웹사이트 빌더 사용과 처음부터 코딩 중 어느 것이 귀하에게 적합한지 결정하기
게시 됨: 2023-02-09Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
그렇다면 소규모 기업, 개인 프로젝트 또는 온라인 상점을 위한 웹사이트 구축을 고려 중이신가요? 정말 듣기 좋네요! Wix 및 Squarespace와 같은 웹사이트 빌더의 인기가 높아지면서 코딩 지식 없이도 웹사이트를 만드는 것이 그 어느 때보다 쉬워졌습니다.
그러나 여기에 문제가 있습니다. 웹 사이트 빌더에는 한계가 있습니다. 많은 사람들은 자신의 웹 사이트 빌더가 빠르게 성장하여 변화하는 요구 사항에 따라 확장할 수 있는 무언가가 필요하다는 사실을 깨닫습니다. 그리고 그러한 경우에는 보다 유연하고 맞춤 제작된 사이트가 귀하의 요구에 더 적합할 수 있습니다.
이것이 바로 우리가 자체 웹사이트인 Tooltester에서 찾은 내용입니다. Webnode의 웹 사이트 빌더로 구축된 1인 프로젝트로 시작되었으며, 10년 후 이제는 수천 명의 독자에게 콘텐츠를 제공하기 위해 뒤에서 작업하는 디자이너, 개발자 및 작가 팀이 있는 WordPress 구축 사이트가 되었습니다. 매일.
그렇다면 프로젝트에 맞는 웹사이트 빌더와 코딩을 선택할지 어떻게 알 수 있나요? 이 기사에서는 웹 사이트 빌더 사용의 장단점을 안내하고 맞춤형 사이트 코딩(직접 작성하든 디자이너 및 개발자를 고용하든)과 비교하여 어떻게 비교되는지 살펴보겠습니다.
비즈니스를 성장시키려는 중소기업 소유자, 영향력을 넓히려는 콘텐츠 제작자, 온라인 상점을 시작할 준비가 된 기업가 등 이 문서는 웹사이트 빌더 또는 코딩된 웹사이트 중 어느 곳을 선택할지 현명한 결정을 내리는 데 도움이 될 것입니다. 당신을 위한 최선의 선택입니다!
웹사이트 빌더와 코딩의 차이점은 무엇인가요?
웹사이트 빌더는 웹사이트 제작을 위한 마술 지팡이와 같습니다. 단 한 줄의 코드도 작성하지 않고도 시각적 인터페이스와 미리 만들어진 템플릿을 사용하여 웹사이트를 디자인하고 레이아웃할 수 있습니다. 웹 사이트 빌더에는 일반적으로 끌어서 놓기 기능이 있어 기술이 없는 사람도 쉽게 사용할 수 있습니다. 인기 있는 웹사이트 빌더로는 Wix, Squarespace, Shopify, GoDaddy 등이 있습니다.

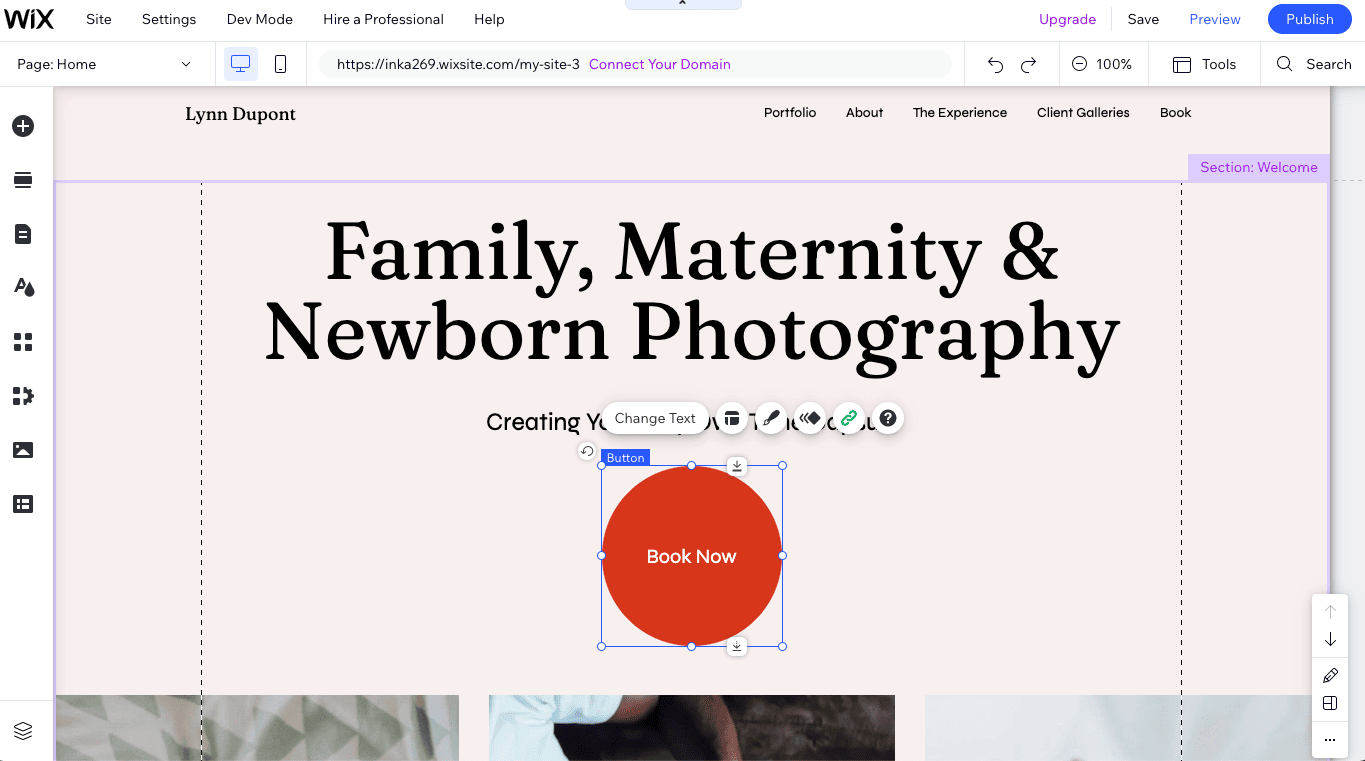
Wix의 드래그 앤 드롭 편집기로 웹사이트 구축하기
반면 코딩은 HTML, CSS, JavaScript와 같은 프로그래밍 언어로 코드를 작성하여 처음부터 웹사이트를 구축하는 것입니다. 이를 통해 웹사이트의 모양, 수행할 수 있는 작업 및 모든 기능을 완벽하게 제어할 수 있습니다. 그러나 이는 또한 웹사이트 작동 방식과 몇 가지 심각한 기술 기술 에 대한 충분한 이해가 필요하다는 것을 의미합니다. 그렇지 않다면 그렇게 할 디자이너와 개발자를 고용할 예산이 필요할 것입니다.

웹사이트를 코딩하려면 웹사이트를 처음부터 디자인해야 합니다. (Unsplash의 Visual Design 이미지 제공)
코딩된 웹사이트를 구축할 때 WordPress와 같은 콘텐츠 관리 시스템(CMS)을 활용할 수도 있지만 궁극적으로 사이트는 완전히 고유한 방식으로 사용자 정의 됩니다.
웹사이트 빌더로 구축한 웹사이트와 코딩된 웹사이트 사이에 차이가 있나요?
좋습니다. 이론은 확실합니다. 하지만 그것이 현실로 어떻게 해석됩니까? 시작하기 좋은 곳은 웹 사이트 빌더를 통해 구축된 웹 사이트의 몇 가지 예를 보는 것입니다. 여기에서 몇 가지를 찾을 수 있습니다.
- Wix 웹사이트 예시
- Squarespace 웹사이트 예시
- Hostinger 웹사이트 예시
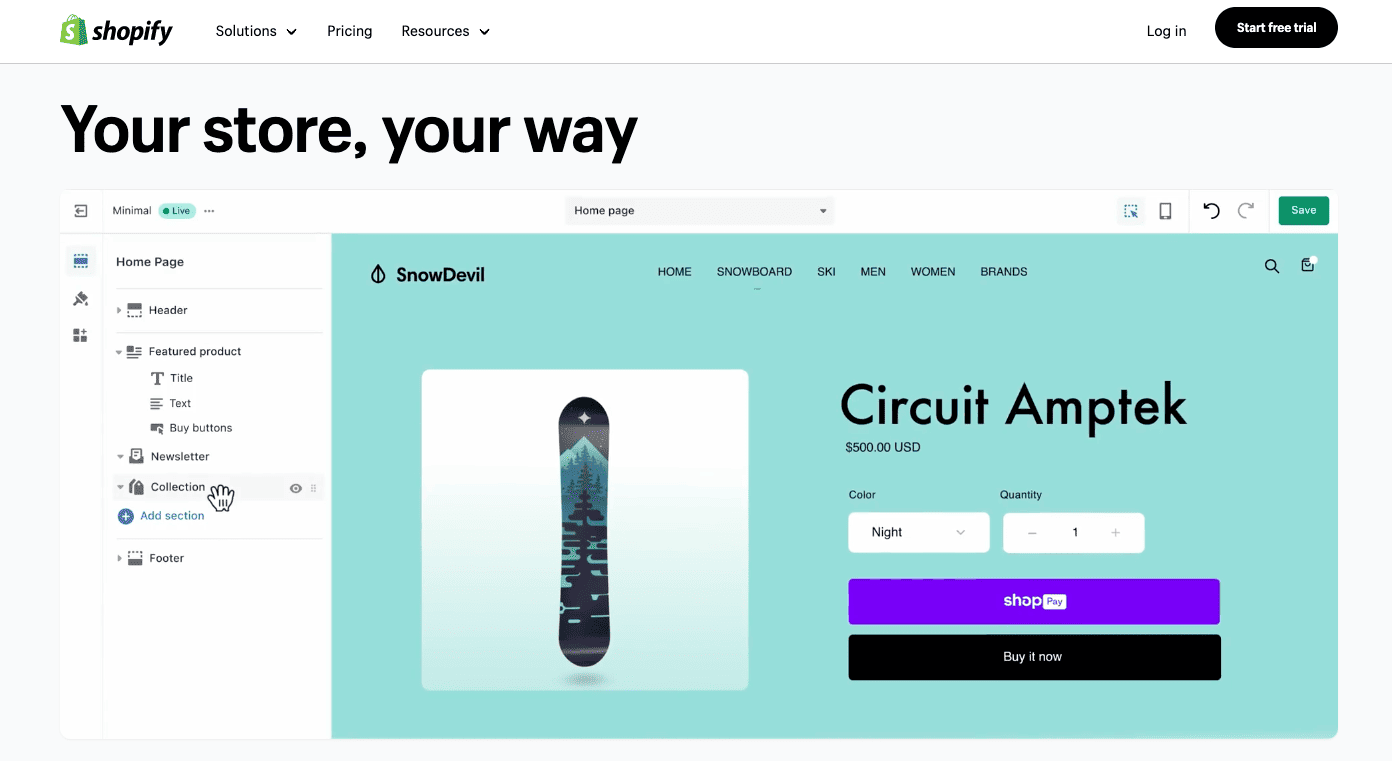
- Shopify 매장 예시(및 운동화 매장 예시)

이 포틀랜드 피자 가게의 웹사이트는 Wix에서 제작했습니다.
보시다시피 웹 사이트 빌더는 필요한 모든 기능이 플랫폼에 바로 내장되어 있으므로 소규모 비즈니스 사이트, 틈새 온라인 상점, 개인 블로그 및 창의적인 포트폴리오에 이상적입니다.
반면, 사이트에 보다 전문적인 기능 (예: 검색 엔진 또는 대화형 도구)을 구축해야 하거나 훨씬 더 많은 청중에게 다가가려는 경우 코딩된 웹 사이트가 필요할 가능성이 높습니다.
다음은 여러분이 알아볼 수 있는 몇 가지 대형 브랜드입니다. 이 브랜드의 웹사이트는 모두 맞춤 제작되어 있습니다. 각 브랜드가 다른 웹사이트에서는 쉽게 찾을 수 없는 고유한 기능을 어떻게 제공하는지 확인하세요.
- 트립어드바이저
- Creativecommons.org
- 뉴욕 타임즈
- 유데미
- 앵그리 버드

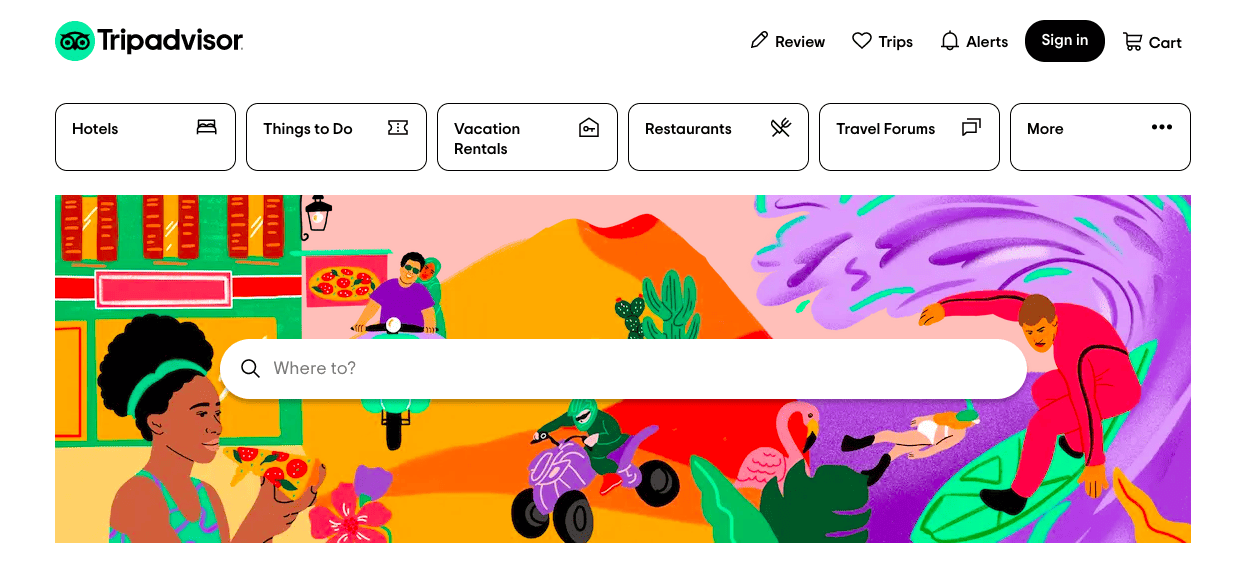
트립어드바이저 웹사이트에서는 전 세계 다양한 목적지의 여행 추천을 검색할 수 있습니다.
그러나 물론 이는 매우 단순화된 분류입니다. 실제로 웹 사이트에 한 가지 접근 방식이 더 나은 데에는 여러 가지 이유가 있습니다. 이제 각 접근 방식의 장단점을 더 자세히 살펴보겠습니다.
웹사이트 빌더의 장점과 단점은 무엇입니까?
웹사이트 빌더를 사용하는 가장 큰 장점 중 하나는 사용이 쉽다는 것 입니다. 앞서 언급했듯이 웹 사이트를 만드는 데 기술적 전문 지식이 필요하지 않습니다. 다양한 템플릿 중에서 선택하고 필요에 맞게 맞춤화하여 웹사이트를 즉시 운영 할 수 있습니다.
또한 대부분의 웹사이트 빌더 에는 SEO, 분석, 전자상거래용 도구가 내장되어 있으므로 이러한 기능을 위해 별도의 도구를 설치하는 것에 대해 걱정할 필요가 없습니다.
웹사이트 빌더 사용의 장점에 대해 좀 더 자세히 살펴보겠습니다.
- 기술 지식이 없는 사용자를 위한 사용자 친화적인 인터페이스: 웹 사이트 빌더는 기술 지식이 없는 사용자도 쉽게 웹 사이트를 만들고 관리할 수 있도록 해주는 사용자 친화적인 인터페이스를 제공합니다. 드래그 앤 드롭 도구와 WYSIWYG(What You See Is What You Get) 편집기가 함께 제공되므로 코딩 방법을 몰라도 웹사이트를 시각적으로 구축할 수 있습니다.
- 기성 템플릿 및 디자인 옵션: 웹 사이트 빌더는 다양한 템플릿과 디자인 옵션을 제공하므로 디자인 방법을 모르거나 디자이너를 고용하지 않고도 전문가 수준의 웹 사이트를 쉽게 만들 수 있습니다. 템플릿은 사용자 정의가 가능하므로 필요에 따라 디자인을 변경할 수 있습니다. 대부분 모바일 반응형입니다.
- 빠르고 쉬운 설정 및 실행 프로세스: 웹 사이트 빌더를 사용하면 단 몇 시간 만에(또는 AI 기반 빌더의 도움으로 더 빠르게) 웹 사이트를 만들고 시작할 수 있습니다.
- 호스팅이나 서버 설정이 필요하지 않습니다. 웹사이트 빌더 제공업체가 이 모든 것을 처리하므로 기술적인 세부 사항에 대해 걱정할 필요가 없습니다.
- 내장된 SEO 최적화: 웹 사이트 빌더는 검색 엔진에서 웹 사이트의 가시성을 더 쉽게 향상시킬 수 있는 내장 도구를 제공합니다. 웹 사이트 빌더 플랫폼은 SEO의 기술적 세부 사항을 처리하므로 사용자는 웹 사이트에 대한 고품질 콘텐츠를 만드는 데 집중할 수 있습니다.
- 제3자 도구 및 서비스와의 통합: 여기에는 결제 대행사, 이메일 마케팅 서비스, 웹사이트 운영에 필요한 기타 도구 및 서비스와의 통합이 포함됩니다.
- 기술 지원: 웹 사이트 빌더 플랫폼은 기술 지원 및 유지 관리 서비스를 제공하므로 사용자가 기술 문제나 질문에 대해 더 쉽게 도움을 받을 수 있습니다.
- 저렴한 가격 옵션: 대부분의 웹 사이트 빌더는 저렴한 가격 옵션을 제공하므로 소규모 기업과 개인이 예산에 맞춰 전문가 수준의 웹 사이트를 더 쉽게 만들 수 있습니다. 가격 옵션은 웹사이트 빌더 플랫폼과 포함된 기능에 따라 다르지만, 많은 웹사이트 빌더는 무료 플랜이나 저렴한 월간 플랜을 제공합니다.
웹 사이트 빌더는 사용 편의성 측면에서 훌륭하지만 장기적으로 볼 때 가장 유연한 옵션은 아닐 수 있습니다. 웹 사이트가 성장하고 발전함에 따라 웹 사이트 빌더가 처리할 수 없는 기능을 추가하거나 사용자 정의해야 한다는 것을 알게 될 수도 있습니다.
고려해야 할 몇 가지 주요 단점은 다음과 같습니다.
- 감소된 디자인 제어: 웹 사이트 빌더는 사용자 정의에 제한이 있는 경우가 많으므로 사용자 정의 사이트에서와 마찬가지로 웹 사이트의 모양과 느낌을 많이 제어할 수 없습니다.
- 플랫폼 기능에 대한 의존성: 귀하의 웹사이트는 웹사이트 빌더의 기능과 연결되어 있으므로 시간이 지남에 따라 새로운 기능을 추가하거나 사이트의 기능을 확장하는 능력이 제한될 수 있습니다.
- 성능 문제: 조사 결과 일부 웹 사이트 빌더의 페이지 로딩 속도가 좋지 않아 사이트의 사용자 경험과 검색 엔진 순위에 영향을 미칠 수 있는 것으로 나타났습니다.
- 확장성 문제: 일부 웹 사이트 빌더는 많은 트래픽이나 데이터를 처리할 수 있도록 구축되지 않았으므로 성장하는 비즈니스에 가장 적합하지 않을 수 있습니다.
- 하나의 플랫폼에 묶여 있음: 일단 웹사이트가 웹사이트 빌더를 기반으로 구축되면 웹사이트 빌더의 역량을 초과할 경우 다른 플랫폼이나 호스팅 솔루션으로 전환하기가 어려울 수 있습니다.
- 감소된 디자인 제어: 맞춤형 사이트나 CMS 플랫폼과 같은 다른 솔루션을 사용할 때처럼 웹 사이트의 모양과 느낌을 많이 제어할 수 없을 수도 있습니다.
- 기술 지원에 대한 의존성: 웹사이트에 문제가 발생하면 웹사이트 빌더의 기술 지원에 의존해야 할 수도 있으며, 이는 시간이 많이 걸릴 수 있습니다.
- 제한된 SEO 옵션: 웹 사이트 빌더는 맞춤형 사이트나 CMS 플랫폼과 동일한 수준의 SEO 기능을 갖고 있지 않을 수 있으며, 이는 검색 엔진에서 웹 사이트의 가시성에 영향을 미칠 수 있습니다.
웹 사이트 코딩의 장점과 단점은 무엇입니까?
웹 사이트를 처음부터 코딩하면 디자인부터 기능까지 사이트의 모든 측면을 완벽하게 제어 할 수 있으므로 유연성과 맞춤형 솔루션이 향상됩니다. 또한 로드 시간이 빨라지고 SEO가 최적화되어 웹사이트 성능이 향상 될 수도 있습니다. 이러한 이점을 통해 귀하의 요구와 목표에 더 적합한 보다 효과적이고 효율적인 웹사이트를 만들 수 있습니다.
웹사이트 코딩의 장점을 더 자세히 살펴보겠습니다.
- 제어 및 유연성: 웹 사이트를 처음부터 코딩하면 디자인부터 기능까지 사이트의 모든 측면을 완벽하게 제어할 수 있습니다. 이를 통해 유연성이 향상되고 필요에 맞는 맞춤형 솔루션을 만들 수 있습니다.
- 독특한 디자인: 웹사이트를 코딩하면 귀하의 웹사이트를 다른 웹사이트와 차별화하고 개인적인 느낌을 주는 독특한 디자인을 만들 수 있습니다.
- 더 나은 성능: 코드를 더 잘 제어할 수 있기 때문에 사용자 정의 코딩된 웹 사이트는 사전 구축된 템플릿이나 플랫폼에 비해 더 나은 성능을 발휘하고 더 빠르게 로드할 수 있습니다.
- 더 나은 SEO: 웹 사이트를 처음부터 코딩하면 웹 사이트의 모든 측면을 최적화할 수 있으므로 더 나은 SEO 결과를 얻을 수 있습니다.
- 소유권: 웹사이트를 직접 구축하면 코드를 소유하게 되어 사이트의 미래에 대한 더 큰 통제권을 갖게 됩니다.
- 보안: 사용자 정의 코딩된 웹사이트는 보안 조치를 염두에 두고 특별히 설계할 수 있으므로 사전 구축된 템플릿보다 더 안전할 수 있습니다.
- 확장성: 사용자 정의 코딩된 웹 사이트는 비즈니스 또는 조직과 함께 성장하도록 설계할 수 있으므로 더욱 쉽게 확장할 수 있습니다.
- 향상된 사용자 경험: 웹사이트를 코딩하면 특정 청중과 그들의 요구에 맞는 사용자 경험을 만들 수 있습니다.
- 다른 시스템과 통합: 사용자 정의 코딩된 웹사이트는 데이터베이스, 콘텐츠 관리 시스템 등과 같은 다른 시스템과 통합되어 보다 원활하고 효율적인 경험을 제공할 수 있습니다.
- 장기적으로 비용 절감: 웹 사이트 코딩에 드는 초기 비용은 더 높을 수 있지만 사이트의 향후 개발 및 유지 관리를 제어할 수 있으므로 장기적으로 비용을 절감할 수 있습니다.
웹사이트 빌더를 사용하는 것에 비해 웹사이트 코딩의 주요 단점은 필요한 시간과 기술 입니다. 처음부터 웹사이트를 코딩하는 데는 많은 시간이 걸리며, 프로그래밍 언어 및 웹 개발에 대한 지식이 있어야 합니다. 또는 이를 아는 사람을 고용할 예산이 있어야 합니다. 최신 상태를 유지하고 원활하게 실행하려면 지속적인 작업이 필요하며 이는 복잡할 수 있으며 기술적 노하우가 필요합니다.
모든 단점을 자세히 살펴 보겠습니다.
- 시간 소모적: 웹 사이트를 처음부터 코딩하는 것은 매우 시간 소모적인 프로세스일 수 있습니다. 특히 웹 개발에 익숙하지 않은 사람에게는 더욱 그렇습니다. 사용자 정의 코딩된 웹 사이트를 계획, 디자인, 구축 및 출시하려면 상당한 시간과 노력을 투자해야 합니다. 가능한 한 빨리 웹사이트를 가동하고 실행해야 하는 경우 이는 문제가 될 수 있습니다.
- 기술적 능력 필요: 처음부터 웹사이트를 구축하려면 HTML, CSS, JavaScript와 같은 프로그래밍 언어는 물론 웹 개발 원칙 및 모범 사례에 대한 충분한 이해가 필요합니다. 이러한 기술 전문 지식은 습득하기 어려울 수 있으며 전문가 교육이나 채용이 필요할 수 있습니다.
- 비용: 맞춤형 웹사이트를 구축하기 위해 전문 디자이너와 개발자를 고용하는 것은 비용이 많이 들 수 있습니다. 특히 고품질의 복잡한 웹사이트를 원하는 경우에는 더욱 그렇습니다. 이는 일부 기업이나 조직, 특히 이제 막 시작한 기업에게는 상당한 투자가 될 수 있습니다.
- 유지 관리: 맞춤형 코딩된 웹 사이트를 유지 관리하는 데에도 시간이 많이 소요될 수 있으며 지속적인 기술 전문 지식이 필요합니다. 여기에는 버그 수정, 새로운 기능 추가 또는 다양한 브라우저 및 장치와의 호환성 보장을 위한 코드 업데이트가 포함될 수 있습니다.
- 테스트 및 디버깅: 웹 사이트를 처음부터 코딩하려면 철저한 테스트 및 디버깅이 필요하며 이는 복잡한 프로세스가 될 수 있습니다. 이를 위해서는 코드 작동 방식에 대한 이해와 문제를 식별하고 해결하는 능력이 필요합니다.
- 호환성 문제: 사용자 정의 코딩된 웹 사이트는 다양한 브라우저, 장치 및 플랫폼과의 호환성 문제가 있을 수 있으며, 이는 사용자 경험에 영향을 미칠 수 있습니다. 웹사이트가 모든 장치에서 의도한 대로 작동하도록 하려면 지속적인 업데이트와 유지 관리가 필요할 수 있습니다.
- 업데이트의 어려움: 사용자 정의 코딩된 웹 사이트를 업데이트하는 것은 어려울 수 있으며 특히 원래 개발자가 없는 경우 기술 전문 지식이 필요할 수 있습니다. WordPress와 같은 CMS를 사용하면 소규모 콘텐츠 업데이트를 더 쉽게 수행할 수 있지만 웹 사이트 디자인이나 기능을 변경하려면 여전히 많은 작업이 필요할 수 있습니다.
- 지원 부족: 사용자 정의 코딩된 웹 사이트는 사전 구축된 템플릿이나 플랫폼과 같은 지원이나 문서에 액세스하지 못할 수 있습니다. 이로 인해 전문가의 도움 없이는 문제를 해결하거나 웹사이트를 업데이트하는 것이 어려울 수 있습니다.
- 제한된 기능: 웹 사이트를 처음부터 코딩하면 상당한 개발 노력 없이 달성할 수 있는 기능이 제한될 수 있습니다. 일부 사전 구축된 템플릿과 플랫폼은 빠르고 쉽게 구현할 수 있는 다양한 내장 기능을 제공하므로 웹 사이트에 기능을 더 쉽게 추가할 수 있습니다.
웹 사이트 빌더와 코딩 비용은 얼마입니까?
웹사이트 구축 비용과 관련하여 웹사이트 빌더는 월간 또는 연간 구독을 통해 보다 저렴한 옵션을 제공하는 경향이 있습니다 . 일부는 무료 요금제도 제공하지만 일반적으로 광고가 지원되며 자신의 도메인 이름을 사용할 수 없습니다.

고급 기능이 추가되면 가격이 일반적으로 높아집니다. 예를 들어, 호스팅어 웹사이트 빌더를 이용하면 월 $2.99의 저렴한 비용으로 기본 웹사이트를 구축할 수 있으며 월 $4.99의 전자상거래 요금제로 업그레이드할 수 있습니다. (Hostinger는 가장 저렴한 웹사이트 빌더 중 하나이기 때문에 언급했지만 다른 웹사이트 빌더도 많이 있습니다.)
반면, 사용자 정의 코딩 웹사이트는 가장 비용이 많이 드는 옵션입니다 . 특정 요구 사항에 맞게 사이트를 처음부터 새로 만들려면 디자이너와 개발자를 고용해야 하기 때문입니다. 이는 수천 달러의 비용이 들 수 있으며 최소 비용은 약 $10,000입니다.
도메인, 웹 호스팅, 지원 및 유지 관리와 같은 지속적인 비용은 일반적으로 사이트가 활성화된 후에도 일정하지만 재설계하거나 새로운 기능을 추가하는 동안 다시 증가할 수 있습니다. 사이트를 정기적으로 변경할 계획이라면 예산에서 이를 고려하는 것이 중요합니다.
자세한 내용은 웹사이트 비용에 대한 자세한 가이드를 확인하세요.
웹사이트 빌더와 맞춤형 사이트 중에서 어떻게 선택할 수 있나요?
선택할 때 고려해야 할 몇 가지 주요 요소는 다음과 같습니다.
- 귀하의 요구 사항을 파악하십시오 – 귀하의 웹 사이트의 목적은 무엇이며 무엇을 달성하고 싶습니까? 이를 알면 필요한 웹사이트 유형과 포함할 기능을 결정하는 데 도움이 됩니다.
- 기술 – 기술적인 능력이 있거나 배우고자 하는 의지가 있습니까? 기술 능력이 제한적이라면 웹사이트 빌더가 더 적합할 수 있습니다. 하지만 기술 전문가라면 맞춤형 코딩이 도움이 될 수 있습니다.
- 비용 비교 – 웹 사이트 빌더는 예산 친화적인 경향이 있지만 기능과 디자인 측면에서 제한이 있습니다. 맞춤형 코딩은 가격이 더 비쌀 수 있지만 최종 제품에 대한 더 많은 유연성과 제어력을 제공합니다.
- 미래 성장 – 더 큰 트래픽 볼륨을 충족하거나 더 많은 기능을 지원하기 위해 향후 웹 사이트를 확장해야 합니까? 그렇다면 사용자 정의 코딩이 좋은 방법일 수 있지만 요구 사항이 더 기본적인 경우에는 웹 사이트 빌더로도 충분합니다.
- 지원 시스템 – 웹 사이트 빌더는 일반적으로 더 광범위한 지원과 문서를 제공하지만 사용자 정의 코딩은 더 많은 사용자 정의 옵션을 제공합니다. 지원 측면에서 귀하의 요구 사항에 더 적합한 옵션을 고려하십시오.
- 디자인 옵션 – 웹 사이트 빌더는 미리 만들어진 템플릿을 가지고 있지만 사용자 정의 코딩은 더 많은 디자인 유연성을 제공합니다. 귀하의 웹 사이트에 원하는 디자인 옵션에 대해 생각해 보십시오.
- 테스트 시간 – 몇 가지 다른 웹 사이트 빌더를 시험해보고 적합한지 확인하십시오. 이는 귀하의 필요와 목표에 따라 더 많은 정보를 바탕으로 결정을 내리는 데 도움이 될 것입니다.
- 전문가 의견 듣기 – 전문 디자이너나 개발자에게 조언을 구하는 것을 고려해 보세요. 각 옵션의 장단점을 더 잘 이해하고 요구 사항에 가장 적합한 솔루션을 찾는 데 도움이 될 수 있습니다.
웹사이트 빌더를 사용하는 것이 얼마나 쉬운가요?
웹 사이트 빌더의 경우 모든 경우에 적용되는 일률적인 답변은 없습니다. 일부는 다른 것보다 사용하기 쉬울 수 있지만 좋은 소식은 모두 사용자 친화적으로 설계되었으며 기술적 노하우가 필요하지 않다는 것입니다. 조금만 연습하면 거의 모든 웹 사이트 빌더의 사용법을 빠르게 익힐 수 있다는 것을 알게 될 것입니다.
다음 동영상에서 Wix의 드래그 앤 드롭 편집기를 사용하는 것이 얼마나 쉬운지 확인해 보세요.
그러나 최고의 옵션 중 일부를 확인하려면 아래 목록을 확인하세요.
최고의 웹 사이트 빌더는 무엇입니까?
이는 구축하려는 웹사이트의 종류에 따라 다릅니다. 일부는 비즈니스 웹사이트(예: Wix, GoDaddy)에 더 적합하고 일부는 온라인 상점(예: Shopify)에 더 적합하며 다른 일부는 창의적인 사용자(예: Squarespace)에 더 적합합니다. 일부는 완전한 초보자를 위해 설계되었지만(예: Hostinger, Jimdo 또는 Weebly), 일부는 보다 실무적인 접근 방식(예: Webflow)을 통해 더 많은 유연성을 제공합니다.
다양한 용도로 사용할 수 있는 상위 5개 웹사이트 빌더 목록은 다음과 같습니다. 더 아래로 내려가면 특정 사용 사례에 가장 적합한 웹사이트 빌더 모음에 대한 링크도 찾을 수 있습니다.
1. 윅스

Wix는 틈새 제품에서 전 세계적으로 2억 명의 사용자를 보유한 가장 인기 있는 웹 사이트 빌더 중 하나로 발전했습니다. 이는 보다 유연한 웹 사이트 빌더 중 하나이며 중소기업을 위한 다양한 테마와 기능을 제공하므로 경험이 부족한 사람들도 쉽게 접근할 수 있습니다.
Wix는 온라인 결제 수락, 제품 판매, 약속 예약, 프리미엄 콘텐츠를 위한 회원 영역 생성 등의 기능을 제공합니다. 또한 우수한 SEO 기능을 제공하고 Google에서 가시성을 높이는 데 필요한 도구를 제공합니다.
광고 후원 무료 플랜을 제공하지만 유료 플랜은 다른 빌더보다 가격이 비쌀 수 있습니다. 그러나 이 기능은 전문적인 웹사이트나 포트폴리오를 찾는 중소기업 소유자와 프리랜서에게 귀중한 투자가 됩니다.
> 전체 Wix 리뷰 읽기
> 무료로 사용해 보세요
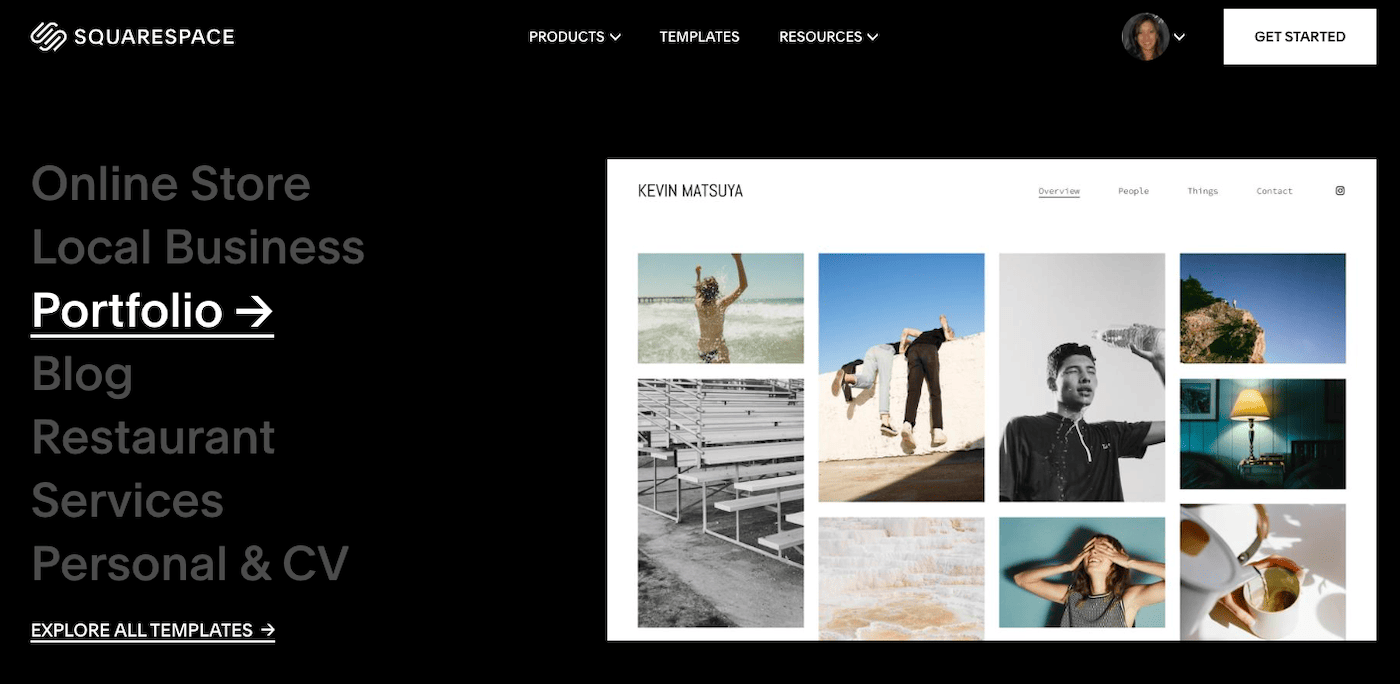
2. 정사각형 공간

Squarespace는 2003년부터 웹 사이트 빌더 시장의 주요 요소였으며 해당 플랫폼에서 수백만 개의 웹 사이트를 만들었습니다. 이 웹 사이트 빌더는 창의적인 사람들의 관심을 끌고 매끄럽고 눈길을 끄는 디자인을 자랑합니다.
Squarespace는 고급 블로그 옵션, 구독 전용 회원 영역, 팟캐스트 호스팅, 실제 및 디지털 상품 판매 기능, 통합 소셜 미디어 생성 도구와 같은 기능을 제공하는 콘텐츠 제작자의 꿈입니다.
그러나 빠르고 쉬운 웹 사이트 구축 경험을 찾고 있다면 Squarespace가 적합하지 않을 수 있습니다. 최상의 결과를 얻으려면 약간의 시간과 노력이 필요합니다. 또한 30페이지가 넘는 대규모 웹사이트나 다국어 사이트를 만드는 데 적합하지 않습니다.
> 전체 Squarespace 리뷰 읽기
> 14일 동안 무료로 사용해 보세요.
3. 쇼피파이

Shopify는 틈새 매장 소유자부터 다국적 브랜드에 이르기까지 200만 명이 넘는 판매자를 지원하는 세계 최고의 전자상거래 웹사이트 빌더입니다. 사용하기 쉬운 편집기와 바로 사용할 수 있는 템플릿을 통해 온라인 상점을 시작하고 관리하기 위한 올인원 솔루션을 제공합니다. 개발자의 개입 없이 앱과 기능을 쉽게 추가할 수 있으므로 상대적으로 빠르게 스토어를 시작할 수 있습니다.
Shopify에서는 다국어 및 다중 통화 상점도 가능합니다. 해외 고객에게 판매할 계획이라면 편리합니다.
그러나 가장 저렴한 전자상거래 솔루션은 아닙니다. Squarespace와 Wix는 모두 온라인 판매자를 위한 보다 저렴한 요금제를 제공합니다. 또한 고급 블로깅 기능이 부족하고 일부 SEO 제한 사항이 있습니다.
> 전체 Shopify 리뷰 읽기
> Shopify를 3일 동안 무료로 사용해 보세요(월 1달러만 지불하면 3개월까지 연장 가능).
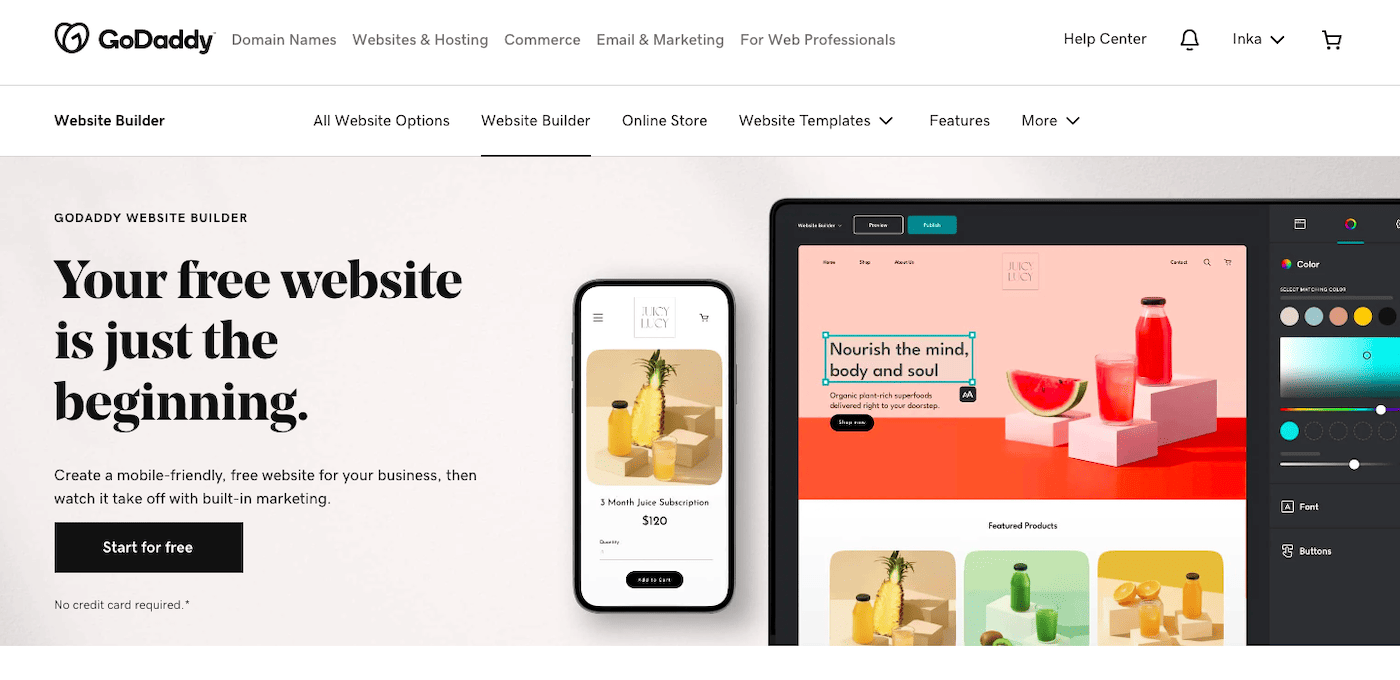
4. GoDaddy 웹사이트 빌더

거대 인터넷 기업인 GoDaddy의 웹 사이트 빌더는 사용 편의성, 현대적인 디자인, 프리미엄 기능, 경제성을 모두 갖춘 제품입니다. 인상적인 범위의 마케팅 도구를 통합하여 온라인 입지를 구축해야 하는 중소기업 및 프리랜서에게 좋은 옵션입니다.
또한 간단한 편집기는 많은 작업을 들이지 않고 현대적인 웹사이트를 만들고자 하는 초보자에게 이상적입니다. 그러나 GoDaddy의 단순화된 편집기는 완전한 디자인 제어 및 끌어서 놓기 유연성을 원하는 사용자에게는 적합하지 않을 수 있습니다(이 경우 Wix 또는 Squarespace가 더 나은 옵션이 됩니다).
SEO 옵션도 제한되어 있어 사이트에 유기적인 트래픽을 유도해야 하는 사람들에게는 적합하지 않습니다. 블로그 편집기는 기본적이고 제한된 사용자 정의 옵션을 제공하므로 진지한 블로거에게도 적합하지 않을 수 있습니다.
> 전체 GoDaddy 리뷰 읽기
> GoDaddy를 무료로 사용해 보세요
5. 호스팅어 웹사이트 빌더

GoDaddy와 마찬가지로 Hostinger도 웹 호스팅 및 도메인 제품으로 더 잘 알려져 있습니다. 하지만 이 앱 역시 직관적이고 예산 친화적인 웹사이트 빌더를 제공합니다. Wix와 유사한 드래그 앤 드롭 편집기와 현대적이고 세련된 템플릿을 갖춘 Hostinger 웹사이트 빌더(이전 Zyro)는 간단하고 실행하기 쉬운 웹사이트가 필요한 중소기업, 프리랜서 및 개인에게 가장 적합합니다. .
웹 사이트 빌더는 콘텐츠 작성자 및 로고 메이커를 포함한 인상적인 AI 도구를 제공하므로 온라인 활동을 신속하게 시작하고 실행하려는 중소기업에게 훌륭한 옵션입니다.
그러나 제한된 전자상거래 기능으로 인해 대규모 온라인 상점을 열거나 국제적으로 판매하려는 사람들에게는 적합하지 않습니다. Hostinger의 블로깅 플랫폼도 아직 초기 단계이므로 진지한 블로거에게는 적합하지 않습니다.
> Hostinger 웹사이트 빌더 리뷰 전문을 읽어보세요.
> Hostinger를 무료로 사용해 보세요
아직도 어떤 웹사이트 빌더가 귀하에게 적합한지 확신하지 못하시나요? 아래 링크에서 특정 업계에 대한 최고의 추천 상품을 확인하세요.
- 중소기업을 위한 최고의 웹사이트 빌더
- 레스토랑을 위한 최고의 웹사이트 빌더
- 사진작가를 위한 최고의 웹사이트 빌더
- 아티스트를 위한 최고의 웹사이트 빌더
- 음악가를 위한 최고의 웹사이트 빌더
- 비디오그래퍼를 위한 최고의 웹사이트 빌더
- SEO를 위한 최고의 웹사이트 빌더
웹사이트 빌더는 나에게 적합하지 않습니다. 그렇다면 처음부터 웹사이트 코딩을 시작하려면 어떻게 해야 합니까?
모든 조건을 충족하는 웹사이트 빌더를 찾을 수 없나요? 맞춤형 경로가 자신에게 적합하다고 결정한 경우 수행해야 할 5가지 주요 단계는 다음과 같습니다.
1. 웹사이트를 어떻게 만들고 싶은지 결정하세요
첫 번째 단계는 콘텐츠 관리 시스템(CMS)을 사용하거나 자신의 코딩 기술을 사용하거나 사이트를 디자인할 사람을 고용하는 등 웹사이트 제작 방법을 결정하는 것입니다. 이 기사에서는 각 접근 방식의 장단점을 살펴봅니다.
2. 도메인 이름 등록
도메인 이름을 선택하는 것은 온라인 입지를 확립하는 중요한 단계입니다. 도메인 이름은 사람들이 귀하의 웹사이트를 찾는 데 사용하는 웹 주소이므로 기억하기 쉽고 철자가 쉬우며 브랜드와 관련 있는 이름을 선택하는 것이 중요합니다. 올바른 도메인 이름을 선택하는 방법에 대한 자세한 내용은 여기에서 전체 가이드를 확인하세요.
3. 웹 호스팅 제공업체 선택
올바른 웹 호스팅을 선택하는 것은 웹사이트의 성공에 매우 중요합니다. 공유 호스팅, 전용 호스팅, 클라우드 호스팅 등 다양한 유형의 웹 호스팅이 있으며 각각 고유한 장점과 단점이 있습니다. WordPress 웹사이트에 대한 특정 호스팅 계획도 있습니다.
웹사이트 크기, 예상 트래픽, 예산, 필요한 제어 및 보안 수준과 같은 요소를 고려하세요. 안정적인 가동 시간, 고객 지원 및 일일 백업을 제공하는 웹 호스트를 선택하는 것도 중요합니다.
다양한 웹 호스팅 옵션을 조사 및 비교하고, 특정 요구 사항에 가장 적합한 선택을 하려면 전문가와 상담하는 것을 고려해 보세요.
4. 웹사이트 디자인
이제 웹 사이트의 기초가 준비되었으므로 디자인을 함께 시작할 차례입니다. 디자인 경험이 있고 스스로 해보고 싶다면 여기에서 웹사이트 디자인 방법에 대한 몇 가지 팁을 확인하세요.
전문가의 도움을 받고 싶지만 어디서 찾을 수 있는지 확실하지 않은 경우 99designs 또는 Fiverr과 같은 온라인 소스를 탐색하는 것이 좋습니다. 웹 사이트 디자인 프로세스는 길고 복잡할 수 있으므로 프로세스가 최대한 원활하게 진행되도록 디자이너와 협력하는 방법에 대한 기사를 확인해 보는 것이 좋습니다.
5. 웹사이트 개발
디자인이 완료되면 이제 HTML, CSS, JavaScript와 같은 기술을 사용하여 웹사이트 구축을 시작할 차례입니다. 이 단계에서는 모든 것이 다양한 장치와 브라우저에서 원활하게 작동하는지 확인하기 위해 웹사이트를 코딩하고 검사합니다.
기본 웹사이트를 완성하는 데는 보통 몇 주에서 몇 달이 걸리지만, 더 복잡한 웹사이트는 몇 달, 심지어는 1년이 걸릴 수도 있습니다 . 이 단계는 보기에 좋을 뿐만 아니라 원활한 사용자 경험을 제공하고 요구 사항을 충족하는 웹 사이트를 만들려면 숙련된 개발자가 필요하기 때문에 매우 중요합니다. (Toptal과 Codeable은 좋은 개발자를 찾을 수 있는 믿을 수 있는 곳입니다.)
마지막으로 웹사이트가 준비되면 출시되며 원활한 운영을 위해 지속적인 유지 관리 및 업데이트가 이루어집니다.
결론
결론적으로, 웹 사이트 빌더를 사용해야 할지 여부는 특정 요구 사항과 요구 사항에 따라 다릅니다. 웹사이트를 만드는 빠르고 쉽고 저렴한 방법을 찾고 있다면 웹사이트 빌더가 훌륭한 선택이 될 수 있습니다. 그러나 고도로 맞춤화된 웹사이트나 복잡한 웹사이트가 필요한 경우 대신 웹 개발자를 고용하는 것이 좋습니다. 결국 선택은 당신의 몫입니다!
아직도 웹사이트 빌더를 사용할지 아니면 처음부터 코딩할지 결정하는 데 어려움을 겪고 계십니까? 아래 댓글로 알려주시면 도와드리겠습니다!

