Come funziona Wix? Una guida passo passo per creare un sito web Wix
Pubblicato: 2023-03-23Tooltester è supportato da lettori come te. Potremmo guadagnare una commissione di affiliazione quando acquisti tramite i nostri link, il che ci consente di offrire la nostra ricerca gratuitamente.
Wix è una popolare piattaforma di creazione di siti Web progettata sia per principianti che per esperti. Offre un intuitivo editor drag-and-drop che semplifica la creazione di un sito Web dall'aspetto professionale senza alcuna conoscenza di programmazione.
In questa guida passo passo ti spiegheremo come funziona Wix, dalla scelta di un modello alla personalizzazione del tuo sito con testo e immagini. Tratteremo anche funzionalità importanti come l'ottimizzazione SEO e la reattività mobile, così potrai assicurarti che il tuo sito web abbia un bell'aspetto su qualsiasi dispositivo. E per renderlo ancora più semplice da seguire, abbiamo incluso un video tutorial che dimostra ogni fase del processo.
Quindi, se sei pronto per creare il tuo sito web con Wix, cominciamo!
- Sei un principiante e hai bisogno di una procedura dettagliata su come creare un sito Web Wix
- Il tuo sito web sarà relativamente piccolo e semplice (ad esempio un sito web personale o aziendale che non avrà molti contenuti)
- Non hai bisogno di funzionalità complesse (ad esempio un negozio online, una chat dal vivo o un servizio di prenotazione – sebbene sia possibile configurarle con Wix, non saranno trattate in questa guida)
Come funziona Wix: la nostra guida passo passo
In questa guida creeremo il sito web di un ristorante con Wix, anche se gli stessi passaggi saranno rilevanti per la maggior parte dei siti web di piccole imprese. Guarda il nostro video qui sotto o segui ogni passaggio riportato di seguito nella nostra guida scritta.
Prova Wix gratuitamente qui.
SUGGERIMENTO: se stai cercando di creare un sito Web di portfolio Wix, vai invece al nostro tutorial sul portfolio Wix!
Passaggio 1: registrati a Wix
La prima cosa da fare è registrarsi a Wix, cosa che puoi fare qui. È completamente gratuito : non dovrai pagare nulla se sei felice di avere un sito web gratuito che utilizza un dominio Wix (ad esempio tuonome.wixsito.com/tuosito). Se hai bisogno di uno dei piani a pagamento di Wix, non dovrai pagarlo finché il tuo sito non sarà pronto.
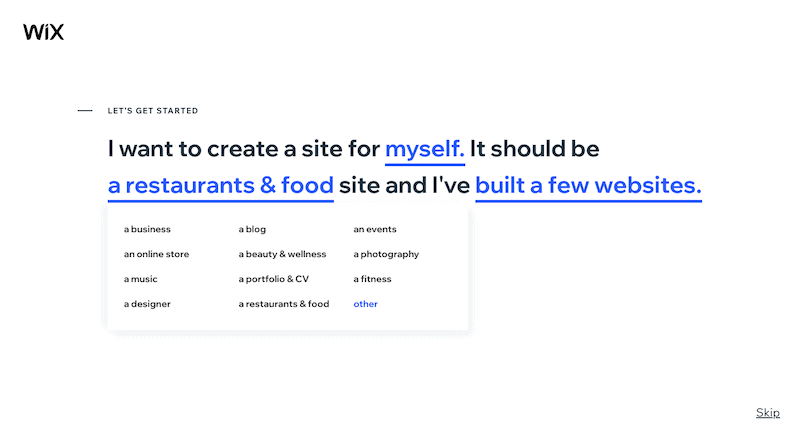
Successivamente, ti verranno poste una serie di semplici domande sul tipo di sito che desideri creare e sul tuo livello di esperienza.

Passaggio 2: scegli Wix ADI o Editor
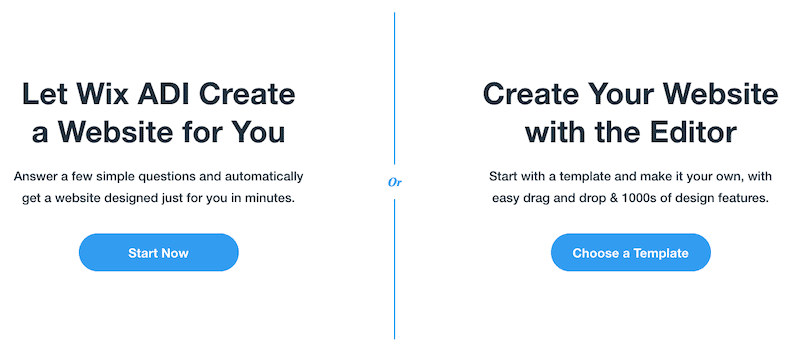
Il passaggio successivo è probabilmente la decisione più importante che dovrai prendere riguardo al tuo sito: dovresti utilizzare Wix ADI e creare un sito creato per te (che puoi modificare) o utilizzare i loro modelli e l'editor (più lavoro, ma hai maggiore controllo della progettazione)? Wix suggerirà una di queste opzioni, a seconda di come hai risposto alle domande nel passaggio 1.

Nota : puoi sempre passare da ADI al normale editor Wix ma non viceversa
Personalmente consiglierei ADI solo se:
- Il tuo sito web sarà molto piccolo (1-5 pagine)
- È necessario che un sito sia attivo e funzionante velocemente
- Non ti importa troppo di non avere molto controllo sul tuo design
Con Wix Editor, avrai molte più opzioni per personalizzare il tuo design, oltre all'accesso a una gamma molto più ampia di app e widget, quindi questa sarà la soluzione migliore se le tue esigenze riguardano un sito leggermente più avanzato.
Ecco perché abbiamo scelto Wix Editor per continuare.
Passaggio 3: scegli il tuo modello
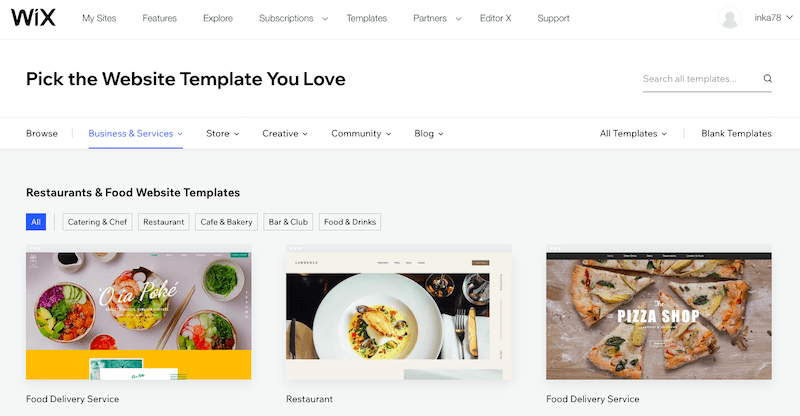
Ecco dove inizia a diventare emozionante! In base alla categoria che hai scelto, Wix ti suggerirà alcuni modelli: tutto ciò che devi fare è scegliere quello che desideri.

Wix ha centinaia di modelli dall'aspetto moderno tra cui scegliere, quindi non dovresti avere problemi a trovarne uno con cui iniziare. Ricorda, l'editor ti consentirà di apportare le modifiche di cui hai bisogno, quindi non preoccuparti troppo se non riesci a trovarne uno che sia esattamente quello che stai cercando: deve solo essere vicino.
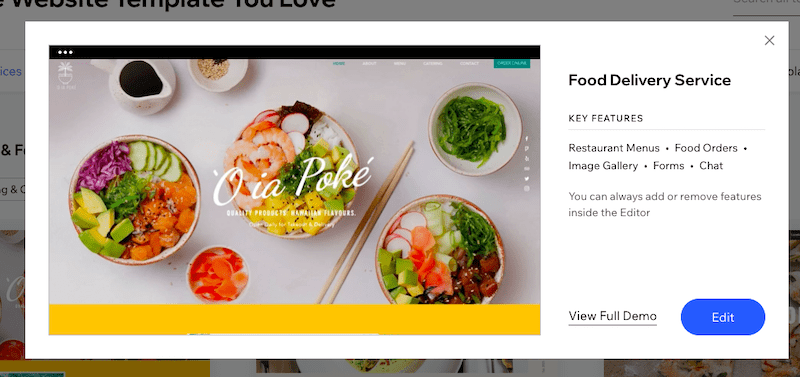
Per visualizzare l'anteprima di un modello, posiziona il mouse su di esso e fai clic su "Visualizza". Quindi, seleziona "Visualizza demo completa".

Una volta trovato il modello giusto, fai semplicemente clic sul pulsante "Modifica". Nel nostro caso, sceglieremo il modello "Servizio di consegna cibo" nella categoria "Ristoranti e cibo".
Passaggio 4: conosci l'editor
Verrai quindi indirizzato all'editor di Wix, dove apporterai modifiche al tuo sito. Se ricevi un popup che ti informa sulla piattaforma Velo di Wix, puoi fare clic per ignorarlo: è qualcosa di cui solo gli utenti avanzati avranno bisogno.
Successivamente, vogliamo assicurarci che la modalità Dev sia disattivata, in modo da non visualizzare finestre non necessarie (di nuovo, ne avrai bisogno solo se devi apportare modifiche al codice). Passa il mouse su "Modalità sviluppatore" nel menu in alto, quindi fai clic su "Disattiva modalità sviluppatore".

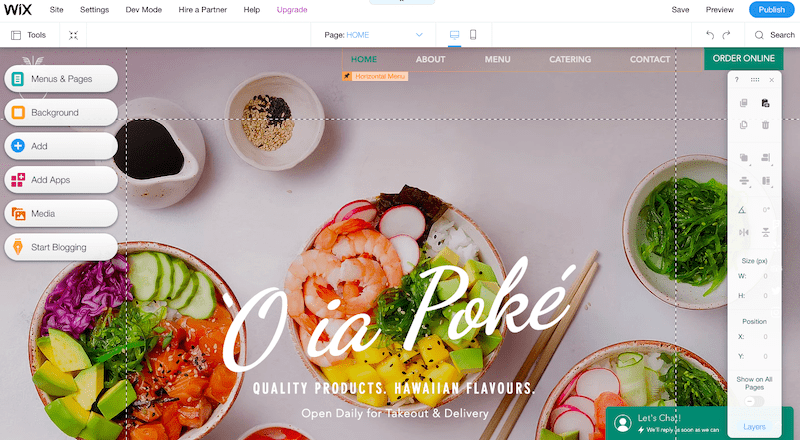
Dovresti rimanere con una visualizzazione simile a questa:

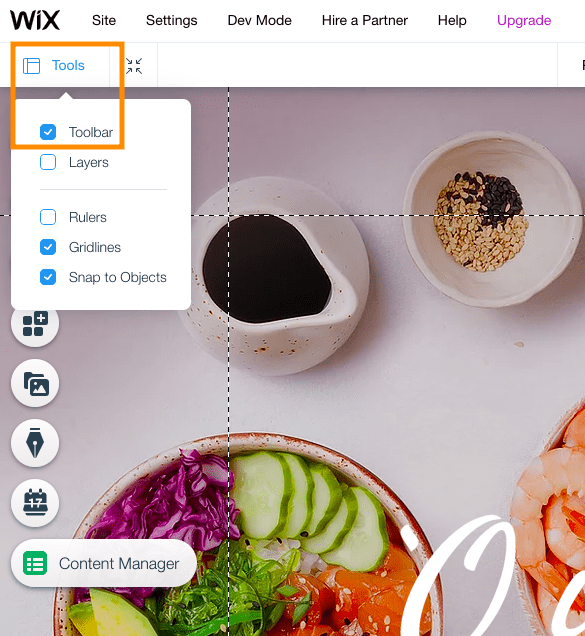
Se non vedi la barra degli strumenti sulla destra dello schermo, non preoccuparti: fai semplicemente clic su "Strumenti" in alto a sinistra e assicurati che la casella di controllo "Barra degli strumenti" sia effettivamente selezionata:

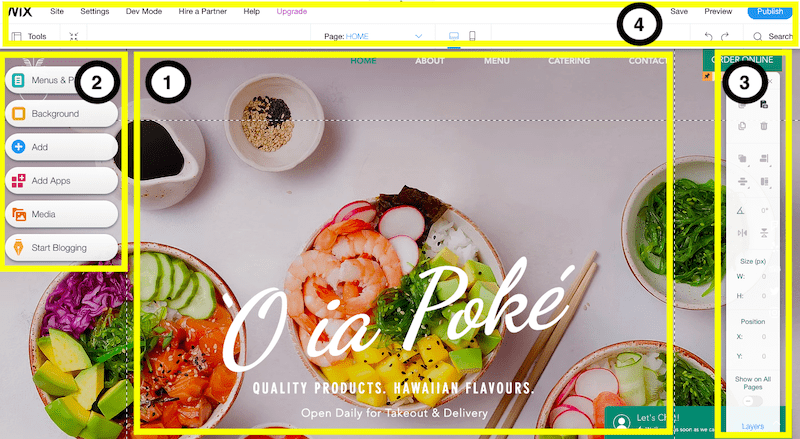
Ora, prima di mostrarti come iniziare ad apportare modifiche al tuo sito, lascia che ti dia un breve riepilogo di ciò che stai effettivamente vedendo:

1. La pagina che stai guardando è la home page del tuo sito web: bella, eh? Apporterai tutte le modifiche ai contenuti , ovvero modifiche al testo, alle immagini e alle sezioni, in questa parte dello schermo.
2. Se desideri aggiungere più pagine al tuo sito, potrai farlo nel menu a sinistra. In effetti, il menu di sinistra ti aiuta ad aggiungere tutte le cose extra di cui avrai bisogno sul tuo sito : menu, contenuti multimediali, moduli, blog, app e così via. Fare clic su ciascuno dei pulsanti per avere un'idea di tutte le diverse opzioni disponibili qui. A breve daremo un'occhiata più da vicino a come utilizzare questa sezione!
3. Questa barra degli strumenti sulla destra ti aiuterà a modificare l'aspetto dei contenuti del tuo sito , ad esempio per allineare o ruotare le immagini sulle tue pagine. Ad essere sincero, questa è probabilmente la sezione che utilizzo meno, dato che puoi apportare molte modifiche direttamente all'interno dell'Editor (sezione 1).
4. Il menu in alto ti dà accesso alle funzioni di backend del tuo sito web (nome di dominio, SEO ecc.). Non è qualcosa di cui devi preoccuparti in questa fase, quindi lo tratteremo più dettagliatamente un po' più tardi.
Per ora, la cosa più importante da sapere è che puoi annullare e ripetere qualsiasi modifica nell'angolo in alto a destra di questa sezione, nonché salvare le modifiche (anche se la funzione di salvataggio automatico si occuperà anche di questo). Puoi anche accedere alla Cronologia del sito per ripristinare le versioni precedenti del sito, passando con il mouse sul collegamento "Salva".

Ancora con me? Grande! Allora iniziamo a modificare il tuo sito.
Passaggio 5: modifica la "sezione eroi" della tua home page
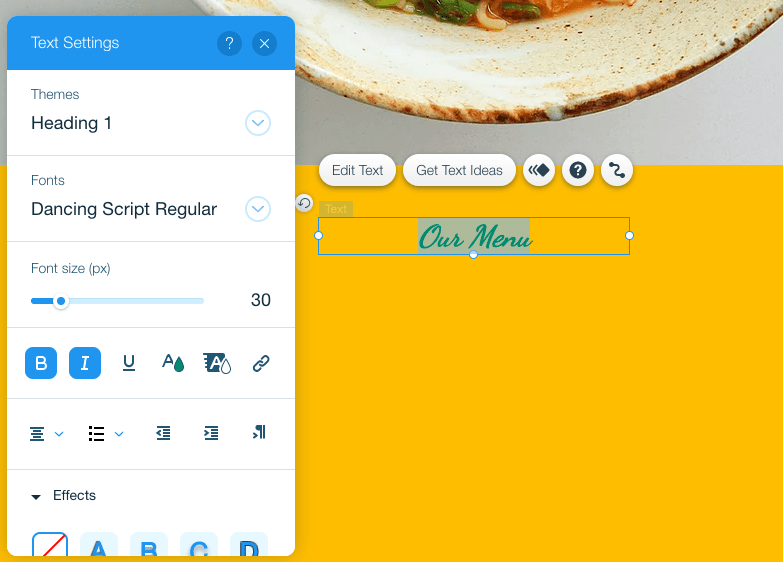
Praticamente tutto ciò che vedi nell'editor Wix (testo, immagini, sfondi ecc.) è modificabile. Tutto quello che devi fare è fare doppio clic su un elemento e sarai in grado di modificarlo. Cominciamo quindi facendo doppio clic sulla voce principale.

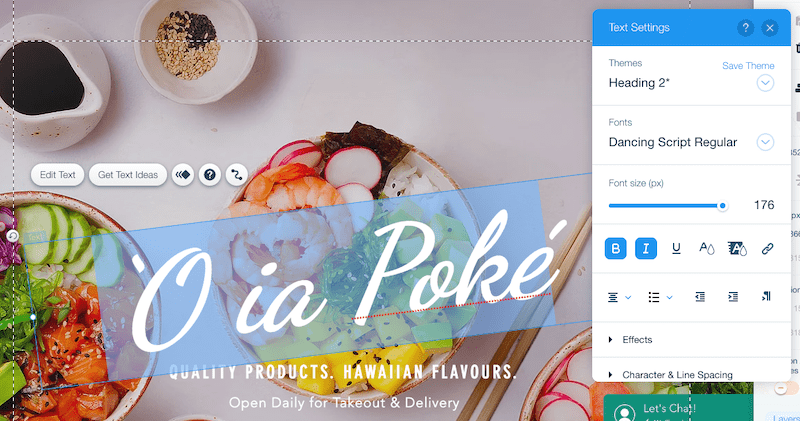
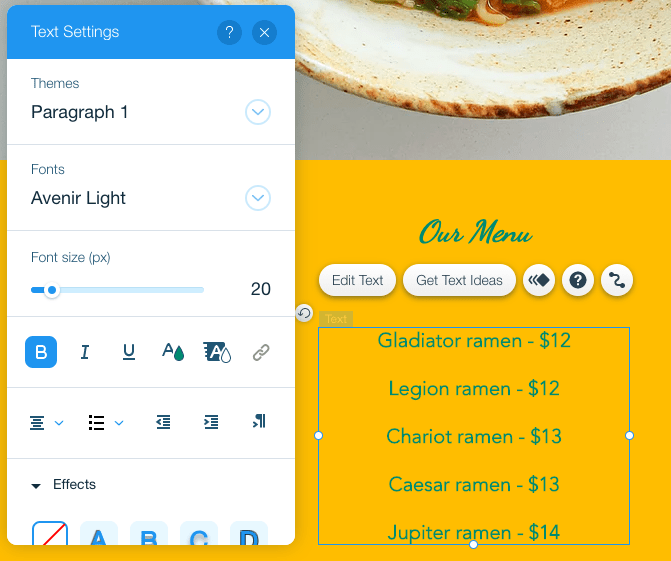
Digita il testo che desideri utilizzare. Noterai anche che è apparsa una nuova finestra chiamata "Impostazioni testo": qui puoi modificare il carattere, la dimensione del carattere, il colore e persino aggiungere effetti. Quindi vai avanti, gioca e ricorda che puoi sempre annullare le modifiche premendo la freccia indietro nel menu in alto.

Suggerimento : evita di utilizzare più di 3-4 tipi di caratteri diversi sul tuo sito web. Assicurati di utilizzare sempre i formati standard "Intestazione 1,2,3" ecc. per evitare incoerenze nel tuo design.
Puoi anche modificare qualsiasi testo sotto l'intestazione principale esattamente nello stesso modo. Se ci sono elementi di testo che desideri eliminare, fai semplicemente clic sull'elemento e premi il pulsante "Elimina" sulla tastiera (o l'icona del cestino nella barra degli strumenti a destra).

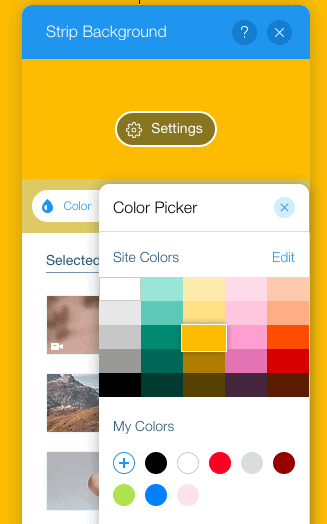
Fin qui tutto bene! Ma cosa succede se vuoi cambiare l'immagine di sfondo? Facile: basta fare clic in un punto qualsiasi dell'immagine di sfondo. Vedrai apparire un pulsante con il testo " Cambia sfondo striscia ": fai clic su di esso e otterrai le opzioni per sostituire l'immagine di sfondo corrente con un blocco di colore, una nuova immagine o persino un video.

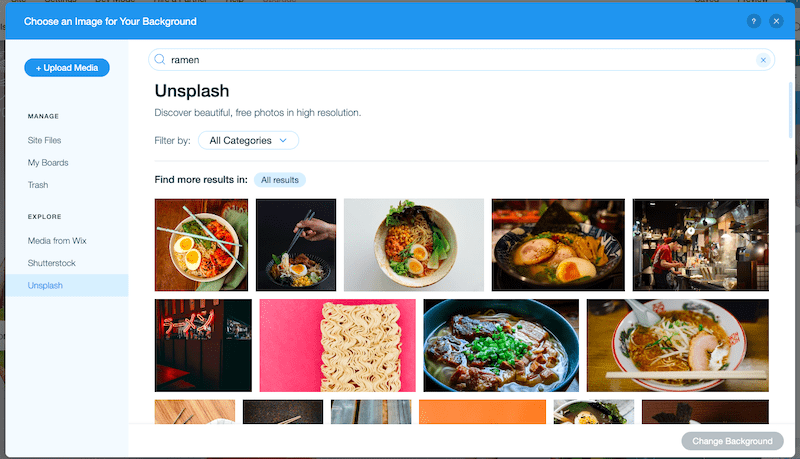
Se fai clic su "Immagine", puoi scegliere di caricare la tua immagine o selezionare un'immagine stock da Wix, Unsplash o Shutterstock (le prime due sono gratuite).

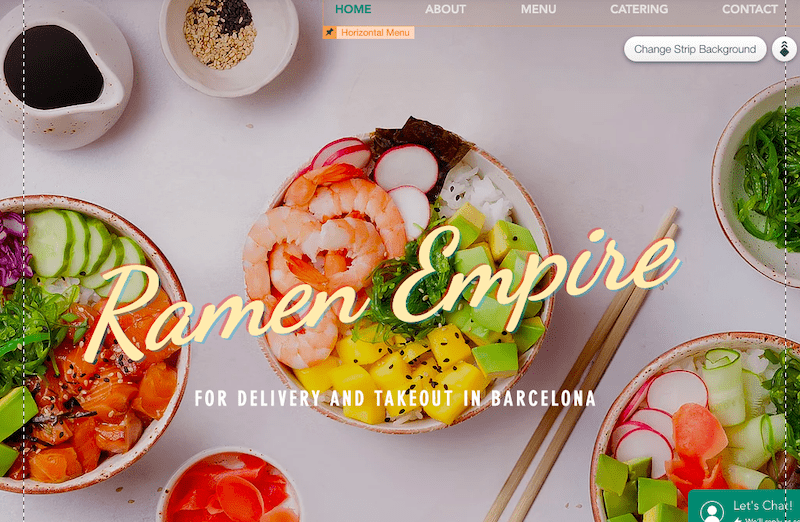
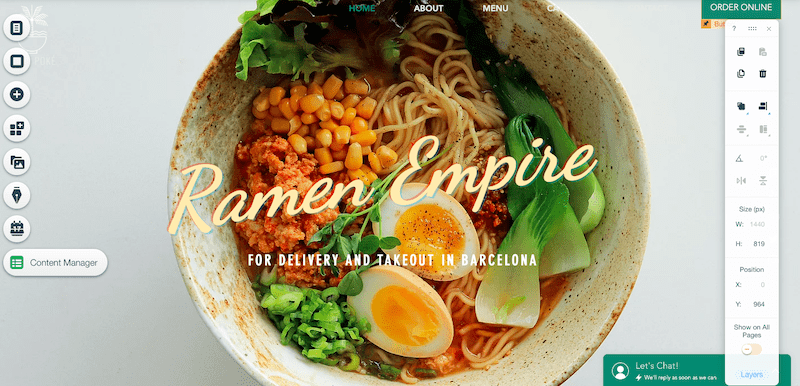
Dopo aver selezionato la nostra immagine, la sezione degli eroi della nostra home page si presenta così:

Sembra delizioso! Scorriamo verso il basso per continuare ad apportare modifiche alla tua home page.
Passaggio 6: eliminazione, aggiunta e modifica di sezioni sulla tua home page
Scorrendo verso il basso, potresti scoprire che desideri mantenere alcune sezioni orizzontali nel tuo modello, ma eliminarne o modificarne altre. Va benissimo.
Cominciamo prima con quello facile: eliminare le sezioni (o "strisce" come le chiama Wix). Nella barra degli strumenti in alto, fai clic sul pulsante "Zoom indietro e riordina":

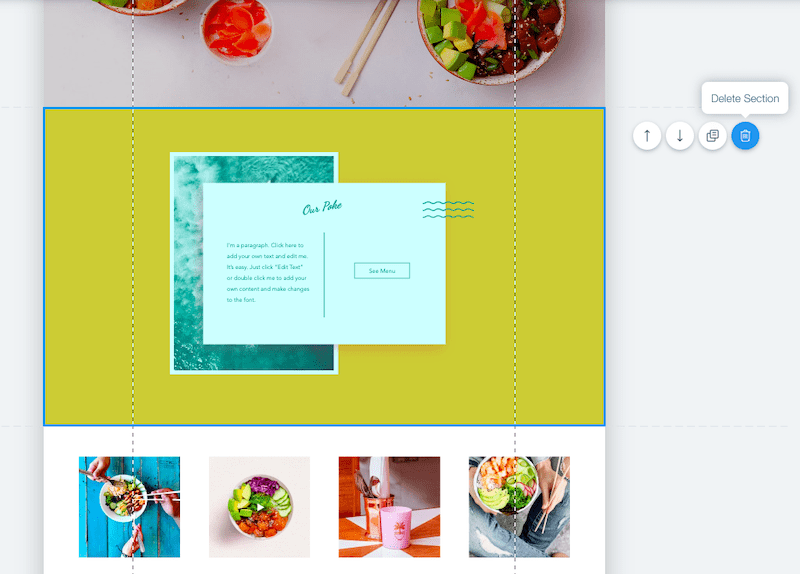
Questo ti porterà a una visualizzazione ingrandita del tuo sito. Fare clic sulla striscia che si desidera eliminare. La striscia verrà evidenziata da un bordo blu. Quindi, fai semplicemente clic sull'icona del cestino a destra della sezione per eliminare quella sezione.

Puoi anche riordinare le sezioni facendo clic sulle icone freccia accanto ad esse, che sposterà la sezione verso l'alto o verso il basso nella pagina.
Che ne dici di aggiungere nuove sezioni ? Bene, è qui che la barra degli strumenti di sinistra torna utile.
Innanzitutto, fai clic sul pulsante verde "Esci dalla modalità" nell'angolo in alto a destra dello schermo per tornare al tuo Editor.
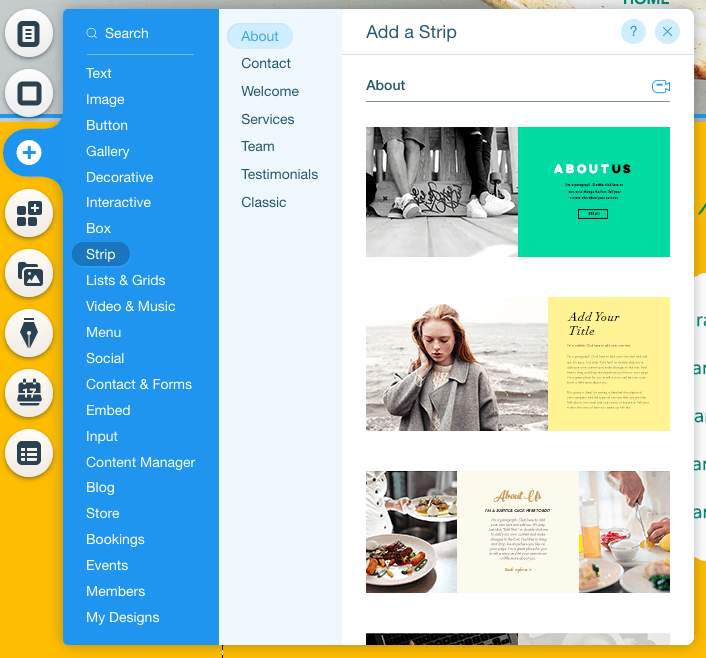
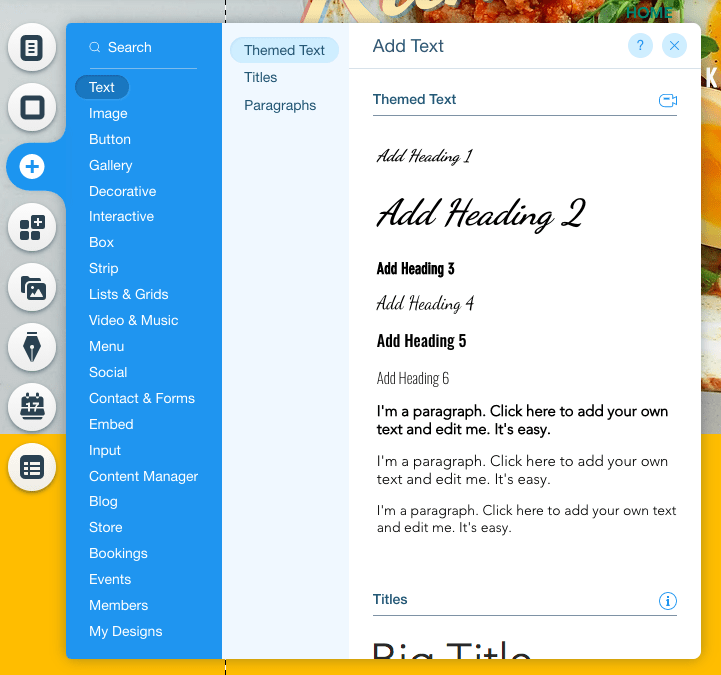
Nella barra degli strumenti di sinistra, fare clic sul pulsante con l'icona + ("Aggiungi"). Vedrai un enorme elenco di opzioni di tutti i diversi elementi che puoi aggiungere alla tua pagina: testo, immagini, pulsanti, lightbox pop-up e così via.
Ad esempio, potresti voler aggiungere una nuova "Strip" per sostituire quella che hai appena eliminato. Questa striscia funzionerà effettivamente come contenitore per il contenuto (testo, immagini, ecc.) che desideri aggiungere a quella sezione. Scegli tra una striscia "Classica" (vuota) o una che contiene già dei contenuti, ad esempio una striscia "Chi siamo" o "Testimonianze". Quindi, fai semplicemente clic e trascinalo nel punto desiderato della pagina.

Nel nostro caso, aggiungeremo una striscia "Classica" e poi cambieremo il colore dello sfondo in modo che si adatti al tema del nostro sito. Lo faremo nello stesso modo in cui abbiamo cambiato lo sfondo nel passaggio 5: seleziona la striscia, fai clic sul pulsante "Cambia sfondo striscia", quindi fai clic sull'opzione "Colore" per cambiarlo in giallo.

Ora giochiamo con l'aggiunta di contenuti. Il mio miglior suggerimento sarebbe quello di esplorare tutte le opzioni disponibili nell'icona + e provare ad aggiungere diversi elementi alla tua nuova striscia. Ancora una volta, puoi sempre annullare tutto ciò che non vuoi mantenere.


Ad esempio, se desideri aggiungere un'intestazione e del testo alla tua striscia , puoi farlo aggiungendo prima "Intestazione 1". Trascinalo nel punto in cui desideri che sia posizionato sulla pagina, quindi fai doppio clic per modificare il testo.

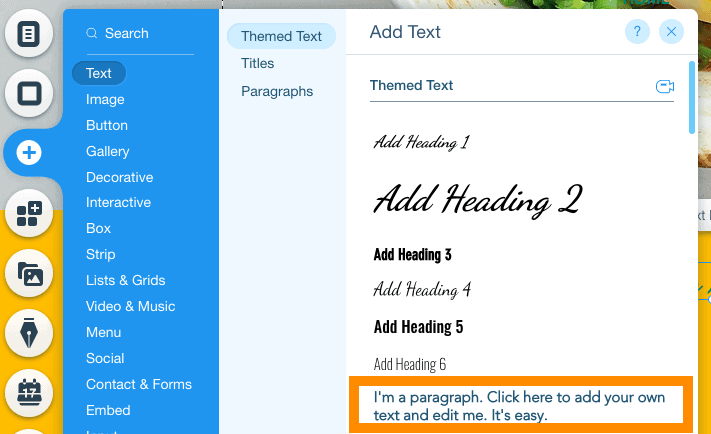
Per aggiungere testo da posizionare sotto questa intestazione, ripeti la stessa procedura, ma questa volta, invece di scegliere "Intestazione", scegli una delle opzioni di testo "Paragrafo".

Ancora una volta, trascina per riposizionare il testo come desideri e fai doppio clic per modificare il testo. Ricorda che puoi modificare il carattere, i colori e lo stile come preferisci, utilizzando le opzioni nella casella Impostazioni testo.

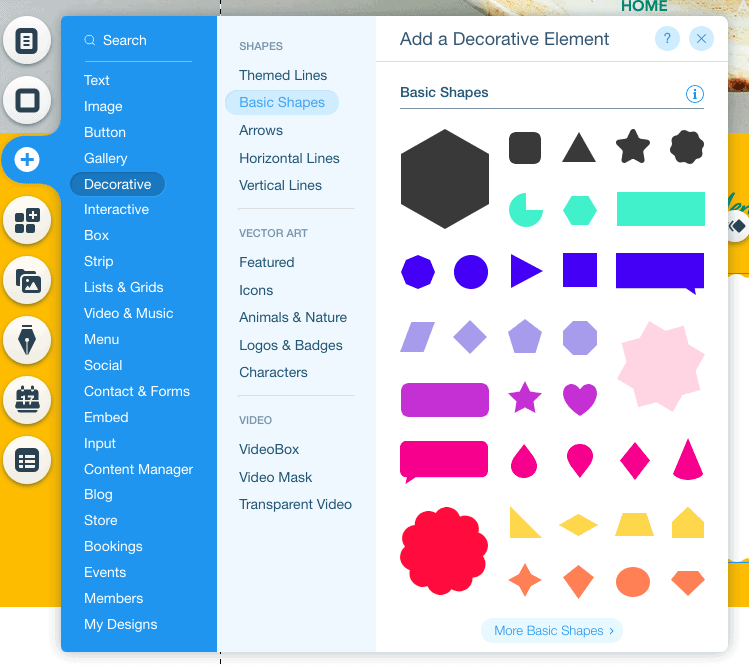
Non sembra poi così male! Ma cosa succede se vuoi aggiungere altri elementi? Ad esempio, una forma da utilizzare come sfondo del testo? Nessun problema: puoi procedere e farlo allo stesso modo facendo clic sul pulsante + nella barra degli strumenti di sinistra. Questa volta scegli "Elementi decorativi".

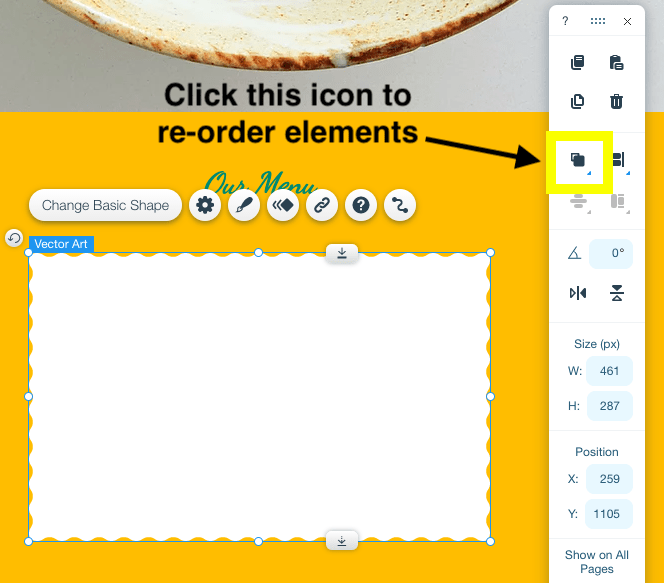
Seleziona la forma che desideri e posizionala dove desideri sulla pagina. Se copre il testo (invece che posizionarsi dietro di esso come sfondo), fai semplicemente clic sull'icona "Disponi" nella barra degli strumenti di destra e seleziona "Invia in secondo piano".

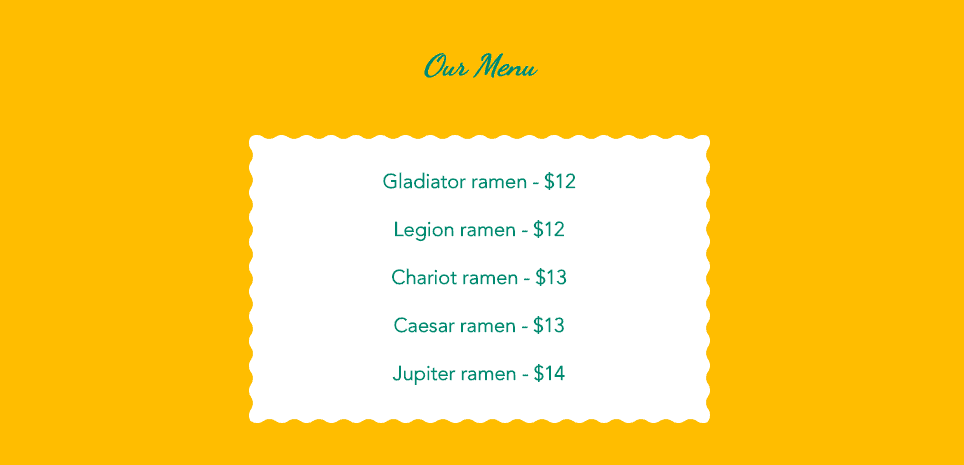
Adesso va molto meglio!

Passaggio 7: aggiunta di una galleria di immagini
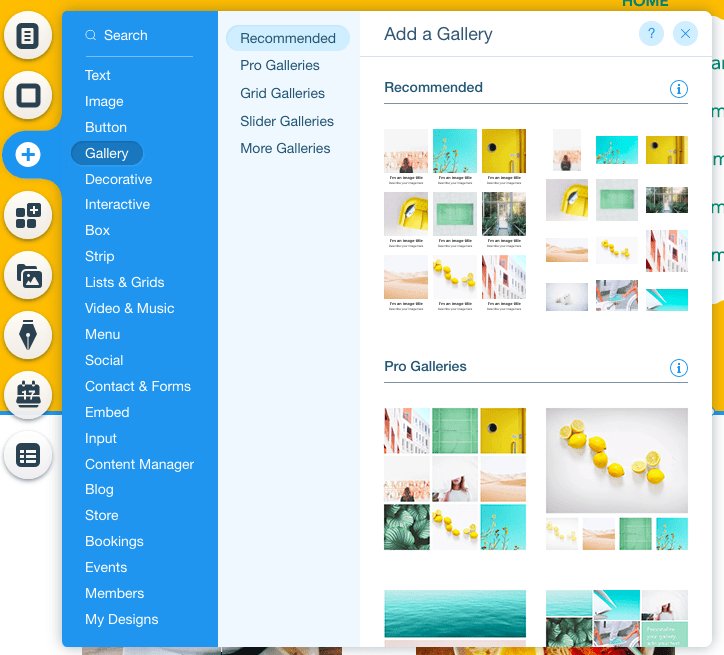
Se desideri includere una galleria di immagini sulla tua pagina , puoi farlo facilmente. Ancora una volta, utilizzando la barra degli strumenti di sinistra, fai clic sul pulsante + e seleziona "Galleria". Avrai tantissime opzioni di galleria tra cui scegliere:

Seleziona semplicemente quello che desideri e posizionalo come preferisci nella pagina (se hai bisogno di liberare più spazio, ricorda che puoi trascinare strisce/sezioni più in basso).
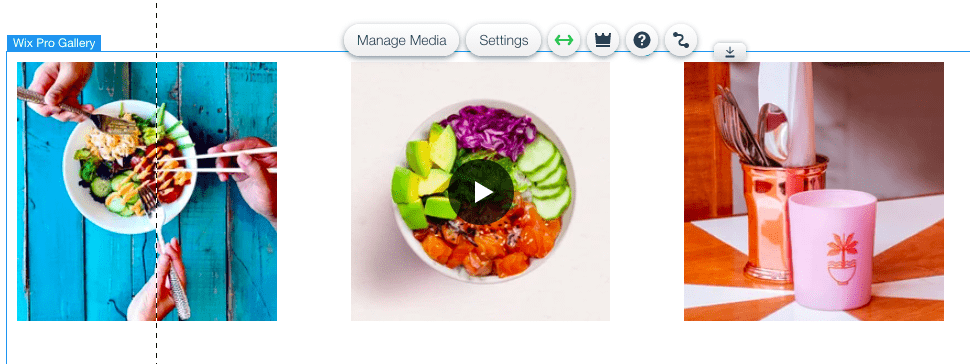
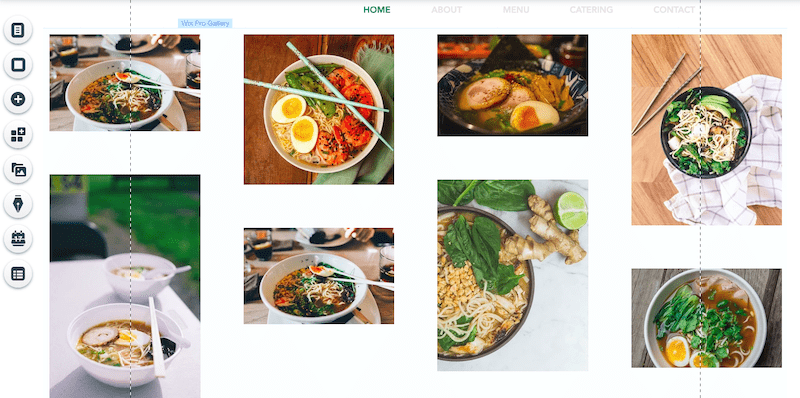
Se il tuo modello contiene già una galleria di immagini (come il nostro), tutto ciò che devi fare è fare clic sulla galleria per selezionarla. Vedrai apparire alcune opzioni, tra cui "Gestisci media" e "Impostazioni":

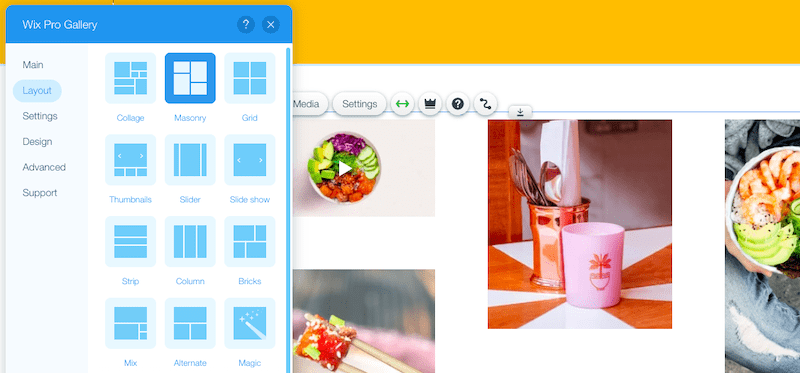
Scegliendo "Impostazioni" potrai modificare il layout di visualizzazione della tua galleria, quindi se preferisci un altro layout, vai avanti e selezionalo:

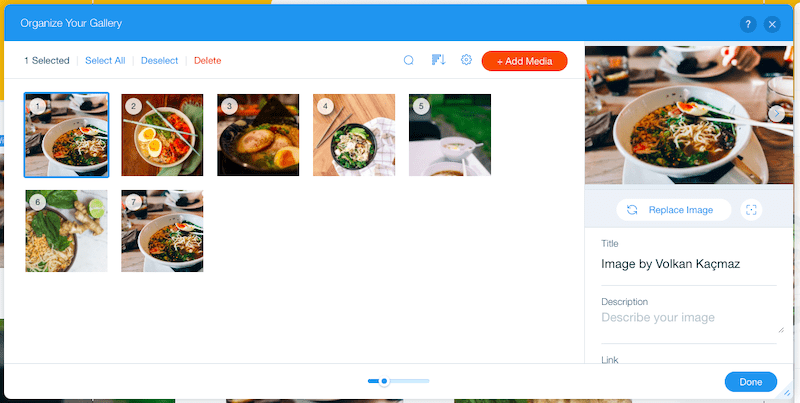
Potrai quindi aggiungere le tue immagini selezionando "Gestisci media". Elimina tutte le immagini attuali e fai clic su "Aggiungi media" per caricare le tue, oppure selezionane alcune dalla raccolta di foto stock di Wix.

In questa stessa finestra, puoi anche modificare il titolo e la descrizione di ciascuna delle tue immagini (questi non saranno visibili sul tuo sito, ma sono utili per il SEO), nonché aggiungere collegamenti (se lo desideri).
Ecco come appare il prodotto finale:

Passaggio 8: aggiunta di un modulo di contatto
Un modulo di contatto è una parte essenziale della maggior parte dei siti Web. Anche se puoi aggiungere un modulo di contatto su una pagina separata, ti mostrerò come aggiungerne uno alla tua home page.
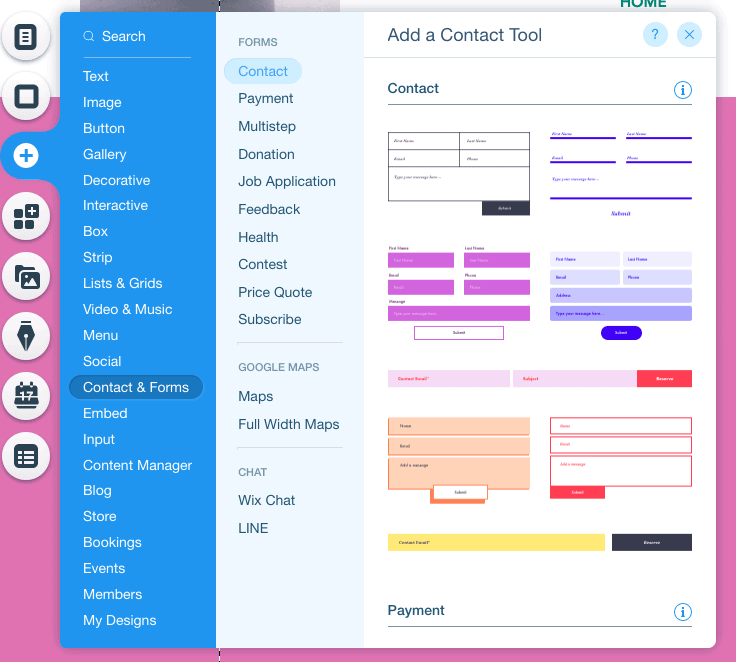
Ancora una volta utilizzando la barra degli strumenti di sinistra, fare clic sul pulsante +. Seleziona "Contatti e moduli" e scegli il modulo che desideri includere (non preoccuparti, i campi e gli stili possono essere tutti modificati: ti mostrerò come tra un minuto).

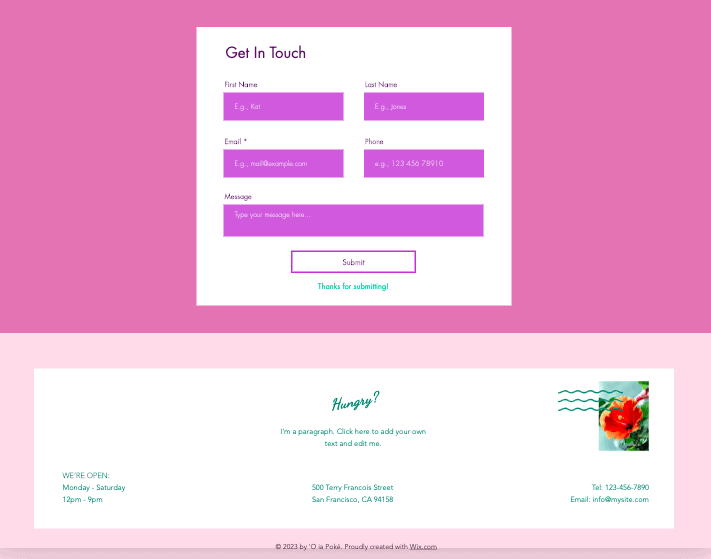
Posiziona il modulo come preferisci nella pagina. Nel nostro caso, lo vogliamo in fondo alla pagina, appena sopra il piè di pagina:

Per prima cosa cambiamo i campi nel nostro modulo. Nel nostro caso, vogliamo utilizzarlo per consentire ai clienti di effettuare un ordine, quindi vogliamo aggiungere alcuni campi aggiuntivi.
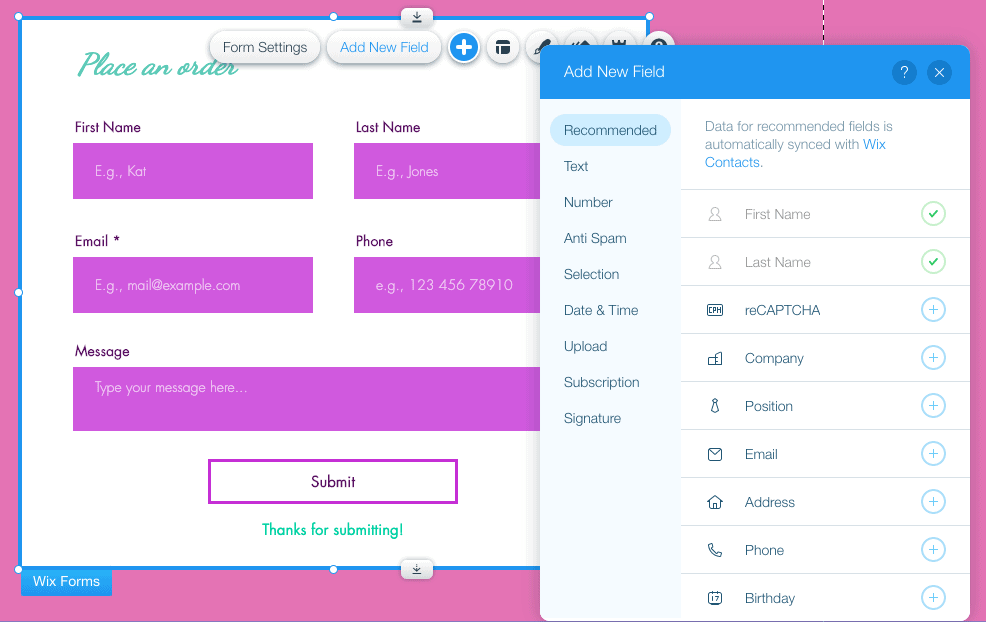
Fai clic sul modulo, quindi sul pulsante "Aggiungi nuovo campo" visualizzato. Quindi scegli il tipo di campo che desideri aggiungere:

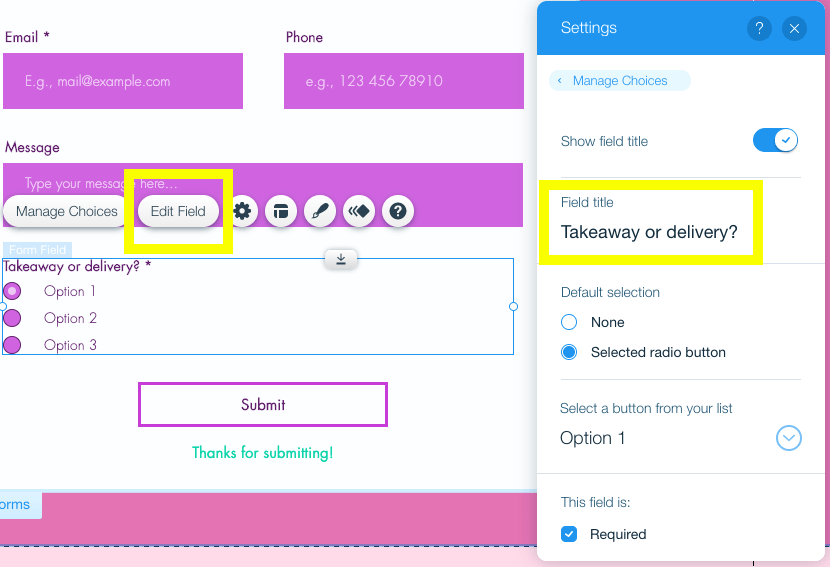
Una volta aggiunto il nuovo campo, fai clic su quel campo all'interno del modulo. Fare clic sul pulsante "Modifica campo" per modificare il titolo del campo:

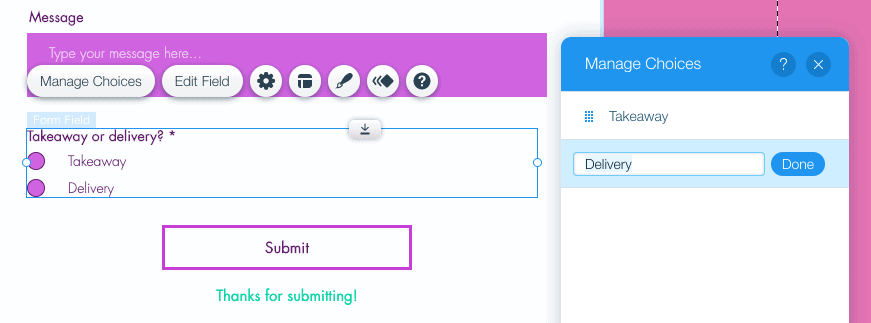
Per modificare le opzioni di selezione, fare clic sul pulsante "Gestisci scelte":

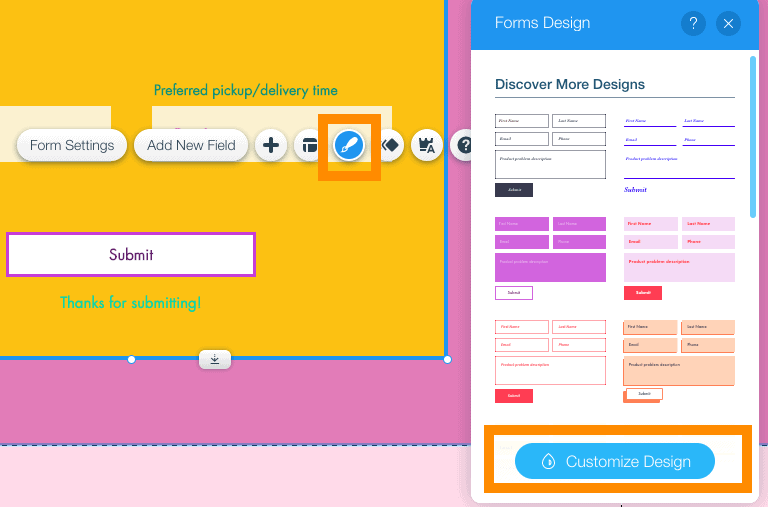
Dopo aver aggiunto e modificato tutti i campi necessari, è il momento di cambiare lo stile del modulo per adattarlo al tuo sito. Basta fare clic sul modulo, quindi premere il pulsante del pennello. Fai clic su "Personalizza design" e sarai in grado di modificare i colori, i caratteri, il pulsante di invio e così via.

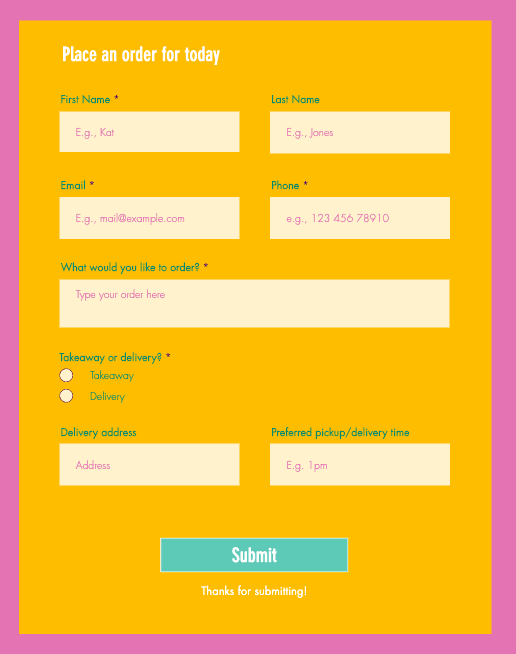
Ecco come appare ora il nostro modulo: davvero interessante!

Passaggio 9: riordinare la tua pagina web
Ci stiamo avvicinando alla pubblicazione del tuo sito Wix! Quindi sistemiamo gli ultimi punti rimasti in sospeso.
Nel tuo modello, potresti aver notato alcuni elementi extra che non volevi veramente includere, ad esempio un logo mobile, icone di social media o un widget di chat.
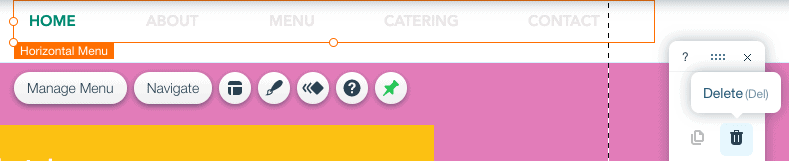
Per sbarazzarci di uno qualsiasi di questi, lo elimineremo semplicemente come abbiamo eliminato altri elementi in precedenza: seleziona l'elemento e a) premi "Elimina" sulla tastiera oppure b) fai clic sull'icona del cestino nella barra degli strumenti di destra .
Nel nostro caso, poiché stiamo costruendo solo un sito a pagina singola, vogliamo eliminare il menu mobile che appare nella parte superiore della pagina, quindi lo selezioneremo ed elimineremo.

Se desideri aggiungere più pagine al tuo sito e hai bisogno di aiuto per capire come modificare il menu del tuo sito, dai un'occhiata a questo utile tutorial di Wix.
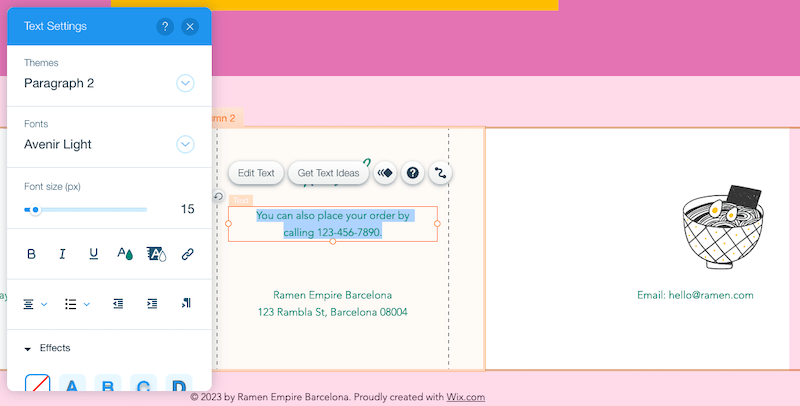
Una volta eliminati tutti gli elementi che non ti servono, dobbiamo solo assicurarci che il tuo footer (la sezione in fondo alla pagina) sia aggiornato . Fai doppio clic su questa sezione per inserire i dettagli di contatto e qualsiasi altra informazione pertinente che desideri includere. Puoi anche aggiungere immagini, come abbiamo fatto di seguito:

Sei soddisfatto dell'aspetto della tua pagina? Ottimo, allora siamo in dirittura d'arrivo! Passiamo al passaggio successivo: è quello che sicuramente non vogliamo saltare.
Passaggio 10: rendere il tuo sito web ottimizzato per i dispositivi mobili
Finora abbiamo lavorato sulla versione desktop del tuo sito web. Tuttavia, poiché circa il 50% del traffico proviene da dispositivi mobili, è essenziale assicurarsi che il tuo sito sia ottimizzato per i dispositivi mobili .
Sfortunatamente, i siti Web di Wix non sono pronti al 100% per dispositivi mobili per impostazione predefinita. Dovremo apportare alcune piccole modifiche per arrivarci.
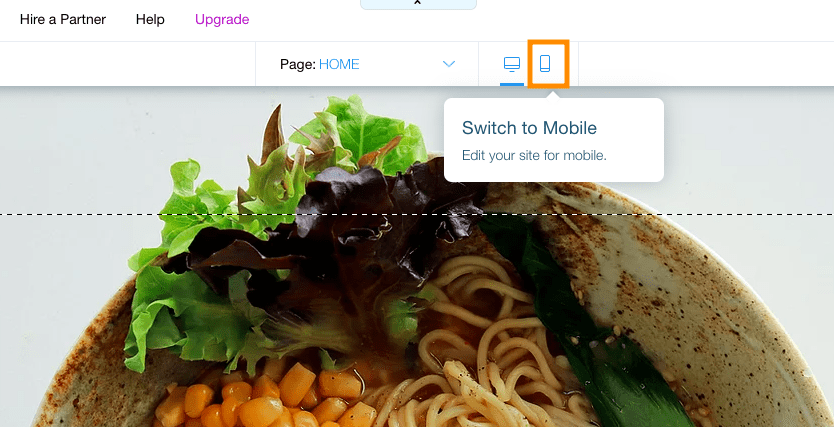
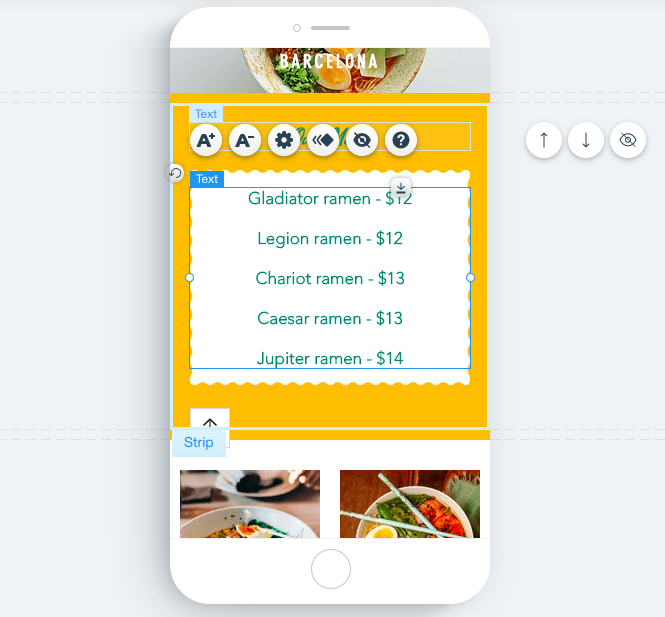
Nel menu in alto (che non abbiamo utilizzato finora), noterai un'icona mobile al centro dello schermo: fai clic su di essa per passare alla visualizzazione mobile del tuo sito.

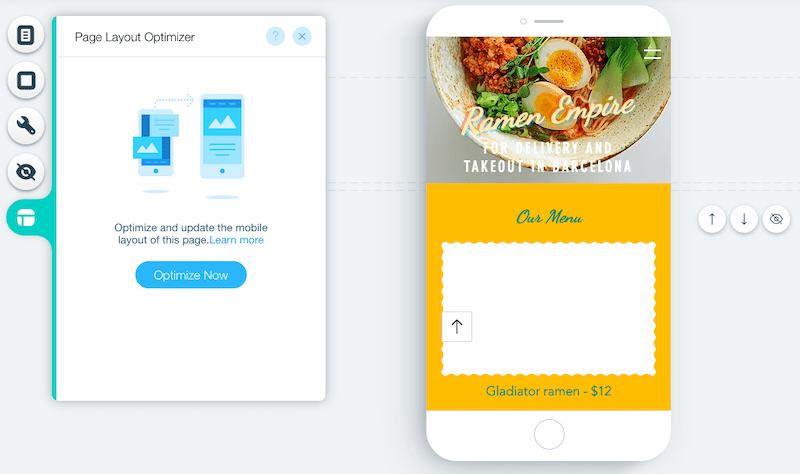
Come puoi vedere, la versione mobile del sito non è ancora del tutto corretta: alcuni elementi sono fuori posto. Prima di tutto, facciamo clic sul pulsante "Ottimizzatore del layout di pagina" nel menu a sinistra, quindi su "Ottimizza ora" per consentire a Wix di correggere automaticamente alcuni elementi.

Ora puoi procedere e correggere manualmente tutto ciò che non sembra corretto, incluso il posizionamento di qualsiasi testo e l'altezza delle sezioni/strisce. Puoi eliminare o nascondere eventuali elementi non necessari e persino riordinare le sezioni facendo clic sulle icone delle frecce a destra dello schermo del cellulare.

Le modifiche apportate alla versione mobile del tuo sito non influenzeranno il tuo sito desktop, quindi sentiti libero di ottimizzare il tuo sito mobile come preferisci.
Passaggio 11: aggiorna i dettagli della tua attività e ottimizza il tuo sito per Google
Il passaggio successivo è del tutto facoltativo, ma lo consigliamo se farsi trovare su Google è importante per la tua attività.
Ricordi il menu in alto, quello che ti dà accesso al backend (ovvero la parte “invisibile”) del tuo sito? Lo utilizzeremo per aggiornare i dettagli dell'attività del tuo sito e ottimizzarlo per aumentare le tue possibilità di essere trovato su Google.
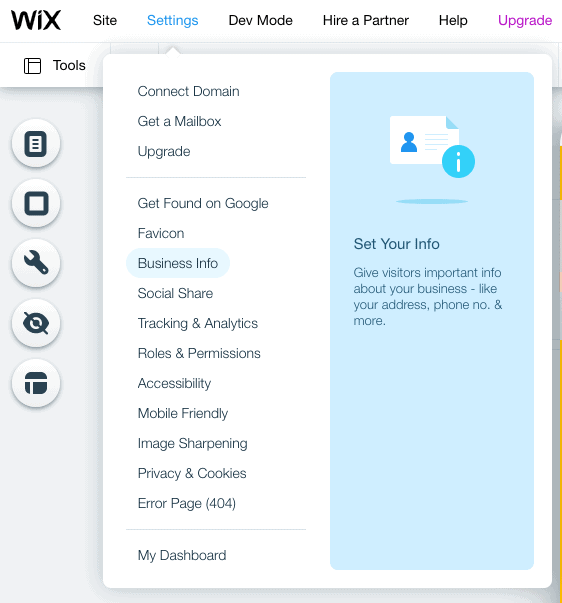
Fai clic su "Impostazioni", quindi seleziona "Informazioni aziendali".

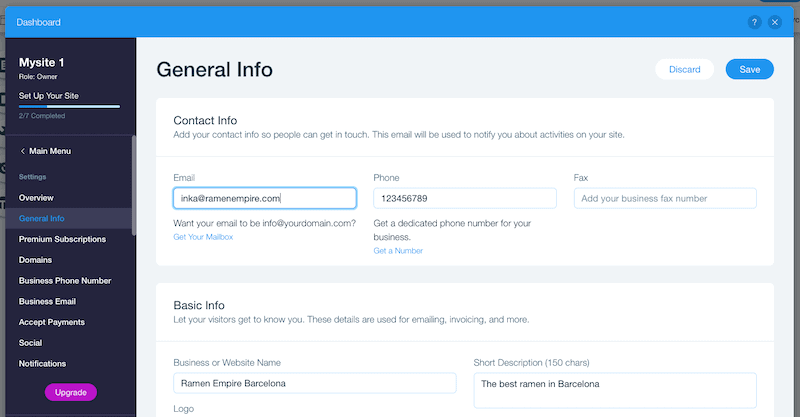
Verrai quindi indirizzato a una dashboard in cui potrai inserire i dettagli di contatto, l'indirizzo aziendale se ne hai uno e le impostazioni regionali del tuo sito (lingua, valuta, ecc.). Non dimenticare di fare clic su "Salva" una volta terminato.

Una volta fatto ciò, occupiamoci delle impostazioni di ottimizzazione della ricerca. Ancora una volta, fai clic su "Impostazioni" nella barra di navigazione in alto, quindi seleziona "Fatti trovare su Google".
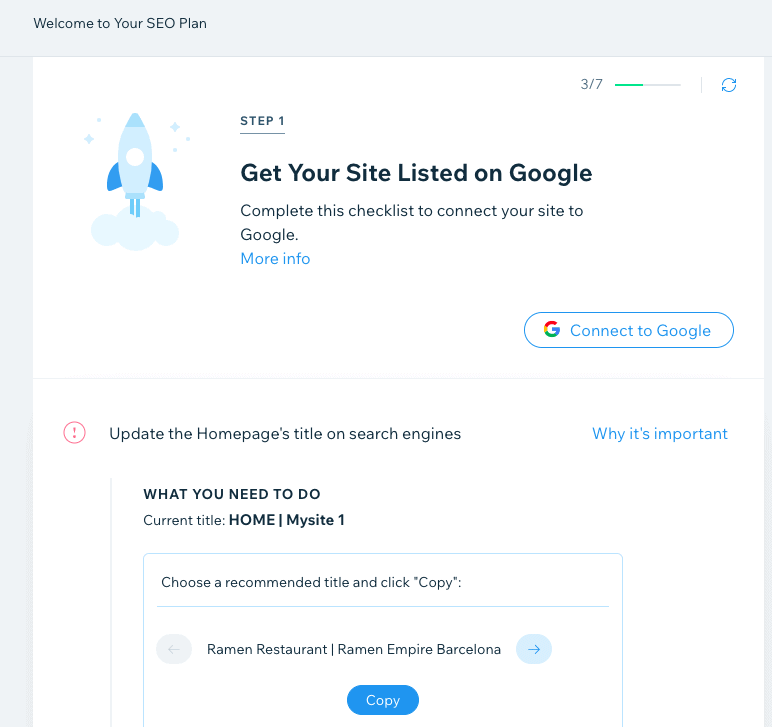
Questo ti porterà alla procedura guidata SEO di Wix, che ti guiderà attraverso i passaggi per ottimizzare il tuo sito. Segui ogni passaggio, inserendo il nome della tua attività e il modo in cui descriveresti la tua attività.
Ti verrà quindi presentato il tuo piano SEO su misura: ti consigliamo di seguire ogni passaggio per ottimizzare i vari elementi del tuo sito (titolo della home page, descrizione SEO, connessione a Google, ecc.).

Se sei completamente nuovo alla SEO, puoi aggiornarti consultando la nostra guida per principianti alla SEO per costruttori di siti web. Puoi anche approfondire le funzionalità SEO di Wix consultando la nostra guida SEO Wix.
Passaggio 12: visualizza l'anteprima e pubblica il tuo sito!
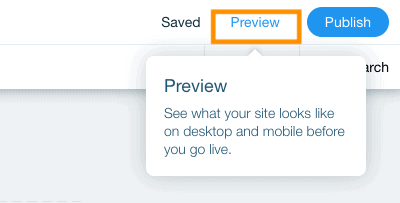
Congratulazioni: sei arrivato all'ultimo passaggio! Prima di pubblicare il tuo sito, assicuriamoci che sia tutto a posto. Premi il pulsante "Anteprima" nell'angolo in alto a destra dello schermo e verifica di essere soddisfatto sia della versione desktop che di quella mobile del tuo sito.

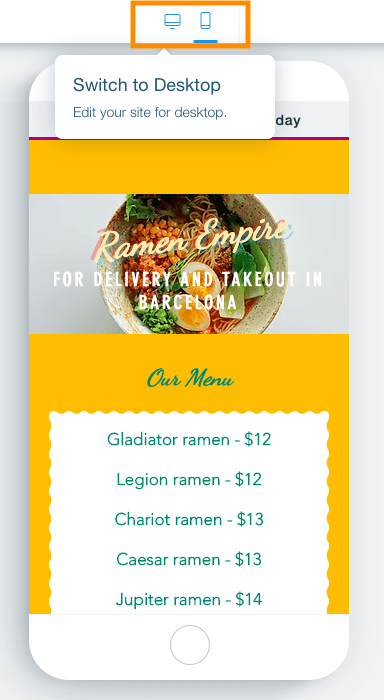
Per passare dalla visualizzazione desktop a quella mobile (e viceversa), clicca sulle icone sottostanti:

Noterai un banner pubblicitario nella parte superiore del tuo sito che dice "Crea il tuo sito web Wix oggi". Questo verrà visualizzato se mantieni il tuo sito web sul piano gratuito di Wix. Se desideri rimuoverlo e accedere a più funzionalità Wix, puoi passare a un piano a pagamento (ne parleremo più avanti).
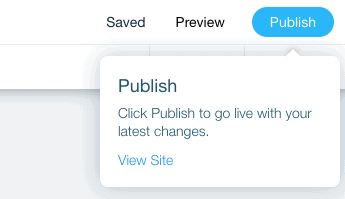
Una volta che sei sicuro che tutto sia a posto, fai clic sul pulsante verde "Torna all'editor" nella parte in alto a destra dello schermo. Ora andiamo avanti e premiamo il pulsante blu "Pubblica", sempre in alto a destra sullo schermo.

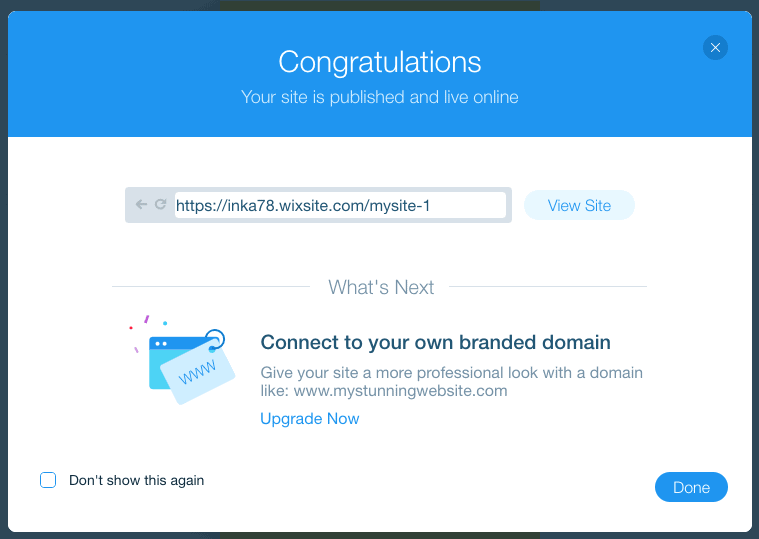
E questo è tutto: il tuo sito Wix è ora attivo!
Vedrai una piccola schermata popup con l'URL del tuo sito web Wix gratuito: puoi fare clic su "Visualizza sito" per dare un'occhiata alla pagina pubblicata. Oppure, se desideri utilizzare il tuo dominio per il tuo sito web (che si tratti di un dominio esistente o di uno nuovo), fai clic su "Aggiorna ora" per passare a uno dei piani a pagamento di Wix.

Per aiuto nella scelta del piano Wix giusto per te, consulta la nostra guida dettagliata ai prezzi Wix.
Se vuoi vedere il sito che abbiamo realizzato in questo tutorial, dai un'occhiata qui.
Come funziona Wix: conclusione
Speriamo che questo ti abbia aiutato a rispondere alla tua domanda su come funziona Wix!
Come puoi vedere, Wix ti consente di creare un sito Web semplice ma completamente funzionale utilizzando i modelli flessibili della piattaforma e l'editor drag-and-drop.
Ma questo è solo la superficie. Grazie alle sue potenti funzionalità, c'è molto di più che si può fare con Wix. Puoi consultare la nostra recensione su Wix per ulteriori informazioni o vedere alcuni esempi di siti Web reali creati con Wix.
Se sei pronto per iniziare con Wix, puoi iniziare a creare il tuo sito web qui.

