Wix 是如何運作的? 建立 Wix 網站的分步指南
已發表: 2023-03-23Tooltester 受到像您這樣的讀者的支持。 當您透過我們的連結購買時,我們可能會賺取聯盟佣金,這使我們能夠免費提供我們的研究。
Wix 是一個受歡迎的網站建立平台,專為初學者和專家而設計。 它提供了直覺的拖放編輯器,使您無需任何編碼知識即可輕鬆建立具有專業外觀的網站。
在本逐步指南中,我們將引導您了解 Wix 的工作原理,從選擇範本到使用文字和圖像自訂您的網站。 我們還將介紹 SEO 優化和行動響應能力等重要功能,以便您可以確保您的網站在任何裝置上看起來都很棒。 為了讓您更容易理解,我們提供了一個影片教學來示範流程的每個步驟。
因此,如果您準備好使用 Wix 創建自己的網站,那就開始吧!
- 您是初學者,需要逐步了解如何建立 Wix 網站
- 您的網站將相對較小且簡單(例如,不會有很多內容的個人或商業網站)
- 您不需要複雜的功能(例如線上商店、即時聊天或預訂服務 - 雖然可以使用 Wix 設定這些功能,但本指南不會介紹它們)
Wix 的工作原理:我們的逐步指南
在本指南中,我們將使用 Wix 建立一個餐廳網站,儘管相同的步驟也適用於大多數小型企業網站。 觀看下面的視頻,或按照我們書面指南中的每個步驟進行操作。
在這裡免費試用 Wix。
提示:如果您想建立一個 Wix 作品集網站,請造訪我們的 Wix 作品集教學!
第 1 步 – 註冊 Wix
首先要做的就是註冊 Wix,您可以在此處註冊。 它是完全免費的– 如果您願意擁有一個使用 Wix 網域的免費網站(例如 yourname.wixsite.com/yoursite),則無需支付任何費用。 如果您需要 Wix 的付費方案之一,則在您的網站準備就緒之前無需付費。
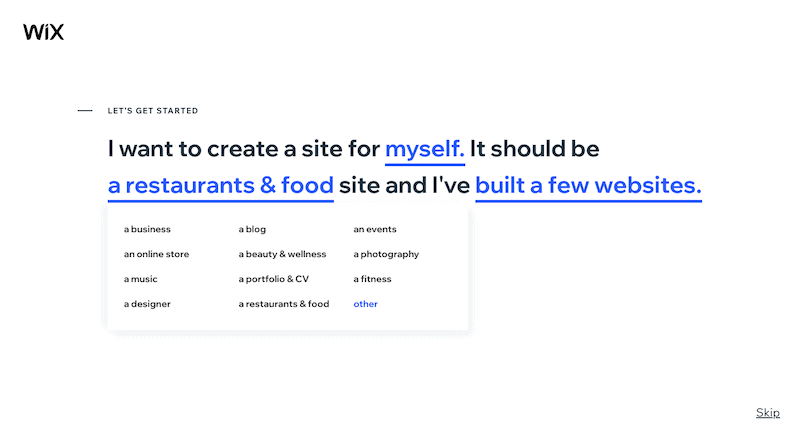
接下來,系統會詢問您一系列有關您想要建立的網站類型以及您的經驗水平的簡單問題。

步驟 2 – 選擇 Wix ADI 或 Editor
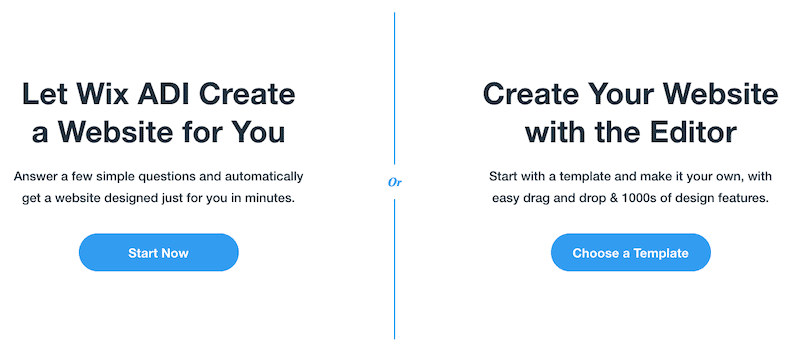
下一步可能是您必須對網站做出的最大決定 - 您應該使用 Wix ADI 並為您創建網站(您可以調整),還是使用他們的模板和編輯器(更多工作,但您有更好的設計控制)? Wix 將根據您對步驟 1 中問題的回答方式建議其中一個選項。

注意:您隨時可以從 ADI 切換到常規 Wix 編輯器,但反之則不然
我個人僅在以下情況下推薦 ADI:
- 您的網站將會非常小(1-5 頁)
- 您需要快速啟動並運行網站
- 您不太在意對設計沒有太多控制權
借助Wix Editor,您將獲得更多用於自訂設計的選項,以及訪問範圍更廣的應用程式和小部件- 因此,如果您的要求是稍微高級一點的網站,那麼這將是您的最佳選擇。
這就是我們選擇Wix Editor繼續的原因。
步驟 3 – 選擇您的模板
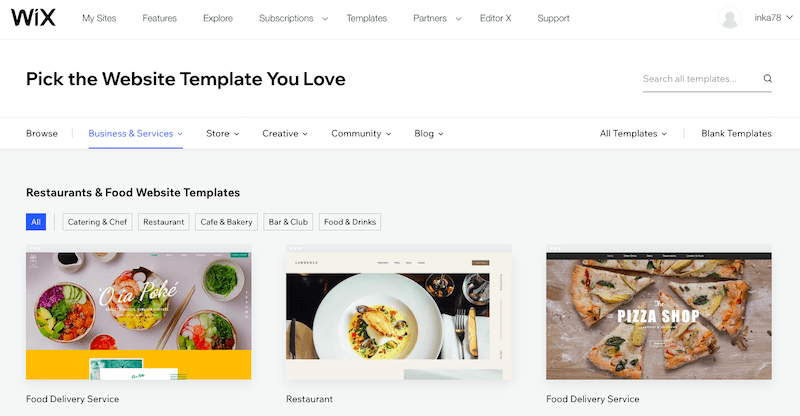
這就是令人興奮的地方! 根據您選擇的類別,Wix 會建議一些模板 - 您所需要做的就是選擇您想要的模板。

Wix 有數百個外觀現代的模板可供選擇,因此您應該可以輕鬆找到一個開始使用。 請記住,編輯器將允許您根據需要進行更改,因此,如果您找不到您想要的內容,請不要太擔心 - 只需要接近即可。
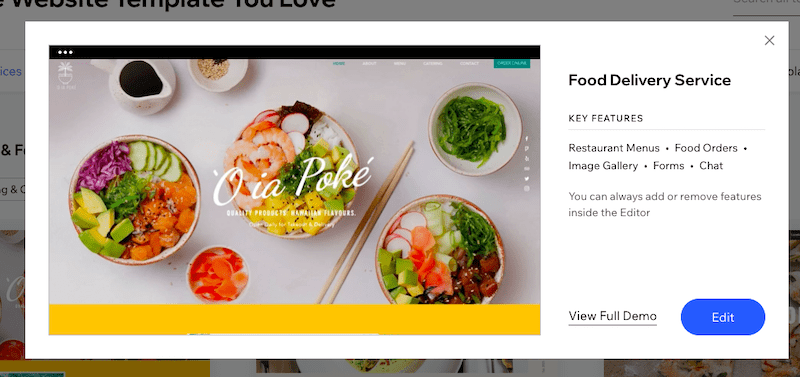
要預覽模板,請將滑鼠懸停在其上並點擊“查看”。 然後,選擇“查看完整演示”。

找到正確的模板後,只需點擊“編輯”按鈕即可。 在我們的範例中,我們將選擇「餐廳和食品」類別下的「送餐服務」範本。
第四步-認識編輯
然後您將被帶到 Wix 的編輯器,您可以在其中對您的網站進行更改。 如果您收到一個彈出窗口,通知您有關 Wix 的 Velo 平台的信息,您可以單擊忽略它 – 這是只有高級用戶才需要的東西。
接下來,我們要確保關閉開發模式,這樣您就不會看到任何不必要的視窗(同樣,只有在需要更改程式碼時才需要這些視窗)。 將滑鼠懸停在頂部選單中的“開發模式”上,然後按一下“關閉開發模式”。

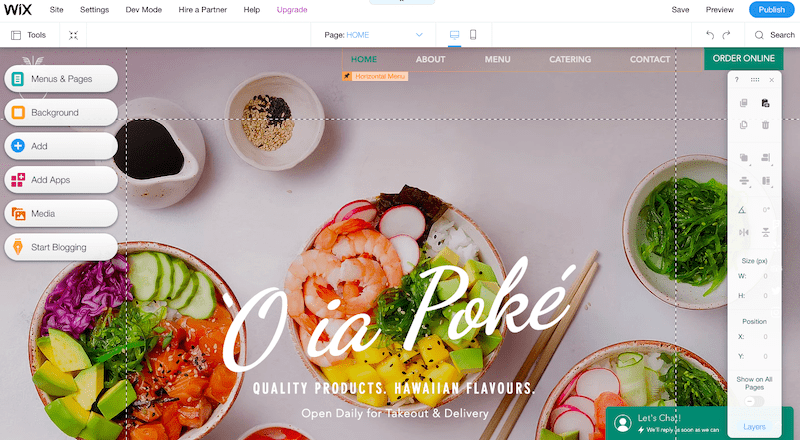
您應該會看到與此類似的視圖:

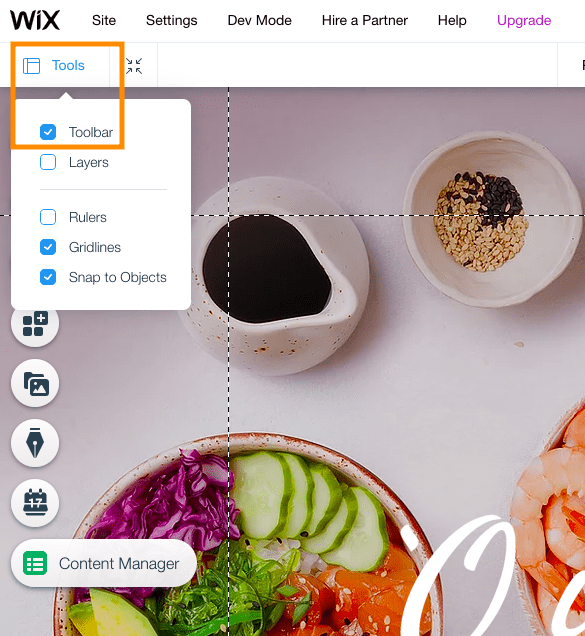
如果您在螢幕右側沒有看到工具列,請不要擔心 - 只需點擊左上角的“工具”,並確保“工具列”複選框確實被選中:

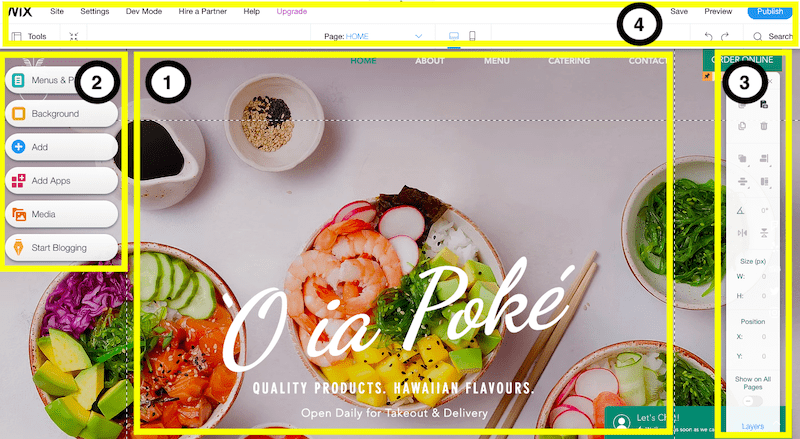
現在,在向您展示如何開始對網站進行更改之前,讓我快速概述您實際看到的內容:

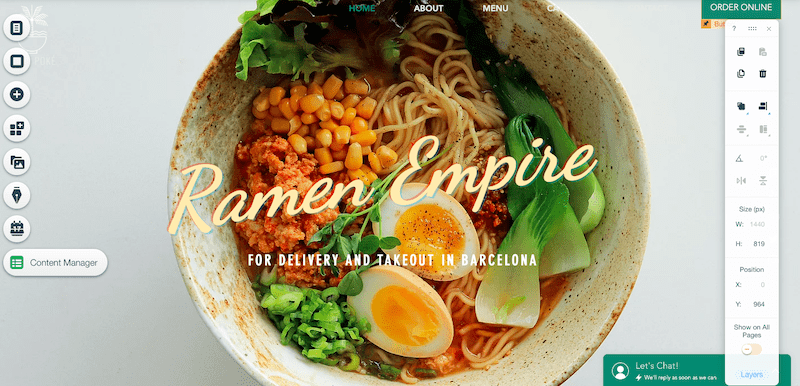
1. 您正在查看的頁面是您網站的主頁 - 很酷,不是嗎? 您將在螢幕的這一部分中進行所有內容更改,即對文字、圖像和部分的更改。
2. 如果您想為您的網站新增更多頁面,您可以在左側選單中進行操作。 事實上,左側選單負責幫助您添加網站上需要的所有額外內容- 選單、媒體、表單、部落格、應用程式等。 單擊每個按鈕即可了解此處提供的所有不同選項。 我們很快就會仔細研究如何使用此部分!
3. 右側的工具列將幫助您調整網站內容的外觀,例如,對齊或旋轉頁面上的圖像。 老實說,這可能是我使用最少的部分,因為您可以直接在編輯器中進行大量更改(第 1 部分)。
4. 頂部選單可讓您存取網站的後端功能(網域名稱、SEO 等)。 在這個階段您不必擔心,因此我們稍後會更詳細地介紹它。
目前,最重要的是您可以撤消和重做此部分右上角的任何更改,以及保存您的更改(儘管自動保存功能也將處理這一點)。 您也可以透過將滑鼠懸停在「儲存」連結上來存取網站歷史記錄以恢復網站的先前版本。

還在我這裡? 偉大的! 那我們就開始編輯您的網站吧。
步驟 5 – 編輯主頁的“英雄部分”
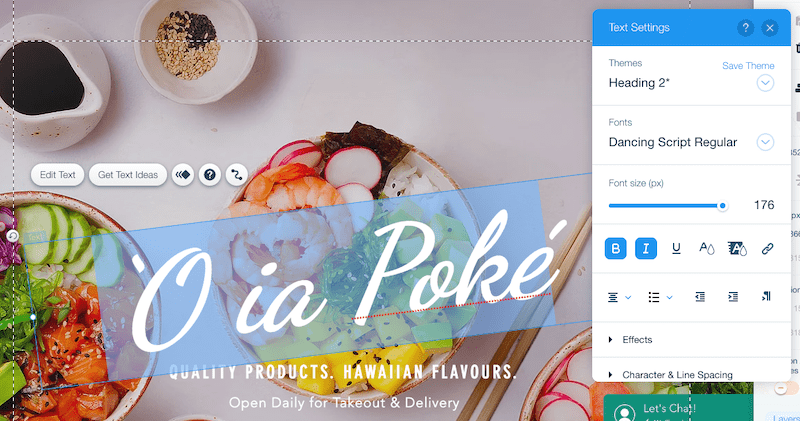
幾乎您在 Wix 編輯器中看到的所有內容(文字、圖像、背景等)都是可編輯的。 您所需要做的就是雙擊一個元素,然後您就可以對其進行編輯。 因此,讓我們從雙擊主標題開始。

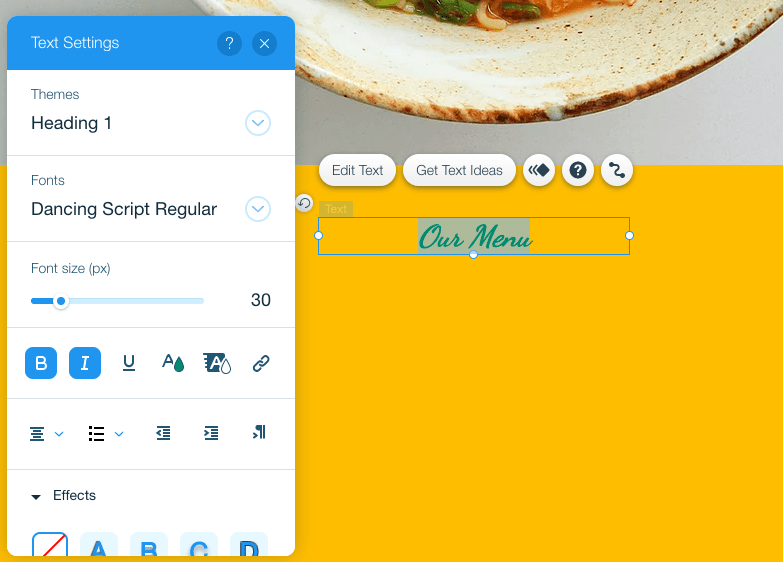
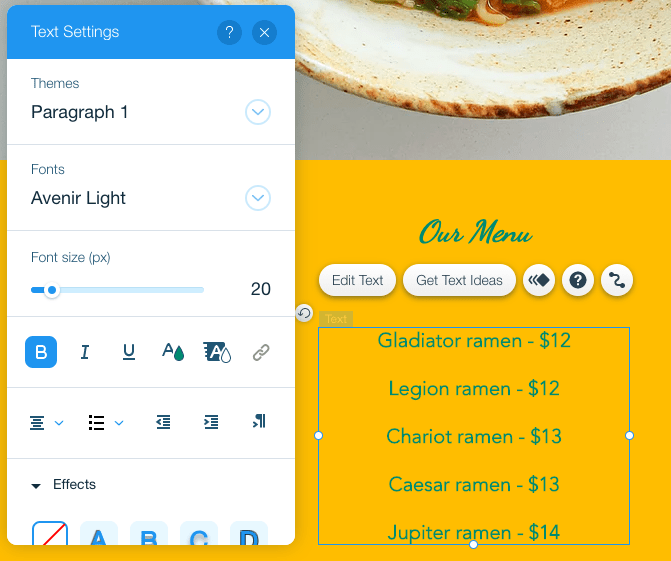
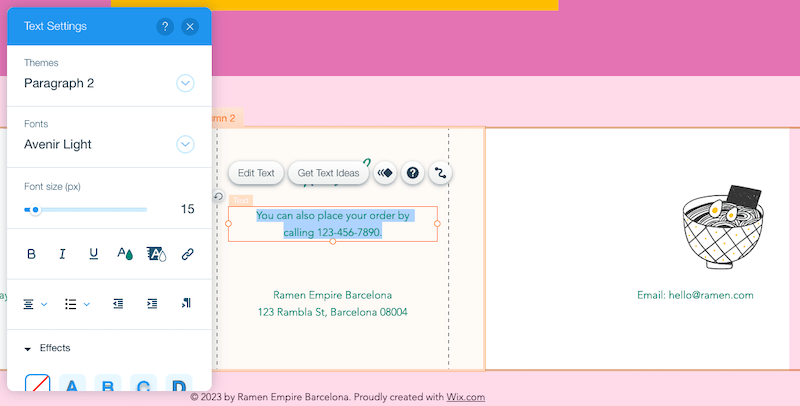
輸入您想要使用的任何文字。 您還會注意到彈出了一個名為“文字設定”的新視窗 - 在這裡,您可以更改字體、字體大小、顏色,甚至添加效果。 因此,請繼續嘗試 - 請記住,您始終可以透過點擊頂部選單中的向後箭頭來撤銷變更。

提示:避免在您的網站上使用超過 3-4 種不同的字體類型。 確保始終使用標準格式「標題 1、2、3」等,以避免設計中出現不一致。
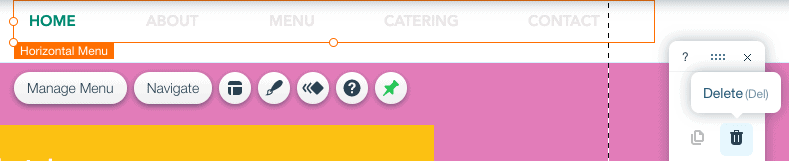
您也可以以完全相同的方式編輯主標題下方的任何文字。 如果您想要刪除任何文字元素,只需點擊該元素並點擊鍵盤上的「刪除」按鈕(或右側工具列中的垃圾桶圖示)即可。

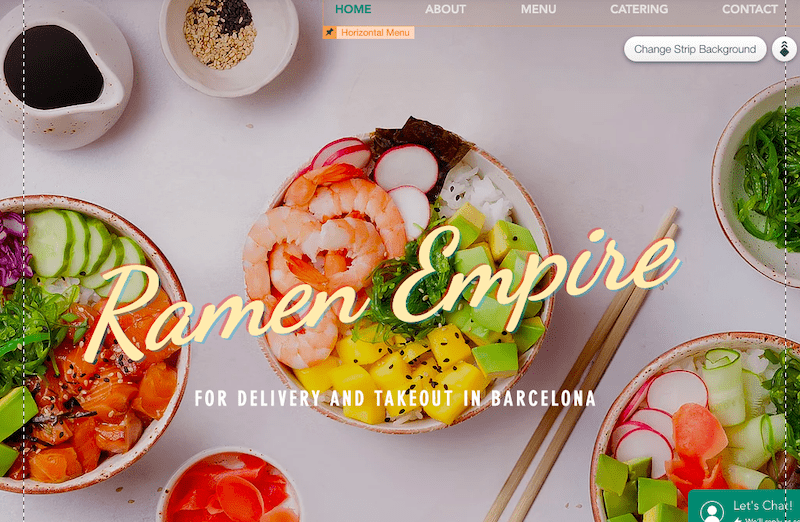
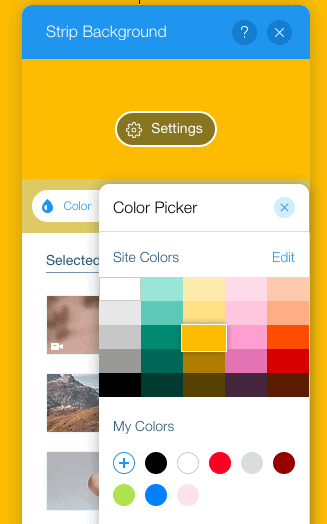
到目前為止,一切都很好! 但是如果你想改變背景圖片怎麼辦? 簡單 – 只需點擊背景圖像上的任意位置即可。 您將看到一個彈出的按鈕,其中包含文字「更改條帶背景」 - 點擊該按鈕,您將獲得用色塊、新圖像甚至影片替換當前背景圖像的選項。

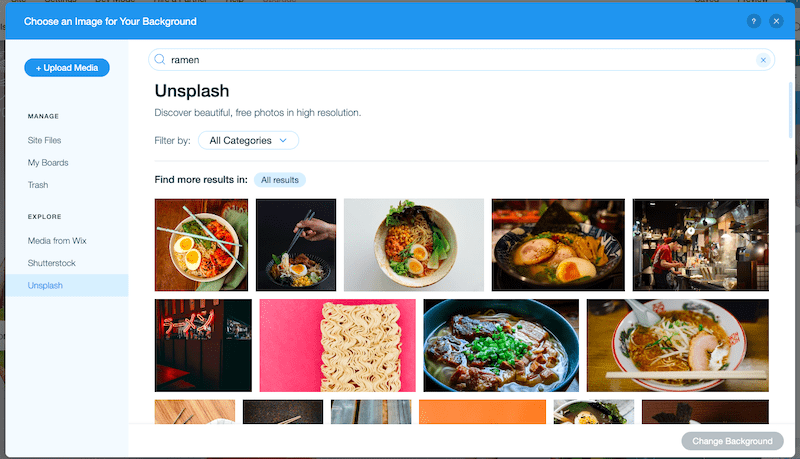
如果您點擊“圖片”,您可以選擇上傳自己的圖片,或從 Wix、Unsplash 或 Shutterstock 選擇庫存圖片(前兩個是免費的)。

選擇圖像後,我們主頁的英雄部分如下所示:

看起來很好吃! 讓我們向下滾動以繼續更改您的主頁。
第 6 步 – 刪除、新增和編輯主頁上的部分
向下捲動,您可能會發現您想要保留模板中的一些水平部分,但刪除或更改其他部分。 那完全沒問題。
讓我們先從簡單的開始——刪除部分(或 Wix 所說的「條帶」)。 在頂部工具列中,按一下「縮小並重新排序」按鈕:

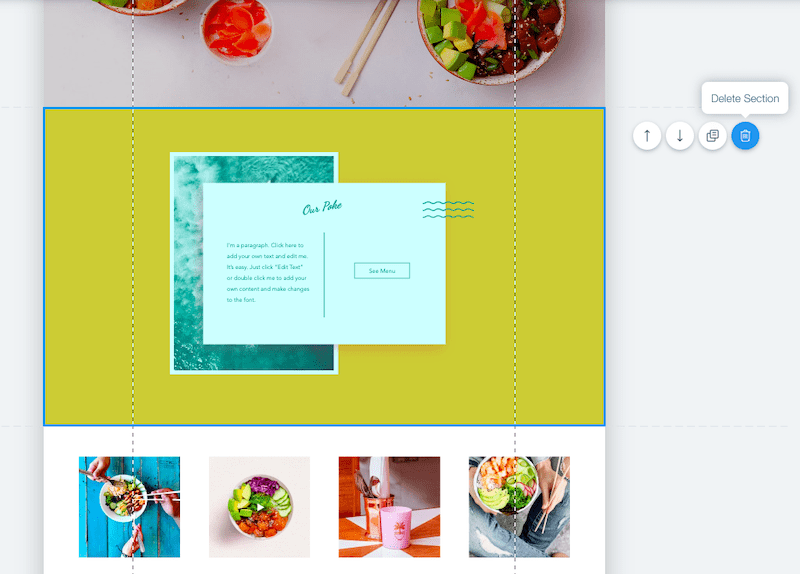
這將帶您進入網站的縮小視圖。 按一下要刪除的條帶。 此條帶將透過藍色邊框突出顯示。 然後,只需單擊該部分右側的垃圾桶圖示即可刪除該部分。

您也可以透過點擊各個部分旁邊的箭頭圖示來重新排序,這會在頁面中向上或向下移動該部分。
新增新的部分怎麼樣? 好吧,這就是左側工具列派上用場的地方。
首先,點擊螢幕右上角的綠色「退出模式」按鈕,返回編輯器。
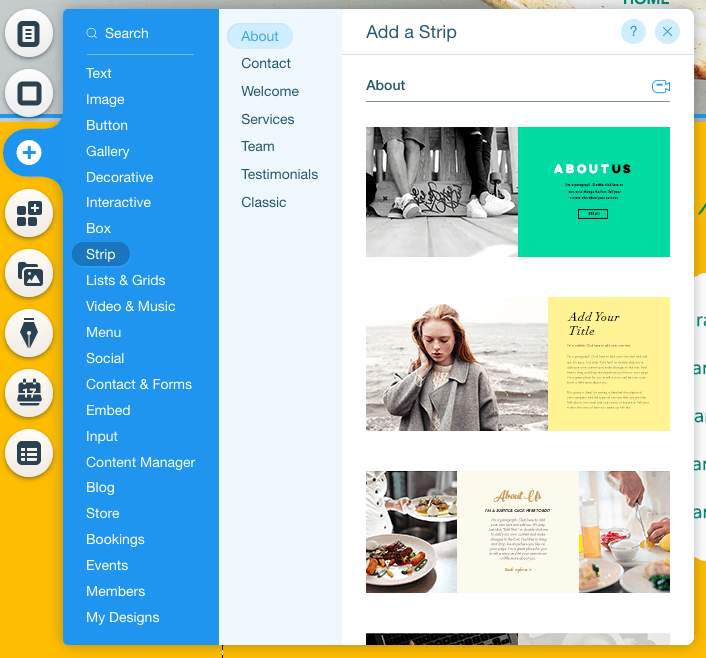
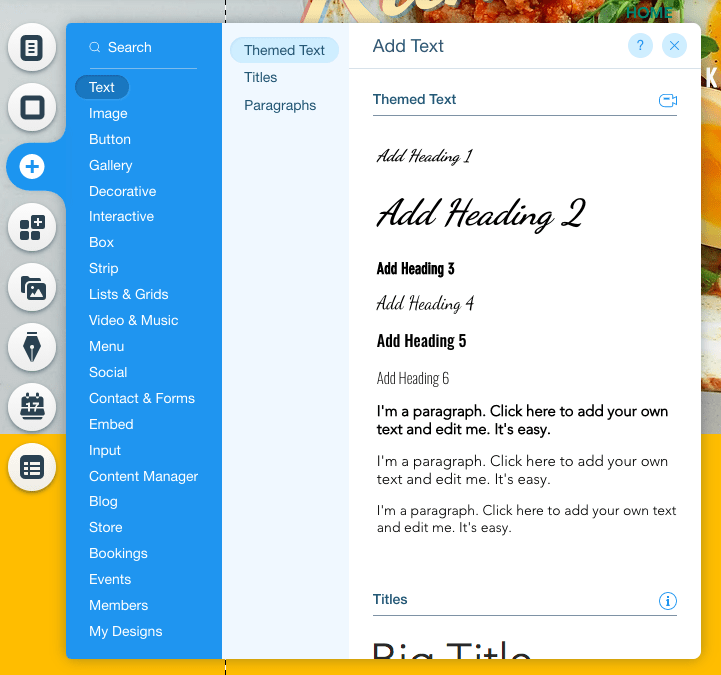
在左側工具列中,按一下帶有 + 圖示的按鈕(「新增」)。 您將看到一個巨大的選項列表,其中包含您可以添加到頁面的所有不同元素 - 文字、圖像、按鈕、彈出燈箱等。
例如,您可能想要新增一個新的「條帶」來取代剛剛刪除的條帶。 該條帶將有效地充當您要添加到該部分的內容(文字、圖像等)的容器。 從「經典」條帶(空白條)或已包含內容的條帶中進行選擇,例如「關於我們」或「推薦」條帶。 然後,只需單擊並將其拖曳到頁面上您想要的任何位置即可。

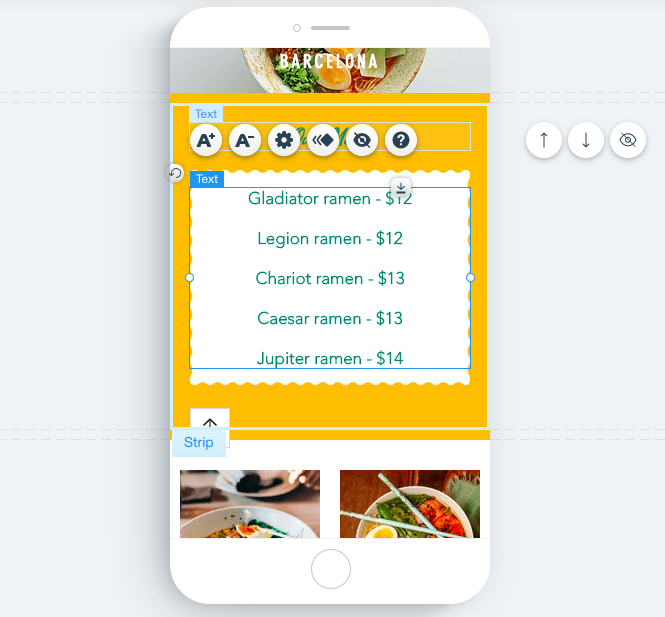
在我們的例子中,我們將添加一個「經典」條,然後更改背景顏色,使其符合我們網站的主題。 我們將以與步驟 5 中更改背景相同的方式執行此操作 - 選擇條帶,按一下「更改條帶背景」按鈕,然後按一下「顏色」選項將其變更為黃色。

現在,讓我們嘗試新增內容。 我最好的建議是探索 + 圖示中的所有可用選項,並嘗試在新條帶中添加不同的元素。 同樣,您隨時可以撤消不想保留的任何內容。


例如,如果您想為 strip 添加標題和文本,可以透過先新增「標題 1」來實現。 將其拖曳到頁面上您希望放置的位置,然後雙擊以更改文字。

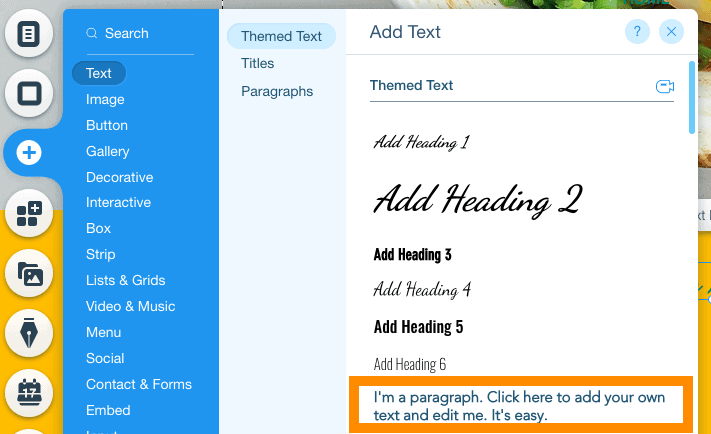
要將文字新增至此標題下方,請重複相同的過程 - 但這次,不要選擇“標題”,而是選擇“段落”文字選項之一。

再次拖曳以根據需要重新定位文本,然後雙擊以更改文字。 請記住,您可以使用「文字設定」方塊中的選項來變更字體、顏色和樣式。

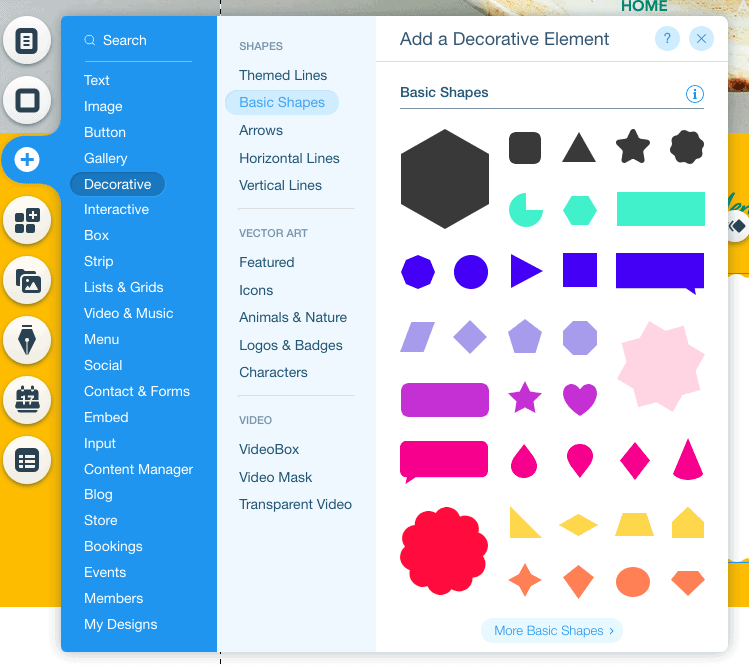
看起來還不錯! 但是如果你想添加其他元素怎麼辦? 例如,用作文字背景的形狀? 沒問題 - 您可以透過點擊左側工具列中的 + 按鈕以相同的方式繼續執行此操作。 這次,選擇「裝飾元素」。

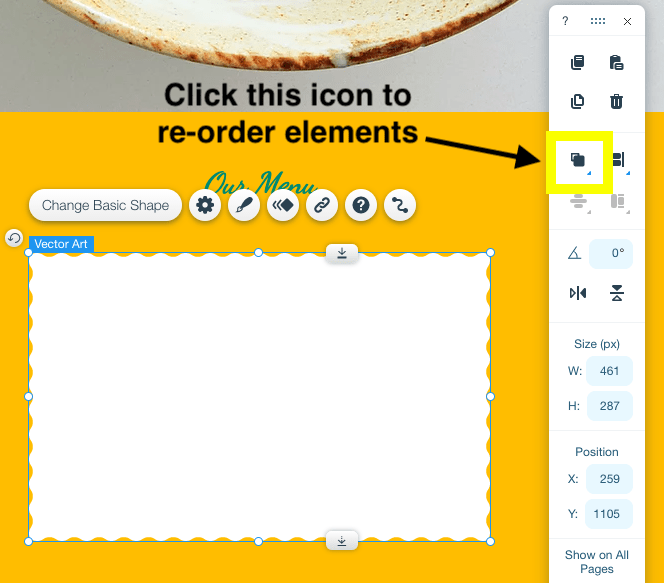
選擇所需的形狀,並將其放置在頁面上所需的位置。 如果它覆蓋了文字(而不是作為背景放在文字後面),只需單擊右側工具列中的“排列”圖標,然後選擇“發送到底層”即可。

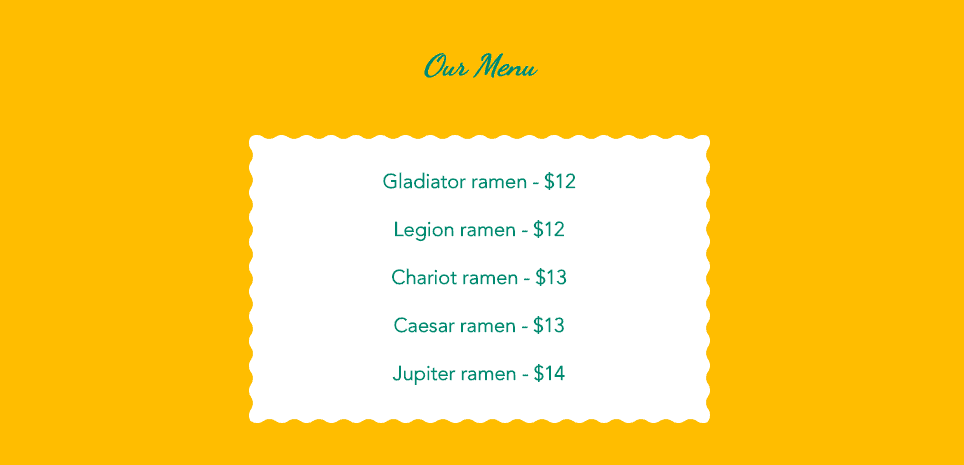
現在看起來好多了!

第 7 步 – 新增圖片庫
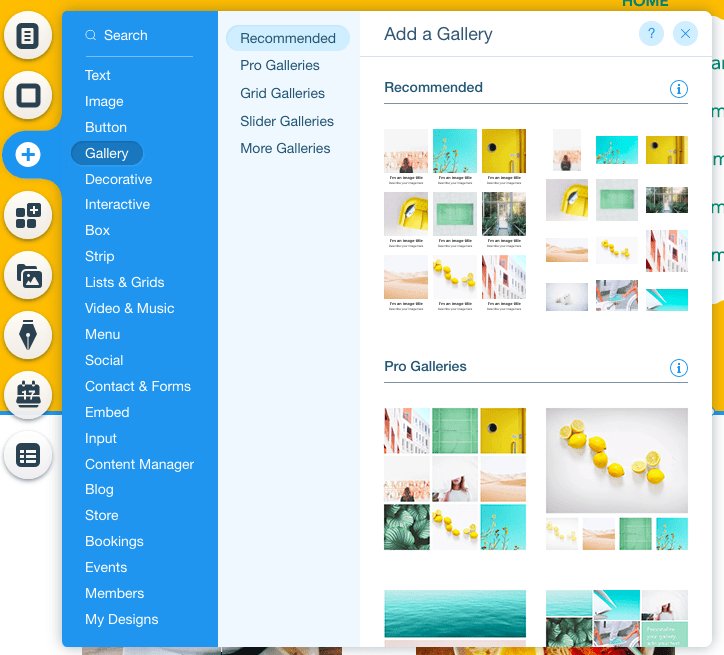
如果您想在頁面上包含圖像庫,可以輕鬆完成。 再次使用左側工具列,點擊 + 按鈕並選擇“圖庫”。 您將有大量的畫廊選項可供選擇:

只需選擇您想要的內容,然後將其放置在頁面上(如果您需要為其留出更多空間,請記住您可以將條帶/部分進一步向下拖曳)。
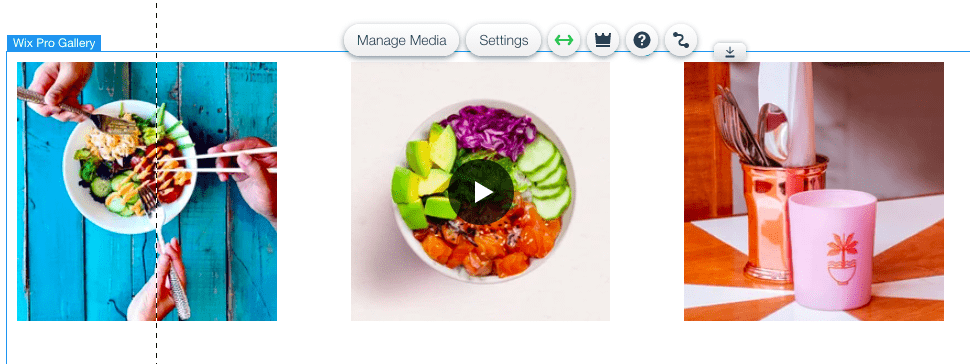
如果您的範本中已經有一個圖片庫(就像我們的一樣),您所需要做的就是點擊圖庫以選擇它。 您會看到彈出一些選項,包括“管理媒體”和“設定”:

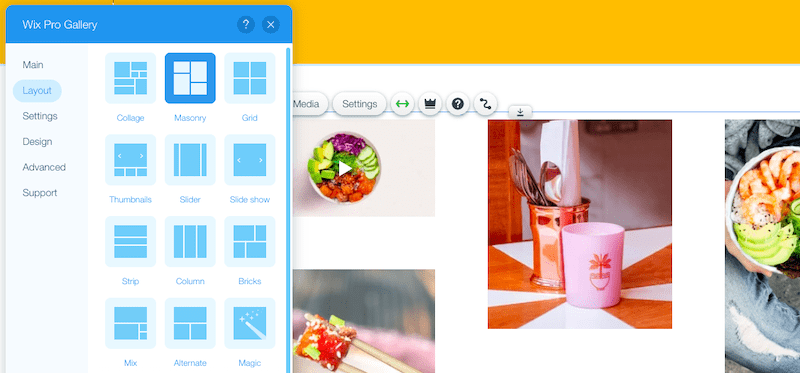
選擇“設定”將允許您更改圖庫的顯示佈局 - 因此,如果您喜歡其他佈局,請繼續選擇它:

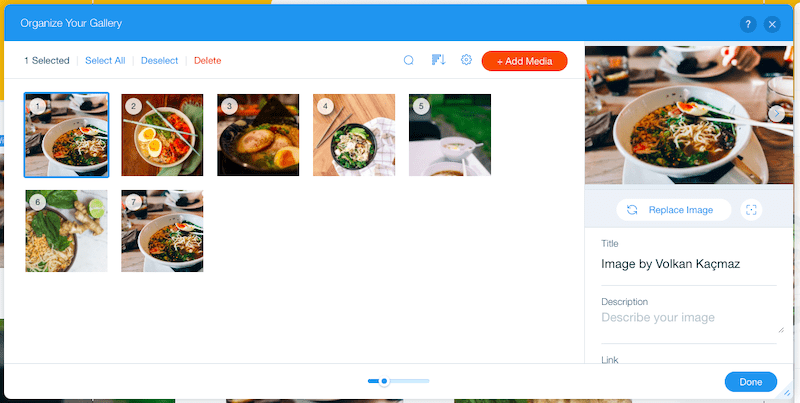
然後,您可以透過選擇「管理媒體」來新增您自己的圖像。 刪除所有當前圖像,然後點擊「新增媒體」上傳您自己的圖像,或從 Wix 的庫存照片集中選擇一些圖像。

在同一視窗中,您還可以編輯每個圖像的標題和描述(這些在您的網站上不可見,但有利於 SEO),以及添加連結(如果您願意)。
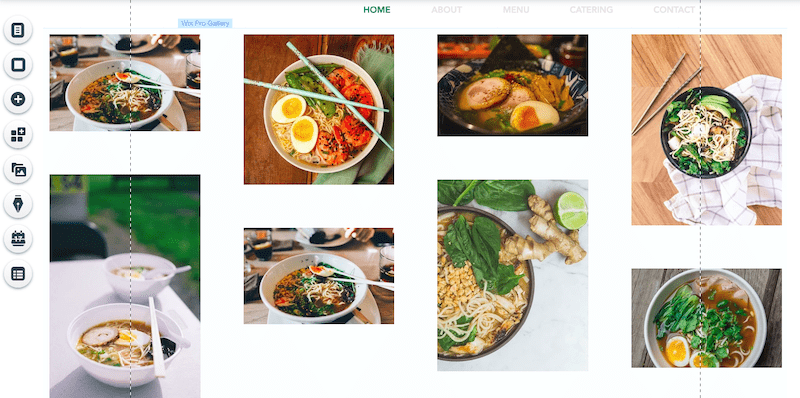
最終產品如下圖所示:

步驟 8 – 新增聯絡表格
聯絡表格是大多數網站的重要組成部分。 雖然您可以在單獨的頁面上新增聯絡表單,但我將向您展示如何將聯絡表單新增至主頁。
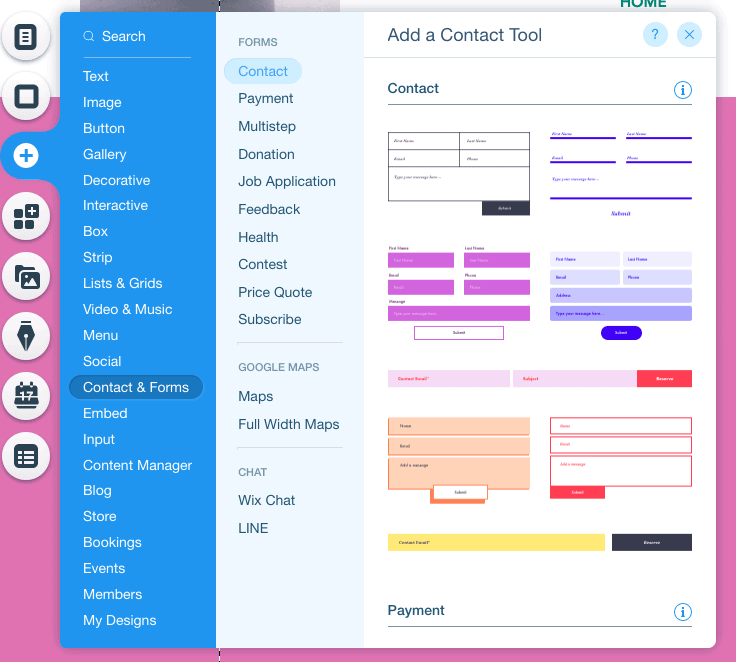
再次使用左側工具列,點選 + 按鈕。 選擇“聯絡人和表單”,然後選擇您想要包含的表單(不用擔心,欄位和樣式都可以更改 - 我將立即向您展示如何更改)。

將表單放置在頁面上您想要的位置。 在我們的例子中,我們希望它位於頁面的最底部,就在頁腳上方:

讓我們先更改表單中的欄位。 在我們的例子中,我們希望使用它來讓客戶下訂單,因此我們想要添加一些額外的欄位。
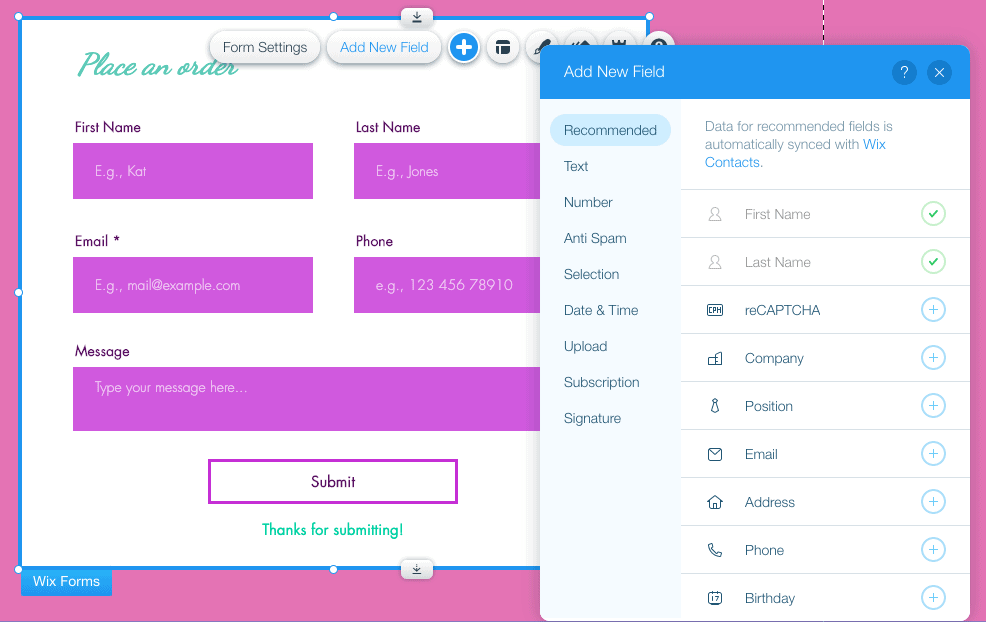
點擊您的表單,然後點擊彈出的“新增欄位”按鈕。 然後選擇您要新增的欄位類型:

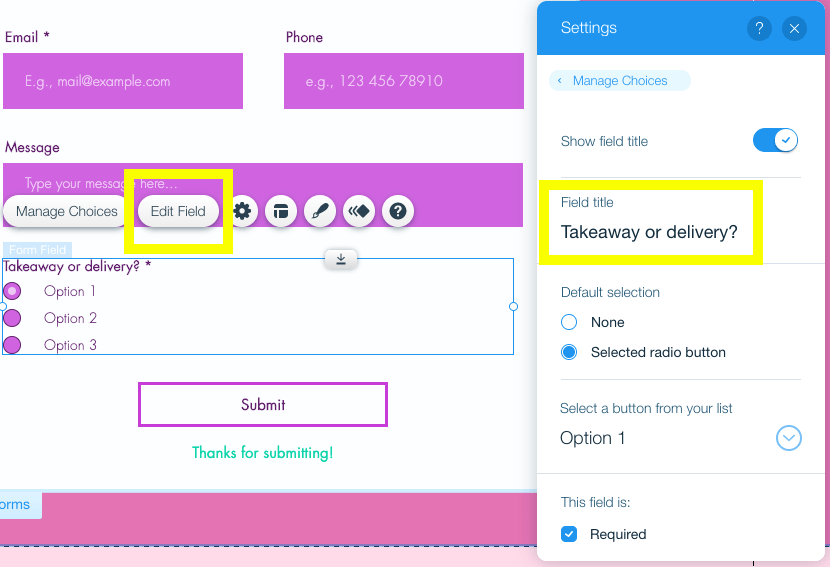
新增欄位後,按一下表單中的該欄位。 按一下「編輯欄位」按鈕可編輯欄位標題:

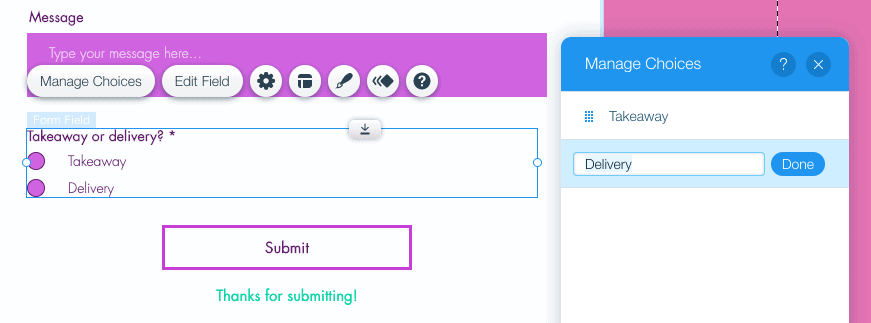
若要編輯選擇選項,請按一下「管理選擇」按鈕:

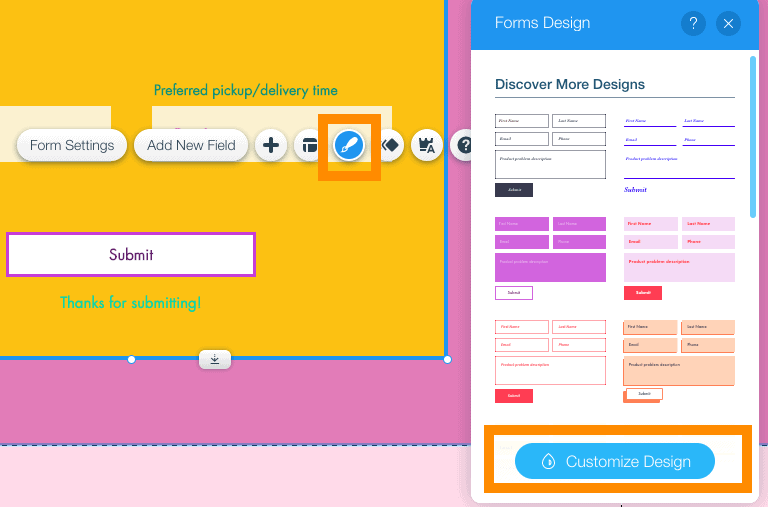
新增並編輯了所需的所有欄位後,就可以變更表單的樣式以使其與您的網站相符。 只需點擊表單,然後點擊畫筆按鈕即可。 點擊“自訂設計”,您將能夠更改顏色、字體、提交按鈕等。

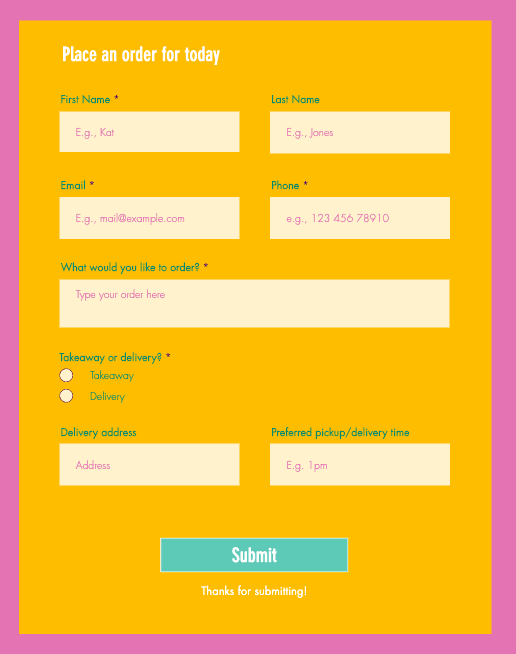
這就是我們的表單現在的樣子——非常酷!

第 9 步 – 整理您的網頁
我們即將準備好發布您的 Wix 網站! 那麼讓我們來解決最後幾個未解決的問題。
在您的模板中,您可能已經注意到一些您並不真正想要包含的額外片段- 例如,浮動徽標、社交媒體圖標或聊天小部件。
要刪除其中任何一個,我們只需將其刪除,就像我們之前刪除了其他元素一樣- 選擇該元素,然後a) 按鍵盤上的“刪除”,或b) 單擊右側工具列中的垃圾桶圖示。
在我們的例子中,由於我們只建立一個單頁面網站,因此我們希望擺脫出現在頁面頂部的浮動選單 - 因此我們將選擇它並刪除它。

如果您想為網站新增多個頁面,並且需要協助了解如何編輯網站選單,請查看 Wix 提供的這個有用的教學。
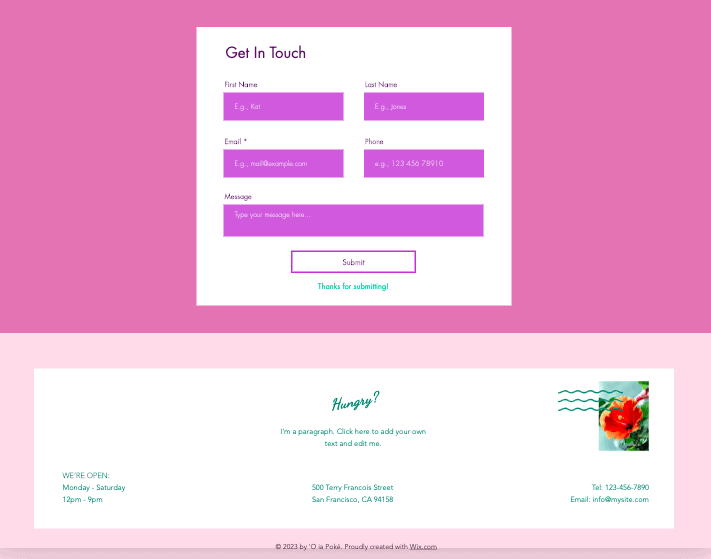
刪除所有不需要的元素後,我們只需確保您的頁腳(頁面底部的部分)已更新。 雙擊此部分輸入您的聯絡資訊以及您想要包含的任何其他相關資訊。 您也可以新增圖像,如下所示:

對您的頁面外觀感到滿意嗎? 太棒了——那麼我們就進入衝刺階段了! 讓我們繼續下一步——我們絕對不想跳過這一步。
第 10 步 – 讓您的網站適合行動裝置
到目前為止,我們一直在開發您網站的桌面版本。 但由於大約 50% 的流量來自行動裝置,因此確保您的網站適合行動裝置至關重要。
不幸的是,Wix 的網站預設並非 100% 適合行動裝置。 我們需要做一些小的調整才能實現它。
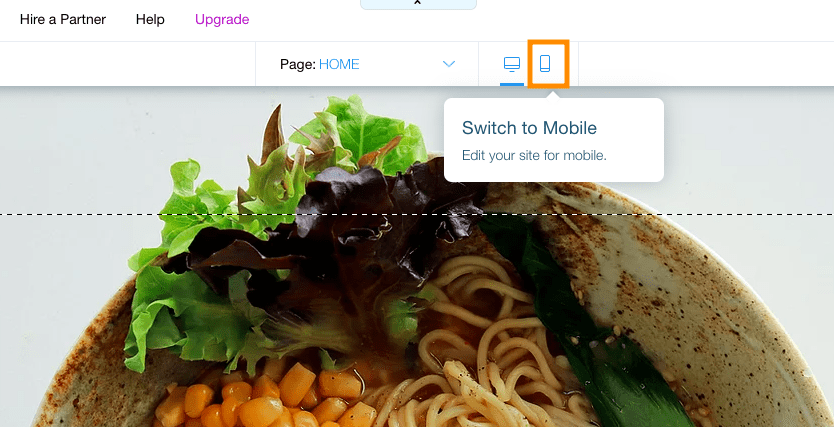
在頂部選單中(到目前為止我們還沒有真正使用過),您會注意到螢幕中間有一個移動圖示 - 點擊它可以切換到網站的移動視圖。

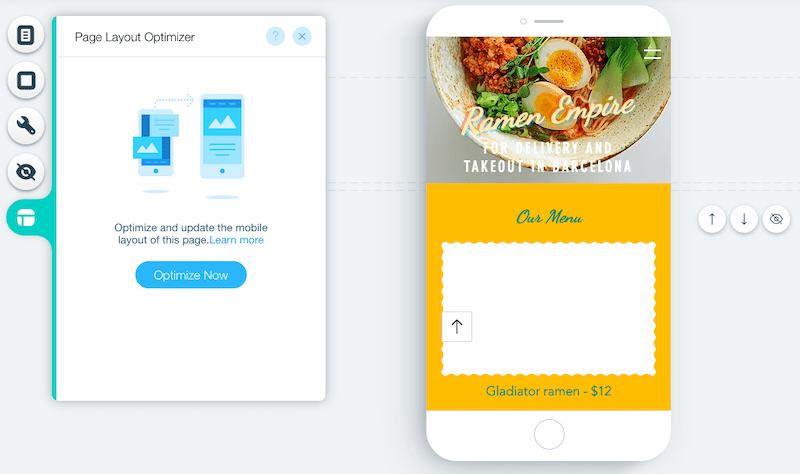
正如您所看到的,網站的行動版本還不太正確——一些元素放錯了位置。 首先,我們點擊左側選單中的“頁面佈局優化器”按鈕,然後點擊“立即優化”,讓Wix自動修復一些元素。

現在,您可以繼續手動修復任何看起來不正確的內容,包括任何文字的位置以及部分/條帶的高度。 您可以刪除或隱藏任何不必要的元素,甚至可以透過點擊移動螢幕右側的箭頭圖示來重新排序部分。

您對網站的行動版本所做的更改不會影響您的桌面網站 - 因此您可以隨意優化您的行動網站。
步驟 11 – 更新您的業務詳細資訊並針對 Google 優化您的網站
下一步是完全可選的,但如果在 Google 上被發現對您的業務很重要,我們建議您執行此步驟。
還記得頂部選單 - 可以讓您存取網站後端(即「看不見的」部分)的選單嗎? 我們將使用它來更新您網站的業務詳細信息,並對其進行優化,以增加您在 Google 上被發現的機會。
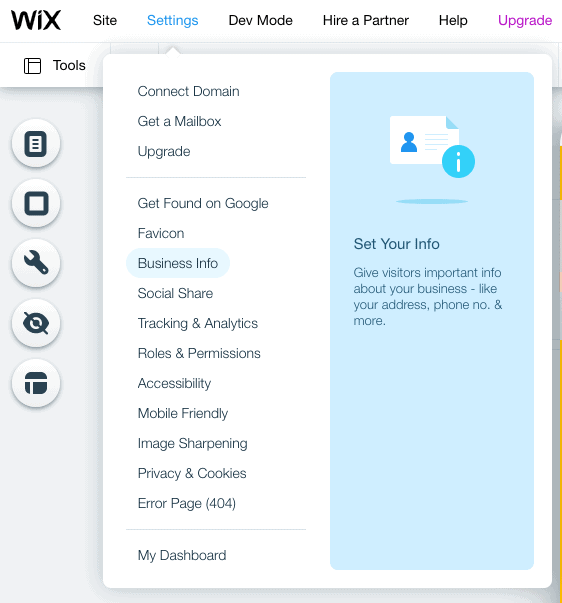
按一下“設定”,然後選擇“業務資訊”。

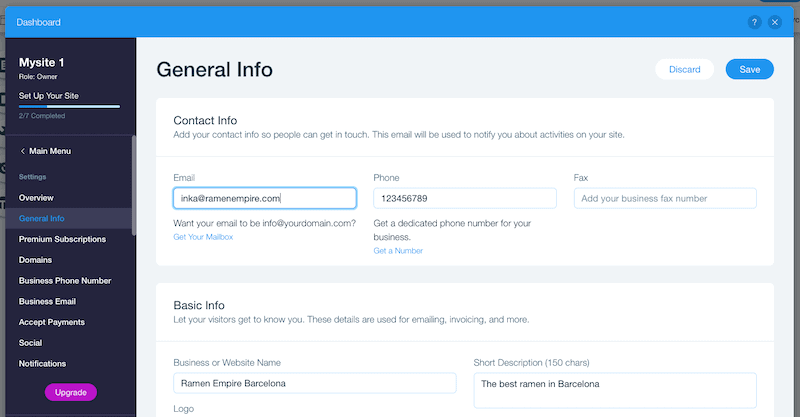
然後,您將進入一個儀表板,您可以在其中輸入您的聯絡資訊、營業地址(如果有)以及您網站的區域設定(語言、貨幣等)。 完成後,不要忘記點擊“儲存”。

完成後,讓我們來處理您的搜尋優化設定。 再次點擊頂部導覽列中的“設定”,然後選擇“在 Google 上找到”。
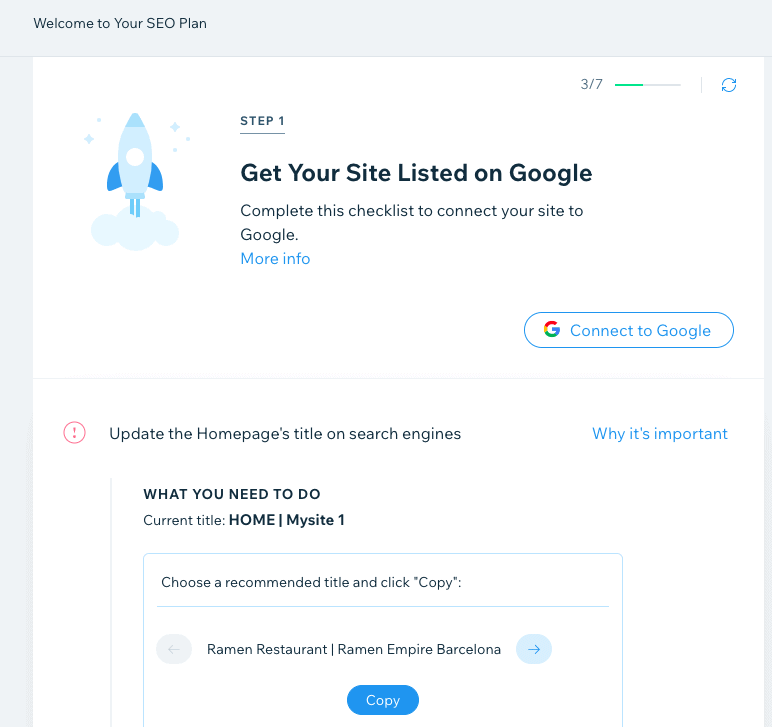
這將帶您進入 Wix 的 SEO 嚮導,它將引導您完成優化網站的步驟。 完成每個步驟,輸入您的公司名稱以及您如何描述您的業務。
然後,您將看到為您量身定制的 SEO 計劃 - 我們建議您完成每個步驟來優化您網站的各個元素(主頁標題、SEO 描述、連接到 Google 等)。

如果您對 SEO 完全陌生,您可以透過查看我們針對網站建立者的 SEO 初學者指南來加快速度。 您也可以查看我們的 Wix SEO 指南,更深入了解 Wix 的 SEO 功能。
第 12 步 – 預覽並發布您的網站!
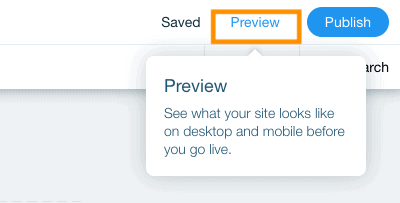
恭喜您 – 您已完成最後一步! 在發佈網站之前,我們先確保一切正常。 點擊螢幕右上角的「預覽」按鈕,檢查您是否對網站的桌面版和行動版感到滿意。

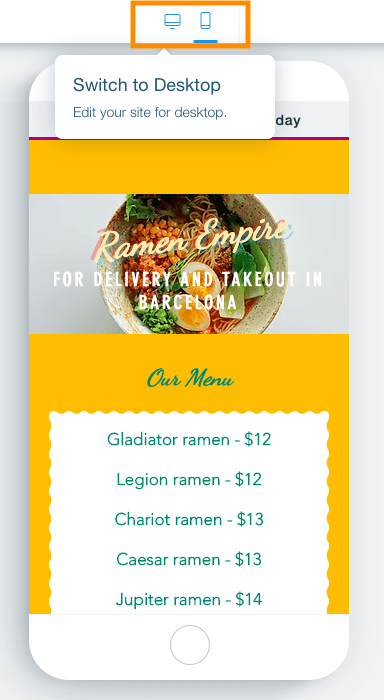
若要從桌面視圖切換到行動視圖(反之亦然),請按一下下面的圖示:

您會注意到網站頂部有一個橫幅廣告,上面寫著「立即建立您的 Wix 網站」。 如果您將網站保留在 Wix 的免費方案中,則會顯示此資訊。 如果您想刪除它並存取更多 Wix 功能,您可以升級到付費計劃(稍後會詳細介紹)。
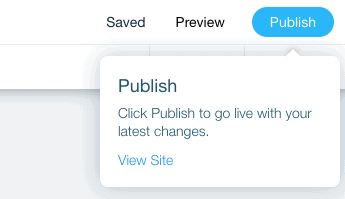
一旦您對一切看起來都正常感到滿意,請點擊螢幕右上角的綠色「返回編輯器」按鈕。 現在,讓我們繼續點擊螢幕右上角的藍色「發布」按鈕。

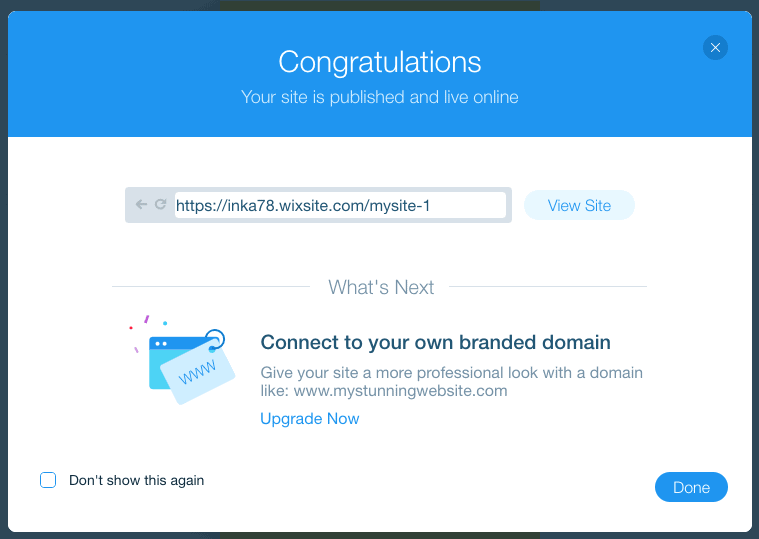
就是這樣 – 您的 Wix 網站現已上線!
您將看到一個小彈出螢幕,其中包含免費 Wix 網站的 URL – 您可以點擊「檢視網站」以查看已發佈的頁面。 或者,如果您想為您的網站使用自己的網域(無論是現有網域還是新網域),請按一下「立即升級」以升級至 Wix 的付費方案之一。

如需協助您選擇合適的 Wix 計劃,請查看我們詳細的 Wix 定價指南。
如果您想查看我們在本教學中製作的網站,請在此處查看。
Wix 是如何運作的:結論
我們希望這有助於回答您有關 Wix 工作原理的問題!
正如您所看到的,Wix 允許您使用該平台靈活的模板和拖放編輯器創建一個簡單但功能齊全的網站。
但這其實只是觸及表面。 由於其強大的功能,Wix 可以做更多的事情。 您可以查看我們的 Wix 評論以獲取更多信息,或者查看一些使用 Wix 構建的真實網站的示例。
如果您準備好開始使用 Wix,則可以在此處開始建立您的網站。

