So beheben Sie eine langsame Website: 13 umsetzbare Schritte für schnellere Ladezeiten
Veröffentlicht: 2017-06-05Niemand mag eine langsame Website. Langsame Seitenladezeiten schrecken potenzielle Besucher ab und können dazu führen, dass Ihre Website in den Suchergebnissen schlechter rankt.
Alles in allem bedeutet dies, dass weniger Menschen Ihre Website besuchen und die Benutzererfahrung für diejenigen, die dies tun, schlechter ist.
Was zweifellos schlecht fürs Geschäft ist!
Die gute Nachricht ist , dass Sie eine Menge Dinge tun können, um Ihre Website zu beschleunigen, wenn Sie mit der aktuellen Leistung unzufrieden sind.
Im Folgenden finden Sie 13 umsetzbare Schritte , mit denen Sie noch heute beginnen können, um die gewünschten schnelleren Ladezeiten zu erzielen.
Aber bevor Sie beginnen, ist es wichtig, dass Sie einen genauen Benchmarking durchführen, wie langsam Ihre Website ist . Dadurch erhalten Sie eine gute Vorstellung davon, wie groß das Problem ist, und können messen, wie effektiv die Korrekturen sind.
Tools zur Diagnose einer langsamen Website
Es gibt eine Reihe nützlicher Online-Tools, mit denen Sie genau messen können, wie langsam Ihre Website ist.
Diese Tools sind auch sehr nützlich, um genau zu ermitteln, was die Geschwindigkeit verlangsamt, und um Vorschläge zu machen, wie Sie sie beschleunigen können!
Hier sind zwei meiner Lieblingstools für die Website-Geschwindigkeitsberichterstattung:
Einblicke in die Seitengeschwindigkeit von Google
Dieses kostenlose Tool von Google überprüft jede URL und führt einen Leistungstest auf Ihrer Website durch. Es liefert unterschiedliche Ergebnisse für die Funktionsweise Ihrer Website sowohl auf Desktop- als auch auf mobilen Plattformen.
Es deckt viele der in diesem Artikel behandelten Bereiche ab und gibt Vorschläge dazu, was konkret dazu führen könnte, dass Ihre Website langsamer wird.
Allerdings scheint dieses Tool sehr aggressiv und manchmal unrealistisch zu sein, also bedenken Sie dies.
Pingdom-Website-Geschwindigkeitstest
Pingdom verfügt außerdem über einige großartige Geschwindigkeitstestlösungen, mit denen Sie Ihre Website von mehreren Standorten auf der ganzen Welt aus testen können (dies ist einer der Gründe, warum es eine gute Idee ist, ein CDN zu verwenden; mehr dazu weiter unten).
Es bietet auch viele praktische Lösungen zur Verbesserung Ihrer Geschwindigkeit.
13 Möglichkeiten, eine langsame Website zu reparieren
1. Nutzen Sie einen schnelleren Webhosting-Anbieter
Meiner Erfahrung nach ist langsames Webhosting wahrscheinlich der größte Faktor für eine langsame Website. Wenn Sie also zu einem schnelleren Webhosting-Anbieter wechseln, steigern Sie die Geschwindigkeit Ihrer Website in der Regel am stärksten.
Natürlich ist der Wechsel des Anbieters auch der bedeutendste und teuerste aller Schritte auf dieser Liste. Versuchen Sie also auf jeden Fall zuerst die restlichen Schritte: Ich bin sicher, Sie werden einige Geschwindigkeitsgewinne feststellen.
Aber zumindest für mich waren die größten Geschwindigkeitsgewinne immer dann zu verzeichnen, wenn ich „in den sauren Apfel beißt“ und mein Webhosting aktualisiere.
Um den schnellsten Webhosting-Anbieter auszuwählen, können Sie die folgenden Schritte ausführen:
- Bestimmen Sie die Anforderungen Ihrer Website: Ermitteln Sie die Anforderungen Ihrer Website, z. B. die Menge des empfangenen Datenverkehrs, den erforderlichen Speicherplatz und das erforderliche Sicherheitsniveau.
- Hosting-Anbieter vergleichen: Recherchieren und vergleichen Sie Hosting-Anbieter basierend auf den Anforderungen Ihrer Website. Berücksichtigen Sie Faktoren wie Betriebszeit, Seitenladegeschwindigkeit, Sicherheitsfunktionen und Kundensupport.
- Berücksichtigen Sie den Serverstandort: Wählen Sie einen Webhosting-Anbieter, dessen Server sich in der Nähe Ihrer Zielgruppe befinden. Dies kann die Latenz reduzieren und die Website-Geschwindigkeit verbessern.
- Überprüfen Sie die Serverressourcen: Stellen Sie sicher, dass der Hosting-Anbieter den Datenverkehr auf Ihrer Website bewältigen kann, indem Sie die Serverressourcen wie CPU und RAM überprüfen.
2. Optimieren Sie Ihre Bilder
Nicht optimierte Bilder sind ein weiterer Hauptgrund für eine langsame Website . Und glücklicherweise sind sie auch eines der am einfachsten zu reparierenden Dinge.
Mit „nicht optimiert“ meine ich Bilder, die eine unnötig große Dateigröße haben. Das heißt: Die Anzahl der Kilobyte (KB) oder sogar Megabyte (MB) jeder Bilddatei ist größer als nötig.
Idealerweise versuche ich, jedes Bild auf meiner Website unter 100 KB zu halten. Das wird nicht immer möglich sein, aber es ist ein Ziel.
Es gibt drei Attribute, die sich auf die Größe der Bilddatei auswirken (und diese sollten wir optimieren):
- Bildabmessungen in Pixel
- Das Bildformat (JPEG, PNG, GIF usw.)
- Der Grad der Komprimierung, die auf dieses Bild angewendet wird
Bildabmessungen optimieren
Je größer die Abmessungen eines Bildes sind, desto größer ist auch seine Dateigröße. Sie möchten also sicherstellen, dass die Breite und Höhe der Bilder auf Ihrer Website nicht größer sind als nötig.
Das heißt, wenn wir ein 2000 Pixel breites Bild haben, das letztendlich auf der Website mit 700 Pixel Breite angezeigt wird, müssen wir die Datei so bearbeiten, dass sie 700 Pixel breit ist , bevor sie auf der Seite angezeigt wird .
Dies kann vor dem Hochladen auf die Website mit Programmen wie Photoshop oder GIMP oder über Websites wie Kraken.io und Compressor.io erfolgen. Viele dieser Websites bieten auch WordPress-Plugins an, die die Größe der Bilder ändern, nachdem Sie sie auf Ihre Website hochgeladen haben (wenn Sie WordPress verwenden).
Auswahl des optimalen Bildformats
Welches Format Sie Ihre Bilder bereitstellen, wirkt sich auch auf deren Dateigröße aus, indem verschiedene Arten der Komprimierung angewendet werden (siehe unten). Unterschiedliche Formate eignen sich besser für unterschiedliche Bildtypen .
JPEG ist ideal für Fotos, während PNG für Bilder mit transparentem Hintergrund oder Illustrationen mit scharfen Kanten geeignet ist. GIF wird heutzutage eigentlich nur noch für animierte Bilder verwendet.
Es gibt auch neuere Bildformate wie WebP , die noch bessere Komprimierungsgrade bieten. Allerdings unterstützen einige Browser (z. B. Internet Explorer 11) WebP immer noch nicht, daher müssen wir vorsichtig sein, wie wir sie verwenden.
Es gibt Dienste (siehe unten), die erkennen können, wann Bildformate der nächsten Generation unterstützt werden, Ihre Bilder automatisch konvertieren und in diesem Format bereitstellen, um die Geschwindigkeit noch weiter zu steigern!
Maximierung der Komprimierung bei gleichzeitiger Beibehaltung der Bildqualität
Alle gängigen Bildformate komprimieren Ihre Bilder, um die Dateigröße zu reduzieren. Normalerweise können Sie den Grad der Komprimierung wählen, allerdings mit dem Nachteil, dass eine stärkere Komprimierung eine schlechtere Bildqualität bedeutet .
Sie müssen also ein Gleichgewicht finden , bei dem die Bildqualität akzeptabel, die Dateigröße jedoch nicht zu groß ist.
Dieselben Anwendungen und Websites, die die Größe Ihrer Bilder ändern, komprimieren die Bilder auch. Tiny PNG ist ein anderes. Oft können Sie die gewünschte Komprimierungsstufe auswählen und mithilfe der Vorschau die Qualität im Auge behalten.
3. Verwenden Sie Lazy Loading
Apropos Bilder: Es ist nicht nötig, sie zu laden, wenn sie niemand sieht , oder? Es ist nur ein unnötiger Overhead.
Lazy Loading ist eine Technik zur Verbesserung der Website-Leistung, indem Bilder und Videos nur dann geladen werden, wenn sie benötigt werden.
Dadurch kann die Ladezeit einer Website erheblich verkürzt werden, da nur die Inhalte geladen werden, die für den Benutzer sichtbar sind.
Um Lazy Loading zu implementieren, können Sie die folgenden Schritte ausführen:
- Identifizieren Sie, welche Bilder und Videos verzögert geladen werden sollen: Dazu können Bilder und Videos gehören, die sich unterhalb der Falte befinden oder für den Benutzer nicht sofort sichtbar sind.
- Installieren Sie ein Lazy-Loading-Plugin oder -Skript: Für gängige Content-Management-Systeme wie WordPress stehen viele Plugins (siehe unten) zur Verfügung, mit denen Sie Lazy Loading einfach implementieren können. Wenn Sie kein Plugin verwenden können, können Sie den Code einfach selbst hinzufügen.
- Lazy Loading konfigurieren: Konfigurieren Sie die Einstellungen des Lazy Loading-Plugins oder -Skripts entsprechend den Anforderungen Ihrer Website. Dazu können Einstellungen gehören, welche Arten von Inhalten verzögert geladen werden sollen, der Schwellenwert für den Beginn des Ladens von Bildern und mehr.
- Testen Sie das verzögerte Laden: Überprüfen Sie, ob die Bilder und Videos korrekt geladen werden und keine Probleme mit der Website-Leistung vorliegen.
4. Aktivieren Sie das Caching
Durch die Aktivierung des Cachings kann eine langsame Website erheblich beschleunigt werden, indem die Anzahl der Anfragen reduziert wird , die der Browser zum Abrufen von Ressourcen an den Server stellen muss.
Wenn ein Benutzer eine Website zum ersten Mal besucht, lädt der Browser alle erforderlichen Dateien herunter, z. B. HTML, CSS, JavaScript und Bilder. Wenn der Benutzer die Website erneut besucht, kann der Browser diese Dateien aus seinem Cache abrufen , anstatt sie erneut herunterzuladen, wodurch die Ladezeiten der Seiten verkürzt und das Benutzererlebnis verbessert werden.
Um das Caching zu aktivieren, können Sie die folgenden Schritte ausführen:
- Caching-Header aktivieren: Caching-Header wie „Expires“ und „Cache-Control“ teilen dem Browser mit, wie lange statische Dateien im Cache gespeichert werden sollen. Durch Festlegen dieser Header können Sie steuern, wie lange Dateien zwischengespeichert werden.
- Ablaufdaten festlegen: Durch das Festlegen von Ablaufdaten für statische Dateien im Cache kann sichergestellt werden, dass Benutzer bei der Aktualisierung die neueste Version der Datei herunterladen. Dies kann durch Festlegen eines „max-age“-Werts im Caching-Header erfolgen.
Auch hier gilt: Wenn Sie WordPress verwenden, gibt es eine Reihe von Caching-Plugins, die all dies für Sie erledigen (siehe unten). Ansonsten ist es ziemlich einfach, die Grundlagen selbst zu erledigen, je nachdem, welche Art von Webserver Sie verwenden.
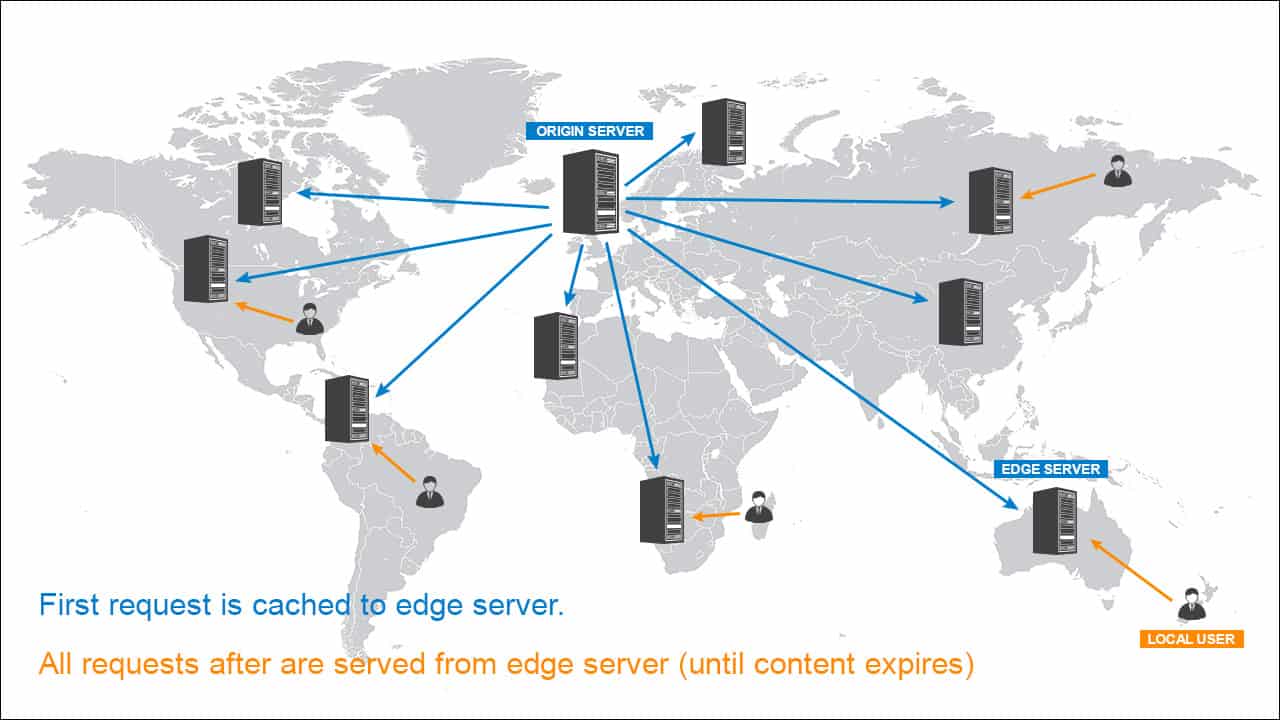
5. Verwenden Sie ein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) kann eine langsame Website erheblich beschleunigen, indem es den Inhalt Ihrer Website über ein Netzwerk von Servern verteilt, die sich in verschiedenen geografischen Regionen befinden.

Wenn ein Benutzer den Inhalt Ihrer Website anfordert, stellt das CDN ihn von dem Server bereit, der dem Benutzer am nächsten ist. Dadurch wird die Distanz verkürzt, die die Daten zurücklegen müssen, und die Ladezeiten werden verbessert.
Um ein CDN zu verwenden, müssen Sie die folgenden Schritte ausführen:
- Melden Sie sich für einen CDN-Dienst an: Es stehen viele CDN-Anbieter zur Verfügung, darunter Cloudflare, Amazon CloudFront und Akamai. Wählen Sie einen Anbieter, der die von Ihnen benötigten Funktionen bietet und in Ihr Budget passt.
- Konfigurieren Sie das CDN: Sobald Sie sich für einen CDN-Dienst angemeldet haben, müssen Sie ihn für die Zusammenarbeit mit Ihrer Website konfigurieren. Die meisten CDN-Dienste verfügen über eine einfache Schritt-für-Schritt-Anleitung, die Sie durch den Prozess unterstützt
- Richten Sie Ihre Nameserver auf das CDN: Melden Sie sich abschließend bei Ihrem Domain-Registrar an und ändern Sie die Nameserver so, dass sie auf den CDN-Dienst und nicht direkt auf Ihren Webhost verweisen
6. Dateien kombinieren
Durch die Kombination von Dateien wird die Anzahl der von Ihrer Website gestellten HTTP-Anfragen reduziert , was sich erheblich auf die Ladezeiten auswirken kann.

Dies liegt daran, dass der Browser jedes Mal, wenn eine Webseite geladen wird, mehrere Anfragen an den Server sendet, um alle erforderlichen Ressourcen abzurufen, einschließlich HTML, CSS, JavaScript, Bilder und mehr.
Jede dieser Anfragen verursacht zusätzlichen Overhead und Latenz , was insbesondere bei langsameren Internetverbindungen zu langsameren Ladezeiten führen kann.
Um HTTP-Anfragen zu minimieren, können Sie mehrere Schritte unternehmen, darunter:
- Codedateien kombinieren: Kombinieren Sie mehrere CSS- und JavaScript-Dateien in einer einzigen Datei. Dadurch wird die Anzahl der Anfragen reduziert, die der Browser stellen muss, um alle erforderlichen Dateien herunterzuladen.
- Verwenden Sie Bild-Sprites: Kombinieren Sie mehrere Bilder zu einem einzigen Bild, einem sogenannten Sprite, und verwenden Sie CSS, um die einzelnen Bilder anzuzeigen. Dies reduziert die Anzahl der Bildanfragen, die gestellt werden müssen.
 Ein Beispiel für ein Bild-Sprite. Bildquelle
Ein Beispiel für ein Bild-Sprite. Bildquelle
Wenn Sie WordPress verwenden, gibt es mehrere Plugins , die Codedateien für Sie kombinieren (siehe unten). Sie können auch Tools wie Gulp, Grunt oder Webpack verwenden oder es einfach von Hand ausführen (Code kopieren und in eine Masterdatei einfügen). Andernfalls müssen Sie möglicherweise einen Entwickler beauftragen.
7. Minimieren Sie JavaScript und CSS
Die Minimierung von JavaScript und CSS auf einer Website kann eine langsame Website erheblich beschleunigen, indem die Größe der herunterzuladenden Dateien reduziert wird . Dies kann erreicht werden, indem ungenutzter Code entfernt, Dateien kombiniert und Code minimiert wird.
Um JavaScript und CSS zu minimieren, können Sie die folgenden Schritte ausführen:
- Entfernen Sie nicht verwendeten Code: Eine der einfachsten Möglichkeiten, JavaScript und CSS zu minimieren, besteht darin, jeglichen Code zu entfernen, der nicht mehr auf Ihrer Website verwendet wird. Dies kann dazu beitragen, die Größe der herunterzuladenden Dateien zu reduzieren.
- Code minimieren: Die Minimierung von HTML-, CSS- und JavaScript-Dateien kann dazu beitragen, Dateigrößen und Downloadzeiten zu reduzieren, indem unnötige Leerzeichen, Kommentare und anderer nicht wesentlicher Code entfernt werden. Dies kann mit Tools wie UglifyJS, YUI Compressor oder Google Closure Compiler erreicht werden.
Auch hier gilt: Wenn Sie WordPress verwenden, gibt es viele Plugins, die Ihr JavaScript und CSS automatisch minimieren (siehe unten).
8. Aktivieren Sie die Gzip-Komprimierung
Die Gzip-Komprimierung ist eine weitere Technik, mit der die Größe von Dateien, die von einem Server an einen Browser gesendet werden, weiter reduziert werden kann. Diese Technik komprimiert Dateien wie HTML-, CSS- und JavaScript-Dateien und reduziert ihre Dateigröße um bis zu 70 % .
Dies kann die Leistung der Website erheblich verbessern, da kleinere Dateigrößen vom Browser schneller heruntergeladen werden können.
Um die Gzip-Komprimierung zu aktivieren, können Sie die folgenden Schritte ausführen:
- Überprüfen Sie, ob die Gzip-Komprimierung aktiviert ist: Sie können Online-Tools wie GIDZipTest oder Gift of Speed verwenden, um zu überprüfen, ob Ihre Website bereits die Gzip-Komprimierung verwendet.
- Gzip-Komprimierung aktivieren: Wenn die Gzip-Komprimierung nicht aktiviert ist, können Sie sie aktivieren, indem Sie ein Code-Snippet zu Ihrer .htaccess-Datei oder Serverkonfigurationsdatei hinzufügen. Das Code-Snippet weist den Webserver an, Dateien zu komprimieren, bevor sie an den Browser gesendet werden.
- Testen Sie die Gzip-Komprimierung: Überprüfen Sie die Größe der an den Browser gesendeten Dateien und stellen Sie sicher, dass sie aufgrund der Gzip-Komprimierung kleiner sind.
Wie immer gibt es zahlreiche WordPress-Plugins, die automatisch die Gzip-Komprimierung auf die Dateien auf Ihrer Website anwenden (siehe unten).
9. Optimieren Sie Ihre Datenbank
In einer Website-Datenbank werden alle Daten gespeichert, die für die Funktionalität der Website erforderlich sind. Wenn die Datenbank jedoch wächst, kann sie mit unnötigen Daten überladen werden, was die Leistung der Website beeinträchtigen kann.
Bei der Optimierung der Datenbank müssen alle unnötigen Daten entfernt und Tabellen indiziert werden, um die Leistung der Website zu verbessern.
Um die Website-Datenbank zu optimieren, können Sie die folgenden Schritte unternehmen:
- Sichern Sie die Datenbank: Bevor Sie Änderungen an der Website-Datenbank vornehmen, stellen Sie sicher, dass Sie die Datenbank sichern, um Datenverluste im Falle von Fehlern oder Problemen zu vermeiden.
- Unnötige Daten löschen: Identifizieren und löschen Sie alle unnötigen Daten, z. B. Beitragsrevisionen, gelöschte Beiträge und Spam-Kommentare. Dies kann über ein Plugin oder durch die Ausführung von Datenbankabfragen erfolgen.
- Indizes neu erstellen: Erstellen Sie Indizes für die Datenbanktabellen neu, um die Suchleistung zu verbessern. Dies kann über ein Plugin oder durch die Ausführung von Datenbankabfragen erfolgen.
- Datenbanktabellen optimieren: Optimieren Sie die Datenbanktabellen, um sicherzustellen, dass sie die richtige Speicher-Engine und Tabellenstruktur verwenden. Dies kann über ein Plugin oder durch die Ausführung von Datenbankabfragen erfolgen.
- Caching verwenden: Verwenden Sie Caching, um die Anzahl der Datenbankabfragen zu reduzieren und die Website-Leistung zu verbessern.
Die richtige Optimierung einer Datenbank kann ziemlich aufwändig sein. Hier finden Sie eine gute Schritt-für-Schritt-Anleitung für den Einstieg in eine MySQL-Datenbank. Bei größeren Projekten kann es jedoch durchaus erforderlich sein, einen Entwickler hinzuzuziehen.
10. Entfernen Sie unnötige Plugins
Plugins können einer Website eine Vielzahl von Funktionalitäten bieten, aber zu viele Plugins können die Leistung der Website verlangsamen . Jedes Plugin verfügt über einen eigenen Satz an Dateien und Skripten, die geladen werden müssen, was die Ladezeit der Website verlängern kann.
Das Entfernen unnötiger Plugins kann zur Verbesserung der Website-Leistung beitragen, indem die Anzahl der zu ladenden Dateien und Skripte reduziert wird.
Um unnötige Plugins zu entfernen, können Sie die folgenden Schritte ausführen:
- Identifizieren Sie nicht verwendete Plugins: Identifizieren Sie Plugins, die nicht verwendet werden und für die Funktionalität der Website nicht mehr erforderlich sind.
- Nicht verwendete Plugins deaktivieren und löschen: Wenn Sie WordPress verwenden, können Sie dies über das Dashboard tun, indem Sie zum Abschnitt „Plugins“ gehen und „Deaktivieren“ und dann „Löschen“ auswählen. Andere CMS verfügen über ähnliche Funktionen.
- Bewerten Sie die Plugin-Funktionalität: Stellen Sie fest, ob es Plugins gibt, die durch eine einfachere Lösung ersetzt werden können, oder ob es Plugins gibt, die kombiniert werden können.
- Plugins regelmäßig überprüfen: Überprüfen Sie regelmäßig die auf der Website verwendeten Plugins und entfernen Sie alle Plugins, die nicht mehr erforderlich sind oder die Leistung der Website beeinträchtigen.
11. Reduzieren Sie die Anzahl der Anzeigen
Zu viele Anzeigen auf einer Webseite können die Ladezeit der Seite verlangsamen und für ein frustrierendes Nutzererlebnis sorgen. Dies könnte daran liegen, dass die Skripte, die die Anzeigen einfügen, ineffizient sind. Oder es könnte sein, dass die Anzeigen selbst nicht richtig optimiert wurden .
Hier sind einige Schritte, die Sie unternehmen können, um die Anzahl der Anzeigen auf Ihrer Website zu reduzieren:
- Analysieren Sie die Anzeigenleistung: Sehen Sie sich die Leistungsdaten der Anzeigen auf Ihrer Website an, um festzustellen, welche keine nennenswerten Einnahmen generieren. Erwägen Sie, Anzeigen zu entfernen, die keine gute Leistung erbringen.
- Verwenden Sie eine angemessene Anzahl von Anzeigen auf jeder Seite: Erwägen Sie, die Anzahl der Anzeigen auf bestimmten Seiten zu reduzieren, die zu viele oder bereits viele andere Inhalte enthalten.
- Anzeigenplatzierung optimieren: Über dem Falz platzierte Anzeigen sind im Allgemeinen besser sichtbar und generieren höhere Klickraten. Vermeiden Sie es jedoch, zu viele Anzeigen „above thefold“ zu platzieren, da sich dies negativ auf das Nutzererlebnis auswirken kann.
- Aufdringliche Werbung entfernen: Entfernen Sie aufdringliche oder störende Werbung, z. B. Pop-ups oder automatisch abspielende Videoanzeigen. Diese Art von Werbung kann sich negativ auf das Benutzererlebnis auswirken und die Ladezeit der Seite verlängern.
12. Verwenden Sie ein schlankes Theme oder eine Vorlage
Ein Thema oder eine Vorlage ist das visuelle Design einer Website und kann einen großen Einfluss auf die Geschwindigkeit der Website haben. Die Verwendung eines schlanken Frameworks kann dazu beitragen, die Geschwindigkeit und Leistung der Website zu verbessern.
Ein leichtgewichtiges Theme ist minimalistisch gestaltet und enthält weniger Designelemente und Funktionen, die die Website verlangsamen können.
Hier sind einige Schritte, die Sie unternehmen können, um sicherzustellen, dass Sie ein schlankes Theme verwenden:
- Wählen Sie ein seriöses Theme: Es gibt viele leichtgewichtige Themes, also wählen Sie ein seriöses Theme, das für seine Geschwindigkeit und Leistung bekannt ist.
- Überprüfen Sie selbst die Seitengeschwindigkeit des Themes: Überprüfen Sie vor der Auswahl eines Themes dessen Seitengeschwindigkeit mit Tools wie Google PageSpeed Insights, GTmetrix oder Pingdom. Dadurch erhalten Sie eine Vorstellung von der Leistung und den Ladezeiten des Themes.
- Vermeiden Sie komplexe Designs: Wählen Sie ein Theme mit einem einfachen Design, das weniger Designelemente wie Animationen, Parallaxenscrollen oder große Bilddateien enthält. Diese Funktionen können die Website verlangsamen und das Benutzererlebnis beeinträchtigen.
- Testen Sie das Theme: Bevor Sie das Theme auf Ihrer Website bereitstellen, testen Sie es, um zu sehen, wie es auf Ihrer Website funktioniert. Sie können dieselben Tools erneut verwenden, um die Seitenladezeit und andere Leistungsmetriken zu messen.
- Aktualisieren Sie das Theme regelmäßig: Aktualisieren Sie das Theme regelmäßig, um sicherzustellen, dass es hinsichtlich Geschwindigkeit und Leistung optimiert bleibt. Alte oder veraltete Themes können die Website verlangsamen und andere Probleme verursachen.
13. Führen Sie regelmäßig eine Website-Wartung durch
Regelmäßige Website-Wartung kann dazu beitragen, technische Probleme zu vermeiden , die Ihre Website verlangsamen und die Gesamtleistung verbessern können.
Hier sind einige Schritte, die Sie zur Durchführung der Website-Wartung unternehmen können:
- Aktualisieren Sie Ihre Website-Software: Aktualisieren Sie regelmäßig die Software Ihrer Website, einschließlich Plugins, Themes und des Content-Management-Systems (CMS), das Ihre Website betreibt. Diese Updates können Fehlerbehebungen, Sicherheitspatches und Leistungsverbesserungen umfassen.
- Entfernen Sie nicht verwendete Plugins und Themes: Löschen Sie alle Plugins und Themes, die nicht auf Ihrer Website verwendet werden. Ungenutzte Plugins und Themes können wertvolle Serverressourcen beanspruchen und Ihre Website verlangsamen.
- Überwachen Sie die Leistung Ihrer Website: Verfolgen Sie die Leistung Ihrer Website, einschließlich Seitenladezeiten und anderer wichtiger Kennzahlen. Verwenden Sie Tools wie Google Analytics oder Pingdom, um die Leistung Ihrer Website zu überwachen und Verbesserungsmöglichkeiten zu identifizieren.
- Bereinigen Sie Ihre Datenbank: Mit der Zeit kann die Datenbank Ihrer Website mit ungenutzten Daten wie alten Beitragsrevisionen und Spam-Kommentaren überladen werden. Verwenden Sie auf WordPress ein Plugin wie WP-Optimize oder WP-Sweep, um Ihre Datenbank zu bereinigen und die Website-Leistung zu verbessern.
WordPress-Optimierungs-Plugins
Wenn Ihre Website mit WordPress erstellt wurde (und da über 41 % der Websites weltweit mit WordPress erstellt werden, besteht eine gute Chance, dass dies der Fall ist), dann gibt es eine Menge Plugins, die Ihnen bei jedem dieser Schritte helfen können.
Während Sie zweifellos ein spezielles Plugin für jeden der oben genannten Schritte finden werden (z. B. ein Plugin, das nur Ihr JavaScript und CSS minimiert), ist dies normalerweise nicht die effizienteste Vorgehensweise.
Mehrere Plugins erhöhen das Gewicht Ihrer Codebasis, erfordern alle Wartung und stehen in vielen Fällen in Konflikt miteinander, was zu technischen Problemen auf Ihrer Website führen kann.
Es ist viel besser, ein oder zwei Plugins zu finden , die die meisten Dinge tun, um eine langsame Website zu reparieren. WP Rocket zum Beispiel kann fast alle Schritte auf dieser Liste erledigen! Sie müssen zwar für die Nutzung bezahlen, aber es erspart Ihnen eine Menge Ärger!
Wir haben tatsächlich einen viel fokussierteren Artikel darüber, wie man WordPress schneller macht, in dem wir darüber und mehr sprechen!
Abschluss
Während jede der oben genannten Kategorien viel detaillierter untersucht werden kann, haben Sie, wenn Sie diese Schritte befolgen, sehr gute Chancen, die Ladezeit Ihrer Website um die Hälfte oder mehr zu verkürzen, und Sie werden mit Sicherheit die Geschwindigkeit Ihrer Website verbessern Website.
Bitte teilen Sie mir im Kommentarbereich mit, wenn Sie Fragen haben.
