Webflow vs Squarespace Qual você deve escolher?
Publicados: 2020-12-09O Tooltester é apoiado por leitores como você. Podemos ganhar uma comissão de afiliado quando você compra através de nossos links, o que nos permite oferecer nossa pesquisa gratuitamente.
A ideia de um construtor de sites para designers pode parecer um pouco contra-intuitiva. Modelos? Layouts pré-construídos? IA? Não é exatamente propício à criatividade, certo?
Bem, isso pode ter sido verdade há alguns anos. Mas os construtores de sites evoluíram e com isso vem uma geração de construtores de sites que foram criados especificamente com designers e criativos em mente.
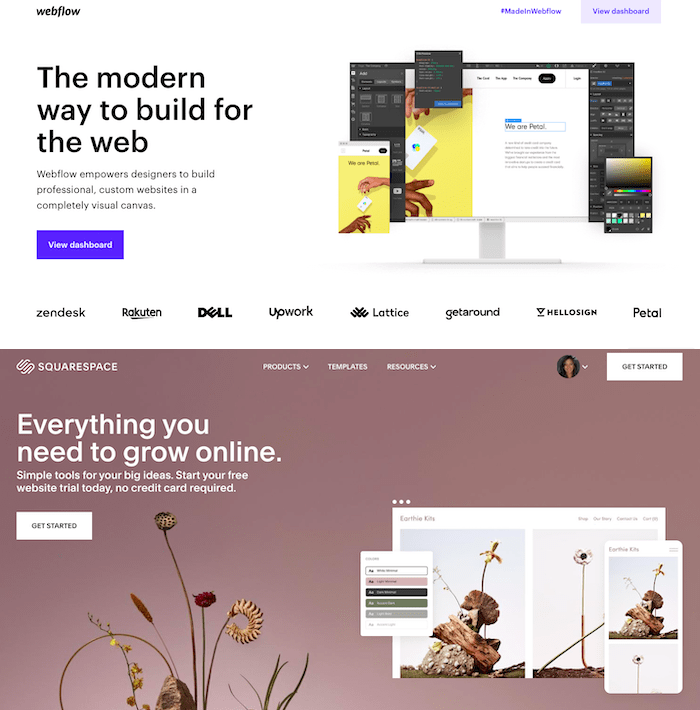
Estou falando, é claro, do Webflow e do Squarespace. Uma rápida olhada em seus sites revela dois construtores de sites muito elegantes e sofisticados, ambos capazes de produzir sites com designs atraentes e modernos.

Páginas iniciais do Webflow e Squarespace
Então, qual é o certo para você? Neste resumo, compararei os diferentes recursos do Webflow com o Squarespace , para ajudá-lo a selecionar a melhor plataforma com base em suas necessidades – seja para um portfólio, site de fotografia, site comercial, loja online ou outro tipo de site.
Webflow vs Squarespace: quem ganha essa comparação? (Alerta de spoiler)
| Categoria | Fluxo da Web | Espaço quadrado |
|---|---|---|
| Fácil de usar | 0 | 1 |
| Modelos | 0 | 1 |
| Flexibilidade de projeto | 1 | 0 |
| Recursos de blog | 0 | 1 |
| SEO | 1 | 1 |
| Loja online | 0 | 1 |
| Aplicativos e widgets | 1 | 0 |
| Apoiar | 1 | 1 |
| Preço | 1 | 1 |
| Total | 5 | 7 |
Foi uma corrida bastante acirrada, mas no final o Squarespace venceu o Webflow – continue lendo para descobrir o porquê… (ou pule para a Conclusão se estiver com pressa).
Quais são as principais diferenças?
Tanto a Webflow quanto a Squarespace são empresas sediadas nos EUA (a Webflow é de São Francisco, a Squarespace de Nova York) que são apoiadas por um financiamento de capital de risco bastante significativo. No entanto, existem algumas diferenças importantes no próprio produto.
O Squarespace é construído como um construtor de sites convencional , permitindo que você crie sites dentro dos limites de seus modelos e editor. Embora você tenha algum controle de design, você só pode levar suas personalizações até certo ponto – os modelos, em sua maioria, ditam o estilo do seu site.
O Webflow, que vem crescendo continuamente sua participação no mercado, pode ser considerado mais um híbrido de construtor de sites e CMS . Oferece total flexibilidade de design, graças à sua tela visual e recursos de conteúdo dinâmico. Portanto, é sem dúvida o mais poderoso dos dois – mas isso nem sempre se traduz em “melhor”.
Vamos ver como eles se enquadram em nossa primeira categoria: facilidade de uso .
Fácil de usar
Por definição, os construtores de sites devem ser fáceis de usar. No entanto, eu não chamaria o Webflow ou o Squarespace de ferramentas mais intuitivas de usar. Não, você não precisa ser versado em HTML ou CSS para usar nenhum deles, mas definitivamente há uma curva de aprendizado envolvida.
Isto é especialmente verdadeiro para o Webflow. Sua flexibilidade de design tem um preço – há tantas opções de personalização que pode demorar um pouco para dominar todas elas. Ter um nível decente de conhecimento técnico, estar familiarizado com ferramentas como Sketch ou Figma e estar preparado para investir tempo no aprendizado do sistema são fundamentais para aproveitá-lo ao máximo.

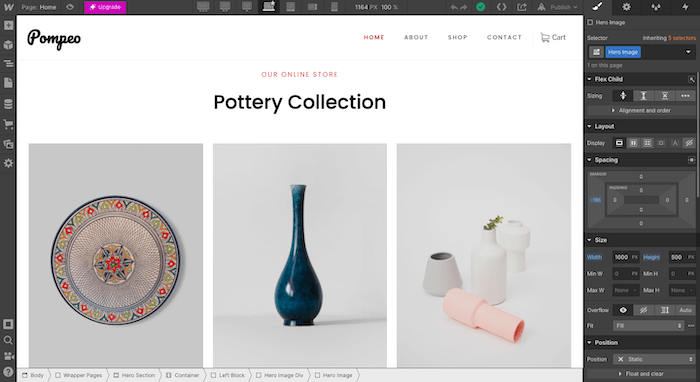
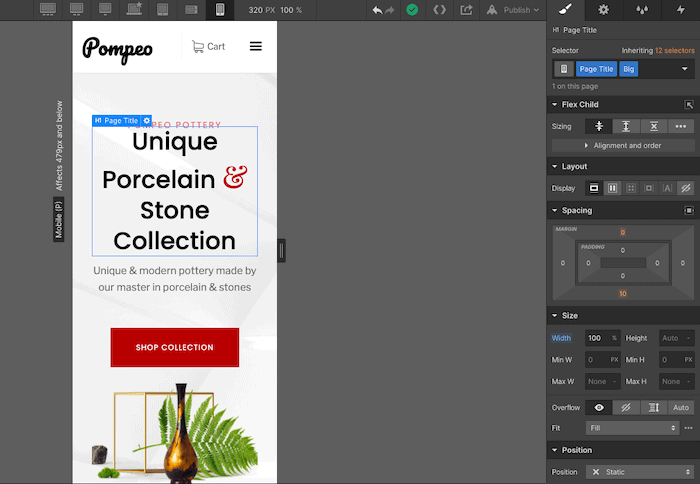
Construindo uma página no editor de design do Webflow
Uma grande vantagem é que o Webflow oferece uma enorme variedade de materiais de apoio para ajudar os usuários a se familiarizarem com ele, incluindo cursos, tutoriais, vídeos e um fórum.
Em comparação, o Squarespace é muito mais simples. Você pode conhecer muito bem o sistema explorando por conta própria (a interface é simples e minimalista), sem muita ajuda adicional (embora esteja disponível se você precisar).

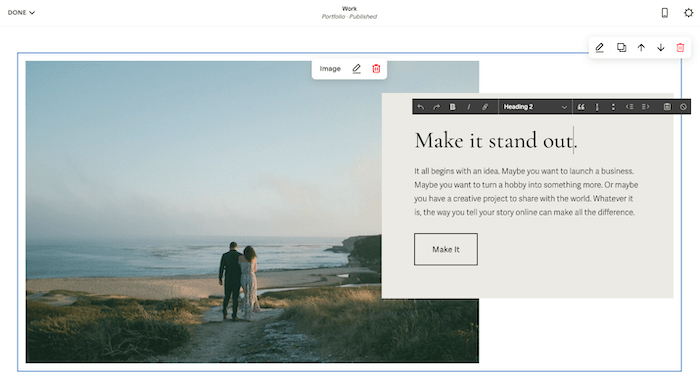
Navegando no editor do site do Squarespace
Mas não é tão intuitivo quanto poderia ser. A edição de um elemento às vezes exige alguns cliques extras do que deveria, e você precisa salvar manualmente as alterações sempre que as fizer.
Porém, sem dúvida - se você procura facilidade de uso, o Squarespace seria a opção certa. São 1h para o Squarespace!
Modelos
Se você preferir não começar do zero ao construir seu site, tanto o Webflow quanto o Squarespace oferecem uma vasta coleção de modelos para você escolher.
Na verdade, a seleção de modelos do Squarespace é um dos argumentos de venda mais elogiados – e devo dizer que é bastante impressionante . Existem cerca de 110 modelos responsivos móveis diferentes, abrangendo sites de portfólio, blogs, lojas online, sites de negócios e muito mais. E, como seria de esperar, todos são impecavelmente projetados, alinhados com as últimas tendências de web design.
No entanto, graças ao Squarespace Blueprint, agora você pode criar modelos do zero. Este sistema de design guiado orienta você em todas as etapas necessárias para construir um tema profissional.

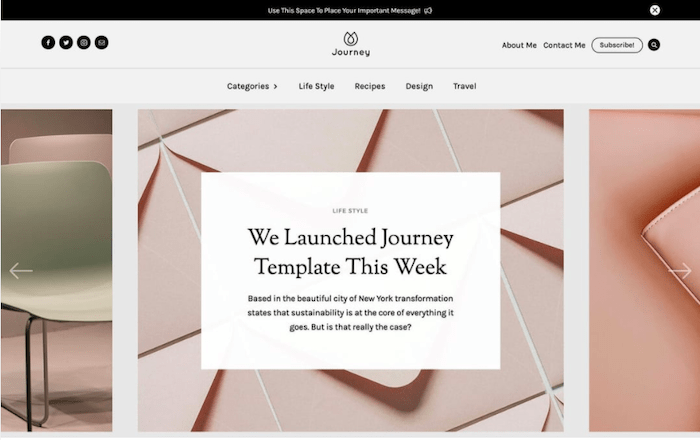
Um dos modelos impressionantes do Squarespace
O Webflow oferece um número semelhante de modelos, e a maioria dos designs são bastante modernos, embora eu não tenha certeza se eles realmente combinam com a estética de alto design do Squarespace.

Um modelo no Webflow
Há outra grande diferença. Embora os modelos do Squarespace sejam todos gratuitos, o Webflow oferece apenas cerca de 40 modelos gratuitos. A grande maioria (e os de melhor qualidade, eu diria) precisa ser comprada, com preços variando entre US$ 19 e US$ 149.
Também é importante notar que os modelos do Webflow e do Squarespace são compatíveis com dispositivos móveis por padrão, embora o Webflow dê um passo a mais ao permitir que você ajuste seus modelos para diferentes tamanhos de tela.
Claro, se você está planejando começar do zero, a qualidade do modelo não é algo que você realmente precisa levar em consideração. Se você quiser uma seleção de modelos de primeira linha, eu diria que o Squarespace é o vencedor aqui. 2:0 para Nova York!
Flexibilidade de projeto
Quanto controle você obtém sobre o design do seu site com Webflow vs Squarespace? Aqui está uma categoria onde a diferença entre as duas plataformas é enorme .
O Webflow realmente coloca você no comando quando se trata de design . Além de oferecer três opções para começar – começar do zero, selecionar um modelo ou escolher um layout predefinido – você também obtém controle total sobre cada elemento visual do seu site. Conteúdo, posicionamento, estilo e interações podem ser ajustados no editor de arrastar e soltar do Webflow.
Além disso, o Webflow oferece a opção de incorporar código HTML, CSS ou JavaScript personalizado. E como mencionei anteriormente, você também tem a capacidade de editar o design para até sete (!) pontos de interrupção diferentes, dando-lhe a liberdade de projetar experiências móveis como desejar.

Edição para telas móveis no Webflow
Com o Squarespace, você fica mais restrito . Os modelos vêm com um conjunto finito de estilos e layouts. Isto ajuda a garantir a consistência do design, mas também significa menos liberdade criativa. Eles podem ser personalizados, mas apenas até certo ponto. E embora os estilos possam ser substituídos por código no plano Business do Squarespace, certamente não é a experiência de personalização ideal.
O editor em si também é um tanto limitado. O conteúdo é editado seção por seção e, como o editor do Squarespace não é um verdadeiro editor de arrastar e soltar, colocar os elementos na posição correta requer o uso de colunas e elementos espaçadores. O bom é que ele permite fazer upload de suas próprias fontes personalizadas, assim como o Webflow.

Editando uma seção no editor Squarespace
Embora o Squarespace tenha melhorado enormemente seu sistema de templates com sua versão mais recente (7.1), você ainda tem muito mais flexibilidade com o Webflow . Isso reduz a vantagem do Squarespace, em 2:1.
Recursos de blog
Qual é a melhor ferramenta para blogs? Você pode se surpreender.
Webflow oferece uma solução sólida de blog. Você tem a liberdade de projetar seu modelo de blog como desejar e pode aproveitar as vantagens dos recursos de conteúdo dinâmico do Webflow para que suas postagens sejam criadas automaticamente.

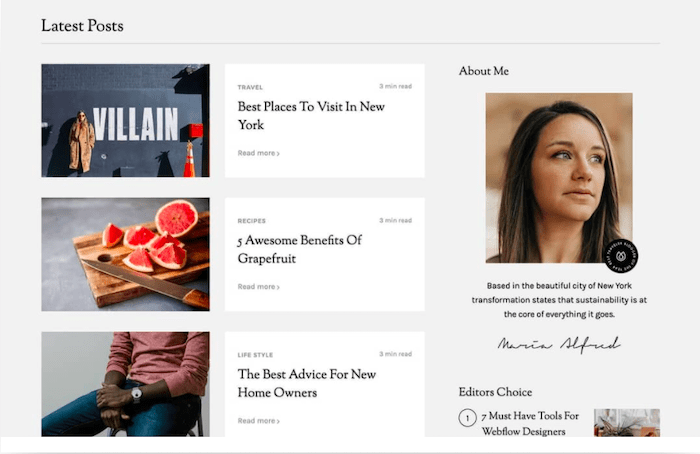
Um exemplo de blog no Webflow
Mas fazer com que recursos adicionais funcionem, como comentários, feeds RSS ou compartilhamento em mídias sociais, exige um pouco mais de trabalho. Tudo isso precisa ser configurado manualmente e geralmente requer um pouco de manipulação do código.
Acontece que o Squarespace é um dos melhores construtores de sites que encontramos para blogs. Seus recursos de blog são incríveis – comentários, vários autores, agendamento de postagens e suporte a AMP (Accelerated Mobile Posts) estão todos incluídos imediatamente. Ele também oferece campanhas de e-mail integradas, integrações de mídia social, edição móvel e até hospedagem de podcast. Impressionante!

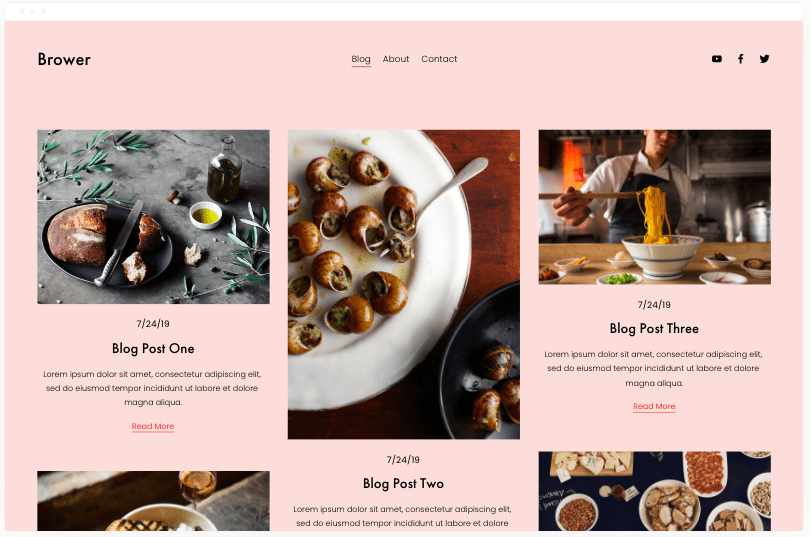
Um blog construído com Squarespace
Então, embora você tenha mais controle sobre o design do seu blog com o Webflow, acho que o Squarespace é a solução mais completa se o blog for uma prioridade para você: isso nos leva a uma pontuação de 3:1!
SEO
No momento temos o Squarespace firmemente na liderança, eliminando 3 das 4 rodadas. Mas qual dos dois oferece melhores recursos de SEO?
Devo dizer que Webflow e Squarespace são praticamente iguais nesse aspecto . Ambos têm opções sólidas de edição de SEO, dando a você a capacidade de fazer todo o básico (editar títulos de páginas, URLs, descrições, etc.). Mas eles ainda fornecem funções avançadas de SEO, como permitir que você configure redirecionamentos 301, edite seu arquivo robots.txt e gere mapas de sites.
Ambos também oferecem algumas vantagens exclusivas. O Squarespace vai além para garantir que seu site seja compatível com o Google, permitindo que você habilite AMP para suas postagens de blog, estruturando dados de produtos para direcionar resultados de pesquisa avançados do Google e oferecendo integração direta com dados do Google por meio de seu painel de pesquisa por palavra-chave.

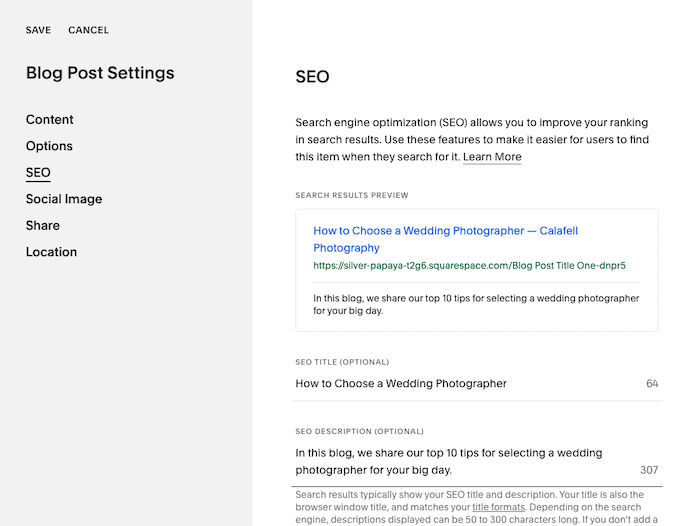
Postagem de blog Configurações de SEO no Squarespace
No Webflow, a capacidade de ter controle total sobre a capacidade de resposta do seu site pode ajudá-lo a ganhar pontos extras em compatibilidade com dispositivos móveis, que é um fator chave de classificação para o Google. E também permite criar meta títulos e descrições 'gerados automaticamente' para páginas de coleções (por exemplo, postagens de blog), cujas estruturas você pode definir.

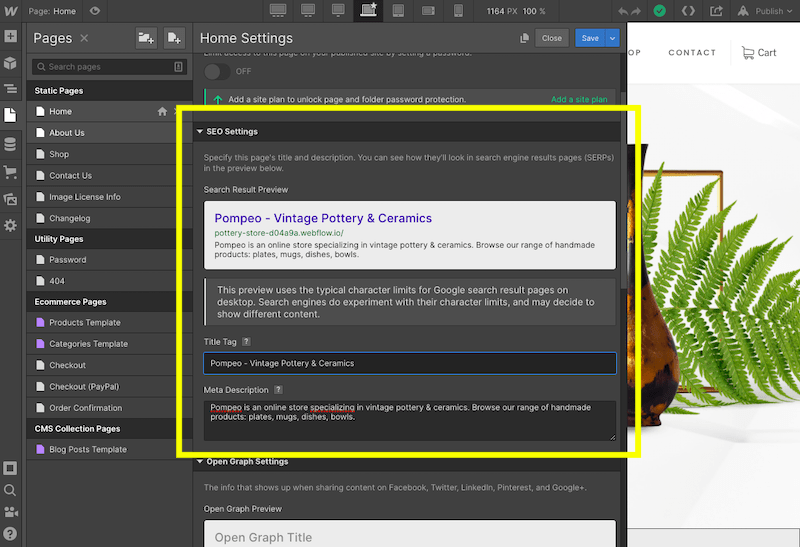
Editando configurações de SEO para a página inicial no Webflow
Webflow e Squarespace são profissionais no jogo de SEO, então esta rodada está empatada – 4 pontos para Squarespace, 2 para Webflow.
Loja online
Eles provavelmente não são os primeiros construtores de sites que vêm à mente quando você pensa em comércio eletrônico. No entanto, tanto o Squarespace quanto o Webflow vêm equipados com as ferramentas necessárias para construir uma loja online , se você planeja vender produtos físicos ou digitais em seu site.
Então, como eles se comparam? Esta tabela fornece um instantâneo dos recursos de comércio eletrônico do Webflow vs Squarespace:
| CARACTERÍSTICAS | Fluxo da Web | Espaço quadrado |
|---|---|---|
| Nível de personalização | Alto. Embora você possa usar um modelo, você também pode criar páginas de produtos e coleções/listas, bem como a página de checkout, a página de confirmação e o carrinho de compras | Médio. Você pode editar o design do seu produto e das páginas de checkout ajustando algumas configurações, mas não arrastando e soltando elementos |
| Limite do produto | Entre 500-3000 itens, dependendo do seu plano. Observe que os itens incluem não apenas produtos, mas também variantes de produtos, categorias e itens CMS | Ilimitado |
| Downloads digitais | Sim | Sim |
| Gateways de pagamento | Listra, PayPal | Stripe, PayPal, Square (para PDV) |
| Taxas de transação | 2% no plano Standard; sem taxas em planos superiores | 3% no plano Business; sem taxas em planos superiores |
| Cálculo automático de impostos | Sim, para EUA, Canadá, UE e Austrália (via TaxJar) | Não, embora você possa conectar TaxJar à sua loja |
| Taxas de envio em tempo real | Não, eles precisam ser definidos manualmente | Sim, no plano mais alto (Advance) para lojas nos EUA |
| Contas de clientes | Não fora da caixa. Você pode adicioná-los usando uma integração de terceiros, como Foxy | Sim |
| Análise | Não integrado, mas pode ser integrado ao Google Analytics | Sim, por meio do painel Vendas no Squarespace Analytics. Você também pode integrar com o Google Analytics |
Embora não sejam os construtores de sites de comércio eletrônico mais poderosos do mercado, eu diria que tanto o Webflow quanto o Squarespace oferecem uma solução de comércio eletrônico bastante sofisticada se sua loja for menor. No entanto, se os compararmos com base em recursos, acho que o Squarespace atende apenas mais alguns requisitos do que o Webflow.

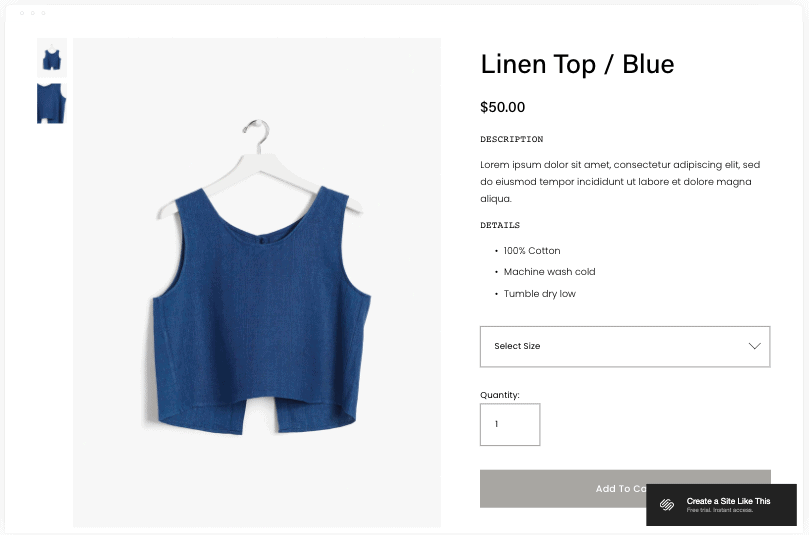
Uma página de produto criada com Squarespace
Isso coloca o Squarespace com uma grande vantagem de 5:2! Será que o Squarespace conseguirá manter essa sequência de vitórias nas últimas rodadas?
Aplicativos e widgets
E se você quiser adicionar funcionalidades extras ao seu site? Vamos dar uma olhada em até onde você pode levar um site construído em Webflow vs Squarespace.
A Squarespace lançou seu mercado Squarespace Extensions em dezembro de 2019. Ele oferece 36 extensões diferentes, no momento, a maioria das quais relacionadas ao comércio eletrônico e à contabilidade (por exemplo, Shippo, Printful, Quickbooks Online). Lançar 36 extensões em 4 anos não é realmente impressionante.

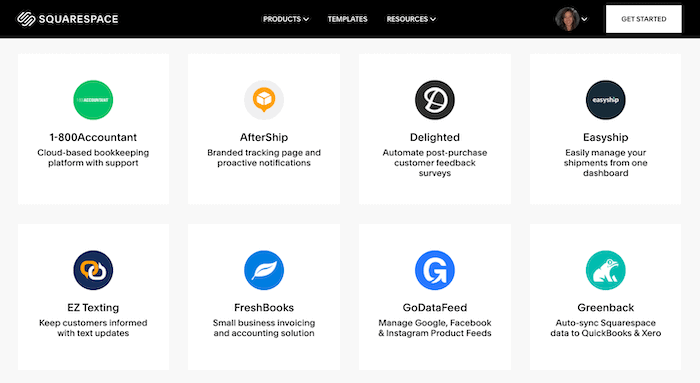
Alguns dos aplicativos disponíveis nas extensões do Squarespace
Se você adquirir o plano Business do Squarespace ou superior, também poderá acessar seus complementos integrados, como pop-ups de marketing, formulários, galerias de fotos, agendamento de compromissos, áreas para membros e muito mais. Além disso, existem algumas ferramentas de terceiros que podem ser adicionadas ao seu site por meio de injeção de código e APIs que podem ser configuradas se você tiver um site de comércio eletrônico.
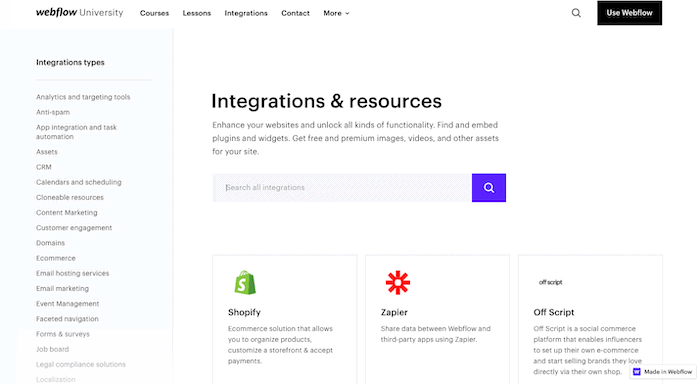
As integrações do Webflow são um pouco diferentes. Embora sua biblioteca liste mais de 200 integrações, elas não são tanto integrações diretas de aplicativos, mas guias de como adicionar as ferramentas manualmente. Úteis, mas exigem um pouco mais de trabalho do que simplesmente ativar uma extensão.

Ampla gama de integrações do Webflow
Abordagens diferentes, mas ambas oferecem uma versatilidade razoável em termos de aprimoramento do seu site. Esta rodada vai para o Webflow! 5: 3
Apoiar
Estamos chegando ao fim da nossa comparação, então vamos dar uma olhada em uma categoria muito importante: suporte.
Embora os construtores de sites sejam conhecidos por serem lentos no fornecimento de suporte (especialmente quando você realmente precisa!), Posso dizer em primeira mão que esse não é o caso do Squarespace. Você pode obter respostas quase instantaneamente graças ao chat ao vivo do Squarespace, e eles também fornecem suporte por e-mail 24 horas por dia, 7 dias por semana, bem como uma base de conhecimento abrangente.

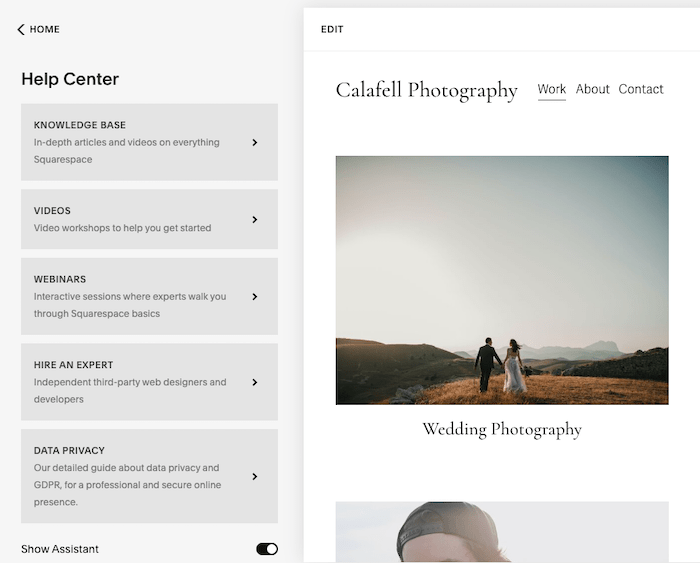
Você pode acessar a Central de Ajuda do Squarespace diretamente no editor
Se você estiver procurando suporte pessoal para o Webflow, poderá achar que eles respondem um pouco mais lentamente. Isso ocorre porque eles (atualmente) não fornecem suporte por telefone ou chat ao vivo – o e-mail é o único canal disponível e seu compromisso é responder dentro de 1 a 2 dias úteis. Não é exatamente rápido.
Ainda assim, se você é um usuário que prefere consertar sozinho, provavelmente gostará de vasculhar a enorme variedade de recursos do Webflow na Webflow University, que inclui cursos, vídeos e guias passo a passo. Há também um fórum, um blog e um chatbot automatizado para ajudar a indicar a direção certa.
Portanto, embora o suporte pessoal do Squarespace seja muito mais rápido que o do Webflow, acho que os recursos fantásticos do Webflow ajudam a compensar isso. É mais um empate, elevando o placar para 6:4.
Preço
Agora vamos para a categoria final: qual oferece melhor custo-benefício?
Vamos primeiro dar uma olhada nos planos regulares de sites , projetados para quem não planeja adicionar uma loja online.
- O plano pessoal do Squarespace custa cerca de US$ 16/mês, permitindo que você crie um blog ou site pessoal em seu próprio domínio personalizado. Não há limitações de armazenamento ou largura de banda, mas você não tem acesso aos recursos de comércio eletrônico, marketing ou código-fonte do Squarespace. Se precisar deles, você pode atualizar para o plano Business por US$ 23/mês, embora os recursos de comércio eletrônico neste plano sejam um tanto limitados.
- O equivalente do Webflow é o plano Básico (nos planos Site), com preço de US$ 12/mês. Isso oferece 100 páginas, 50 GB de largura de banda CDN*, um máximo de 25 mil visitas mensais, mas nenhum item de coleta de CMS. Para aumentar qualquer um desses limites, você pode mudar para um plano superior, como CMS (US$ 23/mês) ou Business (US$ 39/mês).
*50 GB é suficiente e deve suportar facilmente 25 mil visitas mensais
Os preços dos planos de comércio eletrônico são um pouco mais altos:
- O plano de comércio eletrônico mais baixo do Squarespace é o comércio eletrônico básico , que custa US$ 27/mês. Não há limites de produtos, mas faltam recursos avançados, como recuperação de carrinho abandonado e taxas de envio em tempo real. Eles podem ser adquiridos no Basic Advanced , por US$ 49/mês.
- O plano de comércio eletrônico mais barato do Webflow é o plano Standard , por US$ 29/mês. A principal diferença aqui é que você tem um limite de 500 itens (incluindo produtos, variantes, categorias e itens CMS). Se precisar de mais, você precisará atualizar para o plano Plus (US$ 74/mês para 1.000 itens) ou Advanced (US$ 212/mês para 3.000 itens).
Portanto, está claro que se você precisar de maiores quantidades de armazenamento, largura de banda ou produtos, o Squarespace sai na frente em termos de custo-benefício . Lembre-se também de que o Squarespace inclui um nome de domínio personalizado gratuito durante o primeiro ano , enquanto com o Webflow você precisa comprar seu domínio em outro lugar.
Mas também é importante notar que o Webflow oferece algumas vantagens que o Squarespace não oferece :
- O Webflow oferece a opção de criar dois sites gratuitamente em seu plano Starter . O Squarespace não oferece planos gratuitos, embora você possa testá-lo por 14 dias
- O Webflow também oferece vários planos de conta, caso você precise construir vários sites (por exemplo, para clientes) – eles começam em US$ 16/mês
É por isso que acho que o Webflow também merece um ponto nesta rodada, já que não é sempre que você se depara com uma gama tão ampla de planos para atender a diversos requisitos.
Infelizmente, isso ainda não é suficiente para colocar o Webflow na frente – na verdade, com 7 pontos a 5, o Squarespace é o vencedor indiscutível deste confronto!
Squarespace vs Webflow: uma comparação lado a lado
Aqui está uma rápida recapitulação dos diferentes recursos que você encontrará em ambos os construtores de sites:
|
| |
|---|---|---|
| Fácil de usar | ||
| Escolha e flexibilidade de design (modelos) | ||
| Sem anúncios | ||
| línguas | ||
| Seu próprio nome de domínio (por exemplo, .com ou .net) | ||
| Profundidade de navegação | ||
| Widgets (pequenas ferramentas para adicionar funcionalidades extras) | ||
| Aplicativo móvel |  | |
| Comércio eletrônico | ||
| Otimização de mecanismos de pesquisa (SEO) | ||
| Blogue | ||
| Estatísticas de visitantes | ||
| Formulário de Contato | ||
| Proteção por senha e áreas para membros | ||
| Ferramenta de boletim informativo | ||
| Adicionar código HTML | ||
| Espaço de armazenamento | Ilimitado | Ilimitado |
| Backups e restauração | ||
| Apoiar | ||
| Fator divertido | ||
Pessoal $ 16 Negócios $ 23 Loja Online (Básica) $ 27 Loja Online (Avançado) $ 49 | Iniciante $ 0 Núcleo $ 19 Crescimento $ 49 | |
Avaliação geral | ||
LEIA A REVISÃO COMPLETA Tente agora! | LEIA A REVISÃO COMPLETA Tente agora |
Conclusão
Com as probabilidades firmemente a favor do Squarespace, você deve estar se perguntando: por que eu escolheria o Webflow?
E embora o Squarespace seja mais forte em muitas categorias, acho que, em última análise, tudo se resume a quanto controle de design você precisa.
Webflow seria minha escolha se eu quisesse criar um site totalmente do zero . Por exemplo, se eu estivesse projetando um site comercial para um cliente, o Webflow não apenas me permitiria ter controle total sobre o design, mas também eliminaria a necessidade de um desenvolvedor construí-lo. Isso economiza muito tempo e custo, beneficiando tanto o cliente quanto a mim – mesmo que exija mais trabalho do que um site do Squarespace exigiria.
O Squarespace seria a melhor opção se ter um ótimo design for mais importante para você do que ter controle total . É a opção mais rápida e limpa se você deseja um portfólio, site de fotografia, blog ou loja online deslumbrante, por exemplo. Então, se eu fosse iniciante ou quisesse um site com menos manutenção, o Squarespace seria definitivamente minha escolha.
Uma coisa é certa: tanto o Webflow quanto o Squarespace são fortes no jogo de design e estaremos de olho em como eles continuarão a evoluir no futuro.
Já se decidiu? Você pode se inscrever para um teste gratuito de 14 dias do Squarespace aqui ou para um plano Webflow gratuito aqui.