Bagaimana Cara Kerja Wix? Panduan Langkah demi Langkah untuk Membangun Situs Web Wix
Diterbitkan: 2023-03-23Tooltester didukung oleh pembaca seperti Anda. Kami dapat memperoleh komisi afiliasi ketika Anda membeli melalui tautan kami, yang memungkinkan kami menawarkan penelitian kami secara gratis.
Wix adalah platform pembuatan situs web populer yang dirancang untuk pemula dan ahli. Ia menawarkan editor drag-and-drop intuitif yang memudahkan pembuatan situs web yang terlihat profesional tanpa pengetahuan pengkodean apa pun.
Dalam panduan langkah demi langkah ini, kami akan memandu Anda memahami cara kerja Wix, mulai dari memilih template, hingga menyesuaikan situs Anda dengan teks dan gambar. Kami juga akan membahas fitur-fitur penting seperti pengoptimalan SEO dan daya tanggap seluler, sehingga Anda dapat memastikan situs web Anda terlihat bagus di perangkat apa pun. Dan untuk membuatnya lebih mudah untuk diikuti, kami menyertakan video tutorial yang mendemonstrasikan setiap langkah prosesnya.
Jadi, jika Anda siap membuat situs web sendiri dengan Wix, mari kita mulai!
- Anda seorang pemula, dan memerlukan panduan langkah demi langkah tentang cara membuat situs web Wix
- Situs web Anda akan relatif kecil dan sederhana (misalnya situs web pribadi atau bisnis yang tidak memiliki banyak konten)
- Anda tidak memerlukan fitur yang rumit (misalnya toko online, obrolan langsung, atau layanan pemesanan – meskipun pengaturannya dapat dilakukan dengan Wix, fitur-fitur tersebut tidak akan dibahas dalam panduan ini)
Cara Kerja Wix: Panduan Langkah demi Langkah Kami
Dalam panduan ini, kita akan membuat situs web restoran dengan Wix, meskipun langkah yang sama akan relevan untuk sebagian besar situs web bisnis kecil. Tonton video kami di bawah, atau ikuti setiap langkah di bawah dalam panduan tertulis kami.
Coba Wix gratis di sini.
TIPS: Jika Anda ingin membuat situs web portofolio Wix, kunjungi tutorial portofolio Wix kami!
Langkah 1 – Mendaftar ke Wix
Hal pertama yang harus dilakukan adalah mendaftar Wix, yang dapat Anda lakukan di sini. Ini sepenuhnya gratis untuk dilakukan – Anda tidak perlu membayar apa pun jika Anda senang memiliki situs web gratis menggunakan domain Wix (misalnya namaanda.wixsite.com/situsanda). Jika Anda memerlukan salah satu paket berbayar Wix, Anda tidak perlu membayarnya hingga situs Anda siap.
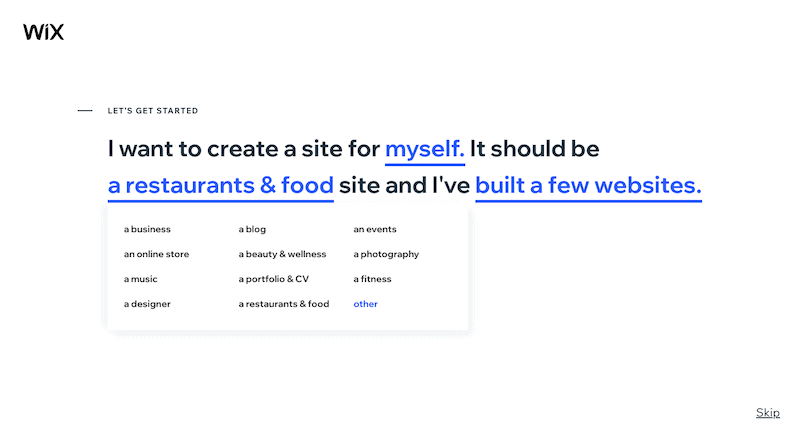
Selanjutnya, Anda akan ditanyai serangkaian pertanyaan sederhana tentang jenis situs yang ingin Anda bangun, dan tingkat pengalaman Anda.

Langkah 2 – Pilih Wix ADI atau Editor
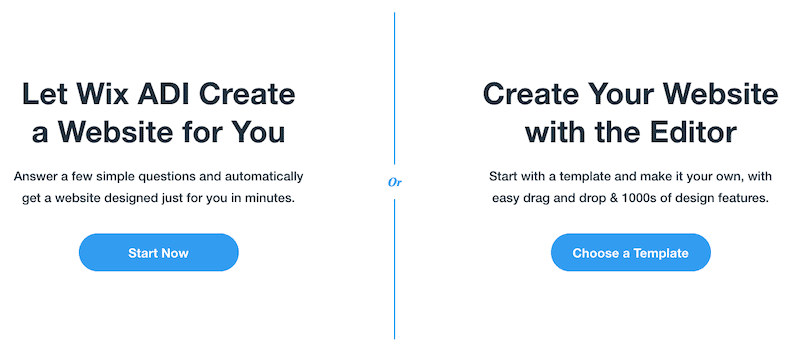
Langkah berikutnya mungkin adalah keputusan terbesar yang harus Anda ambil tentang situs Anda – sebaiknya Anda menggunakan Wix ADI dan membuat situs untuk Anda (yang dapat Anda sesuaikan), atau menggunakan templat dan Editor mereka (lebih banyak pekerjaan, tetapi Anda punya kontrol desain yang lebih besar)? Wix akan menyarankan salah satu opsi ini, bergantung pada cara Anda menanggapi pertanyaan di langkah 1.

Catatan : Anda selalu dapat beralih dari ADI ke editor Wix biasa, tetapi tidak sebaliknya
Saya pribadi merekomendasikan ADI hanya jika:
- Situs web Anda akan sangat kecil (1-5 halaman)
- Anda perlu membuat situs aktif dan berjalan dengan cepat
- Anda tidak terlalu peduli karena tidak memiliki banyak kendali atas desain Anda
Dengan Wix Editor, Anda akan mendapatkan lebih banyak opsi untuk menyesuaikan desain Anda, serta akses ke lebih banyak pilihan aplikasi dan widget – jadi ini akan menjadi pilihan terbaik Anda jika kebutuhan Anda adalah untuk situs yang sedikit lebih canggih.
Itu sebabnya kami memilih Wix Editor untuk melanjutkan.
Langkah 3 – Pilih templat Anda
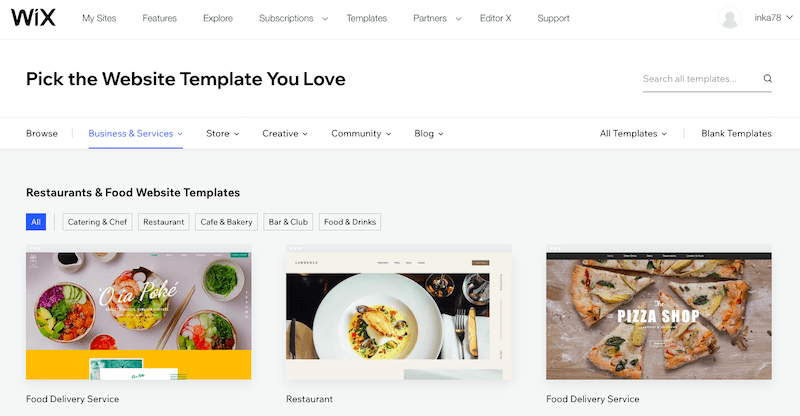
Di sinilah hal mulai menarik! Berdasarkan kategori yang Anda pilih, Wix akan menyarankan beberapa templat – yang harus Anda lakukan hanyalah memilih salah satu yang Anda inginkan.

Wix memiliki ratusan templat berpenampilan modern untuk dipilih, jadi Anda tidak akan kesulitan menemukan templat untuk memulai. Ingat, Editor akan mengizinkan Anda melakukan perubahan sesuai kebutuhan, jadi jangan terlalu khawatir jika Anda tidak dapat menemukan perubahan yang sesuai dengan keinginan Anda – cukup dekat saja.
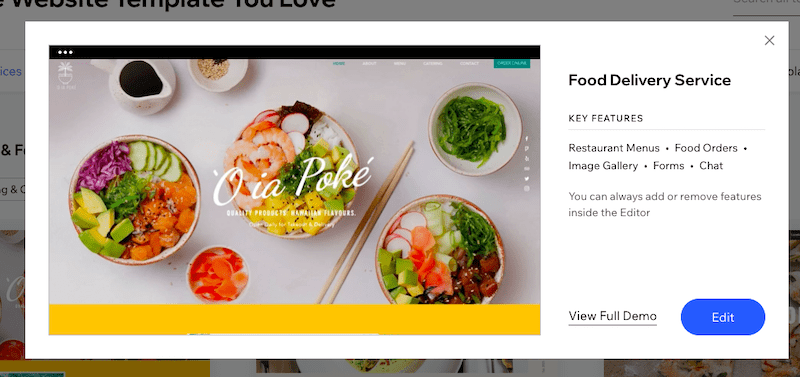
Untuk melihat pratinjau template, arahkan mouse Anda ke atasnya dan klik 'Lihat'. Kemudian, pilih 'Lihat demo lengkap'.

Setelah Anda menemukan template yang tepat, cukup klik tombol 'Edit'. Dalam kasus kami, kami akan memilih template 'Layanan Pengiriman Makanan' di bawah kategori 'Restoran dan Makanan'.
Langkah 4 – Kenali Editornya
Anda kemudian akan dibawa ke Editor Wix, tempat Anda akan membuat perubahan pada situs Anda. Jika Anda mendapatkan popup yang memberi tahu Anda tentang platform Velo Wix, Anda dapat mengklik untuk mengabaikannya – ini adalah sesuatu yang hanya dibutuhkan oleh pengguna tingkat lanjut.
Selanjutnya, kami ingin memastikan bahwa Mode Pengembang dinonaktifkan, sehingga Anda tidak melihat jendela yang tidak diperlukan (sekali lagi, Anda hanya memerlukan jendela ini jika Anda perlu membuat perubahan pada kode Anda). Arahkan kursor ke 'Mode Dev' di menu atas, lalu klik 'Matikan Mode Dev'.

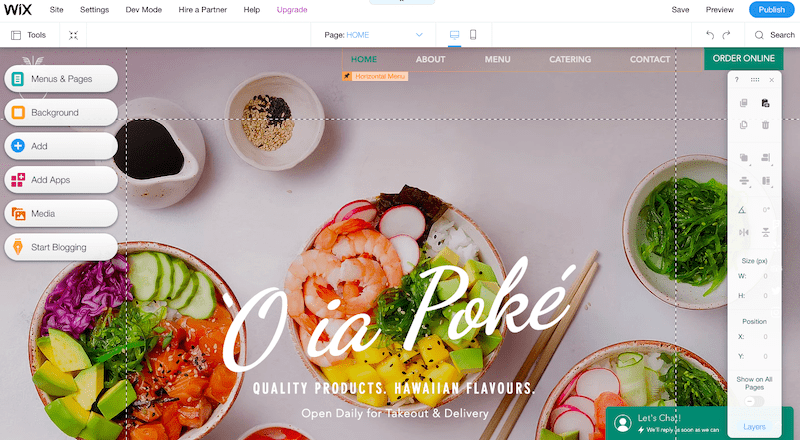
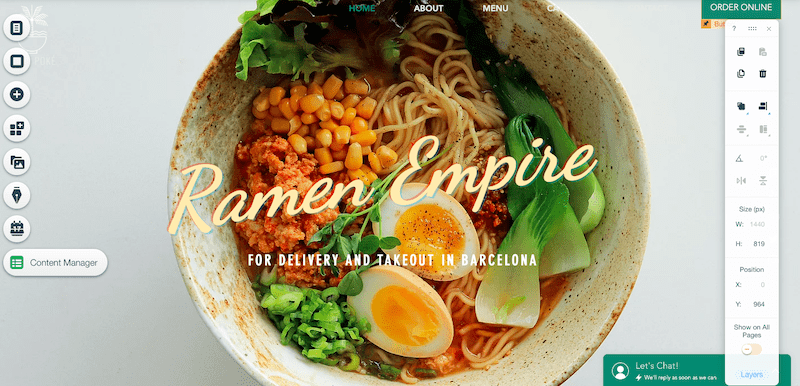
Anda akan mendapatkan tampilan yang mirip dengan ini:

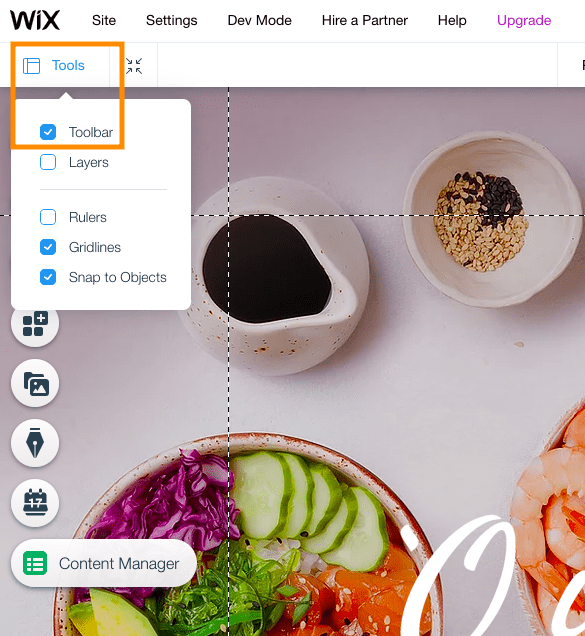
Jika Anda tidak melihat toolbar di kanan layar, jangan khawatir – cukup klik 'Tools' di kiri atas, dan pastikan kotak centang 'Toolbar' benar-benar dicentang:

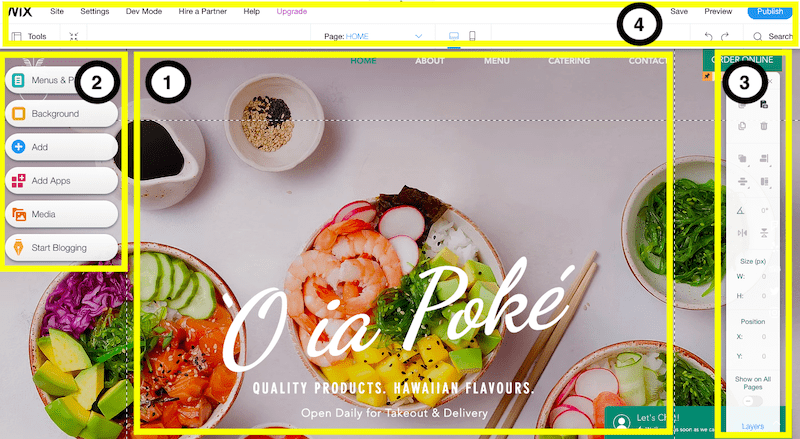
Sekarang, sebelum saya menunjukkan cara mulai membuat perubahan pada situs Anda, izinkan saya memberikan ikhtisar singkat tentang apa yang sebenarnya Anda lihat:

1. Halaman yang Anda lihat adalah beranda website Anda – keren sekali ya? Anda akan membuat semua perubahan konten – yaitu perubahan pada teks, gambar, dan bagian – di bagian layar ini.
2. Jika Anda ingin menambahkan lebih banyak halaman ke situs Anda, lakukan itu di menu sebelah kiri. Faktanya, menu sebelah kiri bertanggung jawab untuk membantu Anda menambahkan semua hal tambahan yang Anda perlukan di situs Anda – menu, media, formulir, blog, aplikasi, dan sebagainya. Klik pada masing-masing tombol untuk merasakan semua opsi berbeda yang tersedia di sini. Kami akan segera melihat lebih dekat cara menggunakan bagian ini!
3. Toolbar di sebelah kanan ini akan membantu Anda mengubah tampilan konten situs Anda – misalnya, untuk menyelaraskan atau memutar gambar pada halaman Anda. Sejujurnya, ini mungkin bagian yang paling jarang saya gunakan, karena Anda dapat membuat banyak perubahan langsung di dalam Editor (bagian 1).
4. Menu atas memberi Anda akses ke fungsi backend situs web Anda (nama domain, SEO, dll). Ini bukan sesuatu yang perlu Anda khawatirkan pada tahap ini, jadi kami akan membahasnya lebih detail nanti.
Untuk saat ini, hal terpenting yang perlu diketahui adalah Anda dapat membatalkan dan mengulangi perubahan apa pun di kanan atas bagian ini, serta menyimpan perubahan Anda (walaupun fungsi Simpan Otomatis juga akan menanganinya). Anda juga dapat mengakses Riwayat Situs untuk memulihkan versi situs sebelumnya, dengan mengarahkan kursor ke tautan 'Simpan'.

Masih bersamaku? Besar! Mari kita mulai mengedit situs Anda.
Langkah 5 – Edit 'bagian pahlawan' di beranda Anda
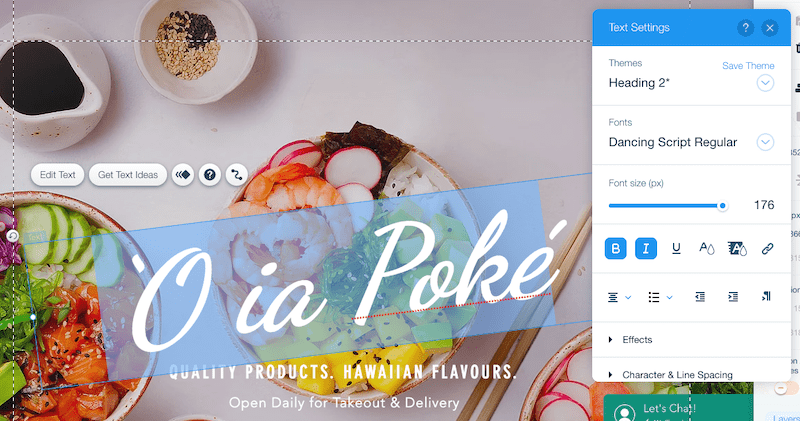
Hampir semua yang Anda lihat di Wix Editor – teks, gambar, latar belakang, dll. – dapat diedit. Yang perlu Anda lakukan hanyalah mengeklik dua kali sebuah elemen , dan Anda akan dapat mengeditnya. Jadi mari kita mulai dengan mengklik dua kali pada judul utama.

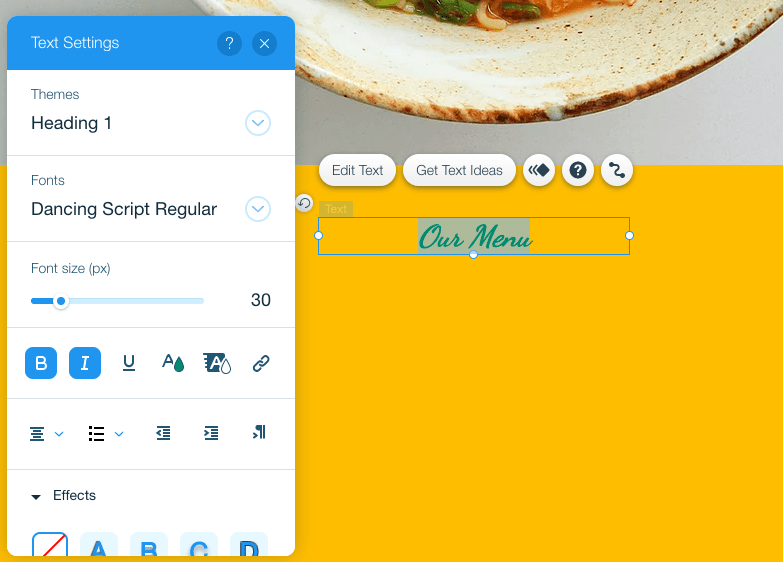
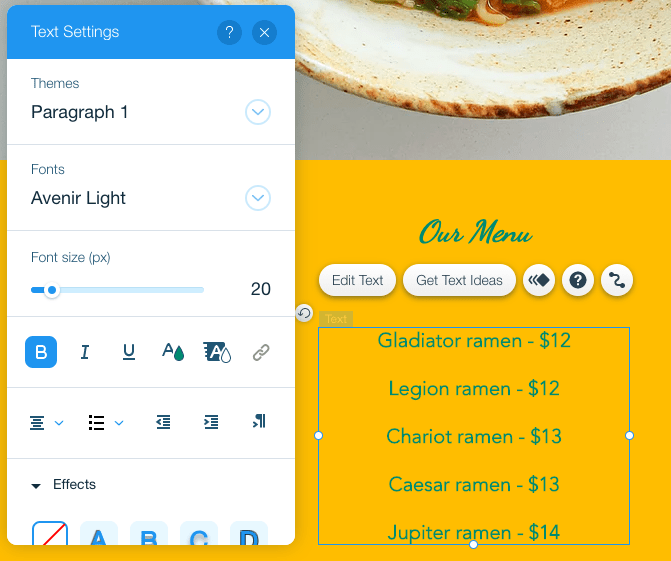
Ketikkan teks apa pun yang ingin Anda gunakan. Anda juga akan melihat jendela baru bernama 'Pengaturan Teks' telah muncul – di sini, Anda dapat mengubah font, ukuran font, warna, dan bahkan menambahkan efek. Jadi silakan bermain-main – dan ingat Anda selalu dapat membatalkan perubahan dengan menekan panah mundur di menu atas.

Tip : Hindari menggunakan lebih dari 3-4 jenis font berbeda di situs web Anda. Pastikan Anda selalu menggunakan format standar 'Heading 1,2,3' dll untuk menghindari inkonsistensi dalam desain Anda.
Anda juga dapat mengedit teks apa pun di bawah judul utama dengan cara yang persis sama. Jika ada elemen teks yang ingin Anda hapus, cukup klik elemen tersebut dan tekan tombol 'Hapus' pada keyboard Anda (atau ikon tempat sampah di toolbar kanan).

Sejauh ini bagus! Namun bagaimana jika Anda ingin mengganti gambar background? Mudah – cukup klik di mana saja pada gambar latar belakang. Anda akan melihat tombol muncul dengan teks ' Ubah latar belakang strip ' – klik itu, dan Anda akan mendapatkan opsi untuk mengganti gambar latar belakang saat ini dengan blok warna, gambar baru, atau bahkan video.

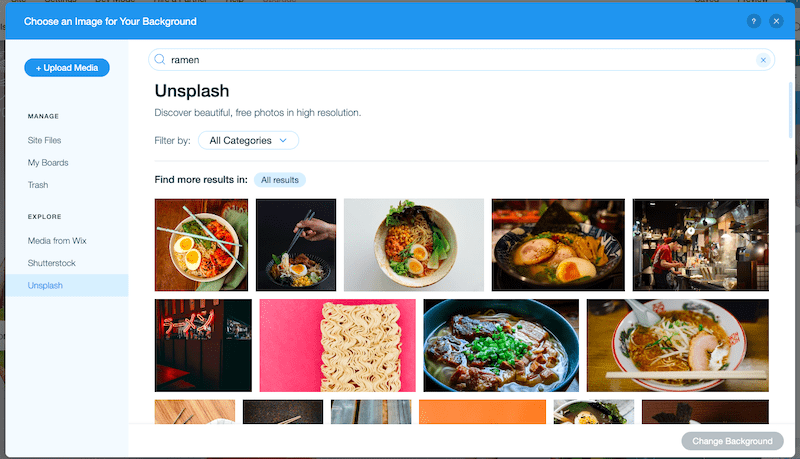
Jika Anda mengklik 'Gambar', Anda dapat memilih untuk mengunggah gambar Anda sendiri, atau memilih gambar stok dari Wix, Unsplash, atau Shutterstock (dua yang pertama gratis).

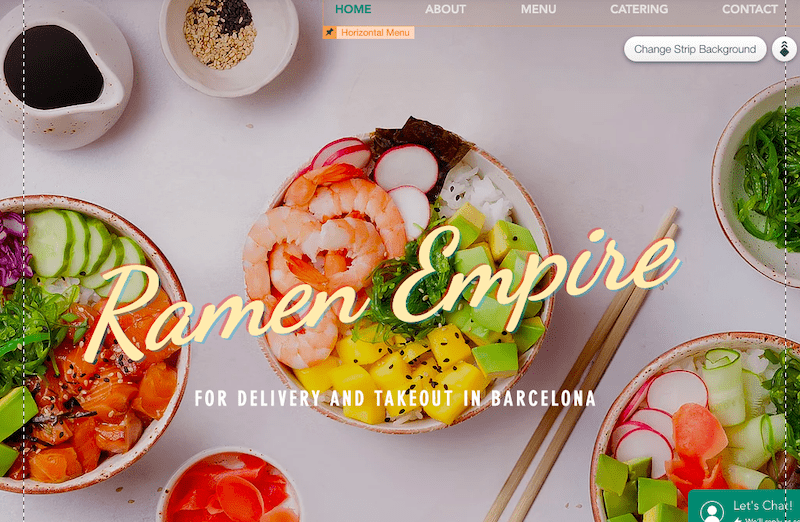
Setelah memilih gambar kita, bagian pahlawan beranda kita terlihat seperti ini:

Terlihat lezat! Mari gulir ke bawah untuk terus melakukan perubahan pada beranda Anda.
Langkah 6 – Menghapus, menambah dan mengedit bagian di beranda Anda
Menggulir ke bawah, Anda mungkin ingin mempertahankan beberapa bagian horizontal di templat Anda, tetapi menghapus atau mengubah yang lain. Tidak apa-apa.
Mari kita mulai dengan yang mudah terlebih dahulu – menghapus bagian (atau 'Strip' sebagaimana Wix menyebutnya). Di toolbar bagian atas, klik tombol 'Perkecil & Susun Ulang':

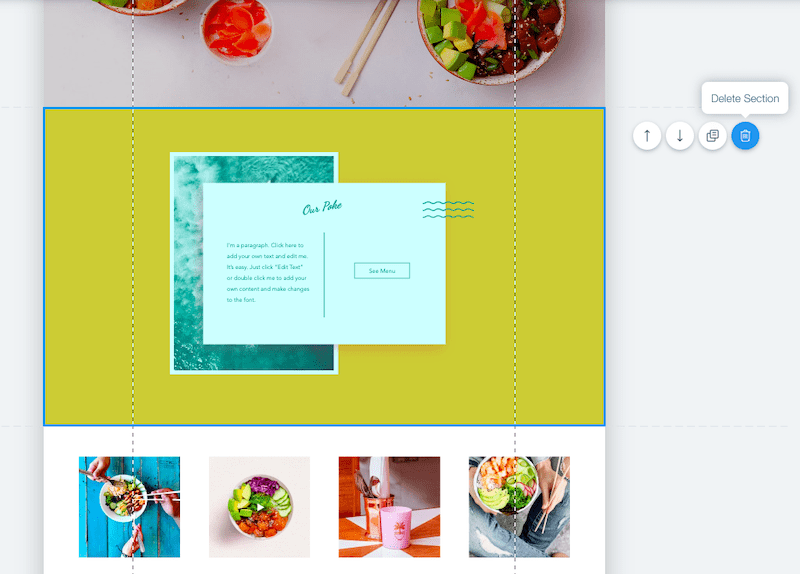
Ini akan membawa Anda ke tampilan situs Anda yang diperbesar. Klik pada strip yang ingin Anda hapus. Strip tersebut akan disorot dengan garis tepi berwarna biru. Kemudian, cukup klik ikon tempat sampah di sebelah kanan bagian tersebut, untuk menghapus bagian tersebut.

Anda juga dapat menyusun ulang bagian dengan mengeklik ikon panah di sebelahnya, yang akan memindahkan bagian tersebut ke atas atau ke bawah pada halaman.
Bagaimana kalau menambahkan bagian baru ? Nah, di situlah toolbar kiri Anda berguna.
Pertama, klik tombol hijau 'Keluar dari mode' di kanan atas layar Anda, untuk kembali ke Editor Anda.
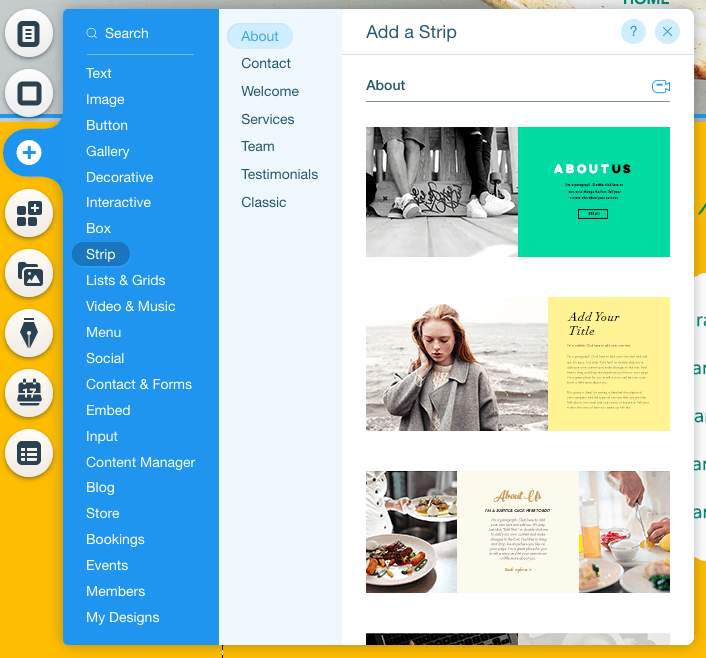
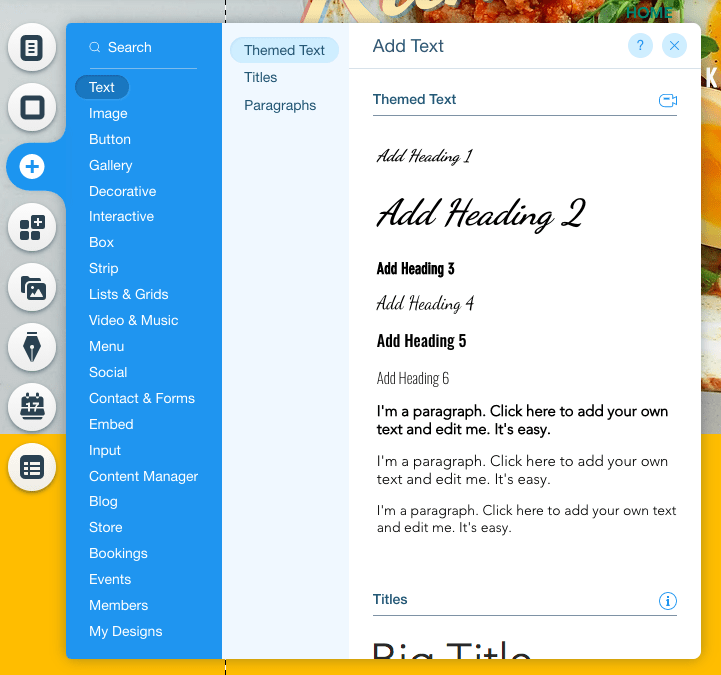
Di toolbar kiri, klik tombol dengan ikon + ('Tambah'). Anda akan melihat daftar besar opsi dari semua elemen berbeda yang dapat Anda tambahkan ke halaman Anda – teks, gambar, tombol, lightbox pop-up, dan sebagainya.
Misalnya, Anda mungkin ingin menambahkan 'Strip' baru untuk menggantikan yang baru saja Anda hapus. Strip ini secara efektif akan berfungsi sebagai wadah untuk konten (teks, gambar, dll) yang ingin Anda tambahkan ke bagian itu. Pilih strip 'Klasik' (yang kosong), atau strip yang sudah berisi konten – misalnya strip 'Tentang Kami' atau 'Testimonial'. Kemudian, cukup klik dan seret ke mana pun Anda inginkan pada halaman.

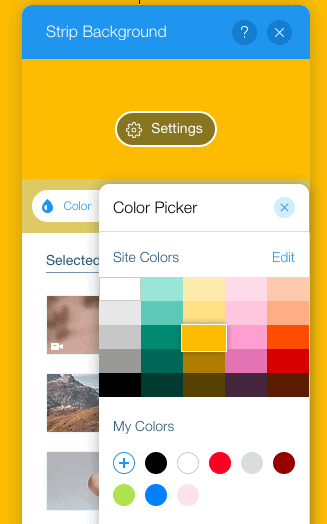
Dalam kasus kami, kami akan menambahkan strip 'Klasik', dan kemudian mengubah warna latar belakang sehingga sesuai dengan tema situs kami. Kita akan melakukannya dengan cara yang sama seperti kita mengubah latar belakang pada Langkah 5 – pilih strip, klik tombol 'Ubah latar belakang strip', lalu klik opsi 'Warna' untuk mengubahnya menjadi kuning.

Sekarang, mari bermain-main dengan menambahkan konten. Saran terbaik saya adalah menjelajahi semua opsi yang tersedia di ikon +, dan mencoba menambahkan elemen berbeda ke strip baru Anda. Sekali lagi, Anda selalu dapat membatalkan apa pun yang tidak ingin Anda simpan.


Misalnya, jika Anda ingin menambahkan judul dan teks ke strip Anda , Anda dapat melakukannya dengan menambahkan 'Heading 1' terlebih dahulu. Seret ke tempat yang Anda inginkan diposisikan pada halaman, lalu klik dua kali untuk mengubah teks.

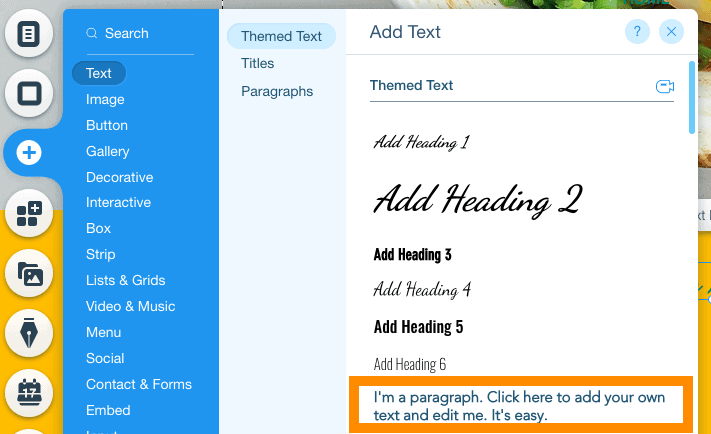
Untuk menambahkan teks di bawah judul ini, ulangi proses yang sama – namun kali ini, alih-alih memilih 'Judul', pilih salah satu opsi teks 'Paragraf' Anda.

Sekali lagi, seret untuk mengubah posisi teks sesuai keinginan Anda, dan klik dua kali untuk mengubah teks. Ingat Anda dapat mengubah font, warna dan gaya sesuka Anda, menggunakan opsi di kotak Pengaturan Teks.

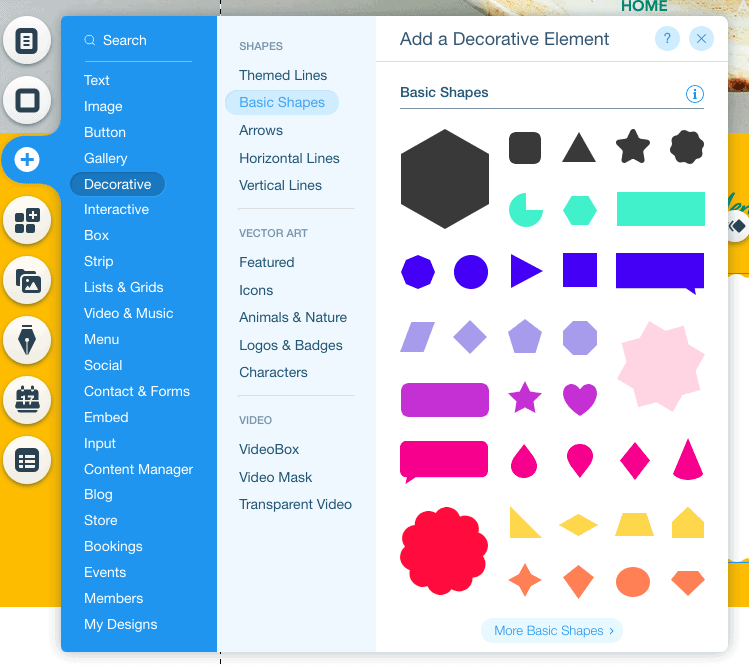
Kelihatannya tidak terlalu buruk! Namun bagaimana jika Anda ingin menambahkan elemen lain? Misalnya, bentuk yang akan digunakan sebagai latar belakang teks? Tidak masalah – Anda dapat melanjutkan dan melakukannya dengan cara yang sama dengan mengeklik tombol + di toolbar kiri. Kali ini, pilih 'Elemen dekoratif'.

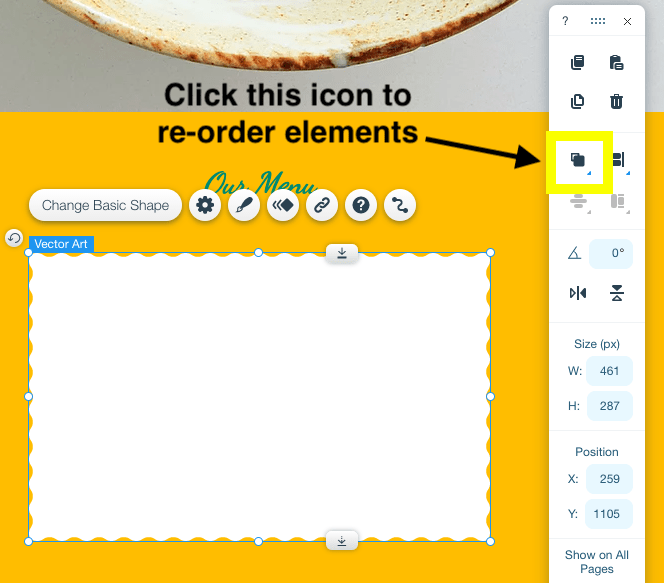
Pilih bentuk yang Anda inginkan, dan posisikan di tempat yang Anda inginkan pada halaman. Jika itu menutupi teks (bukan berada di belakangnya sebagai latar belakang), cukup klik ikon 'Atur' di toolbar kanan Anda, dan pilih 'Kirim ke kembali'.

Itu terlihat jauh lebih baik sekarang!

Langkah 7 – Menambahkan galeri gambar
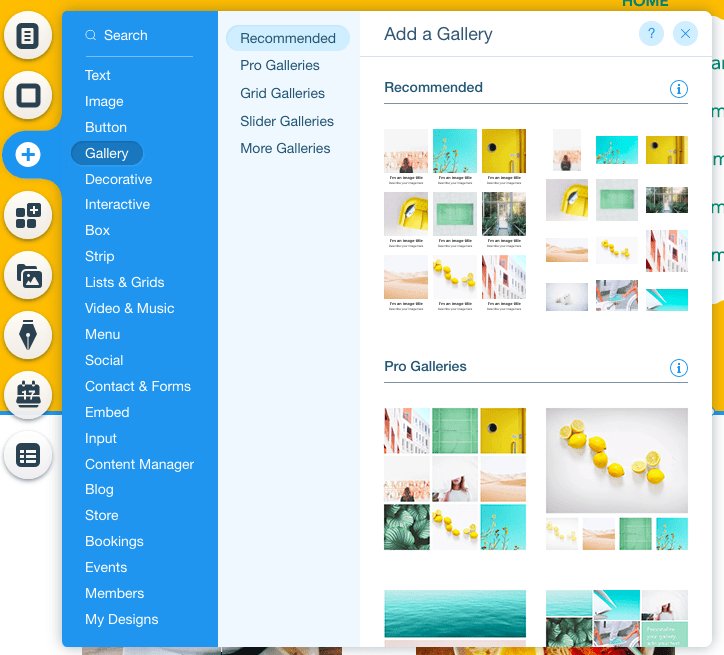
Jika Anda ingin menyertakan galeri gambar di halaman Anda , itu bisa dilakukan dengan mudah. Sekali lagi, dengan menggunakan toolbar kiri, klik tombol + dan pilih 'Galeri'. Anda akan memiliki banyak pilihan galeri untuk dipilih:

Cukup pilih yang Anda inginkan, dan posisikan sesuai keinginan Anda di halaman (jika Anda perlu membuat lebih banyak ruang untuk itu, ingat Anda dapat menyeret strip/bagian lebih jauh ke bawah).
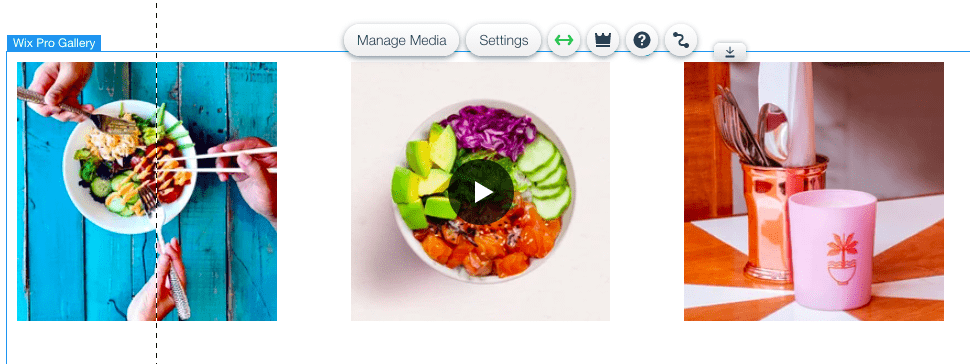
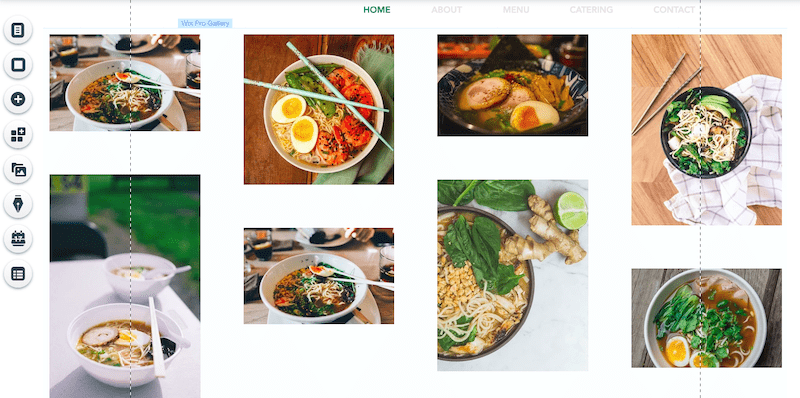
Jika template Anda sudah memiliki galeri gambar di dalamnya (seperti milik kami), yang perlu Anda lakukan hanyalah mengklik galeri untuk memilihnya. Anda akan melihat beberapa opsi muncul, termasuk 'Kelola media' dan 'Pengaturan':

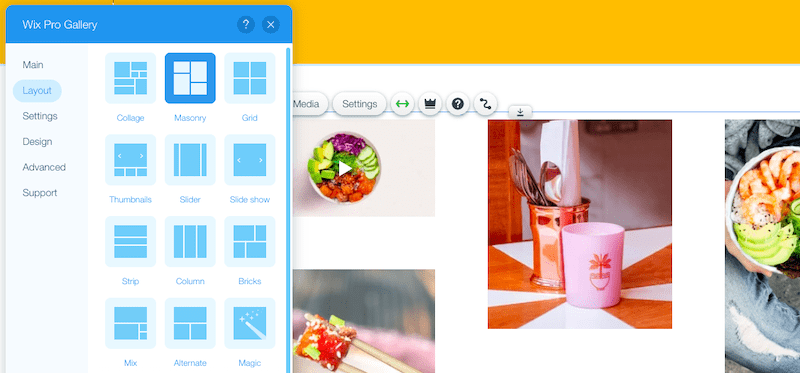
Memilih 'Pengaturan' akan memungkinkan Anda mengubah tata letak tampilan galeri Anda – jadi jika Anda lebih suka tata letak lain, silakan pilih:

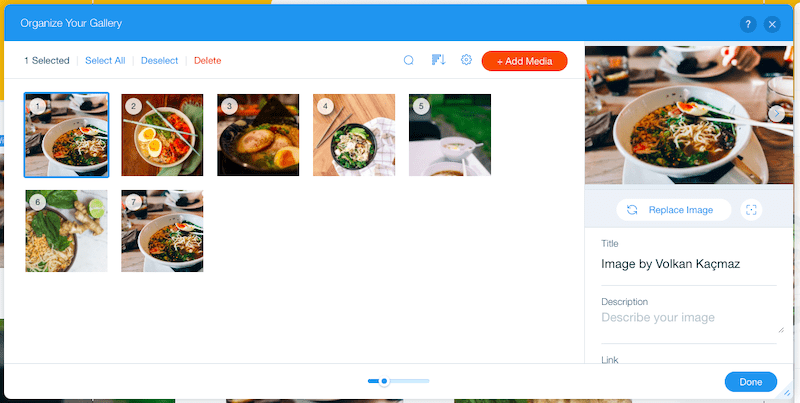
Anda kemudian dapat menambahkan gambar Anda sendiri dengan memilih 'Kelola media'. Hapus semua gambar saat ini, dan klik 'Tambahkan media' untuk mengunggah gambar Anda sendiri, atau pilih beberapa dari koleksi foto stok Wix.

Di jendela yang sama, Anda juga dapat mengedit judul dan deskripsi setiap gambar (ini tidak akan terlihat di situs Anda, namun bagus untuk SEO), serta menambahkan tautan (jika Anda mau).
Berikut tampilan produk akhirnya:

Langkah 8 – Menambahkan formulir kontak
Formulir kontak adalah bagian penting dari sebagian besar situs web. Meskipun Anda dapat menambahkan formulir kontak di halaman terpisah, saya akan menunjukkan cara menambahkan formulir kontak ke beranda Anda.
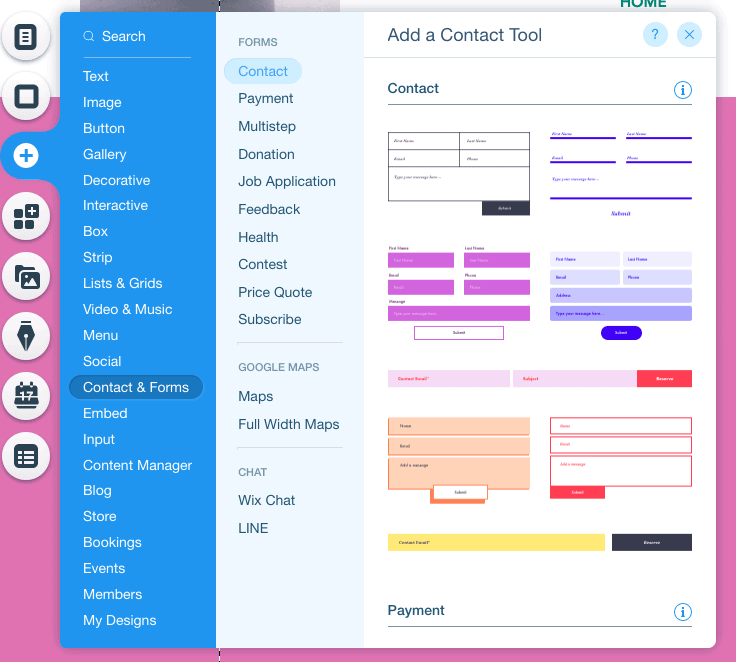
Sekali lagi menggunakan toolbar kiri, klik tombol +. Pilih 'Kontak & Formulir', dan pilih formulir yang ingin Anda sertakan (jangan khawatir, semua bidang dan gaya dapat diubah – saya akan menunjukkan caranya sebentar lagi).

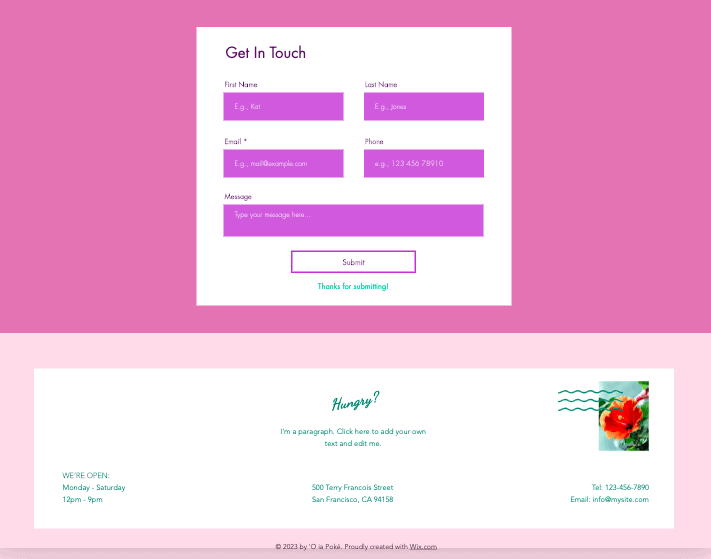
Posisikan formulir Anda sesuai keinginan di halaman. Dalam kasus kami, kami menginginkannya di bagian paling bawah halaman, tepat di atas footer:

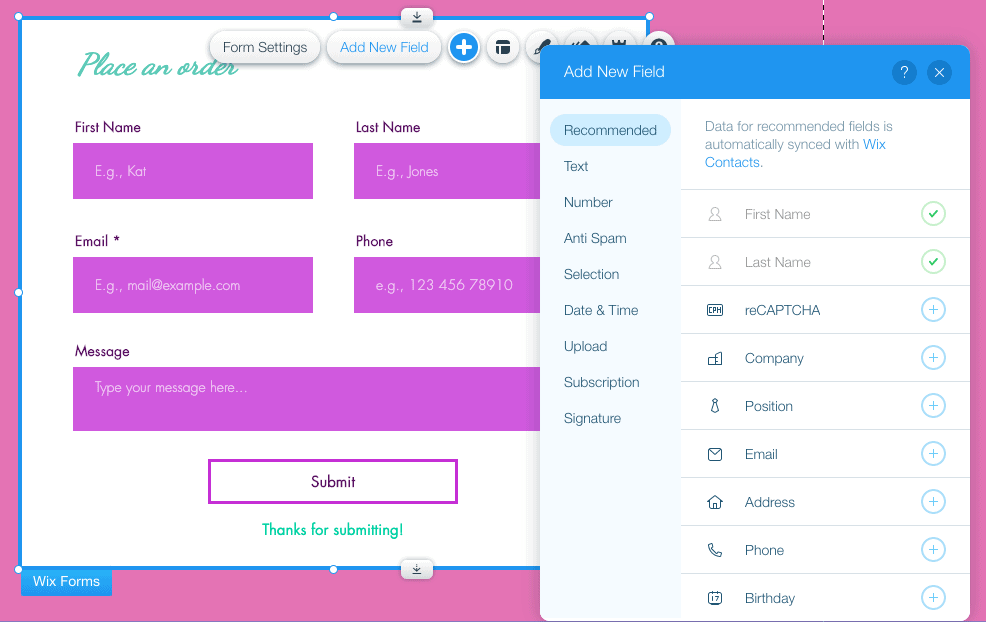
Pertama mari kita ubah field di formulir kita. Dalam kasus kami, kami ingin menggunakannya agar pelanggan dapat melakukan pemesanan, jadi kami ingin menambahkan beberapa kolom tambahan.
Klik pada formulir Anda, lalu pada tombol 'Tambahkan bidang baru' yang muncul. Kemudian pilih jenis bidang yang ingin Anda tambahkan:

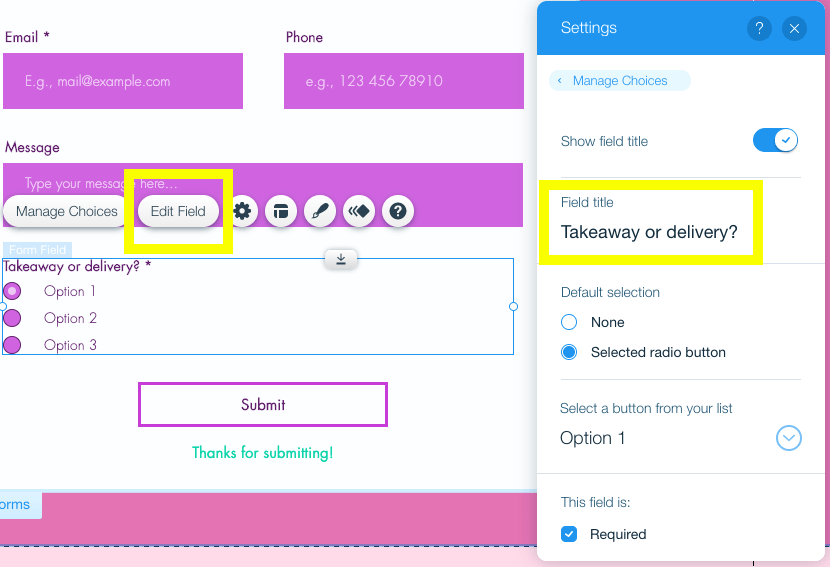
Setelah bidang baru Anda ditambahkan, klik bidang tersebut di dalam formulir. Klik tombol 'Edit bidang' untuk mengedit judul bidang:

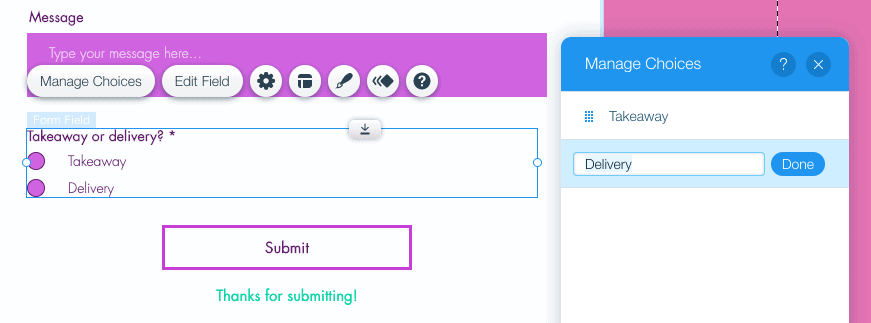
Untuk mengedit opsi pilihan, klik tombol 'Kelola pilihan':

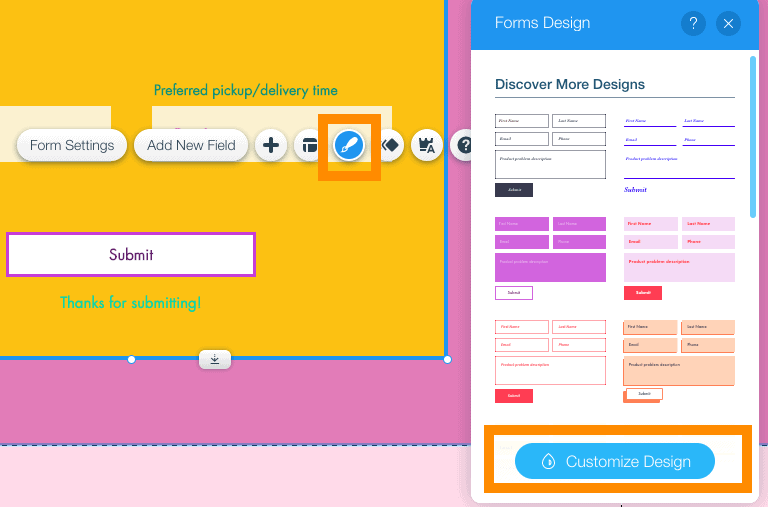
Setelah Anda menambahkan dan mengedit semua bidang yang diperlukan, sekarang saatnya mengubah gaya formulir agar sesuai dengan situs Anda. Cukup klik formulir, lalu tekan tombol kuas. Klik 'Sesuaikan desain' dan Anda akan dapat mengubah warna, font, tombol kirim, dan sebagainya.

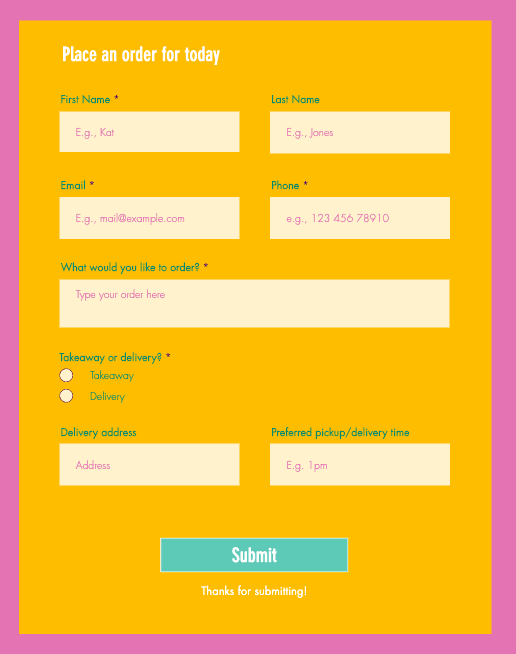
Inilah tampilan formulir kita sekarang – cukup keren!

Langkah 9 – Merapikan halaman web Anda
Kami hampir siap untuk mempublikasikan situs Wix Anda! Jadi mari kita selesaikan beberapa hal terakhir.
Dalam template Anda, Anda mungkin memperhatikan beberapa bagian tambahan yang sebenarnya tidak ingin Anda sertakan – logo mengambang, ikon media sosial, atau widget obrolan, misalnya.
Untuk menghilangkan semua ini, kami hanya akan menghapusnya karena kami telah menghapus elemen lain sebelumnya – pilih elemen tersebut, dan a) tekan 'Hapus' pada keyboard Anda, atau b) klik ikon tempat sampah di toolbar kanan .
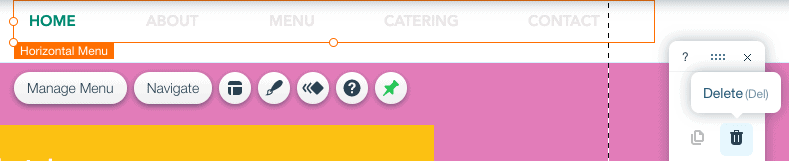
Dalam kasus kami, karena kami hanya membangun situs satu halaman, kami ingin menghilangkan menu mengambang yang muncul di bagian atas halaman – jadi kami akan memilihnya dan menghapusnya.

Jika Anda ingin menambahkan beberapa halaman ke situs Anda, dan memerlukan bantuan untuk memahami cara mengedit menu situs Anda, lihat tutorial bermanfaat dari Wix ini.
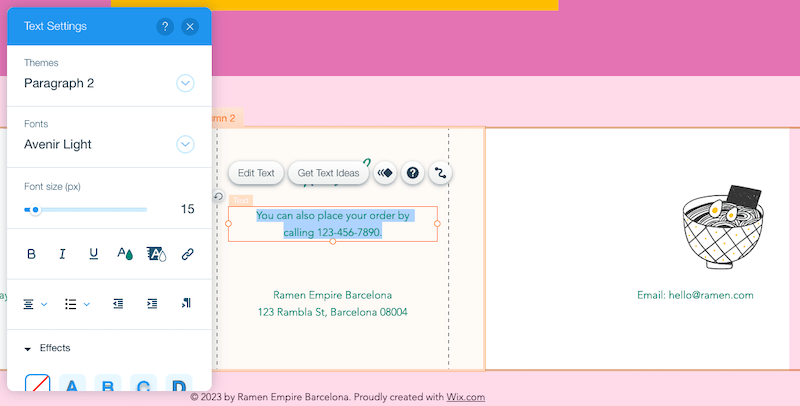
Setelah Anda menghapus semua elemen yang tidak diperlukan, kami hanya perlu memastikan footer Anda (bagian di bagian bawah halaman) diperbarui . Klik dua kali bagian ini untuk memasukkan rincian kontak Anda dan informasi relevan lainnya yang ingin Anda sertakan. Anda juga dapat menambahkan gambar, seperti yang kami lakukan di bawah ini:

Senang dengan tampilan halaman Anda? Hebat – kalau begitu kita berada di kandang sendiri! Mari kita lanjutkan ke langkah berikutnya – ini adalah langkah yang pastinya tidak ingin kita lewati.
Langkah 10 – Menjadikan situs web Anda ramah seluler
Sejauh ini, kami sedang mengerjakan versi desktop situs web Anda. Namun karena sekitar 50% lalu lintas berasal dari perangkat seluler, penting untuk memastikan situs Anda ramah seluler .
Sayangnya, situs web Wix tidak 100% siap untuk seluler secara default. Kita perlu melakukan beberapa penyesuaian kecil untuk mencapainya.
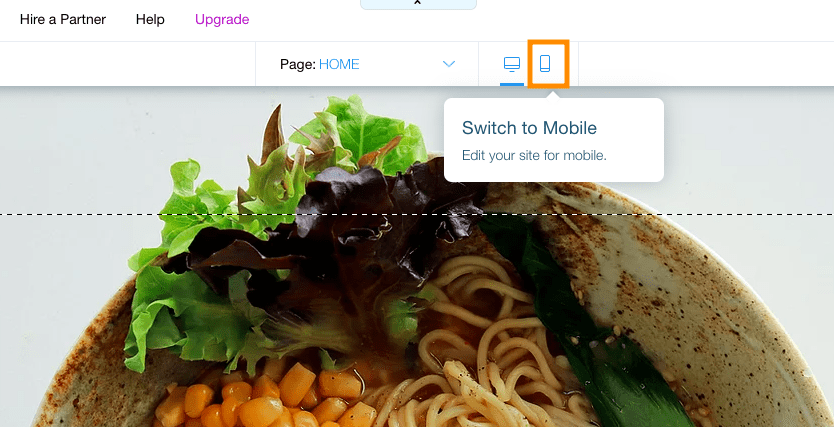
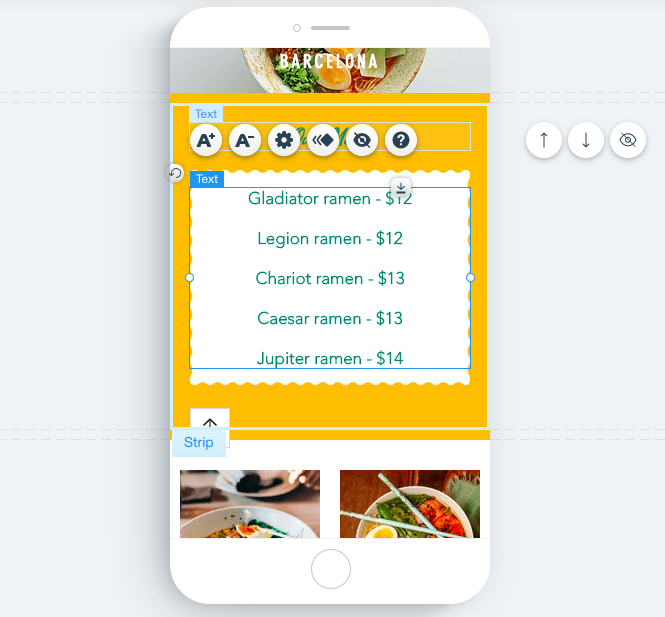
Di menu atas (yang belum kami gunakan sejauh ini), Anda akan melihat ikon seluler di tengah layar – klik ikon tersebut untuk beralih ke tampilan seluler situs Anda.

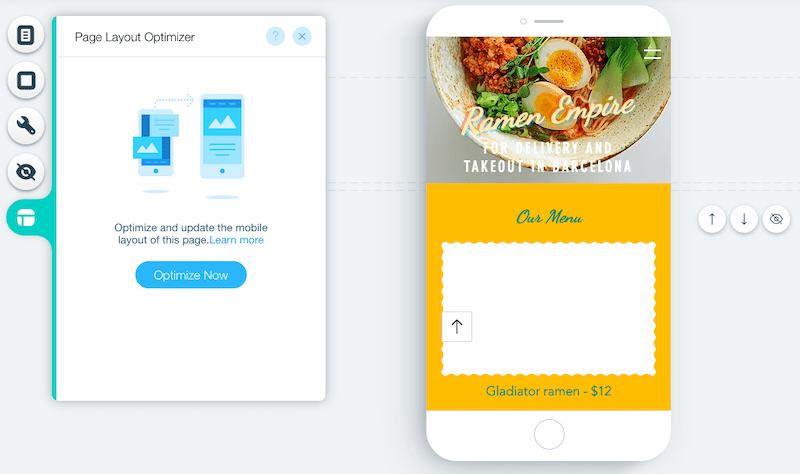
Seperti yang Anda lihat, versi seluler situs ini belum sempurna – beberapa elemen salah tempat. Pertama-tama, klik tombol 'Pengoptimal Tata Letak Halaman' di menu sebelah kiri, lalu 'Optimalkan Sekarang', agar Wix dapat memperbaiki beberapa elemen secara otomatis.

Sekarang Anda dapat melanjutkan dan memperbaiki secara manual apa pun yang tidak beres, termasuk penempatan teks apa pun, dan tinggi bagian/strip Anda. Anda dapat menghapus atau menyembunyikan elemen yang tidak diperlukan, dan bahkan menyusun ulang bagian dengan mengeklik ikon panah di sebelah kanan layar ponsel.

Perubahan yang Anda lakukan pada versi seluler situs Anda tidak akan memengaruhi situs desktop – jadi silakan optimalkan situs seluler sesuai keinginan Anda.
Langkah 11 – Perbarui detail bisnis Anda dan optimalkan situs Anda untuk Google
Langkah berikutnya ini sepenuhnya opsional, namun kami menyarankannya jika ditemukan di Google penting bagi bisnis Anda.
Ingat menu paling atas – menu yang memberi Anda akses ke backend (yaitu bagian “tak terlihat”) situs Anda? Kami akan menggunakannya untuk memperbarui detail bisnis situs Anda – dan mengoptimalkannya untuk meningkatkan peluang Anda ditemukan di Google.
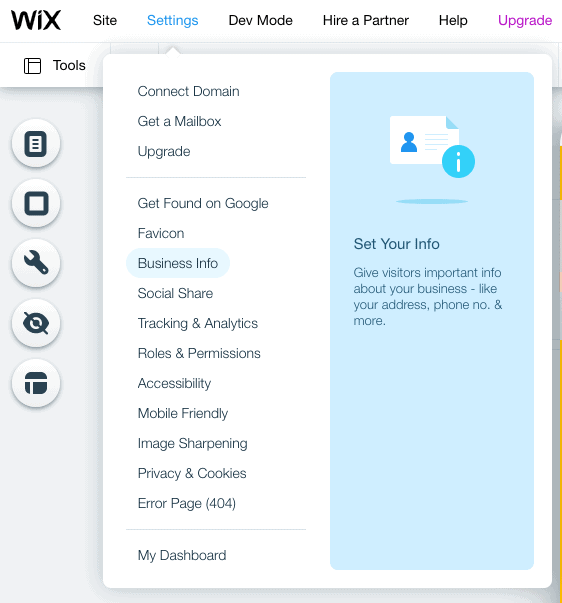
Klik 'Pengaturan', lalu pilih 'Info Bisnis'.

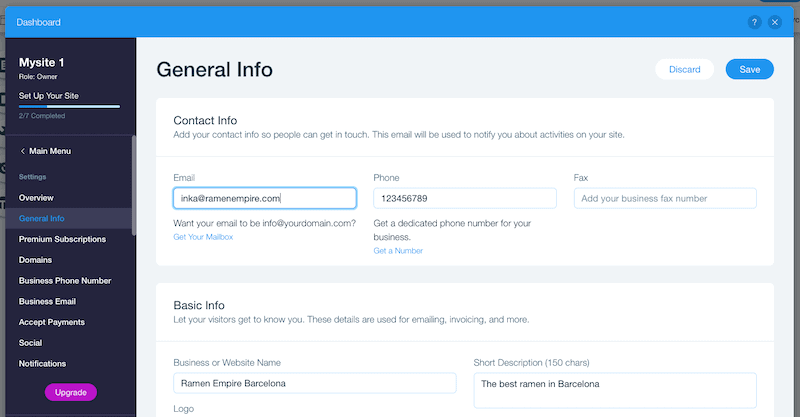
Anda kemudian akan dibawa ke dasbor tempat Anda dapat memasukkan detail kontak, alamat bisnis jika ada, dan pengaturan regional situs Anda (bahasa, mata uang, dll). Jangan lupa klik 'Simpan' setelah selesai.

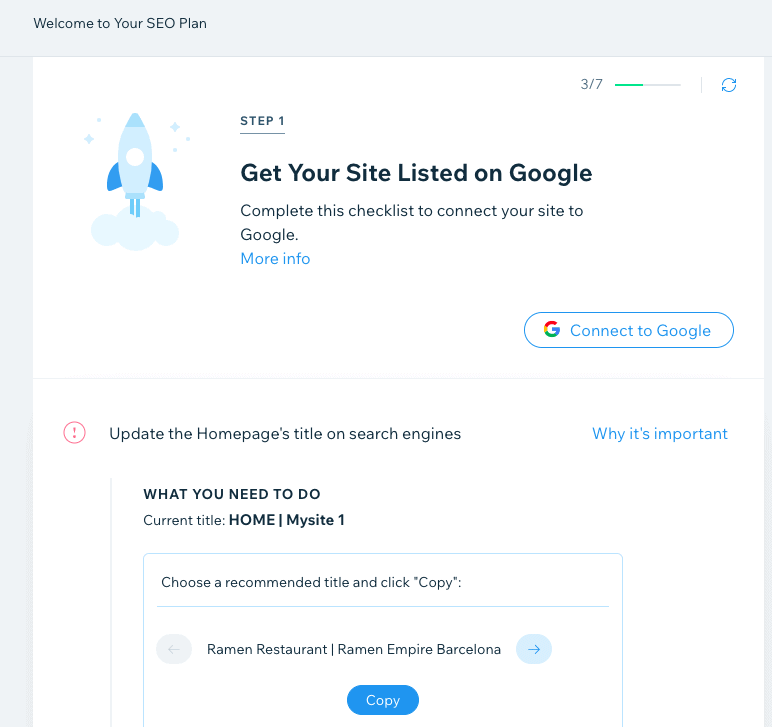
Setelah selesai, mari kita urus pengaturan pengoptimalan pencarian Anda. Sekali lagi, klik 'Pengaturan' di bilah navigasi atas, lalu pilih 'Dapatkan Ditemukan di Google'.
Ini akan membawa Anda ke Wix's SEO Wizard, yang akan memandu Anda melalui langkah-langkah mengoptimalkan situs Anda. Pelajari setiap langkah, masukkan nama bisnis Anda, dan bagaimana Anda mendeskripsikan bisnis Anda.
Anda kemudian akan disajikan dengan rencana SEO khusus Anda – kami sarankan untuk melakukan setiap langkah untuk mengoptimalkan berbagai elemen situs Anda (judul beranda, deskripsi SEO, menghubungkan ke Google, dll).

Jika Anda benar-benar baru mengenal SEO, Anda bisa mendapatkan informasi terbaru dengan membaca panduan pemula kami tentang SEO untuk pembuat situs web. Anda juga dapat mendalami lebih dalam kemampuan SEO Wix dengan membaca panduan SEO Wix kami.
Langkah 12 – Pratinjau dan publikasikan situs Anda!
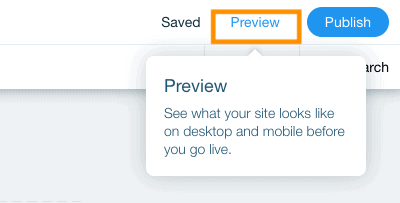
Selamat – Anda telah berhasil mencapai langkah terakhir! Sebelum Anda mempublikasikan situs Anda, pastikan semuanya terlihat baik-baik saja. Tekan tombol 'Pratinjau' di kanan atas layar, dan periksa apakah Anda puas dengan versi desktop dan seluler situs Anda.

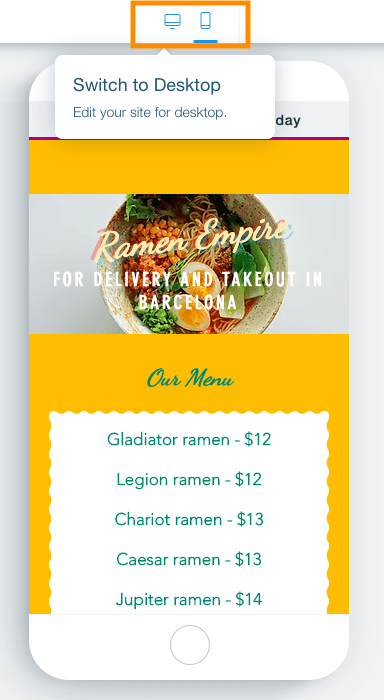
Untuk beralih dari tampilan desktop ke seluler (dan sebaliknya), klik ikon di bawah:

Anda akan melihat iklan banner di bagian atas situs Anda yang bertuliskan 'Buat situs web Wix Anda hari ini'. Ini akan ditampilkan jika Anda tetap menggunakan paket gratis Wix. Jika Anda ingin menghapusnya dan mengakses lebih banyak fitur Wix, Anda dapat meningkatkan ke paket berbayar (lebih lanjut tentang itu nanti).
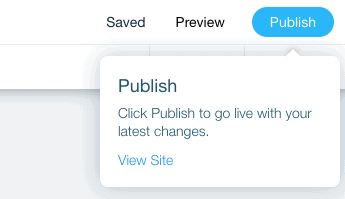
Setelah Anda yakin bahwa semuanya tampak baik-baik saja, klik tombol hijau 'Kembali ke Editor' di kanan atas layar. Sekarang, mari kita lanjutkan dan tekan tombol biru 'Terbitkan', lagi-lagi di kanan atas layar.

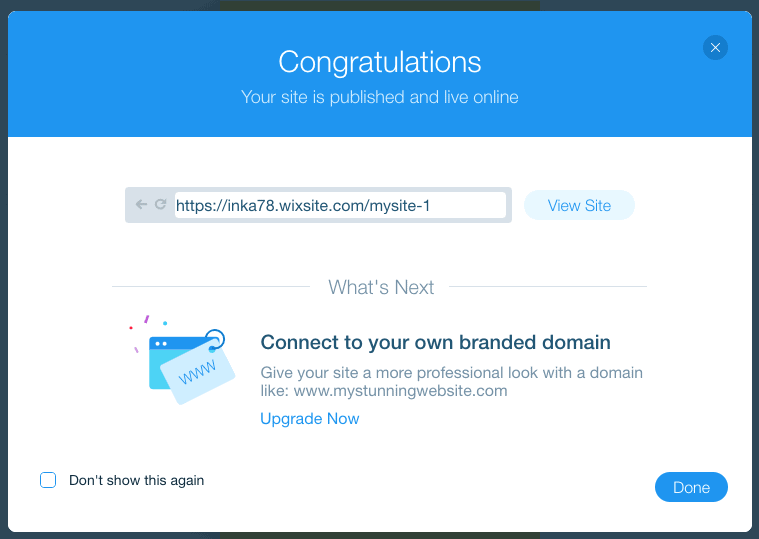
Selesai – situs Wix Anda kini aktif!
Anda akan melihat layar popup kecil, dengan URL situs web Wix gratis Anda – Anda dapat mengklik 'Lihat situs' untuk melihat halaman yang dipublikasikan. Atau, jika Anda ingin menggunakan domain Anda sendiri untuk situs web Anda (baik domain yang sudah ada atau domain baru), klik 'Tingkatkan Sekarang' untuk meningkatkan ke salah satu paket berbayar Wix.

Untuk bantuan dalam memilih paket Wix yang tepat untuk Anda, lihat panduan harga Wix kami yang terperinci.
Jika Anda ingin melihat situs yang kami buat dalam tutorial ini, lihat di sini.
Bagaimana Cara Kerja Wix: Kesimpulan
Kami harap ini membantu menjawab pertanyaan Anda tentang cara kerja Wix!
Seperti yang Anda lihat, Wix memungkinkan Anda membuat situs web sederhana namun berfungsi penuh menggunakan templat platform yang fleksibel dan editor drag-and-drop.
Tapi itu sebenarnya hanya permukaan saja. Berkat fitur-fitur canggihnya, masih banyak lagi yang dapat dilakukan dengan Wix. Anda dapat melihat ulasan Wix kami untuk informasi lebih lanjut, atau melihat beberapa contoh situs web nyata yang dibuat dengan Wix.
Jika Anda siap untuk memulai Wix, Anda dapat mulai membuat situs web Anda di sini.

