Webflow или Squarespace: что выбрать?
Опубликовано: 2020-12-09Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Идея создания веб-сайтов для дизайнеров может показаться немного нелогичной. Шаблоны? Готовые макеты? ИИ? Не совсем способствует творчеству, правда?
Что ж, возможно, это было правдой несколько лет назад. Но конструкторы веб-сайтов развиваются, и вместе с этим приходит поколение конструкторов веб-сайтов, созданных специально для дизайнеров и креативщиков.
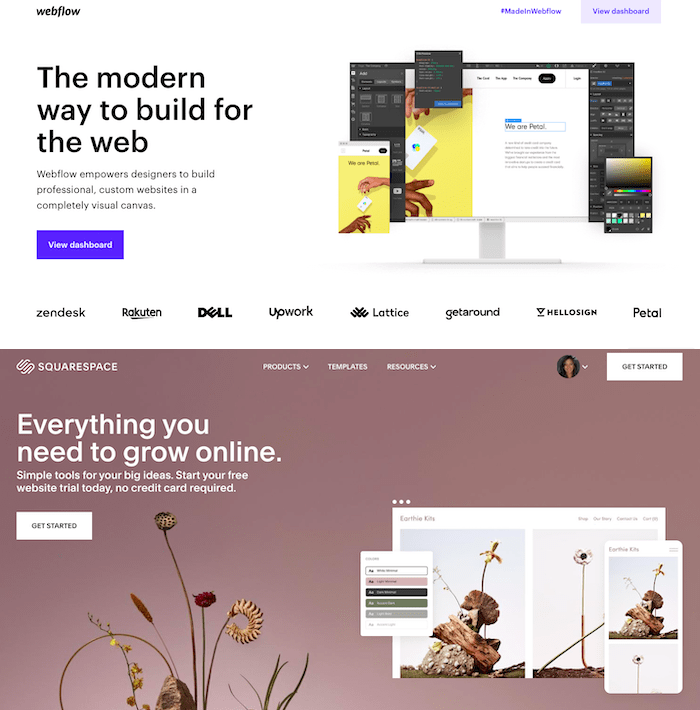
Я говорю, конечно, о Webflow и Squarespace. Беглый взгляд на их веб-сайты показывает два очень изящных и отточенных конструктора веб-сайтов, оба из которых способны создавать веб-сайты с привлекательным и модным дизайном.

Домашние страницы Webflow и Squarespace
Так какой из них подойдет вам? В этом обзоре я сравню различные функции Webflow и Squarespace , чтобы помочь вам выбрать лучшую платформу в соответствии с вашими требованиями — будь то портфолио, сайт с фотографиями, бизнес-сайт, интернет-магазин или другой тип веб-сайта.
Webflow против Squarespace: кто победит в этом сравнении? (Осторожно, спойлеры)
| Категория | веб-поток | Квадратное пространство |
|---|---|---|
| Простота использования | 0 | 1 |
| Шаблоны | 0 | 1 |
| Гибкость дизайна | 1 | 0 |
| Возможности ведения блога | 0 | 1 |
| SEO | 1 | 1 |
| Интернет-магазин | 0 | 1 |
| Приложения и виджеты | 1 | 0 |
| Поддерживать | 1 | 1 |
| Цена | 1 | 1 |
| Общий | 5 | 7 |
Это была довольно напряженная гонка, но в конце концов Squarespace победила Webflow – читайте дальше, чтобы узнать, почему… (или перейдите к заключению, если вы спешите).
Каковы основные различия?
И Webflow, и Squarespace — компании из США (Webflow родом из Сан-Франциско, Squarespace из Нью-Йорка), которые поддерживаются довольно значительным венчурным финансированием. Однако в самом продукте есть несколько ключевых отличий.
Squarespace построен как обычный конструктор веб-сайтов , что позволяет создавать веб-сайты в рамках его шаблонов и редактора. Несмотря на то, что у вас есть некоторый контроль над дизайном, вы можете только вносить свои изменения — шаблоны, по большей части, определяют стиль вашего веб-сайта.
Webflow, доля которого на рынке постоянно растет, можно рассматривать как скорее гибрид конструктора веб-сайтов и CMS . Он дает вам полную гибкость дизайна благодаря визуальному холсту и функциям динамического контента. Таким образом, он, несомненно, более мощный из двух, но это не всегда означает «лучше».
Давайте посмотрим, как они соотносятся с нашей первой категорией: простота использования .
Простота использования
По определению, конструкторы веб-сайтов должны быть простыми в использовании. Однако я бы не назвал Webflow или Squarespace наиболее интуитивно понятными инструментами. Нет, вам не обязательно хорошо разбираться в HTML или CSS, чтобы использовать их, но это определенно требует некоторого обучения.
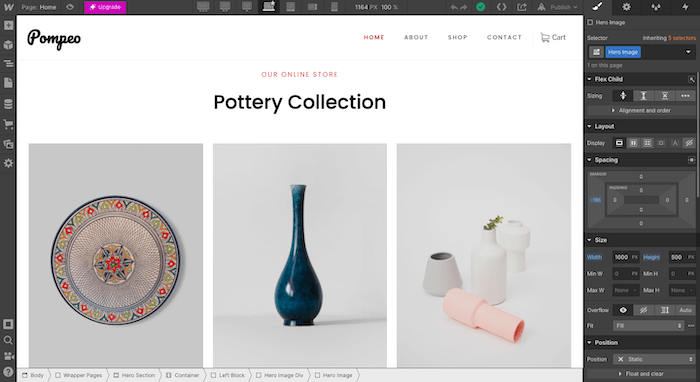
Особенно это касается Webflow. За гибкость дизайна приходится платить — вариантов настройки так много, что освоение их всех может занять некоторое время. Наличие приличного уровня технических знаний, знакомство с такими инструментами, как Sketch или Figma, и готовность потратить время на изучение системы — все это ключ к получению от нее максимальной пользы.

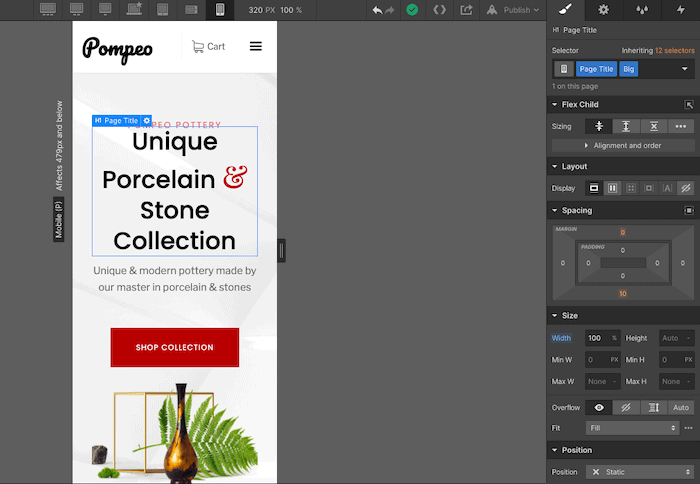
Создание страницы в редакторе дизайна Webflow
Большим плюсом является то, что Webflow предлагает огромный спектр вспомогательных материалов. чтобы помочь пользователям ознакомиться с ним, включая курсы, учебные пособия, видеоролики и форум.
Для сравнения, Squarespace гораздо проще. Достаточно хорошо познакомиться с системой можно, изучив ее самостоятельно (интерфейс простой и минималистичный), без особой дополнительной помощи (хотя она доступна, если она вам понадобится).

Навигация по редактору веб-сайта Squarespace
Но это не так интуитивно понятно, как могло бы быть. Редактирование элемента иногда требует нескольких дополнительных щелчков мышью, чем следовало бы, и вам нужно вручную сохранять изменения каждый раз, когда вы их вносите.
Однако, без сомнений – если вам нужна простота использования, Squarespace – это то, что вам нужно. Это 1:0 в пользу Squarespace!
Шаблоны
Если вы предпочитаете не начинать с нуля при создании своего веб-сайта, Webflow и Squarespace предлагают на выбор обширную коллекцию шаблонов.
Фактически, выбор шаблонов Squarespace является одним из наиболее часто рекламируемых преимуществ — и я должен сказать, что он довольно впечатляет . Существует около 110 различных мобильных адаптивных шаблонов, охватывающих веб-сайты-портфолио, блоги, интернет-магазины, бизнес-сайты и многое другое. И, как и следовало ожидать, все они безупречно спроектированы в соответствии с последними тенденциями веб-дизайна.
Однако благодаря Squarespace Blueprint теперь вы можете создавать шаблоны с нуля. Эта управляемая система дизайна проведет вас через все шаги, необходимые для создания профессиональной темы.

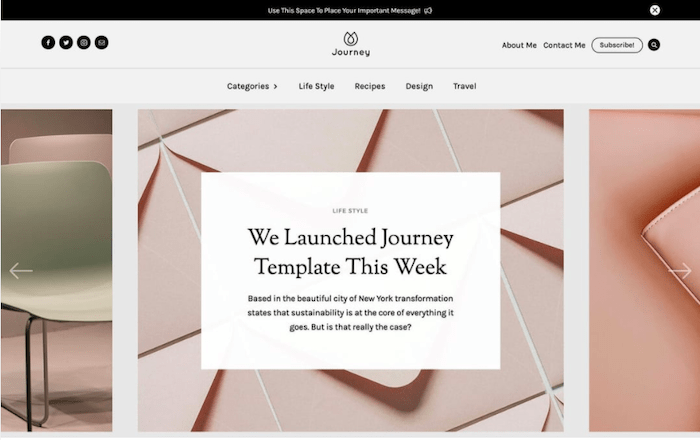
Один из потрясающих шаблонов Squarespace.
Webflow предлагает такое же количество шаблонов, и большинство из них довольно современны, хотя я не уверен, что они действительно соответствуют эстетике высокого дизайна Squarespace.

Шаблон в Webflow
Есть еще одно большое отличие. Хотя все шаблоны Squarespace бесплатны, Webflow предлагает всего около 40 бесплатных шаблонов. Подавляющее большинство (и, я бы сказал, более высокого качества) необходимо покупать по цене от 19 до 149 долларов.
Также стоит отметить, что шаблоны Webflow и Squarespace по умолчанию оптимизированы для мобильных устройств, хотя Webflow делает дополнительный шаг, позволяя вам настроить их шаблоны для разных размеров экрана.
Конечно, если вы планируете начать с чистого листа, качество шаблона — это не то, что вам действительно нужно принимать во внимание. Однако, если вам нужен первоклассный выбор шаблонов, я бы сказал, что Squarespace здесь победитель. 2:0 в пользу Нью-Йорка!
Гибкость дизайна
Насколько вы контролируете дизайн своего веб-сайта с помощью Webflow и Squarespace? Это категория, в которой разница между двумя платформами огромна .
Webflow действительно дает вам возможность управлять дизайном, когда дело доходит до дизайна . Помимо предоставления вам трех вариантов начала — начать с нуля, выбрать шаблон или выбрать предустановленный макет — вы также получаете полный контроль над каждым визуальным элементом вашего сайта. Содержимое, размещение, стиль и взаимодействие можно настроить в редакторе перетаскивания Webflow.
Кроме того, Webflow дает вам возможность встраивать собственный код HTML, CSS или JavaScript. И, как я упоминал ранее, у вас также есть возможность редактировать дизайн, добавляя до семи (!) различных точек останова, что дает вам свободу создавать мобильные приложения по своему усмотрению.

Редактирование мобильных экранов в Webflow
С Squarespace вы более ограничены . Шаблоны имеют ограниченный набор стилей и макетов. Это помогает обеспечить единообразие дизайна, но также означает меньшую свободу творчества. Их можно настроить, но только в определенной степени. И хотя стили можно переопределить с помощью кода в бизнес-плане Squarespace, это, конечно, не идеальный вариант настройки.
Сам редактор также несколько ограничен. Содержимое редактируется по разделам, и поскольку редактор Squarespace не является настоящим редактором перетаскивания, размещение элементов в правильном положении требует использования столбцов и элементов-разделителей. Хорошо, что он позволяет загружать свои собственные шрифты, как в Webflow.

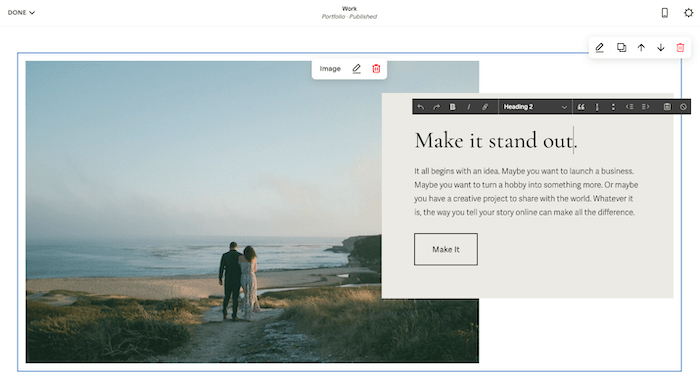
Редактирование раздела в редакторе Squarespace
Несмотря на то, что Squarespace значительно улучшила свою систему шаблонов в своей последней версии (7.1), с Webflow у вас по-прежнему гораздо больше гибкости. Это сокращает преимущество Squarespace со счетом 2:1.
Возможности ведения блога
Какой инструмент для ведения блога лучше? Вы можете быть удивлены.
Webflow предлагает надежное решение для ведения блогов. У вас есть свобода создавать шаблон своего блога по своему усмотрению, а также вы можете воспользоваться функциями динамического контента Webflow для автоматического создания сообщений в блоге.

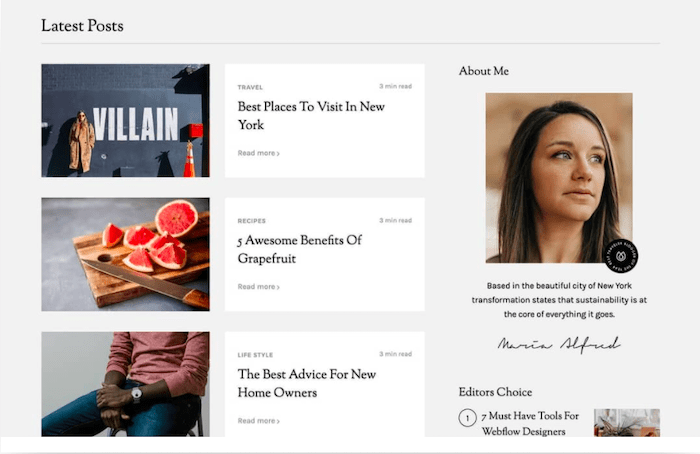
Пример блога в Webflow
Но для работы дополнительных функций, таких как комментарии, RSS-каналы или обмен информацией в социальных сетях, требуется немного дополнительной работы. Все это необходимо настроить вручную и обычно требует некоторой работы с кодом.
Как оказалось, Squarespace — один из лучших конструкторов веб-сайтов для ведения блогов, с которыми мы когда-либо сталкивались. Его функции ведения блога невероятны: комментарии, несколько авторов, планирование публикаций и поддержка AMP (ускоренные мобильные публикации) — все это включено в стандартную комплектацию. Он также предлагает встроенные кампании по электронной почте, интеграцию с социальными сетями, мобильное редактирование и даже хостинг подкастов. Впечатляющий!

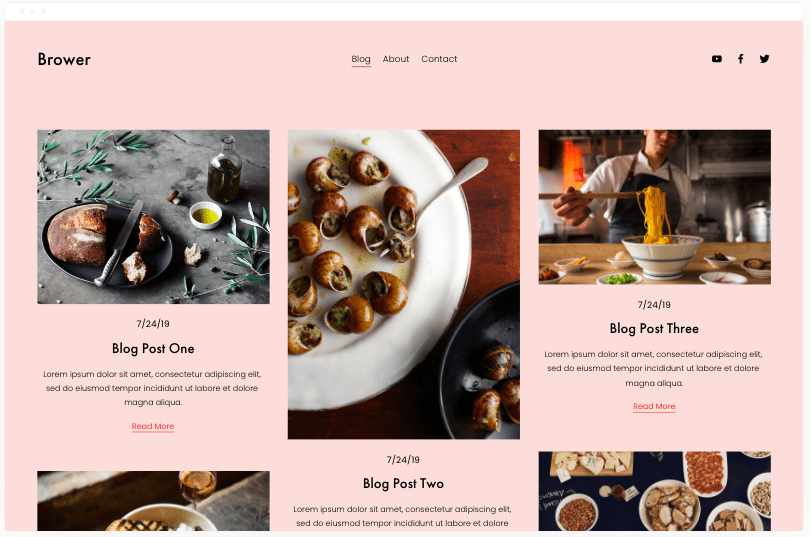
Блог, созданный с помощью Squarespace
Итак, хотя вы получаете больше контроля над дизайном своего блога с помощью Webflow, я думаю, что Squarespace является более полным решением, если ведение блога является для вас приоритетом: это приводит нас к счету 3:1!
SEO
Сейчас Squarespace уверенно лидирует, выиграв 3 из 4 раундов. Но какой из двух предлагает лучшие функции SEO?
Я должен сказать, что Webflow и Squarespace в этом плане примерно равны . Оба имеют надежные возможности редактирования SEO, предоставляя вам возможность выполнять все основные операции (редактировать заголовки страниц, URL-адреса, описания и т. д.). Но они даже предоставляют расширенные функции SEO, такие как настройка 301 редиректа, редактирование файла robots.txt и создание карт сайта.
Оба также предлагают некоторые уникальные преимущества. Squarespace делает все возможное, чтобы ваш сайт был дружественным к Google, позволяя вам включать AMP для ваших сообщений в блоге, структурируя данные о продуктах для таргетинга на расширенные результаты поиска Google и предлагая прямую интеграцию с данными Google через панель поиска по ключевым словам.

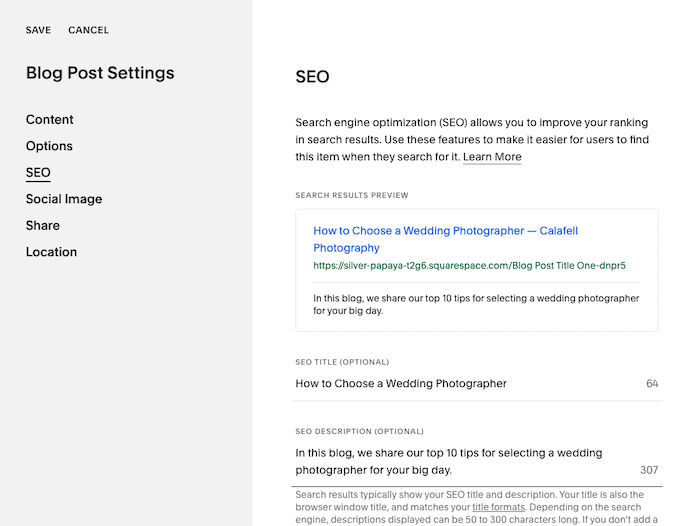
Настройки SEO поста в блоге в Squarespace
В Webflow возможность полностью контролировать скорость реагирования вашего сайта может помочь вам получить дополнительные баллы за удобство для мобильных устройств, что является ключевым фактором ранжирования для Google. А также позволяет создавать «автоматически генерируемые» мета-заголовки и описания для страниц коллекций (например, сообщений в блогах), структуру которых вы можете определить.

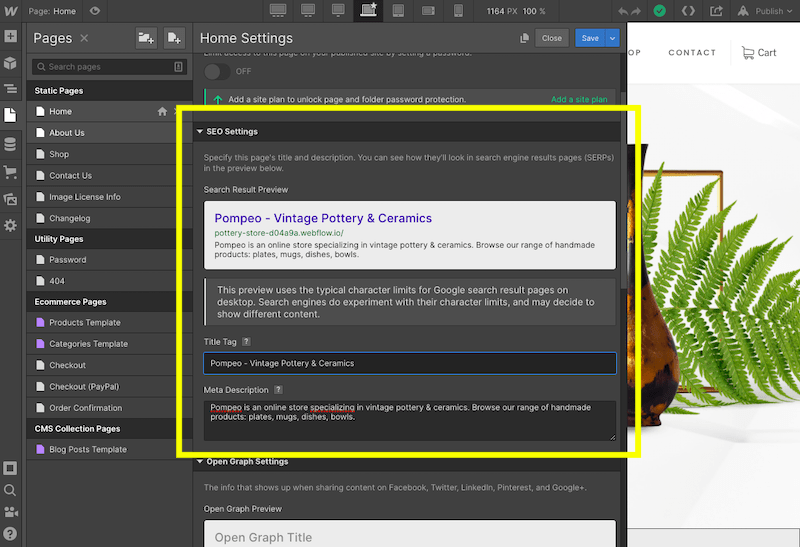
Редактирование настроек SEO для домашней страницы в Webflow
Webflow и Squarespace оба являются профессионалами в SEO-игре, поэтому в этом раунде ничья: 4 очка у Squarespace, 2 у Webflow.
Интернет-магазин
Вероятно, они не первые конструкторы веб-сайтов, которые приходят на ум, когда вы думаете об электронной коммерции. Тем не менее, как Squarespace, так и Webflow оснащены инструментами, необходимыми для создания интернет-магазина , если вы планируете продавать физические или цифровые продукты на своем сайте.
Так как же их сравнить? В этой таблице представлен снимок функций электронной коммерции Webflow и Squarespace:
| ФУНКЦИИ | веб-поток | Квадратное пространство |
|---|---|---|
| Уровень настройки | Высокий. Хотя вы можете использовать шаблон, вы также можете создавать страницы продуктов и коллекции/списки, а также страницу оформления заказа, страницу подтверждения и корзину покупок. | Середина. Вы можете редактировать дизайн своего продукта и страниц оформления заказа, изменив несколько настроек, но не перетаскивая элементы. |
| Лимит продукта | От 500 до 3000 предметов, в зависимости от вашего плана. Обратите внимание, что элементы включают в себя не только продукты, но также варианты продуктов, категории и элементы CMS. | Безлимитный |
| Цифровые загрузки | Да | Да |
| Платежные шлюзы | Полоса, PayPal | Stripe, PayPal, Square (для POS) |
| Операционные издержки | 2% на тарифе Стандарт; нет комиссий на более высоких планах | 3% по Бизнес-плану; нет комиссий на более высоких планах |
| Автоматический расчет налога | Да, для США, Канады, ЕС и Австралии (через TaxJar) | Нет, хотя вы можете подключить TaxJar к своему магазину. |
| Тарифы на доставку в режиме реального времени | Нет, их необходимо настроить вручную | Да, на самом высоком плане (Advance) для магазинов в США. |
| Счета клиентов | Не из коробки. Вы можете добавить их с помощью сторонней интеграции, такой как Foxy. | Да |
| Аналитика | Не встроено, но можно интегрировать с Google Analytics. | Да, через панель «Продажи» в Squarespace Analytics. Вы также можете интегрироваться с Google Analytics. |
Хотя я бы сказал, что и Webflow, и Squarespace не самые мощные конструкторы веб-сайтов электронной коммерции, они предлагают довольно сложное решение для электронной коммерции, если ваш магазин невелик. Однако, если мы сравниваем их по функциям, я думаю, что Squarespace соответствует лишь нескольким критериям, чем Webflow.

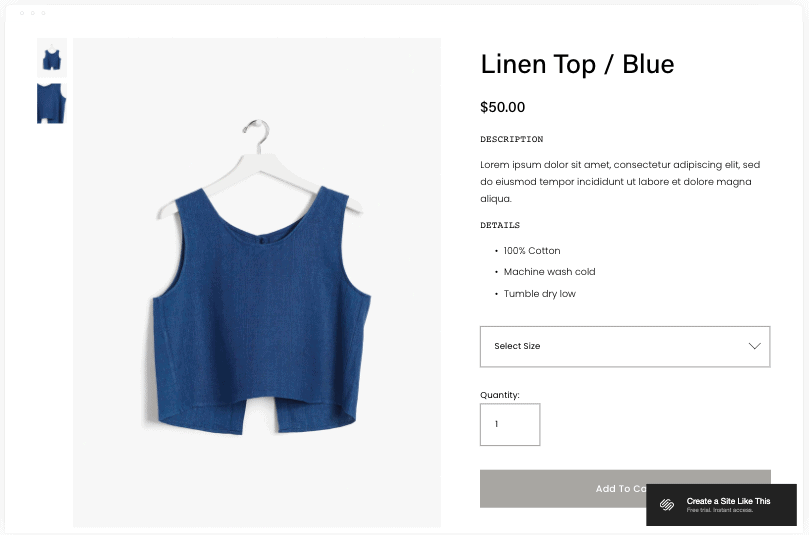
Страница продукта, созданная с помощью Squarespace
Это дает Squarespace огромное преимущество – 5:2! Сможет ли Squarespace продолжить эту победную серию в последних нескольких раундах?
Приложения и виджеты
Что делать, если вы хотите добавить дополнительную функциональность на свой сайт? Давайте внимательно посмотрим, насколько далеко вы можете зайти на сайте, созданном на основе Webflow и Squarespace.
Squarespace запустила свою торговую площадку Squarespace Extensions в декабре 2019 года. На данный момент она предлагает 36 различных расширений, большинство из которых связаны с электронной коммерцией и бухгалтерским учетом (например, Shippo, Printful, Quickbooks Online). Запуск 36 расширений за 4 года не впечатляет.

Несколько приложений, доступных на Squarespace Extensions
Если вы приобретаете бизнес-план Squarespace или выше, вы также можете получить доступ к его встроенным надстройкам, таким как всплывающие маркетинговые окна, формы, фотогалереи, планирование встреч, зоны для участников и многое другое. Кроме того, существуют некоторые сторонние инструменты, которые можно добавить на ваш сайт с помощью внедрения кода, а также API-интерфейсы, которые можно настроить, если у вас есть сайт электронной торговли.
Интеграция Webflow немного отличается. Хотя в его библиотеке насчитывается более 200 интеграций, это не столько прямая интеграция приложений, сколько руководства по добавлению инструментов вручную. Полезно, но они требуют немного больше работы, чем просто включение расширения.

Широкий спектр интеграций Webflow
Разные подходы, но оба обеспечивают приличную гибкость с точки зрения улучшения вашего сайта. Этот раунд достается Webflow! 5: 3
Поддерживать
Наше сравнение приближается к концу, поэтому давайте взглянем на одну очень важную категорию: поддержку.
Хотя разработчики веб-сайтов печально известны тем, что не спешат предоставлять поддержку (особенно, когда она вам действительно нужна!), я могу сказать вам из первых рук, что в случае с Squarespace дело обстоит иначе. Вы можете получить ответы практически мгновенно благодаря живому чату Squarespace, они также предоставляют круглосуточную поддержку по электронной почте, а также обширную базу знаний.

Вы можете получить доступ к Справочному центру Squarespace прямо из редактора.
Если вам нужна личная поддержка Webflow, возможно, они отвечают немного медленнее. Это потому, что они (в настоящее время) не предоставляют никакой поддержки по телефону или в чате — электронная почта — единственный доступный канал, и они обязаны ответить в течение 1-2 рабочих дней. Не совсем резко.
Тем не менее, если вы предпочитаете самостоятельно ремонтировать свои устройства, то вам, вероятно, понравится просматривать огромный спектр ресурсов Webflow в Университете Webflow, которые включают курсы, видеоролики и пошаговые руководства. Также есть форум, блог и автоматический чат-бот, который поможет вам выбрать правильное направление.
Итак, хотя персональная поддержка Squarespace осуществляется намного быстрее, чем у Webflow, я думаю, что фантастические ресурсы Webflow помогают это компенсировать. Это еще одна ничья, в результате которой счет стал 6:4.
Цена
Теперь о последней категории: какой из них предлагает лучшее соотношение цены и качества?
Давайте сначала взглянем на их обычные планы веб-сайтов , предназначенные для тех, кто не планирует добавлять интернет-магазин.
- Персональный план Squarespace стоит около 16 долларов в месяц и позволяет вам создать блог или личный веб-сайт на собственном домене. Ограничений на хранилище или пропускную способность нет, но вы не получаете доступа к функциям электронной коммерции, маркетингу или исходному коду Squarespace. Если они вам нужны, вы можете перейти на бизнес- план за 23 доллара в месяц, хотя функции электронной коммерции в этом плане несколько ограничены.
- Эквивалентом Webflow является его базовый план (в разделе «Планы сайтов») по цене 12 долларов США в месяц. Это дает вам 100 страниц, 50 ГБ пропускной способности CDN*, максимум 25 тысяч посещений в месяц, но без элементов коллекции CMS. Чтобы увеличить любой из этих лимитов, вы можете перейти на план более высокого уровня, например CMS (23 доллара США в месяц) или Бизнес (39 долларов США в месяц).
*50 ГБ вполне достаточно, и их должно легко хватить на 25 тысяч посещений в месяц.
Цены на планы электронной коммерции немного выше:
- Самый дешевый план электронной коммерции Squarespace — Basic Ecommerce , стоимость которого составляет 27 долларов в месяц. Ограничений по продукту нет, но вам не хватает расширенных функций, таких как восстановление брошенной корзины и стоимость доставки в режиме реального времени. Их можно приобрести по тарифу Basic Advanced за 49 долларов в месяц.
- Самый дешевый план электронной коммерции Webflow — это стандартный план за 29 долларов в месяц. Основное отличие здесь в том, что у вас есть лимит в 500 элементов (включая продукты, варианты, категории и элементы CMS). Если вам нужно больше, вам необходимо перейти на план Plus (74 доллара США в месяц за 1000 элементов) или расширенный (212 долларов США в месяц за 3000 элементов).
Итак, ясно, что если вам нужен больший объем хранилища, пропускная способность или продукты, Squarespace окажется лучшим по соотношению цены и качества . Также имейте в виду, что Squarespace включает бесплатное собственное доменное имя на первый год, тогда как с Webflow вам придется покупать домен в другом месте.
Но также стоит отметить, что Webflow предлагает несколько преимуществ, которых нет у Squarespace :
- Webflow дает вам возможность бесплатно создать два веб-сайта в рамках стартового плана. Squarespace не предлагает бесплатных планов, но вы можете попробовать их в течение 14 дней.
- Webflow также предлагает несколько планов учетных записей на случай, если вам нужно создать несколько сайтов (например, для клиентов) — они начинаются с 16 долларов в месяц.
Вот почему я думаю, что Webflow также заслуживает внимания в этом раунде, поскольку нечасто можно встретить такой широкий спектр планов, отвечающих различным требованиям.
К сожалению, этого все еще недостаточно, чтобы вывести Webflow вперед – фактически, с 7 очками против 5, Squarespace является бесспорным победителем в этом противостоянии!
Squarespace и Webflow: параллельное сравнение
Вот краткий обзор различных функций, которые вы найдете в обоих конструкторах веб-сайтов:
|
| |
|---|---|---|
| Простота использования | ||
| Выбор и гибкость дизайна (шаблоны) | ||
| Без рекламы | ||
| Языки | ||
| Ваше собственное доменное имя (например, .com или .net) | ||
| Глубина навигации | ||
| Виджеты (небольшие инструменты для добавления дополнительных функций) | ||
| Мобильное приложение |  | |
| Электронная коммерция | ||
| Поисковая оптимизация (SEO) | ||
| Блог | ||
| Статистика посетителей | ||
| Форма обратной связи | ||
| Защита паролем и членские кабинеты | ||
| Инструмент новостной рассылки | ||
| Добавить HTML-код | ||
| Место для хранения | Безлимитный | Безлимитный |
| Резервное копирование и восстановление | ||
| Поддерживать | ||
| Фактор веселья | ||
Персональные $16 Бизнес $23 Интернет-магазин (базовый) $27 Интернет-магазин (расширенный уровень) $49 | Стартовый $0 Базовый $19 Рост $49 | |
Общая оценка | ||
ПРОЧИТАТЬ ПОЛНЫЙ ОБЗОР Попробуй это сейчас! | ПРОЧИТАТЬ ПОЛНЫЙ ОБЗОР Попробуй |
Заключение
Учитывая, что шансы в пользу Squarespace, вы можете задаться вопросом: почему я должен выбрать Webflow?
И хотя Squarespace сильнее во многих категориях, я думаю, что в конечном итоге все сводится к тому , какой уровень контроля над дизайном вам нужен.
Webflow был бы моим выбором, если бы я хотел создать веб-сайт полностью с нуля . Например, если бы я разрабатывал бизнес-сайт для клиента, Webflow не только позволил бы мне полностью контролировать дизайн, но и устранил бы необходимость в его создании разработчиком. Это огромная экономия средств и времени, приносящая пользу как клиенту, так и мне – даже если это требует больше работы, чем сайт Squarespace.
Squarespace будет лучшим вариантом, если для вас важнее отличный дизайн, чем полный контроль . Это более быстрый и чистый вариант, если вам, например, нужно потрясающее портфолио, фотосайт, блог или интернет-магазин. Итак, если бы я был новичком или хотел создать сайт, не требующий особого ухода, Squarespace определенно был бы моим выбором.
Одно можно сказать наверняка: и Webflow, и Squarespace сильны в дизайне, и мы будем внимательно следить за тем, как они будут развиваться в будущем.
Решились? Вы можете подписаться на бесплатную 14-дневную пробную версию Squarespace здесь или на бесплатный план Webflow здесь.