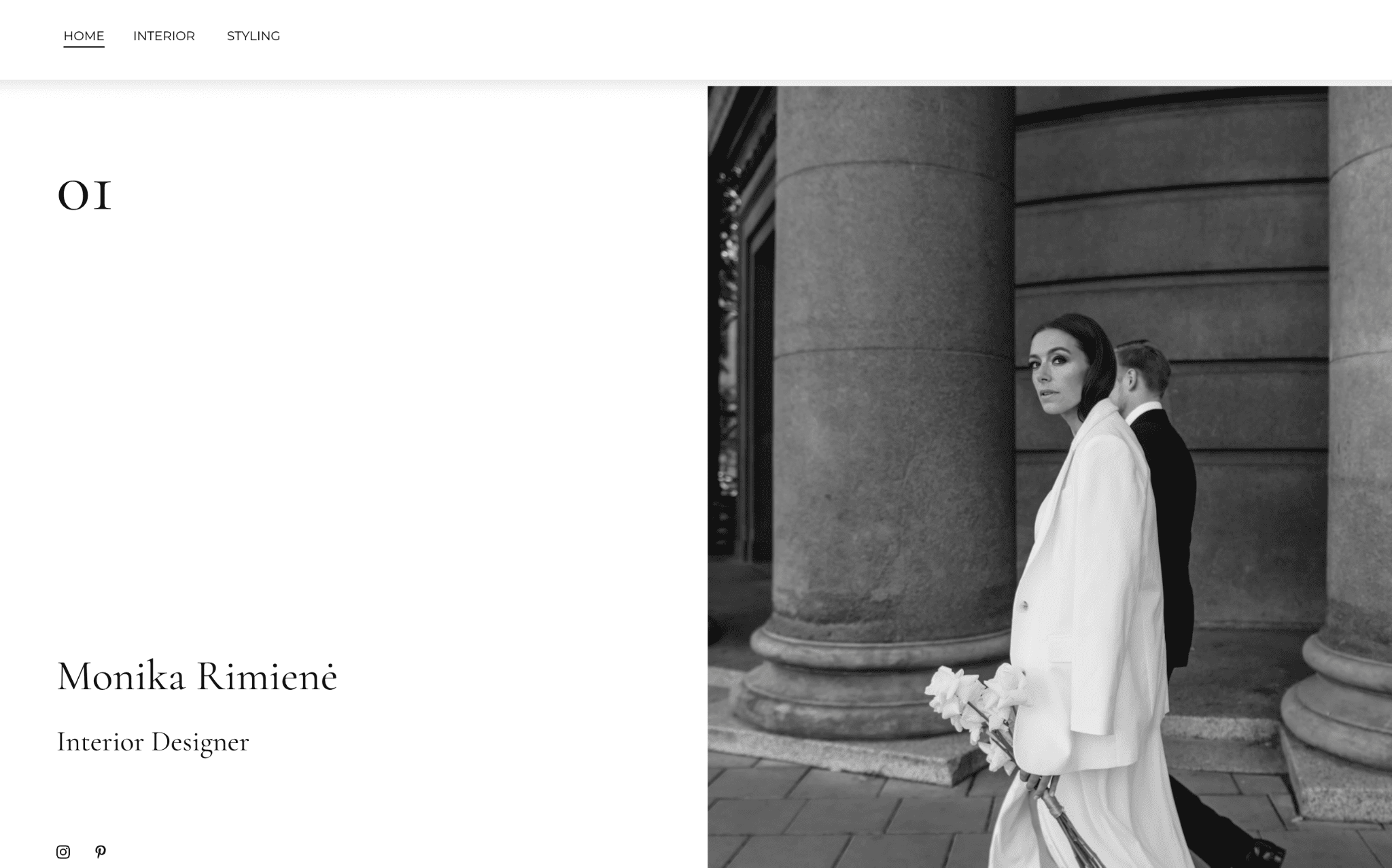
Monika Rimienes Homepage
Anspruchsvoll. Das ist ein Wort, um die Website der Innenarchitektin Monika zu beschreiben. Sie stellt ihre ästhetischen Entscheidungen zur Schau und macht es so leicht, potenzielle Kunden anzulocken, die ihren Geschmack widerspiegeln.
Abgesehen von der Homepage gibt es auf ihrer Website nur zwei weitere Seiten: „Interior“ für ihre Innenarchitekturprojekte und „Styling“ für ihre Produkt-Styling-Aufenthalte. Auf beiden Seiten erscheinen die Bilder als Blöcke unterschiedlicher Größe und sind nach Projekt kategorisiert – sauber und makellos wie ihr weißes Kleid in ihrem Hauptbild.

Tipp: Wählen Sie Ihre beste Arbeit aus und lassen Sie sie auf Ihrer Portfolio-Website im Rampenlicht stehen. Geben Sie Qualität Vorrang vor Quantität.
13. Stounson

Stounsons Homepage
Nichts bringt es direkter auf den Punkt als die Website des Künstlers Stounson. Seine Homepage ist sein Shop, in dem er seine beeindruckenden gemischten Designs aus Pop-Art und Neoexpressionismus verkauft.
Stounson nutzt auf allen seinen Webseiten ausgiebig Leerzeichen , um sicherzustellen, dass Ihr Blick ganz natürlich von den Bildern, dem Star der Show, angezogen wird.
Tipp: Leerraum ist wichtig, um farbenfrohe Bilder auszugleichen.
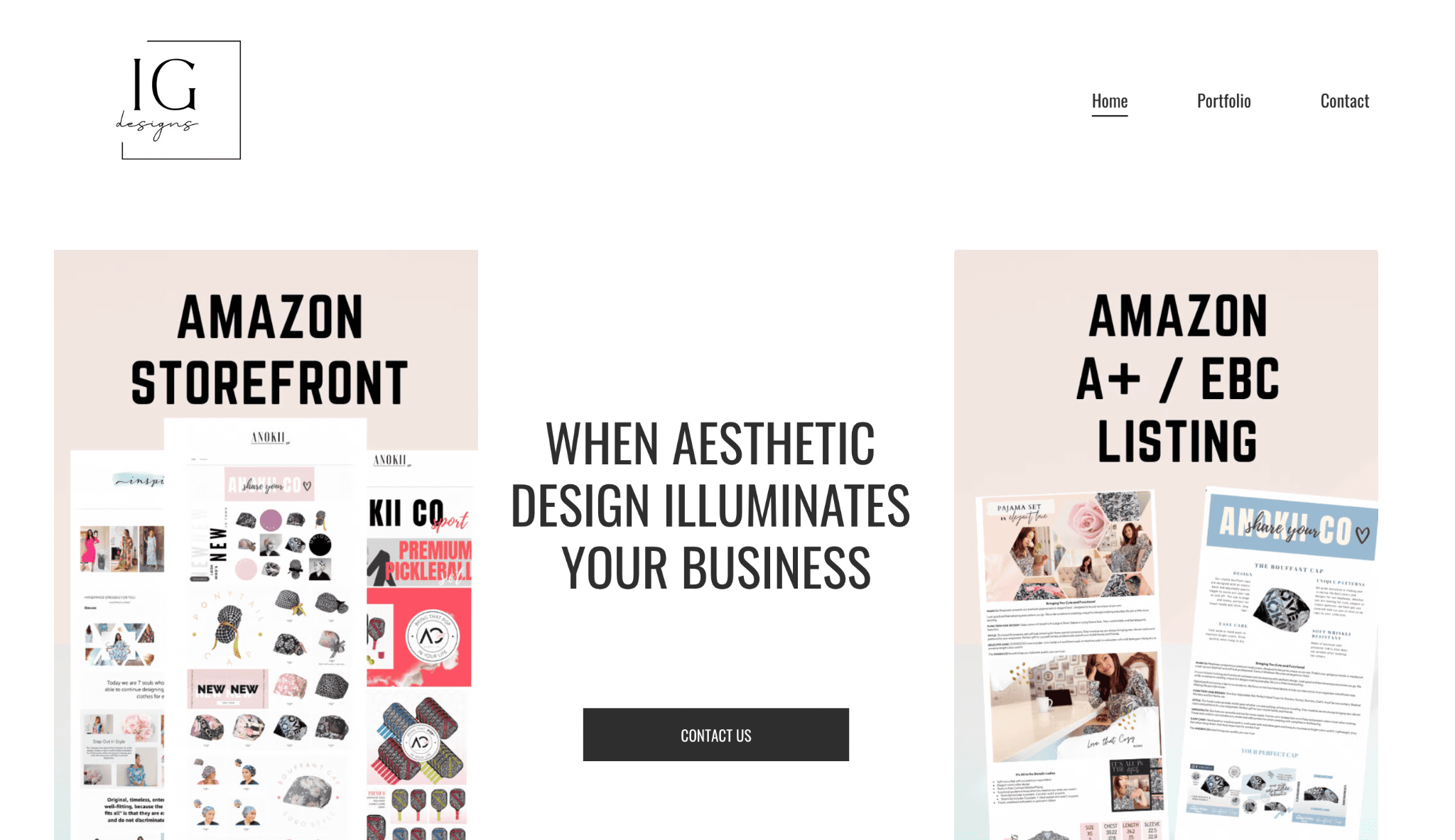
14. Beleuchtete Leckereien

Homepage von Illuminated Goodies
Illuminated Goodies wird von einer Digitaldesignerin geleitet und ihre Arbeit ist das Erste, was Sie sehen, wenn Sie ihre Seite besuchen. Wenn Ihnen gefällt, was Sie sehen, klicken Sie einfach auf den Link „Kontakt“. Tatsächlich stellt der Designer sicher, dass Sie nichts verpassen, indem er am Ende der Homepage einen weiteren Call-to-Action-Button ( CTA) hinzufügt.
Das Portfolio enthält eine Sammlung von Bildern, in die Sie hineinzoomen können, um die Details genauer zu studieren. Und das ist es auch schon. Ein weiteres unkompliziertes Design von Hostinger Website Builder.
Tipp: Gestalten Sie die Kontaktseite leicht auffindbar. Abgesehen von der Verlinkung mit CTA-Schaltflächen sollte es in Ihrer Navigationsleiste immer einen Platz für diese Seite geben.
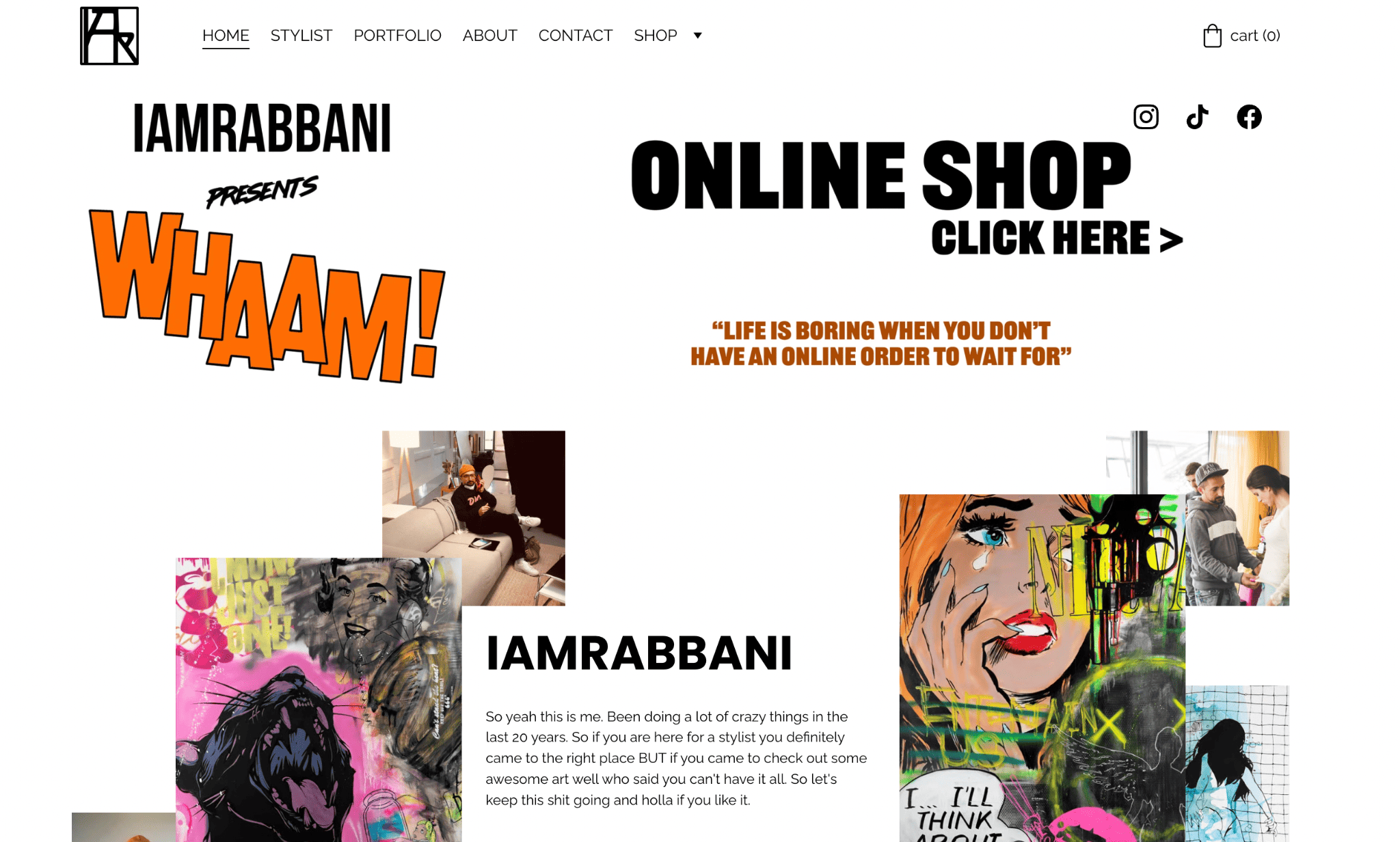
15. Ich bin Rabbani

Ich bin Rabbanis Homepage
Von Anfang an merkt man, dass Ali Rabbani, die Person hinter der Website, ein interessanter Charakter ist. Dieser Portfolio-Online-Shop überzeugte durch seinen einheitlichen Eklektizismus.
Der Modestylist und Künstler verwendet eine Collage aus lustigen und lebendigen Bildern, um den Text im vorgestellten Bild zu umgeben.
Darüber hinaus gibt es einen Banner, der Sie auf den Online-Shop verweist. Wenn Sie irgendwo auf das Bild klicken, werden Sie zur Shop-Seite weitergeleitet. Scrollen Sie über das Intro seiner Homepage hinaus, um seine größten Kreationen zu sehen (auch ausführlicher auf den Stylisten- und Portfolio-Seiten verfügbar).
Tipp: Um einen vielseitigen Look mit starkem Bildfokus beizubehalten, verwenden Sie neutrale Hintergründe und ordnen Sie die Elemente symmetrisch an.
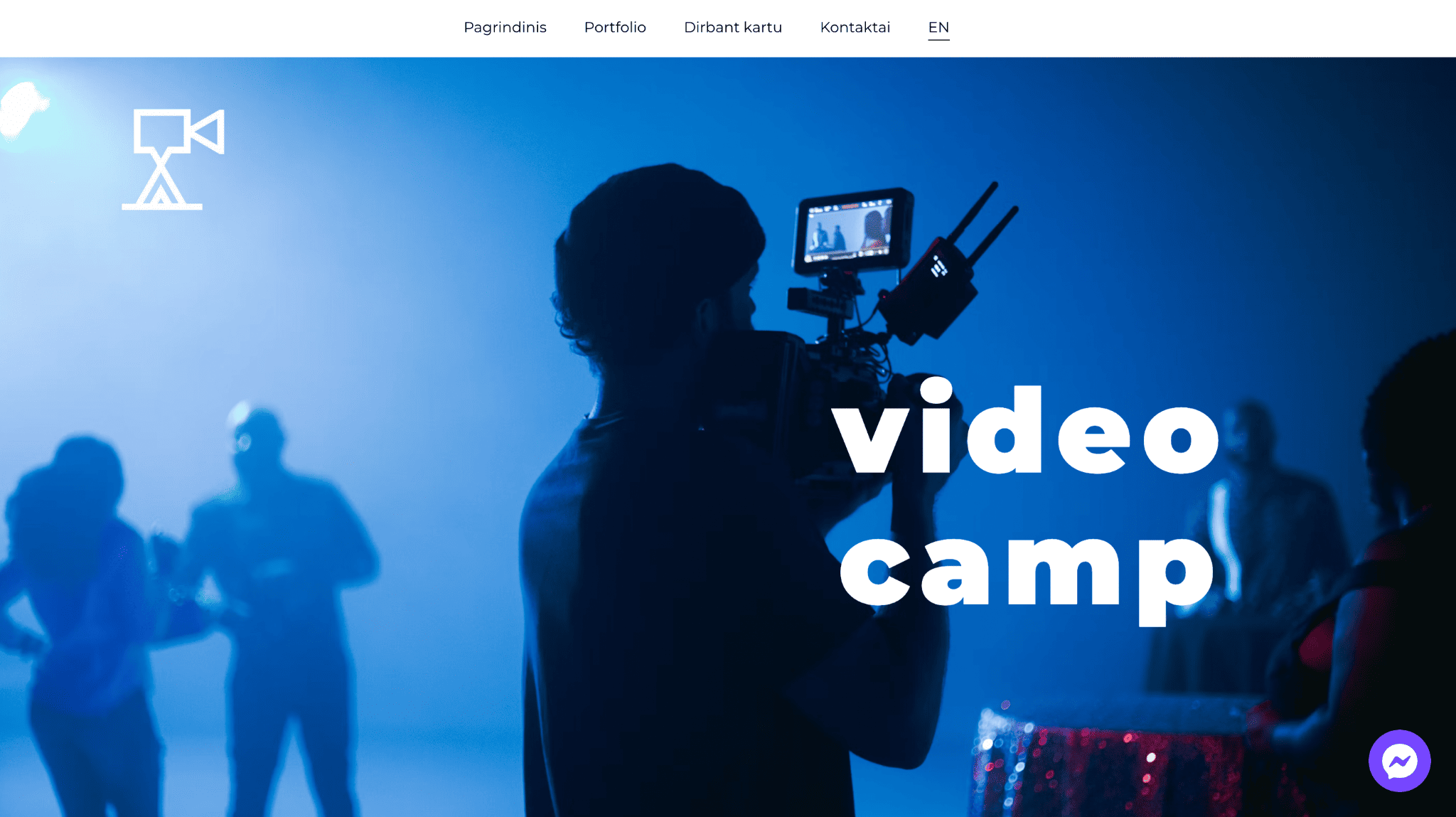
16. Videocamp

Homepage des Videocamps
Der Kameramann Vitalis Mika erstellt Videoinhalte für Marken. Auf verschiedenen Seiten seiner Website verwendet er Vollbildbilder und Videos.
Während seine Firma Video Camp ihren Sitz in Litauen hat, kann er dank der Mehrsprachigkeitsfunktion von Hostinger ein breiteres Publikum erreichen, indem er auf seiner Website englischsprachige Optionen anbietet.
Tipp: Erleichtern Sie den Zugriff auf den Sprachumschalter beim Erstellen mehrsprachiger Websites.
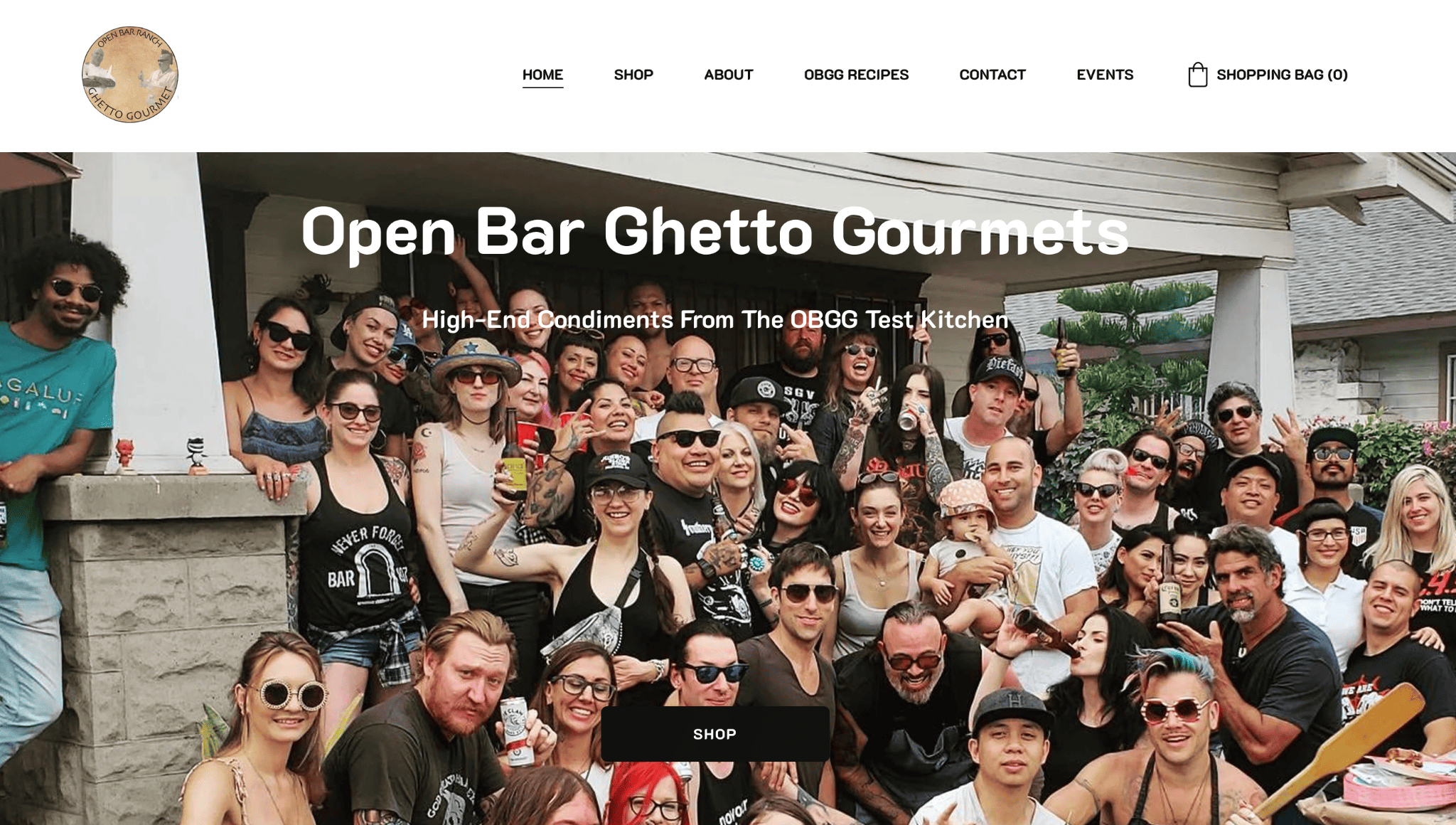
17. Offene Bar Ghetto Gourmet

Öffnen Sie die Homepage von Bar Ghetto Gourmet
Open Bar Ghetto Gourmet bietet Gewürze in Einmachgläsern, die hausgemachtes Essen auf Restaurantniveau heben.
Ihre Website ist einfach und enthält nur schlichte Schriftarten und ehrliche und ungezwungene Fotos . Diese Designentscheidung ist bewusst und sagt Bände über die Marke und ihre handgefertigten, künstlichen Produkte.
Das OBGG-Team bietet nicht nur seine meistverkauften Marmeladen, Konfitüren, Brühen und Saucen in seinem Shop an, sondern teilt auch fantastische Rezepte auf seiner Website. Auf der Seite „Veranstaltungen“ finden Sie Einzelheiten zu bevorstehenden Gelegenheiten, ihre Waren persönlich zu kaufen.
Tipp: Das Hinzufügen einer Veranstaltungsseite zu Ihrer Website kann eine großartige Option für Unternehmen sein, die online tätig sind. Es ist nützlich, um sich über Veranstaltungen wie Pop-ups, Workshops und Feiern zu informieren.
18. Faisca-Pizza

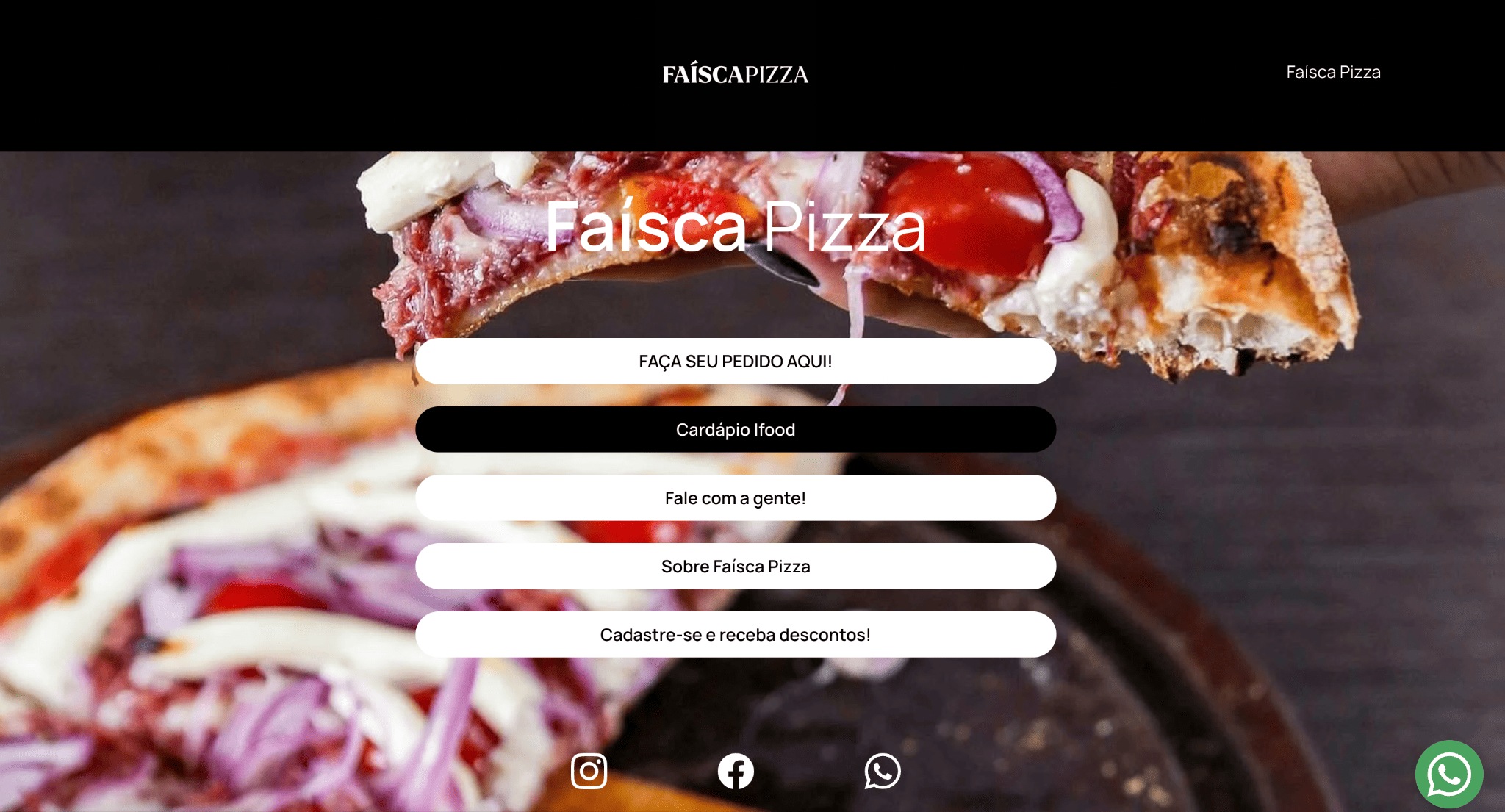
Homepage von Faisca Pizza
Faisca bedeutet auf Portugiesisch „Funke“. Welches Bild eignet sich also besser als eine beeindruckende Aufnahme ihrer Pizza?
Anstelle des traditionellen Navigationsmenüs platziert Faisca Pizza strategisch weiße CTA-Buttons über dem Feature-Bild auf seiner Restaurant-Website. Die ersten drei Schaltflächen bieten verschiedene Bestelloptionen: Yooga-Essensliefer-App, iFood-Liefer-App und WhatsApp.
Die Website hat neben der Homepage nur zwei weitere Seiten. Eine Seite „Über uns“ und eine Seite mit einem Registrierungsformular, die Kunden ausfüllen können, um Rabatte zu erhalten.
Tipp: Stellen Sie mit einer subtilen Animation sicher, dass Ihr Call-to-Action gut sichtbar ist. Der weiße Knopf von Faisca Pizza wird schwarz, wenn Ihr Cursor darauf ruht.
19. Abrahamic Food Corporation

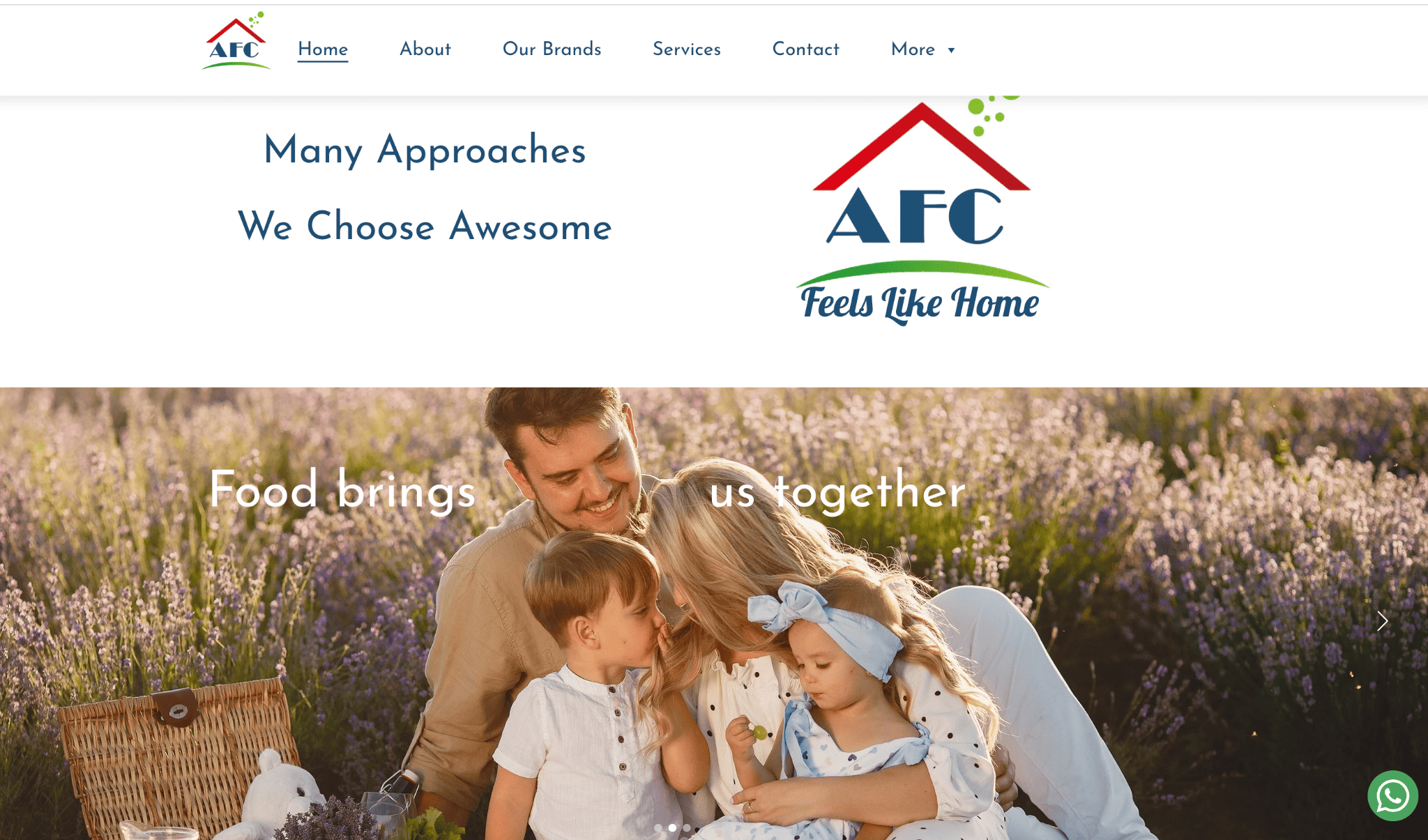
Homepage der Abrahamic Food Corporation
Abrahamic Food Corporation zeigt, wie Hostinger Website Builder beeindruckende Websites mit mehreren Seiten und einer Webstruktur erstellen kann, wobei die meisten Seiten Sie zur Kontaktseite statt zur Startseite führen.
Sie haben sechs Hauptmenüschaltflächen, aber ein kurzer Mauszeiger auf „Mehr“ zeigt drei weitere Seiten an: Food Academy, AFC Community und Online Shop.
Aus ästhetischer Sicht hat AFC großartige Arbeit geleistet, indem es seine Markenwerte und -philosophien auf seiner Website zum Ausdruck gebracht hat. Wenn Sie einen Schieberegler mit familienfreundlichen Bildern, leicht lesbarem Text und kleinen Farbtupfern verwenden, ist es wahrscheinlicher, dass Menschen ihrer Botschaft Aufmerksamkeit schenken.
Tipp: Slider-Bilder sind große Dateien. Optimieren Sie sie für ein besseres Benutzererlebnis und ein schnelleres Laden der Seite.
20. Haushaltsname

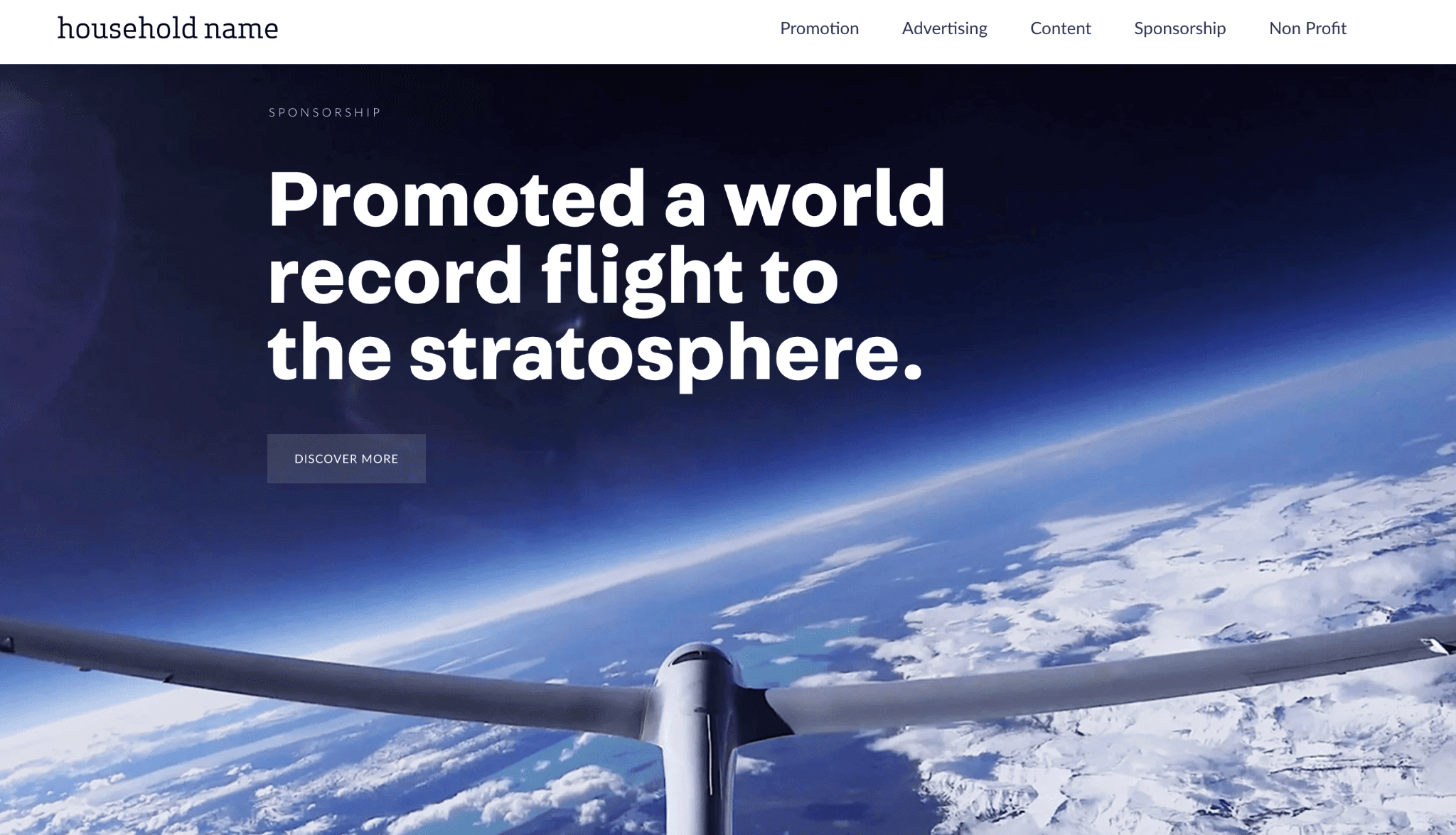
Homepage des Haushaltsnamens
Household Name, eine Markenförderungsagentur, nutzt ihre Homepage als primäres Portfolio. Es besteht aus sechs Blöcken, die sechs Projekte repräsentieren. Jeder Block verfügt über ein Vollbild und einen Link, um mehr zu erfahren.
Die Links führen Sie zu ausführlichen Projektvideos, die auch über das Hauptmenü in den folgenden Kategorien zugänglich sind: Promotion, Werbung, Inhalte, Sponsoring und Non-Profit. In der Fußzeile finden Sie Links zu Social-Media-Konten und anderen relevanten Seiten.
Tipp: Geben Sie Ihrer Fußzeile ausreichend Platz, damit die Leser die Schaltflächen dort lesen und mit ihnen interagieren können.
21. Datrick

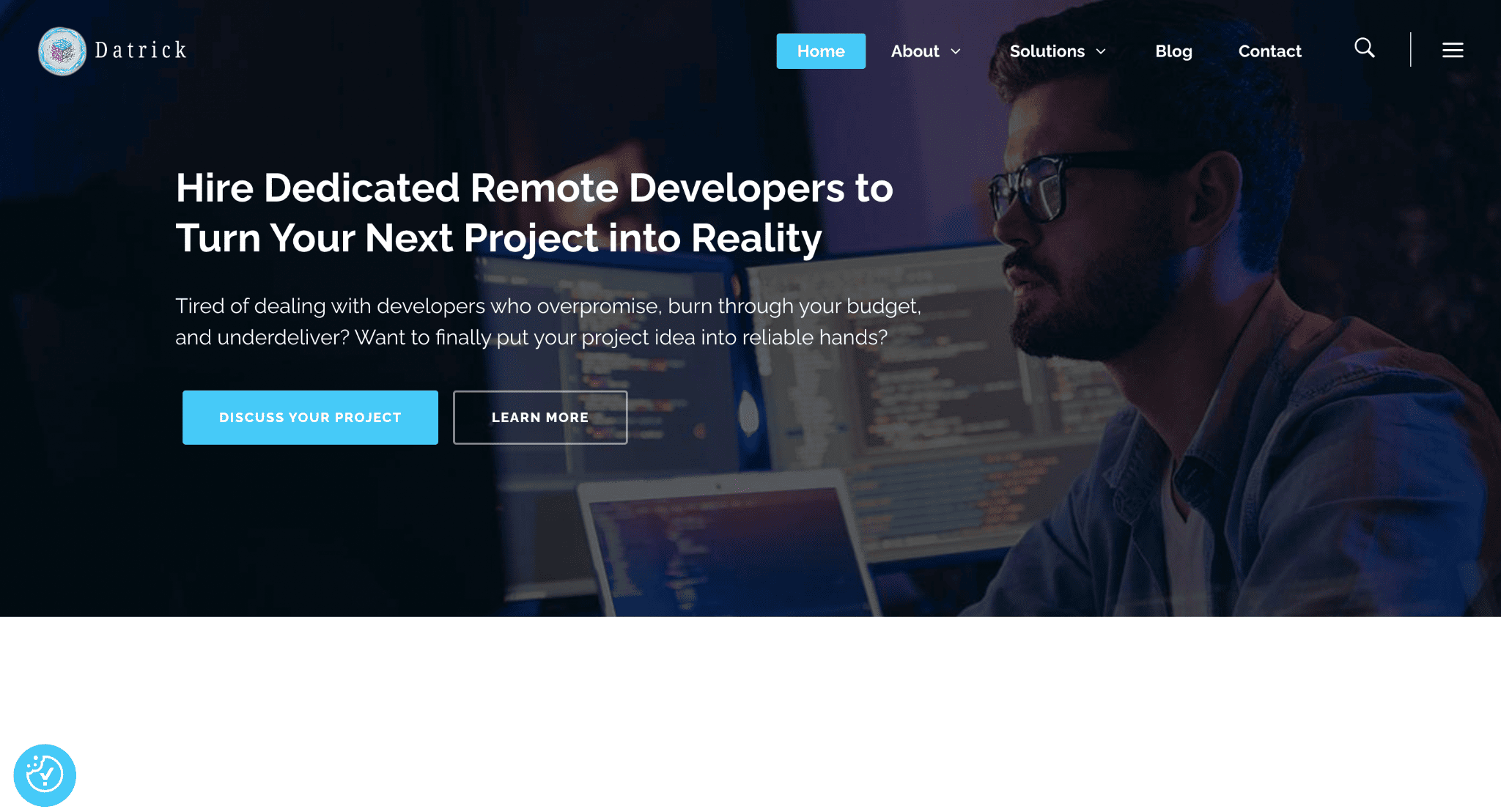
Datricks Homepage
Datrick ist auf Software-Engineering spezialisiert und gründet Unternehmen mit Remote-Entwicklern. Ihre Website nutzt einen Parallax-Effekt, um ihre Homepage dynamischer zu gestalten. Aber im Großen und Ganzen folgt es einem geradlinigen, sachlichen Thema, wobei ein auffälliger Call-to-Action-Button und ein überzeugender Slogan das Erste sind, was Sie sehen.
Auf der Homepage finden Sie informative Inhalte, ansprechende Grafiken und durchdacht positionierte CTAs. Zu den weiteren vorgestellten Abschnitten gehören Kundenreferenzen, Arbeitsablaufdiagramme und eine Vorschau auf Blogbeiträge.
Tipp: Parallax ist cool, aber verwenden Sie es in Maßen, um visuelles Interesse nur dort zu erzeugen, wo es benötigt wird.
22. Iskala

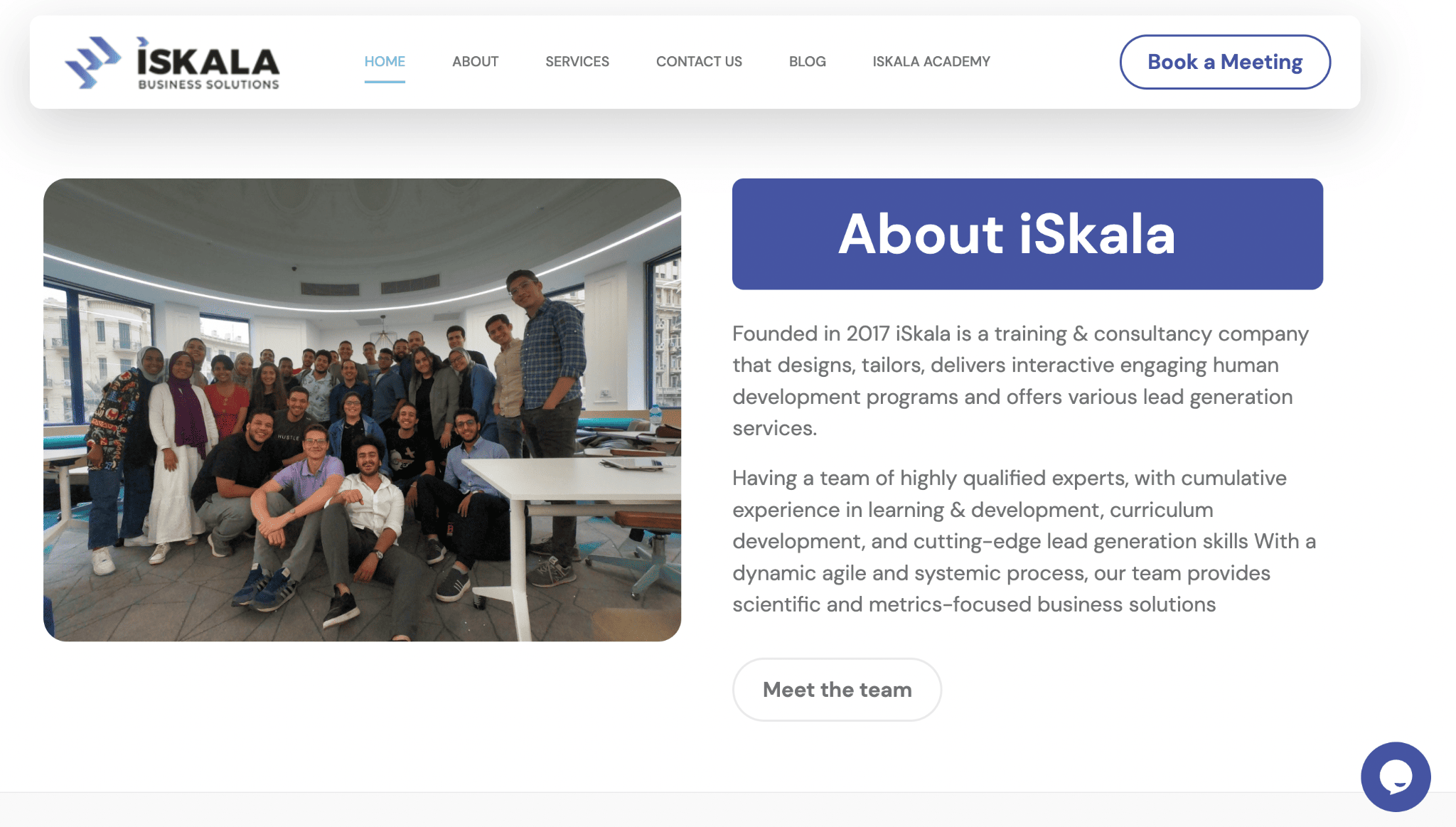
Iskalas Homepage
Das Bild einer lächelnden Gruppe von Menschen im Büro weckt Zuversicht und Vertrauen. Genau das ist das Ziel des L&D-Unternehmens Iskala. Darüber hinaus waren sie geschickt darin, Leistungsstatistiken und eine Liste der von ihnen betreuten Kunden einzubinden und so das Kästchen „Social Proof“ anzukreuzen.
Sie fügten außerdem zahlreiche CTAs und einen Chatbot hinzu, um eine bessere Kommunikation und Umsetzbarkeit zu ermöglichen. Da Iskala ein Schulungs- und Beratungsunternehmen ist, gibt es eine Online-Akademie, die über die Navigationsleiste leicht zugänglich ist.
Tipp: Die Homepage eignet sich gut als Trophäenvitrine für die Präsentation Ihrer Kundenliste. Sofern Sie keine Fallstudien parat haben, sollten Sie Ihre Liste nicht auf einer separaten Seite veröffentlichen.
23. Mein Traum Malta

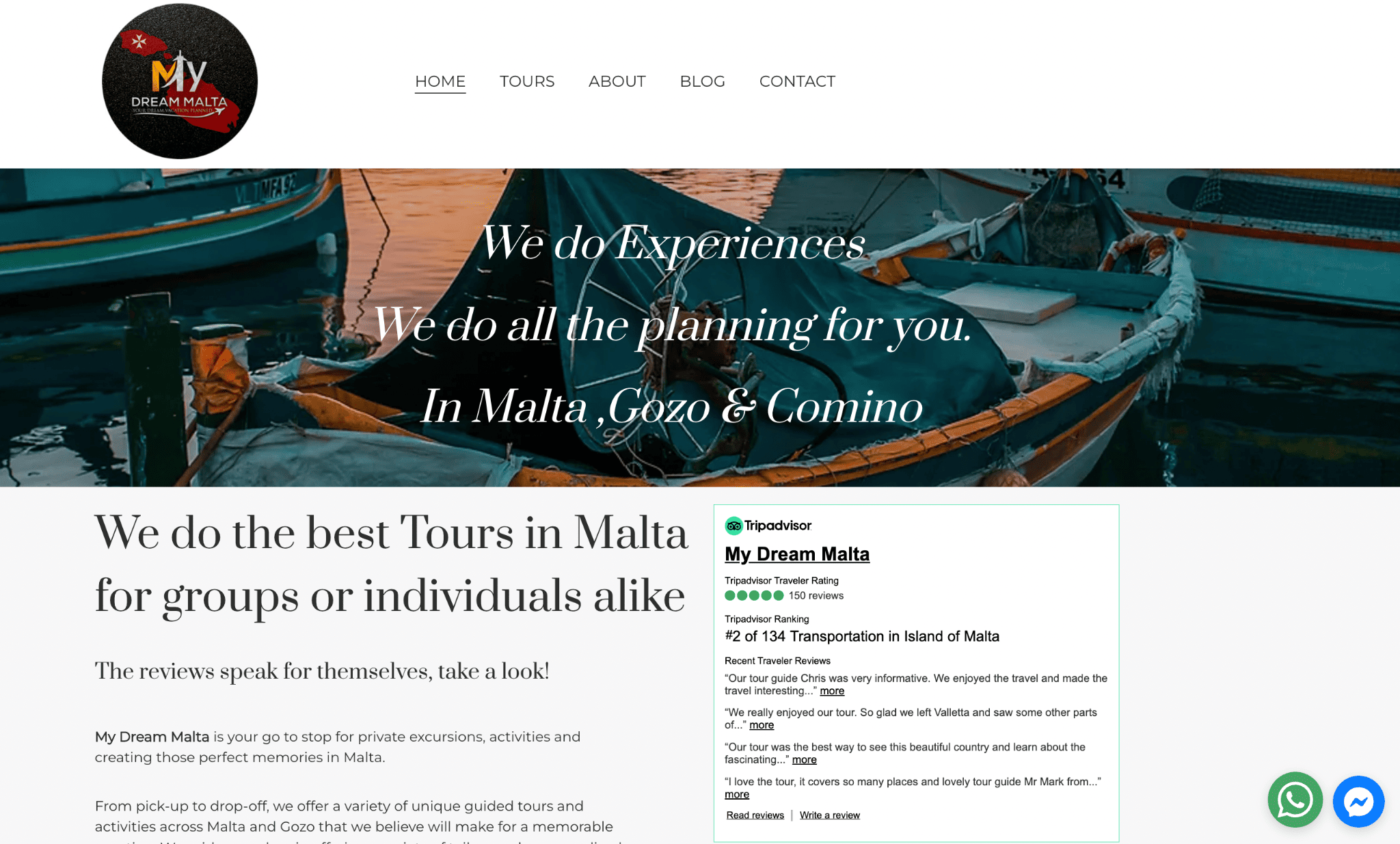
Die Homepage von My Dream Malta
Informieren Sie sich bei Reisereservierungen über das Reiseunternehmen, bevor Sie buchen? My Dream Malta macht diesen Schritt zu einem Kinderspiel, indem es seinen TripAdvisor- Bewertungsseitenausschnitt hinzufügt (der auch ein anklickbares Bild ist).
Die Seite „Touren“ verfügt über ein Galerie-Layout mit allen verfügbaren Paketen. Klicken Sie auf das Bild, um die Leistungen einer bestimmten Tour anzuzeigen. Neben WhatsApp- und Facebook-Chat-Buttons gibt es auch ein Buchungsformular und eine Kontaktseite für die sofortige Korrespondenz.
Tipp: Machen Sie das Ausfüllen Ihres Kontaktformulars einfacher, indem Sie so wenige Felder wie möglich einschließen.
24. Columbia River Gorge

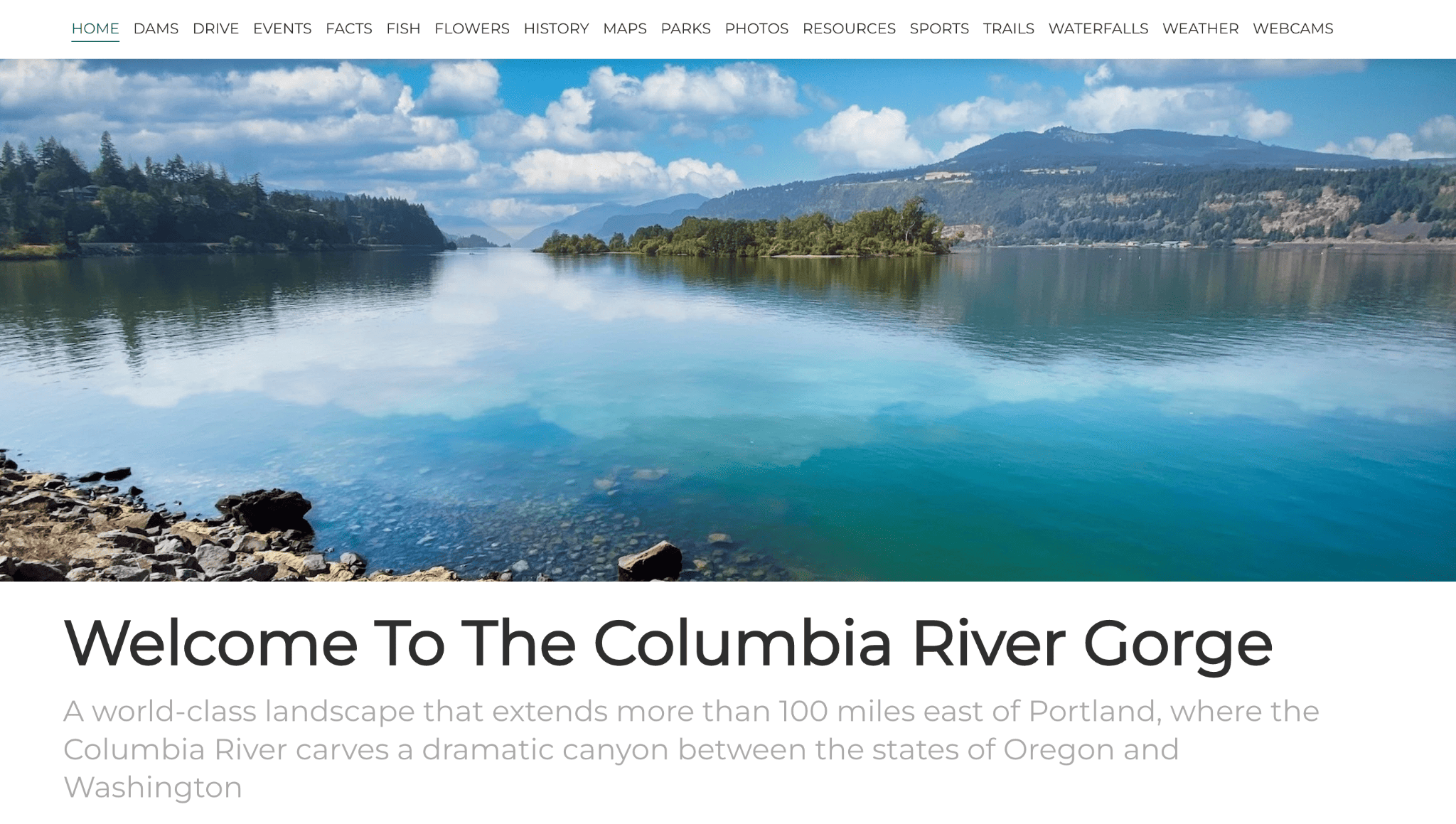
Homepage der Columbia River Gorge
Bei der Website von Columbia River Gorge geht es nicht um Ästhetik; Dies ist schließlich eine informative Seite über ein nationales Wahrzeichen.
Aber es steht auf der Liste, weil es zeigt, wie Hostinger Website Builder mit mehreren Seiten und inhaltsintensiven Websites umgeht. Es verfügt über 17 Navigationsleisten-Menüoptionen , die jeweils zu einer Seite mit langen Texten und Bildern führen.
Es gibt zwar Argumente dafür, diese Kategorien zu vereinfachen oder Unterkategorien zu verwenden, um weniger wichtige Seiten in einem Dropdown-Menü anzuzeigen, aber es lässt sich nicht leugnen, dass diese Website voller Ressourcen und Informationen ist – etwas, das Hostinger Website Builder problemlos berücksichtigen kann.
Tipp: Wenn Sie einen langen Textabschnitt haben, vermeiden Sie die Verwendung unterschiedlicher Schriftarten. Bleiben Sie bei maximal drei.
25. Piktas Keksas

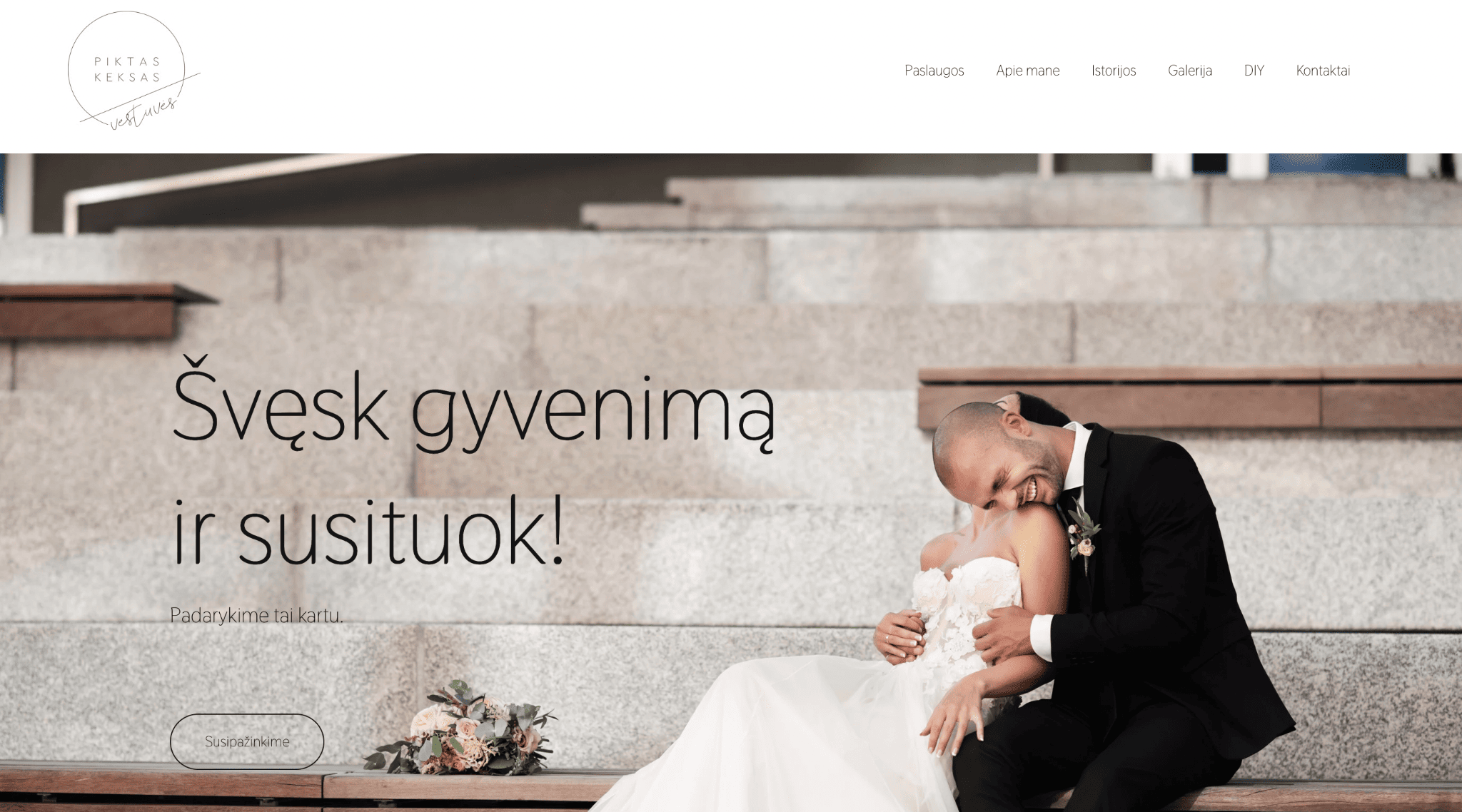
Homepage von Piktas Keksas
Ein glücklich lachendes Brautpaar auf einem Foto verleiht dieser Website sofort ein Gefühl der Freude. Wenn Sie vorhaben, den Bund fürs Leben zu schließen, brauchen Sie einen Hochzeitsplaner, der Ihren Hochzeitstag Wirklichkeit werden lassen kann.
Da Hochzeiten normalerweise eine elegante Angelegenheit sind, integriert Justina von Piktas Keksas (Angry Cupcake auf Englisch) auf ihrer gesamten Website klassische professionelle Fotos und klare Typografie . Sie zeigt auch ihren Instagram-Feed auf ihrer Seite an.
Justine bietet ihren Besuchern auf ihrer DIY-Seite kostenlos herunterladbare Vorlagen an. Gäste werden zu einem Google Drive-Link weitergeleitet, wenn sie auf den Download-Button klicken.
Tipp: Integrieren Sie Ihr Instagram-Konto in Ihre Portfolio-Website. Es ist ein einfacher Trick, um Ihre Seite auf dem neuesten Stand zu halten, und bietet außerdem eine schöne visuelle Wirkung.
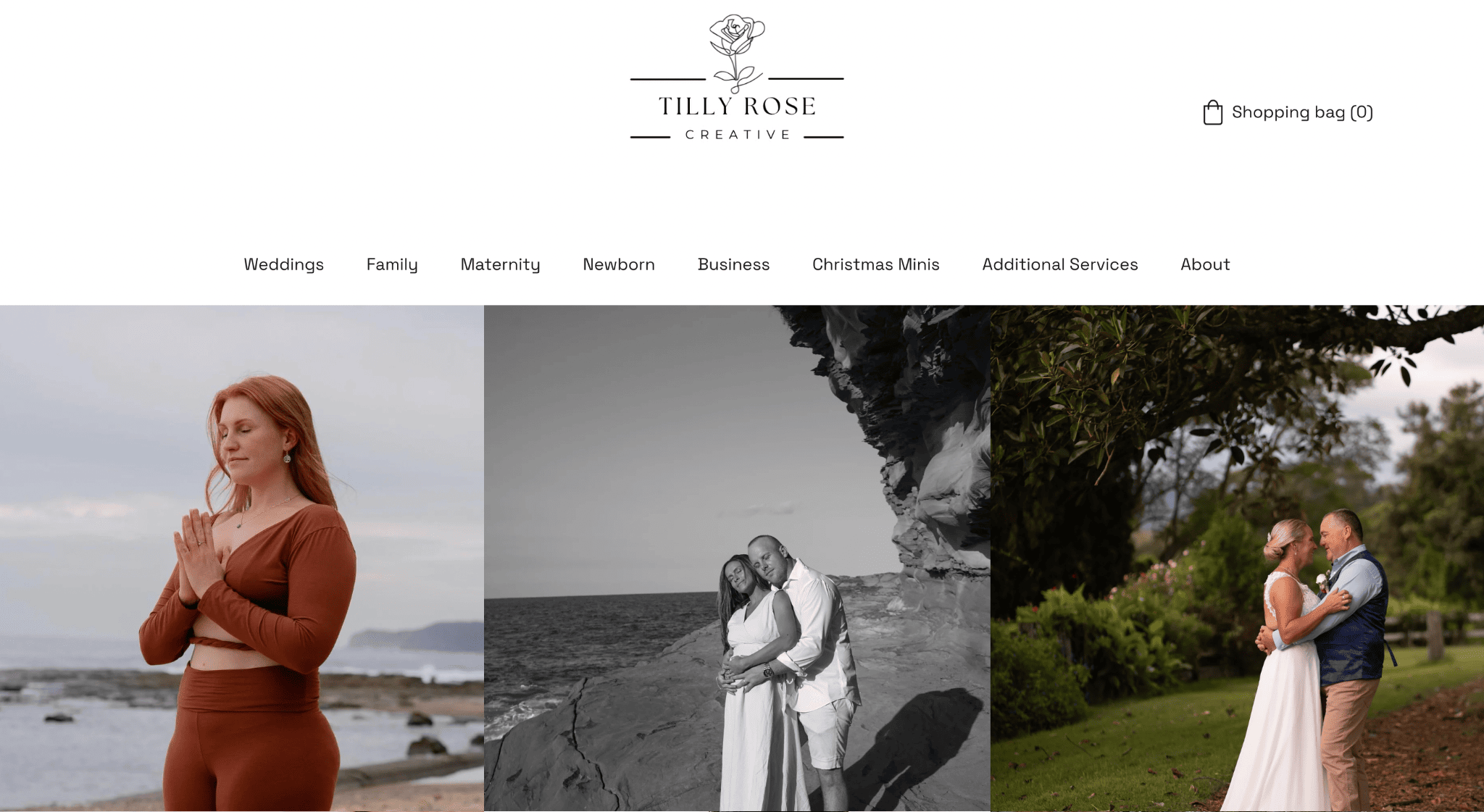
26. Tilly Rose Creative

Homepage von Tilly Rose Creative
Als Fotografin bietet Tilly Rose auf ihrer Homepage eine Übersicht ihrer besten Aufnahmen. Diese Fotografie-Website ist insgesamt voller Bilder. Die Benutzeroberfläche bleibt jedoch einfach und intuitiv, wobei das Logo als Home-Button dient.
Ihre Website bietet auf jeder Seite eine Terminbuchung an. Eine Seite für jede Art von verfügbarem Fotoservice. Sie organisiert diese Seiten als Kategorien in der Hauptnavigationsleiste. Sie zu erreichen ist einfach; Füllen Sie einfach das Kontaktformular am Ende jeder Seite aus.
Tipp: Bei umfangreichen Bildern wirken einheitlicher Stil und einheitliche Größe einladender und ästhetisch ansprechender.
Hostinger Website Builder-Sites: Abschließende Gedanken
Der Hostinger Website Builder bietet noch viel Raum für Verbesserungen, aber hey! Es ist kaum drei Jahre alt. Dennoch erfreut es sich immer größerer Beliebtheit bei Menschen, die nach einer kostengünstigen Möglichkeit suchen, eine Online-Präsenz aufzubauen.
Zusätzlich zu seinem relativ niedrigen Preis bietet es eine breite Palette an Funktionen, die für jede Branche geeignet sind. Unterm Strich bietet diese Plattform ein gutes Preis-Leistungs-Verhältnis.
> Probieren Sie den Hostinger Website Builder noch heute aus
Haben Sie eine Hostinger-Site, die Sie auf dieser Seite teilen möchten? Lass es uns unten in den Kommentaren wissen!
