Como consertar um site lento: 13 etapas práticas para tempos de carregamento mais rápidos
Publicados: 2017-06-05Ninguém gosta de um site lento. Tempos lentos de carregamento da página afastarão visitantes em potencial e podem fazer com que seu site tenha uma classificação inferior nos resultados de pesquisa.
Resumindo, isso significa menos pessoas acessando seu site e uma experiência de usuário ruim para aqueles que o visitam.
O que é sem dúvida ruim para os negócios !
A boa notícia é que há muitas coisas que você pode fazer para acelerar o seu site se não estiver satisfeito com o desempenho atual.
Abaixo, temos 13 etapas práticas que você pode começar a seguir hoje para obter os tempos de carregamento mais rápidos que deseja.
Mas antes de começar, é essencial que você compare exatamente a lentidão do seu site . Isso lhe dará uma boa ideia do tamanho do problema e permitirá avaliar a eficácia das soluções.
Ferramentas para ajudar a diagnosticar um site lento
Existem várias ferramentas online úteis que o ajudarão a medir exatamente a lentidão do seu site.
Essas ferramentas também são muito úteis para identificar exatamente o que está retardando o processo e sugerir o que você pode fazer para acelerá-lo!
Aqui estão duas das minhas ferramentas favoritas de relatórios de velocidade de sites:
Informações sobre velocidade de página do Google
Esta ferramenta gratuita do Google verificará qualquer URL e executará um teste de desempenho em seu site. Ele fornece resultados diferentes sobre como seu site funciona tanto em plataformas desktop quanto em plataformas móveis .
Ele cobrirá muitas das áreas discutidas neste artigo e dará sugestões sobre o que pode estar causando especificamente a lentidão do seu site.
No entanto, esta ferramenta parece ser muito agressiva e às vezes irrealista , portanto, tenha isso em mente.
Teste de velocidade do site Pingdom
O Pingdom também possui ótimas soluções de teste de velocidade, que podem testar seu site em vários locais ao redor do mundo (esse é um dos motivos pelos quais é uma boa ideia usar um CDN; mais sobre isso abaixo).
Ele também fornece muitas soluções práticas para melhorar sua velocidade.
13 maneiras de consertar um site lento
1. Use um provedor de hospedagem web mais rápido
Na minha experiência, a hospedagem lenta na web é provavelmente o maior fator que contribui para um site lento. Portanto, mudar para um provedor de hospedagem na web mais rápido geralmente proporcionará o maior aumento na velocidade do seu site.
É claro que mudar de provedor também é a mais significativa e mais cara de todas as etapas desta lista. Portanto, tente primeiro o restante das etapas: tenho certeza de que você verá alguns ganhos de velocidade.
Mas, pelo menos para mim, os maiores ganhos de velocidade sempre ocorreram quando eu “mordi a bala” e atualizei minha hospedagem na web.
Para escolher o provedor de hospedagem na web mais rápido, você pode seguir os seguintes passos:
- Determine as necessidades do seu site: identifique as necessidades do seu site, como a quantidade de tráfego que ele recebe, a quantidade de espaço de armazenamento necessária e o nível de segurança necessário.
- Compare provedores de hospedagem: pesquise e compare provedores de hospedagem com base nas necessidades do seu site. Considere fatores como tempo de atividade, velocidade de carregamento da página, recursos de segurança e suporte ao cliente.
- Considere a localização do servidor: Escolha um provedor de hospedagem na web que possua servidores localizados próximos ao seu público-alvo. Isso pode reduzir a latência e melhorar a velocidade do site.
- Verifique os recursos do servidor: certifique-se de que o provedor de hospedagem pode lidar com o tráfego do seu site, verificando os recursos do servidor, como CPU e RAM.
2. Otimize suas imagens
Imagens não otimizadas são outro dos maiores contribuintes para um site lento . E felizmente também são uma das coisas mais fáceis de consertar.
Por “não otimizado”, quero dizer imagens que possuem um tamanho de arquivo desnecessariamente grande . Ou seja: a quantidade de quilobytes (KB) ou mesmo megabytes (MB), de cada arquivo de imagem é maior do que o necessário.
Idealmente, tento manter todas as imagens do meu site abaixo de 100 KB . Isso nem sempre será possível, mas é algo a se almejar.
Existem 3 atributos que afetam o tamanho do arquivo de imagem (e é isso que devemos otimizar):
- Dimensões da imagem em pixels
- O formato da imagem (JPEG, PNG, GIF etc.)
- A quantidade de compactação aplicada a essa imagem
Otimizando dimensões da imagem
Quanto maiores as dimensões de uma imagem, maior será o tamanho do arquivo. Portanto, você quer ter certeza de que a largura e a altura das imagens em seu site não são maiores do que o necessário.
Isso significa que se tivermos uma imagem de 2.000 pixels de largura, que será exibida no site com 700 pixels de largura, precisamos editar o arquivo para que ele tenha 700 pixels de largura antes de ser exibido na página .
Isso pode ser feito antes de ser carregado no site com programas como Photoshop ou GIMP, ou através de sites como Kraken.io e Compressor.io. Muitos desses sites também fornecem plug-ins do WordPress que redimensionam as imagens depois de carregá-las no seu site (se você estiver usando o WordPress).
Escolhendo o formato de imagem ideal
O formato em que você veicula suas imagens também afetará o tamanho do arquivo, aplicando diferentes tipos de compactação (veja abaixo). Diferentes formatos são mais adequados para diferentes tipos de imagens.
JPEG é ideal para fotografias, enquanto PNG é adequado para imagens com fundos transparentes ou ilustrações com bordas nítidas. Atualmente, o GIF só é usado para imagens animadas.
Existem também formatos de imagem mais recentes, como WebP , que oferecem níveis de compactação ainda melhores. No entanto, alguns navegadores (por exemplo, Internet Explorer 11) ainda não suportam WebP, por isso precisamos ter cuidado ao usá-los.
Existem serviços (veja abaixo) que podem detectar quando os formatos de imagem da próxima geração são suportados e converter automaticamente suas imagens e exibi-las neste formato para outro aumento extra de velocidade!
Maximizando a compactação enquanto mantém a qualidade da imagem
Todos os formatos de imagem populares compactarão suas imagens para reduzir o tamanho do arquivo. Geralmente você pode escolher o grau de compactação, com a desvantagem de que maior compactação significa pior qualidade de imagem .
Portanto, você precisa encontrar um equilíbrio onde a qualidade da imagem seja aceitável, mas o tamanho do arquivo não seja muito grande.
Os mesmos aplicativos e sites que redimensionarão as dimensões de suas imagens também as compactarão. PNG minúsculo é outro. Freqüentemente, você pode escolher o nível de compactação desejado, com as visualizações permitindo que você fique de olho na qualidade.
3. Use carregamento lento
Falando em imagens, não há necessidade de carregá-las se ninguém as ver , certo? É apenas uma sobrecarga desnecessária.
O carregamento lento é uma técnica usada para melhorar o desempenho do site, carregando imagens e vídeos apenas quando necessário.
Isso pode reduzir significativamente o tempo de carregamento de um site, pois apenas o conteúdo visível para o usuário é carregado.
Para implementar o carregamento lento, você pode executar as seguintes etapas:
- Identifique quais imagens e vídeos devem ser carregados lentamente: podem incluir imagens e vídeos que estão abaixo da dobra ou não são imediatamente visíveis para o usuário.
- Instale um plug-in ou script de carregamento lento: Existem muitos plug-ins (veja abaixo) disponíveis para sistemas populares de gerenciamento de conteúdo como o WordPress que podem ajudar a implementar o carregamento lento facilmente. Se você não conseguir usar um plugin, é fácil adicionar o código você mesmo.
- Configure o carregamento lento: defina as configurações do plugin ou script de carregamento lento com base nas necessidades do seu site. Isso pode incluir configurações para quais tipos de conteúdo carregar lentamente, o limite para quando começar a carregar imagens e muito mais.
- Teste o carregamento lento: verifique se as imagens e vídeos estão carregando corretamente e se não há problemas com o desempenho do site.
4. Habilite o cache
A ativação do cache pode acelerar significativamente um site lento, reduzindo o número de solicitações que o navegador precisa fazer ao servidor para recuperar recursos.
Quando um usuário visita um site pela primeira vez, o navegador baixa todos os arquivos necessários, como HTML, CSS, JavaScript e imagens. Quando o usuário revisita o site, o navegador pode recuperar esses arquivos do cache em vez de baixá-los novamente, reduzindo o tempo de carregamento da página e melhorando a experiência do usuário.
Para ativar o cache, você pode seguir os seguintes passos:
- Habilitar cabeçalhos de cache: cabeçalhos de cache, como “Expires” e “Cache-Control”, informam ao navegador por quanto tempo armazenar arquivos estáticos no cache. Ao definir esses cabeçalhos, você pode controlar por quanto tempo os arquivos ficam armazenados em cache.
- Definir datas de expiração: definir datas de expiração para arquivos estáticos no cache pode ajudar a garantir que os usuários baixem a versão mais recente do arquivo quando ele for atualizado. Isso pode ser feito definindo um valor “max-age” no cabeçalho de cache.
Novamente, se você estiver usando o WordPress, existem vários plug-ins de cache que farão tudo isso para você (veja abaixo). Caso contrário, é muito fácil fazer o básico sozinho, dependendo do tipo de servidor web que você usa.
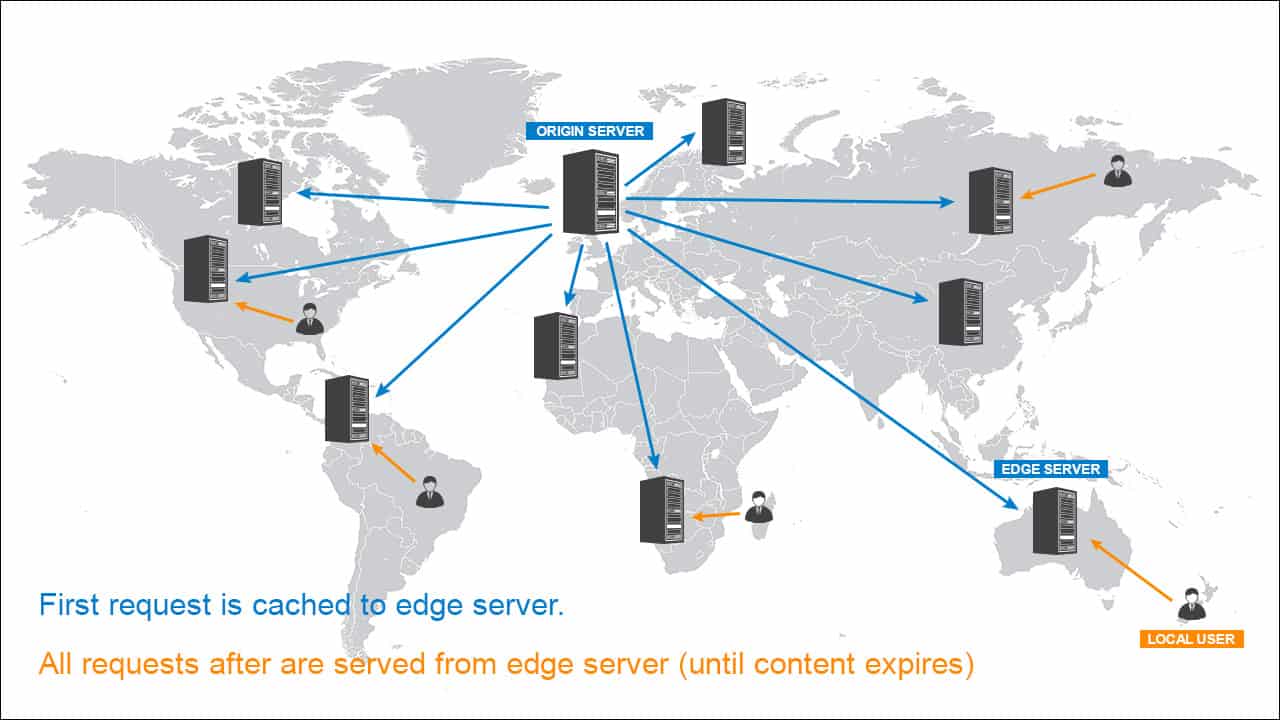
5. Use uma rede de distribuição de conteúdo (CDN)
Uma rede de entrega de conteúdo (CDN) pode acelerar consideravelmente um site lento, distribuindo o conteúdo do seu site por uma rede de servidores localizados em diferentes regiões geográficas.

Quando um usuário solicita o conteúdo do seu site, o CDN o atende a partir do servidor mais próximo do usuário, reduzindo a distância que os dados precisam percorrer e melhorando o tempo de carregamento.
Para usar um CDN, você precisará seguir as seguintes etapas:
- Inscreva-se em um serviço CDN: Existem muitos provedores de CDN disponíveis, incluindo Cloudflare, Amazon CloudFront e Akamai. Escolha um provedor que ofereça os recursos que você precisa e que caiba no seu orçamento.
- Configure o CDN: Depois de se inscrever em um serviço CDN, você precisará configurá-lo para funcionar com o seu site. A maioria dos serviços CDN tem um guia passo a passo fácil para ajudá-lo no processo
- Aponte seus servidores de nomes para o CDN: por fim, faça login no seu registrador de domínio e altere os servidores de nomes para que apontem para o serviço CDN em vez de diretamente para o seu host da web
6. Combine arquivos
A combinação de arquivos reduzirá o número de solicitações HTTP feitas pelo seu site, o que pode fazer uma grande diferença no tempo de carregamento.

Isso ocorre porque toda vez que uma página da web é carregada, o navegador envia diversas solicitações ao servidor para recuperar todos os recursos necessários, incluindo HTML, CSS, JavaScript, imagens e muito mais.
Cada uma dessas solicitações adiciona sobrecarga e latência adicionais , o que pode levar a tempos de carregamento mais lentos, principalmente em conexões de Internet mais lentas.
Portanto, para minimizar as solicitações HTTP, você pode seguir várias etapas, incluindo:
- Combine arquivos de código: combine vários arquivos CSS e JavaScript em um único arquivo. Isso reduz o número de solicitações que o navegador precisa fazer para baixar todos os arquivos necessários.
- Use sprites de imagem: combine várias imagens em uma única imagem, chamada sprite, e use CSS para exibir as imagens individuais. Isso reduz o número de solicitações de imagens que precisam ser feitas.
 Um exemplo de Sprite de imagem. Fonte da imagem
Um exemplo de Sprite de imagem. Fonte da imagem
Se você estiver usando o WordPress, existem vários plug-ins que combinarão arquivos de código para você (veja abaixo). Você também pode usar ferramentas como Gulp, Grunt ou Webpack ou simplesmente fazer isso manualmente (copiar e colar o código em um arquivo mestre). Caso contrário, pode ser necessário contratar um desenvolvedor.
7. Minimize JavaScript e CSS
Minimizar JavaScript e CSS em um site pode acelerar significativamente um site lento, reduzindo o tamanho dos arquivos que precisam ser baixados. Isso pode ser conseguido removendo qualquer código não utilizado, combinando arquivos e minificando o código.
Para minimizar JavaScript e CSS, você pode seguir os seguintes passos:
- Remova o código não utilizado: uma das maneiras mais fáceis de minimizar JavaScript e CSS é remover qualquer código que não esteja mais sendo usado em seu site. Isso pode ajudar a reduzir o tamanho dos arquivos que precisam ser baixados.
- Minimizar código: Minimizar arquivos HTML, CSS e JavaScript pode ajudar a reduzir o tamanho dos arquivos e o tempo de download, removendo espaços em branco, comentários e outros códigos não essenciais desnecessários. Isso pode ser conseguido usando ferramentas como UglifyJS, YUI Compressor ou Google Closure Compiler.
Mais uma vez, se você estiver usando WordPress, existem muitos plug-ins que minimizarão automaticamente seu JavaScript e CSS (veja abaixo).
8. Habilite a compactação Gzip
A compactação Gzip é outra técnica usada para reduzir ainda mais o tamanho dos arquivos enviados de um servidor para um navegador. Essa técnica compacta arquivos como HTML, CSS e JavaScript e reduz o tamanho do arquivo em até 70% .
Isso pode melhorar significativamente o desempenho do site, pois arquivos menores podem ser baixados mais rapidamente pelo navegador.
Para ativar a compactação Gzip, você pode seguir os seguintes passos:
- Verifique se a compactação Gzip está habilitada: você pode usar ferramentas online como GIDZipTest ou Gift of Speed para verificar se o seu site já está usando a compactação Gzip.
- Habilitar compactação Gzip: Se a compactação Gzip não estiver habilitada, você pode habilitá-la adicionando um trecho de código ao arquivo .htaccess ou arquivo de configuração do servidor. O trecho de código instruirá o servidor web a compactar os arquivos antes de enviá-los ao navegador.
- Teste a compactação Gzip: Verifique o tamanho dos arquivos que estão sendo enviados ao navegador e confirme se eles são menores devido à compactação Gzip.
Como sempre, existem muitos plug-ins do WordPress que aplicarão automaticamente a compactação Gzip aos arquivos do seu site (veja abaixo).
9. Otimize seu banco de dados
Um banco de dados de site armazena todos os dados necessários para a funcionalidade do site. No entanto, à medida que o banco de dados cresce, ele pode ficar cheio de dados desnecessários , o que pode diminuir o desempenho do site.
A otimização do banco de dados envolve a remoção de quaisquer dados desnecessários e tabelas de indexação para melhorar o desempenho do site.
Para otimizar o banco de dados do site, você pode seguir os seguintes passos:
- Faça backup do banco de dados: Antes de fazer qualquer alteração no banco de dados do site, certifique-se de fazer backup do banco de dados para evitar qualquer perda de dados em caso de erros ou problemas.
- Exclua dados desnecessários: identifique e exclua quaisquer dados desnecessários, como revisões de postagens, postagens na lixeira e comentários de spam. Isso pode ser feito usando um plugin ou executando consultas ao banco de dados.
- Reconstruir índices: reconstrua índices nas tabelas do banco de dados para melhorar o desempenho da pesquisa. Isso pode ser feito usando um plugin ou executando consultas ao banco de dados.
- Otimize tabelas de banco de dados: otimize as tabelas de banco de dados para garantir que estejam usando o mecanismo de armazenamento e a estrutura de tabela corretos. Isso pode ser feito usando um plugin ou executando consultas ao banco de dados.
- Use cache: use o cache para reduzir o número de consultas ao banco de dados e melhorar o desempenho do site.
Otimizar um banco de dados adequadamente pode ser bastante complicado. Aqui está um bom guia passo a passo sobre como começar a fazer isso em um banco de dados MySQL. Mas você pode precisar envolver um desenvolvedor em projetos maiores.
10. Remova plug-ins desnecessários
Os plug-ins podem oferecer uma ampla gama de funcionalidades a um site, mas ter muitos plug-ins pode diminuir o desempenho do site . Cada plugin vem com seu próprio conjunto de arquivos e scripts que precisam ser carregados, o que pode aumentar o tempo de carregamento do site.
A remoção de plug-ins desnecessários pode ajudar a melhorar o desempenho do site, reduzindo o número de arquivos e scripts que precisam ser carregados.
Para remover plug-ins desnecessários, você pode seguir os seguintes passos:
- Identifique plug-ins não utilizados: identifique plug-ins que não estão sendo usados e que não são mais necessários para a funcionalidade do site.
- Desative e exclua plugins não utilizados: Se você estiver usando WordPress, isso pode ser feito através do painel, indo até a seção “Plugins” e selecionando “Desativar” e depois “Excluir”. Outros CMSs terão funcionalidades semelhantes.
- Avalie a funcionalidade do plug-in: determine se há algum plug-in que possa ser substituído por uma solução mais leve ou se há algum plug-in que possa ser combinado.
- Revise regularmente os plug-ins: verifique regularmente os plug-ins usados no site e remova aqueles que não são mais necessários ou que estão afetando o desempenho do site.
11. Reduza o número de anúncios
Muitos anúncios em uma página da web podem retardar o tempo de carregamento da página e tornar a experiência do usuário frustrante. Este pode ser o caso de os scripts que inserem os anúncios serem ineficientes . Ou pode ser que os próprios anúncios não tenham sido otimizados adequadamente.
Aqui estão algumas etapas que você pode seguir para reduzir o número de anúncios em seu site:
- Analise o desempenho dos anúncios: observe os dados de desempenho dos anúncios em seu site para determinar quais deles não estão gerando receita significativa. Considere remover anúncios que não apresentam bom desempenho.
- Use um número razoável de anúncios em cada página: considere reduzir o número de anúncios em páginas específicas que tenham muitos ou que já contenham outro conteúdo.
- Otimize o posicionamento do anúncio: os anúncios colocados acima da dobra geralmente são mais visíveis e geram taxas de cliques mais altas. Porém, evite colocar muitos anúncios acima da dobra, pois isso pode impactar negativamente a experiência do usuário.
- Remova anúncios intrusivos: remova anúncios intrusivos ou irritantes, como pop-ups ou anúncios em vídeo de reprodução automática. Esses tipos de anúncios podem afetar negativamente a experiência do usuário e aumentar o tempo de carregamento da página.
12. Use um tema ou modelo leve
Um tema ou modelo é o design visual de um site e pode ter um grande impacto na velocidade do site. Usar uma estrutura leve pode ajudar a melhorar a velocidade e o desempenho do site.
Um tema leve foi projetado para ser minimalista , com menos elementos de design e recursos que podem tornar o site lento.
Aqui estão algumas etapas que você pode seguir para garantir o uso de um tema leve:
- Escolha um tema confiável: Existem muitos temas leves disponíveis, então escolha um tema confiável que seja conhecido por sua velocidade e desempenho.
- Verifique você mesmo a velocidade da página do tema: antes de selecionar um tema, verifique a velocidade da página usando ferramentas como Google PageSpeed Insights, GTmetrix ou Pingdom. Isso lhe dará uma ideia do desempenho e do tempo de carregamento do tema.
- Evite designs complexos: escolha um tema com design simples que tenha menos elementos de design, como animações, rolagem paralaxe ou arquivos de imagem grandes. Esses recursos podem tornar o site lento e afetar a experiência do usuário.
- Teste o tema: antes de implantar o tema em seu site, teste-o para ver seu desempenho em seu site. Você pode usar as mesmas ferramentas novamente para medir o tempo de carregamento da página e outras métricas de desempenho.
- Atualize regularmente o tema: atualize regularmente o tema para garantir que ele permaneça otimizado para velocidade e desempenho. Temas antigos ou desatualizados podem tornar o site lento e causar outros problemas.
13. Realize manutenção regular do site
A manutenção regular do site pode ajudar a evitar problemas técnicos que podem tornar o seu site mais lento e melhorar o desempenho geral.
Aqui estão algumas etapas que você pode seguir para realizar a manutenção do site:
- Atualize o software do seu site: atualize regularmente o software do seu site, incluindo plug-ins, temas e o sistema de gerenciamento de conteúdo (CMS) que alimenta o seu site. Essas atualizações podem incluir correções de bugs, patches de segurança e melhorias de desempenho.
- Remova plug-ins e temas não utilizados: exclua todos os plug-ins e temas que não estão sendo usados em seu site. Plug-ins e temas não utilizados podem consumir recursos valiosos do servidor e tornar seu site mais lento.
- Monitore o desempenho do seu site: acompanhe o desempenho do seu site, incluindo o tempo de carregamento da página e outras métricas importantes. Use ferramentas como Google Analytics ou Pingdom para monitorar o desempenho do seu site e identificar áreas de melhoria.
- Limpe seu banco de dados: com o tempo, o banco de dados do seu site pode ficar cheio de dados não utilizados, como revisões de postagens antigas e comentários de spam. No WordPress, use um plugin como WP-Optimize ou WP-Sweep para limpar seu banco de dados e melhorar o desempenho do site.
Plug-ins de otimização do WordPress
Se o seu site for construído com WordPress (e como mais de 41% dos sites do mundo são feitos com WordPress, há uma boa chance de que seja), então existem vários plug-ins que podem ajudá-lo em cada uma dessas etapas.
Embora você sem dúvida consiga encontrar um plugin especializado para cada uma das etapas acima (por exemplo, um plugin que apenas minimize seu JavaScript e CSS), esse geralmente não é o curso de ação mais eficiente.
Vários plug-ins adicionam peso adicional à sua base de código, todos exigirão manutenção e, em muitos casos, entrarão em conflito entre si, causando problemas técnicos em seu site.
É muito melhor encontrar um ou dois plug-ins que façam a maior parte do trabalho para consertar um site lento. WP Rocket, por exemplo, pode cuidar de quase todas as etapas desta lista! Você tem que pagar para usá-lo, mas isso vai lhe poupar muito trabalho!
Na verdade temos um artigo muito mais focado em como deixar o WordPress mais rápido, onde falamos sobre isso e muito mais!
Conclusão
Embora cada uma das categorias mencionadas acima possa ser aprofundada com muito mais detalhes, se você seguir essas etapas, terá uma boa chance de reduzir o tempo de carregamento do seu site pela metade ou mais e certamente melhorará a velocidade do seu site.
Por favor, deixe-me saber na seção de comentários se você tiver alguma dúvida.
