웹사이트 로딩 시간 통계(2023) 평균 페이지 로딩 시간 및 이탈률
게시 됨: 2022-06-27빠른 웹사이트 로딩 시간은 개인적인 경험을 더욱 즐겁게 만들어줄 뿐만 아니라 사이트의 성공에도 큰 영향을 미칠 수 있습니다.
빠른 로드 시간은 사용자 경험을 향상시켜 결과적으로 사이트에 머무는 시간, 조회한 페이지 및 궁극적으로 전환율을 늘릴 수 있습니다. 구글은 검색 결과 순위를 매기는 요소로 페이지 로딩 속도, 모바일 친화성 등의 기준을 고려하여 좋은 사용자 경험을 제공하는 웹사이트에 보상을 하기 시작했습니다.
웹사이트 로딩 시간: 통계 및 영향
우리는 웹 사이트 로딩 속도에 영향을 미치는 요인에 대해 자세히 알아보고 느린 로딩 시간의 원인을 파악하고 사이트의 성공률을 높이는 데 도움을 주기 위해 작년 한 해 동안 40억 건이 넘는 웹 방문을 분석했습니다. [1]
하지만 먼저: 빠른 웹사이트 로딩 시간이 절대적으로 중요한 이유
웹 속도는 사이트 참여와 성능에 큰 영향을 미칠 수 있습니다. 다음은 알아야 할 주요 웹사이트 로딩 시간 통계입니다.
- 모바일 에서 페이지 로딩 시간이 10초 이면 로딩 속도가 1초인 것에 비해 이탈률이 123% 증가합니다. (Google 업계 모바일 속도 보고서에 따름) [2]
- Google Consumer Insights는 또한 모바일 사이트 방문자의 53%가 페이지를 로드하는 데 3초 이상 걸리면 페이지를 떠난다는 사실을 발견했습니다. [삼]
- 기술 기관인 Portant의 실험에 따르면 웹 사이트 전환율은 로드 시간이 0~5초마다 4.42%씩 감소합니다. [4]
- 페이지 속도 보고서에 따르면 거의 70%의 소비자가 페이지 속도가 온라인 소매업체에서 구매하려는 의향에 영향을 미친다고 답했습니다. [5]
분명히 웹사이트 로딩 시간은 온라인 소매 고객과 방문자에게 중요합니다. 사이트에서 이를 최적화하는 것은 전환율을 높이는 좋은 방법이며 사이트에서 겪고 있는 이탈률 문제를 해결하는 데 도움이 될 수 있습니다.
다음은 2023년 웹사이트 로딩 시간 보고서의 주요 결과를 요약한 것입니다.
- 평균 웹 페이지 로드 시간은 데스크톱에서 2.5초 , 모바일에서 8.6초 입니다. , 전 세계 상위 100개 웹페이지 분석을 기반으로 합니다. 평균 데스크톱 FID(첫 번째 입력 지연) 속도는 데스크톱에서 12.73밀리초, 모바일에서 59.73밀리초입니다.
- 모바일 웹페이지는 데스크톱보다 로드하는 데 평균 70.9% 더 오래 걸립니다.
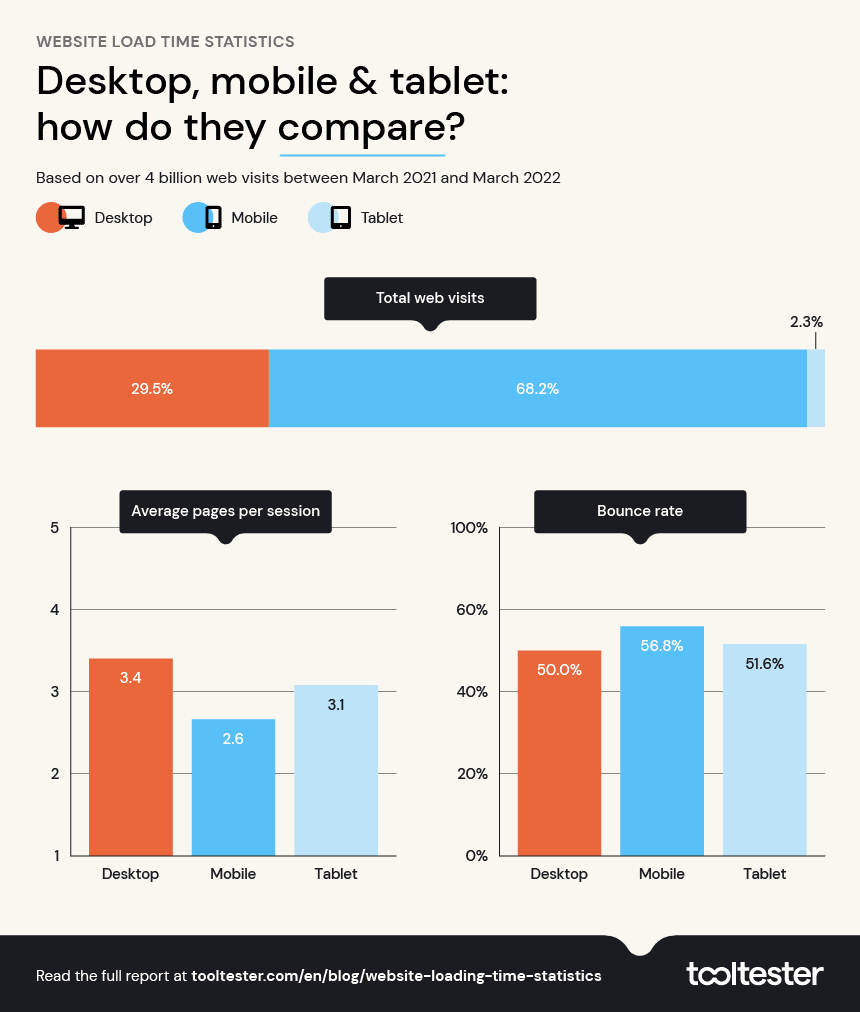
- 모든 웹사이트에서 모바일 사용자의 평균 이탈률은 56.8%, 데스크톱 사용자의 평균 이탈률은 50%, 태블릿 사용자의 이탈률은 51.6%입니다.
- 40억 개의 웹페이지를 분석한 결과 데스크톱을 사용하는 사람들의 세션당 평균 페이지 수는 3.4로 가장 높았 습니다.
- 과학산업은 모바일 기기에서 이탈률이 66.37%로 가장 높습니다 .
- 스포츠 산업의 모바일 세션 수는 연간 2억 건이 넘는데, 이는 업계 중 가장 많은 수치입니다 .
- 소매 사이트는 데스크톱에서 세션당 평균 5.01페이지를 얻습니다. 이는 분석된 23개 산업 중 가장 높은 수치입니다.
- 3가지 전자제품(모바일, 데스크톱, 태블릿) 중에서 태블릿은 전년 대비 세션 수가 2.3%로 가장 낮습니다.
이 연구는 세 부분으로 구성됩니다.
- 먼저 Google 벤치마킹 보고서에서 정보를 분석하고 수집했으며, 여기서 다른 회사에서 발표한 로딩 속도 데이터 보고서를 비교하여 결과를 맥락화할 수 있었습니다.
- 둘째, 우리는 상위 12개 웹사이트 빌더와 함께 구축한 400개 이상의 웹사이트의 속도와 성능을 분석했습니다.
- 세 번째로, 우리는 전 세계에서 가장 인기 있는 웹사이트의 상위 100개 웹페이지를 분석하여 핵심 웹 바이탈, 로드 속도 및 이탈률에 대한 통찰력을 얻었으며, 무엇이 웹사이트의 성능을 성공적으로 이끌었는지, 그리고 사이트 속도를 향상시킬 수 있는 방법을 알아냈습니다. 그들의 성공을 일치시킵니다.
이탈률: 한 페이지만 본 후 해당 사이트를 벗어나는 웹사이트 방문자의 비율입니다.
웹사이트 빌더: 일반적으로 소규모 웹사이트에 사용되는 단순화된 버전의 CMS입니다. 쉽게 웹사이트를 편집할 수 있고 선택할 수 있도록 미리 정의된 디자인을 제공합니다. 또한 웹 호스팅 제공업체 역할도 합니다. 예: Wix 및 Squarespace.
핵심 웹 바이탈: 개발자가 사용자의 웹페이지 경험 방식을 이해하는 데 도움이 되는 Google의 표준화된 측정항목 집합입니다. 여기에서 핵심 웹 바이탈에 대한 광범위한 가이드를 찾아보세요.
성능 점수 : 페이지 성능 점수는 페이지의 시뮬레이션된 성능을 요약한 점수입니다.
웹사이트 로딩 시간 : 결과를 클릭한 후 전체 페이지가 표시될 때까지 페이지가 완전히 로드되는 데 걸리는 시간입니다.
세션 기간: 다른 페이지 방문, 스크롤 또는 클릭 등 일반적인 사용자 상호작용이 발생하는 기간입니다.
Google 벤치마킹 보고서
모바일, 데스크탑, 태블릿 벤치마크

우리가 웹 사이트를 방문하는 방식은 수년에 걸쳐 바뀌었습니다. 현재 웹사이트 방문의 68.2%가 모바일 기기에서 발생하며, 데스크톱 방문이 트래픽의 29.5%만을 차지하는 것으로 나타났습니다. 태블릿은 세션 수가 가장 적으며, 이러한 장치에서 발생하는 세션은 전년 대비 4,024,346개입니다.
데스크톱 vs 모바일: 웹 방문 통계
데스크톱 검색을 통해 세션당 평균 페이지 수가 가장 높았으며, 이는 모바일보다 거의 31% 더 많은 것으로 나타났습니다. 모바일 세션 역시 이탈률이 35.9%로 가장 높았으며, 데스크톱의 이탈률은 31.6%였습니다.
이는 사람들이 기기를 다르게 사용하고 있음을 보여줍니다. 간단한 쿼리는 빠른 모바일 검색을 통해 답변되는 경향이 있습니다. 반면 컴퓨터는 심도 있는 검색을 더 쉽게 수행합니다.
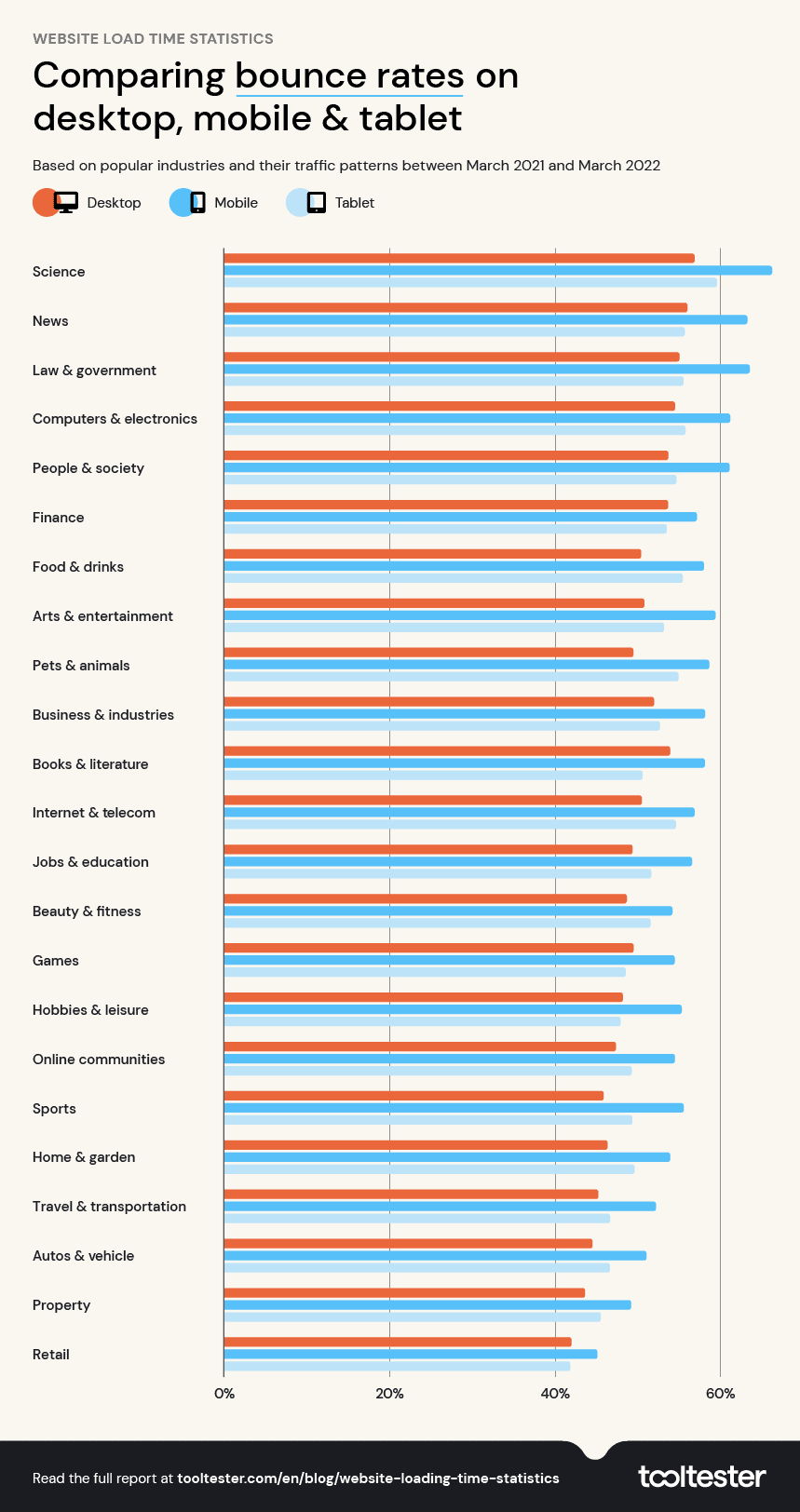
업종별 이탈률 벤치마크
이탈률은 단일 페이지 세션으로 구성된 사용자의 사이트 방문 비율로 정의됩니다. 이는 사이트 방문자가 두 번째 페이지를 클릭하거나 사이트의 다른 요소와 상호 작용하지 않고 웹사이트를 떠난다는 것을 의미합니다.
웹사이트 반송률은 업종에 따라 다를 수 있습니다. 이러한 변화는 정보의 양, 웹 사이트 로딩 속도에 영향을 미치는 특정 사이트의 움직이는 부분 수 또는 단일 페이지에서 답변할 가능성이 더 높은 일부 산업과 관련된 쿼리의 특성과 같은 요인에 기인할 수 있습니다. 예를 들어 Wikipedia에서 영업 시간을 검색하거나 문의하는 경우가 있습니다.

과학 산업은 모바일 기기에서 이탈률이 66.37%로 가장 높습니다. 이는 이러한 종류의 정보를 호스팅하는 웹사이트에 잠재적인 문제가 있음을 보여줄 수 있습니다.
소매업은 태블릿 기기에서 이탈률이 41.91%로 전체적으로 가장 낮았으며, 이는 사람들이 구매 여부를 결정하기 전에 다양한 제품을 비교하면서 탐색하는 것을 좋아한다는 것을 의미합니다.
일반적으로 이탈률은 26~40% 사이로 매우 좋습니다. 이보다 높은 수치는 상당히 평균이지만, 사이트의 이탈률이 70%를 넘는 경우 그 이유를 조사하는 것이 가장 좋습니다.
높은 반송률이 항상 나쁜 것은 아닙니다. 그것은 모두 검색어와 사용자 의도에 따라 다릅니다.
예를 들어 사용자가 쿼리에 직접 응답하거나 검색 의도를 충족하는 페이지를 방문하여 이탈률이 높아질 수 있습니다.
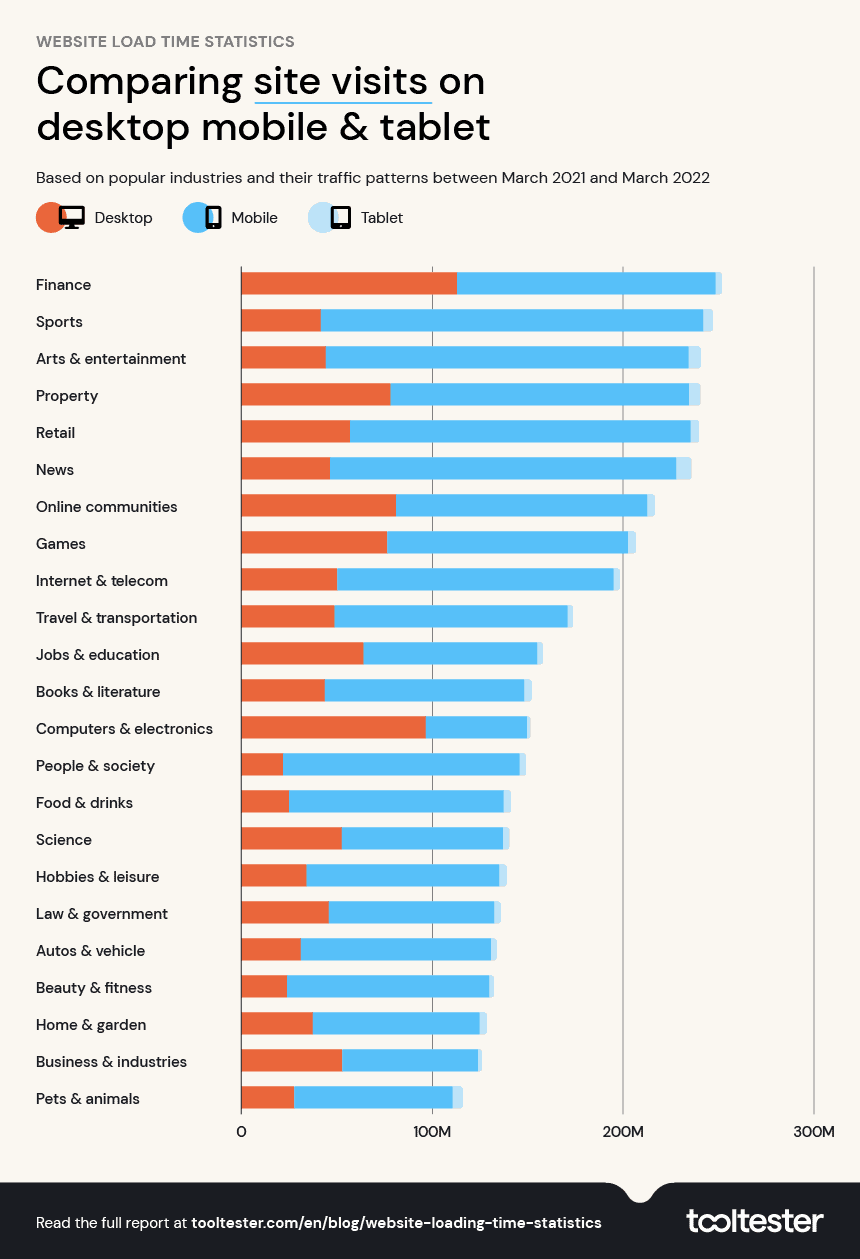
업계 통계별 세션 수
웹사이트 세션은 간단히 말해서 주어진 시간 내에 사이트에서 발생한 사용자 상호 작용 그룹 입니다. 하나의 세션은 단순히 랜딩 페이지 방문을 의미할 수도 있고 여러 페이지 조회 및 상호 작용을 포함할 수도 있습니다.

| 산업 | 이동하는 | 데스크탑 | 태블릿 |
|---|---|---|---|
| 스포츠 | 2억4백만 | 4,170만 명 | 530만 |
| 예술 및 엔터테인먼트 | 1억 9,010만 | 4,430만 명 | 650만 |
| 소식 | 1억 8,140만 명 | 4,660만 명 | 790만 |
| 소매 | 1억 7,850만 | 5,760만 명 | 450만 |
| 재산 | 1억 5,640만 명 | 7,830만 명 | 600만 |
| 인터넷 및 통신 | 1억 4,470만 명 | 5040만 | 340만 |
| 재원 | 1억 3,540만 | 1억 1,310만 | 350만 |
| 온라인 커뮤니티 | 1억 3,150만 | 8,120만 명 | 400만 |
| 계략 | 1억 2천 6백만 | 7,660만 명 | 430만 |
| 사람과 사회 | 1억 2,390만 | 2,190만 | 350만 |
| 여행 및 교통 | 1억2천2백만 | 4,890만 | 3 백만 |
| 음식 및 음료 | 1억 1,260만 명 | 2,500만 | 390만 |
| 미용 및 피트니스 | 1억 590만 | 2400만 | 250만 |
| 책과 조명 | 1억 440만 | 4,380만 명 | 400만 |
| 취미 및 레저 | 1억9백만 | 3,440만 명 | 390만 |
| 자동차 및 차량 | 9950만 | 3,130만 명 | 3 백만 |
| 직업 및 교육 | 9,090만 | 6,420만 명 | 310만 |
| 집과 마당 | 8,730만명 | 3,750만 | 390만 |
| 법률 및 정부 | 8,670만명 | 4,590만 | 340만 |
| 과학 | 8,440만 명 | 5,270만명 | 330만 |
| 애완동물 및 동물 | 8,290만 | 2,780만 명 | 540만 |
| 비즈니스 및 산업 | 7,100만 | 5,290만 | 220만 |
| 컴퓨터 및 전자제품 | 5,290만 | 9,670만 | 190만 |
당사 조사에 따르면 세션 수가 가장 많은 산업은 스포츠 산업으로, 모바일에서만 연간 2억 건의 엄청난 세션을 기록하고 있습니다. 하지만 데스크톱에서 세션이 가장 많은 산업은 금융으로 전년 동기 대비 1억 1315만 7,060건이었습니다. 태블릿 세션은 그 수가 훨씬 적으며, 가장 많이 방문한 업계는 뉴스 분야로 전년 대비 7,986,155회의 세션을 시청했습니다.
기술 팁: 다양한 업계의 벤치마크를 사용하여 사이트의 성능을 비교할 수 있습니다.
업계별 평균 세션 시간
우리의 연구에 따르면 서적 및 문학 산업은 eBook의 인기에 이어 전체 산업 중 가장 긴 세션을 경험하는 것으로 나타났습니다. 태블릿은 세션당 평균 5분 36초로 가장 성능이 좋은 장치입니다.
| 산업 | 모바일(분) | 데스크탑(분) | 태블릿(분) |
|---|---|---|---|
| 온라인 커뮤니티 | 00:02:52 | 00:05:05 | 00:03:35 |
| 예술 및 엔터테인먼트 | 00:01:54 | 00:04:44 | 00:02:58 |
| 계략 | 00:03:10 | 00:04:37 | 00:04:20 |
| 스포츠 | 00:02:07 | 00:04:27 | 00:02:42 |
| 도서 및 문학 | 00:03:25 | 00:04:05 | 00:05:36 |
| 소매 | 00:02:19 | 00:03:42 | 00:03:03 |
| 인터넷 및 통신 | 00:01:38 | 00:03:39 | 00:02:02 |
| 여행 및 교통 | 00:02:03 | 00:03:37 | 00:02:49 |
| 재산 | 00:02:12 | 00:03:36 | 00:03:10 |
| 취미 및 레저 | 00:01:57 | 00:03:31 | 00:02:52 |
| 소식 | 00:01:20 | 00:03:25 | 00:02:14 |
| 자동차 및 차량 | 00:01:58 | 00:03:25 | 00:02:39 |
| 직업 및 교육 | 00:02:01 | 00:03:23 | 00:02:49 |
| 집과 마당 | 00:01:47 | 00:03:11 | 00:02:25 |
| 컴퓨터 및 전자제품 | 00:01:34 | 00:03:10 | 00:02:06 |
| 재원 | 00:02:02 | 00:03:08 | 00:02:24 |
| 미용 및 피트니스 | 00:01:47 | 00:03:05 | 00:02:23 |
| 비즈니스 및 산업 | 00:01:34 | 00:03:01 | 00:02:13 |
| 법률 및 정부 | 00:01:26 | 00:03:00 | 00:02:00 |
| 사람과 사회 | 00:01:32 | 00:02:56 | 00:02:10 |
| 과학 | 00:01:33 | 00:02:48 | 00:02:14 |
| 음식 및 음료 | 00:01:36 | 00:02:40 | 00:02:01 |
| 애완동물 및 동물 | 00:01:35 | 00:02:33 | 00:02:02 |
업계별 세션당 평균 페이지 수
사용자의 사이트 참여도를 측정하는 한 가지 방법은 세션당 평균 페이지 수를 확인하는 것입니다. 이렇게 하려면 페이지 조회 수를 세션 수로 나누면 됩니다. 일반적으로 조회한 페이지가 많을수록 좋습니다.
산업별 세션당 페이지 수 표
| 산업 | 이동하는 | 데스크탑 | 태블릿 |
|---|---|---|---|
| 소매 | 3.92 | 5.01 | 4.63 |
| 온라인 커뮤니티 | 3.62 | 4.15 | 3.99 |
| 도서 및 문학 | 3.08 | 3.64 | 4.13 |
| 재산 | 3.02 | 4.06 | 3.67 |
| 계략 | 2.97 | 3.55 | 3.37 |
| 집과 마당 | 2.91 | 3.83 | 3.37 |
| 자동차 및 차량 | 2.87 | 3.89 | 3.47 |
| 미용 및 피트니스 | 2.86 | 3.78 | 3.19 |
| 취미 및 레저 | 2.83 | 4.10 | 3.73 |
| 스포츠 | 2.64 | 3.75 | 3.06 |
| 애완동물 및 동물 | 2.57 | 3.46 | 3.02 |
| 여행 및 교통 | 2.57 | 3.40 | 3.10 |
| 직업 및 교육 | 2.47 | 3.13 | 2.82 |
| 비즈니스 및 산업 | 2.32 | 3.04 | 2.77 |
| 예술 및 엔터테인먼트 | 2.31 | 3.22 | 2.78 |
| 음식 및 음료 | 2.31 | 3.36 | 2.67 |
| 인터넷 및 통신 | 2.21 | 2.94 | 2.38 |
| 컴퓨터 및 전자제품 | 2.20 | 2.63 | 2.51 |
| 재원 | 2.19 | 2.68 | 2.39 |
| 사람과 사회 | 2.13 | 2.75 | 2.48 |
| 법률 및 정부 | 1.93 | 2.66 | 2.25 |
| 과학 | 1.92 | 2.57 | 2.35 |
| 소식 | 1.83 | 2.67 | 2.23 |
세션당 페이지 수가 가장 많은 산업은 소매 사이트로 데스크톱에서 세션당 평균 5.01페이지, 모바일에서 3.92페이지, 태블릿에서 4.63페이지인 것으로 나타났습니다.
이는 이 업계에서 사용자 참여도가 높다는 것을 의미합니다.
로딩 속도 비교: 가장 인기 있는 웹 사이트 빌더의 성능
사용 가능한 최고의 웹 사이트 빌더를 비교하는 사이트로서 우리는 웹 사이트 빌더 간의 차이점을 파악하고 싶어하며 여기에는 각 시스템에 구축된 400개 웹 사이트의 성능 및 로드 속도 분석이 포함됩니다. 연구의 일환으로 우리는 상위 12개 웹사이트 빌더를 분석하여 어느 웹사이트가 최고의 성능 경험을 제공하는지 알아냈습니다.
성과 점수는 90점은 양호, 50~90점은 개선 필요, 50점 미만은 불량으로 판정합니다.
성능점수 기준 최고의 웹사이트 빌더(데스크톱)
| 계급 | CMS | 데스크톱 점수 |
|---|---|---|
| 1 | 고대디 | 92.06 |
| 2 | 짐도 | 88.62 |
| 삼 | 웹노드 | 84.19 |
| 4 | 윅스 | 82.93 |
| 5 | 발작 | 80.26 |
| 6 | 빅커머스 | 78.67 |
| 7 | 웹플로우 | 79.64 |
| 8 | 위블리 | 76.20 |
| 9 | 워드프레스 | 76.11 |
| 10 | 쇼피파이 | 77.08 |
| 11 | 정사각형 공간 | 70.53 |
| 12 | 우커머스 | 69.53 |
성능점수 기준 최고의 웹사이트 빌더(모바일)
| 계급 | 웹사이트 빌더 | 모바일 점수 |
|---|---|---|
| 1 | 고대디 | 67.99 |
| 2 | 짐도 | 60.15 |
| 삼 | 빅커머스 | 49.89 |
| 4 | 발작 | 49.03 |
| 5 | 웹노드 | 48.59 |
| 6 | 워드프레스 | 44.32 |
| 7 | 웹플로우 | 43.96 |
| 8 | 쇼피파이 | 41.51 |
| 9 | 윅스 | 40.98 |
| 10 | 위블리 | 37.41 |
| 11 | 우커머스 | 36.37 |
| 12 | 정사각형 공간 | 28.94 |
상호 작용 시간을 기준으로 한 최고의 CMS(데스크톱)
| 계급 | 웹사이트 빌더 | 초 |
|---|---|---|
| 1 | 고대디 | 1.10 |
| 2 | 짐도 | 1.51 |
| 삼 | 발작 | 1.57 |
| 4 | 웹노드 | 2.01 |
| 5 | 위블리 | 2.09 |
| 6 | 빅커머스 | 2.10 |
| 7 | 쇼피파이 | 2.41 |
| 8 | 정사각형 공간 | 2.46 |
| 9 | 윅스 | 2.53 |
| 10 | 워드프레스 | 2.57 |
| 11 | 웹플로우 | 2.75 |
| 12 | 우커머스 | 3.06 |
| # | 평균 | 2.18 |
상호 작용 시간을 기준으로 한 최고의 CMS(모바일)
| 계급 | CMS | 초 |
|---|---|---|
| 1 | 고대디 | 6.40 |
| 2 | 짐도 | 8.01 |
| 삼 | 발작 | 8.93 |
| 4 | 빅커머스 | 10.00 |
| 5 | 웹노드 | 10.64 |
| 6 | 위블리 | 11.39 |
| 7 | 정사각형 공간 | 12.22 |
| 8 | 윅스 | 13.19 |
| 9 | 워드프레스 | 13.25 |
| 10 | 쇼피파이 | 13.52 |
| 11 | 웹플로우 | 15.00 |
| 12 | 우커머스 | 15.26 |
| # | 평균 | 11.48 |
GoDaddy는 데스크톱과 모바일 모두에서 좋은 결과를 얻은 유일한 CMS로서 이 범주에서 확실한 승자입니다 . 이 사이트는 데스크톱에서 92.06/100, 모바일에서 67.99의 성능 점수를 얻었습니다. 이는 두 범주 모두에서 가장 높은 점수입니다.

그러나 승리한 GoDaddy조차도 모바일 장치에서 웹페이지를 로드하는 데 거의 7초가 필요하므로 실망스럽습니다. 테스트한 모든 웹 사이트 빌더의 전체 평균은 11.48초입니다. 누구도 그렇게 오래 기다리고 싶어하지 않습니다.
전반적으로, 우리가 분석한 모든 단일 웹 사이트 빌더의 데스크톱 환경이 훨씬 더 좋습니다. 전반적인 모바일 성능은 훨씬 더 나쁩니다 . 대부분의 사이트는 Google 색인에서 50/100 미만의 점수를 받았습니다. 그러나 특정 사이트가 다른 사이트보다 성능이 훨씬 뛰어난 이유는 무엇입니까?
조사 결과에 따르면 가장 간단한 사이트 빌더인 GoDaddy와 Jimdo가 상위에 올랐습니다 . 여기에는 더 적은 기능이 포함되어 있으므로 훨씬 더 빠른 웹 사이트를 생성합니다.
Shopify, Squarespace 및 Webflow는 웹 사이트 구축 공간의 리더로서의 명성을 고려할 때 실망스러운 결과를 보였습니다. 그러나 WooCommerce는 모바일에서는 36.4/100, 데스크톱에서는 69.5/100에 불과하여 전체적으로 최악의 성능을 보이는 사이트입니다.
전자 상거래 플러그인은 WordPress 사이트의 속도를 크게 저하시키는 것으로 보입니다. 따라서 저렴한 WordPress 호스팅을 선택하는 경우 사이트 성능을 최대화하려면 해당 호스팅이 가장 빠른 웹 호스트 중 하나인지 확인하세요!
세계 100대 웹사이트 분석
가장 인기 있는 웹사이트 간의 웹사이트 속도를 비교하기 위해 Moz 상위 500위 순위를 기준으로 세계 상위 100개 사이트를 분석했습니다. 이 정보를 평균 페이지 로드 시간 벤치마크, 모바일 브라우저 벤치마크 등의 요소와 비교할 수 있습니다.
모바일, 데스크탑, 태블릿 로딩 속도 벤치마크
웹사이트 로드 속도가 특히 온라인 소매업체의 전환율과 수익에 중요하다는 점은 분명합니다. 하지만 유입되는 트래픽을 최대한 활용하려면 웹사이트의 성능이 얼마나 빨라야 할까요?
로드 속도를 측정하는 6가지 주요 벤치마크는 다음과 같습니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP) : 사용자가 콘텐츠(텍스트, 이미지, 비디오 등)를 볼 수 있기까지 경과된 시간(밀리초)을 나타냅니다.
- CLS(Cumulative Layout Shift) : 웹 사이트의 안정성을 결정하는 척도입니다. 사용 중에 페이지가 이동하면 사용자 경험이 매우 저하되므로 이를 최소화하는 것이 중요합니다.
- FID(첫 번째 입력 지연 시간) : 사용자가 사이트와 처음 상호 작용하는 시점부터 브라우저가 해당 상호 작용에 응답할 수 있는 시점까지 경과하는 시간입니다.
- 속도 지수(SI) : 페이지가 얼마나 빨리 표시되는지 보여주는 측정항목입니다.
- 콘텐츠가 포함된 최대 페인트(LCP) : 페이지의 기본 콘텐츠가 얼마나 빨리 로드되는지 측정하는 측정항목입니다.
- TTI(Time to Interactive) : 페이지가 완전히 대화형이 되는 데 걸리는 시간을 측정하는 측정항목입니다.
또한 모바일 사이트가 완전히 로드되는 데 걸리는 평균 시간은 22초, 데스크톱의 경우 10.3초라는 점을 명심하는 것이 중요합니다.
데스크톱 성능 점수 기준 상위 15개 웹사이트 홈페이지
| 계급 | 웹사이트 | 산업 | 월간 방문 | 100점 만점의 성능 점수 |
|---|---|---|---|---|
| 1 | 트위터 | 온라인 커뮤니티 | 68억 | 100 |
| 2 | 베스트바이 | 전자제품 | 1억 990만 | 99 |
| 삼 | 페이스북 | 온라인 커뮤니티 | 204억 | 99 |
| 4 | 마이크로 소프트 오피스 | 컴퓨터 및 전자제품 | 17억 | 99 |
| 5 | 인베스토피디아 | 직업 및 교육 | 7,110만 명 | 99 |
| 6 | 쇼피파이 | 비즈니스 및 산업 | 5,580만 명 | 99 |
| 7 | 링크드인 | 온라인 커뮤니티 | 15억 | 99 |
| 8 | USPS | 여행 및 교통 | 2억 5천 6백만 | 99 |
| 9 | 오페라 | 컴퓨터 및 전자제품 | 1억 5,970만 | 98 |
| 10 | 비메오 | 엔터테인먼트 미디어 | 8,870만 | 98 |
| 11 | 도미노 | 음식 및 음료 | 3,460만 명 | 97 |
| 12 | 포키 | 계략 | 6억4천4백만 | 97 |
| 13 | 마이크로소프트 | 컴퓨터 및 전자제품 | 9억 6,150만 명 | 96 |
| 14 | 아마존 | 쇼핑 | 24억 | 95 |
| 15 | 스타티스타 | 비즈니스 및 산업 | 3,010만 | 94 |
상위 100개 웹사이트를 분석한 결과 전체적으로 가장 성과가 좋은 사이트는 Twitter라는 사실을 발견했습니다. 매달 총 6,800,000,000명의 방문자가 방문하는 이 사이트는 처리해야 할 트래픽이 많습니다. 운 좋게도 해당 트래픽을 매우 잘 처리합니다. 데스크톱 사이트에는 CLS가 없고 TTI는 0.23초이므로 전체 성능 점수는 100/100입니다. FCP, LCP 및 TTI가 0.8밀리초로 모바일에서도 잘 작동합니다.
데스크톱 성능 점수 기준 최악의 웹사이트 15개
| 계급 | 웹사이트 | 산업 | 월간 방문 | 100점 만점의 성능 점수 |
|---|---|---|---|---|
| 1 | 나사 | 과학 | 3,360만 명 | 5 |
| 2 | 채널 4 | 예술 및 엔터테인먼트 | 1,980만 | 16 |
| 삼 | 구르는 돌 | 소식 | 2,380만 명 | 21 |
| 4 | 워싱턴 포스트 | 소식 | 1억7천7백만 | 23 |
| 5 | 열광한 | 소식 | 1,480만 명 | 28 |
| 6 | 닌텐도 | 계략 | 4,930만 명 | 28 |
| 7 | 플레이 스테이션 | 계략 | 6,300만 | 34 |
| 8 | 노드스톰 | 쇼핑 | 4070만 | 35 |
| 9 | ESPN Cricinfo | 스포츠 | 1억 1,230만 | 38 |
| 10 | 시간 | 소식 | 2,090만 | 40 |
| 11 | 웹 MD | 미용 및 피트니스 | 1억 4,390만 | 44 |
| 12 | Tik의 톡 | 온라인 커뮤니티 | 17억 | 45 |
| 13 | 월마트 | 쇼핑 | 4억 1,580만 | 46 |
| 14 | 세도 | 쇼핑 | 227만명 | 46 |
| 15 | GitHub | 인터넷 및 통신 | 4억 820만 | 48 |
우리는 NASA가 데스크탑을 통해 방문하기에 가장 성능이 떨어지는 웹사이트라는 것을 발견했습니다. 사이트의 특성을 고려하면 심층적인 연구를 위해 설계된 장치에서는 제대로 작동하지 않는 것이 놀랍습니다. 이 사이트의 월 방문자 수는 3,360만 명에 달하며 이탈률은 62.24%입니다. 모바일의 TTI는 44.7초입니다.
우리의 연구에 따르면 평균적으로 모바일 웹페이지는 데스크톱보다 로드 시간이 70% 더 오래 걸리는 것으로 나타났습니다. 모바일에서 발생하는 엄청난 양의 트래픽을 고려하면 이것이 해결되어야 할 문제임이 분명합니다.
이를 실제로 보여주기 위해 상위 100개 웹페이지를 분석한 결과 평균 FID(첫 번째 입력 지연) 속도가 데스크톱에서는 15.2밀리초, 모바일에서는 78.5밀리초인 것으로 나타났습니다. 또한 웹페이지를 완전히 로드하는 데 걸리는 평균 시간은 데스크톱에서는 2.5초, 모바일에서는 8.6초입니다. 그것은 중요한 차이입니다.
기술 팁: FID(첫 번째 입력 지연)는 사용자가 사이트와 처음 상호 작용할 때(예: 링크를 클릭하거나 버튼을 탭하거나 사용자 정의 JavaScript 기반 컨트롤을 사용할 때)부터 브라우저가 사이트에 접속할 때까지의 시간을 측정합니다. 실제로 그 상호작용에 반응할 수 있습니다.
핵심 웹 바이탈 통계: 상위 100개 웹사이트 중 34%만이 핵심 웹 바이탈을 통과했습니다.
우리 연구에 따르면 Google의 상위 100개 웹사이트 중 약 56%가 여전히 Core Web Vitals 점수를 통해 데스크톱에서 좋은 페이지 경험을 제공하지 못하고 있는 것으로 나타났습니다. 여기에는 거대 소셜 미디어인 Twitter와 Facebook, 온라인 여행사인 Booking.com, 이미지 공유 플랫폼인 Pinterest가 포함됩니다.
모바일의 경우 64.6%가 좋은 온라인 경험을 제공하지 못하고 있습니다. 반면 32.3%만이 합격했다. 잘 작동하는 웹사이트 중에는 Shopify, Amazon 및 LinkedIn이 있습니다.
Core Web Vitals는 사이트의 사용자 경험이 얼마나 좋은지 정량화하는 데 도움이 되고 이제 모바일 및 데스크톱의 순위 요소가 되므로 웹사이트에서 핵심 웹 바이탈을 통과하는 것이 중요합니다. 즉, Google은 Core Web Vitals를 사용하여 사용자가 귀하의 틈새 시장과 관련된 주제를 검색할 때 순위를 결정하는 데 도움을 줍니다.
Sistrix에 따르면 Core Web Vitals가 양호한 도메인의 가시성은 3.7% 증가했습니다.
웹사이트 로딩 속도가 비즈니스에 미치는 영향
웹 사이트의 로드 속도가 평균보다 훨씬 길거나 특정 지점이 벤치마크보다 훨씬 길면 순위, 전환율 및 트래픽에 심각한 영향을 미칠 수 있습니다.
우리는 이러한 일이 어떻게 발생할 수 있는지, 이러한 로드 속도 문제를 일으킬 수 있는 원인 및 문제가 발생할 경우 이를 해결할 수 있는 방법을 설명하기 위해 왔습니다.
페이지 로드 시간은 SEO에 어떤 영향을 미치나요?
좋은 페이지 경험을 갖는 것은 Google의 순위 요소이므로 사이트가 느리게 로드되면 사이트에 유기적인 트래픽을 유도하는 데 어려움을 겪을 수 있습니다. 또한 페이지 속도가 느리면 고객이 페이지가 로드될 때까지 기다리지 않고 그냥 떠날 수 있으므로 사이트 이탈률에 영향을 줄 수 있습니다. 로드 시간이 1초마다 증가하면 전환율이 17%씩 줄어들 수 있으며, 잠재적으로 사이트에 머무르는 고객의 돈과 리드를 잃을 수 있습니다.
웹사이트 로딩 속도를 향상시키는 방법은 무엇입니까?
느린 웹 사이트 로딩 속도의 원인은 다양할 수 있으므로 사이트를 더 빠르게 실행하기 위해 시도할 수 있는 방법이 많이 있습니다. 다음은 웹사이트 로드 속도를 향상시키는 방법에 대한 몇 가지 팁입니다.
- 귀하의 웹 호스팅 에 더 많은 비용을 지출할 준비를 하십시오 . 가격이 저렴하면 성능이 저하되어 서버 응답 시간이 느려지는 경우가 많습니다.
- CDN(콘텐츠 전송 네트워크)을 사용하세요 . 이렇게 하면 원본 서버보다 사용자에게 더 가까운 서버에서 콘텐츠를 제공하여 웹 사이트의 성능을 향상시킬 수 있습니다. 특히 이미지는 이런 방식으로 훨씬 빠르게 배포됩니다. 잘 알려진 CDN 두 가지는 Cloudflare와 Fastly입니다.
- 이미지를 최적화합니다 . 파일 크기를 줄이고 이미지를 압축하면 사이트를 로드하는 데 많은 노력을 기울일 필요가 없어 프로세스 속도가 빨라집니다. 좋은 시작은 무료 이미지 압축기입니다.
- 불필요한 리디렉션을 제거하세요 . 너무 많으면 로딩 시간이 훨씬 느려질 수 있으므로, 작동해야 하는 것보다 더 많은 것이 있다는 것을 발견하면 이를 제거하는 것이 느린 사이트를 빠르게 해결할 수 있습니다.
- 불필요한 플러그인을 제거하세요 . 너무 많으면 사이트 속도가 크게 느려질 수 있습니다. 현재 사용하지 않는 기능은 비활성화하고, 하나로 통합할 수 있는 기능이 중복되는 기능이 있는지 확인하세요. 사이트 속도를 가장 느리게 하는 플러그인을 식별하기 위해 플러그인을 하나씩 실행할 수도 있습니다.
- 코드를 최적화하세요 . 불필요한 쉼표, 공백, 사용하지 않는 코드, 주석 및 서식을 제거하면 사이트의 로딩 속도를 획기적으로 향상시킬 수 있습니다.
빠르게 실행되는 웹사이트를 처음부터 구축하고 싶으신가요? Tooltester는 웹 사이트 로딩 시간을 향상하고 고객의 속도를 늦추지 않는 매끄러운 웹 사이트를 만드는 데 필요한 모든 리소스를 갖추고 있습니다.
- 여기에서 Google 벤치마킹 데이터를 확인하세요.
- Google 업계 모바일 속도 보고서
- Google 소비자 통계 보고서
- 전환율 및 로딩 시간에 대한 Portant의 조사 결과
- 페이지 속도 및 전환에 대한 Unbounce의 설문조사입니다.
자주하는 질문
웹사이트 로드 속도는 다양한 요인의 영향을 받습니다. HTML 코드, JavaScript 파일, 이미지, 비디오, 외부 스크립트 및 웹 사이트 서버는 모두 사이트 로딩 속도에 영향을 미칠 수 있습니다. 최적화되지 않은 대량의 이미지는 종종 위젯과 플러그인이 많을 뿐만 아니라 주요 원인이 될 수 있습니다.
Google PageSpeed Insights 또는 GTmetrix와 같은 웹사이트 속도 테스트 도구를 사용하거나 웹 브라우저의 개발자 도구를 사용할 수 있습니다. 예를 들어 Google Chrome에서는 F12를 누르거나 페이지를 마우스 오른쪽 버튼으로 클릭하고 '검사'를 선택하여 개발자 도구를 열 수 있습니다. 그런 다음 '네트워크' 탭으로 이동하여 페이지를 다시 로드하여 로드하는 데 걸리는 시간을 확인할 수 있습니다.
Google Analytics를 사용하는 경우 자동으로 추적되는 행동 탭 아래의 사이트 속도 보고서에 액세스할 수도 있습니다.
핵심 웹 바이탈을 추적하는 또 다른 Google 도구는 웹사이트의 실제 사용 데이터를 측정하는 Google Search Console입니다.
