Statistik Waktu Pemuatan Situs Web (2023) Rata-rata Waktu Muat Halaman dan Rasio Pentalan
Diterbitkan: 2022-06-27Waktu pemuatan situs web yang cepat tidak hanya membuat pengalaman pribadi kita lebih menyenangkan – tetapi juga dapat berdampak signifikan terhadap keberhasilan sebuah situs.
Waktu muat yang cepat meningkatkan pengalaman pengguna, yang pada gilirannya dapat meningkatkan waktu di situs, halaman yang dilihat, dan pada akhirnya konversi. Google telah mulai memberi penghargaan pada situs web yang memberikan pengalaman pengguna yang baik, dengan mempertimbangkan kriteria seperti kecepatan memuat halaman dan keramahan seluler, sebagai faktor untuk menentukan peringkat hasil pencarian.
Waktu Pemuatan Situs Web: Statistik dan Dampak
Kami telah menganalisis lebih dari 4 miliar kunjungan web selama setahun terakhir untuk mempelajari lebih lanjut tentang faktor-faktor yang memengaruhi kecepatan pemuatan situs web, untuk membantu Anda mengidentifikasi sumber waktu pemuatan yang lambat dan meningkatkan keberhasilan situs Anda. [1]
Tapi pertama-tama: Mengapa waktu pemuatan situs web yang cepat sangatlah penting
Kecepatan web dapat berdampak besar pada keterlibatan dan kinerja situs. Berikut adalah beberapa statistik waktu pemuatan situs web utama yang penting untuk diketahui:
- Waktu buka halaman di seluler selama 10 detik meningkatkan rasio pentalan sebesar 123% jika dibandingkan dengan kecepatan pemuatan satu detik (menurut laporan Kecepatan Seluler Industri Google). [2]
- Google Consumer Insights juga menemukan bahwa 53% pengunjung situs seluler akan meninggalkan halaman jika memuat lebih dari tiga detik . [3]
- Tingkat konversi situs web turun sebesar 4,42% setiap detik waktu buka , antara nol dan lima detik, menurut eksperimen yang dilakukan oleh agensi teknologi Portant. [4]
- Hampir 70% konsumen mengatakan bahwa kecepatan halaman memengaruhi kesediaan mereka untuk membeli dari pengecer online, menurut laporan kecepatan halaman. [5]
Jelasnya, waktu pemuatan situs web penting bagi pelanggan dan pengunjung ritel online. Mengoptimalkannya di situs Anda adalah cara terbaik untuk meningkatkan rasio konversi, dan dapat membantu memperbaiki masalah rasio pentalan yang dialami situs Anda.
Berikut adalah ringkasan temuan utama kami dari Laporan Waktu Pemuatan Situs Web 2023:
- Rata-rata waktu buka halaman web adalah 2,5 detik di desktop dan 8,6 detik di seluler , berdasarkan analisis kami terhadap 100 laman web teratas di seluruh dunia. Kecepatan rata-rata First Input Delay (FID) desktop adalah 12,73 milidetik di desktop dan 59,73 milidetik di seluler.
- Laman web di seluler rata-rata membutuhkan waktu 70,9% lebih lama untuk dimuat dibandingkan di desktop.
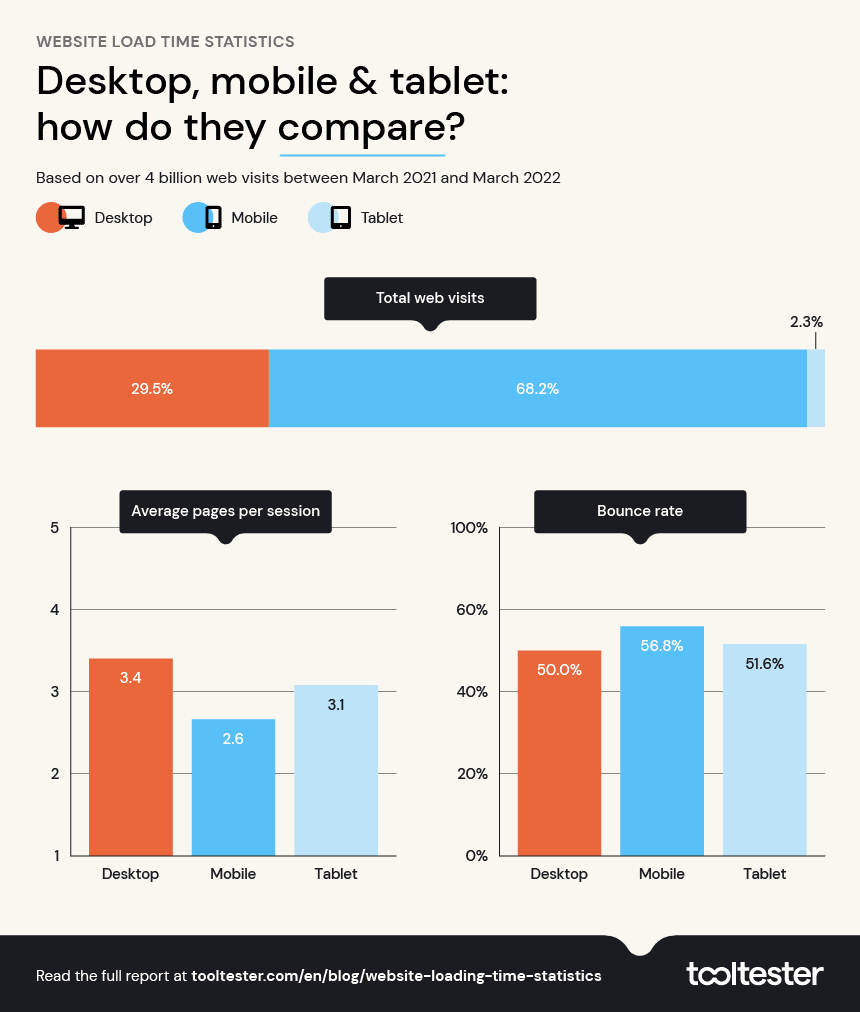
- Di seluruh situs web, pengguna seluler memiliki rasio pentalan rata-rata sebesar 56,8%, pengguna desktop memiliki rasio pentalan rata-rata sebesar 50%, dan pengguna tablet memiliki rasio pentalan rata-rata sebesar 51,6%.
- Dari analisis kami terhadap 4 miliar halaman web, orang yang menggunakan desktop memiliki rata-rata halaman per sesi tertinggi sebesar 3,4 .
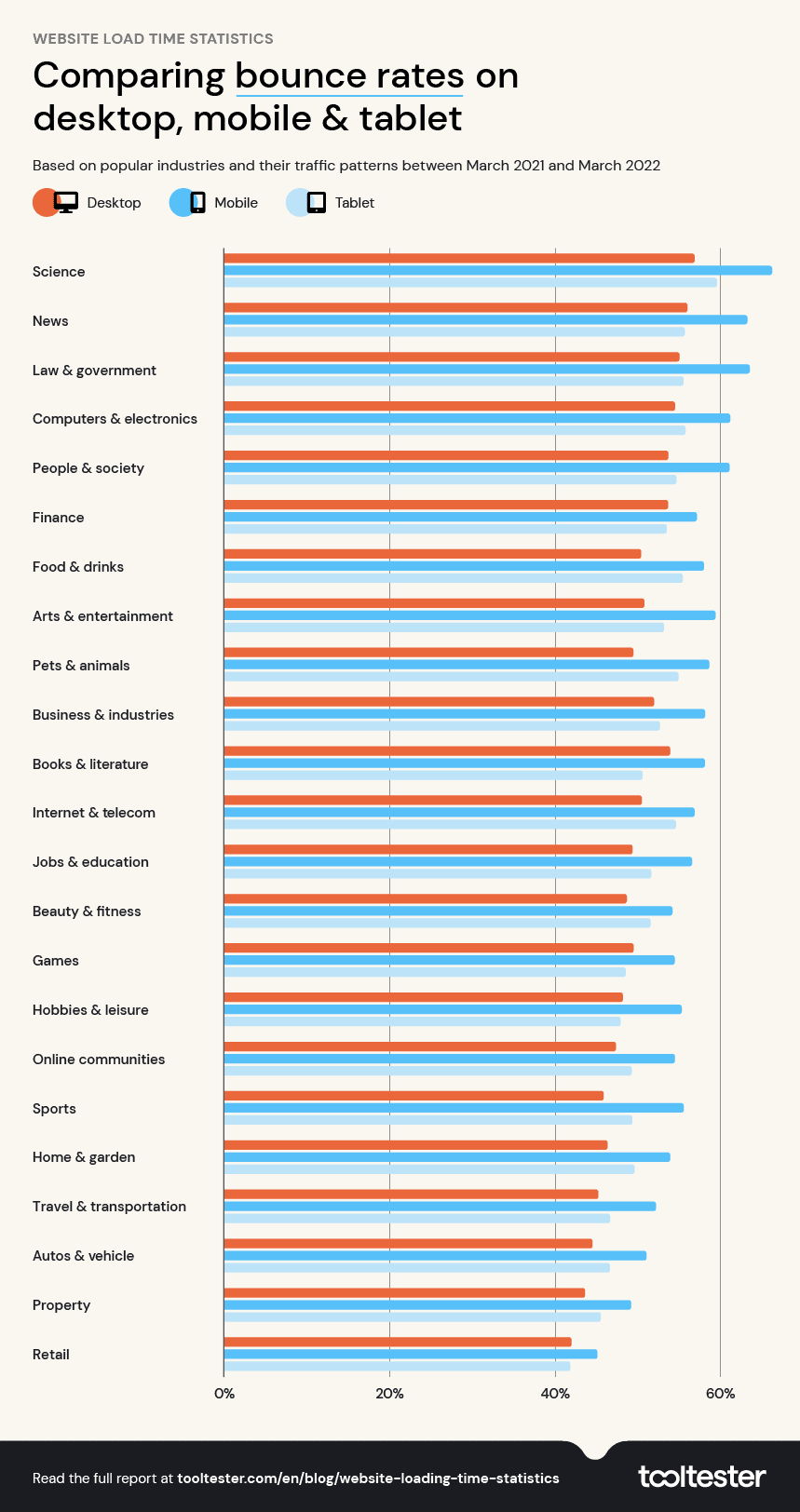
- Industri sains memiliki rasio pentalan tertinggi dengan 66,37% di perangkat seluler.
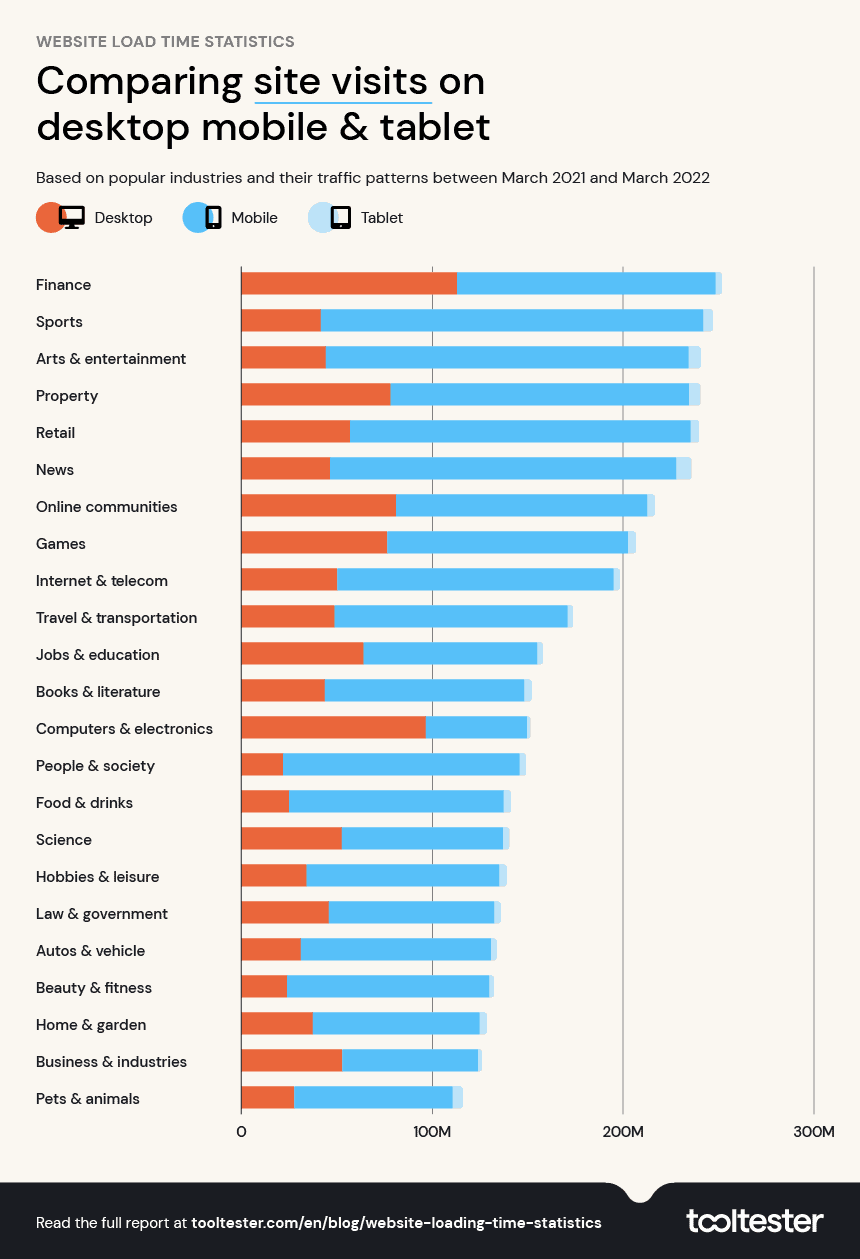
- Industri olahraga memiliki lebih dari 200 juta sesi dari tahun ke tahun di perangkat seluler , jumlah terbanyak dibandingkan industri mana pun .
- Situs ritel mendapatkan rata-rata 5,01 halaman per sesi di desktop : tertinggi dari 23 industri yang dianalisis.
- Dari ketiga perangkat elektronik (ponsel, desktop, dan tablet), tablet memiliki jumlah sesi terendah dari tahun ke tahun sebesar 2,3%.
Studi ini terdiri dari tiga bagian:
- Pertama, kami menganalisis dan mengumpulkan informasi dari laporan benchmarking Google, tempat kami dapat membandingkan laporan data kecepatan pemuatan yang dirilis oleh perusahaan lain untuk mengkontekstualisasikan temuan kami.
- Kedua, kami menganalisis kecepatan dan kinerja lebih dari 400 situs web yang dibangun dengan 12 pembuat situs web teratas .
- Ketiga, kami menganalisis 100 laman web teratas dari situs web paling populer di seluruh dunia , memperoleh wawasan tentang Data Web Inti, kecepatan memuat, dan rasio pentalan, untuk melihat apa yang membuat kinerjanya begitu sukses, dan bagaimana Anda dapat mempercepat situs Anda untuk menyamai kesuksesan mereka.
Rasio pentalan: persentase pengunjung situs web yang keluar dari situs setelah hanya melihat satu halaman.
Pembuat situs web: versi CMS yang disederhanakan, biasanya untuk situs web yang lebih kecil. Ini memungkinkan pengeditan situs web yang mudah dan menawarkan desain yang telah ditentukan sebelumnya untuk Anda pilih. Ini juga berfungsi sebagai penyedia hosting web Anda. Contoh: Wix dan Squarespace.
Data vital web inti: serangkaian metrik standar dari Google yang membantu pengembang memahami bagaimana pengalaman pengguna terhadap suatu halaman web. Temukan panduan ekstensif tentang Core Web Vitals di sini.
Skor kinerja : Skor Kinerja Halaman adalah skor yang merangkum kinerja simulasi halaman.
Waktu pemuatan situs web : Berapa lama waktu yang dibutuhkan suatu halaman untuk dimuat sepenuhnya, mulai dari mengklik hasil hingga melihat halaman penuh.
Durasi sesi: Jangka waktu terjadinya interaksi pengguna secara rutin, termasuk mengunjungi halaman lain, menggulir, atau mengklik.
Laporan Pembandingan Google
Tolok ukur seluler, desktop, dan tablet

Cara kami mengunjungi situs web telah berubah selama bertahun-tahun. Kami menemukan bahwa saat ini, 68,2% kunjungan situs web berasal dari perangkat seluler, sedangkan kunjungan desktop hanya menghasilkan 29,5% lalu lintas. Tablet memiliki jumlah sesi terendah, dengan 4.024.346 sesi tahun-ke-tahun yang berasal dari perangkat ini.
Desktop vs Seluler: statistik kunjungan web
Kami menemukan bahwa penelusuran desktop menghasilkan rata-rata laman per sesi tertinggi, hampir 31% lebih banyak dibandingkan penelusuran seluler. Sesi seluler juga memiliki rasio pentalan tertinggi, yaitu 35,9% dibandingkan dengan desktop sebesar 31,6%.
Hal ini menunjukkan bahwa orang-orang menggunakan perangkat secara berbeda – pertanyaan sederhana cenderung dijawab melalui penelusuran seluler cepat. Sedangkan komputer lebih memfasilitasi penelusuran mendalam.
Tolok ukur rasio pentalan menurut industri
Rasio pentalan didefinisikan sebagai persentase kunjungan situs oleh pengguna yang terdiri dari sesi satu halaman. Ini berarti pengunjung situs meninggalkan situs web tanpa mengklik ke halaman kedua atau berinteraksi dengan elemen lain di situs.
Rasio pentalan situs web dapat bervariasi menurut industri. Variasi ini dapat disebabkan oleh faktor-faktor seperti jumlah informasi, jumlah bagian bergerak di situs tertentu yang memengaruhi kecepatan pemuatan situs web, atau sifat pertanyaan yang terkait dengan beberapa industri yang lebih mungkin dijawab dalam satu halaman. Contohnya termasuk penelusuran Wikipedia atau pertanyaan tentang jam buka bisnis.

Industri sains memiliki rasio pentalan tertinggi, yaitu 66,37% di perangkat seluler. Hal ini dapat menunjukkan potensi masalah pada situs web yang menghosting informasi semacam ini.
Industri ritel memiliki rasio pentalan terendah secara keseluruhan dengan 41,91% pada perangkat tablet, hal ini menunjukkan bahwa orang-orang suka melihat-lihat membandingkan produk yang berbeda sebelum memutuskan untuk melakukan pembelian atau tidak.
Sebagai aturan umum, rasio pentalan antara 26-40% sangat bagus. Jumlah di atas ini cukup rata-rata, namun jika situs Anda menunjukkan rasio pentalan di atas 70%, sebaiknya selidiki alasannya.
Rasio pentalan yang tinggi tidak selalu berarti buruk. Itu semua tergantung pada permintaan pencarian dan niat pengguna.
Misalnya, pengguna mungkin membuka laman yang secara langsung menjawab kuerinya atau memenuhi maksud penelusurannya, sehingga menghasilkan rasio pentalan yang tinggi.
Jumlah sesi menurut statistik industri
Sesi situs web, secara sederhana, adalah sekelompok interaksi pengguna di situs Anda dalam jangka waktu tertentu. Satu sesi bisa berarti hanya mengunjungi halaman arahan, atau dapat berisi beberapa tampilan halaman dan interaksi.

| Industri | Seluler | Desktop | Tablet |
|---|---|---|---|
| Olahraga | 200,4 juta | 41,7 juta | 5,3 juta |
| Seni & Hiburan | 190,1 juta | 44,3 juta | 6,5 juta |
| Berita | 181,4 juta | 46,6 juta | 7,9 juta |
| Pengecer | 178,5 juta | 57,6 juta | 4,5 juta |
| Properti | 156,4 juta | 78,3 juta | 6 juta |
| Internet & Telekomunikasi | 144,7 juta | 50,4 juta | 3,4 juta |
| Keuangan | 135,4 juta | 113,1 juta | 3,5 juta |
| Komunitas Daring | 131,5 juta | 81,2 juta | 4 juta |
| permainan | 126 juta | 76,6 juta | 4,3 juta |
| Manusia & Masyarakat | 123,9 juta | 21,9 juta | 3,5 juta |
| Perjalanan & Transportasi | 122 juta | 48,9 juta | 3 juta |
| Makanan & Minuman | 112,6 juta | 25 juta | 3,9 juta |
| Kecantikan & Kebugaran | 105,9 juta | 24 juta | 2.5 juta |
| Buku & Lit | 104,4 juta | 43,8 juta | 4 juta |
| Hobi & Kenyamanan | 100,9 juta | 34,4 juta | 3,9 juta |
| Otomotif & Kendaraan | 99,5 juta | 31,3 juta | 3 juta |
| Pekerjaan & Pendidikan | 90,9 juta | 64,2 juta | 3,1 juta |
| rumah dan Taman | 87,3 juta | 37,5 juta | 3,9 juta |
| Hukum & Pemerintahan | 86,7 juta | 45,9 juta | 3,4 juta |
| Sains | 84,4 juta | 52,7 juta | 3,3 juta |
| Hewan Peliharaan & Hewan | 82,9 juta | 27,8 juta | 5,4 juta |
| Bisnis & Industri | 71 juta | 52,9 juta | 2,2 juta |
| Komputer & Elektronik | 52,9 juta | 96,7 juta | 1,9 juta |
Industri dengan jumlah sesi terbesar menurut penelitian kami adalah industri olahraga, yang menghasilkan 200 juta sesi dari tahun ke tahun hanya melalui perangkat seluler. Namun pada desktop, industri dengan sesi terbanyak adalah keuangan, yaitu 113.157.060 year-on-year. Jumlah sesi tablet jauh lebih sedikit, dengan industri yang paling banyak dikunjungi adalah berita, dengan 7.986.155 sesi dari tahun ke tahun.
Kiat teknologi: Tolok ukur untuk berbagai industri dapat digunakan untuk membandingkan seberapa baik kinerja situs Anda
Durasi sesi rata-rata menurut industri
Penelitian kami menunjukkan bahwa industri buku dan sastra mengalami sesi terpanjang dibandingkan industri mana pun secara keseluruhan, menyusul popularitas eBuku. Tablet adalah perangkat dengan performa terbaik, dengan rata-rata 5 menit 36 detik per sesi.
| Industri | Seluler (menit) | Desktop (menit) | Tablet (menit) |
|---|---|---|---|
| Komunitas Daring | 00:02:52 | 00:05:05 | 00:03:35 |
| Seni & Hiburan | 00:01:54 | 00:04:44 | 00:02:58 |
| permainan | 00:03:10 | 00:04:37 | 00:04:20 |
| Olahraga | 00:02:07 | 00:04:27 | 00:02:42 |
| Buku & Sastra | 00:03:25 | 00:04:05 | 00:05:36 |
| Pengecer | 00:02:19 | 00:03:42 | 00:03:03 |
| Internet & Telekomunikasi | 00:01:38 | 00:03:39 | 00:02:02 |
| Perjalanan & Transportasi | 00:02:03 | 00:03:37 | 00:02:49 |
| Properti | 00:02:12 | 00:03:36 | 00:03:10 |
| Hobi & Kenyamanan | 00:01:57 | 00:03:31 | 00:02:52 |
| Berita | 00:01:20 | 00:03:25 | 00:02:14 |
| Otomotif & Kendaraan | 00:01:58 | 00:03:25 | 00:02:39 |
| Pekerjaan & Pendidikan | 00:02:01 | 00:03:23 | 00:02:49 |
| rumah dan Taman | 00:01:47 | 00:03:11 | 00:02:25 |
| Komputer & Elektronik | 00:01:34 | 00:03:10 | 00:02:06 |
| Keuangan | 00:02:02 | 00:03:08 | 00:02:24 |
| Kecantikan & Kebugaran | 00:01:47 | 00:03:05 | 00:02:23 |
| Bisnis & Industri | 00:01:34 | 00:03:01 | 00:02:13 |
| Hukum & Pemerintahan | 00:01:26 | 00:03:00 | 00:02:00 |
| Manusia & Masyarakat | 00:01:32 | 00:02:56 | 00:02:10 |
| Sains | 00:01:33 | 00:02:48 | 00:02:14 |
| Makanan & Minuman | 00:01:36 | 00:02:40 | 00:02:01 |
| Hewan Peliharaan & Hewan | 00:01:35 | 00:02:33 | 00:02:02 |
Rata-rata halaman per sesi menurut industri
Salah satu cara untuk mengukur seberapa terlibatnya pengguna dengan situs Anda adalah dengan melihat jumlah rata-rata halaman per sesi. Untuk melakukan ini, cukup bagi jumlah tampilan halaman dengan jumlah sesi. Secara umum, semakin banyak halaman yang dilihat, semakin baik.
Tabel halaman per sesi menurut industri
| Industri | Seluler | Desktop | Tablet |
|---|---|---|---|
| Pengecer | 3.92 | 5.01 | 4.63 |
| Komunitas Daring | 3.62 | 4.15 | 3,99 |
| Buku & Sastra | 3.08 | 3.64 | 4.13 |
| Properti | 3.02 | 4.06 | 3.67 |
| permainan | 2.97 | 3.55 | 3.37 |
| rumah dan Taman | 2.91 | 3.83 | 3.37 |
| Otomotif & Kendaraan | 2.87 | 3.89 | 3.47 |
| Kecantikan & Kebugaran | 2.86 | 3.78 | 3.19 |
| Hobi & Kenyamanan | 2.83 | 4.10 | 3.73 |
| Olahraga | 2.64 | 3.75 | 3.06 |
| Hewan Peliharaan & Hewan | 2.57 | 3.46 | 3.02 |
| Perjalanan & Transportasi | 2.57 | 3.40 | 3.10 |
| Pekerjaan & Pendidikan | 2.47 | 3.13 | 2.82 |
| Bisnis & Industri | 2.32 | 3.04 | 2.77 |
| Seni & Hiburan | 2.31 | 3.22 | 2.78 |
| Makanan & Minuman | 2.31 | 3.36 | 2.67 |
| Internet & Telekomunikasi | 2.21 | 2.94 | 2.38 |
| Komputer & Elektronik | 2.20 | 2.63 | 2.51 |
| Keuangan | 2.19 | 2.68 | 2.39 |
| Manusia & Masyarakat | 2.13 | 2.75 | 2.48 |
| Hukum & Pemerintahan | 1.93 | 2.66 | 2.25 |
| Sains | 1.92 | 2.57 | 2.35 |
| Berita | 1.83 | 2.67 | 2.23 |
Kami menemukan bahwa industri dengan jumlah halaman per sesi tertinggi adalah situs ritel, dengan rata-rata 5,01 halaman per sesi di desktop, 3,92 di seluler, dan 4,63 di tablet.
Hal ini menunjukkan keterlibatan pengguna yang tinggi untuk industri ini.
Perbandingan Kecepatan Memuat: Bagaimana Kinerja Pembuat Situs Web Paling Populer
Sebagai situs yang membandingkan pembuat situs web terbaik yang ada, kami ingin selalu mengetahui perbedaan antara pembuat situs web – dan ini termasuk menganalisis kinerja dan kecepatan memuat 400 situs web yang dibangun di masing-masing sistem. Sebagai bagian dari penelitian kami, kami telah menganalisis 12 pembuat situs web teratas untuk mengetahui mana yang akan memberi Anda pengalaman berkinerja terbaik.
Untuk skor kinerja, skor 90 adalah baik, 50-90 perlu perbaikan, dan di bawah 50 adalah buruk.
Pembuat situs web terbaik berdasarkan skor kinerja (Desktop)
| Pangkat | CMS | Skor Desktop |
|---|---|---|
| 1 | Ayo ayah | 92.06 |
| 2 | Jimdo | 88.62 |
| 3 | simpul web | 84.19 |
| 4 | Wix | 82,93 |
| 5 | Volusi | 80.26 |
| 6 | Perdagangan Besar | 78.67 |
| 7 | Aliran web | 79.64 |
| 8 | lemah | 76.20 |
| 9 | WordPress | 76.11 |
| 10 | Shopify | 77.08 |
| 11 | Ruang persegi | 70.53 |
| 12 | WooCommerce | 69.53 |
Pembuat situs web terbaik berdasarkan skor kinerja (Seluler)
| Pangkat | Pembuat situs web | Skor seluler |
|---|---|---|
| 1 | Ayo ayah | 67,99 |
| 2 | Jimdo | 60.15 |
| 3 | Perdagangan Besar | 49,89 |
| 4 | Volusi | 49.03 |
| 5 | simpul web | 48.59 |
| 6 | WordPress | 44.32 |
| 7 | Aliran web | 43.96 |
| 8 | Shopify | 41.51 |
| 9 | Wix | 40,98 |
| 10 | lemah | 37.41 |
| 11 | WooCommerce | 36.37 |
| 12 | Ruang persegi | 28.94 |
CMS terbaik berdasarkan Time to Interactive (Desktop)
| Pangkat | Pembuat situs web | Detik |
|---|---|---|
| 1 | Ayo ayah | 1.10 |
| 2 | Jimdo | 1.51 |
| 3 | Volusi | 1.57 |
| 4 | simpul web | 2.01 |
| 5 | lemah | 2.09 |
| 6 | Perdagangan Besar | 2.10 |
| 7 | Shopify | 2.41 |
| 8 | Ruang persegi | 2.46 |
| 9 | Wix | 2.53 |
| 10 | WordPress | 2.57 |
| 11 | Aliran web | 2.75 |
| 12 | WooCommerce | 3.06 |
| # | Rata-rata | 2.18 |
CMS terbaik berdasarkan Time to Interactive (Seluler)
| Pangkat | CMS | Detik |
|---|---|---|
| 1 | Ayo ayah | 6.40 |
| 2 | Jimdo | 8.01 |
| 3 | Volusi | 8.93 |
| 4 | Perdagangan Besar | 10.00 |
| 5 | simpul web | 10.64 |
| 6 | lemah | 11.39 |
| 7 | Ruang persegi | 12.22 |
| 8 | Wix | 13.19 |
| 9 | WordPress | 13.25 |
| 10 | Shopify | 13.52 |
| 11 | Aliran web | 15.00 |
| 12 | WooCommerce | 15.26 |
| # | Rata-rata | 11.48 |
GoDaddy jelas merupakan pemenang dalam kategori ini, menjadi satu-satunya CMS yang mencapai hasil baik untuk desktop dan seluler. Situs ini memperoleh skor kinerja 92,06/100 di desktop, dan 67,99 di seluler: nilai tertinggi di kedua kategori.

Namun GoDaddy yang menang pun memerlukan waktu hampir 7 detik untuk memuat halaman web di perangkat seluler, dan ini mengecewakan. Yang benar-benar mengkhawatirkan adalah rata-rata keseluruhan dari semua pembuat situs web yang diuji: 11,48 detik – tidak ada yang mau menunggu selama itu.
Secara keseluruhan, pengalaman desktop jauh lebih baik untuk setiap pembuat situs web yang kami analisis. Performa seluler secara keseluruhan jauh lebih buruk , dengan sebagian besar situs mendapat skor di bawah 50/100 dalam indeks kami. Namun apa yang membuat situs tertentu berkinerja jauh lebih baik dibandingkan situs lainnya?
Dari temuan kami, pembuat situs paling sederhana menjadi yang teratas , yaitu GoDaddy dan Jimdo. Mereka menyertakan lebih sedikit fitur, dan karenanya menghasilkan situs web yang jauh lebih cepat.
Shopify, Squarespace, dan Webflow menunjukkan hasil yang mengecewakan, mengingat reputasi mereka sebagai pemimpin dalam bidang pembuatan situs web. Namun, WooCommerce adalah situs dengan kinerja terburuk secara keseluruhan, hanya mendapat skor 36,4/100 di seluler dan 69,5/100 di desktop.
Plugin e-niaga tampaknya memperlambat situs WordPress secara signifikan, jadi jika Anda memilih hosting WordPress murah, pastikan plugin tersebut juga merupakan salah satu host web tercepat, untuk memaksimalkan kinerja situs Anda!
Menganalisis 100 Situs Web Teratas Dunia
Untuk mengetahui perbandingan kecepatan situs web di antara situs web terpopuler, kami menganalisis 100 situs teratas dunia berdasarkan peringkat 500 teratas Moz. Kami dapat membandingkan informasi ini dengan berbagai faktor termasuk tolok ukur waktu buka laman rata-rata dan tolok ukur browser seluler.
Tolok ukur kecepatan pemuatan seluler, desktop, dan tablet
Jelas bahwa kecepatan memuat situs web penting, terutama bagi tingkat konversi dan keuntungan pengecer online, namun seberapa cepat kinerja situs web harus dilakukan agar dapat memaksimalkan lalu lintas yang datang?
Ada enam tolok ukur utama yang digunakan untuk mengukur kecepatan beban:
- First Contentful Paint (FCP) : menunjukkan berapa lama waktu yang telah berlalu dalam milidetik sebelum pengguna dapat melihat konten (teks, gambar, video, dll).
- Pergeseran Tata Letak Kumulatif (CLS) : ukuran untuk menentukan stabilitas situs web. Penting untuk meminimalkan hal ini, karena halaman yang berpindah-pindah saat digunakan akan menghasilkan pengalaman pengguna yang sangat buruk.
- Waktu Penundaan Input Pertama (FID) : waktu yang berlalu antara interaksi pertama pengguna dengan situs, dan browser mampu merespons interaksi tersebut.
- Indeks Kecepatan (SI) : metrik yang menunjukkan seberapa cepat suatu halaman terlihat.
- Largest Contentful Paint (LCP) : metrik untuk mengukur seberapa cepat konten utama suatu halaman dimuat.
- Time to Interactive (TTI) : metrik yang mengukur berapa lama waktu yang diperlukan agar suatu halaman menjadi interaktif sepenuhnya.
Selain itu, penting untuk diingat bahwa waktu rata-rata yang diperlukan situs seluler untuk memuat sepenuhnya adalah 22 detik, dan 10,3 detik untuk desktop.
15 beranda situs web teratas berdasarkan skor kinerja di desktop
| Pangkat | Situs web | Industri | Kunjungan bulanan | Skor kinerja dari 100 |
|---|---|---|---|---|
| 1 | Komunitas Daring | 6,8 miliar | 100 | |
| 2 | Pembelian terbaik | Elektronik | 109,9 juta | 99 |
| 3 | Komunitas Daring | 20,4 miliar | 99 | |
| 4 | Microsoft Office | Komputer & Elektronik | 1,7 miliar | 99 |
| 5 | Investopedia | Pekerjaan & Pendidikan | 71,1 juta | 99 |
| 6 | Shopify | Bisnis & Industri | 55,8 juta | 99 |
| 7 | Komunitas Daring | 1,5 miliar | 99 | |
| 8 | USPS | Perjalanan & Transportasi | 256 juta | 99 |
| 9 | Opera | Komputer & Elektronik | 159,7 juta | 98 |
| 10 | Vimeo | Media Hiburan | 88,7 juta | 98 |
| 11 | Domino | Makanan & Minuman | 34,6 juta | 97 |
| 12 | Poki | permainan | 644 juta | 97 |
| 13 | Microsoft | Komputer & Elektronik | 961,5 juta | 96 |
| 14 | Amazon | Belanja | 2,4 miliar | 95 |
| 15 | Statistik | Bisnis & Industri | 30,1 juta | 94 |
Setelah menganalisis 100 situs web teratas, kami menemukan bahwa situs dengan kinerja terbaik secara keseluruhan adalah Twitter. Dengan total 6.800.000.000 kunjungan setiap bulannya, situs ini memiliki banyak lalu lintas yang harus ditangani. Untungnya, ini menangani lalu lintas itu dengan sangat baik. Tidak ada CLS di situs desktop, dan TTI 0,23 detik, sehingga skor kinerja keseluruhannya adalah 100/100 dalam indeks kami. Performanya sama baiknya di perangkat seluler, dengan FCP, LCP, dan TTI 0,8 milidetik.
15 situs web terburuk berdasarkan skor kinerja di desktop
| Pangkat | Situs web | Industri | Kunjungan bulanan | Skor kinerja dari 100 |
|---|---|---|---|---|
| 1 | NASA | Sains | 33,6 juta | 5 |
| 2 | Saluran 4 | Seni & Hiburan | 19,8 juta | 16 |
| 3 | Batu Bergulir | Berita | 23,8 juta | 21 |
| 4 | Washington Post | Berita | 177 juta | 23 |
| 5 | Kabel | Berita | 14,8 juta | 28 |
| 6 | Nintendo | permainan | 49,3 juta | 28 |
| 7 | PlayStation | permainan | 63 juta | 34 |
| 8 | badai utara | Belanja | 40,7 juta | 35 |
| 9 | Espn Cricinfo.dll | Olahraga | 112,3 juta | 38 |
| 10 | Waktu | Berita | 20,9 juta | 40 |
| 11 | Web Md | Kecantikan & Kebugaran | 143,9 juta | 44 |
| 12 | TIK tok | Komunitas Daring | 1,7 miliar | 45 |
| 13 | Walmart | Belanja | 415,8 juta | 46 |
| 14 | Sedo | Belanja | 2,27 juta | 46 |
| 15 | GitHub | Internet & Telekomunikasi | 408,2 juta | 48 |
Kami menemukan bahwa NASA adalah situs web dengan kinerja terburuk yang dikunjungi melalui desktop. Mengingat sifat situsnya, mengejutkan bahwa kinerjanya tidak baik pada perangkat yang dirancang untuk penelitian mendalam. Situs ini memiliki 33,6 juta pengunjung bulanan, dengan rasio pentalan 62,24%. TTI di perangkat seluler adalah 44,7 detik yang signifikan.
Penelitian kami menunjukkan bahwa, rata-rata, laman web di seluler membutuhkan waktu 70% lebih lama untuk dimuat dibandingkan di desktop. Mengingat besarnya lalu lintas yang berasal dari seluler, jelas bahwa ini adalah masalah yang perlu diatasi.
Untuk menunjukkan hal ini dalam tindakan, analisis kami terhadap 100 halaman web teratas menemukan bahwa rata-rata kecepatan penundaan input pertama (FID) adalah 15,2 milidetik di desktop dan 78,5 milidetik di seluler. Selain itu, waktu rata-rata yang diperlukan untuk memuat halaman web sepenuhnya adalah 2,5 detik di desktop, dan 8,6 detik di seluler. Itu perbedaan yang signifikan .
Kiat teknologi: First Input Delay (FID) mengukur waktu sejak pengguna pertama kali berinteraksi dengan situs Anda (yaitu saat mereka mengeklik tautan, mengetuk tombol, atau menggunakan kontrol khusus yang didukung JavaScript) hingga saat browser sebenarnya mampu merespons interaksi itu.
Statistik Core Web Vitals: Hanya 34% dari 100 situs web teratas yang lolos Core Web Vitals
Penelitian kami menunjukkan bahwa sekitar 56% dari 100 situs web teratas di Google masih gagal memberikan pengalaman halaman yang baik di desktop melalui skor Core Web Vitals mereka. Ini termasuk raksasa media sosial Twitter dan Facebook, perusahaan perjalanan online Booking.com, dan platform berbagi gambar, Pinterest.
Terkait perangkat seluler, 64,6% dari mereka gagal memberikan pengalaman online yang baik. Sedangkan yang lolos hanya 32,3%. Di antara situs web yang berkinerja baik adalah Shopify, Amazon, dan LinkedIn.
Penting bagi situs web Anda untuk lulus Data Web Inti karena membantu mengukur seberapa baik pengalaman pengguna di situs Anda dan kini menjadi faktor peringkat untuk seluler dan desktop. Artinya, Google menggunakan Core Web Vitals untuk membantu menentukan seberapa baik peringkat Anda saat pengguna menelusuri topik yang terkait dengan niche Anda.
Menurut Sistrix, domain dengan Core Web Vitals yang bagus mengalami peningkatan visibilitas sebesar 3,7%.
Bagaimana Kecepatan Pemuatan Situs Web Mempengaruhi Bisnis
Jika kecepatan memuat situs web Anda jauh lebih lama dari rata-rata, atau titik mana pun jauh lebih lama dari tolok ukur, hal ini dapat berdampak serius pada peringkat, rasio konversi, dan lalu lintas Anda.
Kami di sini untuk menjelaskan bagaimana hal ini bisa terjadi, apa yang menyebabkan masalah kecepatan pemuatan ini, dan bagaimana Anda dapat memperbaiki masalah tersebut jika masalah tersebut muncul.
Bagaimana pengaruh waktu muat halaman terhadap SEO?
Memiliki pengalaman halaman yang baik adalah faktor peringkat bagi Google, jadi Anda mungkin kesulitan mendapatkan lalu lintas organik ke situs Anda jika situs dimuat dengan lambat. Selain itu, jika kecepatan laman Anda lambat, hal ini dapat memengaruhi rasio pentalan situs Anda, karena pelanggan mungkin tidak menunggu laman dimuat dan malah meninggalkannya. Dengan peningkatan waktu muat setiap detik, tingkat konversi dapat berkurang sebesar 17%, sehingga berpotensi kehilangan uang dan prospek dari pelanggan yang tetap berada di situs Anda.
Bagaimana cara meningkatkan kecepatan memuat situs web?
Karena sumber kecepatan memuat situs web yang lambat bisa bermacam-macam, ada beberapa hal yang perlu dicoba saat mencoba membuat situs Anda berjalan lebih cepat. Berikut beberapa tip tentang cara meningkatkan kecepatan memuat situs web:
- Bersiaplah untuk mengeluarkan lebih banyak uang untuk hosting web Anda . Yang lebih murah sering kali dapat menyebabkan kinerja buruk, yang menyebabkan lambatnya waktu respons server.
- Gunakan CDN (Jaringan Pengiriman Konten). Hal ini dapat meningkatkan kinerja website Anda dengan menyajikan konten dari server yang lebih dekat dengan pengguna dibandingkan server asal. Gambar khususnya didistribusikan lebih cepat dengan cara ini. Dua CDN yang terkenal adalah Cloudflare dan Fastly.
- Optimalkan gambar . Dengan mengurangi ukuran file dan mengompresi gambar, situs Anda tidak perlu bekerja terlalu keras untuk memuat, sehingga mempercepat prosesnya. Awal yang baik adalah Kompresor Gambar Gratis kami.
- Singkirkan pengalihan yang tidak perlu . Terlalu banyak dapat membuat waktu pemuatan menjadi lebih lambat, jadi jika Anda melihat ada lebih dari yang seharusnya dalam pengoperasian, menghilangkannya dapat menjadi solusi cepat untuk situs yang lambat.
- Hapus plugin yang tidak diperlukan . Terlalu banyak dapat memperlambat situs Anda secara signifikan. Nonaktifkan apa pun yang saat ini tidak Anda gunakan, dan periksa apakah ada fungsi yang tumpang tindih yang dapat digabungkan menjadi satu. Anda juga dapat menjalankan plugin satu per satu untuk mengidentifikasi plugin mana yang paling memperlambat situs Anda.
- Optimalkan kodenya . Dengan menghapus koma, spasi, kode yang tidak digunakan, komentar, dan pemformatan yang tidak perlu, Anda dapat meningkatkan kecepatan memuat situs Anda secara signifikan.
Ingin membangun situs web yang berjalan cepat dari awal? Tooltester memiliki semua sumber daya yang Anda perlukan untuk meningkatkan waktu pemuatan situs web dan membuat situs web apik yang tidak akan memperlambat pelanggan Anda.
- Lihat data benchmarking Google di sini
- Laporan Kecepatan Seluler Industri Google
- Laporan Google Consumer Insights
- Temuan Portant tentang tingkat konversi dan waktu pemuatan
- Survei Unbounce tentang kecepatan halaman dan konversi.
Pertanyaan Umum
Kecepatan memuat situs web dipengaruhi oleh banyak faktor berbeda. Kode HTML, file JavaScript, gambar, video, skrip eksternal, dan server situs web semuanya dapat berdampak pada kecepatan memuat situs Anda. Sejumlah besar gambar yang tidak dioptimalkan sering kali menjadi penyebab utama, selain banyaknya widget dan plugin.
Anda dapat menggunakan alat uji kecepatan situs web seperti Google PageSpeed Insights atau GTmetrix, atau menggunakan alat pengembang browser web Anda. Di Google Chrome, misalnya, Anda dapat membuka alat pengembang dengan menekan F12 atau mengeklik kanan laman dan memilih “Periksa”, lalu buka tab “Jaringan” dan muat ulang laman untuk melihat berapa lama waktu yang diperlukan untuk memuat.
Jika Anda menggunakan Google Analytics, Anda juga dapat mengakses laporan Kecepatan Situs di bawah tab Perilaku, yang dilacak secara otomatis.
Alat Google lain yang melacak Data Web Inti Anda adalah Google Search Console, yang mengukur data penggunaan situs web Anda di dunia nyata.
