Cum să remediați un site web lent: 13 pași acționați pentru timpi de încărcare mai rapid
Publicat: 2017-06-05Nimănui nu-i place un site lent. Timpii lenți de încărcare a paginii vor alunga potențialii vizitatori și pot face ca site-ul dvs. să fie clasat mai jos în rezultatele căutării.
Una peste alta, acest lucru înseamnă mai puțini oameni care vin pe site-ul dvs. și o experiență de utilizator slabă pentru cei care o fac.
Ceea ce, fără îndoială, este rău pentru afaceri !
Vestea bună este că există o mulțime de lucruri pe care le puteți face pentru a vă accelera site-ul dacă sunteți nemulțumit de performanța actuală.
Mai jos, avem 13 pași acționați pe care îi puteți începe astăzi pentru a obține timpii de încărcare mai rapidi pe care doriți.
Dar înainte de a începe, este esențial să evaluați exact cât de lent este site-ul dvs. Acest lucru vă va oferi o idee bună despre cât de mare este problema și vă va permite să măsurați cât de eficiente sunt remediile.
Instrumente pentru a ajuta la diagnosticarea unui site web lent
Există o serie de instrumente online utile care vă vor ajuta să măsurați exact cât de lent este site-ul dvs.
Aceste instrumente sunt, de asemenea, foarte utile pentru a identifica exact ceea ce o încetinește și pentru a sugera ce puteți face pentru a o accelera!
Iată două dintre instrumentele mele preferate de raportare a vitezei site-ului web:
Informații despre viteza paginii Google
Acest instrument gratuit de la Google va verifica orice adresă URL și va efectua un test pe site-ul dvs. pentru performanța sa. Oferă rezultate diferite pentru modul în care funcționează site-ul dvs. atât pe desktop, cât și pe platformele mobile .
Acesta va acoperi multe dintre domeniile discutate în acest articol și va oferi sugestii despre ceea ce ar putea cauza în mod specific încetinirea site-ului dvs.
Cu toate acestea, acest instrument pare a fi foarte agresiv și uneori nerealist , așa că rețineți acest lucru.
Test de viteză a site-ului Pingdom
Pingdom are, de asemenea, câteva soluții excelente de testare a vitezei, care vă pot testa site-ul din mai multe locații de pe tot globul (acesta este unul dintre motivele pentru care este o idee bună să utilizați un CDN; mai multe despre asta mai jos).
De asemenea, oferă multe soluții practice pentru îmbunătățirea vitezei.
13 moduri de a remedia un site lent
1. Utilizați un furnizor de găzduire web mai rapid
Din experiența mea, găzduirea web lentă este probabil cel mai mare factor care contribuie la un site web lent. Deci, trecerea la un furnizor de găzduire web mai rapid, vă va oferi, de obicei, cel mai mare impuls pentru viteza site-ului dvs.
Desigur, schimbarea furnizorilor este și cea mai semnificativă și cea mai scumpă dintre toți pașii din această listă. Deci, încercați mai întâi restul pașilor: sunt sigur că veți vedea niște câștiguri de viteză.
Dar cel puțin pentru mine, cele mai mari câștiguri de viteză au venit întotdeauna atunci când am „mușcat glonțul” și mi-am actualizat găzduirea web.
Pentru a alege cel mai rapid furnizor de găzduire web, puteți urma următorii pași:
- Determinați nevoile site-ului dvs.: identificați nevoile site-ului dvs., cum ar fi cantitatea de trafic pe care o primește, cantitatea de spațiu de stocare necesară și nivelul de securitate necesar.
- Comparați furnizorii de găzduire: căutați și comparați furnizorii de găzduire în funcție de nevoile site-ului dvs. Luați în considerare factori precum timpul de funcționare, viteza de încărcare a paginii, caracteristicile de securitate și asistența pentru clienți.
- Luați în considerare locația serverului: alegeți un furnizor de găzduire web care are servere situate aproape de publicul țintă. Acest lucru poate reduce latența și poate îmbunătăți viteza site-ului.
- Verificați resursele serverului: asigurați-vă că furnizorul de găzduire poate gestiona traficul de pe site-ul dvs. web verificând resursele serverului, cum ar fi CPU și RAM.
2. Optimizați-vă imaginile
Imaginile neoptimizate sunt încă unul dintre cei mai mari contributori la un site web lent . Și, din fericire, sunt și unul dintre cele mai ușor de reparat.
Prin „neoptimizat”, mă refer la imagini care au o dimensiune inutil de mare a fișierului . Adică: numărul de kiloocteți (KB) sau chiar megaocteți (MB), a fiecărui fișier imagine este mai mare decât trebuie să fie.
În mod ideal, încerc să păstrez fiecare imagine de pe site-ul meu sub 100 KB . Acest lucru nu va fi întotdeauna posibil, dar este ceva spre care să urmărim.
Există 3 atribute care afectează dimensiunea fișierului imagine (și acestea sunt ceea ce ar trebui să optimizăm):
- Dimensiunile imaginii în pixeli
- Formatul imaginii (JPEG, PNG, GIF etc.)
- Cantitatea de compresie aplicată acelei imagini
Optimizarea dimensiunilor imaginii
Cu cât dimensiunile unei imagini sunt mai mari, cu atât dimensiunea fișierului este mai mare. Deci, doriți să vă asigurați că lățimea și înălțimea imaginilor de pe site-ul dvs. web nu sunt mai mari decât trebuie să fie.
Aceasta înseamnă că, dacă avem o imagine de 2000 de pixeli lățime, care în cele din urmă va fi afișată pe site cu o lățime de 700 de pixeli, trebuie să edităm fișierul astfel încât să aibă o lățime de 700 de pixeli înainte de a fi afișat pe pagină .
Acest lucru se poate face înainte de a fi încărcat pe site-ul web cu programe precum Photoshop sau GIMP sau prin site-uri web precum Kraken.io și Compressor.io. Multe dintre aceste site-uri oferă, de asemenea, pluginuri WordPress care vor redimensiona imaginile după ce le-ați încărcat pe site-ul dvs. (dacă utilizați WordPress).
Alegerea formatului optim de imagine
Formatul în care serviți imaginile va afecta și dimensiunea fișierului acestora, prin aplicarea diferitelor tipuri de compresie (vezi mai jos). Diferitele formate sunt mai potrivite pentru diferite tipuri de imagini.
JPEG este ideal pentru fotografii, în timp ce PNG este potrivit pentru imagini cu fundal transparent sau ilustrații cu margini ascuțite. GIF este folosit cu adevărat doar pentru imagini animate în zilele noastre.
Există, de asemenea , formate de imagine mai noi, cum ar fi WebP, care oferă niveluri și mai bune de compresie. Cu toate acestea, unele browsere (de exemplu, Internet Explorer 11), încă nu acceptă WebP, așa că trebuie să avem grijă cum le folosim.
Există servicii (vezi mai jos) care pot detecta când sunt acceptate formatele de imagine de generație următoare și vă pot converti automat imaginile și le pot servi în acest format pentru un alt spor suplimentar de viteză!
Maximizarea compresiei, menținând în același timp calitatea imaginii
Toate formatele de imagine populare vă vor comprima imaginile pentru a reduce dimensiunea fișierului. De obicei, puteți alege gradul în care sunt comprimate, compromisul fiind că o compresie mai mare înseamnă o calitate mai slabă a imaginii .
Deci trebuie să găsiți un echilibru în care calitatea imaginii este acceptabilă, dar dimensiunea fișierului nu este prea mare.
Aceleași aplicații și site-uri web care vor redimensiona dimensiunile imaginilor dvs. vor comprima și imaginile. Tiny PNG este altul. Adesea, puteți alege nivelul de compresie dorit, cu previzualizări care vă permit să urmăriți calitatea.
3. Utilizați încărcare leneșă
Vorbind despre imagini, nu este nevoie să le încărcați dacă nu le vede nimeni , nu? Este doar o suprasolicitare inutilă.
Încărcarea leneră este o tehnică folosită pentru a îmbunătăți performanța site-ului, încărcând imagini și videoclipuri numai atunci când sunt necesare.
Acest lucru poate reduce semnificativ timpul necesar pentru încărcarea unui site web, deoarece este încărcat numai conținutul care este vizibil pentru utilizator.
Pentru a implementa încărcarea leneră, puteți urma următorii pași:
- Identificați ce imagini și videoclipuri care trebuie încărcate leneș: acestea pot include imagini și videoclipuri care se află sub fold sau care nu sunt vizibile imediat pentru utilizator.
- Instalați un plugin sau un script de încărcare leneră: există multe plugin-uri (vezi mai jos) disponibile pentru sistemele populare de gestionare a conținutului, cum ar fi WordPress, care pot ajuta la implementarea cu ușurință a încărcării leneșe. Dacă nu puteți utiliza un plugin, este ușor să adăugați singur codul.
- Configurați încărcarea leneră: configurați setările pluginului sau scriptului de încărcare leneră în funcție de nevoile site-ului dvs. Acestea pot include setări pentru ce tipuri de conținut să se încarce leneș, pragul pentru când să începeți încărcarea imaginilor și multe altele.
- Testați încărcarea leneră: verificați dacă imaginile și videoclipurile se încarcă corect și că nu există probleme cu performanța site-ului.
4. Activați stocarea în cache
Activarea stocării în cache poate accelera în mod semnificativ un site web lent prin reducerea numărului de solicitări pe care browserul trebuie să le facă serverului pentru a prelua resurse.
Când un utilizator vizitează un site web pentru prima dată, browserul descarcă toate fișierele necesare, cum ar fi HTML, CSS, JavaScript și imagini. Când utilizatorul revinează site-ul web, browserul poate prelua aceste fișiere din memoria cache în loc să le descarce din nou, reducând timpul de încărcare a paginii și îmbunătățind experiența utilizatorului.
Pentru a activa stocarea în cache, puteți urma următorii pași:
- Activați anteturile de stocare în cache: anteturile de stocare în cache, cum ar fi „Expiră” și „Controlul cache”, spun browserului cât timp să stocheze fișierele statice în cache. Prin setarea acestor anteturi, puteți controla cât de mult sunt stocate fișierele în cache.
- Setați date de expirare: setarea datelor de expirare pentru fișierele statice din cache vă poate ajuta să vă asigurați că utilizatorii descarcă cea mai recentă versiune a fișierului atunci când este actualizat. Acest lucru se poate face prin setarea unei valori „max-age” în antetul de cache.
Din nou, dacă utilizați WordPress, atunci există o serie de pluginuri de cache care vor face toate acestea pentru dvs. (vezi mai jos). În caz contrar, este destul de ușor să faci singur elementele de bază, în funcție de tipul de server web pe care îl folosești.
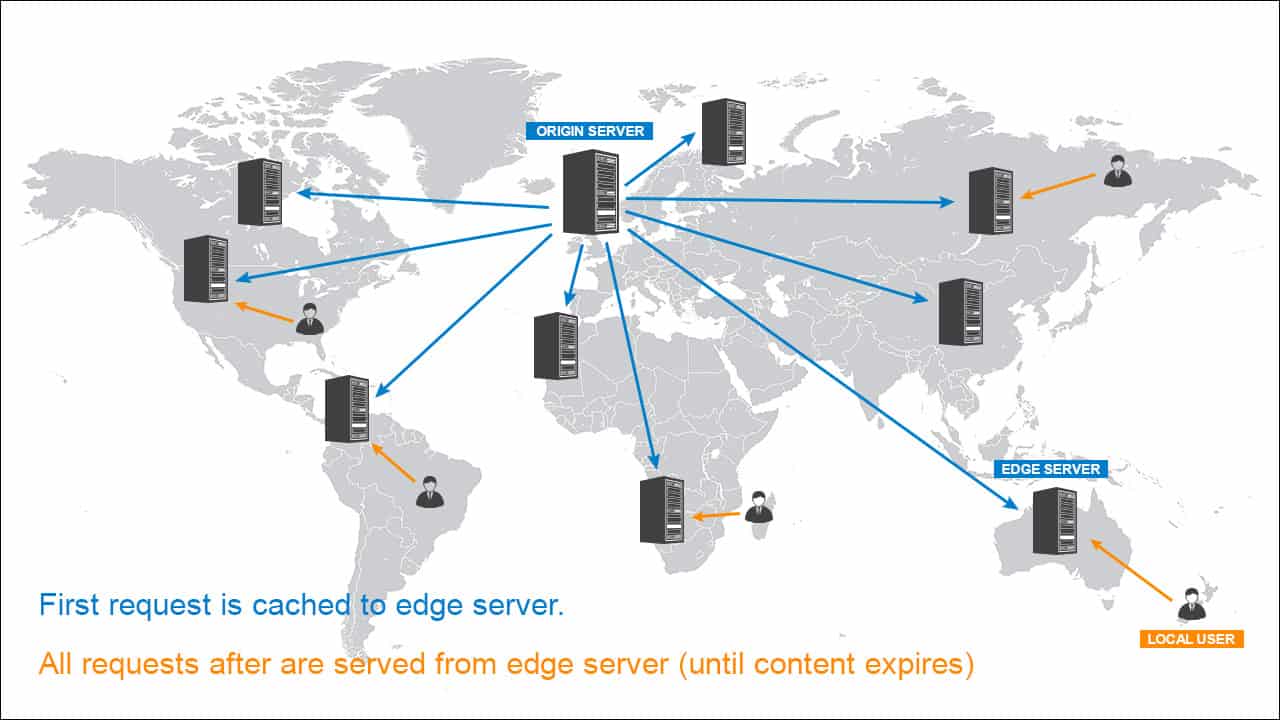
5. Utilizați o rețea de livrare de conținut (CDN)
O rețea de livrare a conținutului (CDN) poate accelera considerabil un site web lent, prin distribuirea conținutului site-ului dvs. într -o rețea de servere situate în diferite regiuni geografice.

Când un utilizator solicită conținutul site-ului dvs., CDN-ul îl servește de la serverul care este cel mai apropiat de utilizator, reducând distanța pe care o au datele de parcurs și îmbunătățind timpii de încărcare.
Pentru a utiliza un CDN, va trebui să parcurgeți următorii pași:
- Înscrieți-vă pentru un serviciu CDN: există mulți furnizori CDN disponibili, inclusiv Cloudflare, Amazon CloudFront și Akamai. Alegeți un furnizor care oferă caracteristicile de care aveți nevoie și care se încadrează în bugetul dvs.
- Configurați CDN-ul: după ce v-ați înscris pentru un serviciu CDN, va trebui să îl configurați pentru a funcționa cu site-ul dvs. web. Majoritatea serviciilor CDN au un ghid ușor, pas cu pas, care vă va ajuta pe parcursul procesului
- Îndreptați-vă serverele de nume către CDN: în sfârșit, conectați-vă la registratorul de domenii și schimbați serverele de nume, astfel încât acestea să trimită către serviciul CDN și nu direct către gazda dvs. web.
6. Combinați fișiere
Combinarea fișierelor va reduce numărul de solicitări HTTP făcute de site-ul dvs. web, ceea ce poate face o mare diferență în timpul de încărcare.

Acest lucru se datorează faptului că de fiecare dată când o pagină web este încărcată, browserul trimite mai multe solicitări către server pentru a prelua toate resursele necesare, inclusiv HTML, CSS, JavaScript, imagini și multe altele.
Fiecare dintre aceste solicitări adaugă o suprasarcină suplimentară și o latență , ceea ce poate duce la timpi de încărcare mai lenți, în special în cazul conexiunilor la internet mai lente.
Deci, pentru a minimiza solicitările HTTP, puteți face mai mulți pași, inclusiv:
- Combinați fișiere de cod: combinați mai multe fișiere CSS și JavaScript într-un singur fișier. Acest lucru reduce numărul de solicitări pe care browserul trebuie să le facă pentru a descărca toate fișierele necesare.
- Utilizați sprite-uri de imagine: combinați mai multe imagini într-o singură imagine, numită sprite și utilizați CSS pentru a afișa imaginile individuale. Acest lucru reduce numărul de solicitări de imagini care trebuie făcute.
 Un exemplu de Image Sprite. Sursa imaginii
Un exemplu de Image Sprite. Sursa imaginii
Dacă utilizați WordPress, există mai multe plugin-uri care vor combina fișiere de cod pentru dvs. (vezi mai jos). Puteți, de asemenea, să utilizați instrumente precum Gulp, Grunt sau Webpack sau pur și simplu să o faceți manual (copiați și lipiți codul într-un singur fișier principal). În caz contrar, poate fi necesar să angajați un dezvoltator.
7. Minimizați JavaScript și CSS
Minimizarea JavaScript și CSS pe un site web poate accelera semnificativ un site lent prin reducerea dimensiunii fișierelor care trebuie descărcate. Acest lucru poate fi realizat prin eliminarea oricărui cod nefolosit, combinând fișiere și micșorând codul.
Pentru a minimiza JavaScript și CSS, puteți urma următorii pași:
- Eliminați codul neutilizat: una dintre cele mai simple modalități de a minimiza JavaScript și CSS este să eliminați orice cod care nu mai este utilizat pe site-ul dvs. web. Acest lucru poate ajuta la reducerea dimensiunii fișierelor care trebuie descărcate.
- Minimizarea codului: reducerea fișierelor HTML, CSS și JavaScript poate ajuta la reducerea dimensiunilor fișierelor și a timpilor de descărcare prin eliminarea spațiilor, comentariile și alte coduri neesențiale inutile. Acest lucru poate fi realizat folosind instrumente precum UglifyJS, YUI Compressor sau Google Closure Compiler.
Încă o dată, dacă utilizați WordPress, există multe plugin-uri care vă vor minimiza automat JavaScript și CSS (vezi mai jos).
8. Activați compresia Gzip
Comprimarea Gzip este o altă tehnică folosită pentru a reduce și mai mult dimensiunea fișierelor trimise de la un server la un browser. Această tehnică comprimă fișiere precum fișierele HTML, CSS și JavaScript și le reduce dimensiunea fișierului cu până la 70% .
Acest lucru poate îmbunătăți semnificativ performanța site-ului, deoarece fișierele de dimensiuni mai mici pot fi descărcate mai rapid de browser.
Pentru a activa compresia Gzip, puteți urma următorii pași:
- Verificați dacă compresia Gzip este activată: puteți utiliza instrumente online precum GIDZipTest sau Gift of Speed pentru a verifica dacă site-ul dvs. web folosește deja compresia Gzip.
- Activați compresia Gzip: Dacă compresia Gzip nu este activată, o puteți activa adăugând un fragment de cod în fișierul .htaccess sau în fișierul de configurare a serverului. Fragmentul de cod va instrui serverul web să comprima fișierele înainte de a le trimite către browser.
- Testați compresia Gzip: verificați dimensiunea fișierelor trimise către browser și confirmați că sunt mai mici din cauza compresiei Gzip.
Ca întotdeauna, există o mulțime de pluginuri WordPress care vor aplica automat compresia Gzip fișierelor de pe site-ul dvs. (vezi mai jos).
9. Optimizați-vă baza de date
O bază de date a site-ului web stochează toate datele necesare pentru funcționarea site-ului web. Cu toate acestea, pe măsură ce baza de date crește, aceasta poate deveni aglomerată cu date inutile , ceea ce poate încetini performanța site-ului.
Optimizarea bazei de date presupune eliminarea oricăror date inutile și indexarea tabelelor pentru a îmbunătăți performanța site-ului.
Pentru a optimiza baza de date a site-ului web, puteți urma următorii pași:
- Faceți o copie de rezervă a bazei de date: înainte de a face orice modificări în baza de date a site-ului web, asigurați-vă că ați făcut o copie de rezervă a bazei de date pentru a evita orice pierdere de date în caz de erori sau probleme.
- Ștergeți datele inutile: identificați și ștergeți orice date inutile, cum ar fi revizuirile postărilor, postările aruncate în gunoi și comentariile spam. Acest lucru se poate face folosind un plugin sau executând interogări la baza de date.
- Reconstruiți indecși: reconstruiți indecși pe tabelele bazei de date pentru a îmbunătăți performanța căutării. Acest lucru se poate face folosind un plugin sau executând interogări la baza de date.
- Optimizați tabelele bazei de date: optimizați tabelele bazei de date pentru a vă asigura că utilizează motorul de stocare și structura de tabel potrivite. Acest lucru se poate face folosind un plugin sau executând interogări la baza de date.
- Utilizați memorarea în cache: utilizați stocarea în cache pentru a reduce numărul de interogări la baza de date și pentru a îmbunătăți performanța site-ului web.
Optimizarea corectă a unei baze de date poate fi destul de implicată. Iată un ghid bun pas cu pas despre cum să începeți cu asta într-o bază de date MySQL. Dar este posibil să aveți nevoie să implicați un dezvoltator în proiecte mai mari.
10. Eliminați pluginurile inutile
Pluginurile pot oferi o gamă largă de funcționalități unui site web, dar dacă aveți prea multe plugin-uri poate încetini performanța site-ului . Fiecare plugin vine cu propriul set de fișiere și scripturi care trebuie încărcate, ceea ce poate crește timpul de încărcare a site-ului.
Eliminarea pluginurilor inutile poate ajuta la îmbunătățirea performanței site-ului web prin reducerea numărului de fișiere și scripturi care trebuie încărcate.
Pentru a elimina pluginurile inutile, puteți urma următorii pași:
- Identificați pluginurile neutilizate: identificați pluginurile care nu sunt utilizate și nu mai sunt necesare pentru funcționalitatea site-ului web.
- Dezactivați și ștergeți pluginurile neutilizate: dacă utilizați WordPress, acest lucru se poate face prin intermediul tabloului de bord accesând secțiunea „Plugin-uri” și selectând „Dezactivați” și apoi „Ștergeți”. Alte CMS-uri vor avea funcționalități similare.
- Evaluați funcționalitatea pluginului: determinați dacă există pluginuri care pot fi înlocuite cu o soluție mai ușoară sau dacă există pluginuri care pot fi combinate.
- Examinați în mod regulat pluginurile: verificați în mod regulat pluginurile utilizate pe site și eliminați-le pe cele care nu mai sunt necesare sau care afectează performanța site-ului.
11. Reduceți numărul de anunțuri
Prea multe anunțuri pe o pagină web pot încetini timpul de încărcare a paginii și pot face experiența utilizatorului frustrantă. Acesta ar putea fi un caz în care scripturile care inserează reclamele sunt ineficiente . Sau s-ar putea ca reclamele în sine să nu fi fost optimizate corespunzător.
Iată câțiva pași pe care îi puteți lua pentru a reduce numărul de anunțuri de pe site-ul dvs.:
- Analizați performanța anunțurilor: examinați datele de performanță pentru anunțurile de pe site-ul dvs. web pentru a determina care dintre ele nu generează venituri semnificative. Luați în considerare eliminarea anunțurilor care nu au performanțe bune.
- Utilizați un număr rezonabil de anunțuri pe fiecare pagină: luați în considerare reducerea numărului de anunțuri pe anumite pagini care au prea multe sau sunt deja grele cu alt conținut.
- Optimizați plasarea anunțurilor: anunțurile plasate deasupra pliului sunt, în general, mai vizibile și generează rate de clic mai mari. Cu toate acestea, evitați să plasați prea multe anunțuri deasupra pliului, deoarece acest lucru poate afecta negativ experiența utilizatorului.
- Eliminați anunțurile intruzive: eliminați anunțurile care sunt intruzive sau enervante, cum ar fi ferestrele pop-up sau anunțurile video cu redare automată. Aceste tipuri de reclame pot afecta negativ experiența utilizatorului și pot crește timpul de încărcare a paginii.
12. Folosiți o temă sau un șablon ușor
O temă sau șablon este designul vizual al unui site web și poate avea un impact mare asupra vitezei site-ului. Utilizarea unui cadru ușor poate ajuta la îmbunătățirea vitezei și a performanței site-ului web.
O temă ușoară este concepută pentru a fi minimalistă , cu mai puține elemente de design și funcții care pot încetini site-ul web.
Iată câțiva pași pe care îi puteți lua pentru a vă asigura că utilizați o temă ușoară:
- Alegeți o temă de renume: există multe teme ușoare disponibile, așa că alegeți una de renume, cunoscută pentru viteza și performanța sa.
- Verificați singur viteza paginii temei: înainte de a selecta o temă, verificați viteza paginii acesteia folosind instrumente precum Google PageSpeed Insights, GTmetrix sau Pingdom. Acest lucru vă va oferi o idee despre performanța temei și despre timpii de încărcare.
- Evitați modelele complexe: alegeți o temă cu un design simplu, care are mai puține elemente de design, cum ar fi animații, defilare paralaxă sau fișiere de imagine mari. Aceste caracteristici pot încetini site-ul web și pot afecta experiența utilizatorului.
- Testați tema: înainte de a implementa tema pe site-ul dvs. web, testați-o pentru a vedea cum funcționează pe site-ul dvs. Puteți utiliza din nou aceleași instrumente pentru a măsura timpul de încărcare a paginii și alte valori de performanță.
- Actualizați regulat tema: actualizați regulat tema pentru a vă asigura că rămâne optimizată pentru viteză și performanță. Temele vechi sau învechite pot încetini site-ul web și pot cauza alte probleme.
13. Efectuați în mod regulat întreținerea site-ului web
Întreținerea regulată a site-ului web poate ajuta la prevenirea problemelor tehnice care pot încetini site-ul dvs. și pot îmbunătăți performanța generală.
Iată câțiva pași pe care îi puteți urma pentru a efectua întreținerea site-ului web:
- Actualizați software-ul site-ului dvs.: actualizați în mod regulat software-ul site-ului dvs., inclusiv pluginurile, temele și sistemul de management al conținutului (CMS) care alimentează site-ul dvs. Aceste actualizări pot include remedieri de erori, corecții de securitate și îmbunătățiri ale performanței.
- Eliminați pluginurile și temele neutilizate: ștergeți toate pluginurile și temele care nu sunt utilizate pe site-ul dvs. web. Pluginurile și temele neutilizate pot ocupa resurse valoroase ale serverului și pot încetini site-ul dvs.
- Monitorizați performanța site-ului dvs.: urmăriți performanța site-ului dvs., inclusiv timpii de încărcare a paginii și alte valori cheie. Utilizați instrumente precum Google Analytics sau Pingdom pentru a monitoriza performanța site-ului dvs. și pentru a identifica zonele de îmbunătățire.
- Curățați-vă baza de date: în timp, baza de date a site-ului dvs. web poate deveni aglomerată cu date neutilizate, cum ar fi revizuiri vechi ale postărilor și comentarii spam. Pe WordPress, utilizați un plugin precum WP-Optimize sau WP-Sweep pentru a vă curăța baza de date și a îmbunătăți performanța site-ului.
Pluginuri de optimizare WordPress
Dacă site-ul dvs. este construit cu WordPress (și din moment ce peste 41% dintre site-urile web din lume sunt realizate cu WordPress, există șanse mari să fie), atunci există o mulțime de plugin-uri care vă pot ajuta cu fiecare dintre acești pași.
Deși, fără îndoială, veți putea găsi un plugin specializat pentru fiecare dintre pașii de mai sus (de exemplu, un plugin care reduce doar JavaScript și CSS), acesta nu este de obicei cel mai eficient mod de acțiune.
Pluginurile multiple adaugă mai multă greutate bazei dvs. de cod, toate vor necesita întreținere și, în multe cazuri, vor intra în conflict între ele, provocând probleme tehnice pe site-ul dvs.
Este mult mai bine să găsești unul sau două plugin-uri care fac majoritatea lucrurilor pentru a remedia un site web lent. WP Rocket, de exemplu, se poate ocupa de aproape toți pașii din această listă! Trebuie să plătiți pentru ao folosi, dar vă va scuti de multe bătăi de cap!
De fapt, avem un articol mult mai concentrat despre cum să facem WordPress mai rapid, unde vorbim despre asta și multe altele!
Concluzie
Deși fiecare dintre categoriile menționate mai sus poate fi aprofundată în detaliu, dacă urmați acești pași, aveți șanse foarte mari să reduceți timpul de încărcare a site-ului dvs. la jumătate sau mai mult și, cu siguranță, veți îmbunătăți viteza site-ul.
Vă rog să-mi spuneți în secțiunea de comentarii dacă aveți întrebări.
