網站載入時間統計(2023)平均頁面載入時間和跳出率
已發表: 2022-06-27快速的網站載入時間不僅使我們的個人體驗更加愉快,還對網站的成功產生重大影響。
快速載入時間可增強使用者體驗,進而增加網站停留時間、頁面瀏覽量和最終轉換率。 谷歌已開始獎勵提供良好用戶體驗的網站,同時考慮頁面載入速度和行動裝置友善性等標準,作為對搜尋結果進行排名的因素。
網站載入時間:統計數據和影響
我們分析了去年超過 40 億次網路訪問,以詳細了解影響網站載入速度的因素,幫助您識別載入時間緩慢的根源並提高網站的成功率。 [1]
但首先:為什麼快速的網站載入時間絕對至關重要
網路速度會對網站參與度和效能產生巨大影響。 以下是一些需要了解的重要網站載入時間統計資料:
- 與 1 秒的載入速度相比,行動裝置上10 秒的頁面載入時間會使跳出率增加 123% (根據Google產業移動速度報告)。 [2]
- Google Consumer Insights 也發現,如果載入時間超過三秒, 53% 的行動網站訪客將離開頁面。 [3]
- 根據技術機構 Portant 的一項實驗,載入時間每過一秒(0 到 5 秒),網站轉換率就會下降 4.42% 。 [4]
- 一份頁面速度報告發現,近70% 的消費者表示頁面速度影響了他們從線上零售商購買的意願。 [5]
顯然,網站載入時間對於線上零售客戶和訪客來說非常重要。 在您的網站上對此進行最佳化是提高轉換率的好方法,並且可以幫助解決您網站遇到的跳出率問題。
以下是我們 2023 年網站載入時間報告的主要發現摘要:
- 桌面上的平均網頁載入時間為2.5 秒,行動裝置上的平均網頁載入時間為 8.6 秒,基於我們對全球前 100 個網頁的分析。 桌面首次輸入延遲 (FID) 的平均速度在桌面上為 12.73 毫秒,在行動裝置上為 59.73 毫秒。
- 行動網頁的載入時間比桌面網頁平均長 70.9% 。
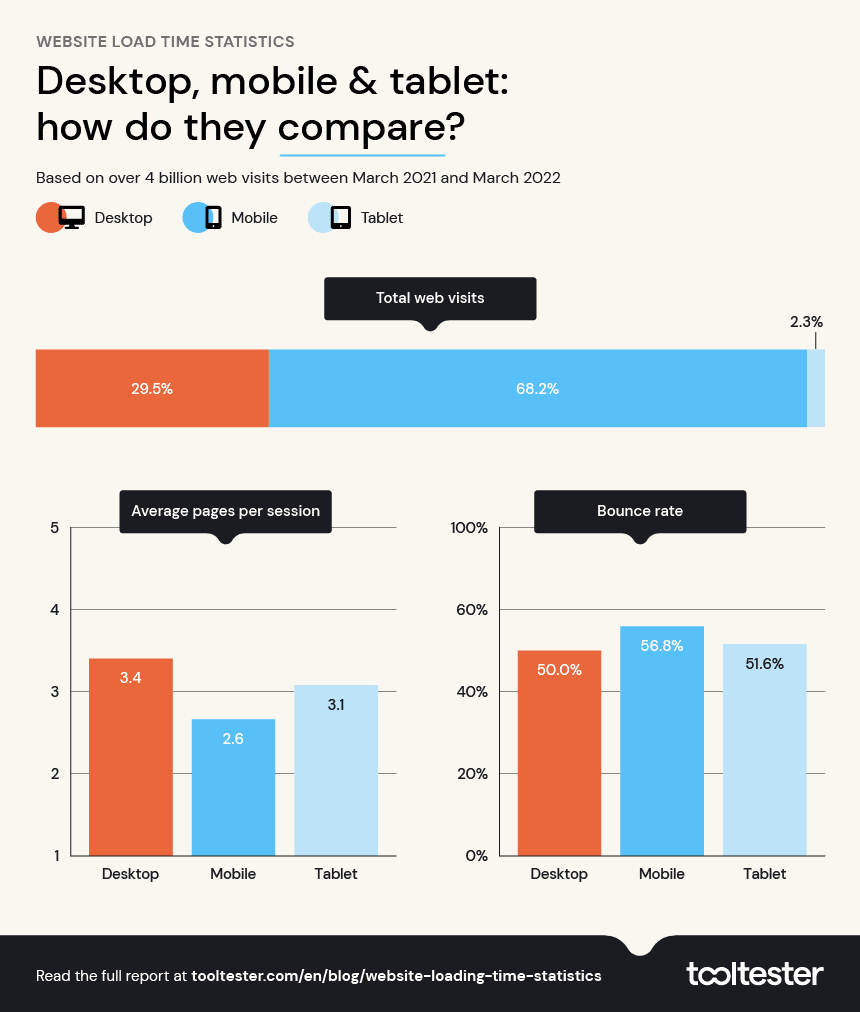
- 在所有網站中,行動用戶的平均跳出率為 56.8%,桌面用戶的平均跳出率為 50%,平板電腦用戶的平均跳出率為 51.6%。
- 根據我們對 40 億個網頁的分析,使用桌面的人每次會話的平均頁面數最高為 3.4 。
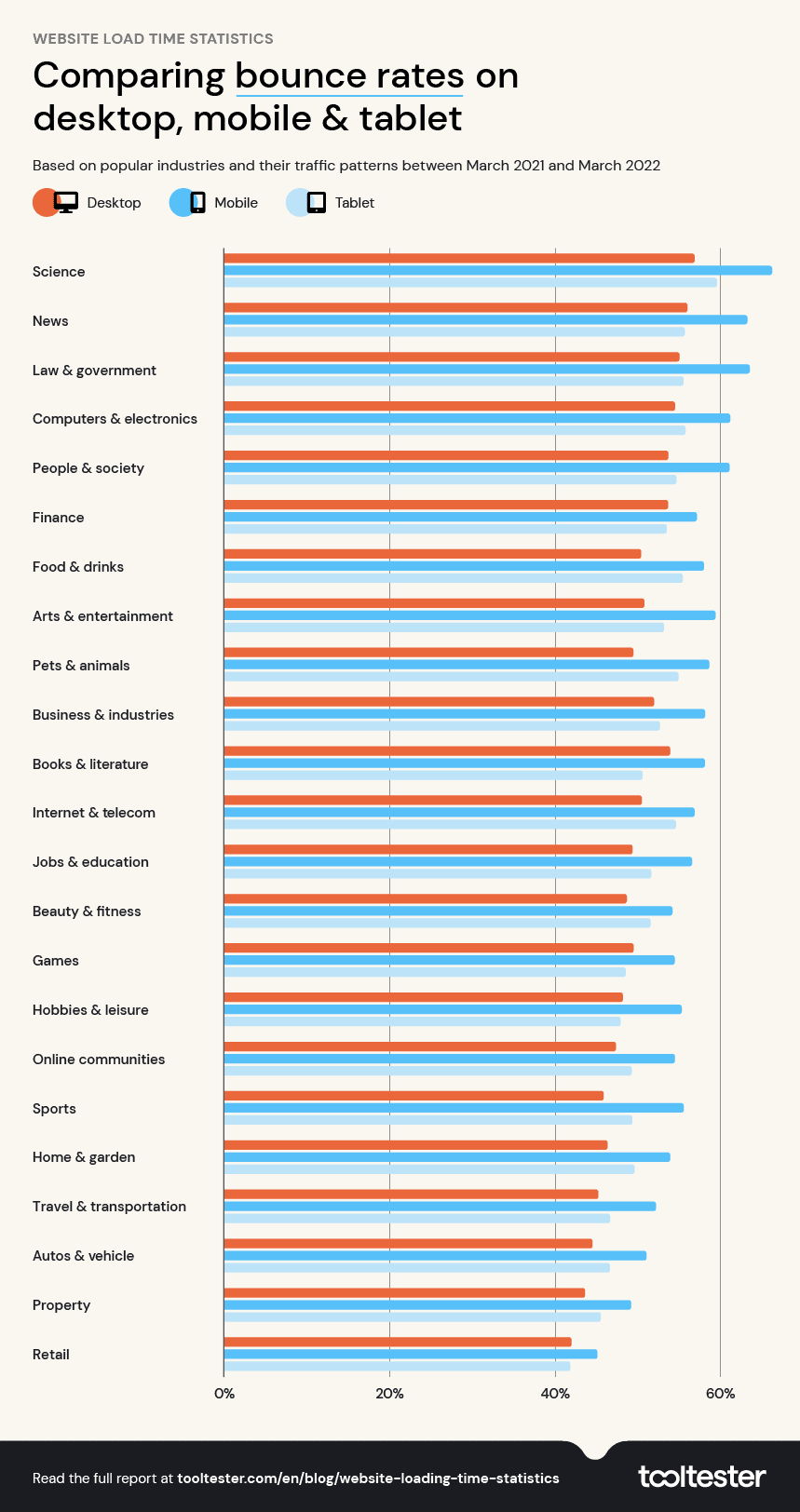
- 科學產業在行動裝置上的跳出率最高,為 66.37% 。
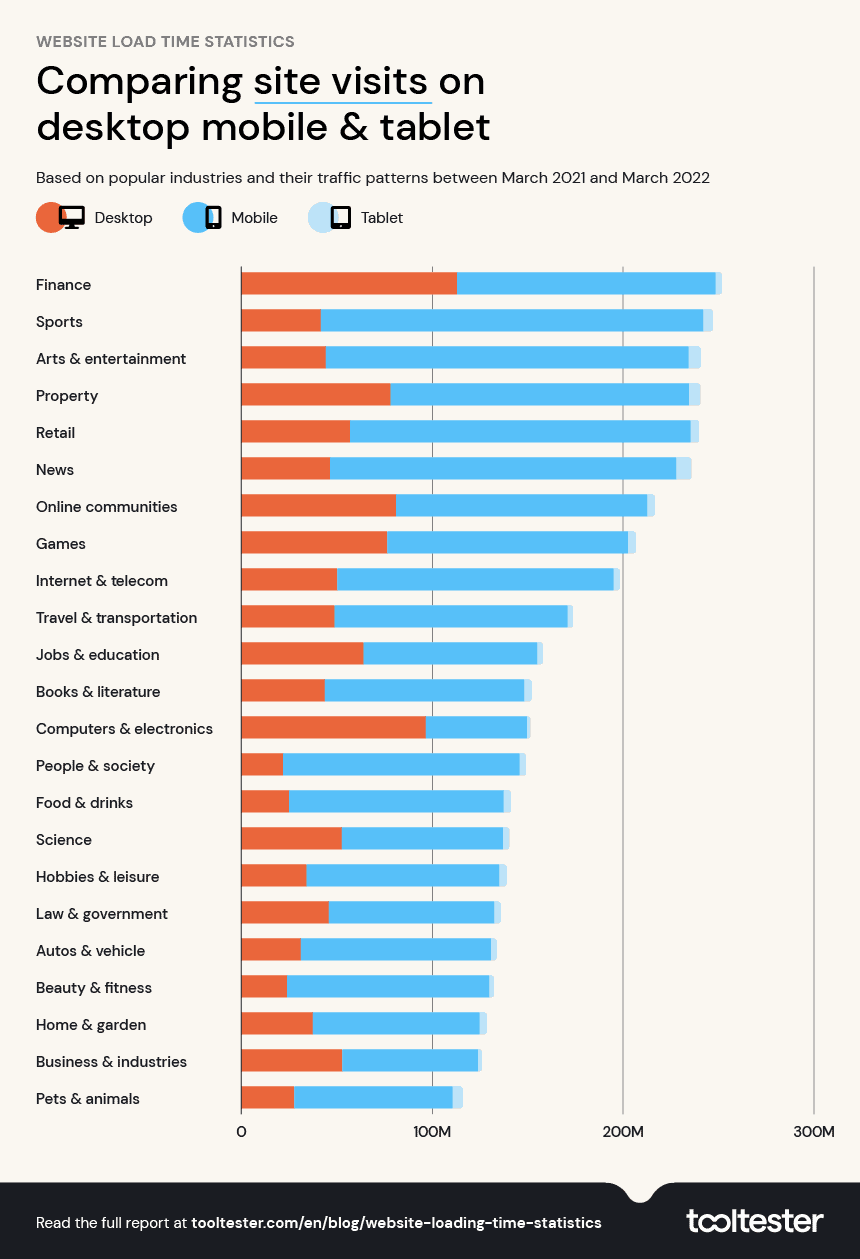
- 體育產業的行動端會話量較去年同期超過 2 億次,是所有產業中最多的。
- 零售網站在桌面上的每個會話平均瀏覽 5.01 個頁面:在分析的 23 個行業中最高。
- 在所有 3 種電子產品(行動裝置、桌上型電腦和平板電腦)中,平板電腦的會話次數較去年同期最低,為 2.3%。
研究分為三個部分:
- 首先,我們分析並收集了 Google 基準測試報告中的信息,我們能夠比較其他公司發布的加載速度數據報告,以將我們的發現結合起來。
- 其次,我們分析了使用前 12 位的網站建立者建立的 400 多個網站的速度和效能。
- 第三,我們分析了全球最受歡迎網站的前 100 個網頁,深入了解它們的核心網絡生命力、加載速度和跳出率,看看是什麼讓它們的性能如此成功,以及如何加速您的網站匹配他們的成功。
跳出率:僅查看一頁後就離開網站的網站訪客的百分比。
網站建立器: CMS 的簡化版本,通常適用於較小的網站。 它可以輕鬆編輯網站,並提供預先定義的設計供您選擇。 它還充當您的網站託管提供者。 範例:Wix 和 Squarespace。
核心網路生命力:來自 Google 的一組標準化指標,可協助開發人員了解使用者如何體驗網頁。 在此處查看有關 Core Web Vitals 的詳細指南。
效能分數:頁面效能分數是總結頁面模擬效能的分數。
網站載入時間:頁面完全載入所需的時間,從點擊結果到看到完整頁面。
會話持續時間:發生常規使用者互動的時間範圍,包括造訪其他頁面、捲動或點選。
谷歌基準測試報告
行動、桌面和平板電腦基準測試

多年來,我們造訪網站的方式已經改變了。 我們發現,現在68.2%的網站訪問來自行動設備,桌面訪問僅佔29.5%。 平板電腦的會話數最少,這些裝置的會話數較去年同期為 4,024,346 次。
桌面與行動:網路存取統計
我們發現桌面搜尋產生的每次會話平均頁面數最高,比行動裝置高出近 31%。 行動會話的跳出率也最高,為 35.9%,而桌面會話為 31.6%
這表明人們使用設備的方式不同——簡單的查詢往往透過快速的行動搜尋得到回答。 而計算機更有助於深度瀏覽。
按行業劃分的跳出率基準
跳出率定義為使用者造訪包含單頁會話的網站的百分比。 這表示網站訪客離開網站時不會點擊第二頁或與網站上的任何其他元素互動。
網站跳出率可能因行業而異。 這種差異可能歸因於一些因素,例如資訊量、某些網站上影響網站加載速度的移動部件的數量,或者與某些行業相關的查詢的性質(這些行業更有可能在單個頁面上得到答复)。 例如,維基百科搜尋或營業時間查詢。

科學產業的跳出率最高,在行動裝置上為 66.37%。 這可能表明託管此類資訊的網站存在潛在問題。
零售業在平板電腦設備上的跳出率總體最低,為 41.91%,這表明人們喜歡在決定是否購買之前瀏覽比較不同的產品。
一般來說,跳出率在 26-40% 之間非常好。 任何高於此值的值都相當平均,但如果您的網站顯示跳出率高於 70%,則最好調查原因。
高跳出率並不總是壞事。 這一切都取決於搜尋查詢和用戶意圖。
例如,用戶可能登陸的頁面直接回答了他們的查詢或滿足了他們的搜尋意圖,從而導致高跳出率。
按行業統計的會議數量
非常簡單,網站會話是在給定時間範圍內網站上的一組使用者互動。 一個會話可能意味著僅訪問一個登陸頁面,或者可以包含多個頁面視圖和互動。

| 產業 | 移動的 | 桌面 | 藥片 |
|---|---|---|---|
| 運動的 | 2.004 億 | 4170 萬 | 530萬 |
| 藝術與娛樂 | 1.901 億 | 4430萬 | 650萬 |
| 訊息 | 1.814 億 | 4660萬 | 790萬 |
| 零售 | 1.785 億 | 5760萬 | 450萬 |
| 財產 | 1.564 億 | 7830萬 | 600萬 |
| 網際網路及電信 | 1.447 億 | 5040萬 | 340萬 |
| 金融 | 1.354 億 | 1.131 億 | 350萬 |
| 網路社群 | 1.315 億 | 8120萬 | 400萬 |
| 遊戲 | 1.26億 | 7660萬 | 430萬 |
| 人與社會 | 1.239 億 | 2190萬 | 350萬 |
| 觀光及交通 | 1.22億 | 4890萬 | 3百萬 |
| 食品和飲料 | 1.126 億 | 2500萬 | 390萬 |
| 美容與健身 | 1.059 億 | 2400萬 | 250萬 |
| 書籍與文學 | 1.044 億 | 4380萬 | 400萬 |
| 嗜好與休閒 | 1.009 億 | 3440萬 | 390萬 |
| 汽車及交通工具 | 9950萬 | 3130萬 | 3百萬 |
| 工作與教育 | 9090萬 | 6420萬 | 310萬 |
| 家居與園藝 | 8730萬 | 3750萬 | 390萬 |
| 法律與政府 | 8670萬 | 4590萬 | 340萬 |
| 科學 | 8440萬 | 5270萬 | 330萬 |
| 寵物與動物 | 8290萬 | 2780萬 | 540萬 |
| 商業與工業 | 7100萬 | 5290萬 | 220萬 |
| 計算機與電子產品 | 5290萬 | 9670萬 | 190萬 |
根據我們的研究,會話次數最多的產業是運動產業,光是行動裝置上的會話次數就高達 2 億次。 不過,在桌面端,會議次數最多的產業是金融業,較去年同期達到 113,157,060 次。 平板電腦會議的數量要少得多,訪問量最大的行業是新聞,比去年同期有 7,986,155 場會議。
技術提示:不同產業的基準可用於比較您自己的網站的表現
按行業劃分的平均會話持續時間
我們的研究表明,隨著電子書的流行,圖書和文學產業在所有行業中經歷了最長的周期。 平板電腦是表現最好的設備,平均每次會話時間為 5 分 36 秒。
| 產業 | 移動(分鐘) | 桌面(分鐘) | 平板電腦(分鐘) |
|---|---|---|---|
| 網路社群 | 00:02:52 | 00:05:05 | 00:03:35 |
| 藝術與娛樂 | 00:01:54 | 00:04:44 | 00:02:58 |
| 遊戲 | 00:03:10 | 00:04:37 | 00:04:20 |
| 運動的 | 00:02:07 | 00:04:27 | 00:02:42 |
| 書籍與文學 | 00:03:25 | 00:04:05 | 00:05:36 |
| 零售 | 00:02:19 | 00:03:42 | 00:03:03 |
| 網際網路及電信 | 00:01:38 | 00:03:39 | 00:02:02 |
| 觀光及交通 | 00:02:03 | 00:03:37 | 00:02:49 |
| 財產 | 00:02:12 | 00:03:36 | 00:03:10 |
| 嗜好與休閒 | 00:01:57 | 00:03:31 | 00:02:52 |
| 訊息 | 00:01:20 | 00:03:25 | 00:02:14 |
| 汽車及交通工具 | 00:01:58 | 00:03:25 | 00:02:39 |
| 工作與教育 | 00:02:01 | 00:03:23 | 00:02:49 |
| 家居與園藝 | 00:01:47 | 00:03:11 | 00:02:25 |
| 計算機與電子產品 | 00:01:34 | 00:03:10 | 00:02:06 |
| 金融 | 00:02:02 | 00:03:08 | 00:02:24 |
| 美容與健身 | 00:01:47 | 00:03:05 | 00:02:23 |
| 商業與工業 | 00:01:34 | 00:03:01 | 00:02:13 |
| 法律與政府 | 00:01:26 | 00:03:00 | 00:02:00 |
| 人與社會 | 00:01:32 | 00:02:56 | 00:02:10 |
| 科學 | 00:01:33 | 00:02:48 | 00:02:14 |
| 食品和飲料 | 00:01:36 | 00:02:40 | 00:02:01 |
| 寵物與動物 | 00:01:35 | 00:02:33 | 00:02:02 |
按行業劃分的每個會話的平均頁數
衡量使用者對網站的參與度的一種方法是查看每個會話的平均頁面數。 為此,只需將頁面瀏覽量除以會話數即可。 一般來說,瀏覽的頁面越多越好。
按行業劃分的每屆會議頁數表
| 產業 | 移動的 | 桌面 | 藥片 |
|---|---|---|---|
| 零售 | 3.92 | 5.01 | 4.63 |
| 網路社群 | 3.62 | 4.15 | 3.99 |
| 書籍與文學 | 3.08 | 3.64 | 4.13 |
| 財產 | 3.02 | 4.06 | 3.67 |
| 遊戲 | 2.97 | 3.55 | 3.37 |
| 家居與園藝 | 2.91 | 3.83 | 3.37 |
| 汽車及交通工具 | 2.87 | 3.89 | 3.47 |
| 美容與健身 | 2.86 | 3.78 | 3.19 |
| 嗜好與休閒 | 2.83 | 4.10 | 3.73 |
| 運動的 | 2.64 | 3.75 | 3.06 |
| 寵物與動物 | 2.57 | 3.46 | 3.02 |
| 觀光及交通 | 2.57 | 3.40 | 3.10 |
| 工作與教育 | 2.47 | 3.13 | 2.82 |
| 商業與工業 | 2.32 | 3.04 | 2.77 |
| 藝術與娛樂 | 2.31 | 3.22 | 2.78 |
| 食品和飲料 | 2.31 | 3.36 | 2.67 |
| 網際網路及電信 | 2.21 | 2.94 | 2.38 |
| 計算機與電子產品 | 2.20 | 2.63 | 2.51 |
| 金融 | 2.19 | 2.68 | 2.39 |
| 人與社會 | 2.13 | 2.75 | 2.48 |
| 法律與政府 | 1.93 | 2.66 | 2.25 |
| 科學 | 1.92 | 2.57 | 2.35 |
| 訊息 | 1.83 | 2.67 | 2.23 |
我們發現,每個會話頁面數最多的行業是零售網站,桌面設備上平均每個會話頁面數為 5.01,行動裝置上為 3.92,平板電腦上為 4.63。
這表明該行業的用戶參與度很高。
載入速度比較:最受歡迎的網站建立者的表現如何
作為一個比較可用的最佳網站建立器的網站,我們希望掌握網站建立器之間的差異 - 這包括分析在每個系統上建立的 400 個網站的效能和載入速度。 作為我們研究的一部分,我們分析了前 12 名的網站建立器,以找出哪些可以為您帶來最佳的效能體驗。
對於表現分數,90分是好的,50-90分需要改進,低於50分是差的。
基於效能得分的最佳網站建立器(桌面)
| 秩 | 內容管理系統 | 桌面分數 |
|---|---|---|
| 1 | 去吧爸爸 | 92.06 |
| 2 | 吉姆多 | 88.62 |
| 3 | 網路節點 | 84.19 |
| 4 | 維克斯 | 82.93 |
| 5 | 捲曲 | 80.26 |
| 6 | 大商務 | 78.67 |
| 7 | 網路串流 | 79.64 |
| 8 | 威布利 | 76.20 |
| 9 | WordPress | 76.11 |
| 10 | 購物 | 77.08 |
| 11 | 方空間 | 70.53 |
| 12 | WooCommerce | 69.53 |
基於效能得分的最佳網站建立器(移動)
| 秩 | 網站建置者 | 手機評分 |
|---|---|---|
| 1 | 去吧爸爸 | 67.99 |
| 2 | 吉姆多 | 60.15 |
| 3 | 大商務 | 49.89 |
| 4 | 捲曲 | 49.03 |
| 5 | 網路節點 | 48.59 |
| 6 | WordPress | 44.32 |
| 7 | 網路串流 | 43.96 |
| 8 | 購物 | 41.51 |
| 9 | 維克斯 | 40.98 |
| 10 | 威布利 | 37.41 |
| 11 | WooCommerce | 36.37 |
| 12 | 方空間 | 28.94 |
基於互動時間的最佳 CMS(桌面)
| 秩 | 網站建置者 | 秒數 |
|---|---|---|
| 1 | 去吧爸爸 | 1.10 |
| 2 | 吉姆多 | 1.51 |
| 3 | 捲曲 | 1.57 |
| 4 | 網路節點 | 2.01 |
| 5 | 威布利 | 2.09 |
| 6 | 大商務 | 2.10 |
| 7 | 購物 | 2.41 |
| 8 | 方空間 | 2.46 |
| 9 | 維克斯 | 2.53 |
| 10 | WordPress | 2.57 |
| 11 | 網路串流 | 2.75 |
| 12 | WooCommerce | 3.06 |
| # | 平均的 | 2.18 |
基於互動時間的最佳 CMS(行動)
| 秩 | 內容管理系統 | 秒數 |
|---|---|---|
| 1 | 去吧爸爸 | 6.40 |
| 2 | 吉姆多 | 8.01 |
| 3 | 捲曲 | 8.93 |
| 4 | 大商務 | 10:00 |
| 5 | 網路節點 | 10.64 |
| 6 | 威布利 | 11.39 |
| 7 | 方空間 | 12.22 |
| 8 | 維克斯 | 13.19 |
| 9 | WordPress | 13.25 |
| 10 | 購物 | 13.52 |
| 11 | 網路串流 | 15:00 |
| 12 | WooCommerce | 15.26 |
| # | 平均的 | 11.48 |
GoDaddy 是這一類別中明顯的贏家,也是唯一在桌面和行動裝置上均取得良好成績的 CMS。 該網站在桌面上獲得了 92.06/100 的性能得分,在行動裝置上獲得了 67.99 的性能得分:這兩個類別中的最高分。

但即使是獲勝的 GoDaddy 在行動裝置上加載網頁也需要近 7 秒的時間,這令人失望。 完全令人擔憂的是所有測試的網站建立者的總體平均值:11.48 秒——沒有人願意等那麼久。
總體而言,我們分析的每個網站建立器的桌面體驗都要好得多。 整體行動表現明顯較差,大多數網站在我們的指數中得分低於 50/100。 但是是什麼讓某些網站的表現比其他網站好得多呢?
根據我們的發現,最簡單的網站建立者名列前茅,即 GoDaddy 和 Jimdo。 它們包含的功能較少,因此可以產生速度較快的網站。
考慮到 Shopify、Squarespace 和 Webflow 作為網站建立領域領導者的聲譽,它們的表現令人失望。 然而,WooCommerce 是整體表現最差的網站,行動裝置得分僅 36.4/100,桌面得分為 69.5/100。
電子商務外掛似乎會顯著降低 WordPress 網站的速度,因此,如果您選擇廉價的 WordPress 託管,請確保它也是最快的網站主機之一,以最大限度地提高網站的效能!
分析世界排名前 100 名的網站
為了了解最受歡迎網站之間的網站速度比較情況,我們根據 Moz 500 強排名分析了世界前 100 名網站。 我們可以將此資訊與平均頁面載入時間基準和行動瀏覽器基準等因素進行比較。
行動裝置、桌上型裝置和平板電腦載入速度的基準
顯然,網站載入速度很重要,尤其是對線上零售商的轉換率和利潤而言,但網站應該運行多快才能充分利用所帶來的流量?
衡量載入速度有六個主要基準:
- 首次內容繪製 (FCP) :指示使用者可以查看內容(文字、圖像、影片等)之前經過了多少時間(以毫秒為單位)。
- Cumulative Layout Shift (CLS) :一種確定網站穩定性的措施。 盡量減少這種情況很重要,因為頁面在使用時移動會導致非常糟糕的使用者體驗。
- 首次輸入延遲時間 (FID) :從使用者首次與網站互動到瀏覽器能夠回應該互動之間所經過的時間。
- 速度指數 (SI) :顯示頁面可見速度的指標。
- 最大內容繪製 (LCP) :衡量頁面主要內容載入速度的指標。
- 互動時間 (TTI) :衡量頁面完全互動所需時間的指標。
此外,請務必記住,行動網站完全載入所需的平均時間為 22 秒,桌面網站為 10.3 秒。
根據桌面效能得分排名前 15 位的網站主頁
| 秩 | 網站 | 產業 | 每月造訪次數 | 表現得分(滿分 100 分) |
|---|---|---|---|---|
| 1 | 推特 | 網路社群 | 68億 | 100 |
| 2 | 百思買 | 電子產品 | 1.099 億 | 99 |
| 3 | 網路社群 | 204億 | 99 | |
| 4 | 微軟辦公室軟體 | 計算機與電子產品 | 17億 | 99 |
| 5 | 投資百科 | 工作與教育 | 7110萬 | 99 |
| 6 | 購物 | 商業與工業 | 5580萬 | 99 |
| 7 | 領英 | 網路社群 | 15億 | 99 |
| 8 | 美國郵政局 | 觀光及交通 | 2.56億 | 99 |
| 9 | 歌劇 | 計算機與電子產品 | 1.597 億 | 98 |
| 10 | 維梅奧 | 娛樂媒體 | 8870萬 | 98 |
| 11 | 骨牌 | 食品和飲料 | 3460萬 | 97 |
| 12 | 波基 | 遊戲 | 6.44億 | 97 |
| 13 | 微軟 | 計算機與電子產品 | 9.615 億 | 96 |
| 14 | 亞馬遜 | 購物 | 24億 | 95 |
| 15 | 史塔斯塔 | 商業與工業 | 3010萬 | 94 |
在分析前 100 個網站後,我們發現整體表現最好的網站是 Twitter。 該網站每月的訪問量總計 68 億次,需要處理大量流量。 幸運的是,它可以很好地處理流量。 桌面網站上沒有 CLS,TTI 為 0.23 秒,在我們的索引中整體效能得分為 100/100。 它在行動裝置上的表現同樣出色,FCP、LCP 和 TTI 均為 0.8 毫秒。
根據桌面表現得分最差的 15 個網站
| 秩 | 網站 | 產業 | 每月造訪次數 | 表現得分(滿分 100 分) |
|---|---|---|---|---|
| 1 | 美國太空總署 | 科學 | 3360萬 | 5 |
| 2 | 頻道4 | 藝術與娛樂 | 1980萬 | 16 |
| 3 | 滾石樂隊 | 訊息 | 2380萬 | 21 |
| 4 | 華盛頓郵報 | 訊息 | 1.77億 | 23 |
| 5 | 有線 | 訊息 | 1480萬 | 28 |
| 6 | 任天堂 | 遊戲 | 4930萬 | 28 |
| 7 | 遊戲機 | 遊戲 | 6300萬 | 34 |
| 8 | 諾德風暴 | 購物 | 4070萬 | 35 |
| 9 | Espn Cricinfo | 運動的 | 1.123 億 | 38 |
| 10 | 時間 | 訊息 | 2090萬 | 40 |
| 11 | 網路醫學博士 | 美容與健身 | 1.439 億 | 44 |
| 12 | 抖音 | 網路社群 | 17億 | 45 |
| 13 | 沃爾瑪 | 購物 | 4.158 億 | 46 |
| 14 | 塞多 | 購物 | 227萬 | 46 |
| 15 | GitHub | 網際網路及電信 | 4.082 億 | 48 |
我們發現 NASA 是透過桌面存取效能最差的網站。 考慮到該網站的性質,令人驚訝的是它在專為深入研究而設計的設備上表現不佳。 該網站每月訪問量高達 3,360 萬,跳出率高達 62.24%。 行動裝置上的 TTI 長達 44.7 秒。
我們的研究表明,平均而言,行動裝置上的網頁載入時間比桌面裝置上的網頁長 70%。 考慮到來自行動裝置的大量流量,很明顯這是一個需要解決的問題。
為了證明這一點,我們對前 100 個網頁的分析發現,桌面裝置上的平均首次輸入延遲 (FID) 速度為 15.2 毫秒,行動裝置上為 78.5 毫秒。 此外,在桌面上完全載入網頁的平均時間為 2.5 秒,在行動裝置上為 8.6 秒。 這是一個顯著的差異。
技術提示:首次輸入延遲 (FID) 測量從使用者首次與您的網站互動(即,當他們點擊連結、點擊按鈕或使用由 JavaScript 驅動的自訂控制項時)到瀏覽器啟動的時間。實際上能夠對這種互動做出反應。
Core Web Vitals 統計:前 100 名網站中只有 34% 通過了 Core Web Vitals
我們的研究表明,Google 排名前 100 名的網站中,約有 56% 的 Core Web Vitals 分數仍未能在桌面上提供良好的頁面體驗。 其中包括社交媒體巨頭 Twitter 和 Facebook、線上旅遊公司 Booking.com 以及圖像共享平台 Pinterest。
在行動端,64.6%的人未能提供良好的線上體驗。 而只有 32.3% 通過。 表現良好的網站包括 Shopify、亞馬遜和 LinkedIn。
對於您的網站來說,透過 Core Web Vitals 非常重要,因為它們有助於量化您網站上的使用者體驗,而它們現在是行動和桌面的排名因素。 這意味著,當使用者搜尋與您的利基市場相關的主題時,Google 使用 Core Web Vitals 來幫助確定您的排名。
據 Sistrix 稱,具有良好核心網路生命力的網域的可見度提高了 3.7%。
網站載入速度如何影響企業
如果您網站的載入速度遠高於平均水平,或者任何一點都明顯長於基準,則可能會嚴重影響您的排名、轉換率和流量。
我們在這裡解釋這種情況是如何發生的、可能導致這些載入速度問題的原因,以及如果出現問題如何解決。
頁面載入時間如何影響 SEO?
擁有良好的頁面體驗是 Google 的排名因素,因此如果載入緩慢,您的網站可能很難獲得自然流量。 此外,如果您的頁面速度很慢,這可能會影響您網站的跳出率,因為客戶可能不會等待頁面載入而直接離開。 加載時間每增加一秒,轉換率就會降低 17%,這可能會導致您損失資金並失去留在您網站上的客戶的潛在客戶。
如何提高網站載入速度?
由於網站加載速度緩慢的原因可能有很多不同的原因,因此在嘗試使您的網站運行得更快時,可以嘗試多種方法。 以下是有關如何提高網站載入速度的一些提示:
- 準備好在網站託管上花費更多。 較便宜的通常會導致效能較差,從而導致伺服器回應時間變慢。
- 使用 CDN (內容傳遞網路)。 這可以透過從比來源伺服器更靠近使用者的伺服器提供內容來提高網站的效能。 尤其是影像,透過這種方式可以更快地分發。 兩個著名的 CDN 是 Cloudflare 和 Fastly。
- 優化圖像。 透過減小檔案大小並壓縮圖像,您的網站將不必費力加載,從而加快了進程。 我們的免費圖像壓縮器是一個很好的開始。
- 擺脫不必要的重定向。 太多會導致載入時間變慢,因此,如果您發現運行的數量超出了應有的數量,消除它們可能是解決網站緩慢問題的快速解決方案。
- 刪除不必要的插件。 太多會顯著降低您的網站速度。 停用目前不使用的任何功能,並檢查是否有可以合併為一個的重疊功能。 您也可以一一運行這些插件,以確定最拖慢您網站速度的插件。
- 優化程式碼。 透過刪除不必要的逗號、空格、未使用的程式碼、註解和格式,您可以顯著提高網站的載入速度。
想要從頭開始建立一個快速運作的網站嗎? Tooltester 擁有您所需的所有資源,可協助您縮短網站載入時間並建立不會拖慢客戶速度的流暢網站。
- 在此處查看 Google 基準測試數據
- Google 產業行動速度報告
- 谷歌消費者洞察報告
- Portant 關於轉換率和載入時間的發現
- Unbounce 關於頁面速度和轉換率的調查。
常問問題
網站載入速度受許多不同因素的影響。 HTML 程式碼、JavaScript 檔案、圖片、影片、外部腳本和網站伺服器都可能對網站的載入速度產生影響。 大量未優化的圖像以及大量的小部件和插件通常可能是罪魁禍首。
您可以使用網站速度測試工具,例如 Google PageSpeed Insights 或 GTmetrix,或使用網頁瀏覽器的開發人員工具。 例如,在 Google Chrome 中,您可以透過按 F12 或右鍵單擊頁面並選擇「檢查」來開啟開發人員工具,然後前往「網頁」標籤並重新載入頁面以查看載入時間。
如果您使用 Google Analytics,您還可以存取「行為」標籤下的「網站速度」報告,該報告會自動追蹤。
另一個追蹤您的核心網路生命力的 Google 工具是 Google Search Console,它可以測量您網站的真實使用數據。
