Wix はどのように機能しますか? Wix ウェブサイト構築のステップバイステップガイド
公開: 2023-03-23Tooltester はあなたのような読者によってサポートされています。 あなたが私たちのリンクを通じて購入すると、私たちはアフィリエイトコミッションを得ることができ、それにより私たちは無料で調査を提供することができます。
Wix は、初心者から専門家まで同様に設計された人気のウェブサイト構築プラットフォームです。 直感的なドラッグ アンド ドロップ エディターを備えているため、コーディングの知識がなくてもプロフェッショナルな外観の Web サイトを簡単に作成できます。
このステップバイステップのガイドでは、テンプレートの選択からテキストや画像を使用したサイトのカスタマイズまで、Wix の仕組みを説明します。 SEO の最適化やモバイルの応答性などの重要な機能についても説明するので、どのデバイスでも Web サイトが見栄えよく見えるようにすることができます。 さらに理解しやすいように、プロセスの各ステップを説明するビデオ チュートリアルが含まれています。
Wix で独自のウェブサイトを作成する準備ができたら、始めましょう!
- あなたは初心者なので、Wix ウェブサイトの構築方法を段階的に説明する必要があります
- Web サイトは比較的小さくてシンプルになります (例: コンテンツが多くない個人用またはビジネス用の Web サイト)。
- 複雑な機能は必要ありません (オンライン ストア、ライブ チャット、予約サービスなど。これらは Wix で設定できますが、このガイドでは説明しません)。
Wix の仕組み: ステップバイステップガイド
このガイドでは、Wix を使用してレストランのウェブサイトを作成しますが、同じ手順はほとんどの中小企業のウェブサイトに当てはまります。 以下のビデオをご覧いただくか、以下の書面ガイドの各ステップに従ってください。
ここから Wix を無料でお試しください。
ヒント: Wix ポートフォリオ Web サイトを構築したい場合は、代わりに Wix ポートフォリオ チュートリアルにアクセスしてください。
ステップ 1 – Wix にサインアップする
まず最初に Wix にサインアップします。これはここで行うことができます。 これは完全に無料です。Wix ドメイン (例: yourname.wixsite.com/yoursite) を使用して無料のウェブサイトを作成することに満足している場合は、料金を支払う必要はありません。 Wix の有料プランが必要な場合は、サイトの準備が整うまで料金を支払う必要はありません。
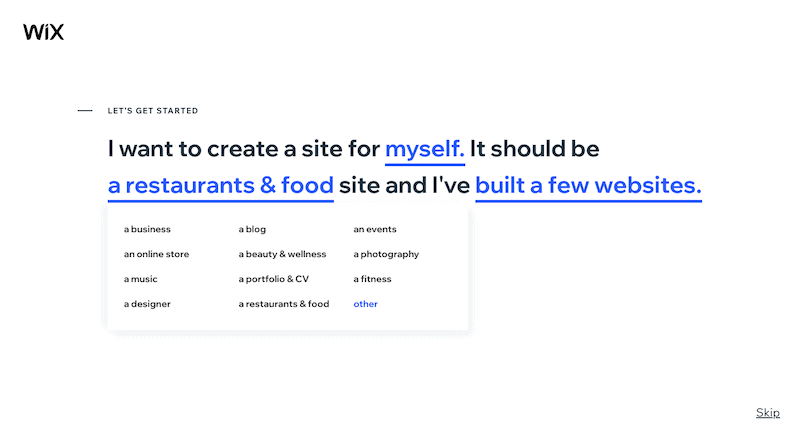
次に、構築したいサイトの種類と経験レベルに関する一連の簡単な質問が行われます。

ステップ 2 – Wix ADI またはエディターを選択します
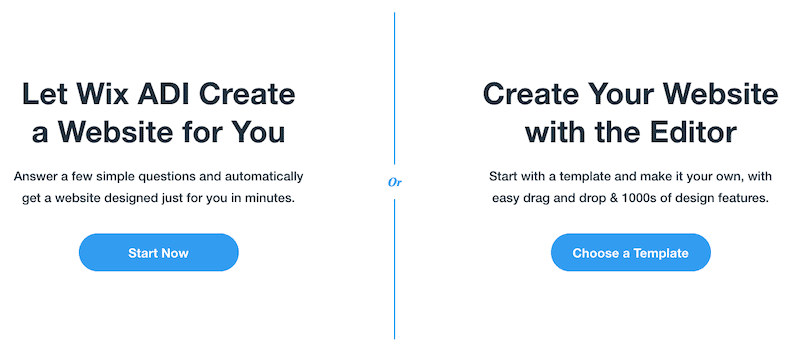
次のステップは、おそらくサイトに関してしなければならない最大の決断です。Wix ADI を使用してサイトを作成してもらうか (微調整可能)、それとも Wix ADI のテンプレートとエディターを使用するか (さらに作業が必要ですが、より優れた設計制御)? Wix は、ステップ 1 の質問への回答に応じて、これらのオプションのいずれかを提案します。

注: ADI から通常の Wix エディターにいつでも切り替えることができますが、その逆はできません。
私は個人的に次の場合にのみ ADI をお勧めします。
- ウェブサイトのサイズは非常に小さくなります (1 ~ 5 ページ)
- サイトを迅速に稼働させる必要がある
- デザインをあまり制御できないことはあまり気にしない
Wix エディターを使用すると、デザインをカスタマイズするためのオプションがさらに豊富になり、さらに広範囲のアプリやウィジェットにアクセスできるようになります。そのため、少し高度なサイトの要件がある場合は、これが最善の策となります。
そのため、継続するためにWix エディターを選択することにしました。
ステップ 3 – テンプレートを選択する
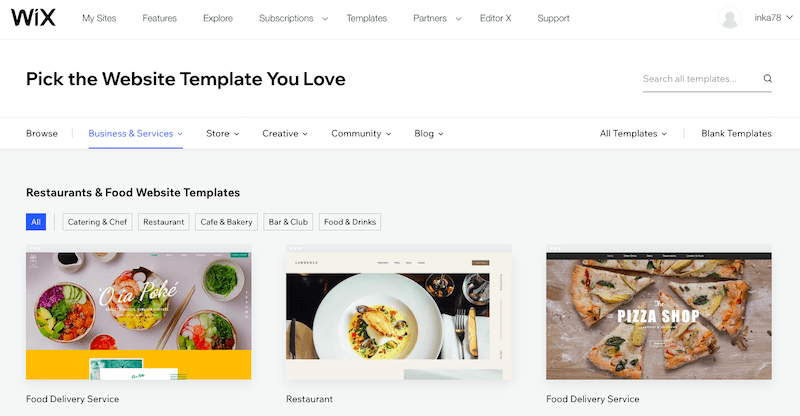
ここからがエキサイティングな始まりです。 選択したカテゴリに基づいて、Wix がいくつかのテンプレートを提案します。必要なテンプレートを選択するだけです。

Wix にはモダンな外観のテンプレートが何百も用意されているので、最初からテンプレートを見つけるのに問題はありません。 エディターを使用すると、必要に応じて変更を加えることができるので、求めているものとまったく同じものが見つからなくても、あまり心配する必要はありません。必要なのは、それに近いものだけであることを覚えておいてください。
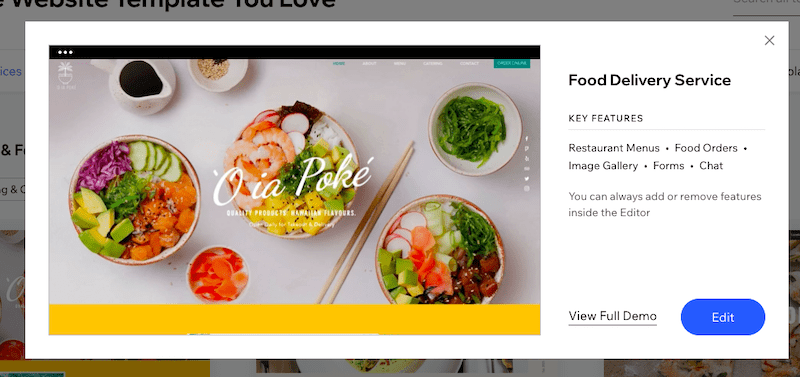
テンプレートをプレビューするには、テンプレートの上にマウスを置き、「表示」をクリックします。 次に、「完全なデモを表示」を選択します。

適切なテンプレートを見つけたら、[編集] ボタンをクリックするだけです。 この例では、「レストランと食品」カテゴリにある「食品配達サービス」テンプレートを選択します。
ステップ 4 – エディターについて知る
次に Wix のエディターに移動し、サイトに変更を加えます。 Wix の Velo プラットフォームについて通知するポップアップが表示された場合は、クリックしてこれを無視できます。これは上級ユーザーのみが必要とします。
次に、不要なウィンドウが表示されないように、開発モードがオフになっていることを確認します (繰り返しになりますが、これらのウィンドウが必要になるのは、コードを変更する必要がある場合のみです)。 トップメニューの「開発モード」にカーソルを合わせ、「開発モードをオフにする」をクリックします。

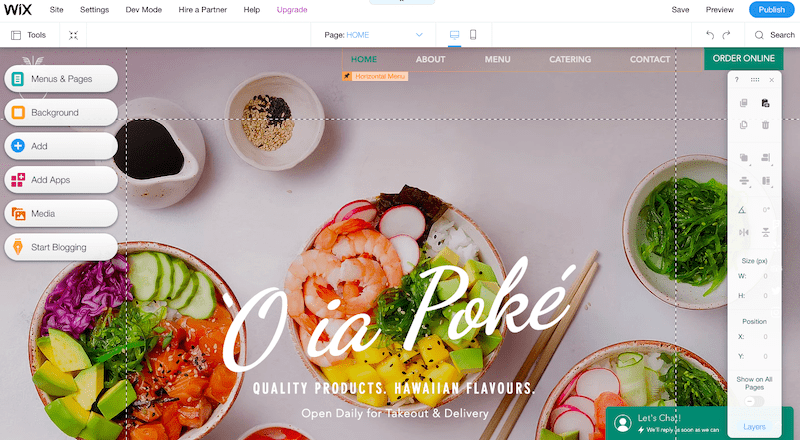
次のようなビューが表示されるはずです。

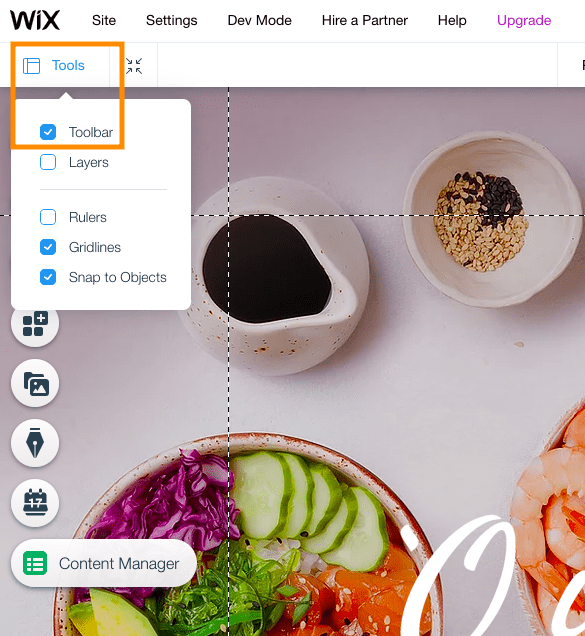
画面の右側にツールバーが表示されない場合でも、心配する必要はありません。左上の [ツール] をクリックし、[ツールバー] チェックボックスが実際にチェックされていることを確認してください。

さて、サイトに変更を加える方法を説明する前に、実際に表示される内容について簡単に説明します。

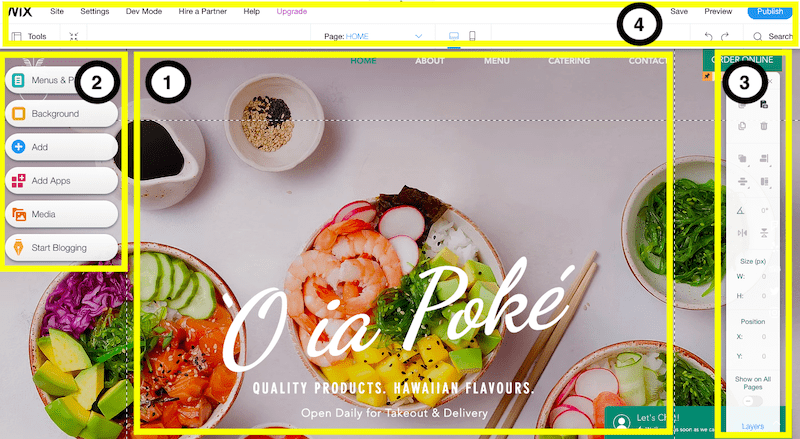
1. あなたが見ているページはあなたの Web サイトのホームページです – とても素敵ですね? コンテンツのすべての変更、つまりテキスト、画像、セクションの変更は、画面のこの部分で行います。
2. サイトにさらにページを追加したい場合は、左側のメニューで追加します。 実際、左側のメニューは、メニュー、メディア、フォーム、ブログ、アプリなど、サイトに必要なものをすべて追加するのに役立ちます。 各ボタンをクリックして、ここで利用できるさまざまなオプションをすべて確認してください。 このセクションの使用方法については、後ほど詳しく説明します。
3. 右側のこのツールバーは、ページ上の画像の位置を揃えたり回転したりするなど、サイトのコンテンツの外観を微調整するのに役立ちます。 正直に言うと、エディター (セクション 1) 内で直接多くの変更を加えることができるため、これはおそらく私が最も使用しないセクションです。
4. トップメニューから、Web サイトのバックエンド機能(ドメイン名、SEO など) にアクセスできます。 この段階では心配する必要はないので、後ほど詳しく説明します。
現時点で知っておくべき最も重要なことは、このセクションの右上で変更を元に戻したりやり直したりできること、および変更を保存できることです (ただし、自動保存機能もこれに対応します)。 「保存」リンクの上にマウスを置くと、サイト履歴にアクセスしてサイトの以前のバージョンを復元することもできます。

まだ私と一緒に? 素晴らしい! それでは、サイトの編集を始めましょう。
ステップ 5 – ホームページの「ヒーローセクション」を編集する
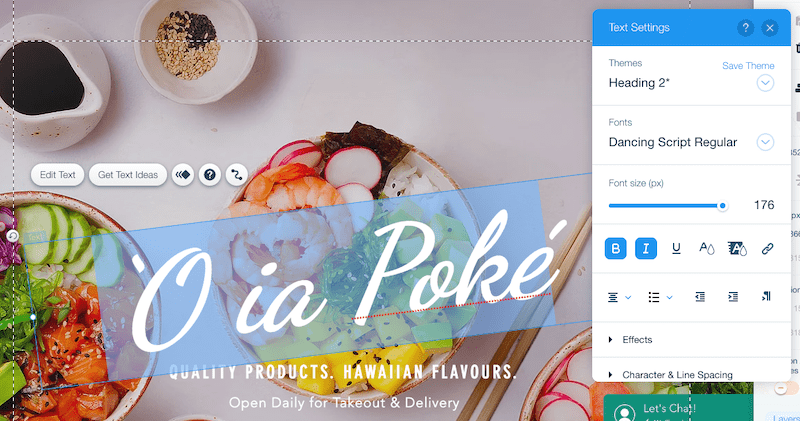
Wix エディター内で表示されるテキスト、画像、背景など、ほとんどすべてが編集可能です。 要素をダブルクリックするだけで編集できるようになります。 それでは、メインの見出しをダブルクリックすることから始めましょう。

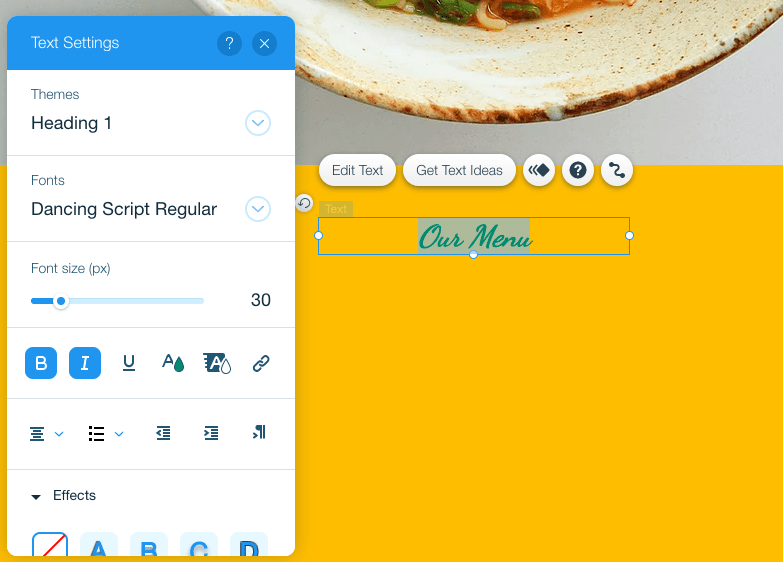
使用したいテキストを入力します。 また、「テキスト設定」という新しいウィンドウが表示されることに気づくでしょう。ここでは、フォント、フォント サイズ、色を変更したり、効果を追加したりすることができます。 さあ、試してみてください。トップ メニューの後方矢印をクリックすると、いつでも変更を元に戻すことができることを覚えておいてください。

ヒント: Web サイトでは 3 ~ 4 種類を超えるフォントの使用を避けてください。 デザインの不一致を避けるために、常に標準の形式「見出し 1、2、3」などを使用するようにしてください。
まったく同じ方法で、主見出しの下のテキストを編集することもできます。 削除したいテキスト要素がある場合は、その要素をクリックしてキーボードの「削除」ボタン (または右側のツールバーのゴミ箱アイコン) を押します。

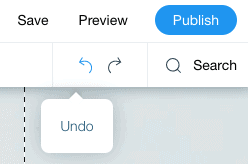
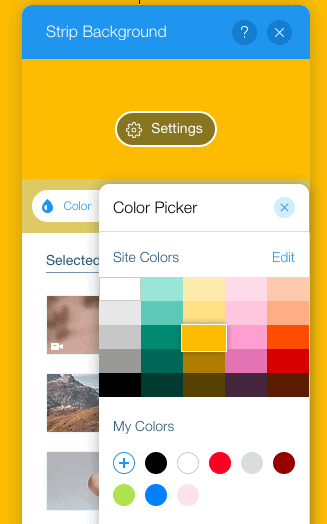
ここまでは順調ですね! しかし、背景画像を変更したい場合はどうすればよいでしょうか? 簡単 – 背景画像の任意の場所をクリックするだけです。 「ストリップの背景を変更」というテキストが表示されたボタンがポップアップ表示されます。これをクリックすると、現在の背景画像をカラー ブロック、新しい画像、またはビデオに置き換えるオプションが表示されます。

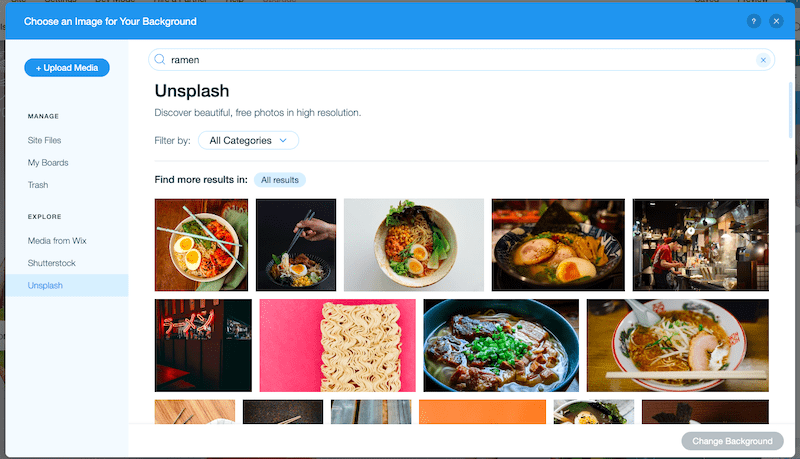
「画像」をクリックすると、独自の画像をアップロードするか、Wix、Unsplash、または Shutterstock からストック画像を選択することができます (最初の 2 つは無料です)。

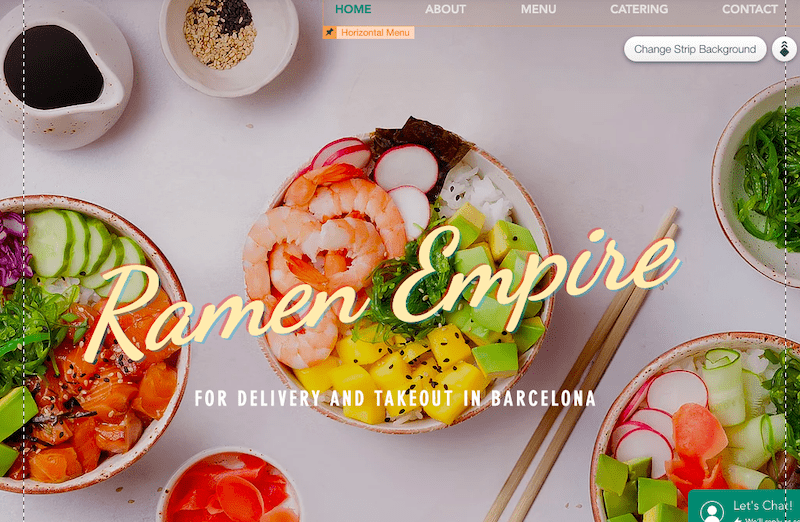
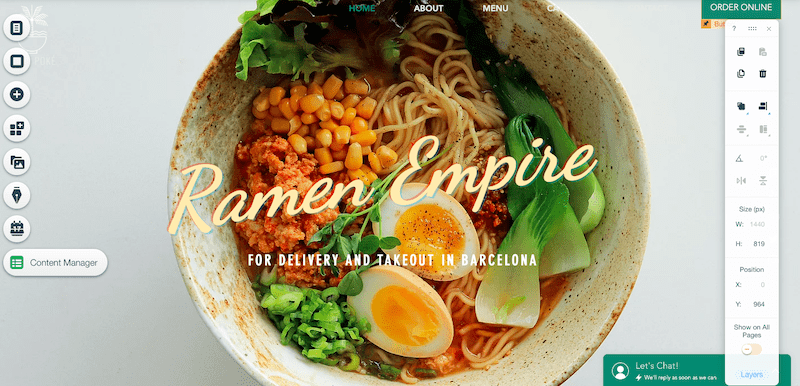
画像を選択すると、ホームページのヒーロー セクションは次のようになります。

美味しそう! 下にスクロールして、ホームページに変更を加えていきましょう。
ステップ 6 – ホームページ上のセクションの削除、追加、編集
下にスクロールすると、テンプレート内の水平セクションの一部を保持し、他のセクションを削除または変更したい場合があります。 それは全く問題ありません。
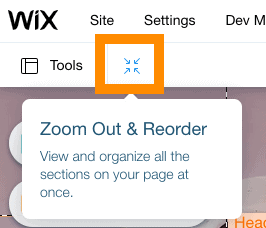
まずは簡単なセクション (Wix では「ストリップ」と呼んでいます) を削除することから始めましょう。 上部のツールバーで、「ズームアウトして並べ替え」ボタンをクリックします。

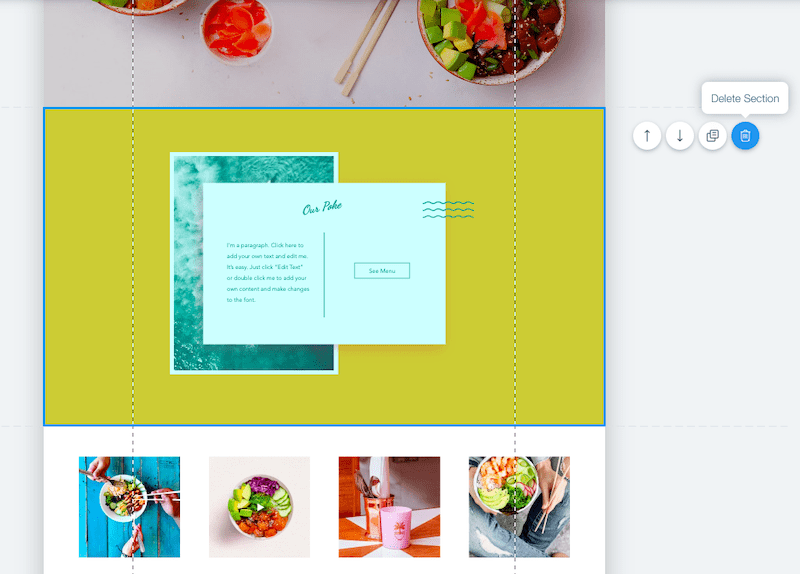
これにより、サイトの縮小表示が表示されます。 削除したいストリップをクリックします。 ストリップは青い枠線で強調表示されます。 次に、セクションの右側にあるゴミ箱アイコンをクリックするだけで、そのセクションを削除できます。

セクションの横にある矢印アイコンをクリックしてセクションの順序を変更することもできます。これにより、セクションがページ内で上下に移動します。
新しいセクションを追加してみてはいかがでしょうか? そこで、左側のツールバーが役に立ちます。
まず、画面右上にある緑色の「モードを終了」ボタンをクリックして、エディターに戻ります。
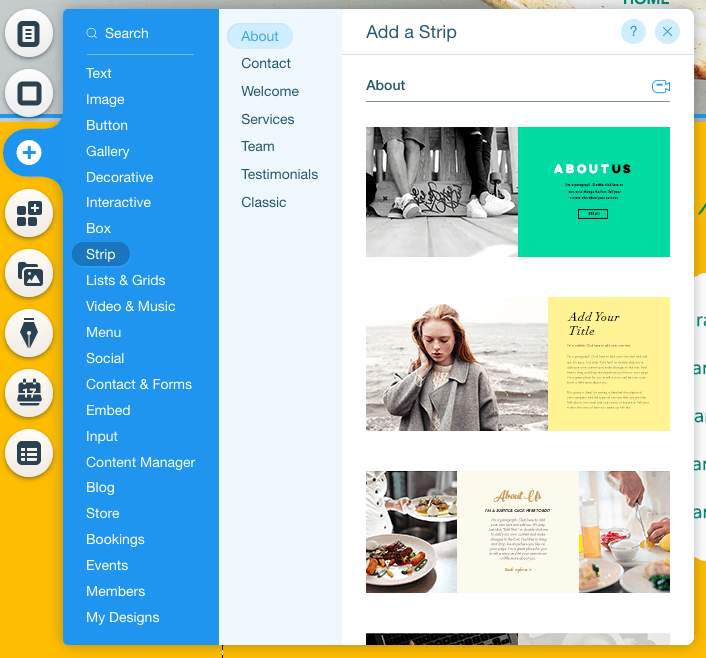
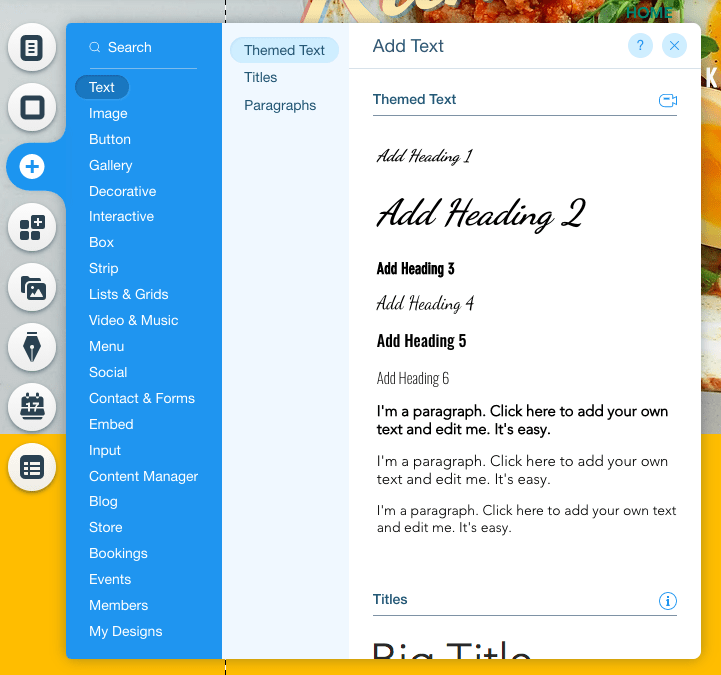
左側のツールバーで、+ アイコン (「追加」) のボタンをクリックします。 ページに追加できるさまざまな要素 (テキスト、画像、ボタン、ポップアップ ライトボックスなど) のオプションの膨大なリストが表示されます。
たとえば、削除したばかりのストリップを置き換えるために、新しい「ストリップ」を追加することができます。 このストリップは、そのセクションに追加するコンテンツ (テキスト、画像など) のコンテナとして効果的に機能します。 「クラシック」ストリップ (空白のストリップ)、またはすでにコンテンツが含まれているストリップ (たとえば、「会社概要」または「お客様の声」ストリップ) から選択します。 次に、それをクリックしてページ上の任意の場所にドラッグするだけです。

この例では、「クラシック」ストリップを追加し、サイトのテーマに合うように背景色を変更します。 これは、ステップ 5 で背景を変更したのと同じ方法で行います。ストリップを選択し、[ストリップの背景を変更] ボタンをクリックし、[色] オプションをクリックして黄色に変更します。

それでは、コンテンツを追加してみましょう。 私の最善の提案は、+ アイコンで利用可能なすべてのオプションを調べて、新しいストリップにさまざまな要素を追加して遊んでみることです。 繰り返しますが、保持したくないものはいつでも元に戻すことができます。


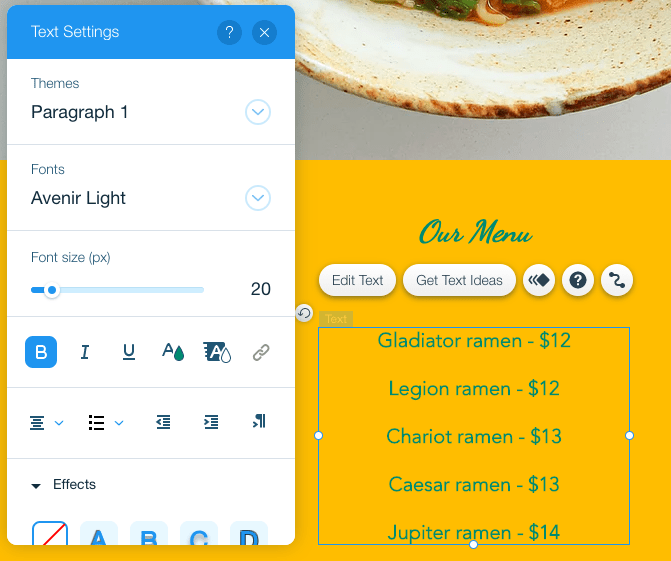
たとえば、ストリップに見出しとテキストを追加したい場合は、まず「見出し 1」を追加します。 ページ上の配置したい場所にドラッグし、ダブルクリックしてテキストを変更します。

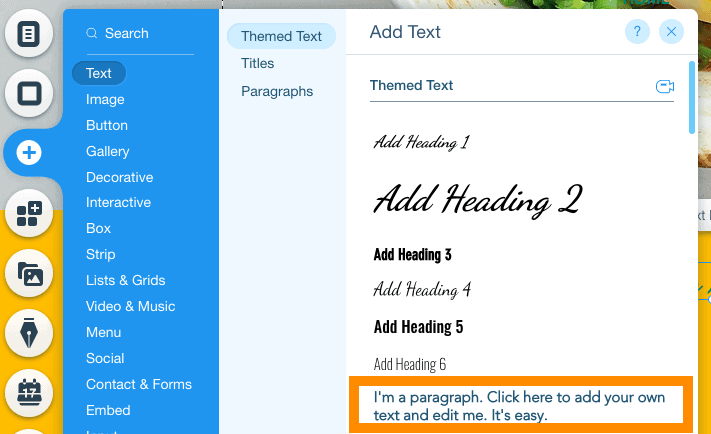
この見出しの下にテキストを追加するには、同じプロセスを繰り返します。ただし、今回は「見出し」を選択する代わりに、「段落」テキスト オプションの 1 つを選択します。

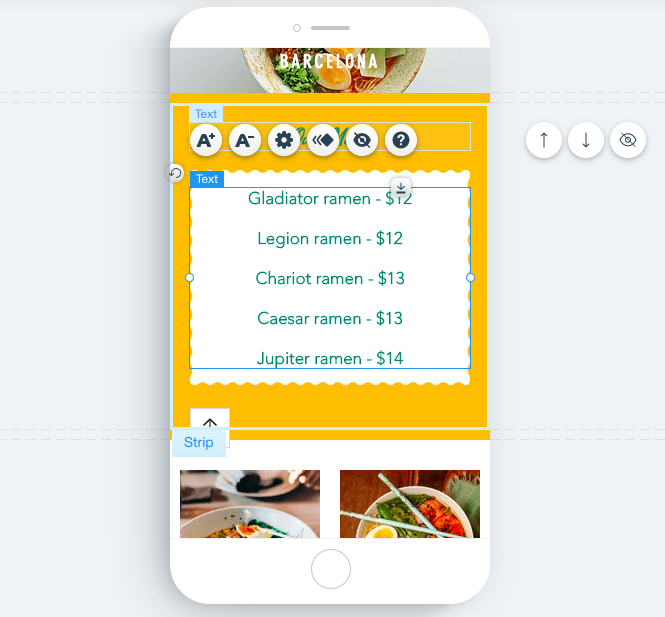
もう一度、ドラッグしてテキストの位置を変更し、ダブルクリックしてテキストを変更します。 [テキスト設定] ボックスのオプションを使用して、フォント、色、スタイルを自由に変更できることを覚えておいてください。

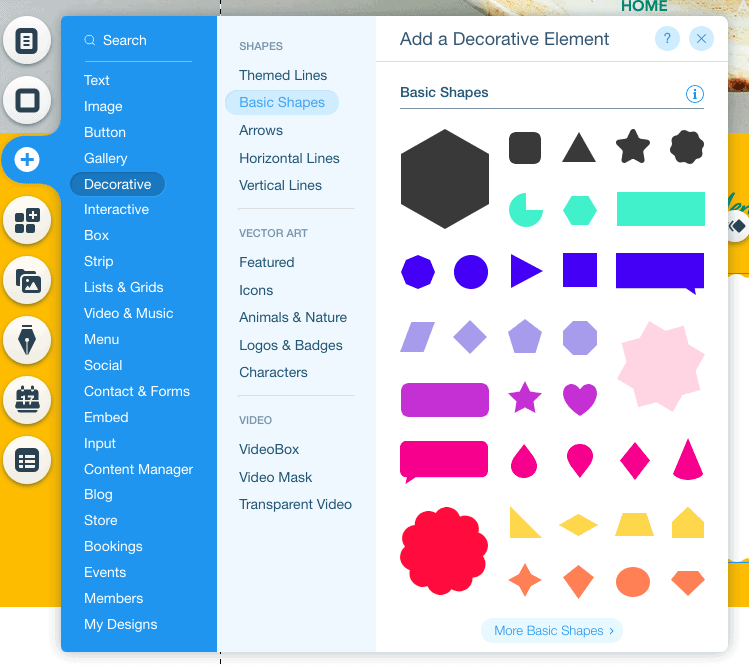
見た目も悪くないですね! しかし、他の要素を追加したい場合はどうすればよいでしょうか? たとえば、テキストの背景として使用する図形などです。 問題ありません。左側のツールバーにある + ボタンをクリックして、同じ方法で続行できます。 今回は「装飾要素」を選択します。

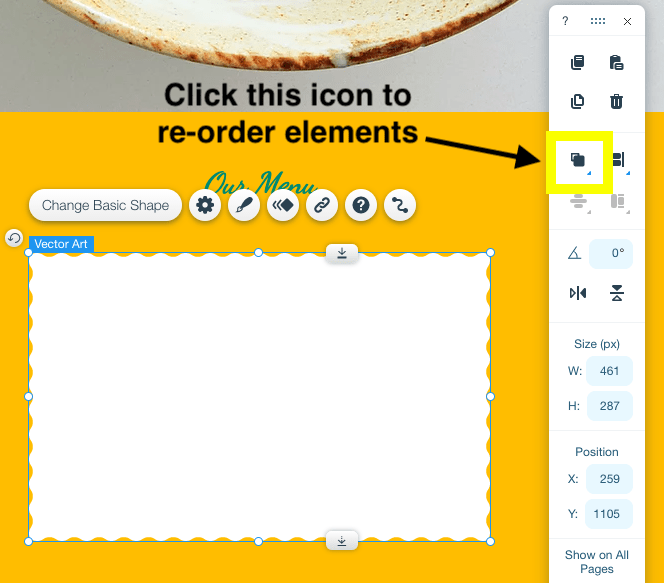
希望の図形を選択し、ページ上の希望の場所に配置します。 (背景としてテキストの背後にあるのではなく) テキストを覆っている場合は、右のツールバーにある [配置] アイコンをクリックし、[背面に移動] を選択するだけです。

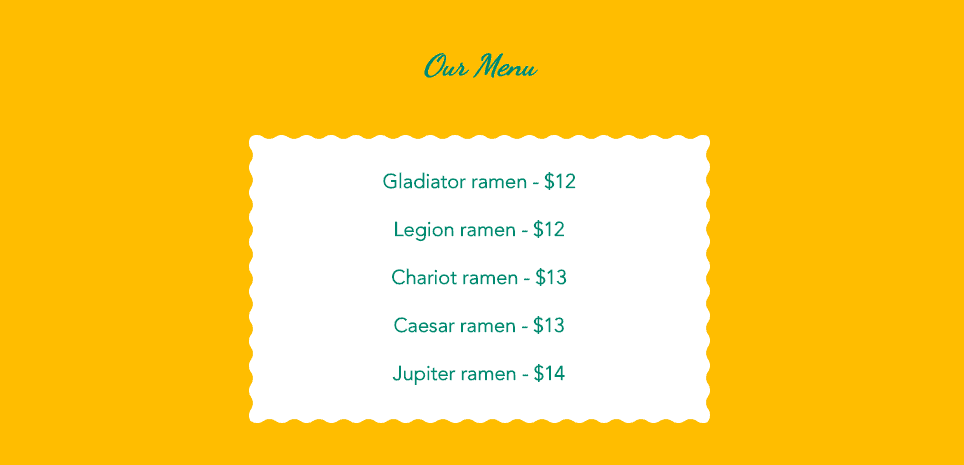
見た目はかなり良くなりました!

ステップ 7 – 画像ギャラリーを追加する
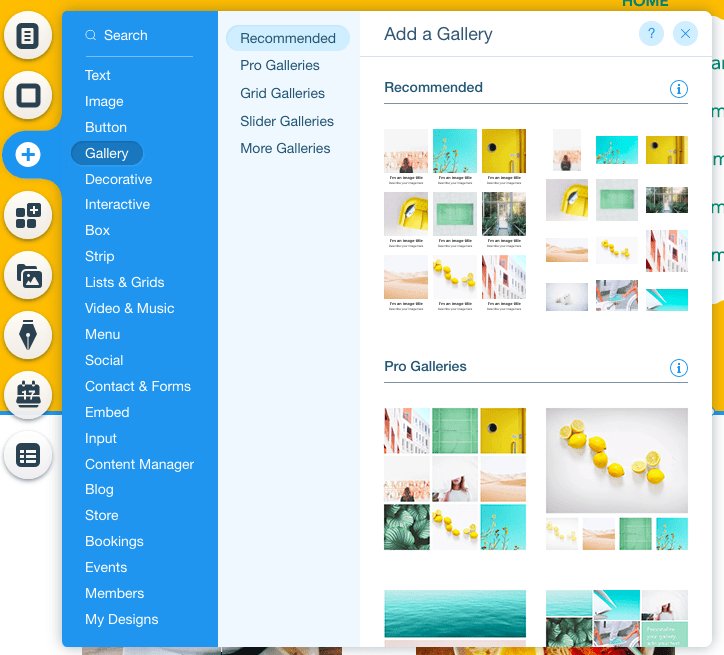
ページに画像のギャラリーを含めたい場合は、簡単に実行できます。 もう一度、左側のツールバーを使用して、+ ボタンをクリックし、「ギャラリー」を選択します。 たくさんのギャラリー オプションから選択できます。

必要なものを選択し、ページ上で希望どおりに配置するだけです (さらにスペースを確保する必要がある場合は、ストリップ/セクションをさらに下にドラッグできることを忘れないでください)。
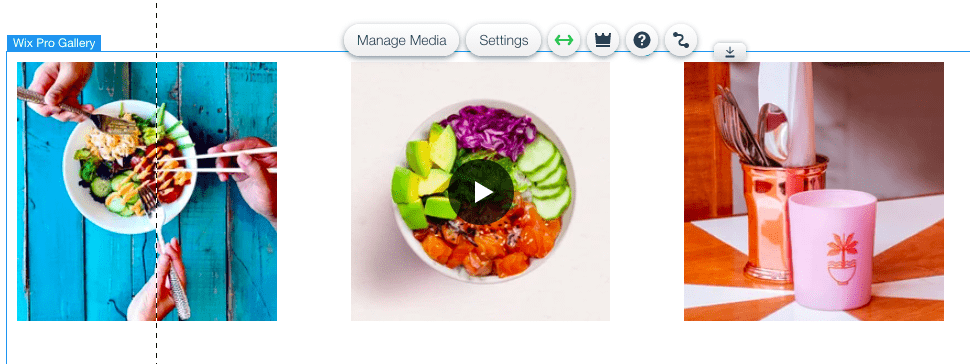
テンプレートにすでに画像ギャラリーが含まれている場合 (私たちのテンプレートのように)、必要なのはギャラリーをクリックして選択することだけです。 「メディアの管理」や「設定」など、いくつかのオプションがポップアップ表示されます。

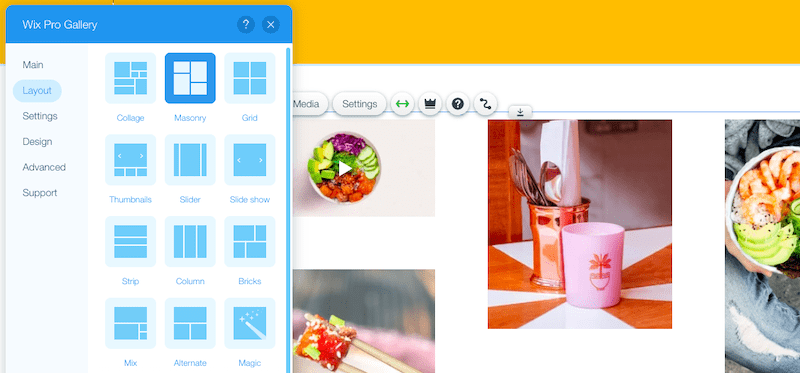
「設定」を選択すると、ギャラリーの表示方法のレイアウトを変更できるようになります。そのため、別のレイアウトを希望する場合は、先に進んで選択してください。

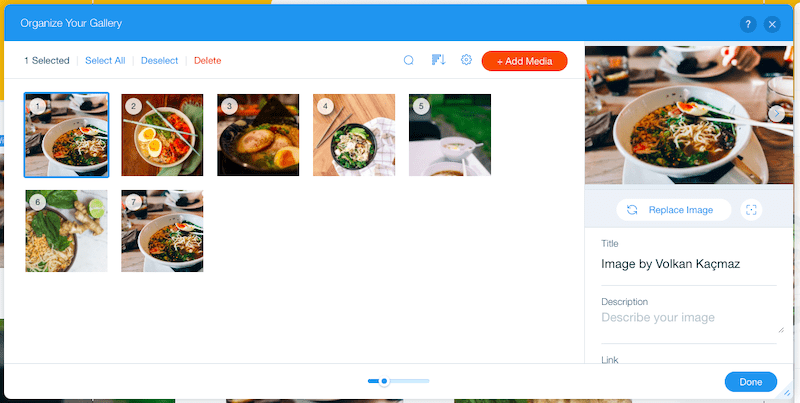
[メディアの管理] を選択すると、独自の画像を追加できます。 現在の画像をすべて削除し、[メディアを追加] をクリックして独自の画像をアップロードするか、Wix のストック写真コレクションから画像を選択します。

この同じウィンドウで、各画像のタイトルと説明 (これらはサイトには表示されませんが、SEO に役立ちます) を編集したり、(必要に応じて) リンクを追加したりすることもできます。
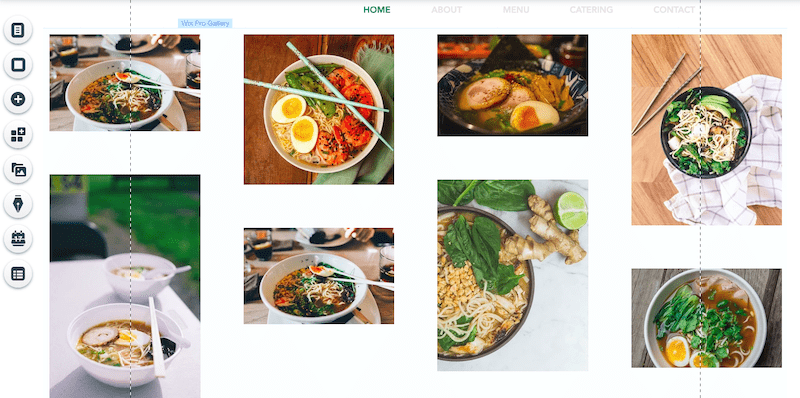
最終製品は次のようになります。

ステップ 8 – お問い合わせフォームを追加する
お問い合わせフォームは、ほとんどの Web サイトにとって不可欠な部分です。 お問い合わせフォームを別のページに追加することもできますが、ここではホームページに問い合わせフォームを追加する方法を説明します。
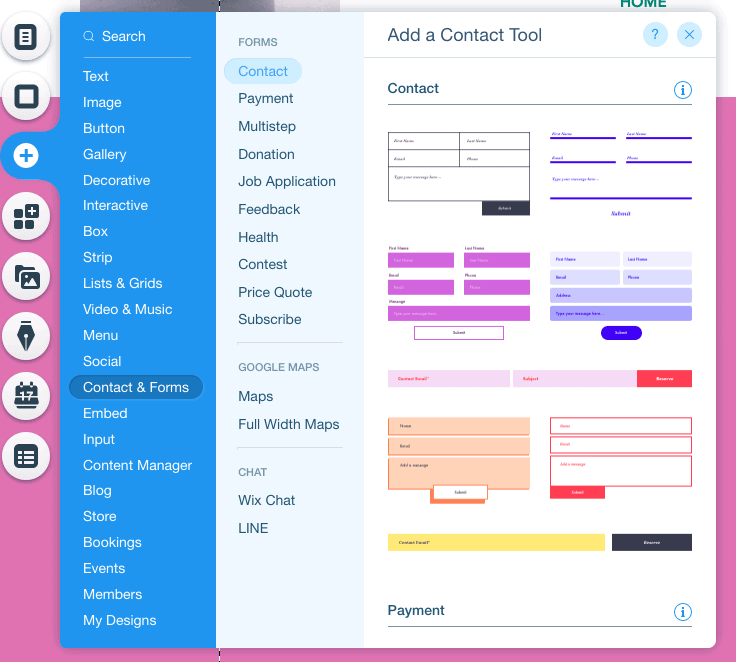
もう一度左側のツールバーを使用して、+ ボタンをクリックします。 [連絡先とフォーム] を選択し、含めるフォームを選択します (心配しないでください。フィールドとスタイルはすべて変更できます。その方法は後ほど説明します)。

ページ上でフォームを好きな位置に配置します。 私たちの場合、ページの最下部、フッターのすぐ上に配置します。

まずフォーム内のフィールドを変更しましょう。 私たちの場合、顧客が注文できるようにするために使用したいので、いくつかの追加フィールドを追加したいと考えています。
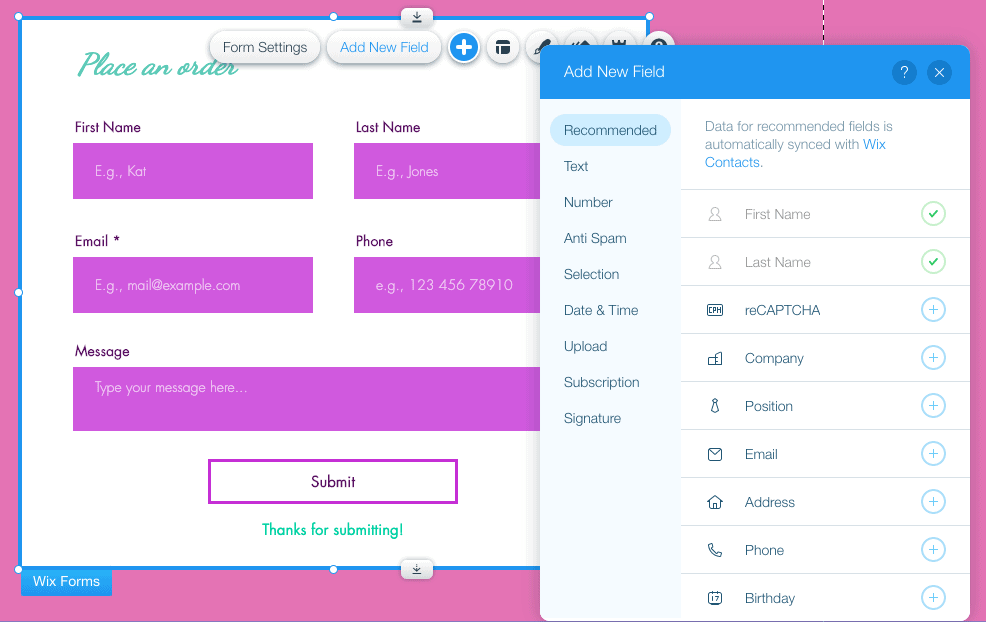
フォームをクリックし、表示される [新しいフィールドを追加] ボタンをクリックします。 次に、追加するフィールドのタイプを選択します。

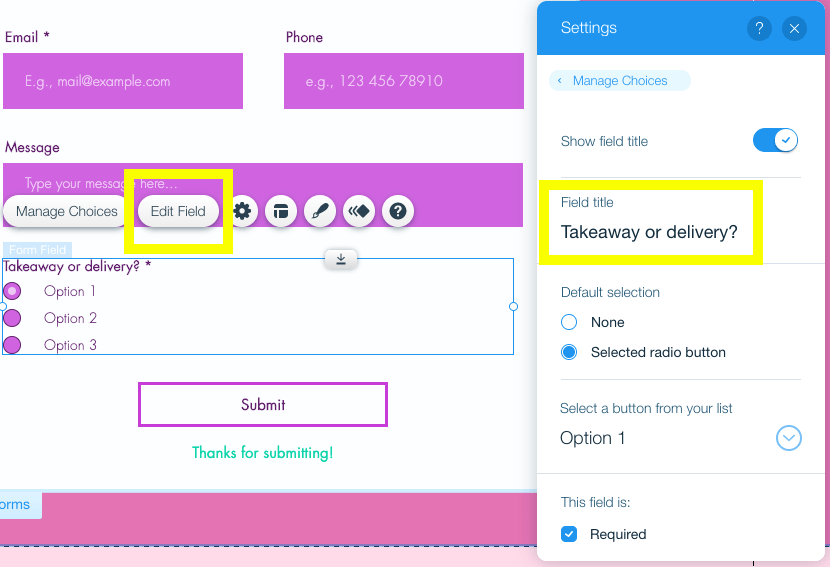
新しいフィールドを追加したら、フォーム内でそのフィールドをクリックします。 [フィールドの編集] ボタンをクリックしてフィールドのタイトルを編集します。

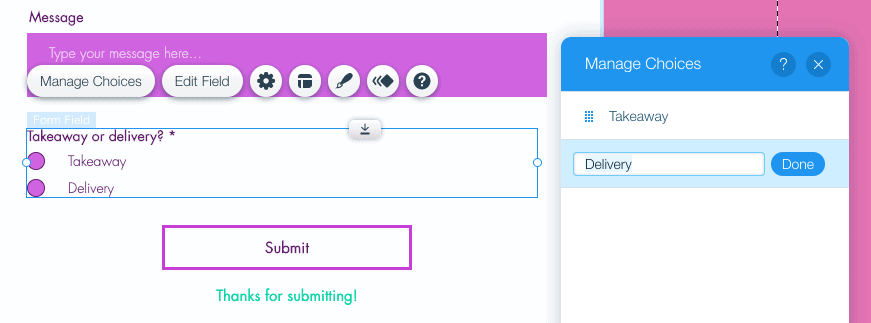
選択オプションを編集するには、[選択肢の管理] ボタンをクリックします。

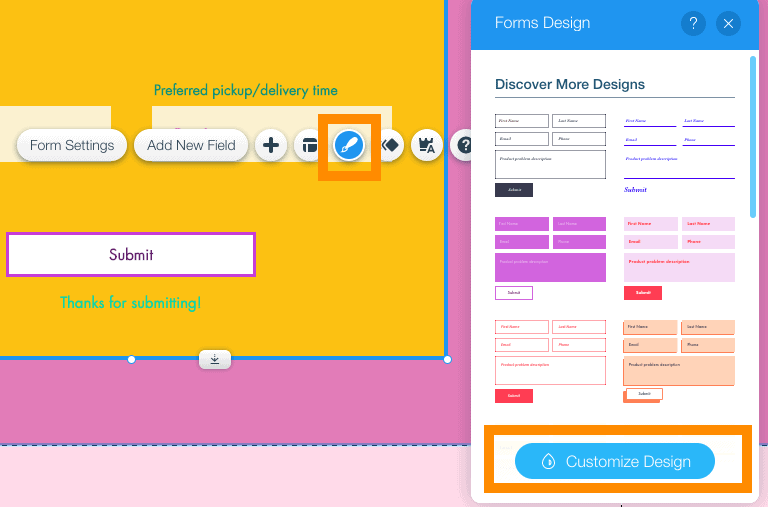
必要なフィールドをすべて追加して編集したら、サイトに合わせてフォームのスタイルを変更します。 フォームをクリックして、ペイントブラシ ボタンを押すだけです。 「デザインをカスタマイズ」をクリックすると、色、フォント、送信ボタンなどを変更できるようになります。

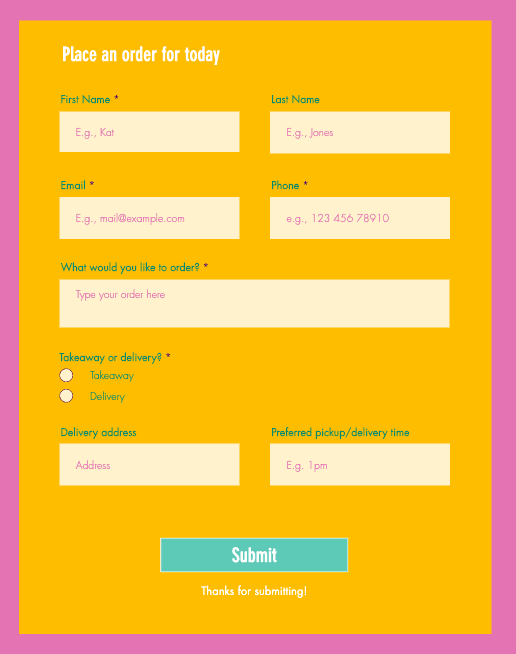
現在のフォームは次のようになります。非常にクールです。

ステップ 9 – Web ページを整理する
Wix サイトを公開する準備が整いつつあります。 それでは、最後のいくつかの未解決部分を結びましょう。
テンプレートには、フローティング ロゴ、ソーシャル メディア アイコン、チャット ウィジェットなど、本当は含めたくない余分な部分がいくつか含まれていることに気づいたかもしれません。
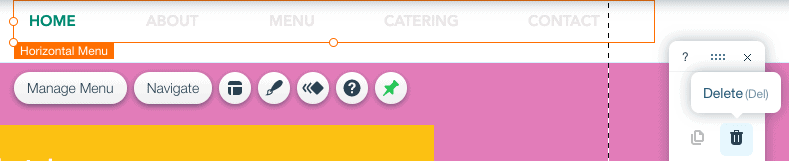
これらのいずれかを削除するには、以前に他の要素を削除したのと同じように、その要素を削除します。要素を選択し、a) キーボードの「削除」を押すか、b) 右側のツールバーのゴミ箱アイコンをクリックします。 。
私たちの場合、単一ページのサイトのみを構築しているため、ページの上部に表示されるフローティング メニューを削除したいため、それを選択して削除します。

サイトに複数のページを追加する必要があり、サイトメニューの編集方法を理解する必要がある場合は、Wix のこの便利なチュートリアルをご覧ください。
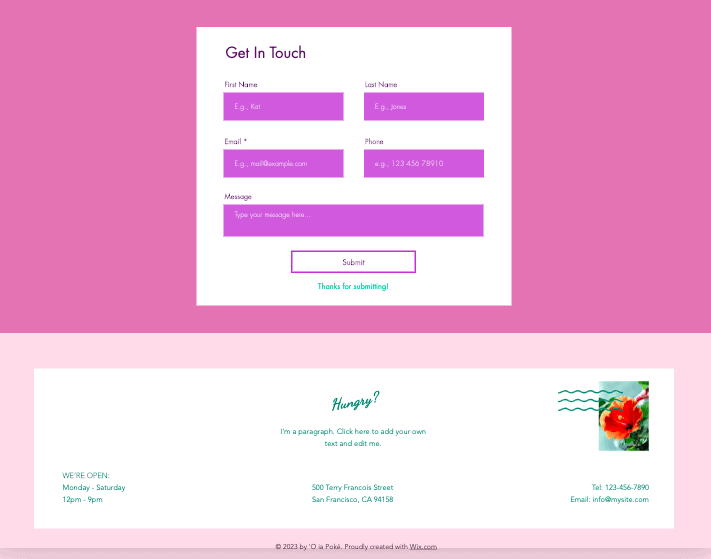
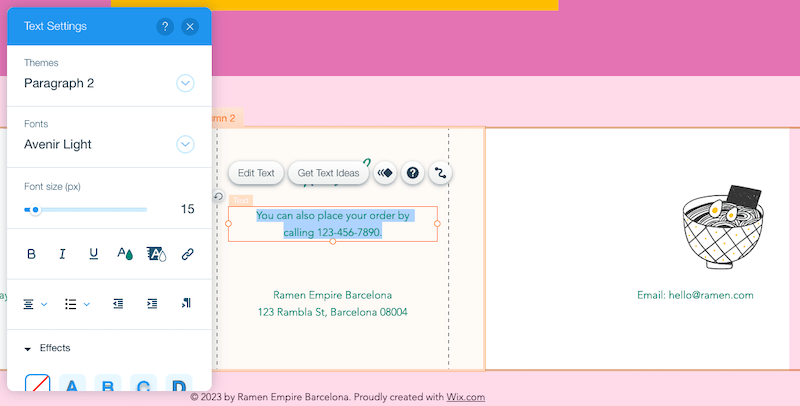
不要な要素をすべて削除したら、フッター (ページの下部にあるセクション) が更新されていることを確認するだけです。 このセクションをダブルクリックして、連絡先の詳細および含めたいその他の関連情報を入力します。 以下のように、画像を追加することもできます。

ページの見た目に満足していますか? 素晴らしいです。これでゴール地点に到着です! 次のステップに進みましょう。これは絶対にスキップしたくないステップです。
ステップ 10 – Web サイトをモバイル対応にする
これまでのところ、私たちはあなたのウェブサイトのデスクトップバージョンに取り組んできました。 ただし、トラフィックの約 50% がモバイル デバイスからのものであるため、サイトがモバイル フレンドリーであることを確認することが重要です。
残念ながら、Wix のウェブサイトはデフォルトでは 100% モバイル対応ではありません。 そこに到達するには、いくつかの小さな調整を行う必要があります。
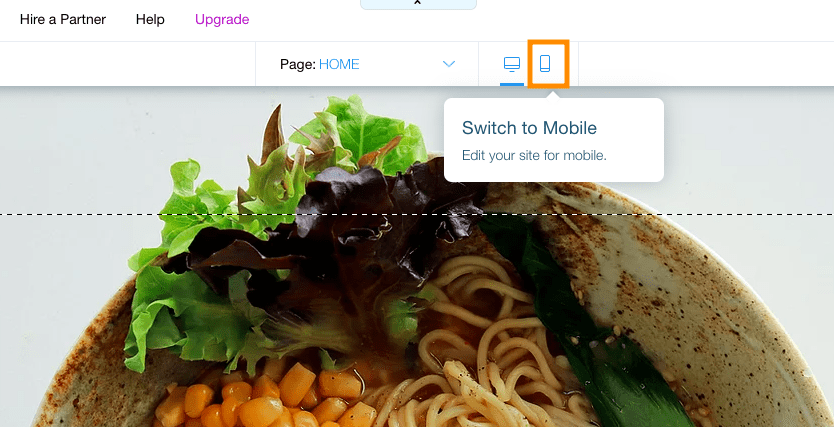
トップ メニュー (これまで実際には使用していません) の画面中央にモバイル アイコンがあることに気づくでしょう。これをクリックすると、サイトのモバイル ビューに切り替わります。

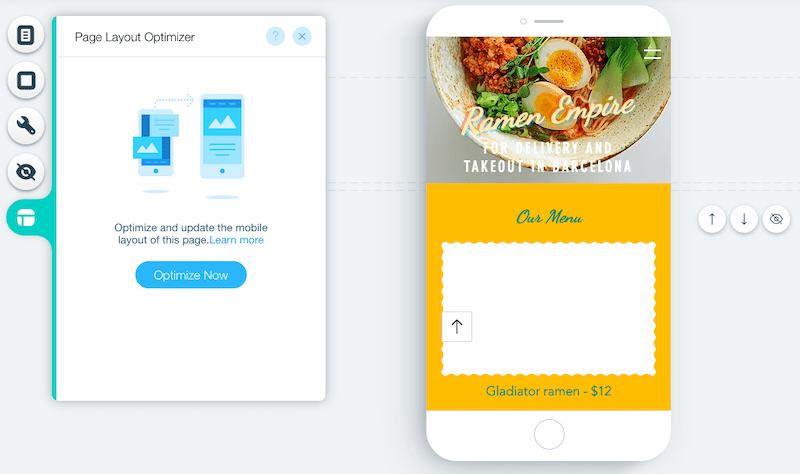
ご覧のとおり、サイトのモバイル版はまだ完全には整っていません。いくつかの要素が間違って配置されています。 まず、左側のメニューにある [ページ レイアウト オプティマイザー] ボタンをクリックし、次に [今すぐ最適化] をクリックして、Wix にいくつかの要素を自動的に修正させましょう。

これで、テキストの配置やセクション/ストリップの高さなど、正しく見えない箇所を手動で修正できます。 モバイル画面の右側にある矢印アイコンをクリックすると、不要な要素を削除または非表示にしたり、セクションの順序を変更したりすることができます。

モバイル バージョンのサイトに加えた変更はデスクトップ サイトには影響しません。そのため、モバイル サイトを自由に最適化してください。
ステップ 11 – ビジネスの詳細を更新し、サイトを Google 向けに最適化する
この次のステップは完全にオプションですが、 Google で見つけてもらうことがビジネスにとって重要な場合にはこれをお勧めします。
トップメニューを覚えていますか? サイトのバックエンド (つまり、「見えない」部分) にアクセスできるメニューです。 これを使用してサイトのビジネス詳細を更新し、Google で検索される可能性を高めるためにサイトを最適化します。
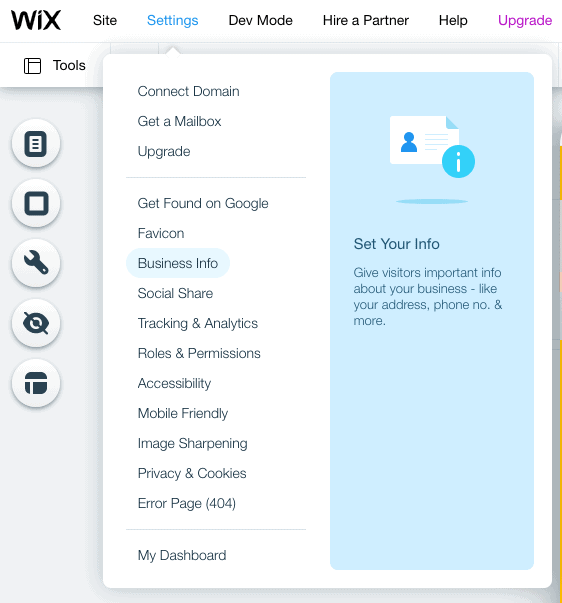
[設定] をクリックし、[ビジネス情報] を選択します。

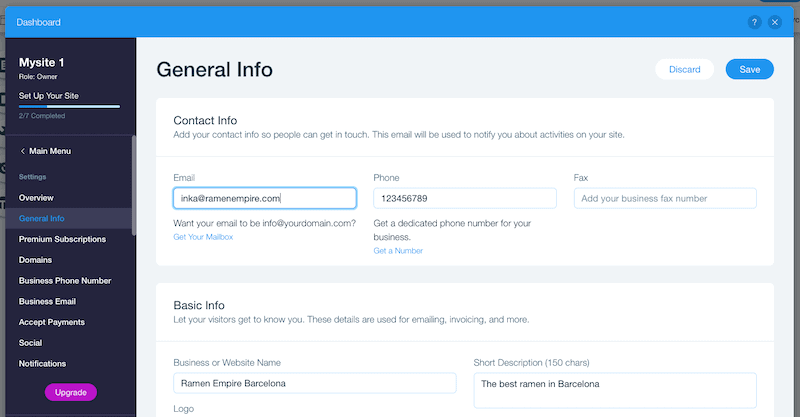
次に、ダッシュボードに移動して、連絡先の詳細、会社の住所 (ある場合)、サイトの地域設定 (言語、通貨など) を入力できます。 完了したら、忘れずに「保存」をクリックしてください。

それが完了したら、検索最適化設定を行いましょう。 もう一度、上部のナビゲーション バーで [設定] をクリックし、[Google で検索] を選択します。
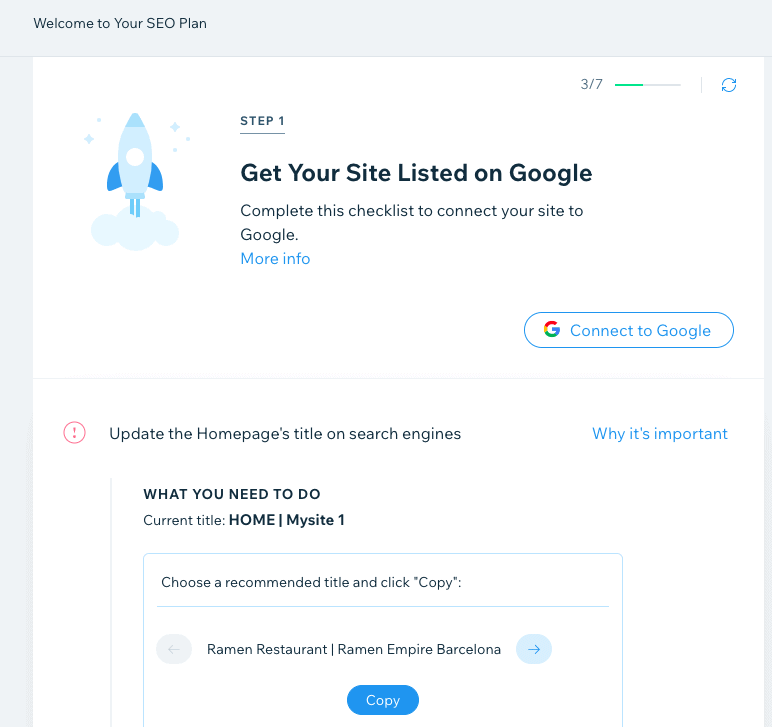
これにより、Wix の SEO ウィザードが表示され、サイトを最適化する手順が示されます。 各ステップを実行して、ビジネス名とビジネスをどのように説明するかを入力します。
その後、カスタマイズされた SEO プランが表示されます。各ステップを実行して、サイトのさまざまな要素 (ホームページのタイトル、SEO の説明、Google への接続など) を最適化することをお勧めします。

SEO をまったく初めて使用する場合は、Web サイト作成者向けの SEO 初心者向けガイドを参照して、知識を習得することができます。 Wix SEO ガイドをチェックして、Wix の SEO 機能をさらに詳しく調べることもできます。
ステップ 12 – サイトをプレビューして公開します。
おめでとうございます – 最後のステップまで進みました! サイトを公開する前に、すべてが問題ないことを確認しましょう。 画面右上の [プレビュー] ボタンをクリックし、サイトのデスクトップ バージョンとモバイル バージョンの両方に満足していることを確認してください。

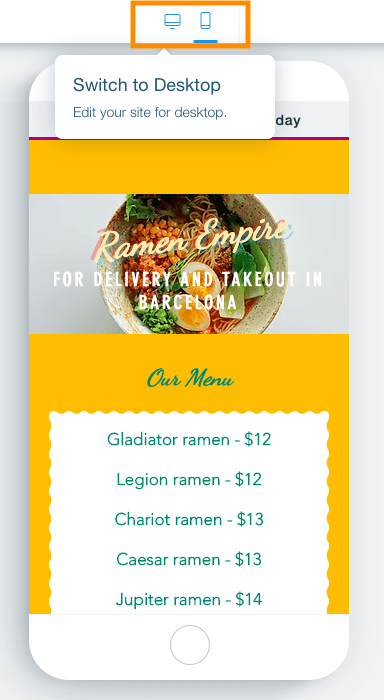
デスクトップ表示からモバイル表示に (またはその逆に) 切り替えるには、以下のアイコンをクリックします。

サイトの上部に「今すぐ Wix ウェブサイトを作成してください」というバナー広告が表示されていることに気づくでしょう。 これは、ウェブサイトを Wix の無料プランで使用している場合に表示されます。 これを削除してさらに多くの Wix 機能にアクセスしたい場合は、有料プランにアップグレードできます (詳細は後ほど)。
すべてに問題がないことを確認したら、画面右上にある緑色の「エディタに戻る」ボタンをクリックします。 それでは、画面右上にある青い「公開」ボタンをもう一度押してみましょう。

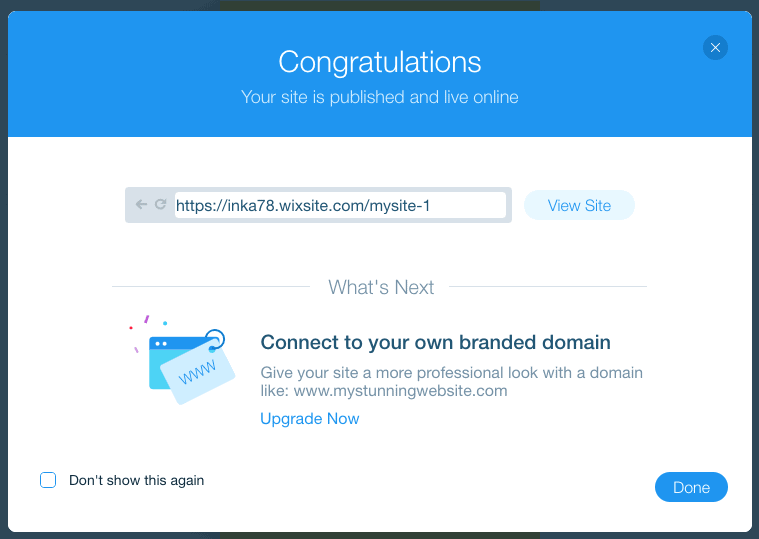
以上です。Wix サイトが公開されました。
無料の Wix ウェブサイトの URL が記載された小さなポップアップ画面が表示されます。[サイトを表示] をクリックすると、公開されたページを確認できます。 または、ウェブサイトに独自のドメイン (既存のドメインでも新しいドメインでも) を使用したい場合は、[今すぐアップグレード] をクリックして Wix の有料プランのいずれかにアップグレードしてください。

自分に合った Wix プランを選択するためのヘルプが必要な場合は、詳細な Wix 料金ガイドをご覧ください。
このチュートリアルで作成したサイトを見たい場合は、ここをチェックしてください。
Wix の仕組み: 結論
Wix の仕組みに関する質問の答えになれば幸いです。
ご覧のとおり、Wix では、プラットフォームの柔軟なテンプレートとドラッグ アンド ドロップ エディターを使用して、シンプルでありながら完全に機能する Web サイトを作成できます。
しかし、それは実際には表面をなぞっただけです。 Wix の強力な機能のおかげで、Wix でできることはさらにたくさんあります。 詳細については、Wix のレビューをご覧いただくか、Wix で構築された実際の Web サイトの例をご覧ください。
Wix を使い始める準備ができている場合は、ここからウェブサイトの作成を始めることができます。

