Webflow czy Squarespace, który wybrać?
Opublikowany: 2020-12-09Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Pomysł stworzenia narzędzia do tworzenia stron internetowych dla projektantów może wydawać się nieco sprzeczny z intuicją. Szablony? Gotowe układy? sztuczna inteligencja? Niezbyt sprzyja to kreatywności, prawda?
Cóż, mogło to być prawdą kilka lat temu. Jednak narzędzia do tworzenia witryn internetowych ewoluowały, a wraz z nimi pojawiła się generacja narzędzi do tworzenia witryn internetowych, które zostały stworzone specjalnie z myślą o projektantach i twórcach.
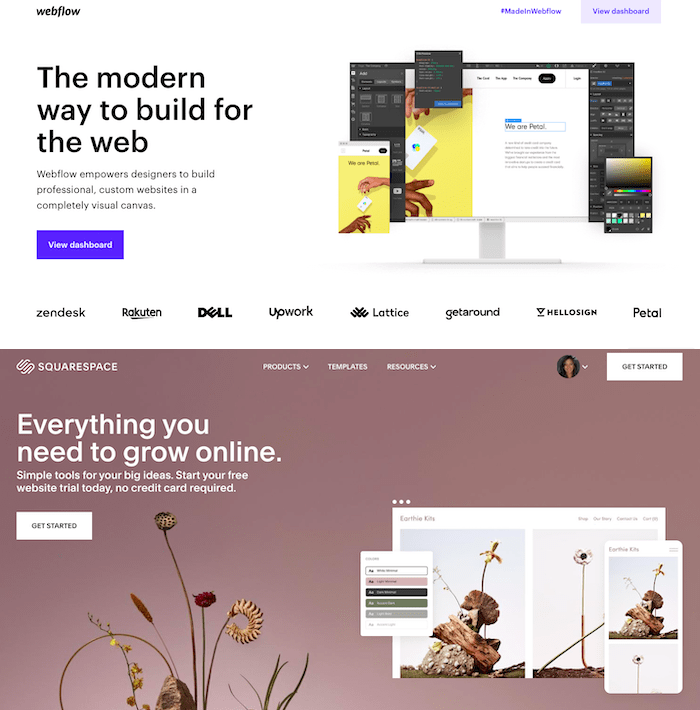
Mówię oczywiście o Webflow i Squarespace. Szybki rzut oka na ich strony internetowe pozwala dostrzec dwóch bardzo eleganckich i dopracowanych kreatorów stron internetowych, z których oba są w stanie tworzyć strony internetowe o przyciągających wzrok, modnych projektach.

Strony główne Webflow i Squarespace
Który z nich jest dla Ciebie odpowiedni? W tym podsumowaniu porównam różne funkcje Webflow i Squarespace , aby pomóc Ci wybrać najlepszą platformę w oparciu o Twoje wymagania – niezależnie od tego, czy jest to portfolio, witryna fotograficzna, witryna biznesowa, sklep internetowy czy inny typ witryny internetowej.
Webflow vs Squarespace: kto wygrywa to porównanie? (Uwaga spoiler)
| Kategoria | Przepływ sieci | Przestrzeń kwadratowa |
|---|---|---|
| Łatwość użycia | 0 | 1 |
| Szablony | 0 | 1 |
| Elastyczność projektowania | 1 | 0 |
| Funkcje blogowania | 0 | 1 |
| SEO | 1 | 1 |
| Sklep internetowy | 0 | 1 |
| Aplikacje i widżety | 1 | 0 |
| Wsparcie | 1 | 1 |
| Cena | 1 | 1 |
| Całkowity | 5 | 7 |
To był dość zacięty wyścig, ale ostatecznie Squarespace pokonało Webflow – czytaj dalej, aby dowiedzieć się dlaczego… (lub przejdź do Wniosków, jeśli się spieszysz).
Jakie są główne różnice?
Zarówno Webflow, jak i Squarespace to firmy z siedzibą w USA (Webflow pochodzi z San Francisco, Squarespace z Nowego Jorku), które są wspierane przez całkiem znaczące fundusze VC. Istnieje jednak kilka kluczowych różnic w samym produkcie.
Squarespace jest zbudowany jak konwencjonalny kreator stron internetowych , umożliwiając tworzenie stron internetowych w ramach szablonów i edytora. Chociaż masz pewną kontrolę nad projektem, możesz wprowadzić jedynie zmiany – w większości szablony dyktują styl Twojej witryny.
Webflow, który stale zwiększa swój udział w rynku, można uznać za hybrydę narzędzia do tworzenia stron internetowych i systemu CMS . Zapewnia pełną elastyczność projektowania dzięki wizualnemu płótnu i dynamicznym funkcjom zawartości. Jest więc niewątpliwie mocniejszy z tych dwóch – ale nie zawsze przekłada się to na „lepszy”.
Zobaczmy, jak radzą sobie w naszej pierwszej kategorii: łatwość obsługi .
Łatwość użycia
Z definicji kreatory stron internetowych mają być łatwe w użyciu. Nie nazwałbym jednak Webflow ani Squarespace najbardziej intuicyjnymi narzędziami. Nie, nie musisz być dobrze zorientowany w HTML ani CSS, aby z nich korzystać, ale z pewnością wymaga to nauki.
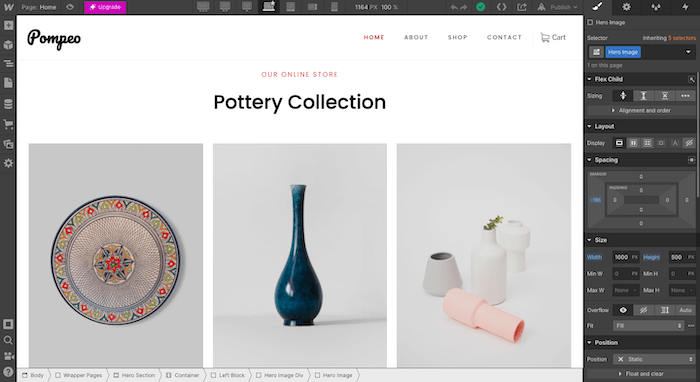
Dotyczy to zwłaszcza Webflow. Elastyczność projektowania ma swoją cenę – opcji dostosowywania jest tak wiele, że opanowanie ich wszystkich może zająć trochę czasu. Posiadanie przyzwoitego poziomu wiedzy technicznej, znajomość narzędzi takich jak Sketch czy Figma oraz gotowość do zainwestowania czasu w naukę systemu są kluczem do maksymalnego wykorzystania jego możliwości.

Tworzenie strony w edytorze projektów Webflow
Dużym plusem jest to, że Webflow oferuje ogromną gamę materiałów pomocniczych aby pomóc użytkownikom się z nim zapoznać, w tym kursy, samouczki, filmy i forum.
Dla porównania Squarespace jest znacznie prostszy. System można dość dobrze poznać eksplorując samodzielnie (interfejs jest prosty i minimalistyczny), bez dużej dodatkowej pomocy (choć jest ona dostępna w razie potrzeby).

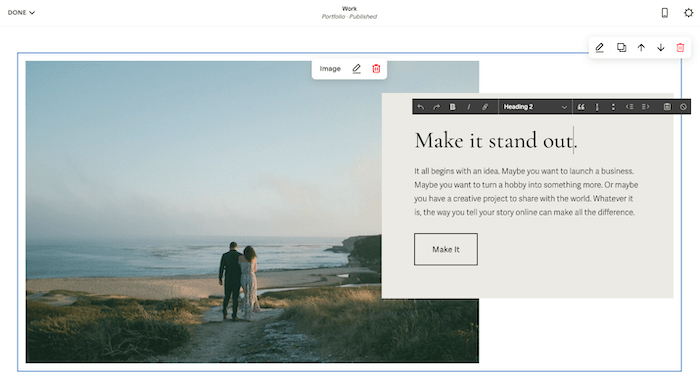
Nawigacja w edytorze witryny Squarespace
Jednak nie jest to tak intuicyjne, jak mogłoby być. Edycja elementu wymaga czasami kilku dodatkowych kliknięć niż powinna i trzeba ręcznie zapisywać zmiany za każdym razem, gdy je wprowadzasz.
Bez dwóch zdań – jeśli zależy Ci na łatwości użytkowania, Squarespace będzie najlepszym rozwiązaniem. To 1:0 dla Squarespace!
Szablony
Jeśli nie chcesz zaczynać od zera podczas tworzenia witryny internetowej, zarówno Webflow, jak i Squarespace oferują szeroką gamę szablonów do wyboru.
W rzeczywistości wybór szablonów Squarespace jest jednym z najczęściej reklamowanych punktów sprzedaży – i muszę powiedzieć, że jest całkiem imponujący . Istnieje około 110 różnych szablonów responsywnych dla urządzeń mobilnych, obejmujących witryny portfolio, blogi, sklepy internetowe, witryny biznesowe i nie tylko. I, jak można się spodziewać, wszystkie są nienagannie zaprojektowane, zgodnie z najnowszymi trendami w projektowaniu stron internetowych.
Jednak dzięki Squarespace Blueprint możesz teraz tworzyć szablony od zera. Ten system projektowania z przewodnikiem przeprowadzi Cię przez wszystkie kroki wymagane do zbudowania profesjonalnego motywu.

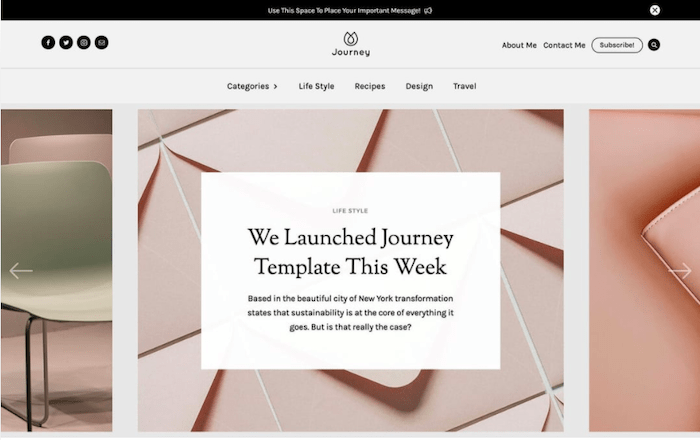
Jeden z oszałamiających szablonów Squarespace
Webflow oferuje podobną liczbę szablonów, a większość projektów jest dość nowoczesna, chociaż nie jestem pewien, czy naprawdę pasują do wysokiej estetyki Squarespace.

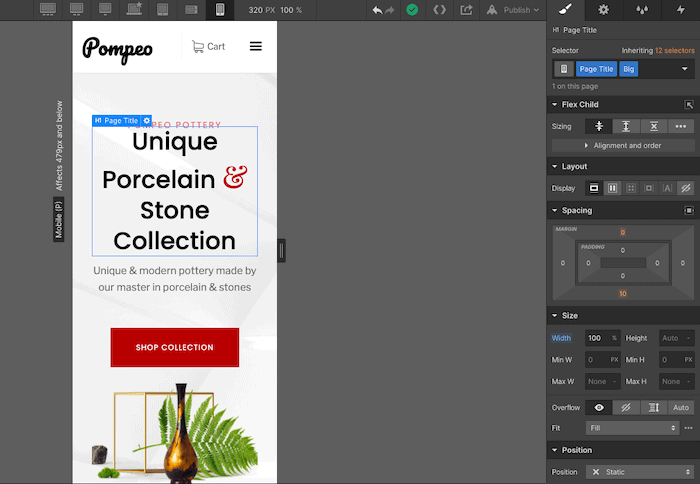
Szablon w Webflow
Jest jeszcze jedna duża różnica. Chociaż wszystkie szablony Squarespace są bezpłatne, Webflow oferuje tylko około 40 bezpłatnych szablonów. Zdecydowaną większość (i te lepszej jakości, powiedziałbym) trzeba kupić, a ceny wahają się od 19 do 149 dolarów.
Warto również zauważyć, że szablony zarówno Webflow, jak i Squarespace są domyślnie przyjazne dla urządzeń mobilnych, chociaż Webflow robi dodatkowy krok, umożliwiając dostosowanie szablonów do różnych rozmiarów ekranu.
Oczywiście, jeśli planujesz zacząć z czystą kartą, jakość szablonu nie jest czymś, co musisz brać pod uwagę. Jeśli jednak chcesz mieć najwyższej klasy wybór szablonów, powiedziałbym, że Squarespace jest tutaj zwycięzcą. 2:0 dla Nowego Jorku!
Elastyczność projektowania
Jaką kontrolę masz nad projektem swojej witryny internetowej dzięki Webflow vs Squarespace? Oto kategoria, w której różnica między obiema platformami jest ogromna .
Webflow naprawdę daje Ci kontrolę nad projektowaniem . Oprócz udostępnienia trzech opcji na początek – rozpoczęcia od zera, wybrania szablonu lub wybrania gotowego układu – zyskujesz także pełną kontrolę nad każdym elementem wizualnym swojej witryny. Treść, rozmieszczenie, styl i interakcje można dostosować za pomocą edytora „przeciągnij i upuść” Webflow.
Ponadto Webflow umożliwia osadzenie niestandardowego kodu HTML, CSS lub JavaScript. Jak wspomniałem wcześniej, masz także możliwość edycji projektu dla maksymalnie siedmiu (!) różnych punktów przerwania, co daje Ci swobodę projektowania rozwiązań mobilnych według własnego uznania.

Edycja dla ekranów mobilnych w Webflow
Dzięki Squarespace jesteś bardziej ograniczony . Szablony mają ograniczony zestaw stylów i układów. Pomaga to zapewnić spójność projektu, ale oznacza także mniejszą swobodę twórczą. Można je personalizować, ale tylko w pewnym zakresie. I chociaż style można zastąpić kodem w planie biznesowym Squarespace, z pewnością nie jest to idealne rozwiązanie dostosowywania.
Sam edytor jest również nieco ograniczony. Treść jest edytowana sekcja po sekcji, a ponieważ edytor Squarespace nie jest prawdziwym edytorem typu „przeciągnij i upuść”, umieszczenie elementów we właściwej pozycji wymaga użycia kolumn i elementów dystansujących. Dobrą rzeczą jest to, że umożliwia przesyłanie własnych niestandardowych czcionek, podobnie jak Webflow.

Edycja sekcji w edytorze Squarespace
Mimo że Squarespace znacznie ulepszył swój system szablonów w najnowszej wersji (7.1), nadal masz znacznie większą elastyczność dzięki Webflow . To zmniejsza przewagę Squarespace do 2:1.
Funkcje blogowania
Które narzędzie do blogowania jest lepsze? Możesz być zaskoczony.
Webflow oferuje solidne rozwiązanie do blogowania. Masz swobodę projektowania szablonu bloga według własnego uznania i możesz skorzystać z funkcji dynamicznej zawartości Webflow, aby Twoje posty na blogu były tworzone automatycznie.

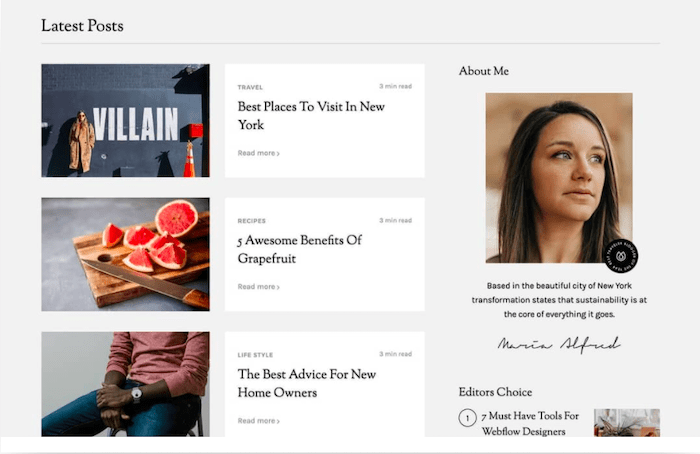
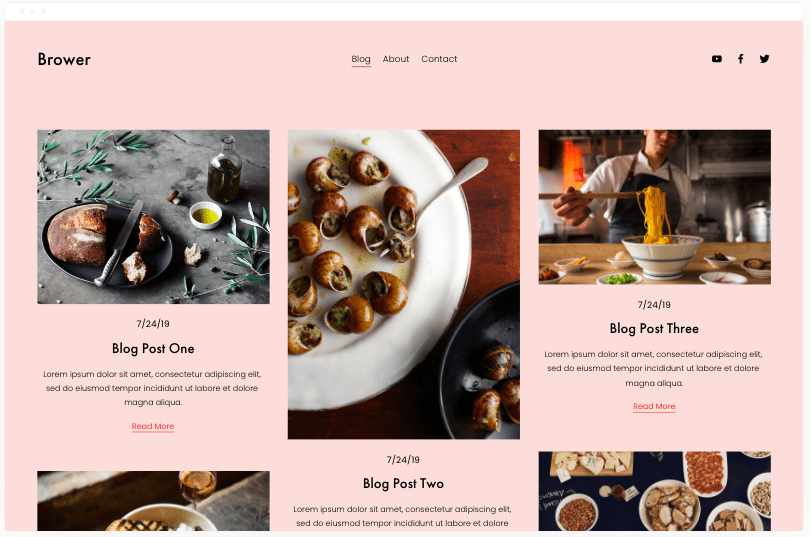
Przykładowy blog w Webflow
Jednak uruchomienie dodatkowych funkcji, takich jak komentarze, kanały RSS lub udostępnianie w mediach społecznościowych, wymaga trochę dodatkowej pracy. Wszystko to należy skonfigurować ręcznie i zwykle wymaga trochę majstrowania przy kodzie.
Jak się okazuje, Squarespace jest jednym z najlepszych narzędzi do tworzenia witryn internetowych, na jakie natknęliśmy się w przypadku blogowania. Funkcje blogowania są niesamowite – komentarze, wielu autorów, planowanie postów i obsługa AMP (Accelerated Mobile Posts) są dostępne od razu po wyjęciu z pudełka. Oferuje także wbudowane kampanie e-mailowe, integrację z mediami społecznościowymi, edycję mobilną, a nawet hosting podcastów. Imponujący!

Blog zbudowany w Squarespace
Tak więc, chociaż dzięki Webflow masz większą kontrolę nad projektem swojego bloga, myślę, że Squarespace jest bardziej kompletnym rozwiązaniem, jeśli blogowanie jest dla Ciebie priorytetem: daje nam to wynik 3:1!
SEO
W tej chwili Squarespace zdecydowanie prowadzi, wygrywając 3 z 4 rund. Ale który z nich oferuje lepsze funkcje SEO?
Muszę powiedzieć, że Webflow i Squarespace są pod tym względem całkiem równe . Obydwa mają solidne opcje edycji SEO, umożliwiające wykonanie wszystkich podstawowych czynności (edycja tytułów stron, adresów URL, opisów itp.). Zapewniają jednak nawet zaawansowane funkcje SEO, takie jak konfiguracja przekierowań 301, edycja pliku robots.txt i generowanie map witryn.
Obydwa oferują również pewne unikalne zalety. Squarespace dokłada wszelkich starań, aby Twoja witryna była przyjazna dla Google, umożliwiając włączenie AMP dla Twoich postów na blogu, organizując dane produktów tak, aby były kierowane na zaawansowane wyniki wyszukiwania Google i oferując bezpośrednią integrację z danymi Google za pośrednictwem panelu wyszukiwania słów kluczowych.

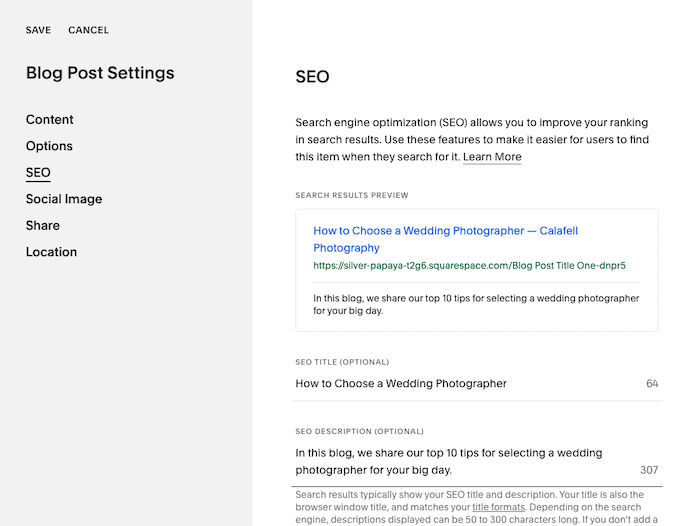
Ustawienia SEO postów na blogu w Squarespace
W Webflow możliwość posiadania pełnej kontroli nad responsywnością Twojej witryny może pomóc Ci zdobyć dodatkowe punkty w zakresie przyjazności dla urządzeń mobilnych, co jest kluczowym czynnikiem rankingowym Google. Umożliwia także tworzenie „automatycznie generowanych” meta tytułów i opisów stron kolekcji (np. postów na blogu), których strukturę możesz zdefiniować.

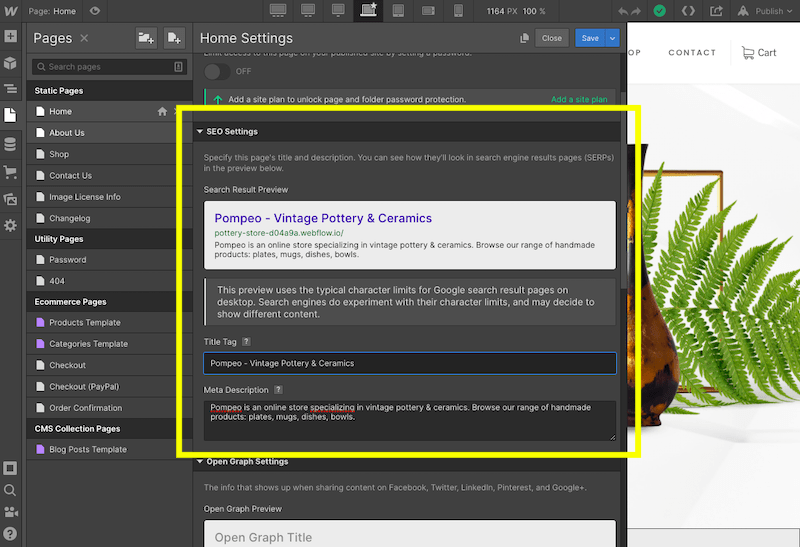
Edycja ustawień SEO strony głównej w Webflow
Zarówno Webflow, jak i Squarespace są profesjonalistami w grze SEO, więc w tej rundzie jest remis – 4 punkty dla Squarespace, 2 dla Webflow.
Sklep internetowy
Prawdopodobnie nie są to pierwsze narzędzia do tworzenia witryn internetowych, które przychodzą na myśl, gdy myślisz o handlu elektronicznym. Niemniej jednak zarówno Squarespace, jak i Webflow są wyposażone w narzędzia potrzebne do zbudowania sklepu internetowego , jeśli planujesz sprzedawać produkty fizyczne lub cyfrowe w swojej witrynie.
Jak więc się porównują? Ta tabela zawiera migawkę funkcji e-commerce Webflow i Squarespace:
| CECHY | Przepływ sieci | Przestrzeń kwadratowa |
|---|---|---|
| Poziom dostosowania | Wysoki. Chociaż możesz użyć szablonu, możesz także zaprojektować strony produktów i kolekcje/listy, a także stronę kasy, stronę potwierdzenia i koszyk | Średni. Możesz edytować projekt swoich produktów i stron realizacji transakcji, modyfikując kilka ustawień, ale nie przeciągając i upuszczając elementy |
| Limit produktu | Od 500 do 3000 przedmiotów, w zależności od planu. Pamiętaj, że pozycje obejmują nie tylko produkty, ale także warianty produktów, kategorie i elementy CMS | Nieograniczony |
| Cyfrowe pliki do pobrania | Tak | Tak |
| Bramy płatnicze | Pasek, PayPal | Pasek, PayPal, Kwadrat (dla POS) |
| Opłaty transakcyjne | 2% w planie Standard; brak opłat w przypadku wyższych planów | 3% na Biznes plan; brak opłat w przypadku wyższych planów |
| Automatyczne obliczanie podatku | Tak, dla USA, Kanady, UE i Australii (przez TaxJar) | Nie, chociaż możesz podłączyć TaxJar do swojego sklepu |
| Ceny wysyłki w czasie rzeczywistym | Nie, należy je ustawić ręcznie | Tak, w ramach najwyższego planu (Advance) dla sklepów w USA |
| Rachunki klientów | Nie po wyjęciu z pudełka. Możesz je dodać, korzystając z integracji innej firmy, takiej jak Foxy | Tak |
| Analityka | Nie wbudowane, ale można zintegrować z Google Analytics | Tak, poprzez panel Sprzedaż w Squarespace Analytics. Możesz także zintegrować się z Google Analytics |
Chociaż nie są to najpotężniejsze narzędzia do tworzenia witryn e-commerce, powiedziałbym, że zarówno Webflow, jak i Squarespace oferują dość wyrafinowane rozwiązanie e-commerce, jeśli Twój sklep jest mniejszy. Jeśli jednak porównamy je na podstawie funkcji, myślę, że Squarespace zaznacza tylko kilka pól więcej niż Webflow.

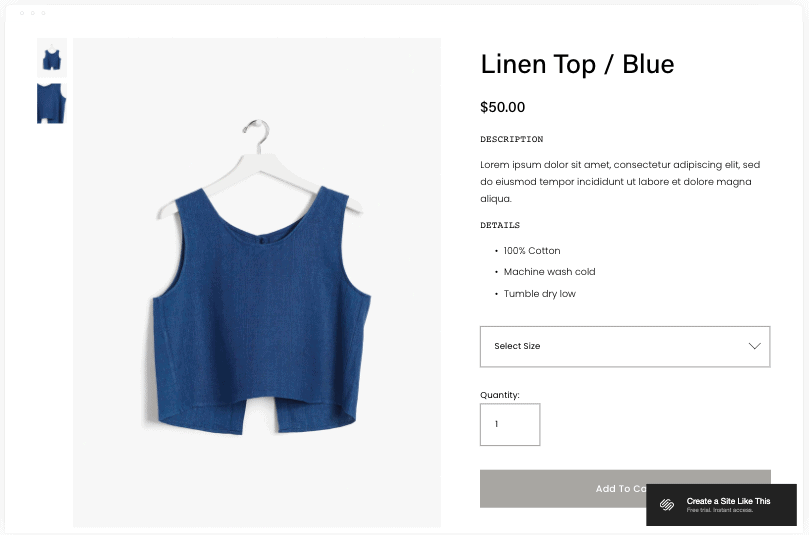
Strona produktu zbudowana za pomocą Squarespace
To stawia Squarespace na ogromnej przewadze 5:2! Czy Squarespace może podtrzymać tę passę w ostatnich kilku rundach?
Aplikacje i widżety
A co jeśli chcesz dodać dodatkową funkcjonalność do swojej witryny? Przyjrzyjmy się bliżej, jak daleko można posunąć się w przypadku witryny zbudowanej w oparciu o Webflow i Squarespace.
Squarespace uruchomiło rynek Squarespace Extensions w grudniu 2019 r. Obecnie oferuje 36 różnych rozszerzeń, z których większość dotyczy handlu elektronicznego i księgowości (np. Shippo, Printful, Quickbooks Online). Uruchomienie 36 rozszerzeń w ciągu 4 lat nie robi wrażenia.

Kilka aplikacji dostępnych w rozszerzeniach Squarespace
Jeśli kupisz plan biznesowy Squarespace lub wyższy, możesz także uzyskać dostęp do wbudowanych dodatków, takich jak wyskakujące okienka marketingowe, formularze, galerie zdjęć, planowanie spotkań, obszary członkowskie i inne. Ponadto istnieją narzędzia innych firm, które można dodać do witryny za pomocą narzędzia Code Injection, oraz interfejsy API, które można skonfigurować, jeśli masz witrynę e-commerce.
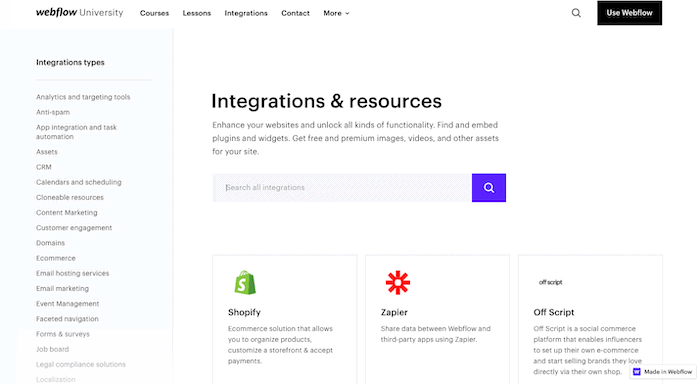
Integracje Webflow są nieco inne. Chociaż jego biblioteka zawiera ponad 200 integracji, nie są to tak bardzo bezpośrednie integracje aplikacji, jak wskazówki, jak ręcznie dodawać narzędzia. Pomocne, ale wymagają nieco więcej pracy niż samo włączenie rozszerzenia.

Szeroki zakres integracji Webflow
Różne podejścia, ale oba zapewniają przyzwoitą wszechstronność w zakresie ulepszania witryny. Ta runda trafia do Webflow! 5: 3
Wsparcie
Zbliżamy się do końca naszego porównania, więc przyjrzyjmy się jednej bardzo ważnej kategorii: wsparciu.
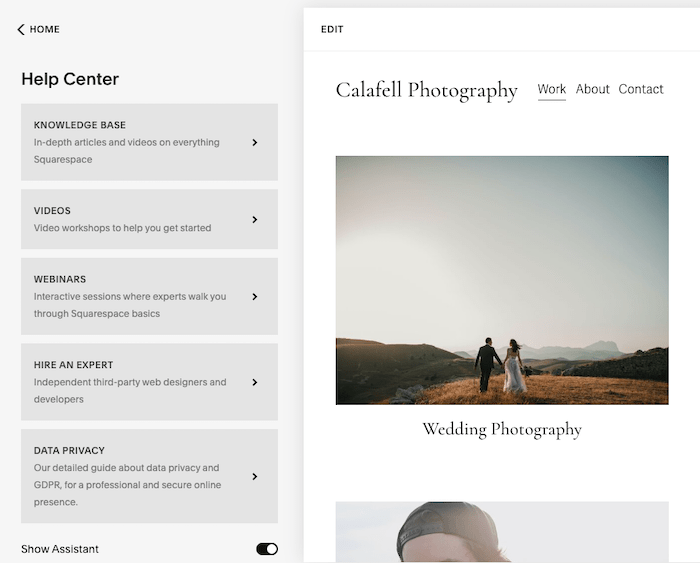
Chociaż twórcy stron internetowych są znani z powolnego zapewniania wsparcia (zwłaszcza gdy naprawdę go potrzebujesz!), mogę powiedzieć z pierwszej ręki, że w przypadku Squarespace tak nie jest. Możesz uzyskać odpowiedzi niemal natychmiast dzięki czatowi na żywo Squarespace, który zapewnia także całodobową pomoc e-mailową, a także obszerną bazę wiedzy.

Dostęp do Centrum pomocy Squarespace można uzyskać bezpośrednio z poziomu edytora
Jeśli szukasz osobistej pomocy dotyczącej Webflow, odpowiedź może być nieco wolniejsza. Dzieje się tak dlatego, że (obecnie) nie zapewniają żadnej pomocy telefonicznej ani czatu na żywo – jedynym dostępnym kanałem jest e-mail, a ich zobowiązaniem jest odpowiedzieć w ciągu 1-2 dni roboczych. Niezbyt szybko.
Jeśli jednak jesteś typem użytkownika, który potrafi samodzielnie naprawiać błędy, prawdopodobnie spodoba ci się przeglądanie ogromnej gamy zasobów Webflow na Uniwersytecie Webflow, które obejmują kursy, filmy i przewodniki krok po kroku. Istnieje również forum, blog i automatyczny chatbot, który pomoże Ci wskazać właściwy kierunek.
Tak więc, chociaż osobiste wsparcie Squarespace jest znacznie szybsze niż Webflow, myślę, że fantastyczne zasoby Webflow pomogą to zrekompensować. To już kolejny remis i wynik 6:4.
Cena
A teraz ostatnia kategoria: która oferuje lepszy stosunek jakości do ceny?
Przyjrzyjmy się najpierw ich standardowym planom stron internetowych , przeznaczonym dla tych, którzy nie planują dodawania sklepu internetowego.
- Plan osobisty Squarespace kosztuje około 16 USD miesięcznie i umożliwia utworzenie bloga lub osobistej witryny internetowej we własnej, niestandardowej domenie. Nie ma ograniczeń dotyczących miejsca ani przepustowości, ale nie masz dostępu do funkcji e-commerce, marketingu ani kodu źródłowego Squarespace. Jeśli ich potrzebujesz, możesz przejść na plan biznesowy za 23 USD miesięcznie, chociaż funkcje e-commerce w tym planie są nieco ograniczone.
- Odpowiednikiem Webflow jest plan podstawowy (w ramach Planów witryn), którego cena wynosi 12 USD miesięcznie. Daje to 100 stron, 50 GB przepustowości CDN*, maksymalnie 25 tys. odwiedzin miesięcznie, ale bez elementów kolekcji CMS. Aby zwiększyć którykolwiek z tych limitów, możesz przejść na wyższy plan, taki jak CMS (23 USD/miesiąc) lub Business (39 USD/miesiąc).
*50 GB to dużo i powinno z łatwością obsłużyć 25 tys. miesięcznych wizyt
Ceny planów e-commerce są nieco wyższe:
- Najniższy plan e-commerce Squarespace to Basic Ecommerce , który kosztuje 27 USD miesięcznie. Nie ma limitów produktów, ale brakuje Ci zaawansowanych funkcji, takich jak odzyskiwanie porzuconych koszyków i stawki za wysyłkę w czasie rzeczywistym. Można je kupić w wersji Basic Advanced za 49 USD miesięcznie.
- Najniższym planem e-commerce Webflow jest plan Standard za 29 USD miesięcznie. Główna różnica polega na tym, że masz limit 500 elementów (w tym produktów, wariantów, kategorii i elementów CMS). Jeśli potrzebujesz więcej, musisz przejść na plan Plus (74 USD miesięcznie za 1000 pozycji) lub Advanced (212 USD miesięcznie za 3000 pozycji).
Jasne jest więc, że jeśli potrzebujesz większej ilości miejsca, przepustowości lub produktów, Squarespace będzie najlepszym rozwiązaniem pod względem stosunku jakości do ceny . Należy również pamiętać, że Squarespace obejmuje bezpłatną niestandardową nazwę domeny przez pierwszy rok , podczas gdy w przypadku Webflow musisz kupić domenę gdzie indziej.
Warto jednak zauważyć, że Webflow oferuje kilka zalet, których nie ma Squarespace :
- Webflow umożliwia bezpłatne zbudowanie dwóch stron internetowych w ramach planu Starter . Squarespace nie oferuje żadnych bezpłatnych planów, chociaż możesz go wypróbować przez 14 dni
- Webflow oferuje również szereg planów kont, na wypadek gdybyś musiał zbudować wiele witryn (np. Dla klientów) – zaczynają się one od 16 USD miesięcznie
Dlatego uważam, że Webflow również zasługuje na punkt w tej rundzie, ponieważ nieczęsto spotyka się tak szeroką gamę planów odpowiadających różnym wymaganiom.
Niestety, to wciąż za mało, aby wyprzedzić Webflow – tak naprawdę, mając 7 punktów do 5, Squarespace jest niekwestionowanym zwycięzcą tego pojedynku!
Squarespace vs Webflow: porównanie obok siebie
Oto krótkie podsumowanie różnych funkcji, które znajdziesz w obu kreatorach witryn:
|
| |
|---|---|---|
| Łatwość użycia | ||
| Wybór i elastyczność projektów (szablony) | ||
| Bez reklam | ||
| Języki | ||
| Twoja własna nazwa domeny (np. .com lub .net) | ||
| Głębokość nawigacji | ||
| Widżety (małe narzędzia dodające dodatkową funkcjonalność) | ||
| Aplikacja mobilna |  | |
| Handel elektroniczny | ||
| Optymalizacja wyszukiwarek (SEO) | ||
| Blog | ||
| Statystyki odwiedzin | ||
| Formularz kontaktowy | ||
| Ochrona hasłem i obszary członkowskie | ||
| Narzędzie biuletynu | ||
| Dodaj kod HTML | ||
| Przestrzeń magazynowa | Nieograniczony | Nieograniczony |
| Kopie zapasowe i przywracanie | ||
| Wsparcie | ||
| Czynnik zabawy | ||
Osobiste 16 dolarów Biznesowe 23 USD Sklep internetowy (podstawowy) 27 USD Sklep internetowy (zaawansowany) 49 USD | Starter 0 dolarów Rdzeń 19 dolarów Wzrost 49 dolarów | |
Ogólna ocena | ||
PRZECZYTAJ PEŁNĄ RECENZJĘ Spróbuj teraz! | PRZECZYTAJ PEŁNĄ RECENZJĘ Spróbuj teraz |
Wniosek
Biorąc pod uwagę, że szanse są zdecydowanie na korzyść Squarespace, możesz się zastanawiać: dlaczego miałbym wybrać Webflow?
I chociaż Squarespace jest silniejszy w wielu kategoriach, myślę, że ostatecznie sprowadza się to do tego , ile kontroli nad projektem potrzebujesz.
Webflow byłby moim wyborem gdybym chciał zaprojektować stronę internetową całkowicie od podstaw . Na przykład, gdybym projektował dla klienta witrynę biznesową, Webflow nie tylko pozwoliłby mi mieć pełną kontrolę nad projektem, ale także wyeliminowałby potrzebę jej tworzenia przez programistę. To ogromna oszczędność czasu i kosztów, z korzyścią zarówno dla klienta, jak i dla mnie – nawet jeśli wymaga to więcej pracy niż witryna Squarespace.
Squarespace będzie lepszą opcją, jeśli świetny projekt jest dla Ciebie ważniejszy niż pełna kontrola . Jest to szybsza i czystsza opcja, jeśli chcesz na przykład oszałamiająco wyglądające portfolio, witrynę fotograficzną, blog lub sklep internetowy. Tak więc, gdybym był początkujący lub potrzebował witryny mniej wymagającej w utrzymaniu, Squarespace zdecydowanie byłby moim wyborem.
Jedno jest pewne – zarówno Webflow, jak i Squarespace są mocne w grze projektowej i będziemy uważnie śledzić ich ewolucję w przyszłości.
Zdecydowałeś się? Możesz zapisać się do bezpłatnego 14-dniowego okresu próbnego w Squarespace tutaj lub uzyskać bezpłatny plan Webflow tutaj.