Wix 是如何工作的? 构建 Wix 网站的分步指南
已发表: 2023-03-23Tooltester 受到像您这样的读者的支持。 当您通过我们的链接购买时,我们可能会赚取联属佣金,这使我们能够免费提供我们的研究。
Wix 是一个流行的网站构建平台,专为初学者和专家而设计。 它提供了直观的拖放编辑器,使您无需任何编码知识即可轻松创建具有专业外观的网站。
在本分步指南中,我们将引导您了解 Wix 的工作原理,从选择模板到使用文本和图像自定义您的网站。 我们还将介绍 SEO 优化和移动响应能力等重要功能,以便您可以确保您的网站在任何设备上看起来都很棒。 为了让您更容易理解,我们提供了一个视频教程来演示该过程的每个步骤。
因此,如果您准备好使用 Wix 创建自己的网站,那就开始吧!
- 您是初学者,需要逐步了解如何构建 Wix 网站
- 您的网站将相对较小且简单(例如,不会有很多内容的个人或商业网站)
- 您不需要复杂的功能(例如在线商店、实时聊天或预订服务 - 虽然可以使用 Wix 设置这些功能,但本指南不会介绍它们)
Wix 的工作原理:我们的分步指南
在本指南中,我们将使用 Wix 创建一个餐厅网站,尽管相同的步骤也适用于大多数小型企业网站。 观看下面的视频,或按照我们书面指南中的每个步骤进行操作。
在这里免费试用 Wix。
提示:如果您想建立一个 Wix 作品集网站,请访问我们的 Wix 作品集教程!
第 1 步 – 注册 Wix
首先要做的就是注册 Wix,您可以在此处注册。 它是完全免费的– 如果您愿意拥有一个使用 Wix 域的免费网站(例如 yourname.wixsite.com/yoursite),则无需支付任何费用。 如果您需要 Wix 的付费计划之一,则在您的网站准备就绪之前无需付费。
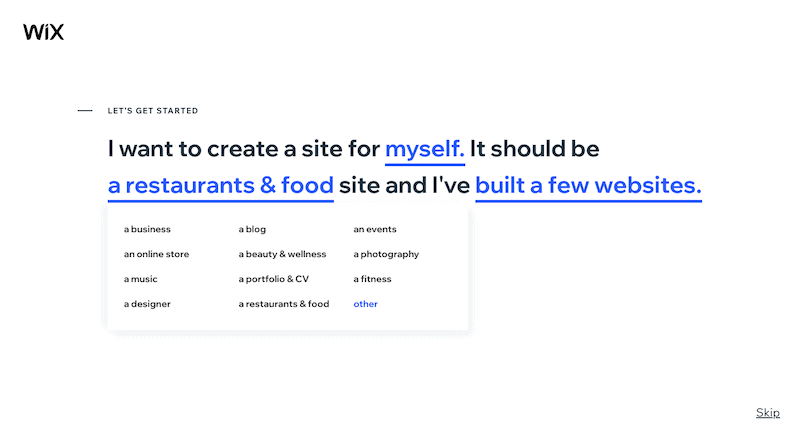
接下来,系统会询问您一系列有关您想要构建的网站类型以及您的经验水平的简单问题。

第 2 步 – 选择 Wix ADI 或 Editor
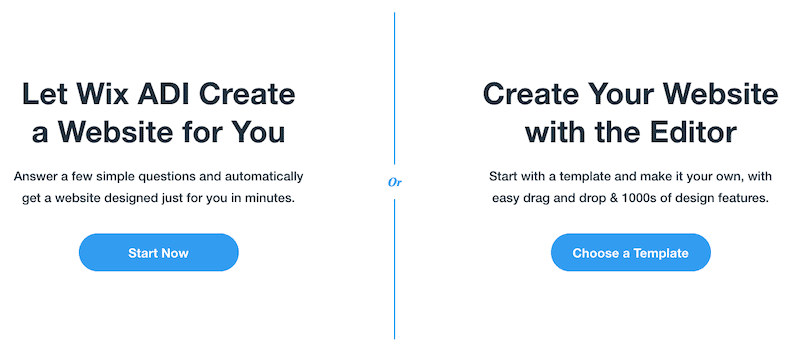
下一步可能是您必须对网站做出的最大决定 - 您应该使用 Wix ADI 并为您创建一个网站(您可以调整),还是使用他们的模板和编辑器(更多工作,但您有更好的设计控制)? Wix 将根据您对步骤 1 中问题的回答方式建议其中一个选项。

注意:您始终可以从 ADI 切换到常规 Wix 编辑器,但反之则不然
我个人仅在以下情况下推荐 ADI:
- 您的网站将会非常小(1-5 页)
- 您需要快速启动并运行网站
- 您不太关心对设计没有太多控制权
借助 Wix Editor,您将获得更多用于自定义设计的选项,以及访问范围更广的应用程序和小部件 - 因此,如果您的要求是稍微高级一点的网站,那么这将是您的最佳选择。
这就是我们选择Wix Editor继续的原因。
第 3 步 – 选择您的模板
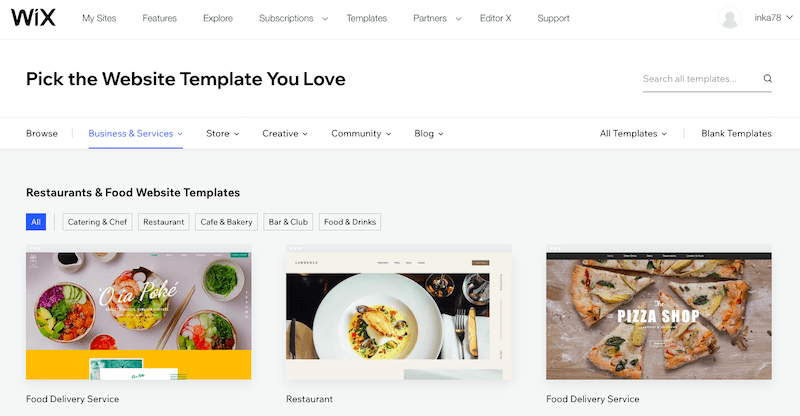
这就是令人兴奋的地方! 根据您选择的类别,Wix 会建议一些模板 - 您所需要做的就是选择您想要的模板。

Wix 有数百个外观现代的模板可供选择,因此您应该可以轻松找到一个开始使用。 请记住,编辑器将允许您根据需要进行更改,因此,如果您找不到您想要的内容,请不要太担心 - 只需要接近即可。
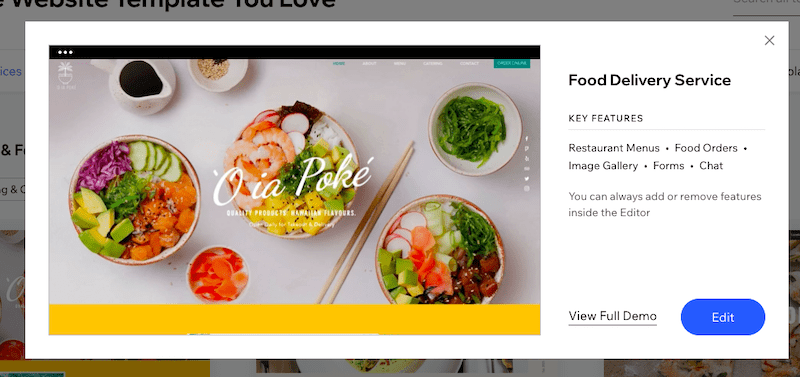
要预览模板,请将鼠标悬停在其上并单击“查看”。 然后,选择“查看完整演示”。

找到正确的模板后,只需单击“编辑”按钮即可。 在我们的示例中,我们将选择“餐厅和食品”类别下的“送餐服务”模板。
第四步——认识编辑
然后您将被带到 Wix 的编辑器,您可以在其中对您的网站进行更改。 如果您收到一个弹出窗口,通知您有关 Wix 的 Velo 平台的信息,您可以单击忽略它 – 这是只有高级用户才需要的东西。
接下来,我们要确保关闭开发模式,这样您就不会看到任何不必要的窗口(同样,只有在需要更改代码时才需要这些窗口)。 将鼠标悬停在顶部菜单中的“开发模式”上,然后单击“关闭开发模式”。

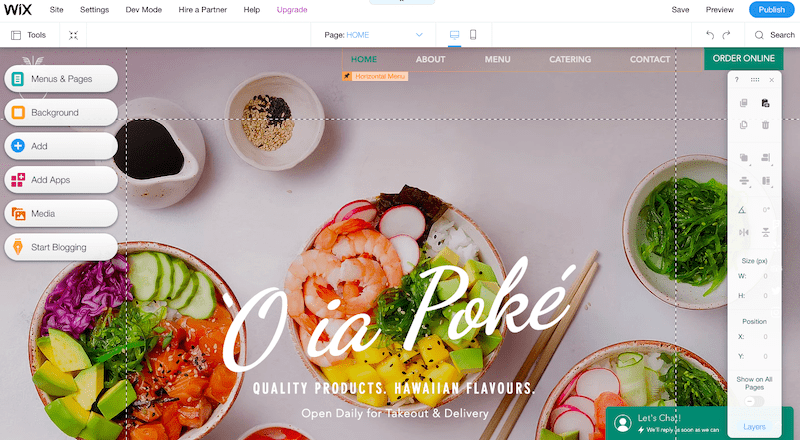
您应该看到与此类似的视图:

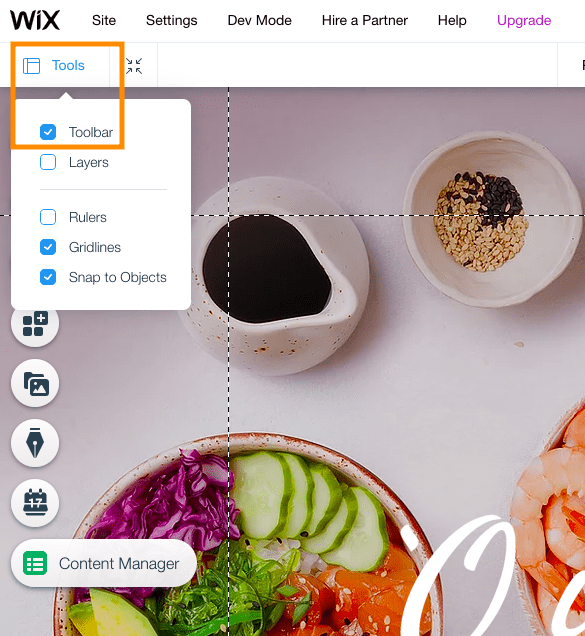
如果您在屏幕右侧没有看到工具栏,请不要担心 - 只需单击左上角的“工具”,并确保“工具栏”复选框确实被选中:

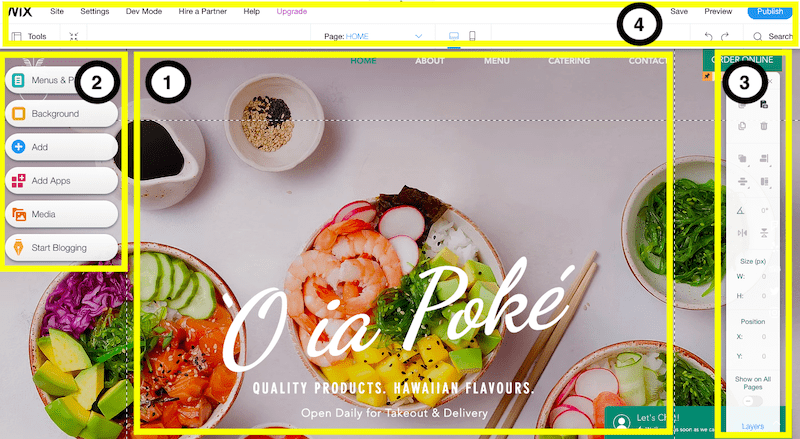
现在,在向您展示如何开始对网站进行更改之前,让我快速概述一下您实际看到的内容:

1. 您正在查看的页面是您网站的主页 - 很酷,不是吗? 您将在屏幕的这一部分中进行所有内容更改,即对文本、图像和部分的更改。
2. 如果您想向您的网站添加更多页面,您可以在左侧菜单中进行操作。 事实上,左侧菜单负责帮助您添加网站上需要的所有额外内容- 菜单、媒体、表单、博客、应用程序等。 单击每个按钮即可了解此处提供的所有不同选项。 我们很快就会仔细研究如何使用此部分!
3. 右侧的工具栏将帮助您调整网站内容的外观,例如,对齐或旋转页面上的图像。 老实说,这可能是我使用最少的部分,因为您可以直接在编辑器中进行大量更改(第 1 部分)。
4. 顶部菜单可让您访问网站的后端功能(域名、SEO 等)。 在这个阶段您不必担心,因此我们稍后会更详细地介绍它。
目前,最重要的是您可以撤消和重做此部分右上角的任何更改,以及保存您的更改(尽管自动保存功能也将处理这一点)。 您还可以通过将鼠标悬停在“保存”链接上来访问站点历史记录以恢复站点的先前版本。

还在我这儿? 伟大的! 那么我们就开始编辑您的网站吧。
第 5 步 – 编辑主页的“英雄部分”
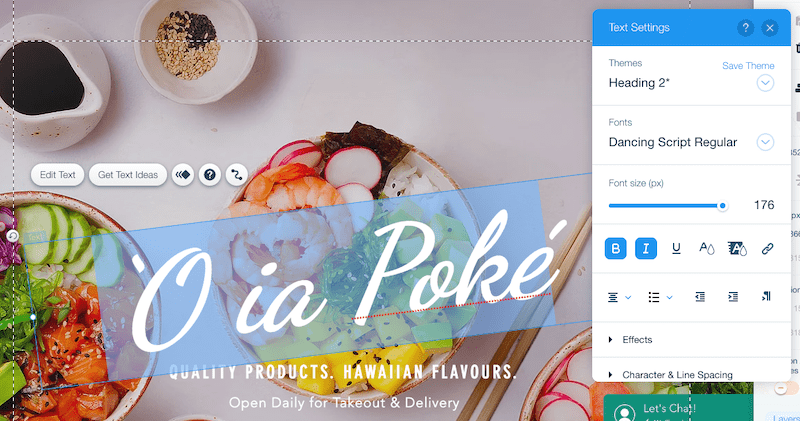
几乎您在 Wix 编辑器中看到的所有内容(文本、图像、背景等)都是可编辑的。 您所需要做的就是双击一个元素,然后就可以对其进行编辑。 因此,让我们从双击主标题开始。

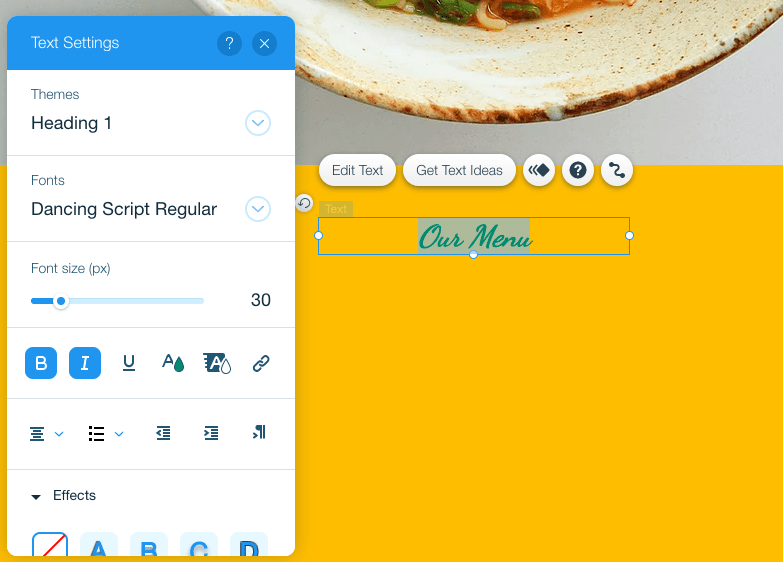
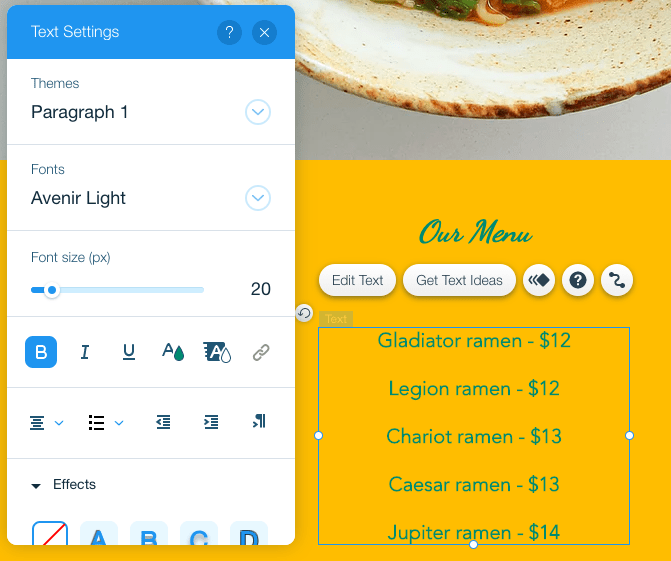
输入您想要使用的任何文本。 您还会注意到弹出了一个名为“文本设置”的新窗口 - 在这里,您可以更改字体、字体大小、颜色,甚至添加效果。 因此,继续尝试吧 - 请记住,您始终可以通过点击顶部菜单中的向后箭头来撤消更改。

提示:避免在您的网站上使用超过 3-4 种不同的字体类型。 确保始终使用标准格式“标题 1、2、3”等,以避免设计中出现不一致。
您还可以以完全相同的方式编辑主标题下方的任何文本。 如果您想要删除任何文本元素,只需单击该元素并点击键盘上的“删除”按钮(或右侧工具栏中的垃圾桶图标)即可。

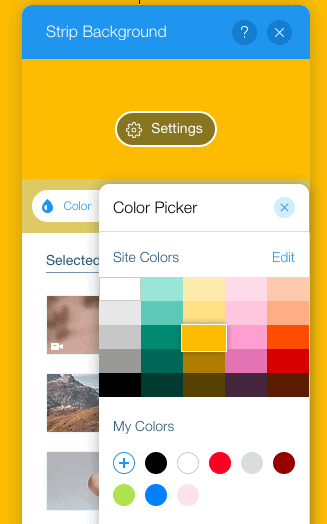
到目前为止,一切都很好! 但是如果你想改变背景图片怎么办? 简单 – 只需单击背景图像上的任意位置即可。 您将看到一个弹出的按钮,其中包含文本“更改条带背景” - 单击该按钮,您将获得用色块、新图像甚至视频替换当前背景图像的选项。

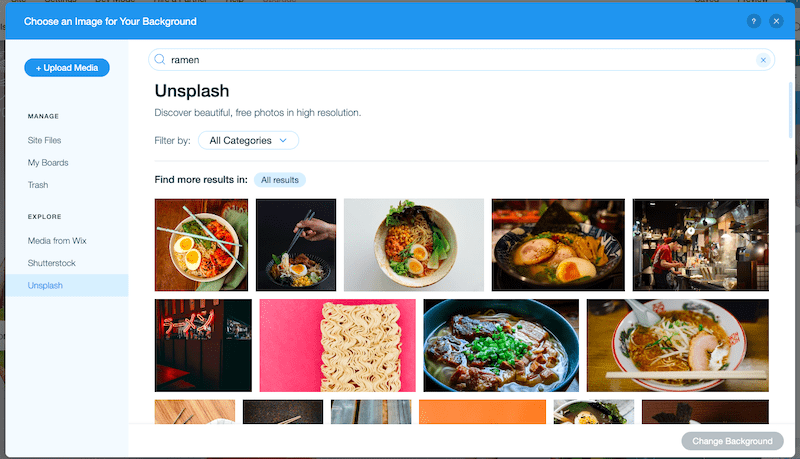
如果您点击“图片”,您可以选择上传您自己的图片,或者从 Wix、Unsplash 或 Shutterstock 选择库存图片(前两个是免费的)。

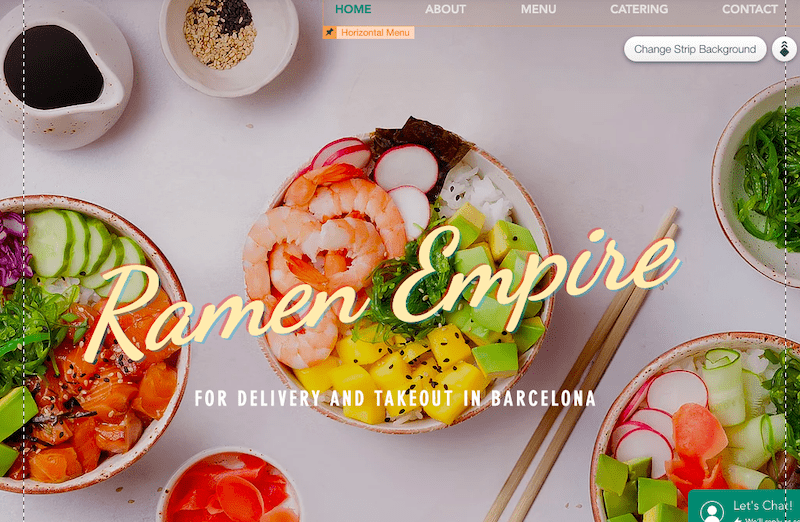
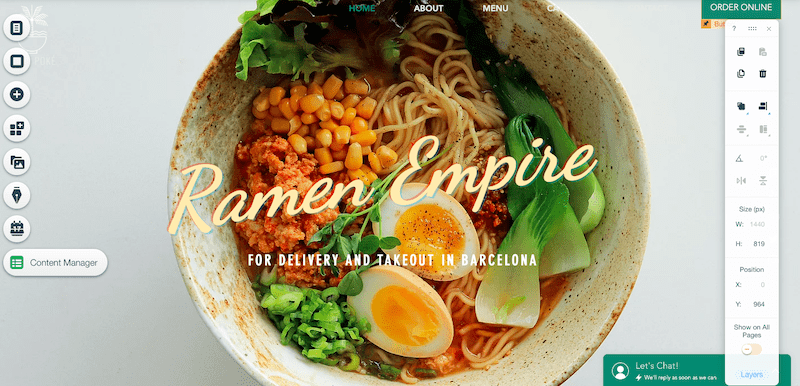
选择图像后,我们主页的英雄部分如下所示:

看起来很好吃! 让我们向下滚动以继续更改您的主页。
第 6 步 – 删除、添加和编辑主页上的部分
向下滚动,您可能会发现您想要保留模板中的一些水平部分,但删除或更改其他部分。 那完全没问题。
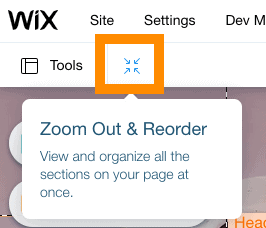
让我们先从简单的开始——删除部分(或 Wix 所说的“条带”)。 在顶部工具栏中,单击“缩小并重新排序”按钮:

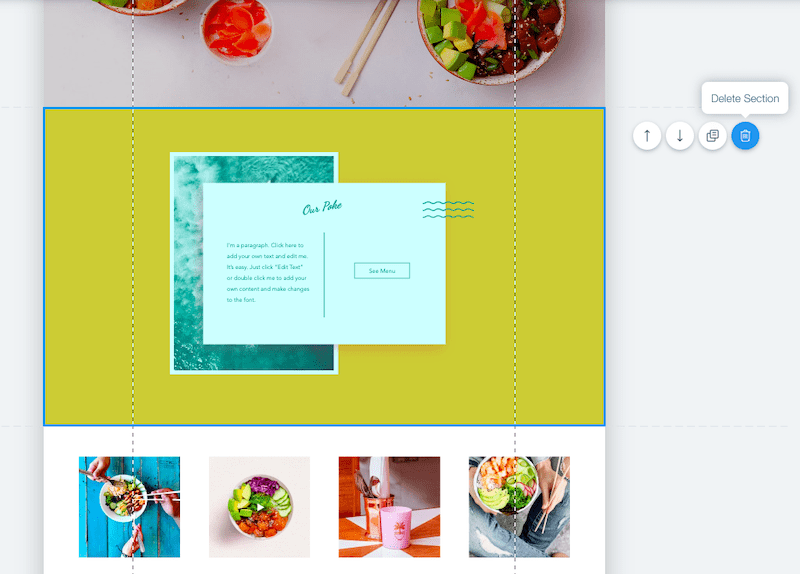
这将带您进入网站的缩小视图。 单击要删除的条带。 该条带将通过蓝色边框突出显示。 然后,只需单击该部分右侧的垃圾桶图标即可删除该部分。

您还可以通过单击各个部分旁边的箭头图标来重新排序,这会在页面中向上或向下移动该部分。
添加新的部分怎么样? 好吧,这就是左侧工具栏派上用场的地方。
首先,单击屏幕右上角的绿色“退出模式”按钮,返回编辑器。
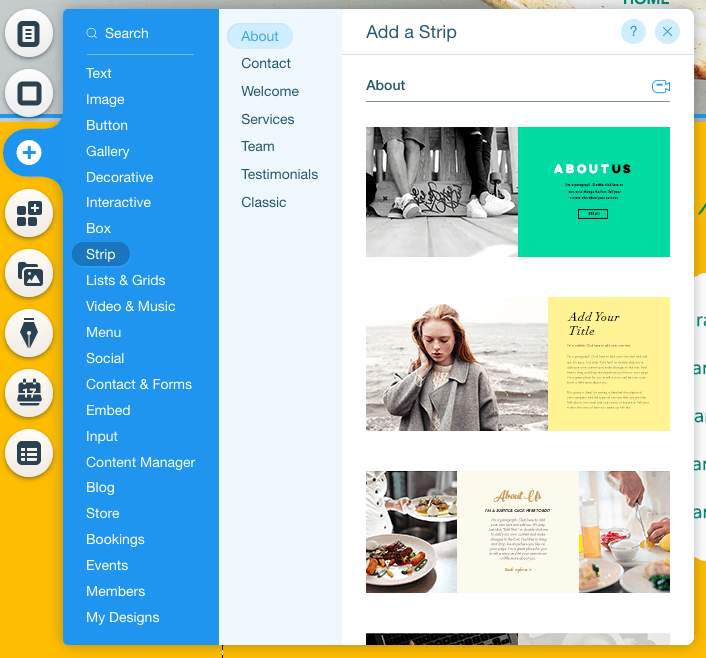
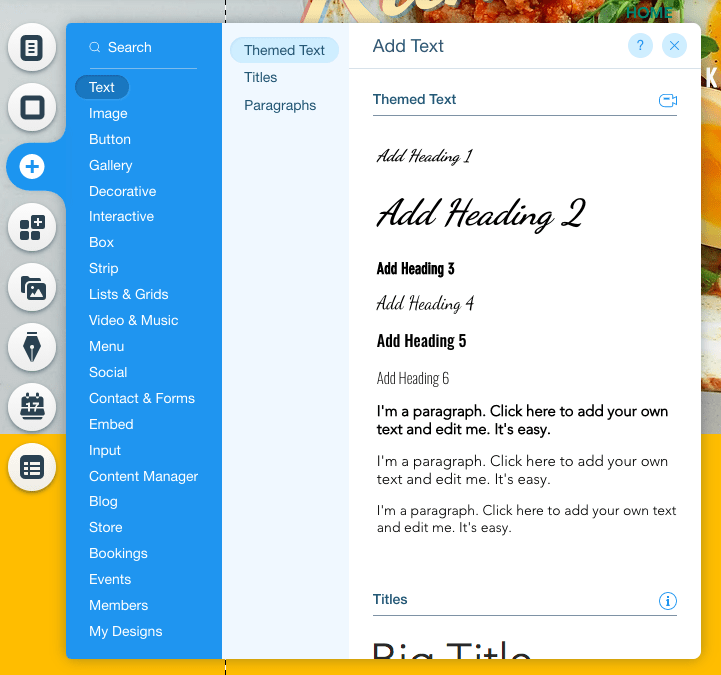
在左侧工具栏中,单击带有 + 图标的按钮(“添加”)。 您将看到一个巨大的选项列表,其中包含您可以添加到页面的所有不同元素 - 文本、图像、按钮、弹出灯箱等。
例如,您可能想要添加一个新的“条带”来替换刚刚删除的条带。 该条带将有效地充当您要添加到该部分的内容(文本、图像等)的容器。 从“经典”条带(空白条)或已包含内容的条带中进行选择,例如“关于我们”或“推荐”条带。 然后,只需单击并将其拖动到页面上您想要的任何位置即可。

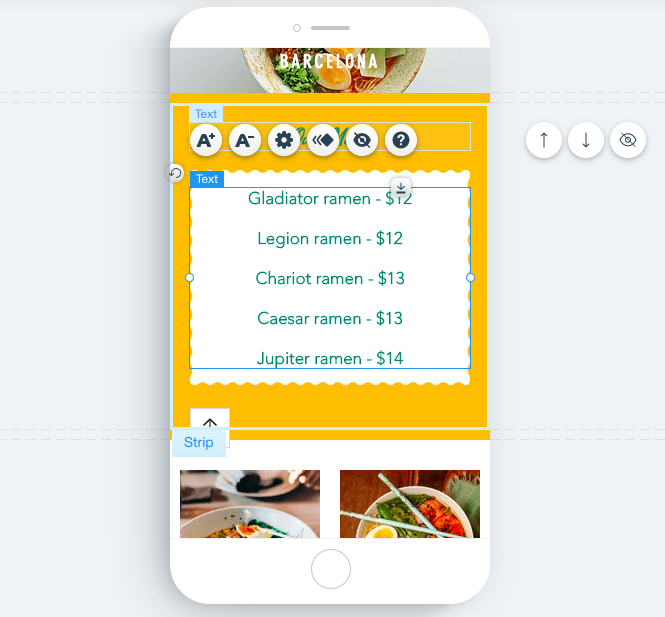
在我们的例子中,我们将添加一个“经典”条,然后更改背景颜色,使其符合我们网站的主题。 我们将以与第 5 步中更改背景相同的方式执行此操作 - 选择条带,单击“更改条带背景”按钮,然后单击“颜色”选项将其更改为黄色。

现在,让我们尝试添加内容。 我最好的建议是探索 + 图标中的所有可用选项,并尝试向新条带中添加不同的元素。 同样,您随时可以撤消不想保留的任何内容。


例如,如果您想向 strip 添加标题和文本,可以通过首先添加“标题 1”来实现。 将其拖到页面上您希望放置的位置,然后双击以更改文本。

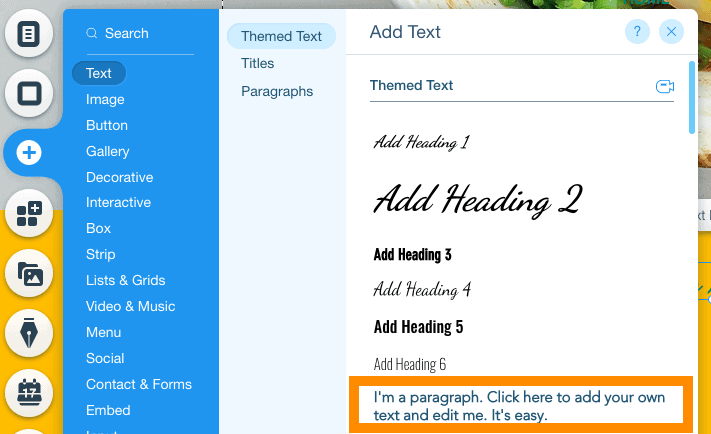
要添加文本到此标题下方,请重复相同的过程 - 但这次,不要选择“标题”,而是选择“段落”文本选项之一。

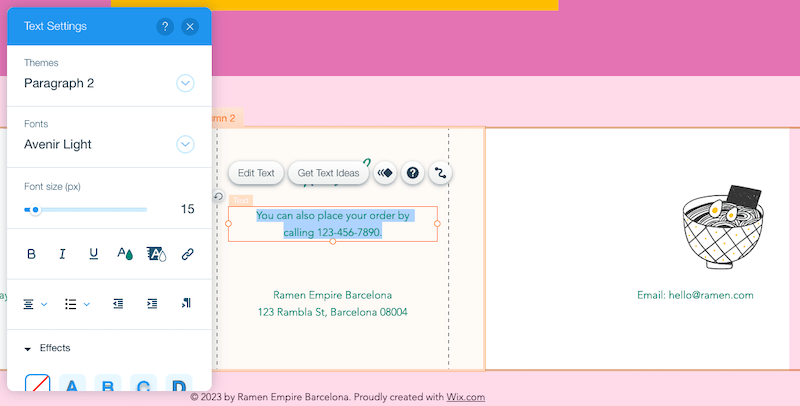
再次拖动以根据需要重新定位文本,然后双击以更改文本。 请记住,您可以使用“文本设置”框中的选项来更改字体、颜色和样式。

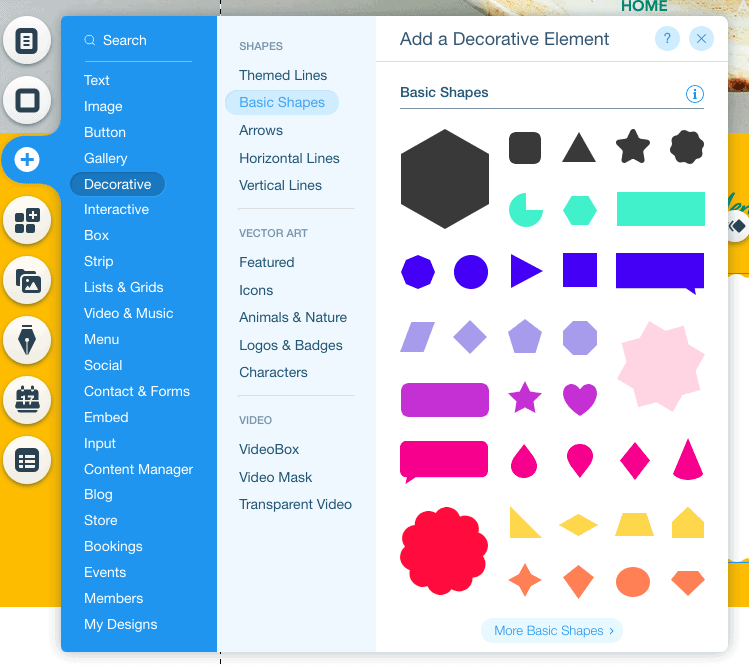
看起来还不错! 但是如果你想添加其他元素怎么办? 例如,用作文本背景的形状? 没问题 - 您可以通过单击左侧工具栏中的 + 按钮以相同的方式继续执行此操作。 这次,选择“装饰元素”。

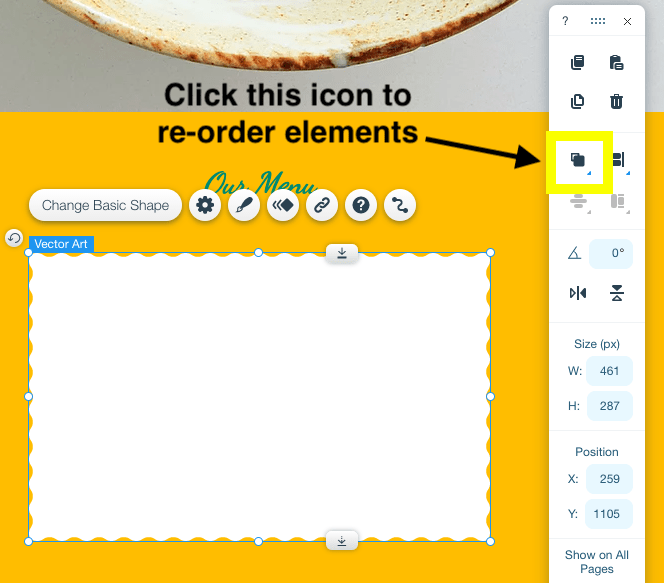
选择所需的形状,并将其放置在页面上所需的位置。 如果它覆盖了文本(而不是作为背景放在文本后面),只需单击右侧工具栏中的“排列”图标,然后选择“发送到底层”即可。

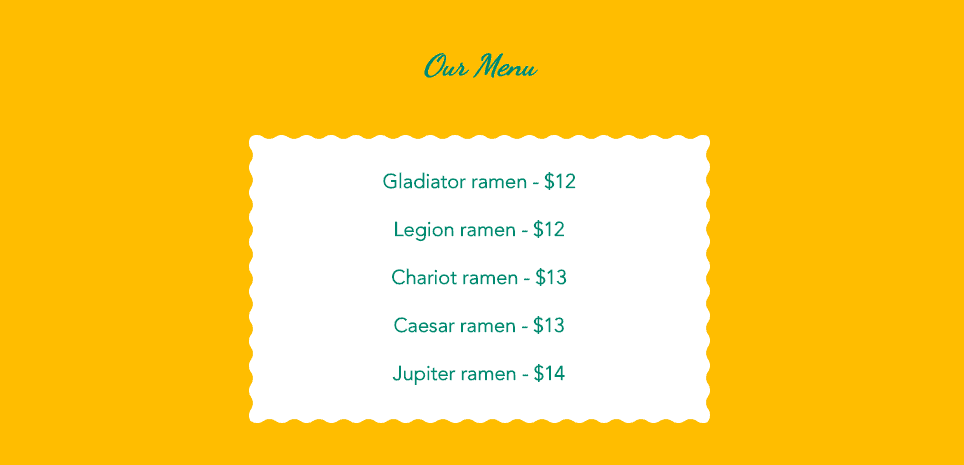
现在看起来好多了!

第 7 步 – 添加图片库
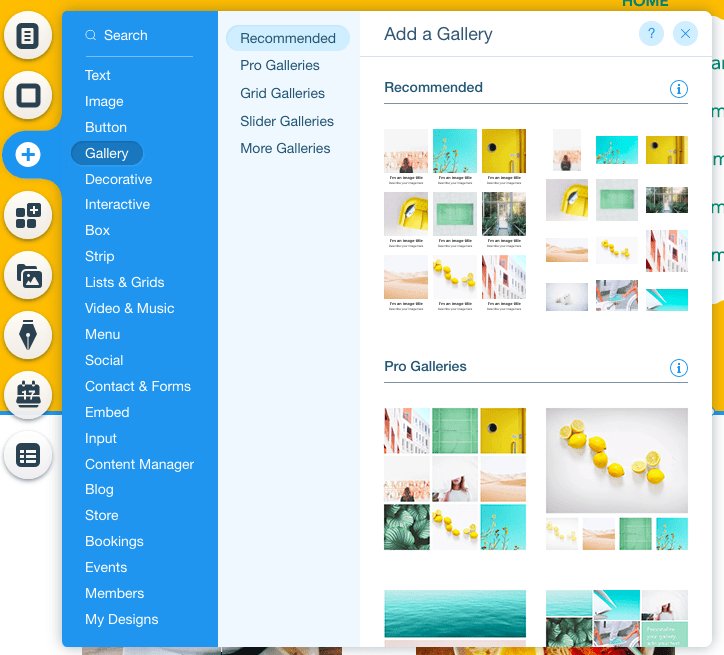
如果您想在页面上包含图像库,可以轻松完成。 再次使用左侧工具栏,单击 + 按钮并选择“图库”。 您将有大量的画廊选项可供选择:

只需选择您想要的内容,然后将其放置在页面上(如果您需要为其留出更多空间,请记住您可以将条带/部分进一步向下拖动)。
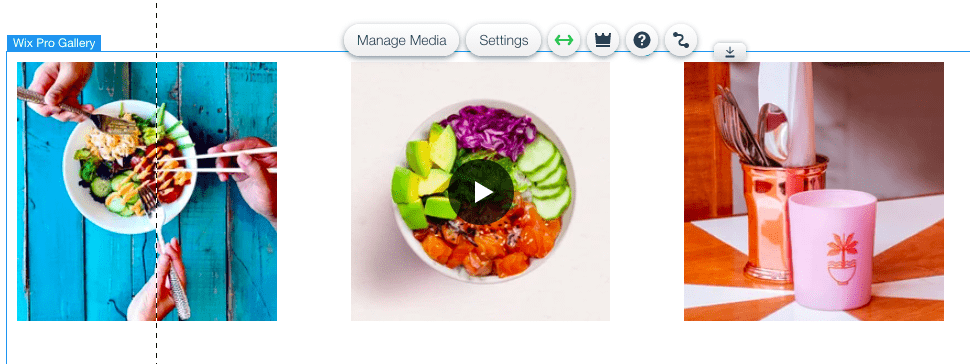
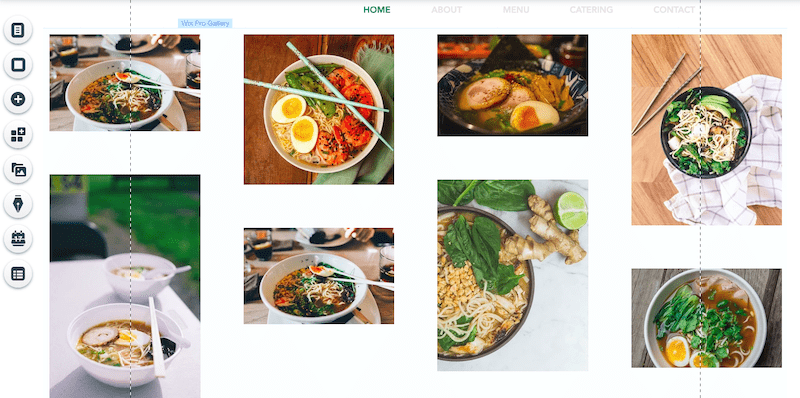
如果您的模板中已经有一个图片库(就像我们的一样),您所需要做的就是单击图库以选择它。 您会看到弹出一些选项,包括“管理媒体”和“设置”:

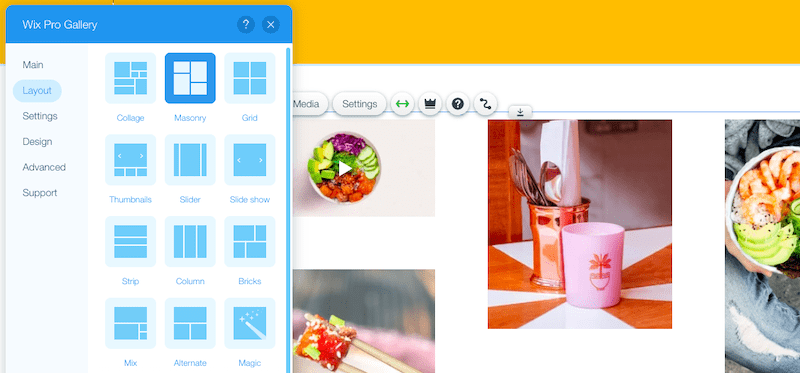
选择“设置”将允许您更改图库的显示布局 - 因此,如果您喜欢其他布局,请继续选择它:

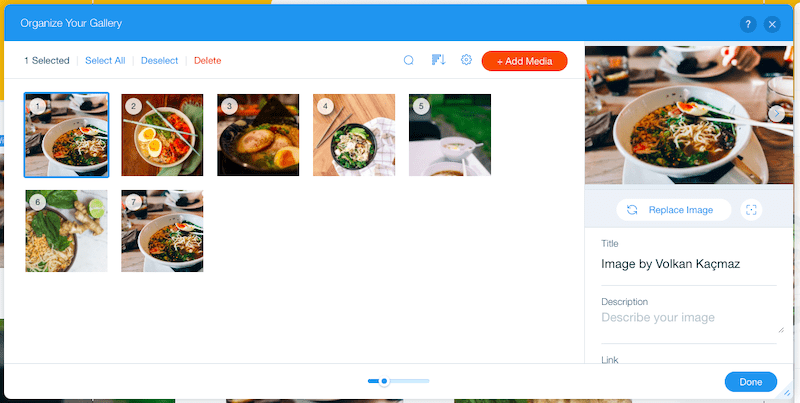
然后,您可以通过选择“管理媒体”来添加您自己的图像。 删除所有当前图像,然后单击“添加媒体”上传您自己的图像,或从 Wix 的库存照片集中选择一些图像。

在同一窗口中,您还可以编辑每个图像的标题和描述(这些在您的网站上不可见,但有利于 SEO),以及添加链接(如果您愿意)。
最终产品如下所示:

步骤 8 – 添加联系表格
联系表格是大多数网站的重要组成部分。 虽然您可以在单独的页面上添加联系表单,但我将向您展示如何将联系表单添加到主页。
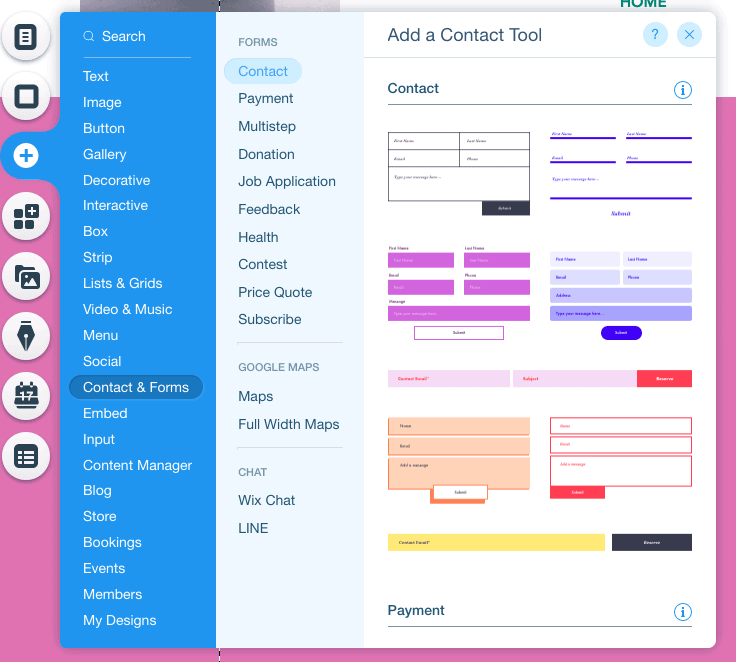
再次使用左侧工具栏,单击 + 按钮。 选择“联系人和表单”,然后选择您想要包含的表单(不用担心,字段和样式都可以更改 - 我将立即向您展示如何更改)。

将表单放置在页面上您想要的位置。 在我们的例子中,我们希望它位于页面的最底部,就在页脚上方:

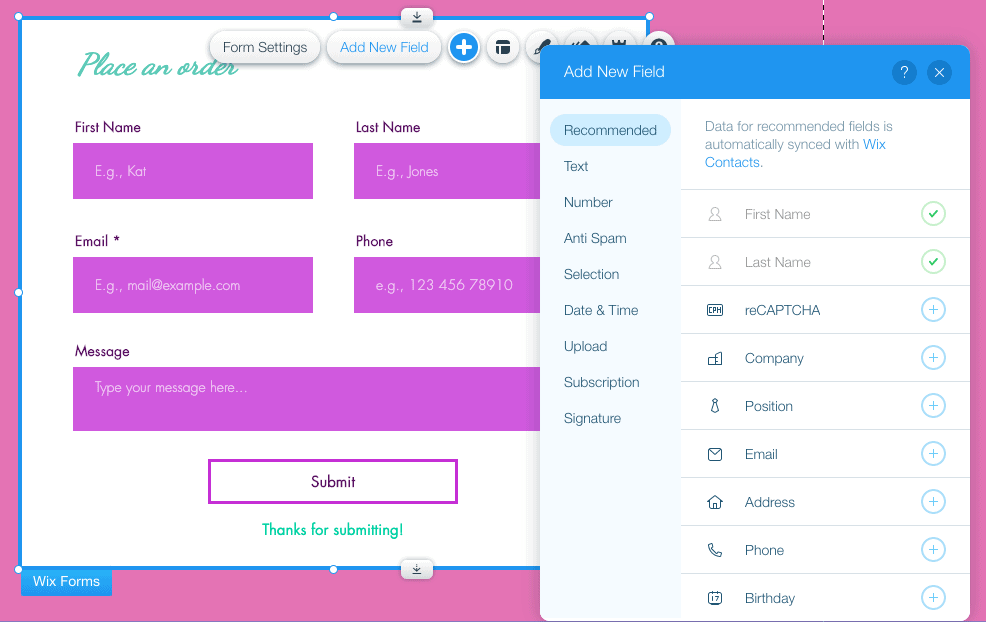
让我们首先更改表单中的字段。 在我们的例子中,我们希望使用它来让客户下订单,因此我们想添加一些额外的字段。
单击您的表单,然后单击弹出的“添加新字段”按钮。 然后选择您要添加的字段类型:

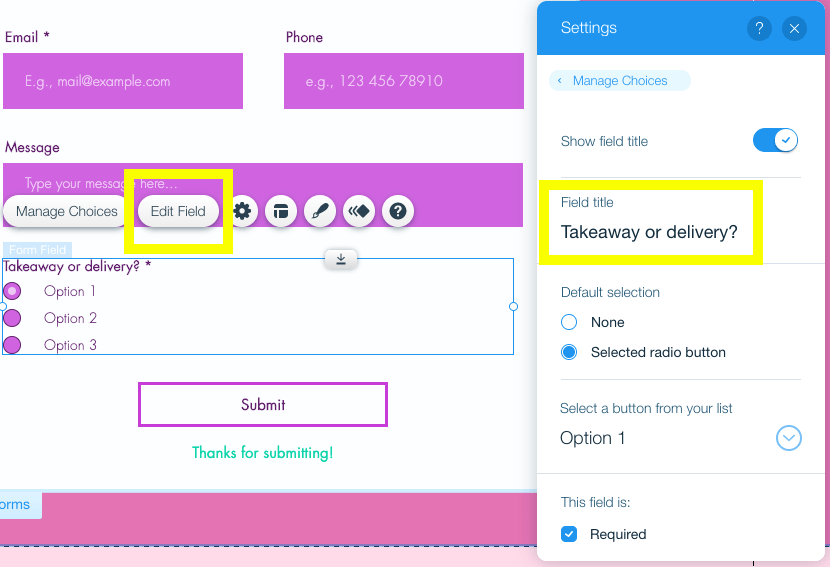
添加新字段后,单击表单中的该字段。 单击“编辑字段”按钮可编辑字段标题:

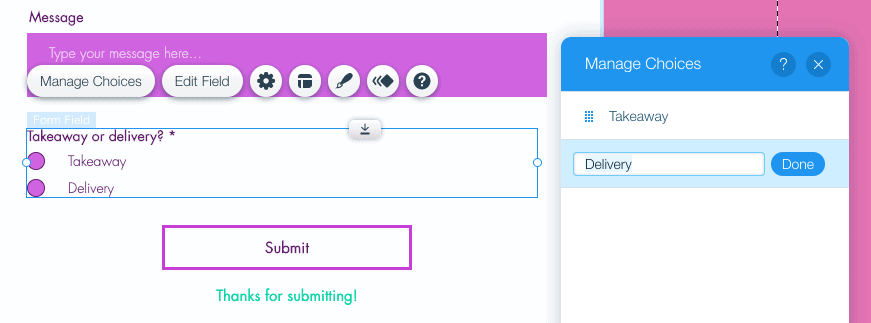
要编辑选择选项,请单击“管理选择”按钮:

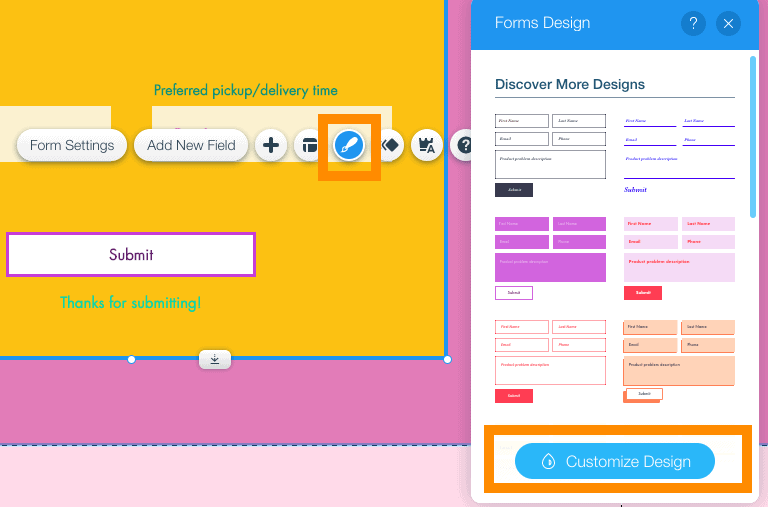
添加并编辑了所需的所有字段后,就可以更改表单的样式以使其与您的网站相匹配。 只需单击表单,然后点击画笔按钮即可。 单击“自定义设计”,您将能够更改颜色、字体、提交按钮等。

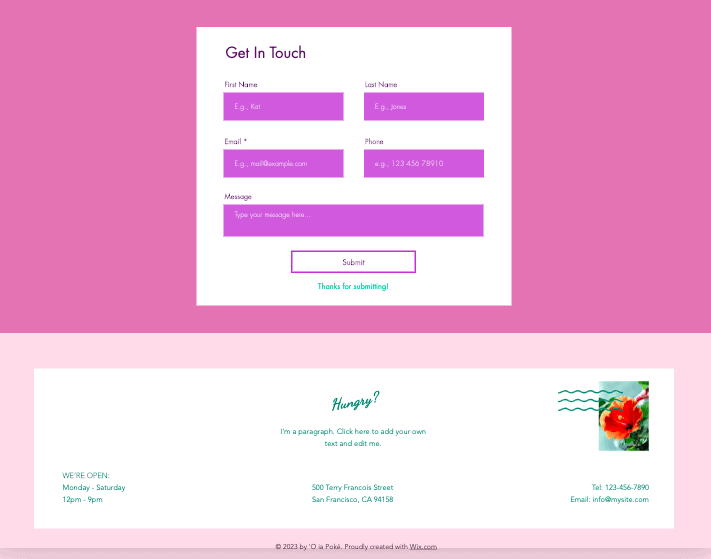
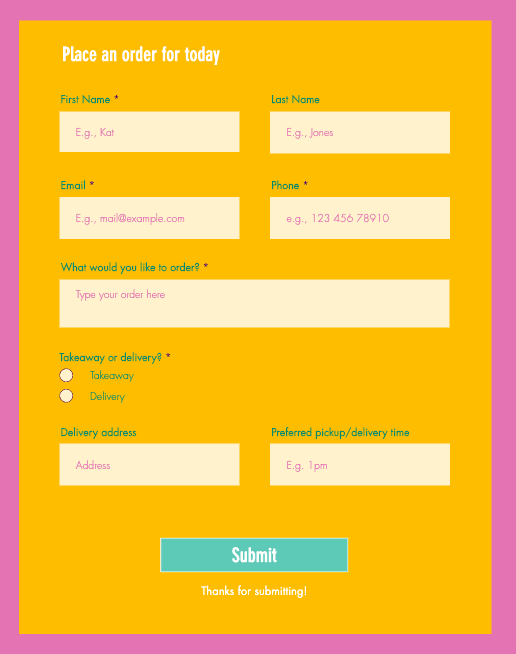
这就是我们的表单现在的样子——非常酷!

第 9 步 – 整理您的网页
我们即将准备好发布您的 Wix 网站! 那么让我们解决最后几个未解决的问题。
在您的模板中,您可能已经注意到一些您并不真正想要包含的额外片段- 例如,浮动徽标、社交媒体图标或聊天小部件。
要删除其中任何一个,我们只需将其删除,就像我们之前删除了其他元素一样 - 选择该元素,然后 a) 按键盘上的“删除”,或 b) 单击右侧工具栏中的垃圾桶图标。
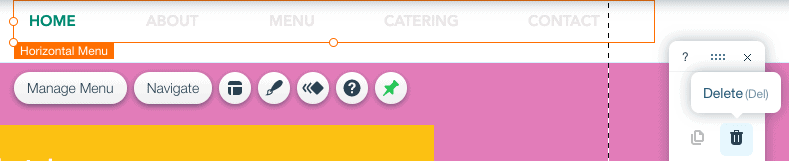
在我们的例子中,由于我们只构建一个单页面网站,因此我们希望摆脱出现在页面顶部的浮动菜单 - 因此我们将选择它并删除它。

如果您想向站点添加多个页面,并且需要帮助了解如何编辑站点菜单,请查看 Wix 提供的这个有用的教程。
删除所有不需要的元素后,我们只需确保您的页脚(页面底部的部分)已更新。 双击此部分输入您的联系方式以及您想要包含的任何其他相关信息。 您还可以添加图像,如下所示:

对您的页面外观感到满意吗? 太棒了——那么我们就进入冲刺阶段了! 让我们继续下一步——我们绝对不想跳过这一步。
第 10 步 – 使您的网站适合移动设备
到目前为止,我们一直在开发您网站的桌面版本。 但由于大约 50% 的流量来自移动设备,因此确保您的网站适合移动设备至关重要。
不幸的是,Wix 的网站默认情况下并不是 100% 适合移动设备。 我们需要做一些小的调整才能实现它。
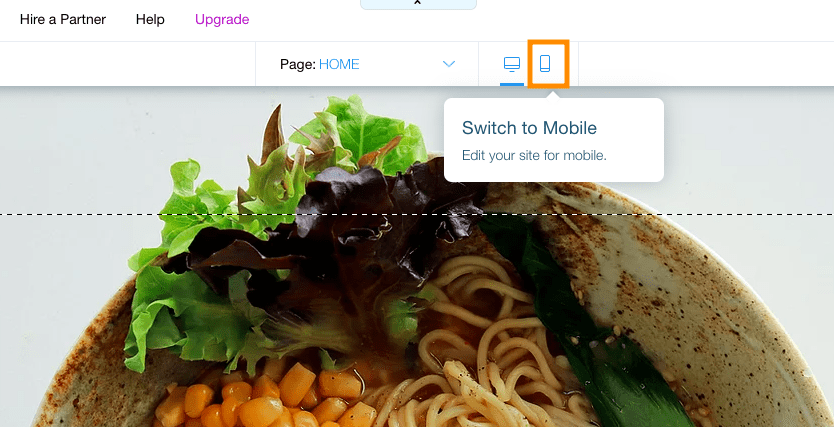
在顶部菜单中(到目前为止我们还没有真正使用过),您会注意到屏幕中间有一个移动图标 - 单击它可以切换到站点的移动视图。

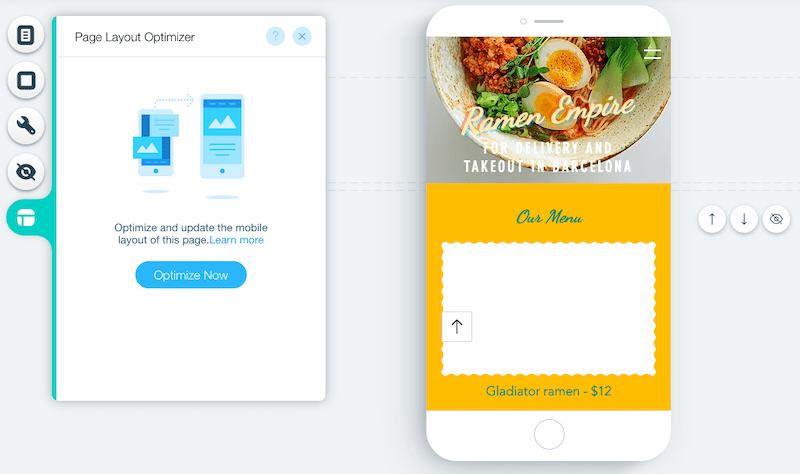
正如您所看到的,该网站的移动版本还不太正确——一些元素放错了位置。 首先,我们点击左侧菜单中的“页面布局优化器”按钮,然后点击“立即优化”,让Wix自动修复一些元素。

现在,您可以继续手动修复任何看起来不正确的内容,包括任何文本的位置以及部分/条带的高度。 您可以删除或隐藏任何不必要的元素,甚至可以通过单击移动屏幕右侧的箭头图标来重新排序部分。

您对网站的移动版本所做的更改不会影响您的桌面网站 - 因此您可以随意优化您的移动网站。
第 11 步 – 更新您的业务详细信息并针对 Google 优化您的网站
下一步是完全可选的,但如果在 Google 上被发现对您的业务很重要,我们建议您执行此步骤。
还记得顶部菜单 - 可以让您访问网站后端(即“看不见的”部分)的菜单吗? 我们将使用它来更新您网站的业务详细信息,并对其进行优化,以增加您在 Google 上被发现的机会。
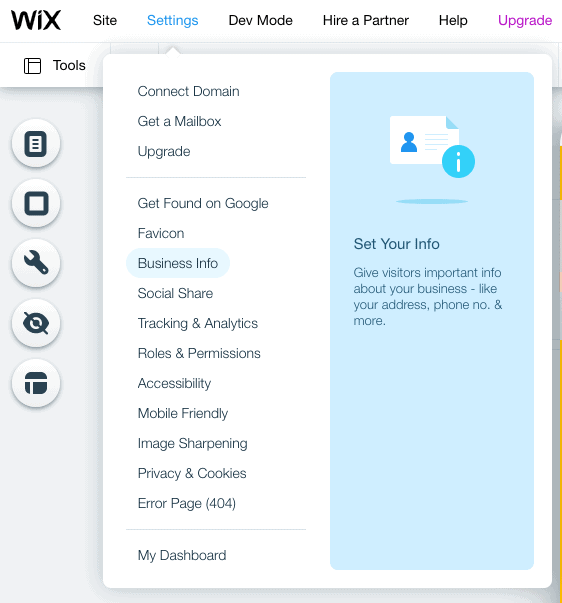
单击“设置”,然后选择“业务信息”。

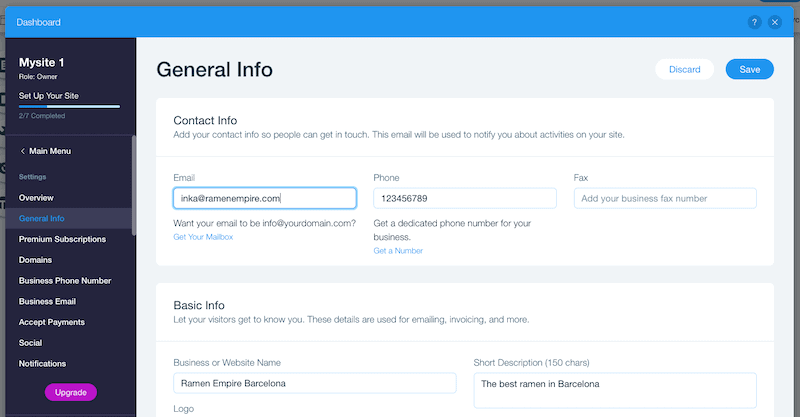
然后,您将进入一个仪表板,您可以在其中输入您的联系方式、营业地址(如果有)以及您网站的区域设置(语言、货币等)。 完成后,不要忘记单击“保存”。

完成后,让我们来处理您的搜索优化设置。 再次点击顶部导航栏中的“设置”,然后选择“在 Google 上找到”。
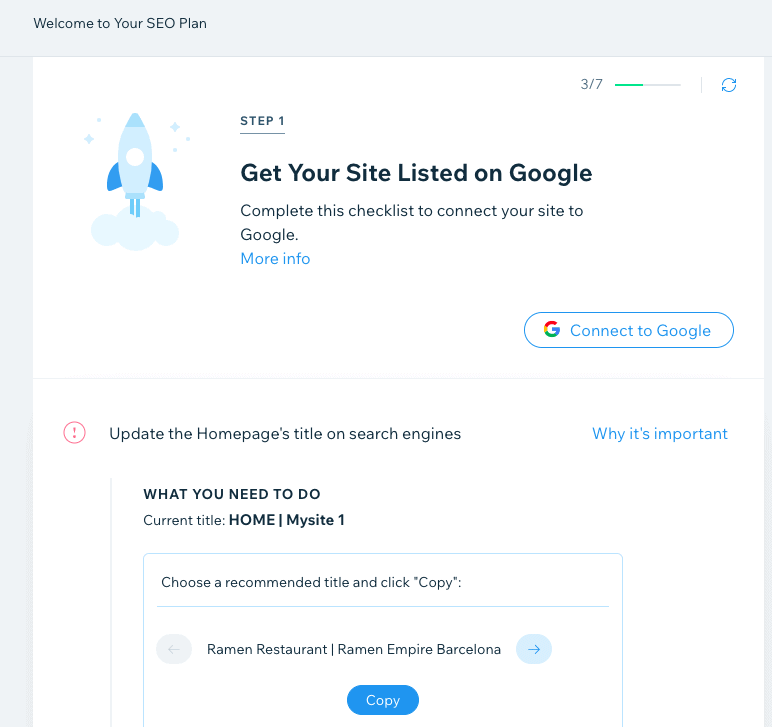
这将带您进入 Wix 的 SEO 向导,它将引导您完成优化网站的步骤。 完成每个步骤,输入您的公司名称以及您如何描述您的业务。
然后,您将看到为您量身定制的 SEO 计划 - 我们建议您完成每个步骤来优化您网站的各个元素(主页标题、SEO 描述、连接到 Google 等)。

如果您对 SEO 完全陌生,您可以通过查看我们针对网站建设者的 SEO 初学者指南来加快速度。 您还可以查看我们的 Wix SEO 指南,更深入地了解 Wix 的 SEO 功能。
第 12 步 – 预览并发布您的网站!
恭喜您 – 您已完成最后一步! 在发布网站之前,我们先确保一切正常。 点击屏幕右上角的“预览”按钮,检查您是否对网站的桌面版和移动版感到满意。

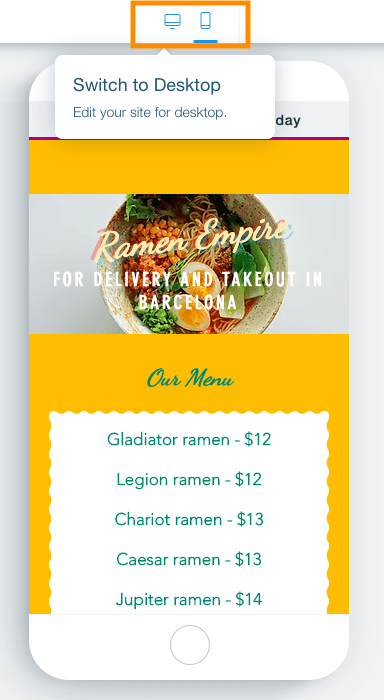
要从桌面视图切换到移动视图(反之亦然),请单击下面的图标:

您会注意到网站顶部有一个横幅广告,上面写着“立即创建您的 Wix 网站”。 如果您将网站保留在 Wix 的免费套餐中,则会显示此信息。 如果您想删除它并访问更多 Wix 功能,您可以升级到付费计划(稍后会详细介绍)。
一旦您对一切看起来都正常感到满意,请单击屏幕右上角的绿色“返回编辑器”按钮。 现在,让我们继续点击屏幕右上角的蓝色“发布”按钮。

就是这样 – 您的 Wix 网站现已上线!
您将看到一个小弹出屏幕,其中包含免费 Wix 网站的 URL – 您可以单击“查看网站”来查看已发布的页面。 或者,如果您想为您的网站使用自己的域(无论是现有域还是新域),请单击“立即升级”以升级到 Wix 的付费计划之一。

如需帮助您选择合适的 Wix 计划,请查看我们详细的 Wix 定价指南。
如果您想查看我们在本教程中制作的网站,请在此处查看。
Wix 是如何工作的:结论
我们希望这有助于回答您有关 Wix 工作原理的问题!
正如您所看到的,Wix 允许您使用该平台灵活的模板和拖放编辑器创建一个简单但功能齐全的网站。
但这实际上只是触及表面。 由于其强大的功能,Wix 可以做更多的事情。 您可以查看我们的 Wix 评论以获取更多信息,或者查看一些使用 Wix 构建的真实网站的示例。
如果您准备好开始使用 Wix,则可以在此处开始创建您的网站。

