Cómo arreglar un sitio web lento: 13 pasos prácticos para tiempos de carga más rápidos
Publicado: 2017-06-05A nadie le gusta un sitio web lento. Los tiempos de carga lentos de la página ahuyentarán a los visitantes potenciales y pueden hacer que su sitio web tenga una clasificación más baja en los resultados de búsqueda.
En general, esto significa que menos personas visitan su sitio web y una mala experiencia de usuario para quienes lo hacen.
¡Lo cual sin duda es malo para el negocio !
La buena noticia es que hay muchas cosas que puedes hacer para acelerar tu sitio web si no estás satisfecho con su rendimiento actual.
A continuación, tenemos 13 pasos prácticos que puede comenzar a seguir hoy para obtener los tiempos de carga más rápidos que desea.
Pero antes de comenzar, es esencial que compares exactamente qué tan lento es tu sitio web . Esto le dará una buena idea de cuán grande es el problema y le permitirá medir cuán efectivas son las soluciones.
Herramientas para ayudar a diagnosticar un sitio web lento
Existen varias herramientas útiles en línea que lo ayudarán a medir exactamente qué tan lento es su sitio web.
¡Estas herramientas también son realmente útiles para identificar exactamente qué lo está ralentizando y sugerir qué puedes hacer para acelerarlo!
Estas son dos de mis herramientas de informes de velocidad de sitios web favoritas:
Estadísticas de velocidad de la página de Google
Esta herramienta gratuita de Google comprobará cualquier URL y ejecutará una prueba en su sitio para comprobar su rendimiento. Proporciona diferentes resultados sobre cómo funciona su sitio tanto en plataformas de escritorio como móviles .
Cubrirá muchas de las áreas analizadas en este artículo y brindará sugerencias sobre qué podría estar causando específicamente que su sitio se ralentice.
Sin embargo, esta herramienta parece muy agresiva y, en ocasiones, poco realista , así que tenlo en cuenta.
Prueba de velocidad del sitio web de Pingdom
Pingdom también tiene excelentes soluciones de prueba de velocidad, que pueden probar su sitio desde múltiples ubicaciones alrededor del mundo (esta es una de las razones por las que es una buena idea usar una CDN; más sobre esto a continuación).
También proporciona muchas soluciones prácticas para mejorar su velocidad.
13 formas de arreglar un sitio web lento
1. Utilice un proveedor de alojamiento web más rápido
En mi experiencia, un alojamiento web lento es probablemente el factor que más contribuye a un sitio web lento. Por lo tanto, cambiar a un proveedor de alojamiento web más rápido generalmente le dará el mayor impulso a la velocidad de su sitio web.
Por supuesto, cambiar de proveedor es también el más importante y costoso de todos los pasos de esta lista. Entonces, intente primero el resto de los pasos: estoy seguro de que verá algunas ganancias de velocidad.
Pero al menos para mí, las mayores ganancias de velocidad siempre se produjeron cuando “mordí la bala” y actualicé mi alojamiento web.
Para elegir el proveedor de alojamiento web más rápido, puede seguir los siguientes pasos:
- Determine las necesidades de su sitio web: identifique las necesidades de su sitio web, como la cantidad de tráfico que recibe, la cantidad de espacio de almacenamiento requerido y el nivel de seguridad necesario.
- Compare proveedores de alojamiento: investigue y compare proveedores de alojamiento según las necesidades de su sitio web. Considere factores como el tiempo de actividad, la velocidad de carga de la página, las funciones de seguridad y la atención al cliente.
- Considere la ubicación del servidor: elija un proveedor de alojamiento web que tenga servidores ubicados cerca de su público objetivo. Esto puede reducir la latencia y mejorar la velocidad del sitio web.
- Verifique los recursos del servidor: asegúrese de que el proveedor de alojamiento pueda manejar el tráfico en su sitio web verificando los recursos del servidor, como CPU y RAM.
2. Optimiza tus imágenes
Las imágenes no optimizadas son otro de los mayores contribuyentes a un sitio web lento . Y afortunadamente también son una de las cosas más fáciles de solucionar.
Por "no optimizadas" me refiero a imágenes que tienen un tamaño de archivo innecesariamente grande . Es decir: la cantidad de kilobytes (KB) o incluso megabytes (MB) de cada archivo de imagen es mayor de lo necesario.
Idealmente, intento mantener todas las imágenes de mi sitio web por debajo de los 100 KB . Esto no siempre será posible, pero es algo a lo que hay que aspirar.
Hay 3 atributos que afectan el tamaño del archivo de imagen (y estos son los que deberíamos optimizar):
- Dimensiones de la imagen en píxeles
- El formato de la imagen (JPEG, PNG, GIF, etc.)
- La cantidad de compresión aplicada a esa imagen.
Optimización de las dimensiones de la imagen
Cuanto mayores sean las dimensiones de una imagen, mayor será el tamaño del archivo. Por lo tanto, debes asegurarte de que el ancho y el alto de las imágenes de tu sitio web no sean mayores de lo necesario.
Esto significa que si tenemos una imagen de 2000 píxeles de ancho, que finalmente se mostrará en el sitio web con 700 píxeles de ancho, debemos editar el archivo para que tenga 700 píxeles de ancho antes de que se muestre en la página .
Esto se puede hacer antes de subirlo al sitio web con programas como Photoshop o GIMP, o mediante sitios web como Kraken.io y Compressor.io. Muchos de estos sitios web también proporcionan complementos de WordPress que cambiarán el tamaño de las imágenes después de que las hayas subido a tu sitio web (si estás usando WordPress).
Elegir el formato de imagen óptimo
El formato en el que entregue sus imágenes también afectará el tamaño del archivo, al aplicar diferentes tipos de compresión (ver más abajo). Los distintos formatos se adaptan mejor a los diferentes tipos de imágenes.
JPEG es ideal para fotografías, mientras que PNG es adecuado para imágenes con fondos transparentes o ilustraciones con bordes nítidos. Actualmente, GIF solo se usa para imágenes animadas.
También existen formatos de imagen más nuevos, como WebP, que ofrecen niveles de compresión aún mejores. Sin embargo, algunos navegadores (por ejemplo, Internet Explorer 11) todavía no son compatibles con WebP, por lo que debemos tener cuidado al utilizarlos.
Hay servicios (ver más abajo) que pueden detectar cuándo se admiten formatos de imagen de próxima generación y convertir automáticamente sus imágenes y servirlas en este formato para obtener otro impulso adicional de velocidad.
Maximizar la compresión manteniendo la calidad de la imagen
Todos los formatos de imagen populares comprimirán sus imágenes para reducir el tamaño del archivo. Por lo general, puedes elegir el grado en que se comprimen, con la contrapartida de que una mayor compresión significa una peor calidad de imagen .
Por lo tanto, es necesario encontrar un equilibrio en el que la calidad de la imagen sea aceptable, pero el tamaño del archivo no sea demasiado grande.
Las mismas aplicaciones y sitios web que cambiarán el tamaño de las imágenes también las comprimirán. El pequeño PNG es otro. A menudo puedes elegir el nivel de compresión que deseas y las vistas previas te permiten controlar la calidad.
3. Utilice carga diferida
Hablando de imágenes, no es necesario cargarlas si nadie las ve , ¿verdad? Es sólo un gasto innecesario.
La carga diferida es una técnica utilizada para mejorar el rendimiento del sitio web al cargar imágenes y videos solo cuando son necesarios.
Esto puede reducir significativamente el tiempo que tarda un sitio web en cargarse, ya que solo se carga el contenido que es visible para el usuario.
Para implementar la carga diferida, puede seguir los siguientes pasos:
- Identifique qué imágenes y videos cargar de forma diferida: estos pueden incluir imágenes y videos que están en la mitad inferior de la página o que no son inmediatamente visibles para el usuario.
- Instale un complemento o script de carga diferida: hay muchos complementos (ver a continuación) disponibles para sistemas de administración de contenido populares como WordPress que pueden ayudar a implementar la carga diferida fácilmente. Si no puede utilizar un complemento, es fácil agregar el código usted mismo.
- Configure la carga diferida: configure los ajustes del complemento o script de carga diferida según las necesidades de su sitio web. Esto puede incluir configuraciones sobre qué tipos de contenido cargar de forma diferida, el umbral de cuándo comenzar a cargar imágenes y más.
- Pruebe la carga diferida: verifique que las imágenes y los videos se carguen correctamente y que no haya problemas con el rendimiento del sitio web.
4. Habilite el almacenamiento en caché
Habilitar el almacenamiento en caché puede acelerar significativamente un sitio web lento al reducir la cantidad de solicitudes que el navegador debe realizar al servidor para recuperar recursos.
Cuando un usuario visita un sitio web por primera vez, el navegador descarga todos los archivos necesarios, como HTML, CSS, JavaScript e imágenes. Cuando el usuario vuelve a visitar el sitio web, el navegador puede recuperar estos archivos de su caché en lugar de descargarlos nuevamente, lo que reduce los tiempos de carga de la página y mejora la experiencia del usuario.
Para habilitar el almacenamiento en caché, puede seguir los siguientes pasos:
- Habilite los encabezados de almacenamiento en caché: los encabezados de almacenamiento en caché, como "Expires" y "Cache-Control", le indican al navegador durante cuánto tiempo almacenar archivos estáticos en el caché. Al configurar estos encabezados, puede controlar cuánto tiempo se almacenan en caché los archivos.
- Establecer fechas de vencimiento: establecer fechas de vencimiento para archivos estáticos en el caché puede ayudar a garantizar que los usuarios descarguen la última versión del archivo cuando se actualice. Esto se puede hacer estableciendo un valor de "edad máxima" en el encabezado de almacenamiento en caché.
Nuevamente, si está utilizando WordPress, existen varios complementos de almacenamiento en caché que harán todo esto por usted (ver más abajo). De lo contrario, es bastante fácil hacer lo básico usted mismo, dependiendo del tipo de servidor web que utilice.
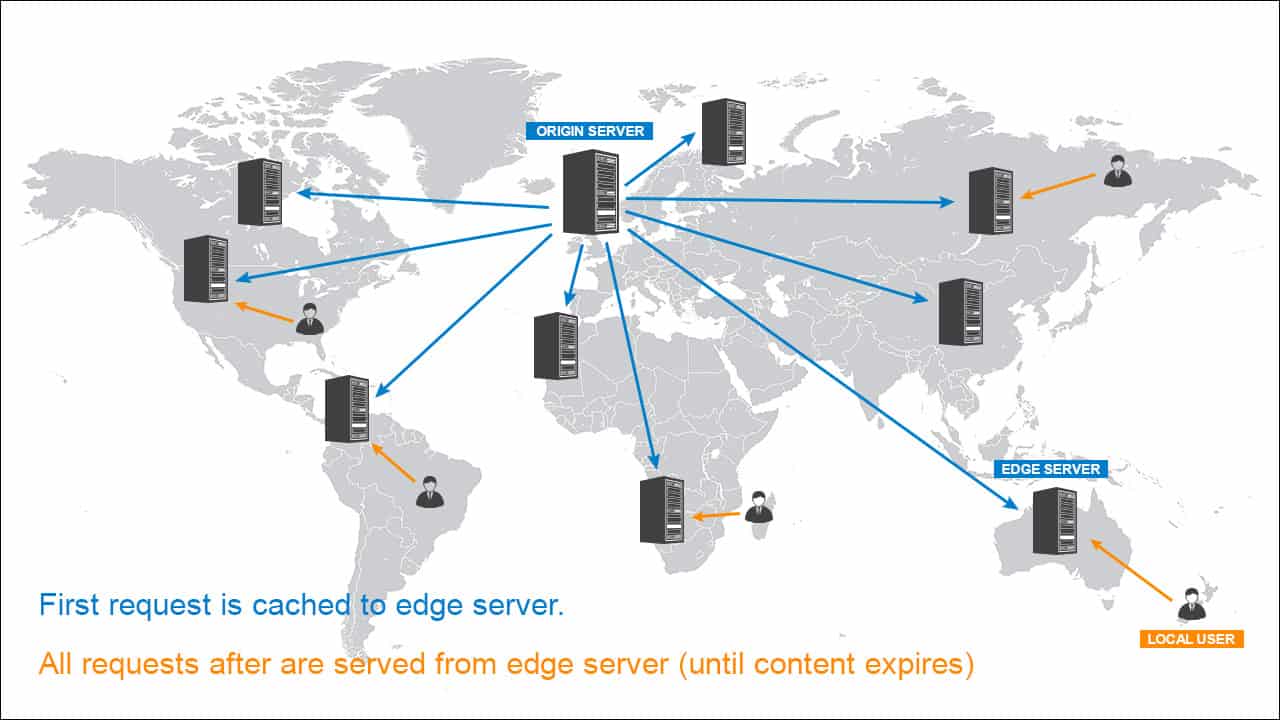
5. Utilice una red de entrega de contenidos (CDN)
Una red de entrega de contenido (CDN) puede acelerar considerablemente un sitio web lento al distribuir el contenido de su sitio web a través de una red de servidores ubicados en diferentes regiones geográficas.

Cuando un usuario solicita el contenido de su sitio web, la CDN lo sirve desde el servidor más cercano al usuario, lo que reduce la distancia que deben recorrer los datos y mejora los tiempos de carga.
Para utilizar una CDN, deberá seguir los siguientes pasos:
- Regístrese para obtener un servicio CDN: hay muchos proveedores de CDN disponibles, incluidos Cloudflare, Amazon CloudFront y Akamai. Elija un proveedor que ofrezca las funciones que necesita y que se ajuste a su presupuesto.
- Configure la CDN: una vez que se haya registrado en un servicio CDN, deberá configurarlo para que funcione con su sitio web. La mayoría de los servicios CDN tienen una guía sencilla paso a paso para ayudarle en el proceso.
- Apunte sus servidores de nombres a la CDN: finalmente, inicie sesión en su registrador de dominio y cambie los servidores de nombres para que apunten al servicio CDN en lugar de directamente a su servidor web.
6. Combinar archivos
La combinación de archivos reducirá la cantidad de solicitudes HTTP realizadas por su sitio web, lo que puede marcar una gran diferencia en sus tiempos de carga.

Esto se debe a que cada vez que se carga una página web, el navegador envía múltiples solicitudes al servidor para recuperar todos los recursos necesarios, incluidos HTML, CSS, JavaScript, imágenes y más.
Cada una de estas solicitudes agrega latencia y sobrecarga adicionales , lo que puede generar tiempos de carga más lentos, particularmente en conexiones a Internet más lentas.
Entonces, para minimizar las solicitudes HTTP, puede seguir varios pasos, que incluyen:
- Combine archivos de código: combine varios archivos CSS y JavaScript en un solo archivo. Esto reduce la cantidad de solicitudes que el navegador debe realizar para descargar todos los archivos necesarios.
- Utilice sprites de imágenes: combine varias imágenes en una sola imagen, llamada sprite, y use CSS para mostrar las imágenes individuales. Esto reduce la cantidad de solicitudes de imágenes que deben realizarse.
 Un ejemplo de un Sprite de imagen. Fuente de imagen
Un ejemplo de un Sprite de imagen. Fuente de imagen
Si está utilizando WordPress, existen varios complementos que combinarán archivos de código por usted (ver más abajo). También puedes utilizar herramientas como Gulp, Grunt o Webpack o simplemente hacerlo a mano (copiar y pegar el código en un archivo maestro). De lo contrario, es posible que tengas que contratar a un desarrollador.
7. Minimizar JavaScript y CSS
Minimizar JavaScript y CSS en un sitio web puede acelerar significativamente un sitio web lento al reducir el tamaño de los archivos que deben descargarse. Esto se puede lograr eliminando cualquier código no utilizado, combinando archivos y minimizando el código.
Para minimizar JavaScript y CSS, puede seguir los siguientes pasos:
- Elimine el código no utilizado: una de las formas más sencillas de minimizar JavaScript y CSS es eliminar cualquier código que ya no se utilice en su sitio web. Esto puede ayudar a reducir el tamaño de los archivos que deben descargarse.
- Minimizar código: Minimizar archivos HTML, CSS y JavaScript puede ayudar a reducir el tamaño de los archivos y los tiempos de descarga al eliminar espacios en blanco, comentarios y otros códigos no esenciales innecesarios. Esto se puede lograr utilizando herramientas como UglifyJS, YUI Compressor o Google Closure Compiler.
Una vez más, si estás usando WordPress, hay muchos complementos que minimizarán automáticamente tu JavaScript y CSS (ver más abajo).
8. Habilite la compresión Gzip
La compresión Gzip es otra técnica utilizada para reducir aún más el tamaño de los archivos enviados desde un servidor a un navegador. Esta técnica comprime archivos como HTML, CSS y JavaScript y reduce su tamaño hasta en un 70% .
Esto puede mejorar significativamente el rendimiento del sitio web, ya que el navegador puede descargar archivos de menor tamaño más rápido.
Para habilitar la compresión Gzip, puede seguir los siguientes pasos:
- Compruebe si la compresión Gzip está habilitada: puede utilizar herramientas en línea como GIDZipTest o Gift of Speed para comprobar si su sitio web ya utiliza la compresión Gzip.
- Habilite la compresión Gzip: si la compresión Gzip no está habilitada, puede habilitarla agregando un fragmento de código a su archivo .htaccess o archivo de configuración del servidor. El fragmento de código indicará al servidor web que comprima los archivos antes de enviarlos al navegador.
- Pruebe la compresión Gzip: verifique el tamaño de los archivos que se envían al navegador y confirme que son más pequeños debido a la compresión Gzip.
Como siempre, hay muchos complementos de WordPress que aplicarán automáticamente la compresión Gzip a los archivos de su sitio web (ver más abajo).
9. Optimice su base de datos
Una base de datos de un sitio web almacena todos los datos necesarios para la funcionalidad del sitio web. Sin embargo, a medida que la base de datos crece, puede llenarse de datos innecesarios , lo que puede ralentizar el rendimiento del sitio web.
La optimización de la base de datos implica eliminar datos innecesarios e indexar tablas para mejorar el rendimiento del sitio web.
Para optimizar la base de datos del sitio web, puede seguir los siguientes pasos:
- Haga una copia de seguridad de la base de datos: antes de realizar cualquier cambio en la base de datos del sitio web, asegúrese de hacer una copia de seguridad de la base de datos para evitar la pérdida de datos en caso de errores o problemas.
- Eliminar datos innecesarios: identifique y elimine cualquier dato innecesario, como revisiones de publicaciones, publicaciones eliminadas y comentarios no deseados. Esto se puede hacer usando un complemento o ejecutando consultas a la base de datos.
- Reconstruir índices: reconstruya índices en las tablas de la base de datos para mejorar el rendimiento de la búsqueda. Esto se puede hacer usando un complemento o ejecutando consultas a la base de datos.
- Optimice las tablas de la base de datos: optimice las tablas de la base de datos para asegurarse de que estén utilizando el motor de almacenamiento y la estructura de tablas correctos. Esto se puede hacer usando un complemento o ejecutando consultas a la base de datos.
- Utilice el almacenamiento en caché: utilice el almacenamiento en caché para reducir la cantidad de consultas a la base de datos y mejorar el rendimiento del sitio web.
Optimizar una base de datos correctamente puede resultar bastante complicado. Aquí hay una buena guía paso a paso sobre cómo comenzar con esto en una base de datos MySQL. Pero es posible que necesites involucrar a un desarrollador en proyectos más grandes.
10. Elimina complementos innecesarios
Los complementos pueden ofrecer una amplia gama de funcionalidades a un sitio web, pero tener demasiados complementos puede ralentizar el rendimiento del sitio web . Cada complemento viene con su propio conjunto de archivos y scripts que deben cargarse, lo que puede aumentar el tiempo de carga del sitio web.
Eliminar complementos innecesarios puede ayudar a mejorar el rendimiento del sitio web al reducir la cantidad de archivos y scripts que deben cargarse.
Para eliminar complementos innecesarios, puede seguir los siguientes pasos:
- Identifique complementos no utilizados: identifique complementos que no se estén utilizando y que ya no sean necesarios para la funcionalidad del sitio web.
- Desactivar y eliminar complementos no utilizados: si está utilizando WordPress, esto se puede hacer a través del panel yendo a la sección "Complementos" y seleccionando "Desactivar" y luego "Eliminar". Otros CMS tendrán una funcionalidad similar.
- Evalúe la funcionalidad del complemento: determine si hay complementos que se pueden reemplazar con una solución más liviana o si hay complementos que se pueden combinar.
- Revise periódicamente los complementos: verifique periódicamente los complementos que se utilizan en el sitio web y elimine aquellos que ya no sean necesarios o que afecten el rendimiento del sitio web.
11. Reducir la cantidad de anuncios
Demasiados anuncios en una página web pueden ralentizar el tiempo de carga de la página y hacer que la experiencia del usuario sea frustrante. Este podría ser el caso de que los scripts que insertan los anuncios sean ineficientes . O podría ser que los anuncios en sí no se hayan optimizado correctamente.
A continuación se detallan algunos pasos que puede seguir para reducir la cantidad de anuncios en su sitio web:
- Analice el rendimiento de los anuncios: observe los datos de rendimiento de los anuncios en su sitio web para determinar cuáles no generan ingresos significativos. Considere eliminar los anuncios que no tengan un buen rendimiento.
- Utilice una cantidad razonable de anuncios en cada página: considere reducir la cantidad de anuncios en páginas específicas que tienen demasiados o que ya tienen mucho contenido.
- Optimice la ubicación de los anuncios: los anuncios colocados en la mitad superior de la página generalmente son más visibles y generan tasas de clics más altas. Sin embargo, evite colocar demasiados anuncios en la mitad superior de la página, ya que esto puede afectar negativamente la experiencia del usuario.
- Elimine anuncios intrusivos: elimine los anuncios que sean intrusivos o molestos, como ventanas emergentes o anuncios de video de reproducción automática. Este tipo de anuncios pueden afectar negativamente la experiencia del usuario y aumentar el tiempo de carga de la página.
12. Utilice un tema o plantilla ligeros
Un tema o plantilla es el diseño visual de un sitio web y puede tener un gran impacto en la velocidad del sitio web. El uso de un marco liviano puede ayudar a mejorar la velocidad y el rendimiento del sitio web.
Un tema liviano está diseñado para ser minimalista , con menos elementos de diseño y características que puedan ralentizar el sitio web.
Aquí hay algunos pasos que puede seguir para asegurarse de utilizar un tema liviano:
- Elija un tema de buena reputación: hay muchos temas ligeros disponibles, así que elija uno de buena reputación que sea conocido por su velocidad y rendimiento.
- Comprueba tú mismo la velocidad de la página del tema: antes de seleccionar un tema, comprueba la velocidad de la página utilizando herramientas como Google PageSpeed Insights, GTmetrix o Pingdom. Esto le dará una idea del rendimiento y los tiempos de carga del tema.
- Evite diseños complejos: elija un tema con un diseño simple que tenga menos elementos de diseño como animaciones, desplazamiento de paralaje o archivos de imágenes grandes. Estas funciones pueden ralentizar el sitio web y afectar la experiencia del usuario.
- Pruebe el tema: antes de implementar el tema en su sitio web, pruébelo para ver cómo funciona en su sitio web. Puede volver a utilizar las mismas herramientas para medir el tiempo de carga de la página y otras métricas de rendimiento.
- Actualice periódicamente el tema: actualice periódicamente el tema para asegurarse de que se mantenga optimizado en cuanto a velocidad y rendimiento. Los temas antiguos u obsoletos pueden ralentizar el sitio web y provocar otros problemas.
13. Realice periódicamente el mantenimiento del sitio web.
El mantenimiento regular del sitio web puede ayudar a prevenir problemas técnicos que pueden ralentizar su sitio web y mejorar el rendimiento general.
A continuación se detallan algunos pasos que puede seguir para realizar el mantenimiento del sitio web:
- Actualice el software de su sitio web: actualice periódicamente el software de su sitio web, incluidos complementos, temas y el sistema de administración de contenido (CMS) que impulsa su sitio web. Estas actualizaciones pueden incluir correcciones de errores, parches de seguridad y mejoras de rendimiento.
- Elimine los complementos y temas no utilizados: elimine los complementos y temas que no se estén utilizando en su sitio web. Los complementos y temas no utilizados pueden consumir valiosos recursos del servidor y ralentizar su sitio web.
- Supervise el rendimiento de su sitio web: realice un seguimiento del rendimiento de su sitio web, incluidos los tiempos de carga de la página y otras métricas clave. Utilice herramientas como Google Analytics o Pingdom para monitorear el rendimiento de su sitio web e identificar áreas de mejora.
- Limpia tu base de datos: con el tiempo, la base de datos de tu sitio web puede llenarse de datos no utilizados, como revisiones de publicaciones antiguas y comentarios no deseados. En WordPress, utilice un complemento como WP-Optimize o WP-Sweep para limpiar su base de datos y mejorar el rendimiento del sitio web.
Complementos de optimización de WordPress
Si su sitio web está creado con WordPress (y dado que más del 41% de los sitios web del mundo están creados con WordPress, es muy probable que así sea), entonces hay un montón de complementos que pueden ayudarlo con cada uno de estos pasos.
Si bien sin duda podrá encontrar un complemento especializado para cada uno de los pasos anteriores (por ejemplo, un complemento que solo minimice su JavaScript y CSS), este no suele ser el curso de acción más eficiente.
Varios complementos agregan más peso a su código base, todos requerirán mantenimiento y, en muchos casos, entrarán en conflicto entre sí, causando problemas técnicos en su sitio web.
Es mucho mejor encontrar uno o dos complementos que hagan la mayoría de las cosas para arreglar un sitio web lento. ¡WP Rocket, por ejemplo, puede encargarse de casi todos los pasos de esta lista! Tienes que pagar para usarlo, ¡pero te ahorrará muchas molestias!
De hecho, tenemos un artículo mucho más centrado en cómo hacer que WordPress sea más rápido, donde hablamos de esto y más.
Conclusión
Si bien cada una de las categorías mencionadas anteriormente se puede profundizar con mucho mayor detalle, si sigue estos pasos, tiene muchas posibilidades de reducir el tiempo de carga de su sitio web a la mitad o más, y seguramente mejorará la velocidad de su sitio.
Por favor, hágamelo saber en la sección de comentarios si tiene alguna pregunta.
