สถิติเวลาในการโหลดเว็บไซต์ (2023) ความเร็วในการโหลดหน้าเว็บโดยเฉลี่ยและอัตราตีกลับ
เผยแพร่แล้ว: 2022-06-27เวลาในการโหลดเว็บไซต์ที่รวดเร็วไม่เพียงแต่ทำให้ประสบการณ์ส่วนตัวของเราน่าพึงพอใจมากขึ้นเท่านั้น แต่ยังส่งผลกระทบอย่างมีนัยสำคัญต่อความสำเร็จของเว็บไซต์อีกด้วย
เวลาในการโหลดที่รวดเร็วช่วยปรับปรุงประสบการณ์ผู้ใช้ ซึ่งจะช่วยเพิ่มเวลาบนไซต์ หน้าที่ดู และการแปลงในที่สุด Google ได้เริ่มให้รางวัลแก่เว็บไซต์ที่มอบประสบการณ์ที่ดีแก่ผู้ใช้ โดยคำนึงถึงเกณฑ์ต่างๆ เช่น ความเร็วในการโหลดหน้าเว็บ และความเหมาะกับอุปกรณ์เคลื่อนที่ เป็นปัจจัยในการจัดอันดับผลการค้นหา
เวลาในการโหลดเว็บไซต์: สถิติและผลกระทบ
เราได้วิเคราะห์การเข้าชมเว็บมากกว่า 4 พันล้านครั้งในปีที่ผ่านมาเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับปัจจัยที่ส่งผลต่อความเร็วในการโหลดเว็บไซต์ เพื่อช่วยคุณระบุแหล่งที่มาของเวลาในการโหลดที่ช้า และเพิ่มความสำเร็จให้กับไซต์ของคุณ [1]
แต่ก่อนอื่น: เหตุใดเวลาในการโหลดเว็บไซต์ที่รวดเร็วจึงมีความสำคัญอย่างยิ่ง
ความเร็วเว็บสามารถส่งผลกระทบอย่างมากต่อการมีส่วนร่วมและประสิทธิภาพของไซต์ ต่อไปนี้เป็นสถิติเวลาในการโหลดเว็บไซต์ที่สำคัญซึ่งควรทราบ:
- เวลาในการโหลดหน้าเว็บบน มือถือ 10 วินาที จะเพิ่ม อัตราตีกลับถึง 123% เมื่อ เทียบกับความเร็วในการโหลดหนึ่งวินาที (ตามรายงานความเร็วมือถือของอุตสาหกรรม Google) [2]
- Google Consumer Insights ยังพบว่า 53% ของผู้เยี่ยมชมไซต์บนมือถือ จะออกจากเพจหากใช้เวลาโหลด นานกว่าสามวินาที [3]
- อัตราการแปลงเว็บไซต์ลดลง 4.42% ใน แต่ละวินาทีของเวลาในการโหลด ที่ผ่านไประหว่างศูนย์ถึงห้าวินาที ตามการทดลองโดยหน่วยงานเทคโนโลยี Portant [4]
- ผู้บริโภคเกือบ 70% กล่าวว่า ความเร็วของหน้าส่งผลกระทบต่อความเต็มใจที่จะซื้อ จากผู้ค้าปลีกออนไลน์ รายงานความเร็วของหน้าพบ [5]
เห็นได้ชัดว่าเวลาในการโหลดเว็บไซต์มีความสำคัญต่อลูกค้ารายย่อยออนไลน์และผู้เยี่ยมชม การเพิ่มประสิทธิภาพนี้บนไซต์ของคุณเป็นวิธีที่ดีในการปรับปรุงอัตรา Conversion และสามารถช่วยแก้ไขปัญหาอัตราตีกลับที่ไซต์ของคุณกำลังประสบอยู่
ต่อไปนี้เป็นบทสรุปการค้นพบที่สำคัญของเราจากรายงานเวลาในการโหลดเว็บไซต์ปี 2023:
- เวลาในการโหลดหน้าเว็บโดยเฉลี่ย คือ 2.5 วินาทีบนเดสก์ท็อป และ 8.6 วินาทีบนมือถือ จากการวิเคราะห์หน้าเว็บ 100 อันดับแรกทั่วโลกของเรา ความเร็วเฉลี่ยของความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) ของเดสก์ท็อปคือ 12.73 มิลลิวินาทีบนเดสก์ท็อป และ 59.73 มิลลิวินาทีบนมือถือ
- หน้าเว็บบนมือถือ ใช้เวลาโหลด นานกว่าบนเดสก์ท็อปโดยเฉลี่ย 70.9%
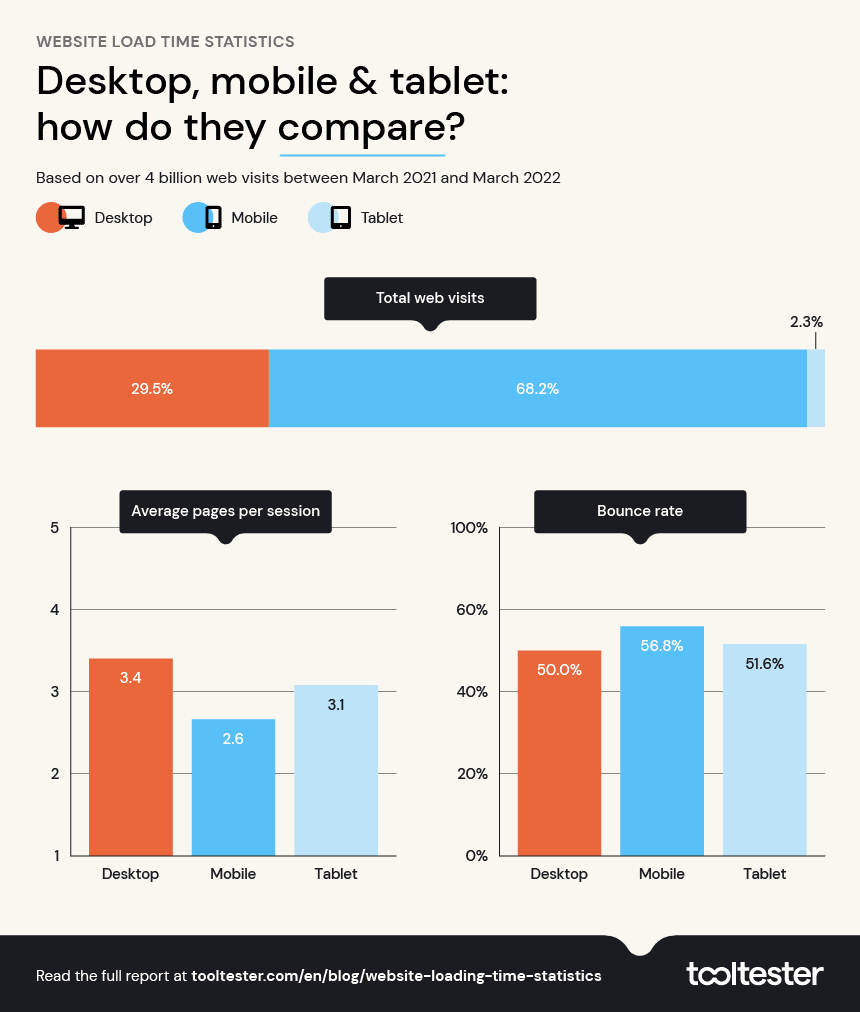
- ในทุกเว็บไซต์ ผู้ใช้มือถือมี อัตราตีกลับเฉลี่ย 56.8% ผู้ใช้เดสก์ท็อปมีอัตราตีกลับเฉลี่ย 50% และผู้ใช้แท็บเล็ตมีอัตราตีกลับ 51.6%
- จากการวิเคราะห์หน้าเว็บ 4 พันล้านหน้าของเรา ผู้ใช้ เดสก์ท็อป มี หน้าเว็บเฉลี่ยสูงสุดต่อเซสชันที่ 3.4
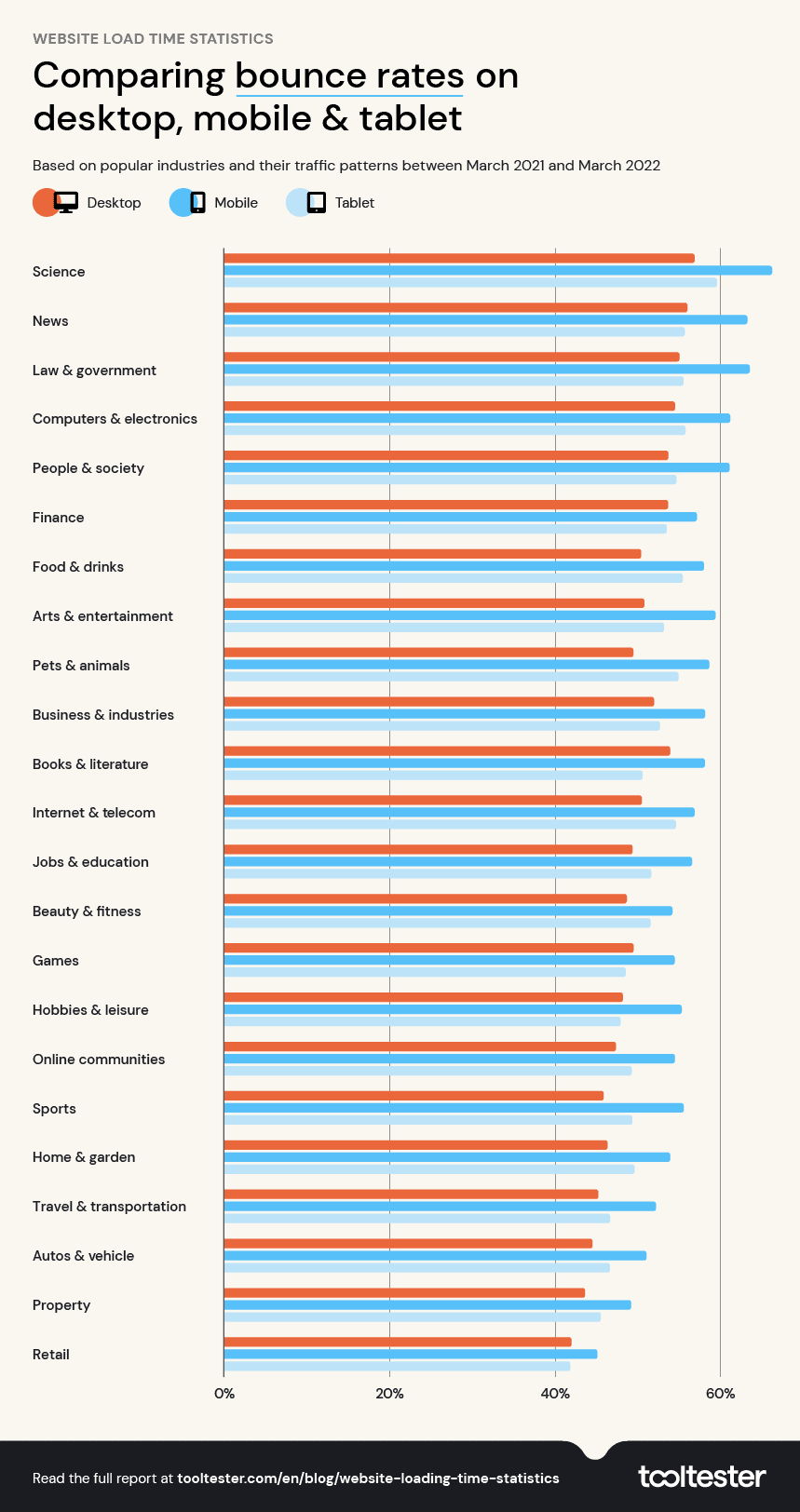
- อุตสาหกรรมวิทยาศาสตร์ มี อัตราตีกลับสูงสุดที่ 66.37% บนอุปกรณ์มือถือ
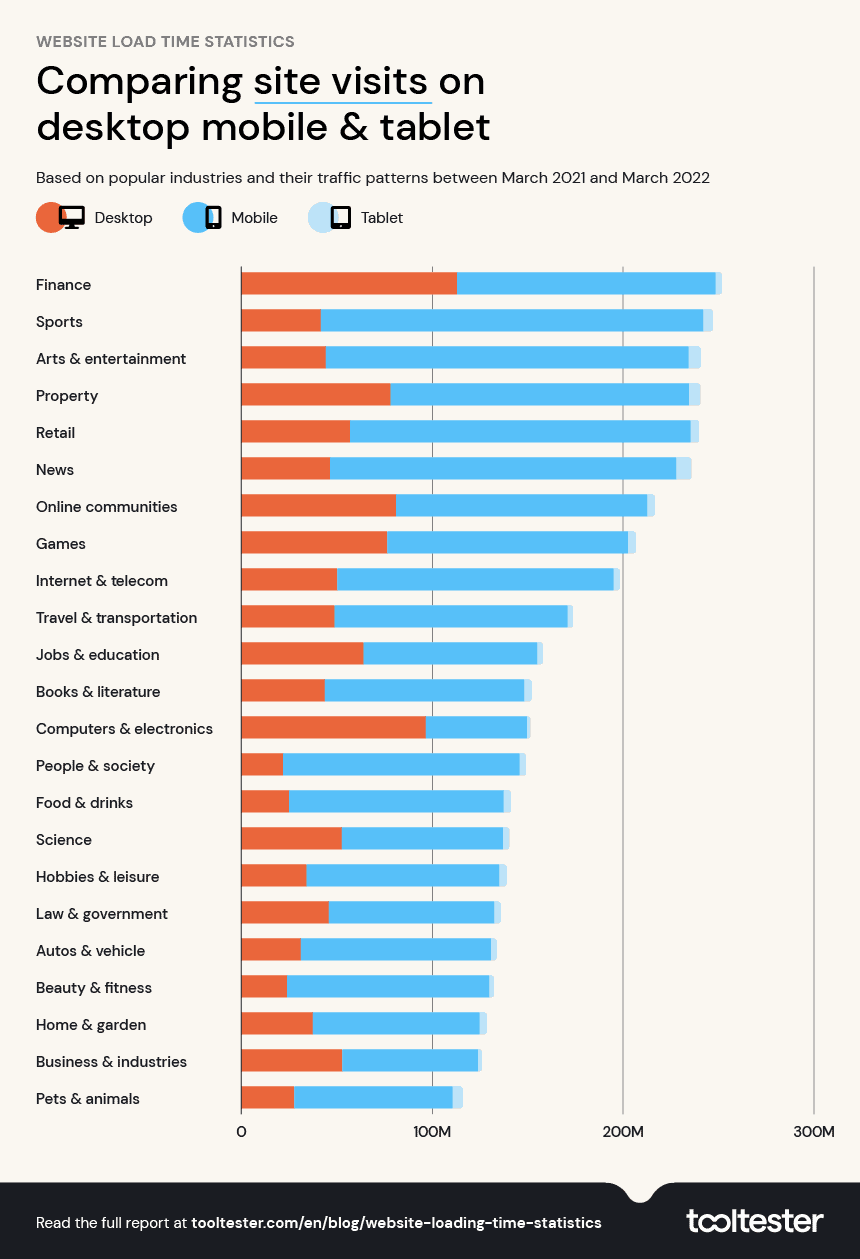
- อุตสาหกรรมกีฬา มีเซสชันบน มือถือ มากกว่า 200 ล้านเซสชัน เมื่อเทียบเป็นรายปี ซึ่งถือว่ามากที่สุดในอุตสาหกรรม
- เว็บไซต์ค้าปลีก ได้รับหน้าเว็บโดยเฉลี่ย 5.01 หน้าต่อเซสชันบนเดสก์ท็อป ซึ่งสูงที่สุดจาก 23 อุตสาหกรรมที่วิเคราะห์
- จากอุปกรณ์อิเล็กทรอนิกส์ทั้ง 3 ประเภท (มือถือ เดสก์ท็อป และแท็บเล็ต) แท็บเล็ตมีจำนวนเซสชันน้อยที่สุดเมื่อเทียบเป็นรายปีที่ 2.3%
การศึกษามีสามส่วน:
- ขั้นแรก เราวิเคราะห์และรวบรวมข้อมูลจากรายงานการเปรียบเทียบของ Google ซึ่งเราสามารถ เปรียบเทียบรายงานข้อมูลความเร็วในการโหลดที่เผยแพร่โดยบริษัทอื่นๆ เพื่อปรับบริบทการค้นพบของเรา
- ประการที่สอง เราวิเคราะห์ ความเร็วและประสิทธิภาพของเว็บไซต์มากกว่า 400 เว็บไซต์ที่สร้างขึ้นด้วยเครื่องมือสร้างเว็บไซต์ 12 อันดับแรก
- ประการที่สาม เราได้วิเคราะห์ หน้าเว็บ 100 อันดับแรกของเว็บไซต์ที่ได้รับความนิยมสูงสุดทั่วโลก โดยรับข้อมูลเชิงลึกเกี่ยวกับ Core Web Vitals ความเร็วในการโหลดและอัตราตีกลับ เพื่อดูว่าอะไรทำให้พวกเขาประสบความสำเร็จในประสิทธิภาพการทำงาน และคุณจะเพิ่มความเร็วไซต์ของคุณได้อย่างไร ตรงกับความสำเร็จของพวกเขา
อัตราตีกลับ: เปอร์เซ็นต์ของผู้เข้าชมเว็บไซต์ที่ออกจากไซต์หลังจากดูเพียงหน้าเดียว
เครื่องมือสร้างเว็บไซต์: CMS เวอร์ชันเรียบง่าย โดยปกติแล้วสำหรับเว็บไซต์ขนาดเล็ก ช่วยให้แก้ไขเว็บไซต์ได้ง่ายและมีการออกแบบที่กำหนดไว้ล่วงหน้าเพื่อให้คุณเลือก มันยังทำหน้าที่เป็นผู้ให้บริการเว็บโฮสติ้งของคุณอีกด้วย ตัวอย่าง: Wix และ Squarespace
Core Web Vitals: ชุดเมตริกมาตรฐานจาก Google ที่ช่วยให้นักพัฒนาซอฟต์แวร์เข้าใจว่าผู้ใช้สัมผัสประสบการณ์หน้าเว็บอย่างไร ค้นหาคำแนะนำโดยละเอียดเกี่ยวกับ Core Web Vitals ที่นี่
คะแนนประสิทธิภาพ : คะแนนประสิทธิภาพของหน้าเว็บคือคะแนนที่สรุปประสิทธิภาพของหน้าเว็บที่จำลองขึ้น
เวลาในการโหลดเว็บไซต์ : ใช้เวลานานแค่ไหนในการโหลดหน้าเว็บจนเสร็จสมบูรณ์ ตั้งแต่การคลิกที่ผลลัพธ์ไปจนถึงการดูทั้งหน้า
ระยะเวลาเซสชัน: กรอบเวลาที่มีการโต้ตอบของผู้ใช้เป็นประจำ รวมถึงการเยี่ยมชมหน้าอื่น การเลื่อนหรือการคลิก
รายงานการเปรียบเทียบของ Google
การวัดประสิทธิภาพมือถือ เดสก์ท็อป และแท็บเล็ต

วิธีที่เราเข้าชมเว็บไซต์มีการเปลี่ยนแปลงตลอดหลายปีที่ผ่านมา เราพบว่าขณะนี้ 68.2% ของการเข้าชมเว็บไซต์มาจากอุปกรณ์เคลื่อนที่ โดยการเข้าชมบนเดสก์ท็อปคิดเป็น 29.5% ของการเข้าชมเท่านั้น แท็บเล็ตมีจำนวนเซสชันน้อยที่สุด โดยมี 4,024,346 เซสชันเมื่อเทียบเป็นรายปีที่มาจากอุปกรณ์เหล่านี้
เดสก์ท็อปเทียบกับมือถือ: สถิติการเข้าชมเว็บ
เราพบว่าการค้นหาบนเดสก์ท็อปส่งผลให้มีหน้าเว็บเฉลี่ยต่อเซสชันสูงสุด โดยมากกว่าการค้นหาบนมือถือเกือบ 31% เซสชันบนมือถือมีอัตราตีกลับสูงสุดที่ 35.9% เทียบกับเดสก์ท็อปที่ 31.6%
สิ่งนี้แสดงให้เห็นว่าผู้คนใช้อุปกรณ์ต่างกัน – คำถามง่ายๆ มักจะได้รับคำตอบผ่านการค้นหาบนมือถืออย่างรวดเร็ว ในขณะที่คอมพิวเตอร์อำนวยความสะดวกในการเรียกดูเชิงลึกได้ดีกว่า
เกณฑ์มาตรฐานสำหรับอัตราตีกลับตามอุตสาหกรรม
อัตราตีกลับหมายถึงเปอร์เซ็นต์ของการเข้าชมไซต์โดยผู้ใช้ที่ประกอบด้วยเซสชันหน้าเดียว ซึ่งหมายความว่าผู้เยี่ยมชมเว็บไซต์ออกจากเว็บไซต์โดยไม่ได้คลิกผ่านไปยังหน้าที่สองหรือโต้ตอบกับองค์ประกอบอื่นใดบนเว็บไซต์
อัตราตีกลับของเว็บไซต์อาจแตกต่างกันไปตามอุตสาหกรรม รูปแบบนี้อาจเป็นผลมาจากปัจจัยต่างๆ เช่น จำนวนข้อมูล จำนวนส่วนที่เคลื่อนไหวในบางไซต์ที่ส่งผลต่อความเร็วในการโหลดเว็บไซต์ หรือลักษณะของข้อความค้นหาที่เกี่ยวข้องกับบางอุตสาหกรรมที่มีแนวโน้มที่จะได้รับคำตอบในหน้าเดียวมากกว่า ตัวอย่าง ได้แก่ การค้นหาใน Wikipedia หรือการสอบถามเกี่ยวกับเวลาทำการของธุรกิจ

อุตสาหกรรมวิทยาศาสตร์มีอัตราตีกลับสูงที่สุด โดยอยู่ที่ 66.37% บนอุปกรณ์เคลื่อนที่ นี่อาจแสดงปัญหาที่อาจเกิดขึ้นกับเว็บไซต์ที่โฮสต์ข้อมูลประเภทนี้
อุตสาหกรรมค้าปลีกมีอัตราตีกลับต่ำที่สุดโดยรวมบนอุปกรณ์แท็บเล็ตที่ 41.91% แนะนำให้ผู้คนชอบเรียกดูเปรียบเทียบผลิตภัณฑ์ต่างๆ ก่อนที่จะตัดสินใจซื้อหรือไม่ซื้อ
ตามกฎทั่วไป อัตราตีกลับระหว่าง 26-40% นั้นดีมาก อะไรก็ตามที่อยู่เหนือสิ่งนี้ถือว่าค่อนข้างธรรมดา แต่หากไซต์ของคุณแสดงอัตราตีกลับสูงกว่า 70% ก็ควรตรวจสอบสาเหตุที่ดีที่สุด
อัตราตีกลับที่สูงไม่ใช่สิ่งที่ไม่ดีเสมอไป ทุกอย่างขึ้นอยู่กับคำค้นหาและความตั้งใจของผู้ใช้
ตัวอย่างเช่น ผู้ใช้อาจเข้าสู่หน้าเว็บที่ตอบคำถามของตนโดยตรงหรือตรงกับจุดประสงค์ในการค้นหา ซึ่งนำไปสู่อัตราตีกลับที่สูง
จำนวนเซสชันตามสถิติอุตสาหกรรม
เซสชันเว็บไซต์คือ กลุ่มของการโต้ตอบของผู้ใช้ บนไซต์ของคุณภายในกรอบเวลาที่กำหนด เซสชันหนึ่งอาจหมายถึงเพียงการเข้าชมหน้า Landing Page หรืออาจมีการดูหน้าเว็บและการโต้ตอบหลายครั้ง

| อุตสาหกรรม | มือถือ | เดสก์ทอป | ยาเม็ด |
|---|---|---|---|
| กีฬา | 200.4 ล้าน | 41.7 ล้าน | 5.3 ล้าน |
| ศิลปะและความบันเทิง | 190.1 ล้าน | 44.3 ล้าน | 6.5 ล้าน |
| ข่าว | 181.4 ล้าน | 46.6 ล้าน | 7.9 ล้าน |
| ขายปลีก | 178.5 ล้าน | 57.6 ล้าน | 4.5 ล้าน |
| คุณสมบัติ | 156.4 ล้าน | 78.3 ล้าน | 6 ล้าน |
| อินเทอร์เน็ตและโทรคมนาคม | 144.7 ล้าน | 50.4 ล้าน | 3.4 ล้าน |
| การเงิน | 135.4 ล้าน | 113.1 ล้าน | 3.5 ล้าน |
| ชุมชนออนไลน์ | 131.5 ล้าน | 81.2 ล้าน | 4 ล้าน |
| เกม | 126 ล้าน | 76.6 ล้าน | 4.3 ล้าน |
| ผู้คนและสังคม | 123.9 ล้าน | 21.9 ล้าน | 3.5 ล้าน |
| การเดินทางและการขนส่ง | 122 ล้าน | 48.9 ล้าน | 3 ล้าน |
| อาหารและเครื่องดื่ม | 112.6 ล้าน | 25 ล้าน | 3.9 ล้าน |
| ความงามและฟิตเนส | 105.9 ล้าน | 24 ล้าน | 2.5 ล้าน |
| หนังสือและวรรณกรรม | 104.4 ล้าน | 43.8 ล้าน | 4 ล้าน |
| งานอดิเรกและสันทนาการ | 100.9 ล้าน | 34.4 ล้าน | 3.9 ล้าน |
| รถยนต์และยานพาหนะ | 99.5 ล้าน | 31.3 ล้าน | 3 ล้าน |
| งานและการศึกษา | 90.9 ล้าน | 64.2 ล้าน | 3.1 ล้าน |
| บ้านและสวน | 87.3 ล้าน | 37.5 ล้าน | 3.9 ล้าน |
| กฎหมายและรัฐบาล | 86.7 ล้าน | 45.9 ล้าน | 3.4 ล้าน |
| ศาสตร์ | 84.4 ล้าน | 52.7 ล้าน | 3.3 ล้าน |
| สัตว์เลี้ยงและสัตว์ต่างๆ | 82.9 ล้าน | 27.8 ล้าน | 5.4 ล้าน |
| ธุรกิจและอุตสาหกรรม | 71 ล้าน | 52.9 ล้าน | 2.2 ล้าน |
| คอมพิวเตอร์และอิเล็กทรอนิกส์ | 52.9 ล้าน | 96.7 ล้าน | 1.9 ล้าน |
อุตสาหกรรมที่มีจำนวนเซสชันมากที่สุดตามการวิจัยของเราคืออุตสาหกรรมกีฬา ซึ่งมีเซสชันบนอุปกรณ์เคลื่อนที่เพียงอย่างเดียวถึง 200 ล้านเซสชันเมื่อเทียบเป็นรายปี อย่างไรก็ตาม บนเดสก์ท็อป อุตสาหกรรมที่มีเซสชันมากที่สุดคือการเงิน โดยมีจำนวน 113,157,060 รายการเมื่อเทียบเป็นรายปี เซสชั่นบนแท็บเล็ตมีจำนวนน้อยกว่ามาก โดยอุตสาหกรรมที่มีผู้เข้าชมมากที่สุดคือข่าวสาร โดยมี 7,986,155 เซสชั่นเมื่อเทียบเป็นรายปี
เคล็ดลับด้านเทคนิค: คุณสามารถใช้เกณฑ์มาตรฐานสำหรับอุตสาหกรรมต่างๆ เพื่อเปรียบเทียบว่าเว็บไซต์ของคุณทำงานได้ดีเพียงใด
ระยะเวลาเซสชันเฉลี่ยตามอุตสาหกรรม
การวิจัยของเราแสดงให้เห็นว่าอุตสาหกรรมหนังสือและวรรณกรรมมีระยะเวลายาวนานที่สุดในอุตสาหกรรมโดยรวม ตามมาด้วยความนิยมของ eBook แท็บเล็ตเป็นอุปกรณ์ที่มีประสิทธิภาพดีที่สุด โดยใช้เวลาโดยเฉลี่ย 5 นาที 36 วินาทีต่อเซสชัน
| อุตสาหกรรม | มือถือ (นาที) | เดสก์ท็อป (นาที) | แท็บเล็ต (นาที) |
|---|---|---|---|
| ชุมชนออนไลน์ | 00:02:52 | 00:05:05 | 00:03:35 |
| ศิลปะและความบันเทิง | 00:01:54 | 00:04:44 | 00:02:58 |
| เกม | 00:03:10 | 00:04:37 | 00:04:20 |
| กีฬา | 00:02:07 | 00:04:27 | 00:02:42 |
| หนังสือและวรรณกรรม | 00:03:25 | 00:04:05 | 00:05:36 |
| ขายปลีก | 00:02:19 | 00:03:42 | 00:03:03 |
| อินเทอร์เน็ตและโทรคมนาคม | 00:01:38 | 00:03:39 | 00:02:02 |
| การเดินทางและการขนส่ง | 00:02:03 | 00:03:37 | 00:02:49 |
| คุณสมบัติ | 00:02:12 | 00:03:36 | 00:03:10 |
| งานอดิเรกและสันทนาการ | 00:01:57 | 00:03:31 | 00:02:52 |
| ข่าว | 00:01:20 | 00:03:25 | 00:02:14 |
| รถยนต์และยานพาหนะ | 00:01:58 | 00:03:25 | 00:02:39 |
| งานและการศึกษา | 00:02:01 | 00:03:23 | 00:02:49 |
| บ้านและสวน | 00:01:47 | 00:03:11 | 00:02:25 |
| คอมพิวเตอร์และอิเล็กทรอนิกส์ | 00:01:34 | 00:03:10 | 00:02:06 |
| การเงิน | 00:02:02 | 00:03:08 | 00:02:24 |
| ความงามและฟิตเนส | 00:01:47 | 00:03:05 | 00:02:23 |
| ธุรกิจและอุตสาหกรรม | 00:01:34 | 00:03:01 | 00:02:13 |
| กฎหมายและรัฐบาล | 00:01:26 | 00:03:00 | 00:02:00 |
| ผู้คนและสังคม | 00:01:32 | 00:02:56 | 00:02:10 |
| ศาสตร์ | 00:01:33 | 00:02:48 | 00:02:14 |
| อาหารและเครื่องดื่ม | 00:01:36 | 00:02:40 | 00:02:01 |
| สัตว์เลี้ยงและสัตว์ต่างๆ | 00:01:35 | 00:02:33 | 00:02:02 |
จำนวนหน้าเฉลี่ยต่อเซสชันตามอุตสาหกรรม
วิธีหนึ่งในการวัดว่าผู้ใช้มีส่วนร่วมกับไซต์ของคุณมากน้อยเพียงใดคือการดูจำนวนหน้าเว็บโดยเฉลี่ยต่อเซสชัน ในการดำเนินการนี้ เพียงหารจำนวนการดูหน้าเว็บด้วยจำนวนเซสชัน โดยทั่วไป ยิ่งมีการดูหน้าเว็บมากเท่าไรก็ยิ่งดีเท่านั้น
ตารางหน้าต่อเซสชันตามอุตสาหกรรม
| อุตสาหกรรม | มือถือ | เดสก์ทอป | ยาเม็ด |
|---|---|---|---|
| ขายปลีก | 3.92 | 5.01 | 4.63 |
| ชุมชนออนไลน์ | 3.62 | 4.15 | 3.99 |
| หนังสือและวรรณกรรม | 3.08 | 3.64 | 4.13 |
| คุณสมบัติ | 3.02 | 4.06 | 3.67 |
| เกม | 2.97 | 3.55 | 3.37 |
| บ้านและสวน | 2.91 | 3.83 | 3.37 |
| รถยนต์และยานพาหนะ | 2.87 | 3.89 | 3.47 |
| ความงามและฟิตเนส | 2.86 | 3.78 | 3.19 |
| งานอดิเรกและสันทนาการ | 2.83 | 4.10 | 3.73 |
| กีฬา | 2.64 | 3.75 | 3.06 |
| สัตว์เลี้ยงและสัตว์ต่างๆ | 2.57 | 3.46 | 3.02 |
| การเดินทางและการขนส่ง | 2.57 | 3.40 | 3.10 |
| งานและการศึกษา | 2.47 | 3.13 | 2.82 |
| ธุรกิจและอุตสาหกรรม | 2.32 | 3.04 | 2.77 |
| ศิลปะและความบันเทิง | 2.31 | 3.22 | 2.78 |
| อาหารและเครื่องดื่ม | 2.31 | 3.36 | 2.67 |
| อินเทอร์เน็ตและโทรคมนาคม | 2.21 | 2.94 | 2.38 |
| คอมพิวเตอร์และอิเล็กทรอนิกส์ | 2.20 | 2.63 | 2.51 |
| การเงิน | 2.19 | 2.68 | 2.39 |
| ผู้คนและสังคม | 2.13 | 2.75 | 2.48 |
| กฎหมายและรัฐบาล | 1.93 | 2.66 | 2.25 |
| ศาสตร์ | 1.92 | 2.57 | 2.35 |
| ข่าว | 1.83 | 2.67 | 2.23 |
เราพบว่าอุตสาหกรรมที่มีจำนวนเพจต่อเซสชันสูงสุดคือไซต์ขายปลีก โดยมีค่าเฉลี่ย 5.01 เพจต่อเซสชันบนเดสก์ท็อป 3.92 เพจบนมือถือ และ 4.63 เพจบนแท็บเล็ต
สิ่งนี้บ่งชี้ถึงการมีส่วนร่วมของผู้ใช้ที่สูงสำหรับอุตสาหกรรมนี้
การเปรียบเทียบความเร็วในการโหลด: เครื่องมือสร้างเว็บไซต์ยอดนิยมทำงานอย่างไร
ในฐานะเว็บไซต์ที่เปรียบเทียบเครื่องมือสร้างเว็บไซต์ที่ดีที่สุด เราชอบที่จะติดตามความแตกต่างระหว่างเครื่องมือสร้างเว็บไซต์ – ซึ่งรวมถึงการวิเคราะห์ประสิทธิภาพและความเร็วในการโหลดของเว็บไซต์ 400 เว็บไซต์ที่สร้างขึ้นในแต่ละระบบ ส่วนหนึ่งของการศึกษาของเรา เราได้วิเคราะห์เครื่องมือสร้างเว็บไซต์ 12 อันดับแรกเพื่อค้นหาว่าเครื่องมือใดจะให้ประสบการณ์ที่มีประสิทธิภาพดีที่สุดแก่คุณ
สำหรับคะแนนการปฏิบัติงาน คะแนน 90 ถือว่าดี 50-90 ต้องปรับปรุง และต่ำกว่า 50 ถือว่าแย่
เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดตามคะแนนประสิทธิภาพ (เดสก์ท็อป)
| อันดับ | ซีเอ็มเอส | คะแนนเดสก์ท็อป |
|---|---|---|
| 1 | GoDaddy | 92.06 |
| 2 | จิมโด | 88.62 |
| 3 | เว็บโหนด | 84.19 |
| 4 | วิกซ์ | 82.93 |
| 5 | ปริมาตร | 80.26 |
| 6 | บิ๊กคอมเมิร์ซ | 78.67 |
| 7 | เว็บโฟลว์ | 79.64 |
| 8 | วีบลี่ | 76.20 |
| 9 | เวิร์ดเพรส | 76.11 |
| 10 | Shopify | 77.08 |
| 11 | พื้นที่สี่เหลี่ยม | 70.53 |
| 12 | WooCommerce | 69.53 |
เครื่องมือสร้างเว็บไซต์ที่ดีที่สุดตามคะแนนประสิทธิภาพ (มือถือ)
| อันดับ | เครื่องมือสร้างเว็บไซต์ | คะแนนมือถือ |
|---|---|---|
| 1 | ก็อดดี้ | 67.99 |
| 2 | จิมโด | 60.15 |
| 3 | บิ๊กคอมเมิร์ซ | 49.89 |
| 4 | ปริมาตร | 49.03 |
| 5 | เว็บโหนด | 48.59 |
| 6 | เวิร์ดเพรส | 44.32 |
| 7 | เว็บโฟลว์ | 43.96 |
| 8 | Shopify | 41.51 |
| 9 | วิกซ์ | 40.98 |
| 10 | วีบลี่ | 37.41 |
| 11 | WooCommerce | 36.37 |
| 12 | พื้นที่สี่เหลี่ยม | 28.94 |
CMS ที่ดีที่สุดโดยอิงตาม Time to Interactive (เดสก์ท็อป)
| อันดับ | เครื่องมือสร้างเว็บไซต์ | วินาที |
|---|---|---|
| 1 | ก็อดดี้ | 1.10 |
| 2 | จิมโด | 1.51 |
| 3 | ปริมาตร | 1.57 |
| 4 | เว็บโหนด | 2.01 |
| 5 | วีบลี่ | 2.09 |
| 6 | บิ๊กคอมเมิร์ซ | 2.10 |
| 7 | Shopify | 2.41 |
| 8 | พื้นที่สี่เหลี่ยม | 2.46 |
| 9 | วิกซ์ | 2.53 |
| 10 | เวิร์ดเพรส | 2.57 |
| 11 | เว็บโฟลว์ | 2.75 |
| 12 | WooCommerce | 3.06 |
| # | เฉลี่ย | 2.18 |
CMS ที่ดีที่สุดโดยอิงตาม Time to Interactive (มือถือ)
| อันดับ | ซีเอ็มเอส | วินาที |
|---|---|---|
| 1 | GoDaddy | 6.40 |
| 2 | จิมโด | 8.01 |
| 3 | ปริมาตร | 8.93 |
| 4 | บิ๊กคอมเมิร์ซ | 10.00 น |
| 5 | เว็บโหนด | 10.64 |
| 6 | วีบลี่ | 11.39 |
| 7 | พื้นที่สี่เหลี่ยม | 12.22 |
| 8 | วิกซ์ | 13.19 |
| 9 | เวิร์ดเพรส | 13.25 |
| 10 | Shopify | 13.52 |
| 11 | เว็บโฟลว์ | 15.00 น |
| 12 | WooCommerce | 15.26 |
| # | เฉลี่ย | 11.48 |
GoDaddy เป็นผู้ชนะที่ชัดเจน ในหมวดหมู่นี้ โดยเป็น CMS เดียวที่ให้ผลลัพธ์ที่ดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ไซต์ได้รับคะแนนประสิทธิภาพ 92.06/100 บนเดสก์ท็อป และ 67.99 คะแนนบนมือถือ ซึ่งถือเป็นคะแนนสูงสุดในทั้งสองหมวดหมู่

แต่แม้แต่ GoDaddy ที่ชนะก็ยังต้องใช้เวลาเกือบ 7 วินาทีในการโหลดหน้าเว็บบนอุปกรณ์พกพา ซึ่งน่าผิดหวัง ค่าเฉลี่ยโดยรวมของผู้สร้างเว็บไซต์ทั้งหมดที่ทดสอบคือ 11.48 วินาที – ไม่มีใครอยากรอนานขนาดนั้น
โดยรวมแล้วประสบการณ์การใช้งานเดสก์ท็อปนั้นดีกว่ามากสำหรับผู้สร้างเว็บไซต์ทุกรายที่เราวิเคราะห์ ประสิทธิภาพบนมือถือทั่วทั้งกระดานแย่ลงอย่างมาก โดยไซต์ส่วนใหญ่มีคะแนนต่ำกว่า 50/100 ในดัชนีของเรา แต่อะไรทำให้บางไซต์ทำงานได้ดีกว่าไซต์อื่นมาก
จากการค้นพบของเรา ผู้สร้างเว็บไซต์ที่ง่ายที่สุด คือ GoDaddy และ Jimdo พวกมันมีคุณสมบัติน้อยกว่า ดังนั้นจึงสร้างเว็บไซต์ที่เร็วกว่ามาก
Shopify, Squarespace และ Webflow แสดงผลลัพธ์ที่น่าผิดหวัง เมื่อพิจารณาจากชื่อเสียงของพวกเขาในฐานะผู้นำในด้านการสร้างเว็บไซต์ อย่างไรก็ตาม WooCommerce เป็นไซต์ที่มีประสิทธิภาพแย่ที่สุดโดยรวม โดยได้คะแนนเพียง 36.4/100 บนมือถือ และ 69.5/100 บนเดสก์ท็อป
ดูเหมือนว่าปลั๊กอินอีคอมเมิร์ซจะทำให้ไซต์ WordPress ทำงานช้าลงอย่างมาก ดังนั้นหากคุณเลือกใช้โฮสติ้ง WordPress ราคาถูก ตรวจสอบให้แน่ใจว่าเป็นหนึ่งในโฮสต์เว็บที่เร็วที่สุดเพื่อเพิ่มประสิทธิภาพไซต์ของคุณให้สูงสุด!
วิเคราะห์เว็บไซต์ 100 อันดับแรกของโลก
เพื่อค้นหาว่าความเร็วของเว็บไซต์เปรียบเทียบกันระหว่างเว็บไซต์ยอดนิยมได้อย่างไร เราได้วิเคราะห์เว็บไซต์ 100 อันดับแรกของโลกโดยพิจารณาจากการจัดอันดับ 500 อันดับแรกของ Moz เราสามารถเปรียบเทียบข้อมูลนี้กับปัจจัยต่างๆ รวมถึงเกณฑ์มาตรฐานความเร็วในการโหลดหน้าเว็บโดยเฉลี่ย และเกณฑ์มาตรฐานเบราว์เซอร์มือถือ
เกณฑ์มาตรฐานสำหรับความเร็วในการโหลดบนมือถือ เดสก์ท็อป และแท็บเล็ต
เป็นที่ชัดเจนว่าความเร็วในการโหลดเว็บไซต์มีความสำคัญ โดยเฉพาะอย่างยิ่งต่ออัตราการแปลงและผลกำไรของผู้ค้าปลีกออนไลน์ แต่เว็บไซต์ควรดำเนินการได้เร็วเพียงใดเพื่อให้ได้ประโยชน์สูงสุดจากปริมาณการเข้าชมที่เข้ามา
มีเกณฑ์มาตรฐานหลักหกประการในการวัดความเร็วในการโหลด:
- First Contentful Paint (FCP) : ระบุระยะเวลาที่ผ่านไปในหน่วยมิลลิวินาทีก่อนที่ผู้ใช้จะดูเนื้อหาได้ (ข้อความ รูปภาพ วิดีโอ ฯลฯ)
- Cumulative Layout Shift (CLS) : การวัดความเสถียรของเว็บไซต์ การลดทอนสิ่งนี้เป็นสิ่งสำคัญ เนื่องจากหน้าเพจมีการเลื่อนไปมาขณะใช้งานส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่แย่มาก
- เวลาล่าช้าในการป้อนข้อมูลครั้งแรก (FID) : เวลาที่ผ่านไประหว่างการโต้ตอบครั้งแรกของผู้ใช้กับไซต์กับเบราว์เซอร์ที่สามารถตอบสนองต่อการโต้ตอบนั้น
- ดัชนีความเร็ว (SI) : ตัวชี้วัดที่แสดงให้คุณเห็นว่าหน้าเว็บมองเห็นได้เร็วแค่ไหน
- Largest Contentful Paint (LCP) : ตัวชี้วัดเพื่อวัดความเร็วในการโหลดเนื้อหาหลักของหน้าเว็บ
- Time to Interactive (TTI) : ตัวชี้วัดที่วัดระยะเวลาที่ใช้เพื่อให้เพจโต้ตอบได้อย่างสมบูรณ์
นอกจากนี้ สิ่งสำคัญที่ต้องจำไว้คือเวลาเฉลี่ยที่ใช้ในการโหลดไซต์บนมือถืออย่างสมบูรณ์คือ 22 วินาที และ 10.3 วินาทีสำหรับเดสก์ท็อป
หน้าแรกของเว็บไซต์ 15 อันดับแรกโดยพิจารณาจากคะแนนประสิทธิภาพบนเดสก์ท็อป
| อันดับ | เว็บไซต์ | อุตสาหกรรม | การเข้าชมรายเดือน | คะแนนผลงานเต็ม 100 |
|---|---|---|---|---|
| 1 | ทวิตเตอร์ | ชุมชนออนไลน์ | 6.8 พันล้าน | 100 |
| 2 | ซื้อดีที่สุด | อิเล็กทรอนิกส์ | 109.9 ล้าน | 99 |
| 3 | เฟสบุ๊ค | ชุมชนออนไลน์ | 20.4 พันล้าน | 99 |
| 4 | ไมโครซอฟต์ ออฟฟิศ | คอมพิวเตอร์และอิเล็กทรอนิกส์ | 1.7 พันล้าน | 99 |
| 5 | การลงทุน | งานและการศึกษา | 71.1 ล้าน | 99 |
| 6 | Shopify | ธุรกิจและอุตสาหกรรม | 55.8 ล้าน | 99 |
| 7 | ลิงค์อิน | ชุมชนออนไลน์ | 1.5 พันล้าน | 99 |
| 8 | USPS | การเดินทางและการขนส่ง | 256 ล้าน | 99 |
| 9 | โอเปร่า | คอมพิวเตอร์และอิเล็กทรอนิกส์ | 159.7 ล้าน | 98 |
| 10 | วิมีโอ | สื่อบันเทิง | 88.7 ล้าน | 98 |
| 11 | โดมิโน | อาหารและเครื่องดื่ม | 34.6 ล้าน | 97 |
| 12 | โปกิ | เกม | 644 ล้าน | 97 |
| 13 | ไมโครซอฟต์ | คอมพิวเตอร์และอิเล็กทรอนิกส์ | 961.5 ล้าน | 96 |
| 14 | อเมซอน | ช้อปปิ้ง | 2.4 พันล้าน | 95 |
| 15 | สตาติสต้า | ธุรกิจและอุตสาหกรรม | 30.1 ล้าน | 94 |
หลังจากวิเคราะห์เว็บไซต์ 100 อันดับแรก เราพบว่าเว็บไซต์ที่มีประสิทธิภาพสูงสุดโดยรวมคือ Twitter ด้วยจำนวนการเข้าชมทั้งหมด 6,800,000,000 ครั้งต่อเดือน ไซต์จึงมีปริมาณการเข้าชมจำนวนมาก โชคดีที่มันจัดการการรับส่งข้อมูลนั้นได้ดีมาก ไม่มี CLS บนไซต์เดสก์ท็อป และ TTI อยู่ที่ 0.23 วินาที ทำให้ได้คะแนนประสิทธิภาพโดยรวม 100/100 ในดัชนีของเรา มันทำงานได้ดีบนมือถือด้วย FCP, LCP และ TTI ที่ 0.8 มิลลิวินาที
15 เว็บไซต์ที่แย่ที่สุด พิจารณาจากคะแนนประสิทธิภาพบนเดสก์ท็อป
| อันดับ | เว็บไซต์ | อุตสาหกรรม | การเข้าชมรายเดือน | คะแนนผลงานเต็ม 100 |
|---|---|---|---|---|
| 1 | นาซ่า | ศาสตร์ | 33.6 ล้าน | 5 |
| 2 | ช่อง 4 | ศิลปะและความบันเทิง | 19.8 ล้าน | 16 |
| 3 | โรลลิ่งสโตน | ข่าว | 23.8 ล้าน | 21 |
| 4 | วอชิงตันโพสต์ | ข่าว | 177 ล้าน | 23 |
| 5 | แบบมีสาย | ข่าว | 14.8 ล้าน | 28 |
| 6 | นินเทนโด | เกม | 49.3 ล้าน | 28 |
| 7 | เพลย์สเตชัน | เกม | 63 ล้าน | 34 |
| 8 | นอร์ดสตอร์ม | ช้อปปิ้ง | 40.7 ล้าน | 35 |
| 9 | เอสพีเอ็น คริอินโฟ | กีฬา | 112.3 ล้าน | 38 |
| 10 | เวลา | ข่าว | 20.9 ล้าน | 40 |
| 11 | เว็บ MD | ความงามและฟิตเนส | 143.9 ล้าน | 44 |
| 12 | ติ๊กต๊อก | ชุมชนออนไลน์ | 1.7 พันล้าน | 45 |
| 13 | วอลมาร์ท | ช้อปปิ้ง | 415.8 ล้าน | 46 |
| 14 | เซโด้ | ช้อปปิ้ง | 2.27 ล้าน | 46 |
| 15 | GitHub | อินเทอร์เน็ตและโทรคมนาคม | 408.2 ล้าน | 48 |
เราพบว่า NASA เป็นเว็บไซต์ที่มีประสิทธิภาพแย่ที่สุดในการเข้าชมผ่านเดสก์ท็อป เมื่อพิจารณาถึงลักษณะของไซต์แล้ว จึงน่าแปลกใจที่ไซต์ทำงานได้ไม่ดีบนอุปกรณ์ที่ออกแบบมาเพื่อการวิจัยเชิงลึก เว็บไซต์นี้มีผู้เข้าชมมากถึง 33.6 ล้านคนต่อเดือน โดยมีอัตราตีกลับ 62.24% TTI บนมือถืออยู่ที่ 44.7 วินาทีที่สำคัญ
การวิจัยของเราแสดงให้เห็นว่า โดยเฉลี่ยแล้ว หน้าเว็บบนมือถือใช้เวลาโหลดนานกว่าบนเดสก์ท็อปถึง 70% เมื่อพิจารณาถึงปริมาณการรับส่งข้อมูลจำนวนมหาศาลที่มาจากโทรศัพท์มือถือ เห็นได้ชัดว่านี่เป็นปัญหาที่ต้องแก้ไข
เพื่อแสดงให้เห็นในทางปฏิบัติ การวิเคราะห์หน้าเว็บ 100 อันดับแรกของเราพบว่าความเร็วเฉลี่ยของความล่าช้าในการป้อนข้อมูลครั้งแรก (FID) คือ 15.2 มิลลิวินาทีบนเดสก์ท็อป และ 78.5 มิลลิวินาทีบนมือถือ นอกจากนี้ เวลาเฉลี่ยที่ใช้ในการโหลดหน้าเว็บคือ 2.5 วินาทีบนเดสก์ท็อป และ 8.6 วินาทีบนมือถือ นั่นเป็นความแตกต่าง ที่สำคัญ
เคล็ดลับด้านเทคนิค: First Input Delay (FID) วัดเวลาที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณเป็นครั้งแรก (เช่น เมื่อพวกเขาคลิกลิงก์ แตะปุ่ม หรือใช้การควบคุมที่ขับเคลื่อนด้วย JavaScript แบบกำหนดเอง) จนถึงเวลาที่เบราว์เซอร์ สามารถตอบสนองต่อปฏิสัมพันธ์นั้นได้จริงๆ
สถิติ Core Web Vitals: มีเพียง 34% ของเว็บไซต์ 100 อันดับแรกเท่านั้นที่ผ่าน Core Web Vitals
การวิจัยของเราแสดงให้เห็นว่าประมาณ 56% ของเว็บไซต์ยอดนิยม 100 อันดับแรกบน Google ยังคงล้มเหลวในการมอบประสบการณ์การใช้งานหน้าเว็บที่ดีบนเดสก์ท็อปผ่านคะแนน Core Web Vitals ซึ่งรวมถึงโซเชียลมีเดียยักษ์ใหญ่อย่าง Twitter และ Facebook, บริษัทท่องเที่ยวออนไลน์อย่าง Booking.com และแพลตฟอร์มแชร์รูปภาพ Pinterest
เมื่อพูดถึงอุปกรณ์เคลื่อนที่ 64.6% ขาดการมอบประสบการณ์ออนไลน์ที่ดี ในขณะที่ผ่านเพียง 32.3% เว็บไซต์ที่มีประสิทธิภาพดี ได้แก่ Shopify, Amazon และ LinkedIn
สิ่งสำคัญคือเว็บไซต์จะต้องผ่าน Core Web Vitals เนื่องจากจะช่วยวัดปริมาณว่าประสบการณ์ของผู้ใช้บนเว็บไซต์ดีเพียงใด และตอนนี้เป็นปัจจัยในการจัดอันดับสำหรับอุปกรณ์เคลื่อนที่และเดสก์ท็อป หมายความว่า Google ใช้ Core Web Vitals เพื่อช่วยพิจารณาว่าคุณอยู่ในอันดับที่ดีเพียงใดเมื่อผู้ใช้ค้นหาหัวข้อที่เกี่ยวข้องกับกลุ่มเฉพาะของคุณ
จากข้อมูลของ Sistrix โดเมนที่มี Core Web Vitals ที่ดีมีการมองเห็นเพิ่มขึ้น 3.7%
ความเร็วในการโหลดเว็บไซต์ส่งผลต่อธุรกิจอย่างไร
หากความเร็วในการโหลดเว็บไซต์ของคุณนานกว่าค่าเฉลี่ยมาก หรือจุดใดๆ ยาวกว่าเกณฑ์มาตรฐานอย่างมาก อาจส่งผลกระทบร้ายแรงต่ออันดับ อัตราการแปลง และการเข้าชมของคุณ
เรามาที่นี่เพื่ออธิบายว่าสิ่งนี้เกิดขึ้นได้อย่างไร อะไรเป็นสาเหตุของปัญหาความเร็วในการโหลด และวิธีที่คุณสามารถแก้ไขปัญหาหากเกิดขึ้น
เวลาในการโหลดหน้าเว็บส่งผลต่อ SEO อย่างไร
การมีประสบการณ์การใช้งานหน้าเว็บที่ดีเป็นปัจจัยในการจัดอันดับของ Google ดังนั้นคุณอาจประสบปัญหาในการรับการเข้าชมทั่วไปมายังไซต์ของคุณหากโหลดช้า นอกจากนี้ หากความเร็วหน้าเว็บของคุณช้า อาจส่งผลต่ออัตราตีกลับของไซต์ของคุณ เนื่องจากลูกค้าอาจไม่รอให้โหลดหน้าเว็บและออกจากเว็บไซต์ไปแทน เมื่อเวลาในการโหลดเพิ่มขึ้นทุก ๆ วินาที อัตราคอนเวอร์ชันจะลดลง 17% ซึ่งอาจทำให้คุณสูญเสียเงินและโอกาสในการขายจากลูกค้าที่อยู่ในไซต์ของคุณ
จะปรับปรุงความเร็วในการโหลดเว็บไซต์ได้อย่างไร?
เนื่องจากแหล่งที่มาของความเร็วในการโหลดเว็บไซต์ที่ช้าอาจมีสาเหตุหลายประการ มีหลายสิ่งที่คุณควรลองทำเมื่อพยายามทำให้ไซต์ของคุณทำงานเร็วขึ้น เคล็ดลับบางประการในการปรับปรุงความเร็วในการโหลดเว็บไซต์:
- เตรียมพร้อมที่จะใช้จ่ายเพิ่มเติมกับ เว็บโฮสติ้งของคุณ รายการที่ถูกกว่ามักจะนำไปสู่ประสิทธิภาพที่ไม่ดี ส่งผลให้เซิร์ฟเวอร์ตอบสนองช้า
- ใช้ CDN (เครือข่ายการจัดส่งเนื้อหา) วิธีนี้สามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยให้บริการเนื้อหาจากเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากกว่าเซิร์ฟเวอร์ต้นทาง โดยเฉพาะอย่างยิ่งรูปภาพจะได้รับการเผยแพร่เร็วกว่ามากด้วยวิธีนี้ CDN ที่รู้จักกันดีสองแห่งคือ Cloudflare และ Fastly
- ปรับภาพให้เหมาะสม ด้วยการลดขนาดไฟล์และบีบอัดรูปภาพ เว็บไซต์ของคุณจะไม่ต้องทำงานหนักในการโหลด ซึ่งจะช่วยเร่งกระบวนการให้เร็วขึ้น การเริ่มต้นที่ดีคือโปรแกรมบีบอัดรูปภาพฟรีของเรา
- กำจัดการเปลี่ยนเส้นทางที่ไม่จำเป็น การมีมากเกินไปอาจทำให้เวลาในการโหลดช้าลงมาก ดังนั้น หากคุณสังเกตเห็นว่ามีมากกว่าที่ควรจะดำเนินการ การกำจัดสิ่งเหล่านี้อาจเป็นวิธีแก้ปัญหาอย่างรวดเร็วสำหรับไซต์ที่ช้า
- ลบปลั๊กอินที่ไม่จำเป็นออก การมีมากเกินไปอาจทำให้ไซต์ของคุณช้าลงอย่างมาก ปิดการใช้งานสิ่งที่คุณไม่ได้ใช้ในปัจจุบัน และตรวจสอบว่ามีฟังก์ชั่นที่ทับซ้อนกันที่สามารถรวมเป็นหนึ่งเดียวได้หรือไม่ คุณยังสามารถเรียกใช้ปลั๊กอินทีละตัวเพื่อระบุปลั๊กอินที่ทำให้ไซต์ของคุณช้าลงมากที่สุด
- ปรับโค้ดให้เหมาะสม คุณสามารถปรับปรุงความเร็วในการโหลดเว็บไซต์ของคุณได้อย่างมาก ด้วยการลบเครื่องหมายจุลภาค ช่องว่าง โค้ดที่ไม่ได้ใช้ ความคิดเห็น และการจัดรูปแบบที่ไม่จำเป็นออก
ต้องการสร้างเว็บไซต์ที่ทำงานรวดเร็วตั้งแต่เริ่มต้นหรือไม่? Tooltester มีทรัพยากรทั้งหมดที่คุณต้องการเพื่อปรับปรุงเวลาในการโหลดเว็บไซต์ และสร้างเว็บไซต์ที่ราบรื่นซึ่งจะไม่ทำให้ลูกค้าของคุณช้าลง
- ดูข้อมูลการเปรียบเทียบของ Google ที่นี่
- รายงานความเร็วมือถือของอุตสาหกรรม Google
- รายงานข้อมูลเชิงลึกของผู้บริโภคของ Google
- การค้นพบของ Portant เกี่ยวกับอัตรา Conversion และเวลาในการโหลด
- แบบสำรวจของ Unbounce เกี่ยวกับความเร็วของหน้าและ Conversion
คำถามที่พบบ่อย
ความเร็วในการโหลดเว็บไซต์ได้รับผลกระทบจากปัจจัยหลายประการ โค้ด HTML, ไฟล์ JavaScript, รูปภาพ, วิดีโอ, สคริปต์ภายนอก และเซิร์ฟเวอร์เว็บไซต์ ทั้งหมดอาจส่งผลต่อความเร็วในการโหลดไซต์ของคุณ รูปภาพที่ไม่ได้เพิ่มประสิทธิภาพจำนวนมากมักเป็นสาเหตุสำคัญ เช่นเดียวกับการมีวิดเจ็ตและปลั๊กอินจำนวนมาก
คุณสามารถใช้เครื่องมือทดสอบความเร็วเว็บไซต์ เช่น Google PageSpeed Insights หรือ GTmetrix หรือใช้เครื่องมือสำหรับนักพัฒนาเว็บเบราว์เซอร์ของคุณ ตัวอย่างเช่น ใน Google Chrome คุณสามารถเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้โดยกด F12 หรือคลิกขวาที่หน้าเว็บแล้วเลือก "ตรวจสอบ" จากนั้นไปที่แท็บ "เครือข่าย" แล้วโหลดหน้าเว็บซ้ำเพื่อดูว่าใช้เวลาโหลดนานเท่าใด
หากคุณใช้ Google Analytics คุณสามารถเข้าถึงรายงานความเร็วไซต์ได้ในแท็บพฤติกรรมซึ่งมีการติดตามโดยอัตโนมัติ
เครื่องมืออีกอย่างของ Google ที่ติดตาม Core Web Vitals ของคุณคือ Google Search Console ซึ่งวัดข้อมูลการใช้งานเว็บไซต์ของคุณในโลกแห่งความเป็นจริง
