Jak naprawić powolną witrynę: 13 możliwych kroków do szybszego ładowania
Opublikowany: 2017-06-05Nikt nie lubi powolnej strony internetowej. Powolne ładowanie strony odstraszy potencjalnych gości i może spowodować niższą pozycję Twojej witryny w wynikach wyszukiwania.
Podsumowując, oznacza to mniej osób odwiedzających Twoją witrynę i gorsze doświadczenia użytkowników, którzy to robią.
Co niewątpliwie jest niekorzystne dla biznesu !
Dobra wiadomość jest taka, że możesz zrobić mnóstwo rzeczy, aby przyspieszyć swoją witrynę, jeśli nie jesteś zadowolony z jej obecnego działania.
Poniżej przedstawiamy 13 możliwych do wykonania kroków , które możesz zacząć wykonywać już dziś, aby uzyskać oczekiwany krótszy czas ładowania.
Ale zanim zaczniesz, ważne jest, aby dokładnie sprawdzić, jak powolna jest Twoja witryna . Dzięki temu będziesz mieć pewność, jak duży jest problem i będziesz mógł zmierzyć skuteczność rozwiązań.
Narzędzia pomagające zdiagnozować powolną stronę internetową
Istnieje wiele przydatnych narzędzi online, które pomogą Ci dokładnie zmierzyć, jak powolna jest Twoja witryna.
Narzędzia te są również bardzo przydatne do dokładnego określenia, co spowalnia i sugerowania, co możesz zrobić, aby to przyspieszyć!
Oto dwa z moich ulubionych narzędzi do raportowania szybkości witryny:
Statystyki szybkości strony Google
To bezpłatne narzędzie Google sprawdzi dowolny adres URL i przeprowadzi test w Twojej witrynie pod kątem jej wydajności. Zapewnia różne wyniki działania witryny zarówno na komputerach stacjonarnych, jak i na platformach mobilnych .
Omówi wiele obszarów omówionych w tym artykule i poda sugestie dotyczące tego, co może być przyczyną spowolnienia Twojej witryny.
Jednak to narzędzie wydaje się bardzo agresywne i czasami nierealne , więc miej to na uwadze.
Test szybkości witryny Pingdom
Pingdom ma również kilka świetnych rozwiązań do testowania szybkości, które mogą przetestować Twoją witrynę z wielu lokalizacji na całym świecie (jest to jeden z powodów, dla których warto korzystać z CDN; więcej na ten temat poniżej).
Zapewnia także wiele praktycznych rozwiązań poprawiających prędkość.
13 sposobów na naprawę powolnej witryny
1. Skorzystaj z szybszego dostawcy usług hostingowych
Z mojego doświadczenia wynika, że powolny hosting jest prawdopodobnie największym czynnikiem powodującym powolną witrynę. Zatem zmiana na szybszego dostawcę usług hostingowych zazwyczaj zapewnia największy wzrost szybkości działania witryny.
Oczywiście zmiana dostawcy jest również najważniejszym i najdroższym ze wszystkich kroków na tej liście. Zatem zdecydowanie wypróbuj najpierw resztę kroków: jestem pewien, że zauważysz pewien wzrost szybkości.
Ale przynajmniej dla mnie największy wzrost prędkości zawsze pojawiał się, gdy „wgryzłem się w kulę” i zaktualizowałem swój hosting.
Aby wybrać najszybszego dostawcę usług hostingowych, możesz wykonać następujące kroki:
- Określ potrzeby swojej witryny: Zidentyfikuj potrzeby swojej witryny, takie jak wielkość ruchu, ilość wymaganej przestrzeni dyskowej i wymagany poziom bezpieczeństwa.
- Porównaj dostawców hostingu: Zbadaj i porównaj dostawców hostingu w oparciu o potrzeby Twojej witryny. Weź pod uwagę takie czynniki, jak czas pracy, szybkość ładowania strony, funkcje bezpieczeństwa i obsługa klienta.
- Weź pod uwagę lokalizację serwera: wybierz dostawcę usług hostingowych, który ma serwery zlokalizowane blisko docelowych odbiorców. Może to zmniejszyć opóźnienia i poprawić szybkość witryny.
- Sprawdź zasoby serwera: Upewnij się, że dostawca hostingu może obsłużyć ruch w Twojej witrynie, sprawdzając zasoby serwera, takie jak procesor i pamięć RAM.
2. Zoptymalizuj swoje obrazy
Niezoptymalizowane obrazy to kolejny z największych czynników powodujących powolne działanie witryny . I na szczęście są one również jedną z najłatwiejszych do naprawienia rzeczy.
Przez „niezoptymalizowane” mam na myśli obrazy, które mają niepotrzebnie duży rozmiar pliku . Oznacza to, że liczba kilobajtów (KB) lub nawet megabajtów (MB) każdego pliku obrazu jest większa niż powinna.
W idealnym przypadku staram się, aby każdy obraz w mojej witrynie był mniejszy niż 100 KB . Nie zawsze będzie to możliwe, ale warto do tego dążyć.
Istnieją 3 atrybuty, które wpływają na rozmiar pliku obrazu (i to właśnie powinniśmy optymalizować):
- Wymiary obrazu w pikselach
- Format obrazu (JPEG, PNG, GIF itp.)
- Poziom kompresji zastosowanej do tego obrazu
Optymalizacja wymiarów obrazu
Im większe wymiary obrazu, tym większy rozmiar jego pliku. Chcesz się więc upewnić, że szerokość i wysokość obrazów w Twojej witrynie nie są większe, niż powinny.
Oznacza to, że jeśli mamy obraz o szerokości 2000 pikseli, który docelowo będzie wyświetlany na stronie w rozmiarze 700 pikseli, to przed wyświetleniem na stronie musimy edytować plik tak, aby miał on szerokość 700 pikseli.
Można to zrobić przed przesłaniem pliku na stronę internetową za pomocą programów takich jak Photoshop lub GIMP lub za pośrednictwem witryn takich jak Kraken.io i Compressor.io. Wiele z tych witryn udostępnia także wtyczki WordPress, które zmieniają rozmiar obrazów po przesłaniu ich na swoją witrynę (jeśli korzystasz z WordPress).
Wybór optymalnego formatu obrazu
Format , w jakim udostępniasz zdjęcia, będzie miał także wpływ na rozmiar pliku, poprzez zastosowanie różnych typów kompresji (patrz poniżej). Różne formaty są bardziej odpowiednie dla różnych typów obrazów.
JPEG jest idealny do zdjęć, natomiast PNG nadaje się do obrazów z przezroczystym tłem lub ilustracji z ostrymi krawędziami. GIF jest obecnie używany tylko w przypadku obrazów animowanych.
Istnieją również nowsze formaty obrazów, takie jak WebP, które oferują jeszcze lepszy poziom kompresji. Jednak niektóre przeglądarki (np. Internet Explorer 11) w dalszym ciągu nie obsługują WebP, dlatego musimy zachować ostrożność, jak z nich korzystamy.
Istnieją usługi (patrz poniżej), które potrafią wykryć, czy obsługiwane są formaty obrazów nowej generacji i automatycznie konwertować obrazy i wyświetlać je w tym formacie, co zapewnia dodatkowe zwiększenie szybkości!
Maksymalizacja kompresji przy jednoczesnym zachowaniu jakości obrazu
Wszystkie popularne formaty obrazów kompresują obrazy, aby zmniejszyć rozmiar pliku. Zwykle można wybrać stopień ich kompresji, przy czym większa kompresja oznacza gorszą jakość obrazu .
Trzeba więc znaleźć równowagę , w której jakość obrazu jest akceptowalna, ale rozmiar pliku nie jest zbyt duży.
Te same aplikacje i strony internetowe, które zmieniają rozmiar obrazów, również je kompresują. Tiny PNG to kolejny. Często możesz wybrać żądany poziom kompresji, a podgląd pozwala kontrolować jakość.
3. Użyj leniwego ładowania
A skoro mowa o obrazach, nie trzeba ich ładować, jeśli nikt ich nie widzi , prawda? To po prostu niepotrzebne obciążenie.
Leniwe ładowanie to technika stosowana w celu poprawy wydajności witryny poprzez ładowanie obrazów i filmów tylko wtedy, gdy są potrzebne.
Może to znacznie skrócić czas ładowania strony internetowej, ponieważ ładowana jest tylko treść widoczna dla użytkownika.
Aby zaimplementować leniwe ładowanie, możesz wykonać następujące kroki:
- Określ, które obrazy i filmy należy wczytywać z opóźnieniem: mogą to obejmować obrazy i filmy, które są widoczne po przewinięciu lub które nie są od razu widoczne dla użytkownika.
- Zainstaluj wtyczkę lub skrypt z leniwym ładowaniem: Istnieje wiele wtyczek (patrz poniżej) dostępnych dla popularnych systemów zarządzania treścią, takich jak WordPress, które mogą pomóc w łatwym zaimplementowaniu leniwego ładowania. Jeśli nie możesz skorzystać z wtyczki, możesz łatwo dodać kod samodzielnie.
- Skonfiguruj leniwe ładowanie: Skonfiguruj ustawienia wtyczki lub skryptu leniwego ładowania w oparciu o potrzeby Twojej witryny. Może to obejmować ustawienia typów treści, które mają być ładowane z opóźnieniem, próg rozpoczęcia ładowania obrazów i inne.
- Przetestuj leniwe ładowanie: sprawdź, czy obrazy i filmy ładują się poprawnie i czy nie ma problemów z wydajnością witryny.
4. Włącz buforowanie
Włączenie buforowania może znacznie przyspieszyć działanie powolnej witryny internetowej, zmniejszając liczbę żądań , które przeglądarka musi wysyłać do serwera w celu pobrania zasobów.
Kiedy użytkownik odwiedza witrynę po raz pierwszy, przeglądarka pobiera wszystkie niezbędne pliki, takie jak HTML, CSS, JavaScript i obrazy. Gdy użytkownik ponownie odwiedzi witrynę, przeglądarka może pobrać te pliki ze swojej pamięci podręcznej zamiast pobierać je ponownie, skracając czas ładowania strony i poprawiając wygodę użytkownika.
Aby włączyć buforowanie, możesz wykonać następujące kroki:
- Włącz nagłówki buforowania: Nagłówki buforowania, takie jak „Wygasa” i „Kontrola pamięci podręcznej”, informują przeglądarkę, jak długo ma przechowywać pliki statyczne w pamięci podręcznej. Ustawiając te nagłówki, możesz kontrolować czas przechowywania plików w pamięci podręcznej.
- Ustaw daty wygaśnięcia: ustawienie dat wygaśnięcia plików statycznych w pamięci podręcznej może zapewnić, że użytkownicy pobiorą najnowszą wersję pliku po jego aktualizacji. Można to zrobić, ustawiając wartość „max-age” w nagłówku buforowania.
Ponownie, jeśli używasz WordPressa, istnieje wiele wtyczek buforujących, które zrobią to wszystko za Ciebie (patrz poniżej). W przeciwnym razie dość łatwo jest wykonać podstawy samodzielnie, w zależności od rodzaju używanego serwera internetowego.
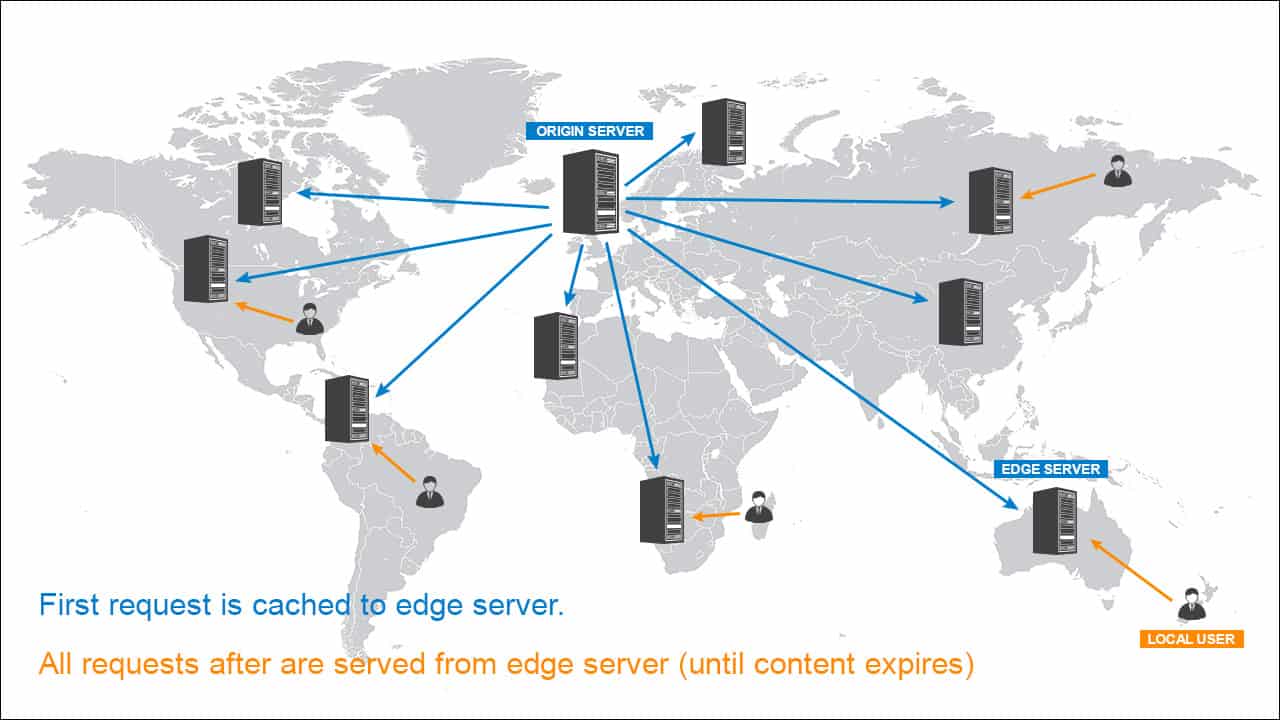
5. Skorzystaj z sieci dostarczania treści (CDN)
Sieć dostarczania treści (CDN) może znacznie przyspieszyć działanie powolnej witryny internetowej, dystrybuując zawartość witryny w sieci serwerów zlokalizowanych w różnych regionach geograficznych.

Gdy użytkownik żąda treści z Twojej witryny, CDN udostępnia ją z serwera znajdującego się najbliżej użytkownika, zmniejszając odległość, jaką muszą pokonać dane i skracając czas ładowania.
Aby skorzystać z CDN, musisz wykonać następujące kroki:
- Zarejestruj się, aby skorzystać z usługi CDN: dostępnych jest wielu dostawców CDN, w tym Cloudflare, Amazon CloudFront i Akamai. Wybierz dostawcę oferującego potrzebne funkcje i mieszczącego się w Twoim budżecie.
- Skonfiguruj CDN: Po zarejestrowaniu się w usłudze CDN musisz ją skonfigurować do współpracy z Twoją witryną. Większość usług CDN zawiera prosty przewodnik krok po kroku, który pomoże Ci przejść przez ten proces
- Skieruj swoje serwery nazw do CDN: Na koniec zaloguj się do rejestratora domeny i zmień serwery nazw tak, aby wskazywały usługę CDN, a nie bezpośrednio Twojego usługodawcę hostingowego
6. Połącz pliki
Łączenie plików zmniejszy liczbę żądań HTTP wysyłanych przez Twoją witrynę, co może mieć duży wpływ na czas jej ładowania.

Dzieje się tak, ponieważ za każdym razem, gdy ładowana jest strona internetowa, przeglądarka wysyła do serwera wiele żądań w celu pobrania wszystkich niezbędnych zasobów, w tym HTML, CSS, JavaScript, obrazów i innych.
Każde z tych żądań zwiększa obciążenie i opóźnienia , co może prowadzić do wydłużenia czasu ładowania, szczególnie w przypadku wolniejszych połączeń internetowych.
Aby zminimalizować żądania HTTP, możesz wykonać kilka kroków, w tym:
- Połącz pliki kodu: Połącz wiele plików CSS i JavaScript w jeden plik. Zmniejsza to liczbę żądań, które przeglądarka musi wykonać, aby pobrać wszystkie niezbędne pliki.
- Użyj ikonek obrazów: Połącz wiele obrazów w jeden obraz, zwany duszkiem, i użyj CSS, aby wyświetlić poszczególne obrazy. Zmniejsza to liczbę żądań obrazów, które należy przesłać.
 Przykład duszka obrazu. Źródło obrazu
Przykład duszka obrazu. Źródło obrazu
Jeśli używasz WordPressa, istnieje kilka wtyczek , które połączą dla Ciebie pliki kodu (patrz poniżej). Możesz także skorzystać z narzędzi takich jak Gulp, Grunt czy Webpack lub po prostu zrobić to ręcznie (skopiuj i wklej kod do jednego pliku głównego). W przeciwnym razie konieczne może być zatrudnienie programisty.
7. Zminimalizuj JavaScript i CSS
Minimalizacja JavaScript i CSS na stronie internetowej może znacznie przyspieszyć powolną stronę internetową, zmniejszając rozmiar plików , które należy pobrać. Można to osiągnąć poprzez usunięcie nieużywanego kodu, połączenie plików i zminimalizowanie kodu.
Aby zminimalizować JavaScript i CSS, możesz wykonać następujące kroki:
- Usuń nieużywany kod: Jednym z najprostszych sposobów zminimalizowania JavaScript i CSS jest usunięcie całego kodu, który nie jest już używany w Twojej witrynie. Może to pomóc w zmniejszeniu rozmiaru plików, które należy pobrać.
- Minimalizuj kod: Minifikacja plików HTML, CSS i JavaScript może pomóc zmniejszyć rozmiar plików i skrócić czas pobierania, usuwając niepotrzebne białe znaki, komentarze i inny nieistotny kod. Można to osiągnąć za pomocą narzędzi takich jak UglifyJS, YUI Compressor lub Google Closure Compiler.
Powtórzę jeszcze raz: jeśli używasz WordPressa, istnieje wiele wtyczek, które automatycznie zminimalizują JavaScript i CSS (patrz poniżej).
8. Włącz kompresję Gzip
Kompresja Gzip to kolejna technika stosowana w celu dalszego zmniejszenia rozmiaru plików wysyłanych z serwera do przeglądarki. Technika ta kompresuje pliki takie jak pliki HTML, CSS i JavaScript i zmniejsza ich rozmiar nawet o 70% .
Może to znacznie poprawić wydajność witryny, ponieważ mniejsze rozmiary plików mogą być szybciej pobierane przez przeglądarkę.
Aby włączyć kompresję Gzip, możesz wykonać następujące kroki:
- Sprawdź, czy włączona jest kompresja Gzip: Możesz skorzystać z narzędzi internetowych, takich jak GIDZipTest lub Gift of Speed, aby sprawdzić, czy Twoja witryna korzysta już z kompresji Gzip.
- Włącz kompresję Gzip: Jeśli kompresja Gzip nie jest włączona, możesz ją włączyć, dodając fragment kodu do pliku .htaccess lub pliku konfiguracyjnego serwera. Fragment kodu poinstruuje serwer WWW, aby skompresował pliki przed wysłaniem ich do przeglądarki.
- Przetestuj kompresję Gzip: Sprawdź rozmiar plików wysyłanych do przeglądarki i potwierdź, że są one mniejsze ze względu na kompresję Gzip.
Jak zawsze, istnieje wiele wtyczek WordPress, które automatycznie zastosują kompresję Gzip do plików w Twojej witrynie (patrz poniżej).
9. Zoptymalizuj swoją bazę danych
Baza danych serwisu przechowuje wszystkie dane niezbędne do funkcjonowania serwisu. Jednak w miarę powiększania się bazy danych może ona zostać zaśmiecona niepotrzebnymi danymi , co może spowolnić działanie witryny.
Optymalizacja bazy danych polega na usunięciu zbędnych danych i zaindeksowaniu tabel w celu poprawy wydajności serwisu.
Aby zoptymalizować bazę danych serwisu możesz wykonać następujące kroki:
- Utwórz kopię zapasową bazy danych: Przed wprowadzeniem jakichkolwiek zmian w bazie danych witryny internetowej wykonaj kopię zapasową bazy danych, aby uniknąć utraty danych w przypadku błędów lub problemów.
- Usuń niepotrzebne dane: zidentyfikuj i usuń wszelkie niepotrzebne dane, takie jak wersje postów, posty umieszczone w koszu i komentarze będące spamem. Można to zrobić za pomocą wtyczki lub wykonując zapytania do bazy danych.
- Odbuduj indeksy: Odbuduj indeksy w tabelach bazy danych, aby poprawić wydajność wyszukiwania. Można to zrobić za pomocą wtyczki lub wykonując zapytania do bazy danych.
- Optymalizuj tabele bazy danych: Optymalizuj tabele bazy danych, aby mieć pewność, że korzystają z odpowiedniego mechanizmu przechowywania i struktury tabel. Można to zrobić za pomocą wtyczki lub wykonując zapytania do bazy danych.
- Użyj buforowania: Użyj buforowania, aby zmniejszyć liczbę zapytań do bazy danych i poprawić wydajność witryny.
Właściwa optymalizacja bazy danych może być dość skomplikowana. Oto dobry przewodnik krok po kroku, jak rozpocząć pracę z bazą danych MySQL. Ale być może będziesz musiał zaangażować programistę do większych projektów.
10. Usuń niepotrzebne wtyczki
Wtyczki mogą oferować szeroki zakres funkcjonalności witryny internetowej, ale posiadanie zbyt wielu wtyczek może spowolnić działanie witryny . Każda wtyczka ma własny zestaw plików i skryptów, które należy załadować, co może wydłużyć czas ładowania witryny.
Usunięcie niepotrzebnych wtyczek może pomóc poprawić wydajność witryny poprzez zmniejszenie liczby plików i skryptów, które należy załadować.
Aby usunąć niepotrzebne wtyczki, możesz wykonać następujące kroki:
- Identyfikuj nieużywane wtyczki: Identyfikuj wtyczki, które nie są używane i nie są już potrzebne do funkcjonowania witryny.
- Dezaktywuj i usuń nieużywane wtyczki: Jeśli używasz WordPressa, możesz to zrobić poprzez panel kontrolny, przechodząc do sekcji „Wtyczki” i wybierając „Dezaktywuj”, a następnie „Usuń”. Inne systemy CMS będą miały podobną funkcjonalność.
- Oceń funkcjonalność wtyczek: określ, czy istnieją wtyczki, które można zastąpić lżejszym rozwiązaniem lub czy istnieją wtyczki, które można łączyć.
- Regularnie przeglądaj wtyczki: Regularnie sprawdzaj wtyczki używane w witrynie i usuwaj te, które nie są już potrzebne lub wpływają na działanie witryny.
11. Zmniejsz liczbę reklam
Zbyt wiele reklam na stronie internetowej może spowolnić czas ładowania strony i sprawić, że użytkownik będzie frustrujący. Może to być spowodowane nieefektywnością skryptów wstawiających reklamy. Może też być tak, że same reklamy nie zostały odpowiednio zoptymalizowane .
Oto kilka kroków, które możesz podjąć, aby zmniejszyć liczbę reklam w swojej witrynie:
- Analizuj skuteczność reklam: przejrzyj dane dotyczące skuteczności reklam w swojej witrynie, aby określić, które z nich nie generują znacznych przychodów. Rozważ usunięcie reklam, które nie są skuteczne.
- Używaj rozsądnej liczby reklam na każdej stronie: rozważ zmniejszenie liczby reklam na określonych stronach, które zawierają zbyt wiele reklam lub są już obciążone inną treścią.
- Zoptymalizuj miejsce docelowe reklamy: reklamy umieszczone w części strony widocznej na ekranie są zazwyczaj bardziej widoczne i generują wyższy współczynnik klikalności. Należy jednak unikać umieszczania zbyt wielu reklam w części strony widocznej na ekranie, ponieważ może to negatywnie wpłynąć na wygodę użytkownika.
- Usuń natrętne reklamy: usuń natrętne lub irytujące reklamy, takie jak wyskakujące okienka lub automatycznie odtwarzające się reklamy wideo. Tego typu reklamy mogą negatywnie wpływać na wygodę użytkownika i wydłużać czas ładowania strony.
12. Użyj lekkiego motywu lub szablonu
Motyw lub szablon to wizualny projekt witryny internetowej , który może mieć duży wpływ na szybkość działania witryny. Korzystanie z lekkiej struktury może pomóc poprawić szybkość i wydajność witryny.
Lekki motyw został zaprojektowany w sposób minimalistyczny , z mniejszą liczbą elementów i funkcji, które mogą spowolnić działanie witryny.
Oto kilka kroków, które możesz wykonać, aby mieć pewność, że używasz lekkiego motywu:
- Wybierz renomowany motyw: dostępnych jest wiele lekkich motywów, więc wybierz ten renomowany, znany ze swojej szybkości i wydajności.
- Samodzielnie sprawdź szybkość strony motywu: Przed wybraniem motywu sprawdź szybkość strony za pomocą narzędzi takich jak Google PageSpeed Insights, GTmetrix lub Pingdom. Dzięki temu dowiesz się o wydajności motywu i czasie ładowania.
- Unikaj skomplikowanych projektów: wybierz motyw o prostym projekcie, który ma mniej elementów projektu, takich jak animacje, przewijanie paralaksy lub duże pliki graficzne. Funkcje te mogą spowolnić działanie witryny i wpłynąć na wygodę użytkownika.
- Przetestuj motyw: przed wdrożeniem motywu w swojej witrynie przetestuj go, aby zobaczyć, jak działa w Twojej witrynie. Możesz ponownie użyć tych samych narzędzi, aby zmierzyć czas ładowania strony i inne wskaźniki wydajności.
- Regularnie aktualizuj motyw: Regularnie aktualizuj motyw, aby mieć pewność, że jest zoptymalizowany pod kątem szybkości i wydajności. Stare lub nieaktualne motywy mogą spowolnić działanie witryny i powodować inne problemy.
13. Regularnie przeprowadzaj konserwację strony internetowej
Regularna konserwacja witryny internetowej może pomóc w zapobieganiu problemom technicznym , które mogą spowolnić witrynę i poprawić ogólną wydajność.
Oto kilka kroków, które możesz podjąć, aby przeprowadzić konserwację witryny internetowej:
- Aktualizuj oprogramowanie swojej witryny: Regularnie aktualizuj oprogramowanie swojej witryny, w tym wtyczki, motywy i system zarządzania treścią (CMS), który obsługuje Twoją witrynę. Aktualizacje te mogą obejmować poprawki błędów, poprawki zabezpieczeń i ulepszenia wydajności.
- Usuń nieużywane wtyczki i motywy: Usuń wszystkie wtyczki i motywy, które nie są używane w Twojej witrynie. Niewykorzystane wtyczki i motywy mogą zająć cenne zasoby serwera i spowolnić Twoją witrynę.
- Monitoruj wydajność swojej witryny: śledź wydajność swojej witryny, w tym czas ładowania strony i inne kluczowe wskaźniki. Skorzystaj z narzędzi takich jak Google Analytics czy Pingdom, aby monitorować wydajność swojej witryny i identyfikować obszary wymagające poprawy.
- Oczyść swoją bazę danych: z biegiem czasu baza danych Twojej witryny może zostać zaśmiecona nieużywanymi danymi, takimi jak wersje starych postów i komentarze będące spamem. W WordPress użyj wtyczki takiej jak WP-Optimize lub WP-Sweep, aby oczyścić bazę danych i poprawić wydajność witryny.
Wtyczki optymalizacyjne WordPress
Jeśli Twoja witryna jest zbudowana za pomocą WordPressa (a ponieważ ponad 41% witryn na świecie jest stworzonych za pomocą WordPressa, jest duża szansa, że tak jest), istnieje mnóstwo wtyczek, które mogą Ci pomóc w każdym z tych kroków.
Chociaż bez wątpienia będziesz w stanie znaleźć specjalistyczną wtyczkę dla każdego z powyższych kroków (np. wtyczkę, która minimalizuje jedynie JavaScript i CSS), zwykle nie jest to najskuteczniejszy sposób działania.
Wiele wtyczek zwiększa wagę Twojego kodu, wszystkie będą wymagały konserwacji, a w wielu przypadkach będą ze sobą kolidować, powodując problemy techniczne w Twojej witrynie.
O wiele lepiej jest znaleźć jedną lub dwie wtyczki , które wykonają większość rzeczy, aby naprawić powolną witrynę. Na przykład WP Rocket może zająć się prawie wszystkimi krokami z tej listy! Za korzystanie z niego trzeba zapłacić, ale zaoszczędzi to mnóstwo kłopotów!
W rzeczywistości mamy znacznie bardziej szczegółowy artykuł na temat przyspieszenia WordPressa, w którym mówimy o tym i nie tylko!
Wniosek
Chociaż każdą z powyższych kategorii można omówić znacznie bardziej szczegółowo, jeśli wykonasz te kroki, masz bardzo dużą szansę na skrócenie czasu ładowania witryny o połowę lub więcej, a na pewno poprawisz szybkość swojej witryny. strona.
Jeśli masz jakieś pytania, daj mi znać w sekcji komentarzy.
