ウェブサイトの読み込み時間に関する統計 (2023 年) 平均ページ読み込み時間と直帰率
公開: 2022-06-27Web サイトの読み込み時間が速いと、個人的なエクスペリエンスが快適になるだけでなく、サイトの成功にも大きな影響を与える可能性があります。
読み込み時間が速いとユーザー エクスペリエンスが向上し、サイト滞在時間、ページの閲覧時間、そして最終的にはコンバージョンを増やすことができます。 Googleは、検索結果のランク付けの要素として、ページの読み込み速度やモバイルフレンドリーさなどの基準を考慮して、優れたユーザーエクスペリエンスを提供するWebサイトに報酬を与えることを開始しました。
Web サイトの読み込み時間: 統計と影響
私たちは、Web サイトの読み込み速度に影響を与える要因を詳しく知るために、昨年 40 億件を超える Web 訪問を分析して、読み込み時間の遅さの原因を特定し、サイトの成功率を高めました。 [1]
まず最初に、Web サイトの読み込み時間の短縮がなぜ非常に重要なのかを説明します。
Web の速度は、サイトのエンゲージメントとパフォーマンスに大きな影響を与える可能性があります。 知っておくことが重要な、Web サイトの読み込み時間に関する主要な統計を以下に示します。
- モバイルでのページの読み込み時間が10 秒の場合、読み込み速度が 1 秒の場合と比較して、直帰率が 123%増加します。 (Google Industry Mobile Speed レポートによる)。 [2]
- Google Consumer Insights によると、モバイル サイト訪問者の 53% は、読み込みに3 秒以上かかるとページを離れることになります。 [3]
- テクノロジー企業ポータントの実験によると、ウェブサイトのコンバージョン率は、読み込み時間が 0 秒から 5 秒の間で 1 秒経過するごとに 4.42% 低下します。 [4]
- ページ速度レポートによると、消費者のほぼ 70% が、ページ速度がオンライン小売業者からの購入意欲に影響を与えていると回答しています。 [5]
明らかに、Web サイトの読み込み時間は、オンライン小売顧客や訪問者にとって重要です。 サイトでこれを最適化することは、コンバージョン率を向上させる優れた方法であり、サイトで発生している直帰率の問題を解決するのに役立ちます。
2023 年のウェブサイト読み込み時間レポートから得られた主な調査結果の概要は次のとおりです。
- Web ページの平均読み込み時間は、デスクトップで 2.5 秒、モバイルで 8.6 秒です。 、世界中のトップ 100 の Web ページの分析に基づいています。 デスクトップの平均初回入力遅延 (FID) 速度は、デスクトップでは 12.73 ミリ秒、モバイルでは 59.73 ミリ秒です。
- モバイル上の Web ページの読み込みには、デスクトップよりも平均70.9% 時間がかかります。
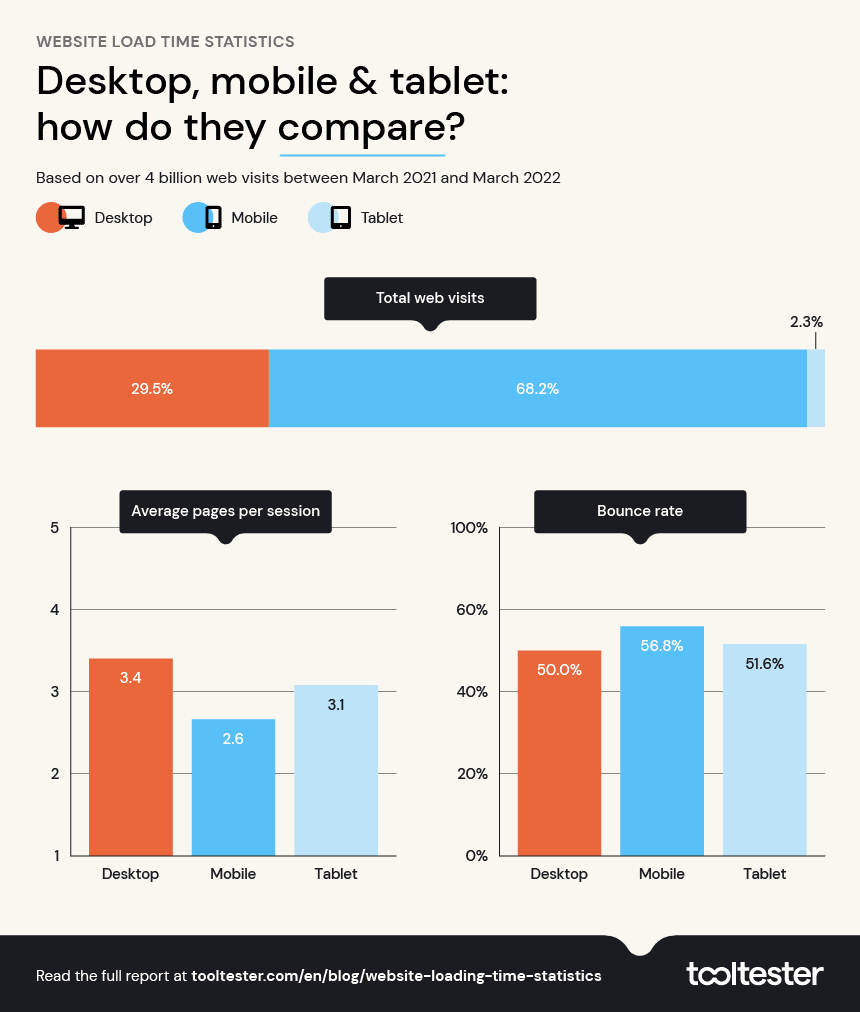
- すべての Web サイト全体で、モバイル ユーザーの平均直帰率は 56.8%、デスクトップ ユーザーの平均直帰率は 50%、タブレット ユーザーの直帰率は 51.6% です。
- 40 億の Web ページを分析した結果、デスクトップを使用しているユーザーのセッションあたりの平均ページ数が最も高く、3.4 でした。
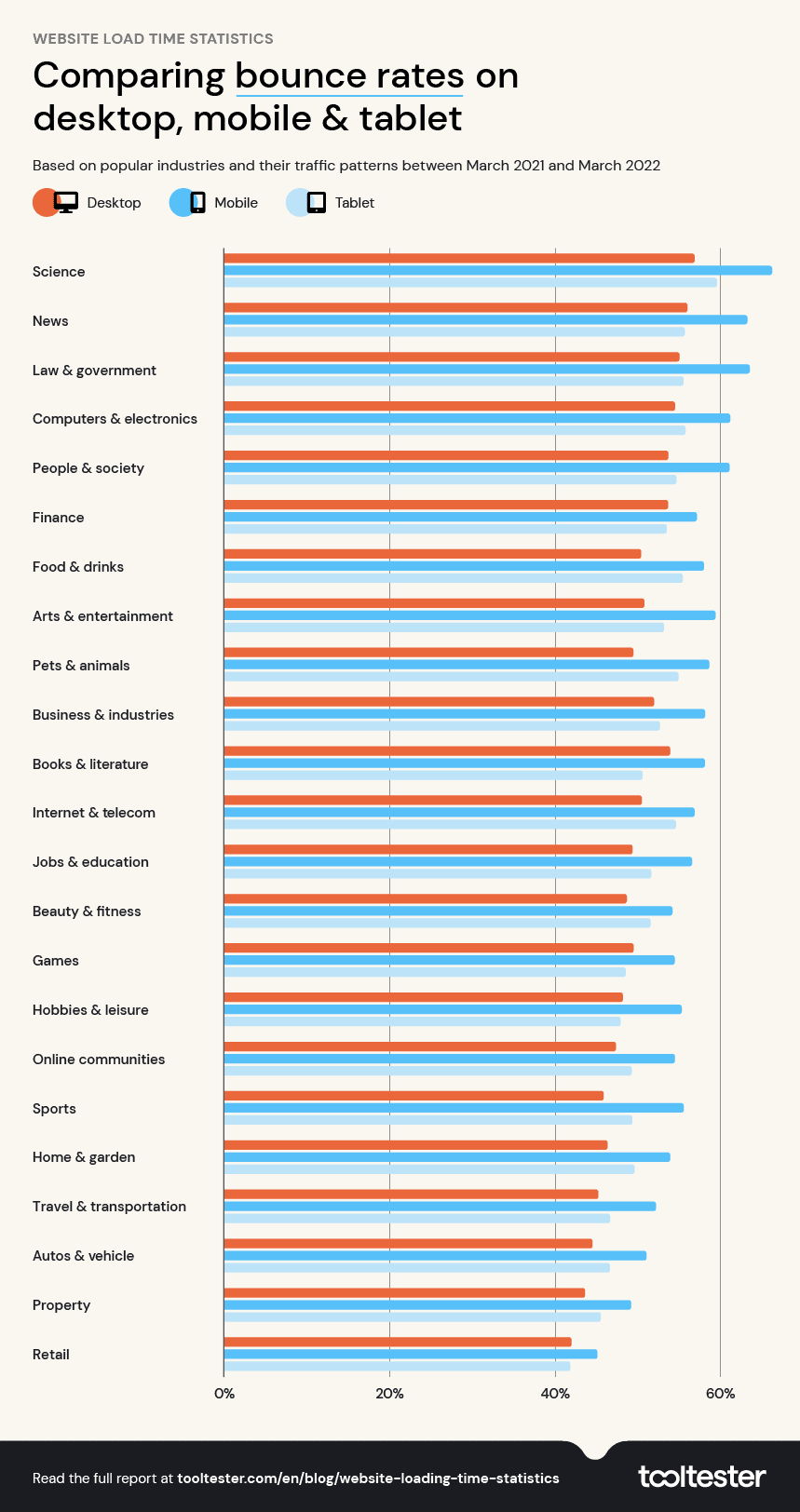
- 直帰率が最も高いのは科学業界で、モバイル デバイスでは66.37% でした。
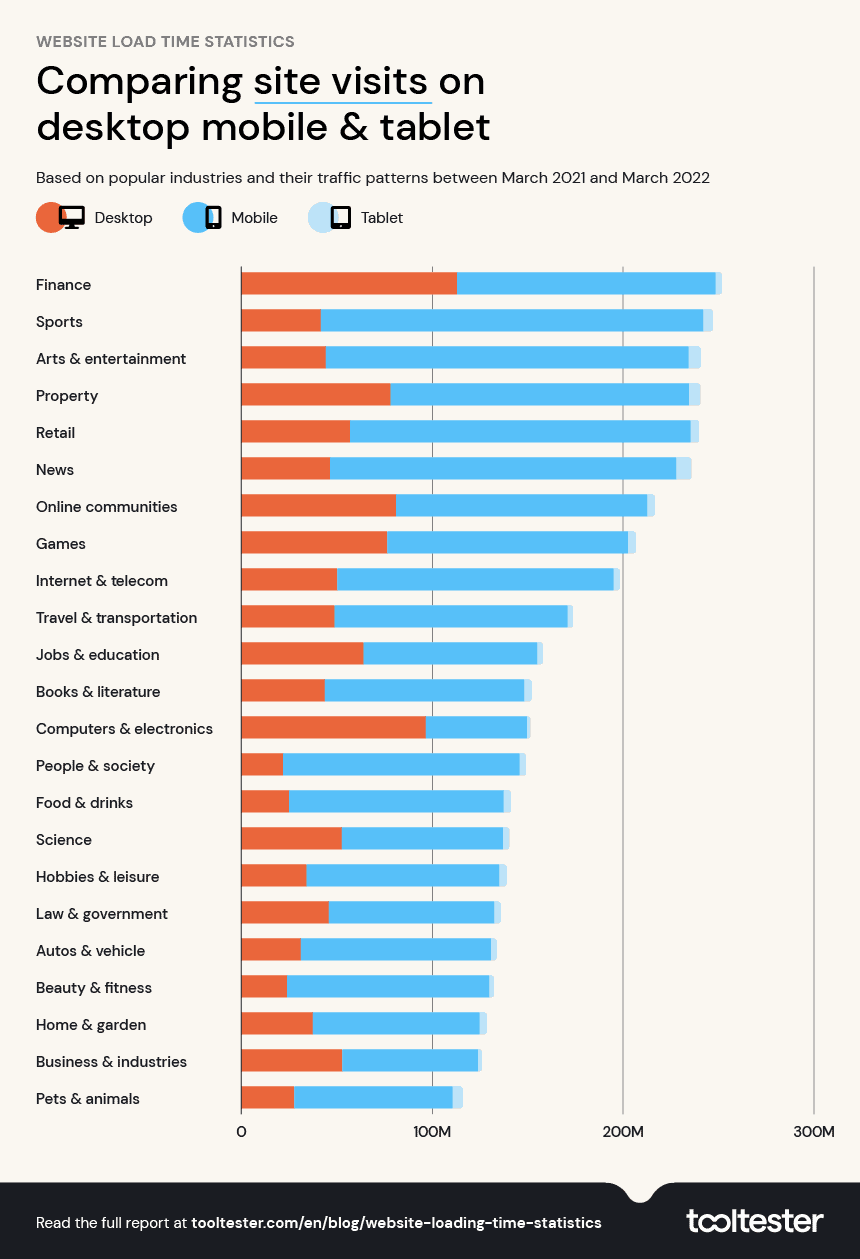
- スポーツ業界では、モバイル上で年間2 億以上のセッションがあり、これはどの業界でも最多です。
- 小売サイトはデスクトップ上でセッションごとに平均 5.01 ページを取得します。これは、分析した 23 業界の中で最高です。
- 3 つの電子機器 (モバイル、デスクトップ、タブレット) の中で、タブレットのセッション数が前年比で最も低く、2.3% でした。
この研究は 3 つの部分で構成されています。
- まず、Google ベンチマーク レポートから情報を分析および収集し、他の企業がリリースした読み込み速度データ レポートを比較して、結果を文脈化することができました。
- 次に、トップ 12 の Web サイト ビルダーで構築された 400 以上の Web サイトの速度とパフォーマンスを分析しました。
- 第三に、世界中で最も人気のある Web サイトの上位 100 の Web ページを分析し、その Web の重要な要素、読み込み速度、直帰率についての洞察を得て、何が Web サイトのパフォーマンスをこれほど成功させているのか、そしてどうすればサイトを高速化できるのかを確認しました。彼らの成功に匹敵します。
直帰率: Web サイトへの訪問者のうち、1 ページだけを閲覧しただけでサイトから移動した人の割合。
Web サイトビルダー: CMS の簡易バージョンで、通常は小規模な Web サイト向けです。 Web サイトを簡単に編集でき、あらかじめ定義されたデザインから選択できます。 また、Web ホスティングプロバイダーとしても機能します。 例: Wix と Squarespace。
Core Web Vitals:ユーザーが Web ページをどのように体験するかを開発者が理解するのに役立つ Google の標準化された指標のセット。 Core Web Vitals に関する詳細なガイドはこちらからご覧ください。
パフォーマンス スコア: ページ パフォーマンス スコアは、ページのシミュレートされたパフォーマンスを要約したスコアです。
Web サイトの読み込み時間: 結果をクリックしてからページ全体が表示されるまで、ページが完全に読み込まれるまでにかかる時間。
セッション期間:他のページへのアクセス、スクロール、クリックなどの定期的なユーザー操作が発生する時間枠。
Google ベンチマーク レポート
モバイル、デスクトップ、タブレットのベンチマーク

私たちがウェブサイトにアクセスする方法は、長年にわたって変化してきました。 現在、Web サイトへのアクセスの 68.2% がモバイル デバイスからのもので、デスクトップへのアクセスはトラフィックの 29.5% のみであることがわかりました。 セッション数が最も少ないのはタブレットで、これらのデバイスからのセッションは前年比 4,024,346 回でした。
デスクトップとモバイル: Web 訪問統計
デスクトップ検索ではセッションあたりの平均ページ数が最も高く、モバイル検索よりも 31% 近く多いことがわかりました。 また、モバイル セッションの直帰率が最も高く、デスクトップの 31.6% に対して 35.9% でした。
これは、人々がさまざまな方法でデバイスを使用していることを示しています。単純なクエリは、素早いモバイル検索を通じて回答される傾向があります。 一方、コンピューターは詳細なブラウジングを容易にします。
業界別の直帰率のベンチマーク
直帰率は、単一ページのセッションで構成されるユーザーによるサイト訪問の割合として定義されます。 これは、サイト訪問者が 2 番目のページにクリックしたり、サイト上の他の要素を操作したりすることなく、Web サイトを離れることを意味します。
ウェブサイトの直帰率は業界によって異なる場合があります。 この変動は、情報量、Web サイトの読み込み速度に影響を与える特定のサイト上の可動部分の数、単一ページで回答される可能性が高い一部の業界に関連するクエリの性質などの要因に起因する可能性があります。 例としては、Wikipedia の検索や営業時間の問い合わせなどが挙げられます。

科学業界の直帰率は最も高く、モバイル デバイスでは 66.37% です。 これは、この種の情報をホストする Web サイトに潜在的な問題があることを示している可能性があります。
小売業界はタブレット デバイスの直帰率が 41.91% で全体的に最も低く、人々が購入するかどうかを決定する前にさまざまな製品を比較して閲覧することを好むことを示唆しています。
一般に、26 ~ 40% の直帰率は非常に良好です。 これを超える値はかなり平均的ですが、サイトの直帰率が 70% を超えている場合は、その理由を調査することをお勧めします。
直帰率が高いことは必ずしも悪いことではありません。 すべては検索クエリとユーザーの意図によって異なります。
たとえば、ユーザーは、クエリに直接答えたり、検索意図を満たしたりするページにアクセスし、直帰率が高くなる可能性があります。
業界統計別のセッション数
Web サイト セッションとは、非常に簡単に言うと、特定の時間枠内でのサイト上でのユーザー インタラクションのグループです。 1 つのセッションには、ランディング ページにアクセスするだけの場合もあれば、複数のページ ビューとインタラクションが含まれる場合もあります。

| 業界 | 携帯 | デスクトップ | タブレット |
|---|---|---|---|
| スポーツ | 2億400万 | 4,170万 | 530万 |
| 芸術とエンターテイメント | 1億9,010万 | 4,430万 | 650万 |
| ニュース | 1億8,140万 | 4,660万 | 790万 |
| 小売り | 1億7,850万 | 5,760万 | 450万 |
| 財産 | 1億5,640万 | 7,830万 | 600万 |
| インターネットと通信 | 1億4,470万 | 5,040万 | 340万 |
| ファイナンス | 1億3,540万 | 1億1,310万 | 350万 |
| オンラインコミュニティ | 1億3,150万 | 8,120万 | 400万 |
| ゲーム | 1億2600万 | 7,660万 | 430万 |
| 人と社会 | 1億2,390万 | 2,190万 | 350万 |
| 旅行と交通 | 1億2,200万 | 4,890万 | 300万 |
| 食べ物と飲み物 | 1億1,260万 | 2500万 | 390万 |
| 美容とフィットネス | 1億590万 | 2400万 | 250万 |
| 本と照明 | 1億440万 | 4,380万 | 400万 |
| 趣味とレジャー | 1億900万 | 3,440万 | 390万 |
| 自動車と乗り物 | 9,950万 | 3,130万 | 300万 |
| 仕事と教育 | 9,090万 | 6,420万 | 310万 |
| ホーム&ガーデン | 8,730万 | 3,750万 | 390万 |
| 法律と政府 | 8,670万 | 4,590万 | 340万 |
| 科学 | 8,440万 | 5,270万 | 330万 |
| ペットと動物 | 8,290万 | 2,780万 | 540万 |
| ビジネスと産業 | 7,100万 | 5,290万 | 220万 |
| コンピュータとエレクトロニクス | 5,290万 | 9,670万 | 190万 |
私たちの調査によると、セッション数が最も多い業界はスポーツ業界で、モバイルだけで前年比 2 億という膨大なセッションを記録しています。 ただし、デスクトップではセッション数が最も多い業界は金融で、前年比 1 億 13,157,060 です。 タブレット セッションの数ははるかに少なく、最も訪問された業界はニュースであり、前年比 7,986,155 セッションが見られました。
技術的なヒント: さまざまな業界のベンチマークを使用して、自分のサイトのパフォーマンスを比較できます。
業界別の平均セッション時間
私たちの調査によると、書籍および文学業界は、電子書籍の人気に続いて、業界全体の中で最も長いセッションを経験していることがわかりました。 タブレットは最もパフォーマンスの高いデバイスであり、1 セッションあたり平均 5 分 36 秒かかります。
| 業界 | モバイル (分) | デスクトップ (分) | タブレット(分) |
|---|---|---|---|
| オンラインコミュニティ | 00:02:52 | 00:05:05 | 00:03:35 |
| 芸術とエンターテイメント | 00:01:54 | 00:04:44 | 00:02:58 |
| ゲーム | 00:03:10 | 00:04:37 | 00:04:20 |
| スポーツ | 00:02:07 | 00:04:27 | 00:02:42 |
| 本と文学 | 00:03:25 | 00:04:05 | 00:05:36 |
| 小売り | 00:02:19 | 00:03:42 | 00:03:03 |
| インターネットと通信 | 00:01:38 | 00:03:39 | 00:02:02 |
| 旅行と交通 | 00:02:03 | 00:03:37 | 00:02:49 |
| 財産 | 00:02:12 | 00:03:36 | 00:03:10 |
| 趣味とレジャー | 00:01:57 | 00:03:31 | 00:02:52 |
| ニュース | 00:01:20 | 00:03:25 | 00:02:14 |
| 自動車と乗り物 | 00:01:58 | 00:03:25 | 00:02:39 |
| 仕事と教育 | 00:02:01 | 00:03:23 | 00:02:49 |
| ホーム&ガーデン | 00:01:47 | 00:03:11 | 00:02:25 |
| コンピュータとエレクトロニクス | 00:01:34 | 00:03:10 | 00:02:06 |
| ファイナンス | 00:02:02 | 00:03:08 | 00:02:24 |
| 美容とフィットネス | 00:01:47 | 00:03:05 | 00:02:23 |
| ビジネスと産業 | 00:01:34 | 00:03:01 | 00:02:13 |
| 法律と政府 | 00:01:26 | 00:03:00 | 00:02:00 |
| 人と社会 | 00:01:32 | 00:02:56 | 00:02:10 |
| 科学 | 00:01:33 | 00:02:48 | 00:02:14 |
| 食べ物と飲み物 | 00:01:36 | 00:02:40 | 00:02:01 |
| ペットと動物 | 00:01:35 | 00:02:33 | 00:02:02 |
業界別のセッションあたりの平均ページ数
ユーザーがサイトにどの程度関与しているかを測定する 1 つの方法は、セッションあたりの平均ページ数を調べることです。 これを行うには、ページビュー数をセッション数で割るだけです。 一般に、閲覧されるページが多ければ多いほど、より良い結果が得られます。
業界別のセッションあたりのページ数の表
| 業界 | 携帯 | デスクトップ | タブレット |
|---|---|---|---|
| 小売り | 3.92 | 5.01 | 4.63 |
| オンラインコミュニティ | 3.62 | 4.15 | 3.99 |
| 本と文学 | 3.08 | 3.64 | 4.13 |
| 財産 | 3.02 | 4.06 | 3.67 |
| ゲーム | 2.97 | 3.55 | 3.37 |
| ホーム&ガーデン | 2.91 | 3.83 | 3.37 |
| 自動車と乗り物 | 2.87 | 3.89 | 3.47 |
| 美容とフィットネス | 2.86 | 3.78 | 3.19 |
| 趣味とレジャー | 2.83 | 4.10 | 3.73 |
| スポーツ | 2.64 | 3.75 | 3.06 |
| ペットと動物 | 2.57 | 3.46 | 3.02 |
| 旅行と交通 | 2.57 | 3.40 | 3.10 |
| 仕事と教育 | 2.47 | 3.13 | 2.82 |
| ビジネスと産業 | 2.32 | 3.04 | 2.77 |
| 芸術とエンターテイメント | 2.31 | 3.22 | 2.78 |
| 食べ物と飲み物 | 2.31 | 3.36 | 2.67 |
| インターネットと通信 | 2.21 | 2.94 | 2.38 |
| コンピュータとエレクトロニクス | 2.20 | 2.63 | 2.51 |
| ファイナンス | 2.19 | 2.68 | 2.39 |
| 人と社会 | 2.13 | 2.75 | 2.48 |
| 法律と政府 | 1.93 | 2.66 | 2.25 |
| 科学 | 1.92 | 2.57 | 2.35 |
| ニュース | 1.83 | 2.67 | 2.23 |
セッションあたりのページ数が最も多い業界は小売サイトであることがわかり、デスクトップではセッションあたり平均 5.01 ページ、モバイルでは 3.92 ページ、タブレットでは 4.63 ページでした。
これは、この業界に対するユーザー エンゲージメントの高さを示しています。
読み込み速度の比較: 最も人気のある Web サイトビルダーのパフォーマンス
利用可能な最高の Web サイト ビルダーを比較するサイトとして、私たちは Web サイト ビルダー間の違いを常に把握したいと考えています。これには、各システムで構築された 400 の Web サイトのパフォーマンスと読み込み速度の分析が含まれます。 調査の一環として、トップ 12 の Web サイト ビルダーを分析し、どの Web サイト ビルダーが最高のパフォーマンスを提供するかを調べました。
パフォーマンス スコアについては、90 が良好、50 ~ 90 は改善が必要、50 未満は不良です。
パフォーマンス スコアに基づく最高の Web サイト ビルダー (デスクトップ)
| ランク | CMS | デスクトップスコア |
|---|---|---|
| 1 | ゴーダディ | 92.06 |
| 2 | ジンドゥー | 88.62 |
| 3 | ウェブノード | 84.19 |
| 4 | ウィックス | 82.93 |
| 5 | ボリューム | 80.26 |
| 6 | ビッグコマース | 78.67 |
| 7 | ウェブフロー | 79.64 |
| 8 | ウィーブリー | 76.20 |
| 9 | ワードプレス | 76.11 |
| 10 | ショッピファイ | 77.08 |
| 11 | スクエアスペース | 70.53 |
| 12 | ウーコマース | 69.53 |
パフォーマンス スコアに基づく最高の Web サイト ビルダー (モバイル)
| ランク | ウェブサイトビルダー | モバイルスコア |
|---|---|---|
| 1 | ゴダディ | 67.99 |
| 2 | ジンドゥー | 60.15 |
| 3 | ビッグコマース | 49.89 |
| 4 | ボリューム | 49.03 |
| 5 | ウェブノード | 48.59 |
| 6 | ワードプレス | 44.32 |
| 7 | ウェブフロー | 43.96 |
| 8 | ショッピファイ | 41.51 |
| 9 | ウィックス | 40.98 |
| 10 | ウィーブリー | 37.41 |
| 11 | ウーコマース | 36.37 |
| 12 | スクエアスペース | 28.94 |
インタラクティブまでの時間に基づく最高の CMS (デスクトップ)
| ランク | ウェブサイトビルダー | 秒 |
|---|---|---|
| 1 | ゴダディ | 1.10 |
| 2 | ジンドゥー | 1.51 |
| 3 | ボリューム | 1.57 |
| 4 | ウェブノード | 2.01 |
| 5 | ウィーブリー | 2.09 |
| 6 | ビッグコマース | 2.10 |
| 7 | ショッピファイ | 2.41 |
| 8 | スクエアスペース | 2.46 |
| 9 | ウィックス | 2.53 |
| 10 | ワードプレス | 2.57 |
| 11 | ウェブフロー | 2.75 |
| 12 | ウーコマース | 3.06 |
| # | 平均 | 2.18 |
インタラクティブまでの時間に基づく最高の CMS (モバイル)
| ランク | CMS | 秒 |
|---|---|---|
| 1 | ゴーダディ | 6.40 |
| 2 | ジンドゥー | 8.01 |
| 3 | ボリューム | 8.93 |
| 4 | ビッグコマース | 10.00 |
| 5 | ウェブノード | 10.64 |
| 6 | ウィーブリー | 11.39 |
| 7 | スクエアスペース | 12.22 |
| 8 | ウィックス | 13.19 |
| 9 | ワードプレス | 13.25 |
| 10 | ショッピファイ | 13.52 |
| 11 | ウェブフロー | 15.00 |
| 12 | ウーコマース | 15.26 |
| # | 平均 | 11.48 |
GoDaddy はこのカテゴリで明らかに勝者であり、デスクトップとモバイルの両方で良好な結果を達成した唯一の CMS です。 このサイトのパフォーマンス スコアは、デスクトップでは 92.06/100、モバイルでは 67.99 で、両方のカテゴリで最高のスコアを獲得しました。

しかし、優勝した GoDaddy でさえ、モバイル デバイスで Web ページを読み込むのに 7 秒近くを要しており、これには残念です。 完全に懸念されるのは、テストしたすべての Web サイト ビルダーの全体平均が 11.48 秒であることです。誰もそれほど長く待ちたくありません。
全体として、デスクトップ エクスペリエンスは、分析したすべての Web サイト ビルダーではるかに優れています。 モバイルのパフォーマンスは全体的に大幅に悪化しており、大部分のサイトのスコアは 50/100 を下回っています。 しかし、特定のサイトのパフォーマンスが他のサイトよりも優れているのはなぜでしょうか?
私たちの調査結果から、最も単純なサイト ビルダー、つまり GoDaddy と Jimdo がトップに浮上しました。 含まれる機能が少ないため、より高速な Web サイトが作成されます。
Shopify、Squarespace、Webflow は、Web サイト構築分野のリーダーとしての評判を考慮すると、残念な結果を示しました。 ただし、WooCommerce は全体的に最もパフォーマンスの悪いサイトであり、モバイルでは 36.4/100、デスクトップでは 69.5/100 しかスコアがありません。
e コマース プラグインは WordPress サイトの速度を大幅に低下させるようです。そのため、安価な WordPress ホスティングを選択する場合は、サイトのパフォーマンスを最大化するために、それが最速の Web ホストの 1 つであることを確認してください。
世界のトップ 100 の Web サイトを分析する
最も人気のある Web サイト間で Web サイトの速度がどのように比較されるかを確認するために、Moz トップ 500 ランキングに基づいて世界のトップ 100 サイトを分析しました。 この情報を、平均ページ読み込み時間のベンチマークやモバイル ブラウザーのベンチマークなどの要素と比較できます。
モバイル、デスクトップ、タブレットの読み込み速度のベンチマーク
特にオンライン小売業者のコンバージョン率や利益にとって、Web サイトの読み込み速度が重要であることは明らかですが、流入するトラフィックを最大限に活用するには、Web サイトのパフォーマンスはどのくらい速ければよいのでしょうか?
ロード速度を測定するための主なベンチマークは 6 つあります。
- First Contentful Paint (FCP) : ユーザーがコンテンツ (テキスト、画像、ビデオなど) を表示できるようになるまでの経過時間をミリ秒単位で示します。
- Cumulative Layout Shift (CLS) : Web サイトの安定性を判断するための尺度。 使用中にページが移動するとユーザー エクスペリエンスが非常に低下するため、これを最小限に抑えることが重要です。
- 初回入力遅延時間 (FID) : ユーザーがサイトと最初に対話してからブラウザがその対話に応答できるようになるまでの時間。
- Speed Index (SI) : ページが表示されるまでの速さを示す指標。
- Largest Contentful Paint (LCP) : ページのメイン コンテンツが読み込まれる速度を測定する指標。
- インタラクティブ化までの時間 (TTI) : ページが完全にインタラクティブになるまでにかかる時間を測定する指標。
さらに、モバイル サイトが完全に読み込まれるまでにかかる平均時間は 22 秒、デスクトップでは 10.3 秒であることに留意することが重要です。
デスクトップのパフォーマンス スコアに基づいた Web サイトのトップ 15 ホームページ
| ランク | Webサイト | 業界 | 毎月の訪問数 | 100点満点中のパフォーマンススコア |
|---|---|---|---|---|
| 1 | ツイッター | オンラインコミュニティ | 68億 | 100 |
| 2 | ベストバイ | エレクトロニクス | 1億990万 | 99 |
| 3 | フェイスブック | オンラインコミュニティ | 204億 | 99 |
| 4 | マイクロソフトオフィス | コンピュータとエレクトロニクス | 17億 | 99 |
| 5 | 投資ペディア | 仕事と教育 | 7,110万 | 99 |
| 6 | ショッピファイ | ビジネスと産業 | 5,580万 | 99 |
| 7 | リンクトイン | オンラインコミュニティ | 15億 | 99 |
| 8 | USPS | 旅行と交通 | 2億5,600万 | 99 |
| 9 | オペラ | コンピュータとエレクトロニクス | 1億5,970万 | 98 |
| 10 | ヴィメオ | エンターテイメントメディア | 8,870万 | 98 |
| 11 | ドミノ | 食べ物と飲み物 | 3,460万 | 97 |
| 12 | ポキ | ゲーム | 6億4,400万 | 97 |
| 13 | マイクロソフト | コンピュータとエレクトロニクス | 9億6,150万 | 96 |
| 14 | アマゾン | 買い物 | 24億 | 95 |
| 15 | スタティスタ | ビジネスと産業 | 3,010万 | 94 |
上位 100 の Web サイトを分析した結果、全体で最もパフォーマンスの高いサイトは Twitter であることがわかりました。 このサイトには毎月合計 68 億のアクセスがあり、大量のトラフィックを処理しなければなりません。 幸いなことに、このトラフィックは非常にうまく処理されます。 デスクトップ サイトには CLS がなく、TTI が 0.23 秒であるため、インデックスにおける全体的なパフォーマンス スコアは 100/100 となります。 モバイルでも同様にパフォーマンスを発揮し、FCP、LCP、TTI は 0.8 ミリ秒です。
デスクトップのパフォーマンス スコアに基づくワースト 15 の Web サイト
| ランク | Webサイト | 業界 | 毎月の訪問数 | 100点満点中のパフォーマンススコア |
|---|---|---|---|---|
| 1 | ナサ | 科学 | 3,360万 | 5 |
| 2 | チャンネル4 | 芸術とエンターテイメント | 1,980万 | 16 |
| 3 | 転がる石 | ニュース | 2,380万 | 21 |
| 4 | ワシントンポスト | ニュース | 1億7,700万 | 23 |
| 5 | 有線 | ニュース | 1,480万 | 28 |
| 6 | 任天堂 | ゲーム | 4,930万 | 28 |
| 7 | プレイステーション | ゲーム | 6,300万 | 34 |
| 8 | ノードストーム | 買い物 | 4,070万 | 35 |
| 9 | ESPN クリインフォ | スポーツ | 1億1,230万 | 38 |
| 10 | 時間 | ニュース | 2,090万 | 40 |
| 11 | ウェブMD | 美容とフィットネス | 1億4,390万 | 44 |
| 12 | チクタク | オンラインコミュニティ | 17億 | 45 |
| 13 | ウォルマート | 買い物 | 4億1,580万 | 46 |
| 14 | 世渡 | 買い物 | 227万 | 46 |
| 15 | GitHub | インターネットと通信 | 4億820万 | 48 |
NASA は、デスクトップ経由でアクセスする Web サイトの中で最もパフォーマンスが低いことがわかりました。 サイトの性質を考慮すると、詳細な調査用に設計されたデバイスでうまくパフォーマンスが発揮されないのは驚くべきことです。 このサイトには月間 3,360 万人という膨大な訪問者がおり、直帰率は 62.24% です。 モバイルでの TTI は 44.7 秒という大幅な値です。
私たちの調査によると、モバイル上の Web ページの読み込みには、デスクトップよりも平均で 70% 長い時間がかかります。 モバイルからの膨大な量のトラフィックを考慮すると、これが対処する必要がある問題であることは明らかです。
これを実際に示すために、上位 100 の Web ページを分析したところ、平均初回入力遅延 (FID) 速度はデスクトップで 15.2 ミリ秒、モバイルで 78.5 ミリ秒であることがわかりました。 さらに、Web ページを完全に読み込むのにかかる平均時間は、デスクトップでは 2.5 秒、モバイルでは 8.6 秒です。 それは大きな違いです。
技術ヒント: 初回入力遅延 (FID) は、ユーザーが最初にサイトを操作したとき (つまり、リンクをクリックしたとき、ボタンをタップしたとき、または JavaScript ベースのカスタム コントロールを使用したとき) からブラウザーが操作を開始するまでの時間を測定します。実際にそのインタラクションに応答できます。
Core Web Vitals 統計: 上位 100 の Web サイトのうち、Core Web Vitals を通過したのは 34% だけでした
私たちの調査によると、Google の上位 100 の Web サイトの約 56% は依然として、Core Web Vitals スコアを通じてデスクトップで優れたページ エクスペリエンスを提供できていないことがわかりました。 これらには、ソーシャルメディア大手のTwitterやFacebook、オンライン旅行会社のBooking.com、画像共有プラットフォームのPinterestなどが含まれる。
モバイルに関しては、64.6% が優れたオンライン エクスペリエンスを提供するには至っていません。 一方、合格率は 32.3% のみです。 好成績を収めている Web サイトには、Shopify、Amazon、LinkedIn があります。
Web サイトが Core Web Vitals に合格することは重要です。Core Web Vitals はサイトのユーザー エクスペリエンスがどれほど優れているかを定量化するのに役立ち、現在ではモバイルとデスクトップのランキング要素となっているからです。 つまり、Google は Core Web Vitals を使用して、ユーザーが貴社のニッチ分野に関連するトピックを検索したときに貴社がどの程度ランク付けされるかを決定します。
Sistrix によると、Core Web Vitals が良好なドメインでは可視性が 3.7% 向上しました。
Web サイトの読み込み速度がビジネスに与える影響
Web サイトの読み込み速度が平均より大幅に長い場合、またはいずれかのポイントがベンチマークより大幅に長い場合は、ランキング、コンバージョン率、トラフィックに重大な影響を与える可能性があります。
ここでは、これがどのようにして起こるのか、読み込み速度の問題の原因は何なのか、問題が発生した場合にはどうすれば解決できるのかを説明します。
ページの読み込み時間はSEOにどのような影響を与えますか?
優れたページ エクスペリエンスは Google のランキング要素であるため、サイトの読み込みが遅いと、サイトへのオーガニック トラフィックを獲得するのが困難になる可能性があります。 さらに、ページの速度が遅いと、顧客がページの読み込みを待たずにサイトを離れてしまう可能性があるため、サイトの直帰率に影響を与える可能性があります。 読み込み時間が 1 秒増加するごとに、コンバージョン率が 17% 低下する可能性があり、サイトに滞在している顧客からの資金と見込み顧客を失う可能性があります。
ウェブサイトの読み込み速度を改善するにはどうすればよいですか?
Web サイトの読み込み速度が遅い原因はさまざまであるため、サイトをより速く実行するために試すべきことは数多くあります。 ウェブサイトの読み込み速度を向上させる方法に関するヒントをいくつか紹介します。
- ウェブホスティングにもっとお金をかける準備をしてください。 安価なものはパフォーマンスが低下し、サーバーの応答時間が遅くなる可能性があります。
- CDN (コンテンツ配信ネットワーク) を使用します。 これにより、オリジン サーバーよりもユーザーに近いサーバーからコンテンツが提供されるため、Web サイトのパフォーマンスが向上します。 この方法では、特に画像がより速く配布されます。 2 つのよく知られた CDN は Cloudflare と Fastly です。
- 画像を最適化します。 ファイル サイズを小さくし、画像を圧縮すると、サイトの読み込みにそれほど労力がかからなくなり、プロセスが高速化されます。 まずは無料の画像圧縮ツールから始めるとよいでしょう。
- 不要なリダイレクトを削除します。 多すぎると読み込み時間が大幅に遅くなる可能性があるため、動作中に必要以上のものが存在することに気付いた場合は、それらを削除することで、遅いサイトを簡単に解決できます。
- 不要なプラグインを削除します。 多すぎるとサイトの速度が大幅に低下する可能性があります。 現在使用していないものを無効にし、1 つに結合できる機能が重複しているものがあるかどうかを確認します。 サイトの速度を最も遅くしているプラグインを特定するために、プラグインを 1 つずつ実行することもできます。
- コードを最適化します。 不要なカンマ、スペース、未使用のコード、コメント、書式設定を削除すると、サイトの読み込み速度が大幅に向上します。
高速に動作する Web サイトを一から構築したいですか? Tooltester には、Web サイトの読み込み時間を短縮し、顧客の速度を低下させない洗練された Web サイトを作成するために必要なリソースがすべて揃っています。
- Googleのベンチマークデータはこちらからご覧ください
- Google 業界のモバイル速度レポート
- Google Consumer Insights レポート
- コンバージョン率と読み込み時間に関する Portant の調査結果
- ページ速度とコンバージョンに関する Unbounce の調査。
よくある質問
ウェブサイトの読み込み速度は、さまざまな要因の影響を受けます。 HTML コード、JavaScript ファイル、画像、ビデオ、外部スクリプト、Web サイトサーバーはすべて、サイトの読み込み速度に影響を与える可能性があります。 多くのウィジェットやプラグインがあるだけでなく、最適化されていない大量の画像が主な原因となることがよくあります。
Google PageSpeed Insights や GTmetrix などの Web サイト速度テスト ツールを使用するか、Web ブラウザーの開発者ツールを使用できます。 たとえば、Google Chrome では、F12 キーを押すか、ページを右クリックして [検査] を選択することで開発者ツールを開き、[ネットワーク] タブに移動してページを再読み込みし、読み込みにかかる時間を確認できます。
Google Analytics を使用している場合は、[動作] タブで自動的に追跡されるサイト速度レポートにアクセスすることもできます。
Core Web Vitals を追跡するもう 1 つの Google ツールは、Web サイトの実際の使用状況データを測定する Google Search Console です。
