設計和建構多語言網站的 5 個步驟
已發表: 2018-03-23Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
每個企業都希望擴大其目標市場,有什麼更好的方法可以透過接近使用另一種語言的市場來擴大目標市場?
透過為您的客戶提供多語言網站,您可以將您的業務推向國際並拓展新市場。 根據最新統計,全球只有約20%的人口會說英語,這意味著還有一個巨大的未開發市場等待被發現。
然而,在建立多語言網站(或轉換現有網站)時,您肯定需要解決和克服一些具有挑戰性的障礙。
我將指導您完成建立多語言網站所需的步驟。 那麼,就讓我們直接進入正題吧!
最佳多語言網站網站建立者
首先,讓我向您展示兩個網站建立器和三個可讓您設定多語言網站的 WordPress 外掛程式。
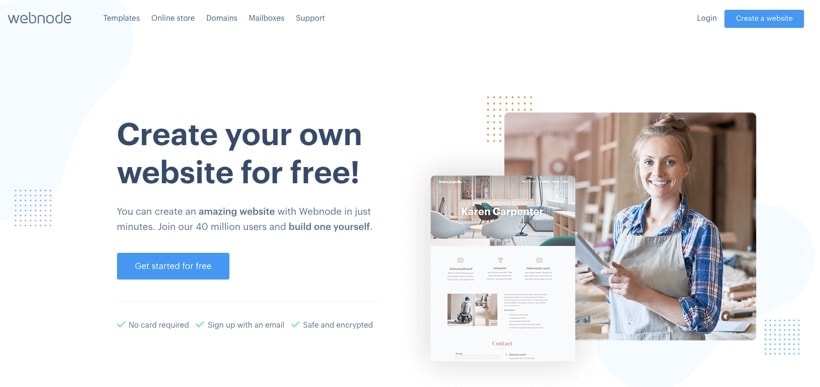
網路節點

這款捷克語網站建立器提供 20 多種語言版本。 一個很大的優點是能夠透過資料夾系統建立多語言網站(例如 yourwebsite.com/de)。 它非常簡單,沒有太多的選擇。 但效果很好。 很棒的是,Webnode 還具有備份和復原功能,當內容更新未如預期進行時,該功能可以派上用場。
價錢:
標準:12.90 美元/月。 讓您建立一個總共有 3 種語言的網站。
利潤:22.90 美元/月。 建立一個包含多種語言的網站。
> 免費試用 Webnode
> 閱讀我們完整的 Webnode 評論
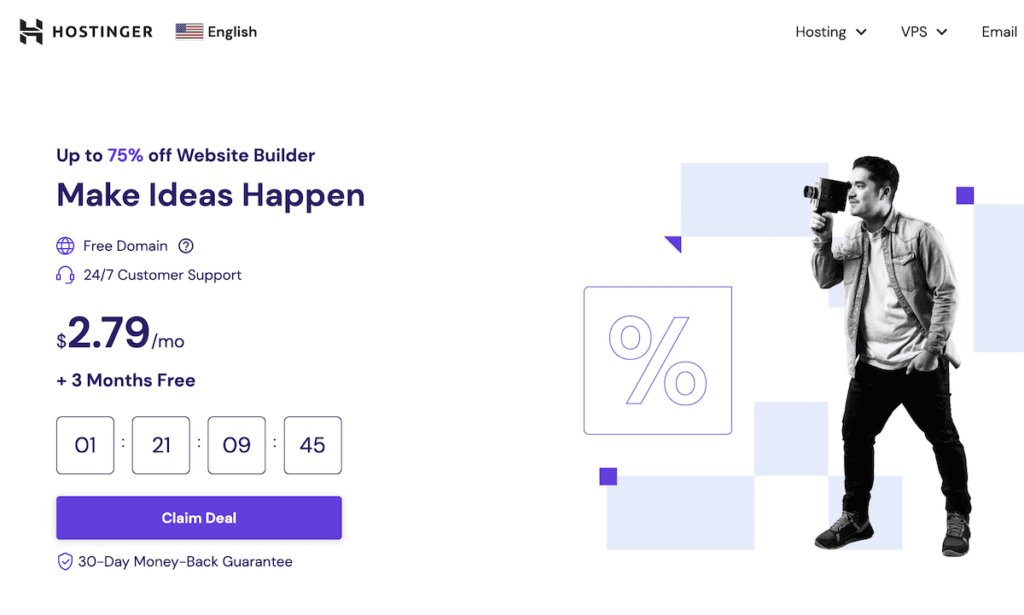
Hostinger 網站建置者

Hostinger Website Builder(以前稱為 Zyro)提供簡單、直覺的拖放編輯器,非常適合初學者。 該平台在選擇上並不吝嗇,擁有跨不同類別的 150 個模板可供選擇。 如果您不喜歡模板,他們有一個人工智慧網站生成器,只需回答五個問題即可為您製作自訂網站。 對於多語言功能,Hostinger Website Builder 可讓您翻譯您的內容和文章,確保 SEO 友善的 URL。
價錢:
基本方案:起價 2.99 美元/月。 適合小型專案和個人用戶。
> 免費試用 Hostinger
> 閱讀我們完整的 Hostinger 網站建立器評論
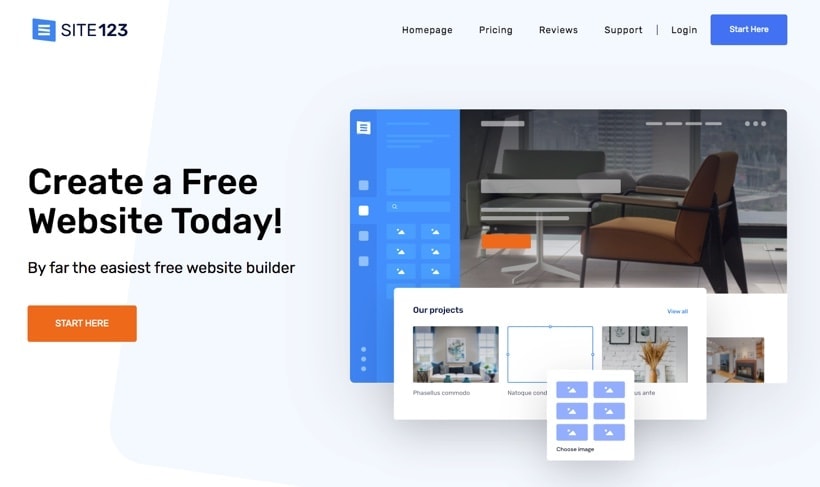
站點123

該網站建立器甚至允許您將翻譯放入資料夾(例如/es/)、子網域(es.yourdomain.com)或不同的網域(yourdomain.es)中。 請注意,他們允許的最大語言數量是六種。 儘管他們提供免費計劃,但您需要升級才能使用語言功能。 Site123 的後端看起來有點過時,但有一些不錯的模板。 如果你真的不想支付翻譯費用,你可以使用 Site123 的自動翻譯器(儘管我真的不建議你這樣做)。
價錢
高級:每月 16.80 美元。 創建雙語網站。
專業人士:每月 22.20 美元。 總共使用四種語言。
黃金:每月 28.80 美元。 總共使用六種語言。
> 免費試用Site123
> 閱讀我們完整的 Site123 評論
WordPress
你們中的許多人可能都在使用 WordPress。 對於 WordPress,有一些有趣的外掛程式可用。
WPML
最大的是 WPML。 價格起價 29 美元,包含一年的支持和更新。 這是一個功能強大的插件,但並非沒有問題,特別是如果您使用很多其他插件。 您的後端可能會變慢並且可能發生衝突。 WPML 能夠在資料夾系統、子網域或完全不同的網域下管理您的語言(有關更多詳細信息,請參閱「決定您的多語言格式」部分)。
聚朗
免費計劃使這個插件非常受歡迎。 我自己沒有使用過 PolyLang,但它似乎是 WordPress 的一個有趣的選擇。 付費方案起價為每年 99 美元。 以下是 WPML 和 PolyLang 的相當詳細的比較。
多語言出版社
該插件需要多站點安裝,起價為 199 美元(需要每年續訂)。 包括支持。 MultilingualPress 的目標是更大的網站。
現在讓我們看看建立您的多語言網站所需的所有步驟!
第 1 步 – 翻譯您的內容
雖然與設計或建立網站沒有直接關係,但這可能是您需要採取的最重要的步驟。 您要做的第一件事就是翻譯您的內容。 我會遠離低成本翻譯,尤其是如果您自己不會說目標語言的話! 請記住:並不是每個會說兩種語言的人都會自動成為優秀的翻譯。
無論您的網站上有多個頁面,還是需要處理數千個頁面和產品描述,翻譯您的內容都將是最耗時的任務,因此您需要立即開始。
您的第一步是將每個頁面的內容翻譯為您希望網站使用的語言。

您的第一步是將每個頁面的內容翻譯為您希望網站使用的語言。
您也希望翻譯準確,因此請謹慎使用免費語言翻譯工具。
快速提示:忘掉Google翻譯吧! 如果您想使用機器翻譯,請嘗試 DeepL,這是一個免費的基於人工智慧的翻譯引擎。 但即使 DeepL 也不總是完美的,所以要準備好糾正它的輸出。 不過,理想情況下,您的內容應該由真人翻譯!
儘管這可能是最具成本效益的解決方案,但聘請專業翻譯服務或自由譯員是一條更準確的途徑。 您可以考慮多種翻譯服務,例如國際翻譯或大型任務。 這是因為人工翻譯對語言的掌握更加牢固,包括概念、詞彙和每個句子的整體感覺等面向。
步驟 2 – 決定您的多語言格式
簡而言之,設計多語言網站有兩種主要方法。 您可以:
1) 擁有一個網站網域,您可以在其中使用網站的單一網域並新增包含翻譯頁面的子網域(或子資料夾)。

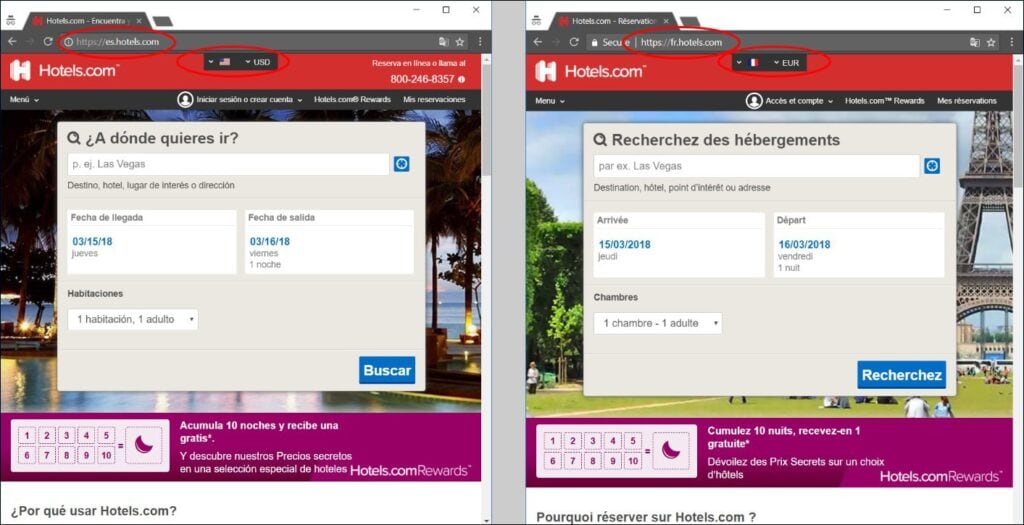
Hotels.com 及其子網域設置
2) 您可以使用單獨的網域來託管網站的多語言版本,例如擁有單獨的co.uk和.fr。 網站。

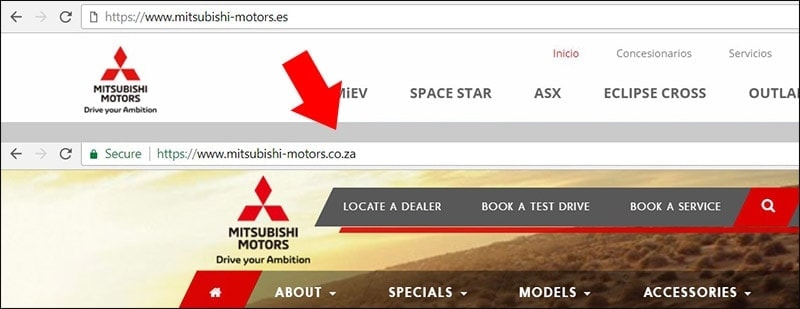
以下是三菱多語言網站的範例,其中每種語言都有單獨的網域。 請注意,網域以每個國家/地區的特定 IDN cTLD 結尾,例如 .es 或 .co.za。
兩者各有利弊,我在下面進行了描述:
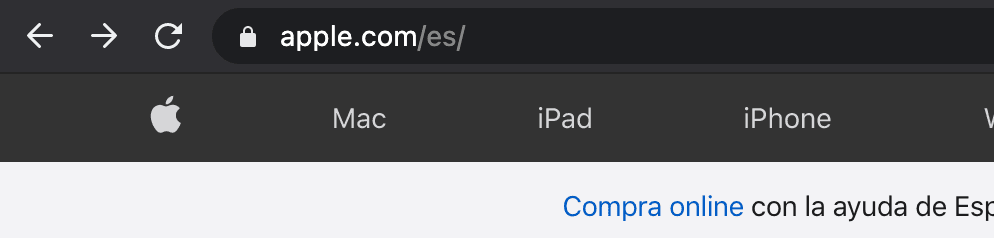
「不同資料夾」方法(範例:apple.com/es)
對於許多場景來說,這實際上是最明智的方法。 甚至很多像蘋果這樣的大公司也在使用語言資料夾。

優點
- 設定相對容易
- 最適合搜尋引擎優化
- 開箱即用解決方案的標準方法
缺點
- 語言之間的結構需要非常相似
- 如果您的 CMS 不支援此方法,則很難設定
子網域方法(例如 fr.hotels.com)
在大多數情況下,這不是理想的解決方案。
優點
- 經濟實惠的解決方案
- 無需投資數十個域名
缺點
- 只是 SEO 的第二佳解決方案
- 子網域 URL 不好
分離域方法(範例:https://www.mitsubishi-motors.es)
只有當您的內容因國家/地區而異時,建議使用單獨的網域。
優點
- 專注的使用者體驗,無論他們使用什麼語言
- 向使用相同語言的國家(美國、英國等)提供個人內容的更簡單方式
- 使用不同的網站設計更容易
- 您可以使用完全不同的網域(感覺更本地化)
缺點
- 是最昂貴的方法(許多不同的網域和網站)
- 意味著您必須管理和更新多個網站。
- 從 SEO 角度來看,每個網域的權限較少(SEO 的最差方法)。
“不同資料夾”方法
使用資料夾方法,您只需將語言資料夾新增至您的網域(例如 apple.com/es)。 最大的優勢是您的 SEO 工作可以只針對一個網域。 在其他語言中獲得良好排名將會容易得多,因為您將受益於您的網域已經建立的權威。

蘋果網站為每種語言使用一個子資料夾
不同語言版本之間不能有太大差異,因為您只能安裝一個網站,並安裝一個外掛程式和相同的範本。 如果您想為每種語言建立非常獨特的網站,您應該考慮以下兩種方法之一。
子網域方法 – 如何建構子網域佈局
透過子網域方法,您只需建立額外的連結頁面到現有的英文頁面即可。 例如,假設您要將英語翻譯成法語、西班牙語和德語。 雖然您將擁有英語頁面,但您隨後需要建立其他三個頁面,每個頁面對應一種語言,並為每個國家/地區和使用者位置建立子網域。 例如, es.yourwebsite.com ,其中「 es 」是西班牙語的子網域。 此外,您的網站應該可以選擇其他語言。

Hotels.com 及其子網域設置
然後,這些頁面需要以與英語頁面相同的方式連結在一起,以便用戶可以輕鬆瀏覽您的網站。 它基本上就像您網站的副本,只是採用與您的英語網站平行的另一種語言。
但是,您還需要為每個英語頁面添加一個鏈接,以便使用該頁面作為登陸頁面(訪問您的網站時登陸的第一個頁面)的人們可以快速翻譯內容。
單獨的域方法 - 如何建立單獨的域佈局
您可以採取的第二種方法是投資代表每種語言的單獨網站。 雖然主要關注的是預算(因為您將為單獨的網域和自訂 URL 付費),但使用這種方法有很多好處。
首先,您可以編寫針對每個國家/地區的具體內容。 儘管可以使用子網域方法實現這一點,但當您嘗試管理網站的多個層時,事情可能會非常複雜。
相反,在單獨的網域設定中,您可以保留所有內容,這樣就不會有內容最終出現在錯誤網站上的風險。 一個例子是,您可能正在撰寫與英國相關但與其他國家無關的某些主題。 這意味著您可以在每個網站上僅託管相關內容,從而為您的客戶提供更好的他們感興趣的相關內容集合。

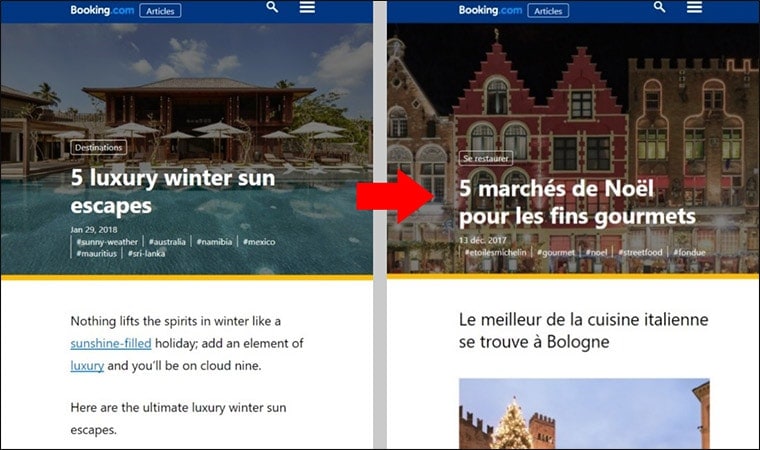
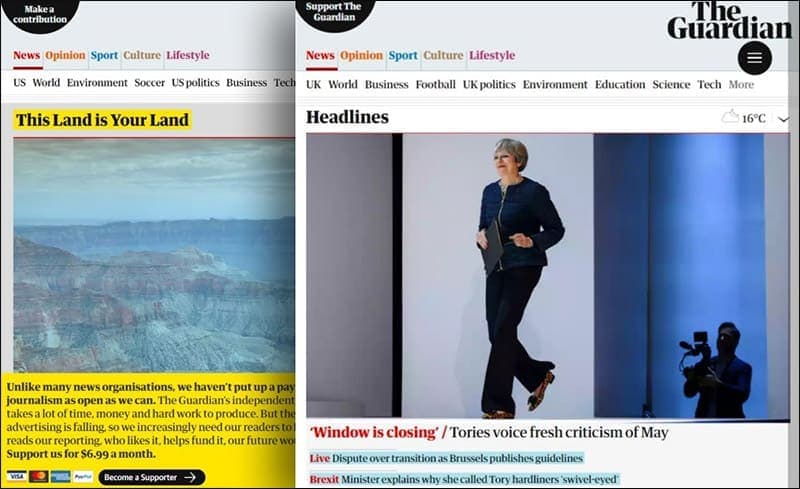
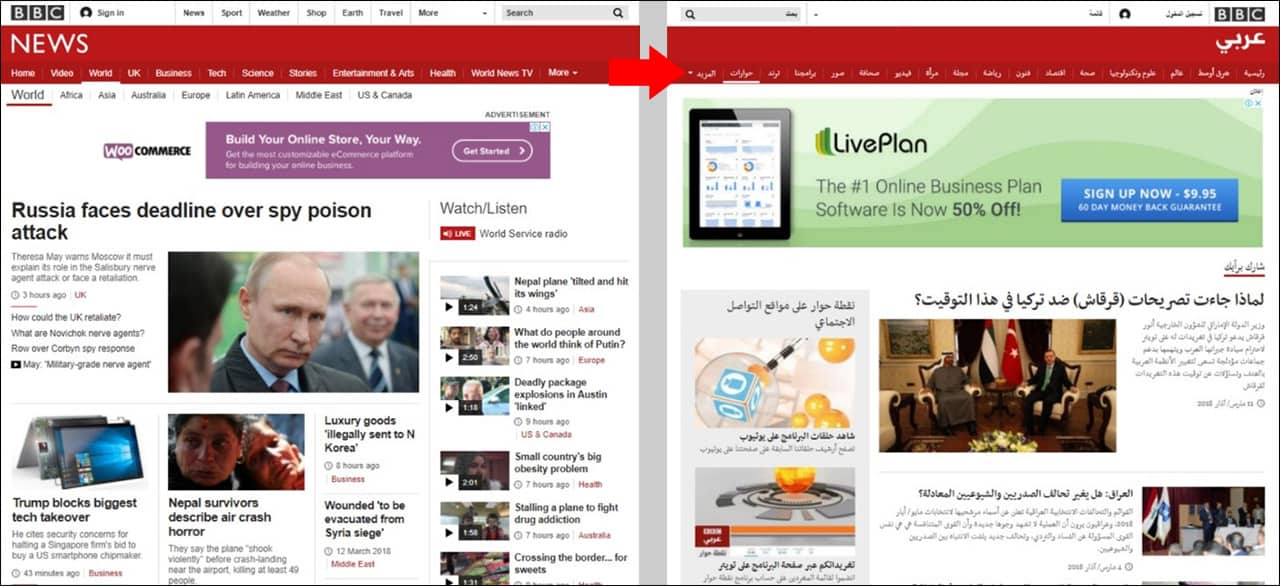
《衛報》:美國版和英國版
透過這種方法,您可以完全自訂每個國家/地區的使用者體驗,使您的網站看起來更加在地化(使用 .co.uk 而不是 .com)。 不過,您必須為每個網域單獨建立 SEO 權限,這與其他兩種方法一樣需要更長的時間。
第 3 步 – 實施語言選擇選單
與任何網站一樣,功能和整體使用者體驗需要成為您所做的每個決定的核心。 如果您已經有一個要轉換的網站,您需要先查看下面詳細介紹的設計功能在哪些方面適合您目前的主題。 如果您要建立一個新網站,只需從頭開始即可。
最重要的是,您需要考慮用戶如何選擇他們查看您的網站所使用的語言。如果您在網上查找示例,最流行和最有效的選擇形式之一是使用適當放置的下拉菜單- 向下菜單。

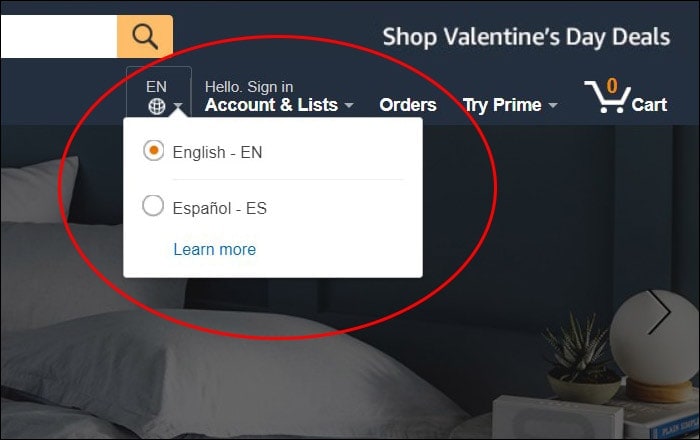
亞馬遜:下拉式選單範例
通常,這些選單位於主頁的右上角,是放置它們的通用位置,這意味著使用者會本能地查看這裡。 或者,實現語言變更功能的另一種方法是新增可供選擇的語言清單。
您可以將其新增至網站的頁首、頁尾甚至側邊欄中,只要您認為適合您正在使用的設計即可。 另外值得注意的是,如果您的網站使用的是 WordPress 等平台,則可以使用許多外掛程式和功能來簡化此任務。
步驟 4 – 設定語言選擇選單的格式
一旦您決定了適合您網站主題的設計或功能,您就可以從建立功能表本身開始。 首先,您需要先列出您將提供的所有語言。
然後,您需要考慮如何在選單上列出它們。 企業通常有兩種方法來解決這個問題; 使用標誌或使用文字。 就我個人而言,我更喜歡使用基於文字的方法,因為這很容易讓使用者識別和定義他們想要使用的語言。
快速提示:不要只使用選單上的標誌。 請記住,國旗代表國家,而不代表語言。 更重要的是,有些國家還會使用多種語言,一種語言可以在多個國家使用。 例如,世界各地的國家都使用西班牙語(或其變體)。
使用基於文字的選項,並記住以其本機形式編寫語言。 例如,德語需要寫為“Deutsch”,西班牙語需要寫為“Espanol”,法語需要寫為“Francais”。 這只是為了為您的國際用戶提供更好的 UX(用戶體驗)。
在大多數情況下,許多網站會選擇混合使用文字和標誌,這樣您就可以輕鬆識別使用者正在尋找的語言。
快速提示:請務必掃描您的翻譯內容並檢查是否有抄襲和 AI 內容。 雖然您的原始內容可能不會被抄襲,但您的新內容可能會抄襲,因此請使用 Copyscape 或 Originality 等抄襲工具進行檢查。 否則,您將面臨損害網站信譽和 SEO 排名的風險。
第五步:檢查你的排版
多種語言的網站排版是一個重要的細節,當您忙於設計網站時很容易忽略。
這包括您用於內容的字體和佈局。 雖然手寫字體對於英文文字來說可能看起來很可愛,但您需要問自己,當您將其翻譯成法語或更複雜的語言(如中文或阿拉伯語)時,它的可讀性如何?

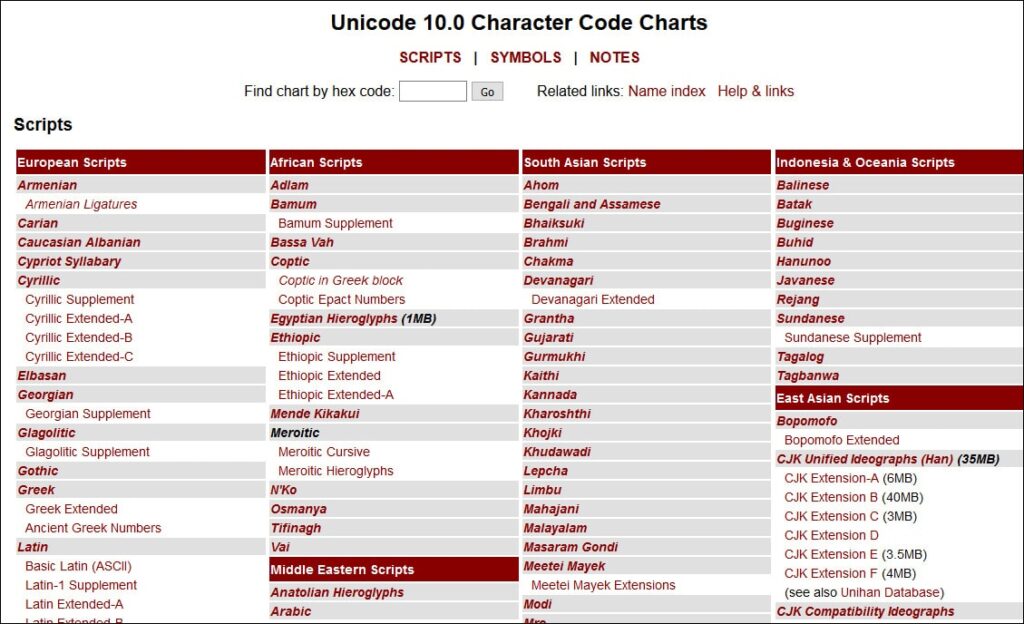
請務必檢查您的內容,以確保您為使用者提供的所有語言都可以閱讀該內容。 根據經驗,在編寫多語言網站時,使用 Unicode 會容易得多,該平台能夠對 90 多種語言的字元進行編碼。

結合上述考慮; 您將需要檢查文字的格式和對齊方式。 雖然對齊頁面左側的文字似乎很正常,但某些社會和文化是從右向左閱讀的,這意味著您需要翻轉或鏡像頁面。
記住小細節…
透過這份詳細的指南,我們已經涵蓋了多語言網站的許多主要設計和構建要點,但值得注意的是,您需要注意一些細節,以確保您的網站對用戶來說是完美的在其他國家和其他文化中。
例如,了解一種文化代表什麼和信仰什麼對您的成功至關重要。 例如,您不想上傳其他文化會感到冒犯的圖像或聲明。 上線前請務必檢查。
同樣,並非每個國家/地區在顯示日期時都使用相同的格式,這是您在翻譯和格式化頁面時需要確保正確的格式。
您要記住的最後一件事是如何顯示電話號碼。 如果您位於英國,但您的網站目前在印度運營,請務必在號碼中添加國家/地區代碼,以便用戶能夠取得聯繫。
結論
關於如何建立多語言網站的文章到此結束。 設計網站時的主要重點是像往常一樣向用戶展示您的 USP(獨特銷售主張),重點是為您的用戶提供盡可能最好的用戶體驗。 慢慢來,組織起來,您的新多語言網站一定會成功!
