Webflow 与 Squarespace 您应该选择哪个?
已发表: 2020-12-09Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
为设计师设计网站构建器的想法可能看起来有点违反直觉。 模板? 预建布局? 人工智能? 不完全有利于创造力,对吗?
嗯,几年前这可能是真的。 但网站构建器已经发展,随之而来的是专门为设计师和创意人员创建的一代网站构建器。
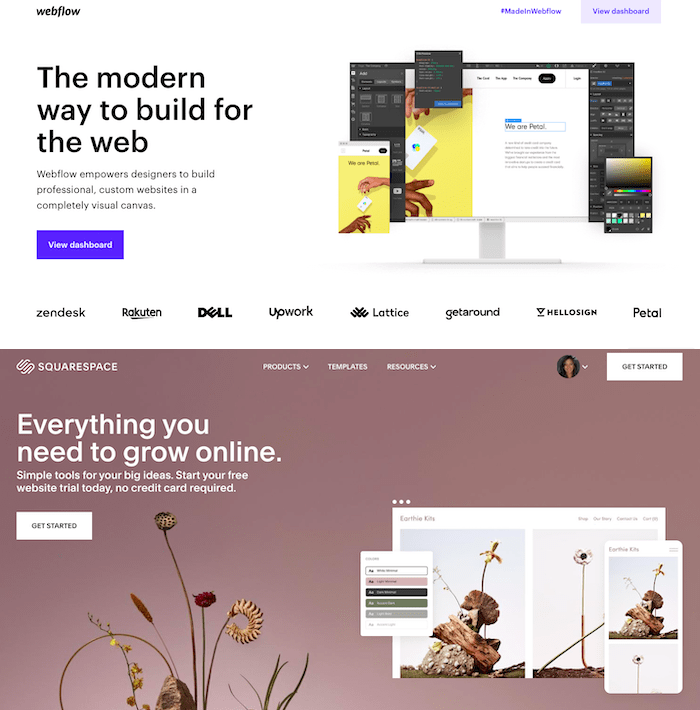
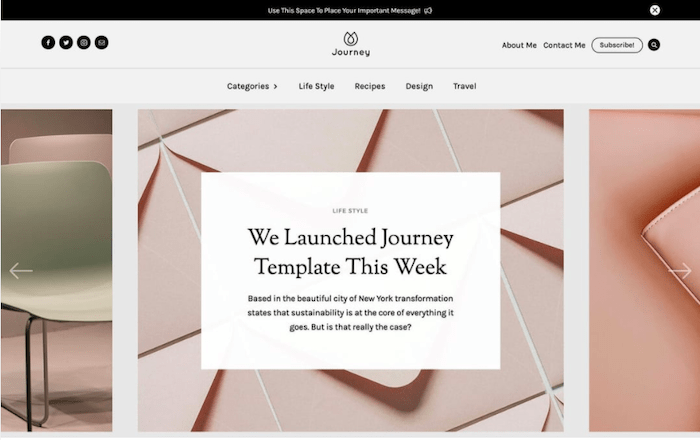
当然,我说的是 Webflow 和 Squarespace。 快速浏览一下他们的网站,就会发现两个非常时尚和精致的网站构建器,它们都能够制作具有引人注目的流行设计的网站。

Webflow 和 Squarespace 的主页
那么哪一款适合您呢? 在本综述中,我将比较 Webflow 与 Squarespace 的不同功能,以帮助您根据您的要求选择最佳平台 - 无论是作品集、摄影网站、商业网站、在线商店还是其他类型的网站。
Webflow 与 Squarespace:谁赢得了这场比较? (剧透警告)
| 类别 | 网络流 | 方空间 |
|---|---|---|
| 使用方便 | 0 | 1 |
| 模板 | 0 | 1 |
| 设计灵活性 | 1 | 0 |
| 博客功能 | 0 | 1 |
| 搜索引擎优化 | 1 | 1 |
| 网上商城 | 0 | 1 |
| 应用程序和小部件 | 1 | 0 |
| 支持 | 1 | 1 |
| 价格 | 1 | 1 |
| 全部的 | 5 | 7 |
这是一场相当激烈的比赛,但最终 Squarespace 击败了 Webflow——请继续阅读以找出原因……(如果您很着急,请跳至结论)。
主要区别是什么?
Webflow 和 Squarespace 都是美国公司(Webflow 来自旧金山,Squarespace 来自纽约),并得到了一些相当大的风险投资的支持。 然而,产品本身存在一些关键差异。
Squarespace 的构建方式与传统网站构建器类似,允许您在其模板和编辑器的范围内构建网站。 尽管您拥有一些设计控制权,但您只能进行到目前为止的自定义 - 模板在很大程度上决定了您网站的样式。
Webflow 的市场份额不断增长,更多地可以被视为网站构建器和 CMS 的混合体。 凭借其视觉画布和动态内容功能,它为您提供了完整的设计灵活性。 因此,它无疑是两者中更强大的一个——但这并不总是意味着“更好”。
让我们看看它们在我们的第一个类别中的表现如何:易用性。
使用方便
根据定义,网站构建器应该易于使用。 不过,我不认为 Webflow或Squarespace 是最直观的工具。 不,您不需要精通 HTML 或 CSS 来使用它们,但肯定有一个学习曲线。
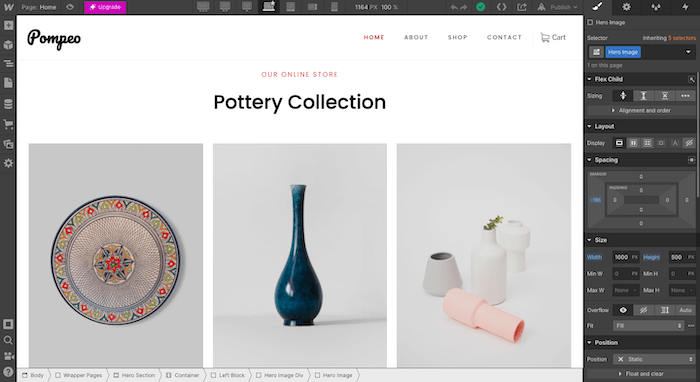
对于 Webflow 来说尤其如此。 它的设计灵活性是有代价的——有太多的定制选项,可能需要一段时间才能掌握它们。 拥有良好的技术知识、熟悉 Sketch 或 Figma 等工具,并准备好投入时间学习该系统,这些都是充分利用该系统的关键。

在 Webflow 的设计编辑器中构建页面
Webflow 的一大优点是提供了大量的支持材料 帮助用户熟悉它,包括课程、教程、视频和论坛。
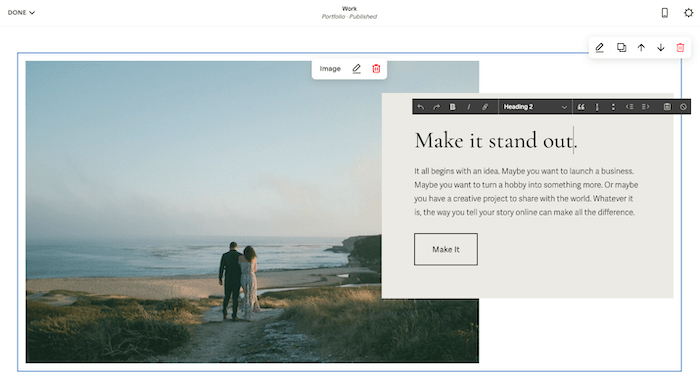
相比之下,Squarespace 就简单得多。 您可以通过自己探索来很好地了解该系统(界面简单且简约),而不需要大量额外的帮助(尽管如果您需要的话可以使用)。

浏览 Squarespace 的网站编辑器
但它并不那么直观。 编辑元素有时需要额外单击几次,并且每次进行更改时都需要手动保存。
不过,毫无疑问,如果您追求的是易用性,那么Squarespace将是您的最佳选择。 与 Squarespace 的比分是 1:0!
模板
如果您不想在构建网站时从头开始,Webflow 和 Squarespace 都提供了大量模板可供选择。
事实上,Squarespace 的模板选择是其最常被吹捧的卖点之一 -我不得不说它非常令人印象深刻。 大约有 110 种不同的移动响应模板,涵盖作品集网站、博客、在线商店、商业网站等。 而且,正如您所期望的,所有这些都经过精心设计,符合最新的网页设计趋势。
不过,借助 Squarespace Blueprint,您现在可以从头开始创建模板。 这个指导设计系统将引导您完成构建专业主题所需的所有步骤。

Squarespace 令人惊叹的模板之一
Webflow 提供了类似数量的模板,并且大多数设计都非常现代,尽管我不确定它们是否真的符合 Squarespace 的高级设计美学。

Webflow 中的模板
还有另外一个很大的区别。 Squarespace 的模板都是免费的,而Webflow 只提供大约 40 个免费模板。 绝大多数(我想说的是质量更好的)需要购买,价格在 19 美元到 149 美元之间。
还值得注意的是,Webflow 和 Squarespace 的模板默认情况下都是适合移动设备的,尽管 Webflow 采取了额外的步骤,允许您针对不同的屏幕尺寸调整其模板。
当然,如果您打算从头开始,则模板质量并不是您真正需要考虑的问题。 然而,如果您想要一流的模板选择,我想说Squarespace是这里的赢家。 纽约2:0!
设计灵活性
使用 Webflow 与 Squarespace 相比,您对网站设计的控制程度如何? 这是两个平台之间差异巨大的类别。
在设计方面,Webflow 确实让您处于主导地位。 除了为您提供三个选项(从头开始、选择模板或选择预设布局)之外,您还可以完全控制网站的每个视觉元素。 内容、位置、样式和交互都可以在 Webflow 的拖放编辑器中进行调整。
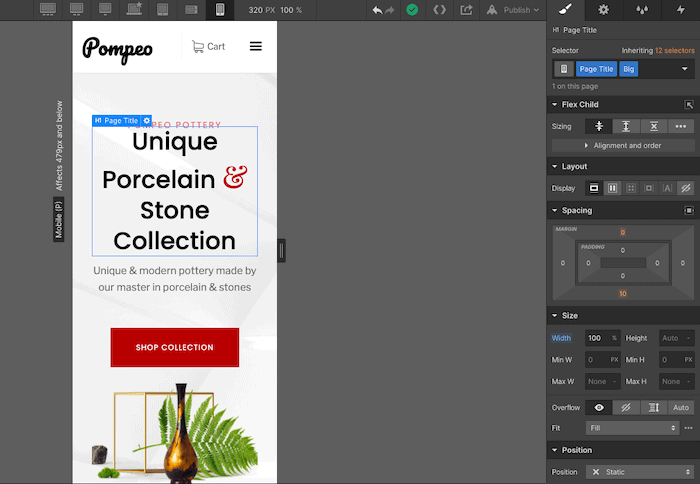
此外,Webflow 还为您提供嵌入自定义 HTML、CSS 或 JavaScript 代码的选项。 正如我之前提到的,您还可以编辑最多七个(!)不同断点的设计,让您可以自由地设计您喜欢的移动体验。

在 Webflow 中针对移动屏幕进行编辑
使用 Squarespace,您会受到更多限制。 模板带有一组有限的样式和布局。 这有助于确保设计的一致性,但也意味着更少的创作自由。 它们可以定制,但仅限于一定程度。 虽然可以通过 Squarespace 商业计划上的代码覆盖样式,但这肯定不是理想的定制体验。
编辑器本身也有一定的局限性。 内容是逐节编辑的,并且由于 Squarespace 的编辑器不是真正的拖放编辑器,因此将元素放置在正确的位置需要使用列和间隔元素。 一个好处是它允许您上传自己的自定义字体,就像 Webflow 一样。

在 Squarespace 编辑器中编辑部分
尽管 Squarespace 在其最新版本 (7.1) 中大幅改进了其模板系统,但您仍然可以使用Webflow获得更大的灵活性。 这使得 Squarespace 的领先优势缩小为 2:1。
博客功能
哪个是更好的博客工具? 你可能会感到惊讶。
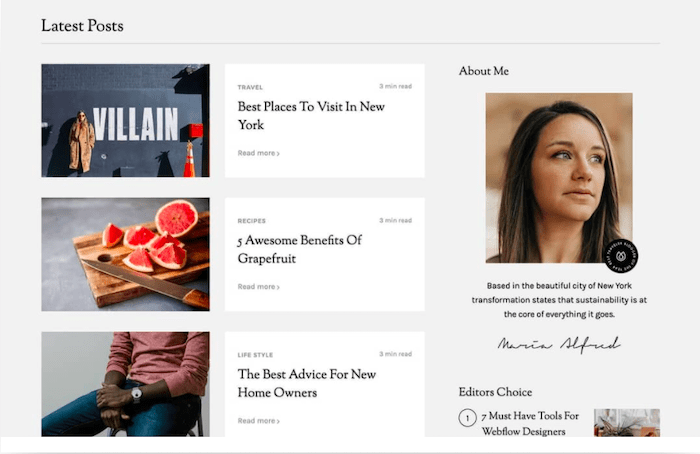
Webflow 提供了可靠的博客解决方案。 您可以根据需要自由设计博客模板,并且可以利用 Webflow 的动态内容功能自动创建博客文章。

Webflow 中的示例博客
但要让其他功能发挥作用,例如评论、RSS 提要或社交媒体共享,需要做一些额外的工作。 这些都需要手动设置,并且通常需要一些代码。
事实证明, Squarespace 是我们遇到过的最好的博客网站建设者之一。 它的博客功能令人难以置信——评论、多作者、帖子安排和 AMP(加速移动帖子)支持,全部都是开箱即用的。 它还提供内置电子邮件活动、社交媒体集成、移动编辑,甚至播客托管。 感人的!

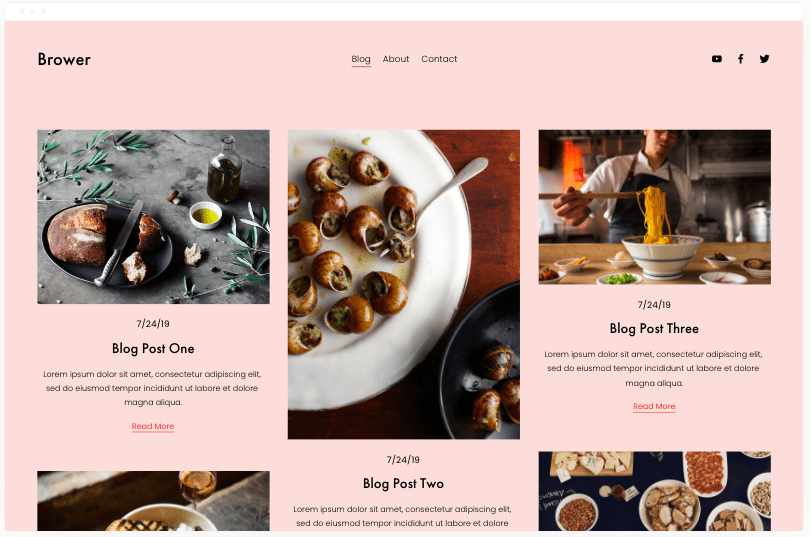
使用 Squarespace 构建的博客
因此,虽然您确实可以通过 Webflow 更好地控制博客的设计,但如果您优先考虑博客,我认为Squarespace是更完整的解决方案:这使我们的得分为 3:1!
搜索引擎优化
目前,Squarespace 牢牢领先,在 4 轮比赛中拿下了 3 场。 但这两者中哪一个提供更好的 SEO 功能呢?
我不得不说, Webflow 和 Squarespace 在这方面相当旗鼓相当。 两者都有可靠的 SEO 编辑选项,让您能够完成所有基础操作(编辑页面标题、URL、描述等)。 但它们甚至提供高级 SEO 功能,例如让您设置 301 重定向、编辑 robots.txt 文件以及生成站点地图。
两者还具有一些独特的优势。 Squarespace 更加努力地确保您的网站对 Google 友好,允许您为博客文章启用 AMP、构建产品数据以定位 Google 丰富的搜索结果,并通过其关键字搜索面板提供与 Google 数据的直接集成。

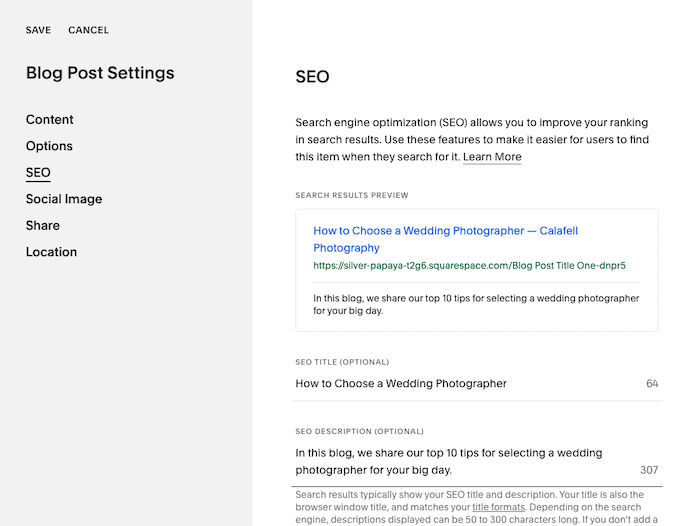
Squarespace 中的博客文章 SEO 设置
在 Webflow 中,完全控制网站响应能力的能力可以帮助您在移动设备友好性方面获得加分,这是 Google 的一个关键排名因素。 它还允许您为集合页面(例如博客文章)创建“自动生成”的元标题和描述,您可以定义其结构。

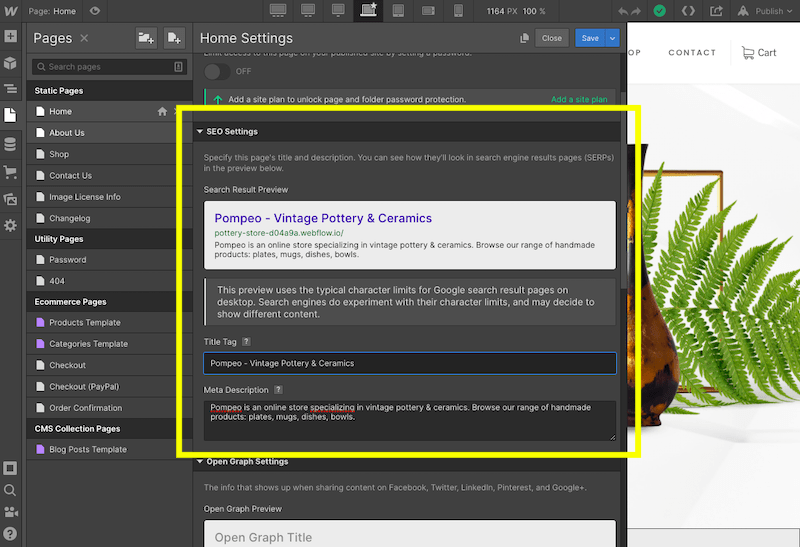
在 Webflow 中编辑主页的 SEO 设置
Webflow 和 Squarespace 都是 SEO 游戏领域的专家,所以这一轮是平手——Squarespace 得 4 分,Webflow 得 2 分。
网上商城
当您想到电子商务时,他们可能不是第一个想到的网站建设者。 尽管如此,如果您计划在网站上销售实体或数字产品, Squarespace 和 Webflow 都配备了构建在线商店所需的工具。
那么他们如何比较呢? 此表提供了 Webflow 与 Squarespace 电子商务功能的快照:
| 特征 | 网络流 | 方空间 |
|---|---|---|
| 定制化程度 | 高的。 虽然您可以使用模板,但您还可以设计产品页面和集合/列表,以及结账页面、确认页面和购物车 | 中等的。 您可以通过调整一些设置来编辑产品和结帐页面的设计,但不能通过拖放元素来编辑 |
| 产品限制 | 500-3000 件物品之间,具体取决于您的计划。 请注意,项目不仅包括产品,还包括产品变体、类别和 CMS 项目 | 无限 |
| 数字下载 | 是的 | 是的 |
| 支付网关 | 条纹,贝宝 | Stripe、PayPal、Square(用于 POS) |
| 交易费用 | 标准计划 2%; 更高级别的计划不收取任何费用 | 商业计划的 3%; 更高级别的计划不收取任何费用 |
| 自动税计算 | 是的,适用于美国、加拿大、欧盟和澳大利亚(通过 TaxJar) | 不,尽管您可以将 TaxJar 连接到您的商店 |
| 实时运费 | 否,这些需要手动设置 | 是的,美国商店的最高计划(提前) |
| 客户账户 | 不是开箱即用的。 您可以使用第三方集成(例如 Foxy)添加这些 | 是的 |
| 分析 | 不是内置的,但您可以与 Google Analytics 集成 | 是的,通过 Squarespace Analytics 中的销售面板。 您还可以与 Google Analytics 集成 |
虽然不是最强大的电子商务网站建设者,但我想说,如果您的商店规模较小,Webflow 和 Squarespace 都可以提供相当复杂的电子商务解决方案。 然而,如果我们根据功能对它们进行比较,我认为Squarespace只比 Webflow 多几个选项。

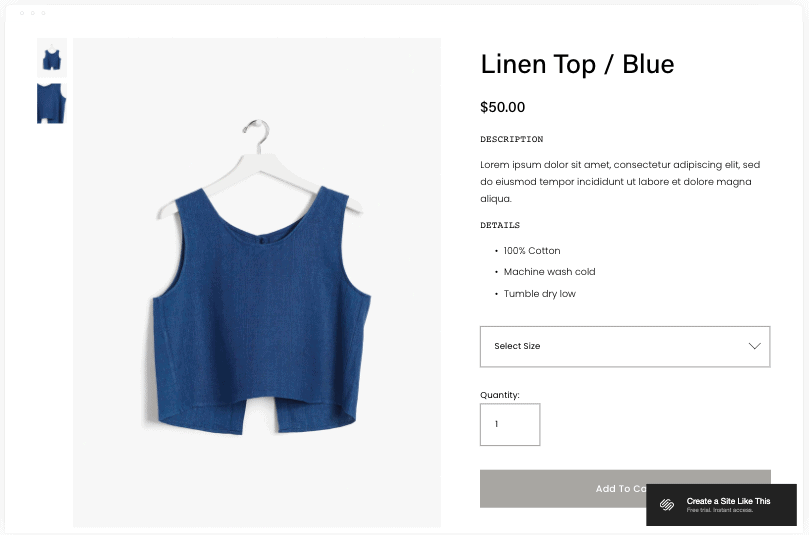
使用 Squarespace 构建的产品页面
Squarespace 以 5:2 的巨大领先优势! Squarespace最近几轮还能保持连胜吗?
应用程序和小部件
如果您想向网站添加额外的功能怎么办? 让我们仔细看看在 Webflow 和 Squarespace 上构建的网站可以走多远。
Squarespace 于 2019 年 12 月推出了 Squarespace Extensions 市场。目前它提供 36 种不同的扩展,其中大多数与电子商务和会计相关(例如 Shippo、Printful、Quickbooks Online)。 4 年内推出 36 个扩展并不算令人印象深刻。

Squarespace Extensions 上提供的一些应用程序
如果您购买 Squarespace 的商业计划或更高版本,您还可以访问其内置附加组件,例如营销弹出窗口、表单、照片库、预约安排、会员区等。 此外,还有一些第三方工具可以通过代码注入添加到您的网站,如果您有电子商务网站,则可以设置 API。
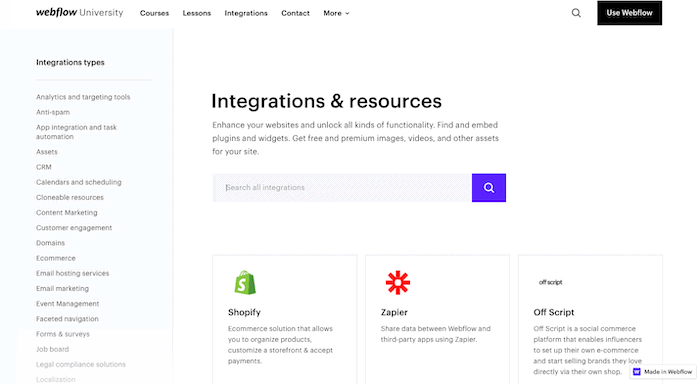
Webflow 的集成略有不同。 尽管其库列出了 200 多个集成,但这些并不是直接的应用程序集成,而是如何手动添加工具的指南。 有帮助,但它们需要比简单地启用扩展更多的工作。

Webflow 的广泛集成
不同的方法,但都在增强网站方面提供了相当多的多功能性。 本轮比赛将进入Webflow! 5: 3
支持
我们的比较即将结束,所以让我们看一下一个非常重要的类别:支持。
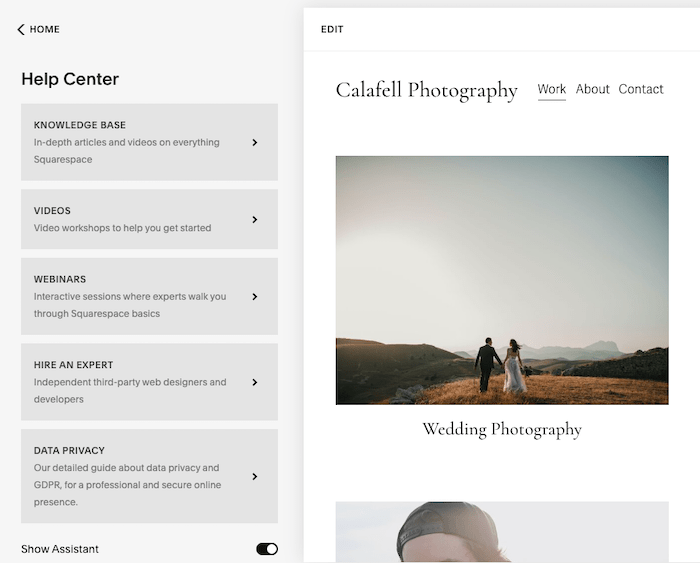
虽然网站建设者因提供支持缓慢而臭名昭著(尤其是当您真正需要它时!),但我可以直接告诉您,Squarespace 的情况并非如此。 借助 Squarespace 的实时聊天,您几乎可以立即获得答案,他们还提供 24/7 电子邮件支持以及全面的知识库。

您可以直接从编辑器中访问 Squarespace 的帮助中心
如果您正在寻求 Webflow 的个人支持,您可能会发现他们的响应速度有点慢。 这是因为他们(目前)不提供任何电话或实时聊天支持 - 电子邮件是唯一可用的渠道,他们承诺在 1-2 个工作日内做出回应。 不太敏捷。
不过,如果您更喜欢自行修复类型的用户,那么您可能会喜欢在 Webflow University 上梳理 Webflow 的大量资源,其中包括课程、视频和分步指南。 还有论坛、博客和自动聊天机器人可以帮助您指明正确的方向。
因此,虽然 Squarespace 的个人支持比 Webflow 快得多,但我认为 Webflow 的出色资源有助于弥补这一点。 双方又打成平手,比分来到6:4。
价格
现在进入最后一类:哪一个提供更好的性价比?
让我们首先看一下他们的常规网站计划,专为那些不打算添加在线商店的人而设计。
- Squarespace 的个人计划费用约为每月 16 美元,让您可以在自己的自定义域上构建博客或个人网站。 没有存储或带宽限制,但您无法访问 Squarespace 的电子商务、营销或源代码功能。 如果您需要这些,您可以以每月 23 美元的价格升级到商业计划,尽管该计划的电子商务功能有些有限。
- Webflow 的同等产品是其基本计划(在站点计划下),价格为 12 美元/月。 这为您提供 100 个页面、50GB CDN 带宽*、每月最多 25k 访问量,但没有 CMS 收集项目。 要增加任何这些限制,您可以转到更高的计划,例如CMS (23 美元/月)或Business (39 美元/月)。
*50GB 足够了,应该可以轻松支持每月 25k 的访问量
电子商务计划的价格稍高一些:
- Squarespace 最低的电子商务计划是Basic Ecommerce ,价格为 27 美元/月。 没有产品限制,但您缺少高级功能,例如废弃购物车恢复和实时运费。 这些可以在Basic Advanced上购买,价格为 49 美元/月。
- Webflow 最低的电子商务计划是其标准计划,每月 29 美元。 这里的主要区别是您的商品数量限制为 500 个(包括产品、变体、类别和 CMS 商品)。 如果您需要更多,则需要升级到Plus计划(1,000 件物品每月 74 美元)或高级计划(3,000 件物品每月 212 美元)。
因此,很明显,如果您需要更高的存储量、带宽或产品, Squarespace的性价比是最高的。 另请记住,Squarespace在第一年包含免费的自定义域名,而使用 Webflow 时,您必须在其他地方购买域名。
但还值得注意的是, Webflow 提供了 Squarespace 所没有的一些优势:
- Webflow 为您提供了在其Starter计划中免费构建两个网站的选项。 Squarespace 不提供任何免费计划,但您可以试用 14 天
- Webflow 还提供了许多帐户计划,以防您需要构建多个网站(例如为客户) - 这些计划起价为 16 美元/月
这就是为什么我认为Webflow在这一轮中也值得一分,因为您很少会遇到如此广泛的计划来满足不同的需求。
遗憾的是,这仍然不足以让 Webflow 领先——事实上, Squarespace 以 7 比 5 的比分成为这场对决中无可争议的赢家!
Squarespace 与 Webflow:并排比较
以下是您在这两个网站构建器中发现的不同功能的快速回顾:
|
| |
|---|---|---|
| 使用方便 | ||
| 设计的选择和灵活性(模板) | ||
| 无广告 | ||
| 语言 | ||
| 您自己的域名(例如 .com 或 .net) | ||
| 导航深度 | ||
| 小部件(添加额外功能的小工具) | ||
| 移动应用 |  | |
| 电子商务 | ||
| 搜索引擎优化(SEO) | ||
| 博客 | ||
| 访客统计 | ||
| 联系表 | ||
| 密码保护和会员区 | ||
| 通讯工具 | ||
| 添加 HTML 代码 | ||
| 储存空间 | 无限 | 无限 |
| 备份与恢复 | ||
| 支持 | ||
| 有趣的因素 | ||
个人16 美元 商务23 美元 网上商店(基本) $27 网上商店(高级) $49 | 开胃菜0 美元 核心19 美元 成长$49 | |
总体评价 | ||
阅读完整评论 现在就试试! | 阅读完整评论 现在试试 |
结论
Squarespace 的胜算非常大,您可能会想:为什么我会选择 Webflow?
虽然 Squarespace 在许多类别中都更强,但我认为这最终取决于您需要多少设计控制。
如果我想完全从头开始设计一个网站, Webflow 将是我的选择。 例如,如果我正在为客户设计一个商业网站,Webflow 不仅可以让我完全控制设计,还可以消除开发人员构建它的需要。 这可以节省大量成本和时间,对客户和我都有利 - 即使它确实需要比 Squarespace 网站更多的工作。
如果优秀的设计对您来说比完全控制更重要,那么Squarespace 将是更好的选择。 例如,如果您想要外观精美的作品集、摄影网站、博客或在线商店,这是更快、更干净的选择。 因此,如果我是初学者,或者想要一个维护成本更低的网站,Squarespace 肯定是我的选择。
有一点是肯定的——Webflow 和 Squarespace 在设计游戏中都很强大,我们将密切关注它们未来如何继续发展。
你决定了吗? 您可以在此处注册 Squarespace 的 14 天免费试用版,或在此处注册免费的 Webflow 计划。