Estatísticas de tempo de carregamento do site (2023) Tempo médio de carregamento da página e taxa de rejeição
Publicados: 2022-06-27Os tempos rápidos de carregamento do site não apenas tornam a nossa experiência pessoal mais agradável – eles também podem ter um impacto significativo no sucesso de um site.
Tempos de carregamento rápidos melhoram a experiência do usuário, o que, por sua vez, pode aumentar o tempo no site, as páginas visualizadas e, por fim, as conversões. O Google começou a recompensar sites que proporcionam uma boa experiência ao usuário, levando em consideração critérios como velocidade de carregamento da página e compatibilidade com dispositivos móveis, como fator de classificação dos resultados de pesquisa.
Tempos de carregamento do site: estatísticas e impacto
Analisamos mais de 4 bilhões de visitas na web no último ano para saber mais sobre os fatores que afetam a velocidade de carregamento do site, para ajudá-lo a identificar a origem dos tempos de carregamento lentos e aumentar o sucesso do seu site. [1]
Mas primeiro: por que tempos rápidos de carregamento de sites são absolutamente cruciais
A velocidade da Web pode ter um grande efeito no envolvimento e no desempenho do site. Aqui estão algumas estatísticas importantes sobre o tempo de carregamento do site que é importante saber:
- Um tempo de carregamento de página de 10 segundos no celular aumenta a taxa de rejeição em 123% quando comparado a uma velocidade de carregamento de um segundo (de acordo com um relatório Google Industry Mobile Speed). [2]
- O Google Consumer Insights também descobriu que 53% dos visitantes de sites para celular sairão de uma página se ela demorar mais de três segundos para carregar. [3]
- As taxas de conversão do site caem 4,42% a cada segundo de carregamento , entre zero e cinco segundos, de acordo com um experimento da agência de tecnologia Portant. [4]
- Quase 70% dos consumidores disseram que a velocidade da página afeta sua disposição de comprar de um varejista on-line, descobriu um relatório de velocidade da página. [5]
Claramente, os tempos de carregamento do site são importantes para clientes e visitantes do varejo online. Otimizar isso em seu site é uma ótima maneira de melhorar as taxas de conversão e pode ajudar a corrigir problemas de taxa de rejeição que seu site está enfrentando.
Aqui está um resumo das principais conclusões de nosso relatório de tempos de carregamento de sites de 2023:
- O tempo médio de carregamento da página da web é de 2,5 segundos no desktop e 8,6 segundos no celular , com base em nossa análise das 100 principais páginas da web em todo o mundo. A velocidade média do First Input Delay (FID) do desktop é de 12,73 milissegundos no desktop e 59,73 milissegundos no celular.
- As páginas da web no celular demoram em média 70,9% mais para carregar do que no desktop.
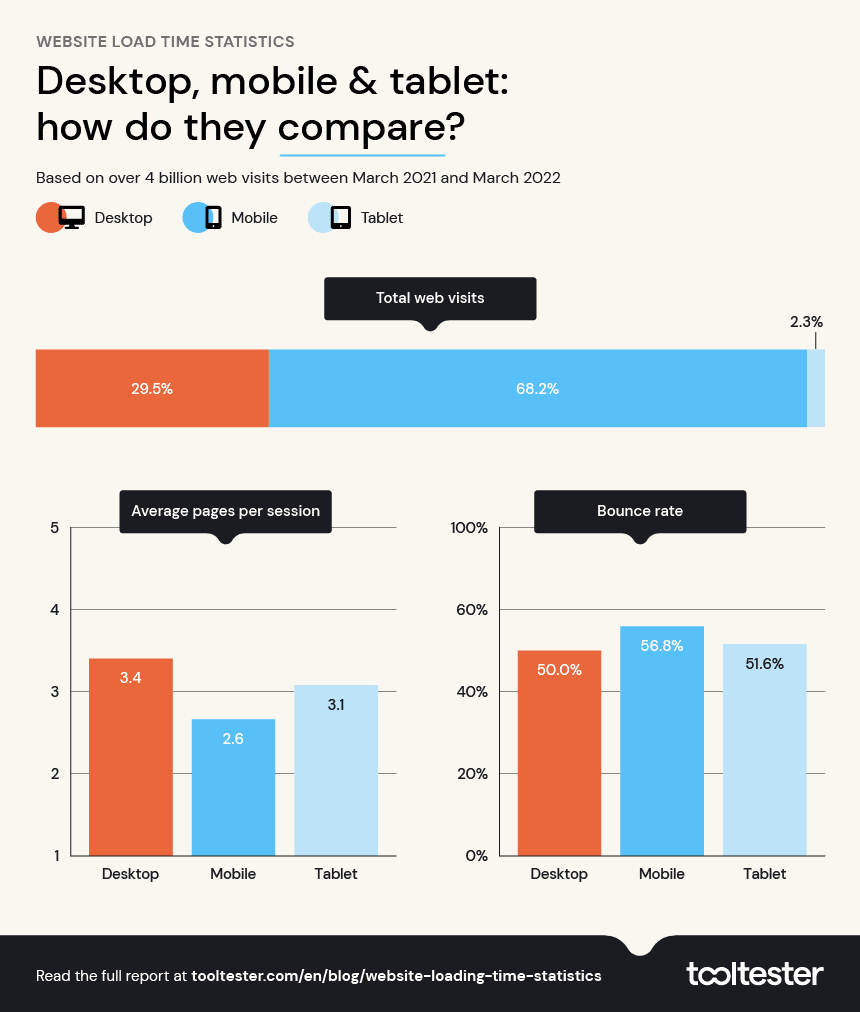
- Em todos os sites, os usuários de dispositivos móveis têm uma taxa de rejeição média de 56,8%, os usuários de desktop têm uma taxa de rejeição média de 50% e os usuários de tablets uma taxa de rejeição de 51,6%.
- De acordo com nossa análise de 4 bilhões de páginas da web, as pessoas que usam um desktop têm a maior média de páginas por sessão, de 3,4 .
- A indústria científica tem a maior taxa de rejeição, com 66,37% em dispositivos móveis.
- A indústria do esporte tem mais de 200 milhões de sessões anuais em dispositivos móveis , o maior número de qualquer indústria .
- Os sites de varejo obtêm uma média de 5,01 páginas por sessão no desktop : o maior número entre os 23 setores analisados.
- De todos os três eletrônicos (celular, desktop e tablet), o tablet tem o menor número de sessões ano após ano, 2,3%.
O estudo vem em três partes:
- Primeiro, analisamos e coletamos informações dos relatórios de benchmarking do Google, onde pudemos comparar relatórios de dados de velocidade de carregamento divulgados por outras empresas para contextualizar nossas descobertas.
- Em segundo lugar, analisamos a velocidade e o desempenho de mais de 400 sites criados com os 12 principais construtores de sites .
- Em terceiro lugar, analisamos as 100 principais páginas dos sites mais populares do mundo , obtendo informações sobre seus Core Web Vitals, velocidades de carregamento e taxas de rejeição, para ver o que os torna tão bem-sucedidos em seu desempenho e como você pode acelerar seu site para corresponder ao seu sucesso.
Taxa de rejeição: porcentagem de visitantes de um site que saem do site após visualizar apenas uma página.
Construtor de sites: uma versão simplificada de um CMS, geralmente para sites menores. Ele permite uma edição fácil do site e oferece designs predefinidos para você escolher. Ele também serve como seu provedor de hospedagem na web. Exemplos: Wix e Squarespace.
Core web vitals: um conjunto de métricas padronizadas do Google que ajudam os desenvolvedores a entender como os usuários experimentam uma página da web. Encontre um guia completo sobre Core Web Vitals aqui.
Pontuação de desempenho : a pontuação de desempenho da página é uma pontuação que resume o desempenho simulado da página.
Tempos de carregamento do site : quanto tempo leva para uma página carregar completamente, desde clicar em um resultado até ver a página inteira.
Duração da sessão: o período de tempo em que ocorrem interações regulares do usuário, incluindo visitar outras páginas, rolar ou clicar.
O relatório de comparação do Google
Benchmarks de mercado para celulares, desktops e tablets

A forma como visitamos sites mudou ao longo dos anos. Descobrimos que agora 68,2% das visitas ao site vêm de dispositivos móveis, com as visitas em computadores representando apenas 29,5% do tráfego. Os tablets têm o menor número de sessões, com 4.024.346 sessões anuais provenientes desses dispositivos.
Desktop vs Mobile: estatísticas de visitas na web
Descobrimos que a pesquisa em computadores resultou na maior média de páginas por sessão, com quase 31% a mais do que em dispositivos móveis. As sessões móveis também tiveram a maior taxa de rejeição, 35,9%, em comparação com o desktop, 31,6%.
Isso mostra que as pessoas estão usando os dispositivos de maneira diferente – consultas simples tendem a ser respondidas por meio de pesquisas rápidas em dispositivos móveis. Considerando que os computadores facilitam melhor a navegação em profundidade.
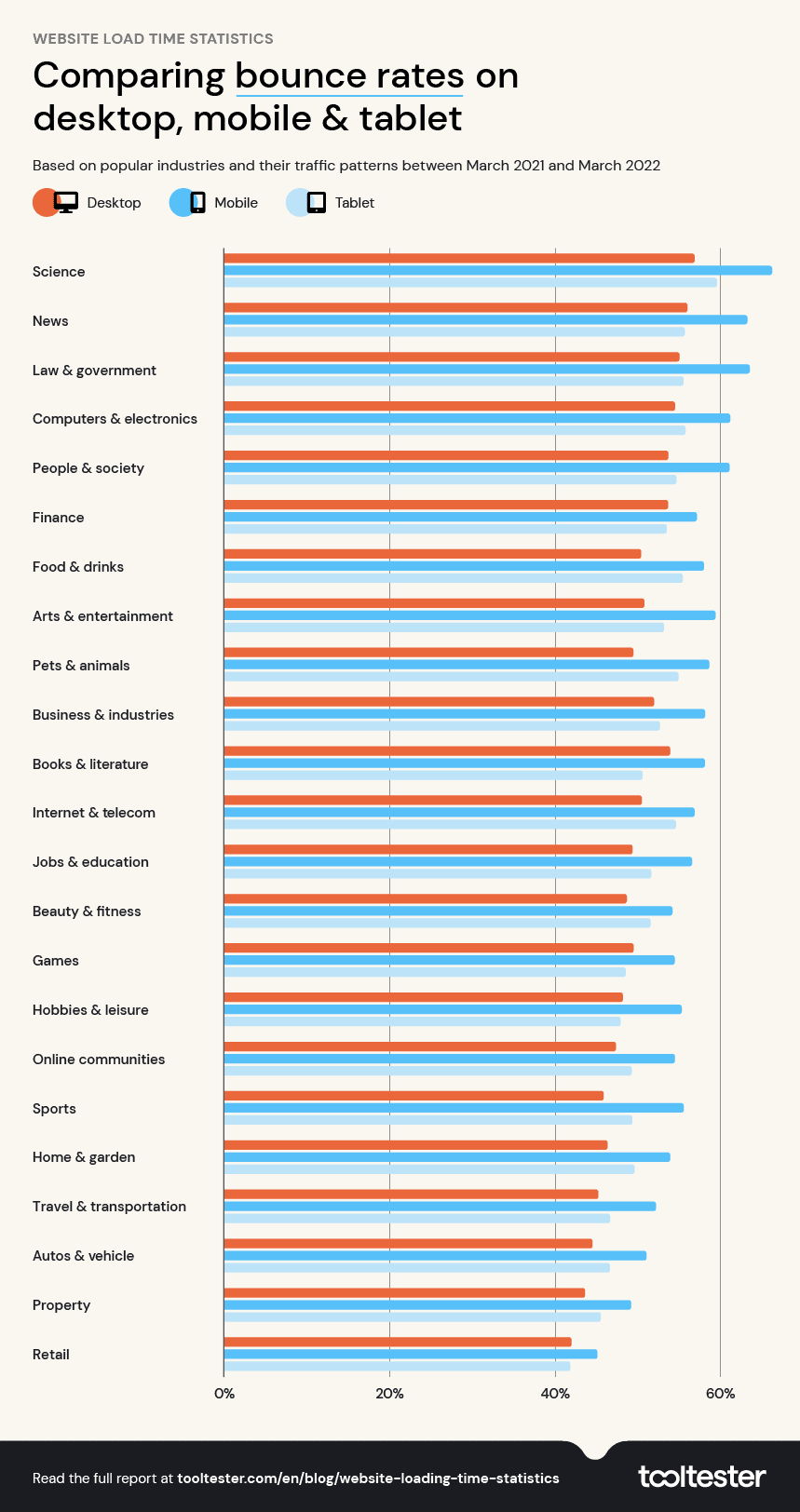
Benchmarks para taxas de rejeição por setor
As taxas de rejeição são definidas como a porcentagem de visitas de usuários ao site que consistem em sessões de página única. Isso significa que o visitante do site sai do site sem clicar para uma segunda página ou interagir com qualquer outro elemento do site.
As taxas de rejeição do site podem variar de acordo com o setor. Esta variação pode ser atribuída a fatores como a quantidade de informação, o número de peças móveis em determinados sites que afetam a velocidade de carregamento do site ou a natureza das consultas associadas a alguns setores que têm maior probabilidade de serem respondidas numa única página. Os exemplos incluem pesquisas na Wikipédia ou consultas sobre horários de funcionamento comercial.

A indústria científica tem a maior taxa de rejeição de todas, com 66,37% em dispositivos móveis. Isso pode mostrar possíveis problemas com sites que hospedam esse tipo de informação.
O setor de varejo teve a menor taxa de rejeição geral, com 41,91% em tablets, sugerindo que as pessoas gostam de navegar comparando produtos diferentes antes de decidir fazer uma compra ou não.
Como regra geral, uma taxa de rejeição entre 26-40% é muito boa. Qualquer coisa acima disso é razoavelmente média, mas se o seu site estiver apresentando uma taxa de rejeição acima de 70%, é melhor investigar o motivo.
Altas taxas de rejeição nem sempre são ruins. Tudo depende da consulta de pesquisa e da intenção do usuário.
Por exemplo, um usuário pode ter acessado uma página que responde diretamente à sua consulta ou satisfaz sua intenção de pesquisa, levando a uma alta taxa de rejeição.
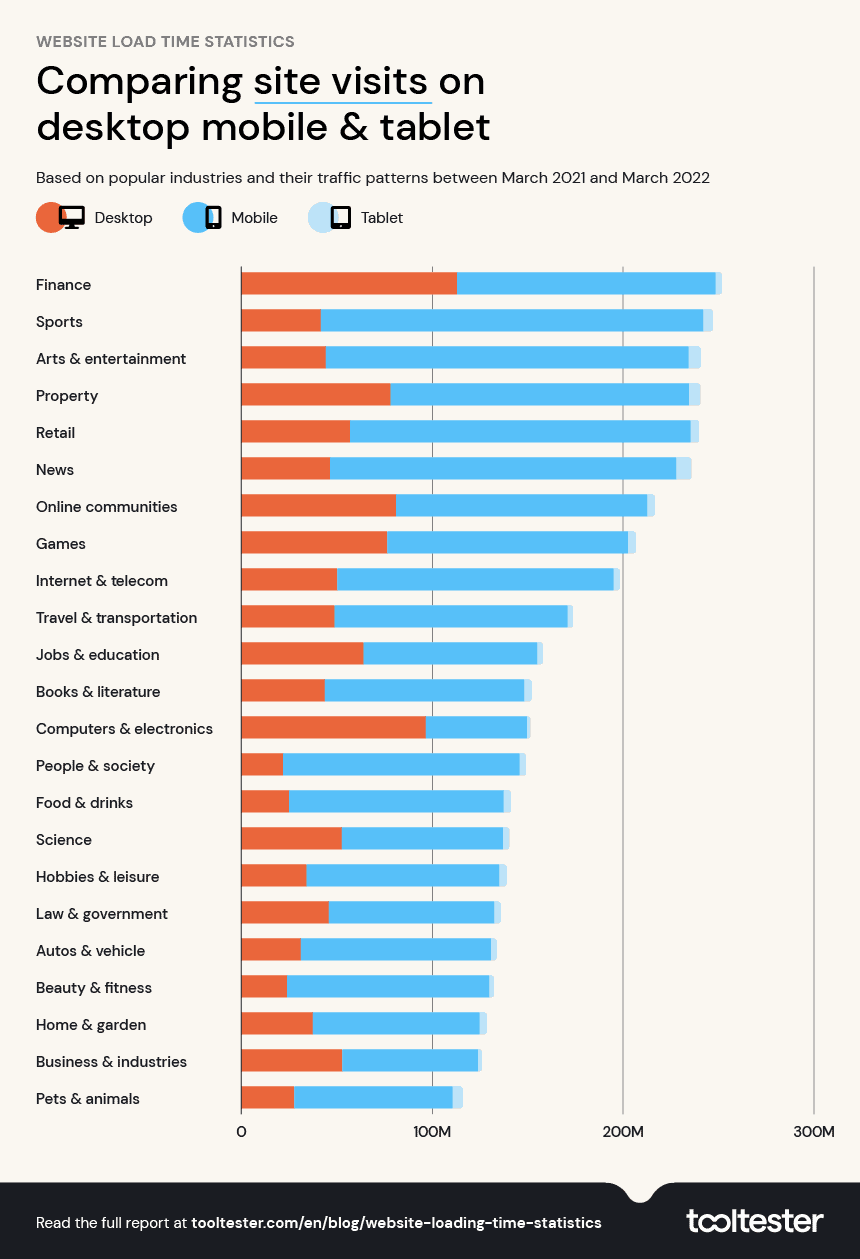
Número de sessões por estatísticas do setor
Uma sessão de site é, muito simplesmente, um grupo de interações do usuário em seu site dentro de um determinado período de tempo. Uma sessão pode significar apenas visitar uma página de destino ou pode conter várias visualizações de página e interações.

| Indústria | Móvel | Área de Trabalho | Tábua |
|---|---|---|---|
| Esportes | 200,4 milhões | 41,7 milhões | 5,3 milhões |
| Artes | 190,1 milhões | 44,3 milhões | 6,5 milhões |
| Notícias | 181,4 milhões | 46,6 milhões | 7,9 milhões |
| Varejo | 178,5 milhões | 57,6 milhões | 4,5 milhões |
| Propriedade | 156,4 milhões | 78,3 milhões | 6 milhões |
| Internet e Telecomunicações | 144,7 milhões | 50,4 milhões | 3,4 milhões |
| Finança | 135,4 milhões | 113,1 milhões | 3.5 milhões |
| Comunidades on-line | 131,5 milhões | 81,2 milhões | 4 milhões |
| Jogos | 126 milhões | 76,6 milhões | 4,3 milhões |
| Pessoas e Sociedade | 123,9 milhões | 21,9 milhões | 3.5 milhões |
| Viagens e transporte | 122 milhões | 48,9 milhões | 3 milhões |
| Bebidas Alimentos | 112,6 milhões | 25 milhões | 3,9 milhões |
| Beleza e condicionamento físico | 105,9 milhões | 24 milhões | 2,5 milhões |
| Livros e literatura | 104,4 milhões | 43,8 milhões | 4 milhões |
| Passatempos e lazer | 100,9 milhões | 34,4 milhões | 3,9 milhões |
| Automóveis e veículos | 99,5 milhões | 31,3 milhões | 3 milhões |
| Empregos e educação | 90,9 milhões | 64,2 milhões | 3,1 milhões |
| Casa e jardim | 87,3 milhões | 37,5 milhões | 3,9 milhões |
| Lei e Governo | 86,7 milhões | 45,9 milhões | 3,4 milhões |
| Ciência | 84,4 milhões | 52,7 milhões | 3,3 milhões |
| Animais de estimacao | 82,9 milhões | 27,8 milhões | 5,4 milhões |
| Negócios e Indústrias | 71 milhões | 52,9 milhões | 2,2 milhões |
| Informática e Eletrônicos | 52,9 milhões | 96,7 milhões | 1,9 milhão |
A indústria com o maior número de sessões, de acordo com a nossa pesquisa, é a indústria do desporto, acumulando enormes 200 milhões de sessões ano após ano apenas em dispositivos móveis. No entanto, no desktop, o setor com mais sessões é o financeiro, com 113.157.060 em relação ao ano anterior. As sessões de tablets são em número muito menor, com o setor mais visitado sendo o de notícias, com 7.986.155 sessões ano após ano.
Dica técnica: os benchmarks para os diferentes setores podem ser usados para comparar o desempenho do seu próprio site
Duração média da sessão por setor
Nossa pesquisa mostrou que a indústria do livro e da literatura tem as sessões mais longas de qualquer indústria em geral, acompanhando a popularidade dos e-books. Os tablets são o dispositivo com melhor desempenho, com média de 5 minutos e 36 segundos por sessão.
| Indústria | Celular (minutos) | Área de trabalho (minutos) | Tablet (minutos) |
|---|---|---|---|
| Comunidades on-line | 00:02:52 | 00:05:05 | 00:03:35 |
| Artes | 00:01:54 | 00:04:44 | 00:02:58 |
| Jogos | 00:03:10 | 00:04:37 | 00:04:20 |
| Esportes | 00:02:07 | 00:04:27 | 00:02:42 |
| Livros e Literatura | 00:03:25 | 00:04:05 | 00:05:36 |
| Varejo | 00:02:19 | 00:03:42 | 00:03:03 |
| Internet e Telecomunicações | 00:01:38 | 00:03:39 | 00:02:02 |
| Viagens e transporte | 00:02:03 | 00:03:37 | 00:02:49 |
| Propriedade | 00:02:12 | 00:03:36 | 00:03:10 |
| Passatempos e lazer | 00:01:57 | 00:03:31 | 00:02:52 |
| Notícias | 00:01:20 | 00:03:25 | 00:02:14 |
| Automóveis e veículos | 00:01:58 | 00:03:25 | 00:02:39 |
| Empregos e educação | 00:02:01 | 00:03:23 | 00:02:49 |
| Casa e jardim | 00:01:47 | 00:03:11 | 00:02:25 |
| Informática e Eletrônicos | 00:01:34 | 00:03:10 | 00:02:06 |
| Finança | 00:02:02 | 00:03:08 | 00:02:24 |
| Beleza e condicionamento físico | 00:01:47 | 00:03:05 | 00:02:23 |
| Negócios e Indústrias | 00:01:34 | 00:03:01 | 00:02:13 |
| Lei e Governo | 00:01:26 | 00:03:00 | 00:02:00 |
| Pessoas e Sociedade | 00:01:32 | 00:02:56 | 00:02:10 |
| Ciência | 00:01:33 | 00:02:48 | 00:02:14 |
| Bebidas Alimentos | 00:01:36 | 00:02:40 | 00:02:01 |
| Animais de estimacao | 00:01:35 | 00:02:33 | 00:02:02 |
Média de páginas por sessão por setor
Uma maneira de medir o envolvimento dos usuários com seu site é observar o número médio de páginas por sessão. Para fazer isso, basta dividir o número de visualizações de página pelo número de sessões. Geralmente, quanto mais páginas visualizadas, melhor.
Tabela de páginas por sessão por setor
| Indústria | Móvel | Área de Trabalho | Tábua |
|---|---|---|---|
| Varejo | 3,92 | 5.01 | 4,63 |
| Comunidades on-line | 3,62 | 4.15 | 3,99 |
| Livros e Literatura | 3.08 | 3,64 | 4.13 |
| Propriedade | 3.02 | 4.06 | 3,67 |
| Jogos | 2,97 | 3,55 | 3,37 |
| Casa e jardim | 2,91 | 3,83 | 3,37 |
| Automóveis e veículos | 2,87 | 3,89 | 3,47 |
| Beleza e condicionamento físico | 2,86 | 3,78 | 3.19 |
| Passatempos e lazer | 2,83 | 4.10 | 3,73 |
| Esportes | 2,64 | 3,75 | 3.06 |
| Animais de estimacao | 2,57 | 3,46 | 3.02 |
| Viagens e transporte | 2,57 | 3h40 | 3.10 |
| Empregos e educação | 2,47 | 3.13 | 2,82 |
| Negócios e Indústrias | 2.32 | 3.04 | 2,77 |
| Artes | 2.31 | 3.22 | 2,78 |
| Bebidas Alimentos | 2.31 | 3,36 | 2,67 |
| Internet e Telecomunicações | 2.21 | 2,94 | 2,38 |
| Informática e Eletrônicos | 2.20 | 2,63 | 2,51 |
| Finança | 2.19 | 2,68 | 2,39 |
| Pessoas e Sociedade | 2.13 | 2,75 | 2,48 |
| Lei e Governo | 1,93 | 2,66 | 2,25 |
| Ciência | 1,92 | 2,57 | 2,35 |
| Notícias | 1,83 | 2,67 | 2.23 |
Descobrimos que os setores com maior número de páginas por sessão são sites de varejo, com uma média de 5,01 páginas por sessão em desktop, 3,92 em celular e 4,63 em tablet.
Isso indica alto envolvimento do usuário neste setor.
Comparação de velocidade de carregamento: desempenho dos construtores de sites mais populares
Como um site que compara os melhores construtores de sites disponíveis, gostamos de ficar por dentro das diferenças entre os construtores de sites – e isso inclui analisar o desempenho e a velocidade de carregamento de 400 sites que foram construídos em cada um dos sistemas. Como parte de nosso estudo, analisamos os 12 principais construtores de sites para descobrir quais deles proporcionarão a você a melhor experiência de desempenho.
Para pontuações de desempenho, uma pontuação de 90 é boa, 50-90 precisa de melhorias e abaixo de 50 é ruim.
Melhor construtor de sites com base na pontuação de desempenho (Desktop)
| Classificação | CMS | Pontuação da área de trabalho |
|---|---|---|
| 1 | Vai Papai | 92.06 |
| 2 | Jimdo | 88,62 |
| 3 | Webnode | 84,19 |
| 4 | Wix | 82,93 |
| 5 | Volusão | 80,26 |
| 6 | BigCommerce | 78,67 |
| 7 | Fluxo da Web | 79,64 |
| 8 | Weebly | 76,20 |
| 9 | WordPress | 76.11 |
| 10 | Shopify | 77.08 |
| 11 | Espaço quadrado | 70,53 |
| 12 | WooCommerce | 69,53 |
Melhor construtor de sites com base na pontuação de desempenho (móvel)
| Classificação | Construtor de sites | Pontuação móvel |
|---|---|---|
| 1 | Vai Papai | 67,99 |
| 2 | Jimdo | 60,15 |
| 3 | BigCommerce | 49,89 |
| 4 | Volusão | 49.03 |
| 5 | Webnode | 48,59 |
| 6 | WordPress | 44,32 |
| 7 | Fluxo da Web | 43,96 |
| 8 | Shopify | 41,51 |
| 9 | Wix | 40,98 |
| 10 | Weebly | 37,41 |
| 11 | WooCommerce | 36,37 |
| 12 | Espaço quadrado | 28,94 |
Melhor CMS baseado em Time to Interactive (Desktop)
| Classificação | Construtor de sites | Segundos |
|---|---|---|
| 1 | Vai Papai | 1.10 |
| 2 | Jimdo | 1,51 |
| 3 | Volusão | 1,57 |
| 4 | Webnode | 2.01 |
| 5 | Weebly | 2.09 |
| 6 | BigCommerce | 2.10 |
| 7 | Shopify | 2.41 |
| 8 | Espaço quadrado | 2,46 |
| 9 | Wix | 2,53 |
| 10 | WordPress | 2,57 |
| 11 | Fluxo da Web | 2,75 |
| 12 | WooCommerce | 3.06 |
| # | Média | 2.18 |
Melhor CMS baseado em Time to Interactive (Mobile)
| Classificação | CMS | Segundos |
|---|---|---|
| 1 | Vai Papai | 6h40 |
| 2 | Jimdo | 8.01 |
| 3 | Volusão | 8,93 |
| 4 | BigCommerce | 10h00 |
| 5 | Webnode | 10,64 |
| 6 | Weebly | 11h39 |
| 7 | Espaço quadrado | 12.22 |
| 8 | Wix | 13.19 |
| 9 | WordPress | 13h25 |
| 10 | Shopify | 13.52 |
| 11 | Fluxo da Web | 15h00 |
| 12 | WooCommerce | 15.26 |
| # | Média | 11h48 |
GoDaddy é um claro vencedor nesta categoria, sendo o único CMS a alcançar bons resultados tanto para desktop quanto para dispositivos móveis. O site obteve uma pontuação de desempenho de 92,06/100 no desktop e 67,99 no celular: a nota mais alta em ambas as categorias.

Mas mesmo o GoDaddy vencedor precisa de quase 7 segundos para carregar uma página da web em dispositivos móveis, o que é decepcionante. É absolutamente preocupante a média geral de todos os construtores de sites testados: 11,48 segundos – ninguém quer esperar tanto tempo.
No geral, a experiência de desktop é muito melhor para cada construtor de sites que analisamos. O desempenho móvel em geral é significativamente pior , com a maioria dos sites com pontuação abaixo de 50/100 em nosso índice. Mas o que faz com que certos sites tenham um desempenho tão melhor que outros?
De acordo com nossas descobertas, os construtores de sites mais simples estão em primeiro lugar , ou seja, GoDaddy e Jimdo. Eles incluem menos recursos e, portanto, produzem sites muito mais rápidos.
Shopify, Squarespace e Webflow apresentaram resultados decepcionantes, considerando sua reputação como líderes no espaço de construção de sites. No entanto, WooCommerce é o site com pior desempenho geral, pontuando apenas 36,4/100 em dispositivos móveis e 69,5/100 em computadores.
O plugin de comércio eletrônico parece desacelerar significativamente os sites WordPress, então se você optar por hospedagem WordPress barata, certifique-se de que ele também seja um dos hosts da web mais rápidos, para maximizar o desempenho do seu site!
Analisando os 100 melhores sites do mundo
Para descobrir como as velocidades dos sites se comparam aos sites mais populares, analisamos os 100 principais sites do mundo com base na classificação dos 500 melhores do Moz. Podemos comparar essas informações com fatores que incluem benchmarks de tempo médio de carregamento da página e benchmarks de navegadores móveis.
Benchmarks para velocidade de carregamento de celulares, desktops e tablets
É claro que a velocidade de carregamento do site é importante, especialmente para as taxas de conversão e os lucros dos varejistas on-line, mas com que rapidez o desempenho dos sites deve ser executado para aproveitar ao máximo o tráfego que chega até eles?
Existem seis benchmarks principais para medir a velocidade de carregamento:
- First Contentful Paint (FCP) : indica quanto tempo se passou em milissegundos antes que um usuário pudesse visualizar o conteúdo (texto, imagens, vídeo, etc).
- Mudança cumulativa de layout (CLS) : uma medida para determinar a estabilidade do site. Minimizar isso é importante, pois a movimentação das páginas durante o uso resulta em uma experiência do usuário muito ruim.
- Tempo de atraso da primeira entrada (FID) : o tempo que passa entre a primeira interação do usuário com um site e a capacidade do navegador de responder a essa interação.
- Índice de velocidade (SI) : uma métrica que mostra a rapidez com que uma página se torna visível.
- Largest Contentful Paint (LCP) : uma métrica para medir a rapidez com que o conteúdo principal de uma página é carregado.
- Time to Interactive (TTI) : uma métrica que mede quanto tempo leva para uma página se tornar totalmente interativa.
Além disso, é importante ter em mente que o tempo médio que leva para um site para celular carregar totalmente é de 22 segundos e 10,3 segundos para um site para desktop.
As 15 principais páginas iniciais de sites com base na pontuação de desempenho em computadores
| Classificação | Local na rede Internet | Indústria | Visitas mensais | Pontuação de desempenho de 100 |
|---|---|---|---|---|
| 1 | Comunidades on-line | 6,8 bilhões | 100 | |
| 2 | Melhor compra | Eletrônicos | 109,9 milhões | 99 |
| 3 | Comunidades on-line | 20,4 bilhões | 99 | |
| 4 | Microsoft Office | Informática e Eletrônicos | 1,7 bilhão | 99 |
| 5 | Investopédia | Empregos e educação | 71,1 milhões | 99 |
| 6 | Shopify | Negócios e Indústrias | 55,8 milhões | 99 |
| 7 | Comunidades on-line | 1.5 bilhoes | 99 | |
| 8 | USPS | Viagens e transporte | 256 milhões | 99 |
| 9 | Ópera | Informática e Eletrônicos | 159,7 milhões | 98 |
| 10 | Vimeo | Mídia de entretenimento | 88,7 milhões | 98 |
| 11 | Dominó | Bebidas Alimentos | 34,6 milhões | 97 |
| 12 | Poki | Jogos | 644 milhões | 97 |
| 13 | Microsoft | Informática e Eletrônicos | 961,5 milhões | 96 |
| 14 | Amazonas | Compras | 2,4 bilhões | 95 |
| 15 | Estatista | Negócios e Indústrias | 30,1 milhões | 94 |
Depois de analisar os 100 principais sites, descobrimos que o site com melhor desempenho geral é o Twitter. Com um total de 6.800.000.000 de visitas todos os meses, o site tem muito tráfego para administrar. Felizmente, ele lida muito bem com esse tráfego. Não há CLS no site para desktop e um TTI de 0,23 segundos, dando a isso uma pontuação geral de desempenho de 100/100 em nosso índice. Ele funciona igualmente bem em dispositivos móveis, com FCP, LCP e TTI de 0,8 milissegundos.
Os 15 piores sites com base na pontuação de desempenho em desktop
| Classificação | Local na rede Internet | Indústria | Visitas mensais | Pontuação de desempenho de 100 |
|---|---|---|---|---|
| 1 | Nasa | Ciência | 33,6 milhões | 5 |
| 2 | Canal 4 | Artes | 19,8 milhões | 16 |
| 3 | Pedra rolando | Notícias | 23,8 milhões | 21 |
| 4 | Washington Post | Notícias | 177 milhões | 23 |
| 5 | Com fio | Notícias | 14,8 milhões | 28 |
| 6 | Nintendo | Jogos | 49,3 milhões | 28 |
| 7 | Playstation | Jogos | 63 milhões | 34 |
| 8 | Tempestade Nórdica | Compras | 40,7 milhões | 35 |
| 9 | Espn Cricinfo | Esportes | 112,3 milhões | 38 |
| 10 | Tempo | Notícias | 20,9 milhões | 40 |
| 11 | Web MD | Beleza e condicionamento físico | 143,9 milhões | 44 |
| 12 | TikTok | Comunidades on-line | 1,7 bilhão | 45 |
| 13 | Wal-Mart | Compras | 415,8 milhões | 46 |
| 14 | Sedo | Compras | 2,27 milhões | 46 |
| 15 | GitHub | Internet e Telecomunicações | 408,2 milhões | 48 |
Descobrimos que a NASA é o site com pior desempenho para visitar via desktop. Considerando a natureza do site, é surpreendente que ele não tenha um bom desempenho em um dispositivo projetado para pesquisas aprofundadas. O site tem enormes 33,6 milhões de visitantes mensais, com uma taxa de rejeição de 62,24%. O TTI no celular é de 44,7 segundos significativos.
Nossa pesquisa mostra que, em média, as páginas da web em dispositivos móveis demoram 70% mais para carregar do que em computadores. Considerando a enorme quantidade de tráfego proveniente de celulares, fica claro que este é um problema que precisa ser resolvido.
Para mostrar isso em ação, nossa análise das 100 principais páginas da web descobriu que a velocidade média do atraso na primeira entrada (FID) é de 15,2 milissegundos no desktop e 78,5 milissegundos no celular. Além disso, o tempo médio necessário para carregar totalmente uma página da web é de 2,5 segundos no desktop e 8,6 segundos no celular. Essa é uma diferença significativa .
Dica técnica: O atraso na primeira entrada (FID) mede o tempo desde a primeira interação de um usuário com seu site (ou seja, quando ele clica em um link, toca em um botão ou usa um controle personalizado baseado em JavaScript) até o momento em que o navegador é realmente capaz de responder a essa interação.
Estatísticas do Core Web Vitals: apenas 34% dos 100 principais sites passaram no Core Web Vitals
Nossa pesquisa mostra que cerca de 56% dos 100 principais sites do Google ainda não conseguem oferecer boas experiências de página no desktop por meio de suas pontuações Core Web Vitals. Isso inclui os gigantes da mídia social Twitter e Facebook, a empresa de viagens online Booking.com e a plataforma de compartilhamento de imagens Pinterest.
Quando se trata de dispositivos móveis, 64,6% deles não conseguem oferecer boas experiências online. Considerando que apenas 32,3% são aprovados. Entre os sites com bom desempenho estão Shopify, Amazon e LinkedIn.
É importante que o seu site seja aprovado no Core Web Vitals porque eles ajudam a quantificar o quão boa é a experiência do usuário no seu site e agora são um fator de classificação para dispositivos móveis e computadores. Ou seja, o Google usa Core Web Vitals para ajudar a determinar sua classificação quando os usuários pesquisam tópicos relacionados ao seu nicho.
De acordo com Sistrix, domínios com bons Core Web Vitals tiveram um aumento de 3,7% na visibilidade.
Como a velocidade de carregamento do site afeta os negócios
Se a velocidade de carregamento do seu site for muito maior que a média, ou qualquer ponto for significativamente maior que o benchmark, isso poderá afetar seriamente sua classificação, taxa de conversão e tráfego.
Estamos aqui para explicar como isso pode acontecer, o que pode estar causando esses problemas de velocidade de carregamento e como você pode corrigir os problemas caso eles surjam.
Como o tempo de carregamento da página afeta o SEO?
Ter uma boa experiência na página é um fator de classificação para o Google, então você pode ter dificuldade para obter tráfego orgânico para seu site se ele carregar lentamente. Além disso, se a velocidade da sua página for lenta, isso pode afetar a taxa de rejeição do seu site, pois os clientes podem não esperar o carregamento da página e simplesmente sair. A cada segundo de aumento no tempo de carregamento, as taxas de conversão podem ser reduzidas em 17%, potencialmente perdendo dinheiro e leads dos clientes que permanecem em seu site.
Como melhorar a velocidade de carregamento do site?
Como a origem da velocidade lenta de carregamento do site pode ser muitas coisas diferentes, há uma série de coisas que você pode tentar ao tentar fazer seu site funcionar mais rapidamente. Aqui estão algumas dicas sobre como melhorar a velocidade de carregamento do site:
- Esteja preparado para gastar mais em sua hospedagem na web . Os mais baratos muitas vezes podem levar a um desempenho ruim, resultando em um tempo de resposta lento do servidor.
- Use um CDN (rede de distribuição de conteúdo). Isso pode melhorar o desempenho do seu site, servindo conteúdo de servidores mais próximos do usuário do que o servidor de origem. As imagens, em particular, são distribuídas muito mais rapidamente desta forma. Dois CDNs bem conhecidos são Cloudflare e Fastly.
- Otimize imagens . Ao reduzir o tamanho dos arquivos e compactar as imagens, seu site não precisará trabalhar tanto para carregar, agilizando o processo. Um bom começo é nosso Compressor de Imagem Gratuito.
- Livre-se de redirecionamentos desnecessários . Muitos podem tornar o tempo de carregamento muito mais lento, portanto, se você notar que há mais do que deveria em operação, eliminá-los pode ser uma solução rápida para um site lento.
- Remova plug-ins desnecessários . Muitos podem tornar seu site significativamente mais lento. Desative qualquer um que você não usa atualmente e verifique se há algum com funções sobrepostas que possam ser combinadas em uma. Você também pode executar os plug-ins um por um para identificar aquele que mais deixa seu site lento.
- Otimize o código . Ao remover vírgulas, espaços, códigos não utilizados, comentários e formatação desnecessários, você pode melhorar drasticamente a velocidade de carregamento do seu site.
Quer construir um site rápido do zero? O Tooltester tem todos os recursos que você precisa para melhorar o tempo de carregamento do site e criar sites elegantes que não atrasarão seus clientes.
- Veja os dados de benchmarking do Google aqui
- Relatório de velocidade móvel da indústria do Google
- Relatório Google Consumer Insights
- As descobertas de Portant sobre taxas de conversão e tempos de carregamento
- Pesquisa da Unbounce sobre velocidade e conversões da página.
Perguntas frequentes
A velocidade de carregamento do site é afetada por muitos fatores diferentes. Código HTML, arquivos JavaScript, imagens, vídeos, scripts externos e servidores de sites podem afetar a velocidade de carregamento do seu site. Muitas vezes, um grande volume de imagens não otimizadas pode ser o principal culpado, além de ter muitos widgets e plug-ins.
Você pode usar uma ferramenta de teste de velocidade de site, como Google PageSpeed Insights ou GTmetrix, ou usar as ferramentas de desenvolvedor do seu navegador. No Google Chrome, por exemplo, você pode abrir as ferramentas do desenvolvedor pressionando F12 ou clicando com o botão direito na página e selecionando “Inspecionar”, depois ir para a aba “Rede” e recarregar a página para ver quanto tempo leva para carregar.
Se estiver usando o Google Analytics, você também pode acessar os relatórios de velocidade do site na guia Comportamento, que são rastreados automaticamente.
Outra ferramenta do Google que rastreia seus Core Web Vitals é o Google Search Console, que mede dados de uso do seu site no mundo real.
