Exemples de création de sites Web Hostinger 26 exemples époustouflants de sites d'entreprise, de portefeuille et de commerce électronique
Publié: 2022-12-02Tooltester est pris en charge par des lecteurs comme vous. Nous pouvons gagner une commission d'affiliation lorsque vous achetez via nos liens, ce qui nous permet de proposer nos recherches gratuitement.
Nous l'avons dit une fois et nous le répéterons.
Bien qu'il soit un nouveau venu, Hostinger Website Builder (anciennement appelé Zyro) a beaucoup de punch dans le secteur de la création de sites Web. Il est encore loin de devenir un poids lourd comme Wix, mais il montre des signes de devenir un concurrent sérieux dans le futur.
Cela peut vous amener à vous demander : comment ça se passe en action ?
Étant donné qu’il s’agit de l’un des créateurs de sites Web les moins chers du marché, certains peuvent supposer qu’il ne peut créer que des sites Web de base. Mais nous sommes heureux d’annoncer que ce n’est pas le cas.
Dans cet article, nous avons rassemblé 26 exemples de Hostinger Website Builder qui mettent en valeur la capacité de la plate-forme à fournir de superbes designs sans compromettre l'abordabilité.
26 exemples qui démontrent la polyvalence du créateur de sites Web Hostinger
Peu importe si vous avez besoin du constructeur de site pour créer un coin en ligne pour votre magasin, votre portefeuille, votre restaurant ou votre agence – Hostinger est préchargé avec des outils pour créer une présence en ligne. Toujours pas convaincu ? Inspirez-vous de cette liste d’exemples de sites Web.
1. Enfants Millaw

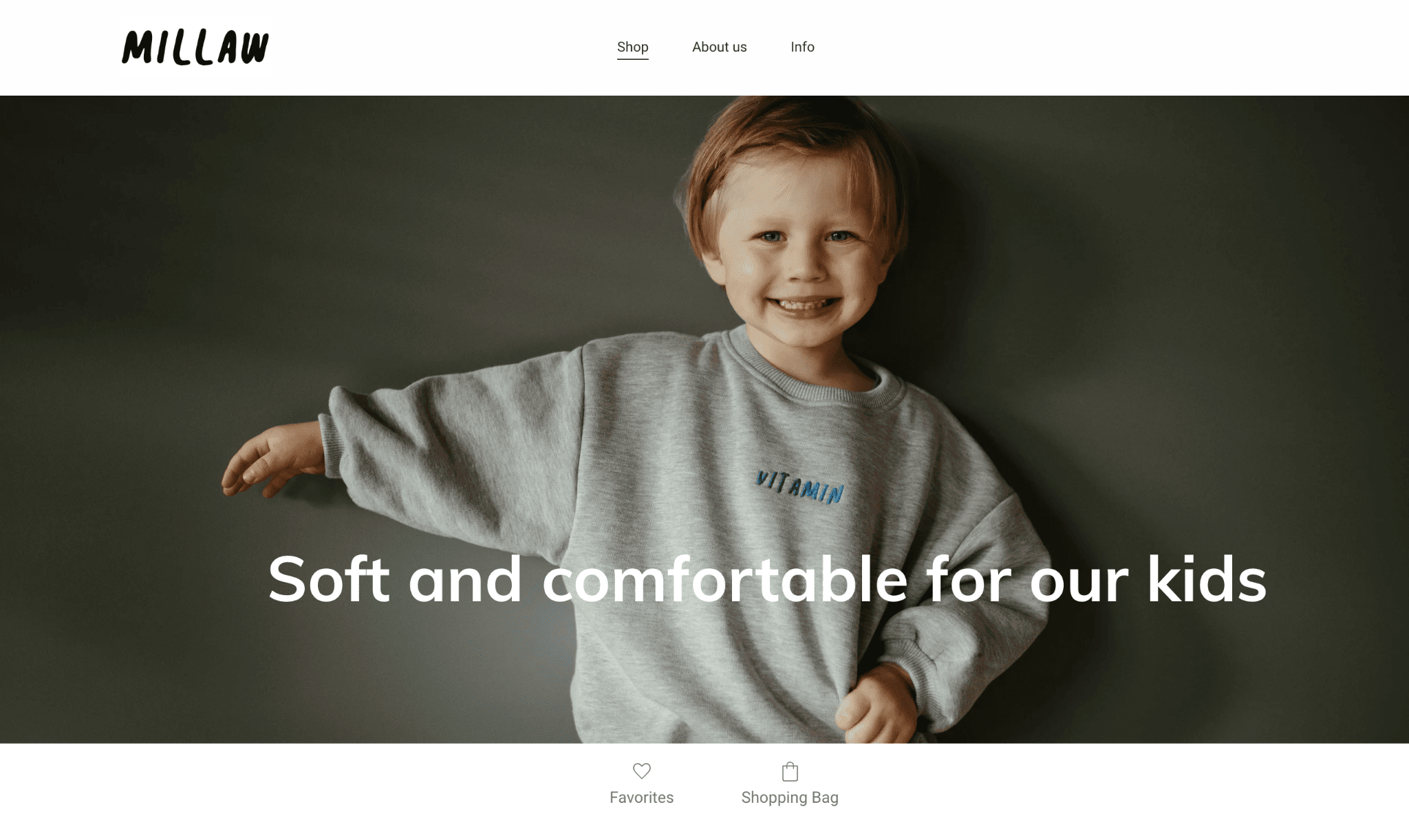
Page d'accueil des enfants de Millaw
Avec l' image d'un jeune garçon et un slogan astucieux, le site Web de Millaw Kids raconte toute l'histoire. Un défilement rapide sous l'image révèle une vignette de leurs produits de vêtements pour enfants, que vous pouvez acheter maintenant ou enregistrer pour plus tard, grâce à la fonctionnalité de commerce électronique d'Hostinger.
C'est un petit site Web, chaque page ayant un but. Outre la page d'accueil (qui fait également office de boutique), les pages À propos de nous et Informations donnent aux téléspectateurs un aperçu rapide de la marque, du processus de commande et de leur flux Instagram.
Conseil : assurez-vous que l'image du héros communique ce que votre entreprise fait bien. Une image forte et une déclaration puissante donneront le ton à vos visiteurs.
2. Dormir

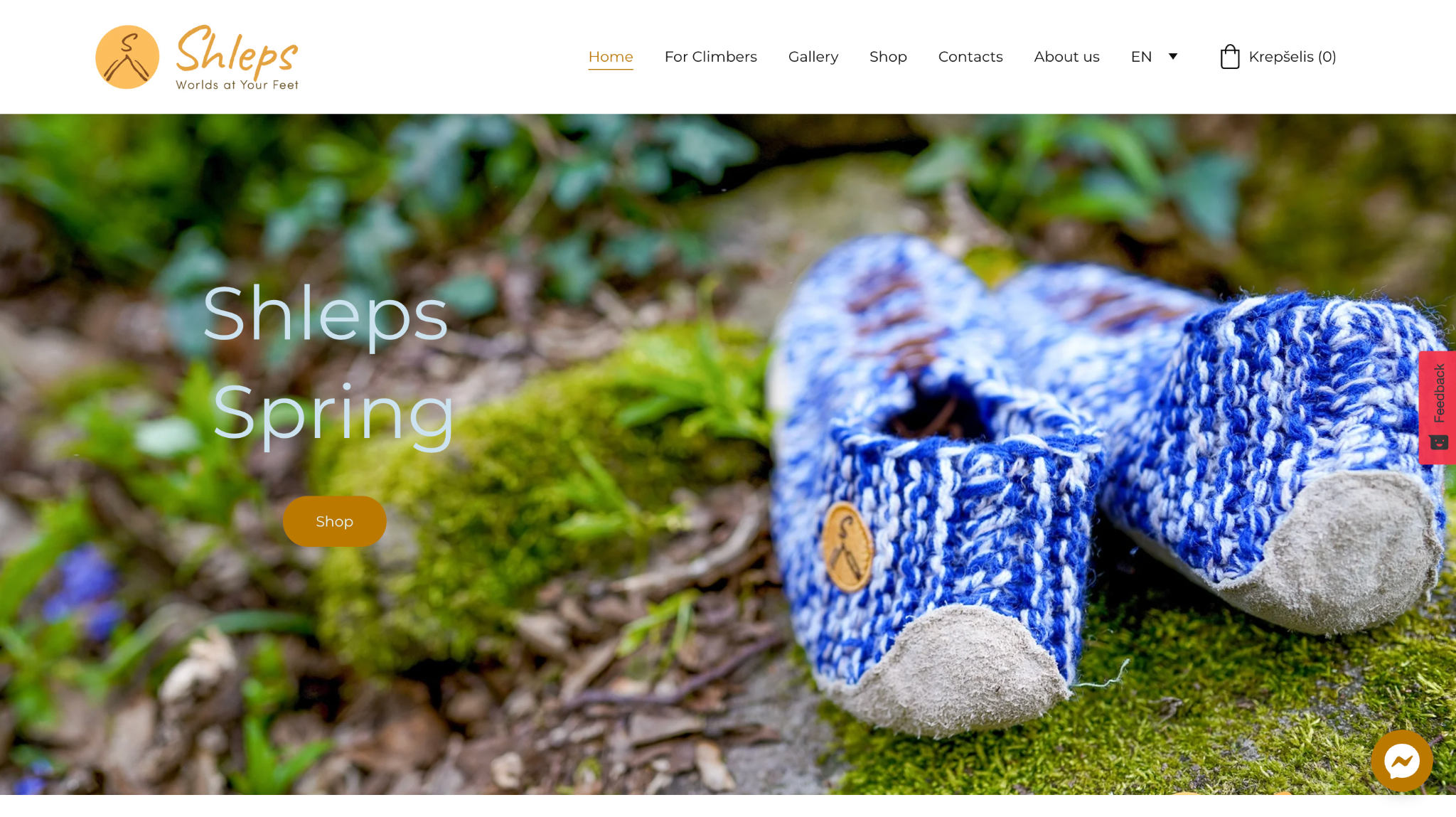
Page d'accueil de Shleps
Shleps réinvente les chaussons d'escalade. Au lieu de paires encombrantes et caoutchouteuses, cette marque lituanienne offre aux grimpeurs actifs une alternative amusante et excitante.
Ces qualités se reflètent dans leur site Internet, qui est un régal visuel . Des images riches en couleurs sont réparties sur plusieurs pages. Vous pouvez également consulter leur galerie, qui présente les chaussures dans différentes couleurs et fonds.
Shleps facilite l'achat de ses produits, qui sont fabriqués à la main, via la boutique, une page de contact et un bouton de discussion Facebook Messenger.
Astuce : utilisez une palette de couleurs cohérente pour établir une identité de marque en ligne cohérente.
3. Bois de contreplaqué

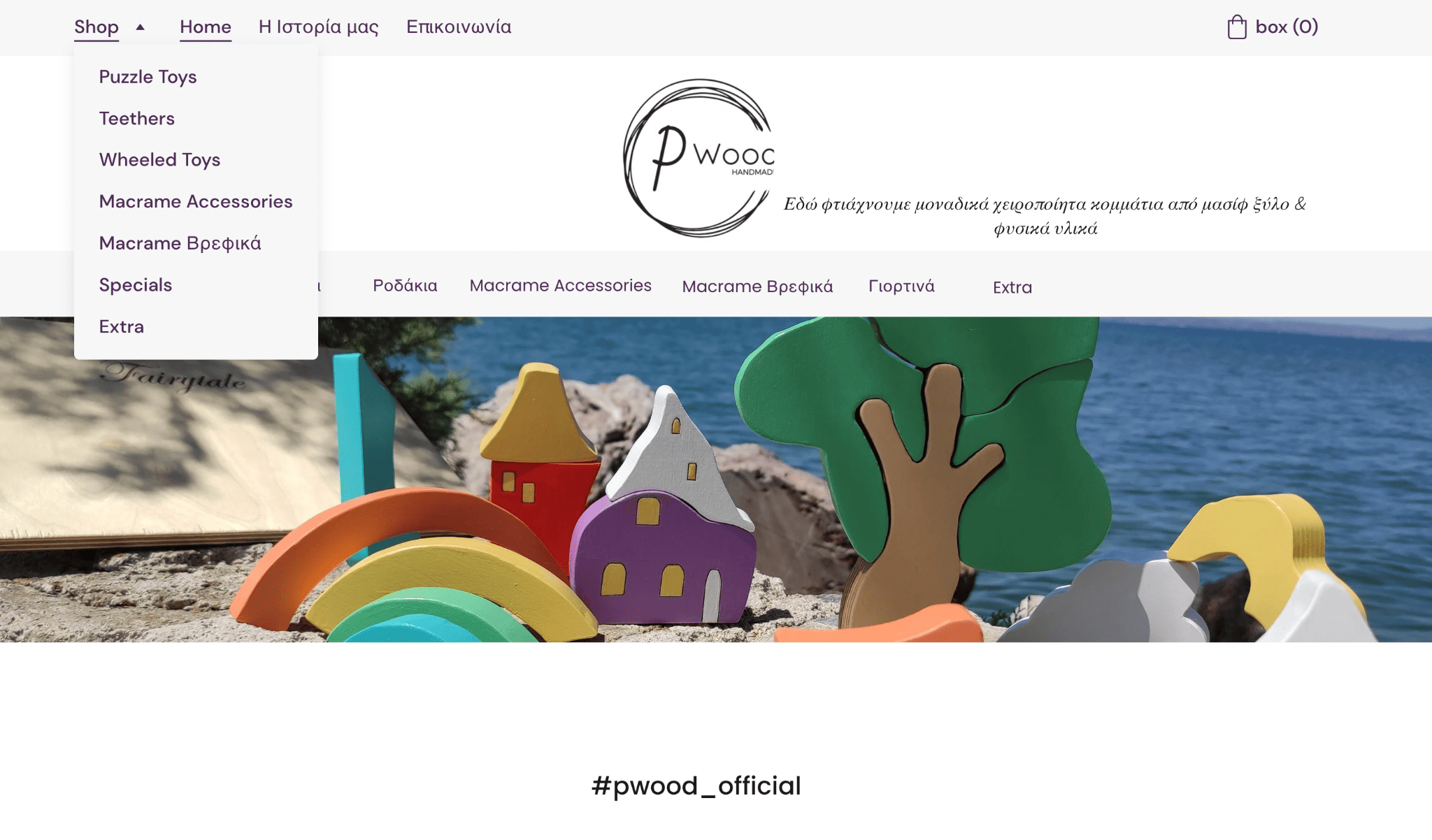
Page d'accueil de Pwood
Le site Web de ce Grecian Macrame Shop est minimaliste et impeccable , permettant aux produits de parler d'eux-mêmes.
Il est facile de naviguer et suit une mise en page intuitive. L'élément de menu Boutique dans la barre de navigation affiche les catégories de produits en anglais lorsque vous le survolez. Mais vous pouvez également filtrer les produits par catégorie (en grec) en utilisant la barre de navigation sous le logo.
Astuce : Offrez à vos visiteurs la possibilité de filtrer vos produits pour accélérer le processus d'achat.
4. Dessins de dahlias

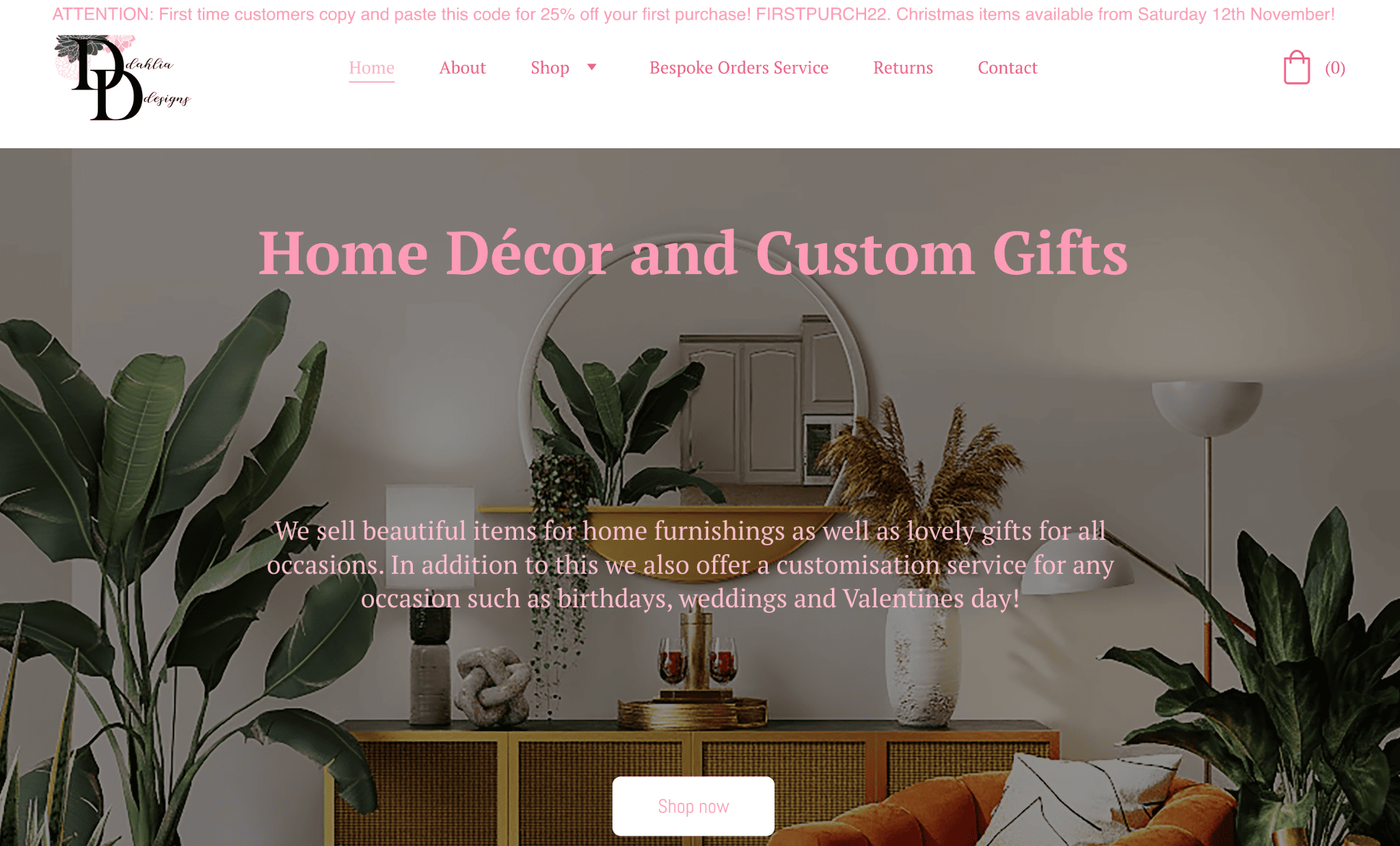
Page d'accueil de Dahlia Design
Le site Web de Dahlia Design est aussi pittoresque que son décor et ses objets personnalisés, avec des polices roses, des images confortables et un charmant favicon et logo. Au-dessus de la barre de navigation et du pied de page, Dahlia Design affiche les promotions et les annonces à l'aide de la fonction de bannière de Hostinger Website Builder.
Les clients peuvent se connecter à leur compte personnel, acheter des décorations toutes faites et suivre leurs commandes. Pour les commandes personnalisées, vous pouvez visiter la page Commandes sur mesure et remplir le formulaire.
Astuce : Un espace de connexion client est utile pour gérer les programmes de fidélité et les offres de réduction. Hostinger permet à vos invités de s'inscrire par e-mail en utilisant un lien de connexion rapide.
5. Fermes fantastiques

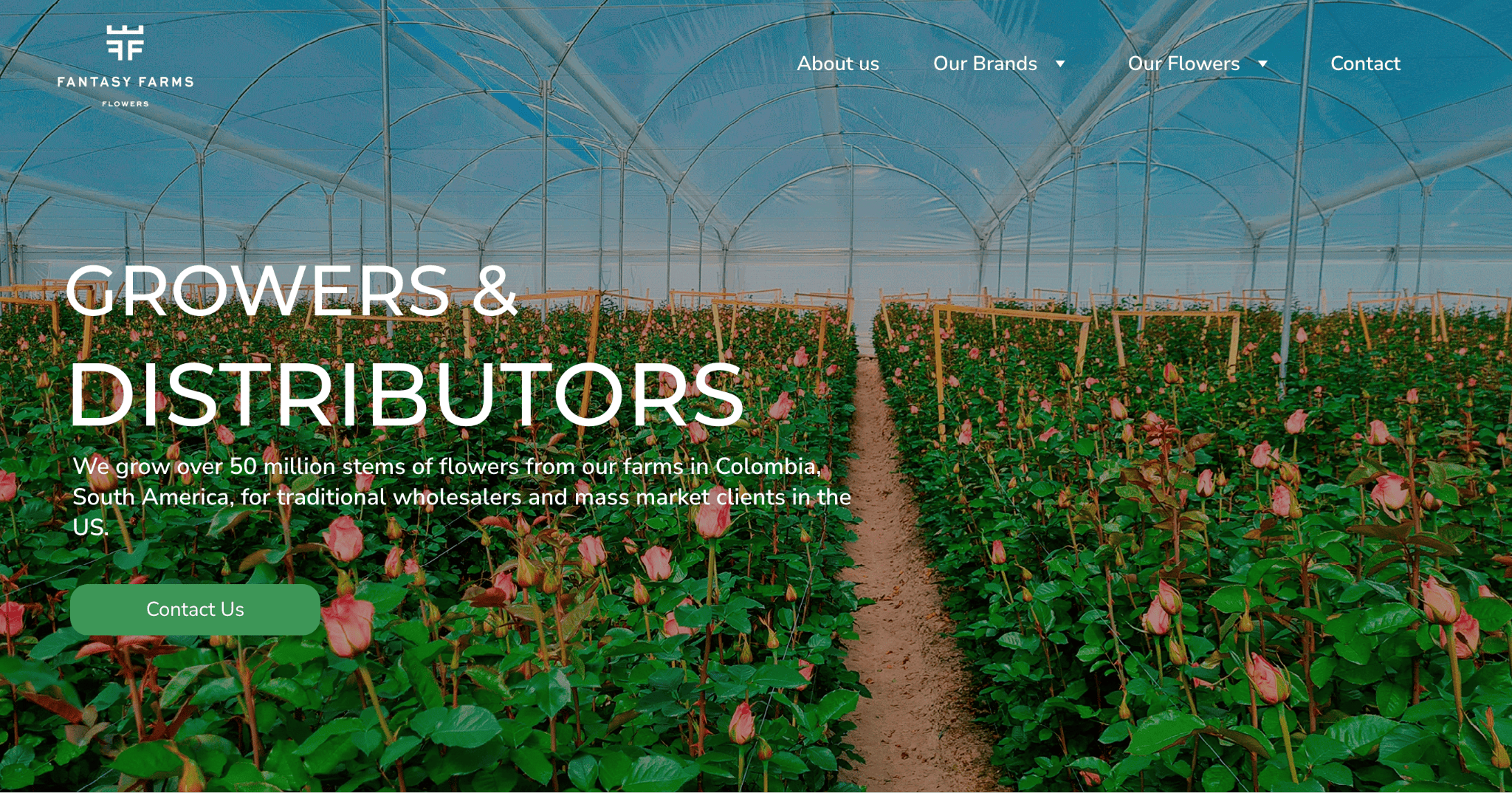
Page d'accueil de Fantasy Farms
Fantasy Farms a choisi Hostinger Website Builder pour créer une présentation verticale riche sur sa page d'accueil, et cela démontre le mieux comment la plate-forme peut être utilisée pour créer un site Web d'apparence plus formelle.
Outre l'image de présentation recouverte d'une description convaincante et d'un appel à l'action, il y a trois autres sections sur la page : un aperçu de l'entreprise, des liens vers des boutiques en ligne et des catégories de produits. Le design est épuré et homogène, utilisant des blocs d'images et des polices en noir et blanc.
Chaque page comporte un pied de page affichant l'adresse principale de l'entreprise et les boutons des réseaux sociaux.
Astuce : lorsque vous créez une longue page d'accueil – ou n'importe quelle page, en fait – pensez à utiliser un menu collant pour faciliter la navigation. Découvrez comment Fantasy Farms y parvient avec une barre de navigation fixe en haut.
6. Séréna

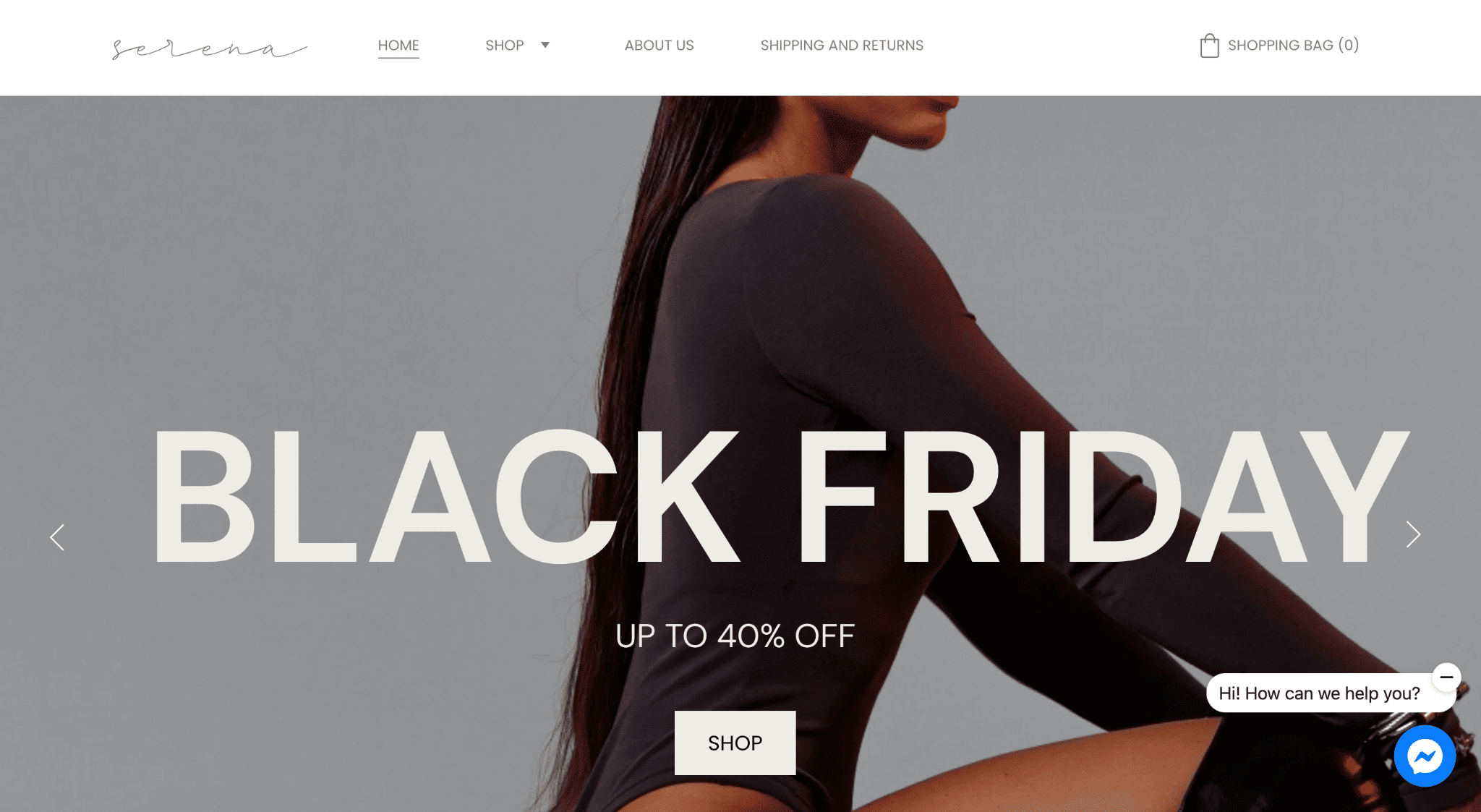
Page d'accueil de Serena
La marque de mode Serena fait un geste formidable en utilisant son image du Black Friday comme pièce maîtresse de son site Web pendant la période de soldes du Black Friday. Sa page d'accueil présente également les produits les plus vendus de la marque et sa page Instagram soigneusement organisée.
Sous Shop, les acheteurs peuvent facilement parcourir les différentes catégories de produits de la marque, grâce au menu déroulant. Serena simplifie son formulaire d'inscription à la newsletter en le rendant facilement disponible sur chaque page de son site Web : page d'accueil, boutique, à propos de nous, expédition et retours.
Astuce : utilisez une mise en page horizontale pour les formulaires d'inscription à la newsletter de votre site Web. Cela augmente la visibilité et améliore l’engagement.
7. Se salir les mains

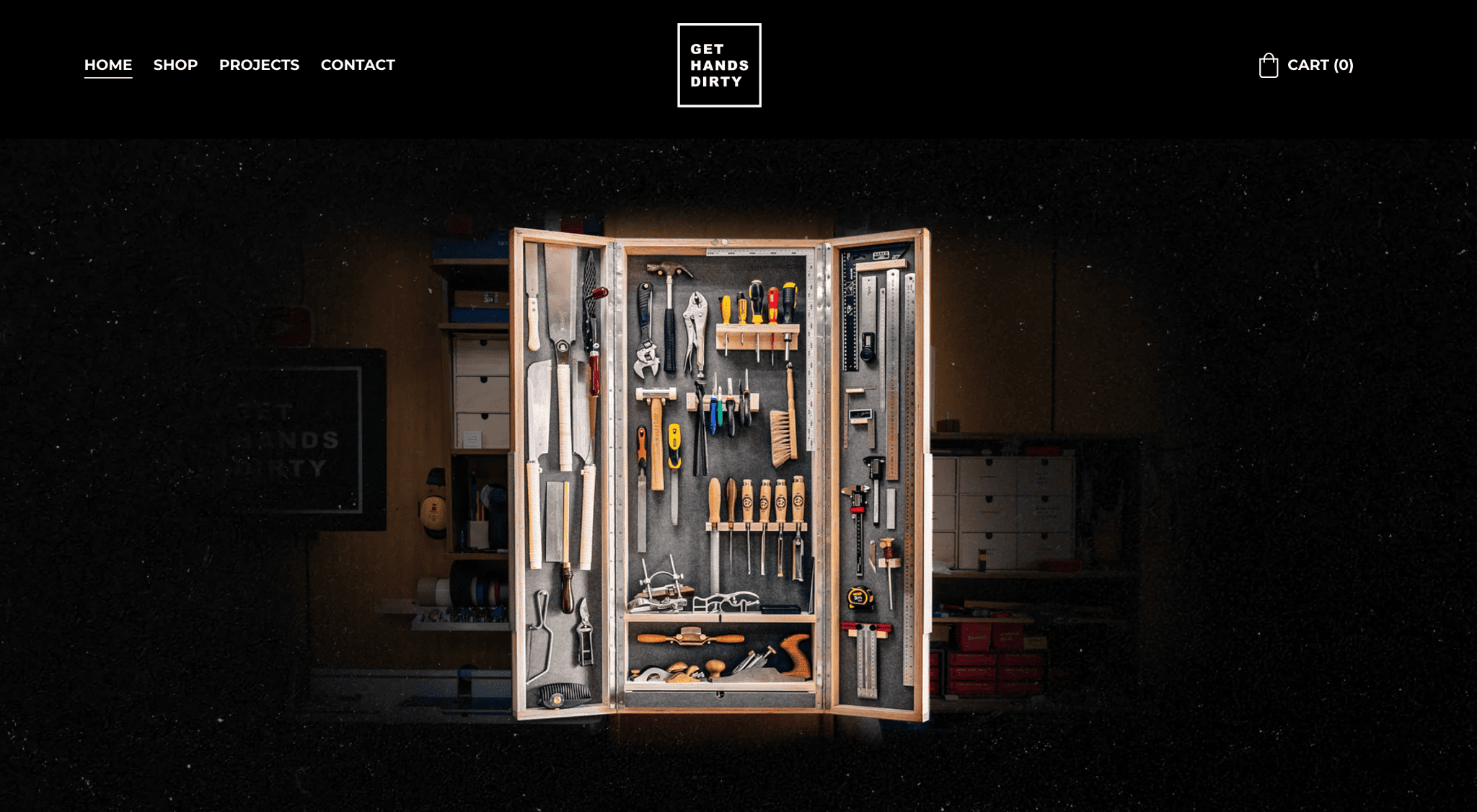
Page d'accueil de Get Hands Dirty
Cristiana Felgueiras dirige une chaîne YouTube DIY avec plus de 800 000 abonnés. L'esthétique et les visuels de son site Web correspondent à ceux de sa plateforme de partage de vidéos.
Son site Web Get Hands Dirty abrite toutes ses créations, des produits tangibles à ses vidéos prisées. L'onglet Projet affiche une galerie de vidéos YouTube DIY accompagnées d'une liste d'outils qu'elle utilise (avec des liens d'affiliation !). Vous pouvez retrouver ses créations dans la section Boutique de son site internet.
Astuce : Les sites Web sont une bonne plateforme pour promouvoir les liens d’affiliation, vous permettant de générer des revenus supplémentaires. Ils durent plus longtemps que les publications sur les réseaux sociaux.
8. Tati Uribe

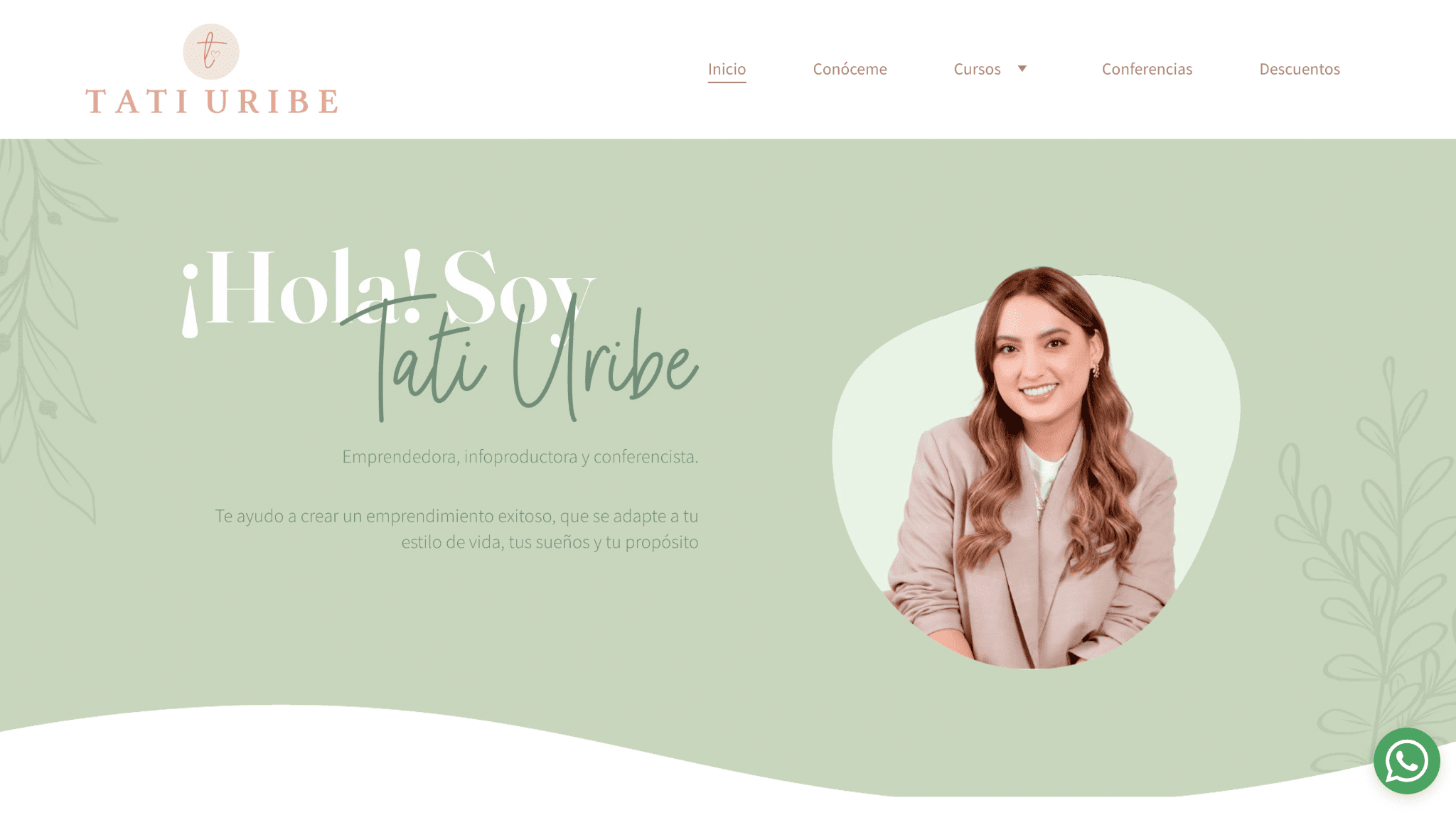
Page d'accueil de Tati Uribe
Tati est connue pour partager des conseils utiles aux entrepreneurs sur YouTube (612 000 abonnés). Le mentor d'affaires colombien fait la promotion de sa chaîne sur sa page d'accueil avec une vidéo d'introduction .
Profitant des pages faciles à créer d'Hostinger, Tati affiche également toutes ses autres offres, telles que des cours, des ateliers et des réductions d'affiliation. Elle s'assure également que ses abonnés peuvent la contacter en ajoutant une fonction de chat WhatsApp.
Astuce : WhatsApp Live Chat est un excellent moyen de rester en contact avec vos clients même lorsqu'ils quittent votre site Web.
9. Andreï Restrepo

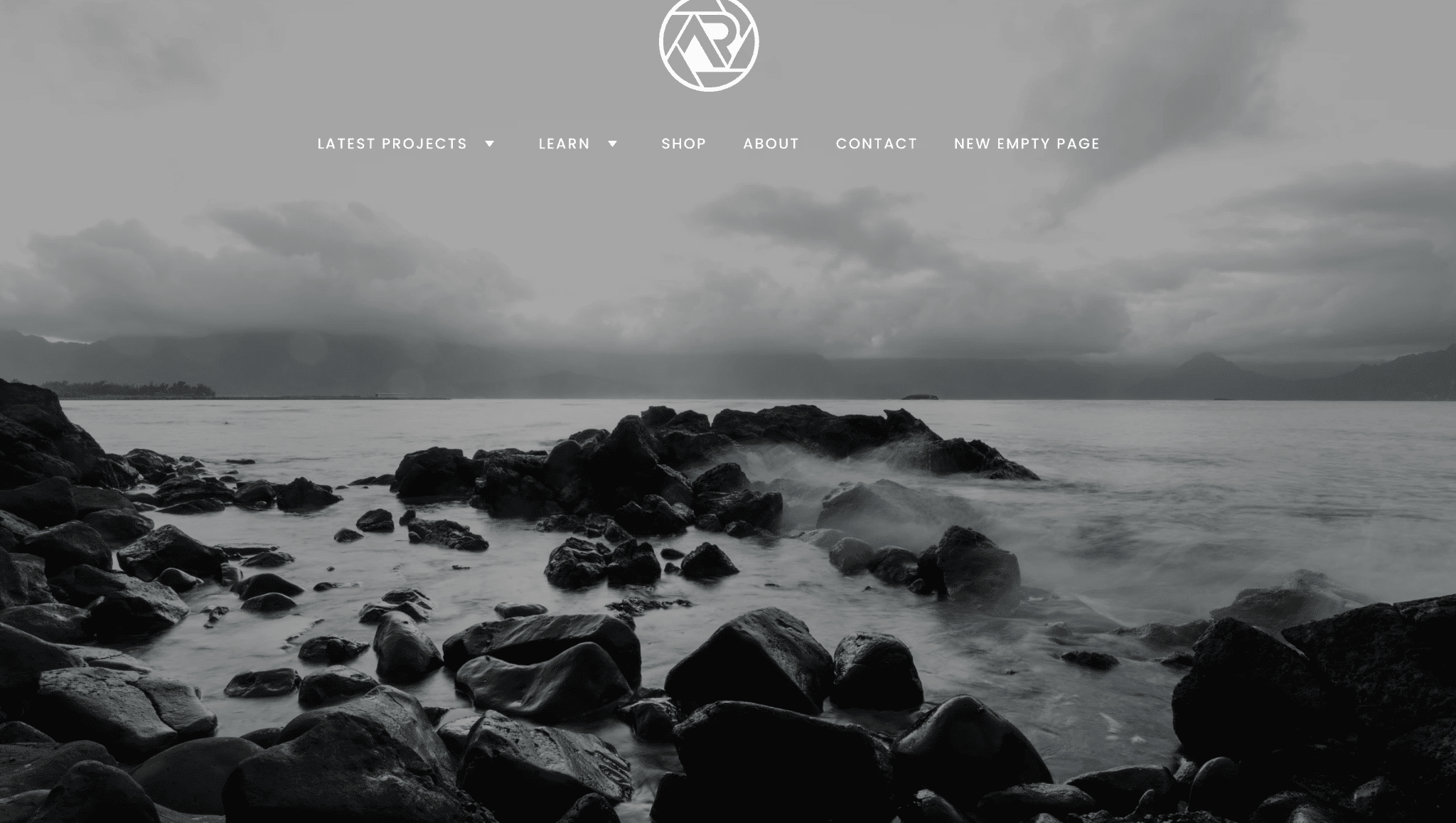
Page d'accueil d'Andrei Restrepo
L'expert en photographie Andrei met en valeur son talent en utilisant un paysage captivant pour une image plein écran.
La page d'accueil présente une mise en page épurée, mettant en valeur ses services, ses produits numériques, ses derniers projets et ses pages de réseaux sociaux. Malgré les différentes combinaisons de couleurs, le site Web dégage une atmosphère feutrée et douce.
Du point de vue des fonctionnalités, Andrei offre aux visiteurs un moyen simple d'accéder à sa page Etsy en plaçant un bouton « Boutique » dans la barre de navigation principale.
Astuce : Pour les vendeurs Etsy établis, lier votre boutique à votre site Web peut donner de l'autorité à votre nouveau site Web.
10. Jared McCormack

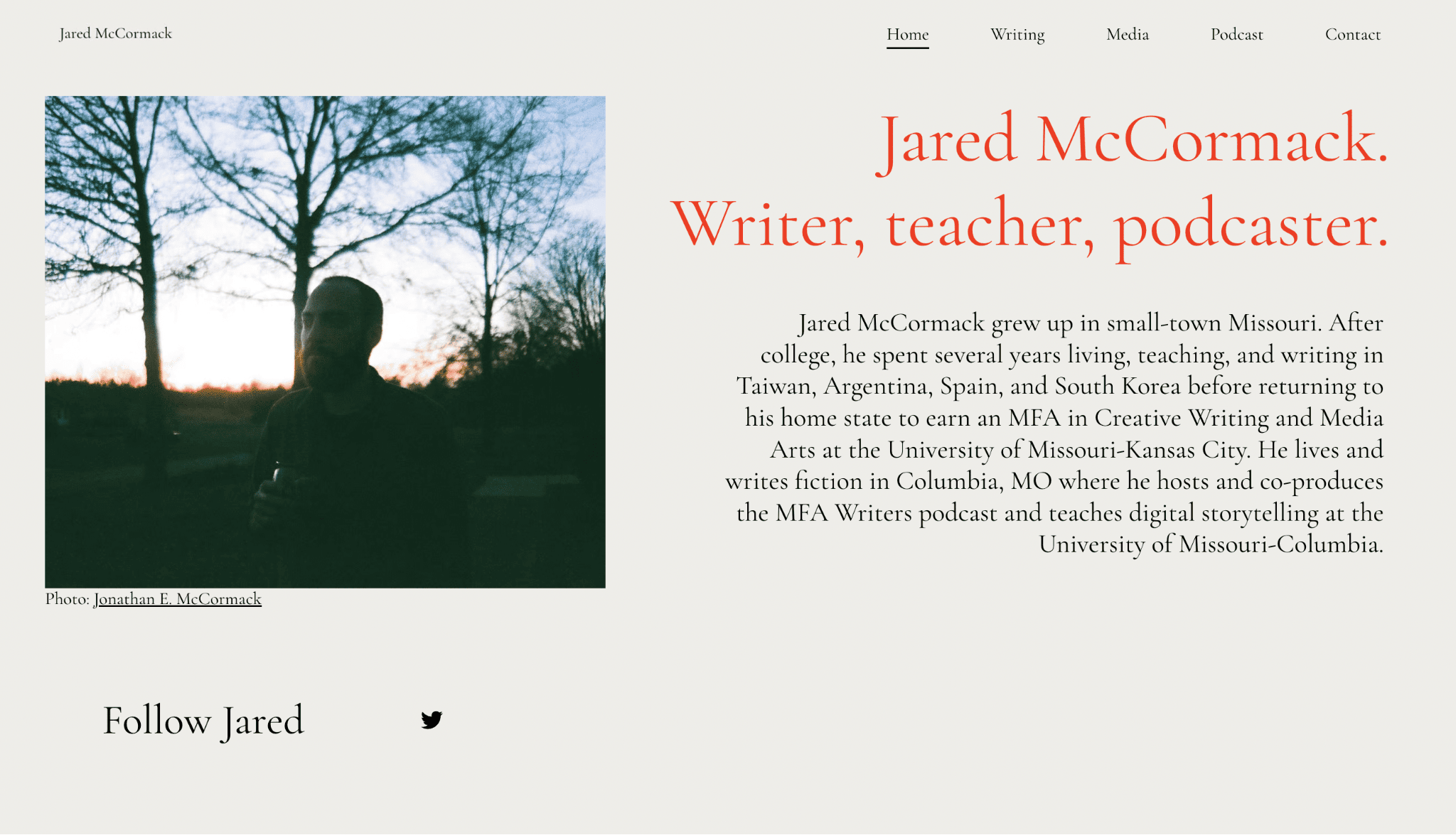
Page d'accueil de Jared McCormack
La page d'accueil de l'écrivain et podcasteur Jared McCormack est simple. Ce que vous voyez dans l’image ci-dessus, c’est tout.
Mais quand on se rend sur sa page « Podcast », c'est une mine d'or. Vous verrez une abondante galerie de colonnes de tous ses épisodes précédents. En cliquant sur un épisode, vous arrivez sur une page avec une description rapide et un lien pour l'écouter sur la plateforme de votre choix.
Astuce : l'ajout d'une page de fonctionnalités de presse (affichée sous le nom Médias sur le site Web de Jared) vous rapportera des points de crédibilité auprès de votre public et de vos partenaires potentiels, que vous soyez un indépendant, une marque de commerce électronique ou un influenceur.
11. Un jour de congé

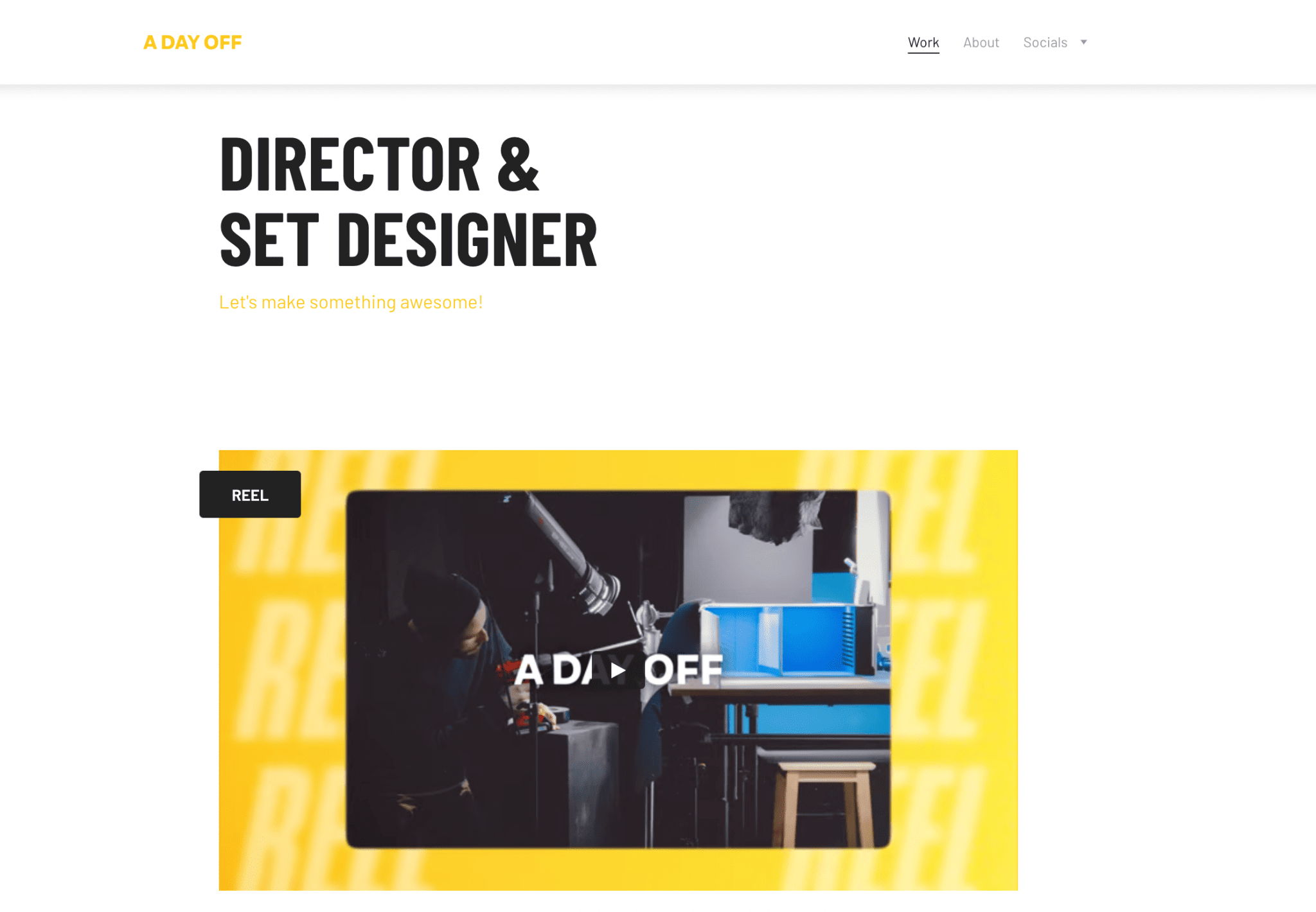
Page d'accueil d'un jour de congé
Jason van Domburh, le directeur artistique derrière A Day Off, garde sa page de portfolio simple mais puissante en présentant une vidéo d'introduction sur sa page d'accueil. Il y a aussi une galerie à deux colonnes qui présente ses dernières œuvres. Pour trouver le reste de sa présence en ligne, il place ses liens vers les réseaux sociaux dans un menu déroulant sous Réseaux sociaux.
Astuce : désactivez la lecture automatique sur vos vidéos. Vous ne voulez pas surprendre vos visiteurs avec l'audio ou leur faire manquer le début de la vidéo. Cela peut également sembler intrusif pour les utilisateurs qui consultent votre site sur des appareils mobiles.
12. Monika Rimiene

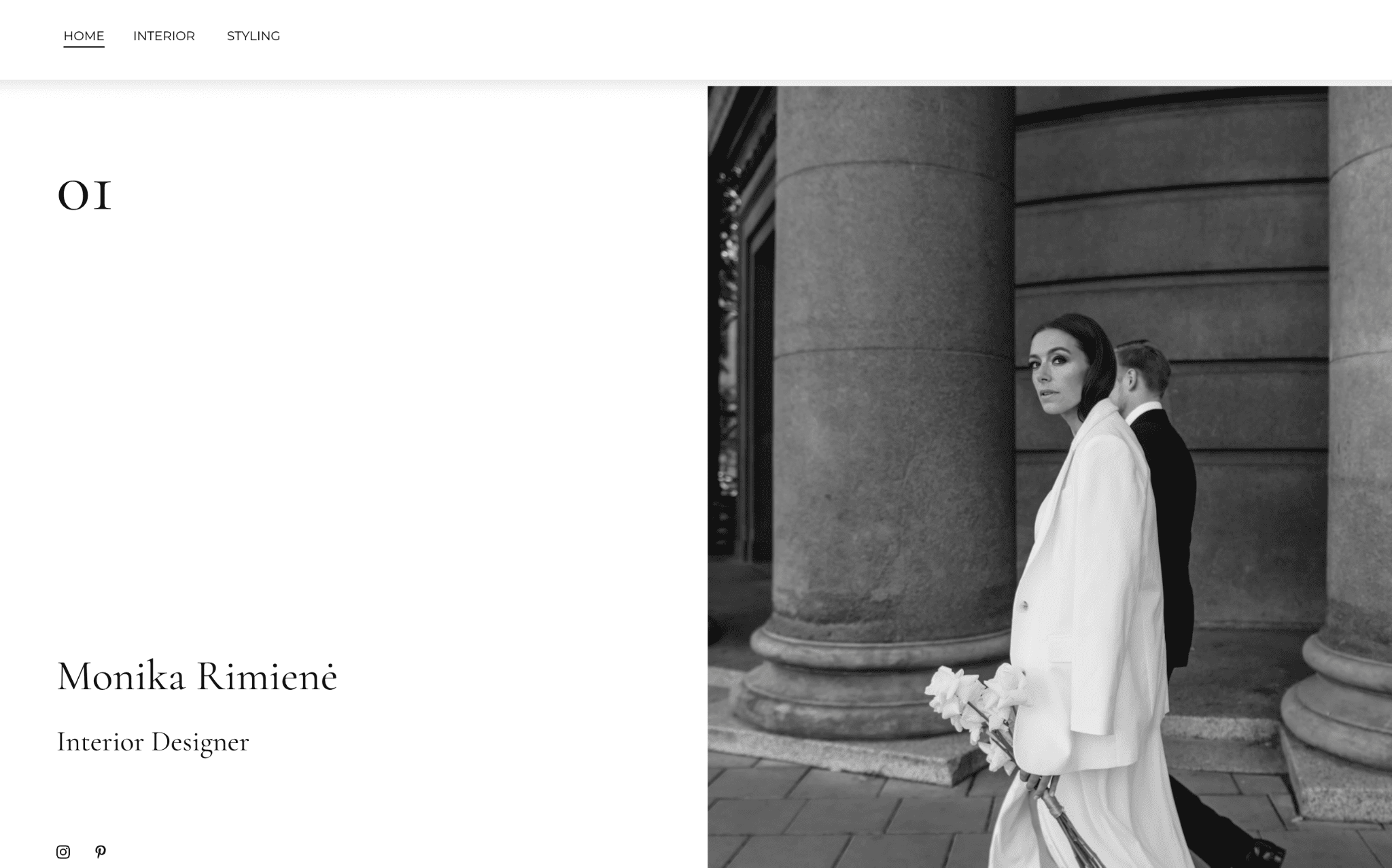
Page d'accueil de Monika Rimiene
Sophistiqué. C'est un mot pour décrire le site Web de l'architecte d'intérieur Monika. Elle expose ses choix esthétiques, ce qui permet d'attirer facilement des clients potentiels qui font écho à ses goûts.
Outre la page d'accueil, son site Web ne comporte que deux autres pages : Intérieur pour ses projets de décoration d'intérieur et Style pour ses travaux de stylisme de produits. Sur les deux pages, les images apparaissent sous forme de blocs de différentes tailles et sont classées par projet – propres et immaculées comme sa robe blanche dans son image principale.

Astuce : choisissez votre meilleur travail et laissez-le prendre le devant de la scène sur votre site de portfolio. Privilégiez la qualité à la quantité.
13. Stounson

Page d'accueil de Stounson
Rien n'est plus direct que le site Web de l'artiste Stounson. Sa page d'accueil est sa boutique, où il vend ses impressionnantes créations mixtes pop art et néo-expressionnistes.
Stounson utilise largement les espaces blancs sur toutes ses pages Web, garantissant que vos yeux seront naturellement attirés par les images, la star du spectacle.
Astuce : L’espace blanc est important pour contrebalancer les images colorées.
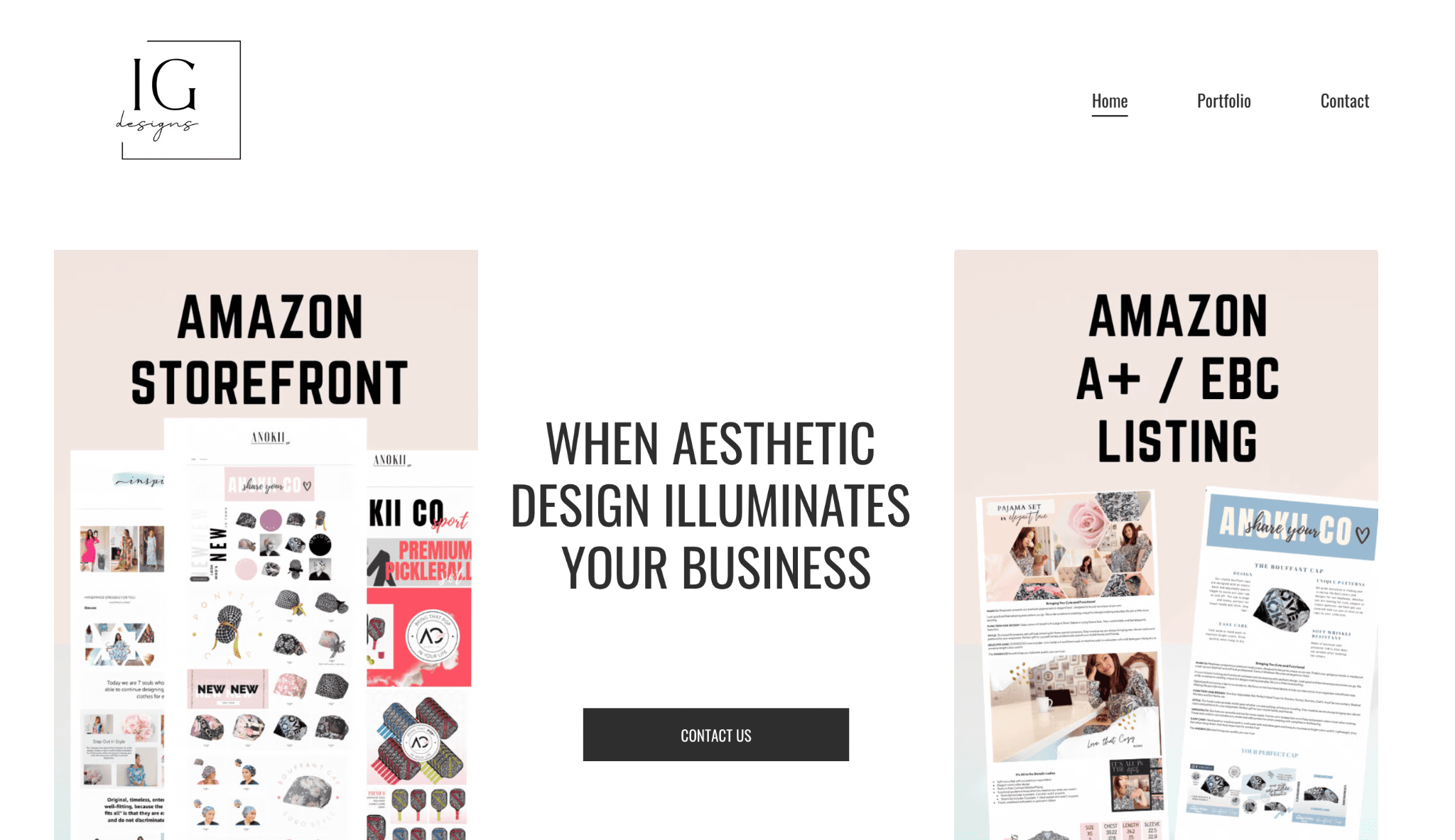
14. Goodies lumineux

Page d'accueil des goodies lumineux
Illuminated Goodies est dirigé par une designer numérique et son travail est la première chose que vous voyez lorsque vous visitez sa page. Si vous aimez ce que vous voyez, cliquez simplement sur le lien « Contactez-nous ». En fait, le concepteur s'assure que vous ne manquez rien en ajoutant un autre bouton d'appel à l'action ( CTA) à la fin de la page d'accueil.
Le portfolio contient une collection d’images sur lesquelles vous pouvez zoomer pour étudier les détails plus en détail. Et c'est tout, vraiment. Une autre conception simple de Hostinger Website Builder.
Astuce : rendez la page de contact facile à trouver. En plus de créer des liens vers eux avec les boutons CTA, il devrait toujours y avoir une place sur votre barre de navigation pour cette page.
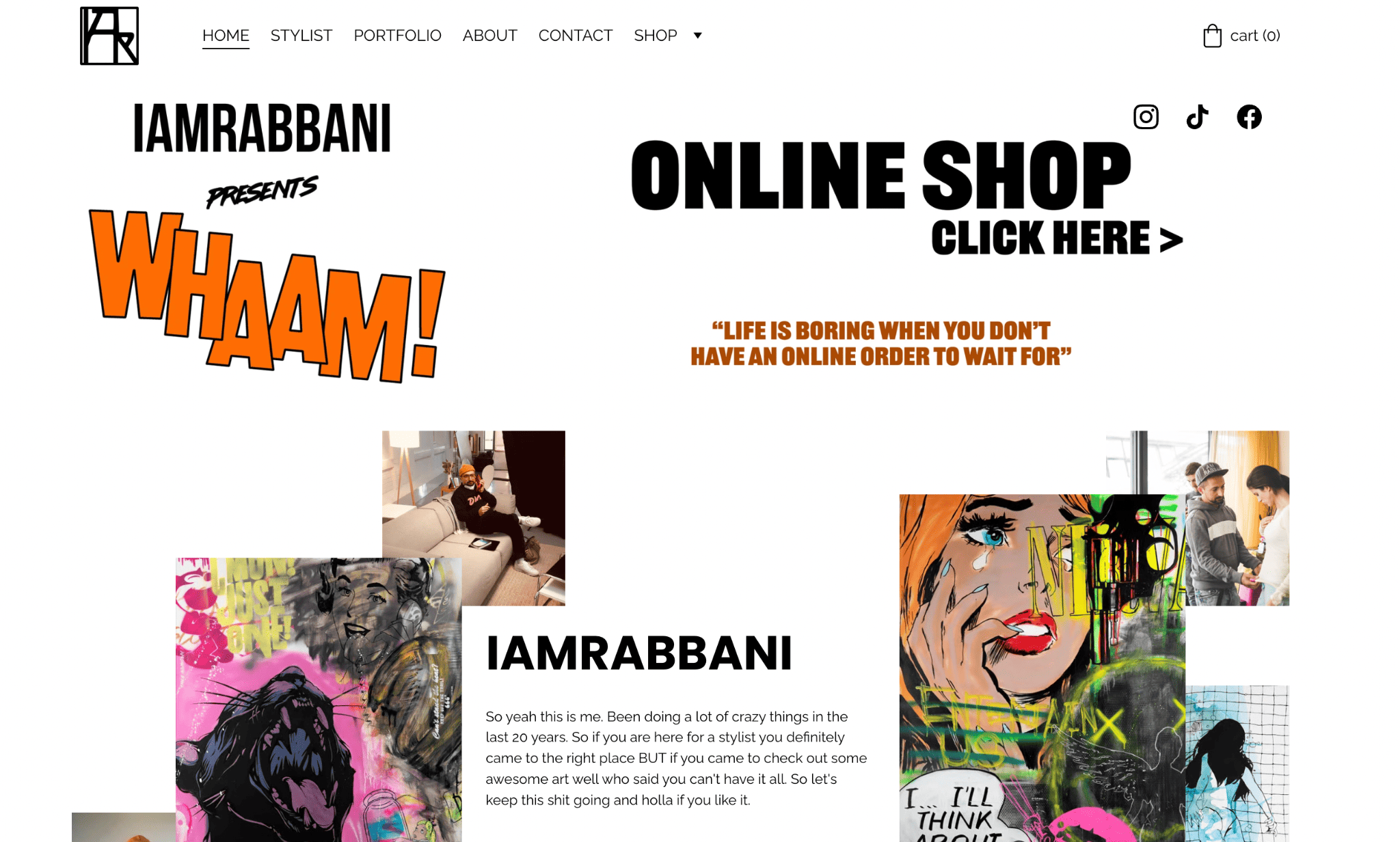
15. Je suis Rabbani

Je suis la page d'accueil de Rabbani
Dès le départ, vous pouvez dire qu'Ali Rabbani, la personne derrière le site Web, est un personnage intéressant. Ce portfolio devenu boutique en ligne s'est très bien comporté grâce à son éclectisme unifié.
Le styliste de mode et artiste utilise un collage d'images amusantes et vibrantes pour entourer le texte de l'image présentée.
En plus de cela, une bannière vous dirige vers la boutique en ligne. Si vous cliquez n'importe où sur l'image, vous serez redirigé vers la page Boutique. Faites défiler l'intro de sa page d'accueil pour voir ses plus grandes créations (également disponibles plus en détail sur les pages styliste et portfolio).
Astuce : Pour conserver un look éclectique avec une forte concentration sur l'image, utilisez des arrière-plans neutres et disposez les éléments de manière symétrique.
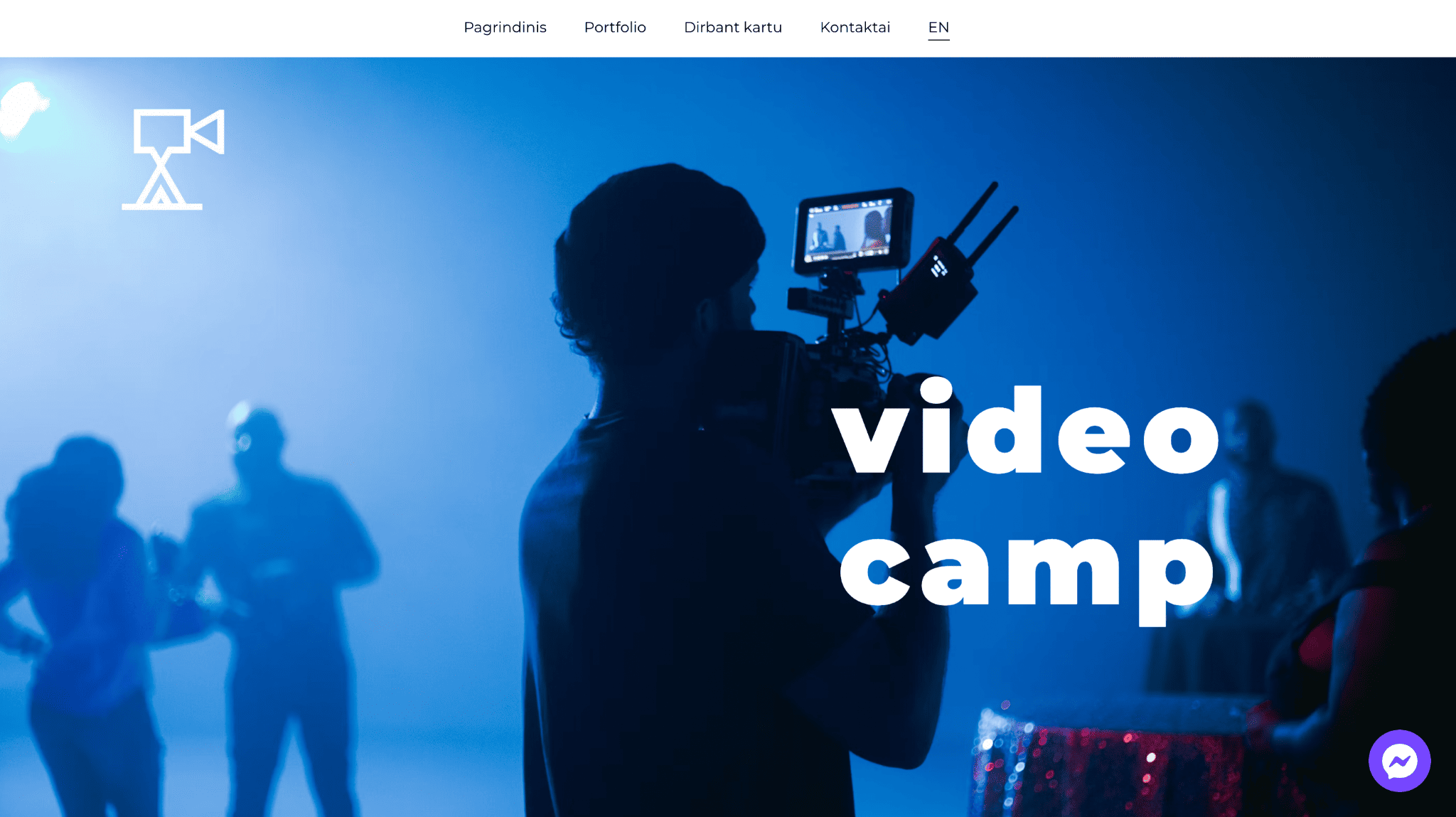
16. Camp vidéo

Page d'accueil du camp vidéo
Le directeur de la photographie Vitalis Mika crée du contenu vidéo pour les marques. Il utilise des images et des vidéos en plein écran sur différentes pages de son site Web.
Bien que sa société Video Camp soit basée en Lituanie, il est en mesure de toucher un public plus large en proposant des options de langue anglaise sur son site Web, grâce à la fonction multilingue de Hostinger.
Astuce : Facilitez l'accès au sélecteur de langue lors de la création de sites Web multilingues.
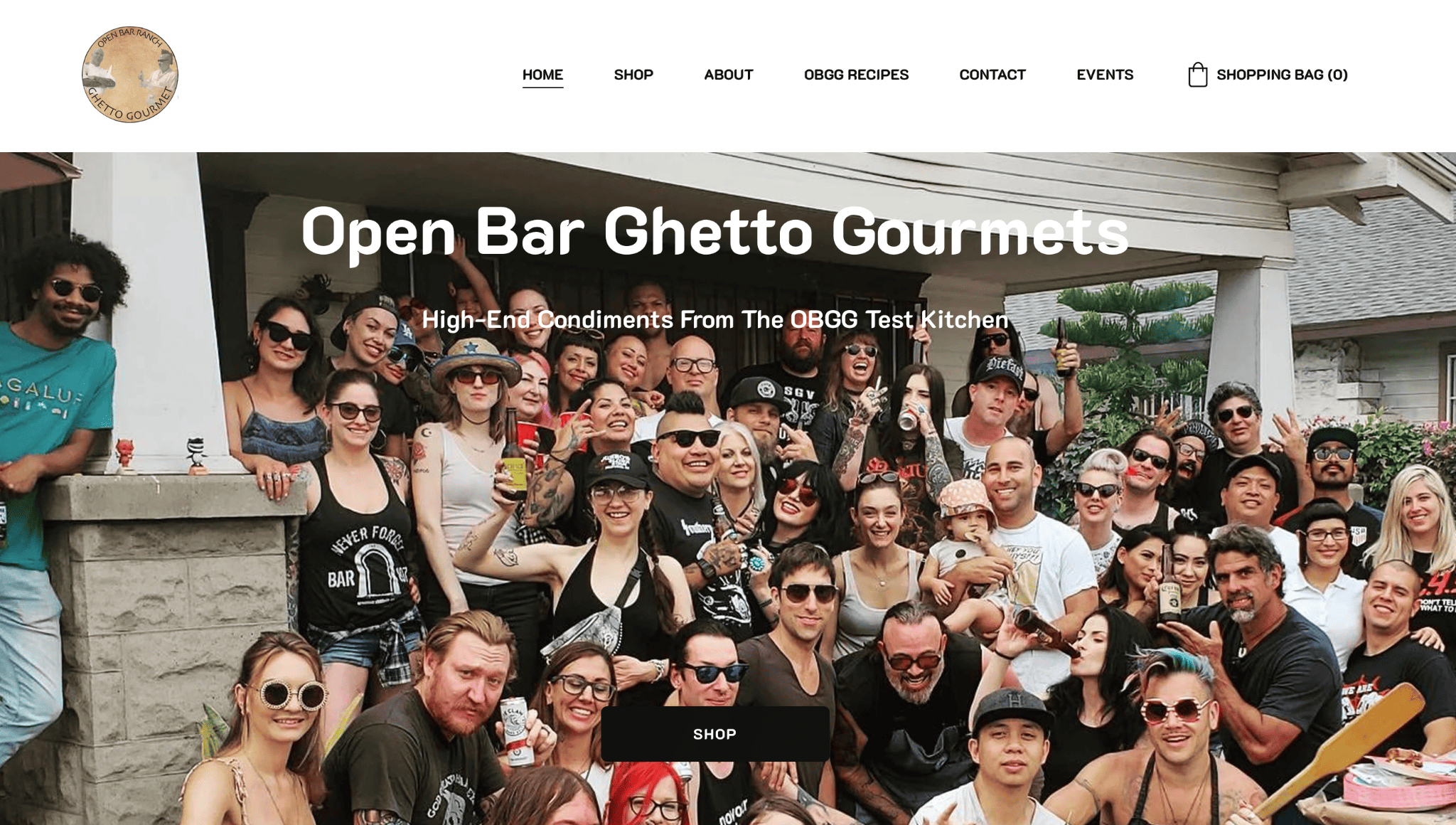
17. Bar ouvert Ghetto Gourmet

Page d'accueil de l'Open Bar Ghetto Gourmet
Open Bar Ghetto Gourmet propose des condiments dans des bocaux Mason qui élèvent les plats faits maison au niveau d'un restaurant.
Leur site Web est simple, ne comportant que des polices simples et des photographies franches et décontractées . Ce choix de design est intentionnel et en dit long sur la marque et ses produits faits à la main et sans produits artificiels.
En plus d'héberger leurs confitures, conserves, bouillons et sauces les plus vendus dans leur boutique, l'équipe OBGG partage également des recettes fantastiques sur son site Web. La page Événements offre des détails sur les opportunités à venir d’acheter leurs produits en personne.
Astuce : L'ajout d'une page d'événements à votre site Web peut être une excellente option pour les entreprises qui opèrent en ligne. C'est utile pour en savoir plus sur des événements tels que des pop-ups, des ateliers et des célébrations.
18. Pizza Faisca

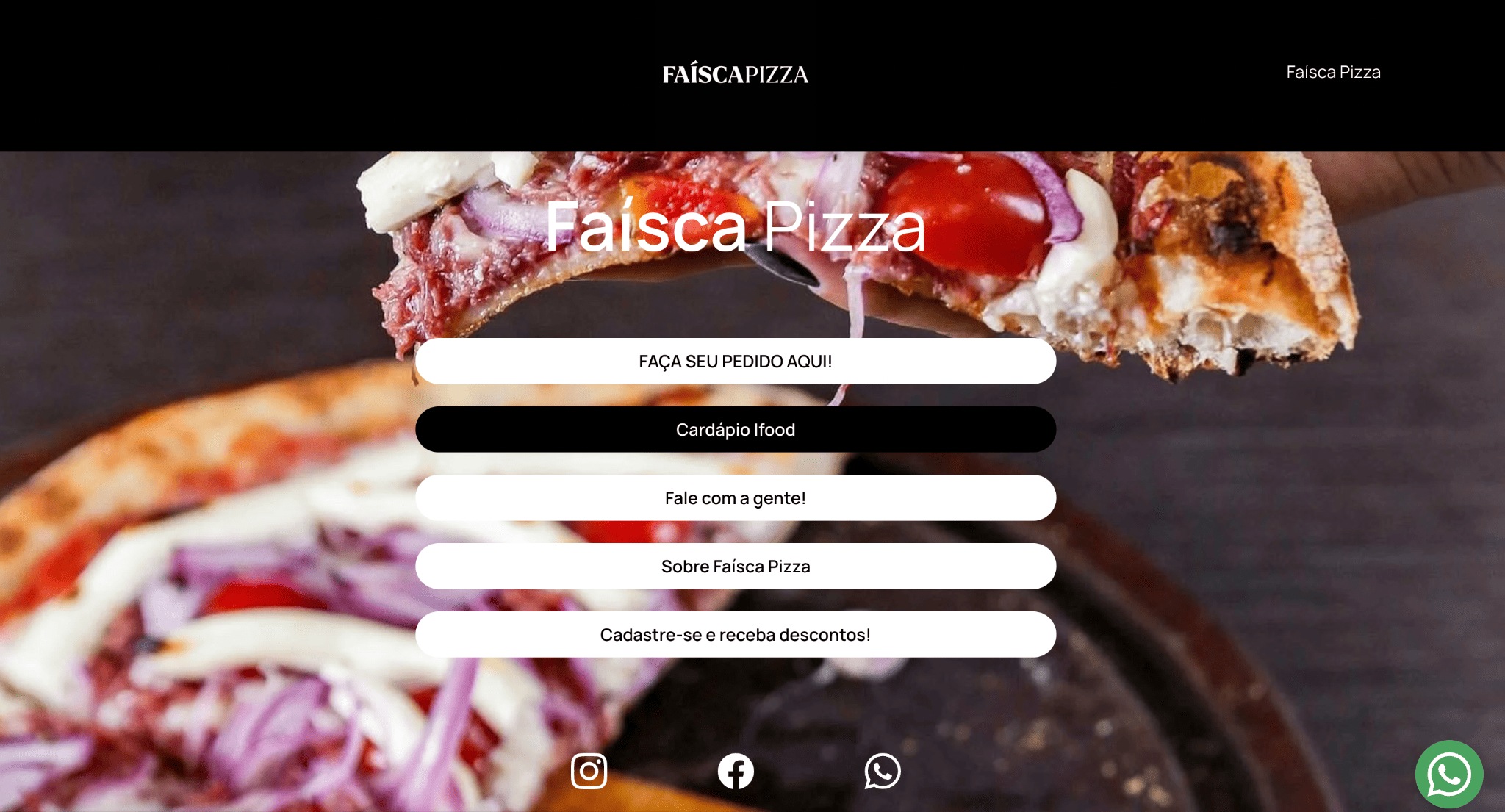
Page d'accueil de Faisca Pizza
Faisca en portugais signifie « étincelle », alors quelle meilleure image vedette à utiliser qu'une photo saisissante de leur pizza ?
Au lieu du menu de navigation traditionnel, Faisca Pizza place stratégiquement des boutons CTA blancs sur l'image de présentation du site Web de son restaurant. Les trois premiers boutons offrent différentes options de commande : l'application de livraison de nourriture Yooga, l'application de livraison iFood et WhatsApp.
Le site Web ne comporte que deux autres pages en plus de la page d'accueil. Une page À propos de nous et une page de formulaire d'inscription que les clients peuvent remplir pour bénéficier de réductions.
Astuce : assurez-vous que votre incitation à l'action est très visible avec une animation subtile. Le bouton blanc de Faisca Pizza devient noir lorsque votre curseur repose dessus.
19. Société alimentaire abrahamique

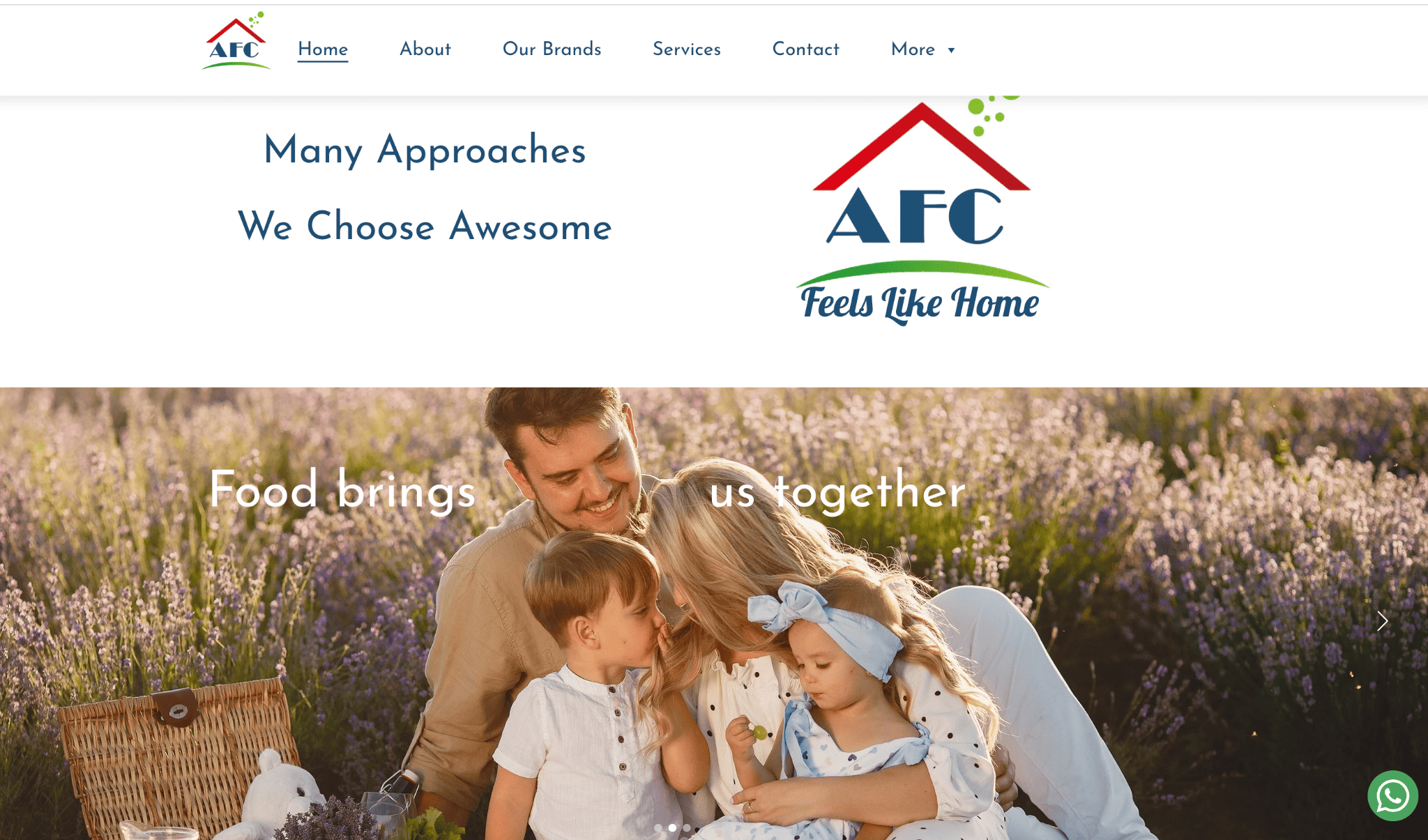
Page d'accueil d'Abrahamic Food Corporation
Abrahamic Food Corporation démontre comment Hostinger Website Builder peut créer des sites Web impressionnants avec plusieurs pages et une structure palmée , la plupart des pages vous menant à la page de contact, au lieu de la page d'accueil.
Ils ont six boutons de menu principal, mais un survol rapide sur « Plus » révélera trois pages supplémentaires : Food Academy, AFC Community et Online Shop.
D'un point de vue esthétique, AFC a fait un excellent travail en incarnant les valeurs et la philosophie de sa marque sur son site Web. Grâce à un curseur d'images familiales, de texte facile à lire et de petites touches de couleur, les gens sont plus susceptibles de prêter attention à leur message.
Astuce : les images de curseur sont des fichiers volumineux. Optimisez-les pour une meilleure expérience utilisateur et un chargement de page plus rapide.
20. Nom du ménage

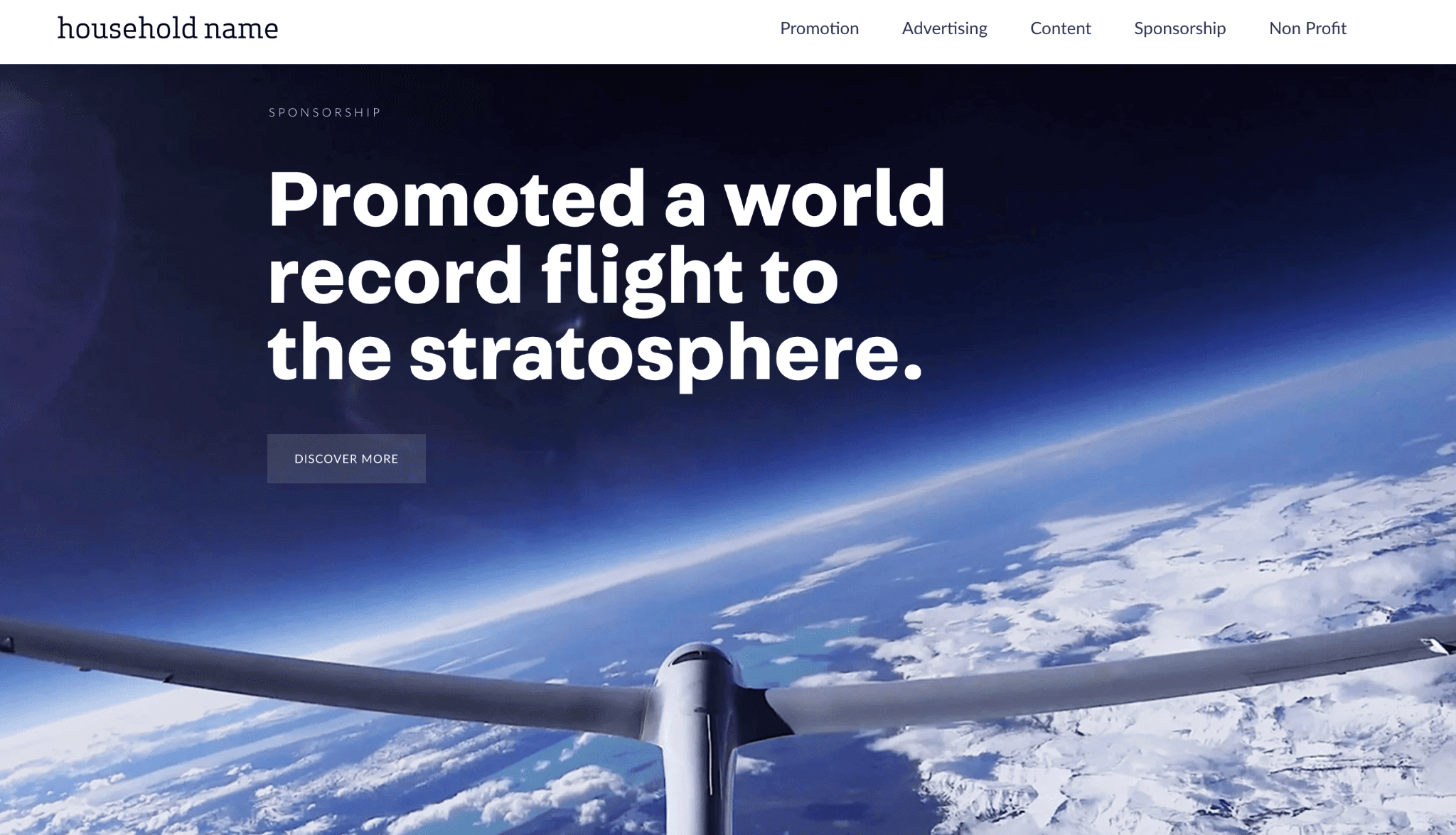
Page d'accueil du nom du ménage
Household Name, une agence de promotion de marque, utilise sa page d'accueil comme portefeuille principal. Il comporte six blocs, qui représentent six projets. Chaque bloc présente une image plein écran et un lien pour en savoir plus.
Les liens vous dirigent vers des vidéos approfondies du projet, qui sont également accessibles depuis leur menu principal dans les catégories suivantes : promotion, publicité, contenu, parrainage et organisation à but non lucratif. En pied de page, vous trouverez des liens vers des comptes de réseaux sociaux et d'autres pages pertinentes.
Astuce : donnez suffisamment d'espace à votre pied de page pour que les lecteurs puissent lire et interagir avec les boutons qui s'y trouvent.
21. Datrick

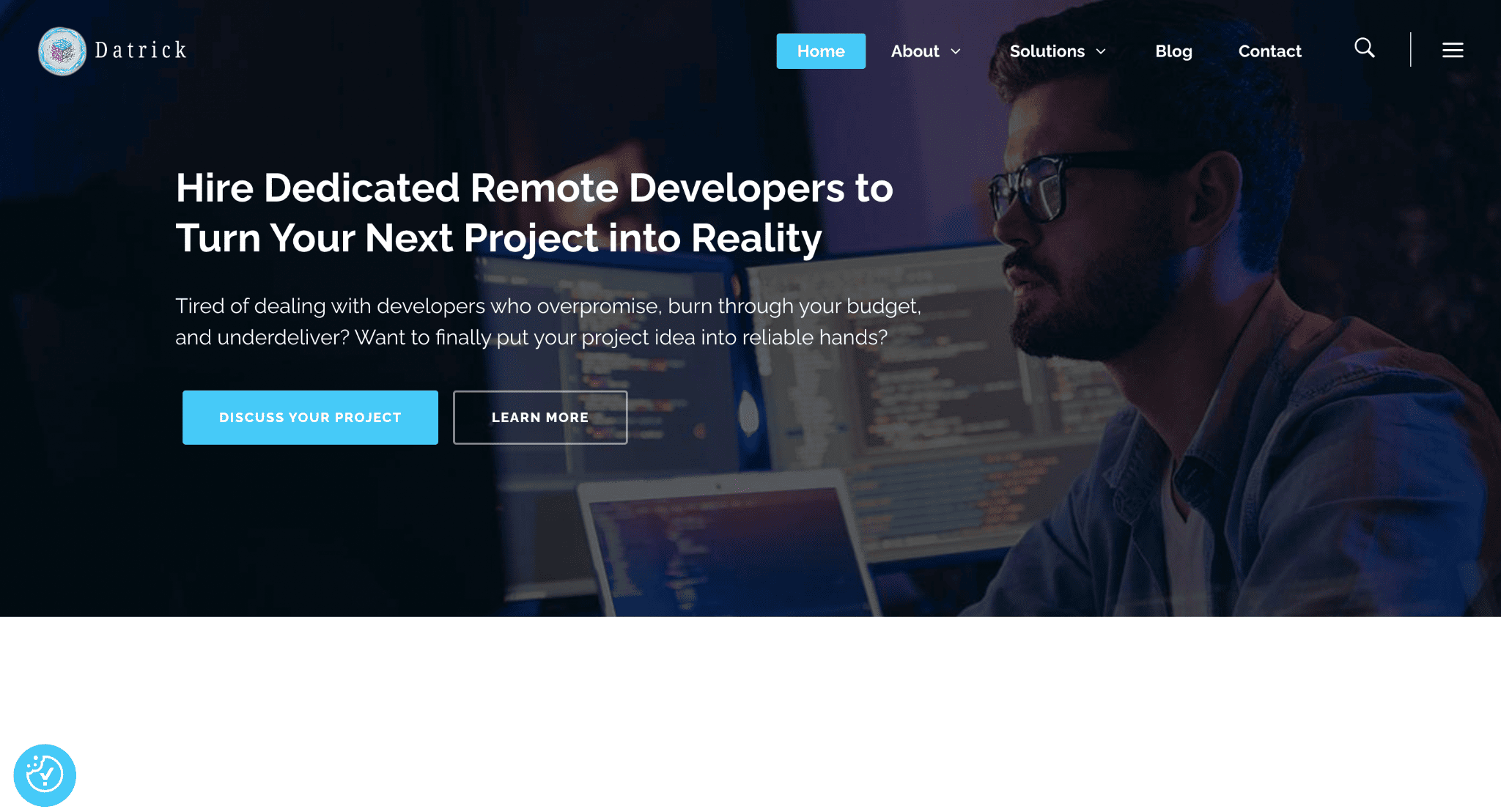
Page d'accueil de Datrick
Datrick se spécialise dans l'ingénierie logicielle, créant des entreprises avec des développeurs distants. Leur site Web utilise un effet Parallax pour rendre leur page d'accueil plus dynamique. Mais dans l’ensemble, il adhère à un thème simple et professionnel, avec un bouton d’appel à l’action bien visible et un slogan convaincant étant les premières choses que vous voyez.
Sur la page d'accueil, vous trouverez du contenu informatif, des graphiques attrayants et des CTA judicieusement positionnés. Les autres sections présentées incluent des témoignages de clients, des diagrammes de flux de travail et un aperçu des articles de blog.
Astuce : La parallaxe est cool, mais utilisez-la avec modération pour ajouter un intérêt visuel uniquement là où cela est nécessaire.
22. Iskala

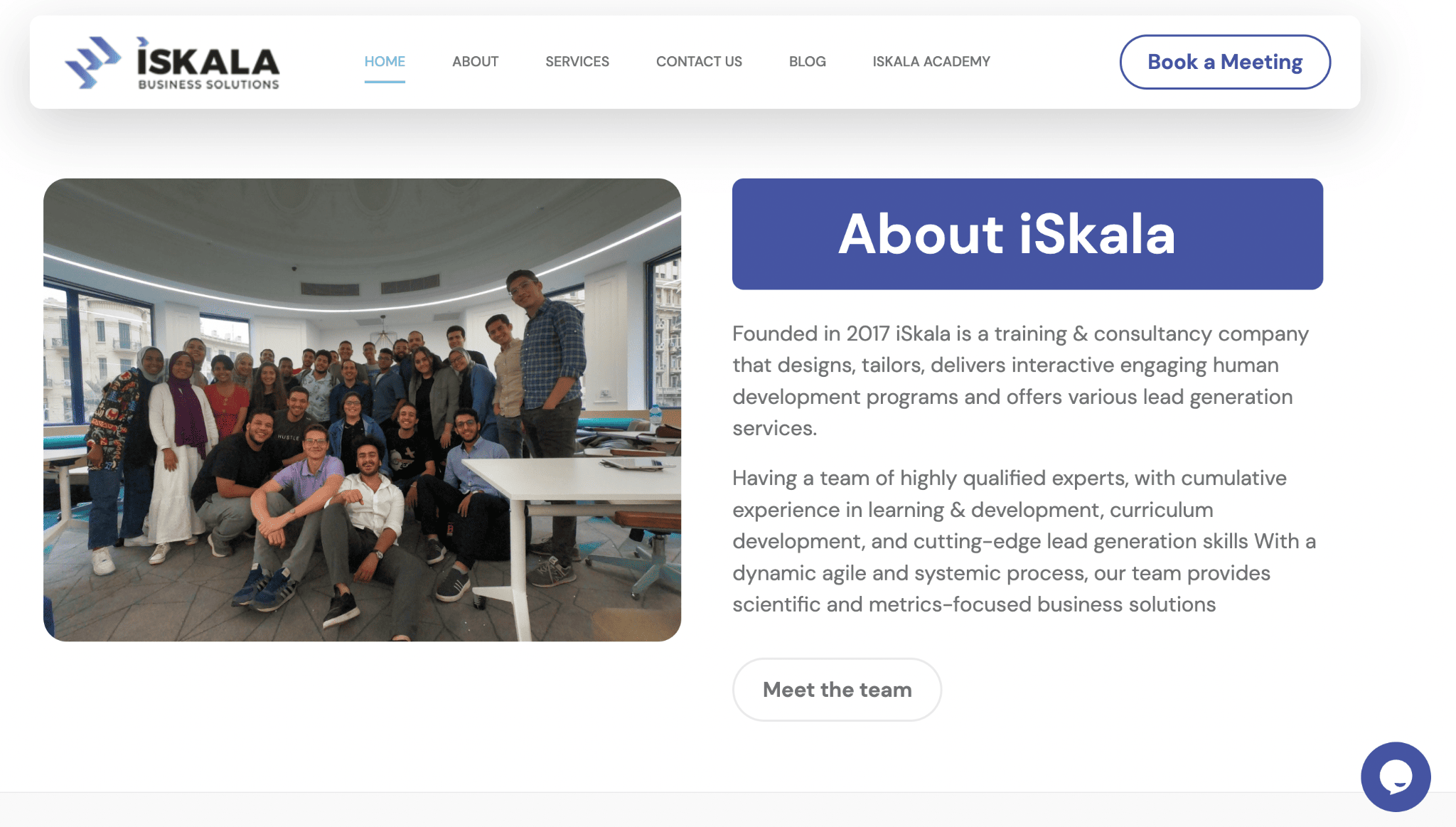
Page d'accueil d'Iskala
L’image d’un groupe de personnes souriantes au bureau évoque la confiance. C’est exactement ce que recherche la société de formation et développement Iskala. De plus, ils ont eu l’intelligence d’inclure des statistiques de performances et une liste des clients qu’ils servent, en cochant la case preuve sociale .
Ils ont également ajouté de nombreux CTA et un chatbot , permettant une meilleure communication et une meilleure action. Iskala étant une société de formation et de conseil, il existe une académie en ligne facilement accessible depuis la barre de navigation.
Astuce : la page d'accueil constitue une bonne vitrine pour afficher votre liste de clients. À moins que vous n'ayez préparé des études de cas, évitez de mettre votre liste sur une page séparée.
23. Mon rêve à Malte

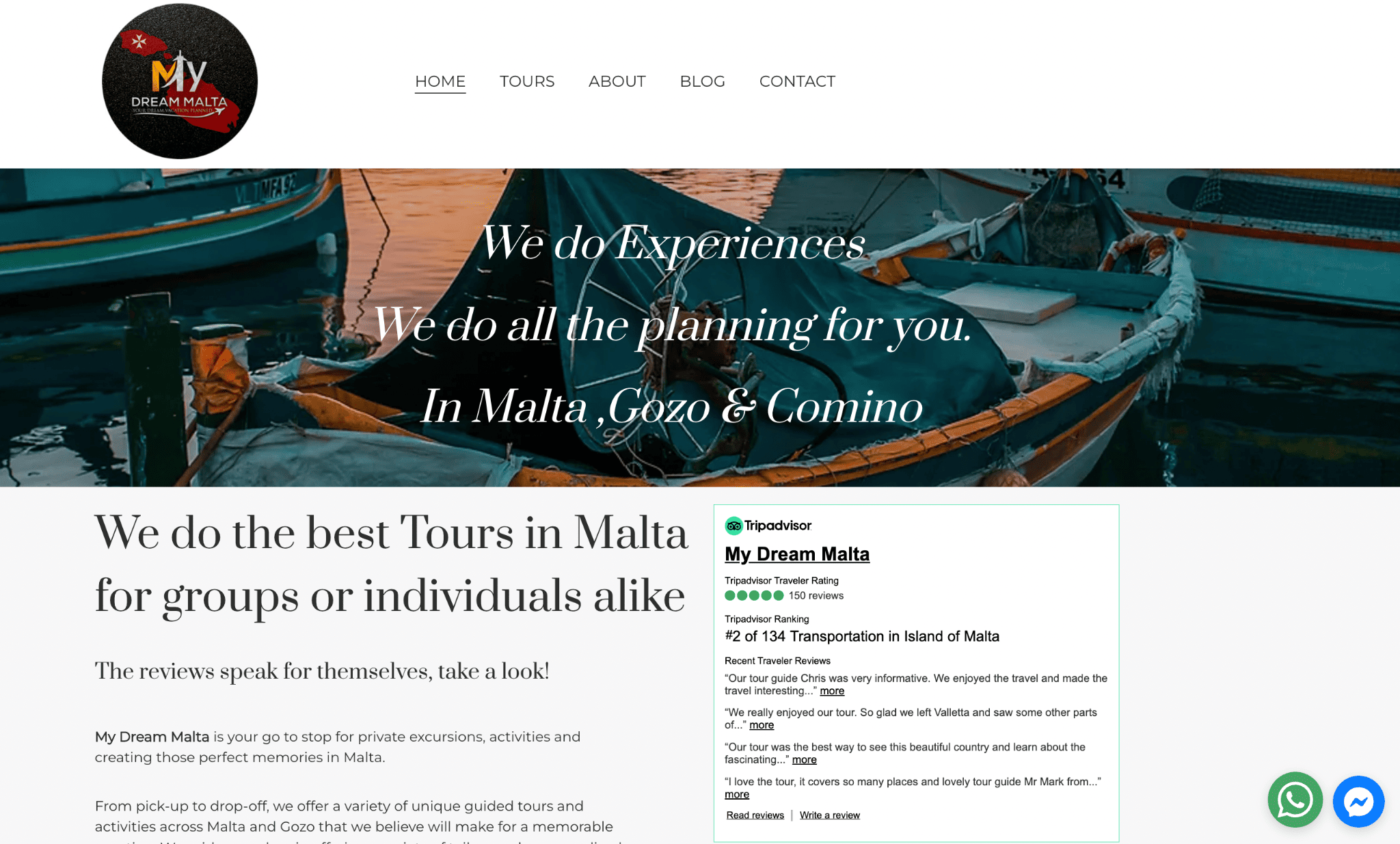
Page d'accueil de My Dream Malte
Lorsque vous effectuez des réservations de voyage, recherchez-vous l'agence de voyage avant de réserver ? My Dream Malta facilite cette étape en ajoutant son extrait de page d'avis TripAdvisor (qui est également une image cliquable).
La page Tours présente une présentation en galerie montrant tous leurs forfaits disponibles. Cliquez sur l'image pour consulter les inclusions d'une visite particulière. Outre les boutons de discussion WhatsApp et Facebook, il existe également un formulaire de réservation et une page de contact pour une correspondance instantanée.
Astuce : Facilitez le remplissage de votre formulaire de contact en incluant le moins de champs possible.
24. Gorges du fleuve Columbia

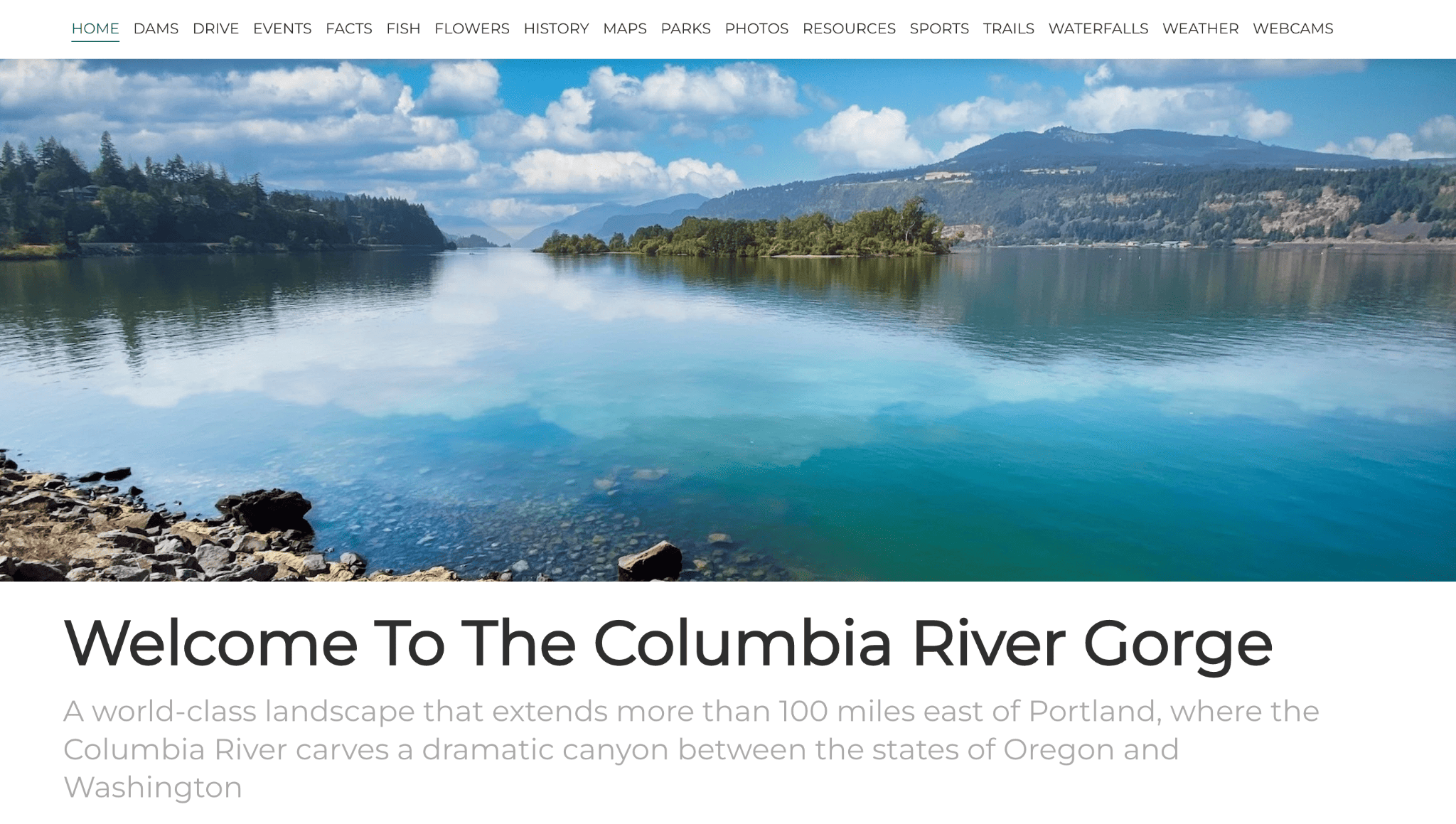
Page d'accueil de la gorge du fleuve Columbia
Le site Web de Columbia River Gorge n’est pas destiné à l’esthétique ; après tout, il s'agit d'un site informatif sur un monument national.
Mais il figure sur la liste car il montre comment Hostinger Website Builder gère plusieurs pages et sites Web riches en contenu. Il dispose de 17 options de menu de barre de navigation , chacune menant à une page avec de longs textes et images.
Bien qu'il soit justifié de simplifier ces catégories ou d'utiliser des sous-catégories pour afficher les pages moins importantes dans un menu déroulant, il est indéniable que ce site regorge de ressources et d'informations – quelque chose que Hostinger Website Builder peut facilement gérer.
Astuce : Si votre section de texte est longue, évitez d'utiliser des polices de caractères différentes. Tenez-vous-en à un maximum de trois.
25. Piktas Keksas

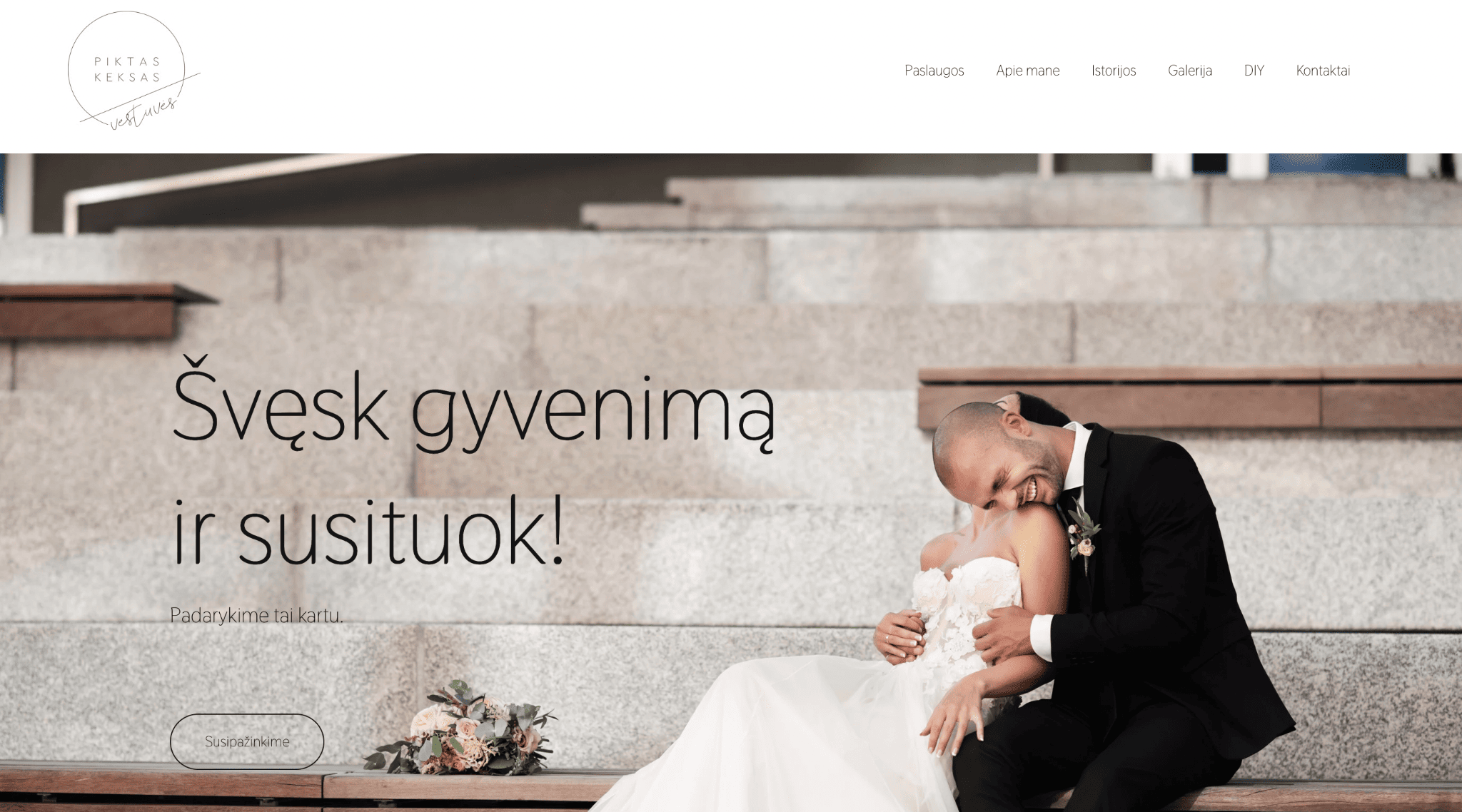
Page d'accueil de Piktas Keksas
Les jeunes mariés riant joyeusement sur une photo donnent à ce site Web un sentiment immédiat de joie. Si vous envisagez de vous marier, vous avez besoin d'un organisateur de mariage qui puisse faire de ce jour de votre mariage une réalité.
Puisque les mariages sont généralement des affaires élégantes, Justina de Piktas Keksas (Angry Cupcake en anglais) intègre des photographies professionnelles classiques et une typographie épurée tout au long de son site Web. Elle affiche également son flux Instagram sur sa page.
Justine propose des modèles téléchargeables gratuitement à ses visiteurs sur sa page DIY. Les invités sont redirigés vers un lien Google Drive lorsqu'ils cliquent sur le bouton de téléchargement.
Astuce : intégrez votre compte Instagram à votre site Web de portfolio. C'est un hack simple pour garder votre page à jour, et offre également un joli punch visuel.
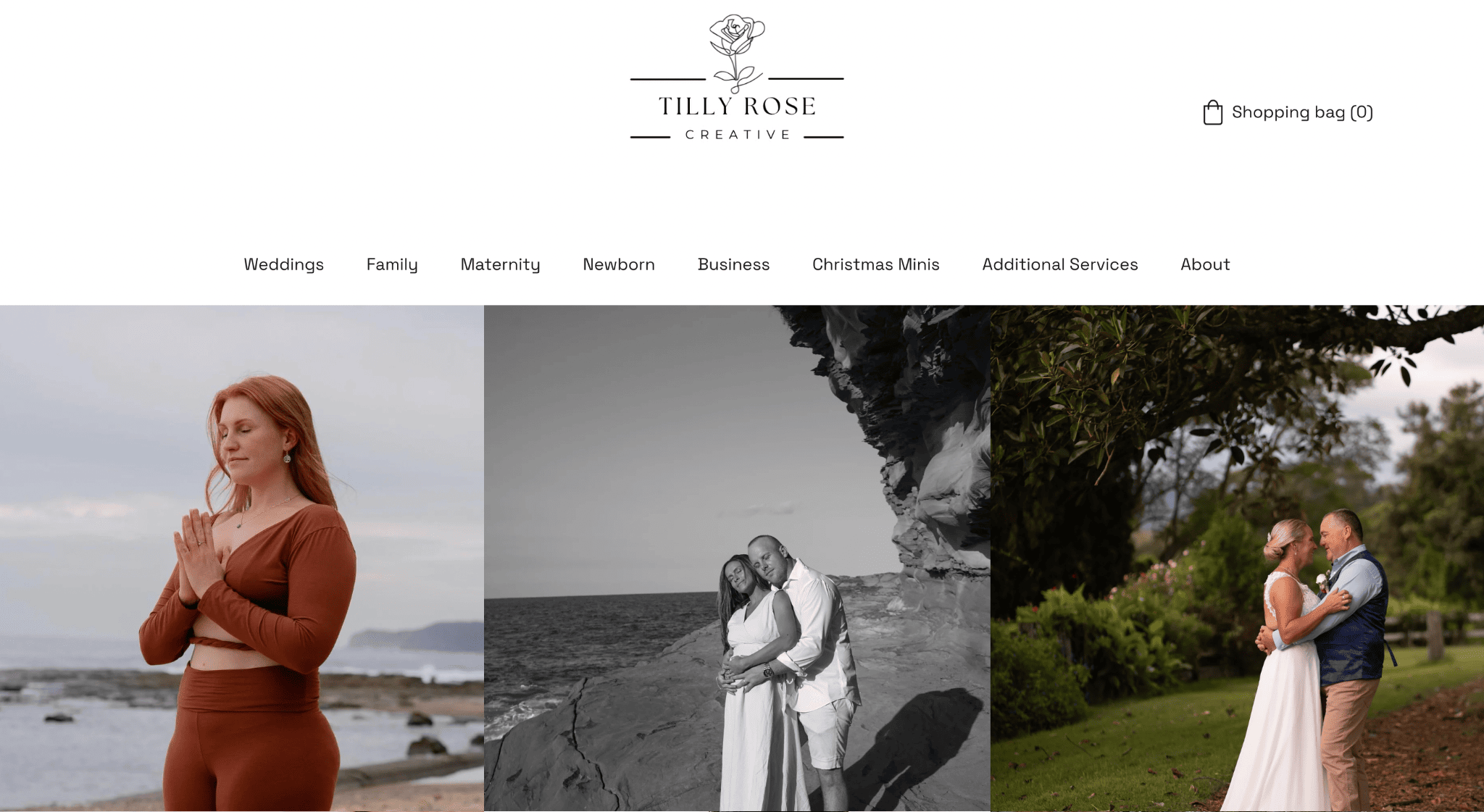
26. Tilly Rose Créative

Page d'accueil de Tilly Rose Creative
En tant que photographe, la page d'accueil de Tilly Rose présente une grille de ses meilleurs clichés. Ce site de photographie, dans son ensemble, regorge d’images. Mais l’ interface reste simple et intuitive, le logo faisant office de bouton home.
Son site Web propose la prise de rendez-vous sur chaque page. Une page pour chaque type de service de photographie disponible. Elle organise ces pages sous forme de catégories sur la barre de navigation principale. Il est facile de la joindre ; remplissez simplement le formulaire de contact en bas de chaque page.
Astuce : Pour les images lourdes, un style et une taille cohérents les rendront plus invitantes et plus esthétiques.
Sites de création de sites Web Hostinger : réflexions finales
Hostinger Website Builder a encore beaucoup à faire, mais bon ! Cela a à peine trois ans. Pourtant, sa popularité augmente parmi les personnes qui recherchent un moyen abordable d’établir une présence en ligne.
En plus de son prix relativement bas, il offre un large éventail de fonctionnalités adaptées à tout secteur d’activité. En fin de compte, cette plate-forme vous en donne pour votre argent.
> Essayez Hostinger Website Builder dès aujourd'hui
Avez-vous un site Hostinger que vous souhaitez partager sur cette page ? Faites-le nous savoir dans les commentaires ci-dessous !
