Webflow と Squarespace どっちを選ぶべきですか?
公開: 2020-12-09Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
デザイナー向けの Web サイトビルダーというアイデアは、少し直観に反するように思えるかもしれません。 テンプレート? 事前に構築されたレイアウト? AI? 創造性を高めるにはまったく役立ちませんよね?
まあ、数年前まではそうだったかもしれない。 しかし、Web サイト ビルダーは進化しており、それに伴い、特にデザイナーやクリエイティブを念頭に置いて作成された Web サイト ビルダーの世代が登場しています。
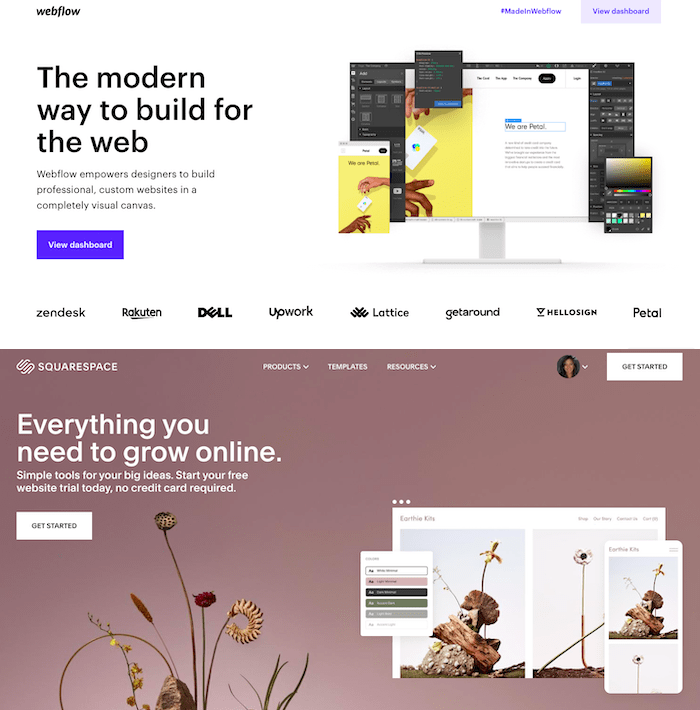
もちろん、Webflow と Squarespace について話しています。 同社の Web サイトをざっと見ると、非常に洗練された 2 つの Web サイト ビルダーがあり、どちらも目を引くトレンドのデザインを備えた Web サイトを作成できます。

Webflow と Squarespace のホームページ
それで、どれがあなたに適していますか? このまとめでは、 Webflow と Squarespace のさまざまな機能を比較し、ポートフォリオ、写真サイト、ビジネス サイト、オンライン ストア、その他の種類の Web サイトなど、要件に基づいて最適なプラットフォームを選択できるようにします。
Webflow と Squarespace: この比較ではどちらが勝ちますか? (スポイラー警告)
| カテゴリー | ウェブフロー | スクエアスペース |
|---|---|---|
| 使いやすさ | 0 | 1 |
| テンプレート | 0 | 1 |
| 設計の柔軟性 | 1 | 0 |
| ブログ機能 | 0 | 1 |
| SEO | 1 | 1 |
| オンラインストア | 0 | 1 |
| アプリとウィジェット | 1 | 0 |
| サポート | 1 | 1 |
| 価格 | 1 | 1 |
| 合計 | 5 | 7 |
かなり接戦でしたが、最終的には Squarespace が Webflow を破りました。その理由については、続きをお読みください… (お急ぎの場合は、結論まで読み飛ばしてください)。
主な違いは何ですか?
Webflow と Squarespace はどちらも米国に本拠を置く企業であり (Webflow はサンフランシスコ、Squarespace はニューヨーク発)、かなり多額の VC 資金によって支援されています。 ただし、製品自体にはいくつかの重要な違いがあります。
Squarespace は従来の Web サイト ビルダーのように構築されており、そのテンプレートとエディターの範囲内で Web サイトを構築できます。 ある程度のデザインを制御できますが、カスタマイズできるのはこれまでです。ほとんどの場合、Web サイトのスタイルはテンプレートによって決まります。
市場シェアを継続的に拡大している Webflow は、 Web サイト ビルダーと CMS のハイブリッドと考えることができます。 ビジュアル キャンバスと動的コンテンツ機能により、完全な設計の柔軟性が得られます。 したがって、この 2 つのうちの方が強力であることは間違いありません。しかし、それが常に「より優れている」と訳されるわけではありません。
最初のカテゴリである「使いやすさ」において、それらがどのように関係するかを見てみましょう。
使いやすさ
定義上、Web サイトビルダーは使いやすいものであると考えられています。 ただし、WebflowやSquarespace が最も直感的に使用できるツールとは言えません。 いいえ、どちらを使用するにも HTML や CSS に精通している必要はありませんが、学習には必ず時間がかかります。
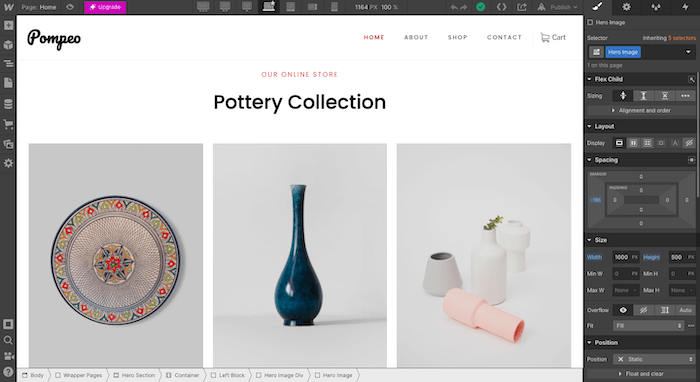
これは特に Webflow に当てはまります。 設計の柔軟性には代償が伴います。カスタマイズのオプションが非常に多いため、すべてをマスターするには時間がかかる場合があります。 適切なレベルの技術的知識を持ち、Sketch や Figma などのツールに精通しており、システムの学習に時間を投資する準備ができていることが、システムを最大限に活用するための鍵となります。

Webflow のデザイン エディターでページを構築する
大きな利点は、Webflow が幅広いサポート資料を提供していることです。 コース、チュートリアル、ビデオ、フォーラムなど、ユーザーがそれに慣れるのに役立ちます。
それに比べて、Squarespace ははるかに簡単です。 追加のヘルプをあまり必要とせずに(ただし、必要に応じて利用できます)、自分で探索することでシステムをかなりよく理解できます(インターフェイスはシンプルで最小限です)。

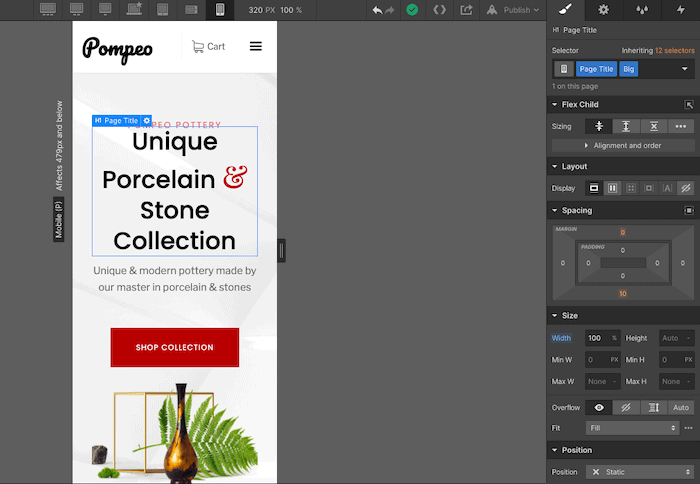
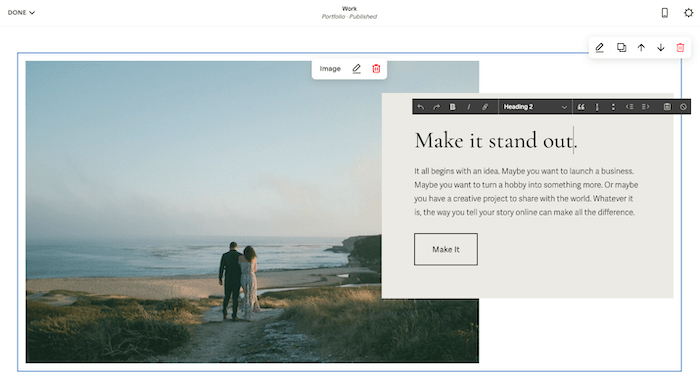
Squarespace の Web サイト エディターの操作
しかし、それはそれほど直感的ではありません。 要素を編集するには、必要以上に数回クリックする必要がある場合があり、変更を加えるたびに手動で保存する必要があります。
しかし、間違いなく、使いやすさを求めるのであれば、 Squarespace が選択肢となるでしょう。 それは Squarespace と 1:0 です!
テンプレート
Web サイトを構築するときに最初から始めたくない場合は、Webflow と Squarespace の両方で、膨大なテンプレートのコレクションから選択できます。
実際、Squarespace のテンプレートの選択は、最も頻繁に宣伝されるセールス ポイントの 1 つであり、非常に印象的だと言わざるを得ません。 ポートフォリオ Web サイト、ブログ、オンライン ストア、ビジネス サイトなどをカバーする、約 110 種類のモバイル レスポンシブ テンプレートがあります。 そして、ご想像のとおり、すべてが最新の Web デザイン トレンドに沿って、完璧にデザインされています。
ただし、Squarespace Blueprint のおかげで、テンプレートを最初から作成できるようになりました。 このガイド付きデザイン システムでは、プロフェッショナルなテーマを構築するために必要なすべての手順を説明します。

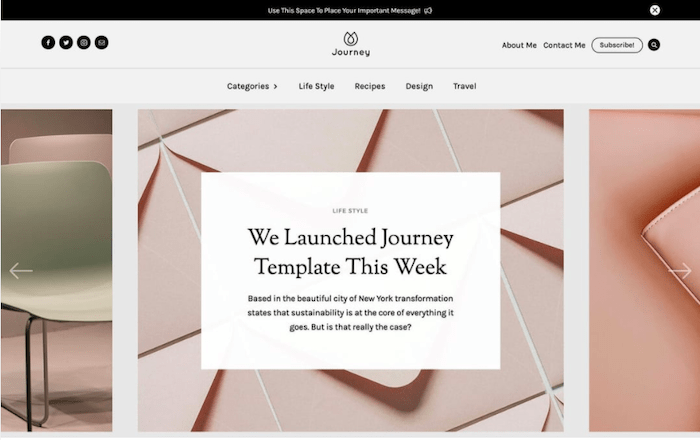
Squarespace の素晴らしいテンプレートの 1 つ
Webflow も同様の数のテンプレートを提供しており、ほとんどのデザインはかなりモダンですが、Squarespace の高いデザイン性の美しさに本当に一致しているかどうかはわかりません。

Webflow のテンプレート
もう一つ大きな違いがあります。 Squarespace のテンプレートはすべて無料ですが、 Webflow が提供する無料テンプレートは約 40 個のみです。 大部分 (そしてより高品質なものは) を購入する必要があり、価格は 19 ドルから 149 ドルの間です。
また、Webflow と Squarespace のテンプレートは両方ともデフォルトでモバイル対応ですが、Webflow ではさまざまな画面サイズに合わせてテンプレートを調整できるようにするための追加の手順を行っていることにも注目してください。
もちろん、白紙の状態から始めるつもりであれば、テンプレートの品質は特に考慮する必要はありません。 ただし、一流のテンプレートのセレクションが必要な場合は、 Squarespaceが勝者だと思います。 2:0、ニューヨークへ!
設計の柔軟性
Webflow と Squarespace では、Web サイトのデザインをどの程度制御できますか? これは、2 つのプラットフォーム間の違いが大きいカテゴリです。
Webflow は、デザインに関しては本当にあなたを運転席に置きます。 最初から開始する、テンプレートを選択する、またはプリセット レイアウトを選択するという 3 つのオプションが提供されるほかに、サイトのすべての視覚要素を完全に制御することもできます。 コンテンツ、配置、スタイル、インタラクションはすべて、Webflow のドラッグ アンド ドロップ エディター内で調整できます。
さらに、Webflow では、カスタム HTML、CSS、または JavaScript コードを埋め込むオプションが提供されます。 また、前に述べたように、最大 7 (!) の異なるブレークポイントのデザインを編集することもできるため、モバイル エクスペリエンスを自由にデザインできます。

Webflow でのモバイル画面用の編集
Squarespace を使用すると、さらに制限が厳しくなります。 テンプレートには、有限のスタイルとレイアウトのセットが付属しています。 これはデザインの一貫性を確保するのに役立ちますが、創造的な自由度が低下することも意味します。 カスタマイズは可能ですが、ある程度までしかカスタマイズできません。 また、Squarespace のビジネス プランではコードを介してスタイルをオーバーライドできますが、それは確かに理想的なカスタマイズ エクスペリエンスではありません。
エディタ自体にもある程度の制限があります。 コンテンツはセクションごとに編集されます。Squarespace のエディターは真のドラッグ アンド ドロップ エディターではないため、要素を正しい位置に配置するには列とスペーサー要素を使用する必要があります。 良い点は、Webflow と同じように、独自のカスタム フォントをアップロードできることです。

Squarespace エディターでセクションを編集する
Squarespace は最新バージョン (7.1) でテンプレート システムを大幅に改善しましたが、 Webflowを使用するとさらに柔軟性が高まります。 これにより、Squarespace のリードは 2 対 1 に縮まりました。
ブログ機能
ブログに最適なツールはどれですか? 驚かれるかもしれません。
Webflow は、堅牢なブログ ソリューションを提供します。 ブログ テンプレートを自由にデザインでき、Webflow の動的コンテンツ機能を利用してブログ投稿を自動的に作成できます。

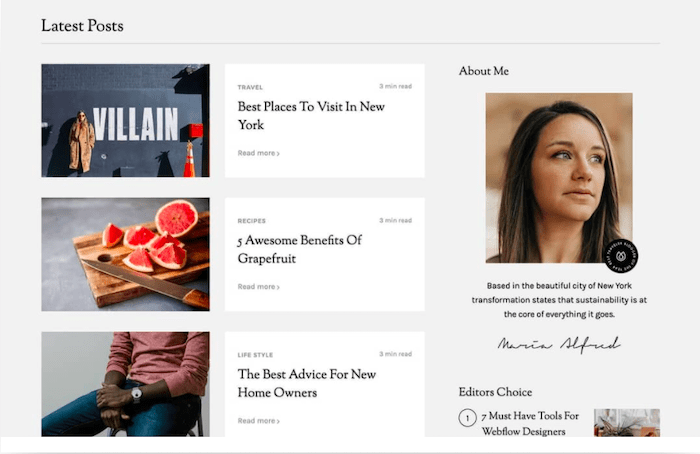
Webflow のサンプル ブログ
ただし、コメント、RSS フィード、ソーシャル メディア共有などの追加機能を動作させるには、少し追加の作業が必要です。 これらはすべて手動で設定する必要があり、通常はコードを少しいじる必要があります。
結局のところ、 Squarespace は、私たちがこれまでに出会ったブログ用の最高の Web サイトビルダーの 1 つです。 そのブログ機能は驚くべきもので、コメント、複数の作成者、投稿のスケジュール設定、AMP (Accelerated Mobile Posts) のサポートがすべてすぐに含まれています。 また、組み込みの電子メール キャンペーン、ソーシャル メディア統合、モバイル編集、さらにはポッドキャスト ホスティングも提供します。 印象的な!

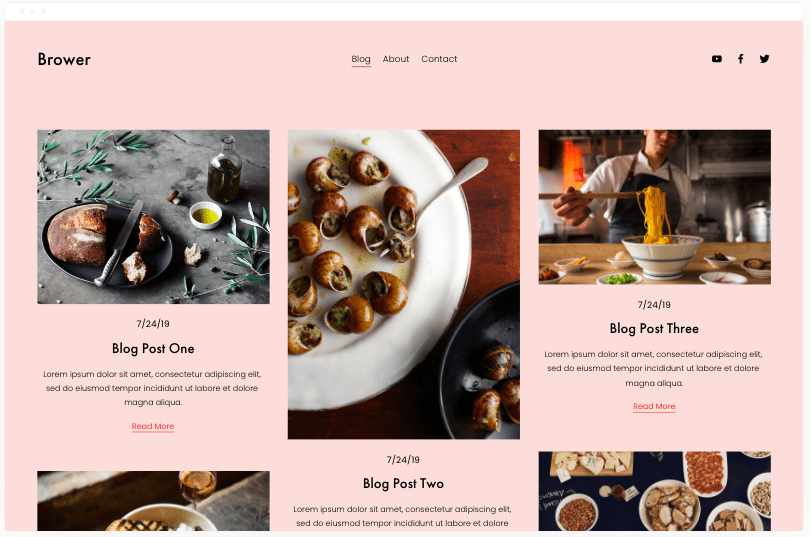
Squarespace で構築されたブログ
したがって、Webflow を使用するとブログのデザインをより細かく制御できますが、ブログを優先する場合は、 Squarespace の方がより完全なソリューションだと思います。つまり、スコアは 3:1 になります。
SEO
現在、Squarespace がしっかりとリードしており、4 ラウンド中 3 ラウンドを制しています。 しかし、2 つのうちのどちらがより優れた SEO 機能を提供するのでしょうか?
この点では、Webflow と Squarespace はほぼ同等であると言わざるを得ません。 どちらにも強力な SEO 編集オプションがあり、すべての基本的な操作 (ページ タイトル、URL、説明などの編集) を行うことができます。 ただし、301 リダイレクトの設定、robots.txt ファイルの編集、サイトマップの生成など、高度な SEO 機能も提供します。
どちらもいくつかの独自の利点があります。 Squarespace は、ブログ投稿で AMP を有効にし、Google のリッチ検索結果を対象とする商品データを構造化し、キーワード検索パネルを介して Google データとの直接統合を提供することで、サイトを Google フレンドリーにするためにさらに努力します。

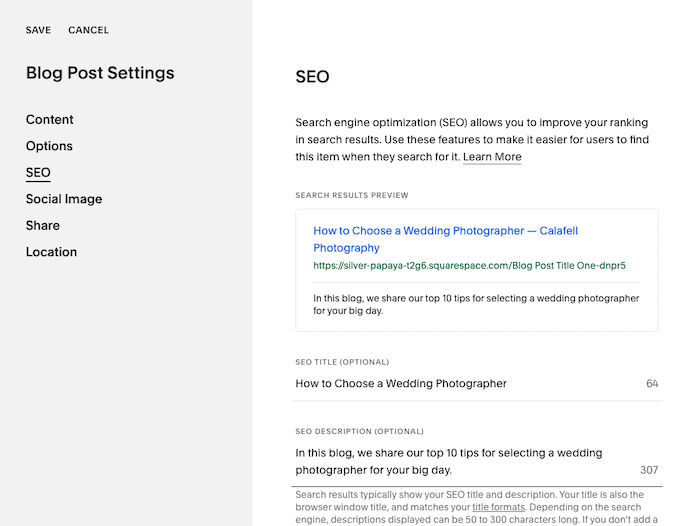
Squarespace でのブログ投稿の SEO 設定
Webflow では、サイトの応答性を完全に制御できるため、Google の重要なランキング要素であるモバイル フレンドリー性で追加のポイントを獲得できます。 また、コレクション ページ (ブログ投稿など) の「自動生成」メタ タイトルと説明を作成することもでき、その構造を定義できます。

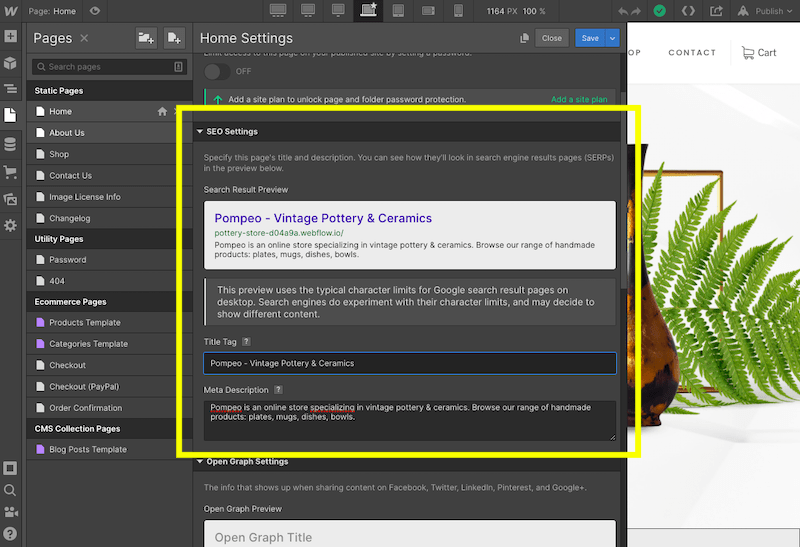
Webflow でのホームページの SEO 設定の編集
Webflow と Squarespace はどちらも SEO ゲームのプロであるため、このラウンドは引き分けです。Squarespace が 4 ポイント、Webflow が 2 ポイントです。
オンラインストア
おそらく、e コマースについて考えるときに最初に思い浮かぶ Web サイト ビルダーではないでしょう。 それにもかかわらず、 Squarespace と Webflow には、サイトで物理的な製品やデジタル製品を販売する予定がある場合に、オンライン ストアを構築するために必要なツールが備わっています。
それでは、それらはどのように比較されるのでしょうか? この表は、Webflow と Squarespace の e コマース機能のスナップショットを示しています。
| 特徴 | ウェブフロー | スクエアスペース |
|---|---|---|
| カスタマイズのレベル | 高い。 テンプレートを使用できますが、商品ページ、コレクション/リスト、チェックアウト ページ、確認ページ、ショッピング カートをデザインすることもできます。 | 中くらい。 製品とチェックアウト ページのデザインは、いくつかの設定を調整することで編集できますが、要素をドラッグ アンド ドロップすることによって編集することはできません。 |
| 製品制限 | プランに応じて 500 ~ 3000 アイテム。 アイテムには製品だけでなく、製品バリエーション、カテゴリ、CMS アイテムも含まれることに注意してください。 | 無制限 |
| デジタルダウンロード | はい | はい |
| 支払いゲートウェイ | ストライプ、ペイパル | Stripe、PayPal、Square (POS 用) |
| 取引手数料 | 標準プランでは 2%。 上位プランでは手数料なし | ビジネスプランに対して 3%。 上位プランでは手数料なし |
| 自動税計算 | はい、米国、カナダ、EU、オーストラリアの場合 (TaxJar 経由) | いいえ、ただし、TaxJar をストアに接続することはできます |
| リアルタイムの配送料 | いいえ、手動で設定する必要があります | はい、米国の店舗向けの最上位プラン (Advance) で利用可能 |
| 顧客アカウント | 箱から出してすぐではありません。 Foxy などのサードパーティ統合を使用してこれらを追加できます。 | はい |
| 分析 | 組み込まれていませんが、Google Analytics と統合できます | はい、Squarespace Analytics の販売パネルから可能です。 Google Analyticsと統合することもできます |
最も強力な e コマース Web サイト ビルダーではありませんが、Webflow と Squarespace は両方とも、店舗が小規模な場合にはかなり洗練された e コマース ソリューションを提供すると思います。 ただし、機能に基づいて比較する場合、 Squarespace はWebflow よりもいくつかの項目にチェックを入れているだけだと思います。

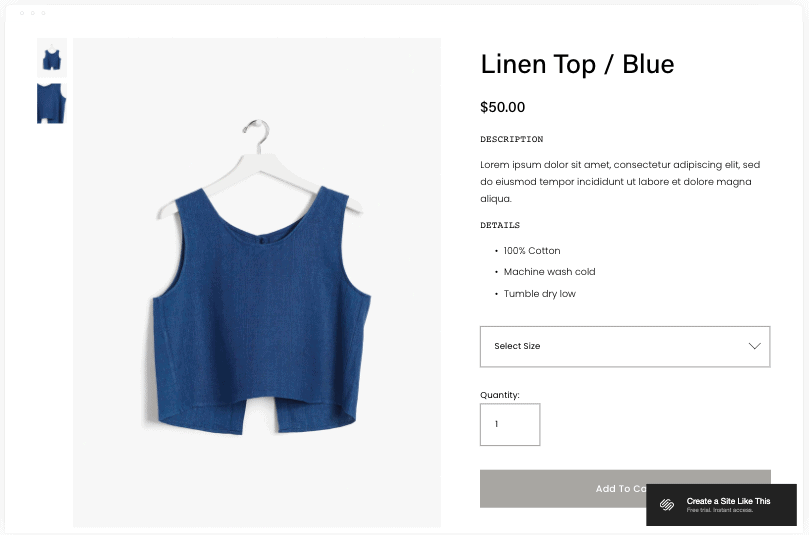
Squarespace で構築された製品ページ
これにより、Squarespace は 5:2 という大きなリードを得ることができました。 Squarespace はここ数ラウンドでこの連勝を維持できるでしょうか?
アプリとウィジェット
サイトに追加の機能を追加したい場合はどうすればよいでしょうか? Webflow と Squarespace で構築されたサイトがどこまで実現できるかを詳しく見てみましょう。
Squarespace は、2019 年 12 月に Squarespace Extensions マーケットプレイスを立ち上げました。現在、36 種類の異なる拡張機能を提供していますが、そのほとんどは e コマースと会計関連です (Shippo、Printful、Quickbooks Online など)。 4 年間で 36 個の拡張機能をリリースするのは、それほど驚くべきことではありません。

Squarespace Extensions で利用できるアプリの一部
Squarespace のビジネス プラン以上を購入すると、マーケティング ポップアップ、フォーム、フォト ギャラリー、予約スケジュール、メンバー エリアなどの組み込みアドオンにもアクセスできます。 さらに、コード インジェクションを介してサイトに追加できるサードパーティ ツールや、e コマース サイトをお持ちの場合に設定できる API がいくつかあります。
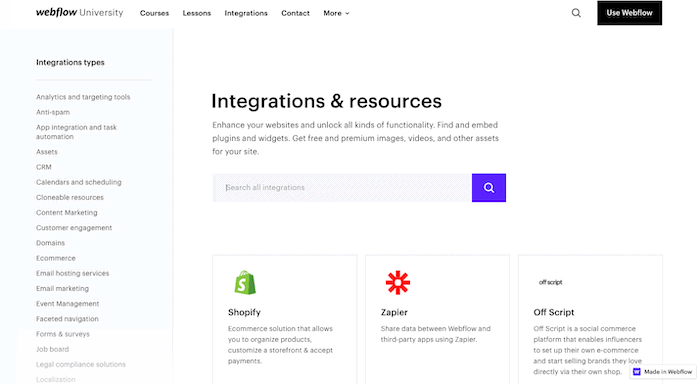
Webflow の統合は少し異なります。 そのライブラリには 200 を超える統合がリストされていますが、これらはアプリの直接統合というよりも、ツールを手動で追加する方法のガイドです。 便利ですが、単に拡張機能を有効にするよりももう少し作業が必要です。

Webflow の幅広い統合
アプローチは異なりますが、どちらもサイトを強化するという点でかなりの多用途性を提供します。 このラウンドは Webflow で行われます。 5: 3
サポート
比較も終わりに近づいているので、非常に重要なカテゴリの 1 つであるサポートを見てみましょう。
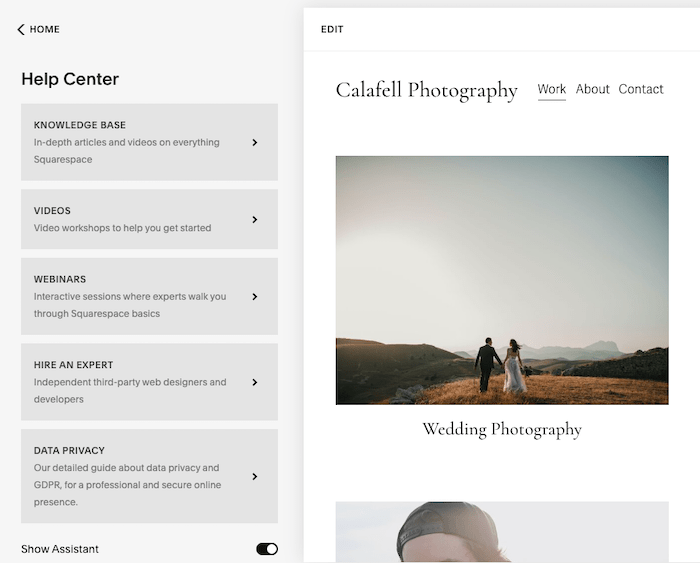
ウェブサイトビルダーはサポートの提供が遅いことで有名ですが(特に本当にサポートが必要な場合)、Squarespace の場合はそうではないことを私は直接言えます。 Squarespace のライブ チャットのおかげでほぼ瞬時に回答を得ることができ、24 時間年中無休の電子メール サポートや包括的なナレッジ ベースも提供しています。

Squarespace のヘルプセンターにはエディター内から直接アクセスできます
Webflow の個人サポートを探している場合は、応答が少し遅いと感じるかもしれません。 これは、同社が(現在)電話やライブチャットによるサポートを提供していないためです。利用できるチャネルは電子メールだけであり、1 ~ 2 営業日以内に回答することが同社の約束です。 正確にはキビキビしているわけではありません。
それでも、あなたが自分で修理するタイプのユーザーであれば、コース、ビデオ、ステップバイステップ ガイドなど、Webflow University にある Webflow の膨大なリソースをくまなく調べるのが楽しいでしょう。 正しい方向に導くのに役立つフォーラム、ブログ、自動チャットボットもあります。
したがって、Squarespace の個人サポートは Webflow よりもはるかに迅速ですが、Webflow の素晴らしいリソースがそれを補ってくれると思います。 さらに同点となり、スコアは6:4となった。
価格
さて、最後のカテゴリです。価格に見合った価値があるのはどれでしょうか?
まず、通常の Web サイト プランを見てみましょう。これは、オンライン ストアを追加する予定がない人向けに設計されています。
- Squarespace のPersonalプランは月額約 16 ドルで、独自のカスタム ドメインでブログや個人の Web サイトを構築できます。 ストレージや帯域幅の制限はありませんが、Squarespace の e コマース、マーケティング、またはソース コードの機能にはアクセスできません。 これらが必要な場合は、月額 23 ドルでビジネスプランにアップグレードできますが、このプランの e コマース機能は多少制限されています。
- Webflow に相当するのは、月額 12 ドルのベーシックプラン (サイト プランの下) です。 これにより、100 ページ、50GB の CDN 帯域幅*、最大月間 25,000 回のアクセスが提供されますが、CMS コレクション項目はありません。 これらの制限を増やすには、 CMS (月額 23 ドル) やビジネス(月額 39 ドル) などの上位プランに移行できます。
*50GB は十分な容量で、月間 25,000 回のアクセスを簡単にサポートできるはずです
e コマース プランの価格は少し高くなります。
- Squarespace の最も低い e コマース プランはBasic Ecommerceで、月額 27 ドルです。 製品制限はありませんが、放棄されたカートの回復やリアルタイムの配送料などの高度な機能がありません。 これらはBasic Advancedで月額 49 ドルで購入できます。
- Webflow の最も低い e コマース プランは、月額 29 ドルの標準プランです。 ここでの主な違いは、アイテム数が 500 個に制限されていることです (製品、バリエーション、カテゴリ、CMS アイテムを含む)。 さらに必要な場合は、 Plusプラン (1,000 アイテムで月額 74 ドル) またはアドバンス(3,000 アイテムで月額 212 ドル) にアップグレードする必要があります。
したがって、より大量のストレージ、帯域幅、または製品が必要な場合、 Squarespace がコストパフォーマンスの面で優れていることは明らかです。 また、Squarespace には最初の 1 年間無料のカスタム ドメイン名が含まれていますが、Webflow ではドメインを別の場所で購入する必要があることにも注意してください。
ただし、 Webflow には Squarespace にはないいくつかの利点があることも注目に値します。
- Webflow では、スタータープランで 2 つの Web サイトを無料で構築するオプションが提供されます。 Squarespace には無料プランはありませんが、14 日間試用できます
- Webflow では、複数のサイト (クライアント用など) を構築する必要がある場合に備えて、多数のアカウント プランも提供しています。これらは月額 16 ドルから始まります。
さまざまな要件に合わせてこれほど幅広いプランに出会うことはめったにないので、 Webflowもこのラウンドで注目に値すると思うのはこのためです。
残念ながら、Webflow を優位にするにはまだ十分ではありません。実際、7 ポイント対 5 で、 Squarespace がこの対決の議論の余地のない勝者です。
Squarespace と Webflow: 並べて比較
以下に、両方の Web サイト ビルダーにあるさまざまな機能を簡単にまとめます。
|
| |
|---|---|---|
| 使いやすさ | ||
| デザイン(テンプレート)の選択と柔軟性 | ||
| 広告なし | ||
| 言語 | ||
| 独自のドメイン名 (例: .com または .net) | ||
| ナビゲーションの深さ | ||
| ウィジェット (追加機能を追加するための小さなツール) | ||
| モバイルアプリ |  | |
| 電子商取引 | ||
| 検索エンジン最適化 (SEO) | ||
| ブログ | ||
| 訪問者の統計 | ||
| お問い合わせフォーム | ||
| パスワード保護とメンバーエリア | ||
| ニュースレターツール | ||
| HTMLコードを追加する | ||
| 収納スペース | 無制限 | 無制限 |
| バックアップと復元 | ||
| サポート | ||
| 楽しい要素 | ||
個人$16 ビジネス$23 オンラインストア (ベーシック) $27 オンラインストア (上級) $49 | スターター$0 コア$19 成長$49 | |
総合評価 | ||
レビュー全文を読む やってみよう! | レビュー全文を読む 今すぐやってみて下さい |
結論
Squarespace に有利な見込みが確実に積み重なっているため、なぜ Webflow を選ぶのかと疑問に思われるかもしれません。
Squarespace は多くのカテゴリーで強力ですが、最終的にはどの程度のデザイン管理が必要かということになると思います。
Web サイトを完全にゼロからデザインしたい場合は、Webflow を選択します。 たとえば、クライアント向けにビジネス Web サイトをデザインしている場合、Webflow を使用するとデザインを完全に制御できるだけでなく、開発者が Web サイトを構築する必要もなくなります。 これは、Squarespace サイトよりも多くの作業が必要になるとしても、コストと時間を大幅に節約でき、クライアントと私両方に利益をもたらします。
フルコントロールよりも優れたデザインの方が重要な場合は、Squarespace の方が良い選択肢になります。 たとえば、見栄えの良いポートフォリオ、写真サイト、ブログ、オンライン ストアが必要な場合は、これがより迅速でクリーンなオプションです。 したがって、私が初心者である場合、またはよりメンテナンスの手間がかからないサイトを望んでいる場合は、間違いなく Squarespace を選択するでしょう。
1 つ確かなことは、Webflow と Squarespace はどちらもデザイン ゲームにおいては強力であり、今後彼らがどのように進化し続けるかに注目していきます。
決心しましたか? ここから Squarespace の 14 日間の無料トライアルにサインアップするか、ここから無料の Webflow プランにサインアップできます。