Webflow مقابل Squarespace أيهما يجب أن تختار؟
نشرت: 2020-12-09يتم دعم Tooltester من قبل القراء مثلك. قد نكسب عمولة تابعة عند الشراء من خلال روابطنا، مما يمكننا من تقديم أبحاثنا مجانًا.
قد تبدو فكرة إنشاء موقع ويب للمصممين غير بديهية بعض الشيء. قوالب؟ تخطيطات مسبقة الصنع؟ منظمة العفو الدولية؟ لا يفضي بالضبط إلى الإبداع، أليس كذلك؟
حسنًا، ربما كان هذا صحيحًا قبل بضع سنوات. لكن أدوات إنشاء مواقع الويب تطورت، ومع ذلك يأتي جيل من أدوات إنشاء مواقع الويب التي تم إنشاؤها خصيصًا مع وضع المصممين والمبدعين في الاعتبار.
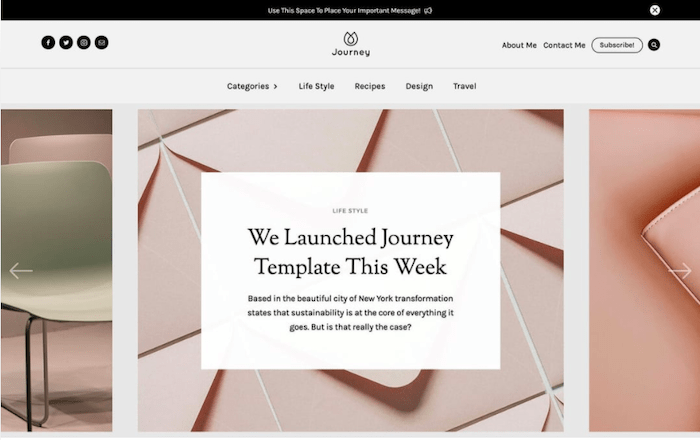
أنا أتحدث بالطبع عن Webflow وSquarespace. تكشف نظرة سريعة على مواقع الويب الخاصة بهم عن اثنين من منشئي مواقع الويب الأنيقين والمصقولين للغاية، وكلاهما قادر على إنتاج مواقع ويب بتصميمات جذابة ومواكبة للموضة.

الصفحات الرئيسية لـ Webflow وSquarespace
اذا، اي واحد جيد لك؟ في هذه الجولة، سأقارن الميزات المختلفة لـ Webflow و Squarespace ، لمساعدتك في اختيار أفضل منصة بناءً على متطلباتك - سواء كان ذلك لمحفظة أعمال، أو موقع تصوير فوتوغرافي، أو موقع أعمال، أو متجر عبر الإنترنت، أو أي نوع آخر من مواقع الويب.
Webflow vs Squarespace: من يفوز بهذه المقارنة؟ (تنبيه المفسد)
| فئة | تدفق الويب | مساحة مربعة |
|---|---|---|
| سهولة الاستعمال | 0 | 1 |
| قوالب | 0 | 1 |
| مرونة التصميم | 1 | 0 |
| مميزات التدوين | 0 | 1 |
| تحسين محركات البحث | 1 | 1 |
| متجر على الانترنت | 0 | 1 |
| التطبيقات والحاجيات | 1 | 0 |
| يدعم | 1 | 1 |
| سعر | 1 | 1 |
| المجموع | 5 | 7 |
لقد كان سباقًا متقاربًا للغاية، ولكن في النهاية تغلب Squarespace على Webflow - تابع القراءة لتعرف السبب... (أو انتقل إلى الخاتمة إذا كنت في عجلة من أمرك).
مذا تعني بالمختلف؟
تعد كل من Webflow وSquarespace شركتين مقرهما الولايات المتحدة (تنحدر Webflow من سان فرانسيسكو، وSquarespace من نيويورك) وتدعمهما بعض تمويلات رأس المال الاستثماري المهمة جدًا. ومع ذلك، هناك بعض الاختلافات الرئيسية في المنتج نفسه.
تم تصميم Squarespace مثل أداة إنشاء مواقع الويب التقليدية ، مما يسمح لك ببناء مواقع الويب ضمن حدود القوالب والمحرر الخاص بها. على الرغم من أن لديك بعض التحكم في التصميم، إلا أنه لا يمكنك إجراء التخصيصات الخاصة بك إلا حتى الآن - فالقوالب، في معظمها، هي التي تملي تصميم موقع الويب الخاص بك.
يمكن اعتبار Webflow، الذي يعمل على زيادة حصته في السوق بشكل مستمر، بمثابة مزيج من أداة إنشاء مواقع الويب ونظام إدارة المحتوى (CMS) . فهو يمنحك مرونة كاملة في التصميم، وذلك بفضل اللوحة المرئية وميزات المحتوى الديناميكي. لذلك، فهو بلا شك الأقوى بين الاثنين - ولكن هذا لا يُترجم دائمًا إلى "الأفضل".
دعونا نرى كيف يتنافسون في فئتنا الأولى: سهولة الاستخدام .
سهولة الاستعمال
بحكم التعريف، من المفترض أن تكون أدوات إنشاء مواقع الويب سهلة الاستخدام. ومع ذلك، لن أعتبر Webflow أو Squarespace أكثر الأدوات سهولة في الاستخدام. لا، لا تحتاج إلى أن تكون على دراية جيدة بـ HTML أو CSS لاستخدام أي منهما، ولكن هناك بالتأكيد منحنى تعليمي متضمن.
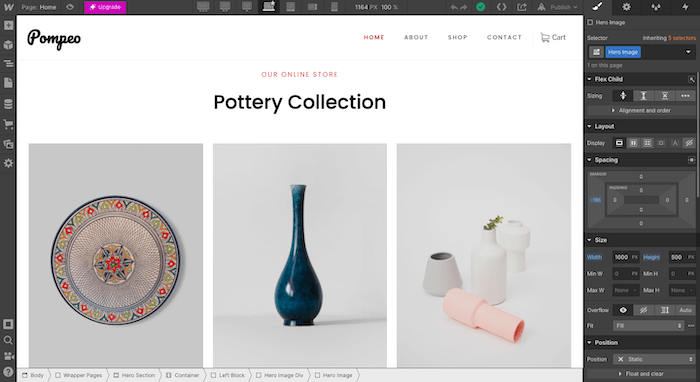
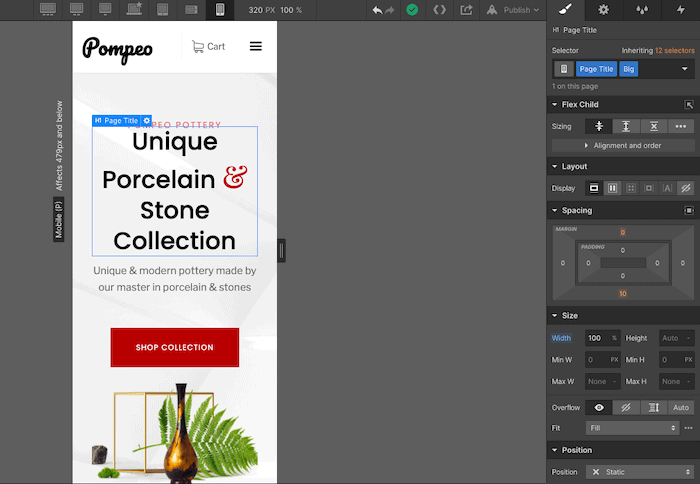
هذا ينطبق بشكل خاص على Webflow. إن مرونة التصميم لها ثمن - فهناك العديد من خيارات التخصيص التي قد يستغرق الأمر بعض الوقت لإتقانها جميعًا. إن الحصول على مستوى لائق من المعرفة التقنية، والإلمام بأدوات مثل Sketch أو Figma، والاستعداد لاستثمار الوقت في تعلم النظام، كلها أمور أساسية لتحقيق أقصى استفادة منه.

إنشاء صفحة في محرر تصميم Webflow
الميزة الإضافية الكبيرة هي أن Webflow يقدم مجموعة كبيرة من مواد الدعم لمساعدة المستخدمين على التعرف عليه، بما في ذلك الدورات التدريبية والبرامج التعليمية ومقاطع الفيديو والمنتدى.
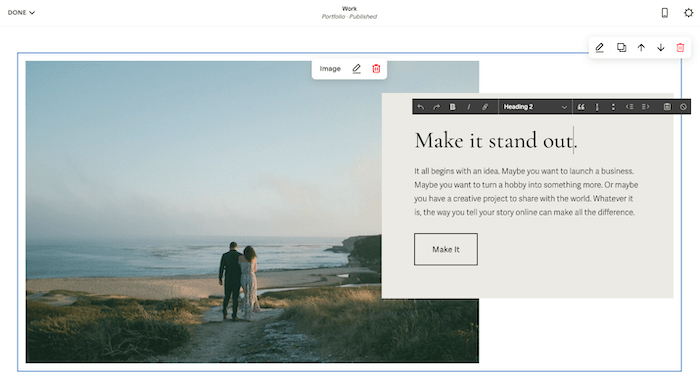
بالمقارنة، Squarespace أكثر وضوحًا. يمكنك التعرف على النظام بشكل جيد من خلال الاستكشاف بنفسك (الواجهة بسيطة وبسيطة)، دون الكثير من المساعدة الإضافية (على الرغم من أنها متاحة إذا كنت في حاجة إليها).

التنقل في محرر موقع Squarespace
لكنها ليست بديهية تمامًا كما يمكن أن تكون. يتطلب تحرير عنصر في بعض الأحيان بضع نقرات إضافية أكثر مما ينبغي، وتحتاج إلى حفظ التغييرات يدويًا كلما قمت بإجرائها.
ومع ذلك، إذا كانت سهولة الاستخدام هي ما تبحث عنه، فسيكون Squarespace هو الخيار الذي تبحث عنه. هذا هو 1:0 إلى Squarespace!
قوالب
إذا كنت تفضل عدم البدء من الصفر عند إنشاء موقع الويب الخاص بك، فإن كلاً من Webflow وSquarespace يقدمان مجموعة كبيرة من القوالب للاختيار من بينها.
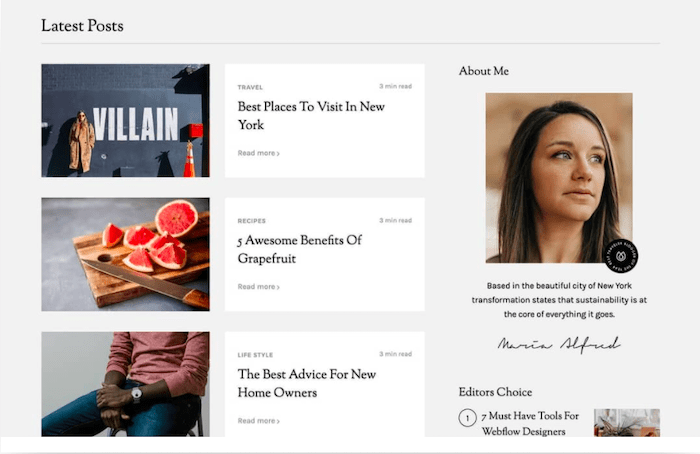
في الواقع، يعد اختيار قالب Squarespace واحدًا من أكثر نقاط البيع التي يتم الترويج لها بشكل متكرر - ويجب أن أقول إنه مثير للإعجاب جدًا . يوجد حوالي 110 نموذجًا مختلفًا مستجيبًا للهواتف المحمولة، تغطي مواقع المحفظة الإلكترونية والمدونات والمتاجر عبر الإنترنت ومواقع الأعمال والمزيد. وكما تتوقع، فقد تم تصميمها جميعًا بدقة تامة، بما يتماشى مع أحدث اتجاهات تصميم الويب.
ومع ذلك، بفضل Squarespace Blueprint، يمكنك الآن إنشاء قوالب من البداية. يرشدك نظام التصميم الموجه هذا خلال جميع الخطوات المطلوبة لإنشاء سمة احترافية.

أحد قوالب Squarespace المذهلة
يقدم Webflow عددًا مماثلاً من القوالب، ومعظم التصميمات حديثة جدًا، على الرغم من أنني لست متأكدًا من أنها تتوافق حقًا مع جمالية التصميم العالي لـ Squarespace.

قالب في Webflow
هناك فرق كبير آخر. في حين أن قوالب Squarespace كلها مجانية، فإن Webflow يقدم حوالي 40 نموذجًا مجانيًا فقط. يجب شراء الغالبية العظمى (والأفضل منها على ما أعتقد) بأسعار تتراوح بين 19 دولارًا و149 دولارًا.
تجدر الإشارة أيضًا إلى أن قوالب Webflow وSquarespace متوافقة مع الجوّال بشكل افتراضي، على الرغم من أن Webflow يتخذ خطوة إضافية في السماح لك بتعديل قوالبهما لتناسب أحجام الشاشات المختلفة.
بالطبع، إذا كنت تخطط للبدء بصفحة فارغة، فإن جودة القالب ليست شيئًا يجب أن تأخذه بعين الاعتبار. إذا كنت تريد مجموعة مختارة من القوالب من الدرجة الأولى، فأنا أقول إن Squarespace هو الفائز هنا. 2:0 لنيويورك!
مرونة التصميم
ما مدى التحكم الذي يمكنك الحصول عليه في تصميم موقع الويب الخاص بك باستخدام Webflow vs Squarespace؟ إليك فئة يكون فيها الفرق بين المنصتين هائلاً .
يضعك Webflow في مقعد السائق عندما يتعلق الأمر بالتصميم . وبصرف النظر عن إعطائك ثلاثة خيارات للبدء بها - البدء من الصفر، أو تحديد قالب، أو اختيار تخطيط محدد مسبقًا - فإنك تحصل أيضًا على تحكم كامل في كل عنصر مرئي في موقعك. يمكن تعديل المحتوى والموضع والتصميم والتفاعلات ضمن محرر السحب والإفلات في Webflow.
بالإضافة إلى ذلك، يمنحك Webflow خيار تضمين كود HTML أو CSS أو JavaScript مخصص. وكما ذكرت سابقًا، لديك أيضًا القدرة على تعديل التصميم لما يصل إلى سبع (!) نقاط توقف مختلفة، مما يمنحك الحرية في تصميم تجارب الهاتف المحمول كما تريد.

التحرير لشاشات المحمول في Webflow
مع Squarespace، أنت مقيد بشكل أكبر . تأتي القوالب مع مجموعة محدودة من الأنماط والتخطيطات. وهذا يساعد على ضمان اتساق التصميم، ولكنه يعني أيضًا حرية إبداعية أقل. ويمكن تخصيصها، ولكن إلى حد معين فقط. وعلى الرغم من أنه يمكن تجاوز الأنماط عبر التعليمات البرمجية الموجودة في خطة Squarespace Business، إلا أنها بالتأكيد ليست تجربة التخصيص المثالية.
المحرر نفسه محدود أيضًا إلى حد ما. يتم تحرير المحتوى على أساس كل قسم على حدة، وبما أن محرر Squarespace ليس محرر سحب وإفلات حقيقي، فإن وضع العناصر في الموضع الصحيح يتطلب استخدام الأعمدة وعناصر الفواصل. والشيء الجيد هو أنه يتيح لك تحميل الخطوط المخصصة الخاصة بك، تمامًا مثل Webflow.

تحرير قسم في محرر Squarespace
على الرغم من أن Squarespace قامت بتحسين نظام القوالب الخاص بها بشكل كبير باستخدام الإصدار الأحدث (7.1)، إلا أنه لا يزال لديك المزيد من المرونة مع Webflow . يؤدي ذلك إلى تقليص تقدم Squarespace بنسبة 2:1.
مميزات التدوين
ما هي الأداة الأفضل للتدوين؟ قد تتفاجأ.
يقدم Webflow حلاً قويًا للتدوين. لديك الحرية في تصميم قالب مدونتك كما تريد، ويمكنك الاستفادة من ميزات المحتوى الديناميكي لـ Webflow لإنشاء منشورات مدونتك تلقائيًا.

مدونة نموذجية في Webflow
لكن الحصول على ميزات إضافية للعمل، مثل التعليقات أو موجزات RSS أو مشاركة الوسائط الاجتماعية، يتطلب القليل من العمل الإضافي. يجب إعداد كل هذه العناصر يدويًا، وعادةً ما تتطلب القليل من العبث بالكود.
وكما تبين، فإن Squarespace هي واحدة من أفضل أدوات إنشاء مواقع الويب التي صادفناها للتدوين. ميزات التدوين الخاصة به لا تصدق - يتم تضمين التعليقات والمؤلفين المتعددين وجدولة النشر ودعم AMP (Accelerated Mobile Posts) خارج الصندوق. كما أنه يوفر حملات بريد إلكتروني مدمجة، وتكاملات الوسائط الاجتماعية، والتحرير عبر الهاتف المحمول، وحتى استضافة البودكاست. بديع!

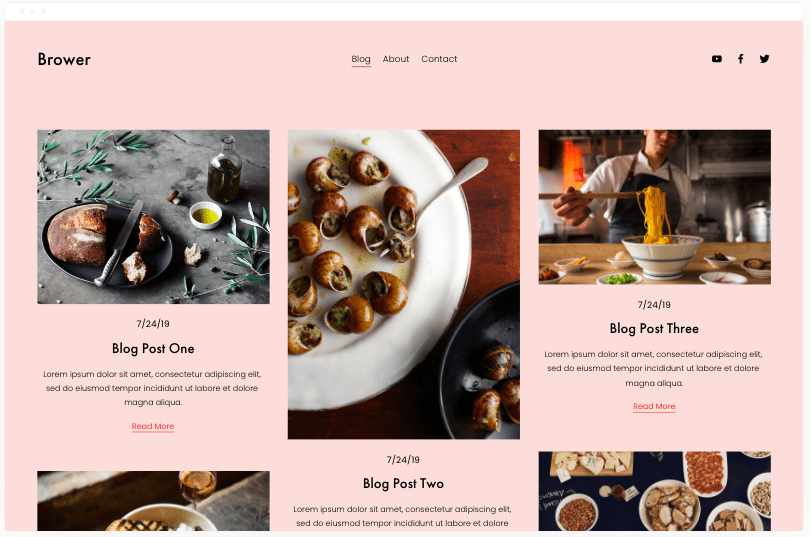
مدونة تم إنشاؤها باستخدام Squarespace
لذلك، في حين أنك تتمتع بمزيد من التحكم في تصميم مدونتك باستخدام Webflow، أعتقد أن Squarespace هو الحل الأكثر اكتمالًا إذا كان التدوين يمثل أولوية بالنسبة لك: وهذا يقودنا إلى نتيجة 3:1!
تحسين محركات البحث
الآن لدينا Squarespace في المقدمة بقوة، حيث حصلنا على 3 من الجولات الأربع. ولكن أي من الاثنين يقدم ميزات تحسين محركات البحث (SEO) أفضل؟
يجب أن أقول أن Webflow وSquarespace متساويان جدًا على هذه الجبهة . يتمتع كلاهما بخيارات قوية لتحرير تحسين محركات البحث (SEO)، مما يتيح لك القدرة على القيام بجميع الأساسيات (تحرير عناوين الصفحات وعناوين URL والأوصاف وما إلى ذلك). ولكنها توفر أيضًا وظائف تحسين محركات البحث المتقدمة، مثل السماح لك بإعداد عمليات إعادة التوجيه 301، وتحرير ملف robots.txt، وإنشاء خرائط الموقع.
كلاهما يقدم أيضًا بعض المزايا الفريدة. تبذل Squarespace جهدًا إضافيًا للتأكد من أن موقعك متوافق مع Google، من خلال السماح لك بتمكين AMP لمشاركات مدونتك، وتنظيم بيانات المنتج لاستهداف نتائج بحث Google الغنية، وتقديم التكامل المباشر مع بيانات Google عبر لوحة البحث عن الكلمات الرئيسية.

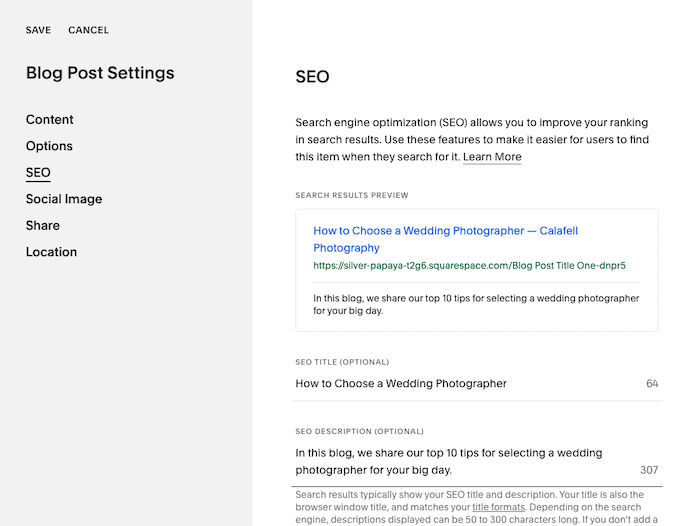
إعدادات تحسين محركات البحث لمنشور المدونة في Squarespace
في Webflow، يمكن أن تساعدك القدرة على التحكم الكامل في استجابة موقعك على الحصول على نقاط إضافية في سهولة استخدام الهاتف المحمول، وهو عامل تصنيف رئيسي لـ Google. ويتيح لك أيضًا إنشاء عناوين تعريف وأوصاف "يتم إنشاؤها تلقائيًا" لصفحات المجموعة (مثل منشورات المدونة)، والتي يمكنك تحديد بنياتها.

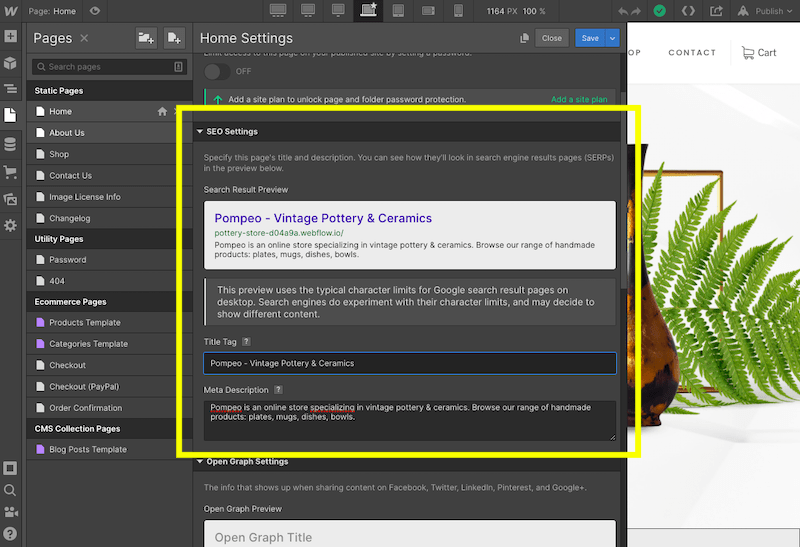
تحرير إعدادات SEO للصفحة الرئيسية في Webflow
يعد كل من Webflow وSquarespace من المحترفين في لعبة تحسين محركات البحث، لذا فإن هذه الجولة متعادلة - 4 نقاط لـ Squarespace، ونقطتان لـ Webflow.
متجر على الانترنت
من المحتمل أنهم ليسوا أول منشئي مواقع الويب الذين يتبادرون إلى ذهنك عندما تفكر في التجارة الإلكترونية. ومع ذلك، يأتي كل من Squarespace وWebflow مزودين بالأدوات التي تحتاجها لإنشاء متجر عبر الإنترنت ، إذا كنت تخطط لبيع منتجات مادية أو رقمية على موقعك.
إذن كيف يقارنون؟ يوفر هذا الجدول لمحة سريعة عن ميزات التجارة الإلكترونية في Webflow vs Squarespace:
| سمات | تدفق الويب | مساحة مربعة |
|---|---|---|
| مستوى التخصيص | عالي. على الرغم من أنه يمكنك استخدام قالب، يمكنك أيضًا تصميم صفحات المنتجات والمجموعات/القوائم، بالإضافة إلى صفحة الخروج وصفحة التأكيد وعربة التسوق | واسطة. يمكنك تعديل تصميم منتجك وصفحات الدفع عن طريق تعديل بعض الإعدادات، ولكن ليس عن طريق سحب العناصر وإسقاطها |
| حد المنتج | ما بين 500-3000 عنصر، حسب خطتك. لاحظ أن العناصر لا تتضمن المنتجات فحسب، بل تشمل أيضًا متغيرات المنتج والفئات وعناصر نظام إدارة المحتوى | غير محدود |
| التنزيلات الرقمية | نعم | نعم |
| بوابات الدفع | شريط، باي بال | شريط، PayPal، مربع (لنقاط البيع) |
| رسوم التحويل | 2% على الخطة القياسية؛ لا توجد رسوم على الخطط الأعلى | 3% على خطة الأعمال؛ لا توجد رسوم على الخطط الأعلى |
| حساب الضريبة التلقائية | نعم، بالنسبة للولايات المتحدة وكندا والاتحاد الأوروبي وأستراليا (عبر TaxJar) | لا، على الرغم من أنه يمكنك ربط TaxJar بمتجرك |
| أسعار الشحن في الوقت الحقيقي | لا، يجب ضبطها يدويًا | نعم، على أعلى خطة (مسبقة) للمتاجر الأمريكية |
| حسابات العملاء | ليس خارج الصندوق. يمكنك إضافتها باستخدام تكامل جهة خارجية مثل Foxy | نعم |
| التحليلات | ليس مدمجًا، ولكن يمكنك التكامل مع Google Analytics | نعم، عبر لوحة المبيعات في Squarespace Analytics. يمكنك أيضًا التكامل مع Google Analytics |
على الرغم من أنهم ليسوا أقوى منشئي مواقع التجارة الإلكترونية على الإطلاق، إلا أنني أقول إن كلاً من Webflow وSquarespace يقدمان حلاً متطورًا جدًا للتجارة الإلكترونية إذا كان متجرك على الجانب الأصغر. ومع ذلك، إذا كنا نقارنها بناءً على الميزات، فأعتقد أن Squarespace تحدد عددًا قليلًا من المربعات أكثر من Webflow.

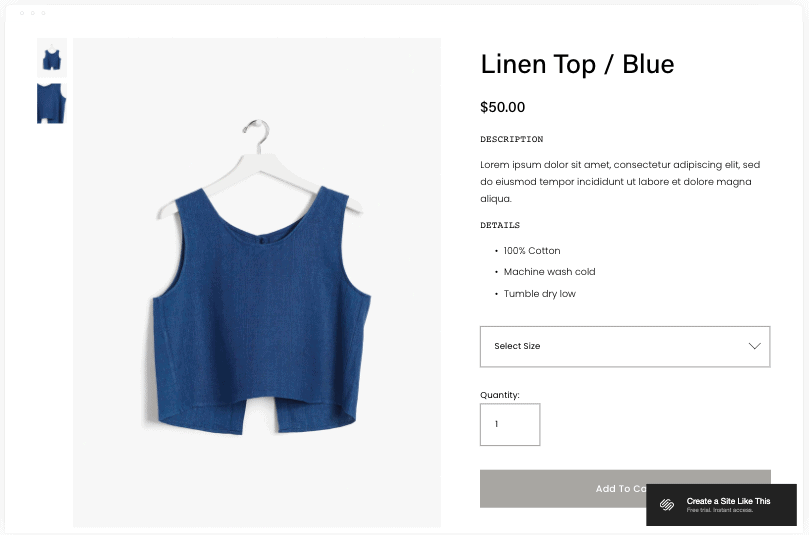
صفحة منتج تم إنشاؤها باستخدام Squarespace
وهذا يضع Squarespace في تقدم كبير بنسبة 5:2! هل يستطيع Squarespace الحفاظ على سلسلة الانتصارات هذه في الجولات القليلة الماضية؟
التطبيقات والحاجيات
ماذا لو كنت تريد إضافة وظائف إضافية إلى موقعك؟ دعونا نلقي نظرة فاحصة على المدى الذي يمكنك من خلاله الوصول إلى موقع مبني على Webflow vs Squarespace.
أطلقت Squarespace سوق Squarespace Extensions في ديسمبر 2019. وهي تقدم 36 امتدادًا مختلفًا في الوقت الحالي، معظمها يتعلق بالتجارة الإلكترونية والمحاسبة (مثل Shippo وPrintful وQuickbooks Online). إن إطلاق 36 امتدادًا في غضون 4 سنوات ليس أمرًا مثيرًا للإعجاب حقًا.

عدد قليل من التطبيقات المتوفرة على Squarespace Extensions
إذا قمت بشراء خطة Squarespace Business أو أعلى، فيمكنك أيضًا الوصول إلى الوظائف الإضافية المضمنة، مثل النوافذ المنبثقة التسويقية والنماذج ومعارض الصور وجدولة المواعيد ومناطق الأعضاء والمزيد. بالإضافة إلى ذلك، هناك بعض أدوات الجهات الخارجية التي يمكن إضافتها إلى موقعك عبر حقن الكود، وواجهات برمجة التطبيقات التي يمكن إعدادها إذا كان لديك موقع للتجارة الإلكترونية.
تختلف عمليات تكامل Webflow قليلاً. على الرغم من أن مكتبته تضم أكثر من 200 عملية تكامل، إلا أن هذه ليست عمليات تكامل مباشرة للتطبيقات بقدر ما هي أدلة حول كيفية إضافة الأدوات يدويًا. مفيدة، ولكنها تتطلب عملاً أكثر قليلاً من مجرد تمكين الامتداد.

مجموعة واسعة من عمليات التكامل في Webflow
هناك طرق مختلفة، لكن كلاهما يوفر قدرًا لا بأس به من التنوع فيما يتعلق بتعزيز موقعك. تذهب هذه الجولة إلى Webflow! 5: 3
يدعم
نحن نقترب من نهاية المقارنة، لذا دعونا نلقي نظرة على فئة واحدة مهمة جدًا: الدعم.
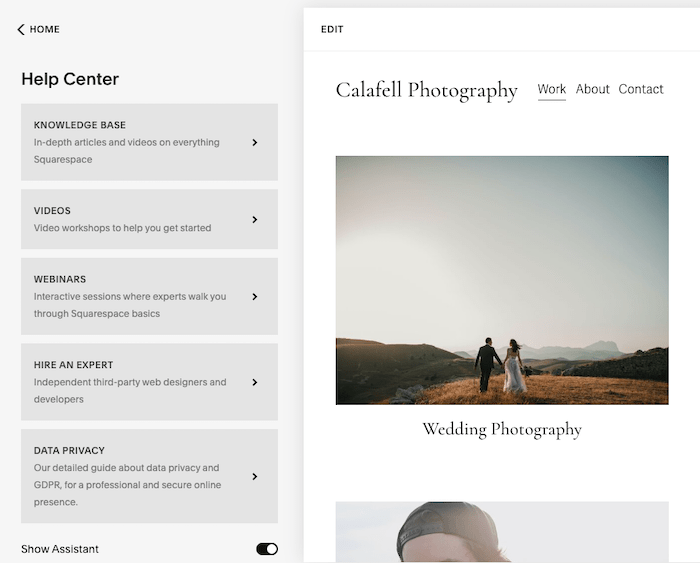
على الرغم من أن منشئي مواقع الويب معروفون بكونهم بطيئين في تقديم الدعم (خاصة عندما تحتاج إليه حقًا!)، إلا أنني أستطيع أن أخبرك بشكل مباشر أن هذا ليس هو الحال مع Squarespace. يمكنك الحصول على إجابات على الفور تقريبًا بفضل الدردشة المباشرة في Squarespace، كما أنها توفر دعمًا عبر البريد الإلكتروني على مدار الساعة طوال أيام الأسبوع، بالإضافة إلى قاعدة معرفية شاملة.

يمكنك الوصول إلى مركز مساعدة Squarespace مباشرة من داخل المحرر
إذا كنت تبحث عن دعم شخصي لـ Webflow، فقد تجدهم أبطأ قليلاً في الاستجابة. وذلك لأنهم لا يقدمون (حاليًا) أي دعم عبر الهاتف أو الدردشة المباشرة - فالبريد الإلكتروني هو القناة الوحيدة المتاحة، ويلتزمون بالرد خلال يوم أو يومي عمل. ليس سريعًا تمامًا.
ومع ذلك، إذا كنت من النوع الذي يقوم بإصلاح المشكلة بنفسك، فمن المحتمل أن تستمتع بالتمشيط عبر مجموعة موارد Webflow الضخمة في جامعة Webflow، والتي تتضمن الدورات التدريبية ومقاطع الفيديو والأدلة خطوة بخطوة. يوجد أيضًا منتدى ومدونة وبرنامج دردشة آلي للمساعدة في توجيهك في الاتجاه الصحيح.
لذا، في حين أن الدعم الشخصي لـ Squarespace أسرع كثيرًا من Webflow، أعتقد أن موارد Webflow الرائعة تساعد في تعويض ذلك. إنه تعادل آخر، حيث أصبحت النتيجة 6:4.
سعر
والآن ننتقل إلى الفئة الأخيرة: أيهما يقدم قيمة أفضل مقابل المال؟
دعونا أولاً نلقي نظرة على خطط مواقعهم المعتادة ، المصممة لأولئك الذين لا يخططون لإضافة متجر على الإنترنت.
- تبلغ تكلفة خطة Squarespace الشخصية حوالي 16 دولارًا شهريًا، مما يتيح لك إنشاء مدونة أو موقع ويب شخصي على نطاقك المخصص. لا توجد قيود على التخزين أو النطاق الترددي، ولكن لا يمكنك الوصول إلى ميزات التجارة الإلكترونية أو التسويق أو كود المصدر الخاصة بـ Squarespace. إذا كنت بحاجة إليها، يمكنك الترقية إلى خطة الأعمال مقابل 23 دولارًا شهريًا، على الرغم من أن ميزات التجارة الإلكترونية في هذه الخطة محدودة إلى حد ما.
- ما يعادل Webflow هو خطتها الأساسية (ضمن خطط الموقع)، بسعر 12 دولارًا شهريًا. يمنحك هذا 100 صفحة، و50 جيجابايت من النطاق الترددي لـ CDN*، وبحد أقصى 25 ألف زيارة شهرية، ولكن لا توجد عناصر مجموعة CMS. لزيادة أي من هذه الحدود، يمكنك الانتقال إلى خطة أعلى، مثل CMS (23 دولارًا في الشهر) أو Business (39 دولارًا في الشهر).
*50 جيجابايت كافية ويجب أن تدعم بسهولة 25 ألف زيارة شهرية
أسعار خطط التجارة الإلكترونية أعلى قليلاً:
- أدنى خطة للتجارة الإلكترونية في Squarespace هي التجارة الإلكترونية الأساسية ، والتي تبلغ 27 دولارًا شهريًا. لا توجد حدود للمنتجات، لكنك تفتقد ميزات متقدمة مثل استرداد سلة التسوق المهجورة وأسعار الشحن في الوقت الفعلي. يمكن شراؤها من Basic Advanced مقابل 49 دولارًا شهريًا.
- أدنى خطة للتجارة الإلكترونية في Webflow هي خطتها القياسية مقابل 29 دولارًا شهريًا. يتمثل الاختلاف الرئيسي هنا في أن لديك حدًا يصل إلى 500 عنصر (بما في ذلك المنتجات والمتغيرات والفئات وعناصر نظام إدارة المحتوى). إذا كنت بحاجة إلى المزيد، فستحتاج إلى الترقية إلى خطة Plus (74 دولارًا شهريًا مقابل 1000 عنصر) أو المتقدمة (212 دولارًا شهريًا مقابل 3000 عنصر).
لذلك، من الواضح أنه إذا كنت بحاجة إلى كميات أكبر من مساحة التخزين أو النطاق الترددي أو المنتجات، فإن Squarespace تأتي في المقدمة من حيث القيمة مقابل المال . ضع في اعتبارك أيضًا أن Squarespace يتضمن اسم نطاق مخصصًا مجانيًا للسنة الأولى بينما مع Webflow، يتعين عليك شراء المجال الخاص بك من مكان آخر.
ولكن تجدر الإشارة أيضًا إلى أن Webflow يقدم بعض المزايا التي لا توفرها Squarespace :
- يمنحك Webflow خيار إنشاء موقعين على الويب مجانًا على خطة Starter الخاصة به. لا تقدم Squarespace أي خطط مجانية، على الرغم من أنه يمكنك تجربتها لمدة 14 يومًا
- يقدم Webflow أيضًا عددًا من خطط الحساب، في حالة احتياجك إلى إنشاء مواقع متعددة (على سبيل المثال للعملاء) - تبدأ هذه الخطط بسعر 16 دولارًا شهريًا
لهذا السبب أعتقد أن Webflow يستحق أيضًا نقطة في هذه الجولة، لأنه ليس من المعتاد أن تصادف مثل هذا النطاق الواسع من الخطط التي تناسب المتطلبات المختلفة.
للأسف، لا يزال هذا غير كاف لوضع Webflow في المقدمة - في الواقع، مع 7 نقاط مقابل 5، فإن Squarespace هو الفائز بلا منازع في هذه المواجهة!
Squarespace مقابل Webflow: مقارنة جنبًا إلى جنب
فيما يلي ملخص سريع للميزات المختلفة التي ستجدها في كلا منشئي مواقع الويب:
|
| |
|---|---|---|
| سهولة الاستعمال | ||
| اختيار ومرونة التصميم (القوالب) | ||
| خالية من الإعلانات | ||
| اللغات | ||
| اسم المجال الخاص بك (على سبيل المثال .com أو .net) | ||
| عمق الملاحة | ||
| الأدوات (أدوات صغيرة لإضافة وظائف إضافية) | ||
| تطبيق الجوال |  | |
| التجارة الإلكترونية | ||
| تحسين محركات البحث (SEO) | ||
| مدونة | ||
| إحصائيات الزوار | ||
| نموذج الاتصال | ||
| حماية كلمة المرور ومناطق الأعضاء | ||
| أداة النشرة الإخبارية | ||
| إضافة كود HTML | ||
| مساحة التخزين | غير محدود | غير محدود |
| النسخ الاحتياطية والاستعادة | ||
| يدعم | ||
| عامل المرح | ||
شخصي 16 دولار الأعمال 23 دولارًا متجر على الإنترنت (أساسي) 27 دولارًا المتجر الإلكتروني (متقدم) 49 دولارًا | المبتدئين 0 دولار الأساسية 19 دولارًا النمو 49 دولارًا | |
تقييم عام | ||
قراءة المراجعة الكاملة جربه الآن! | قراءة المراجعة الكاملة جرب الآن |
خاتمة
مع تكدس الاحتمالات بقوة لصالح Squarespace، قد تتساءل: لماذا أختار Webflow؟
وعلى الرغم من أن Squarespace أقوى في العديد من الفئات، أعتقد أن الأمر يتعلق في النهاية بمدى التحكم في التصميم الذي تحتاجه.
سيكون Webflow خياري إذا أردت تصميم موقع ويب بالكامل من الصفر . على سبيل المثال، إذا كنت أقوم بتصميم موقع ويب تجاري لأحد العملاء، فإن Webflow لن يسمح لي فقط بالتحكم الكامل في التصميم - بل سيزيل أيضًا الحاجة إلى مطور لبنائه. يعد ذلك بمثابة توفير كبير للتكلفة والوقت، ويفيدني أنا والعميل على حد سواء - حتى لو كان يتطلب عملاً أكثر مما يتطلبه موقع Squarespace.
سيكون Squarespace هو الخيار الأفضل إذا كان التصميم الرائع أكثر أهمية بالنسبة لك من التحكم الكامل . إنه الخيار الأسرع والأنظف إذا كنت تريد محفظة ذات مظهر مذهل، أو موقع تصوير فوتوغرافي، أو مدونة، أو متجر عبر الإنترنت، على سبيل المثال. لذا، إذا كنت مبتدئًا، أو كنت أرغب في الحصول على موقع أقل صيانة، فمن المؤكد أن Squarespace هو اختياري.
هناك شيء واحد مؤكد - كل من Webflow وSquarespace قويان في لعبة التصميم، وسنراقب عن كثب كيفية استمرار تطورهما في المستقبل.
اتخذت قرارك؟ يمكنك الاشتراك في نسخة تجريبية مجانية مدتها 14 يومًا مع Squarespace هنا، أو للحصول على خطة Webflow مجانية هنا.