Webflow vs Squarespace Quale dovresti scegliere?
Pubblicato: 2020-12-09Tooltester è supportato da lettori come te. Potremmo guadagnare una commissione di affiliazione quando acquisti tramite i nostri link, il che ci consente di offrire la nostra ricerca gratuitamente.
L’idea di un costruttore di siti web per designer potrebbe sembrare un po’ controintuitiva. Modelli? Layout predefiniti? IA? Non esattamente favorevole alla creatività, giusto?
Ebbene, potrebbe essere stato vero qualche anno fa. Ma i costruttori di siti Web si sono evoluti e con ciò arriva una generazione di costruttori di siti Web che sono stati creati appositamente pensando a designer e creativi.
Sto parlando, ovviamente, di Webflow e Squarespace. Una rapida occhiata ai loro siti Web rivela due costruttori di siti Web molto eleganti e raffinati, entrambi in grado di produrre siti Web con design accattivanti e di tendenza.

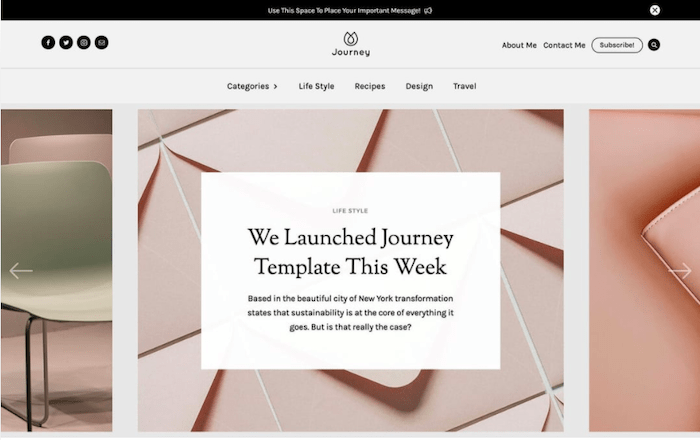
Le home page di Webflow e Squarespace
Allora qual è quello giusto per te? In questo riepilogo confronterò le diverse funzionalità di Webflow e Squarespace per aiutarti a selezionare la piattaforma migliore in base alle tue esigenze, che si tratti di un portfolio, un sito di fotografia, un sito aziendale, un negozio online o un altro tipo di sito Web.
Webflow vs Squarespace: chi vince questo confronto? (Avviso spoiler)
| Categoria | Flusso web | Spazio quadrato |
|---|---|---|
| Facilità d'uso | 0 | 1 |
| Modelli | 0 | 1 |
| Flessibilità di progettazione | 1 | 0 |
| Funzionalità di blogging | 0 | 1 |
| SEO | 1 | 1 |
| Negozio online | 0 | 1 |
| App e widget | 1 | 0 |
| Supporto | 1 | 1 |
| Prezzo | 1 | 1 |
| Totale | 5 | 7 |
È stata una gara piuttosto serrata, ma alla fine Squarespace ha battuto Webflow: continua a leggere per scoprire perché... (o passa alla Conclusione se sei di fretta).
Quali sono le principali differenze?
Sia Webflow che Squarespace sono società con sede negli Stati Uniti (Webflow proviene da San Francisco, Squarespace da New York) sostenute da finanziamenti di venture capital piuttosto significativi. Tuttavia, ci sono un paio di differenze chiave nel prodotto stesso.
Squarespace è costruito come un costruttore di siti Web convenzionale , consentendoti di creare siti Web entro i confini dei suoi modelli ed editor. Sebbene tu abbia un certo controllo sul design, puoi portare le tue personalizzazioni solo fino a un certo punto: i modelli, per la maggior parte, dettano lo stile del tuo sito web.
Webflow, che ha registrato una crescita continua della propria quota di mercato, può essere considerato più un ibrido tra un costruttore di siti Web e un CMS . Ti offre una flessibilità di progettazione completa, grazie alla sua tela visiva e alle funzionalità di contenuto dinamico. Quindi è senza dubbio il più potente dei due, ma ciò non sempre si traduce in “migliore”.
Vediamo come si collocano nella nostra prima categoria: facilità d'uso .
Facilità d'uso
Per definizione, i costruttori di siti Web dovrebbero essere facili da usare. Tuttavia, non definirei Webflow o Squarespace gli strumenti più intuitivi da utilizzare. No, non è necessario essere esperti in HTML o CSS per usarlo, ma c'è sicuramente una curva di apprendimento coinvolta.
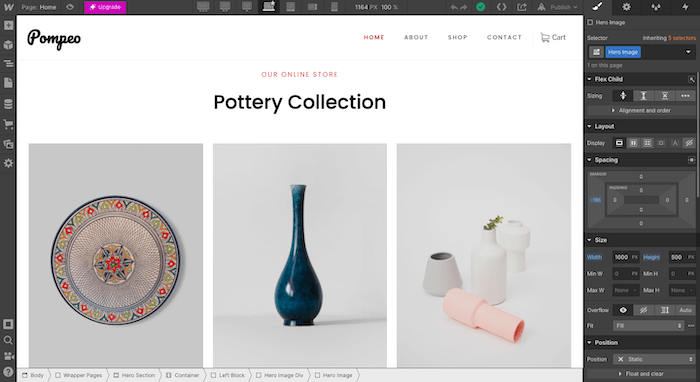
Ciò è particolarmente vero per Webflow. La sua flessibilità di progettazione ha un prezzo : ci sono così tante opzioni di personalizzazione che può volerci un po' di tempo per padroneggiarle tutte. Avere un discreto livello di conoscenza tecnica, avere familiarità con strumenti come Sketch o Figma ed essere disposti a investire tempo nell'apprendimento del sistema, sono tutti aspetti fondamentali per trarne il massimo.

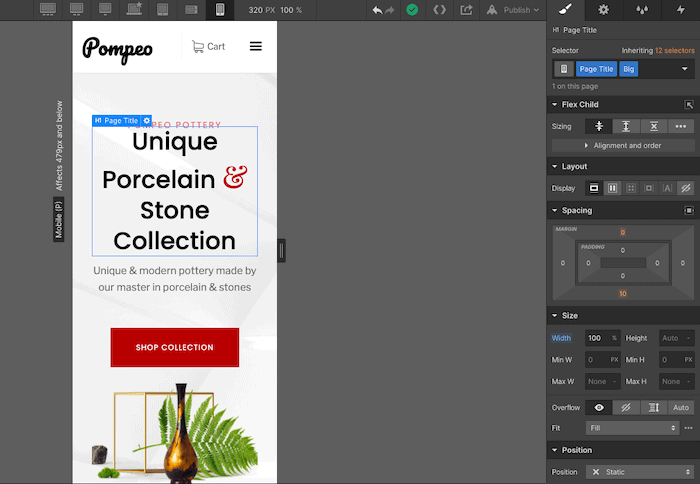
Costruire una pagina nell'editor di progettazione di Webflow
Un grande vantaggio è che Webflow offre una vasta gamma di materiale di supporto per aiutare gli utenti a familiarizzarsi con esso, inclusi corsi, tutorial, video e un forum.
In confronto, Squarespace è molto più semplice. Puoi conoscere abbastanza bene il sistema esplorandolo da solo (l'interfaccia è semplice e minimalista), senza molto aiuto aggiuntivo (anche se è disponibile se ne hai bisogno).

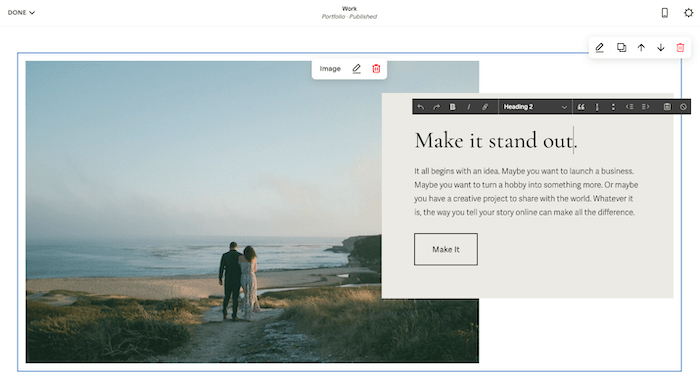
Navigazione nell'editor del sito web di Squarespace
Ma non è così intuitivo come potrebbe essere. La modifica di un elemento a volte richiede alcuni clic in più del dovuto ed è necessario salvare manualmente le modifiche ogni volta che le apporti.
Senza dubbio, però: se la facilità d'uso è ciò che cerchi, Squarespace sarebbe l'opzione da scegliere. Questo è 1:0 per Squarespace!
Modelli
Se preferisci non iniziare da zero quando crei il tuo sito web, sia Webflow che Squarespace offrono una vasta raccolta di modelli tra cui scegliere.
In effetti, la selezione dei modelli di Squarespace è uno dei punti di forza più pubblicizzati e devo dire che è piuttosto impressionante . Esistono circa 110 diversi modelli reattivi per dispositivi mobili, che coprono siti Web di portfolio, blog, negozi online, siti aziendali e altro ancora. E, come ti aspetteresti, sono tutti progettati in modo impeccabile, in linea con le ultime tendenze del web design.
Tuttavia, grazie a Squarespace Blueprint, ora puoi creare modelli da zero. Questo sistema di progettazione guidata ti guida attraverso tutti i passaggi necessari per creare un tema professionale.

Uno dei fantastici modelli di Squarespace
Webflow offre un numero simile di modelli e la maggior parte dei design sono piuttosto moderni, anche se non sono sicuro che siano davvero all'altezza dell'estetica di alto design di Squarespace.

Un modello in Webflow
C'è un'altra grande differenza. Sebbene i modelli di Squarespace siano tutti gratuiti, Webflow offre solo circa 40 modelli gratuiti. La stragrande maggioranza (e quelli di migliore qualità, direi) devono essere acquistati, con prezzi compresi tra $ 19 e $ 149.
Vale anche la pena notare che sia i modelli Webflow che quelli Squarespace sono ottimizzati per i dispositivi mobili per impostazione predefinita, sebbene Webflow faccia il passo in più consentendoti di adattare i loro modelli alle diverse dimensioni dello schermo.
Naturalmente, se hai intenzione di iniziare con una tabula rasa, la qualità del modello non è qualcosa che devi veramente prendere in considerazione. Se desideri tuttavia una selezione di modelli di prim'ordine, direi che Squarespace è il vincitore qui. 2:0 per New York!
Flessibilità di progettazione
Quanto controllo hai sulla progettazione del tuo sito web con Webflow vs Squarespace? Ecco una categoria in cui la differenza tra le due piattaforme è enorme .
Webflow ti mette davvero al posto di guida quando si tratta di design . Oltre a darti tre opzioni per iniziare – partire da zero, selezionare un modello o scegliere un layout preimpostato – ottieni anche il controllo completo su ogni elemento visivo del tuo sito. Contenuto, posizionamento, stile e interazioni possono essere regolati nell'editor drag-and-drop di Webflow.
Inoltre, Webflow ti offre la possibilità di incorporare codice HTML, CSS o JavaScript personalizzato. E come ho detto prima, hai anche la possibilità di modificare il design per un massimo di sette (!) punti di interruzione diversi, dandoti la libertà di progettare esperienze mobili come preferisci.

Modifica per schermi mobili in Webflow
Con Squarespace, sei più limitato . I modelli sono dotati di un set finito di stili e layout. Ciò aiuta a garantire la coerenza del design, ma significa anche una minore libertà creativa. Possono essere personalizzati, ma solo fino a un certo punto. E sebbene gli stili possano essere sovrascritti tramite codice sul piano Business di Squarespace, non è certamente l'esperienza di personalizzazione ideale.
Anche l'editor stesso è alquanto limitato. Il contenuto viene modificato sezione per sezione e poiché l'editor di Squarespace non è un vero editor drag-and-drop, posizionare gli elementi nella giusta posizione richiede l'uso di colonne ed elementi distanziatori. Una cosa positiva è che ti consente di caricare i tuoi caratteri personalizzati, proprio come Webflow.

Modificare una sezione nell'editor di Squarespace
Anche se Squarespace ha migliorato notevolmente il suo sistema di modelli con la sua versione più recente (7.1), hai ancora molta più flessibilità con Webflow . Ciò riduce il vantaggio di Squarespace, a 2:1.
Funzionalità di blogging
Qual è lo strumento migliore per bloggare? Potresti essere sorpreso.
Webflow offre una solida soluzione di blogging. Hai la libertà di progettare il modello del tuo blog come preferisci e puoi sfruttare le funzionalità di contenuto dinamico di Webflow per creare automaticamente i post del tuo blog.

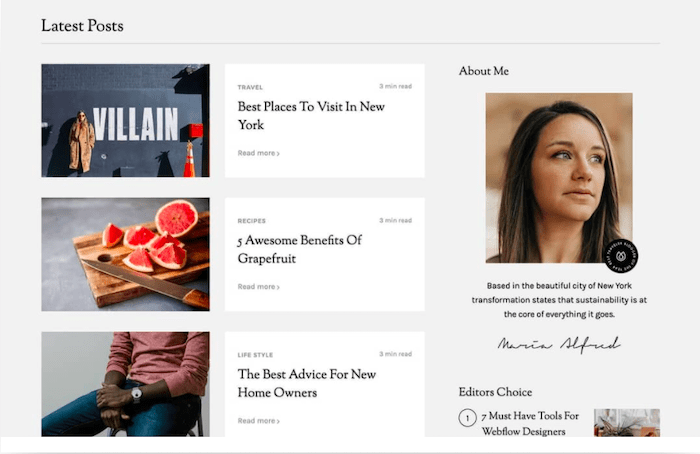
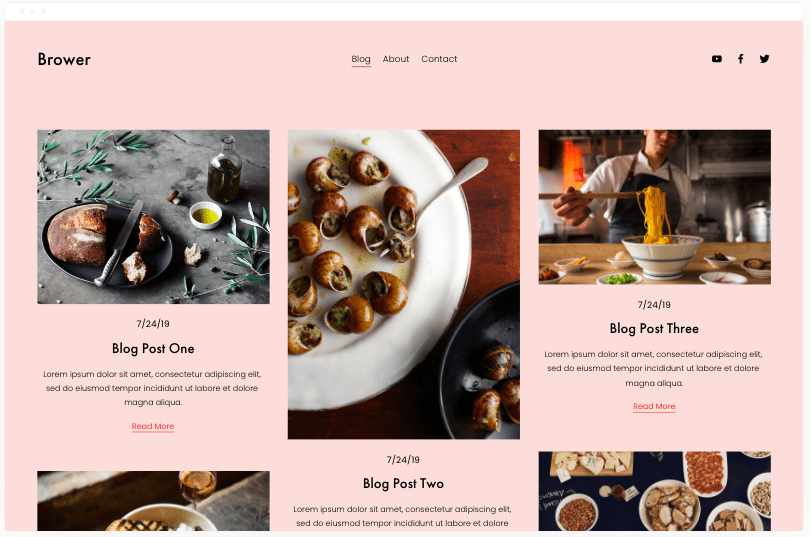
Un blog di esempio in Webflow
Ma far funzionare funzionalità aggiuntive, come commenti, feed RSS o condivisione sui social media, richiede un po’ di lavoro extra. Tutti questi devono essere impostati manualmente e di solito richiedono un po' di manipolazione del codice.
A quanto pare, Squarespace è uno dei migliori costruttori di siti Web che abbiamo incontrato per i blog. Le sue funzionalità di blogging sono incredibili: commenti, autori multipli, pianificazione dei post e supporto AMP (Accelerated Mobile Post) sono tutti inclusi immediatamente. Offre inoltre campagne e-mail integrate, integrazioni con social media, editing mobile e persino hosting di podcast. Degno di nota!

Un blog realizzato con Squarespace
Quindi, anche se ottieni un maggiore controllo sul design del tuo blog con Webflow, penso che Squarespace sia la soluzione più completa se il blogging è una priorità per te: questo ci porta a un punteggio di 3:1!
SEO
In questo momento abbiamo Squarespace saldamente in testa, eliminando 3 dei 4 round. Ma quale dei due offre funzionalità SEO migliori?
Devo dire che Webflow e Squarespace sono abbastanza uguali su questo fronte . Entrambi hanno solide opzioni di modifica SEO, dandoti la possibilità di eseguire tutte le operazioni di base (modificare titoli di pagina, URL, descrizioni, ecc.). Ma forniscono anche funzioni SEO avanzate, come la possibilità di impostare reindirizzamenti 301, modificare il file robots.txt e generare mappe dei siti.
Entrambi offrono anche alcuni vantaggi unici. Squarespace fa il possibile per garantire che il tuo sito sia compatibile con Google, consentendoti di abilitare AMP per i post del tuo blog, strutturando i dati di prodotto per indirizzare i risultati di ricerca avanzati di Google e offrendo l'integrazione diretta con i dati di Google tramite il pannello di ricerca per parole chiave.

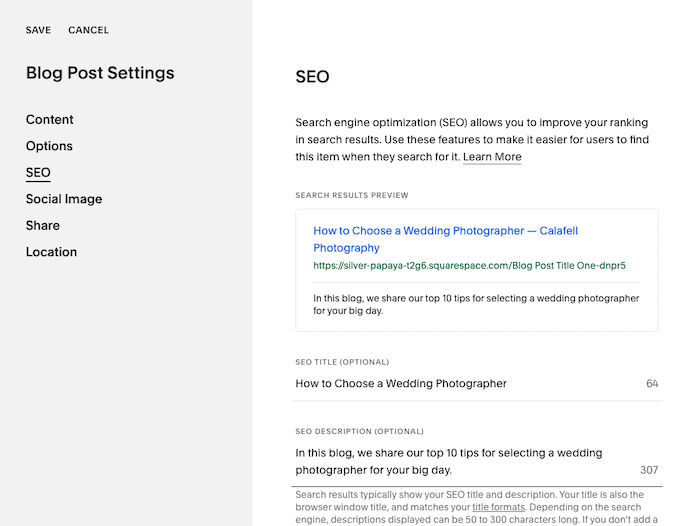
Impostazioni SEO dei post del blog in Squarespace
In Webflow, la capacità di avere il controllo completo sulla reattività del tuo sito può aiutarti a guadagnare punti extra nell'ottimizzazione per i dispositivi mobili, che è un fattore chiave di ranking per Google. E ti consente anche di creare meta titoli e descrizioni "generati automaticamente" per le pagine di raccolta (ad esempio post di blog), le cui strutture puoi definire.

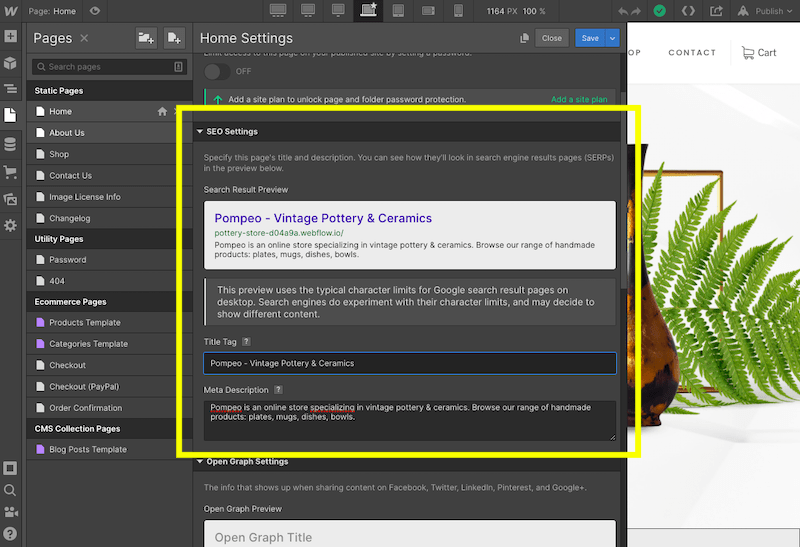
Modifica delle impostazioni SEO per la home page in Webflow
Webflow e Squarespace sono entrambi professionisti del gioco SEO, quindi questo round è un pareggio: 4 punti a Squarespace, 2 a Webflow.
Negozio online
Probabilmente non sono i primi costruttori di siti Web che ti vengono in mente quando pensi all'e-commerce. Tuttavia, sia Squarespace che Webflow sono dotati degli strumenti necessari per creare un negozio online , se hai intenzione di vendere prodotti fisici o digitali sul tuo sito.
Quindi come si confrontano? Questa tabella fornisce un'istantanea delle funzionalità di e-commerce di Webflow e Squarespace:
| CARATTERISTICHE | Flusso web | Spazio quadrato |
|---|---|---|
| Livello di personalizzazione | Alto. Anche se puoi utilizzare un modello, puoi anche progettare pagine di prodotti e collezioni/elenchi, nonché la pagina di pagamento, la pagina di conferma e il carrello degli acquisti | Medio. Puoi modificare il design del tuo prodotto e delle pagine di pagamento modificando alcune impostazioni, ma non trascinando e rilasciando gli elementi |
| Limite del prodotto | Tra 500 e 3000 articoli, a seconda del piano. Tieni presente che gli articoli includono non solo prodotti, ma anche varianti di prodotto, categorie e articoli CMS | Illimitato |
| Download digitali | SÌ | SÌ |
| Gateway di pagamento | Striscia, PayPal | Striscia, PayPal, Quadrato (per POS) |
| Commissioni di transazione | 2% sul piano Standard; nessuna commissione sui piani superiori | 3% sul piano aziendale; nessuna commissione sui piani superiori |
| Calcolo automatico delle imposte | Sì, per Stati Uniti, Canada, UE e Australia (tramite TaxJar) | No, anche se puoi connettere TaxJar al tuo negozio |
| Tariffe di spedizione in tempo reale | No, questi devono essere impostati manualmente | Sì, con il piano più alto (Advance) per i negozi statunitensi |
| Conti cliente | Non fuori dagli schemi. Puoi aggiungerli utilizzando un'integrazione di terze parti come Foxy | SÌ |
| Analitica | Non integrato, ma puoi integrarlo con Google Analytics | Sì, tramite il pannello Vendite in Squarespace Analytics. Puoi anche integrarti con Google Analytics |
Sebbene non siano i più potenti costruttori di siti di e-commerce in circolazione, direi che sia Webflow che Squarespace offrono una soluzione di e-commerce piuttosto sofisticata se il tuo negozio è di piccole dimensioni. Tuttavia, se li confrontiamo in base alle funzionalità, penso che Squarespace abbia solo qualche casella in più rispetto a Webflow.

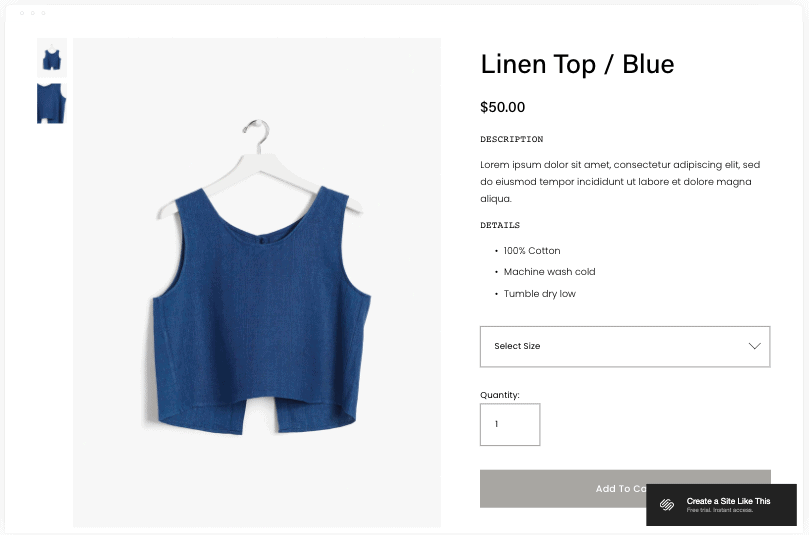
Una pagina di prodotto creata con Squarespace
Ciò pone Squarespace in enorme vantaggio di 5:2! Riuscirà Squarespace a mantenere questa serie di vittorie consecutive negli ultimi round?
App e widget
E se volessi aggiungere funzionalità extra al tuo sito? Diamo un'occhiata da vicino a quanto lontano puoi portare un sito costruito su Webflow vs Squarespace.
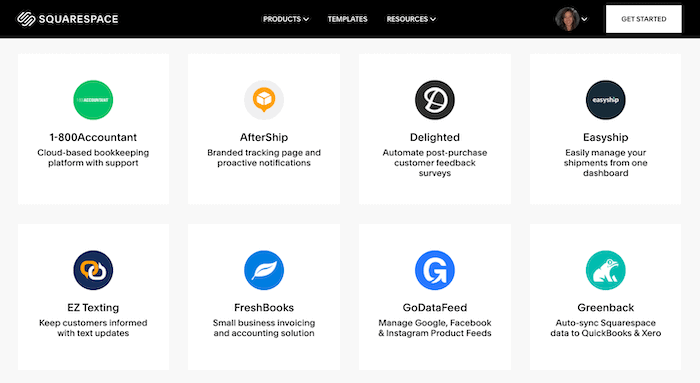
Squarespace ha lanciato il suo marketplace Squarespace Extensions nel dicembre 2019. Al momento offre 36 diverse estensioni, la maggior parte delle quali sono legate all'e-commerce e alla contabilità (ad esempio Shippo, Printful, Quickbooks Online). Il lancio di 36 estensioni in 4 anni non è davvero impressionante.

Alcune delle app disponibili su Squarespace Extensions
Se acquisti il piano Business di Squarespace o superiore, puoi anche accedere ai suoi componenti aggiuntivi integrati, come popup di marketing, moduli, gallerie fotografiche, pianificazione degli appuntamenti, aree membri e altro ancora. Inoltre, ci sono alcuni strumenti di terze parti che possono essere aggiunti al tuo sito tramite Code Injection e API che possono essere configurate se disponi di un sito di e-commerce.
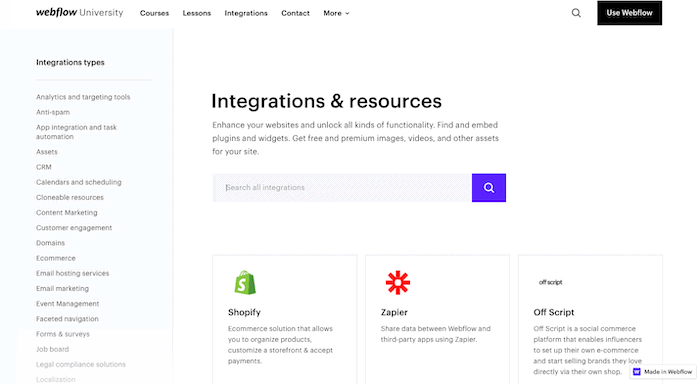
Le integrazioni di Webflow sono leggermente diverse. Sebbene la sua libreria elenchi oltre 200 integrazioni, queste non sono tanto integrazioni dirette di app quanto guide su come aggiungere manualmente gli strumenti. Utile, ma richiede un po' più di lavoro rispetto alla semplice attivazione di un'estensione.

L'ampia gamma di integrazioni di Webflow
Approcci diversi, ma entrambi forniscono una discreta versatilità in termini di miglioramento del tuo sito. Questo round va a Webflow! 5: 3
Supporto
Ci stiamo avvicinando alla fine del nostro confronto, quindi diamo un'occhiata a una categoria molto importante: il supporto.
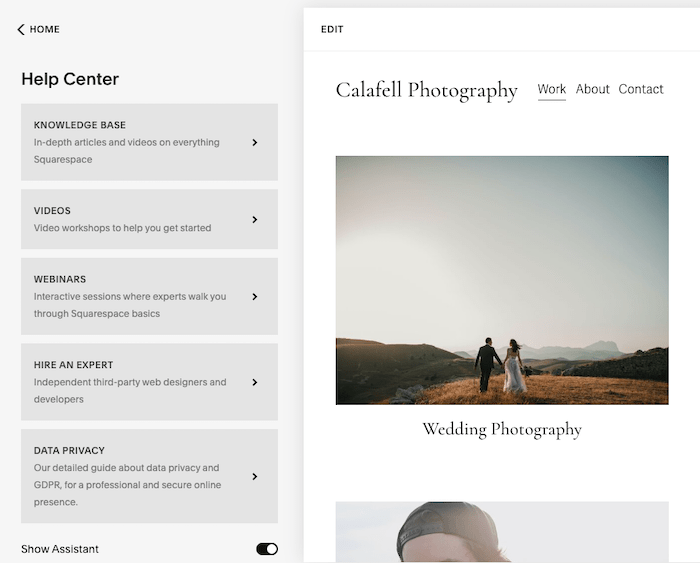
Anche se i creatori di siti web sono noti per essere lenti nel fornire supporto (soprattutto quando ne hai davvero bisogno!), posso dirti in prima persona che questo non è il caso di Squarespace. Puoi ottenere risposte quasi istantaneamente grazie alla live chat di Squarespace, che fornisce anche supporto via email 24 ore su 24, 7 giorni su 7, nonché una knowledge base completa.

Puoi accedere al Centro assistenza di Squarespace direttamente dall'editor
Se stai cercando supporto personale per Webflow, potresti trovarli un po' più lenti a rispondere. Questo perché (al momento) non forniscono alcun supporto telefonico o tramite chat dal vivo: l'e-mail è l'unico canale disponibile e il loro impegno è di rispondere entro 1-2 giorni lavorativi. Non esattamente scattante.
Tuttavia, se sei più un tipo di utente che si aggiusta da solo, probabilmente ti divertirai a sfogliare la vasta gamma di risorse di Webflow sulla Webflow University, che includono corsi, video e guide dettagliate. C'è anche un forum, un blog e un chatbot automatizzato per aiutarti a indirizzarti nella giusta direzione.
Pertanto, sebbene il supporto personale di Squarespace sia molto più rapido di quello di Webflow, penso che le fantastiche risorse di Webflow aiutino a compensare. È ancora un altro pareggio, portando il punteggio a 6:4.
Prezzo
Veniamo ora all'ultima categoria: quale offre il miglior rapporto qualità-prezzo?
Diamo prima un'occhiata ai loro normali piani di sito web , progettati per coloro che non intendono aggiungere un negozio online.
- Il piano personale di Squarespace costa circa $ 16 al mese e ti consente di creare un blog o un sito Web personale sul tuo dominio personalizzato. Non ci sono limitazioni di spazio di archiviazione o di larghezza di banda, ma non hai accesso alle funzionalità di e-commerce, marketing o codice sorgente di Squarespace. Se ne hai bisogno, puoi passare al piano Business per $ 23 al mese, sebbene le funzionalità di e-commerce su questo piano siano piuttosto limitate.
- L'equivalente di Webflow è il piano Basic (sotto i piani del sito), al prezzo di $ 12 al mese. Ciò ti dà 100 pagine, 50 GB di larghezza di banda CDN*, un massimo di 25.000 visite mensili, ma nessun elemento di raccolta CMS. Per aumentare uno qualsiasi di questi limiti, puoi passare a un piano superiore, come CMS ($ 23/mese) o Business ($ 39/mese).
*50 GB sono sufficienti e dovrebbero supportare facilmente le 25.000 visite mensili
I prezzi per i piani di e-commerce sono leggermente più alti:
- Il piano di e-commerce più basso di Squarespace è l'e-commerce di base , che costa $ 27 al mese. Non ci sono limiti di prodotto, ma mancano funzionalità avanzate come il recupero del carrello abbandonato e le tariffe di spedizione in tempo reale. Questi possono essere acquistati su Basic Advanced , per $ 49 al mese.
- Il piano di e-commerce più basso di Webflow è il piano Standard , per $ 29 al mese. La differenza principale è che hai un limite di 500 articoli (inclusi prodotti, varianti, categorie ed articoli CMS). Se te ne servono di più, dovrai passare al piano Plus ($ 74 al mese per 1.000 articoli) o Advanced ($ 212 al mese per 3.000 articoli).
Quindi, è chiaro che se hai bisogno di maggiori quantità di spazio di archiviazione, larghezza di banda o prodotti, Squarespace è il migliore in termini di rapporto qualità-prezzo . Tieni inoltre presente che Squarespace include un nome di dominio personalizzato gratuito per il primo anno mentre con Webflow devi acquistare il tuo dominio altrove.
Ma vale anche la pena notare che Webflow offre alcuni vantaggi che Squarespace non offre :
- Webflow ti offre la possibilità di creare due siti Web gratuitamente nel suo piano Starter . Squarespace non offre piani gratuiti, anche se puoi provarlo per 14 giorni
- Webflow offre anche una serie di piani account, nel caso in cui sia necessario creare più siti (ad esempio per i clienti), questi partono da $ 16 al mese
Ecco perché penso che anche Webflow meriti un punto in questo round, poiché non capita spesso di imbattersi in una gamma così ampia di piani per soddisfare esigenze diverse.
Purtroppo, questo non è ancora sufficiente per portare Webflow in vantaggio: infatti, con 7 punti su 5, Squarespace è il vincitore indiscusso di questo scontro!
Squarespace vs Webflow: un confronto fianco a fianco
Ecco un breve riepilogo delle diverse funzionalità che troverai in entrambi i costruttori di siti web:
|
| |
|---|---|---|
| Facilità d'uso | ||
| Scelta e flessibilità del design (modelli) | ||
| Senza pubblicità | ||
| Le lingue | ||
| Il tuo nome di dominio (ad esempio .com o .net) | ||
| Profondità di navigazione | ||
| Widget (piccoli strumenti per aggiungere funzionalità extra) | ||
| Applicazione mobile |  | |
| Commercio elettronico | ||
| Ottimizzazione per i motori di ricerca (SEO) | ||
| Blog | ||
| Statistiche sui visitatori | ||
| Modulo di Contatto | ||
| Protezione tramite password e aree membri | ||
| Strumento newsletter | ||
| Aggiungi codice HTML | ||
| Spazio di archiviazione | Illimitato | Illimitato |
| Backup e ripristino | ||
| Supporto | ||
| Fattore divertente | ||
Personale $ 16 Affari $ 23 Negozio online (base) $ 27 Negozio online (Avanzato) $ 49 | Antipasto $ 0 Nucleo $ 19 Crescita $49 | |
Valutazione complessiva | ||
LEGGI LA RECENSIONE COMPLETA Provalo ora! | LEGGI LA RECENSIONE COMPLETA Prova ora |
Conclusione
Con le probabilità saldamente a favore di Squarespace, potresti chiederti: perché dovrei scegliere Webflow?
E sebbene Squarespace sia più forte in molte categorie, penso che alla fine dipenda dalla quantità di controllo di progettazione di cui hai bisogno.
Webflow sarebbe la mia scelta se volessi progettare un sito web completamente da zero . Ad esempio, se stessi progettando un sito Web aziendale per un cliente, Webflow non solo mi consentirebbe di avere il controllo completo sulla progettazione, ma eliminerebbe anche la necessità che uno sviluppatore lo realizzi. Si tratta di un enorme risparmio di tempo e costi, a vantaggio sia del cliente che di me, anche se richiede più lavoro di quanto richiederebbe un sito Squarespace.
Squarespace sarebbe l'opzione migliore se per te avere un design eccezionale è più importante che avere il pieno controllo . È l'opzione più rapida e pulita se desideri, ad esempio, un portfolio, un sito di fotografia, un blog o un negozio online dall'aspetto straordinario. Quindi, se fossi un principiante o volessi un sito che richieda poca manutenzione, Squarespace sarebbe sicuramente la mia scelta.
Una cosa è certa: sia Webflow che Squarespace sono forti nel campo del design e terremo d'occhio il modo in cui continuano ad evolversi in futuro.
Hai deciso? Puoi iscriverti a una prova gratuita di 14 giorni con Squarespace qui o per un piano Webflow gratuito qui.