Estadísticas del tiempo de carga del sitio web (2023) Tiempo promedio de carga de la página y tasa de rebote
Publicado: 2022-06-27Los tiempos de carga rápidos de un sitio web no sólo hacen que nuestra experiencia personal sea más placentera, sino que también pueden tener un impacto significativo en el éxito de un sitio.
Los tiempos de carga rápidos mejoran la experiencia del usuario, lo que a su vez puede aumentar el tiempo en el sitio, las páginas vistas y, en última instancia, las conversiones. Google ha comenzado a recompensar los sitios web que brindan una buena experiencia de usuario, teniendo en cuenta criterios como la velocidad de carga de la página y la compatibilidad con dispositivos móviles, como factor para clasificar los resultados de búsqueda.
Tiempos de carga del sitio web: estadísticas e impacto
Hemos analizado más de 4 mil millones de visitas web durante el último año para obtener más información sobre los factores que afectan la velocidad de carga del sitio web, para ayudarlo a identificar la fuente de los tiempos de carga lentos y aumentar el éxito de su sitio. [1]
Pero primero: por qué los tiempos de carga rápidos de un sitio web son absolutamente cruciales
La velocidad web puede tener un efecto enorme en la participación y el rendimiento del sitio. A continuación se muestran algunas estadísticas clave sobre el tiempo de carga del sitio web que es importante conocer:
- Un tiempo de carga de página en dispositivos móviles de 10 segundos aumenta la tasa de rebote en un 123% en comparación con una velocidad de carga de un segundo. (según un informe de velocidad móvil de la industria de Google). [2]
- Google Consumer Insights también encontró que el 53% de los visitantes de sitios móviles abandonarán una página si tarda más de tres segundos en cargarse. [3]
- Las tasas de conversión de sitios web caen un 4,42% con cada segundo de tiempo de carga que pasa, entre cero y cinco segundos, según un experimento de la agencia de tecnología Portant. [4]
- Casi el 70% de los consumidores han dicho que la velocidad de la página afecta su disposición a comprar en un minorista en línea, según un informe de velocidad de la página. [5]
Claramente, los tiempos de carga del sitio web son importantes para los clientes y visitantes minoristas en línea. Optimizar esto en su sitio es una excelente manera de mejorar las tasas de conversión y puede ayudar a solucionar los problemas de tasa de rebote que está experimentando su sitio.
Aquí hay un resumen de nuestros hallazgos clave de nuestro Informe de tiempos de carga de sitios web de 2023:
- El tiempo medio de carga de una página web es de 2,5 segundos en ordenadores y de 8,6 segundos en dispositivos móviles. , según nuestro análisis de las 100 páginas web más importantes del mundo. La velocidad promedio del retardo de primera entrada (FID) en computadoras de escritorio es de 12,73 milisegundos en computadoras de escritorio y 59,73 milisegundos en dispositivos móviles.
- Las páginas web en dispositivos móviles tardan en promedio un 70,9% más en cargarse que en computadoras de escritorio.
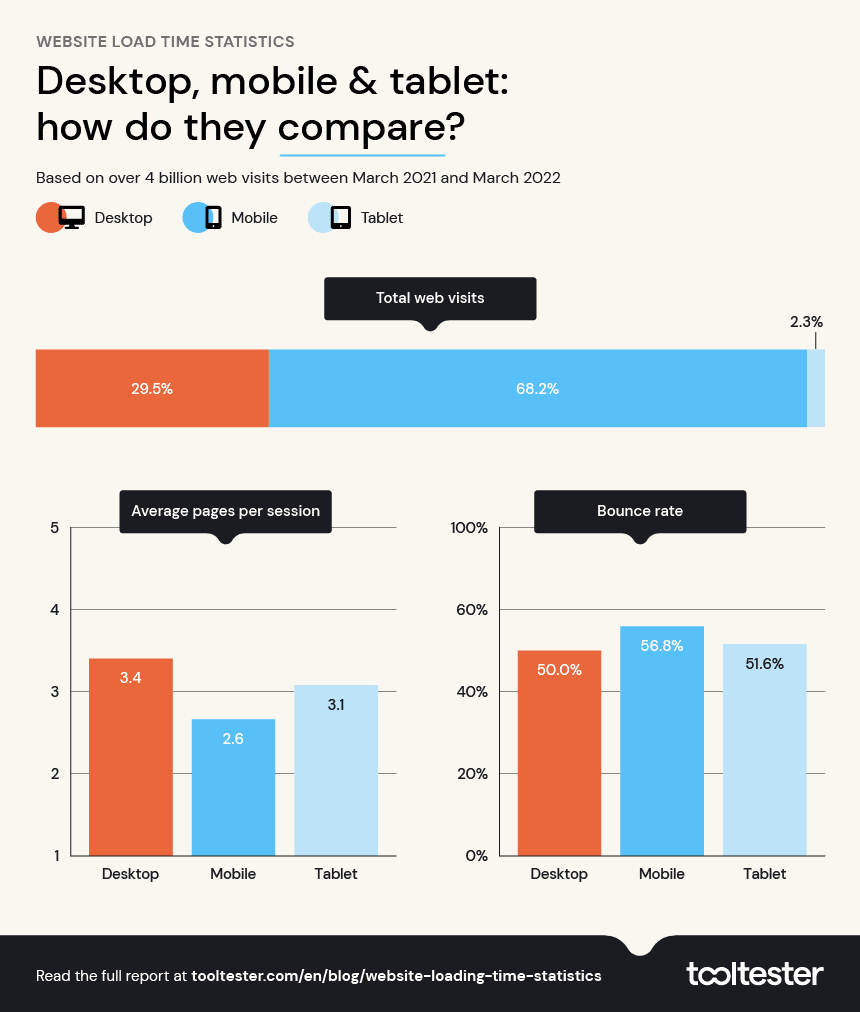
- En todos los sitios web, los usuarios de dispositivos móviles tienen una tasa de rebote promedio del 56,8%, los usuarios de computadoras de escritorio tienen una tasa de rebote promedio del 50% y los usuarios de tabletas una tasa de rebote del 51,6%.
- Según nuestro análisis de 4 mil millones de páginas web, las personas que utilizan una computadora de escritorio tienen el promedio de páginas por sesión más alto: 3,4 .
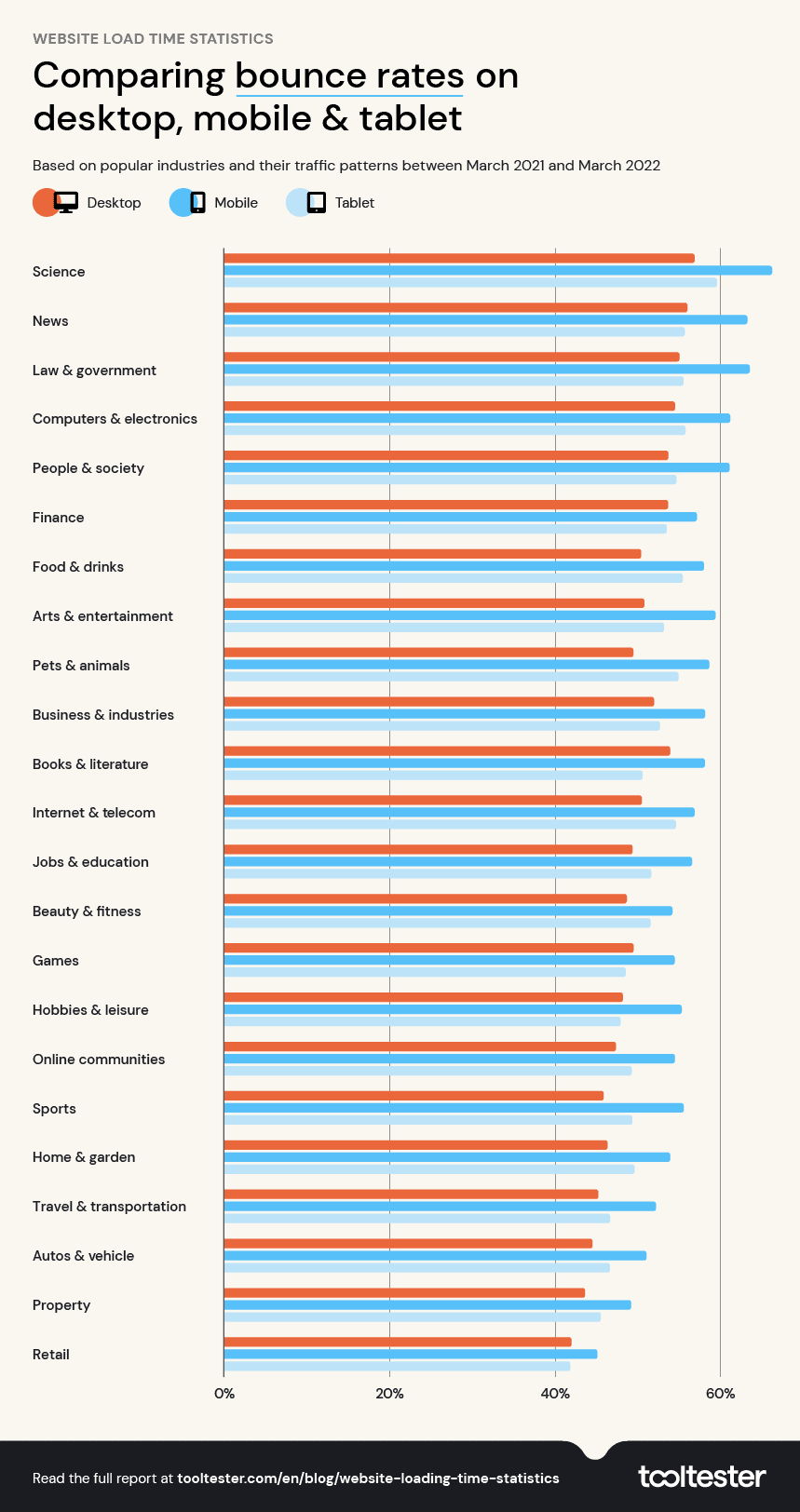
- La industria científica tiene la tasa de rebote más alta con un 66,37% en dispositivos móviles.
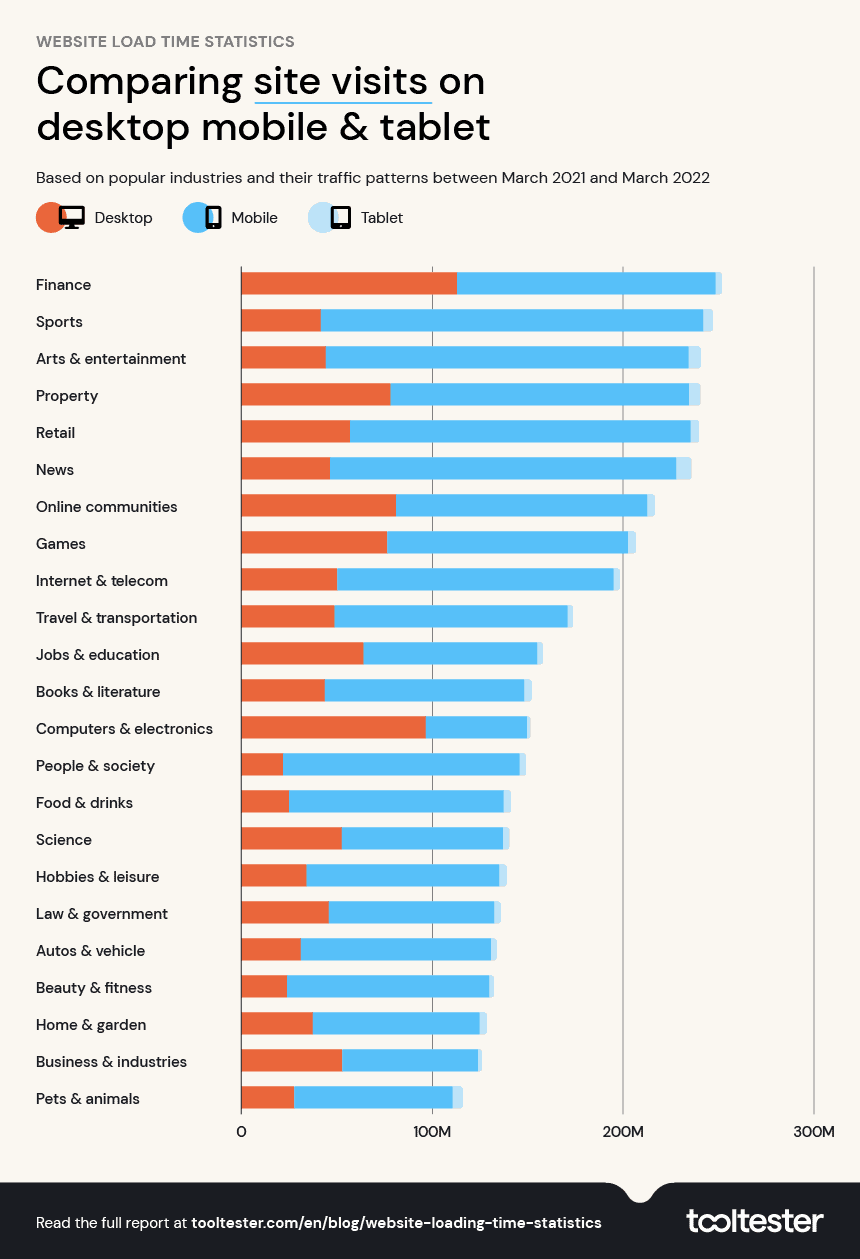
- La industria del deporte tiene más de 200 millones de sesiones año tras año en dispositivos móviles , la mayor cantidad de cualquier industria .
- Los sitios minoristas obtienen un promedio de 5,01 páginas por sesión en computadoras de escritorio : el más alto de las 23 industrias analizadas.
- De los tres dispositivos electrónicos (móvil, computadora de escritorio y tableta), la tableta tiene el menor número de sesiones año tras año, con un 2,3%.
El estudio consta de tres partes:
- Primero, analizamos y recopilamos información de los informes de evaluación comparativa de Google, donde pudimos comparar informes de datos de velocidad de carga publicados por otras empresas para contextualizar nuestros hallazgos.
- En segundo lugar, analizamos la velocidad y el rendimiento de más de 400 sitios web creados con los 12 mejores creadores de sitios web .
- En tercer lugar, analizamos las 100 páginas web principales de los sitios web más populares en todo el mundo , obteniendo información sobre sus Core Web Vitals, velocidades de carga y tasas de rebote, para ver qué los hace tan exitosos en su rendimiento y cómo puede acelerar su sitio para igualar su éxito.
Tasa de rebote: porcentaje de visitantes de un sitio web que salen del sitio después de ver solo una página.
Creador de sitios web: una versión simplificada de un CMS, generalmente para sitios web más pequeños. Permite editar fácilmente el sitio web y ofrece diseños predefinidos para que usted elija. También actúa como su proveedor de alojamiento web. Ejemplos: Wix y Squarespace.
Core web vitals: un conjunto de métricas estandarizadas de Google que ayudan a los desarrolladores a comprender cómo los usuarios experimentan una página web. Encuentre una guía completa sobre Core Web Vitals aquí.
Puntuación de rendimiento : la puntuación de rendimiento de la página es una puntuación que resume el rendimiento simulado de la página.
Tiempos de carga del sitio web : cuánto tiempo tarda una página en cargarse por completo, desde que se hace clic en un resultado hasta que se ve la página completa.
Duración de la sesión: el período de tiempo en el que se producen interacciones regulares del usuario, incluida la visita a otras páginas, el desplazamiento o el clic.
El informe de evaluación comparativa de Google
Comparativas de dispositivos móviles, computadoras de escritorio y tabletas

La forma en que visitamos los sitios web ha cambiado a lo largo de los años. Descubrimos que ahora el 68,2% de las visitas a sitios web provienen de dispositivos móviles, y las visitas a computadoras de escritorio representan solo el 29,5% del tráfico. Las tabletas son las que menor número de sesiones tienen, con 4.024.346 sesiones interanuales procedentes de estos dispositivos.
Desktop vs Mobile: estadísticas de visitas web
Descubrimos que la búsqueda en computadoras de escritorio arrojó el promedio más alto de páginas por sesión, con casi un 31% más que en un dispositivo móvil. Las sesiones móviles también tuvieron la tasa de rebote más alta, con un 35,9%, en comparación con las de escritorio, con un 31,6%.
Esto muestra que las personas usan los dispositivos de manera diferente: las consultas simples tienden a ser respondidas mediante búsquedas móviles rápidas. Mientras que las computadoras facilitan mejor la navegación en profundidad.
Puntos de referencia para las tasas de rebote por industria
Las tasas de rebote se definen como el porcentaje de visitas al sitio por parte de los usuarios que consisten en sesiones de una sola página. Esto significa que el visitante del sitio abandona el sitio web sin hacer clic en una segunda página ni interactuar con ningún otro elemento del sitio.
Las tasas de rebote de sitios web pueden variar según la industria. Esta variación podría atribuirse a factores como la cantidad de información, la cantidad de partes móviles en ciertos sitios que afectan la velocidad de carga del sitio web o la naturaleza de las consultas asociadas con algunas industrias que es más probable que se respondan en una sola página. Los ejemplos incluyen búsquedas en Wikipedia o consultas sobre horarios de atención comercial.

La industria científica tiene la tasa de rebote más alta de todas, con un 66,37% en dispositivos móviles. Esto podría mostrar problemas potenciales con los sitios web que alojan este tipo de información.
La industria minorista tuvo la tasa de rebote más baja en general, con un 41,91% en tabletas, lo que sugiere que a las personas les gusta navegar comparando diferentes productos antes de decidir si realizar una compra o no.
Como regla general, una tasa de rebote entre 26-40% es muy buena. Cualquier valor superior a esto es bastante promedio, pero si su sitio muestra una tasa de rebote superior al 70%, es mejor investigar por qué.
Las altas tasas de rebote no siempre son malas. Todo depende de la consulta de búsqueda y de la intención del usuario.
Por ejemplo, un usuario podría haber llegado a una página que responde directamente a su consulta o satisface su intención de búsqueda, lo que genera una alta tasa de rebote.
Número de sesiones por estadísticas de la industria
Una sesión en un sitio web es, muy simplemente, un grupo de interacciones de usuarios en su sitio dentro de un período de tiempo determinado. Una sesión podría significar simplemente visitar una página de destino o puede contener múltiples vistas de página e interacciones.

| Industria | Móvil | Escritorio | Tableta |
|---|---|---|---|
| Deportes | 200,4 millones | 41,7 millones | 5,3 millones |
| Arte y entretenimiento | 190,1 millones | 44,3 millones | 6,5 millones |
| Noticias | 181,4 millones | 46,6 millones | 7,9 millones |
| Minorista | 178,5 millones | 57,6 millones | 4.5 millones |
| Propiedad | 156,4 millones | 78,3 millones | 6 millones |
| Internet y telecomunicaciones | 144,7 millones | 50,4 millones | 3,4 millones |
| Finanzas | 135,4 millones | 113,1 millones | 3.5 millones |
| Comunidades en línea | 131,5 millones | 81,2 millones | 4 millones |
| Juegos | 126 millones | 76,6 millones | 4,3 millones |
| Personas y sociedad | 123,9 millones | 21,9 millones | 3.5 millones |
| Viajes y transporte | 122 millones | 48,9 millones | 3 millones |
| Alimentos y bebidas | 112,6 millones | 25 millones | 3,9 millones |
| Belleza y fitness | 105,9 millones | 24 millones | 2.5 millones |
| Libros y literatura | 104,4 millones | 43,8 millones | 4 millones |
| Pasatiempos y ocio | 100,9 millones | 34,4 millones | 3,9 millones |
| Automóviles y vehículos | 99,5 millones | 31,3 millones | 3 millones |
| Empleo y educación | 90,9 millones | 64,2 millones | 3,1 millones |
| Hogar & Jardín | 87,3 millones | 37,5 millones | 3,9 millones |
| Ley y Gobierno | 86,7 millones | 45,9 millones | 3,4 millones |
| Ciencia | 84,4 millones | 52,7 millones | 3,3 millones |
| Animales de compañía | 82,9 millones | 27,8 millones | 5,4 millones |
| Negocios e industrias | 71 millones | 52,9 millones | 2,2 millones |
| Computación y electrónica | 52,9 millones | 96,7 millones | 1,9 millones |
La industria con el mayor número de sesiones según nuestra investigación es la industria del deporte, que acumula 200 millones de sesiones año tras año sólo en dispositivos móviles. En escritorio, sin embargo, la industria con más sesiones es la financiera, con 113.157.060 interanual. Las sesiones de tableta son mucho menos numerosas, siendo la industria más visitada la de noticias, con 7.986.155 sesiones año tras año.
Consejo técnico: los puntos de referencia de las diferentes industrias se pueden utilizar para comparar el rendimiento de su propio sitio.
Duración promedio de la sesión por industria
Nuestra investigación ha demostrado que la industria del libro y la literatura experimenta las sesiones más largas de cualquier industria en general, debido a la popularidad de los libros electrónicos. Las tabletas son el dispositivo con mejor rendimiento, con una media de 5 minutos y 36 segundos por sesión.
| Industria | Móvil (minutos) | Escritorio (minutos) | Tableta (minutos) |
|---|---|---|---|
| Comunidades en línea | 00:02:52 | 00:05:05 | 00:03:35 |
| Arte y entretenimiento | 00:01:54 | 00:04:44 | 00:02:58 |
| Juegos | 00:03:10 | 00:04:37 | 00:04:20 |
| Deportes | 00:02:07 | 00:04:27 | 00:02:42 |
| Libros y literatura | 00:03:25 | 00:04:05 | 00:05:36 |
| Minorista | 00:02:19 | 00:03:42 | 00:03:03 |
| Internet y telecomunicaciones | 00:01:38 | 00:03:39 | 00:02:02 |
| Viajes y transporte | 00:02:03 | 00:03:37 | 00:02:49 |
| Propiedad | 00:02:12 | 00:03:36 | 00:03:10 |
| Pasatiempos y ocio | 00:01:57 | 00:03:31 | 00:02:52 |
| Noticias | 00:01:20 | 00:03:25 | 00:02:14 |
| Automóviles y vehículos | 00:01:58 | 00:03:25 | 00:02:39 |
| Empleo y educación | 00:02:01 | 00:03:23 | 00:02:49 |
| Hogar & Jardín | 00:01:47 | 00:03:11 | 00:02:25 |
| Computación y electrónica | 00:01:34 | 00:03:10 | 00:02:06 |
| Finanzas | 00:02:02 | 00:03:08 | 00:02:24 |
| Belleza y fitness | 00:01:47 | 00:03:05 | 00:02:23 |
| Negocios e industrias | 00:01:34 | 00:03:01 | 00:02:13 |
| Ley y Gobierno | 00:01:26 | 00:03:00 | 00:02:00 |
| Personas y sociedad | 00:01:32 | 00:02:56 | 00:02:10 |
| Ciencia | 00:01:33 | 00:02:48 | 00:02:14 |
| Alimentos y bebidas | 00:01:36 | 00:02:40 | 00:02:01 |
| Animales de compañía | 00:01:35 | 00:02:33 | 00:02:02 |
Promedio de páginas por sesión por industria
Una forma de medir el nivel de interacción de los usuarios con su sitio es observar el número promedio de páginas por sesión. Para hacer esto, simplemente divida el número de páginas vistas por el número de sesiones. Generalmente, cuantas más páginas se vean, mejor.
Tabla de páginas por sesión por industria
| Industria | Móvil | Escritorio | Tableta |
|---|---|---|---|
| Minorista | 3.92 | 5.01 | 4.63 |
| Comunidades en línea | 3.62 | 4.15 | 3,99 |
| Libros y literatura | 3.08 | 3.64 | 4.13 |
| Propiedad | 3.02 | 4.06 | 3.67 |
| Juegos | 2,97 | 3.55 | 3.37 |
| Hogar & Jardín | 2.91 | 3.83 | 3.37 |
| Automóviles y vehículos | 2,87 | 3,89 | 3.47 |
| Belleza y fitness | 2,86 | 3.78 | 3.19 |
| Pasatiempos y ocio | 2.83 | 4.10 | 3.73 |
| Deportes | 2.64 | 3.75 | 3.06 |
| Animales de compañía | 2.57 | 3.46 | 3.02 |
| Viajes y transporte | 2.57 | 3.40 | 3.10 |
| Empleo y educación | 2.47 | 3.13 | 2,82 |
| Negocios e industrias | 2.32 | 3.04 | 2.77 |
| Arte y entretenimiento | 2.31 | 3.22 | 2,78 |
| Alimentos y bebidas | 2.31 | 3.36 | 2.67 |
| Internet y telecomunicaciones | 2.21 | 2.94 | 2.38 |
| Computación y electrónica | 2.20 | 2.63 | 2.51 |
| Finanzas | 2.19 | 2,68 | 2.39 |
| Personas y sociedad | 2.13 | 2,75 | 2.48 |
| Ley y Gobierno | 1,93 | 2.66 | 2.25 |
| Ciencia | 1,92 | 2.57 | 2.35 |
| Noticias | 1,83 | 2.67 | 2.23 |
Descubrimos que las industrias con el mayor número de páginas por sesión son los sitios minoristas, con un promedio de 5,01 páginas por sesión en computadoras de escritorio, 3,92 en dispositivos móviles y 4,63 en tabletas.
Esto indica una alta participación de los usuarios en esta industria.
Comparación de velocidad de carga: cómo se desempeñan los creadores de sitios web más populares
Como sitio que compara los mejores creadores de sitios web disponibles, nos gusta estar al tanto de las diferencias entre los creadores de sitios web, y esto incluye analizar el rendimiento y las velocidades de carga de 400 sitios web que se crearon en cada uno de los sistemas. Como parte de nuestro estudio, hemos analizado los 12 mejores creadores de sitios web para descubrir cuáles le brindarán la mejor experiencia.
Para las puntuaciones de desempeño, una puntuación de 90 es buena, entre 50 y 90 necesita mejorar y por debajo de 50 es mala.
Mejor creador de sitios web según su puntuación de rendimiento (escritorio)
| Rango | CMS | Puntuación de escritorio |
|---|---|---|
| 1 | Ve papi | 92.06 |
| 2 | Jimdo | 88,62 |
| 3 | nodo web | 84.19 |
| 4 | wix | 82,93 |
| 5 | volusión | 80.26 |
| 6 | Gran comercio | 78,67 |
| 7 | flujo web | 79,64 |
| 8 | weebly | 76,20 |
| 9 | WordPress | 76.11 |
| 10 | comprar | 77.08 |
| 11 | Espacio cuadrado | 70,53 |
| 12 | WooCommerce | 69,53 |
Mejor creador de sitios web según su puntuación de rendimiento (móvil)
| Rango | Creador de sitios web | Puntuación móvil |
|---|---|---|
| 1 | Ve papi | 67,99 |
| 2 | Jimdo | 60.15 |
| 3 | Gran comercio | 49,89 |
| 4 | volusión | 49.03 |
| 5 | nodo web | 48,59 |
| 6 | WordPress | 44,32 |
| 7 | flujo web | 43,96 |
| 8 | comprar | 41,51 |
| 9 | wix | 40,98 |
| 10 | weebly | 37,41 |
| 11 | WooCommerce | 36.37 |
| 12 | Espacio cuadrado | 28,94 |
El mejor CMS basado en Time to Interactive (escritorio)
| Rango | Creador de sitios web | Segundos |
|---|---|---|
| 1 | Ve papi | 1.10 |
| 2 | Jimdo | 1.51 |
| 3 | volusión | 1,57 |
| 4 | nodo web | 2.01 |
| 5 | weebly | 2.09 |
| 6 | Gran comercio | 2.10 |
| 7 | comprar | 2.41 |
| 8 | Espacio cuadrado | 2.46 |
| 9 | wix | 2.53 |
| 10 | WordPress | 2.57 |
| 11 | flujo web | 2,75 |
| 12 | WooCommerce | 3.06 |
| # | Promedio | 2.18 |
El mejor CMS basado en Time to Interactive (móvil)
| Rango | CMS | Segundos |
|---|---|---|
| 1 | Ve papi | 6.40 |
| 2 | Jimdo | 8.01 |
| 3 | volusión | 8.93 |
| 4 | Gran comercio | 10.00 |
| 5 | nodo web | 10.64 |
| 6 | weebly | 11.39 |
| 7 | Espacio cuadrado | 12.22 |
| 8 | wix | 13.19 |
| 9 | WordPress | 13.25 |
| 10 | comprar | 13.52 |
| 11 | flujo web | 15.00 |
| 12 | WooCommerce | 15.26 |
| # | Promedio | 11.48 |
GoDaddy es un claro ganador en esta categoría, siendo el único CMS que logra buenos resultados tanto para escritorio como para dispositivos móviles. El sitio obtuvo una puntuación de rendimiento de 92,06/100 en computadoras de escritorio y 67,99 en dispositivos móviles: la calificación más alta en ambas categorías.

Pero incluso el GoDaddy ganador necesita casi 7 segundos para cargar una página web en dispositivos móviles, lo cual es decepcionante. Absolutamente preocupante es el promedio general de todos los creadores de sitios web evaluados: 11,48 segundos; nadie quiere esperar tanto.
En general, la experiencia de escritorio es mucho mejor para todos los creadores de sitios web que analizamos. El rendimiento móvil en todos los ámbitos es significativamente peor , con la mayoría de los sitios con una puntuación inferior a 50/100 en nuestro índice. Pero, ¿qué hace que ciertos sitios funcionen mucho mejor que otros?
Según nuestros hallazgos, los creadores de sitios más simples salen a la cabeza , a saber, GoDaddy y Jimdo. Incluyen menos funciones y, por lo tanto, producen sitios web mucho más rápidos.
Shopify, Squarespace y Webflow mostraron resultados decepcionantes, considerando su reputación como líderes en el espacio de creación de sitios web. Sin embargo, WooCommerce es el sitio con peor rendimiento general, con una puntuación de sólo 36,4/100 en dispositivos móviles y 69,5/100 en computadoras de escritorio.
El complemento de comercio electrónico parece ralentizar significativamente los sitios de WordPress, por lo que si opta por un alojamiento de WordPress económico, asegúrese de que también sea uno de los servidores web más rápidos para maximizar el rendimiento de su sitio.
Análisis de los 100 sitios web más importantes del mundo
Para descubrir cómo se comparan las velocidades de los sitios web más populares, analizamos los 100 mejores sitios del mundo según el ranking Moz top 500. Podemos comparar esta información con factores que incluyen puntos de referencia del tiempo promedio de carga de la página y puntos de referencia del navegador móvil.
Puntos de referencia para la velocidad de carga de dispositivos móviles, de escritorio y de tabletas
Está claro que la velocidad de carga del sitio web es importante, especialmente para las tasas de conversión y las ganancias de los minoristas en línea, pero ¿con qué rapidez deben funcionar los sitios web para aprovechar al máximo el tráfico que les llega?
Hay seis puntos de referencia principales para medir la velocidad de carga:
- First Contentful Paint (FCP) : indica cuánto tiempo ha transcurrido en milisegundos antes de que un usuario pueda ver el contenido (texto, imágenes, vídeo, etc.).
- Cumulative Layout Shift (CLS) : una medida para determinar la estabilidad del sitio web. Minimizar esto es importante, ya que las páginas que se mueven mientras se utilizan dan como resultado una experiencia de usuario muy pobre.
- Tiempo de retardo de la primera entrada (FID) : el tiempo que pasa entre la primera interacción del usuario con un sitio y el momento en que el navegador puede responder a esa interacción.
- Índice de velocidad (SI) : una métrica que muestra qué tan rápido se vuelve visible una página.
- Largest Contentful Paint (LCP) : una métrica para medir la rapidez con la que se carga el contenido principal de una página.
- Tiempo de interacción (TTI) : una métrica que mide cuánto tiempo tarda una página en volverse completamente interactiva.
Además, es importante tener en cuenta que el tiempo promedio que tarda un sitio móvil en cargarse por completo es de 22 segundos y de 10,3 segundos en un escritorio.
Las 15 mejores páginas de inicio de sitios web según su puntuación de rendimiento en ordenadores de escritorio
| Rango | Sitio web | Industria | Visitas mensuales | Puntuación de rendimiento sobre 100 |
|---|---|---|---|---|
| 1 | Gorjeo | Comunidades en línea | 6,8 mil millones | 100 |
| 2 | La mejor compra | Electrónica | 109,9 millones | 99 |
| 3 | Comunidades en línea | 20,4 mil millones | 99 | |
| 4 | oficina de microsoft | Computación y electrónica | 1,7 mil millones | 99 |
| 5 | investopedia | Empleo y educación | 71,1 millones | 99 |
| 6 | comprar | Negocios e industrias | 55,8 millones | 99 |
| 7 | Comunidades en línea | 1,5 mil millones | 99 | |
| 8 | USPS | Viajes y transporte | 256 millones | 99 |
| 9 | Ópera | Computación y electrónica | 159,7 millones | 98 |
| 10 | Vimeo | Medios de entretenimiento | 88,7 millones | 98 |
| 11 | dominó | Alimentos y bebidas | 34,6 millones | 97 |
| 12 | poki | Juegos | 644 millones | 97 |
| 13 | microsoft | Computación y electrónica | 961,5 millones | 96 |
| 14 | Amazonas | Compras | 2,4 mil millones | 95 |
| 15 | estadista | Negocios e industrias | 30,1 millones | 94 |
Después de analizar los 100 sitios web principales, descubrimos que el sitio con mejor rendimiento en general es Twitter. Con un total de 6.800.000.000 de visitas cada mes, el sitio tiene mucho tráfico que manejar. Por suerte, maneja muy bien ese tráfico. No hay CLS en el sitio de escritorio y un TTI de 0,23 segundos, lo que le da una puntuación de rendimiento general de 100/100 en nuestro índice. Funciona igual de bien en dispositivos móviles, con FCP, LCP y TTI de 0,8 milisegundos.
Los 15 peores sitios web según su puntuación de rendimiento en ordenadores de escritorio
| Rango | Sitio web | Industria | Visitas mensuales | Puntuación de rendimiento sobre 100 |
|---|---|---|---|---|
| 1 | NASA | Ciencia | 33,6 millones | 5 |
| 2 | Canal 4 | Arte y entretenimiento | 19,8 millones | dieciséis |
| 3 | Piedra rodante | Noticias | 23,8 millones | 21 |
| 4 | El Correo de Washington | Noticias | 177 millones | 23 |
| 5 | cableado | Noticias | 14,8 millones | 28 |
| 6 | nintendo | Juegos | 49,3 millones | 28 |
| 7 | Estación de juegos | Juegos | 63 millones | 34 |
| 8 | tormenta del norte | Compras | 40,7 millones | 35 |
| 9 | Espn Cricinfo | Deportes | 112,3 millones | 38 |
| 10 | Tiempo | Noticias | 20,9 millones | 40 |
| 11 | WebMd | Belleza y fitness | 143,9 millones | 44 |
| 12 | Tik Tok | Comunidades en línea | 1,7 mil millones | 45 |
| 13 | Walmart | Compras | 415,8 millones | 46 |
| 14 | sedo | Compras | 2,27 millones | 46 |
| 15 | GitHub | Internet y telecomunicaciones | 408,2 millones | 48 |
Descubrimos que la NASA es el sitio web con peor rendimiento para visitar desde una computadora de escritorio. Teniendo en cuenta la naturaleza del sitio, sorprende que no funcione bien en un dispositivo diseñado para investigaciones en profundidad. El sitio tiene la enorme cifra de 33,6 millones de visitantes mensuales, con una tasa de rebote del 62,24%. El TTI en dispositivos móviles es de 44,7 segundos.
Nuestra investigación muestra que, en promedio, las páginas web en dispositivos móviles tardan un 70% más en cargarse que en computadoras de escritorio. Teniendo en cuenta la enorme cantidad de tráfico procedente de móviles, está claro que se trata de un problema que debe abordarse.
Para mostrar esto en acción, nuestro análisis de las 100 páginas web principales encontró que la velocidad promedio del retardo de la primera entrada (FID) es de 15,2 milisegundos en computadoras de escritorio y 78,5 milisegundos en dispositivos móviles. Además, el tiempo medio que se tarda en cargar completamente una página web es de 2,5 segundos en el escritorio y de 8,6 segundos en el móvil. Esa es una diferencia significativa .
Consejo técnico: El retardo de la primera entrada (FID) mide el tiempo desde que un usuario interactúa por primera vez con su sitio (es decir, cuando hace clic en un enlace, toca un botón o usa un control personalizado basado en JavaScript) hasta el momento en que el navegador es realmente capaz de responder a esa interacción.
Estadísticas de Core Web Vitals: solo el 34% de los 100 sitios web principales aprobaron sus Core Web Vitals
Nuestra investigación muestra que alrededor del 56 % de los 100 sitios web principales de Google todavía no logran ofrecer buenas experiencias de página en computadoras de escritorio a través de sus puntuaciones de Core Web Vitals. Estos incluyen los gigantes de las redes sociales Twitter y Facebook, la compañía de viajes en línea Booking.com y la plataforma para compartir imágenes Pinterest.
Cuando se trata de dispositivos móviles, el 64,6% de ellos no logran ofrecer buenas experiencias en línea. Mientras que, sólo el 32,3% lo aprueba. Entre los sitios web con buen rendimiento se encuentran Shopify, Amazon y LinkedIn.
Es importante que su sitio web apruebe Core Web Vitals porque ayudan a cuantificar qué tan buena es la experiencia del usuario en su sitio y ahora son un factor de clasificación para dispositivos móviles y de escritorio. Es decir, Google utiliza Core Web Vitals para ayudar a determinar qué tan bien se clasifica cuando los usuarios buscan temas relacionados con su nicho.
Según Sistrix, los dominios con buenos Core Web Vitals experimentaron un aumento del 3,7% en visibilidad.
Cómo la velocidad de carga de un sitio web afecta a las empresas
Si la velocidad de carga de su sitio web es mucho mayor que el promedio, o cualquier punto es significativamente más largo que el punto de referencia, podría afectar seriamente su clasificación, tasa de conversión y tráfico.
Estamos aquí para explicar cómo podría suceder esto, qué podría estar causando estos problemas de velocidad de carga y cómo solucionar los problemas en caso de que surjan.
¿Cómo afectan los tiempos de carga de la página al SEO?
Tener una buena experiencia en la página es un factor de clasificación para Google, por lo que puede tener dificultades para atraer tráfico orgánico a su sitio si se carga lentamente. Además, si la velocidad de su página es lenta, esto puede afectar la tasa de rebote de su sitio, ya que es posible que los clientes no esperen a que se cargue la página y simplemente la abandonen. Con cada segundo aumento en los tiempos de carga, las tasas de conversión pueden reducirse en un 17 %, lo que podría hacerle perder dinero y clientes potenciales de los clientes que permanecen en su sitio.
¿Cómo mejorar la velocidad de carga del sitio web?
Dado que la fuente de una velocidad de carga lenta de un sitio web puede ser muchas cosas diferentes, hay varias cosas que puedes probar al intentar hacer que tu sitio funcione más rápidamente. A continuación se ofrecen algunos consejos sobre cómo mejorar la velocidad de carga del sitio web:
- Esté preparado para gastar más en su alojamiento web . Los más baratos a menudo pueden provocar un rendimiento deficiente, lo que provoca un tiempo de respuesta lento del servidor.
- Utilice una CDN (red de entrega de contenido). Esto puede mejorar el rendimiento de su sitio web al ofrecer contenido desde servidores que están más cerca del usuario que el servidor de origen. De esta manera, las imágenes en particular se distribuyen mucho más rápido. Dos CDN muy conocidos son Cloudflare y Fastly.
- Optimizar imágenes . Al reducir el tamaño de los archivos y comprimir las imágenes, su sitio no tendrá que trabajar tanto para cargar, lo que acelerará el proceso. Un buen comienzo es nuestro compresor de imágenes gratuito.
- Deshazte de redirecciones innecesarias . Demasiados pueden hacer que los tiempos de carga sean mucho más lentos, por lo que si notas que hay más de los que deberían estar en funcionamiento, eliminarlos puede ser una solución rápida para un sitio lento.
- Eliminar complementos innecesarios . Demasiados pueden ralentizar significativamente su sitio. Desactive cualquiera que no utilice actualmente y compruebe si hay alguno con funciones superpuestas que se puedan combinar en uno. También puedes ejecutar los complementos uno por uno para identificar cuál ralentiza más tu sitio.
- Optimiza el código . Al eliminar comas, espacios, código no utilizado, comentarios y formatos innecesarios, puede mejorar drásticamente la velocidad de carga de su sitio.
¿Quiere crear un sitio web de ejecución rápida desde cero? Tooltester tiene todos los recursos que necesita para mejorar los tiempos de carga de sitios web y crear sitios web elegantes que no ralentizarán a sus clientes.
- Vea los datos de evaluación comparativa de Google aquí
- Informe de velocidad móvil de la industria de Google
- Informe de estadísticas del consumidor de Google
- Hallazgos de Portant sobre tasas de conversión y tiempos de carga
- Encuesta de Unbounce sobre velocidad de página y conversiones.
Preguntas más frecuentes
La velocidad de carga del sitio web se ve afectada por muchos factores diferentes. El código HTML, los archivos JavaScript, las imágenes, los vídeos, los scripts externos y los servidores del sitio web podrían tener un impacto en la velocidad de carga de su sitio. Un gran volumen de imágenes no optimizadas a menudo puede ser el principal culpable, además de tener muchos widgets y complementos.
Puede utilizar una herramienta de prueba de velocidad de un sitio web, como Google PageSpeed Insights o GTmetrix, o utilizar las herramientas de desarrollo de su navegador web. En Google Chrome, por ejemplo, puede abrir las herramientas de desarrollador presionando F12 o haciendo clic derecho en la página y seleccionando "Inspeccionar", luego vaya a la pestaña "Red" y vuelva a cargar la página para ver cuánto tiempo tarda en cargarse.
Si utiliza Google Analytics, también puede acceder a los informes de velocidad del sitio en la pestaña Comportamiento, de los que se realiza un seguimiento automático.
Otra herramienta de Google que rastrea sus Core Web Vitals es Google Search Console, que mide los datos de uso de su sitio web en el mundo real.
