Come riparare un sito web lento: 13 passaggi attuabili per tempi di caricamento più rapidi
Pubblicato: 2017-06-05A nessuno piace un sito web lento. Tempi di caricamento lenti della pagina allontaneranno potenziali visitatori e possono far sì che il tuo sito web si posizioni più in basso nei risultati di ricerca.
Nel complesso, ciò significa meno persone che visitano il tuo sito Web e un'esperienza utente negativa per coloro che lo fanno.
Il che è senza dubbio negativo per gli affari !
La buona notizia è che ci sono tantissime cose che puoi fare per velocizzare il tuo sito web se non sei soddisfatto delle sue prestazioni attuali.
Di seguito, abbiamo 13 passaggi attuabili che puoi iniziare a eseguire oggi per ottenere i tempi di caricamento più rapidi che desideri.
Ma prima di iniziare, è essenziale valutare esattamente quanto è lento il tuo sito web . Questo ti darà una buona idea di quanto sia grande il problema e ti consentirà di misurare l'efficacia delle soluzioni.
Strumenti per aiutare a diagnosticare un sito web lento
Esistono numerosi strumenti online utili che ti aiuteranno a misurare esattamente quanto è lento il tuo sito web.
Questi strumenti sono davvero utili anche per identificare esattamente cosa lo sta rallentando e suggerirti cosa puoi fare per accelerarlo!
Ecco due dei miei strumenti preferiti per segnalare la velocità del sito web:
Google Page Speed Insights
Questo strumento gratuito di Google controllerà qualsiasi URL ed eseguirà un test sul tuo sito per verificarne le prestazioni. Fornisce risultati diversi sul funzionamento del tuo sito sia su desktop che su piattaforme mobili .
Coprirà molte delle aree discusse in questo articolo e fornirà suggerimenti su cosa potrebbe causare specificamente il rallentamento del tuo sito.
Tuttavia, questo strumento sembra essere molto aggressivo e talvolta irrealistico , quindi tienilo a mente.
Test di velocità del sito web Pingdom
Pingdom offre anche alcune ottime soluzioni di test della velocità, che possono testare il tuo sito da più località in tutto il mondo (questo è uno dei motivi per cui è una buona idea utilizzare un CDN; ne parleremo più avanti).
Fornisce inoltre molte soluzioni pratiche per migliorare la velocità.
13 modi per riparare un sito web lento
1. Utilizza un provider di hosting web più veloce
Nella mia esperienza, il web hosting lento è probabilmente il fattore che contribuisce maggiormente a un sito web lento. Pertanto, passare a un provider di hosting web più veloce di solito ti darà il maggiore impulso alla velocità del tuo sito web.
Naturalmente, cambiare fornitore è anche il passaggio più significativo e più costoso di tutti quelli elencati in questo elenco. Quindi, prova prima il resto dei passaggi: sono sicuro che vedrai dei miglioramenti in termini di velocità.
Ma almeno per me, i maggiori miglioramenti in termini di velocità sono sempre arrivati quando ho “morso il proiettile” e ho aggiornato il mio web hosting.
Per scegliere il provider di hosting web più veloce, puoi procedere come segue:
- Determina le esigenze del tuo sito web: identifica le esigenze del tuo sito web, come la quantità di traffico che riceve, la quantità di spazio di archiviazione richiesto e il livello di sicurezza necessario.
- Confronta i provider di hosting: ricerca e confronta i provider di hosting in base alle esigenze del tuo sito web. Considera fattori quali tempo di attività, velocità di caricamento della pagina, funzionalità di sicurezza e assistenza clienti.
- Considera la posizione del server: scegli un provider di hosting web che disponga di server situati vicino al tuo pubblico di destinazione. Ciò può ridurre la latenza e migliorare la velocità del sito web.
- Controlla le risorse del server: assicurati che il provider di hosting possa gestire il traffico sul tuo sito web controllando le risorse del server, come CPU e RAM.
2. Ottimizza le tue immagini
Le immagini non ottimizzate sono un altro dei maggiori fattori che contribuiscono alla lentezza del sito web . E per fortuna sono anche una delle cose più facili da risolvere.
Per “non ottimizzate” intendo immagini che hanno dimensioni di file inutilmente grandi . Cioè: il numero di kilobyte (KB) o addirittura megabyte (MB) di ciascun file immagine è maggiore del necessario.
Idealmente, cerco di mantenere ogni immagine sul mio sito web al di sotto dei 100 KB . Questo non sarà sempre possibile, ma è qualcosa a cui puntare.
Ci sono 3 attributi che influiscono sulla dimensione del file immagine (e questi sono quelli che dovremmo ottimizzare):
- Dimensioni dell'immagine in pixel
- Il formato dell'immagine (JPEG, PNG, GIF ecc.)
- La quantità di compressione applicata a quell'immagine
Ottimizzazione delle dimensioni dell'immagine
Maggiori sono le dimensioni di un'immagine, maggiore sarà la dimensione del file. Quindi, vuoi assicurarti che la larghezza e l'altezza delle immagini sul tuo sito web non siano più grandi del necessario.
Ciò significa che se abbiamo un'immagine larga 2000 pixel, che alla fine verrà visualizzata sul sito web come larga 700 pixel, dobbiamo modificare il file in modo che sia largo 700 pixel prima di essere visualizzato sulla pagina .
Questo può essere fatto prima che venga caricato sul sito Web con programmi come Photoshop o GIMP o tramite siti Web come Kraken.io e Compressor.io. Molti di questi siti Web forniscono anche plug-in WordPress che ridimensionano le immagini dopo averle caricate sul tuo sito Web (se utilizzi WordPress).
Scelta del formato immagine ottimale
Il formato in cui offri le tue immagini influenzerà anche la dimensione del file, applicando diversi tipi di compressione (vedi sotto). Formati diversi sono più adatti a diversi tipi di immagini.
JPEG è ideale per le fotografie, mentre PNG è adatto per immagini con sfondi trasparenti o illustrazioni con bordi netti. Al giorno d'oggi la GIF viene utilizzata solo per le immagini animate.
Esistono anche formati di immagine più recenti come WebP che offrono livelli di compressione ancora migliori. Tuttavia, alcuni browser (ad esempio Internet Explorer 11), non supportano ancora WebP, quindi dobbiamo fare attenzione a come li utilizziamo.
Esistono servizi (vedi sotto) in grado di rilevare quando sono supportati i formati di immagine di nuova generazione e convertire automaticamente le tue immagini e servirle in questo formato per un ulteriore aumento di velocità!
Massimizzare la compressione mantenendo la qualità dell'immagine
Tutti i formati di immagine più diffusi comprimeranno le tue immagini per ridurre le dimensioni del file. Di solito è possibile scegliere il grado di compressione, ma il compromesso è che una maggiore compressione significa una qualità dell'immagine inferiore .
Quindi è necessario trovare un equilibrio in cui la qualità dell'immagine sia accettabile, ma la dimensione del file non sia troppo grande.
Le stesse applicazioni e siti Web che ridimensioneranno le dimensioni delle tue immagini comprimeranno anche le immagini. Tiny PNG è un altro. Spesso puoi scegliere il livello di compressione che desideri, con le anteprime che ti consentono di tenere d'occhio la qualità.
3. Utilizza il caricamento lento
Parlando di immagini, non c'è bisogno di caricarle se nessuno le vede , giusto? È solo un sovraccarico inutile.
Il caricamento lento è una tecnica utilizzata per migliorare le prestazioni del sito Web caricando immagini e video solo quando sono necessari.
Ciò può ridurre significativamente il tempo necessario per caricare un sito Web, poiché viene caricato solo il contenuto visibile all'utente.
Per implementare il caricamento lento, è possibile procedere come segue:
- Identificare quali immagini e video caricare lentamente: questi possono includere immagini e video lower the fold o non immediatamente visibili all'utente.
- Installa un plug-in o uno script per il caricamento lento: sono disponibili molti plug-in (vedi sotto) per i sistemi di gestione dei contenuti più diffusi come WordPress che possono aiutare a implementare facilmente il caricamento lento. Se non sei in grado di utilizzare un plug-in, è facile aggiungere tu stesso il codice.
- Configura il caricamento lento: configura le impostazioni del plug-in o dello script di caricamento lento in base alle esigenze del tuo sito web. Ciò può includere impostazioni relative a quali tipi di contenuti caricare lentamente, la soglia per quando iniziare a caricare le immagini e altro ancora.
- Testa il caricamento lento: verifica che le immagini e i video vengano caricati correttamente e che non vi siano problemi con le prestazioni del sito web.
4. Abilita la memorizzazione nella cache
L'abilitazione della memorizzazione nella cache può velocizzare significativamente un sito Web lento riducendo il numero di richieste che il browser deve effettuare al server per recuperare le risorse.
Quando un utente visita un sito web per la prima volta, il browser scarica tutti i file necessari, come HTML, CSS, JavaScript e immagini. Quando l'utente visita nuovamente il sito web, il browser può recuperare questi file dalla sua cache invece di scaricarli nuovamente, riducendo i tempi di caricamento della pagina e migliorando l'esperienza dell'utente.
Per abilitare la memorizzazione nella cache, è possibile procedere come segue:
- Abilita intestazioni di memorizzazione nella cache: le intestazioni di memorizzazione nella cache, come "Expires" e "Cache-Control", indicano al browser per quanto tempo archiviare i file statici nella cache. Impostando queste intestazioni, puoi controllare per quanto tempo i file vengono memorizzati nella cache.
- Imposta date di scadenza: l'impostazione delle date di scadenza per i file statici nella cache può aiutare a garantire che gli utenti scarichino la versione più recente del file quando viene aggiornato. Questo può essere fatto impostando un valore “max-age” nell’intestazione della cache.
Ancora una volta, se utilizzi WordPress, esistono numerosi plug-in di memorizzazione nella cache che faranno tutto questo per te (vedi sotto). Altrimenti, è abbastanza semplice eseguire da soli le nozioni di base, a seconda del tipo di server Web utilizzato.
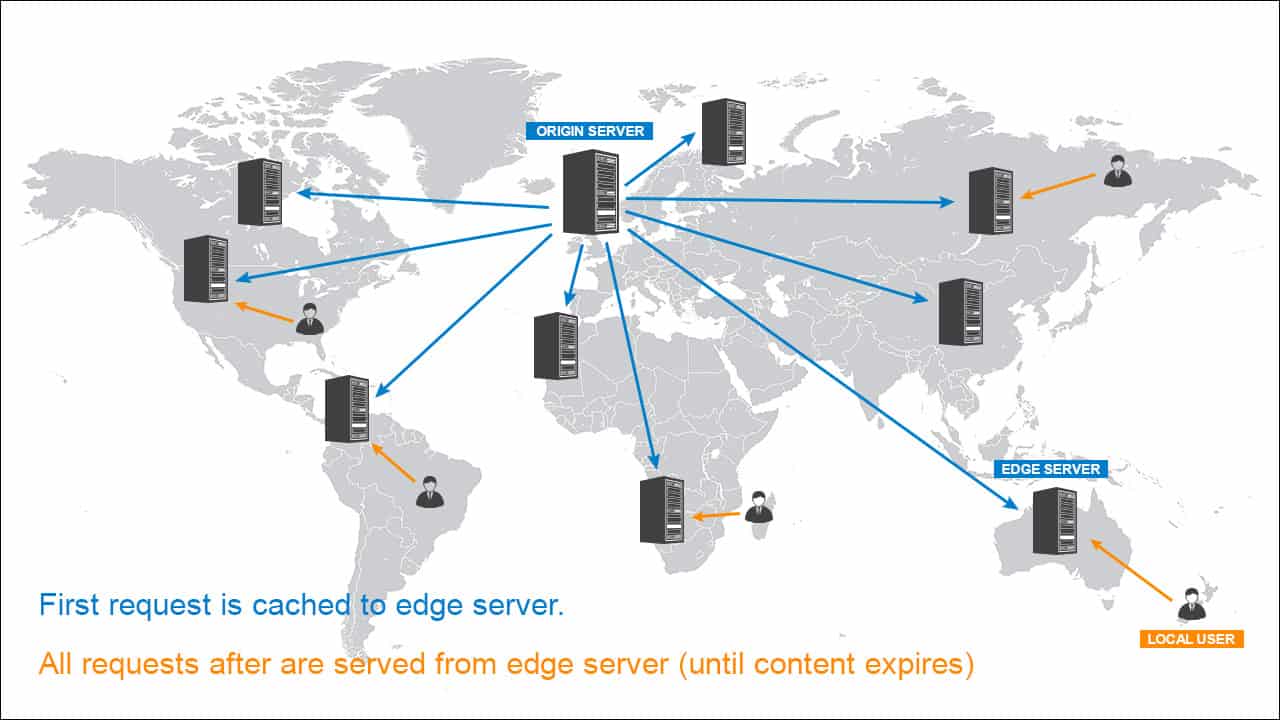
5. Utilizza una rete per la distribuzione di contenuti (CDN)
Una rete per la distribuzione di contenuti (CDN) può velocizzare considerevolmente un sito Web lento, distribuendo il contenuto del tuo sito Web su una rete di server situati in diverse regioni geografiche.

Quando un utente richiede il contenuto del tuo sito web, la CDN lo fornisce dal server più vicino all'utente, riducendo la distanza che i dati devono percorrere e migliorando i tempi di caricamento.
Per utilizzare una CDN, dovrai eseguire i seguenti passaggi:
- Iscriviti a un servizio CDN: sono disponibili molti provider CDN, tra cui Cloudflare, Amazon CloudFront e Akamai. Scegli un fornitore che offra le funzionalità di cui hai bisogno e che rientri nel tuo budget.
- Configura la CDN: dopo esserti registrato a un servizio CDN, dovrai configurarlo per funzionare con il tuo sito web. La maggior parte dei servizi CDN dispone di una guida semplice passo passo per aiutarti durante il processo
- Punta i tuoi nameserver al CDN: infine, accedi al tuo registrar di domini e modifica i nameserver in modo che puntino al servizio CDN anziché direttamente al tuo host web
6. Combina file
La combinazione di file ridurrà il numero di richieste HTTP effettuate dal tuo sito web, il che può fare una grande differenza in termini di tempi di caricamento.

Questo perché ogni volta che viene caricata una pagina web, il browser invia più richieste al server per recuperare tutte le risorse necessarie, inclusi HTML, CSS, JavaScript, immagini e altro.
Ognuna di queste richieste aggiunge ulteriore sovraccarico e latenza , che possono portare a tempi di caricamento più lenti, in particolare su connessioni Internet più lente.
Pertanto, per ridurre al minimo le richieste HTTP, puoi eseguire diversi passaggi, tra cui:
- Combina file di codice: combina più file CSS e JavaScript in un unico file. Ciò riduce il numero di richieste che il browser deve effettuare per scaricare tutti i file necessari.
- Utilizza sprite di immagini: combina più immagini in un'unica immagine, chiamata sprite, e utilizza CSS per visualizzare le singole immagini. Ciò riduce il numero di richieste di immagini che devono essere effettuate.
 Un esempio di Image Sprite. Fonte immagine
Un esempio di Image Sprite. Fonte immagine
Se utilizzi WordPress, ci sono diversi plugin che combineranno i file di codice per te (vedi sotto). Puoi anche utilizzare strumenti come Gulp, Grunt o Webpack o semplicemente farlo a mano (copia e incolla il codice in un file principale). Altrimenti, potrebbe essere necessario assumere uno sviluppatore.
7. Riduci al minimo JavaScript e CSS
Ridurre al minimo JavaScript e CSS su un sito Web può velocizzare significativamente un sito Web lento riducendo la dimensione dei file che devono essere scaricati. Ciò può essere ottenuto rimuovendo qualsiasi codice inutilizzato, combinando file e minimizzando il codice.
Per ridurre al minimo JavaScript e CSS, puoi procedere come segue:
- Rimuovi il codice inutilizzato: uno dei modi più semplici per ridurre al minimo JavaScript e CSS è rimuovere qualsiasi codice che non viene più utilizzato sul tuo sito web. Ciò può aiutare a ridurre la dimensione dei file che devono essere scaricati.
- Minimizza il codice: minimizzare i file HTML, CSS e JavaScript può aiutare a ridurre le dimensioni dei file e i tempi di download rimuovendo spazi bianchi, commenti e altro codice non essenziale non necessari. Ciò può essere ottenuto utilizzando strumenti come UglifyJS, YUI Compressor o Google Closure Compiler.
Ancora una volta, se utilizzi WordPress ci sono molti plugin che minimizzeranno automaticamente JavaScript e CSS (vedi sotto).
8. Abilita la compressione Gzip
La compressione Gzip è un'altra tecnica utilizzata per ridurre ulteriormente la dimensione dei file inviati da un server a un browser. Questa tecnica comprime file come file HTML, CSS e JavaScript e ne riduce le dimensioni fino al 70% .
Ciò può migliorare significativamente le prestazioni del sito Web, poiché le dimensioni dei file più piccoli possono essere scaricate più velocemente dal browser.
Per abilitare la compressione Gzip, puoi procedere come segue:
- Controlla se la compressione Gzip è abilitata: puoi utilizzare strumenti online come GIDZipTest o Gift of Speed per verificare se il tuo sito web utilizza già la compressione Gzip.
- Abilita la compressione Gzip: se la compressione Gzip non è abilitata, puoi abilitarla aggiungendo uno snippet di codice al file .htaccess o al file di configurazione del server. Lo snippet di codice istruirà il server web a comprimere i file prima di inviarli al browser.
- Testare la compressione Gzip: controlla la dimensione dei file inviati al browser e verifica che siano più piccoli a causa della compressione Gzip.
Come sempre, ci sono molti plugin WordPress che applicheranno automaticamente la compressione Gzip ai file sul tuo sito web (vedi sotto).
9. Ottimizza il tuo database
Un database del sito web memorizza tutti i dati necessari per la funzionalità del sito web. Tuttavia, man mano che il database cresce, può riempirsi di dati non necessari , che possono rallentare le prestazioni del sito web.
L'ottimizzazione del database comporta la rimozione di dati non necessari e l'indicizzazione delle tabelle per migliorare le prestazioni del sito web.
Per ottimizzare il database del sito web, è possibile procedere come segue:
- Eseguire il backup del database: prima di apportare qualsiasi modifica al database del sito Web, assicurarsi di eseguire il backup del database per evitare perdite di dati in caso di errori o problemi.
- Elimina i dati non necessari: identifica ed elimina tutti i dati non necessari, come revisioni dei post, post cestinati e commenti spam. Questo può essere fatto utilizzando un plugin o eseguendo query sul database.
- Ricostruisci indici: ricostruisci gli indici sulle tabelle del database per migliorare le prestazioni di ricerca. Questo può essere fatto utilizzando un plugin o eseguendo query sul database.
- Ottimizza le tabelle del database: ottimizza le tabelle del database per garantire che utilizzino il motore di archiviazione e la struttura delle tabelle corretti. Questo può essere fatto utilizzando un plugin o eseguendo query sul database.
- Utilizza la memorizzazione nella cache: utilizza la memorizzazione nella cache per ridurre il numero di query del database e migliorare le prestazioni del sito Web.
Ottimizzare correttamente un database può essere piuttosto complicato. Ecco una buona guida passo passo su come iniziare con questo su un database MySQL. Ma potrebbe essere necessario coinvolgere uno sviluppatore in progetti più grandi.
10. Rimuovi i plugin non necessari
I plugin possono offrire un'ampia gamma di funzionalità a un sito web, ma averne troppi può rallentare le prestazioni del sito web . Ogni plugin viene fornito con il proprio set di file e script che devono essere caricati, il che può aumentare il tempo di caricamento del sito web.
La rimozione dei plugin non necessari può aiutare a migliorare le prestazioni del sito web riducendo il numero di file e script da caricare.
Per rimuovere i plugin non necessari, puoi procedere come segue:
- Identifica i plugin non utilizzati: identifica i plugin che non vengono utilizzati e non sono più necessari per la funzionalità del sito web.
- Disattivare ed eliminare i plugin inutilizzati: se utilizzi WordPress, puoi farlo tramite la dashboard andando nella sezione "Plugin" e selezionando "Disattiva" e poi "Elimina". Altri CMS avranno funzionalità simili.
- Valuta la funzionalità del plugin: determina se ci sono plugin che possono essere sostituiti con una soluzione più leggera o se ci sono plugin che possono essere combinati.
- Esamina regolarmente i plugin: controlla regolarmente i plugin utilizzati sul sito web e rimuovi quelli che non sono più necessari o che influiscono sulle prestazioni del sito web.
11. Ridurre il numero di annunci
Troppi annunci su una pagina Web possono rallentare il tempo di caricamento della pagina e rendere frustrante l'esperienza dell'utente. Questo potrebbe essere il caso in cui gli script che inseriscono gli annunci sono inefficienti . Oppure potrebbe essere che gli annunci stessi non siano stati ottimizzati correttamente.
Ecco alcuni passaggi che puoi eseguire per ridurre il numero di annunci sul tuo sito web:
- Analizza il rendimento degli annunci: esamina i dati sul rendimento degli annunci sul tuo sito web per determinare quali non generano entrate significative. Valuta la possibilità di rimuovere gli annunci che non hanno un buon rendimento.
- Utilizza un numero ragionevole di annunci su ciascuna pagina: valuta la possibilità di ridurre il numero di annunci su pagine specifiche che ne hanno troppi o sono già piene di altri contenuti.
- Ottimizza il posizionamento degli annunci: gli annunci posizionati sopra la piega sono generalmente più visibili e generano percentuali di clic più elevate. Tuttavia, evita di inserire troppi annunci sopra la piega, poiché ciò potrebbe avere un impatto negativo sull'esperienza dell'utente.
- Rimuovi annunci intrusivi: rimuovi gli annunci intrusivi o fastidiosi, come popup o annunci video a riproduzione automatica. Questi tipi di annunci possono influire negativamente sull'esperienza dell'utente e aumentare il tempo di caricamento della pagina.
12. Utilizza un tema o un modello leggero
Un tema o un modello è il design visivo di un sito web e può avere un grande impatto sulla velocità del sito web. L'utilizzo di un framework leggero può aiutare a migliorare la velocità e le prestazioni del sito web.
Un tema leggero è progettato per essere minimalista , con meno elementi di design e funzionalità che possono rallentare il sito web.
Ecco alcuni passaggi che puoi eseguire per assicurarti di utilizzare un tema leggero:
- Scegli un tema affidabile: sono disponibili molti temi leggeri, quindi scegline uno affidabile noto per la sua velocità e prestazioni.
- Controlla tu stesso la velocità della pagina del tema: prima di selezionare un tema, controlla la velocità della pagina utilizzando strumenti come Google PageSpeed Insights, GTmetrix o Pingdom. Questo ti darà un'idea delle prestazioni del tema e dei tempi di caricamento.
- Evita design complessi: scegli un tema con un design semplice che contenga meno elementi di design come animazioni, scorrimento parallasse o file di immagini di grandi dimensioni. Queste funzionalità possono rallentare il sito Web e influire sull'esperienza dell'utente.
- Testare il tema: prima di distribuire il tema sul tuo sito web, testalo per vedere come si comporta sul tuo sito web. Puoi utilizzare nuovamente gli stessi strumenti per misurare il tempo di caricamento della pagina e altri parametri di prestazione.
- Aggiorna regolarmente il tema: aggiorna regolarmente il tema per assicurarti che rimanga ottimizzato in termini di velocità e prestazioni. Temi vecchi o obsoleti possono rallentare il sito Web e causare altri problemi.
13. Eseguire regolarmente la manutenzione del sito web
Una manutenzione regolare del sito web può aiutare a prevenire problemi tecnici che possono rallentare il tuo sito web e migliorare le prestazioni generali.
Ecco alcuni passaggi che puoi eseguire per eseguire la manutenzione del sito web:
- Aggiorna il software del tuo sito web: aggiorna regolarmente il software del tuo sito web, inclusi plug-in, temi e il sistema di gestione dei contenuti (CMS) che alimenta il tuo sito web. Questi aggiornamenti possono includere correzioni di bug, patch di sicurezza e miglioramenti delle prestazioni.
- Rimuovi plugin e temi inutilizzati: elimina eventuali plugin e temi che non vengono utilizzati sul tuo sito web. Plugin e temi inutilizzati possono occupare preziose risorse del server e rallentare il tuo sito web.
- Monitora le prestazioni del tuo sito web: tieni traccia delle prestazioni del tuo sito web, inclusi i tempi di caricamento delle pagine e altri parametri chiave. Utilizza strumenti come Google Analytics o Pingdom per monitorare le prestazioni del tuo sito web e identificare le aree di miglioramento.
- Pulisci il tuo database: nel corso del tempo, il database del tuo sito web può riempirsi di dati inutilizzati, come revisioni di vecchi post e commenti spam. Su WordPress, utilizza un plugin come WP-Optimize o WP-Sweep per ripulire il tuo database e migliorare le prestazioni del sito web.
Plugin di ottimizzazione WordPress
Se il tuo sito web è realizzato con WordPress (e poiché oltre il 41% dei siti web nel mondo sono realizzati con WordPress, ci sono buone probabilità che lo sia), allora ci sono tantissimi plugin che possono aiutarti in ciascuno di questi passaggi.
Anche se sarai senza dubbio in grado di trovare un plugin specializzato per ciascuno dei passaggi precedenti (ad esempio un plugin che minimizzi solo JavaScript e CSS), questa non è solitamente la linea d'azione più efficiente.
Più plugin aggiungono ulteriore peso al tuo codice base, richiederanno tutti manutenzione e in molti casi entreranno in conflitto tra loro, causando problemi tecnici sul tuo sito web.
È molto meglio trovare uno o due plugin che facciano la maggior parte delle cose per riparare un sito web lento. WP Rocket, ad esempio, può occuparsi di quasi tutti i passaggi di questo elenco! Devi pagare per usarlo, ma ti farà risparmiare un sacco di seccature!
In realtà abbiamo un articolo molto più mirato su come rendere WordPress più veloce, in cui parliamo di questo e altro ancora!
Conclusione
Sebbene ciascuna delle categorie sopra menzionate possa essere approfondita in modo molto più dettagliato, se segui questi passaggi, hai ottime possibilità di ridurre il tempo di caricamento del tuo sito web della metà o più e sicuramente migliorerai la velocità del tuo sito web. luogo.
Per favore fatemi sapere nella sezione commenti se avete domande.
