Comment réparer un site Web lent : 13 étapes concrètes pour des temps de chargement plus rapides
Publié: 2017-06-05Personne n’aime un site Web lent. Les temps de chargement lents des pages éloigneront les visiteurs potentiels et peuvent entraîner un classement inférieur de votre site Web dans les résultats de recherche.
Dans l’ensemble, cela signifie moins de personnes visitant votre site Web et une mauvaise expérience utilisateur pour ceux qui le font.
Ce qui est sans doute mauvais pour les affaires !
La bonne nouvelle est qu'il existe une tonne de choses que vous pouvez faire pour accélérer votre site Web si vous n'êtes pas satisfait de ses performances actuelles.
Ci-dessous, nous vous présentons 13 étapes concrètes que vous pouvez commencer à suivre dès aujourd'hui pour obtenir les temps de chargement plus rapides que vous souhaitez.
Mais avant de commencer, il est essentiel que vous évaluiez exactement la lenteur de votre site Web . Cela vous donnera une bonne idée de l’ampleur du problème et vous permettra de mesurer l’efficacité des correctifs.
Outils pour aider à diagnostiquer un site Web lent
Il existe un certain nombre d’outils en ligne utiles qui vous aideront à mesurer exactement la lenteur de votre site Web.
Ces outils sont également très utiles pour identifier exactement ce qui le ralentit et suggérer ce que vous pouvez faire pour l’accélérer !
Voici deux de mes outils de reporting de vitesse de site Web préférés :
Informations sur la vitesse des pages Google
Cet outil gratuit de Google vérifiera n'importe quelle URL et exécutera un test sur votre site pour vérifier ses performances. Il fournit des résultats différents sur le fonctionnement de votre site sur les plates-formes de bureau et mobiles .
Il couvrira de nombreux domaines abordés dans cet article et donnera des suggestions sur ce qui pourrait spécifiquement causer le ralentissement de votre site.
Cependant, cet outil semble très agressif et parfois irréaliste , alors gardez cela à l’esprit.
Test de vitesse du site Web Pingdom
Pingdom propose également d'excellentes solutions de test de vitesse, qui peuvent tester votre site à partir de plusieurs endroits dans le monde (c'est l'une des raisons pour lesquelles c'est une bonne idée d'utiliser un CDN ; plus d'informations à ce sujet ci-dessous).
Il propose également de nombreuses solutions pratiques pour améliorer votre vitesse.
13 façons de réparer un site Web lent
1. Utilisez un fournisseur d'hébergement Web plus rapide
D’après mon expérience, la lenteur de l’hébergement Web est probablement le principal facteur contribuant à la lenteur d’un site Web. Ainsi, le passage à un fournisseur d’hébergement Web plus rapide vous donnera généralement le plus grand coup de pouce à la vitesse de votre site Web.
Bien entendu, changer de fournisseur est également la plus importante et la plus coûteuse de toutes les étapes de cette liste. Alors, essayez d’abord le reste des étapes : je suis sûr que vous constaterez des gains de vitesse.
Mais pour moi du moins, les gains de vitesse les plus importants ont toujours eu lieu lorsque j'ai « mordu la balle » et mis à niveau mon hébergement Web.
Pour choisir le fournisseur d'hébergement Web le plus rapide, vous pouvez suivre les étapes suivantes :
- Déterminez les besoins de votre site Web : identifiez les besoins de votre site Web, tels que la quantité de trafic qu'il reçoit, la quantité d'espace de stockage requise et le niveau de sécurité requis.
- Comparez les fournisseurs d'hébergement : recherchez et comparez les fournisseurs d'hébergement en fonction des besoins de votre site Web. Tenez compte de facteurs tels que la disponibilité, la vitesse de chargement des pages, les fonctionnalités de sécurité et le support client.
- Tenez compte de l'emplacement du serveur : choisissez un fournisseur d'hébergement Web dont les serveurs sont situés à proximité de votre public cible. Cela peut réduire la latence et améliorer la vitesse du site Web.
- Vérifiez les ressources du serveur : assurez-vous que le fournisseur d'hébergement peut gérer le trafic sur votre site Web en vérifiant les ressources du serveur, telles que le processeur et la RAM.
2. Optimisez vos images
Les images non optimisées sont un autre des principaux facteurs contribuant à la lenteur d'un site Web . Et heureusement, c’est aussi l’une des choses les plus faciles à réparer.
Par « non optimisées », j’entends les images dont la taille de fichier est inutilement importante . Autrement dit : le nombre de kilo-octets (Ko) ou même de mégaoctets (Mo) de chaque fichier image est plus grand que nécessaire.
Idéalement, j'essaie de conserver chaque image de mon site Web en dessous de 100 Ko . Cela ne sera pas toujours possible, mais c'est un objectif à atteindre.
Il y a 3 attributs qui affectent la taille du fichier image (et c'est ce que nous devrions optimiser) :
- Dimensions de l'image en pixels
- Le format de l'image (JPEG, PNG, GIF, etc.)
- La quantité de compression appliquée à cette image
Optimisation des dimensions de l'image
Plus les dimensions d'une image sont grandes, plus la taille de son fichier est grande. Vous voulez donc vous assurer que la largeur et la hauteur des images de votre site Web ne sont pas plus grandes qu’elles ne devraient l’être.
Cela signifie que si nous avons une image de 2 000 pixels de large, qui sera finalement affichée sur le site Web avec une largeur de 700 pixels, nous devons modifier le fichier pour qu'il ait une largeur de 700 pixels avant de l'afficher sur la page .
Cela peut être fait avant qu'il ne soit téléchargé sur le site Web avec des programmes tels que Photoshop ou GIMP, ou via des sites Web comme Kraken.io et Compressor.io. Beaucoup de ces sites Web fournissent également des plugins WordPress qui redimensionneront les images après les avoir téléchargées sur votre site Web (si vous utilisez WordPress).
Choisir le format d'image optimal
Le format dans lequel vous diffusez vos images affectera également la taille de leur fichier, en appliquant différents types de compression (voir ci-dessous). Différents formats sont plus adaptés à différents types d'images.
Le format JPEG est idéal pour les photographies, tandis que le format PNG convient aux images avec un fond transparent ou aux illustrations aux bords nets. De nos jours, le GIF n’est vraiment utilisé que pour les images animées.
Il existe également des formats d'image plus récents tels que WebP qui offrent des niveaux de compression encore meilleurs. Cependant, certains navigateurs (par exemple Internet Explorer 11) ne prennent toujours pas en charge WebP, nous devons donc faire attention à la manière dont nous les utilisons.
Il existe des services (voir ci-dessous) qui peuvent détecter quand les formats d'image de nouvelle génération sont pris en charge, convertir automatiquement vos images et les servir dans ce format pour une accélération supplémentaire de la vitesse !
Maximiser la compression tout en conservant la qualité de l'image
Tous les formats d'image populaires compresseront vos images pour réduire la taille du fichier. Vous pouvez généralement choisir le degré de compression, le compromis étant qu'une compression plus élevée signifie une qualité d'image de moins bonne qualité .
Vous devez donc trouver un équilibre où la qualité de l’image est acceptable, mais la taille du fichier n’est pas trop grande.
Les mêmes applications et sites Web qui redimensionneront les dimensions de vos images compresseront également les images. Le petit PNG en est un autre. Vous pouvez souvent choisir le niveau de compression souhaité, avec des aperçus vous permettant de garder un œil sur la qualité.
3. Utilisez le chargement paresseux
En parlant d'images, il n'est pas nécessaire de les charger si personne ne les voit , n'est-ce pas ? C'est juste une surcharge inutile.
Le chargement paresseux est une technique utilisée pour améliorer les performances d’un site Web en chargeant des images et des vidéos uniquement lorsqu’elles sont nécessaires.
Cela peut réduire considérablement le temps de chargement d’un site Web, car seul le contenu visible par l’utilisateur est chargé.
Pour implémenter le chargement différé, vous pouvez suivre les étapes suivantes :
- Identifiez les images et les vidéos à charger paresseux : celles-ci peuvent inclure des images et des vidéos qui se trouvent en dessous de la ligne de flottaison ou qui ne sont pas immédiatement visibles par l'utilisateur.
- Installez un plugin ou un script de chargement différé : Il existe de nombreux plugins (voir ci-dessous) disponibles pour les systèmes de gestion de contenu populaires comme WordPress qui peuvent aider à mettre en œuvre facilement le chargement différé. Si vous ne parvenez pas à utiliser un plugin, il est facile d'ajouter le code vous-même.
- Configurer le chargement différé : configurez les paramètres du plugin ou du script de chargement différé en fonction des besoins de votre site Web. Cela peut inclure des paramètres pour les types de contenu à charger paresseux, le seuil pour commencer à charger les images, et plus encore.
- Testez le chargement différé : vérifiez que les images et les vidéos se chargent correctement et qu'il n'y a aucun problème avec les performances du site Web.
4. Activer la mise en cache
L'activation de la mise en cache peut considérablement accélérer un site Web lent en réduisant le nombre de requêtes que le navigateur doit adresser au serveur pour récupérer les ressources.
Lorsqu'un utilisateur visite un site Web pour la première fois, le navigateur télécharge tous les fichiers nécessaires, tels que HTML, CSS, JavaScript et images. Lorsque l'utilisateur revisite le site Web, le navigateur peut récupérer ces fichiers de son cache au lieu de les télécharger à nouveau, réduisant ainsi les temps de chargement des pages et améliorant l'expérience utilisateur.
Pour activer la mise en cache, vous pouvez suivre les étapes suivantes :
- Activer les en-têtes de mise en cache : les en-têtes de mise en cache, tels que « Expires » et « Cache-Control », indiquent au navigateur la durée de stockage des fichiers statiques dans le cache. En définissant ces en-têtes, vous pouvez contrôler la durée de mise en cache des fichiers.
- Définir les dates d'expiration : définir des dates d'expiration pour les fichiers statiques dans le cache peut permettre de garantir que les utilisateurs téléchargent la dernière version du fichier lors de sa mise à jour. Cela peut être fait en définissant une valeur « max-age » dans l'en-tête de mise en cache.
Encore une fois, si vous utilisez WordPress, il existe un certain nombre de plugins de mise en cache qui feront tout cela pour vous (voir ci-dessous). Sinon, il est assez simple de réaliser les bases vous-même, selon le type de serveur Web que vous utilisez.
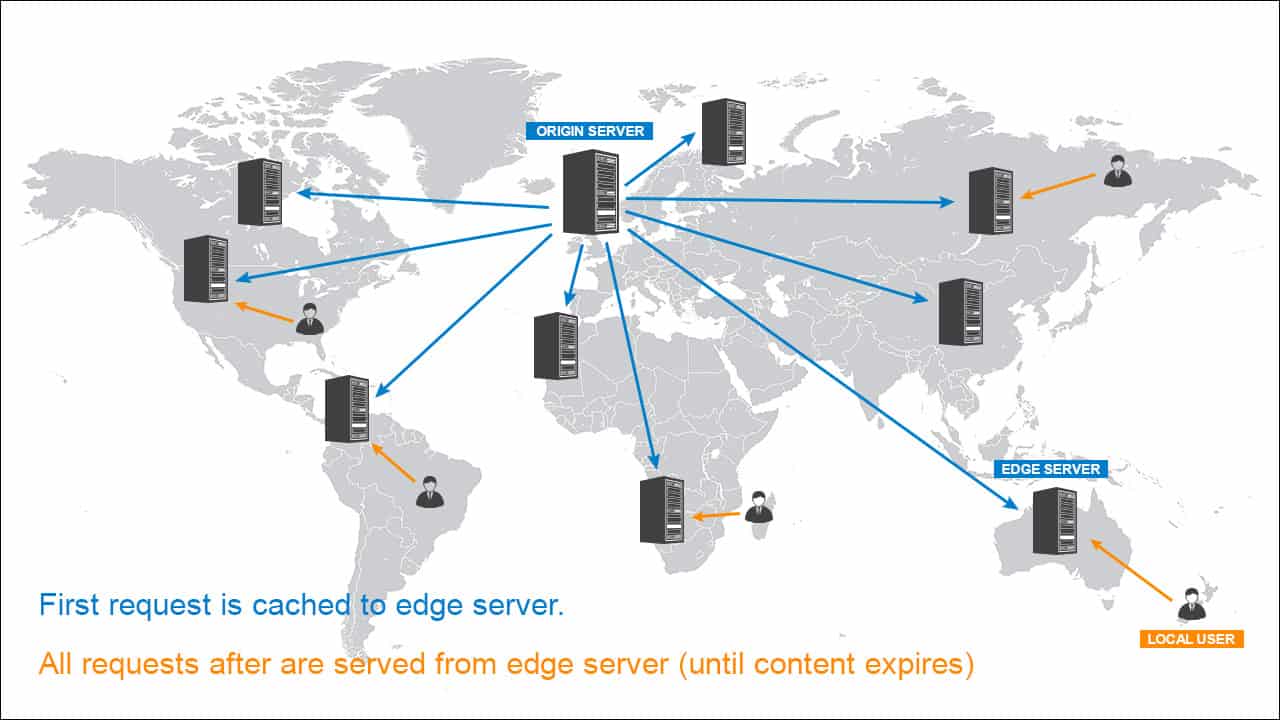
5. Utilisez un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) peut considérablement accélérer un site Web lent, en distribuant le contenu de votre site Web sur un réseau de serveurs situés dans différentes régions géographiques.

Lorsqu'un utilisateur demande le contenu de votre site Web, le CDN le sert à partir du serveur le plus proche de l'utilisateur, réduisant ainsi la distance que les données doivent parcourir et améliorant les temps de chargement.
Pour utiliser un CDN, vous devrez suivre les étapes suivantes :
- Inscrivez-vous à un service CDN : il existe de nombreux fournisseurs CDN disponibles, notamment Cloudflare, Amazon CloudFront et Akamai. Choisissez un fournisseur qui offre les fonctionnalités dont vous avez besoin et qui correspond à votre budget.
- Configurer le CDN : Une fois que vous vous êtes inscrit à un service CDN, vous devrez le configurer pour qu'il fonctionne avec votre site Web. La plupart des services CDN disposent d'un guide simple, étape par étape, pour vous aider tout au long du processus.
- Pointez vos serveurs de noms vers le CDN : Enfin, connectez-vous à votre registraire de domaine et modifiez les serveurs de noms afin qu'ils pointent vers le service CDN plutôt que directement vers votre hébergeur.
6. Combiner des fichiers
La combinaison de fichiers réduira le nombre de requêtes HTTP effectuées par votre site Web, ce qui peut faire une grande différence dans ses temps de chargement.

En effet, chaque fois qu'une page Web est chargée, le navigateur envoie plusieurs requêtes au serveur pour récupérer toutes les ressources nécessaires, notamment HTML, CSS, JavaScript, images, etc.
Chacune de ces requêtes ajoute une surcharge et une latence supplémentaires , ce qui peut entraîner des temps de chargement plus lents, en particulier sur les connexions Internet plus lentes.
Ainsi, pour minimiser les requêtes HTTP, vous pouvez prendre plusieurs mesures, notamment :
- Combiner des fichiers de code : combinez plusieurs fichiers CSS et JavaScript en un seul fichier. Cela réduit le nombre de requêtes que le navigateur doit effectuer pour télécharger tous les fichiers nécessaires.
- Utiliser des sprites d'images : combinez plusieurs images en une seule image, appelée sprite, et utilisez CSS pour afficher les images individuelles. Cela réduit le nombre de demandes d’images à effectuer.
 Un exemple de Sprite d'image. Source de l'image
Un exemple de Sprite d'image. Source de l'image
Si vous utilisez WordPress, il existe plusieurs plugins qui combineront les fichiers de code pour vous (voir ci-dessous). Vous pouvez également utiliser des outils tels que Gulp, Grunt ou Webpack ou simplement le faire à la main (copier et coller le code dans un seul fichier maître). Sinon, vous devrez peut-être embaucher un développeur.
7. Réduire JavaScript et CSS
Réduire JavaScript et CSS sur un site Web peut accélérer considérablement un site Web lent en réduisant la taille des fichiers à télécharger. Ceci peut être réalisé en supprimant tout code inutilisé, en combinant des fichiers et en réduisant le code.
Pour minimiser JavaScript et CSS, vous pouvez suivre les étapes suivantes :
- Supprimer le code inutilisé : l'un des moyens les plus simples de minimiser JavaScript et CSS consiste à supprimer tout code qui n'est plus utilisé sur votre site Web. Cela peut aider à réduire la taille des fichiers à télécharger.
- Réduire le code : la réduction des fichiers HTML, CSS et JavaScript peut aider à réduire la taille des fichiers et les temps de téléchargement en supprimant les espaces inutiles, les commentaires et tout autre code non essentiel. Ceci peut être réalisé à l'aide d'outils tels que UglifyJS, YUI Compressor ou Google Closure Compiler.
Encore une fois, si vous utilisez WordPress, il existe de nombreux plugins qui minimiseront automatiquement votre JavaScript et CSS (voir ci-dessous).
8. Activer la compression Gzip
La compression Gzip est une autre technique utilisée pour réduire davantage la taille des fichiers envoyés d'un serveur à un navigateur. Cette technique compresse les fichiers tels que les fichiers HTML, CSS et JavaScript et réduit leur taille jusqu'à 70 % .
Cela peut améliorer considérablement les performances du site Web, car les fichiers de plus petite taille peuvent être téléchargés plus rapidement par le navigateur.
Pour activer la compression Gzip, vous pouvez suivre les étapes suivantes :
- Vérifiez si la compression Gzip est activée : vous pouvez utiliser des outils en ligne comme GIDZipTest ou Gift of Speed pour vérifier si votre site Web utilise déjà la compression Gzip.
- Activer la compression Gzip : si la compression Gzip n'est pas activée, vous pouvez l'activer en ajoutant un extrait de code à votre fichier .htaccess ou à votre fichier de configuration du serveur. L'extrait de code demandera au serveur Web de compresser les fichiers avant de les envoyer au navigateur.
- Testez la compression Gzip : vérifiez la taille des fichiers envoyés au navigateur et confirmez qu'ils sont plus petits en raison de la compression Gzip.
Comme toujours, il existe de nombreux plugins WordPress qui appliqueront automatiquement la compression Gzip aux fichiers de votre site Web (voir ci-dessous).
9. Optimisez votre base de données
Une base de données de site Web stocke toutes les données nécessaires au fonctionnement du site Web. Cependant, à mesure que la base de données se développe, elle peut devenir encombrée de données inutiles , ce qui peut ralentir les performances du site Web.
L'optimisation de la base de données implique la suppression de toutes les données et tables d'indexation inutiles pour améliorer les performances du site Web.
Pour optimiser la base de données du site Web, vous pouvez suivre les étapes suivantes :
- Sauvegarder la base de données : Avant d'apporter des modifications à la base de données du site Web, assurez-vous de sauvegarder la base de données pour éviter toute perte de données en cas d'erreurs ou de problèmes.
- Supprimer les données inutiles : identifiez et supprimez toutes les données inutiles, telles que les révisions de publication, les publications supprimées et les commentaires indésirables. Cela peut être fait à l'aide d'un plugin ou en exécutant des requêtes de base de données.
- Reconstruire les index : reconstruisez les index sur les tables de base de données pour améliorer les performances de recherche. Cela peut être fait à l'aide d'un plugin ou en exécutant des requêtes de base de données.
- Optimiser les tables de base de données : optimisez les tables de base de données pour vous assurer qu'elles utilisent le bon moteur de stockage et la bonne structure de table. Cela peut être fait à l'aide d'un plugin ou en exécutant des requêtes de base de données.
- Utiliser la mise en cache : utilisez la mise en cache pour réduire le nombre de requêtes de base de données et améliorer les performances du site Web.
Optimiser correctement une base de données peut s’avérer très complexe. Voici un bon guide étape par étape sur la façon de démarrer avec cela sur une base de données MySQL. Mais vous devrez peut-être impliquer un développeur sur des projets plus importants.
10. Supprimez les plugins inutiles
Les plugins peuvent offrir un large éventail de fonctionnalités à un site Web, mais avoir trop de plugins peut ralentir les performances du site Web . Chaque plugin est livré avec son propre ensemble de fichiers et de scripts qui doivent être chargés, ce qui peut augmenter le temps de chargement du site Web.
La suppression des plugins inutiles peut contribuer à améliorer les performances du site Web en réduisant le nombre de fichiers et de scripts à charger.
Pour supprimer les plugins inutiles, vous pouvez suivre les étapes suivantes :
- Identifiez les plugins inutilisés : identifiez les plugins qui ne sont pas utilisés et qui ne sont plus nécessaires au fonctionnement du site Web.
- Désactiver et supprimer les plugins inutilisés : Si vous utilisez WordPress, cela peut être fait via le tableau de bord en allant dans la section « Plugins » et en sélectionnant « Désactiver » puis « Supprimer ». D'autres CMS auront des fonctionnalités similaires.
- Évaluez la fonctionnalité du plugin : déterminez s'il existe des plugins qui peuvent être remplacés par une solution plus légère, ou s'il existe des plugins qui peuvent être combinés.
- Examinez régulièrement les plugins : vérifiez régulièrement les plugins utilisés sur le site Web et supprimez ceux qui ne sont plus nécessaires ou qui affectent les performances du site Web.
11. Réduisez le nombre d’annonces
Trop de publicités sur une page Web peuvent ralentir le temps de chargement de la page et rendre l'expérience utilisateur frustrante. Cela pourrait être dû au fait que les scripts qui insèrent les publicités soient inefficaces . Il se peut également que les annonces elles-mêmes n'aient pas été correctement optimisées .
Voici quelques mesures que vous pouvez prendre pour réduire le nombre d’annonces sur votre site Web :
- Analysez les performances des annonces : examinez les données de performances des annonces sur votre site Web pour déterminer celles qui ne génèrent pas de revenus importants. Pensez à supprimer les annonces qui ne fonctionnent pas bien.
- Utilisez un nombre raisonnable d'annonces sur chaque page : envisagez de réduire le nombre d'annonces sur des pages spécifiques qui en contiennent trop ou qui sont déjà chargées d'autres contenus.
- Optimiser le placement des annonces : les annonces placées au-dessus de la ligne de flottaison sont généralement plus visibles et génèrent des taux de clics plus élevés. Cependant, évitez de placer trop d’annonces au-dessus de la ligne de flottaison, car cela peut avoir un impact négatif sur l’expérience utilisateur.
- Supprimez les publicités intrusives : supprimez les publicités intrusives ou ennuyeuses, telles que les fenêtres pop-up ou les publicités vidéo à lecture automatique. Ces types d'annonces peuvent affecter négativement l'expérience utilisateur et augmenter le temps de chargement des pages.
12. Utilisez un thème ou un modèle léger
Un thème ou un modèle est la conception visuelle d'un site Web et peut avoir un impact important sur la vitesse du site Web. L'utilisation d'un framework léger peut contribuer à améliorer la vitesse et les performances du site Web.
Un thème léger est conçu pour être minimaliste , avec moins d'éléments de conception et de fonctionnalités susceptibles de ralentir le site Web.
Voici quelques étapes que vous pouvez suivre pour vous assurer d’utiliser un thème léger :
- Choisissez un thème réputé : Il existe de nombreux thèmes légers disponibles, alors choisissez-en un de bonne réputation, connu pour sa rapidité et ses performances.
- Vérifiez vous-même la vitesse de page du thème : avant de sélectionner un thème, vérifiez sa vitesse de page à l'aide d'outils tels que Google PageSpeed Insights, GTmetrix ou Pingdom. Cela vous donnera une idée des performances du thème et des temps de chargement.
- Évitez les conceptions complexes : choisissez un thème avec une conception simple qui comporte moins d’éléments de conception comme des animations, un défilement parallaxe ou des fichiers image volumineux. Ces fonctionnalités peuvent ralentir le site Web et affecter l'expérience utilisateur.
- Testez le thème : avant de déployer le thème sur votre site Web, testez-le pour voir ses performances sur votre site Web. Vous pouvez à nouveau utiliser les mêmes outils pour mesurer le temps de chargement des pages et d'autres mesures de performances.
- Mettez régulièrement à jour le thème : mettez régulièrement à jour le thème pour vous assurer qu'il reste optimisé en termes de vitesse et de performances. Des thèmes anciens ou obsolètes peuvent ralentir le site Web et provoquer d'autres problèmes.
13. Effectuer régulièrement la maintenance du site Web
Une maintenance régulière du site Web peut aider à éviter les problèmes techniques susceptibles de ralentir votre site Web et à améliorer les performances globales.
Voici quelques étapes que vous pouvez suivre pour effectuer la maintenance du site Web :
- Mettez à jour le logiciel de votre site Web : mettez régulièrement à jour le logiciel de votre site Web, y compris les plugins, les thèmes et le système de gestion de contenu (CMS) qui alimente votre site Web. Ces mises à jour peuvent inclure des corrections de bogues, des correctifs de sécurité et des améliorations de performances.
- Supprimer les plugins et thèmes inutilisés : supprimez tous les plugins et thèmes qui ne sont pas utilisés sur votre site Web. Les plugins et thèmes inutilisés peuvent utiliser de précieuses ressources du serveur et ralentir votre site Web.
- Surveillez les performances de votre site Web : suivez les performances de votre site Web, y compris les temps de chargement des pages et d'autres indicateurs clés. Utilisez des outils tels que Google Analytics ou Pingdom pour surveiller les performances de votre site Web et identifier les domaines à améliorer.
- Nettoyez votre base de données : au fil du temps, la base de données de votre site Web peut devenir encombrée de données inutilisées, telles que d'anciennes révisions de publications et des commentaires indésirables. Sur WordPress, utilisez un plugin comme WP-Optimize ou WP-Sweep pour nettoyer votre base de données et améliorer les performances de votre site Web.
Plugins d'optimisation WordPress
Si votre site Web est créé avec WordPress (et comme plus de 41 % des sites Web dans le monde sont créés avec WordPress, il y a de fortes chances que ce soit le cas), alors il existe une tonne de plugins qui peuvent vous aider à chacune de ces étapes.
Bien que vous puissiez sans aucun doute trouver un plugin spécialisé pour chacune des étapes ci-dessus (par exemple un plugin qui minimise uniquement votre JavaScript et votre CSS), ce n'est généralement pas la solution la plus efficace.
Plusieurs plugins ajoutent du poids à votre base de code, ils nécessiteront tous une maintenance et, dans de nombreux cas, ils entreront en conflit les uns avec les autres, provoquant des problèmes techniques sur votre site Web.
Il est préférable de trouver un ou deux plugins qui font la plupart des choses pour réparer un site Web lent. WP Rocket par exemple, peut prendre en charge presque toutes les étapes de cette liste ! Vous devez payer pour l’utiliser, mais cela vous évitera bien des tracas !
Nous avons en fait un article beaucoup plus ciblé sur la façon de rendre WordPress plus rapide, dans lequel nous parlons de cela et bien plus encore !
Conclusion
Bien que chacune des catégories mentionnées ci-dessus puisse être approfondie de manière beaucoup plus détaillée, si vous suivez ces étapes, vous avez de très bonnes chances de réduire de moitié ou plus le temps de chargement de votre site Web, et vous améliorerez très certainement la vitesse de votre site Web. site.
N'hésitez pas à me faire savoir dans la section commentaires si vous avez des questions.
