Wie funktioniert Wix? Eine Schritt-für-Schritt-Anleitung zum Erstellen einer Wix-Website
Veröffentlicht: 2023-03-23Tooltester wird von Lesern wie Ihnen unterstützt. Wenn Sie über unsere Links einkaufen, verdienen wir möglicherweise eine Affiliate-Provision, die es uns ermöglicht, unsere Recherche kostenlos anzubieten.
Wix ist eine beliebte Plattform zum Erstellen von Websites, die sowohl für Anfänger als auch für Experten konzipiert ist. Es bietet einen intuitiven Drag-and-Drop-Editor, mit dem Sie ganz einfach und ohne Programmierkenntnisse eine professionell aussehende Website erstellen können.
In dieser Schritt-für-Schritt-Anleitung erklären wir Ihnen, wie Wix funktioniert, von der Auswahl einer Vorlage bis zur Anpassung Ihrer Website mit Text und Bildern. Wir behandeln auch wichtige Funktionen wie SEO-Optimierung und mobile Reaktionsfähigkeit, damit Sie sicherstellen können, dass Ihre Website auf jedem Gerät gut aussieht. Und um es noch einfacher zu machen, mitzumachen, haben wir ein Video-Tutorial beigefügt, das jeden Schritt des Prozesses demonstriert.
Wenn Sie also bereit sind, Ihre eigene Website mit Wix zu erstellen, können wir loslegen!
- Sie sind ein Anfänger und benötigen eine Schritt-für-Schritt-Anleitung zum Erstellen einer Wix-Website
- Ihre Website wird relativ klein und einfach sein (z. B. eine persönliche oder geschäftliche Website, die nicht viel Inhalt enthält).
- Sie benötigen keine komplexen Funktionen (z. B. einen Online-Shop, einen Live-Chat oder einen Buchungsservice – diese können zwar bei Wix eingerichtet werden, werden in diesem Leitfaden jedoch nicht behandelt).
So funktioniert Wix: Unsere Schritt-für-Schritt-Anleitung
In diesem Leitfaden erstellen wir eine Restaurant-Website mit Wix, obwohl die gleichen Schritte für die meisten Websites kleiner Unternehmen relevant sind. Sehen Sie sich unser Video unten an oder befolgen Sie die einzelnen Schritte in unserem schriftlichen Leitfaden.
Testen Sie Wix hier kostenlos.
TIPP: Wenn Sie eine Portfolio-Website von Wix erstellen möchten, schauen Sie sich stattdessen unser Portfolio-Tutorial von Wix an!
Schritt 1 – Melden Sie sich bei Wix an
Das allererste, was Sie tun müssen, ist, sich bei Wix anzumelden, was Sie hier tun können. Dies ist völlig kostenlos – Sie müssen nichts bezahlen, wenn Sie gerne eine kostenlose Website mit einer Wix-Domain haben (z. B. IhrName.wixsite.com/IhreSite). Wenn Sie einen der kostenpflichtigen Tarife von Wix benötigen, müssen Sie dafür erst bezahlen, wenn Ihre Website fertig ist.
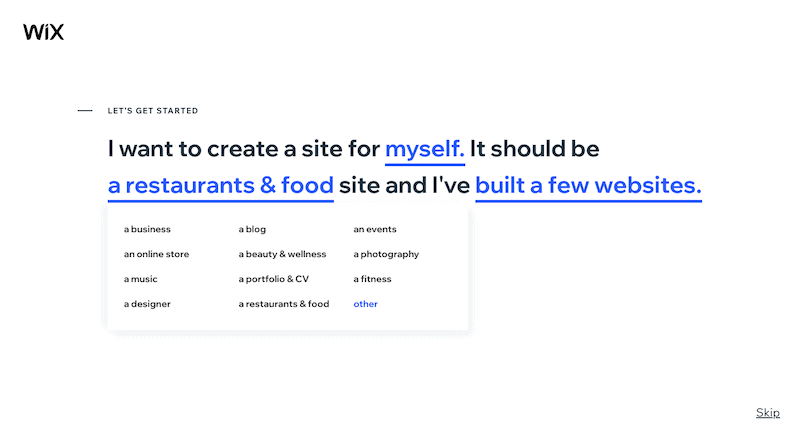
Als Nächstes werden Ihnen eine Reihe einfacher Fragen zur Art der Website, die Sie erstellen möchten, und zu Ihrem Erfahrungsstand gestellt.

Schritt 2 – Wählen Sie Wix ADI oder Editor
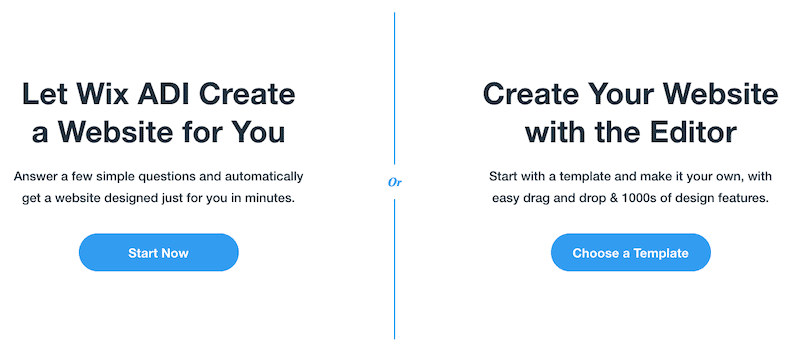
Der nächste Schritt ist wahrscheinlich die größte Entscheidung, die Sie bezüglich Ihrer Website treffen müssen – ob Sie Wix ADI verwenden und eine Website für Sie erstellen lassen (die Sie optimieren können) oder deren Vorlagen und Editor verwenden (mehr Arbeit, aber Sie haben). größere Designkontrolle)? Wix schlägt eine dieser Optionen vor, je nachdem, wie Sie in Schritt 1 auf die Fragen geantwortet haben.

Hinweis : Sie können jederzeit von ADI zum regulären Wix-Editor wechseln, aber nicht umgekehrt
Ich persönlich würde ADI nur empfehlen, wenn:
- Ihre Website wird sehr klein sein (1-5 Seiten)
- Sie müssen eine Website schnell zum Laufen bringen
- Es ist Ihnen egal, dass Sie nicht viel Kontrolle über Ihr Design haben
Mit Wix Editor erhalten Sie viel mehr Optionen zum Anpassen Ihres Designs sowie Zugriff auf eine weitaus größere Auswahl an Apps und Widgets – dies ist also die beste Wahl, wenn Sie eine etwas anspruchsvollere Website benötigen.
Aus diesem Grund entscheiden wir uns für Wix Editor , um fortzufahren.
Schritt 3 – Wählen Sie Ihre Vorlage
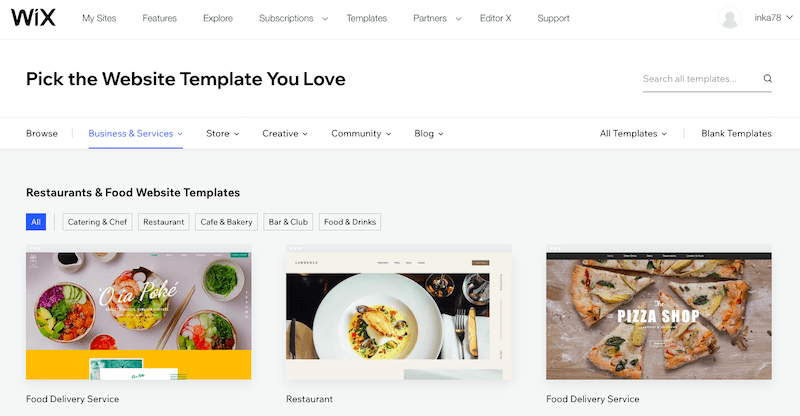
Hier wird es spannend! Basierend auf der von Ihnen gewählten Kategorie schlägt Wix einige Vorlagen vor – Sie müssen nur noch die gewünschte auswählen.

Wix bietet Hunderte von modern aussehenden Vorlagen zur Auswahl, sodass Sie keine Probleme haben sollten, zunächst eine zu finden. Denken Sie daran, dass Sie mit dem Editor bei Bedarf Änderungen vornehmen können. Machen Sie sich also keine allzu großen Sorgen, wenn Sie nicht genau das finden, was Sie suchen – es muss nur in der Nähe sein.
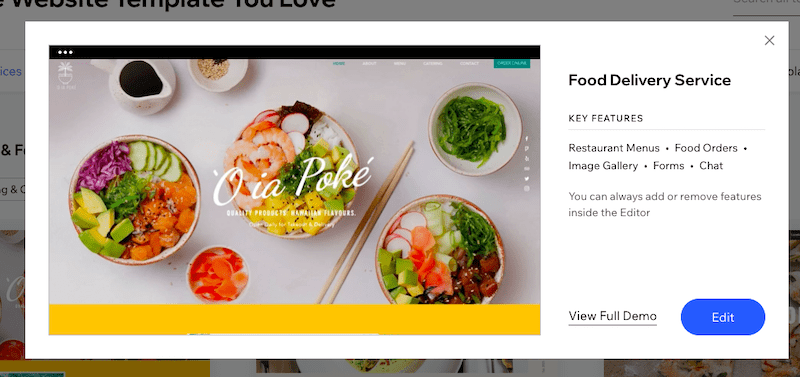
Um eine Vorschau einer Vorlage anzuzeigen, bewegen Sie den Mauszeiger darüber und klicken Sie auf „Anzeigen“. Wählen Sie dann „Vollständige Demo anzeigen“.

Wenn Sie die richtige Vorlage gefunden haben, klicken Sie einfach auf die Schaltfläche „Bearbeiten“. In unserem Fall wählen wir die Vorlage „Essenslieferdienst“ in der Kategorie „Restaurants und Essen“.
Schritt 4 – Lernen Sie den Herausgeber kennen
Anschließend werden Sie zum Editor von Wix weitergeleitet, wo Sie Änderungen an Ihrer Website vornehmen können. Wenn Sie ein Popup erhalten, das Sie über die Velo-Plattform von Wix informiert, können Sie darauf klicken, um dies zu ignorieren – dies ist etwas, das nur fortgeschrittene Benutzer benötigen.
Als Nächstes möchten wir sicherstellen, dass der Dev-Modus deaktiviert ist, damit keine unnötigen Fenster angezeigt werden (diese benötigen Sie wiederum nur, wenn Sie Änderungen an Ihrem Code vornehmen müssen). Bewegen Sie den Mauszeiger über „Dev-Modus“ im oberen Menü und klicken Sie dann auf „Dev-Modus deaktivieren“.

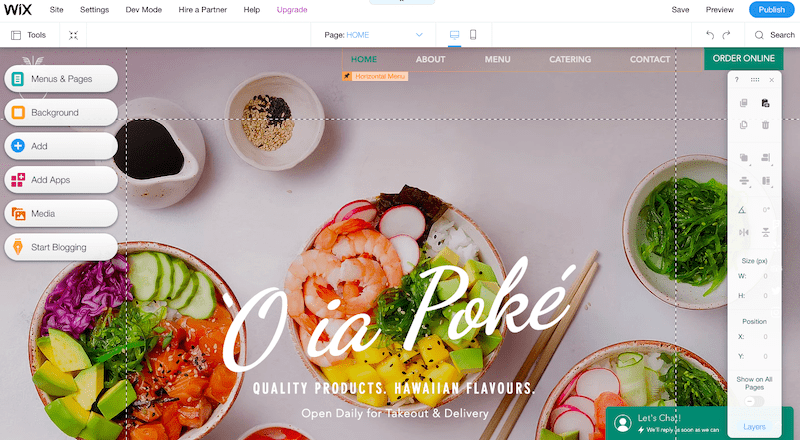
Sie sollten eine ähnliche Ansicht wie diese erhalten:

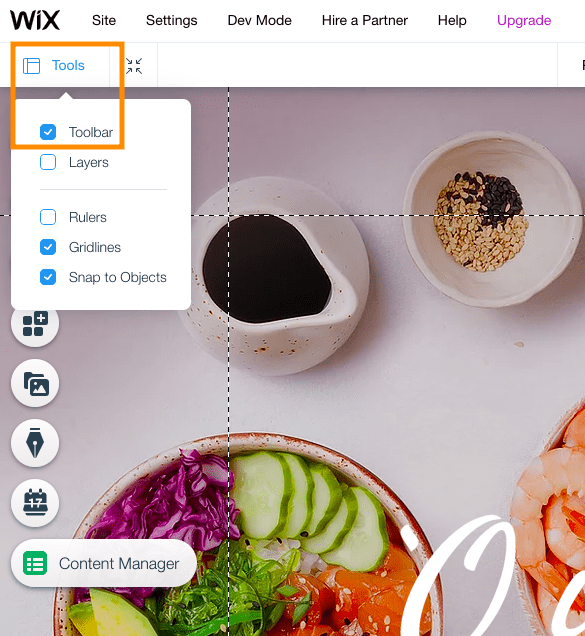
Wenn Sie die Symbolleiste rechts auf dem Bildschirm nicht sehen, machen Sie sich keine Sorgen – klicken Sie einfach oben links auf „Extras“ und stellen Sie sicher, dass das Kontrollkästchen „Symbolleiste“ tatsächlich aktiviert ist:

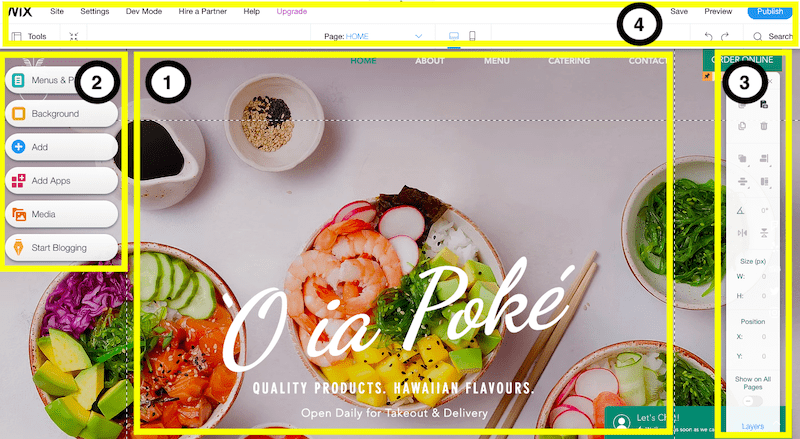
Bevor ich Ihnen nun zeige, wie Sie Änderungen an Ihrer Website vornehmen, möchte ich Ihnen einen kurzen Überblick darüber geben, was Sie tatsächlich sehen:

1. Die Seite, die Sie sich ansehen, ist die Homepage Ihrer Website – ziemlich cool, oder? In diesem Teil des Bildschirms nehmen Sie alle Ihre Inhaltsänderungen vor, also Änderungen an Ihren Texten, Bildern und Abschnitten.
2. Wenn Sie Ihrer Website weitere Seiten hinzufügen möchten, können Sie dies im linken Menü tun. Tatsächlich ist das linke Menü dafür verantwortlich, Ihnen dabei zu helfen, alle zusätzlichen Dinge hinzuzufügen, die Sie auf Ihrer Website benötigen – Menüs, Medien, Formulare, Blogs, Apps und so weiter. Klicken Sie auf die einzelnen Schaltflächen, um einen Eindruck von den verschiedenen hier verfügbaren Optionen zu bekommen. Wir werden uns in Kürze näher mit der Verwendung dieses Abschnitts befassen!
3. Mit dieser Symbolleiste auf der rechten Seite können Sie das Erscheinungsbild des Inhalts Ihrer Website optimieren – beispielsweise um Bilder auf Ihren Seiten auszurichten oder zu drehen. Um ganz ehrlich zu sein, ist dies wahrscheinlich der Abschnitt, den ich am wenigsten verwende, da Sie viele Änderungen direkt im Editor vornehmen können (Abschnitt 1).
4. Über das obere Menü haben Sie Zugriff auf die Backend-Funktionen Ihrer Website (Domainname, SEO usw.). Da es zu diesem Zeitpunkt noch kein Grund zur Sorge ist, gehen wir etwas später ausführlicher darauf ein.
Im Moment ist es am wichtigsten zu wissen, dass Sie oben rechts in diesem Abschnitt alle Änderungen rückgängig machen und wiederholen sowie Ihre Änderungen speichern können (obwohl die Funktion „Autosave“ auch dafür sorgt). Sie können auch auf Ihren Site-Verlauf zugreifen, um frühere Versionen der Site wiederherzustellen, indem Sie mit der Maus über den Link „Speichern“ fahren.

Immer noch bei mir? Großartig! Beginnen wir dann mit der Bearbeitung Ihrer Website.
Schritt 5 – Bearbeiten Sie den „Heldenbereich“ Ihrer Homepage
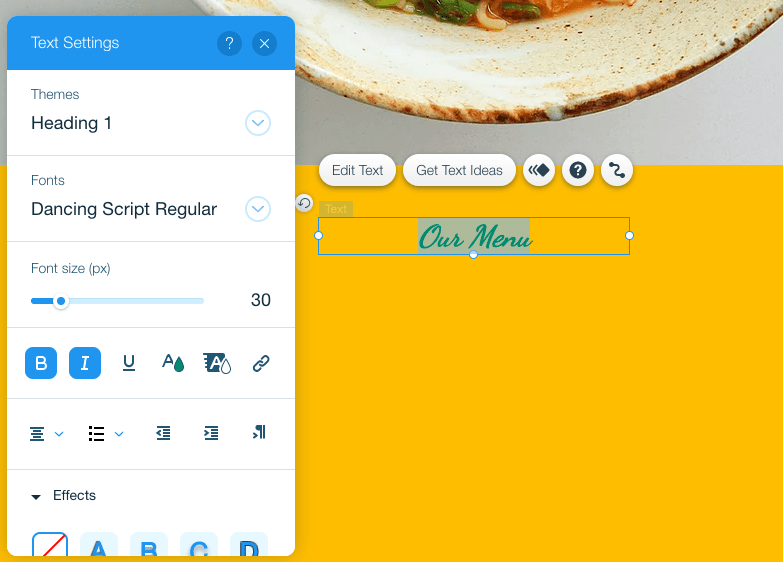
So ziemlich alles, was Sie im Wix-Editor sehen – Text, Bilder, Hintergründe usw. – ist bearbeitbar. Sie müssen lediglich auf ein Element doppelklicken und können es bearbeiten. Beginnen wir also mit einem Doppelklick auf die Hauptüberschrift.

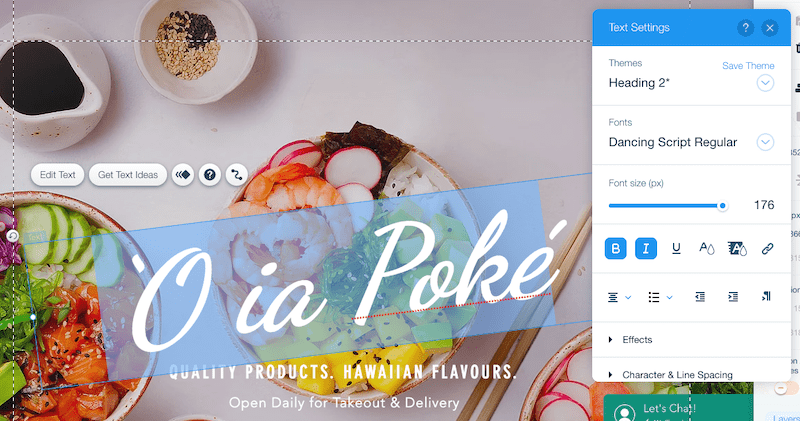
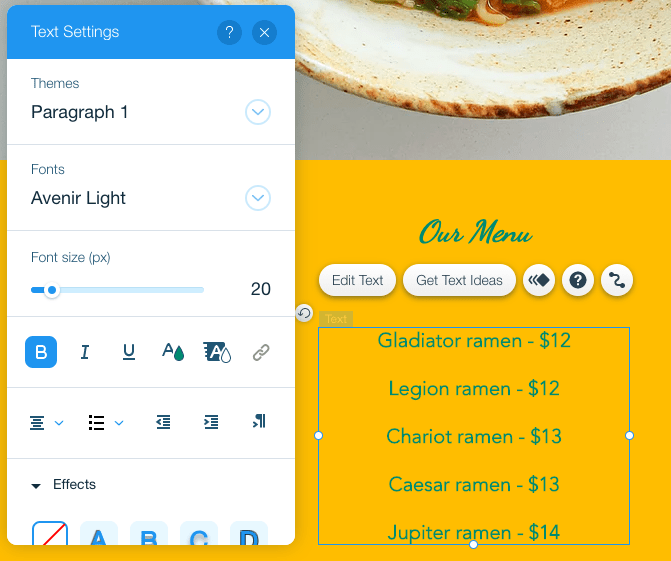
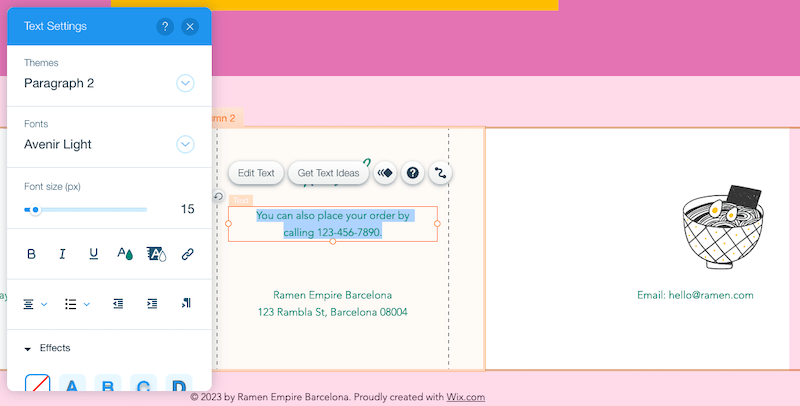
Geben Sie den Text ein, den Sie verwenden möchten. Sie werden außerdem bemerken, dass ein neues Fenster namens „Texteinstellungen“ aufgetaucht ist – hier können Sie Schriftart, Schriftgröße und Farbe ändern und sogar Effekte hinzufügen. Machen Sie also weiter, spielen Sie herum – und denken Sie daran, dass Sie Änderungen jederzeit rückgängig machen können, indem Sie im oberen Menü auf den Rückwärtspfeil klicken.

Tipp : Vermeiden Sie die Verwendung von mehr als 3-4 verschiedenen Schriftarten auf Ihrer Website. Stellen Sie sicher, dass Sie immer die Standardformate „Überschrift 1,2,3“ usw. verwenden, um Inkonsistenzen in Ihrem Design zu vermeiden.
Auf die gleiche Weise können Sie auch jeden Text unterhalb der Hauptüberschrift bearbeiten. Wenn Sie Textelemente löschen möchten, klicken Sie einfach auf das Element und klicken Sie auf die Schaltfläche „Löschen“ auf Ihrer Tastatur (oder auf das Papierkorbsymbol in der rechten Symbolleiste).

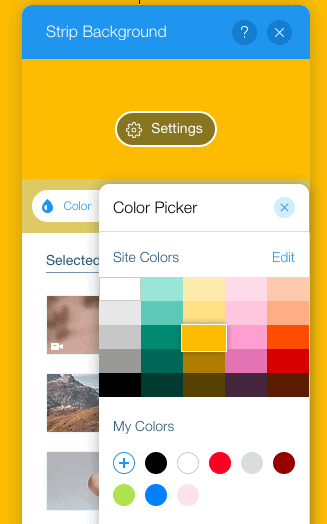
So weit, ist es gut! Was aber, wenn Sie das Hintergrundbild ändern möchten? Ganz einfach – klicken Sie einfach irgendwo auf das Hintergrundbild. Es erscheint eine Schaltfläche mit dem Text „ Streifenhintergrund ändern “ – klicken Sie darauf und Sie erhalten Optionen zum Ersetzen des aktuellen Hintergrundbilds durch einen Farbblock, ein neues Bild oder sogar ein Video.

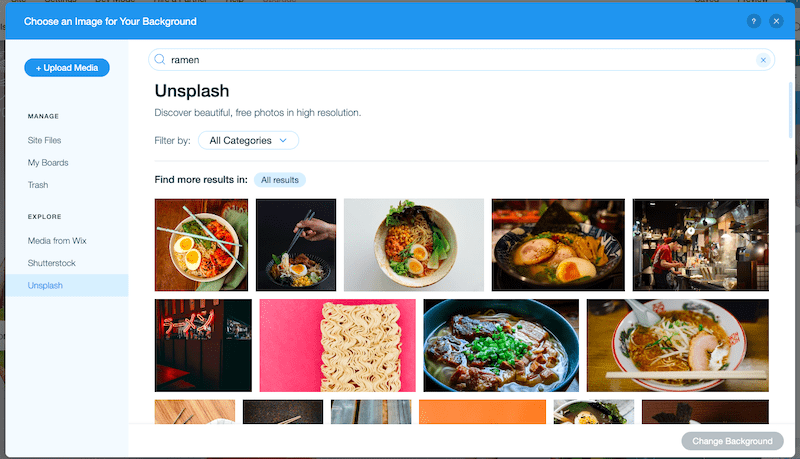
Wenn Sie auf „Bild“ klicken, können Sie entweder Ihr eigenes Bild hochladen oder ein Archivbild von Wix, Unsplash oder Shutterstock auswählen (die ersten beiden sind kostenlos).

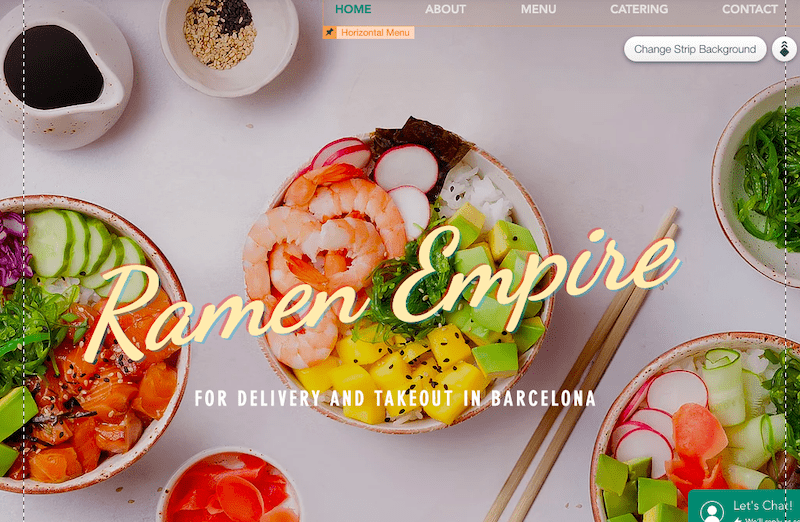
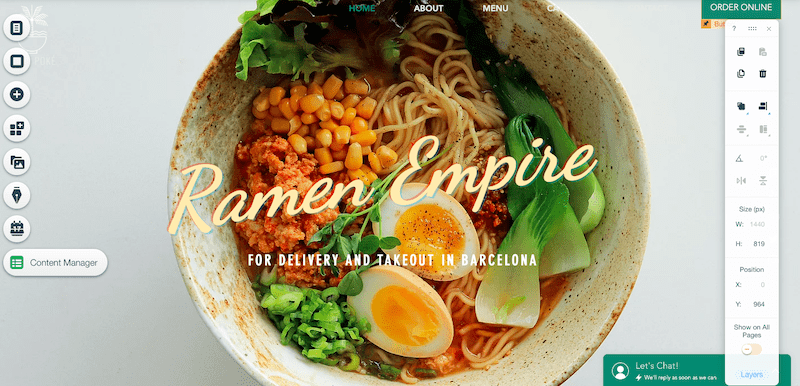
Nachdem Sie unser Bild ausgewählt haben, sieht der Heldenbereich unserer Homepage folgendermaßen aus:

Sieht köstlich aus! Scrollen wir nach unten, um weiterhin Änderungen an Ihrer Homepage vorzunehmen.
Schritt 6 – Abschnitte auf Ihrer Homepage löschen, hinzufügen und bearbeiten
Wenn Sie nach unten scrollen, stellen Sie möglicherweise fest, dass Sie einige der horizontalen Abschnitte in Ihrer Vorlage beibehalten, andere jedoch löschen oder ändern möchten. Das ist völlig in Ordnung.
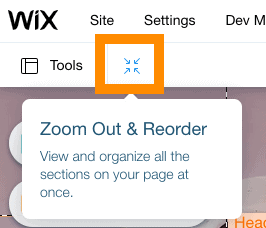
Beginnen wir zunächst mit dem Einfachen – dem Löschen von Abschnitten (oder „Strips“, wie Wix sie nennt). Klicken Sie in der oberen Symbolleiste auf die Schaltfläche „Verkleinern und neu anordnen“:

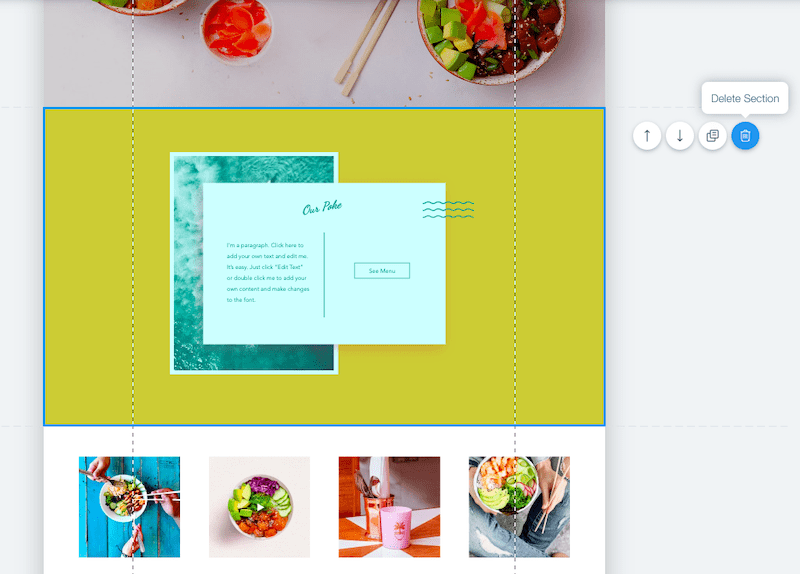
Dadurch gelangen Sie zu einer verkleinerten Ansicht Ihrer Website. Klicken Sie auf den Streifen, den Sie löschen möchten. Der Streifen wird durch einen blauen Rand hervorgehoben. Klicken Sie dann einfach auf das Papierkorbsymbol rechts neben dem Abschnitt, um diesen Abschnitt zu löschen.

Sie können Abschnitte auch neu anordnen, indem Sie auf die Pfeilsymbole daneben klicken, wodurch der Abschnitt auf der Seite nach oben oder unten verschoben wird.
Wie wäre es mit dem Hinzufügen neuer Abschnitte ? Hier kommt Ihnen Ihre linke Symbolleiste zum Einsatz.
Klicken Sie zunächst oben rechts auf dem Bildschirm auf die grüne Schaltfläche „Modus beenden“, um zu Ihrem Editor zurückzukehren.
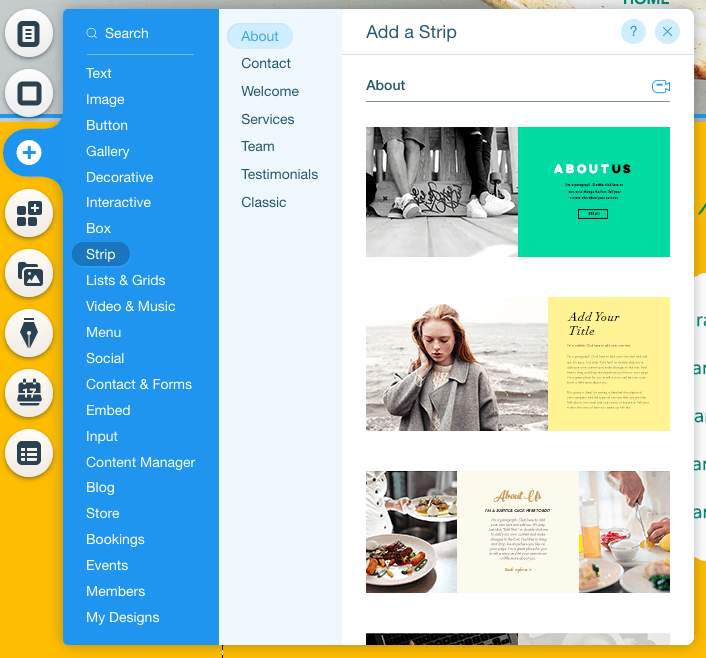
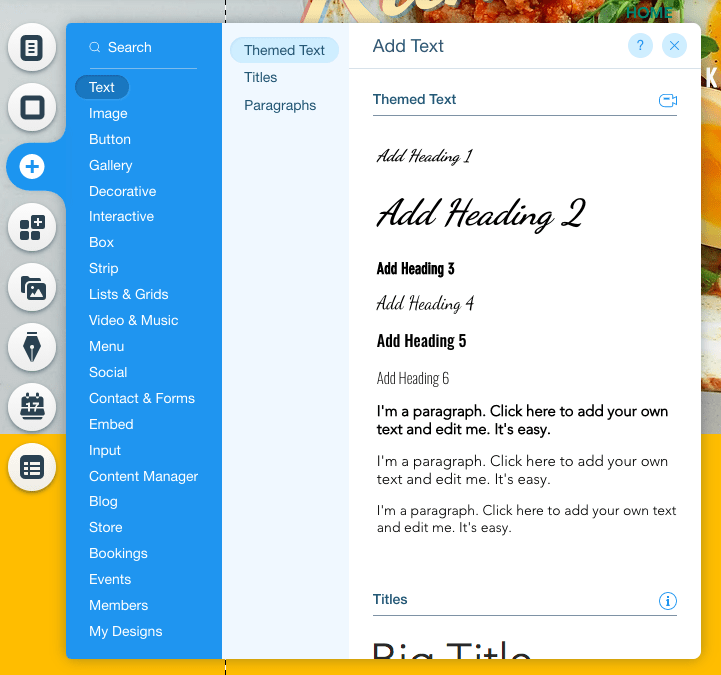
Klicken Sie in der linken Symbolleiste auf die Schaltfläche mit dem +-Symbol („Hinzufügen“). Sie sehen eine riesige Liste mit Optionen aller verschiedenen Elemente, die Sie Ihrer Seite hinzufügen können – Text, Bilder, Schaltflächen, Popup-Leuchtkästen und so weiter.
Beispielsweise möchten Sie möglicherweise einen neuen „Strip“ hinzufügen, um den gerade gelöschten zu ersetzen. Dieser Streifen fungiert effektiv als Container für den Inhalt (Text, Bilder usw.), den Sie diesem Abschnitt hinzufügen möchten. Wählen Sie entweder einen „klassischen“ Streifen (einen leeren) oder einen Streifen, der bereits Inhalte enthält – zum Beispiel einen „Über uns“- oder „Testimonials“-Streifen. Klicken Sie dann einfach darauf und ziehen Sie es an die gewünschte Stelle auf der Seite.

In unserem Fall fügen wir einen „klassischen“ Streifen hinzu und ändern dann die Hintergrundfarbe, damit sie zum Thema unserer Website passt. Wir machen dies genauso, wie wir den Hintergrund in Schritt 5 geändert haben: Wählen Sie den Streifen aus, klicken Sie auf die Schaltfläche „Streifenhintergrund ändern“ und dann auf die Option „Farbe“, um ihn in Gelb zu ändern.

Lassen Sie uns nun mit dem Hinzufügen von Inhalten experimentieren. Mein bester Vorschlag wäre, alle im +-Symbol verfügbaren Optionen zu erkunden und mit dem Hinzufügen verschiedener Elemente zu Ihrem neuen Streifen herumzuspielen. Auch hier können Sie jederzeit alles rückgängig machen, was Sie nicht behalten möchten.


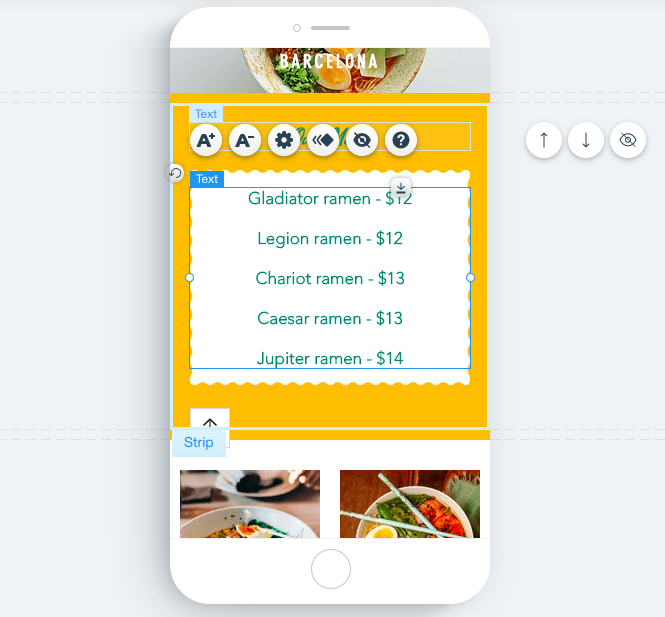
Wenn Sie beispielsweise eine Überschrift und einen Text zu Ihrem Streifen hinzufügen möchten , können Sie dies tun, indem Sie zunächst „Überschrift 1“ hinzufügen. Ziehen Sie es an die gewünschte Position auf der Seite und doppelklicken Sie dann, um den Text zu ändern.

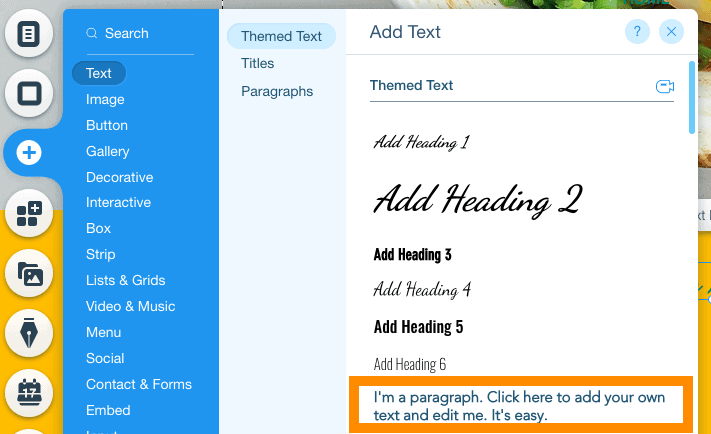
Um Text hinzuzufügen, der unter dieser Überschrift steht, wiederholen Sie den gleichen Vorgang – aber dieses Mal wählen Sie statt „Überschrift“ eine Ihrer „Absatz“-Textoptionen.

Ziehen Sie erneut, um den Text wie gewünscht neu zu positionieren, und doppelklicken Sie, um den Text zu ändern. Denken Sie daran, dass Sie Schriftart, Farben und Stil nach Belieben ändern können, indem Sie die Optionen im Feld „Texteinstellungen“ verwenden.

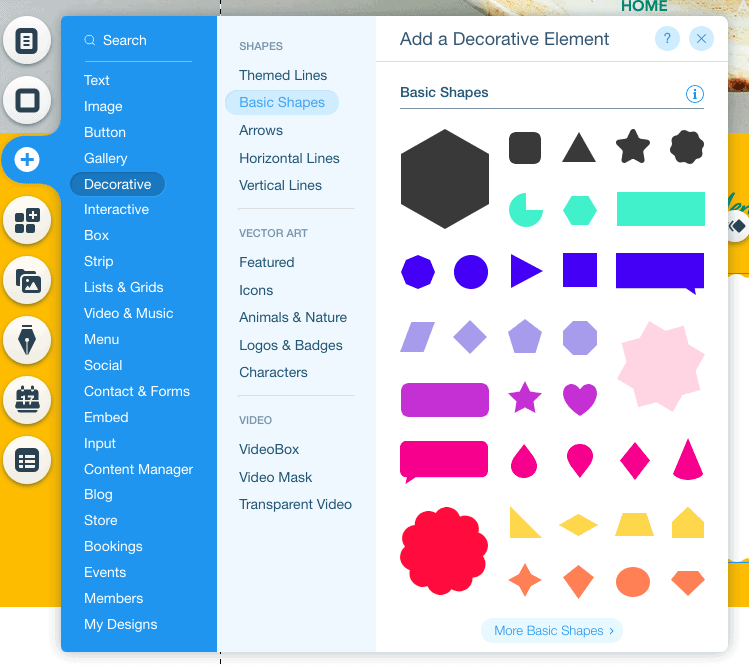
Das sieht nicht schlecht aus! Aber was ist, wenn Sie weitere Elemente hinzufügen möchten? Zum Beispiel eine Form, die als Hintergrund für den Text verwendet werden soll? Kein Problem – Sie können dies auf die gleiche Weise tun, indem Sie in der linken Symbolleiste auf die Schaltfläche „+“ klicken. Wählen Sie dieses Mal „Dekorative Elemente“.

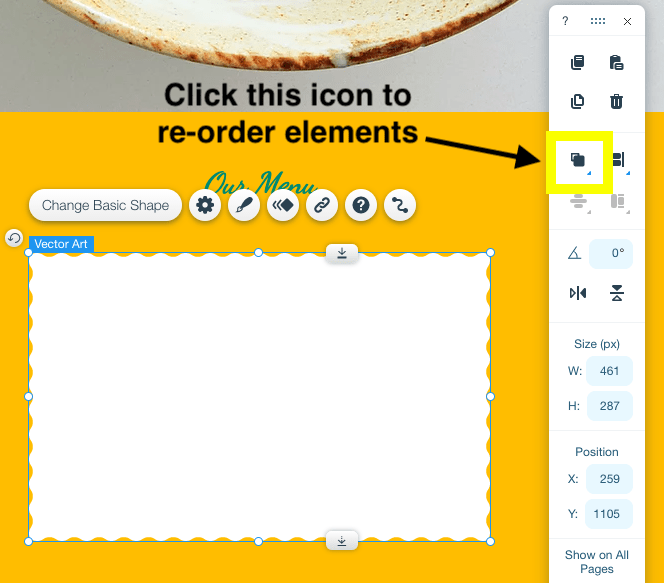
Wählen Sie die gewünschte Form aus und positionieren Sie sie an der gewünschten Stelle auf der Seite. Wenn es den Text verdeckt (und nicht als Hintergrund dahinter steht), klicken Sie einfach auf das Symbol „Anordnen“ in der rechten Symbolleiste und wählen Sie „Nach hinten senden“.

Das sieht jetzt viel besser aus!

Schritt 7 – Hinzufügen einer Bildergalerie
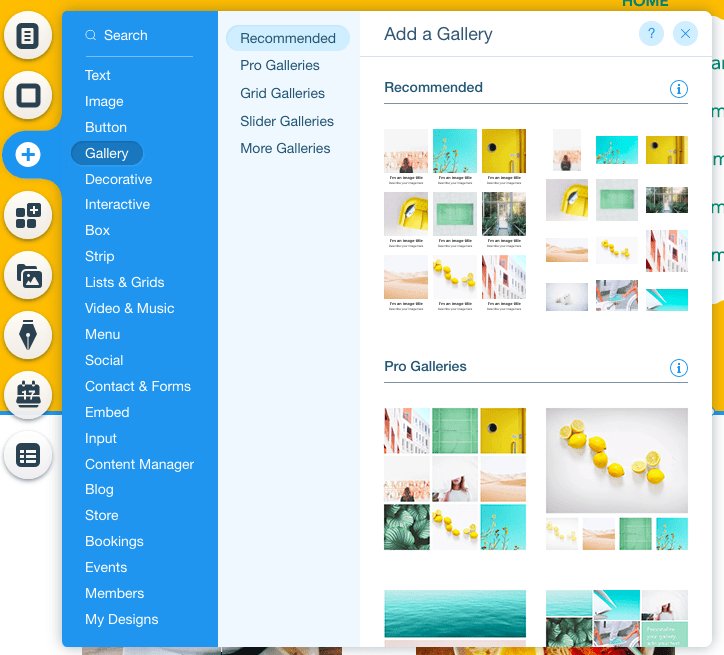
Wenn Sie eine Bildergalerie auf Ihrer Seite einbinden möchten, ist das problemlos möglich. Klicken Sie erneut in der linken Symbolleiste auf die Schaltfläche „+“ und wählen Sie „Galerie“. Sie haben eine Menge Galerieoptionen zur Auswahl:

Wählen Sie einfach das gewünschte Element aus und positionieren Sie es wie gewünscht auf der Seite (wenn Sie mehr Platz dafür benötigen, denken Sie daran, dass Sie Streifen/Abschnitte weiter nach unten ziehen können).
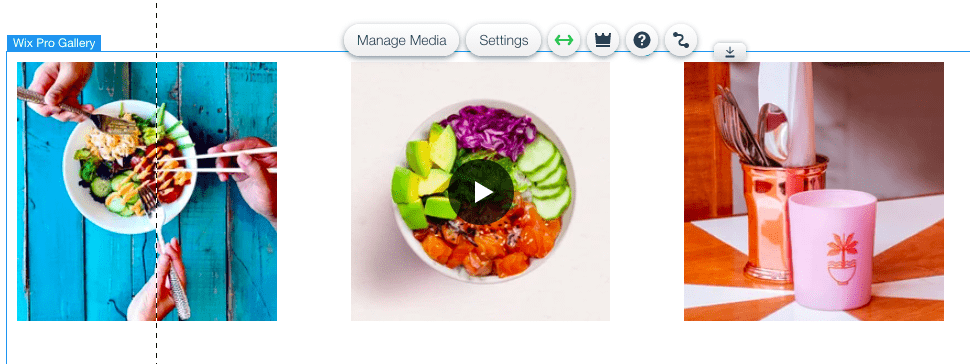
Wenn Ihre Vorlage bereits eine Bildergalerie enthält (wie unsere), müssen Sie nur auf die Galerie klicken, um sie auszuwählen. Es werden einige Optionen angezeigt, darunter „Medien verwalten“ und „Einstellungen“:

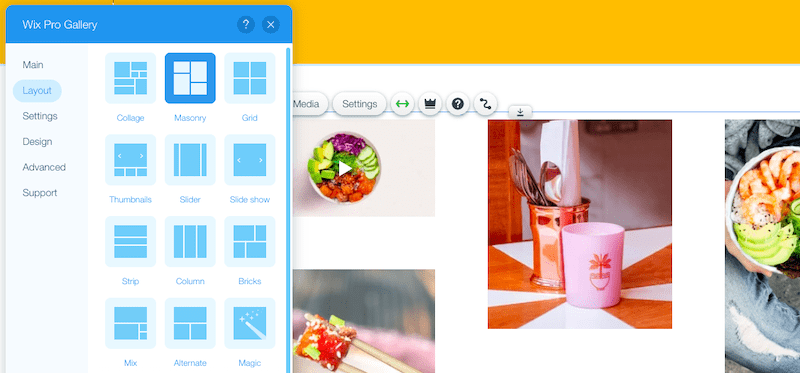
Wenn Sie „Einstellungen“ wählen, können Sie das Layout der Anzeige Ihrer Galerie ändern. Wenn Sie also ein anderes Layout bevorzugen, fahren Sie fort und wählen Sie es aus:

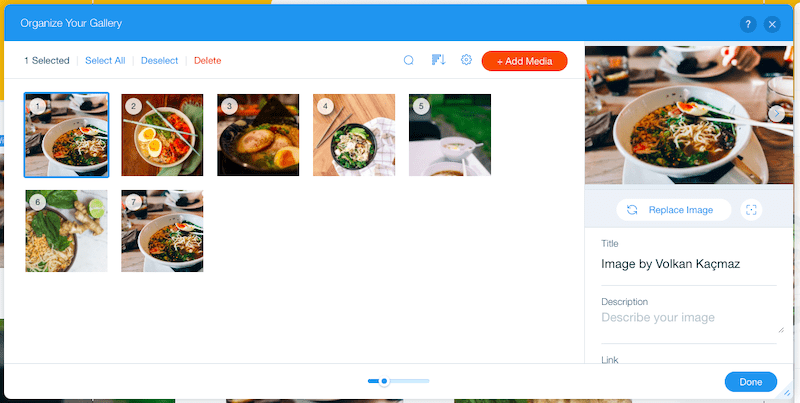
Sie können dann Ihre eigenen Bilder hinzufügen, indem Sie „Medien verwalten“ auswählen. Löschen Sie alle aktuellen Bilder und klicken Sie auf „Medien hinzufügen“, um Ihre eigenen hochzuladen, oder wählen Sie einige aus der Fotosammlung von Wix aus.

In demselben Fenster können Sie auch den Titel und die Beschreibung jedes Ihrer Bilder bearbeiten (diese werden auf Ihrer Website nicht sichtbar, sind aber gut für SEO) und Links hinzufügen (falls Sie möchten).
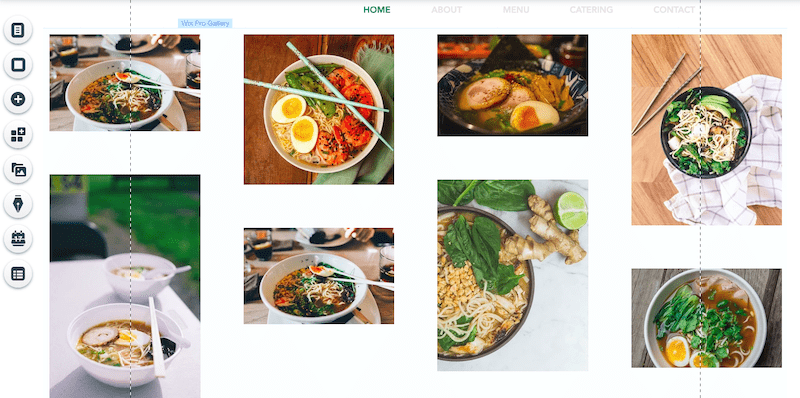
So sieht das Endprodukt aus:

Schritt 8 – Hinzufügen eines Kontaktformulars
Ein Kontaktformular ist ein wesentlicher Bestandteil der meisten Websites. Während Sie ein Kontaktformular auf einer separaten Seite hinzufügen können, zeige ich Ihnen, wie Sie eines zu Ihrer Homepage hinzufügen.
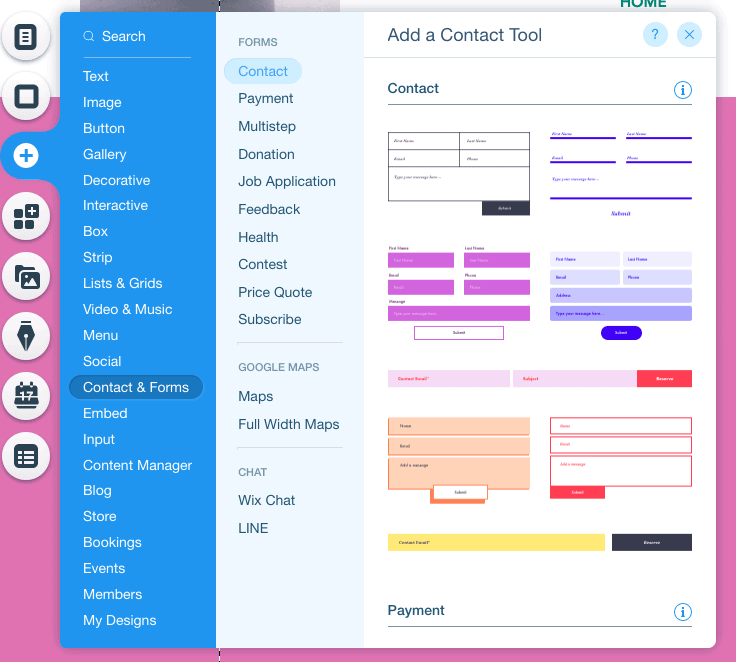
Klicken Sie erneut in der linken Symbolleiste auf die Schaltfläche „+“. Wählen Sie „Kontakt & Formulare“ und wählen Sie das Formular aus, das Sie einschließen möchten (keine Sorge, alle Felder und Stile können geändert werden – ich zeige Ihnen gleich, wie).

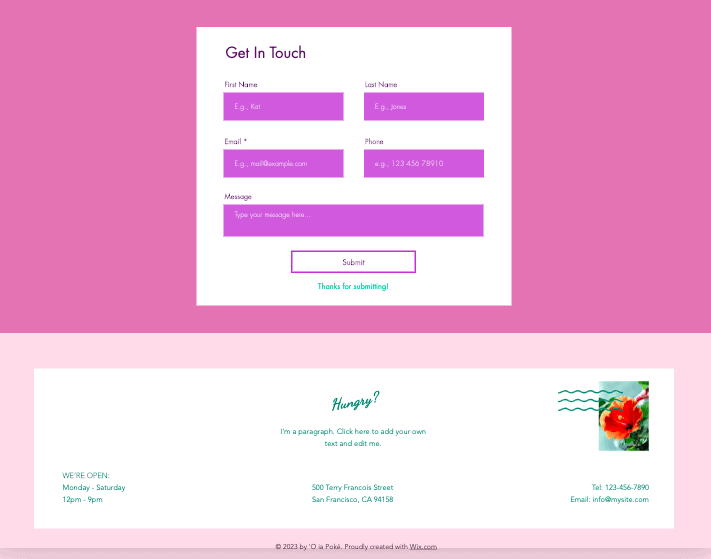
Positionieren Sie Ihr Formular wie gewünscht auf der Seite. In unserem Fall möchten wir es ganz unten auf der Seite, direkt über der Fußzeile:

Lassen Sie uns zunächst die Felder in unserem Formular ändern. In unserem Fall möchten wir es nutzen, um Kunden die Möglichkeit zu geben, eine Bestellung aufzugeben, deshalb möchten wir ein paar zusätzliche Felder hinzufügen.
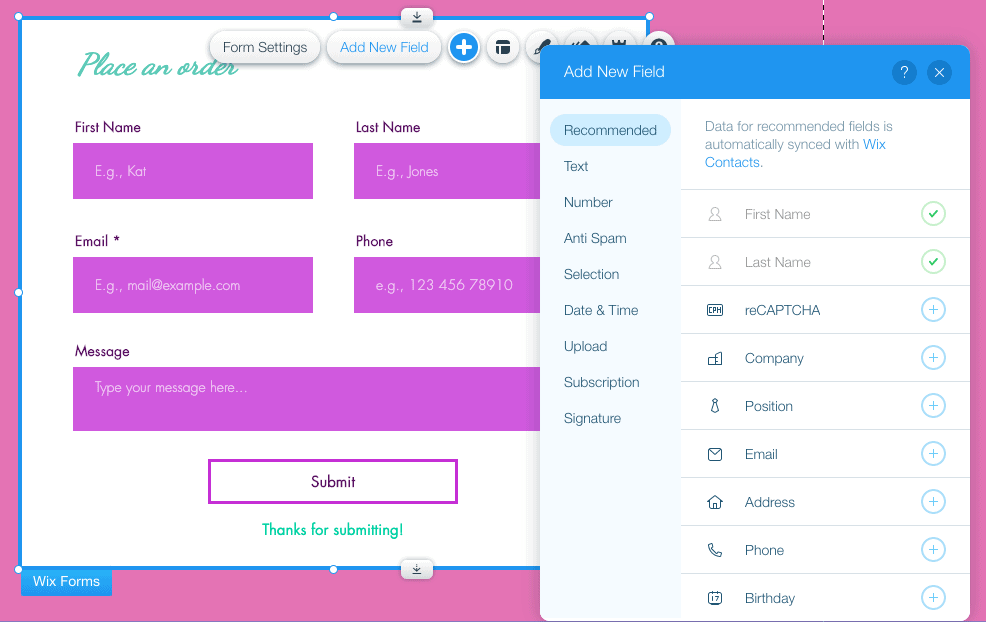
Klicken Sie auf Ihr Formular und dann auf die Schaltfläche „Neues Feld hinzufügen“, die angezeigt wird. Wählen Sie dann den Feldtyp aus, den Sie hinzufügen möchten:

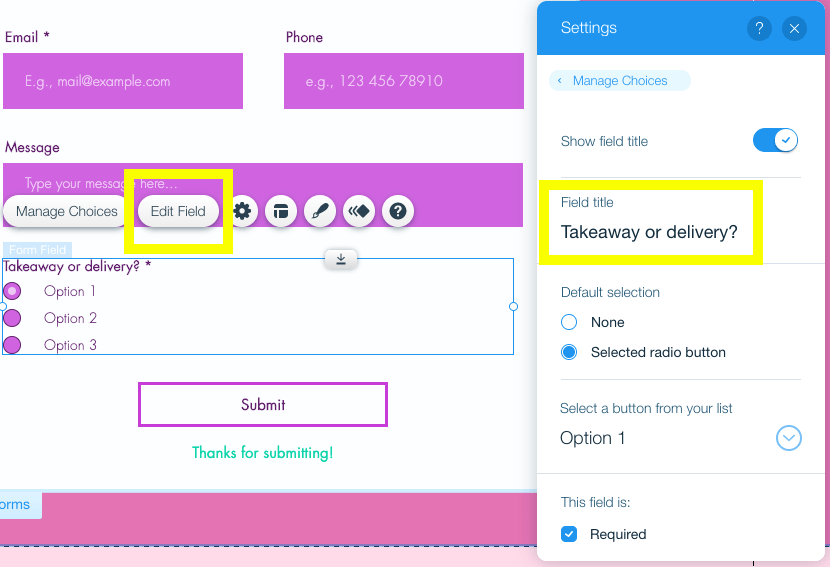
Sobald Ihr neues Feld hinzugefügt wurde, klicken Sie im Formular auf dieses Feld. Klicken Sie auf die Schaltfläche „Feld bearbeiten“, um den Feldtitel zu bearbeiten:

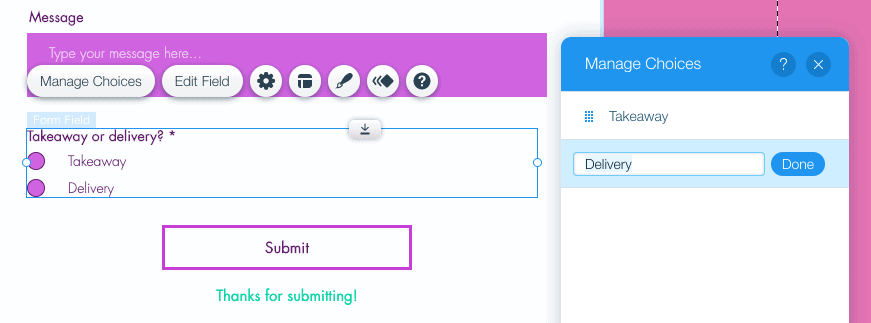
Um die Auswahloptionen zu bearbeiten, klicken Sie auf die Schaltfläche „Auswahl verwalten“:

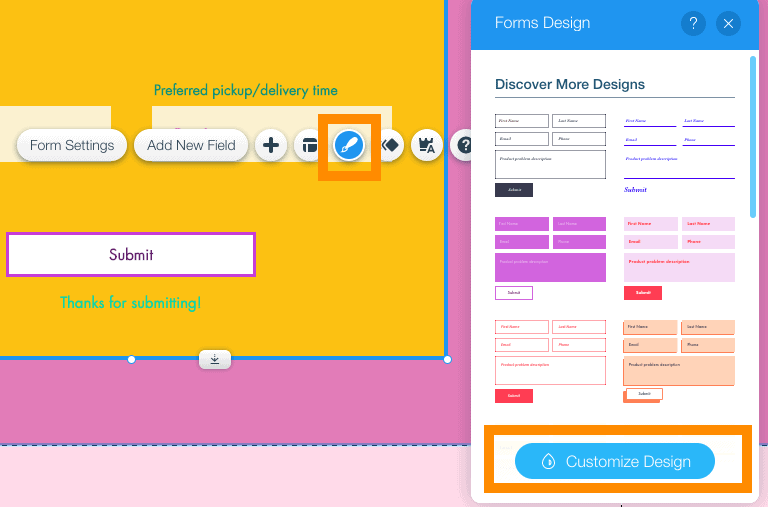
Sobald Sie alle benötigten Felder hinzugefügt und bearbeitet haben, ist es an der Zeit, den Stil Ihres Formulars zu ändern, damit es zu Ihrer Website passt. Klicken Sie einfach auf das Formular und dann auf die Pinselschaltfläche. Klicken Sie auf „Design anpassen“ und Sie können Farben, Schriftarten, die Schaltfläche „Senden“ usw. ändern.

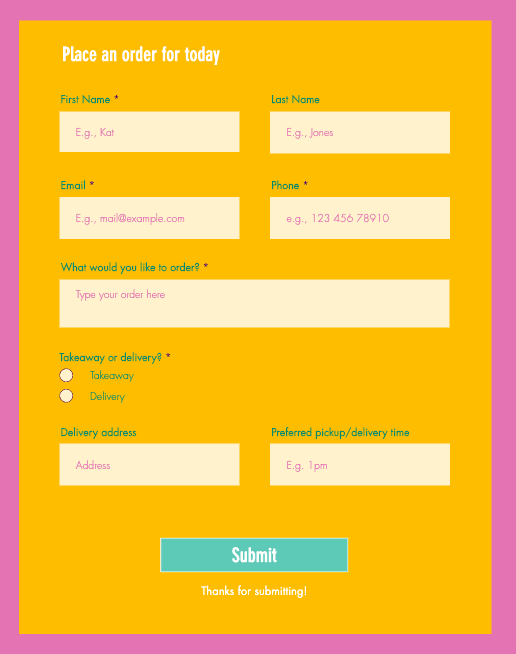
So sieht unser Formular jetzt aus – ziemlich cool!

Schritt 9 – Aufräumen Ihrer Webseite
Wir stehen kurz vor der Veröffentlichung Ihrer Website bei Wix! Lassen Sie uns also die letzten offenen Fragen klären.
In Ihrer Vorlage sind Ihnen vielleicht ein paar zusätzliche Kleinigkeiten aufgefallen, die Sie eigentlich nicht einbinden wollten – zum Beispiel ein schwebendes Logo, Social-Media-Symbole oder ein Chat-Widget.
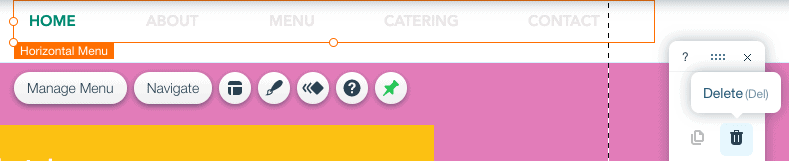
Um eines dieser Elemente zu entfernen, löschen wir es einfach so, wie wir zuvor andere Elemente gelöscht haben: Wählen Sie das Element aus und klicken Sie entweder a) auf „Löschen“ auf Ihrer Tastatur oder b) klicken Sie auf das Papierkorbsymbol in der rechten Symbolleiste .
Da wir in unserem Fall nur eine einseitige Website erstellen, möchten wir das schwebende Menü entfernen, das oben auf der Seite angezeigt wird – also wählen wir es aus und löschen es.

Wenn Sie Ihrer Website mehrere Seiten hinzufügen möchten und Hilfe beim Bearbeiten Ihres Website-Menüs benötigen, schauen Sie sich dieses hilfreiche Tutorial von Wix an.
Sobald Sie alle nicht benötigten Elemente gelöscht haben, müssen wir nur noch sicherstellen, dass Ihre Fußzeile (der Abschnitt unten auf der Seite) aktualisiert wird . Doppelklicken Sie auf diesen Abschnitt, um Ihre Kontaktdaten und alle anderen relevanten Informationen einzugeben, die Sie hinzufügen möchten. Sie können auch Bilder hinzufügen, wie wir es unten getan haben:

Sind Sie mit dem Aussehen Ihrer Seite zufrieden? Super – dann sind wir auf der Zielgeraden! Kommen wir zum nächsten Schritt – diesen möchten wir auf keinen Fall überspringen.
Schritt 10 – Machen Sie Ihre Website mobilfreundlich
Bisher haben wir an der Desktop-Version Ihrer Website gearbeitet. Da jedoch etwa 50 % des Datenverkehrs über mobile Geräte erfolgen, ist es wichtig, sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist .
Leider sind die Websites von Wix nicht standardmäßig zu 100 % für Mobilgeräte geeignet. Wir müssen ein paar kleine Anpassungen vornehmen, um es dorthin zu bringen.
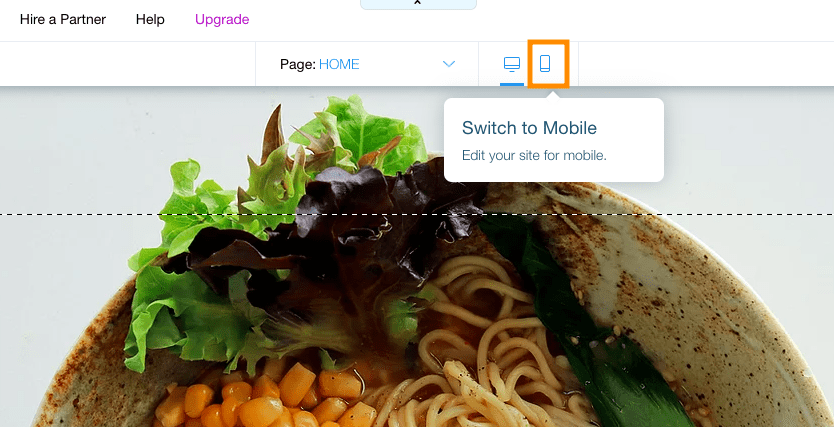
Im oberen Menü (das wir bisher noch nicht wirklich genutzt haben) sehen Sie in der Mitte des Bildschirms ein mobiles Symbol – klicken Sie darauf, um zur mobilen Ansicht Ihrer Website zu wechseln.

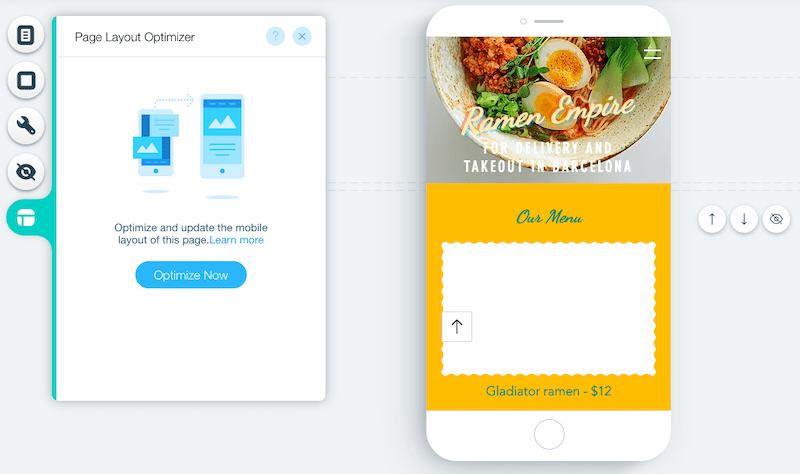
Wie Sie sehen, ist die mobile Version der Website noch nicht ganz richtig – einige Elemente sind falsch platziert. Klicken wir zunächst im linken Menü auf die Schaltfläche „Seitenlayout-Optimierung“ und dann auf „Jetzt optimieren“, damit Wix einige Elemente automatisch korrigiert.

Jetzt können Sie alles manuell korrigieren, was nicht richtig aussieht, einschließlich der Platzierung von Text und der Höhe Ihrer Abschnitte/Streifen. Sie können alle unnötigen Elemente löschen oder ausblenden und sogar Abschnitte neu anordnen, indem Sie auf die Pfeilsymbole rechts auf dem mobilen Bildschirm klicken.

Änderungen, die Sie an der mobilen Version Ihrer Website vornehmen , wirken sich nicht auf Ihre Desktop-Website aus – Sie können Ihre mobile Website also jederzeit nach Ihren Wünschen optimieren.
Schritt 11 – Aktualisieren Sie Ihre Unternehmensdaten und optimieren Sie Ihre Website für Google
Dieser nächste Schritt ist völlig optional, wir empfehlen ihn jedoch , wenn es für Ihr Unternehmen wichtig ist, bei Google gefunden zu werden.
Erinnern Sie sich an das obere Menü – das, das Ihnen Zugriff auf das Backend (also den „unsichtbaren“ Teil) Ihrer Website ermöglicht? Wir werden es verwenden, um die Geschäftsdetails Ihrer Website zu aktualisieren – und sie zu optimieren, um Ihre Chancen zu erhöhen, bei Google gefunden zu werden.
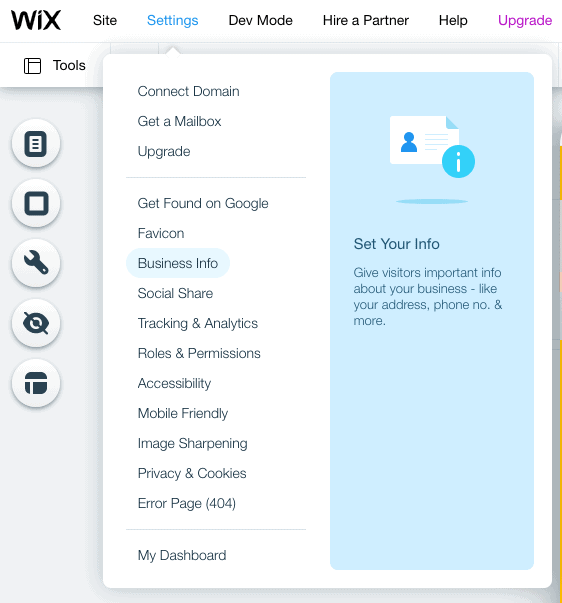
Klicken Sie auf „Einstellungen“ und wählen Sie dann „Unternehmensinformationen“.

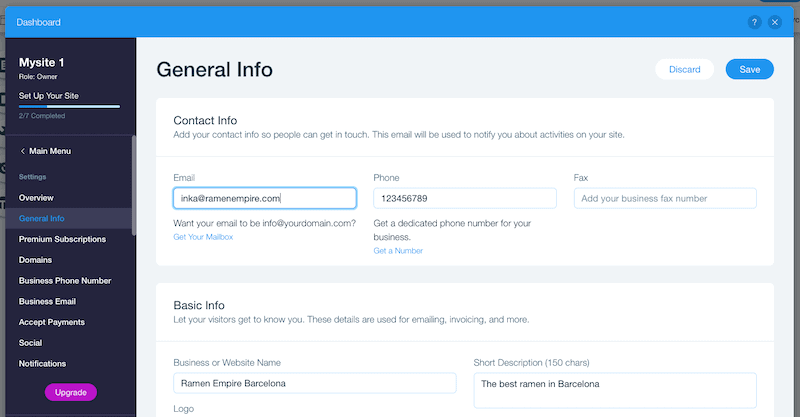
Anschließend werden Sie zu einem Dashboard weitergeleitet, in dem Sie Ihre Kontaktdaten, Ihre Geschäftsadresse (falls vorhanden) und die regionalen Einstellungen Ihrer Website (Sprache, Währung usw.) eingeben können. Vergessen Sie nicht, auf „Speichern“ zu klicken, wenn Sie fertig sind.

Sobald dies erledigt ist, kümmern wir uns um Ihre Suchoptimierungseinstellungen. Klicken Sie erneut in der oberen Navigationsleiste auf „Einstellungen“ und wählen Sie dann „Auf Google gefunden werden“.
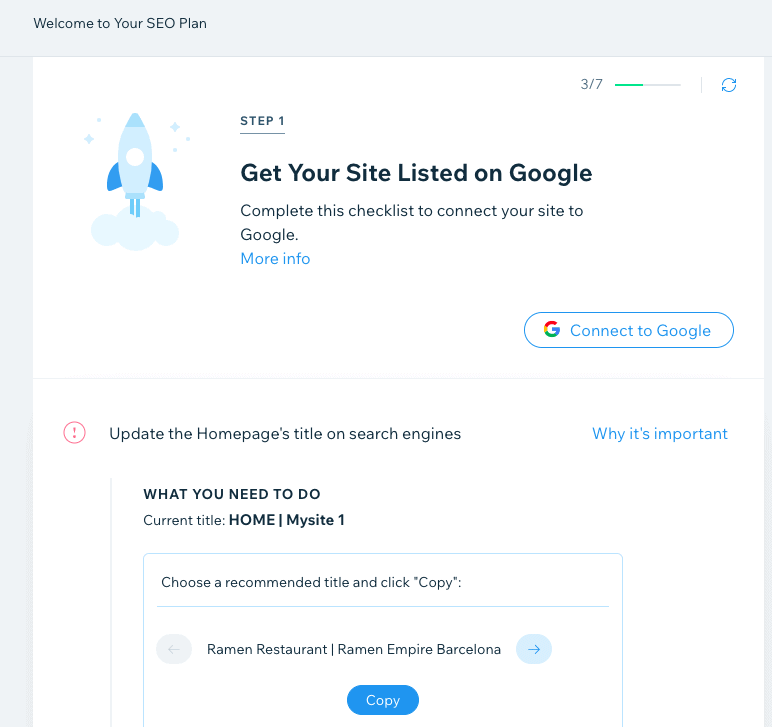
Dadurch gelangen Sie zum SEO-Assistenten von Wix, der Sie durch die Schritte zur Optimierung Ihrer Website führt. Gehen Sie jeden Schritt durch, geben Sie Ihren Firmennamen ein und geben Sie an, wie Sie Ihr Unternehmen beschreiben würden.
Anschließend wird Ihnen Ihr maßgeschneiderter SEO-Plan präsentiert. Wir empfehlen Ihnen, jeden Schritt durchzugehen, um die verschiedenen Elemente Ihrer Website zu optimieren (Homepage-Titel, SEO-Beschreibung, Verbindung zu Google usw.).

Wenn Sie SEO-Neuling sind, können Sie sich mit unserem SEO-Einsteigerleitfaden für Website-Ersteller vertraut machen. Sie können auch tiefer in die SEO-Funktionen von Wix eintauchen, indem Sie sich unseren SEO-Leitfaden von Wix ansehen.
Schritt 12 – Sehen Sie sich Ihre Website in der Vorschau an und veröffentlichen Sie sie!
Herzlichen Glückwunsch – Sie haben den letzten Schritt geschafft! Bevor Sie Ihre Website veröffentlichen, stellen wir sicher, dass alles in Ordnung ist. Klicken Sie oben rechts auf dem Bildschirm auf die Schaltfläche „Vorschau“ und prüfen Sie, ob Sie mit der Desktop- und Mobilversion Ihrer Website zufrieden sind.

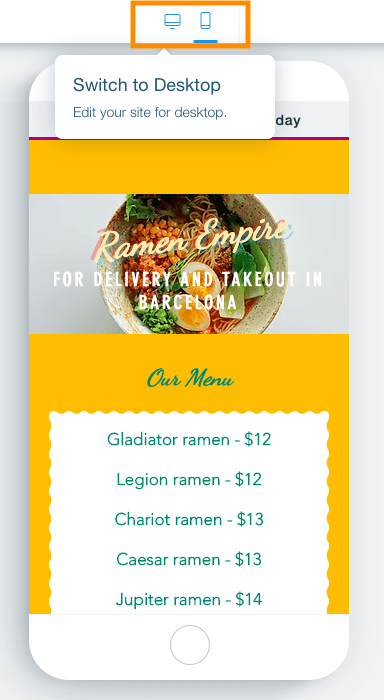
Um von der Desktop- zur mobilen Ansicht (und umgekehrt) zu wechseln, klicken Sie auf die folgenden Symbole:

Sie werden oben auf Ihrer Website ein Werbebanner mit der Aufschrift „Erstellen Sie noch heute Ihre Wix-Website“ bemerken. Dies wird angezeigt, wenn Sie Ihre Website im kostenlosen Plan von Wix behalten. Wenn Sie es entfernen und auf weitere Wix-Funktionen zugreifen möchten, können Sie auf einen kostenpflichtigen Plan upgraden (dazu später mehr).
Wenn Sie zufrieden sind, dass alles in Ordnung aussieht, klicken Sie oben rechts auf dem Bildschirm auf die grüne Schaltfläche „Zurück zum Editor“. Lassen Sie uns nun fortfahren und erneut oben rechts auf dem Bildschirm auf die blaue Schaltfläche „Veröffentlichen“ klicken.

Und das war's – Ihre Website von Wix ist jetzt online!
Sie sehen einen kleinen Popup-Bildschirm mit der URL Ihrer kostenlosen Website von Wix. Klicken Sie auf „Website anzeigen“, um einen Blick auf die veröffentlichte Seite zu werfen. Oder wenn Sie Ihre eigene Domain für Ihre Website verwenden möchten (unabhängig davon, ob es sich um eine bestehende oder eine neue Domain handelt), klicken Sie auf „Jetzt upgraden“, um ein Upgrade auf einen der kostenpflichtigen Pläne von Wix durchzuführen.

Hilfe bei der Auswahl des richtigen Wix-Plans für Sie finden Sie in unserem detaillierten Wix-Preisleitfaden.
Wenn Sie die Website sehen möchten, die wir in diesem Tutorial erstellt haben, schauen Sie sich sie hier an.
Wie funktioniert Wix: Fazit
Wir hoffen, dass dies zur Beantwortung Ihrer Frage zur Funktionsweise von Wix beigetragen hat!
Wie Sie sehen, können Sie mit Wix mithilfe der flexiblen Vorlagen und des Drag-and-Drop-Editors der Plattform eine einfache, aber voll funktionsfähige Website erstellen.
Aber das kratzt wirklich nur an der Oberfläche. Dank seiner leistungsstarken Funktionen kann man mit Wix noch viel mehr machen. Weitere Informationen finden Sie in unserem Wix-Testbericht oder sehen Sie sich einige Beispiele echter Websites an, die mit Wix erstellt wurden.
Wenn Sie bereit sind, mit Wix zu beginnen, können Sie hier mit der Erstellung Ihrer Website beginnen.

