Jak działa Wix? Przewodnik krok po kroku dotyczący tworzenia witryny Wix
Opublikowany: 2023-03-23Tooltester jest obsługiwany przez czytelników takich jak Ty. Możemy otrzymać prowizję partnerską, jeśli dokonasz zakupu za pośrednictwem naszych linków, co umożliwi nam bezpłatne oferowanie naszych badań.
Wix to popularna platforma do tworzenia stron internetowych, przeznaczona zarówno dla początkujących, jak i ekspertów. Oferuje intuicyjny edytor typu „przeciągnij i upuść”, który ułatwia utworzenie profesjonalnie wyglądającej strony internetowej bez znajomości kodowania.
W tym przewodniku krok po kroku przeprowadzimy Cię przez proces działania Wix, od wyboru szablonu po dostosowywanie witryny za pomocą tekstu i obrazów. Omówimy także ważne funkcje, takie jak optymalizacja SEO i responsywność na urządzeniach mobilnych, dzięki czemu możesz mieć pewność, że Twoja witryna będzie świetnie wyglądać na każdym urządzeniu. Aby jeszcze bardziej ułatwić Ci śledzenie, dołączyliśmy samouczek wideo, który pokazuje każdy etap procesu.
Jeśli więc jesteś gotowy na stworzenie własnej strony internetowej za pomocą Wix, zaczynajmy!
- Jesteś początkujący i potrzebujesz przewodnika krok po kroku, jak zbudować witrynę Wix
- Twoja witryna będzie stosunkowo mała i prosta (np. witryna osobista lub firmowa, która nie będzie zawierać dużej ilości treści)
- Nie potrzebujesz skomplikowanych funkcji (np. sklepu internetowego, czatu na żywo lub usługi rezerwacji – chociaż można je skonfigurować za pomocą Wix, nie zostaną one omówione w tym przewodniku)
Jak działa Wix: nasz przewodnik krok po kroku
W tym przewodniku utworzymy witrynę restauracji za pomocą Wix, chociaż te same kroki będą istotne w przypadku większości witryn małych firm. Obejrzyj nasz film poniżej lub wykonaj każdy krok poniżej w naszym pisemnym przewodniku.
Wypróbuj Wix za darmo tutaj.
WSKAZÓWKA: Jeśli chcesz zbudować witrynę z portfolio Wix, zamiast tego przejdź do naszego samouczka dotyczącego portfolio Wix!
Krok 1 – Zarejestruj się w Wix
Pierwszą rzeczą do zrobienia jest zarejestrowanie się w Wix, co możesz zrobić tutaj. Jest to całkowicie bezpłatne – nie musisz nic płacić, jeśli jesteś szczęśliwy, że masz bezpłatną witrynę internetową korzystającą z domeny Wix (np. twojanazwa.wixsite.com/twojastrona). Jeśli potrzebujesz jednego z płatnych planów Wix, nie będziesz musiał za niego płacić, dopóki Twoja witryna nie będzie gotowa.
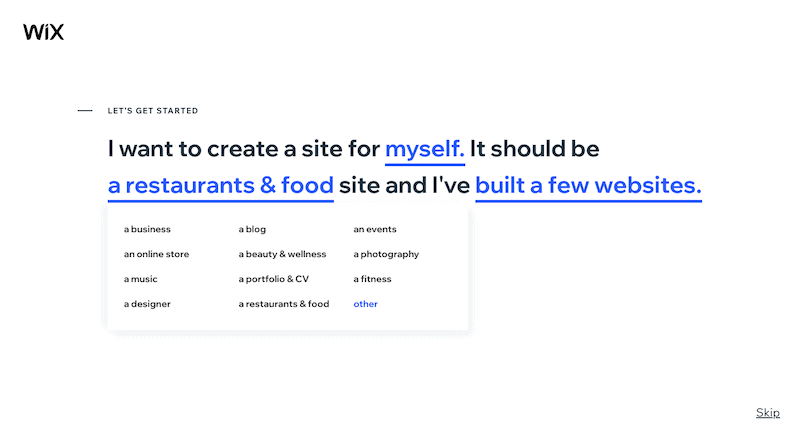
Następnie zostaniesz poproszony o serię prostych pytań dotyczących rodzaju witryny, którą chcesz zbudować, oraz poziomu Twojego doświadczenia.

Krok 2 – Wybierz Wix ADI lub Edytor
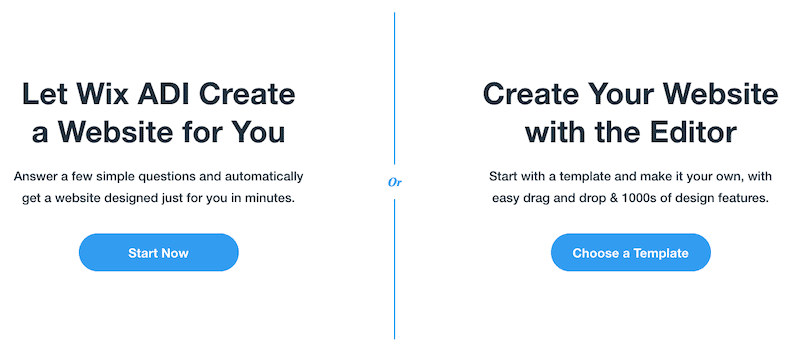
Następny krok to prawdopodobnie najważniejsza decyzja, jaką będziesz musiał podjąć w sprawie swojej witryny – czy użyjesz Wix ADI i stworzysz dla siebie witrynę (którą możesz ulepszyć), czy też skorzystasz z ich szablonów i edytora (więcej pracy, ale masz większa kontrola projektu)? Wix zaproponuje jedną z tych opcji, w zależności od tego, jak odpowiedziałeś na pytania w kroku 1.

Uwaga : zawsze możesz przełączyć się z ADI na zwykły edytor Wix, ale nie odwrotnie
Osobiście poleciłbym ADI tylko jeśli:
- Twoja witryna będzie bardzo mała (1-5 stron)
- Musisz szybko uruchomić witrynę
- Nie przejmujesz się zbytnio tym, że nie masz dużej kontroli nad swoim projektem
Dzięki Edytorowi Wix otrzymasz o wiele więcej opcji dostosowywania swojego projektu, a także dostęp do znacznie większej gamy aplikacji i widżetów – więc będzie to najlepszy wybór, jeśli Twoje wymagania dotyczą nieco bardziej zaawansowanej witryny.
Dlatego wybieramy Edytor Wix , aby kontynuować.
Krok 3 – Wybierz swój szablon
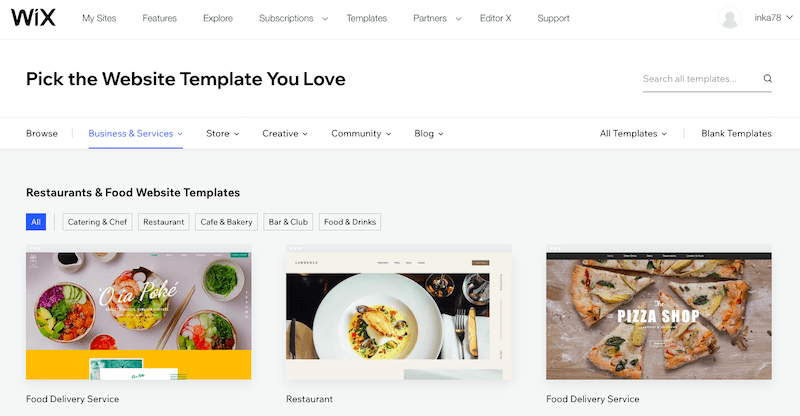
Tutaj zaczyna się robić ekscytująco! W oparciu o wybraną kategorię Wix zaproponuje kilka szablonów – wystarczy, że wybierzesz ten, który Cię interesuje.

Wix ma do wyboru setki nowocześnie wyglądających szablonów, więc na początek nie powinieneś mieć problemów ze znalezieniem jednego. Pamiętaj, że Edytor pozwoli Ci wprowadzić zmiany według potrzeb, więc nie martw się zbytnio, jeśli nie możesz znaleźć dokładnie tego, czego szukasz – po prostu musi być blisko.
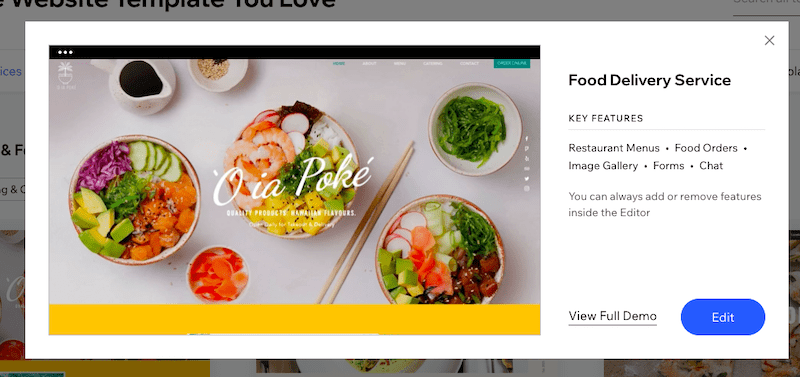
Aby wyświetlić podgląd szablonu, najedź na niego myszką i kliknij „Wyświetl”. Następnie wybierz opcję „Wyświetl pełne demo”.

Po znalezieniu odpowiedniego szablonu po prostu kliknij przycisk „Edytuj”. W naszym przypadku wybierzemy szablon „Usługa dostawy jedzenia” w kategorii „Restauracje i jedzenie”.
Krok 4 – Poznaj Redaktora
Następnie zostaniesz przeniesiony do Edytora Wix, gdzie będziesz wprowadzał zmiany w swojej witrynie. Jeśli pojawi się wyskakujące okienko informujące o platformie Velo Wix, możesz kliknąć, aby to zignorować – jest to coś, czego będą potrzebować tylko zaawansowani użytkownicy.
Następnie chcemy się upewnić, że tryb deweloperski jest wyłączony, aby nie wyświetlały się żadne niepotrzebne okna (ponownie, będziesz ich potrzebować tylko wtedy, gdy będziesz musiał wprowadzić zmiany w kodzie). Najedź kursorem na „Tryb deweloperski” w górnym menu, a następnie kliknij „Wyłącz tryb deweloperski”.

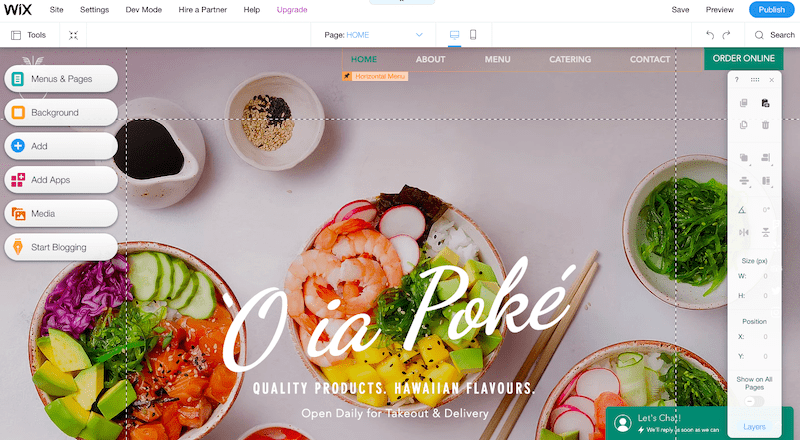
Powinieneś pozostać z widokiem podobnym do tego:

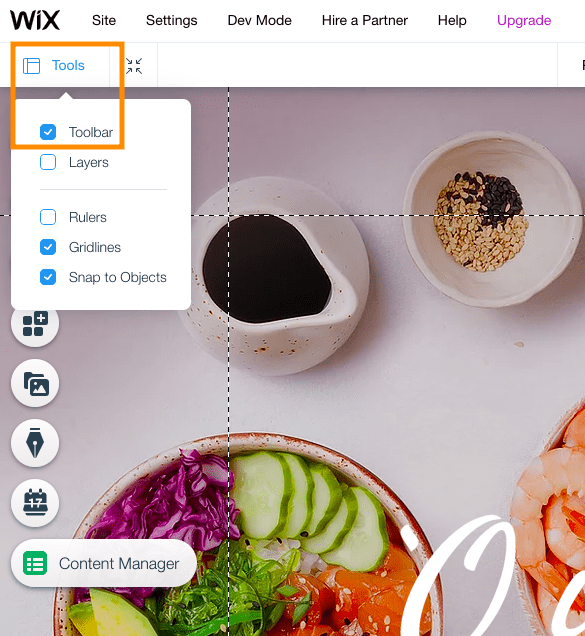
Jeśli nie widzisz paska narzędzi po prawej stronie ekranu, nie martw się – po prostu kliknij „Narzędzia” w lewym górnym rogu i upewnij się, że pole wyboru „Pasek narzędzi” jest rzeczywiście zaznaczone:

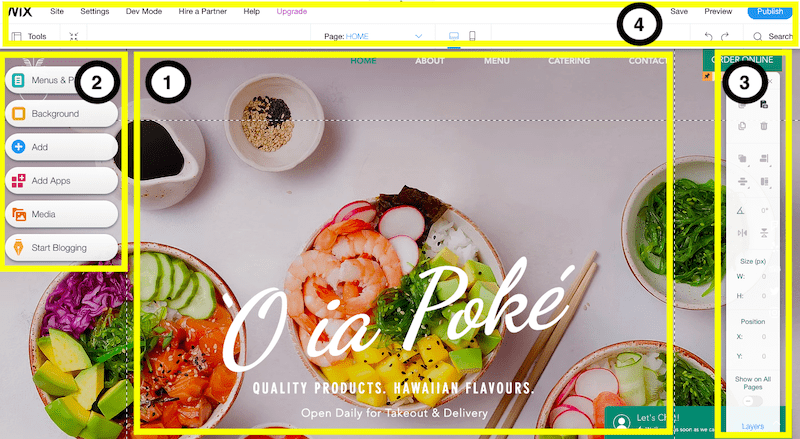
Zanim pokażę Ci, jak rozpocząć wprowadzanie zmian w witrynie, pozwól, że przedstawię Ci krótki przegląd tego, co faktycznie widzisz:

1. Strona, którą przeglądasz, jest stroną główną Twojej witryny – całkiem nieźle, prawda? Wszystkie zmiany w treści – czyli zmiany w tekście, obrazach i sekcjach – będziesz wprowadzać w tej części ekranu.
2. Jeśli chcesz dodać więcej stron do swojej witryny, możesz to zrobić w lewym menu. W rzeczywistości lewe menu pomaga Ci dodać wszystkie dodatkowe rzeczy, których będziesz potrzebować w swojej witrynie – menu, multimedia, formularze, blogi, aplikacje i tak dalej. Kliknij każdy z przycisków, aby zapoznać się ze wszystkimi dostępnymi tutaj opcjami. Wkrótce przyjrzymy się bliżej sposobowi korzystania z tej sekcji!
3. Ten pasek narzędzi po prawej stronie pomoże Ci dostosować wygląd zawartości Twojej witryny – na przykład wyrównać lub obrócić obrazy na stronach. Szczerze mówiąc, jest to prawdopodobnie sekcja, z której korzystam najrzadziej, gdyż wiele zmian można wprowadzić bezpośrednio w Edytorze (sekcja 1).
4. Górne menu zapewnia dostęp do funkcji backendowych Twojej witryny (nazwa domeny, SEO itp.). Na tym etapie nie jest to coś, czym musisz się martwić, więc omówimy to bardziej szczegółowo nieco później.
Na razie najważniejszą rzeczą jest to, że możesz cofać i ponawiać wszelkie zmiany w prawym górnym rogu tej sekcji, a także zapisywać zmiany (chociaż funkcja Autozapis również się tym zajmie). Możesz także uzyskać dostęp do Historii witryny, aby przywrócić poprzednie wersje witryny, najeżdżając kursorem na link „Zapisz”.

Nadal ze mną? Świetnie! Zacznijmy zatem edytować Twoją witrynę.
Krok 5 – Edytuj „sekcję bohatera” swojej strony głównej
Prawie wszystko, co widzisz w Edytorze Wix – tekst, obrazy, tła itp. – można edytować. Wystarczy, że dwukrotnie klikniesz element i będziesz mógł go edytować. Zacznijmy więc od dwukrotnego kliknięcia nagłówka głównego.

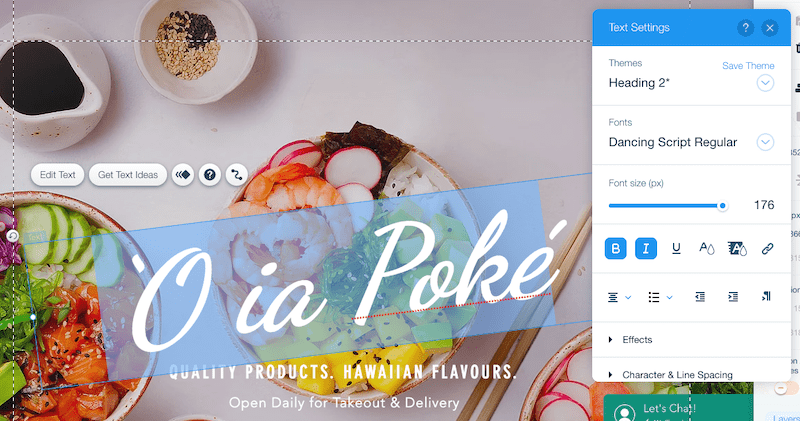
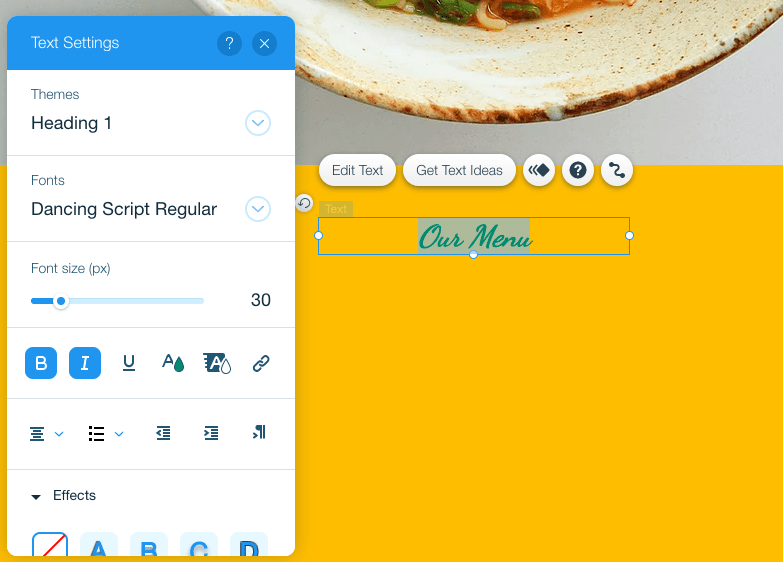
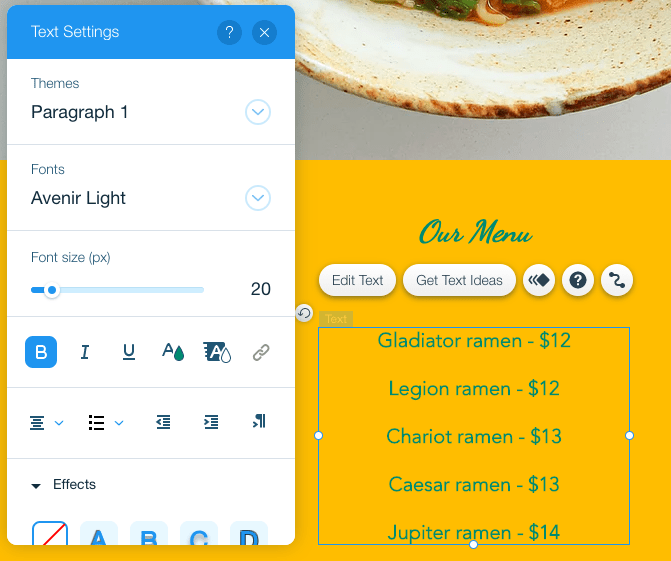
Wpisz dowolny tekst, którego chcesz użyć. Zauważysz także, że pojawiło się nowe okno o nazwie „Ustawienia tekstu” – w tym miejscu możesz zmienić czcionkę, jej rozmiar, kolor, a nawet dodać efekty. Więc śmiało, baw się - i pamiętaj, że zawsze możesz cofnąć zmiany, naciskając strzałkę wstecz w górnym menu.

Wskazówka : unikaj używania w swojej witrynie więcej niż 3-4 różnych typów czcionek. Upewnij się, że zawsze używasz standardowych formatów „Nagłówek 1,2,3” itp., aby uniknąć niespójności w swoim projekcie.
Dokładnie w ten sam sposób możesz edytować dowolny tekst znajdujący się pod nagłówkiem głównym. Jeśli chcesz usunąć jakieś elementy tekstowe, po prostu kliknij ten element i naciśnij przycisk „Usuń” na klawiaturze (lub ikonę kosza na prawym pasku narzędzi).

Jak na razie dobrze! Ale co, jeśli chcesz zmienić obraz tła? To proste – wystarczy kliknąć w dowolnym miejscu obrazu tła. Zobaczysz wyskakujący przycisk z tekstem „ Zmień tło paska ” – kliknij go, a otrzymasz opcje zastąpienia bieżącego obrazu tła blokiem koloru, nowym obrazem, a nawet filmem.

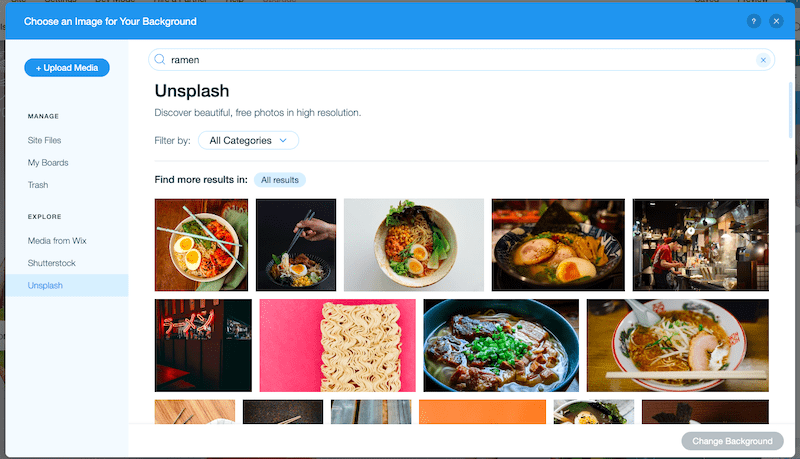
Jeśli klikniesz „Obraz”, możesz przesłać własny obraz lub wybrać obraz stockowy z Wix, Unsplash lub Shutterstock (pierwsze dwa są bezpłatne).

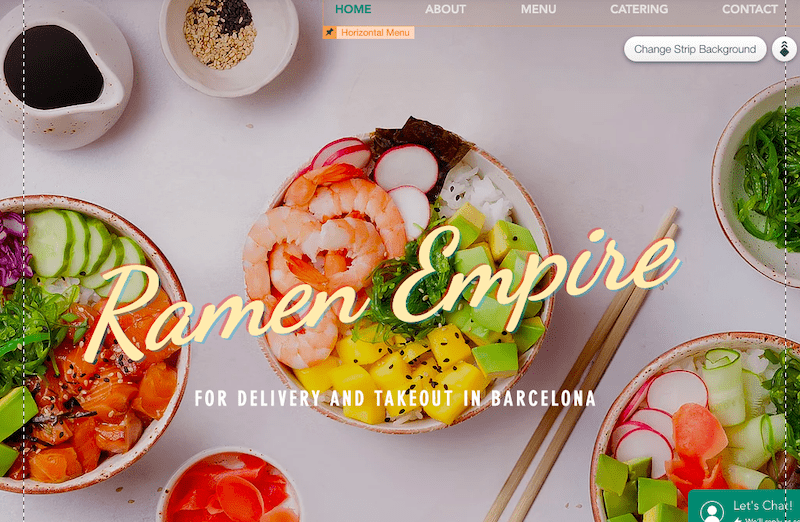
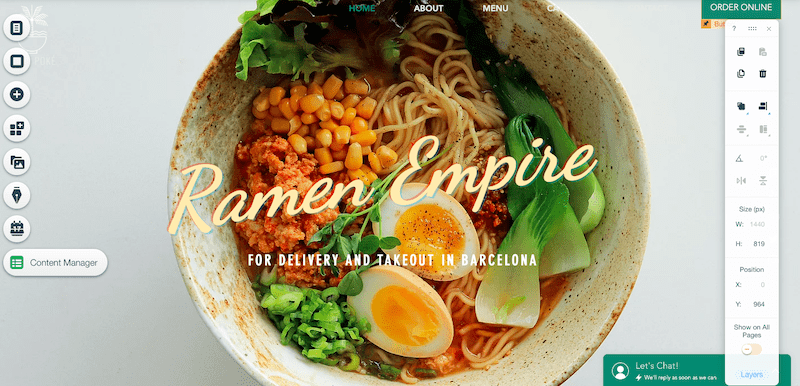
Po wybraniu naszego obrazu sekcja bohatera naszej strony głównej wygląda następująco:

Wygląda smakowicie! Przewińmy w dół, aby kontynuować wprowadzanie zmian na stronie głównej.
Krok 6 – Usuwanie, dodawanie i edycja sekcji na stronie głównej
Przewijając w dół, może się okazać, że chcesz zachować niektóre sekcje poziome w szablonie, ale usunąć lub zmienić inne. To całkowicie w porządku.
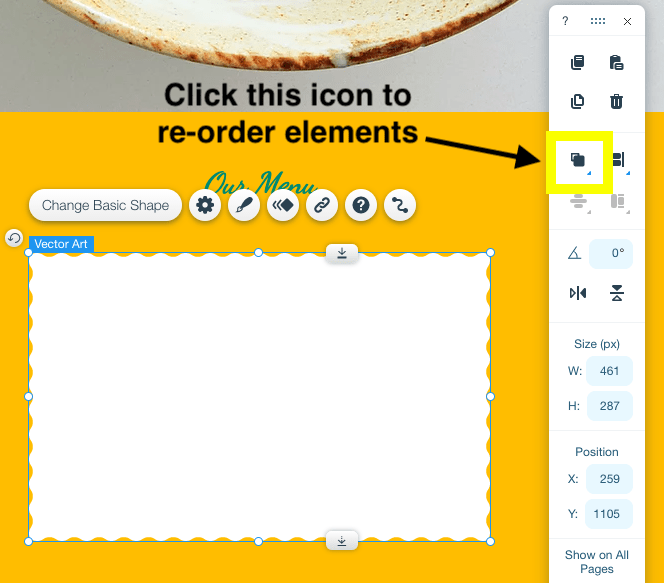
Zacznijmy najpierw od łatwego – usuwania sekcji (lub „pasków”, jak je nazywa Wix). Na górnym pasku narzędzi kliknij przycisk „Pomniejsz i zmień kolejność”:

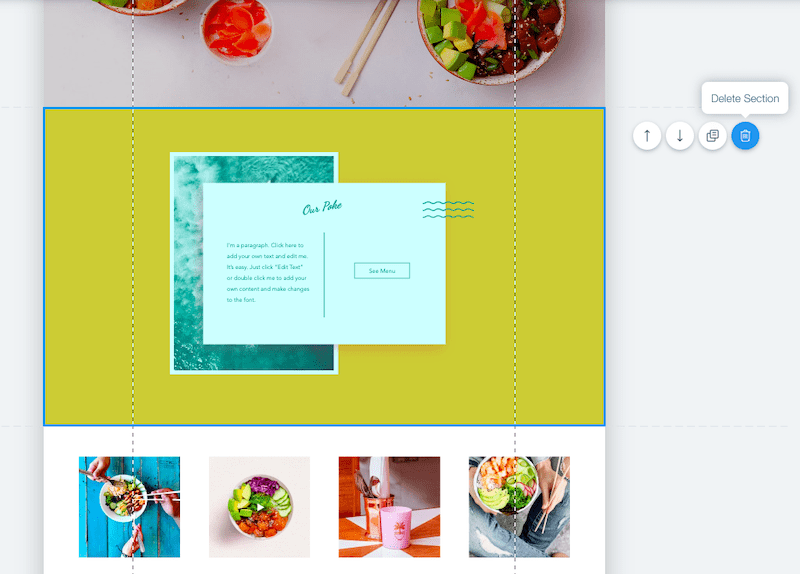
Spowoduje to przejście do pomniejszonego widoku witryny. Kliknij pasek, który chcesz usunąć. Pasek zostanie podświetlony niebieską ramką. Następnie po prostu kliknij ikonę kosza po prawej stronie sekcji, aby ją usunąć.

Możesz także zmienić kolejność sekcji, klikając ikony strzałek obok nich, co spowoduje przesunięcie sekcji w górę lub w dół strony.
A co powiesz na dodanie nowych sekcji ? Cóż, tutaj przydaje się lewy pasek narzędzi.
Najpierw kliknij zielony przycisk „Tryb wyjścia” w prawym górnym rogu ekranu, aby wrócić do edytora.
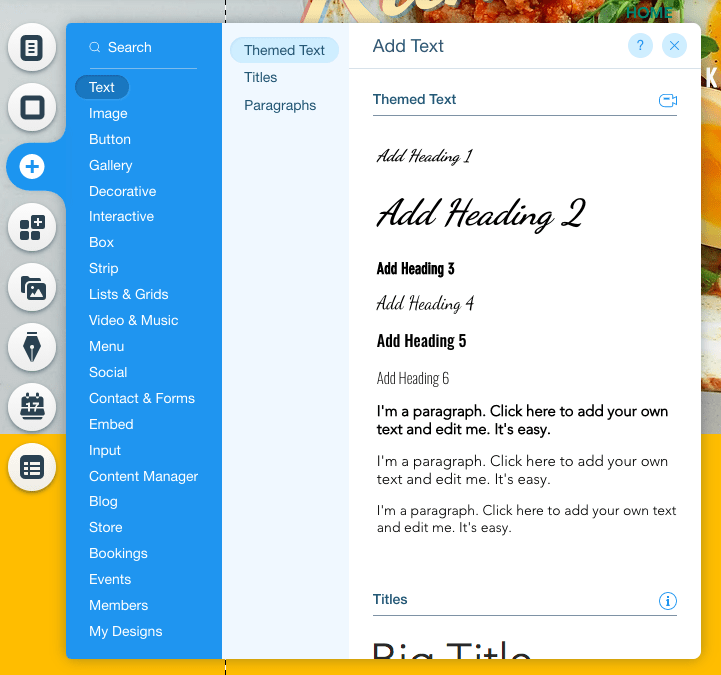
Na lewym pasku narzędzi kliknij przycisk z ikoną + („Dodaj”). Zobaczysz ogromną listę opcji wszystkich elementów, które możesz dodać do swojej strony – tekst, obrazy, przyciski, wyskakujące lightboxy i tak dalej.
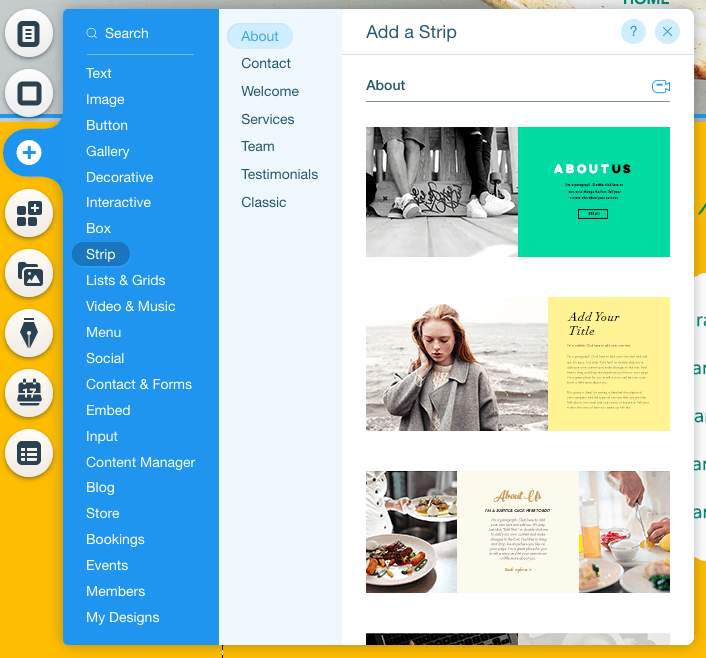
Możesz na przykład dodać nowy „Strip”, który zastąpi ten, który właśnie usunąłeś. Ten pasek będzie skutecznie działać jako pojemnik na treść (tekst, obrazy itp.), którą chcesz dodać do tej sekcji. Wybierz pasek „Klasyczny” (pusty) lub taki, który zawiera już treść – na przykład pasek „O nas” lub „Referencje”. Następnie po prostu kliknij i przeciągnij go w dowolne miejsce na stronie.

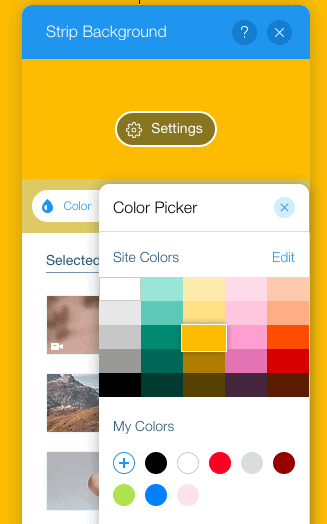
W naszym przypadku dodamy pasek „Klasyczny”, a następnie zmienimy kolor tła, aby pasował do tematyki naszej witryny. Zrobimy to w ten sam sposób, w jaki zmieniliśmy tło w kroku 5 – wybierz pasek, kliknij przycisk „Zmień tło paska”, a następnie kliknij opcję „Kolor”, aby zmienić go na żółty.

Teraz pobawimy się dodawaniem treści. Moją najlepszą sugestią byłoby zapoznanie się ze wszystkimi opcjami dostępnymi w ikonie + i pobawienie się z dodawaniem różnych elementów do nowego paska. Ponownie, zawsze możesz cofnąć wszystko, czego nie chcesz zachować.


Na przykład, jeśli chcesz dodać nagłówek i tekst do swojego paska , możesz to zrobić, najpierw dodając „Nagłówek 1”. Przeciągnij go w wybrane miejsce na stronie, a następnie kliknij dwukrotnie, aby zmienić tekst.

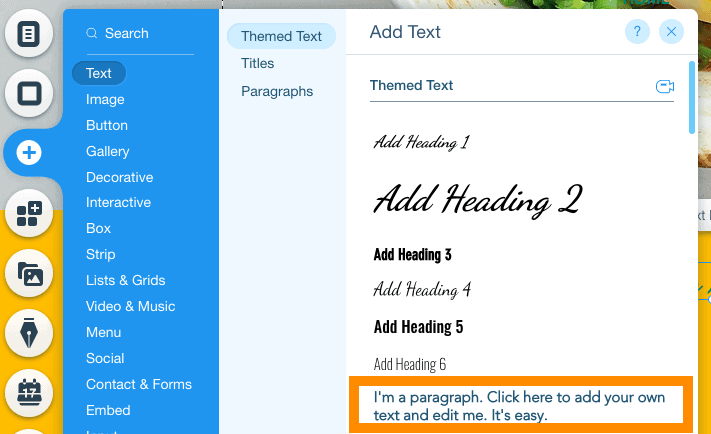
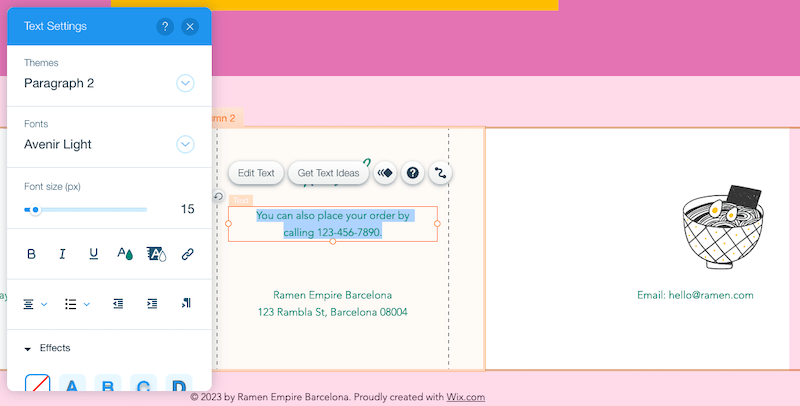
Aby dodać tekst znajdujący się pod tym nagłówkiem, powtórz ten sam proces, ale tym razem zamiast wybierać „Nagłówek”, wybierz jedną z opcji tekstu „Akapit”.

Jeszcze raz przeciągnij, aby zmienić położenie tekstu, a następnie kliknij dwukrotnie, aby zmienić tekst. Pamiętaj, że możesz dowolnie zmieniać czcionkę, kolory i styl, korzystając z opcji w polu Ustawienia tekstu.

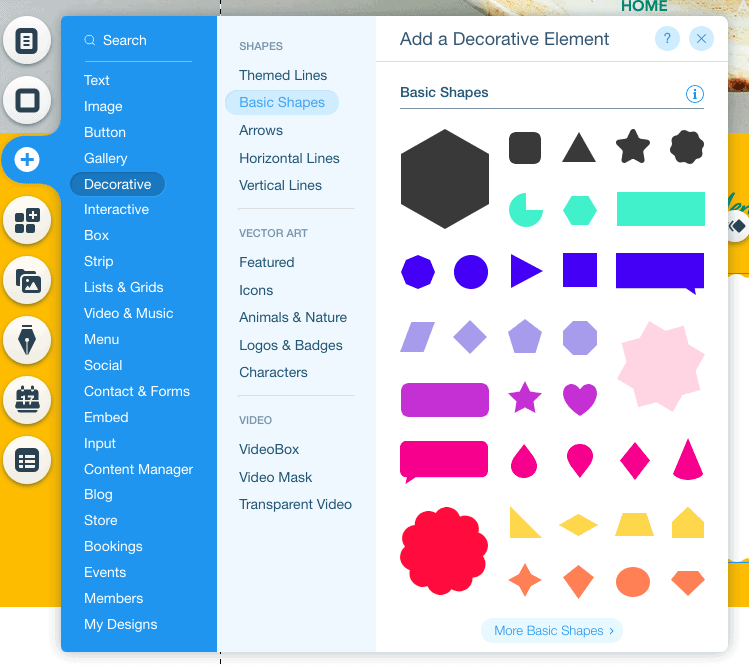
Nie wygląda to tak źle! Ale co, jeśli chcesz dodać inne elementy? Na przykład kształt, który ma zostać użyty jako tło tekstu? Nie ma problemu – możesz zrobić to w ten sam sposób, klikając przycisk + na lewym pasku narzędzi. Tym razem wybierz „Elementy dekoracyjne”.

Wybierz żądany kształt i umieść go w dowolnym miejscu na stronie. Jeśli zakrywa tekst (a nie znajduje się za nim jako tło), po prostu kliknij ikonę „Ułóż” na prawym pasku narzędzi i wybierz „Prześlij do tyłu”.

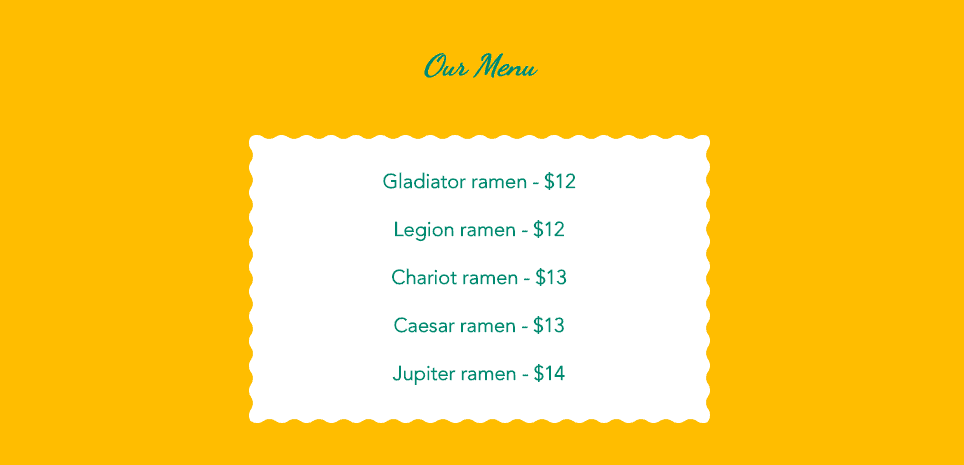
Teraz wygląda to dużo lepiej!

Krok 7 – Dodanie galerii obrazów
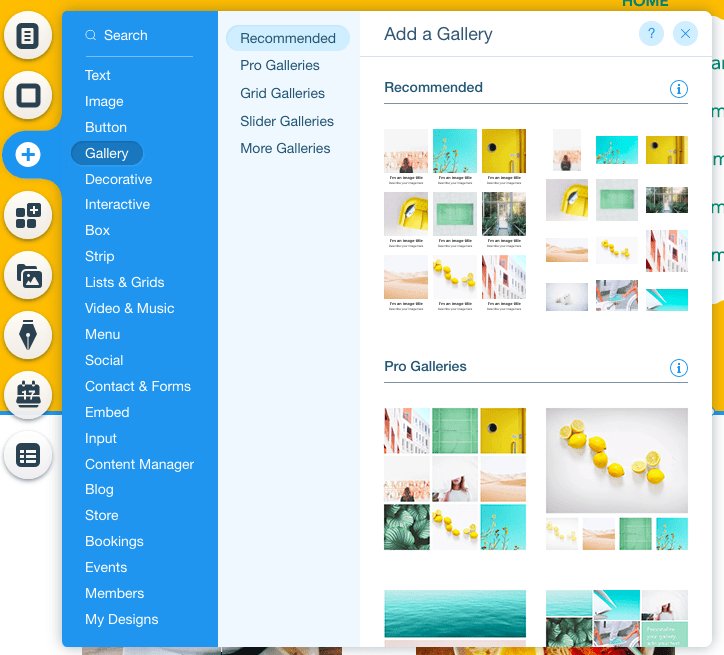
Jeśli chcesz umieścić na swojej stronie galerię obrazów , możesz to łatwo zrobić. Jeszcze raz, korzystając z lewego paska narzędzi, kliknij przycisk + i wybierz opcję „Galeria”. Będziesz mieć mnóstwo opcji galerii do wyboru:

Po prostu wybierz ten, który chcesz i umieść go na stronie w dowolny sposób (jeśli chcesz zrobić dla niego więcej miejsca, pamiętaj, że możesz przeciągnąć paski/sekcje niżej).
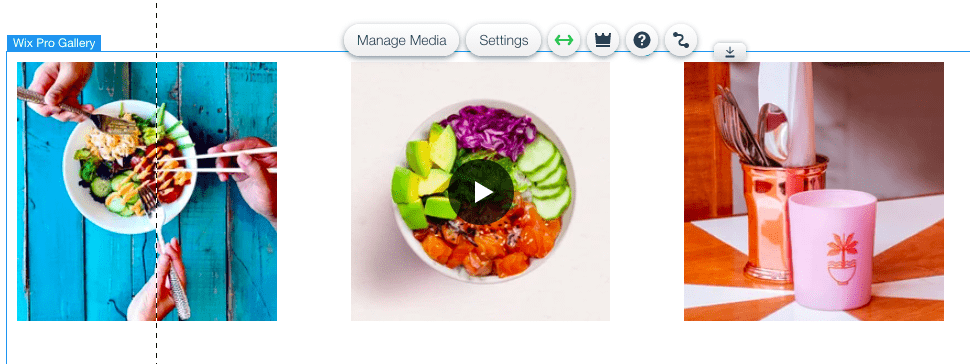
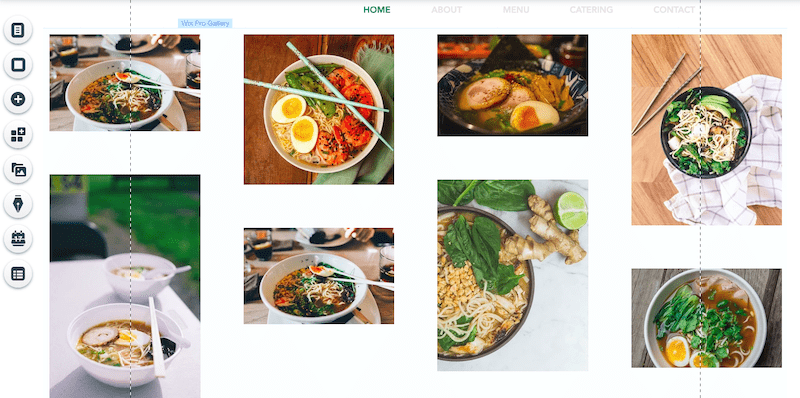
Jeśli Twój szablon zawiera już galerię obrazów (tak jak nasz), wystarczy kliknąć galerię, aby ją wybrać. Zobaczysz kilka opcji, w tym „Zarządzaj multimediami” i „Ustawienia”:

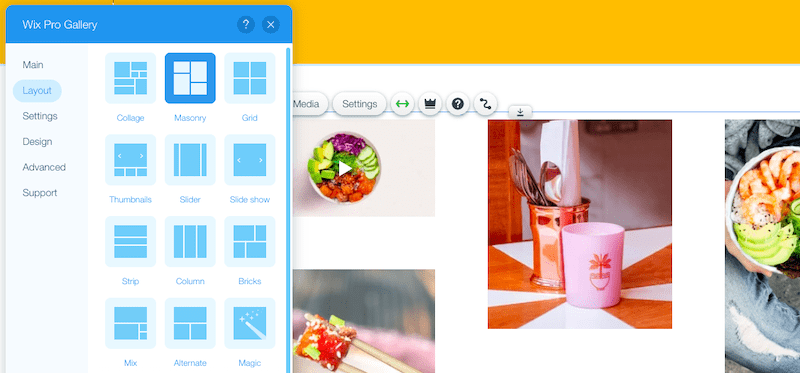
Wybranie opcji „Ustawienia” pozwoli Ci zmienić układ wyświetlania Twojej galerii – więc jeśli wolisz inny układ, wybierz go:

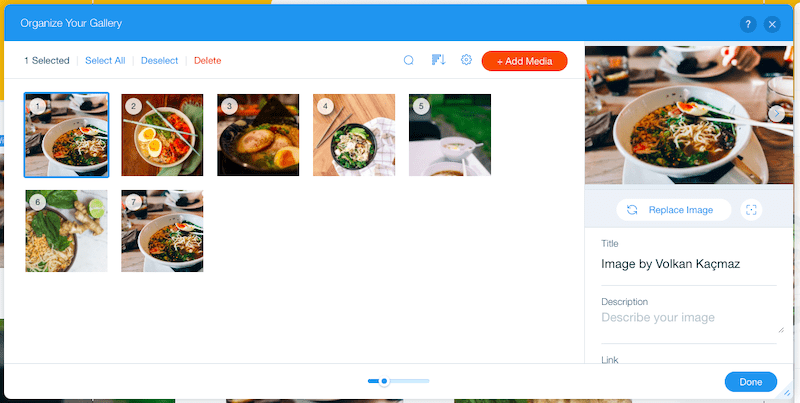
Następnie możesz dodać własne obrazy, wybierając opcję „Zarządzaj multimediami”. Usuń wszystkie bieżące obrazy i kliknij „Dodaj multimedia”, aby przesłać własne, lub wybierz niektóre z kolekcji zdjęć stockowych Wix.

W tym samym oknie możesz także edytować tytuł i opis każdego ze swoich obrazów (nie będą one widoczne na Twojej stronie, ale będą dobre dla SEO), a także dodawać linki (jeśli chcesz).
Oto jak wygląda produkt końcowy:

Krok 8 – Dodanie formularza kontaktowego
Formularz kontaktowy jest niezbędną częścią większości stron internetowych. Formularz kontaktowy możesz dodać na osobnej stronie, ale pokażę Ci, jak dodać go do strony głównej.
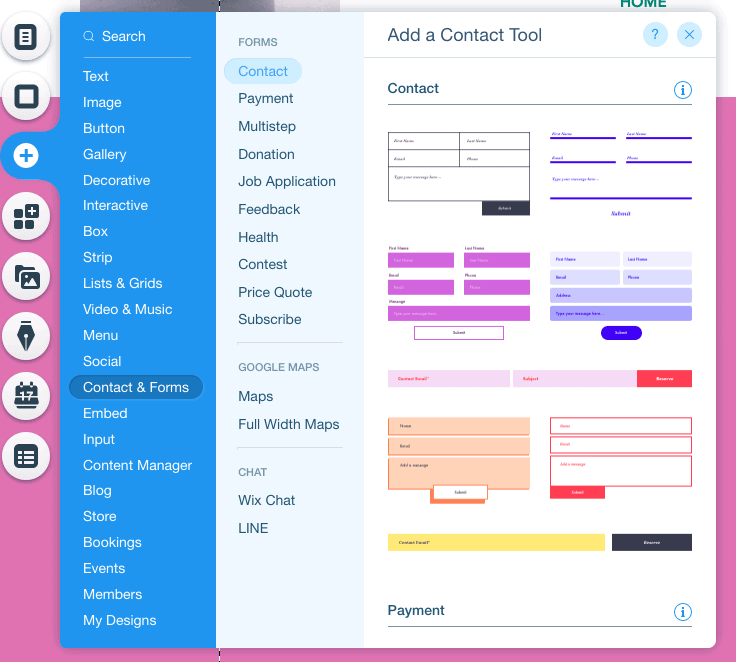
Ponownie korzystając z lewego paska narzędzi, kliknij przycisk +. Wybierz opcję „Kontakt i formularze” i wybierz formularz, który chcesz uwzględnić (nie martw się, wszystkie pola i style można zmieniać – za chwilę pokażę Ci, jak to zrobić).

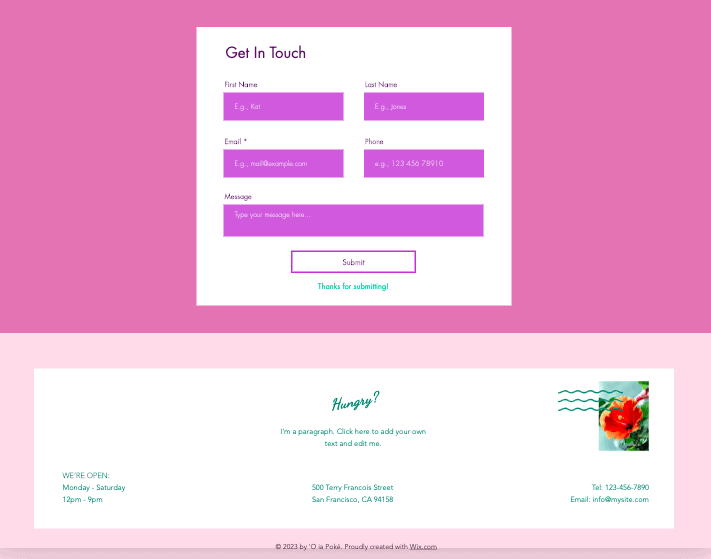
Umieść formularz na stronie w dowolny sposób. W naszym przypadku chcemy, aby znajdował się on na samym dole strony, tuż nad stopką:

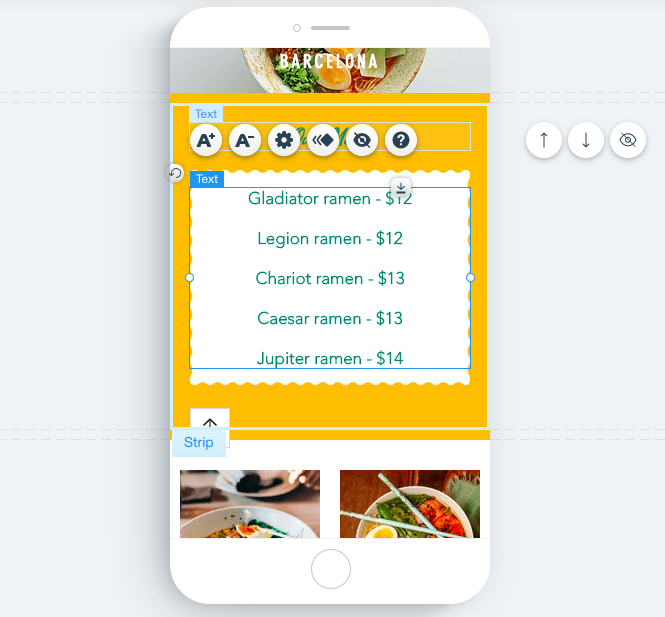
Zmieńmy najpierw pola w naszym formularzu. W naszym przypadku chcemy go wykorzystać do umożliwienia klientom złożenia zamówienia, dlatego chcemy dodać kilka dodatkowych pól.
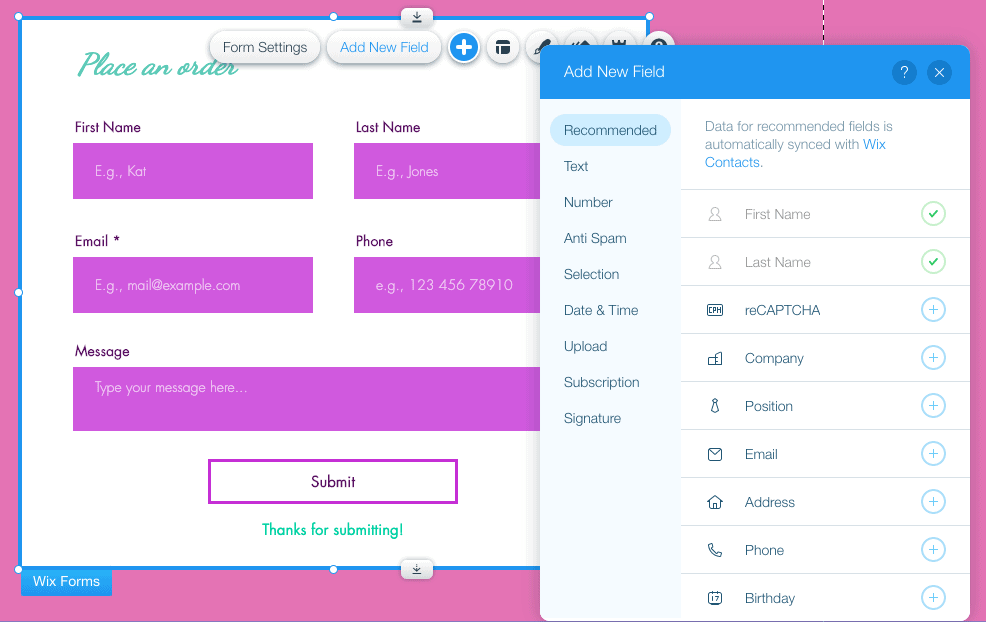
Kliknij formularz, a następnie wyskakujący przycisk „Dodaj nowe pole”. Następnie wybierz typ pola, które chcesz dodać:

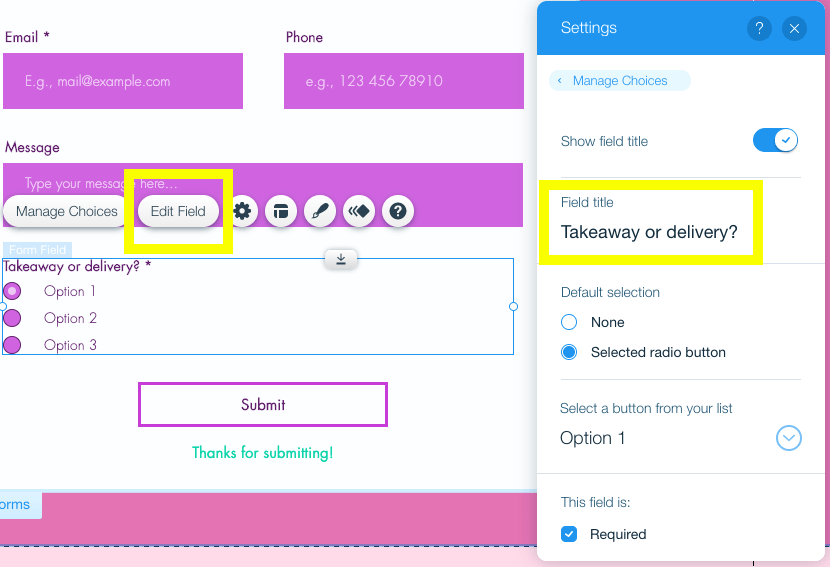
Po dodaniu nowego pola kliknij je w formularzu. Kliknij przycisk „Edytuj pole”, aby edytować tytuł pola:

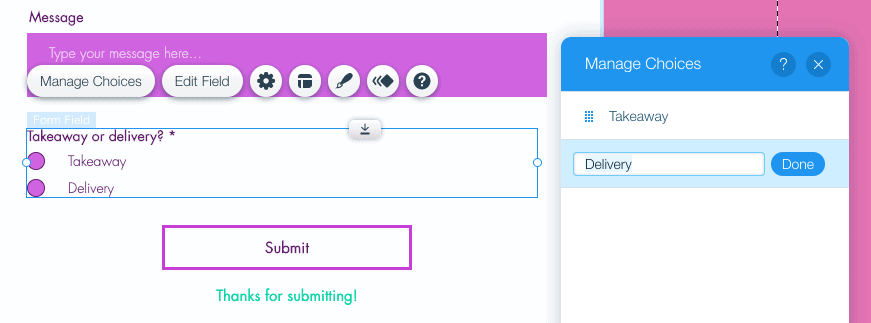
Aby edytować opcje wyboru, kliknij przycisk „Zarządzaj wyborami”:

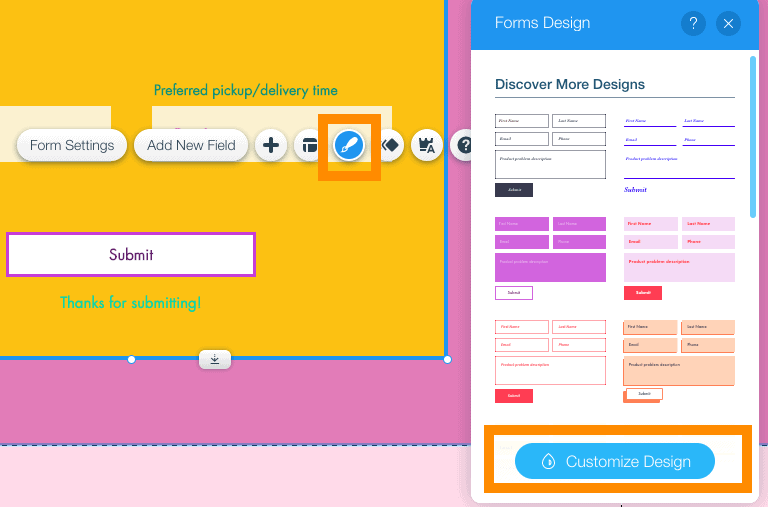
Po dodaniu i edycji wszystkich potrzebnych pól czas zmienić styl formularza, aby dopasować go do Twojej witryny. Wystarczy kliknąć formularz, a następnie nacisnąć przycisk pędzla. Kliknij „Dostosuj projekt”, aby móc zmienić kolory, czcionki, przycisk przesyłania i tak dalej.

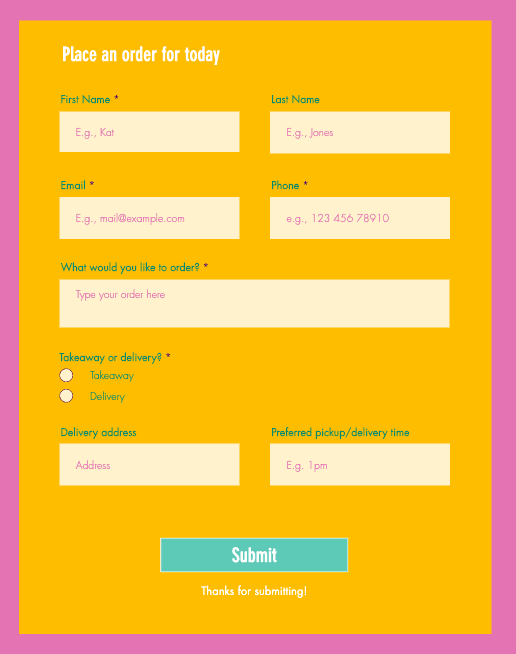
Oto jak teraz wygląda nasz formularz – całkiem fajnie!

Krok 9 – Uporządkowanie strony internetowej
Jesteśmy już blisko gotowości do opublikowania Twojej witryny Wix! Załatwmy więc kilka ostatnich luźnych końców.
Być może zauważyłeś w swoim szablonie kilka dodatkowych elementów, których tak naprawdę nie chciałeś uwzględnić – na przykład pływające logo, ikony mediów społecznościowych lub widżet czatu.
Aby się ich pozbyć, po prostu je usuniemy, tak jak poprzednio usunęliśmy inne elementy – wybierz element i albo a) naciśnij „Usuń” na klawiaturze, albo b) kliknij ikonę kosza na prawym pasku narzędzi .
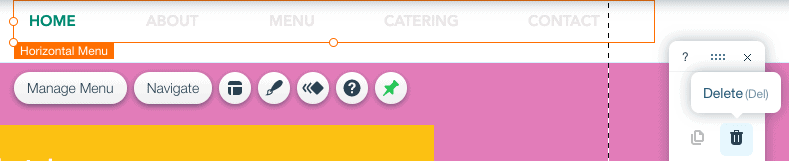
W naszym przypadku, ponieważ budujemy tylko witrynę jednostronicową, chcemy pozbyć się pływającego menu, które pojawia się na górze strony – więc je zaznaczymy i usuniemy.

Jeśli chcesz dodać wiele stron do swojej witryny i potrzebujesz pomocy w zrozumieniu, jak edytować menu witryny, zapoznaj się z tym pomocnym samouczkiem od Wix.
Kiedy już usuniesz wszystkie niepotrzebne elementy, pozostaje nam tylko upewnić się, że Twoja stopka (sekcja na dole strony) została zaktualizowana . Kliknij dwukrotnie tę sekcję, aby wprowadzić swoje dane kontaktowe i inne istotne informacje, które chcesz uwzględnić. Możesz także dodać obrazy, tak jak to zrobiliśmy poniżej:

Zadowolony z wyglądu Twojej strony? Świetnie – w takim razie jesteśmy na ostatniej prostej! Przejdźmy do kolejnego kroku – tego na pewno nie chcemy pominąć.
Krok 10 – Dostosuj swoją witrynę do urządzeń mobilnych
Do tej pory pracowaliśmy nad wersją desktopową Twojej witryny. Ponieważ jednak około 50% ruchu pochodzi z urządzeń mobilnych, niezwykle ważne jest, aby upewnić się, że Twoja witryna jest dostosowana do urządzeń mobilnych .
Niestety, strony internetowe Wix nie są domyślnie w pełni przystosowane do urządzeń mobilnych. Będziemy musieli wprowadzić kilka drobnych poprawek, aby to osiągnąć.
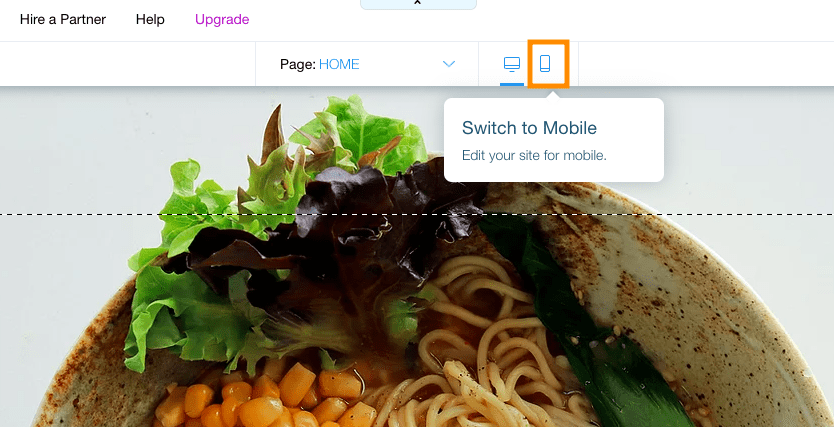
W górnym menu (z którego do tej pory nie korzystaliśmy) zauważysz na środku ekranu ikonę mobilną – kliknij na nią, aby przełączyć się na mobilny widok Twojej witryny.

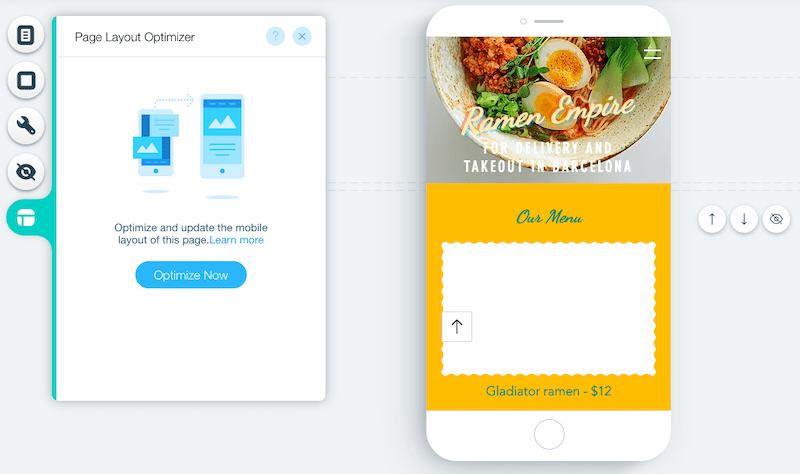
Jak widać mobilna wersja serwisu nie jest jeszcze do końca dopracowana – niektóre elementy zostały źle umieszczone. Przede wszystkim kliknijmy przycisk „Optymalizator układu strony” w lewym menu, a następnie „Optymalizuj teraz”, aby Wix automatycznie naprawił niektóre elementy.

Teraz możesz ręcznie naprawić wszystko, co nie wygląda dobrze, łącznie z rozmieszczeniem tekstu i wysokością sekcji/pasków. Możesz usunąć lub ukryć niepotrzebne elementy, a nawet zmienić kolejność sekcji, klikając ikony strzałek po prawej stronie ekranu telefonu komórkowego.

Zmiany wprowadzone w mobilnej wersji witryny nie będą miały wpływu na witrynę na komputery stacjonarne — możesz więc zoptymalizować witrynę mobilną w dowolny sposób.
Krok 11 – Zaktualizuj dane swojej firmy i zoptymalizuj swoją witrynę pod kątem Google
Ten kolejny krok jest całkowicie opcjonalny, ale zalecamy go , jeśli znalezienie Twojej firmy w Google jest ważne dla Twojej firmy.
Pamiętasz górne menu – to, które daje dostęp do backendu (tj. „niewidocznej” części) Twojej witryny? Wykorzystamy go do zaktualizowania szczegółów Twojej witryny i zoptymalizowania jej, aby zwiększyć Twoje szanse na znalezienie jej w Google.
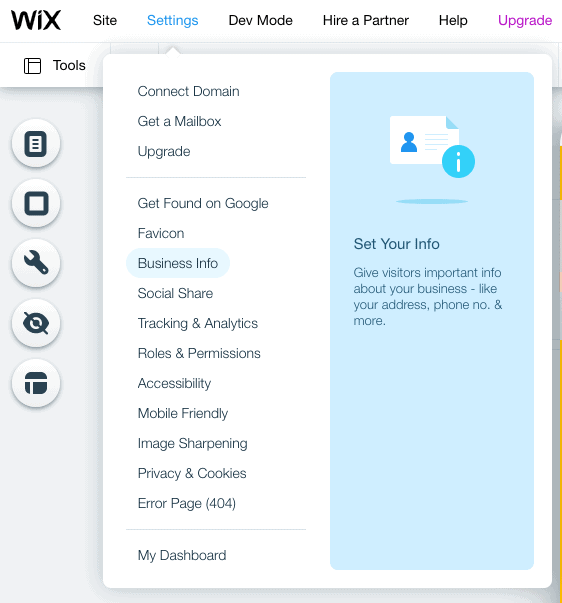
Kliknij „Ustawienia”, a następnie wybierz „Informacje o firmie”.

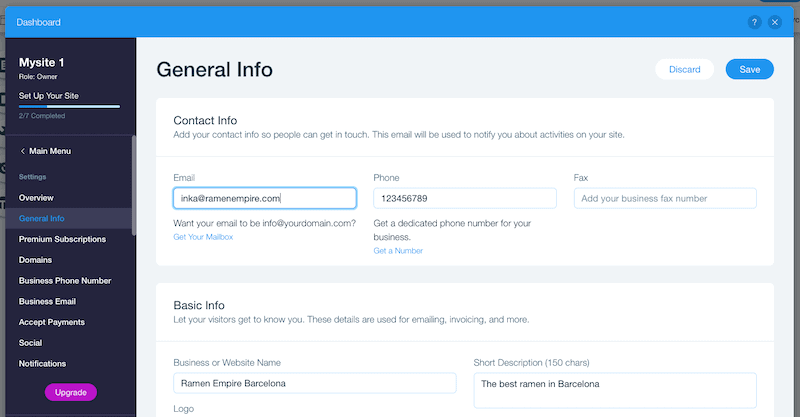
Następnie zostaniesz przeniesiony do pulpitu nawigacyjnego, w którym możesz wprowadzić swoje dane kontaktowe, adres firmy, jeśli taki posiadasz, oraz ustawienia regionalne Twojej witryny (język, waluta itp.). Kiedy już skończysz, nie zapomnij kliknąć „Zapisz”.

Gdy już to zrobisz, zajmiemy się ustawieniami optymalizacji wyszukiwania. Ponownie kliknij „Ustawienia” na górnym pasku nawigacyjnym, a następnie wybierz „Daj się znaleźć w Google”.
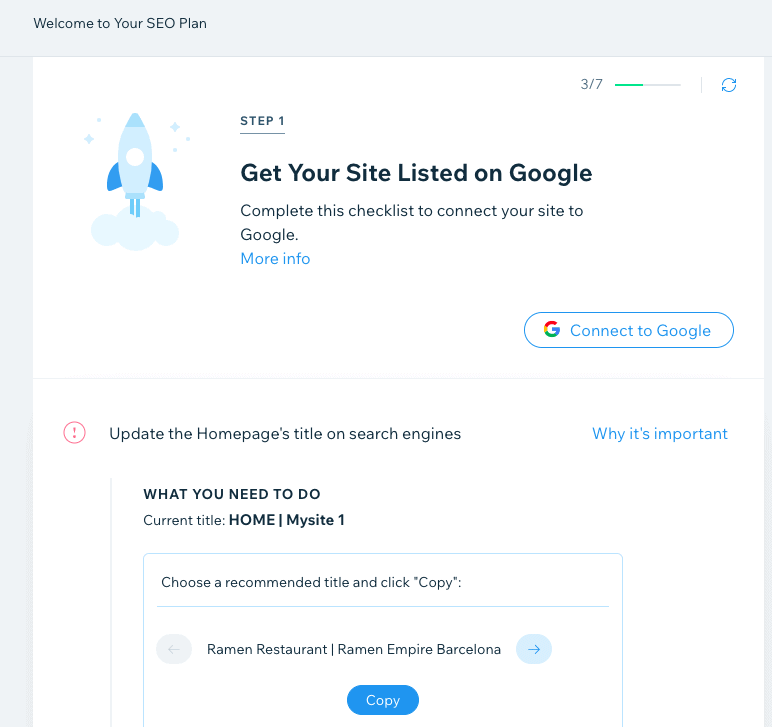
Spowoduje to przejście do Kreatora SEO Wix, który przeprowadzi Cię przez kolejne etapy optymalizacji Twojej witryny. Przejdź przez każdy krok, wpisując nazwę swojej firmy i opisząc ją.
Następnie zostanie przedstawiony Ci dostosowany plan SEO – zalecamy wykonanie każdego kroku w celu optymalizacji różnych elementów Twojej witryny (tytuł strony głównej, opis SEO, połączenie z Google itp.).

Jeśli dopiero zaczynasz przygodę z SEO, możesz nadrobić zaległości, zapoznając się z naszym przewodnikiem dla początkujących po SEO dla twórców stron internetowych. Możesz także zagłębić się w możliwości SEO Wix, sprawdzając nasz przewodnik SEO Wix.
Krok 12 – Wyświetl podgląd i opublikuj swoją witrynę!
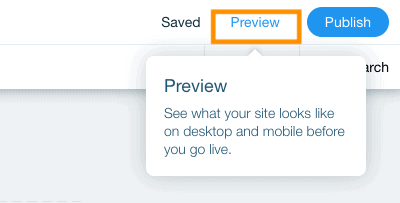
Gratulacje – dotarłeś do ostatniego kroku! Zanim opublikujesz swoją witrynę, upewnijmy się, że wszystko wygląda dobrze. Naciśnij przycisk „Podgląd” w prawym górnym rogu ekranu i sprawdź, czy podoba Ci się zarówno wersja witryny na komputery stacjonarne, jak i mobilna.

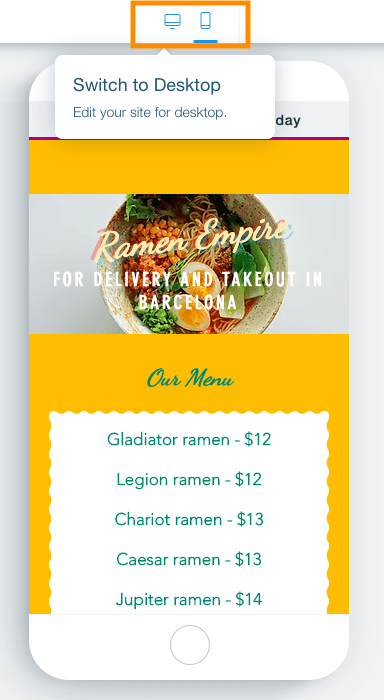
Aby przełączyć się z widoku stacjonarnego na mobilny (i odwrotnie), kliknij poniższe ikony:

Na górze swojej witryny zauważysz baner reklamowy z napisem „Utwórz swoją witrynę Wix już dziś”. To się wyświetli, jeśli utrzymasz swoją witrynę w darmowym abonamencie Wix. Jeśli chcesz go usunąć i uzyskać dostęp do większej liczby funkcji Wix, możesz przejść na plan płatny (więcej o tym później).
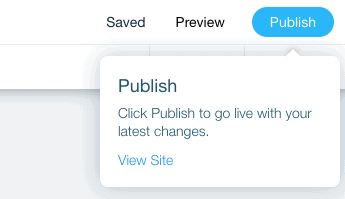
Gdy uznasz, że wszystko wygląda dobrze, kliknij zielony przycisk „Powrót do edytora” w prawym górnym rogu ekranu. Teraz przejdźmy dalej i ponownie naciśnij niebieski przycisk „Publikuj” w prawym górnym rogu ekranu.

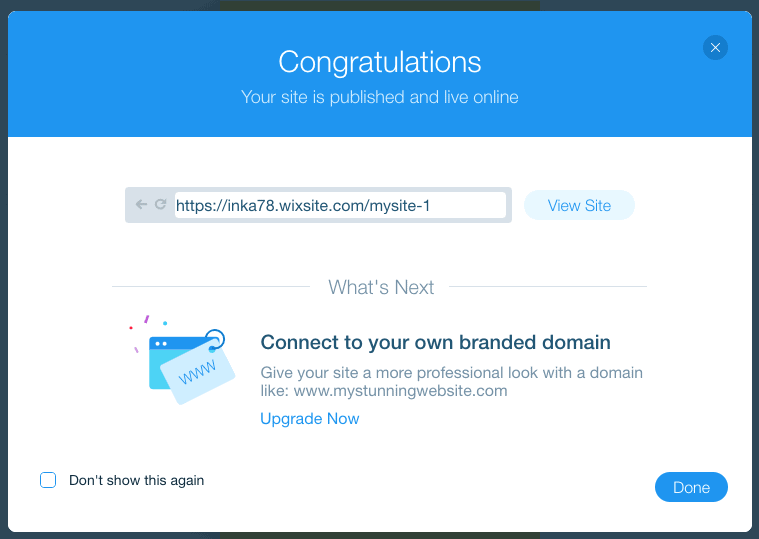
I to wszystko – Twoja witryna Wix jest już dostępna!
Zobaczysz małe wyskakujące okienko z adresem URL Twojej bezpłatnej witryny Wix – możesz kliknąć „Wyświetl witrynę”, aby zobaczyć opublikowaną stronę. Lub, jeśli chcesz używać własnej domeny dla swojej witryny (niezależnie od tego, czy jest to istniejąca domena, czy nowa), kliknij „Uaktualnij teraz”, aby uaktualnić do jednego z płatnych planów Wix.

Aby uzyskać pomoc w wyborze odpowiedniego planu Wix, zapoznaj się z naszym szczegółowym przewodnikiem po cenach Wix.
Jeśli chcesz zobaczyć witrynę, którą stworzyliśmy w tym samouczku, zajrzyj tutaj.
Jak działa Wix: wnioski
Mamy nadzieję, że pomogliśmy odpowiedzieć na Twoje pytanie dotyczące działania Wix!
Jak widać, Wix pozwala stworzyć prostą, ale w pełni funkcjonalną stronę internetową, korzystając z elastycznych szablonów platformy i edytora „przeciągnij i upuść”.
Ale to tak naprawdę tylko zarysowanie powierzchni. Dzięki jego potężnym funkcjom, za pomocą Wix można zrobić o wiele więcej. Możesz sprawdzić naszą recenzję Wix, aby uzyskać więcej informacji lub zobaczyć przykłady prawdziwych stron internetowych zbudowanych za pomocą Wix.
Jeśli jesteś gotowy, aby rozpocząć pracę z Wix, możesz rozpocząć tworzenie swojej witryny tutaj.

