Как работает Wix? Пошаговое руководство по созданию веб-сайта Wix
Опубликовано: 2023-03-23Tooltester поддерживается такими читателями, как вы. Мы можем получать партнерскую комиссию, когда вы совершаете покупки по нашим ссылкам, что позволяет нам предлагать наши исследования бесплатно.
Wix — популярная платформа для создания веб-сайтов, предназначенная как для новичков, так и для экспертов. Он предлагает интуитивно понятный редактор с возможностью перетаскивания, который позволяет легко создать профессионально выглядящий веб-сайт без каких-либо знаний в области кодирования.
В этом пошаговом руководстве мы покажем вам, как работает Wix: от выбора шаблона до настройки вашего сайта с помощью текста и изображений. Мы также рассмотрим такие важные функции, как SEO-оптимизация и адаптивность к мобильным устройствам, чтобы вы могли быть уверены, что ваш веб-сайт будет отлично выглядеть на любом устройстве. А чтобы вам было еще проще следовать инструкциям, мы включили видеоруководство, демонстрирующее каждый этап процесса.
Итак, если вы готовы создать свой собственный веб-сайт с помощью Wix, давайте начнем!
- Вы новичок, и вам нужно пошаговое руководство по созданию веб-сайта Wix.
- Ваш веб-сайт будет относительно небольшим и простым (например, личный или деловой веб-сайт, на котором не будет много контента).
- Вам не нужны сложные функции (например, интернет-магазин, чат или служба бронирования — хотя их можно настроить с помощью Wix, они не будут рассмотрены в этом руководстве).
Как работает Wix: наше пошаговое руководство
В этом руководстве мы создадим веб-сайт ресторана с помощью Wix, хотя те же шаги будут актуальны для большинства веб-сайтов малого бизнеса. Посмотрите наше видео ниже или следуйте каждому шагу ниже в нашем письменном руководстве.
Попробуйте Wix бесплатно здесь.
СОВЕТ: Если вы хотите создать веб-сайт портфолио Wix, вместо этого перейдите к нашему руководству по портфолио Wix!
Шаг 1. Зарегистрируйтесь на Wix.
Самое первое, что вам нужно сделать, это зарегистрироваться на Wix, что вы можете сделать здесь. Это совершенно бесплатно – вам не придется ничего платить, если вы довольны бесплатным веб-сайтом, использующим домен Wix (например, yourname.wixsite.com/yoursite). Если вам нужен один из платных планов Wix, вам не придется платить за него до тех пор, пока ваш сайт не будет готов.
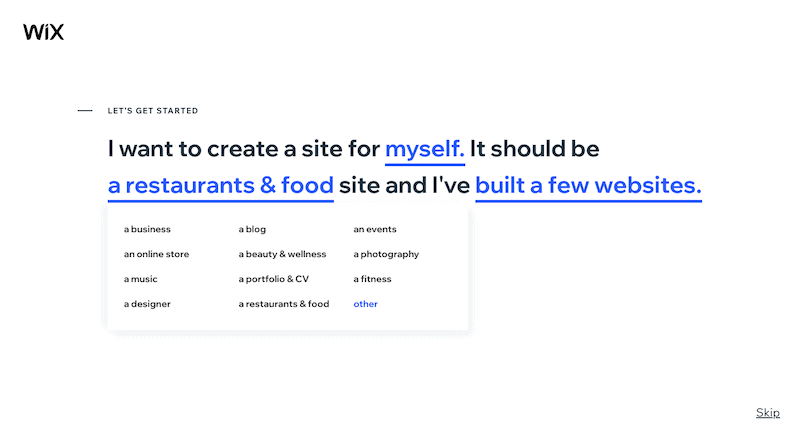
Далее вам зададут ряд простых вопросов о типе сайта, который вы хотите создать, и вашем уровне опыта.

Шаг 2. Выберите Wix ADI или редактор.
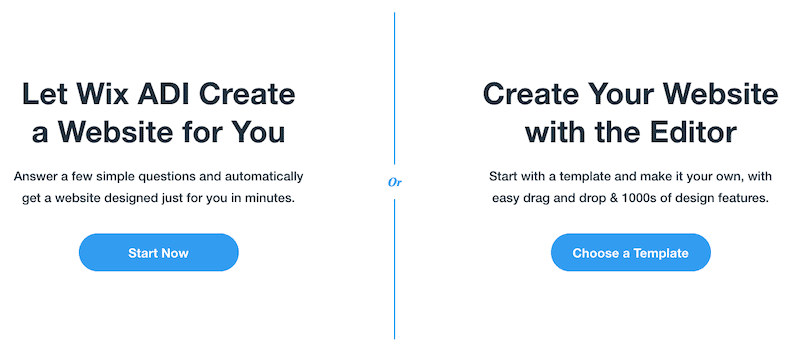
Следующий шаг — это, вероятно, самое важное решение, которое вам придется принять в отношении своего сайта — следует ли вам использовать Wix ADI и создать для вас сайт (который вы можете настроить) или использовать их шаблоны и редактор (больше работы, но у вас есть больший контроль над проектированием)? Wix предложит один из этих вариантов в зависимости от того, как вы ответили на вопросы на шаге 1.

Примечание : вы всегда можете переключиться с ADI на обычный редактор Wix, но не наоборот.
Лично я бы рекомендовал ADI, только если:
- Ваш сайт будет очень маленьким (1-5 страниц).
- Вам нужно быстро запустить сайт
- Вас не слишком беспокоит отсутствие контроля над вашим дизайном.
С редактором Wix вы получите гораздо больше возможностей для настройки вашего дизайна, а также доступ к гораздо большему количеству приложений и виджетов — так что это будет вашим лучшим выбором, если вам нужен немного более продвинутый сайт.
Вот почему мы выбираем Wix Editor для продолжения.
Шаг 3 – Выберите свой шаблон
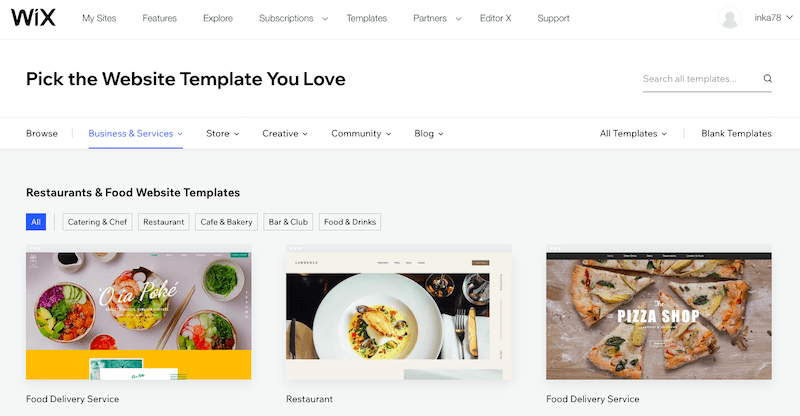
Вот тут-то и начинается самое интересное! В зависимости от выбранной вами категории Wix предложит несколько шаблонов — все, что вам нужно сделать, это выбрать тот, который вам нужен.

Wix предлагает на выбор сотни современных шаблонов, поэтому у вас не должно возникнуть проблем с поиском того, с чего можно начать. Помните, что редактор позволит вам вносить изменения по мере необходимости, поэтому не беспокойтесь слишком сильно, если вы не можете найти тот, который именно вам нужен – он просто должен быть близок.
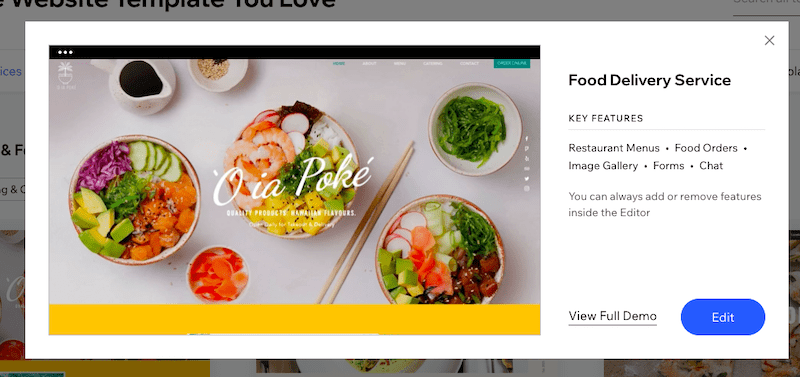
Чтобы просмотреть шаблон, наведите на него курсор мыши и нажмите «Просмотреть». Затем выберите «Просмотреть полную демо-версию».

Найдя нужный шаблон, просто нажмите кнопку «Изменить». В нашем случае мы выберем шаблон «Служба доставки еды» в категории «Рестораны и еда».
Шаг 4. Познакомьтесь с редактором
Затем вы перейдете в редактор Wix, где сможете вносить изменения в свой сайт. Если вы увидите всплывающее окно с информацией о платформе Wix Velo, вы можете нажать на него, чтобы проигнорировать это — это то, что понадобится только опытным пользователям.
Далее мы хотим убедиться, что режим разработки отключен, чтобы вы не видели ненужных окон (опять же, они понадобятся вам только в том случае, если вам нужно внести изменения в свой код). Наведите указатель мыши на «Режим разработчика» в верхнем меню, затем нажмите «Отключить режим разработчика».

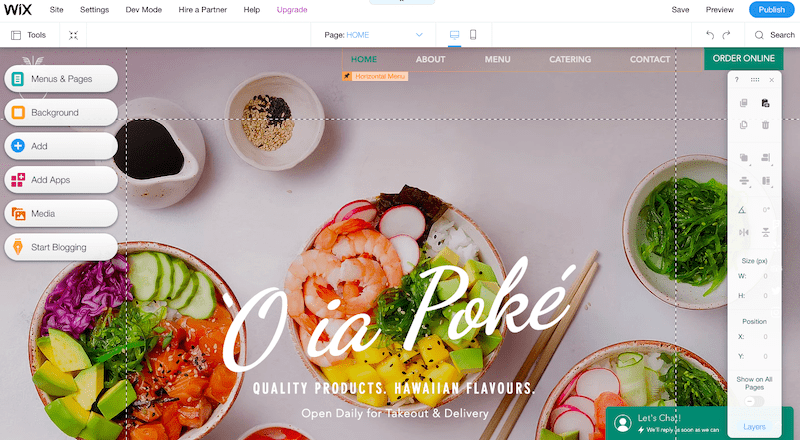
У вас должно получиться представление, подобное этому:

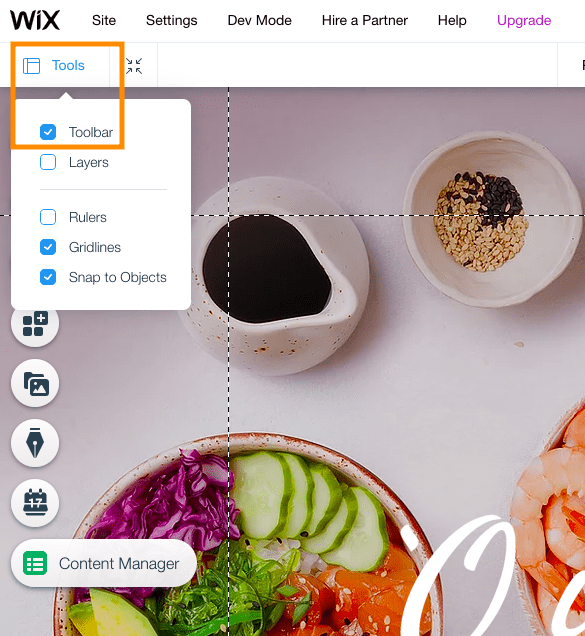
Если вы не видите панель инструментов в правой части экрана, не волнуйтесь — просто нажмите «Инструменты» в левом верхнем углу и убедитесь, что флажок «Панель инструментов» действительно установлен:

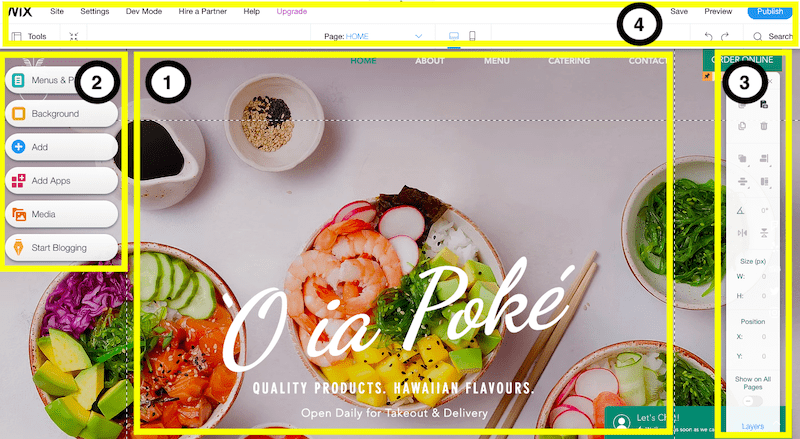
Теперь, прежде чем я покажу вам, как начать вносить изменения в ваш сайт, позвольте мне кратко рассказать вам о том, что вы на самом деле видите:

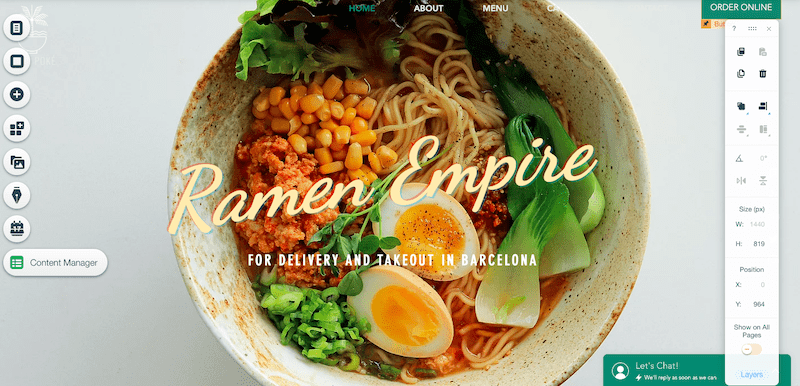
1. Страница, на которую вы смотрите, — это домашняя страница вашего сайта. Довольно круто, да? Вы будете вносить все изменения в свой контент , то есть в текст, изображения и разделы, в этой части экрана.
2. Если вы хотите добавить на свой сайт больше страниц, вы сделаете это в левом меню. Фактически, левое меню отвечает за то, чтобы помочь вам добавить все дополнительные элементы, которые вам понадобятся на вашем сайте — меню, мультимедиа, формы, блоги, приложения и так далее. Нажмите на каждую из кнопок, чтобы ощутить все доступные здесь варианты. В ближайшее время мы более подробно рассмотрим, как использовать этот раздел!
3. Эта панель инструментов справа поможет вам настроить внешний вид содержимого вашего сайта , например, выровнять или повернуть изображения на ваших страницах. Честно говоря, это, пожалуй, тот раздел, который я использую меньше всего, поскольку вы можете внести множество изменений прямо в редакторе (раздел 1).
4. Верхнее меню дает вам доступ к серверным функциям вашего веб-сайта (доменное имя, SEO и т. д.). На данном этапе вам не о чем беспокоиться, поэтому мы рассмотрим это более подробно чуть позже.
На данный момент самое важное, что нужно знать, это то, что вы можете отменить и повторить любые изменения в правом верхнем углу этого раздела, а также сохранить изменения (хотя об этом также позаботится функция автосохранения). Вы также можете получить доступ к истории своего сайта, чтобы восстановить предыдущие версии сайта, наведя указатель мыши на ссылку «Сохранить».

Все еще со мной? Большой! Тогда приступим к редактированию вашего сайта.
Шаг 5. Отредактируйте «главный раздел» вашей домашней страницы.
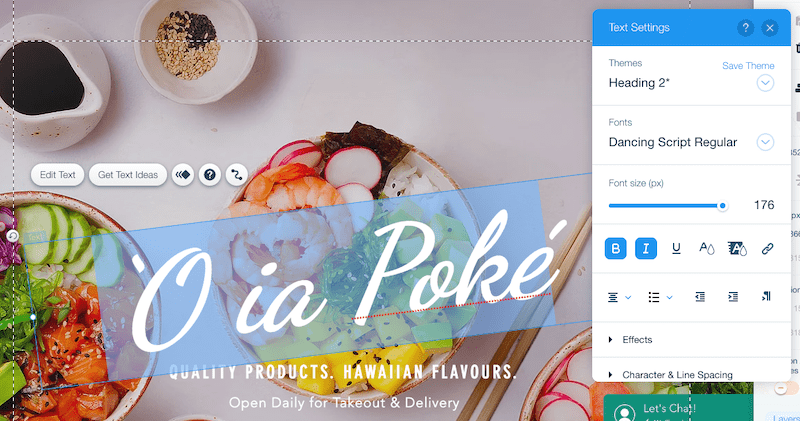
Практически все, что вы видите в редакторе Wix – текст, изображения, фон и т. д. – можно редактировать. Все, что вам нужно сделать, это дважды щелкнуть элемент , и вы сможете его редактировать. Итак, начнем с двойного щелчка по основному заголовку.

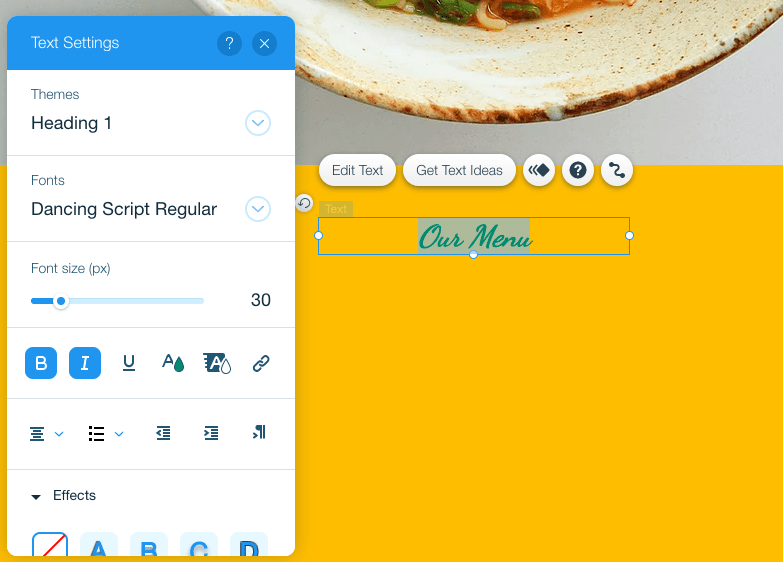
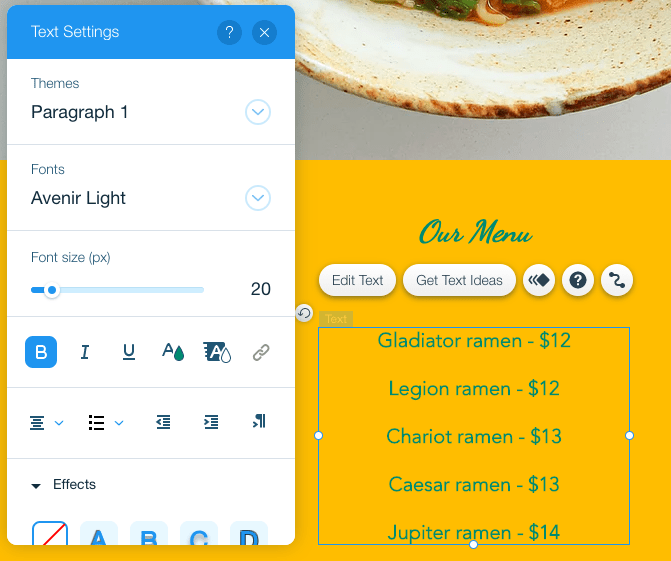
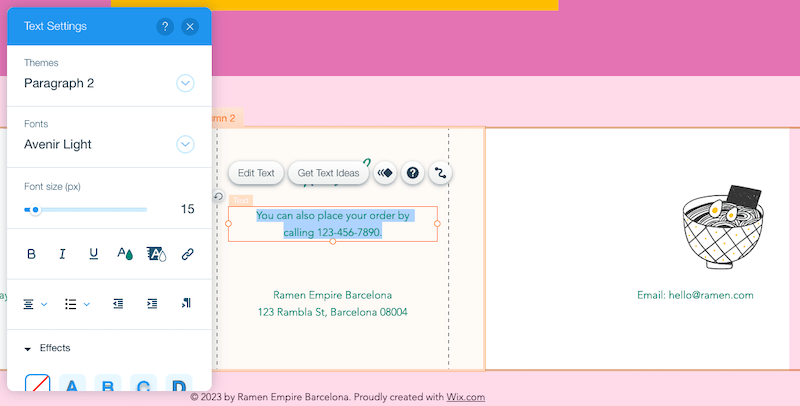
Введите любой текст, который вы хотите использовать. Вы также заметите, что появилось новое окно под названием «Настройки текста» — здесь вы можете изменить шрифт, размер шрифта, цвет и даже добавить эффекты. Так что продолжайте, экспериментируйте – и помните, что вы всегда можете отменить изменения, нажав стрелку назад в верхнем меню.

Совет : не используйте на своем сайте более 3–4 различных типов шрифтов. Убедитесь, что вы всегда используете стандартные форматы «Заголовок 1,2,3» и т. д., чтобы избежать несоответствий в вашем дизайне.
Точно таким же образом вы также можете редактировать любой текст под основным заголовком. Если есть какие-либо текстовые элементы, которые вы хотите удалить, просто щелкните элемент и нажмите кнопку «Удалить» на клавиатуре (или значок корзины на правой панели инструментов).

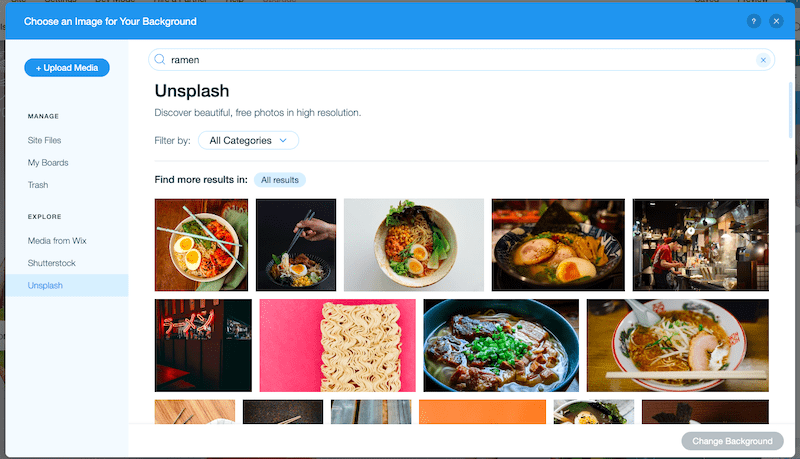
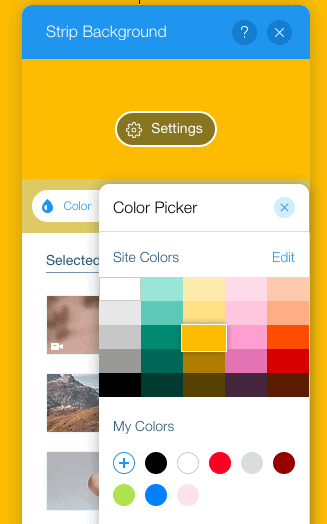
Все идет нормально! Но что, если вы хотите изменить фоновое изображение? Легко – просто нажмите в любом месте фонового изображения. Вы увидите всплывающую кнопку с текстом « Изменить фон полосы » — нажмите на нее, и вы получите возможность заменить текущее фоновое изображение цветовым блоком, новым изображением или даже видео.

Если вы нажмете «Изображение», вы сможете загрузить собственное изображение или выбрать стоковое изображение из Wix, Unsplash или Shutterstock (первые два бесплатны).

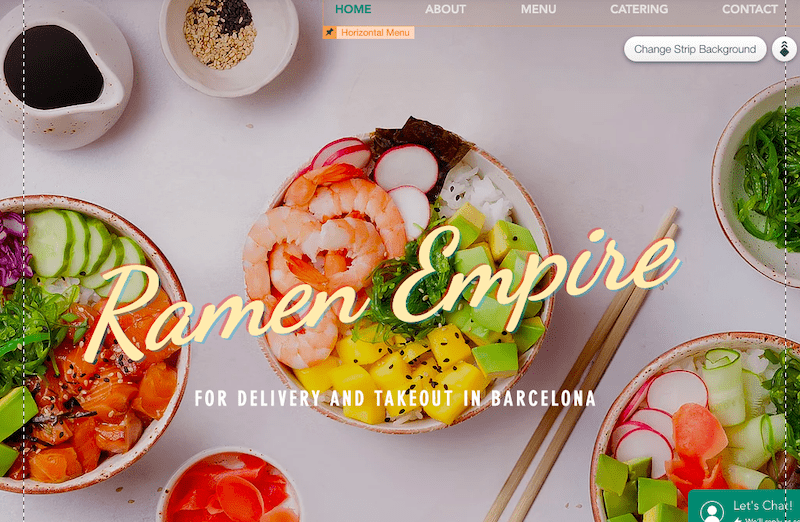
После выбора изображения главный раздел нашей домашней страницы выглядит следующим образом:

Выглядит вкусно! Давайте прокрутим вниз, чтобы продолжить внесение изменений на вашу домашнюю страницу.
Шаг 6 – Удаление, добавление и редактирование разделов на главной странице.
Прокрутив вниз, вы можете обнаружить, что хотите сохранить некоторые горизонтальные разделы в шаблоне, но удалить или изменить другие. Это совершенно нормально.
Давайте начнем с самого простого – удаления разделов (или «Полосок», как их называет Wix). На верхней панели инструментов нажмите кнопку «Уменьшить и изменить порядок»:

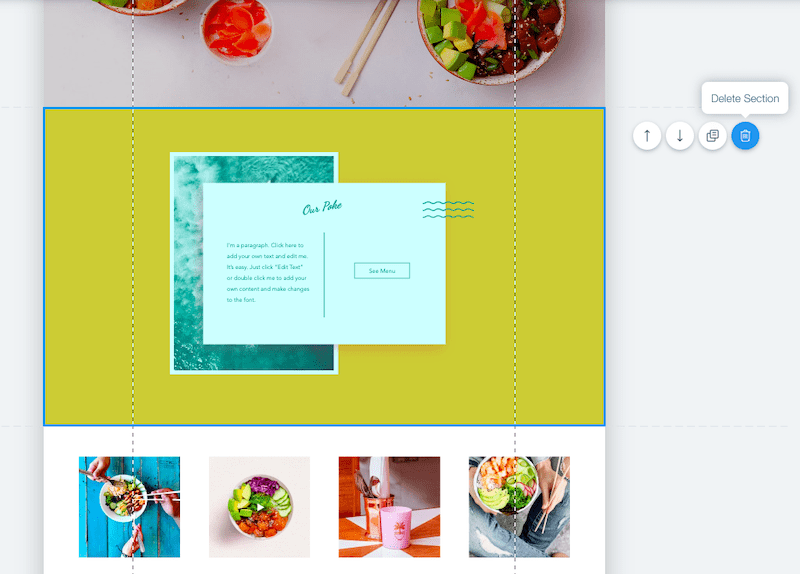
Это приведет вас к уменьшенному представлению вашего сайта. Нажмите на полосу, которую хотите удалить. Полоса станет выделенной синей рамкой. Затем просто щелкните значок корзины справа от раздела, чтобы удалить этот раздел.

Вы также можете изменить порядок разделов, щелкая значки стрелок рядом с ними, которые перемещают раздел вверх или вниз по странице.
Как насчет добавления новых разделов ? Что ж, именно здесь вам пригодится левая панель инструментов.
Сначала нажмите зеленую кнопку «Выход из режима» в правом верхнем углу экрана, чтобы вернуться в редактор.
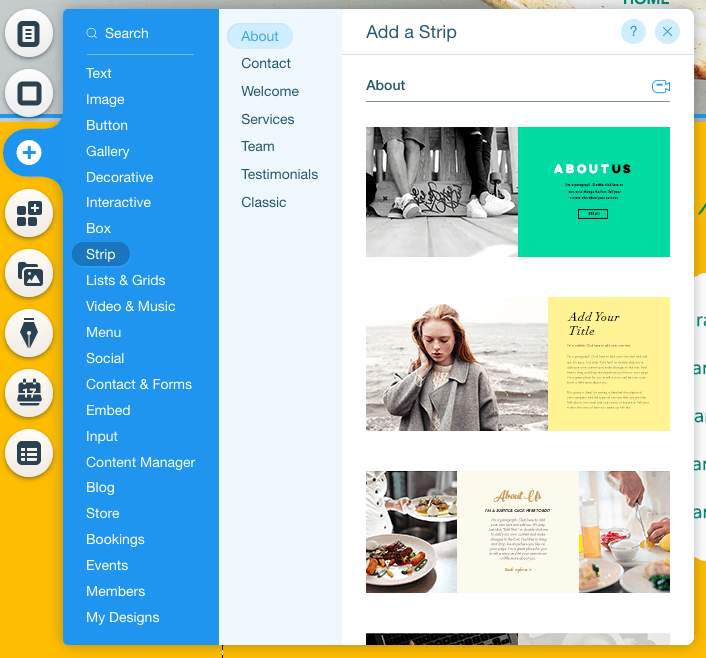
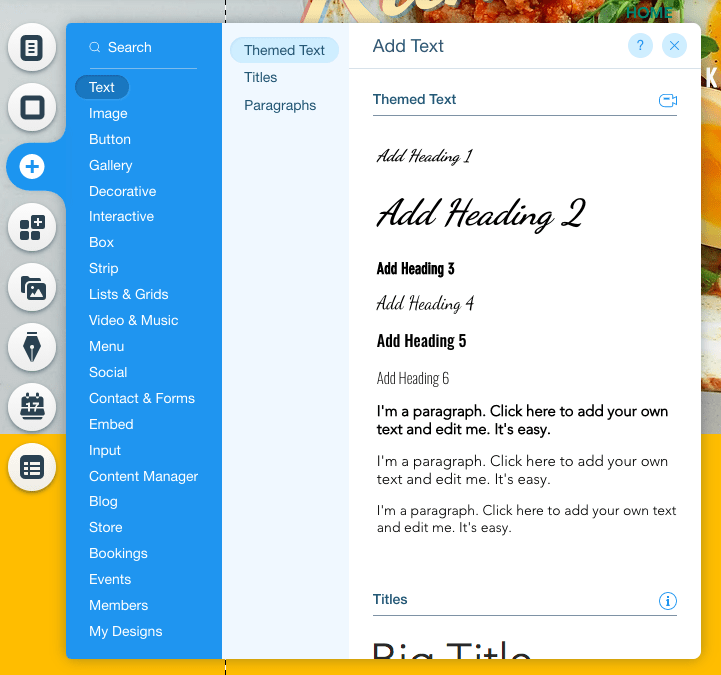
На левой панели инструментов нажмите на кнопку со значком + («Добавить»). Вы увидите огромный список опций всех различных элементов, которые вы можете добавить на свою страницу — текст, изображения, кнопки, всплывающие лайтбоксы и так далее.
Например, вы можете добавить новую «Полоску», чтобы заменить ту, которую вы только что удалили. Эта полоса будет эффективно работать как контейнер для контента (текста, изображений и т. д.), который вы хотите добавить в этот раздел. Выберите полосу «Классическая» (пустую) или полосу, в которой уже есть контент — например, полосу «О нас» или «Отзывы». Затем просто щелкните и перетащите его в нужное место на странице.

В нашем случае мы добавим полосу «Классическая», а затем изменим цвет фона, чтобы он соответствовал теме нашего сайта. Мы сделаем это так же, как изменили фон на шаге 5: выберите полоску, нажмите кнопку «Изменить фон полосы», а затем выберите опцию «Цвет», чтобы изменить ее на желтый.

Теперь давайте поиграемся с добавлением контента. Мое лучшее предложение — изучить все параметры, доступные в значке +, и поиграть с добавлением различных элементов в вашу новую полосу. Опять же, вы всегда можете отменить все, что не хотите сохранять.


Например, если вы хотите добавить в полосу заголовок и текст , вы можете сделать это, сначала добавив «Заголовок 1». Перетащите его туда, где вы хотите разместить его на странице, а затем дважды щелкните, чтобы изменить текст.

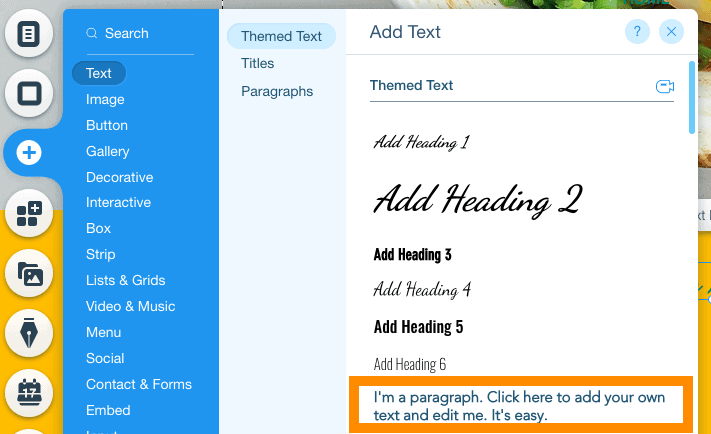
Чтобы добавить текст под этим заголовком, повторите тот же процесс, но на этот раз вместо выбора «Заголовок» выберите один из вариантов текста «Абзац».

Еще раз перетащите, чтобы изменить положение текста по своему усмотрению, и дважды щелкните, чтобы изменить текст. Помните, что вы можете изменить шрифт, цвета и стиль по своему усмотрению, используя параметры в поле «Настройки текста».

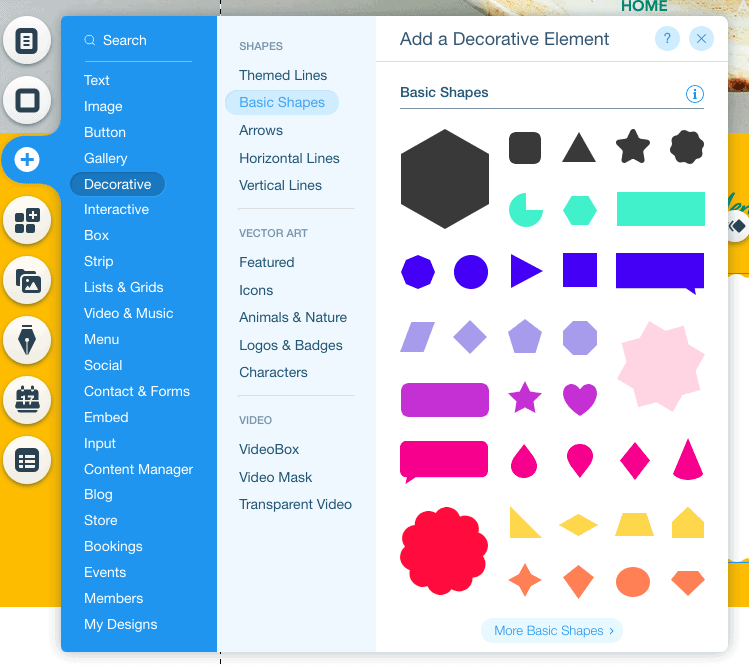
Это выглядит не так уж плохо! Но что, если вы хотите добавить другие элементы? Например, фигуру, которая будет использоваться в качестве фона для текста? Нет проблем – вы можете сделать это таким же образом, нажав кнопку + на левой панели инструментов. На этот раз выберите «Декоративные элементы».

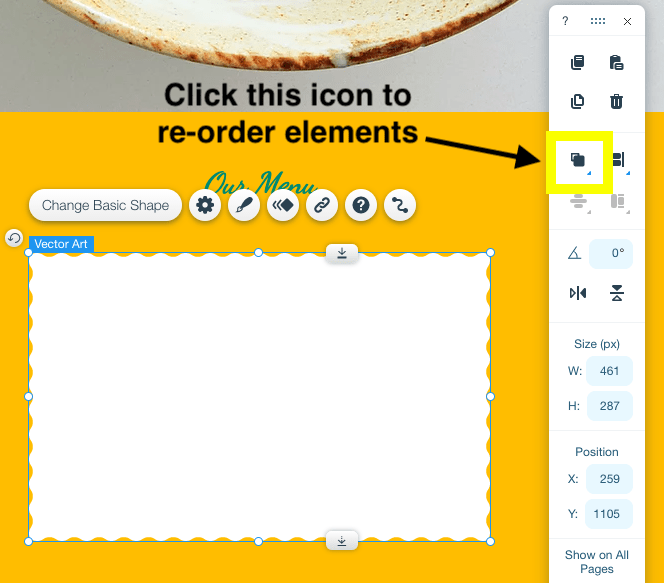
Выберите нужную фигуру и расположите ее в нужном месте на странице. Если он закрывает текст (а не находится за ним в качестве фона), просто щелкните значок «Упорядочить» на правой панели инструментов и выберите «Отправить на задний план».

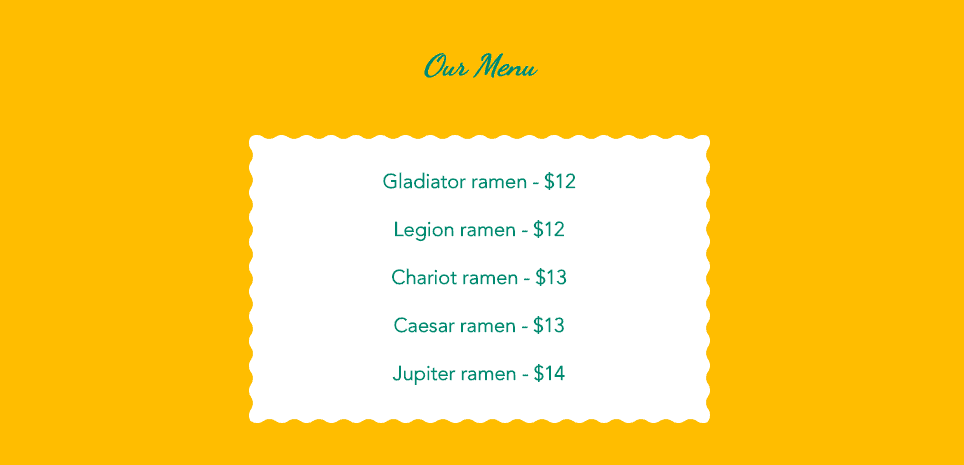
Теперь это выглядит намного лучше!

Шаг 7 – Добавление галереи изображений
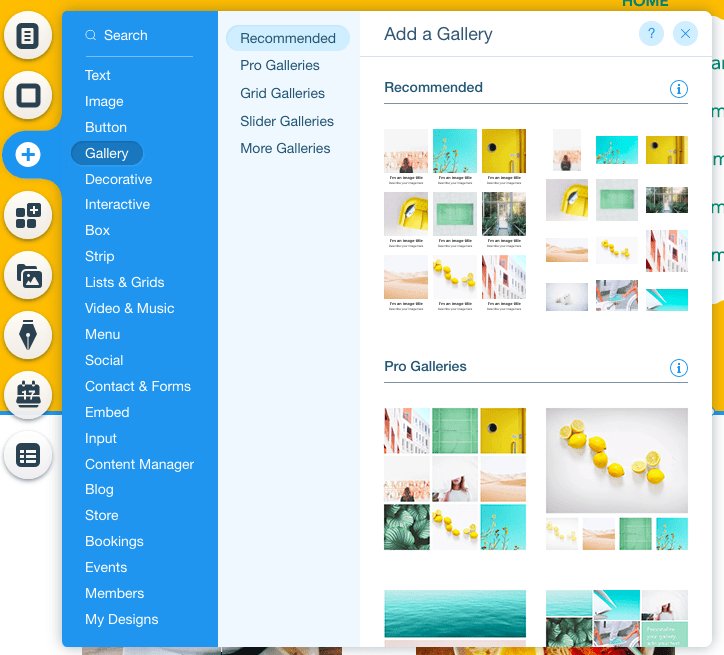
Если вы хотите разместить на своей странице галерею изображений , это легко сделать. Еще раз, используя левую панель инструментов, нажмите кнопку + и выберите «Галерея». У вас будет масса вариантов галереи на выбор:

Просто выберите тот, который вам нужен, и расположите его на странице так, как вам хочется (если вам нужно освободить для него больше места, помните, что вы можете перетащить полосы/разделы дальше вниз).
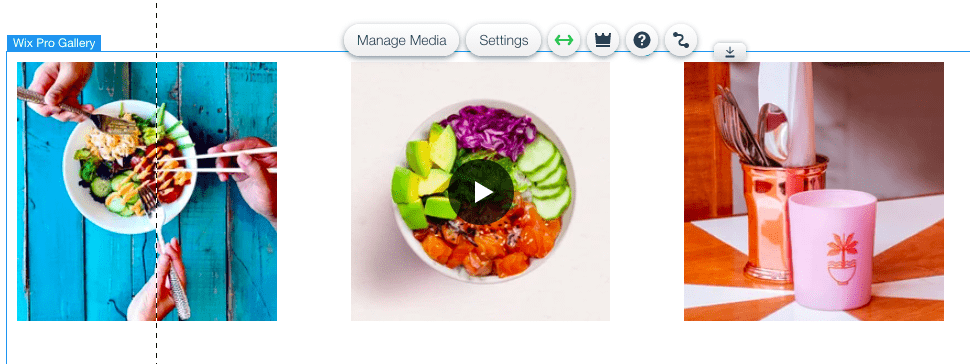
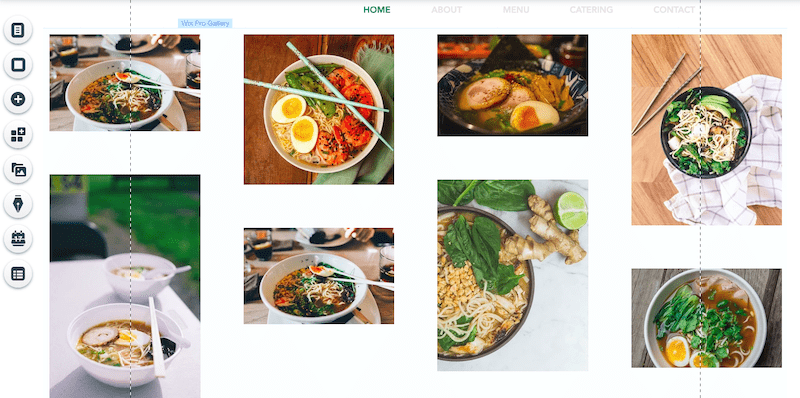
Если в вашем шаблоне уже есть галерея изображений (как в нашем), все, что вам нужно сделать, это нажать на галерею, чтобы выбрать ее. Вы увидите всплывающее окно с несколькими опциями, включая «Управление мультимедиа» и «Настройки»:

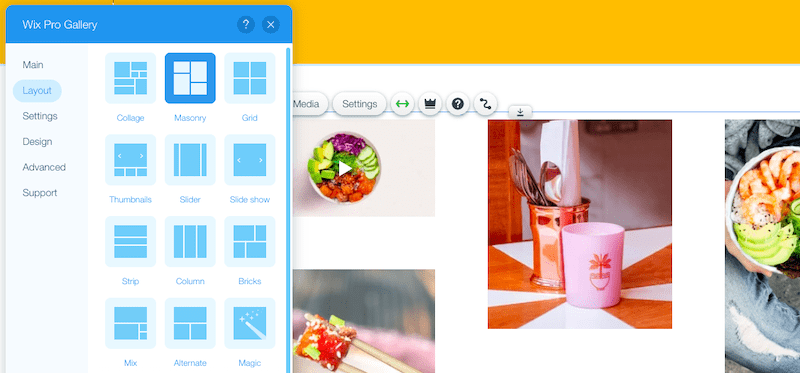
Выбор «Настройки» позволит вам изменить макет отображения вашей галереи — поэтому, если вы предпочитаете другой макет, выберите его:

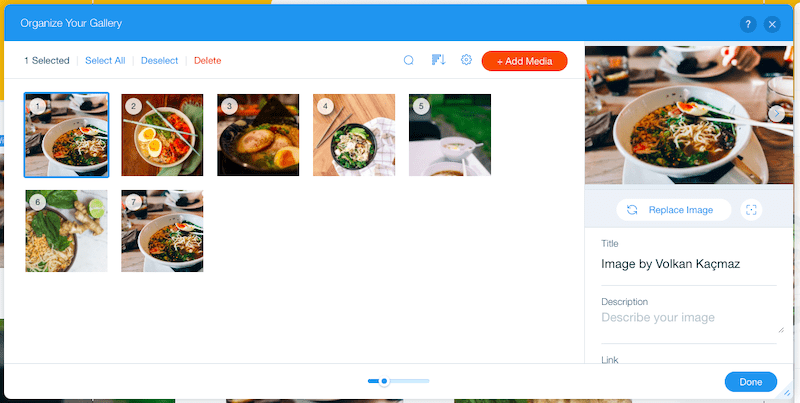
Затем вы можете добавить свои собственные изображения, выбрав «Управление мультимедиа». Удалите все текущие изображения и нажмите «Добавить медиа», чтобы загрузить свои собственные, или выберите некоторые из коллекции фотографий Wix.

В этом же окне вы также можете редактировать заголовок и описание каждого из ваших изображений (они не будут видны на вашем сайте, но хороши для SEO), а также добавлять ссылки (если хотите).
Вот как выглядит конечный продукт:

Шаг 8 – Добавление контактной формы
Контактная форма является неотъемлемой частью большинства веб-сайтов. Хотя вы можете добавить контактную форму на отдельную страницу, я собираюсь показать вам, как добавить ее на домашнюю страницу.
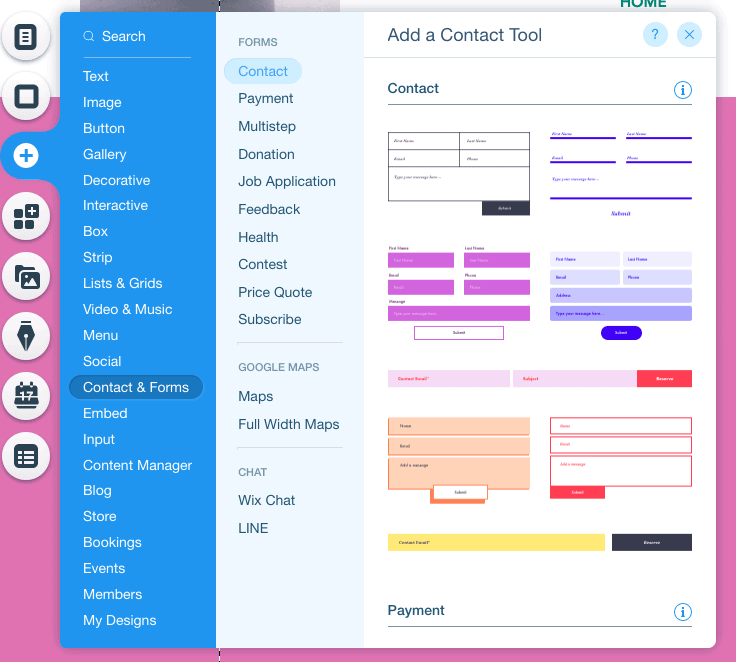
Еще раз используя левую панель инструментов, нажмите кнопку +. Выберите «Контакты и формы» и выберите форму, которую вы хотите включить (не волнуйтесь, поля и стили можно изменить — я покажу вам, как через минуту).

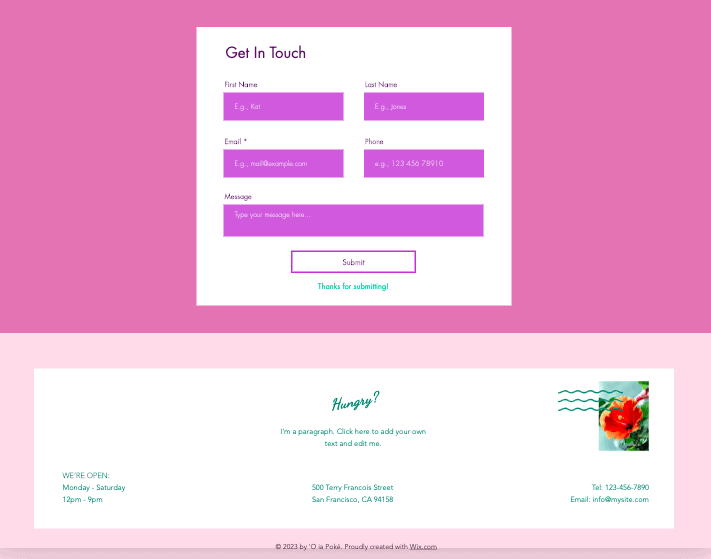
Разместите форму на странице так, как вам хочется. В нашем случае мы хотим, чтобы он находился в самом низу страницы, чуть выше нижнего колонтитула:

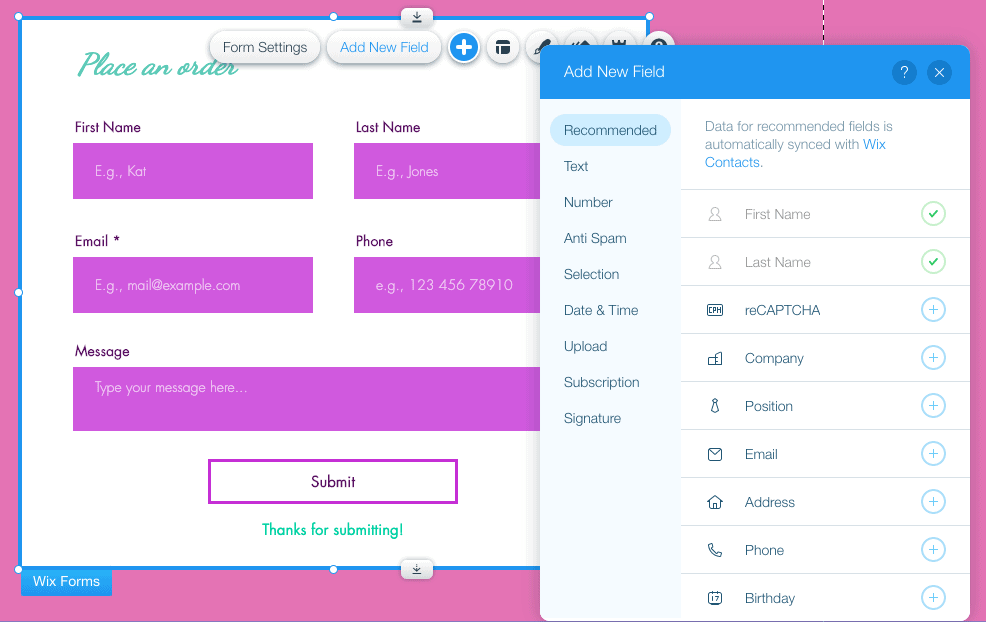
Давайте сначала изменим поля в нашей форме. В нашем случае мы хотим использовать его, чтобы клиенты могли размещать заказы, поэтому мы хотим добавить несколько дополнительных полей.
Нажмите на форму, а затем на всплывающую кнопку «Добавить новое поле». Затем выберите тип поля, которое вы хотите добавить:

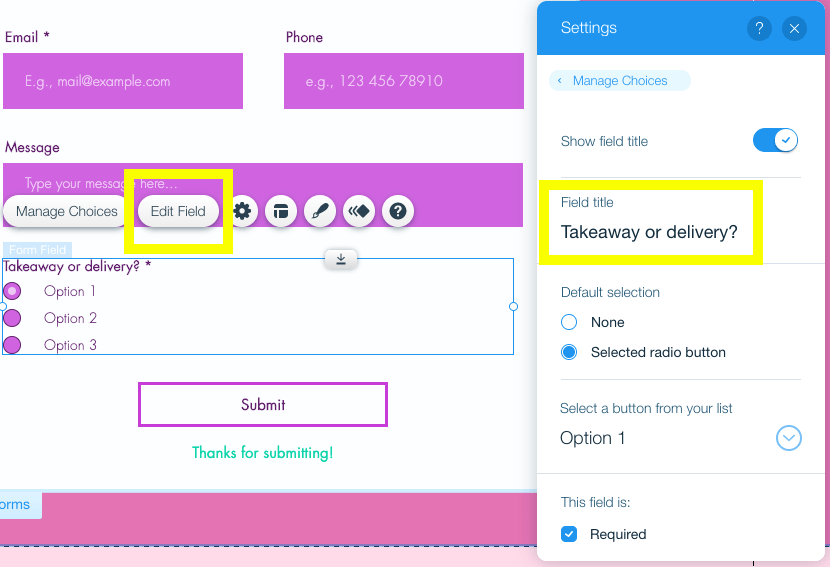
После добавления нового поля нажмите на это поле в форме. Нажмите кнопку «Редактировать поле», чтобы изменить заголовок поля:

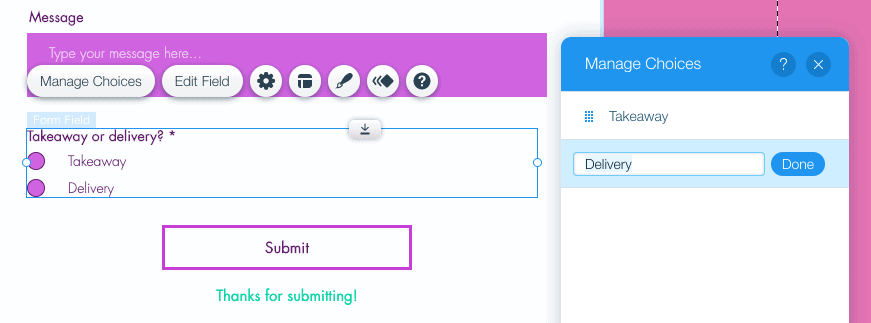
Чтобы изменить параметры выбора, нажмите кнопку «Управление выбором»:

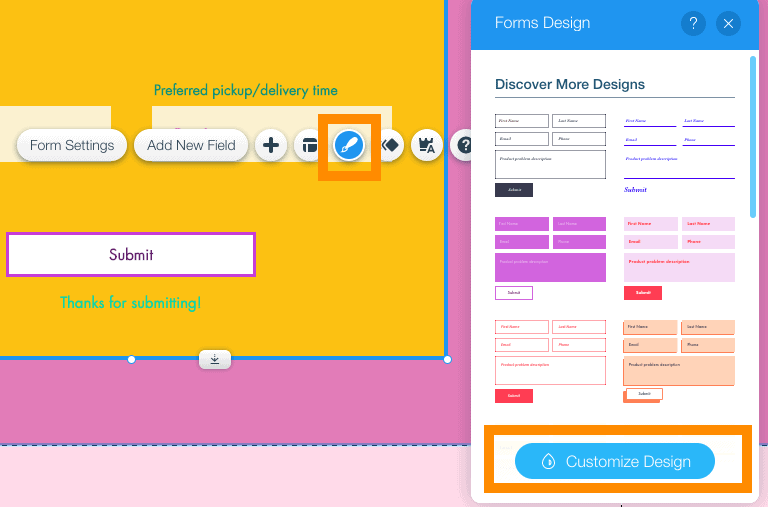
После того как вы добавили и отредактировали все необходимые поля, пришло время изменить стиль вашей формы, чтобы он соответствовал вашему сайту. Просто щелкните форму, а затем нажмите кнопку «Кисть». Нажмите «Настроить дизайн», и вы сможете изменить цвета, шрифты, кнопку «Отправить» и т. д.

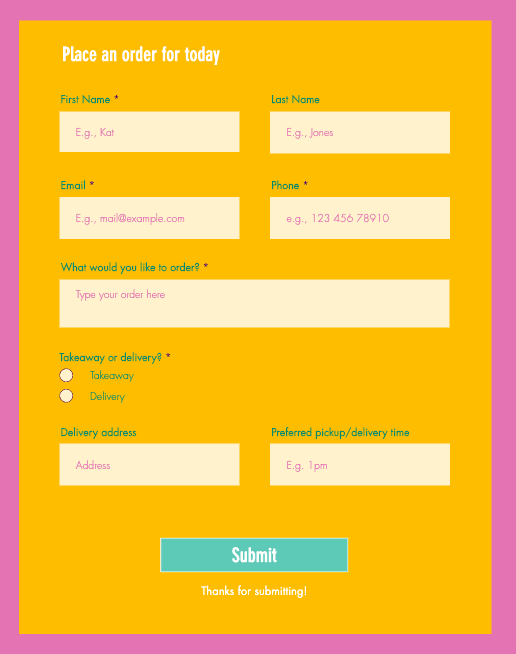
Вот как теперь выглядит наша форма – очень круто!

Шаг 9 – Приведение в порядок вашей веб-страницы
Мы близки к тому, чтобы опубликовать ваш сайт Wix! Итак, давайте свяжем последние несколько свободных концов.
В вашем шаблоне вы, возможно, заметили несколько дополнительных элементов, которые вы на самом деле не хотели включать — например, плавающий логотип, значки социальных сетей или виджет чата.
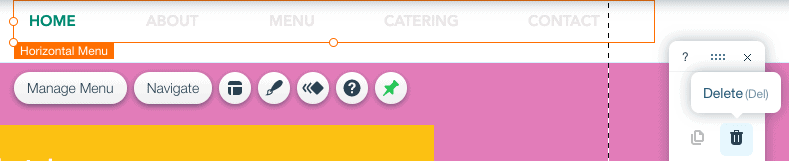
Чтобы избавиться от любого из них, мы просто удалим его, как мы уже удалили другие элементы ранее — выберите элемент и либо а) нажмите «Удалить» на клавиатуре, либо б) щелкните значок корзины на правой панели инструментов. .
В нашем случае, поскольку мы создаем только одностраничный сайт, мы хотим избавиться от плавающего меню, которое появляется вверху страницы, поэтому мы собираемся выбрать его и удалить.

Если вы хотите добавить на свой сайт несколько страниц и вам нужна помощь в понимании того, как редактировать меню вашего сайта, ознакомьтесь с этим полезным руководством от Wix.
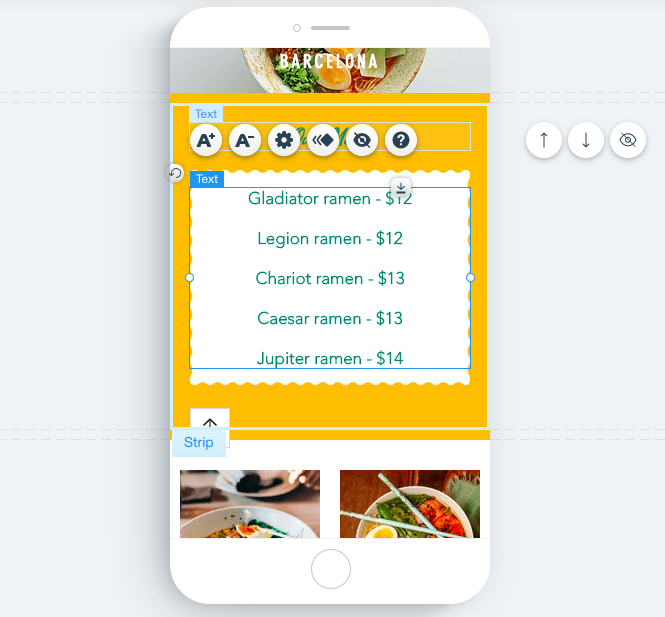
После того как вы удалили все ненужные элементы, нам просто нужно убедиться, что ваш нижний колонтитул (раздел внизу страницы) обновлен . Дважды щелкните этот раздел, чтобы ввести свои контактные данные и любую другую соответствующую информацию, которую вы хотите включить. Вы также можете добавить изображения, как мы это сделали ниже:

Довольны тем, как выглядит ваша страница? Отлично – тогда мы на финишной прямой! Давайте перейдем к следующему шагу – его мы определенно не хотим пропустить.
Шаг 10 – Сделайте ваш сайт удобным для мобильных устройств
До сих пор мы работали над настольной версией вашего сайта. Но поскольку около 50 % трафика поступает с мобильных устройств, важно убедиться, что ваш сайт удобен для мобильных устройств .
К сожалению, веб-сайты Wix по умолчанию не на 100% готовы для мобильных устройств. Нам нужно будет внести несколько небольших изменений, чтобы добиться этого.
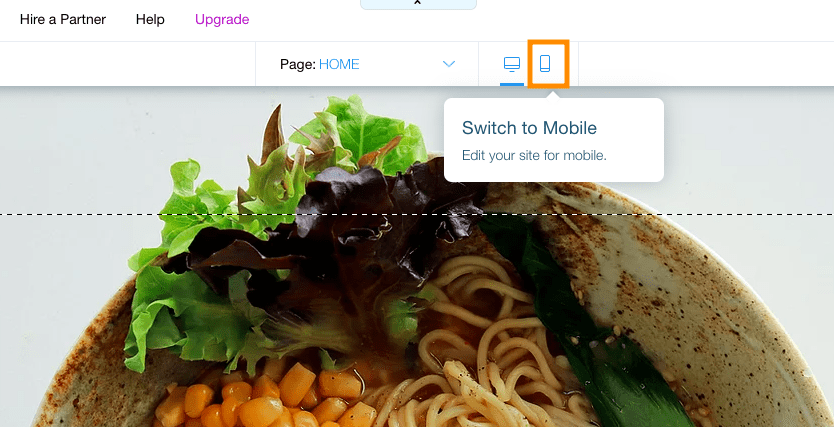
В верхнем меню (которое мы до сих пор не использовали) вы увидите значок мобильного телефона в центре экрана — щелкните его, чтобы переключиться на мобильную версию вашего сайта.

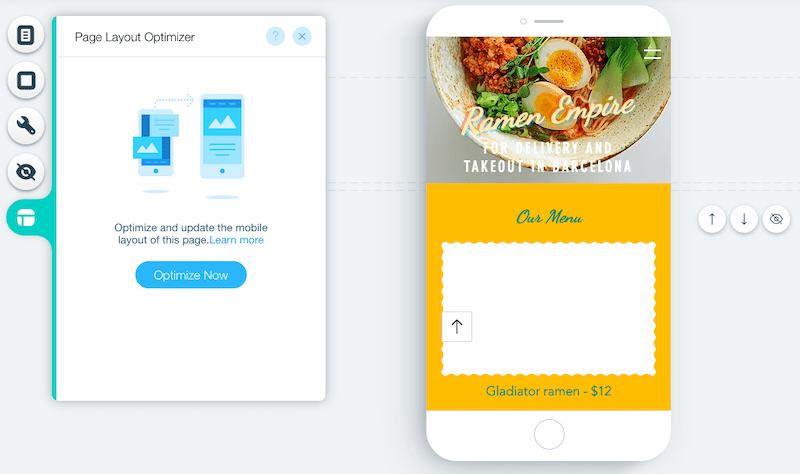
Как видите, мобильная версия сайта пока не совсем идеальна – некоторые элементы расставлены неправильно. Прежде всего, давайте нажмем кнопку «Оптимизатор макета страницы» в левом меню, а затем «Оптимизировать сейчас», чтобы Wix автоматически исправил некоторые элементы.

Теперь вы можете пойти дальше и вручную исправить все, что выглядит неправильно, включая размещение любого текста и высоту секций/полос. Вы можете удалить или скрыть ненужные элементы и даже изменить порядок разделов, щелкнув значки со стрелками справа от экрана мобильного телефона.

Изменения, которые вы вносите в мобильную версию своего сайта, не повлияют на сайт для настольных компьютеров, поэтому не стесняйтесь оптимизировать свой мобильный сайт по своему усмотрению.
Шаг 11. Обновите информацию о своей компании и оптимизируйте свой сайт для Google.
Следующий шаг совершенно необязателен, но мы рекомендуем его , если для вашего бизнеса важно, чтобы вас нашли в Google.
Помните верхнее меню – то, которое дает вам доступ к серверной части (то есть «невидимой» части) вашего сайта? Мы будем использовать его для обновления бизнес-данных вашего сайта и его оптимизации, чтобы повысить ваши шансы быть найденным в Google.
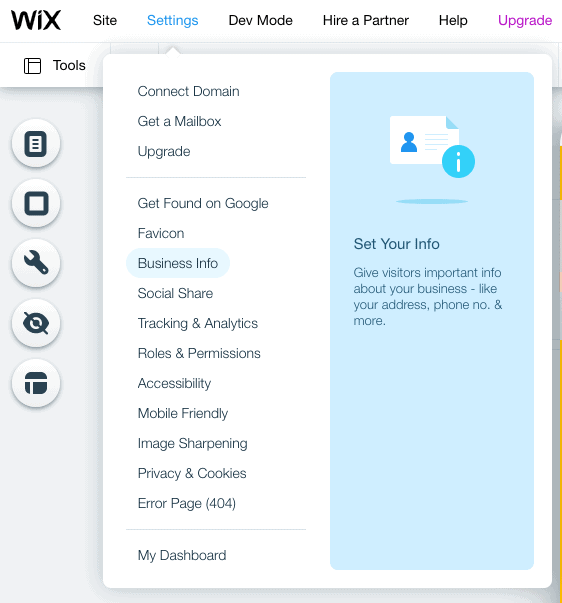
Нажмите «Настройки», а затем выберите «Бизнес-информация».

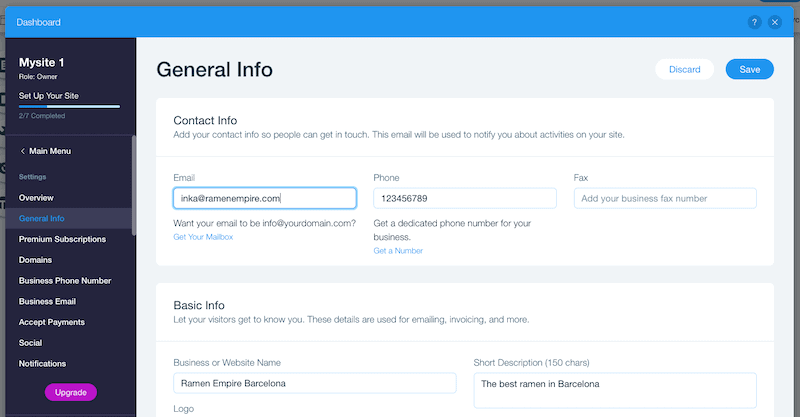
Затем вы попадете на панель управления, где сможете ввести свои контактные данные, рабочий адрес, если он у вас есть, а также региональные настройки вашего сайта (язык, валюта и т. д.). Не забудьте нажать «Сохранить», когда закончите.

Как только это будет сделано, давайте позаботимся о настройках поисковой оптимизации. Снова нажмите «Настройки» на верхней панели навигации, а затем выберите «Найти в Google».
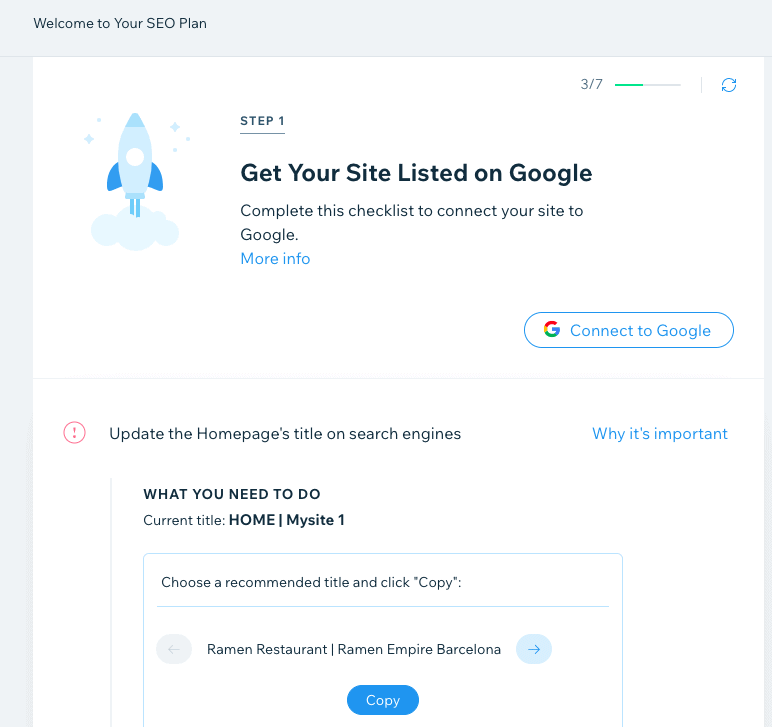
Вы перейдете к мастеру SEO Wix, который проведет вас через все этапы оптимизации вашего сайта. Пройдите каждый шаг, вводя название своей компании и то, как вы бы описали свой бизнес.
Затем вам будет представлен индивидуальный план SEO — мы рекомендуем пройти каждый шаг по оптимизации различных элементов вашего сайта (заголовок домашней страницы, описание SEO, подключение к Google и т. д.).

Если вы новичок в SEO, вы можете освоиться, ознакомившись с нашим руководством для начинающих по SEO для создателей веб-сайтов. Вы также можете глубже изучить возможности SEO Wix, ознакомившись с нашим руководством Wix SEO.
Шаг 12 – Предварительный просмотр и публикация вашего сайта!
Поздравляем – вы дошли до последнего шага! Прежде чем опубликовать свой сайт, давайте убедимся, что с ним все в порядке. Нажмите кнопку «Предварительный просмотр» в правом верхнем углу экрана и убедитесь, что вас устраивает как настольная, так и мобильная версия вашего сайта.

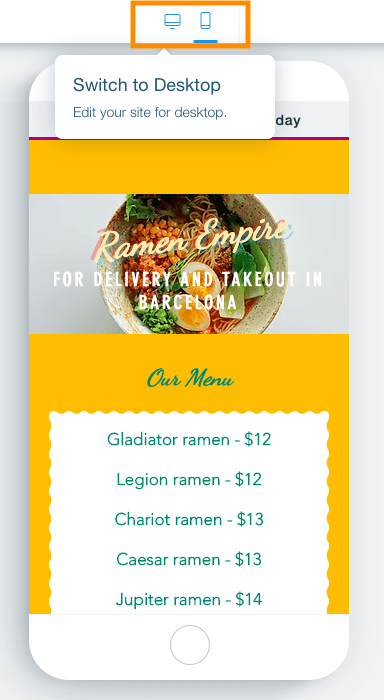
Чтобы переключиться с настольного компьютера на мобильный (и наоборот), нажмите на значки ниже:

В верхней части вашего сайта вы увидите рекламный баннер с надписью «Создайте свой сайт Wix сегодня». Это отобразится, если вы сохраните свой сайт на бесплатном плане Wix. Если вы хотите удалить его и получить доступ к дополнительным функциям Wix, вы можете перейти на платный план (подробнее об этом позже).
Убедившись, что все выглядит нормально, нажмите зеленую кнопку «Назад в редактор» в правом верхнем углу экрана. Теперь давайте продолжим и снова нажмем синюю кнопку «Опубликовать» в правом верхнем углу экрана.

И все — ваш сайт Wix теперь работает!
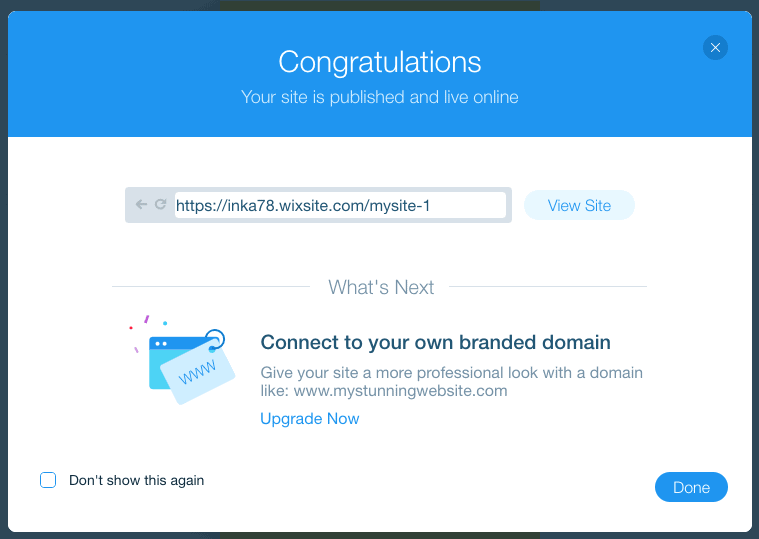
Вы увидите небольшой всплывающий экран с URL-адресом вашего бесплатного веб-сайта Wix — вы можете нажать «Просмотреть сайт», чтобы просмотреть опубликованную страницу. Или, если вы хотите использовать собственный домен для своего веб-сайта (будь то существующий домен или новый), нажмите «Обновить сейчас», чтобы перейти на один из платных планов Wix.

Чтобы узнать, как выбрать подходящий для вас план Wix, ознакомьтесь с нашим подробным руководством по ценообразованию Wix.
Если вы хотите увидеть сайт, который мы создали в этом уроке, посмотрите его здесь.
Как работает Wix: заключение
Мы надеемся, что это помогло ответить на ваш вопрос о том, как работает Wix!
Как видите, Wix позволяет создать простой, но полнофункциональный веб-сайт, используя гибкие шаблоны платформы и редактор с возможностью перетаскивания.
Но на самом деле это лишь поверхностное понимание. Благодаря мощным функциям с Wix можно сделать гораздо больше. Вы можете ознакомиться с нашим обзором Wix для получения дополнительной информации или увидеть несколько примеров реальных веб-сайтов, созданных с помощью Wix.
Если вы готовы начать работу с Wix, вы можете начать создавать свой веб-сайт здесь.

