Wix ทำงานอย่างไร? คำแนะนำทีละขั้นตอนในการสร้างเว็บไซต์ Wix
เผยแพร่แล้ว: 2023-03-23Tooltester ได้รับการสนับสนุนจากผู้อ่านเช่นคุณ เราอาจได้รับค่าคอมมิชชั่นจากพันธมิตรเมื่อคุณซื้อผ่านลิงก์ของเรา ซึ่งช่วยให้เราสามารถเสนอการวิจัยของเราได้ฟรี
Wix เป็นแพลตฟอร์มสร้างเว็บไซต์ยอดนิยมที่ออกแบบมาสำหรับผู้เริ่มต้นและผู้เชี่ยวชาญ มีเครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่ายซึ่งทำให้ง่ายต่อการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
ในคำแนะนำทีละขั้นตอนนี้ เราจะอธิบายวิธีการทำงานของ Wix ตั้งแต่การเลือกเทมเพลต ไปจนถึงการปรับแต่งเว็บไซต์ด้วยข้อความและรูปภาพ นอกจากนี้เรายังจะกล่าวถึงคุณสมบัติที่สำคัญ เช่น การเพิ่มประสิทธิภาพ SEO และการตอบสนองบนมือถือ ดังนั้นคุณจึงมั่นใจได้ว่าเว็บไซต์ของคุณจะดูดีบนอุปกรณ์ทุกชนิด และเพื่อให้ง่ายต่อการปฏิบัติตาม เราได้รวมวิดีโอบทช่วยสอนที่สาธิตแต่ละขั้นตอนของกระบวนการไว้ด้วย
ดังนั้นหากคุณพร้อมที่จะสร้างเว็บไซต์ของคุณเองด้วย Wix มาเริ่มกันเลย!
- คุณเป็นมือใหม่และต้องการคำแนะนำแบบทีละขั้นตอนเกี่ยวกับวิธีสร้างเว็บไซต์ Wix
- เว็บไซต์ของคุณจะค่อนข้างเล็กและเรียบง่าย (เช่น เว็บไซต์ส่วนตัวหรือธุรกิจที่จะมีเนื้อหาไม่มาก)
- คุณไม่จำเป็นต้องมีฟีเจอร์ที่ซับซ้อน (เช่น ร้านค้าออนไลน์ แชทสด หรือบริการจอง – แม้ว่า Wix จะตั้งค่าคุณสมบัติเหล่านี้ได้ แต่จะไม่กล่าวถึงในคู่มือนี้)
Wix ทำงานอย่างไร: คำแนะนำทีละขั้นตอนของเรา
ในคู่มือนี้ เราจะสร้างเว็บไซต์ร้านอาหารด้วย Wix แม้ว่าขั้นตอนเดียวกันนี้จะเกี่ยวข้องกับเว็บไซต์ธุรกิจขนาดเล็กส่วนใหญ่ก็ตาม ชมวิดีโอของเราด้านล่าง หรือปฏิบัติตามแต่ละขั้นตอนด้านล่างในคู่มือที่เป็นลายลักษณ์อักษรของเรา
ทดลองใช้ Wix ฟรีที่นี่
เคล็ดลับ: หากคุณต้องการสร้างเว็บไซต์พอร์ตโฟลิโอของ Wix ให้ไปที่บทช่วยสอนพอร์ตโฟลิโอของ Wix แทน!
ขั้นตอนที่ 1 – สมัคร Wix
สิ่งแรกที่ต้องทำคือสมัครใช้งาน Wix ซึ่งคุณสามารถทำได้ที่นี่ ดำเนินการได้ฟรีโดยสมบูรณ์ คุณไม่ต้องจ่ายอะไรเลยหากคุณยินดีที่จะมีเว็บไซต์ฟรีโดยใช้โดเมน Wix (เช่น yourname.wixsite.com/yoursite) หากคุณต้องการแผนชำระเงินของ Wix คุณไม่จำเป็นต้องชำระเงินจนกว่าเว็บไซต์ของคุณจะพร้อม
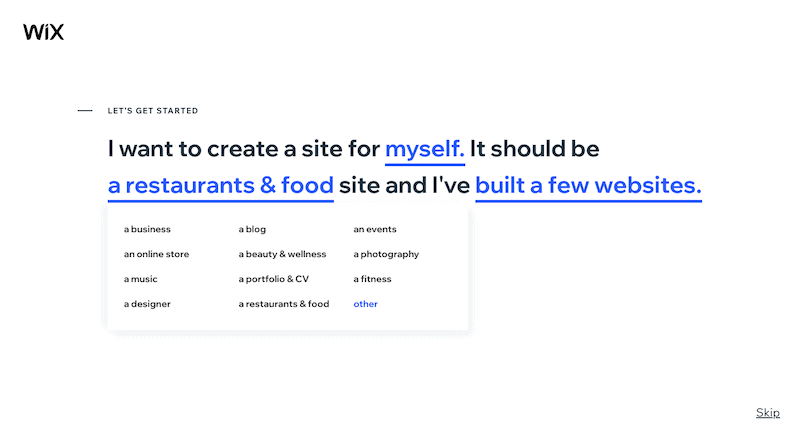
ต่อไป คุณจะถูกถามคำถามง่ายๆ เกี่ยวกับประเภทของเว็บไซต์ที่คุณต้องการสร้าง และระดับประสบการณ์ของคุณ

ขั้นตอนที่ 2 – เลือก Wix ADI หรือตัวแก้ไข
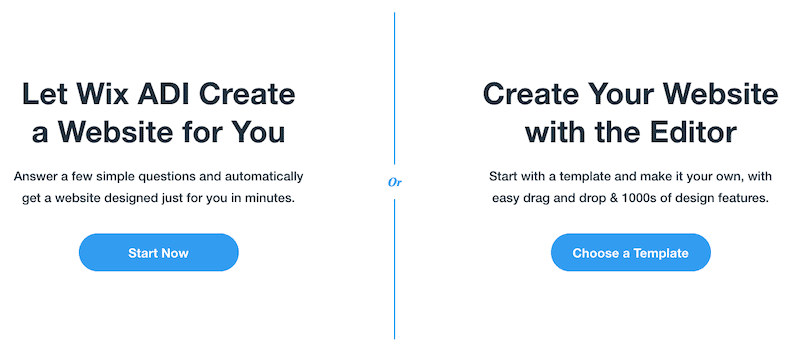
ขั้นตอนต่อไปอาจเป็นการตัดสินใจครั้งใหญ่ที่สุดที่คุณต้องทำเกี่ยวกับไซต์ของคุณ – คุณควรใช้ Wix ADI และมีไซต์ที่สร้างขึ้นสำหรับคุณ (ซึ่งคุณสามารถปรับแต่งได้) หรือใช้เทมเพลตและตัวแก้ไข (ทำงานมากขึ้น แต่คุณก็มี การควบคุมการออกแบบที่มากขึ้น)? Wix จะแนะนำหนึ่งในตัวเลือกเหล่านี้ ขึ้นอยู่กับว่าคุณตอบคำถามในขั้นตอนที่ 1 อย่างไร

หมายเหตุ : คุณสามารถเปลี่ยนจาก ADI เป็นตัวแก้ไข Wix ปกติได้ตลอดเวลา แต่ไม่ใช่วิธีอื่น
ฉันขอแนะนำ ADI เป็นการส่วนตัวก็ต่อเมื่อ:
- เว็บไซต์ของคุณจะมีขนาดเล็กมาก (1-5 หน้า)
- คุณต้องมีไซต์และทำงานอย่างรวดเร็ว
- คุณไม่สนใจมากเกินไปว่าจะไม่สามารถควบคุมการออกแบบของคุณได้มากนัก
ด้วย Wix Editor คุณจะได้รับตัวเลือกมากมายในการปรับแต่งการออกแบบของคุณ เช่นเดียวกับการเข้าถึงแอปและวิดเจ็ตที่หลากหลาย ดังนั้นนี่จะเป็นทางออกที่ดีที่สุดของคุณหากความต้องการของคุณคือไซต์ขั้นสูงกว่าเล็กน้อย
นั่นเป็นเหตุผลที่เราเลือก Wix Editor เพื่อดำเนินการต่อ
ขั้นตอนที่ 3 - เลือกเทมเพลตของคุณ
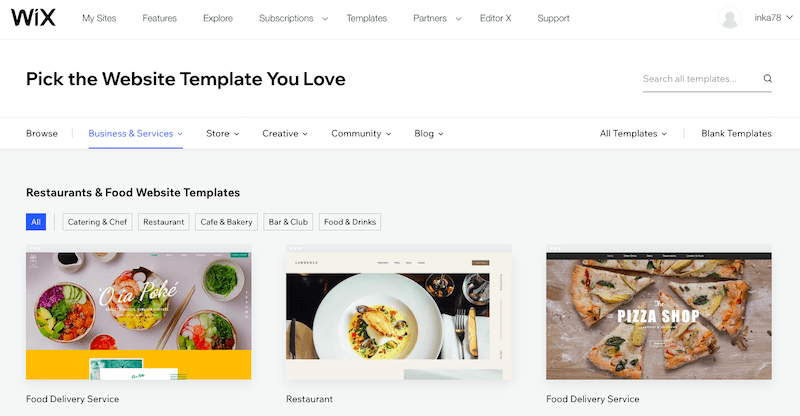
นี่มันเริ่มน่าตื่นเต้นแล้ว! Wix จะแนะนำเทมเพลตบางส่วนตามหมวดหมู่ที่คุณเลือก สิ่งที่คุณต้องทำคือเลือกเทมเพลตที่คุณต้องการ

Wix มีเทมเพลตที่ดูทันสมัยหลายร้อยแบบให้เลือก ดังนั้นคุณจึงไม่มีปัญหาในการหาเทมเพลตตั้งแต่แรก โปรดจำไว้ว่า Editor จะช่วยให้คุณทำการเปลี่ยนแปลงได้ตามที่คุณต้องการ ดังนั้นอย่ากังวลมากเกินไปหากคุณไม่พบการเปลี่ยนแปลงที่ตรงกับที่คุณต้องการ เพียงแต่ต้องปิดให้สนิท
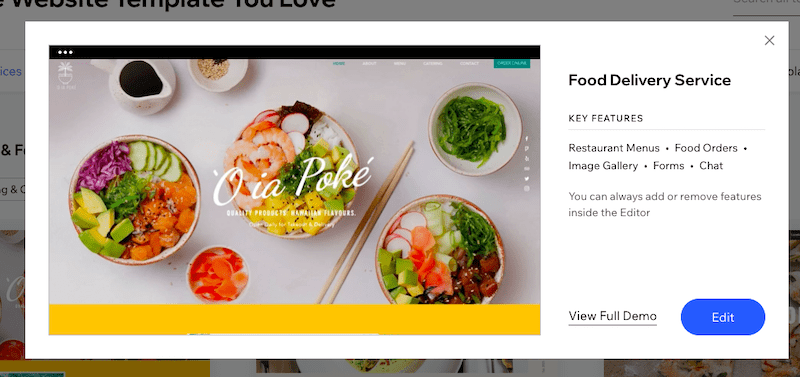
หากต้องการดูตัวอย่างเทมเพลต ให้วางเมาส์ไว้เหนือเทมเพลตแล้วคลิก 'ดู' จากนั้นเลือก 'ดูการสาธิตแบบเต็ม'

เมื่อคุณพบเทมเพลตที่ถูกต้องแล้ว เพียงคลิกปุ่ม 'แก้ไข' ในกรณีของเรา เราจะเลือกเทมเพลต 'บริการจัดส่งอาหาร' ใต้หมวดหมู่ 'ร้านอาหารและอาหาร'
ขั้นตอนที่ 4 - ทำความรู้จักกับบรรณาธิการ
จากนั้น คุณจะถูกนำไปที่ Wix's Editor ซึ่งคุณจะทำการเปลี่ยนแปลงเว็บไซต์ของคุณ หากคุณได้รับป๊อปอัปแจ้งเกี่ยวกับแพลตฟอร์ม Velo ของ Wix คุณสามารถคลิกเพื่อเพิกเฉยต่อสิ่งนี้ได้ – นี่เป็นสิ่งที่ผู้ใช้ขั้นสูงเท่านั้นที่ต้องการ
ต่อไป เราต้องการให้แน่ใจว่าโหมด Dev ปิดอยู่ ดังนั้นคุณจะไม่เห็นหน้าต่างที่ไม่จำเป็นใดๆ (อีกครั้ง คุณจะต้องใช้หน้าต่างเหล่านี้เฉพาะเมื่อจำเป็นต้องเปลี่ยนแปลงโค้ดของคุณ) วางเมาส์เหนือ 'โหมดนักพัฒนา' ในเมนูด้านบน จากนั้นคลิก 'ปิดโหมดนักพัฒนา'

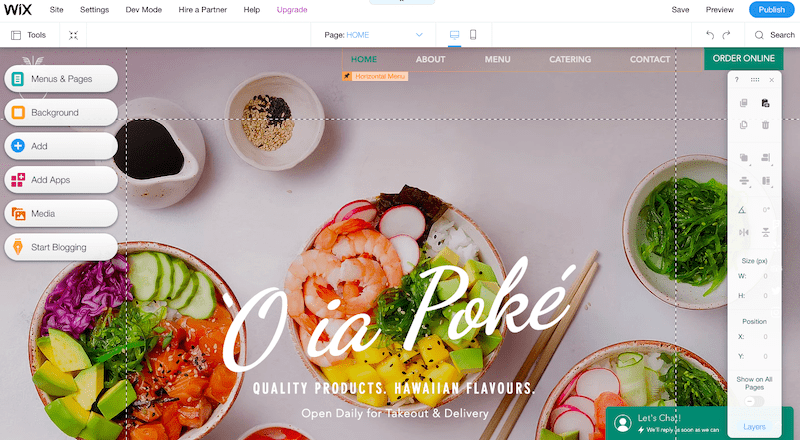
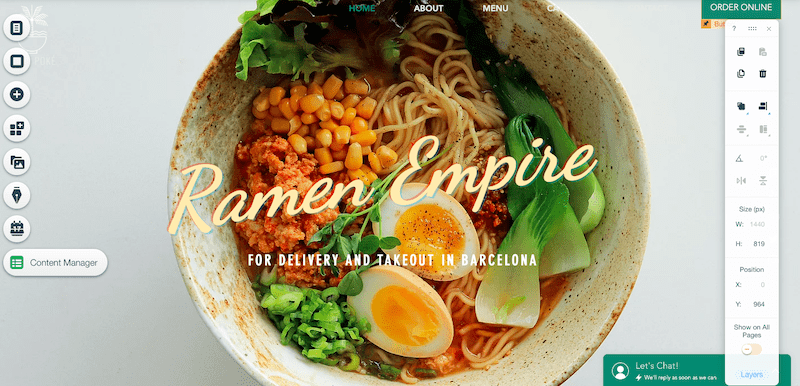
คุณควรเหลือมุมมองที่คล้ายกับสิ่งนี้:

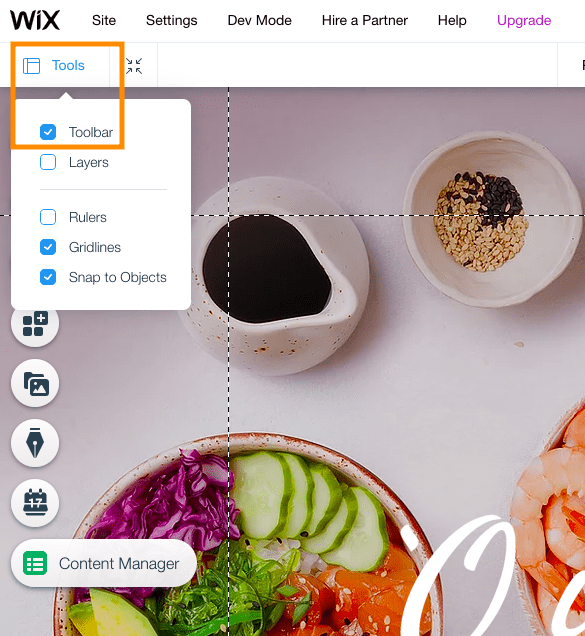
หากคุณไม่เห็นแถบเครื่องมือที่ด้านขวาของหน้าจอ ไม่ต้องกังวล เพียงคลิก 'เครื่องมือ' ที่ด้านซ้ายบน และตรวจสอบให้แน่ใจว่าได้ทำเครื่องหมายในช่อง 'แถบเครื่องมือ' แล้ว:

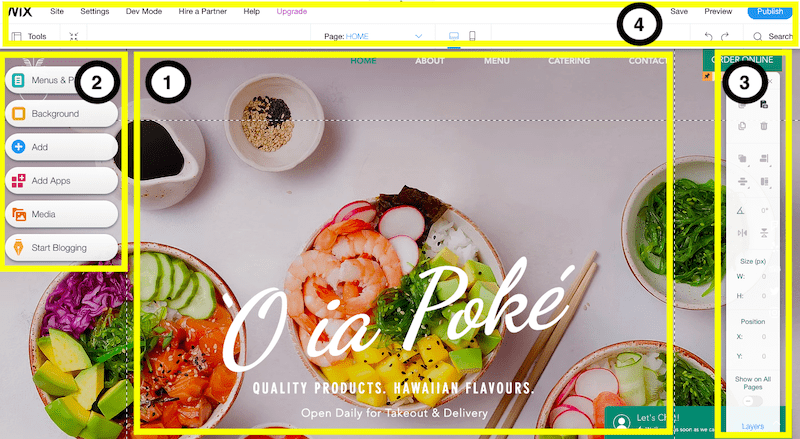
ตอนนี้ ก่อนที่ฉันจะให้คุณดูวิธีเริ่มเปลี่ยนแปลงไซต์ของคุณ ฉันขอสรุปคร่าวๆ ว่าคุณเห็นอะไรบ้าง:

1. หน้าที่คุณกำลังดูคือหน้าแรกของเว็บไซต์ของคุณ – เจ๋งมากเลยใช่ไหม? คุณจะทำการ เปลี่ยนแปลงเนื้อหาทั้งหมดของคุณ ซึ่งก็คือ การเปลี่ยนแปลงข้อความ รูปภาพ และส่วนต่าง ๆ ในส่วนนี้ของหน้าจอ
2. หากคุณต้องการเพิ่มหน้าลงในไซต์ของคุณ ให้ดำเนินการดังกล่าวในเมนูด้านซ้าย ในความเป็นจริง เมนูด้านซ้ายมีหน้าที่ช่วยคุณเพิ่มสิ่งพิเศษทั้งหมดที่คุณต้องการบนเว็บไซต์ของคุณ เช่น เมนู สื่อ แบบฟอร์ม บล็อก แอป และอื่นๆ คลิกที่ปุ่มแต่ละปุ่มเพื่อทำความเข้าใจตัวเลือกต่างๆ ทั้งหมดที่มีให้ที่นี่ เราจะมาดูวิธีใช้ส่วนนี้โดยละเอียดยิ่งขึ้นเร็วๆ นี้!
3. แถบเครื่องมือทางด้านขวานี้จะช่วยคุณ ปรับแต่งลักษณะที่ปรากฏของเนื้อหาไซต์ของคุณ เช่น เพื่อจัดตำแหน่งหรือหมุนรูปภาพบนหน้าเว็บของคุณ พูดตามตรง นี่อาจเป็นส่วนที่ฉันใช้น้อยที่สุด เนื่องจากคุณสามารถทำการเปลี่ยนแปลงได้มากมายในตัวแก้ไขโดยตรง (ส่วนที่ 1)
4. เมนูด้านบนช่วยให้คุณเข้าถึง ฟังก์ชันแบ็กเอนด์ของเว็บไซต์ของคุณ (ชื่อโดเมน, SEO ฯลฯ) ไม่ใช่สิ่งที่คุณต้องกังวลในขั้นตอนนี้ ดังนั้นเราจะกล่าวถึงรายละเอียดเพิ่มเติมในภายหลัง
ในตอนนี้ สิ่งที่สำคัญที่สุดที่ควรทราบก็คือ คุณสามารถเลิกทำและทำซ้ำการเปลี่ยนแปลงใดๆ ที่มุมขวาบนของส่วนนี้ได้ รวมถึงบันทึกการเปลี่ยนแปลงของคุณ (แม้ว่าฟังก์ชันบันทึกอัตโนมัติจะดูแลเรื่องนั้นด้วยก็ตาม) คุณยังสามารถเข้าถึงประวัติไซต์ของคุณเพื่อคืนค่าเวอร์ชันก่อนหน้าของไซต์ได้ โดยการวางเมาส์เหนือลิงก์ 'บันทึก'

ยังอยู่กับฉันไหม? ยอดเยี่ยม! มาเริ่มแก้ไขไซต์ของคุณกันดีกว่า
ขั้นตอนที่ 5 – แก้ไข 'ส่วนฮีโร่' ของหน้าแรกของคุณ
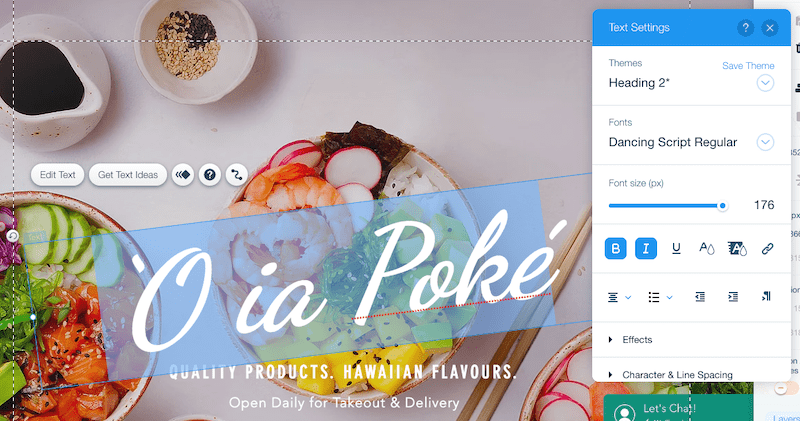
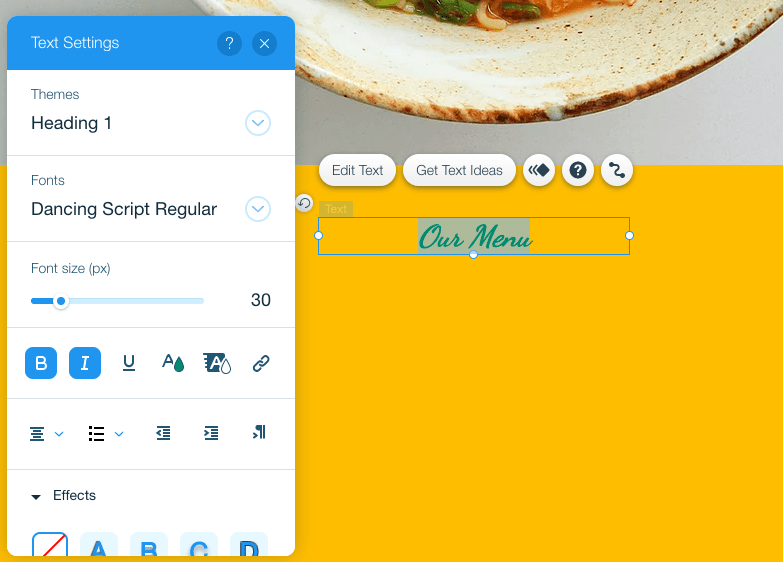
เกือบทุกอย่างที่คุณเห็นใน Wix Editor ไม่ว่าจะเป็นข้อความ รูปภาพ พื้นหลัง ฯลฯ สามารถแก้ไขได้ สิ่งที่คุณต้องทำคือดับเบิลคลิกที่องค์ประกอบ แล้วคุณจะสามารถแก้ไขได้ เริ่มต้นด้วยการดับเบิลคลิกที่หัวข้อหลัก

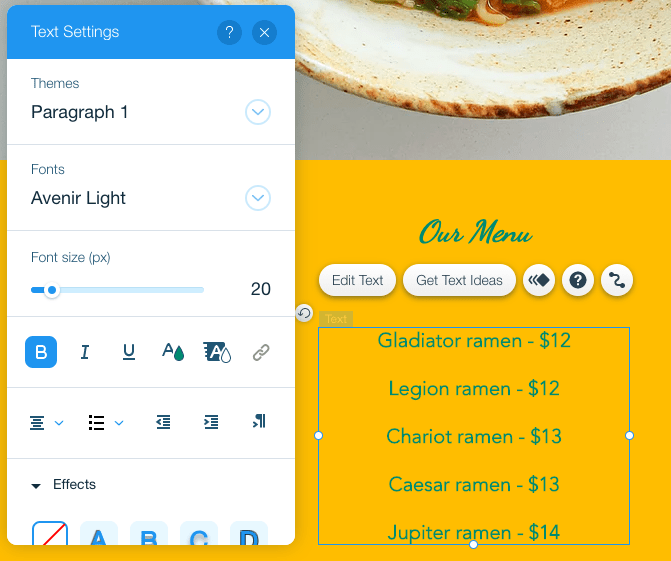
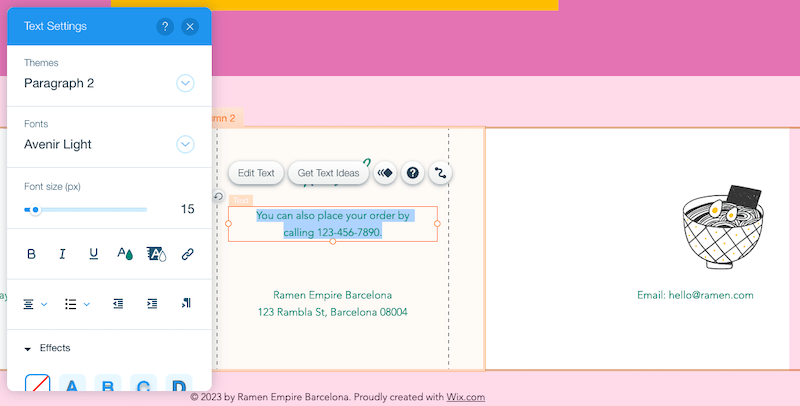
พิมพ์ข้อความที่คุณต้องการใช้ นอกจากนี้ คุณจะสังเกตเห็นหน้าต่างใหม่ที่เรียกว่า 'การตั้งค่าข้อความ' ปรากฏขึ้น ซึ่งคุณสามารถเปลี่ยนแบบอักษร ขนาดแบบอักษร สี และแม้แต่เพิ่มเอฟเฟ็กต์ได้ เอาเลย เล่นไปรอบๆ และจำไว้ว่าคุณสามารถยกเลิกการเปลี่ยนแปลงได้ตลอดเวลาโดยกดลูกศรย้อนกลับในเมนูด้านบน

เคล็ดลับ : หลีกเลี่ยงการใช้แบบอักษรที่แตกต่างกันมากกว่า 3-4 ประเภทบนเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบมาตรฐาน 'หัวข้อ 1,2,3' ฯลฯ เสมอ เพื่อหลีกเลี่ยงความไม่สอดคล้องกันในการออกแบบของคุณ
คุณยังสามารถแก้ไขข้อความใต้หัวข้อหลักได้ด้วยวิธีเดียวกันทุกประการ หากมีองค์ประกอบข้อความใดๆ ที่คุณต้องการลบ เพียงคลิกองค์ประกอบนั้นแล้วกดปุ่ม "ลบ" บนแป้นพิมพ์ของคุณ (หรือไอคอนถังขยะในแถบเครื่องมือด้านขวา)

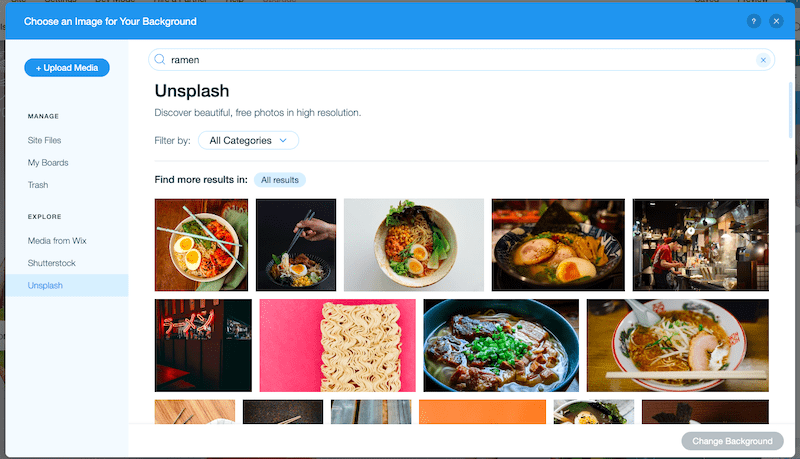
จนถึงตอนนี้ดีมาก! แต่ถ้าคุณต้องการเปลี่ยนภาพพื้นหลังล่ะ? ง่าย – เพียงคลิกที่ใดก็ได้บนภาพพื้นหลัง คุณจะเห็นปุ่มป๊อปอัปพร้อมข้อความ ' เปลี่ยนพื้นหลังแถบ ' - คลิกที่ปุ่มนั้น และคุณจะได้รับตัวเลือกในการแทนที่ภาพพื้นหลังปัจจุบันด้วยบล็อคสี รูปภาพใหม่ หรือแม้แต่วิดีโอ

หากคุณคลิก 'รูปภาพ' คุณสามารถเลือกอัปโหลดภาพของคุณเองหรือเลือกภาพสต็อกจาก Wix, Unsplash หรือ Shutterstock (สองภาพแรกฟรี)

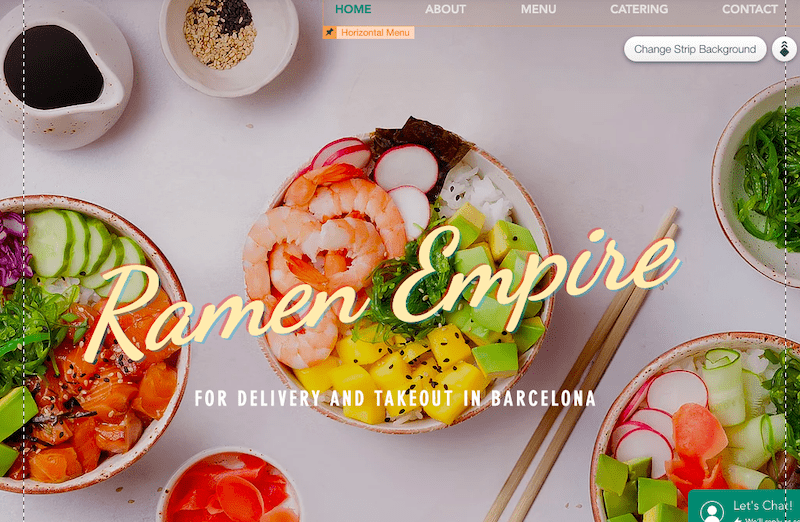
หลังจากเลือกรูปภาพของเราแล้ว ส่วนฮีโร่ของหน้าแรกจะมีลักษณะดังนี้:

ดูน่าอร่อย! เลื่อนลงเพื่อทำการเปลี่ยนแปลงหน้าแรกของคุณต่อไป
ขั้นตอนที่ 6 – การลบ เพิ่ม และแก้ไขส่วนต่างๆ ในหน้าแรกของคุณ
เมื่อเลื่อนลง คุณอาจพบว่าคุณต้องการเก็บส่วนแนวนอนบางส่วนไว้ในเทมเพลตของคุณ แต่ให้ลบหรือเปลี่ยนแปลงส่วนอื่นๆ ไม่เป็นไรเลย
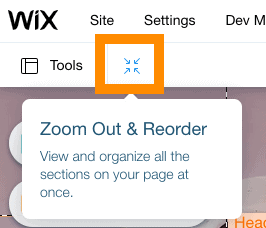
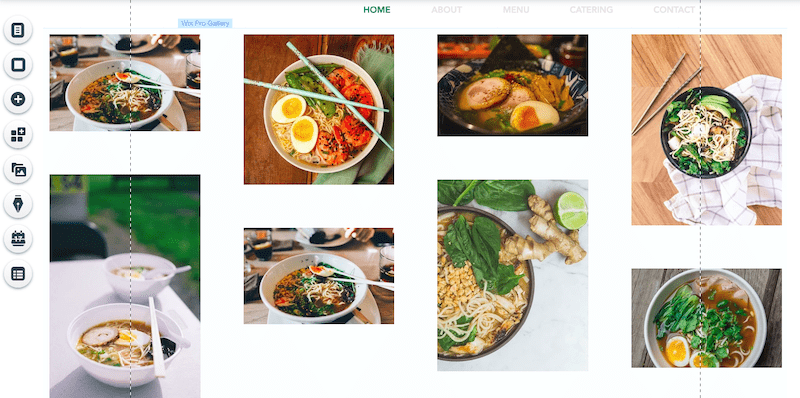
มาเริ่มกันที่วิธีง่ายๆ ก่อน – การลบส่วนต่างๆ (หรือ 'Strips' ตามที่ Wix เรียก) ในแถบเครื่องมือด้านบน คลิกปุ่ม 'ซูมออกและเรียงลำดับใหม่':

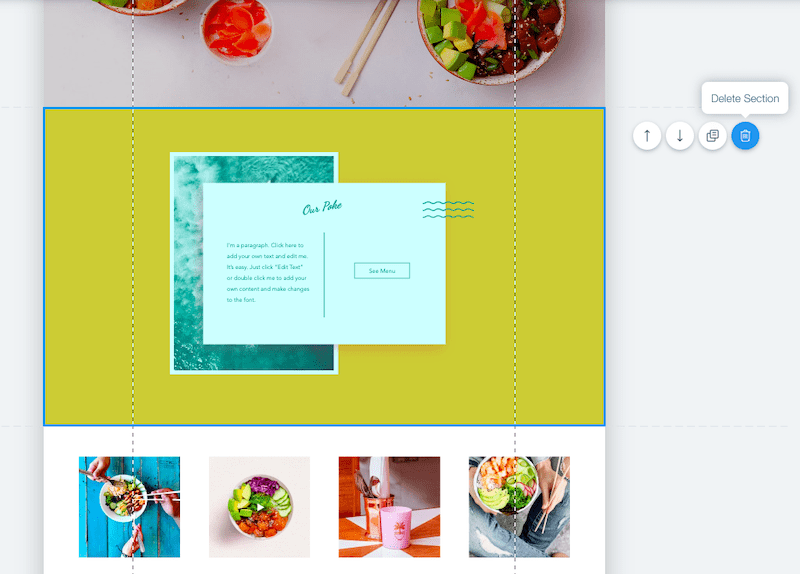
นี่จะนำคุณไปสู่มุมมองแบบย่อของไซต์ของคุณ คลิกที่แถบที่คุณต้องการลบ แถบนั้นจะถูกเน้นด้วยเส้นขอบสีน้ำเงิน จากนั้น เพียงคลิกไอคอนถังขยะทางด้านขวาของส่วนนั้น เพื่อลบส่วนนั้น

คุณยังสามารถจัดลำดับส่วนต่างๆ ได้โดยคลิกไอคอนลูกศรที่อยู่ติดกัน ซึ่งจะย้ายส่วนขึ้นหรือลงในหน้า
แล้วจะ เพิ่มในส่วนใหม่ ล่ะ? นั่นคือสิ่งที่แถบเครื่องมือด้านซ้ายของคุณมีประโยชน์
ขั้นแรก คลิกปุ่ม "ออกโหมด" สีเขียวที่มุมขวาบนของหน้าจอ เพื่อกลับไปที่โปรแกรมแก้ไข
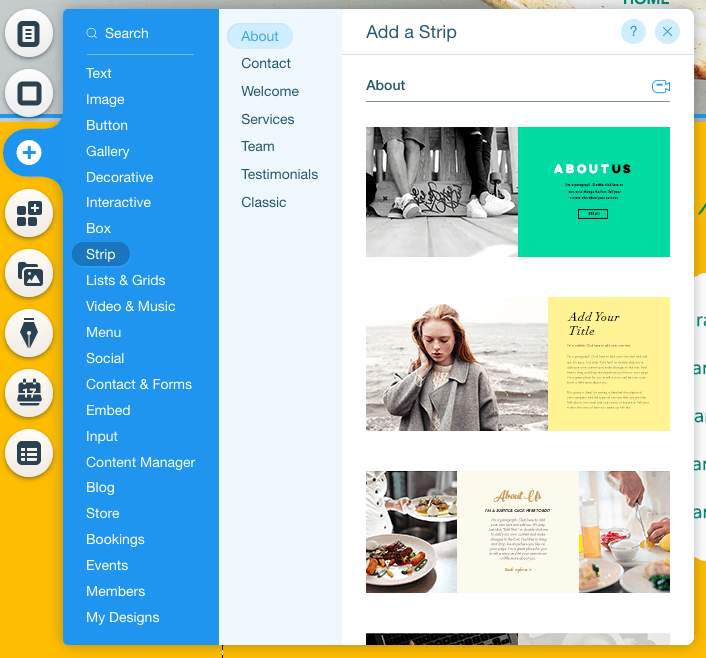
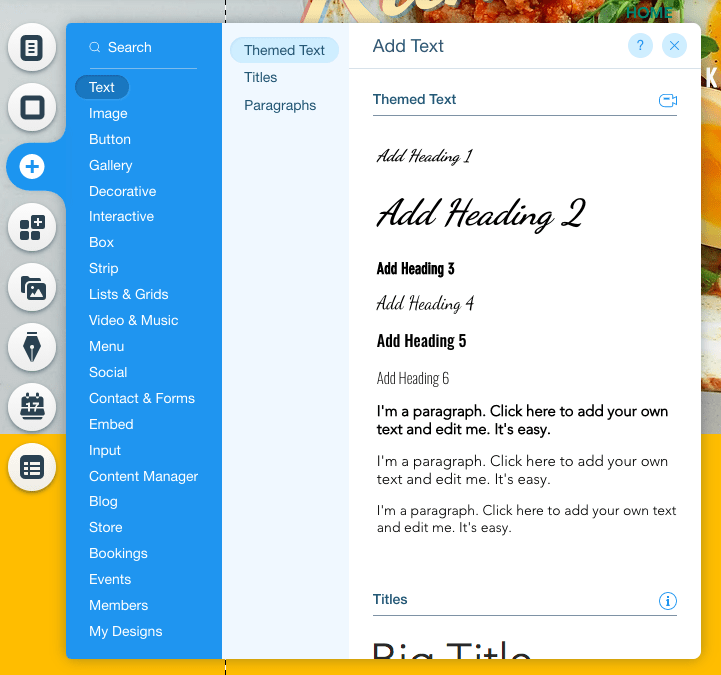
ในแถบเครื่องมือด้านซ้าย ให้คลิกที่ปุ่มที่มีไอคอน + ("เพิ่ม") คุณจะเห็นรายการตัวเลือกมากมายขององค์ประกอบต่างๆ ทั้งหมดที่คุณสามารถเพิ่มลงในเพจของคุณได้ ไม่ว่าจะเป็นข้อความ รูปภาพ ปุ่ม ไลท์บ็อกซ์ป๊อปอัป และอื่นๆ
ตัวอย่างเช่น คุณอาจต้องการเพิ่ม 'Strip' ใหม่เพื่อแทนที่อันที่คุณเพิ่งลบไป แถบนี้จะทำหน้าที่เป็นที่เก็บเนื้อหา (ข้อความ รูปภาพ ฯลฯ) ที่คุณต้องการเพิ่มลงในส่วนนั้นได้อย่างมีประสิทธิภาพ เลือกจากแถบ 'คลาสสิก' (ช่องว่าง) หรือแถบที่มีเนื้อหาอยู่แล้ว เช่น แถบ 'เกี่ยวกับเรา' หรือ 'คำรับรอง' เป็นต้น จากนั้นเพียงคลิกและลากไปยังตำแหน่งที่คุณต้องการบนหน้า

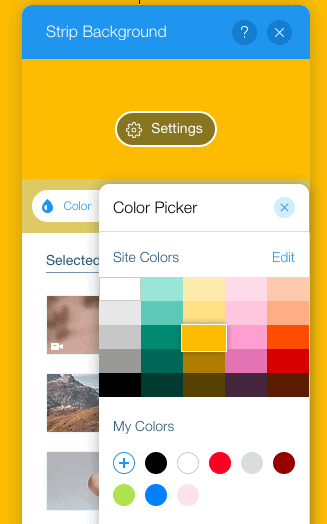
ในกรณีของเรา เราจะเพิ่มแถบ 'คลาสสิก' จากนั้นจึงเปลี่ยนสีพื้นหลังเพื่อให้เข้ากับธีมของไซต์ของเรา เราจะทำแบบเดียวกับที่เราเปลี่ยนพื้นหลังในขั้นตอนที่ 5 โดยเลือกแถบ คลิกปุ่ม "เปลี่ยนพื้นหลังแถบ" จากนั้นคลิกตัวเลือก "สี" เพื่อเปลี่ยนเป็นสีเหลือง

ตอนนี้เรามาลองเพิ่มเนื้อหากันดีกว่า คำแนะนำที่ดีที่สุดของฉันคือสำรวจตัวเลือกทั้งหมดที่มีอยู่ในไอคอน + และลองเพิ่มองค์ประกอบต่างๆ ให้กับแถบใหม่ของคุณ ขอย้ำอีกครั้งว่าคุณสามารถเลิกทำสิ่งที่คุณไม่ต้องการเก็บไว้ได้ตลอดเวลา


ตัวอย่างเช่น หากคุณต้องการเพิ่มส่วนหัวและข้อความลงในแถบของคุณ คุณสามารถทำได้โดยเพิ่ม 'ส่วนหัว 1' ก่อน ลากไปยังตำแหน่งที่คุณต้องการวางบนหน้า จากนั้นดับเบิลคลิกเพื่อเปลี่ยนข้อความ

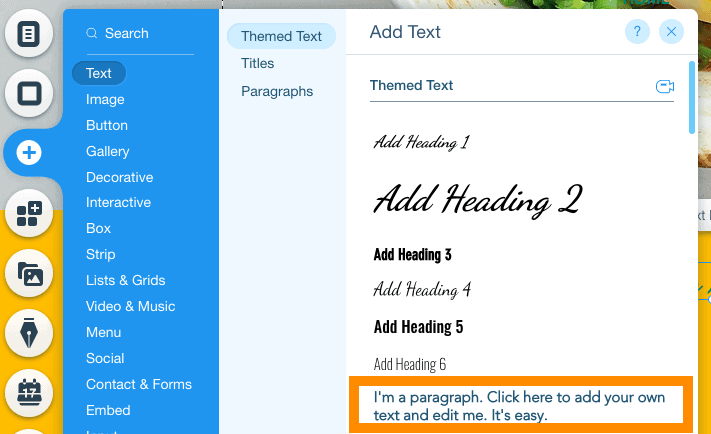
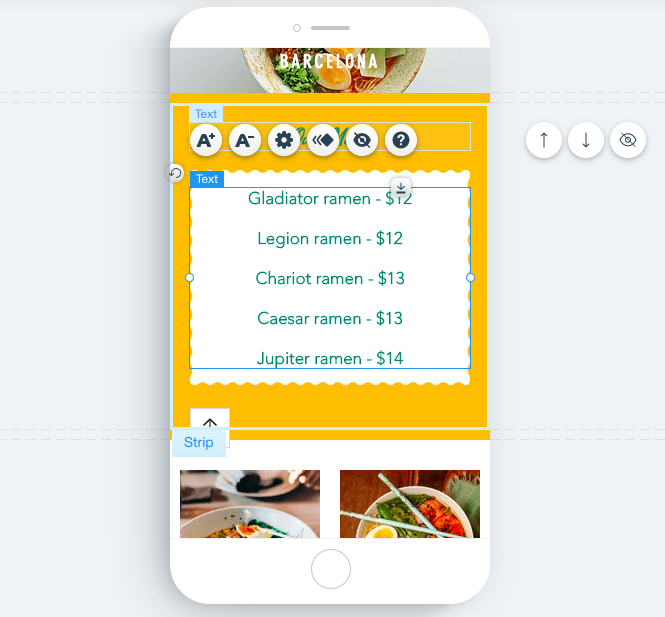
หากต้องการเพิ่มข้อความให้อยู่ใต้หัวข้อนี้ ให้ทำซ้ำขั้นตอนเดียวกัน แต่คราวนี้ แทนที่จะเลือก 'หัวข้อ' ให้เลือกตัวเลือกข้อความ 'ย่อหน้า' ของคุณ

อีกครั้ง ให้ลากเพื่อเปลี่ยนตำแหน่งข้อความตามที่คุณต้องการ และดับเบิลคลิกเพื่อเปลี่ยนข้อความ โปรดจำไว้ว่าคุณสามารถเปลี่ยนแบบอักษร สี และสไตล์ได้ตามที่คุณต้องการ โดยใช้ตัวเลือกในกล่องการตั้งค่าข้อความ

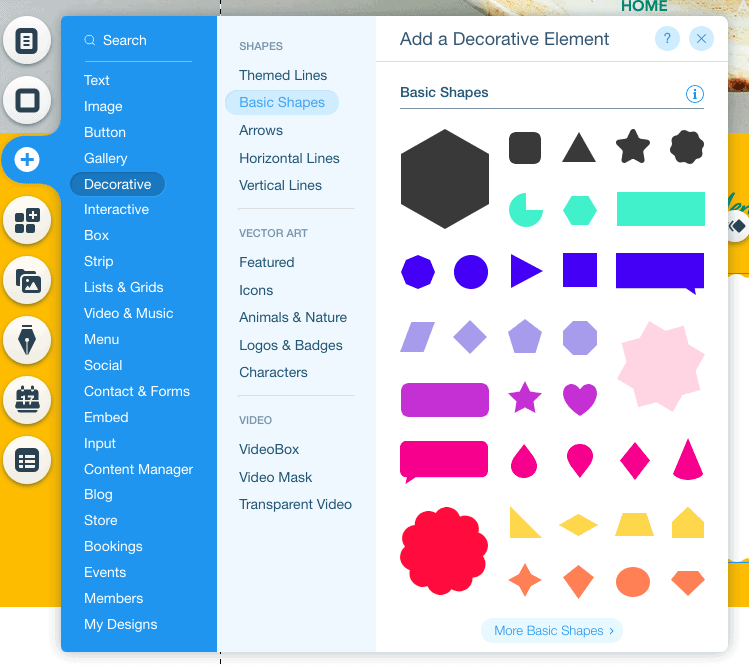
นั่นก็ไม่ได้ดูแย่เกินไป! แต่ถ้าคุณต้องการเพิ่มองค์ประกอบอื่น ๆ ล่ะ? เช่น รูปร่างที่จะใช้เป็นพื้นหลังของข้อความ? ไม่มีปัญหา คุณสามารถดำเนินการในลักษณะเดียวกันได้โดยคลิกปุ่ม + ในแถบเครื่องมือด้านซ้าย คราวนี้ เลือก 'องค์ประกอบตกแต่ง'

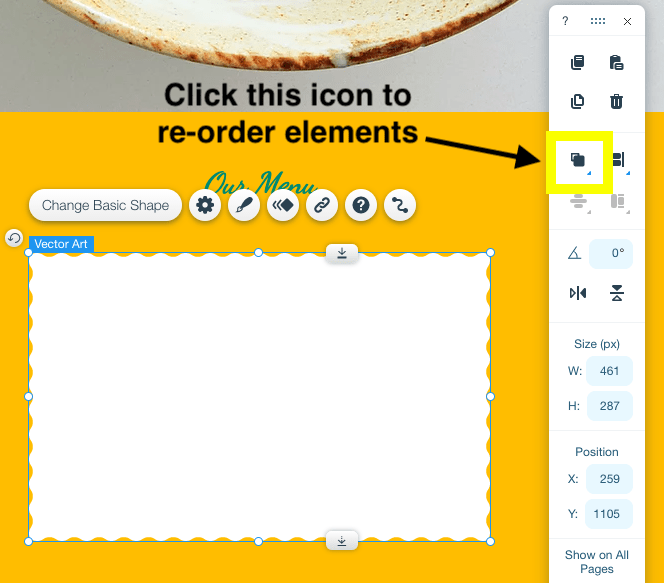
เลือกรูปร่างที่คุณต้องการ และวางตำแหน่งที่คุณต้องการบนหน้า หากบังข้อความ (แทนที่จะวางไว้ด้านหลังเป็นพื้นหลัง) เพียงคลิกไอคอน 'จัดเรียง' ในแถบเครื่องมือด้านขวาของคุณ และเลือก 'ส่งไปด้านหลัง'

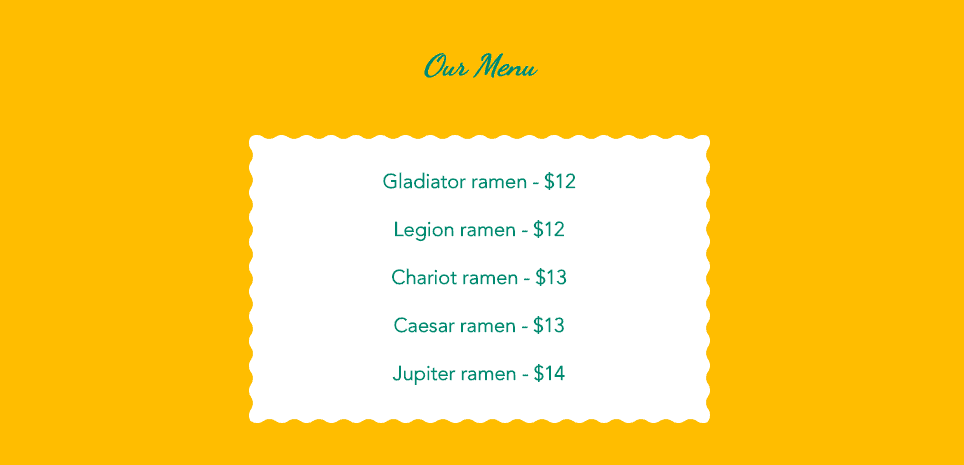
ตอนนี้ดูดีขึ้นมากแล้ว!

ขั้นตอนที่ 7 – การเพิ่มแกลเลอรีรูปภาพ
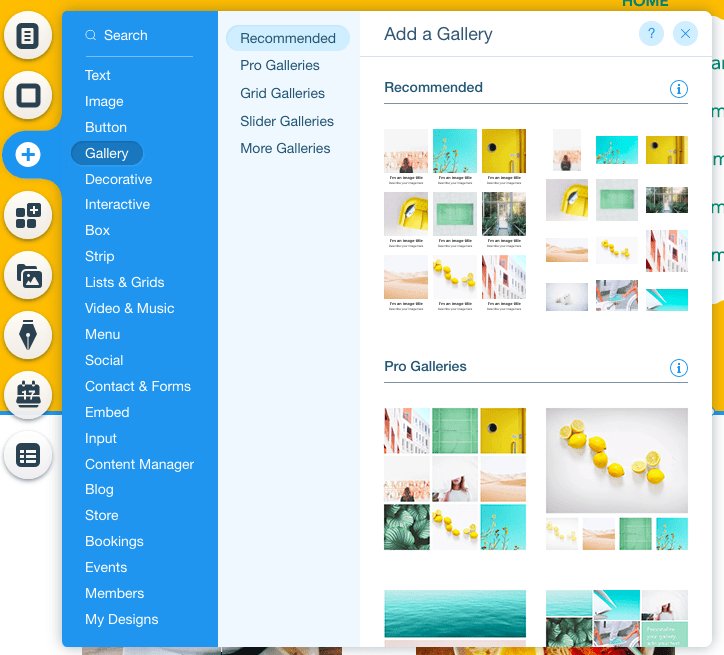
หากคุณต้องการ รวมแกลเลอรีรูปภาพบนเพจของคุณ ก็สามารถทำได้ง่ายๆ อีกครั้งโดยใช้แถบเครื่องมือด้านซ้ายของคุณ คลิกปุ่ม + และเลือก 'แกลเลอรี' คุณจะมีตัวเลือกแกลเลอรีมากมายให้เลือก:

เพียงเลือกสิ่งที่คุณต้องการและวางตำแหน่งตามที่คุณต้องการบนหน้า (หากคุณต้องการเพิ่มพื้นที่ให้มากขึ้น จำไว้ว่าคุณสามารถลากแถบ/ส่วนลงไปด้านล่างได้)
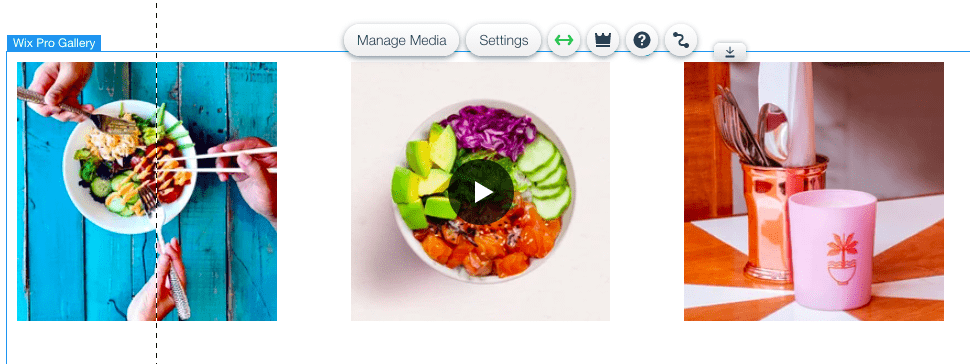
หากเทมเพลตของคุณมีแกลเลอรีรูปภาพอยู่แล้ว (เช่นเดียวกับของเรา) สิ่งที่คุณต้องทำคือคลิกที่แกลเลอรีเพื่อเลือก คุณจะเห็นตัวเลือกบางรายการปรากฏขึ้น รวมถึง "จัดการสื่อ" และ "การตั้งค่า":

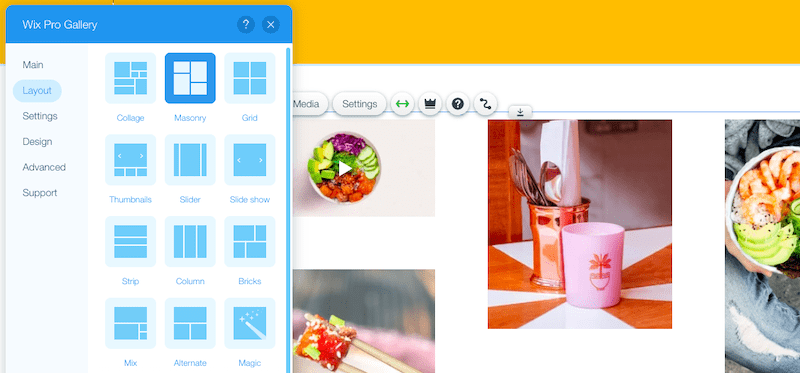
การเลือก 'การตั้งค่า' จะทำให้คุณเปลี่ยนเลย์เอาต์ของวิธีแสดงแกลเลอรี่ของคุณได้ ดังนั้น หากคุณต้องการเลย์เอาต์อื่น ให้เลือกเลย:

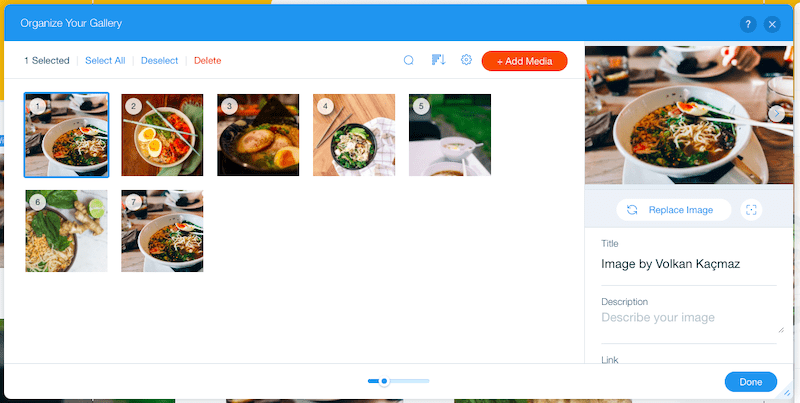
จากนั้นคุณสามารถเพิ่มรูปภาพของคุณเองได้โดยเลือก 'จัดการสื่อ' ลบภาพปัจจุบันทั้งหมด และคลิก 'เพิ่มสื่อ' เพื่ออัปโหลดภาพของคุณเอง หรือเลือกภาพบางส่วนจากคอลเลกชันภาพสต็อกของ Wix

ในหน้าต่างเดียวกันนี้ คุณยังสามารถแก้ไขชื่อและคำอธิบายของแต่ละภาพของคุณได้ (สิ่งเหล่านี้จะไม่ปรากฏบนเว็บไซต์ของคุณ แต่เหมาะสำหรับ SEO) รวมถึงการเพิ่มลิงก์ (ถ้าคุณต้องการ)
นี่คือลักษณะของผลิตภัณฑ์ขั้นสุดท้าย:

ขั้นตอนที่ 8 - การเพิ่มแบบฟอร์มการติดต่อ
แบบฟอร์มการติดต่อเป็นส่วนสำคัญของเว็บไซต์ส่วนใหญ่ แม้ว่าคุณสามารถเพิ่มแบบฟอร์มติดต่อในหน้าอื่นได้ แต่ฉันจะแสดงวิธีเพิ่มแบบฟอร์มติดต่อลงในหน้าแรกของคุณ
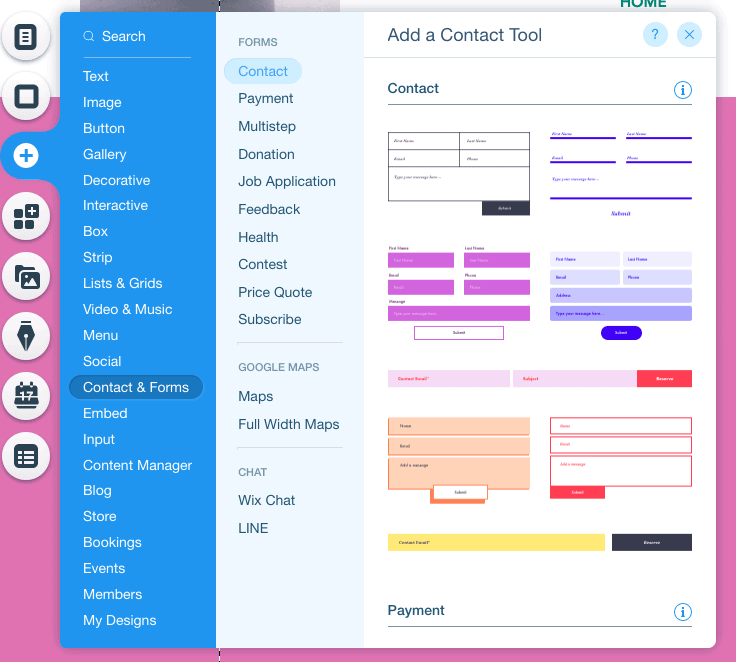
อีกครั้งโดยใช้แถบเครื่องมือด้านซ้าย คลิกปุ่ม + เลือก 'ข้อมูลติดต่อและแบบฟอร์ม' และเลือกแบบฟอร์มที่คุณต้องการรวม (อย่ากังวล ฟิลด์และสไตล์สามารถเปลี่ยนแปลงได้ - ฉันจะแสดงให้คุณเห็นว่าภายในไม่กี่นาที)

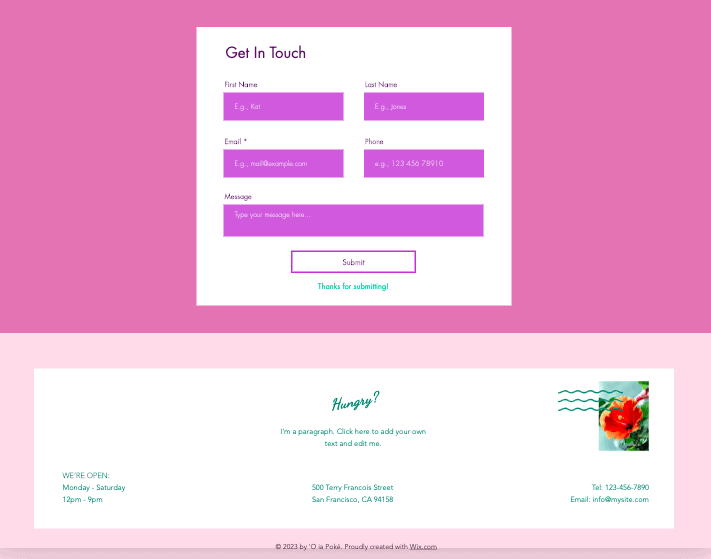
วางตำแหน่งแบบฟอร์มของคุณตามที่คุณต้องการบนหน้า ในกรณีของเรา เราต้องการไว้ที่ด้านล่างสุดของหน้า เหนือส่วนท้าย:

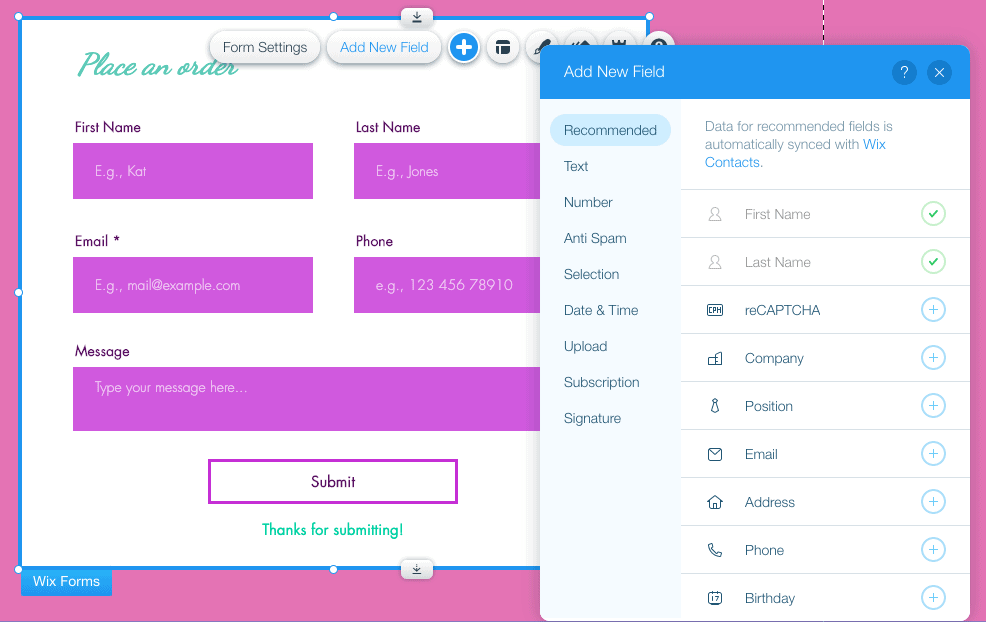
ก่อนอื่นเรามาเปลี่ยนฟิลด์ในรูปแบบของเรากันก่อน ในกรณีของเรา เราต้องการใช้เพื่อให้ลูกค้าทำการสั่งซื้อ ดังนั้นเราจึงต้องการเพิ่มช่องข้อมูลพิเศษอีกสองสามช่อง
คลิกที่แบบฟอร์มของคุณ จากนั้นคลิกปุ่ม "เพิ่มฟิลด์ใหม่" ที่ปรากฏขึ้น จากนั้นเลือกประเภทของฟิลด์ที่คุณต้องการเพิ่ม:

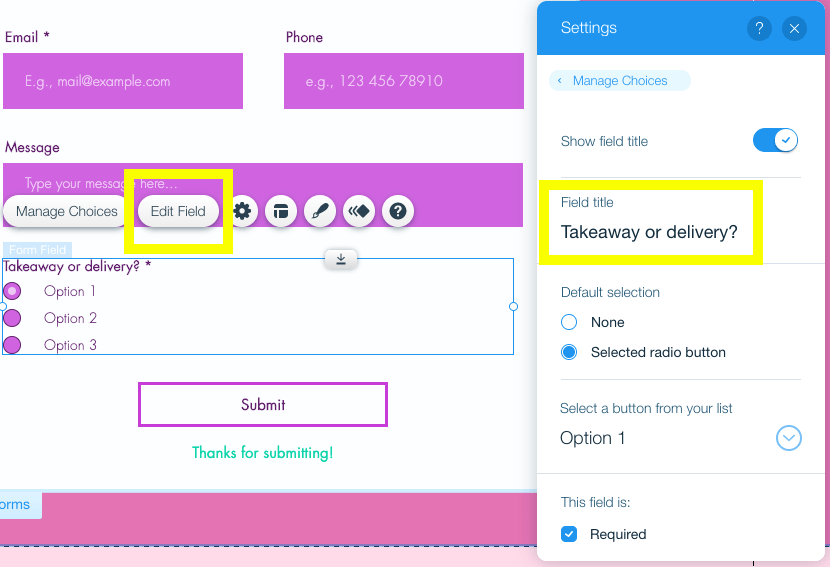
เมื่อเพิ่มฟิลด์ใหม่ของคุณแล้ว ให้คลิกที่ฟิลด์นั้นภายในแบบฟอร์ม คลิกที่ปุ่ม 'แก้ไขฟิลด์' เพื่อแก้ไขชื่อฟิลด์:

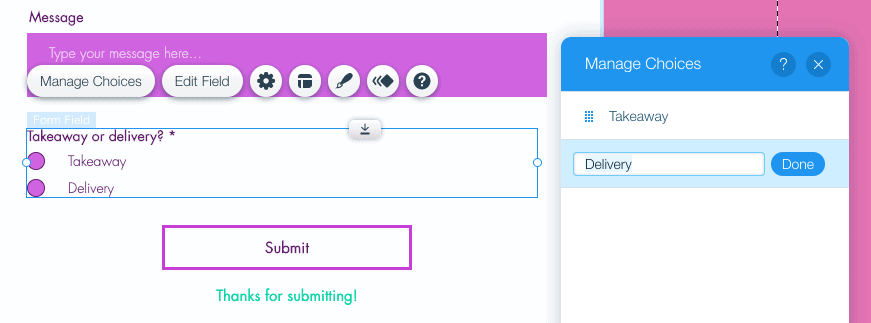
หากต้องการแก้ไขตัวเลือกการเลือก ให้คลิกปุ่ม 'จัดการตัวเลือก':

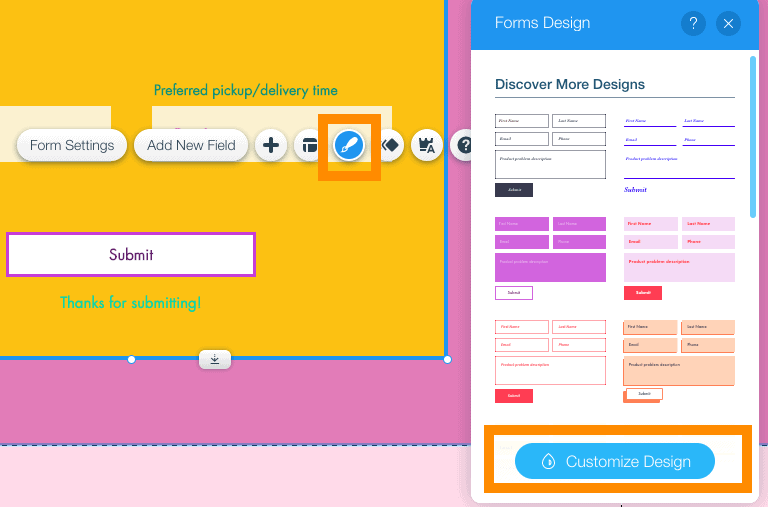
เมื่อคุณเพิ่มและแก้ไขฟิลด์ทั้งหมดที่คุณต้องการแล้ว ก็ถึงเวลาเปลี่ยนรูปแบบของแบบฟอร์มเพื่อให้ตรงกับไซต์ของคุณ เพียงคลิกแบบฟอร์ม จากนั้นกดปุ่มพู่กัน คลิก 'ปรับแต่งการออกแบบ' แล้วคุณจะสามารถเปลี่ยนสี แบบอักษร ปุ่มส่ง และอื่นๆ ได้

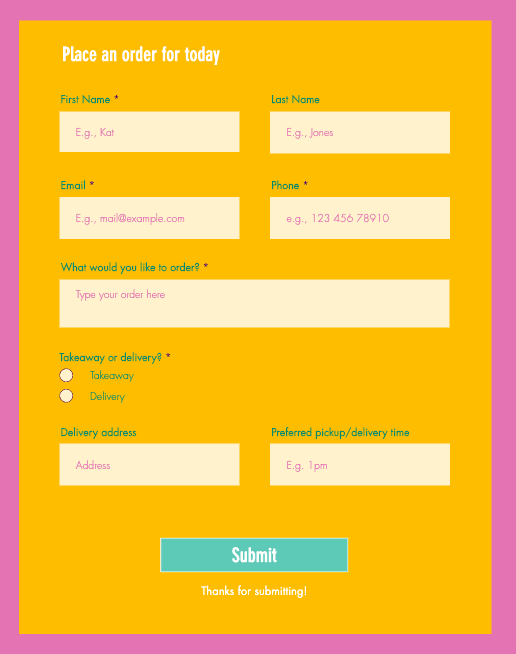
ฟอร์มของเราตอนนี้จะเป็นแบบนี้ – เจ๋งมาก!

ขั้นตอนที่ 9 – จัดระเบียบหน้าเว็บของคุณ
เราใกล้จะพร้อมที่จะเผยแพร่เว็บไซต์ Wix ของคุณแล้ว! เรามาผูกปลายหลวมสองสามอันสุดท้ายกัน
ในเทมเพลตของคุณ คุณอาจสังเกตเห็นชิ้นส่วนพิเศษบางอย่างที่คุณไม่ต้องการรวมไว้จริงๆ เช่น โลโก้แบบลอย ไอคอนโซเชียลมีเดีย หรือวิดเจ็ตแชท เป็นต้น
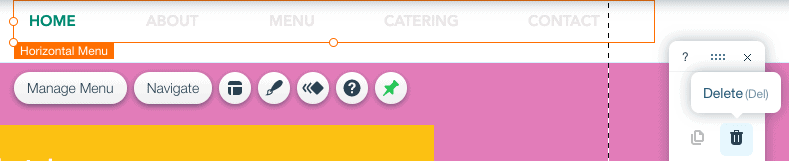
ในการกำจัดสิ่งเหล่านี้ เราจะลบมันเนื่องจากเราได้ลบองค์ประกอบอื่นๆ ไปแล้วก่อนหน้านี้ – เลือกองค์ประกอบ และก) กด 'ลบ' บนแป้นพิมพ์ของคุณ หรือ ข) คลิกไอคอนถังขยะในแถบเครื่องมือด้านขวา .
ในกรณีของเรา เนื่องจากเรากำลังสร้างไซต์ที่มีหน้าเดียวเท่านั้น เราจึงต้องการกำจัดเมนูลอยที่ปรากฏที่ด้านบนของหน้า ดังนั้นเราจะเลือกและลบมันทิ้ง

หากคุณต้องการเพิ่มหลายหน้าในไซต์ของคุณ และต้องการความช่วยเหลือในการทำความเข้าใจวิธีแก้ไขเมนูไซต์ของคุณ ลองดูบทช่วยสอนที่มีประโยชน์นี้จาก Wix
เมื่อคุณลบองค์ประกอบทั้งหมดที่ไม่ต้องการแล้ว เราเพียงแค่ ต้องแน่ใจว่าส่วนท้ายของคุณ (ส่วนที่ด้านล่างของหน้า) ได้รับการอัปเดต คลิกสองครั้งที่ส่วนนี้เพื่อป้อนรายละเอียดการติดต่อของคุณและข้อมูลที่เกี่ยวข้องอื่น ๆ ที่คุณต้องการรวมไว้ คุณยังสามารถเพิ่มรูปภาพได้ ตามที่เราได้ดำเนินการด้านล่าง:

พอใจกับหน้าตาเพจของคุณไหม? เยี่ยมมาก – เราใกล้ถึงบ้านแล้ว! มาดูขั้นตอนต่อไปกันดีกว่า – เป็นขั้นตอนที่เราไม่อยากข้ามอย่างแน่นอน
ขั้นตอนที่ 10 – ทำให้เว็บไซต์ของคุณเหมาะกับมือถือ
จนถึงตอนนี้ เรากำลังดำเนินการบนเว็บไซต์เวอร์ชันเดสก์ท็อปของคุณ แต่เนื่องจากการเข้าชมประมาณ 50% มาจากอุปกรณ์เคลื่อนที่ จึง จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่
น่าเสียดายที่เว็บไซต์ของ Wix ไม่พร้อมใช้งานบนมือถือ 100% ตามค่าเริ่มต้น เราจะต้องทำการปรับเปลี่ยนเล็กน้อยเพื่อให้บรรลุเป้าหมาย
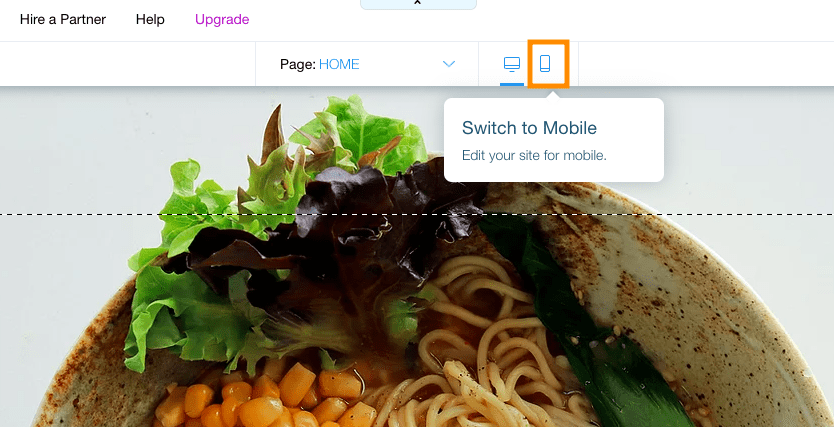
ในเมนูด้านบน (ซึ่งเรายังไม่เคยใช้มาก่อน) คุณจะสังเกตเห็นไอคอนมือถืออยู่ตรงกลางหน้าจอ ให้คลิกที่ไอคอนนั้นเพื่อสลับไปยังมุมมองมือถือของไซต์ของคุณ

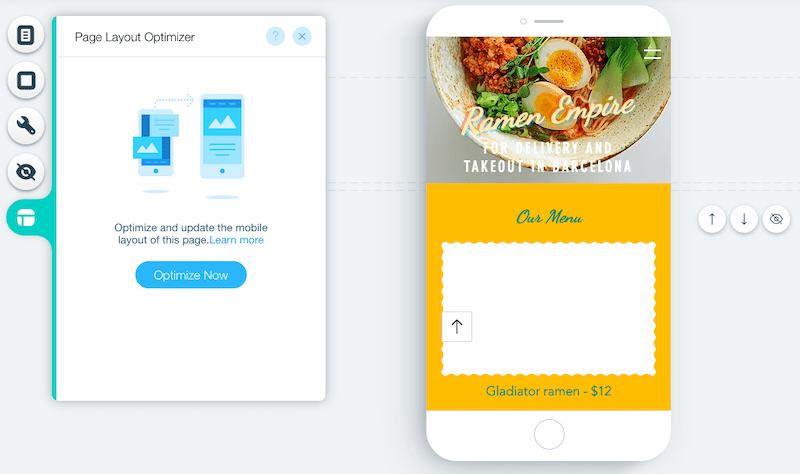
อย่างที่คุณเห็น เว็บไซต์เวอร์ชันมือถือยังไม่ค่อยถูกต้อง – องค์ประกอบบางอย่างวางผิดที่ ก่อนอื่น คลิกปุ่ม 'เครื่องมือเพิ่มประสิทธิภาพเค้าโครงหน้า' ในเมนูด้านซ้าย จากนั้นคลิก 'เพิ่มประสิทธิภาพทันที' เพื่อให้ Wix แก้ไของค์ประกอบบางส่วนโดยอัตโนมัติ

ตอนนี้คุณสามารถแก้ไขสิ่งที่ดูไม่ถูกต้องได้ด้วยตนเอง รวมถึงตำแหน่งของข้อความ และความสูงของส่วน/แถบของคุณ คุณสามารถลบหรือซ่อนองค์ประกอบที่ไม่จำเป็น และแม้แต่จัดลำดับส่วนใหม่ได้ด้วยการคลิกไอคอนลูกศรทางด้านขวาของหน้าจอมือถือ

การเปลี่ยนแปลงที่คุณทำกับไซต์เวอร์ชันมือถือ จะไม่ ส่งผลกระทบต่อไซต์เดสก์ท็อปของคุณ ดังนั้น คุณสามารถเพิ่มประสิทธิภาพไซต์บนมือถือได้ตามต้องการ
ขั้นตอนที่ 11 - อัปเดตรายละเอียดธุรกิจของคุณและเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ Google
ขั้นตอนถัดไปนี้เป็นทางเลือกโดยสมบูรณ์ แต่เราขอแนะนำ หากการพบลูกค้าบน Google มีความสำคัญต่อธุรกิจของคุณ
จำเมนูด้านบน – เมนูที่ให้คุณเข้าถึงส่วนหลัง (เช่น ส่วนที่ “มองไม่เห็น”) ของเว็บไซต์ของคุณได้ไหม เราจะใช้เพื่ออัปเดตรายละเอียดธุรกิจของเว็บไซต์ของคุณ และเพิ่มประสิทธิภาพเพื่อเพิ่มโอกาสที่จะถูกค้นพบบน Google
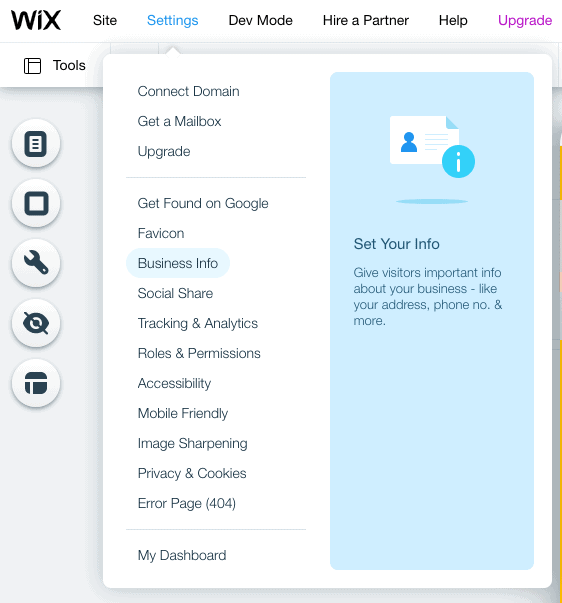
คลิกที่ 'การตั้งค่า' จากนั้นเลือก 'ข้อมูลธุรกิจ'

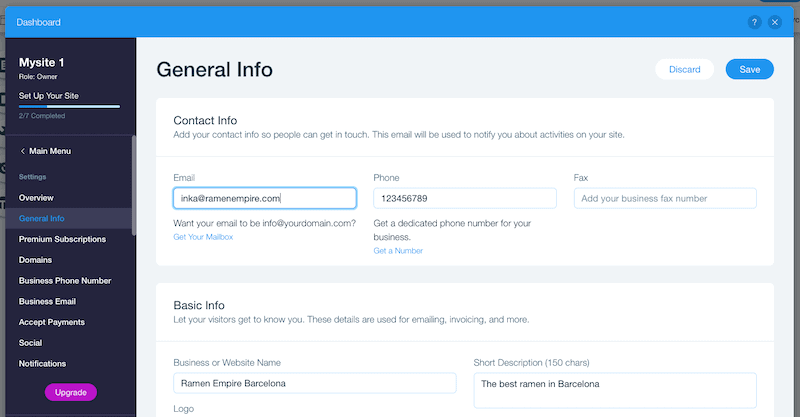
จากนั้น คุณจะถูกนำไปยังแดชบอร์ดที่คุณสามารถป้อนรายละเอียดการติดต่อ ที่อยู่ธุรกิจ หากคุณมี และการตั้งค่าภูมิภาคของไซต์ของคุณ (ภาษา สกุลเงิน ฯลฯ) อย่าลืมคลิก 'บันทึก' เมื่อดำเนินการเสร็จแล้ว

เมื่อเสร็จแล้ว เรามาดูแลการตั้งค่าการเพิ่มประสิทธิภาพการค้นหาของคุณกันดีกว่า อีกครั้ง คลิก 'การตั้งค่า' ในแถบนำทางด้านบน จากนั้นเลือก 'ค้นพบบน Google'
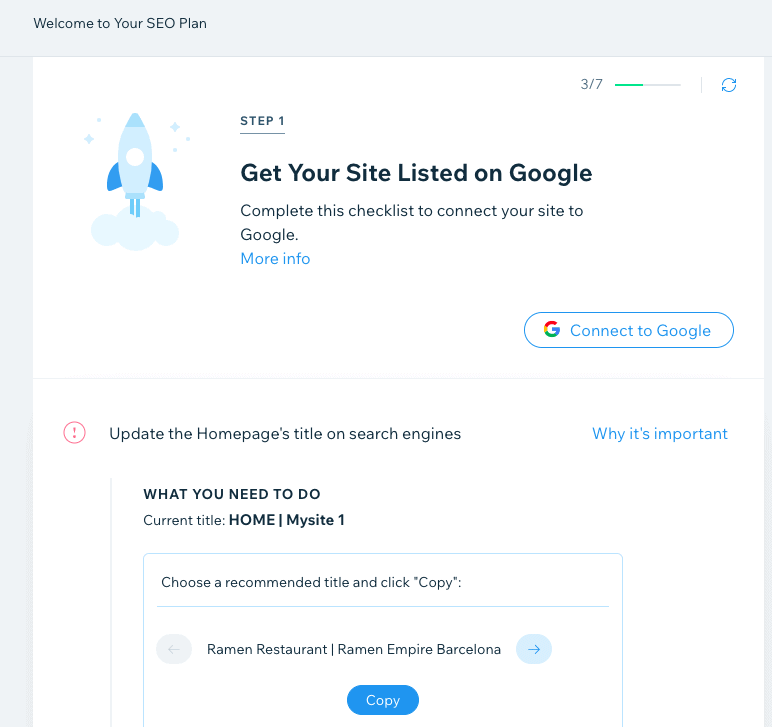
สิ่งนี้จะนำคุณไปสู่วิซาร์ด SEO ของ Wix ซึ่งจะแนะนำคุณตลอดขั้นตอนในการเพิ่มประสิทธิภาพไซต์ของคุณ ทำตามขั้นตอนแต่ละขั้นตอน ป้อนชื่อธุรกิจของคุณ และคุณจะอธิบายธุรกิจของคุณอย่างไร
จากนั้นระบบจะนำเสนอแผน SEO ที่ปรับแต่งเฉพาะของคุณ เราขอแนะนำให้ดำเนินการแต่ละขั้นตอนเพื่อเพิ่มประสิทธิภาพองค์ประกอบต่างๆ ของเว็บไซต์ของคุณ (ชื่อหน้าแรก คำอธิบาย SEO การเชื่อมต่อกับ Google ฯลฯ)

หากคุณยังใหม่กับ SEO คุณสามารถเร่งความเร็วได้โดยดูคู่มือ SEO สำหรับผู้เริ่มต้นสำหรับผู้สร้างเว็บไซต์ คุณยังสามารถเจาะลึกความสามารถ SEO ของ Wix ได้โดยอ่านคู่มือ Wix SEO ของเรา
ขั้นตอนที่ 12 - ดูตัวอย่างและเผยแพร่เว็บไซต์ของคุณ!
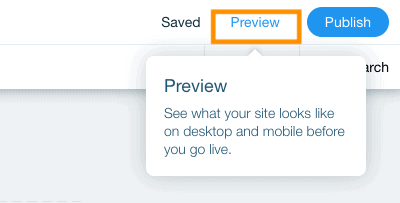
ยินดีด้วย คุณมาถึงขั้นตอนสุดท้ายแล้ว! ก่อนที่คุณจะเผยแพร่ไซต์ของคุณ โปรดตรวจสอบให้แน่ใจว่าทุกอย่างดูดีแล้ว กดปุ่ม 'ดูตัวอย่าง' ที่มุมขวาบนของหน้าจอ และ ตรวจสอบว่าคุณพอใจกับไซต์ทั้งเวอร์ชันเดสก์ท็อปและมือถือ

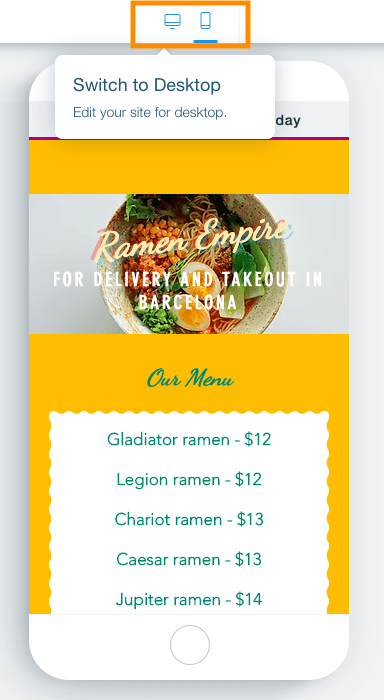
หากต้องการเปลี่ยนจากมุมมองเดสก์ท็อปไปเป็นอุปกรณ์เคลื่อนที่ (และในทางกลับกัน) ให้คลิกไอคอนด้านล่าง:

คุณจะสังเกตเห็นโฆษณาแบนเนอร์ที่ด้านบนของไซต์ของคุณว่า 'สร้างเว็บไซต์ Wix ของคุณวันนี้' สิ่งนี้จะแสดงขึ้นมาหากคุณเก็บเว็บไซต์ของคุณไว้ในแผนบริการฟรีของ Wix หากคุณต้องการลบออกและเข้าถึงฟีเจอร์ Wix เพิ่มเติม คุณสามารถอัปเกรดเป็นแผนแบบชำระเงินได้ (จะมีรายละเอียดเพิ่มเติมในภายหลัง)
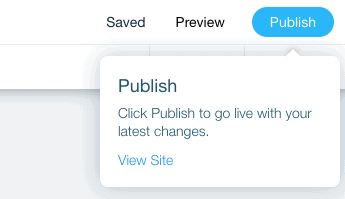
เมื่อคุณแน่ใจว่าทุกอย่างดูเรียบร้อยดีแล้ว ให้คลิกปุ่ม 'กลับไปที่ตัวแก้ไข' สีเขียวที่มุมขวาบนของหน้าจอ ตอนนี้ เรามากดปุ่ม 'เผยแพร่' สีน้ำเงินอีกครั้งที่มุมขวาบนของหน้าจอ

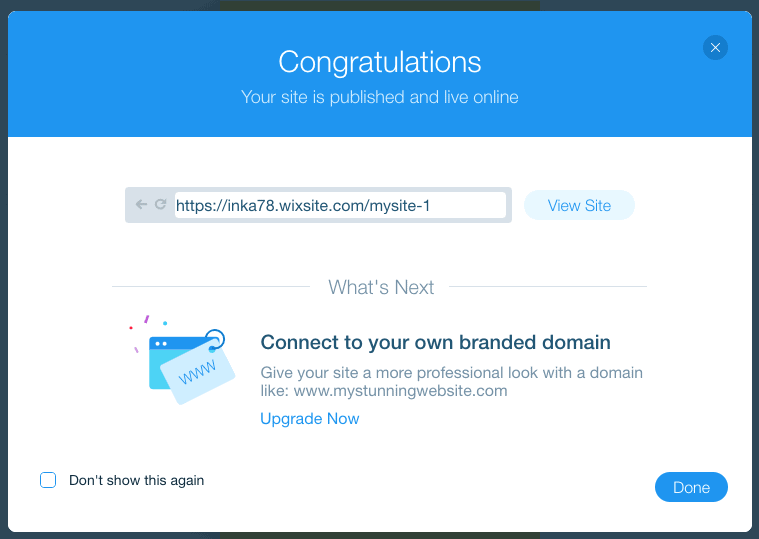
เพียงเท่านี้ เว็บไซต์ Wix ของคุณก็ใช้งานได้แล้ว!
คุณจะเห็นหน้าจอป๊อปอัปเล็กๆ พร้อมด้วย URL ของเว็บไซต์ Wix ฟรีของคุณ คุณสามารถคลิก 'ดูไซต์' เพื่อดูหน้าที่เผยแพร่ได้ หรือหากคุณต้องการใช้โดเมนของคุณเองสำหรับเว็บไซต์ของคุณ (ไม่ว่าจะเป็นโดเมนที่มีอยู่หรือโดเมนใหม่) ให้คลิก 'อัปเกรดทันที' เพื่ออัปเกรดเป็นแผนแบบชำระเงินของ Wix

หากต้องการความช่วยเหลือในการเลือกแผน Wix ที่เหมาะกับคุณ โปรดดูคู่มือการกำหนดราคา Wix โดยละเอียดของเรา
หากคุณต้องการดูเว็บไซต์ที่เราทำในบทช่วยสอนนี้ ลองดูที่นี่
Wix ทำงานอย่างไร: บทสรุป
เราหวังว่าข้อมูลนี้จะช่วยตอบคำถามของคุณเกี่ยวกับวิธีการทำงานของ Wix!
อย่างที่คุณเห็น Wix ช่วยให้คุณสร้างเว็บไซต์ที่เรียบง่ายแต่ใช้งานได้เต็มรูปแบบโดยใช้เทมเพลตที่ยืดหยุ่นของแพลตฟอร์มและเครื่องมือแก้ไขแบบลากและวาง
แต่นั่นเป็นเพียงการเกาพื้นผิวจริงๆ ด้วยคุณสมบัติอันทรงพลัง ทำให้ Wix ทำอะไรได้อีก มากมาย คุณสามารถดูรีวิว Wix ของเราสำหรับข้อมูลเพิ่มเติม หรือดูตัวอย่างเว็บไซต์จริงบางส่วนที่สร้างด้วย Wix
หากคุณพร้อมที่จะเริ่มต้นกับ Wix คุณสามารถเริ่มสร้างเว็บไซต์ของคุณได้ที่นี่

