多言語 Web サイトを設計して構築する 5 つのステップ
公開: 2018-03-23Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
すべての企業はターゲット市場の拡大を望んでいますが、別の言語を話す市場にアプローチすることで市場を拡大するこれ以上の方法はないでしょうか?
顧客に多言語 Web サイトを提供することで、ビジネスを国際的に展開し、新しい市場へのリーチを拡大できます。 最近の統計によると、英語を話せる人は全世界人口の約 20% にすぎません。これは、巨大な未開発の市場が発見されるのを待っていることを意味します。
ただし、多言語 Web サイトを構築する (または既存の Web サイトを変換する) 場合、対処して克服する必要があるいくつかの困難な障害が確実に存在します。
多言語 Web サイトの作成について知っておく必要がある手順を説明します。 それでは、早速本題に入りましょう!
多言語ウェブサイトに最適なウェブサイトビルダー
まず、多言語 Web サイトをセットアップできる 2 つの Web サイトビルダーと 3 つの WordPress プラグインを紹介します。
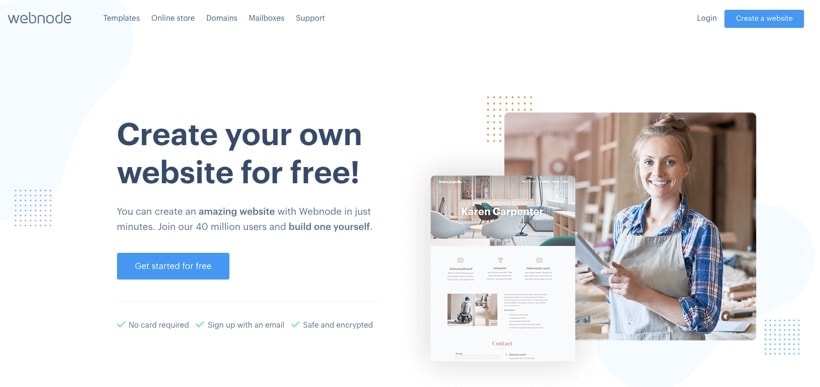
ウェブノード

このチェコ語の Web サイト ビルダーは 20 以上の言語で利用できます。 大きな利点は、フォルダー システム (例: yourwebsite.com/de) を介して多言語サイトを作成できることです。 非常にシンプルであり、オプションの幅はそれほど広くありません。 しかし、それはかなりうまく機能します。 素晴らしいのは、Webnode にはバックアップと復元機能もあり、コンテンツの更新が正常に機能しなかった場合に便利です。
価格設定:
標準: 月額 12.90 ドル。 合計 3 か国語の Web サイトを作成できます。
プロフィ: 月額 22.90 ドル。 好きなだけ言語を使用して Web サイトを作成します。
> Webnode を無料で試してみる
> Webnode レビュー全文を読む
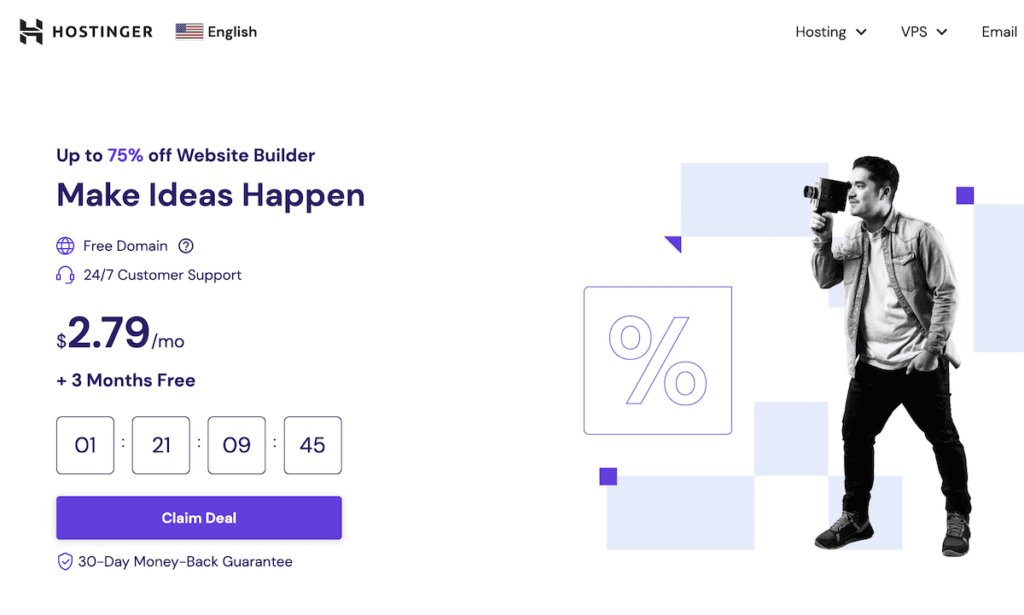
Hostinger ウェブサイトビルダー

Hostinger Website Builder (以前は Zyro と呼ばれていました) は、初心者に最適な、シンプルで直感的なドラッグ アンド ドロップ エディターを提供します。 このプラットフォームは選択に妥協せず、さまざまなカテゴリにわたる 150 個のテンプレートの選択を誇っています。 テンプレートが苦手な場合は、5 つの質問に答えるだけでカスタム サイトを作成してくれる AI ウェブサイト ジェネレーターを利用できます。 多言語機能については、Hostinger Website Builder を使用してコンテンツと記事を翻訳し、SEO に適した URL を確保できます。
価格設定:
基本プラン: 月額 2.99 ドルから。 小規模プロジェクトや個人ユーザーに適しています。
> Hostinger を無料で試してみる
> Hostinger Website Builder のレビュー全文を読む
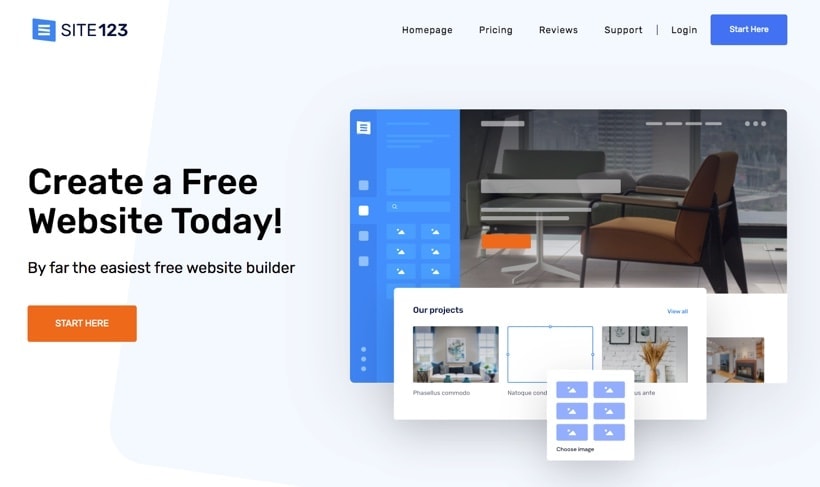
サイト123

この Web サイト ビルダーを使用すると、翻訳をフォルダー (/es/ など)、サブドメイン (es.yourdomain.com)、または別のドメイン (yourdomain.es) に置くこともできます。 許可される言語の最大数は 6 つであることに注意してください。 無料プランを提供していますが、言語機能を使用するにはアップグレードする必要があります。 Site123 のバックエンドは少し時代遅れに見えますが、優れたテンプレートがいくつかあります。 また、翻訳にどうしてもお金を払いたくない場合は、Site123 の自動翻訳機能を使用することもできます (ただし、実際にはお勧めしません)。
価格設定
アドバンスト: 月額 16.80 ドル。 バイリンガルのウェブサイトを作成します。
プロフェッショナル: 月額 22.20 ドル。 合計4つの言語を使用します。
ゴールド: 月額 28.80 ドル。 合計6つの言語を使用します。
> Site123 を無料で試してみる
> Site123 のレビュー全文を読む
ワードプレス
WordPressを使っている方も多いのではないでしょうか。 WordPress では、興味深いプラグインがいくつか利用可能です。
WPML
最大のものは WPML です。 価格は 29 ドルからで、1 年間のサポートとアップデートが含まれます。 これは強力なプラグインですが、特に他のプラグインを多数使用している場合には問題がないわけではありません。 バックエンドが遅くなり、競合が発生する可能性があります。 WPML は、フォルダー システム、サブドメイン、またはまったく異なるドメイン名で言語を管理できます (詳細については、「多言語形式の決定」セクションを参照してください)。
ポリラング
無料プランなので、このプラグインは非常に人気があります。 私自身は PolyLang を使用したことがありませんが、WordPress にとっては興味深いオプションのようです。 有料プランは年間 99 ドルから始まります。 ここでは、WPML と PolyLang のかなり詳細な比較を示します。
多言語プレス
このプラグインはマルチサイトのインストールが必要で、価格は 199 ドルからです (毎年更新が必要です)。 サポートも含まれております。 MultilingualPress は大規模な Web サイトをターゲットとしています。
では、あなたの多言語 Web サイトを構築するために必要なすべての手順を見てみましょう。
ステップ 1 – コンテンツを翻訳する
Web サイトのデザインや構築には直接関係しませんが、これはおそらく実行する必要がある最も重要なステップです。 最初に始めたいのは、コンテンツの翻訳です。 特にあなた自身が対象言語を話せない場合は、低コストの翻訳は避けたいと思います。 覚えておいてください: 2 つの言語を話す人全員が自動的に優れた翻訳者になるわけではありません。
Web サイトに数ページがある場合でも、数千ページや製品説明を処理する場合でも、コンテンツの翻訳は最も時間のかかる作業となるため、すぐに開始する必要があります。
最初のステップは、各ページのコンテンツを Web サイトで使用する言語に翻訳することです。

最初のステップは、各ページのコンテンツを Web サイトで使用する言語に翻訳することです。
また、翻訳が正確である必要があるため、無料の言語翻訳ツールを使用する場合は注意してください。
クイックヒント: Google 翻訳のことは忘れてください。 機械翻訳を使用したい場合は、無料の AI ベースの翻訳エンジンである DeepL をお試しください。 ただし、DeepL であっても常に完璧であるとは限りませんので、出力を修正する準備をしてください。 ただし、コンテンツを実際の人間に翻訳してもらうのが理想的です。
これは最も費用対効果の高い解決策かもしれませんが、プロの翻訳サービスまたはフリーランスの翻訳者を雇うほうがより正確な方法です。 International Translation や Big Assignments など、検討できる翻訳サービスは数多くあります。 これは、人間の翻訳者は、概念、語彙、各文の全体的な雰囲気などの側面を含め、言語をよりしっかりと理解しているためです。
ステップ 2 – 多言語形式を決定する
つまり、多言語 Web サイトのデザインには主に 2 つの方法があります。 次のいずれかを行うことができます。
1)単一の Web サイト ドメインを持ちます。Web サイトの単一のドメイン名を取得し、翻訳されたページを含むサブドメイン (またはサブフォルダー) を追加できます。

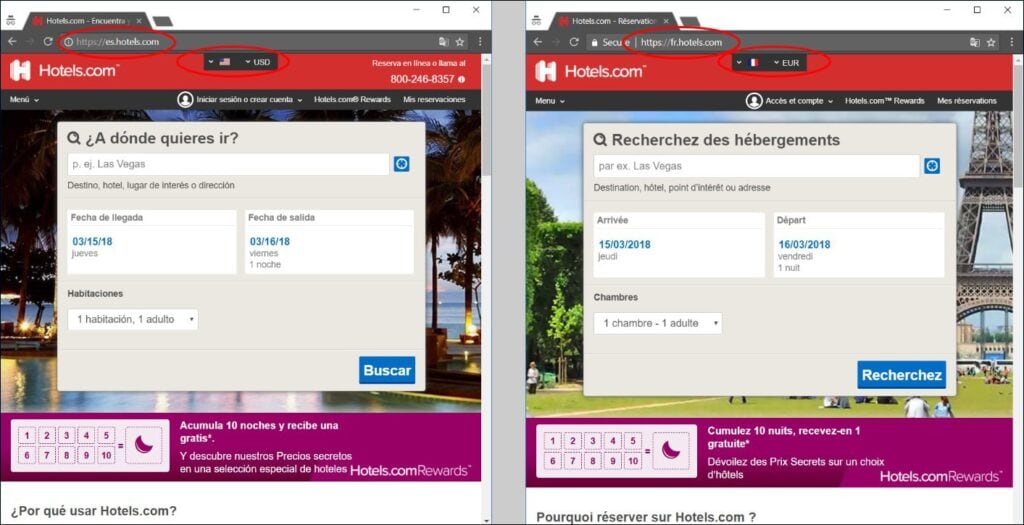
Hotels.com のサブドメイン設定
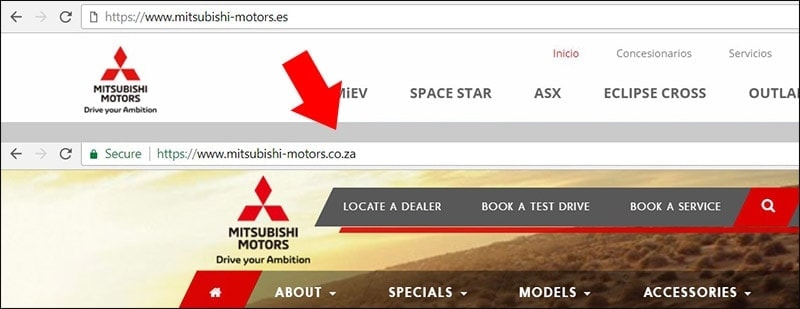
2) 別のco.ukと .fr を使用するなど、別のドメインを使用して Web サイトの多言語バージョンをホストできます。 Webサイト。

以下は、三菱自動車の言語ごとに個別のドメインを持つ多言語 Web サイトの例です。 ドメインは、.es や .co.za など、各国固有の IDN ccTLD で終わることに注意してください。
どちらにも長所と短所があり、それについては以下で説明します。
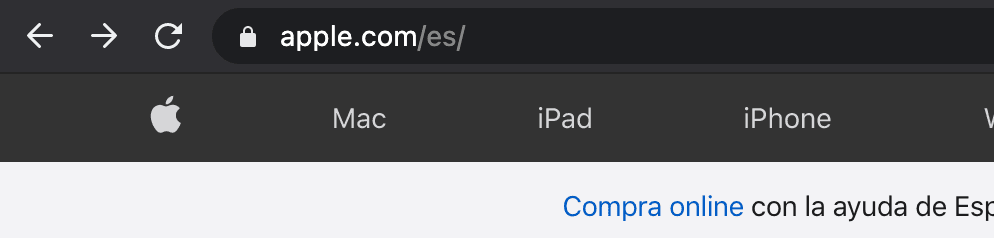
「異なるフォルダー」アプローチ(例: apple.com/es)
多くのシナリオでは、これが実際には最も賢明なアプローチです。 Apple のような多くの大企業でさえ、言語フォルダーを使用しています。
長所
- セットアップが比較的簡単
- SEOに最適
- すぐに使えるソリューションの標準的な方法
短所
- 構造は言語間で非常に類似している必要があります
- CMS がこのアプローチをサポートしていない場合、セットアップが困難
サブドメインのアプローチ(fr.hotels.com の例)

ほとんどの場合、それは理想的な解決策ではありません。
長所
- 手頃な価格のソリューション
- 数十のドメインに投資する必要はありません
短所
- SEO にとっては次善の策にすぎない
- サブドメイン URL はあまり良くありません
独立ドメインのアプローチ(例: https://www.michi-motors.es)
別のドメインの使用は、コンテンツが国ごとに大きく異なる場合にのみ推奨されます。
長所
- 使用している言語に関係なく、専用のユーザー エクスペリエンスを実現
- 同じ言語を話す国 (米国、英国など) に個々のコンテンツを提供する簡単な方法
- さまざまな Web サイトのデザインの使用が容易になります
- まったく異なるドメイン名を使用できます (そのほうがよりローカルに感じられます)
短所
- 最も高価なアプローチです (さまざまなドメインや Web サイトが対象)
- つまり、複数の Web サイトを管理および更新する必要があります。
- SEO の観点から各ドメインの権限が低下します (SEO にとって最悪のアプローチ)。
「異なるフォルダー」アプローチ
フォルダーによるアプローチでは、ドメイン名に言語フォルダーを追加するだけです (例: apple.com/es)。 最大の利点は、SEO の取り組みの対象を 1 つのドメイン名のみに絞れることです。 ドメイン名がすでに確立している権威の恩恵を受けるため、他の言語でも上位にランクされることがはるかに簡単になります。

Apple の Web サイトは言語ごとにサブフォルダーを使用しています
1 つのセットアッププラグインと同じテンプレートを含む 1 つの Web サイトインストールだけが必要となるため、異なる言語バージョンが互いに大きく異なることはできません。 言語ごとに非常に特徴的な Web サイトを作成したい場合は、次の 2 つのアプローチのいずれかを検討する必要があります。
サブドメインのアプローチ – サブドメインのレイアウトを構築する方法
サブドメインのアプローチでは、既存の英語で書かれたページにリンクされた追加のページを作成するだけです。 たとえば、英語をフランス語、スペイン語、ドイツ語に翻訳しているとします。 英語のページがある場合は、他に言語ごとに 1 つずつ、合計 3 つのページを作成し、国とユーザーの所在地ごとにサブドメインを作成する必要があります。 たとえば、 es.yourwebsite.comの場合、「 es 」はスペイン語のサブドメインです。 また、ウェブサイトには他の言語を選択するオプションも必要です。

Hotels.com のサブドメイン設定
ユーザーが Web サイト内を簡単に移動できるように、英語圏のページを接続するのと同じ方法で、これらのページを相互にリンクする必要があります。 これは基本的にあなたの Web サイトのコピーのようなもので、英語の Web サイトと並行して別の言語でサイトが表示されているだけです。
ただし、そのページをランディング ページ (Web サイトにアクセスしたときに最初に表示されるページ) として使用しているユーザーがコンテンツをすぐに翻訳できるように、英語圏の各ページへのリンクも追加する必要があります。
分離ドメインのアプローチ – 分離ドメインのレイアウトを構築する方法
2 番目のアプローチは、各言語を表す個別の Web サイトに投資することです。 主な懸念事項は予算ですが (個別のドメインとカスタム URL に料金を支払うことになるため)、このアプローチを使用すると多くの利点があります。
まず、各国固有のコンテンツを作成できます。 これはサブドメインのアプローチを使用して可能ですが、Web サイトの複数のレイヤーを管理しようとすると、状況が非常に複雑になる可能性があります。
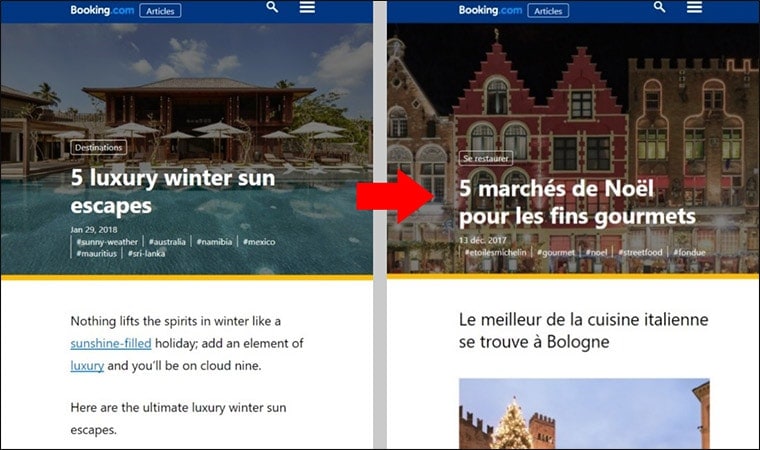
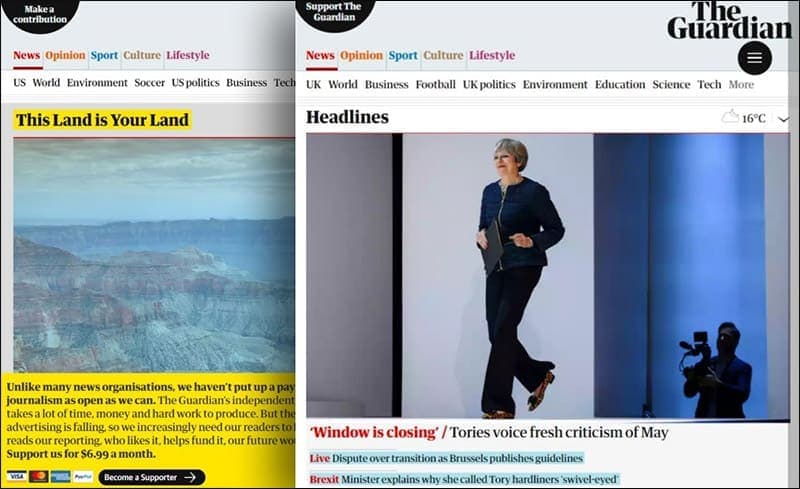
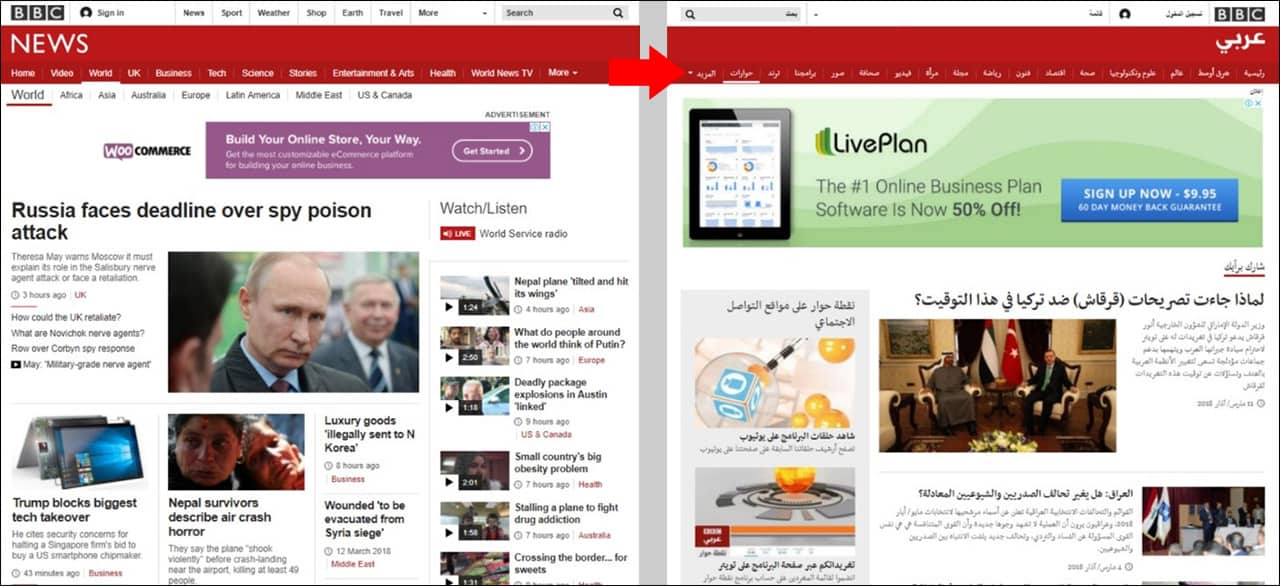
代わりに、別のドメイン設定ですべてを保持できるため、コンテンツが間違った Web サイトに表示されるリスクがありません。 この例としては、英国には関連するが、他の国には関連しない特定のトピックについて書いている場合などが挙げられます。 これは、各 Web サイトで関連性のあるコンテンツのみをホストできることを意味し、顧客が興味を持ちそうな関連性の高いコンテンツのコレクションを提供できるようになります。

ガーディアン: 米国版と英国版
このアプローチを使用すると、各国のユーザー エクスペリエンスを完全にカスタマイズして、Web サイトをよりローカルに見せることができます (.com の代わりに .co.uk を使用します)。 ただし、各ドメインの SEO 権限を個別に構築する必要があり、他の 2 つのアプローチと同様にさらに時間がかかります。
ステップ 3 – 言語選択メニューを実装する
他の Web サイトと同様に、機能と全体的なユーザー エクスペリエンスがあらゆる意思決定の中心となる必要があります。 変換する予定の Web サイトがすでにある場合は、以下で説明するデザイン機能が現在のテーマのどこに適合するかを確認することから始めます。 新しい Web サイトを立ち上げる場合は、最初から始めることができます。
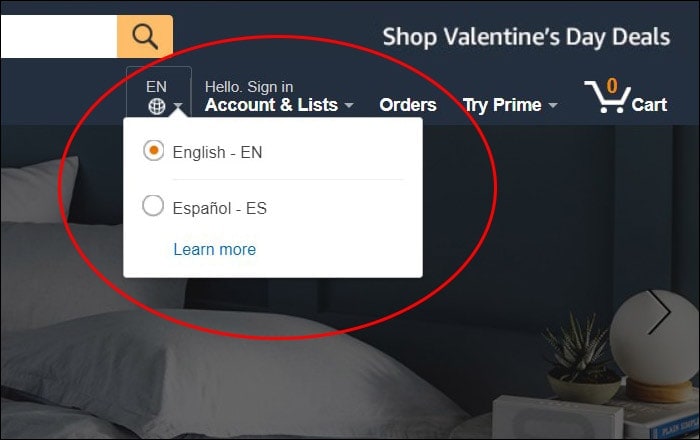
最も重要なことは、ユーザーが Web サイトを表示する言語をどのように選択できるかを考慮することです。オンラインで例を探すと、最も一般的で効果的な選択形式の 1 つは、適切に配置されたドロップを使用することです。 -ダウンメニュー。

Amazon: ドロップダウン メニューの例
通常、これらのメニューはホームページの右上隅にあり、ある種の普遍的な場所であるため、ユーザーは本能的にここを参照します。 あるいは、言語変更機能を実装する別の方法は、選択する言語のリストを追加することです。
これを Web サイトのヘッダー、フッター、さらにはサイドバーなど、使用しているデザインに適していると思われるものに追加できます。 WordPress などの Web サイトのプラットフォームを使用している場合、このタスクを簡単にするために使用できるプラグインや機能が多数あることにも注目してください。
ステップ 4 – 言語選択メニューのフォーマットを設定する
Web サイトのテーマに合ったデザインや機能を決定したら、メニュー自体の構築から始めることができます。 まず、提供する予定の言語をすべてリストアップすることから始めます。
次に、それらをメニューにどのように掲載するかを検討します。 通常、企業がこれにアプローチする方法は 2 つあります。 フラグを使用するか、テキストを使用します。 個人的には、ユーザーが使用したい言語を認識して定義しやすいため、テキストベースのアプローチを使用することを好みます。
クイックヒント:メニューでフラグのみを使用しないでください。 国旗は言語ではなく国を表すことに注意してください。 さらに、一部の国では複数の言語が話されており、1 つの言語が複数の国で話されている可能性があります。 たとえば、スペイン語 (またはそのバージョン) は世界中の国で話されています。
テキストベースのオプションを使用し、言語をネイティブ形式で記述することを忘れないでください。 たとえば、ドイツ語は「Deutsch」、スペイン語は「Espanol」、フランス語は「Francais」と書く必要があります。 これは単に、海外のユーザーに優れた UX (ユーザー エクスペリエンス) を提供するためです。
ほとんどの場合、多くの Web サイトでは、ユーザーが探している言語を簡単に識別できるように、テキストとフラグの両方を組み合わせて使用することを選択します。
クイックヒント:翻訳されたコンテンツを必ずスキャンし、盗作や AI コンテンツがないか確認してください。 元のコンテンツは盗用されていない可能性がありますが、新しいコンテンツは盗用されている可能性があるため、Copyscape や Originality などの盗用ツールを使用して確認してください。 そうしないと、Web サイトの信頼性と SEO ランキングを損なう危険があります。
ステップ 5: タイポグラフィを確認する
Web サイトの多言語でのタイポグラフィーは、Web サイトのデザインに忙しいときに見落としがちな重要な詳細です。
これには、コンテンツに使用しているフォントとレイアウトが含まれます。 手書きのフォントは英語のテキストでは美しく見えるかもしれませんが、それをフランス語や、中国語やアラビア語などのさらに複雑な言語に翻訳した場合、どの程度読みやすくなるかを自問する必要があります。

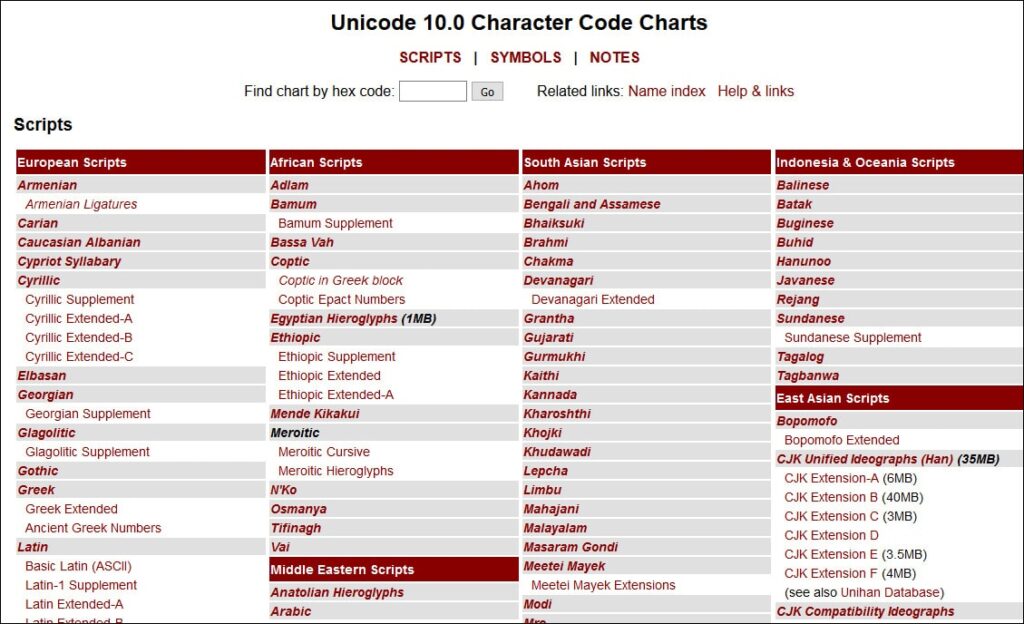
コンテンツを常にチェックして、ユーザーに提供しているすべての言語で読みやすいことを確認してください。 経験則として、多言語 Web サイトを作成する場合は、90 以上の言語の文字をエンコードできるプラットフォームである Unicode を使用する方がはるかに簡単です。

上記の考慮事項と併せて検討してください。 テキストの形式と配置を確認する必要があります。 ページの左側にテキストを配置するのが普通のように思えるかもしれませんが、一部の社会や文化では右から左に読むため、ページを反転またはミラーリングする必要があります。
細部を覚えておいてください…
この詳細なガイドを通じて、多言語 Web サイトの設計と構築の主要なポイントをかなり詳しく説明しましたが、Web サイトがユーザーにとって完璧であることを確認するには、細かい点に注意を払う必要があることに注意してください。他の国や他の文化でも。
たとえば、文化が何を表し、何を信じているかを認識することは、成功には不可欠です。 たとえば、別の文化が不快に感じるような画像やステートメントをアップロードする必要はありません。 ライブ前に必ずチェックしてください。
同様に、日付の表示に関しても、すべての国が同じ形式を使用しているわけではありません。これは、ページを翻訳して書式設定するときに必ず修正する必要があります。
最後に覚えておきたいのは、電話番号の表示方法です。 英国に拠点を置いているものの、Web サイトが現在インドで運営されている場合は、ユーザーが連絡できるように番号に国コードを必ず追加してください。
結論
これで、多言語 Web サイトを構築する方法に関するこの記事は終わりになります。 Web サイトをデザインする際の主な焦点は、ユーザーに可能な限り最高のユーザー エクスペリエンスを提供することに重点を置き、通常どおり USP (独自の販売提案) をユーザーに提示することです。 時間をかけて整理すれば、新しい多言語 Web サイトは必ず成功します。
