Wix는 어떻게 작동하나요? Wix 웹사이트 구축을 위한 단계별 가이드
게시 됨: 2023-03-23Tooltester는 여러분과 같은 독자들의 지원을 받고 있습니다. 귀하가 링크를 통해 구매하면 당사는 제휴 커미션을 받을 수 있으며 이를 통해 연구를 무료로 제공할 수 있습니다.
Wix는 초보자와 전문가 모두를 위해 설계된 인기 있는 웹사이트 구축 플랫폼입니다. 코딩 지식 없이도 전문적인 웹사이트를 쉽게 만들 수 있는 직관적인 드래그 앤 드롭 편집기를 제공합니다.
이 단계별 가이드에서는 템플릿 선택부터 텍스트와 이미지로 사이트 맞춤 설정까지 Wix 작동 방식을 안내합니다. 또한 SEO 최적화 및 모바일 응답성과 같은 중요한 기능을 다루므로 귀하의 웹사이트가 모든 장치에서 멋지게 보이도록 할 수 있습니다. 그리고 더 쉽게 따라할 수 있도록 프로세스의 각 단계를 보여주는 비디오 튜토리얼을 포함시켰습니다.
Wix로 나만의 웹사이트를 만들 준비가 되었다면 시작해 보세요!
- 초보자이고 Wix 웹사이트 구축 방법에 대한 단계별 안내가 필요한 경우
- 귀하의 웹사이트는 상대적으로 작고 단순합니다(예: 콘텐츠가 많지 않은 개인 또는 비즈니스 웹사이트).
- 복잡한 기능이 필요하지 않습니다(예: 온라인 상점, 실시간 채팅 또는 예약 서비스 – Wix로 설정하는 것은 가능하지만 이 가이드에서는 다루지 않습니다).
Wix 작동 방식: 단계별 가이드
이 가이드에서는 Wix를 사용하여 레스토랑 웹사이트를 제작할 것입니다. 그러나 대부분의 소규모 비즈니스 웹사이트에도 동일한 단계가 적용됩니다. 아래 비디오를 시청하거나 서면 가이드의 각 단계를 따르십시오.
여기에서 Wix를 무료로 사용해 보세요.
팁: Wix 포트폴리오 웹사이트를 구축하려는 경우 대신 Wix 포트폴리오 튜토리얼을 참조하세요!
1단계 – Wix에 가입하기
가장 먼저 해야 할 일은 Wix에 가입하는 것입니다. 여기에서 가입할 수 있습니다. 완전히 무료입니다 . Wix 도메인(예: yourname.wixsite.com/yoursite)을 사용하여 무료 웹사이트를 운영하는 데 만족한다면 비용을 지불할 필요가 없습니다. Wix의 유료 플랜 중 하나가 필요한 경우, 사이트가 준비될 때까지 비용을 지불할 필요가 없습니다.
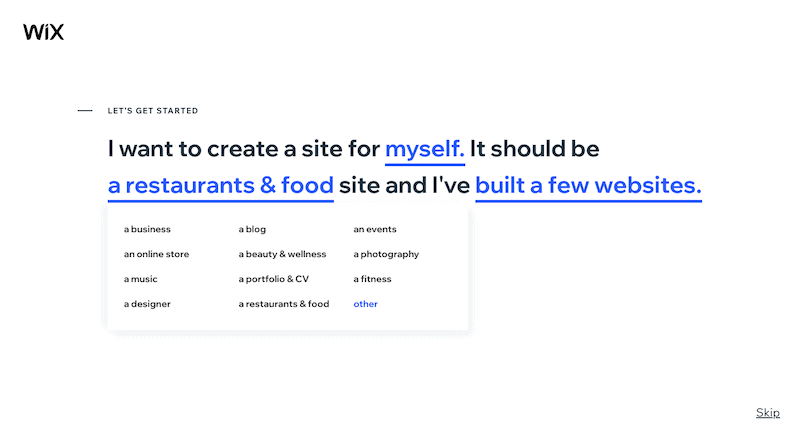
다음으로, 구축하려는 사이트 종류와 경험 수준에 대한 일련의 간단한 질문을 받게 됩니다.

2단계 – Wix ADI 또는 편집기 선택
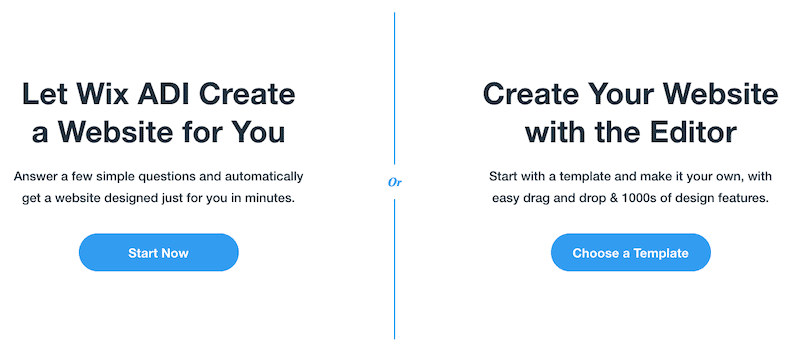
다음 단계는 아마도 사이트에 대해 내려야 할 가장 큰 결정일 것입니다. Wix ADI를 사용하여 사이트를 생성해야 하는지(수정 가능), 템플릿과 편집기를 사용해야 하는지(더 많은 작업이 필요하지만 더 큰 디자인 제어)? Wix는 1단계 질문에 어떻게 응답했는지에 따라 다음 옵션 중 하나를 제안합니다.

참고 : 언제든지 ADI에서 일반 Wix 편집기로 전환할 수 있지만 그 반대의 경우는 불가능합니다.
개인적으로 다음과 같은 경우에만 ADI를 추천합니다.
- 귀하의 웹사이트는 매우 작습니다(1-5페이지).
- 사이트를 빠르게 구축하고 운영해야 합니다.
- 당신은 당신의 디자인을 통제할 수 없는 것에 대해 별로 신경 쓰지 않습니다.
Wix 에디터를 사용하면 디자인을 맞춤화하기 위한 훨씬 더 많은 옵션을 얻을 수 있을 뿐만 아니라 훨씬 더 다양한 앱과 위젯에 액세스할 수 있습니다. 따라서 귀하의 요구 사항이 약간 더 고급 사이트에 필요한 경우 이것이 최선의 선택이 될 것입니다.
이것이 바로 우리가 계속해서 Wix Editor를 선택하는 이유입니다.
3단계 - 템플릿 선택
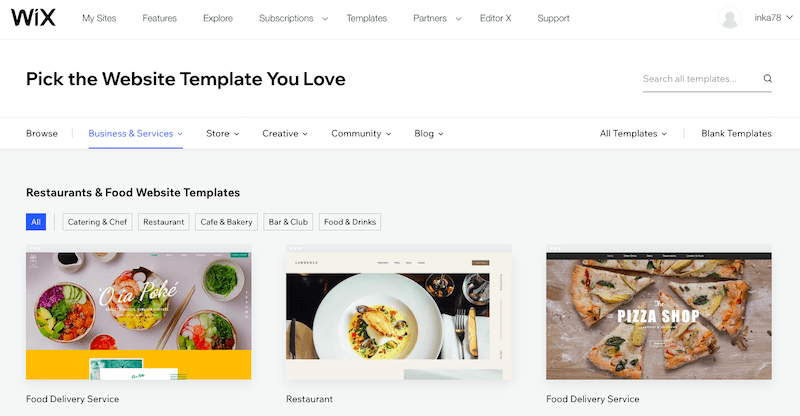
여기가 흥미로워지기 시작하는 곳입니다! 선택한 카테고리에 따라 Wix는 몇 가지 템플릿을 제안합니다. 원하는 템플릿을 선택하기만 하면 됩니다.

Wix에는 선택할 수 있는 수백 개의 현대적인 템플릿이 있으므로 시작할 템플릿을 찾는 데 어려움이 없을 것입니다. 편집기를 사용하면 필요에 따라 변경할 수 있으므로 원하는 내용을 정확히 찾을 수 없더라도 너무 걱정하지 마세요. 가까이에 있으면 됩니다.
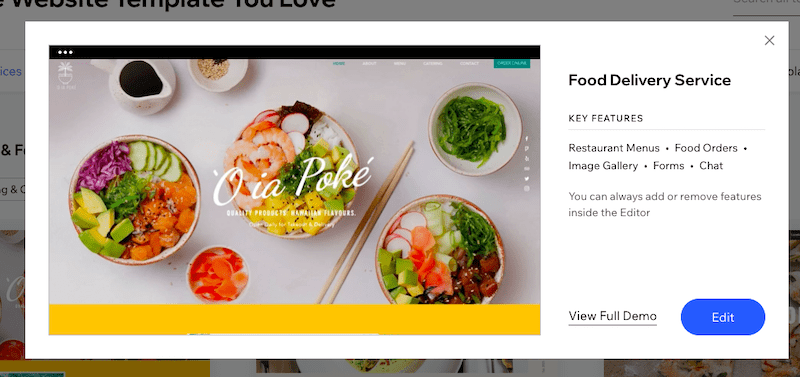
템플릿을 미리 보려면 해당 템플릿 위에 마우스를 올려놓고 '보기'를 클릭하세요. 그런 다음 '전체 데모 보기'를 선택하세요.

올바른 템플릿을 찾으면 '수정' 버튼을 클릭하기만 하면 됩니다. 여기서는 '음식점 및 음식' 카테고리에서 '음식 배달 서비스' 템플릿을 선택하겠습니다.
4단계 – 에디터에 대해 알아가기
그런 다음 Wix 편집기로 이동하여 사이트를 변경할 수 있습니다. Wix의 Velo 플랫폼에 대해 알리는 팝업이 표시되면 클릭하여 무시할 수 있습니다. 이는 고급 사용자에게만 필요한 기능입니다.
다음으로, 불필요한 창이 표시되지 않도록 개발자 모드가 꺼져 있는지 확인하려고 합니다(이 역시 코드를 변경해야 하는 경우에만 필요합니다). 상단 메뉴에서 '개발자 모드' 위로 마우스를 가져간 다음 '개발자 모드 끄기'를 클릭하세요.

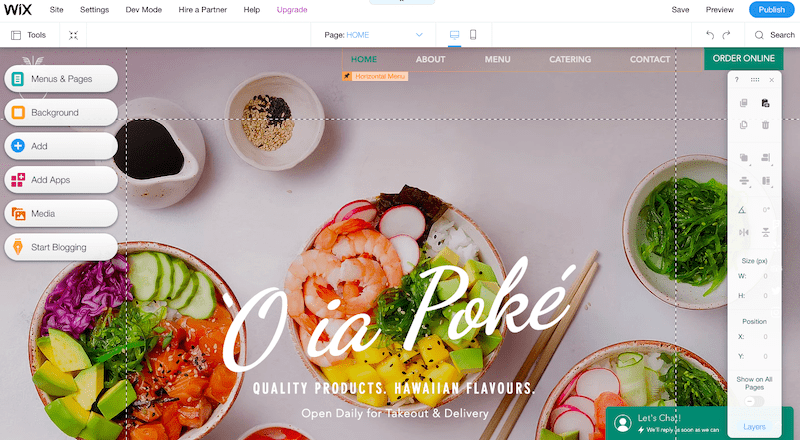
다음과 유사한 보기가 남아 있어야 합니다.

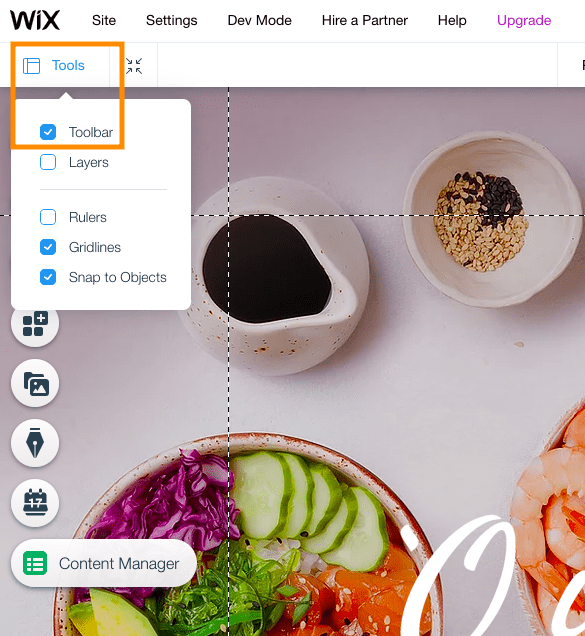
화면 오른쪽에 도구 모음이 보이지 않더라도 걱정하지 마세요. 왼쪽 상단의 '도구'를 클릭하고 '도구 모음' 확인란이 실제로 선택되어 있는지 확인하세요.

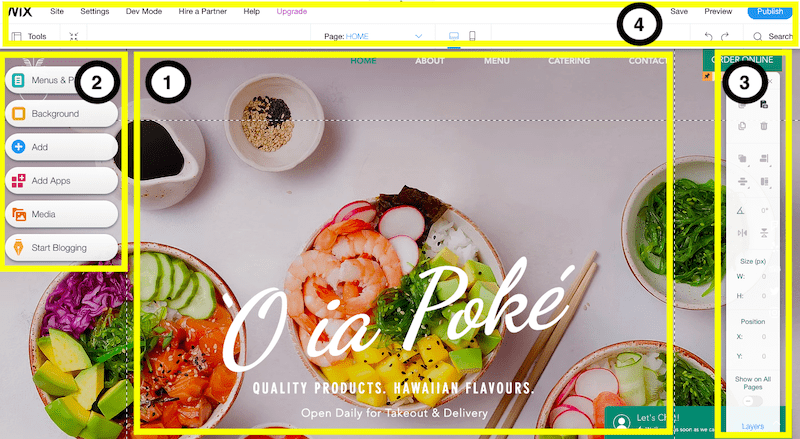
이제 사이트 변경을 시작하는 방법을 보여주기 전에 실제로 표시되는 내용에 대해 간략하게 설명하겠습니다.

1. 지금 보고 있는 페이지가 귀하의 웹사이트 홈페이지입니다. 정말 멋지죠? 화면의 이 부분에서 모든 콘텐츠 변경 (즉, 텍스트, 이미지, 섹션 변경)을 수행하게 됩니다.
2. 사이트에 더 많은 페이지를 추가하려면 왼쪽 메뉴에서 추가하세요. 실제로 왼쪽 메뉴는 메뉴, 미디어, 양식, 블로그, 앱 등 사이트에 필요한 모든 추가 항목을 추가하는 데 도움을 줍니다 . 여기에서 사용할 수 있는 다양한 옵션을 모두 살펴보려면 각 버튼을 클릭하세요. 이 섹션을 사용하는 방법은 곧 자세히 살펴보겠습니다!
3. 오른쪽에 있는 이 도구 모음은 사이트 콘텐츠의 모양을 조정하는 데 도움이 됩니다(예: 페이지의 이미지 정렬 또는 회전). 솔직히 말해서, 이 섹션은 제가 가장 적게 사용하는 섹션일 것입니다. 왜냐하면 에디터 내에서 직접 많은 변경 사항을 적용할 수 있기 때문입니다(섹션 1).
4. 상단 메뉴에서는 웹사이트의 백엔드 기능 (도메인 이름, SEO 등)에 액세스할 수 있습니다. 현 단계에서는 걱정하실 부분이 아니므로 조금 더 자세히 다루도록 하겠습니다.
지금 알아야 할 가장 중요한 점은 이 섹션의 오른쪽 상단에서 변경 사항을 실행 취소 및 다시 실행할 수 있을 뿐만 아니라 변경 사항을 저장할 수도 있다는 것입니다(자동 저장 기능도 이를 처리합니다). '저장' 링크 위로 마우스를 가져가면 사이트 기록에 액세스하여 사이트의 이전 버전을 복원할 수도 있습니다.

아직도 나와 함꼐? 엄청난! 그러면 사이트 편집을 시작해 보겠습니다.
5단계 – 홈페이지의 '히어로 섹션' 수정
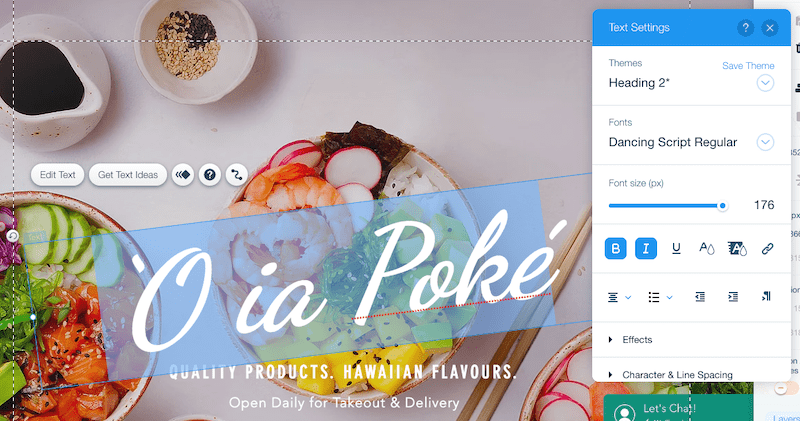
텍스트, 이미지, 배경 등 Wix 에디터에서 볼 수 있는 거의 모든 항목은 편집 가능합니다. 여러분이 해야 할 일은 요소를 두 번 클릭하는 것뿐입니다 . 그러면 해당 요소를 편집할 수 있습니다. 이제 기본 제목을 두 번 클릭하여 시작하겠습니다.

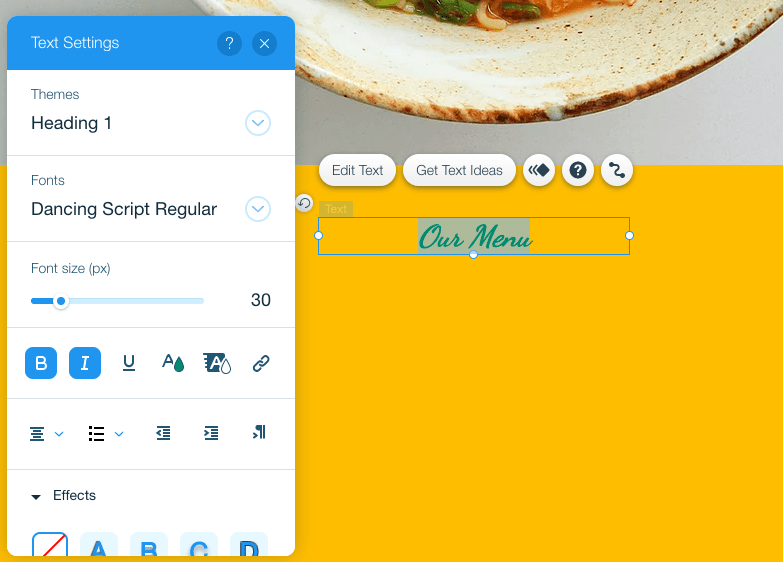
사용하고 싶은 텍스트를 입력하세요. 또한 '텍스트 설정'이라는 새 창이 나타나는 것을 볼 수 있습니다. 여기서 글꼴, 글꼴 크기, 색상을 변경하고 효과를 추가할 수도 있습니다. 계속해서 놀아보세요. 상단 메뉴에서 뒤로 화살표를 눌러 언제든지 변경 사항을 취소할 수 있다는 점을 기억하세요.

팁 : 웹사이트에서 3~4가지 이상의 다양한 글꼴 유형을 사용하지 마세요. 디자인의 불일치를 방지하려면 항상 '제목 1,2,3' 등의 표준 형식을 사용해야 합니다.
동일한 방식으로 기본 제목 아래의 텍스트를 편집할 수도 있습니다. 삭제하려는 텍스트 요소가 있는 경우 해당 요소를 클릭하고 키보드의 '삭제' 버튼(또는 오른쪽 도구 모음의 휴지통 아이콘)을 누르기만 하면 됩니다.

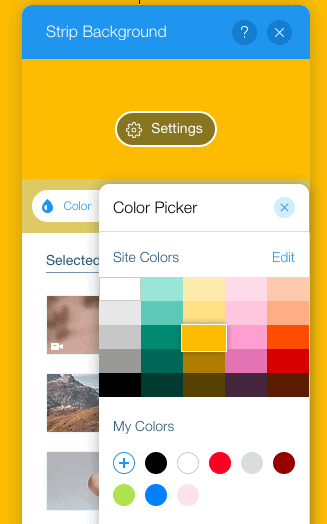
여태까지는 그런대로 잘됐다! 하지만 배경 이미지를 변경하고 싶다면 어떻게 해야 할까요? 쉽습니다. 배경 이미지의 아무 곳이나 클릭하기만 하면 됩니다. ' 스트립 배경 변경 '이라는 텍스트가 포함된 버튼 팝업이 표시됩니다. 해당 버튼을 클릭하면 현재 배경 이미지를 컬러 블록, 새 이미지 또는 비디오로 바꿀 수 있는 옵션이 제공됩니다.

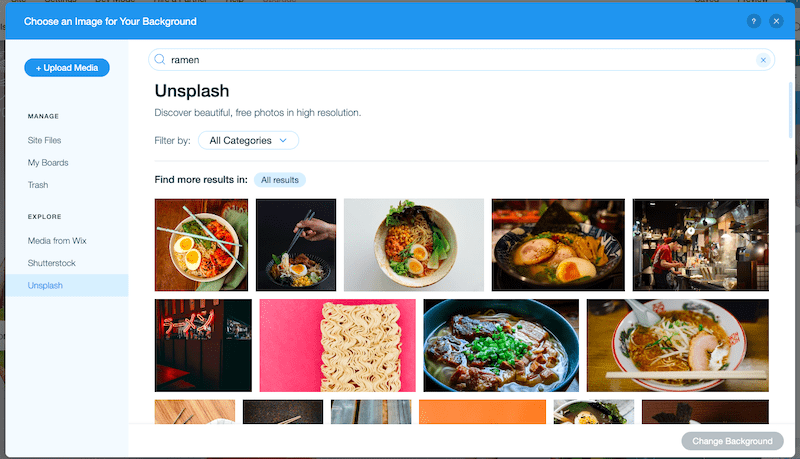
'이미지'를 클릭하면 자신의 이미지를 업로드하거나 Wix, Unsplash 또는 Shutterstock에서 스톡 이미지를 선택할 수 있습니다(처음 두 개는 무료).

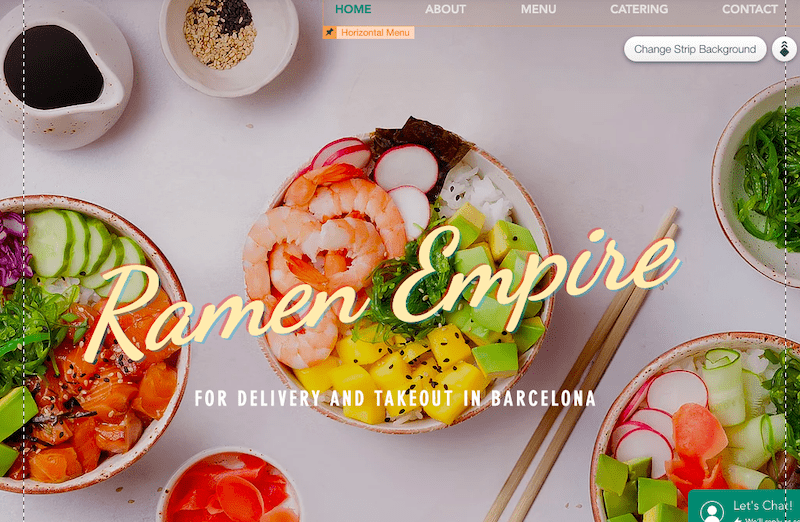
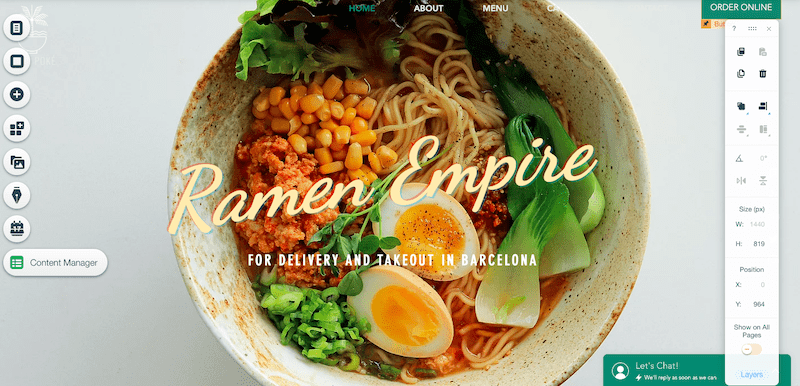
이미지를 선택한 후 홈페이지의 히어로 섹션은 다음과 같습니다.

맛있어 보여요! 아래로 스크롤하여 홈페이지를 계속 변경해 보세요.
6단계 – 홈페이지에서 섹션 삭제, 추가 및 편집
아래로 스크롤하면 템플릿의 일부 가로 섹션을 유지하고 나머지는 삭제하거나 변경하려는 경우가 있습니다. 정말 괜찮습니다.
먼저 섹션(또는 Wix에서 '스트립'이라고 부르는)을 삭제하는 쉬운 것부터 시작해 보겠습니다. 상단 툴바에서 'Zoom Out & Reorder' 버튼을 클릭하세요.

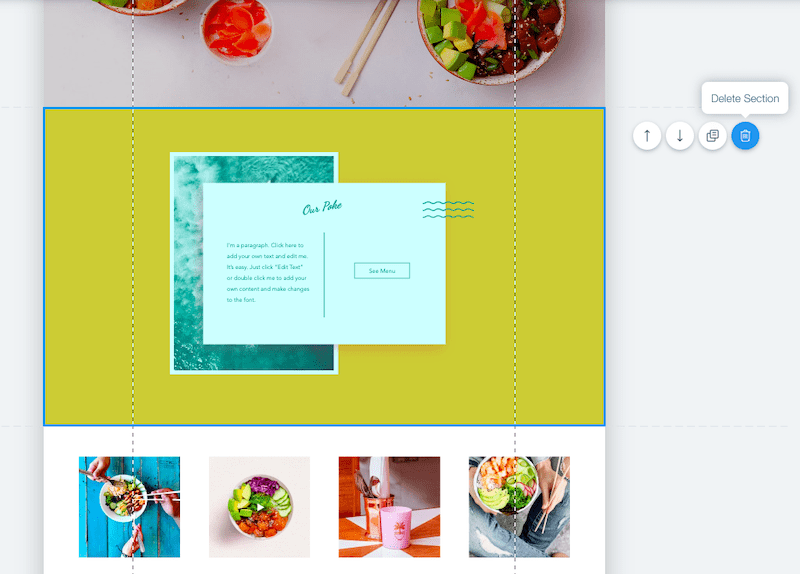
그러면 사이트가 축소된 보기로 이동됩니다. 삭제하려는 스트립을 클릭하세요. 스트립은 파란색 테두리로 강조 표시됩니다. 그런 다음 섹션 오른쪽에 있는 휴지통 아이콘을 클릭하면 해당 섹션이 삭제됩니다.

섹션 옆에 있는 화살표 아이콘을 클릭하여 섹션의 순서를 변경할 수도 있습니다. 그러면 섹션이 페이지에서 위나 아래로 이동됩니다.
새 섹션을 추가하는 것은 어떻습니까? 음, 왼쪽 도구 모음이 유용한 곳이 바로 여기입니다.
먼저 화면 오른쪽 상단에 있는 녹색 '모드 종료' 버튼을 클릭하여 에디터로 돌아갑니다.
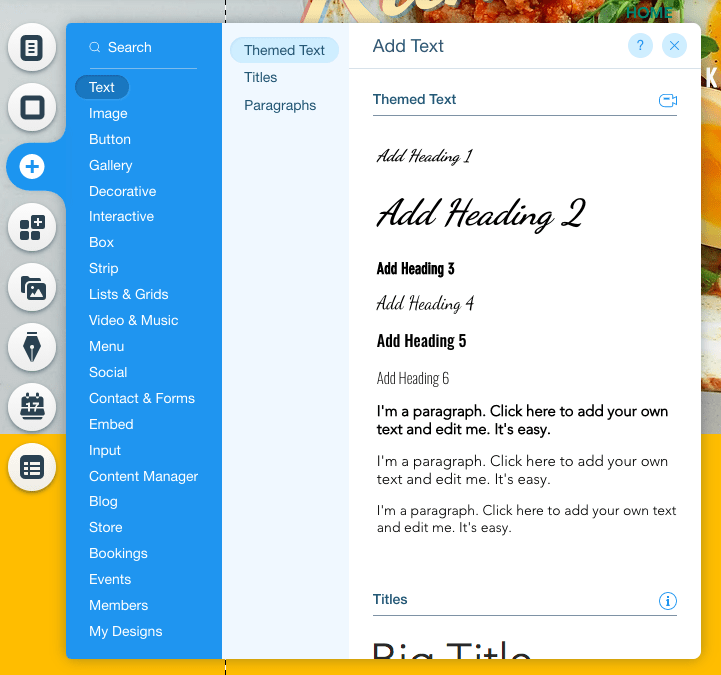
왼쪽 도구 모음에서 + 아이콘('추가')이 있는 버튼을 클릭합니다. 텍스트, 이미지, 버튼, 팝업 라이트박스 등 페이지에 추가할 수 있는 다양한 요소에 대한 방대한 옵션 목록이 표시됩니다.
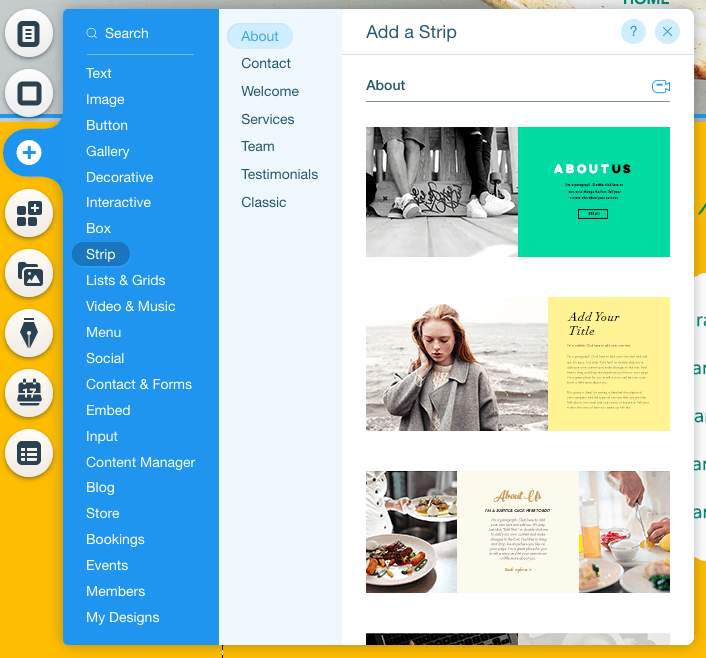
예를 들어, 방금 삭제한 스트립을 대체하기 위해 새 '스트립'을 추가할 수 있습니다. 이 스트립은 해당 섹션에 추가하려는 콘텐츠(텍스트, 이미지 등)의 컨테이너로 효과적으로 작동합니다. '클래식' 스트립(빈 스트립)이나 이미 콘텐츠가 포함된 스트립(예: '회사 소개' 또는 '평가' 스트립) 중에서 선택하세요. 그런 다음 페이지에서 원하는 위치로 클릭하여 드래그하면 됩니다.

우리의 경우에는 '클래식' 스트립을 추가한 다음 사이트 테마에 맞도록 배경색을 변경하겠습니다. 5단계에서 배경을 변경한 것과 같은 방식으로 이 작업을 수행합니다. 스트립을 선택하고 '스트립 배경 변경' 버튼을 클릭한 다음 '색상' 옵션을 클릭하여 노란색으로 변경합니다.

이제 콘텐츠를 추가해 보겠습니다. 가장 좋은 제안은 + 아이콘에서 사용할 수 있는 모든 옵션을 탐색하고 새 스트립에 다양한 요소를 추가해 보는 것입니다. 다시 말하지만, 유지하고 싶지 않은 항목은 언제든지 실행 취소할 수 있습니다.


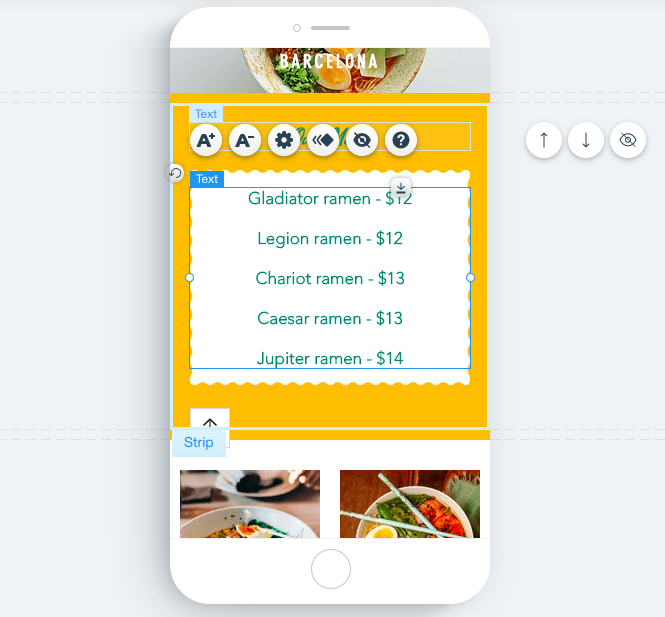
예를 들어, 스트립에 제목과 텍스트를 추가하려면 먼저 '제목 1'을 추가하면 됩니다. 페이지에서 원하는 위치로 드래그한 다음 두 번 클릭하여 텍스트를 변경합니다.

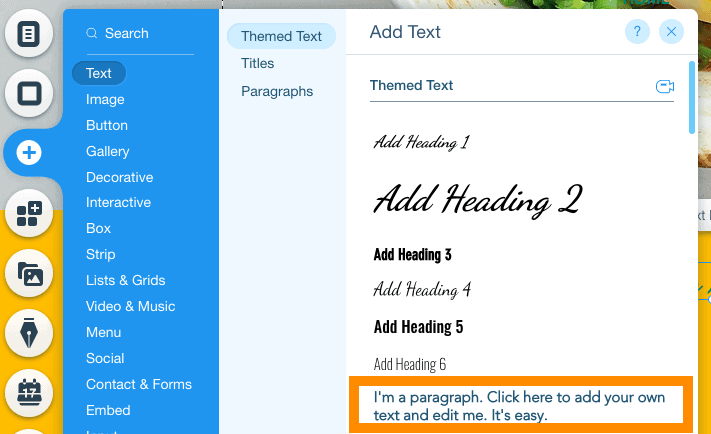
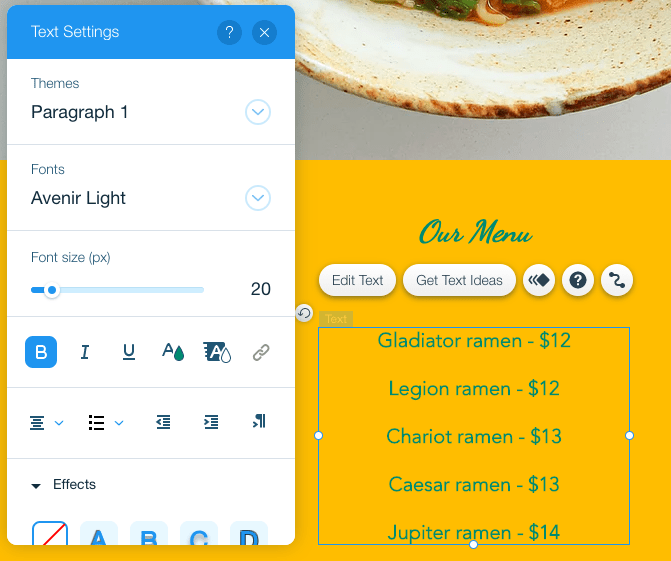
이 제목 아래에 텍스트를 추가하려면 동일한 과정을 반복하세요. 단, 이번에는 '제목'을 선택하는 대신 '단락' 텍스트 옵션 중 하나를 선택하세요.

다시 한 번 드래그하여 원하는 대로 텍스트 위치를 변경하고 두 번 클릭하여 텍스트를 변경합니다. 텍스트 설정 상자의 옵션을 사용하여 글꼴, 색상 및 스타일을 원하는 대로 변경할 수 있습니다.

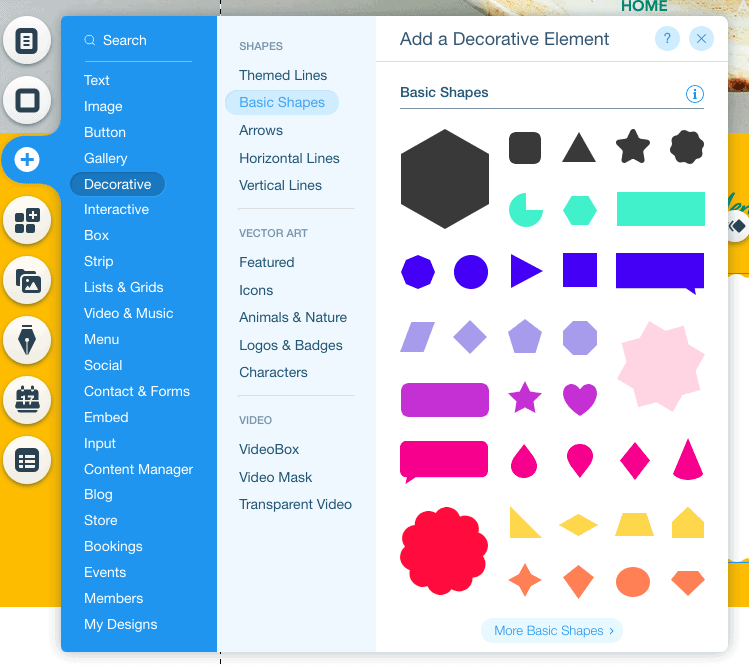
별로 나쁘지 않은 것 같아요! 하지만 다른 요소를 추가하고 싶다면 어떻게 해야 할까요? 예를 들어 텍스트의 배경으로 사용할 모양은 무엇입니까? 문제 없습니다. 왼쪽 도구 모음에서 + 버튼을 클릭하여 동일한 방식으로 진행할 수 있습니다. 이번에는 '장식적인 요소'를 선택하세요.

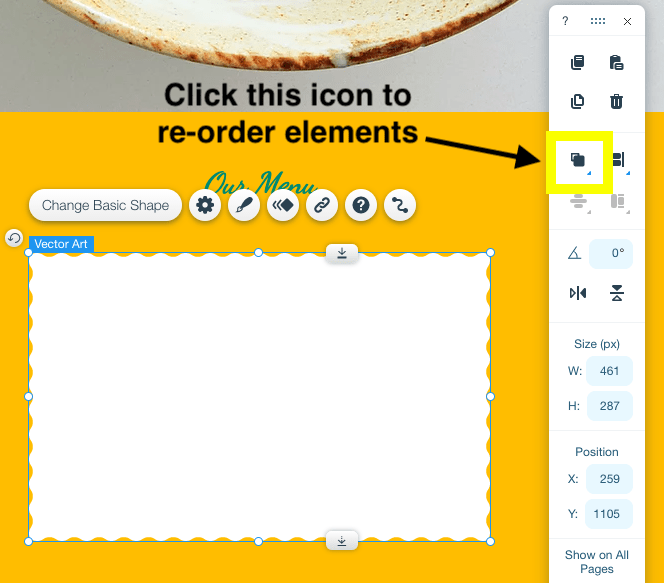
원하는 도형을 선택하고 페이지에서 원하는 위치에 배치합니다. 텍스트 뒤에 배경이 아닌 텍스트가 가려져 있는 경우 오른쪽 도구 모음에서 '정렬' 아이콘을 클릭하고 '맨 뒤로 보내기'를 선택하세요.

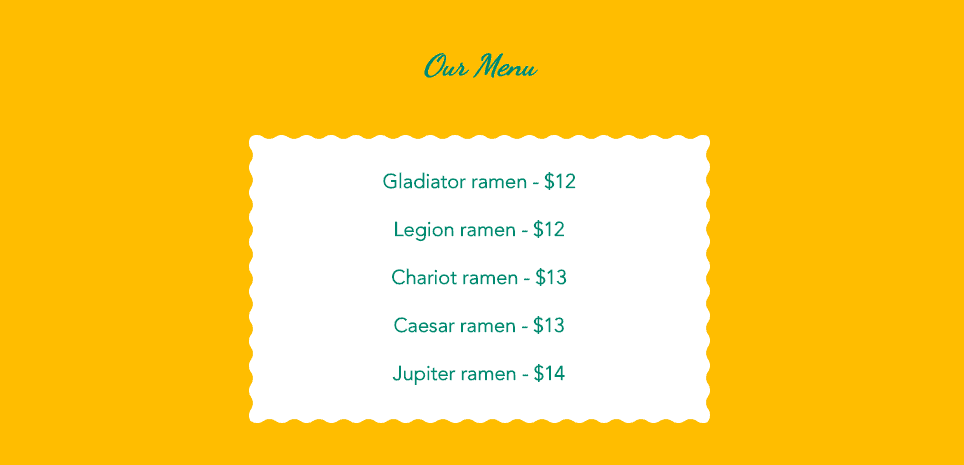
지금은 훨씬 좋아 보이는데요!

7단계 – 이미지 갤러리 추가하기
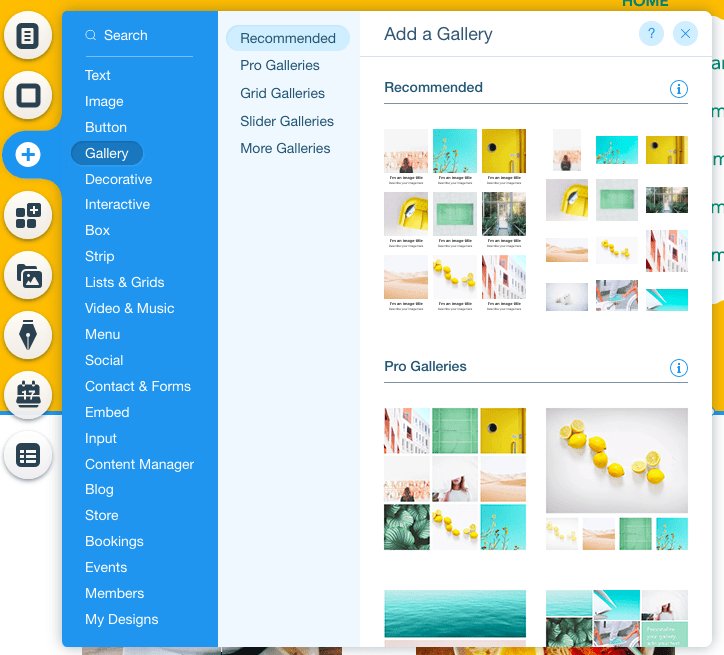
페이지에 이미지 갤러리를 포함시키려는 경우 쉽게 수행할 수 있습니다. 다시 한 번 왼쪽 도구 모음을 사용하여 + 버튼을 클릭하고 '갤러리'를 선택합니다. 선택할 수 있는 수많은 갤러리 옵션이 있습니다:

원하는 것을 선택하고 페이지에서 원하는 대로 위치를 지정하기만 하면 됩니다(공간을 더 확보해야 하는 경우 스트립/섹션을 더 아래로 끌 수 있다는 점을 기억하세요).
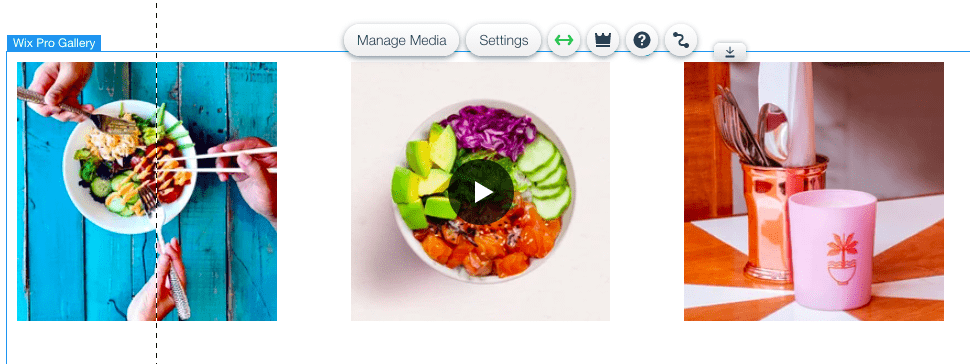
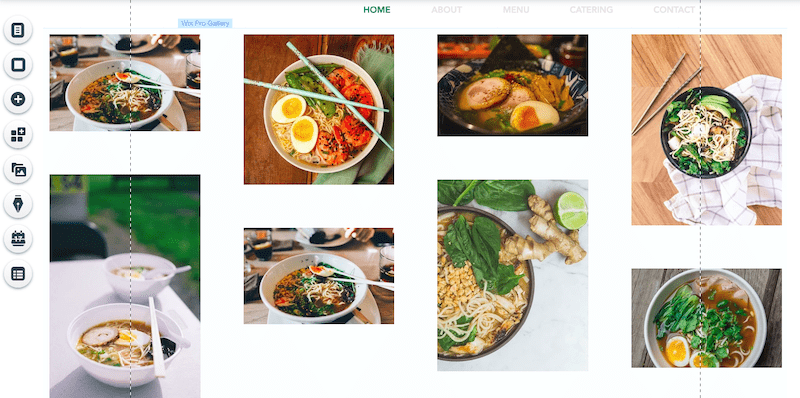
템플릿에 이미 이미지 갤러리가 있는 경우(우리 템플릿처럼) 갤러리를 클릭하여 선택하기만 하면 됩니다. '미디어 관리' 및 '설정'을 포함한 몇 가지 옵션 팝업이 표시됩니다.

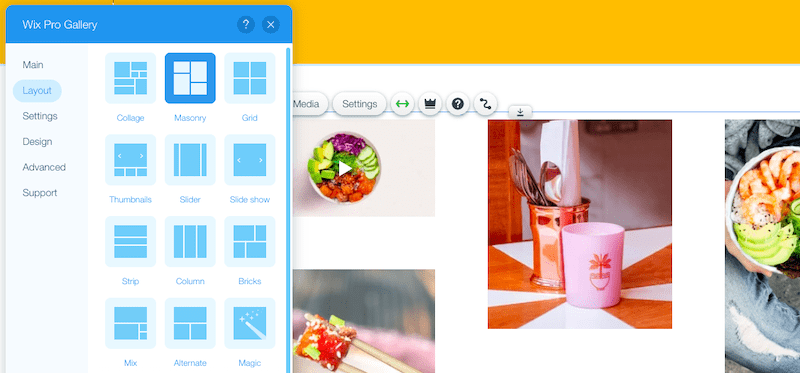
'설정'을 선택하면 갤러리 표시 방식의 레이아웃을 변경할 수 있습니다. 따라서 다른 레이아웃을 선호하는 경우 해당 레이아웃을 선택하세요.

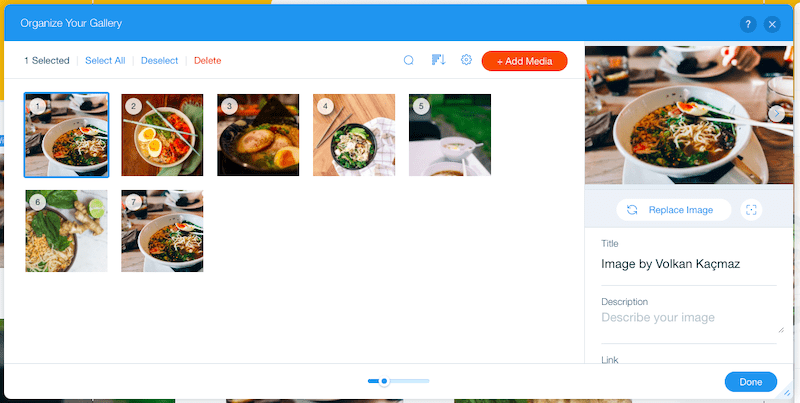
그런 다음 '미디어 관리'를 선택하여 자신만의 이미지를 추가할 수 있습니다. 현재 이미지를 모두 삭제하고 '미디어 추가'를 클릭해 나만의 이미지를 업로드하거나 Wix의 스톡 사진 컬렉션에서 일부를 선택하세요.

동일한 창에서 각 이미지의 제목과 설명(사이트에는 표시되지 않지만 SEO에는 유용함)을 편집할 수 있을 뿐만 아니라 원하는 경우 링크를 추가할 수도 있습니다.
최종 제품의 모습은 다음과 같습니다.

8단계 - 문의 양식 추가
문의 양식은 대부분의 웹사이트에서 필수적인 부분입니다. 별도의 페이지에 연락처 양식을 추가할 수 있지만 홈페이지에 연락처 양식을 추가하는 방법을 알려 드리겠습니다.
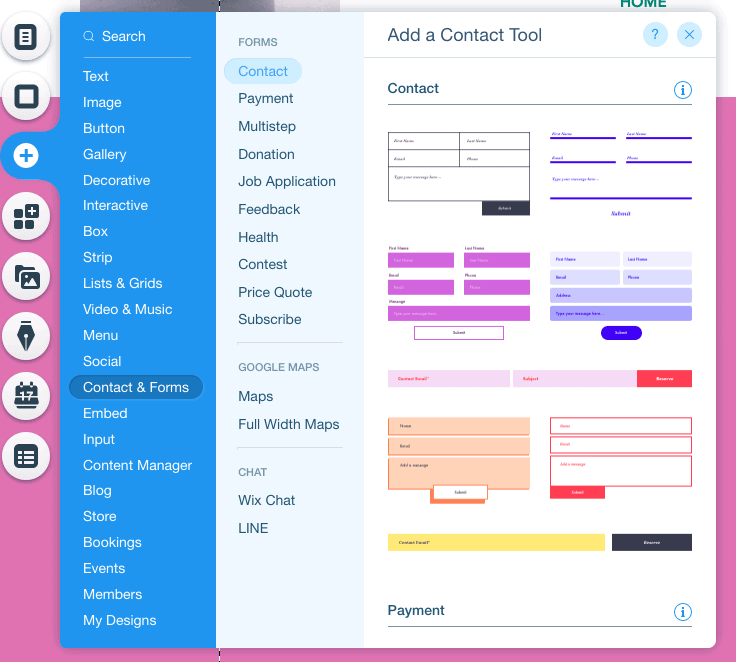
다시 한 번 왼쪽 도구 모음을 사용하여 + 버튼을 클릭합니다. '연락처 및 양식'을 선택하고 포함하려는 양식을 선택합니다(걱정하지 마세요. 필드와 스타일은 모두 변경될 수 있습니다. 방법은 잠시 후에 알려드리겠습니다).

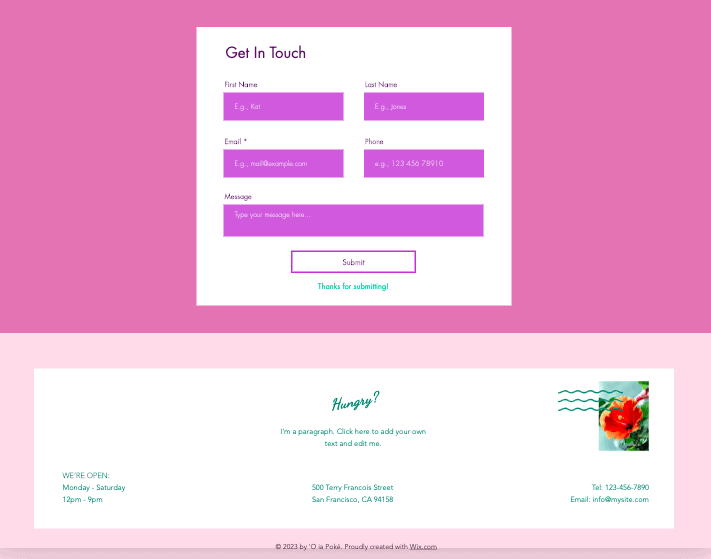
페이지에서 원하는 대로 양식을 배치합니다. 우리의 경우에는 페이지 맨 아래, 바닥글 바로 위에 위치시키려고 합니다.

먼저 양식의 필드를 변경해 보겠습니다. 우리의 경우 고객이 주문할 수 있도록 이 정보를 사용하고 싶기 때문에 몇 가지 추가 필드를 추가하려고 합니다.
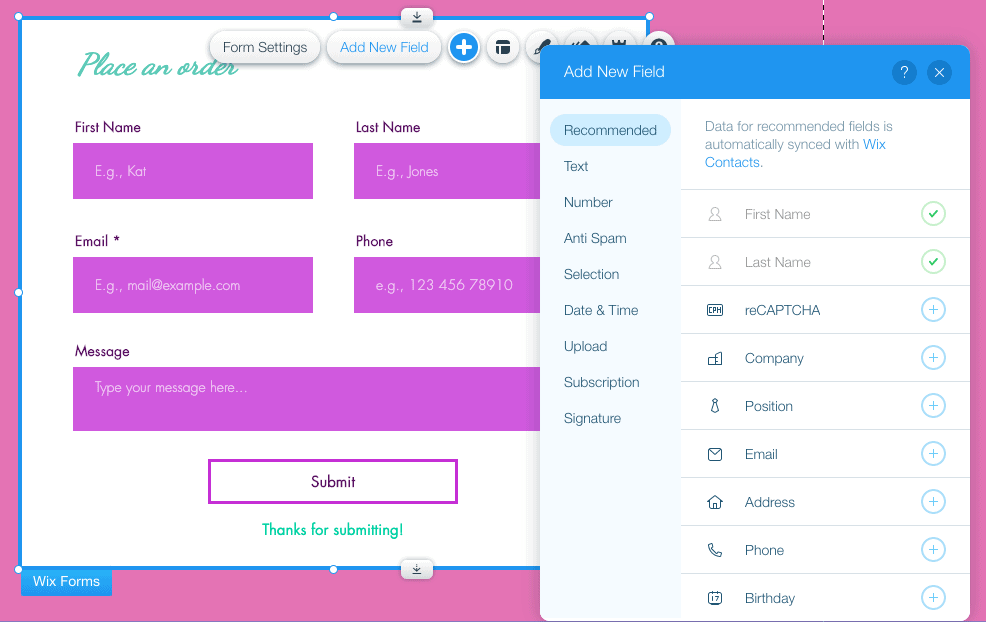
양식을 클릭한 후 나타나는 '새 필드 추가' 버튼을 클릭하세요. 그런 다음 추가하려는 필드 유형을 선택합니다.

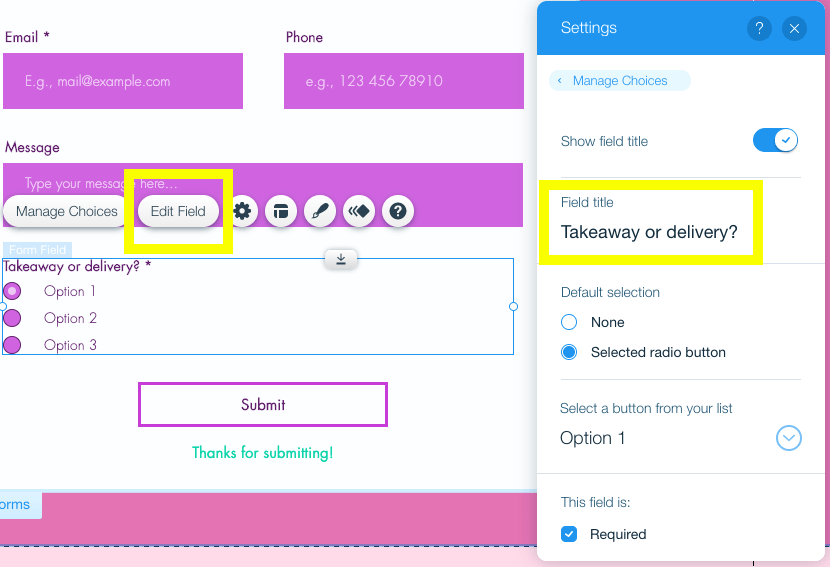
새 필드가 추가되면 양식 내에서 해당 필드를 클릭하세요. 필드 제목을 편집하려면 '필드 편집' 버튼을 클릭하세요.

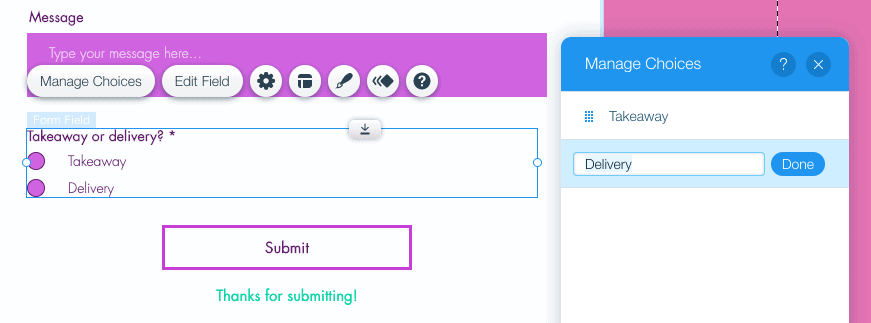
선택 옵션을 편집하려면 '선택 관리' 버튼을 클릭하세요.

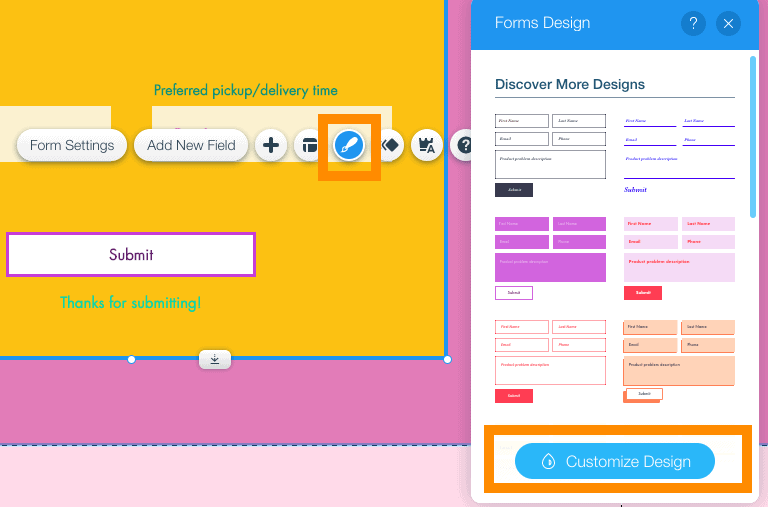
필요한 모든 필드를 추가하고 편집한 후에는 사이트와 일치하도록 양식 스타일을 변경해야 합니다. 양식을 클릭한 다음 페인트 브러시 버튼을 누르십시오. '디자인 사용자 정의'를 클릭하면 색상, 글꼴, 제출 버튼 등을 변경할 수 있습니다.

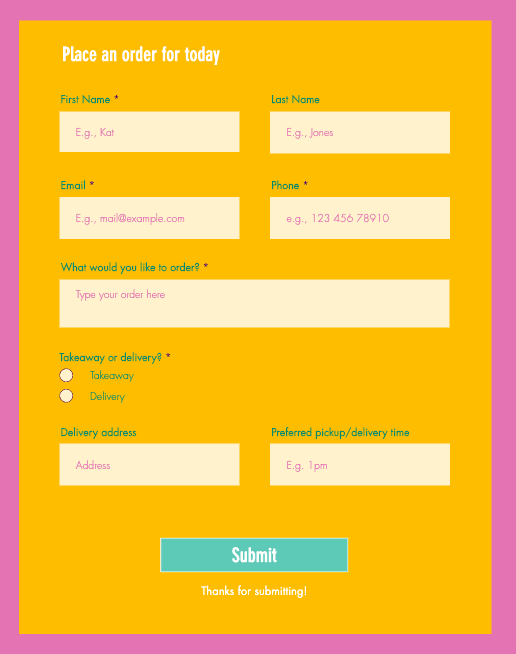
이제 우리의 양식은 다음과 같습니다. 꽤 멋집니다!

9단계 – 웹페이지 정리하기
Wix 사이트 게시 준비가 거의 완료되었습니다! 그럼 마지막 몇 가지 느슨한 부분을 묶어 보겠습니다.
템플릿에서 실제로 포함하고 싶지 않은 몇 가지 추가 요소(예: 플로팅 로고, 소셜 미디어 아이콘, 채팅 위젯)를 발견했을 수 있습니다 .
이 중 하나라도 제거하려면 이전에 다른 요소를 삭제했기 때문에 삭제하겠습니다. 해당 요소를 선택하고 a) 키보드에서 '삭제'를 누르거나 b) 오른쪽 도구 모음에서 휴지통 아이콘을 클릭합니다. .
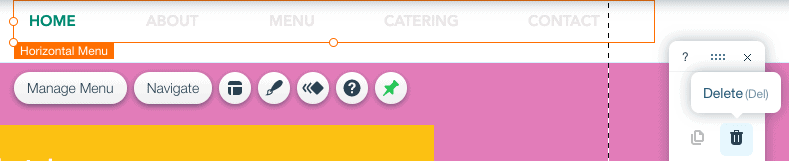
우리의 경우 단일 페이지 사이트만 구축하고 있으므로 페이지 상단에 나타나는 플로팅 메뉴를 없애고 싶으므로 해당 메뉴를 선택하고 삭제하겠습니다.

사이트에 여러 페이지를 추가하고 사이트 메뉴 편집 방법을 이해하는 데 도움이 필요한 경우 Wix에서 제공하는 유용한 튜토리얼을 확인하세요.
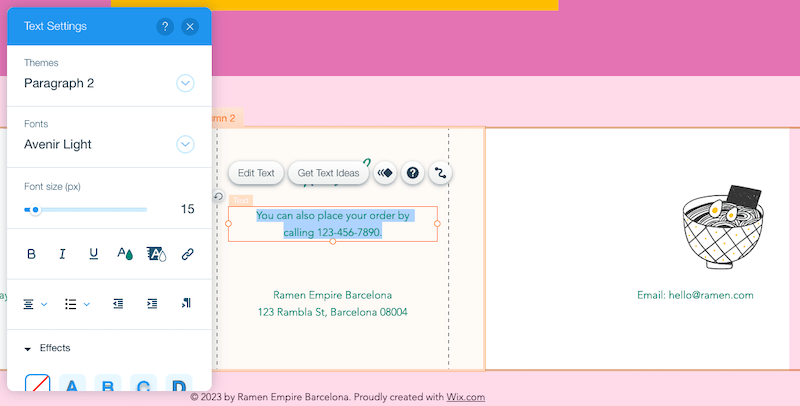
필요하지 않은 요소를 모두 삭제한 후에 는 바닥글(페이지 하단에 있는 섹션)이 업데이트되었는지 확인하기만 하면 됩니다 . 이 섹션을 두 번 클릭하여 포함하려는 연락처 세부 정보 및 기타 관련 정보를 입력하세요. 아래와 같이 이미지를 추가할 수도 있습니다.

귀하의 페이지가 만족스러우신가요? 좋아요 – 그러면 우리는 집으로 가는 중입니다! 다음 단계로 넘어가겠습니다. 절대 건너뛰고 싶지 않은 단계입니다.
10단계 - 웹사이트를 모바일 친화적으로 만들기
지금까지 우리는 귀하의 웹사이트의 데스크톱 버전을 작업해 왔습니다. 하지만 트래픽의 약 50%가 휴대기기에서 발생하므로 사이트가 모바일 친화적인지 확인하는 것이 중요합니다 .
불행하게도 Wix 웹사이트는 기본적으로 100% 모바일 지원이 되지 않습니다. 이를 달성하려면 몇 가지 작은 조정이 필요합니다.
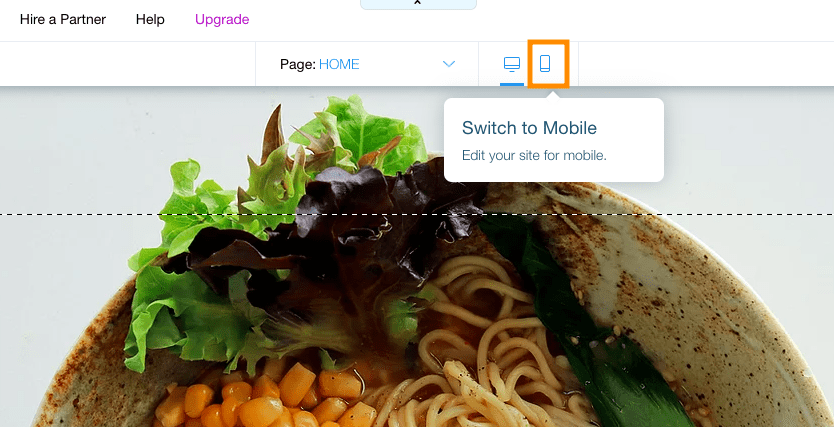
(지금까지 실제로 사용하지 않은) 상단 메뉴에는 화면 중앙에 모바일 아이콘이 있습니다. 이를 클릭하면 사이트의 모바일 보기로 전환됩니다.

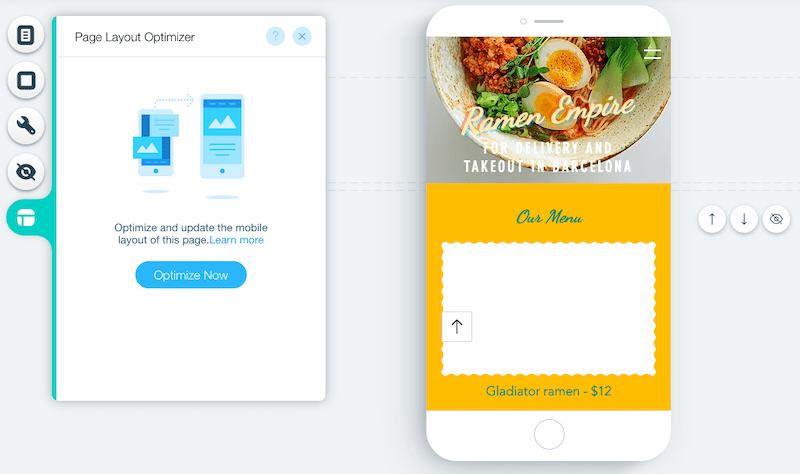
보시다시피, 사이트의 모바일 버전은 아직 정확하지 않습니다. 일부 요소의 위치가 잘못되었습니다. 우선, 왼쪽 메뉴에서 '페이지 레이아웃 최적화' 버튼을 클릭한 다음 '지금 최적화'를 클릭하여 Wix가 일부 요소를 자동으로 수정하도록 하세요.

이제 텍스트 배치, 섹션/스트립 높이 등 올바르지 않은 부분을 수동으로 수정할 수 있습니다. 불필요한 요소를 삭제하거나 숨길 수 있으며, 모바일 화면 오른쪽에 있는 화살표 아이콘을 클릭하여 섹션 순서를 변경할 수도 있습니다.

사이트의 모바일 버전을 변경해도 데스크톱 사이트에는 영향을 미치지 않으므로 모바일 사이트를 원하는 대로 최적화하세요.
11단계 – 비즈니스 세부정보를 업데이트하고 Google에 맞게 사이트를 최적화하세요.
이 다음 단계는 전적으로 선택사항이지만 Google에서 검색되는 것이 귀하의 비즈니스에 중요한 경우에는 이 단계를 권장합니다.
사이트의 백엔드(예: "보이지 않는" 부분)에 대한 액세스를 제공하는 최상위 메뉴를 기억하십니까? 우리는 이 정보를 사용하여 귀하 사이트의 비즈니스 세부정보를 업데이트하고 귀하가 Google에서 검색될 가능성을 높이도록 최적화합니다.
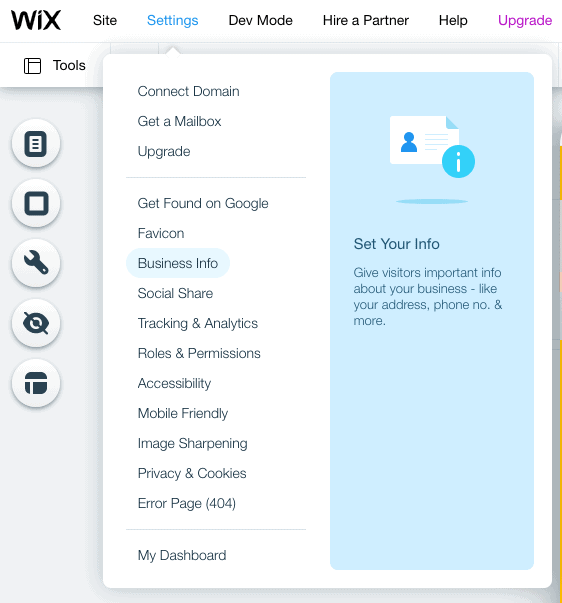
'설정'을 클릭한 다음 '비즈니스 정보'를 선택하세요.

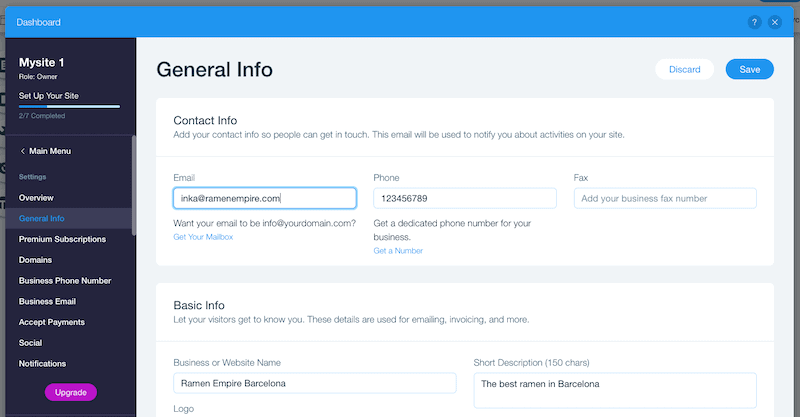
그러면 연락처 정보, 회사 주소(있는 경우), 사이트의 지역 설정(언어, 통화 등)을 입력할 수 있는 대시보드로 이동하게 됩니다. 완료되면 '저장'을 클릭하는 것을 잊지 마세요.

완료되면 검색 최적화 설정을 관리해 보겠습니다. 다시 상단 탐색 표시줄에서 '설정'을 클릭한 다음 'Google에서 검색'을 선택하세요.
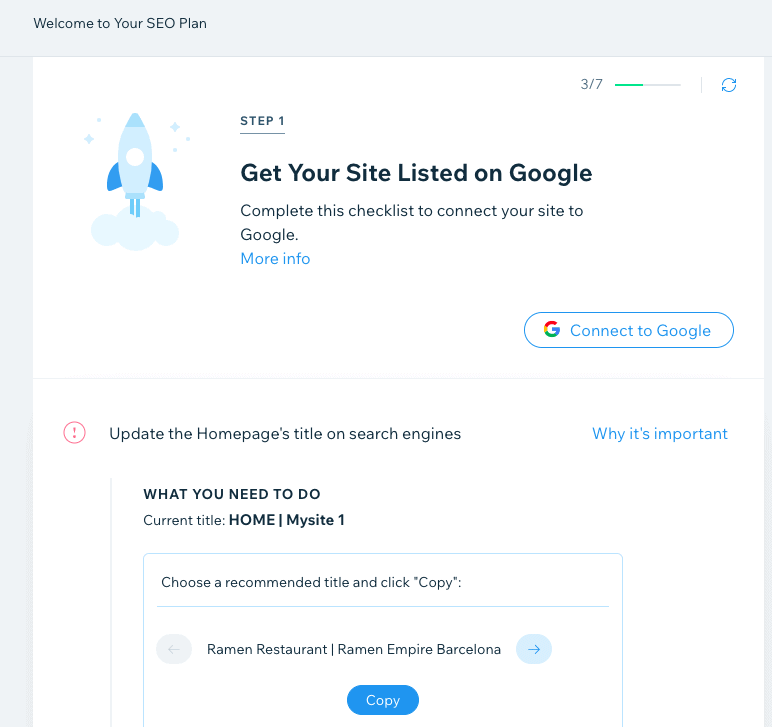
그러면 사이트 최적화 단계를 안내하는 Wix의 SEO 마법사로 이동하게 됩니다. 각 단계를 진행하면서 업체 이름과 업체 설명 방법을 입력하세요.
그런 다음 맞춤형 SEO 계획이 제공됩니다. 각 단계를 진행하여 사이트의 다양한 요소(홈페이지 제목, SEO 설명, Google 연결 등)를 최적화하는 것이 좋습니다.

SEO를 완전히 처음 접하는 경우 웹 사이트 빌더를 위한 SEO 초보자 가이드를 확인하여 속도를 높일 수 있습니다. Wix SEO 가이드를 확인하여 Wix의 SEO 기능에 대해 더 자세히 알아볼 수도 있습니다.
12단계 – 사이트를 미리 보고 게시하세요!
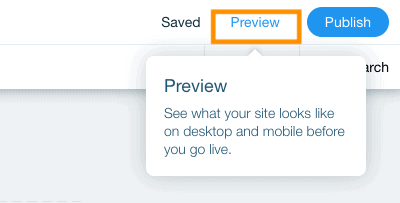
축하합니다. 마지막 단계에 도달하셨습니다! 사이트를 게시하기 전에 사이트가 모두 괜찮은지 확인하세요. 화면 오른쪽 상단의 '미리보기' 버튼을 누르고 사이트의 데스크톱 버전과 모바일 버전 모두 만족스러운지 확인하세요.

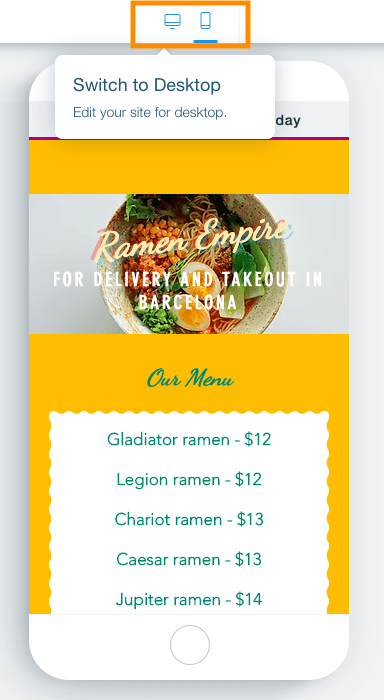
데스크톱에서 모바일 보기로(또는 그 반대로) 전환하려면 아래 아이콘을 클릭하세요.

사이트 상단에 '오늘 Wix 웹사이트를 만들어보세요'라는 배너 광고가 표시됩니다. 웹사이트를 Wix의 무료 플랜으로 유지하는 경우 표시됩니다. 이를 제거하고 더 많은 Wix 기능에 액세스하려면 유료 플랜으로 업그레이드할 수 있습니다(자세한 내용은 나중에 설명).
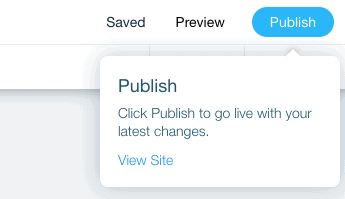
모든 것이 괜찮아 보인다고 만족하면 화면 오른쪽 상단에 있는 녹색 '편집기로 돌아가기' 버튼을 클릭하세요. 이제 화면 오른쪽 상단에 있는 파란색 '게시' 버튼을 다시 누르겠습니다.

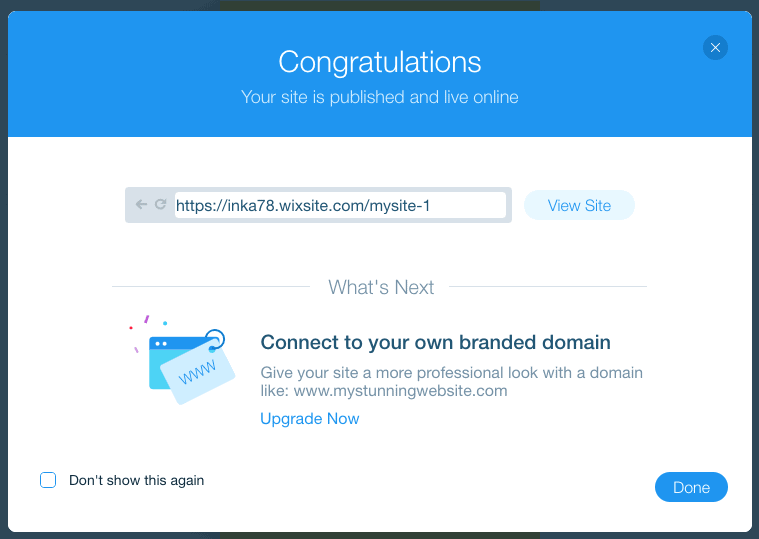
이제 Wix 사이트가 활성화되었습니다!
무료 Wix 웹사이트의 URL이 포함된 작은 팝업 화면이 표시됩니다. '사이트 보기'를 클릭하면 게시된 페이지를 볼 수 있습니다. 또는 웹사이트에 자신의 도메인을 사용하려면(기존 도메인이든 새 도메인이든) '지금 업그레이드'를 클릭하여 Wix 유료 플랜 중 하나로 업그레이드하세요.

귀하에게 적합한 Wix 플랜을 선택하는 데 도움이 필요하면 자세한 Wix 가격 가이드를 확인하세요.
이 튜토리얼에서 만든 사이트를 보려면 여기를 확인하세요.
Wix 작동 방식: 결론
Wix 작동 방식에 대한 질문에 답변하는 데 도움이 되었기를 바랍니다.
보시다시피, Wix를 사용하면 플랫폼의 유연한 템플릿과 드래그 앤 드롭 편집기를 사용하여 간단하면서도 완전한 기능을 갖춘 웹사이트를 만들 수 있습니다.
그러나 그것은 실제로 표면을 긁는 것에 불과합니다. 강력한 기능 덕분에 Wix로 할 수 있는 일이 훨씬 더 많아졌습니다. 자세한 내용은 Wix 리뷰를 확인하거나 Wix로 구축된 실제 웹사이트의 몇 가지 예를 확인하세요.
Wix를 시작할 준비가 되었다면 여기에서 웹사이트 제작을 시작할 수 있습니다.

