Статистика времени загрузки веб-сайта (2023 г.) Среднее время загрузки страницы и показатель отказов
Опубликовано: 2022-06-27Быстрая загрузка веб-сайта не только делает наш личный опыт более приятным, но и может оказать существенное влияние на успех сайта.
Быстрое время загрузки повышает удобство работы пользователей, что, в свою очередь, может увеличить время пребывания на сайте, количество просмотренных страниц и, в конечном итоге, количество конверсий. Google начал награждать веб-сайты, которые обеспечивают хороший пользовательский опыт, принимая во внимание такие критерии, как скорость загрузки страниц и удобство для мобильных устройств, как фактор ранжирования результатов поиска.
Время загрузки веб-сайта: статистика и влияние
Мы проанализировали более 4 миллиардов веб-посещений за последний год, чтобы узнать больше о факторах, влияющих на скорость загрузки веб-сайта, чтобы помочь вам определить источник медленной загрузки и повысить успех вашего сайта. [1]
Но сначала: почему скорость загрузки веб-сайта имеет решающее значение
Скорость Интернета может иметь огромное влияние на вовлеченность и производительность сайта. Вот некоторые ключевые статистические данные о времени загрузки веб-сайта, которые важно знать:
- Время загрузки страницы на мобильном устройстве в 10 секунд увеличивает показатель отказов на 123% по сравнению со скоростью загрузки в одну секунду. (согласно отчету Google Industry Mobile Speed). [2]
- Google Consumer Insights также обнаружил, что 53% посетителей мобильных сайтов покинут страницу, если загрузка занимает более трех секунд . [3]
- По данным эксперимента технологического агентства Portant , коэффициент конверсии веб-сайта падает на 4,42% с каждой секундой загрузки (от нуля до пяти секунд). [4]
- Согласно отчету о скорости страницы, почти 70% потребителей заявили, что скорость страницы влияет на их готовность покупать у интернет-магазина. [5]
Очевидно, что время загрузки веб-сайта важно для розничных онлайн-покупателей и посетителей. Оптимизация этого на вашем сайте — отличный способ улучшить коэффициенты конверсии и помочь решить проблемы с показателем отказов, с которыми сталкивается ваш сайт.
Вот краткое изложение наших основных выводов из нашего отчета о времени загрузки веб-сайта за 2023 год:
- Среднее время загрузки веб-страницы составляет 2,5 секунды на настольном компьютере и 8,6 секунды на мобильном устройстве. , на основе нашего анализа 100 лучших веб-страниц по всему миру. Средняя скорость задержки первого ввода (FID) на настольном компьютере составляет 12,73 миллисекунды на настольном компьютере и 59,73 миллисекунды на мобильном устройстве.
- Веб-страницы на мобильных устройствах загружаются в среднем на 70,9% дольше , чем на настольных компьютерах.
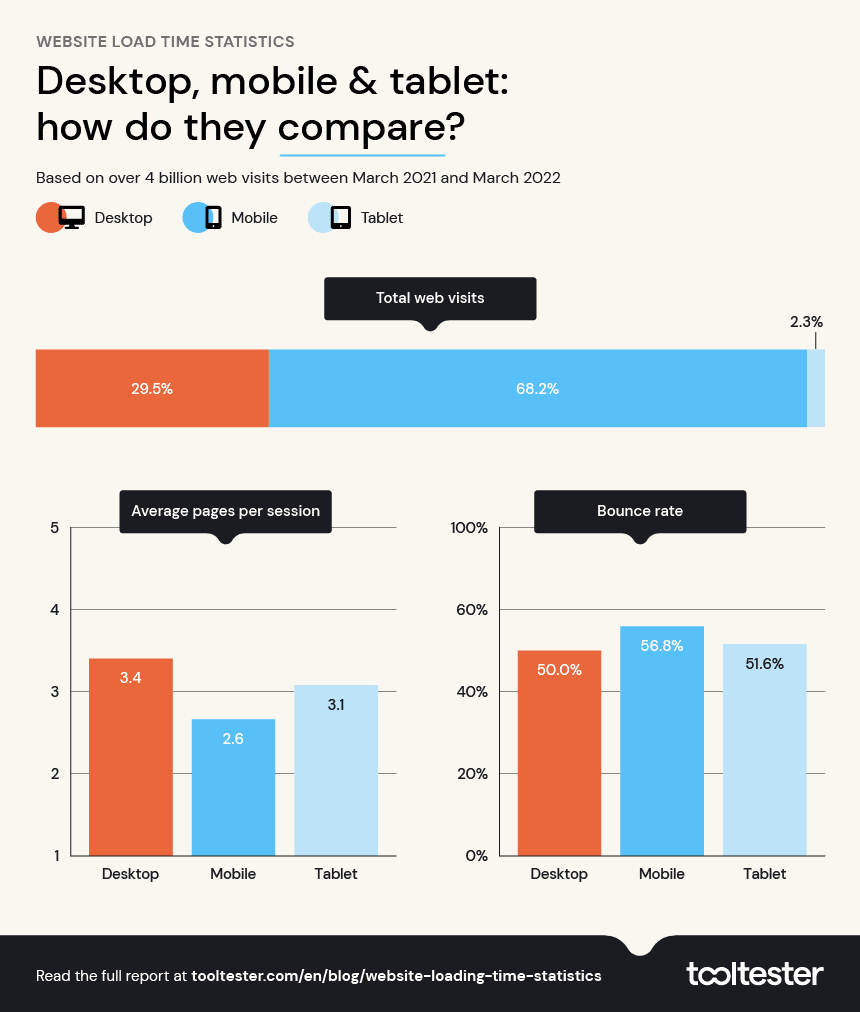
- На всех веб-сайтах у мобильных пользователей средний показатель отказов составляет 56,8%, у пользователей настольных компьютеров — 50%, а у пользователей планшетов — 51,6%.
- Согласно нашему анализу 4 миллиардов веб-страниц, люди, использующие настольные компьютеры , имеют самый высокий средний показатель страниц за сеанс — 3,4 .
- Научная индустрия имеет самый высокий показатель отказов — 66,37% на мобильных устройствах.
- Ежегодно в спортивной индустрии проводится более 200 миллионов сеансов на мобильных устройствах — больше, чем в любой другой отрасли .
- Розничные сайты получают в среднем 5,01 страниц за сеанс на настольных компьютерах : самый высокий показатель из 23 проанализированных отраслей.
- Из всех трех электронных устройств (мобильных, настольных и планшетных) планшет имеет наименьшее количество сеансов в годовом исчислении — 2,3%.
Исследование состоит из трех частей:
- Во-первых, мы проанализировали и собрали информацию из отчетов Google по сравнительному анализу, где мы смогли сравнить отчеты о скорости загрузки, опубликованные другими компаниями, чтобы контекстуализировать наши выводы.
- Во-вторых, мы проанализировали скорость и производительность более 400 веб-сайтов, созданных с помощью 12 лучших конструкторов веб-сайтов .
- В-третьих, мы проанализировали 100 лучших веб-страниц самых популярных веб-сайтов по всему миру , получив представление об их основных веб-показателях, скорости загрузки и показателях отказов, чтобы понять, что делает их такими успешными в своей производительности и как вы можете ускорить свой сайт до соответствовать их успеху.
Показатель отказов: процент посетителей веб-сайта, которые уходят с него после просмотра только одной страницы.
Конструктор веб-сайтов: упрощенная версия CMS, обычно для небольших веб-сайтов. Он позволяет легко редактировать веб-сайт и предлагает готовые дизайны на выбор. Он также служит вашим провайдером веб-хостинга. Примеры: Wix и Squarespace.
Основные веб-показатели: набор стандартизированных показателей Google, которые помогают разработчикам понять, как пользователи взаимодействуют с веб-страницей. Подробное руководство по Core Web Vitals можно найти здесь.
Оценка производительности . Оценка производительности страницы — это оценка, которая суммирует смоделированную производительность страницы.
Время загрузки веб-сайта : сколько времени требуется для полной загрузки страницы, от нажатия на результат до просмотра всей страницы.
Продолжительность сеанса: период времени, в течение которого происходит регулярное взаимодействие с пользователем, включая посещение других страниц, прокрутку или нажатие.
Отчет Google по сравнительному анализу
Тесты мобильных устройств, настольных компьютеров и планшетов

То, как мы посещаем веб-сайты, с годами изменилось. Мы обнаружили, что сейчас 68,2% посещений веб-сайтов приходится на мобильные устройства, а посещения с настольных компьютеров составляют лишь 29,5% трафика. На планшетах наблюдается наименьшее количество сеансов: с этих устройств в годовом исчислении происходит 4 024 346 сеансов.
Десктоп против мобильных устройств: статистика посещений веб-сайтов
Мы обнаружили, что поиск на настольном компьютере привел к самому высокому среднему количеству страниц за сеанс, почти на 31% больше, чем на мобильном телефоне. Мобильные сеансы также имели самый высокий показатель отказов — 35,9% по сравнению с настольными компьютерами — 31,6%.
Это показывает, что люди используют устройства по-разному: на простые запросы обычно отвечают с помощью быстрого мобильного поиска. В то время как компьютеры лучше облегчают более глубокий просмотр.
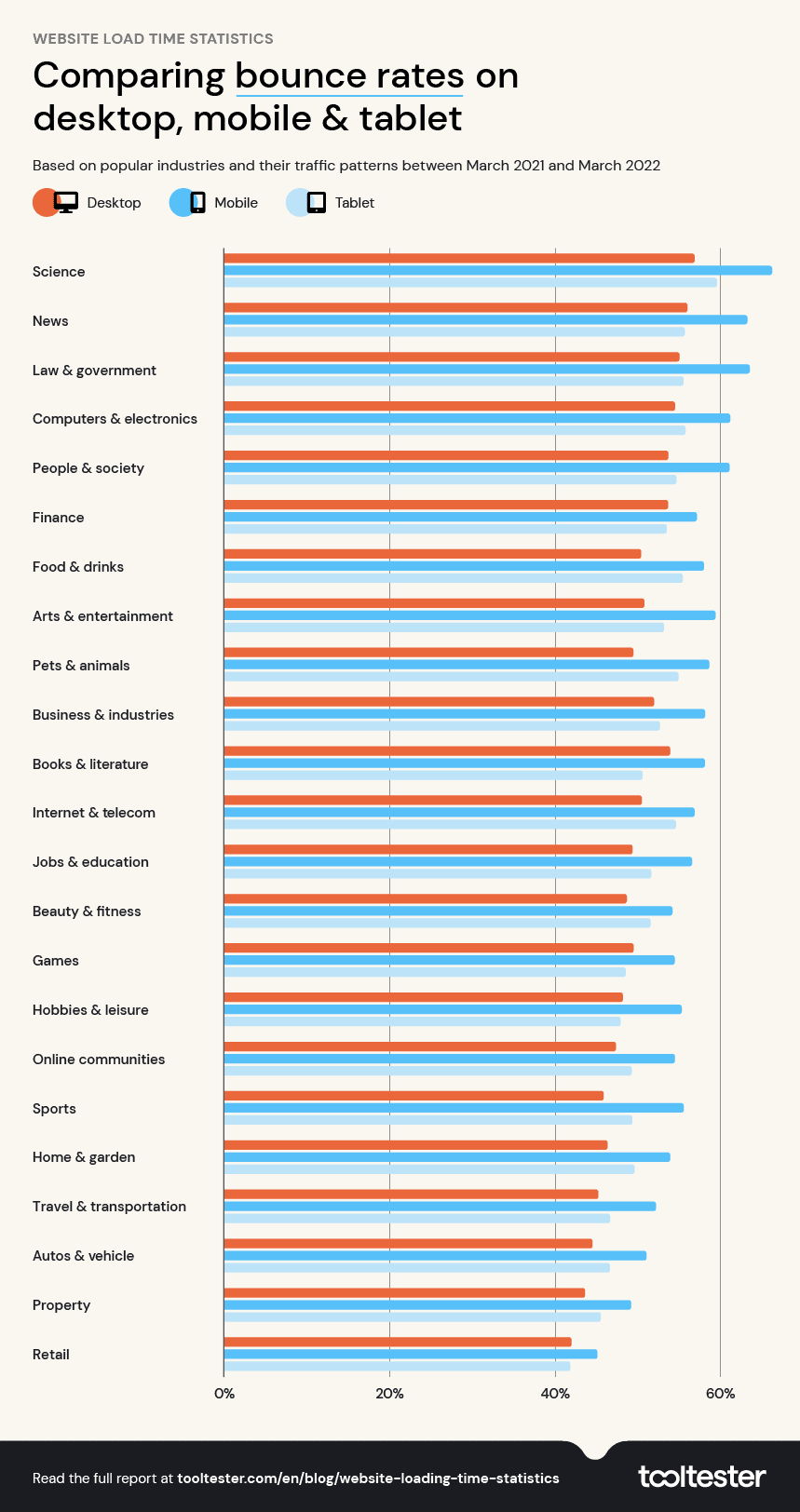
Контрольные показатели показателей отказов по отраслям
Показатель отказов определяется как процент посещений сайта пользователями, состоящих из одностраничных сеансов. Это означает, что посетитель сайта покидает сайт, не переходя на вторую страницу и не взаимодействуя с другими элементами сайта.
Показатель отказов веб-сайта может варьироваться в зависимости от отрасли. Это изменение можно объяснить такими факторами, как объем информации, количество движущихся частей на определенных сайтах, влияющих на скорость загрузки веб-сайта, или характер запросов, связанных с некоторыми отраслями, на которые с большей вероятностью можно ответить на одной странице. Примеры включают поиск в Википедии или запросы часов работы предприятий.

Научная индустрия имеет самый высокий показатель отказов: 66,37% на мобильных устройствах. Это может указывать на потенциальные проблемы с веб-сайтами, на которых размещена подобная информация.
В розничной торговле был самый низкий показатель отказов в целом — 41,91% на планшетных устройствах, что говорит о том, что людям нравится просматривать различные продукты, прежде чем решить, совершать покупку или нет.
Как правило, показатель отказов в пределах 26–40 % — это очень хорошо. Все, что выше этого значения, является довольно средним, но если показатель отказов вашего сайта превышает 70 %, лучше выяснить, почему.
Высокий показатель отказов – это не всегда плохо. Все зависит от поискового запроса и намерений пользователя.
Например, пользователь мог попасть на страницу, которая непосредственно отвечает на его запрос или соответствует его поисковому запросу, что приводит к высокому показателю отказов.
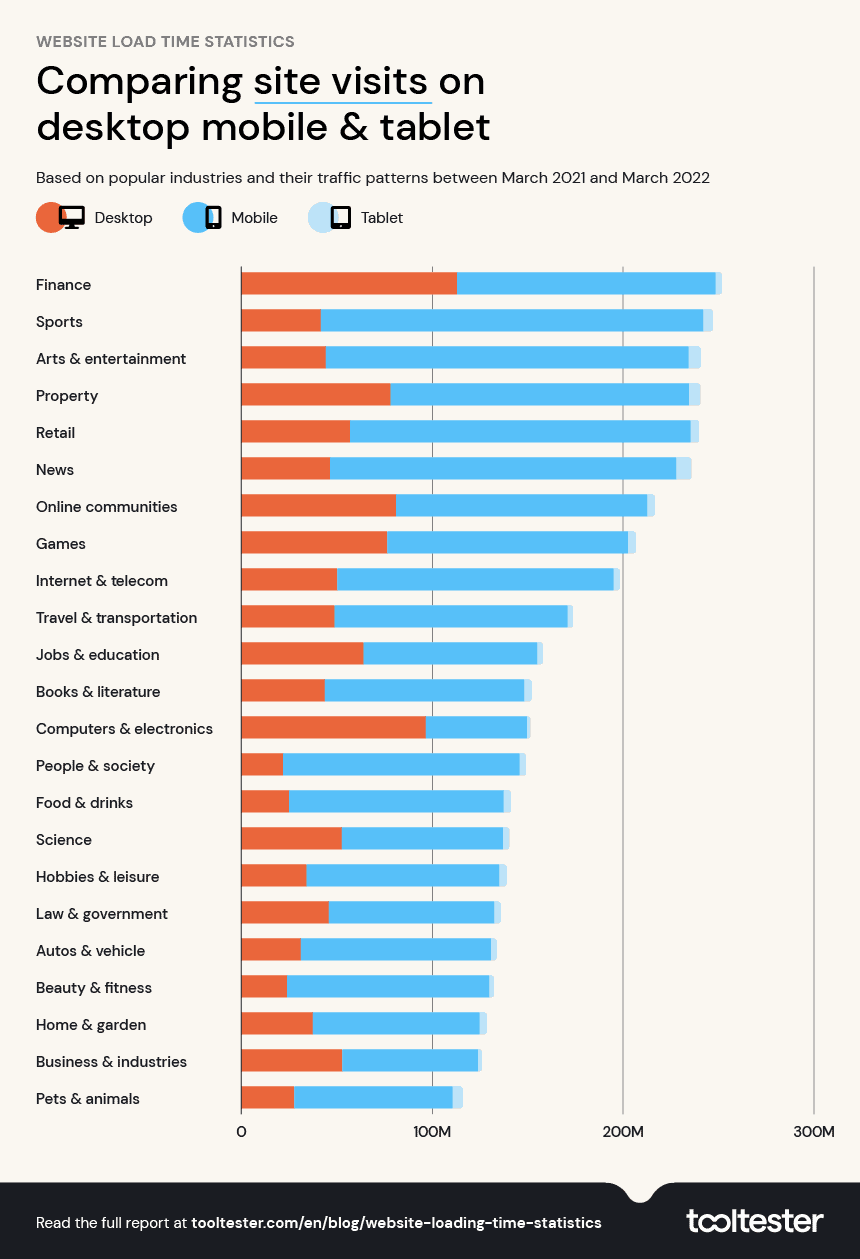
Количество сессий по отраслевой статистике
Проще говоря, сеанс веб-сайта — это группа взаимодействий пользователя на вашем сайте в течение определенного периода времени. Один сеанс может означать просто посещение целевой страницы или может включать несколько просмотров страниц и взаимодействий.

| Промышленность | мобильный | Рабочий стол | Таблетка |
|---|---|---|---|
| Виды спорта | 200,4 миллиона | 41,7 миллиона | 5,3 миллиона |
| Искусство и развлечения | 190,1 миллиона | 44,3 миллиона | 6,5 миллионов |
| Новости | 181,4 миллиона | 46,6 миллиона | 7,9 миллиона |
| Розничная торговля | 178,5 миллионов | 57,6 миллиона | 4,5 миллиона |
| Свойство | 156,4 миллиона | 78,3 миллиона | 6 миллионов |
| Интернет и Телекоммуникации | 144,7 миллиона | 50,4 миллиона | 3,4 миллиона |
| Финансы | 135,4 миллиона | 113,1 миллиона | 3,5 миллиона |
| Интернет-сообщества | 131,5 миллиона | 81,2 миллиона | 4 миллиона |
| Игры | 126 миллионов | 76,6 миллиона | 4,3 миллиона |
| Люди и общество | 123,9 миллиона | 21,9 миллиона | 3,5 миллиона |
| Путешествия и транспорт | 122 миллиона | 48,9 миллиона | 3 миллиона |
| Еда напитки | 112,6 миллиона | 25 миллионов | 3,9 миллиона |
| Красота и фитнес | 105,9 миллиона | 24 миллиона | 2.5 миллиона |
| Книги и литература | 104,4 миллиона | 43,8 миллиона | 4 миллиона |
| Хобби и отдых | 100,9 миллиона | 34,4 миллиона | 3,9 миллиона |
| Автомобили и транспортные средства | 99,5 миллионов | 31,3 миллиона | 3 миллиона |
| Работа и образование | 90,9 миллиона | 64,2 миллиона | 3,1 миллиона |
| Дом и Сад | 87,3 миллиона | 37,5 миллионов | 3,9 миллиона |
| Закон и правительство | 86,7 миллиона | 45,9 миллиона | 3,4 миллиона |
| Наука | 84,4 миллиона | 52,7 миллиона | 3,3 миллиона |
| Домашние животные и животные | 82,9 миллиона | 27,8 миллиона | 5,4 миллиона |
| Бизнес и промышленность | 71 миллион | 52,9 миллиона | 2,2 миллиона |
| Компьютер и электроника | 52,9 миллиона | 96,7 миллиона | 1,9 миллиона |
Согласно нашим исследованиям, отраслью с наибольшим количеством сессий является спортивная индустрия, в которой ежегодно проводится 200 миллионов сессий только на мобильных устройствах. Однако на настольных компьютерах больше всего сессий приходится на финансы: 113 157 060 в годовом исчислении. Сеансов на планшетах гораздо меньше, при этом наиболее посещаемой отраслью являются новости: в годовом исчислении было проведено 7 986 155 сессий.
Технический совет: для сравнения эффективности вашего сайта можно использовать тесты для разных отраслей.
Средняя продолжительность сеанса по отраслям
Наше исследование показало, что книжная и литературная индустрия испытывает самые продолжительные сессии среди всех отраслей в целом, что обусловлено популярностью электронных книг. Планшеты являются наиболее эффективными устройствами: в среднем 5 минут 36 секунд на сеанс.
| Промышленность | Мобильный (минут) | Рабочий стол (минуты) | Таблетка (минуты) |
|---|---|---|---|
| Интернет-сообщества | 00:02:52 | 00:05:05 | 00:03:35 |
| Искусство и развлечения | 00:01:54 | 00:04:44 | 00:02:58 |
| Игры | 00:03:10 | 00:04:37 | 00:04:20 |
| Виды спорта | 00:02:07 | 00:04:27 | 00:02:42 |
| Книги и литература | 00:03:25 | 00:04:05 | 00:05:36 |
| Розничная торговля | 00:02:19 | 00:03:42 | 00:03:03 |
| Интернет и Телекоммуникации | 00:01:38 | 00:03:39 | 00:02:02 |
| Путешествия и транспорт | 00:02:03 | 00:03:37 | 00:02:49 |
| Свойство | 00:02:12 | 00:03:36 | 00:03:10 |
| Хобби и отдых | 00:01:57 | 00:03:31 | 00:02:52 |
| Новости | 00:01:20 | 00:03:25 | 00:02:14 |
| Автомобили и транспортные средства | 00:01:58 | 00:03:25 | 00:02:39 |
| Работа и образование | 00:02:01 | 00:03:23 | 00:02:49 |
| Дом и Сад | 00:01:47 | 00:03:11 | 00:02:25 |
| Компьютер и электроника | 00:01:34 | 00:03:10 | 00:02:06 |
| Финансы | 00:02:02 | 00:03:08 | 00:02:24 |
| Красота и фитнес | 00:01:47 | 00:03:05 | 00:02:23 |
| Бизнес и промышленность | 00:01:34 | 00:03:01 | 00:02:13 |
| Закон и правительство | 00:01:26 | 00:03:00 | 00:02:00 |
| Люди и общество | 00:01:32 | 00:02:56 | 00:02:10 |
| Наука | 00:01:33 | 00:02:48 | 00:02:14 |
| Еда напитки | 00:01:36 | 00:02:40 | 00:02:01 |
| Домашние животные и животные | 00:01:35 | 00:02:33 | 00:02:02 |
Среднее количество страниц за сеанс по отраслям
Один из способов измерить степень вовлеченности пользователей в ваш сайт — это посмотреть на среднее количество страниц за сеанс. Для этого просто разделите количество просмотров страниц на количество сеансов. Как правило, чем больше страниц просмотрено, тем лучше.
Таблица страниц за сеанс по отраслям
| Промышленность | мобильный | Рабочий стол | Таблетка |
|---|---|---|---|
| Розничная торговля | 3,92 | 5.01 | 4,63 |
| Интернет-сообщества | 3,62 | 4.15 | 3,99 |
| Книги и литература | 3.08 | 3,64 | 4.13 |
| Свойство | 3.02 | 4.06 | 3,67 |
| Игры | 2,97 | 3,55 | 3.37 |
| Дом и Сад | 2,91 | 3,83 | 3.37 |
| Автомобили и транспортные средства | 2,87 | 3,89 | 3,47 |
| Красота и фитнес | 2,86 | 3,78 | 3.19 |
| Хобби и отдых | 2,83 | 4.10 | 3,73 |
| Виды спорта | 2,64 | 3,75 | 3.06 |
| Домашние животные и животные | 2,57 | 3,46 | 3.02 |
| Путешествия и транспорт | 2,57 | 3.40 | 3.10 |
| Работа и образование | 2.47 | 3.13 | 2,82 |
| Бизнес и промышленность | 2.32 | 3.04 | 2,77 |
| Искусство и развлечения | 2.31 | 3.22 | 2,78 |
| Еда напитки | 2.31 | 3.36 | 2,67 |
| Интернет и Телекоммуникации | 2.21 | 2,94 | 2.38 |
| Компьютер и электроника | 2.20 | 2,63 | 2.51 |
| Финансы | 2.19 | 2,68 | 2.39 |
| Люди и общество | 2.13 | 2,75 | 2,48 |
| Закон и правительство | 1,93 | 2,66 | 2,25 |
| Наука | 1,92 | 2,57 | 2.35 |
| Новости | 1,83 | 2,67 | 2.23 |
Мы обнаружили, что отрасли с наибольшим количеством страниц за сеанс — это розничные сайты: в среднем 5,01 страниц за сеанс на компьютере, 3,92 на мобильных устройствах и 4,63 на планшетах.
Это указывает на высокую вовлеченность пользователей в эту отрасль.
Сравнение скорости загрузки: как работают самые популярные конструкторы сайтов
Как сайт, на котором сравниваются лучшие доступные конструкторы веб-сайтов, нам нравится быть в курсе различий между конструкторами веб-сайтов, включая анализ производительности и скорости загрузки 400 веб-сайтов, созданных на каждой из систем. В рамках нашего исследования мы проанализировали 12 лучших конструкторов веб-сайтов, чтобы выяснить, какие из них дадут вам наилучшие результаты.
Что касается показателей производительности, то показатель 90 – это хорошо, 50–90 требует улучшения, а ниже 50 – плохо.
Лучший конструктор веб-сайтов по показателю производительности (рабочий стол)
| Классифицировать | система управления контентом | Оценка рабочего стола |
|---|---|---|
| 1 | GoDaddy | 92.06 |
| 2 | Джимдо | 88,62 |
| 3 | Вебнод | 84,19 |
| 4 | Викс | 82,93 |
| 5 | Волюзия | 80,26 |
| 6 | Большая коммерция | 78,67 |
| 7 | веб-поток | 79,64 |
| 8 | Уибли | 76.20 |
| 9 | WordPress | 76.11 |
| 10 | Shopify | 77.08 |
| 11 | Квадратное пространство | 70,53 |
| 12 | WooCommerce | 69,53 |
Лучший конструктор веб-сайтов по показателю производительности (мобильный)
| Классифицировать | Конструктор сайтов | Мобильный рейтинг |
|---|---|---|
| 1 | Годадди | 67,99 |
| 2 | Джимдо | 60,15 |
| 3 | Большая коммерция | 49,89 |
| 4 | Волюзия | 49.03 |
| 5 | Вебнод | 48,59 |
| 6 | WordPress | 44,32 |
| 7 | веб-поток | 43,96 |
| 8 | Shopify | 41,51 |
| 9 | Викс | 40,98 |
| 10 | Уибли | 37.41 |
| 11 | WooCommerce | 36,37 |
| 12 | Квадратное пространство | 28.94 |
Лучшая CMS на основе Time to Interactive (для ПК)
| Классифицировать | Конструктор сайтов | Секунды |
|---|---|---|
| 1 | Годадди | 1.10 |
| 2 | Джимдо | 1,51 |
| 3 | Волюзия | 1,57 |
| 4 | Вебнод | 2.01 |
| 5 | Уибли | 2.09 |
| 6 | Большая коммерция | 2.10 |
| 7 | Shopify | 2.41 |
| 8 | Квадратное пространство | 2,46 |
| 9 | Викс | 2.53 |
| 10 | WordPress | 2,57 |
| 11 | веб-поток | 2,75 |
| 12 | WooCommerce | 3.06 |
| # | Средний | 2.18 |
Лучшая CMS на основе Time to Interactive (Mobile)
| Классифицировать | система управления контентом | Секунды |
|---|---|---|
| 1 | GoDaddy | 6.40 |
| 2 | Джимдо | 8.01 |
| 3 | Волюзия | 8,93 |
| 4 | Большая коммерция | 10.00 |
| 5 | Вебнод | 10.64 |
| 6 | Уибли | 11.39 |
| 7 | Квадратное пространство | 12.22 |
| 8 | Викс | 13.19 |
| 9 | WordPress | 13.25 |
| 10 | Shopify | 13.52 |
| 11 | веб-поток | 15.00 |
| 12 | WooCommerce | 15.26 |
| # | Средний | 11.48 |
GoDaddy является явным победителем в этой категории, будучи единственной CMS, добившейся хороших результатов как для настольных компьютеров, так и для мобильных устройств. Сайт получил оценку производительности 92,06 из 100 на настольных компьютерах и 67,99 на мобильных устройствах: высшая оценка в обеих категориях.

Но даже победителю GoDaddy требуется почти 7 секунд для загрузки веб-страницы на мобильных устройствах, что разочаровывает. Вызывает беспокойство общий средний показатель всех протестированных конструкторов веб-сайтов: 11,48 секунды – никто не хочет ждать так долго.
В целом, работа с настольными компьютерами намного лучше для каждого отдельного конструктора веб-сайтов, который мы проанализировали. Производительность мобильных устройств по всем направлениям значительно хуже : большинство сайтов имеют рейтинг ниже 50/100 в нашем индексе. Но что делает одни сайты более эффективными, чем другие?
По нашим данным, на первое место выходят самые простые конструкторы сайтов , а именно GoDaddy и Jimdo. Они включают меньше функций и, следовательно, создают гораздо более быстрые веб-сайты.
Shopify, Squarespace и Webflow показали неутешительные результаты, учитывая их репутацию лидеров в сфере создания веб-сайтов. Тем не менее, WooCommerce в целом является худшим сайтом, набрав всего 36,4/100 на мобильных устройствах и 69,5/100 на настольных компьютерах.
Плагин электронной коммерции, похоже, значительно замедляет работу сайтов WordPress, поэтому, если вы выберете дешевый хостинг WordPress, убедитесь, что это также один из самых быстрых веб-хостов, чтобы максимизировать производительность вашего сайта!
Анализ 100 лучших веб-сайтов мира
Чтобы узнать, как скорость веб-сайтов сравнивается с самыми популярными веб-сайтами, мы проанализировали 100 лучших сайтов в мире на основе рейтинга Moz Top 500. Мы можем сравнить эту информацию с такими факторами, как среднее время загрузки страницы и показатели мобильного браузера.
Тесты скорости загрузки мобильных устройств, настольных компьютеров и планшетов
Понятно, что скорость загрузки веб-сайта имеет значение, особенно для коэффициентов конверсии и прибыли интернет-магазинов, но насколько быстро должны работать веб-сайты, чтобы максимально эффективно использовать поступающий к ним трафик?
Существует шесть основных критериев, по которым можно измерить скорость загрузки:
- Первая отрисовка контента (FCP) : указывает, сколько времени в миллисекундах прошло, прежде чем пользователь сможет просмотреть контент (текст, изображения, видео и т. д.).
- Совокупное изменение макета (CLS) : мера для определения стабильности веб-сайта. Важно свести это к минимуму, поскольку перемещение страниц во время использования приводит к очень плохому пользовательскому опыту.
- Время задержки первого ввода (FID) : время, которое проходит между первым взаимодействием пользователя с сайтом и возможностью браузера отреагировать на это взаимодействие.
- Индекс скорости (SI) : показатель, показывающий, насколько быстро страница становится видимой.
- Наибольшая отрисовка контента (LCP) : показатель, позволяющий измерить, насколько быстро загружается основной контент страницы.
- Время интерактивности (TTI) : показатель, измеряющий, сколько времени требуется странице, чтобы стать полностью интерактивной.
Кроме того, важно иметь в виду, что среднее время, необходимое для полной загрузки мобильного сайта, составляет 22 секунды, а для настольного компьютера — 10,3 секунды.
15 лучших домашних страниц веб-сайтов по показателю производительности на настольных компьютерах
| Классифицировать | Веб-сайт | Промышленность | Ежемесячные посещения | Оценка производительности из 100 |
|---|---|---|---|---|
| 1 | Твиттер | Интернет-сообщества | 6,8 миллиарда | 100 |
| 2 | Лучшая покупка | Электроника | 109,9 миллиона | 99 |
| 3 | Фейсбук | Интернет-сообщества | 20,4 миллиарда | 99 |
| 4 | Microsoft Office | Компьютер и электроника | 1,7 миллиарда | 99 |
| 5 | Инвестопедия | Работа и образование | 71,1 миллиона | 99 |
| 6 | Shopify | Бизнес и промышленность | 55,8 миллиона | 99 |
| 7 | Интернет-сообщества | 1,5 миллиарда | 99 | |
| 8 | USPS | Путешествия и транспорт | 256 миллионов | 99 |
| 9 | Опера | Компьютер и электроника | 159,7 миллиона | 98 |
| 10 | Вимео | Развлекательные СМИ | 88,7 миллиона | 98 |
| 11 | Домино | Еда напитки | 34,6 миллиона | 97 |
| 12 | Поки | Игры | 644 миллиона | 97 |
| 13 | Майкрософт | Компьютер и электроника | 961,5 миллиона | 96 |
| 14 | Амазонка | Покупка | 2,4 миллиарда | 95 |
| 15 | Статистика | Бизнес и промышленность | 30,1 миллиона | 94 |
Проанализировав 100 лучших веб-сайтов, мы обнаружили, что самым эффективным сайтом в целом является Twitter. При общем количестве посещений 6 800 000 000 в месяц сайту приходится обрабатывать большой трафик. К счастью, он очень хорошо справляется с этим трафиком. На сайте для настольных компьютеров CLS отсутствует, а TTI составляет 0,23 секунды, что дает общую оценку производительности 100/100 в нашем индексе. Он так же хорошо работает на мобильных устройствах: FCP, LCP и TTI составляют 0,8 миллисекунды.
15 худших веб-сайтов по показателю производительности на ПК
| Классифицировать | Веб-сайт | Промышленность | Ежемесячные посещения | Оценка производительности из 100 |
|---|---|---|---|---|
| 1 | НАСА | Наука | 33,6 миллиона | 5 |
| 2 | Канал 4 | Искусство и развлечения | 19,8 миллиона | 16 |
| 3 | Катящийся камень | Новости | 23,8 миллиона | 21 |
| 4 | Вашингтон Пост | Новости | 177 миллионов | 23 |
| 5 | Проводной | Новости | 14,8 миллиона | 28 |
| 6 | Нинтендо | Игры | 49,3 миллиона | 28 |
| 7 | Игровая приставка | Игры | 63 миллиона | 34 |
| 8 | Нордсторм | Покупка | 40,7 миллиона | 35 |
| 9 | Espn Cricinfo | Виды спорта | 112,3 миллиона | 38 |
| 10 | Время | Новости | 20,9 миллиона | 40 |
| 11 | Веб Мд | Красота и фитнес | 143,9 миллиона | 44 |
| 12 | ТИК Так | Интернет-сообщества | 1,7 миллиарда | 45 |
| 13 | Уолмарт | Покупка | 415,8 миллиона | 46 |
| 14 | Седо | Покупка | 2,27 миллиона | 46 |
| 15 | GitHub | Интернет и Телекоммуникации | 408,2 миллиона | 48 |
Мы обнаружили, что НАСА — веб-сайт с худшей производительностью для посещения с настольного компьютера. Учитывая характер сайта, удивительно, что он плохо работает на устройстве, предназначенном для углубленных исследований. Сайт посещают 33,6 миллиона человек в месяц, а показатель отказов составляет 62,24%. TTI на мобильных устройствах составляет значительные 44,7 секунды.
Наше исследование показывает, что в среднем веб-страницы на мобильных устройствах загружаются на 70 % дольше, чем на настольных компьютерах. Учитывая огромный объем трафика, поступающего с мобильных устройств, становится ясно, что эту проблему необходимо решить.
Чтобы продемонстрировать это в действии, наш анализ 100 самых популярных веб-страниц показал, что средняя скорость первой задержки ввода (FID) составляет 15,2 миллисекунды на настольном компьютере и 78,5 миллисекунды на мобильном устройстве. Кроме того, среднее время, необходимое для полной загрузки веб-страницы, составляет 2,5 секунды на настольном компьютере и 8,6 секунды на мобильном устройстве. Это существенная разница.
Технический совет: задержка первого ввода (FID) измеряет время с момента, когда пользователь впервые взаимодействует с вашим сайтом (т. е. когда он нажимает ссылку, нажимает кнопку или использует собственный элемент управления на основе JavaScript) до момента, когда браузер на самом деле способен реагировать на это взаимодействие.
Статистика Core Web Vitals: только 34% из 100 лучших веб-сайтов прошли проверку Core Web Vitals.
Наше исследование показывает, что около 56% из 100 лучших веб-сайтов Google по-прежнему не обеспечивают хорошее качество страниц на настольных компьютерах по показателям Core Web Vitals. К ним относятся гиганты социальных сетей Twitter и Facebook, онлайн-туристическая компания Booking.com и платформа для обмена изображениями Pinterest.
Что касается мобильных устройств, 64,6% из них не обеспечивают хорошего онлайн-опыта. Тогда как сдают только 32,3%. Среди хорошо работающих веб-сайтов — Shopify, Amazon и LinkedIn.
Для вашего веб-сайта важно пройти тест Core Web Vitals, поскольку они помогают количественно оценить, насколько хорош пользовательский опыт на вашем сайте, и теперь они являются фактором ранжирования для мобильных устройств и настольных компьютеров. Это означает, что Google использует Core Web Vitals, чтобы определить, насколько хорошо вы оцениваетесь, когда пользователи ищут темы, связанные с вашей нишей.
По данным Sistrix, видимость доменов с хорошими показателями Core Web Vitals увеличилась на 3,7%.
Как скорость загрузки сайта влияет на бизнес
Если скорость загрузки вашего веб-сайта намного превышает среднюю или какая-либо точка значительно превышает эталонную, это может серьезно повлиять на ваш рейтинг, коэффициент конверсии и трафик.
Мы здесь, чтобы объяснить, как это может произойти, что может быть причиной этих проблем со скоростью загрузки и как вы можете устранить проблемы, если они возникнут.
Как время загрузки страницы влияет на SEO?
Хорошее качество страницы является фактором ранжирования для Google, поэтому вам может быть сложно получить органический трафик на свой сайт, если он загружается медленно. Кроме того, если скорость вашей страницы низкая, это может повлиять на показатель отказов вашего сайта, поскольку клиенты могут не дождаться загрузки страницы и вместо этого просто уйти. С каждым вторым увеличением времени загрузки коэффициент конверсии может снизиться на 17 %, что может привести к потере денег и потенциальных клиентов, которые остаются на вашем сайте.
Как улучшить скорость загрузки сайта?
Поскольку причиной низкой скорости загрузки веб-сайта может быть множество разных причин, есть несколько вещей, которые следует попробовать, пытаясь ускорить работу вашего сайта. Вот несколько советов о том, как улучшить скорость загрузки сайта:
- Будьте готовы потратить больше на веб-хостинг . Более дешевые часто могут привести к снижению производительности, что приводит к медленному времени ответа сервера.
- Используйте CDN (сеть доставки контента). Это может повысить производительность вашего веб-сайта за счет предоставления контента с серверов, которые находятся ближе к пользователю, чем исходный сервер. В частности, таким образом изображения распространяются гораздо быстрее. Двумя известными CDN являются Cloudflare и Fastly.
- Оптимизируйте изображения . Уменьшив размеры файлов и сжимая изображения, вашему сайту не придется так усердно загружаться, что ускоряет процесс. Хорошее начало — наш бесплатный компрессор изображений.
- Избавьтесь от ненужных редиректов . Слишком большое их количество может существенно замедлить загрузку, поэтому, если вы заметите, что их больше, чем должно быть, их удаление может стать быстрым решением проблемы медленного сайта.
- Удалите ненужные плагины . Слишком большое количество может значительно замедлить работу вашего сайта. Отключите все, что вы в настоящее время не используете, и проверьте, есть ли какие-либо функции с перекрывающимися функциями, которые можно объединить в одну. Вы также можете запускать плагины один за другим, чтобы определить тот, который больше всего замедляет работу вашего сайта.
- Оптимизируйте код . Удалив ненужные запятые, пробелы, неиспользуемый код, комментарии и форматирование, вы можете значительно улучшить скорость загрузки вашего сайта.
Хотите создать быстро работающий веб-сайт с нуля? В Tooltester есть все необходимые ресурсы для увеличения времени загрузки веб-сайтов и создания удобных веб-сайтов, которые не замедлят работу ваших клиентов.
- Посмотреть данные сравнительного анализа Google можно здесь.
- Отчет Google Industry Mobile Speed
- Отчет Google Consumer Insights
- Выводы Портанта о коэффициентах конверсии и времени загрузки
- Опрос Unbounce о скорости страницы и конверсиях.
Часто задаваемые вопросы
На скорость загрузки сайта влияет множество различных факторов. HTML-код, файлы JavaScript, изображения, видео, внешние скрипты и серверы веб-сайтов — все это может повлиять на скорость загрузки вашего сайта. Основной причиной часто может быть большой объем неоптимизированных изображений, а также наличие большого количества виджетов и плагинов.
Вы можете использовать инструмент тестирования скорости веб-сайта, такой как Google PageSpeed Insights или GTmetrix, или использовать инструменты разработчика вашего веб-браузера. Например, в Google Chrome вы можете открыть инструменты разработчика, нажав F12 или щелкнув страницу правой кнопкой мыши и выбрав «Проверить», затем перейдите на вкладку «Сеть» и перезагрузите страницу, чтобы узнать, сколько времени потребуется для загрузки.
Если вы используете Google Analytics, вы также можете получить доступ к отчетам о скорости сайта на вкладке «Поведение», которые отслеживаются автоматически.
Еще один инструмент Google, который отслеживает ваши основные веб-показатели, — это консоль поиска Google, которая измеряет данные об использовании вашего веб-сайта в реальном мире.
