Wix Nasıl Çalışır? Wix Web Sitesi Oluşturmak İçin Adım Adım Kılavuz
Yayınlanan: 2023-03-23Tooltester sizin gibi okuyucular tarafından desteklenmektedir. Bağlantılarımız aracılığıyla satın aldığınızda, araştırmamızı ücretsiz olarak sunmamıza olanak tanıyan bir ortaklık komisyonu kazanabiliriz.
Wix, hem yeni başlayanlar hem de uzmanlar için tasarlanmış popüler bir web sitesi oluşturma platformudur. Herhangi bir kodlama bilgisi olmadan profesyonel görünümlü bir web sitesi oluşturmayı kolaylaştıran sezgisel bir sürükle ve bırak düzenleyicisi sunar.
Bu adım adım kılavuzda, şablon seçiminden sitenizi metin ve resimlerle özelleştirmeye kadar Wix'in nasıl çalıştığı konusunda size yol göstereceğiz. Ayrıca SEO optimizasyonu ve mobil yanıt verme gibi önemli özellikleri de ele alacağız, böylece web sitenizin her cihazda harika görünmesini sağlayabilirsiniz. Takip etmeyi daha da kolaylaştırmak için sürecin her adımını gösteren bir video eğitimi ekledik.
Wix ile kendi web sitenizi oluşturmaya hazırsanız haydi başlayalım!
- Yeni başlayan birisiniz ve bir Wix web sitesinin nasıl oluşturulacağına ilişkin adım adım talimatlara ihtiyacınız var
- Web siteniz nispeten küçük ve basit olacaktır (örneğin, çok fazla içeriğe sahip olmayan kişisel veya ticari bir web sitesi)
- Karmaşık özelliklere ihtiyacınız yoktur (ör. çevrimiçi mağaza, canlı sohbet veya rezervasyon hizmeti; bunları Wix ile ayarlamak mümkün olsa da, bunlar bu kılavuzda ele alınmayacaktır)
Wix Nasıl Çalışır: Adım Adım Kılavuzumuz
Bu kılavuzda Wix ile bir restoran web sitesi oluşturacağız, ancak aynı adımlar çoğu küçük işletme web sitesi için de geçerli olacaktır. Aşağıdaki videomuzu izleyin veya yazılı kılavuzumuzda aşağıdaki adımları izleyin.
Wix'i burada ücretsiz deneyin.
İPUCU: Bir Wix portföy web sitesi oluşturmak istiyorsanız bunun yerine Wix portföy eğitimimize gidin!
Adım 1 – Wix'e kaydolun
Yapmanız gereken ilk şey, buradan yapabileceğiniz Wix'e kaydolmaktır. Bunu yapmak tamamen ücretsizdir ; Wix alan adını (örn. adınız.wixsite.com/siteniz) kullanan ücretsiz bir web sitesine sahip olmaktan memnunsanız hiçbir şey ödemenize gerek kalmaz. Wix'in ücretli planlarından birine ihtiyacınız varsa siteniz hazır olana kadar bunun için ödeme yapmanız gerekmeyecektir.
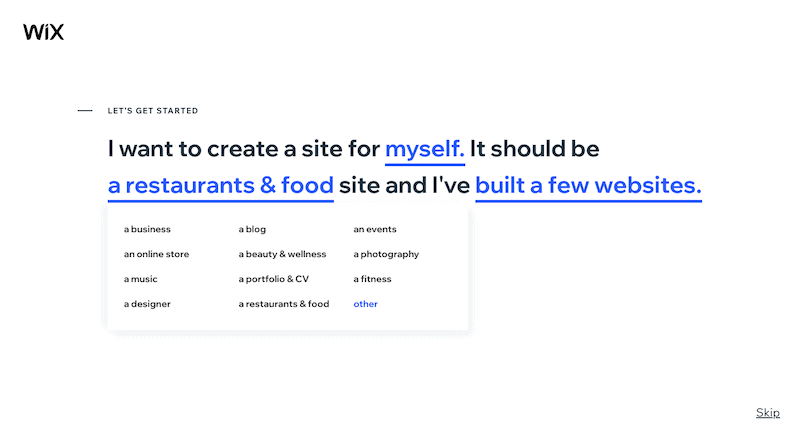
Daha sonra, oluşturmak istediğiniz site türü ve deneyim seviyeniz hakkında bir dizi basit soru sorulacak.

Adım 2 – Wix ADI veya Düzenleyiciyi seçin
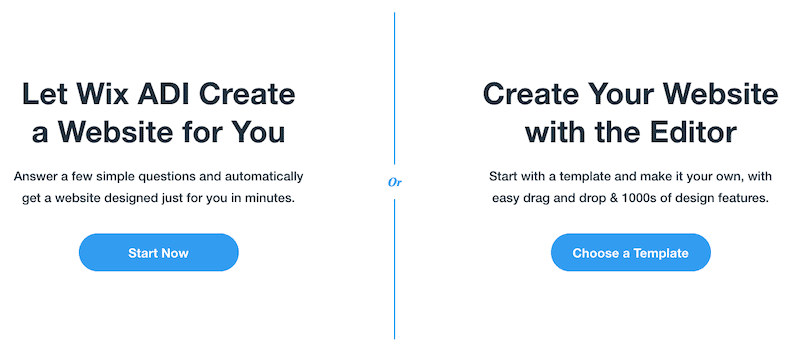
Bir sonraki adım, muhtemelen siteniz hakkında vermeniz gereken en büyük karardır; Wix ADI kullanıp sizin için oluşturulmuş bir site mi kullanmalısınız (bunu ayarlayabilirsiniz) veya şablonlarını ve Düzenleyicisini mi kullanmalısınız (daha fazla iş, ancak yapmanız gerekenler) daha fazla tasarım kontrolü)? Wix, 1. adımdaki sorulara nasıl yanıt verdiğinize bağlı olarak bu seçeneklerden birini önerecektir.

Not : ADI'den normal Wix düzenleyiciye her zaman geçiş yapabilirsiniz ancak tam tersi mümkün değildir
Kişisel olarak ADI'yi yalnızca aşağıdaki durumlarda öneririm:
- Web siteniz çok küçük olacak (1-5 sayfa)
- Bir siteyi hızlı bir şekilde çalışır duruma getirmeniz gerekiyor
- Tasarımınız üzerinde çok fazla kontrole sahip olmamayı pek umursamıyorsunuz
Wix Editör ile tasarımınızı özelleştirmek için çok daha fazla seçeneğe sahip olmanın yanı sıra çok daha geniş bir uygulama ve widget yelpazesine erişim elde edeceksiniz; dolayısıyla gereksinimleriniz biraz daha gelişmiş bir siteye yönelikse bu sizin en iyi seçeneğiniz olacaktır.
Bu nedenle devam etmek için Wix Editör'ü seçiyoruz.
Adım 3 – Şablonunuzu seçin
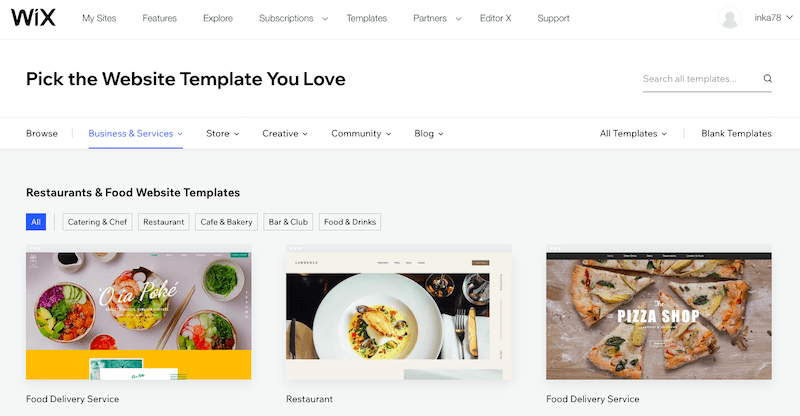
İşte heyecan verici olmaya başladığı yer burası! Seçtiğiniz kategoriye bağlı olarak Wix birkaç şablon önerecektir; tek yapmanız gereken istediğiniz şablonu seçmektir.

Wix'in aralarından seçim yapabileceğiniz yüzlerce modern görünümlü şablonu vardır, bu nedenle başlangıç olarak bir tane bulmakta zorluk çekmezsiniz. Unutmayın, Editör ihtiyaç duyduğunuzda değişiklik yapmanıza izin verecektir, bu nedenle tam olarak aradığınızı bulamazsanız çok fazla endişelenmeyin; yalnızca yakın olması gerekiyor.
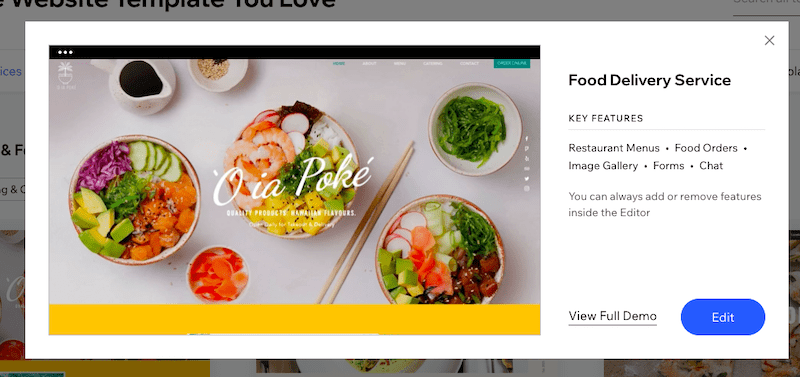
Bir şablonun önizlemesini görmek için farenizi şablonun üzerine getirin ve 'Görüntüle'yi tıklayın. Ardından 'Tam demoyu görüntüle'yi seçin.

Doğru şablonu bulduğunuzda 'Düzenle' düğmesini tıklamanız yeterlidir. Bizim durumumuzda 'Restoranlar ve Yiyecek' kategorisi altında 'Yiyecek Teslimat Hizmeti' şablonunu seçeceğiz.
Adım 4 – Düzenleyiciyi tanıyın
Daha sonra sitenizde değişiklikler yapacağınız Wix Editör'e yönlendirileceksiniz. Sizi Wix'in Velo platformu hakkında bilgilendiren bir açılır pencereyle karşılaşırsanız, bunu görmezden gelmek için dışarı tıklayabilirsiniz; bu yalnızca ileri düzey kullanıcıların ihtiyaç duyacağı bir şeydir.
Daha sonra, gereksiz pencereleri görmemeniz için Geliştirme Modunun kapalı olduğundan emin olmak istiyoruz (yine, bunlara yalnızca kodunuzda değişiklik yapmanız gerekiyorsa ihtiyacınız olacak). Üst menüde 'Geliştirme Modu'nun üzerine gelin ve ardından 'Geliştirme Modunu Kapat'ı tıklayın.

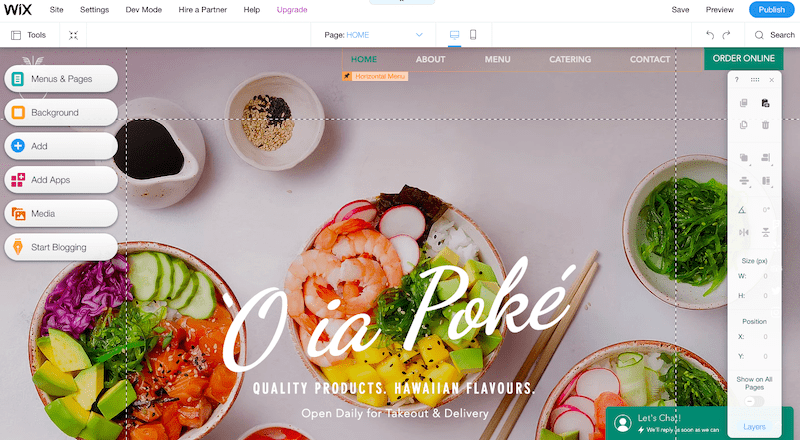
Buna benzer bir görünümle kalmalısınız:

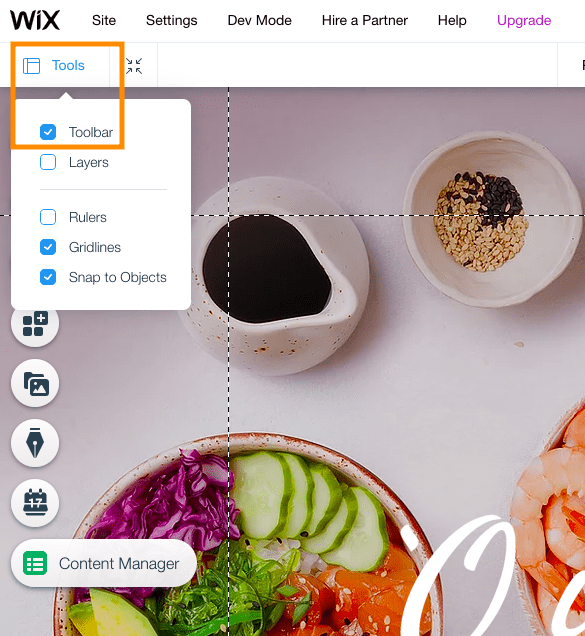
Araç çubuğunu ekranın sağında görmüyorsanız endişelenmeyin; sol üstteki 'Araçlar'ı tıklayın ve 'Araç Çubuğu' onay kutusunun gerçekten işaretli olduğundan emin olun:

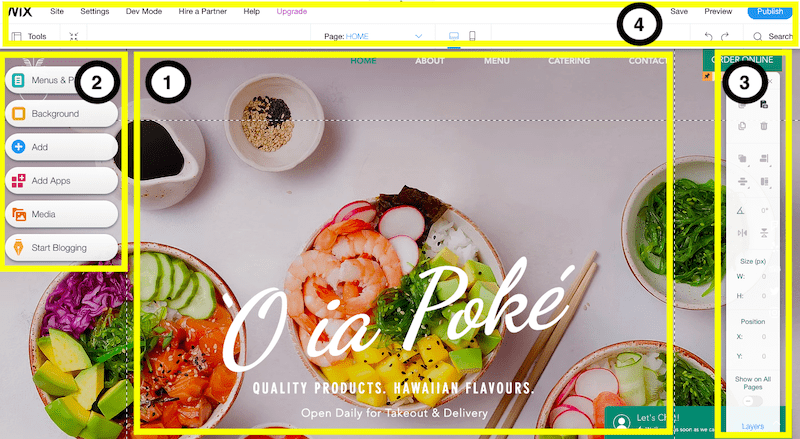
Şimdi size sitenizde nasıl değişiklik yapmaya başlayacağınızı göstermeden önce, gerçekte ne gördüğünüzün kısa bir özetini vereyim:

1. Baktığınız sayfa web sitenizin ana sayfasıdır; oldukça hoş, değil mi? Tüm içerik değişikliklerinizi (yani metninizde, resimlerinizde ve bölümlerinizde) ekranın bu bölümünde yapacaksınız.
2. Sitenize daha fazla sayfa eklemek istiyorsanız bunu soldaki menüden yapacaksınız. Aslında sol menü, sitenize menüler, medya, formlar, bloglar, uygulamalar vb. gibi ihtiyaç duyacağınız tüm ekstra şeyleri eklemenize yardımcı olmaktan sorumludur . Burada mevcut olan tüm farklı seçenekler hakkında fikir edinmek için düğmelerin her birine tıklayın. Yakında bu bölümün nasıl kullanılacağına daha yakından bakacağız!
3. Sağdaki bu araç çubuğu , sitenizin içeriğinin görünümünü değiştirmenize , örneğin sayfalarınızdaki görselleri hizalamanıza veya döndürmenize yardımcı olacaktır. Dürüst olmak gerekirse, bu muhtemelen en az kullandığım bölüm, çünkü doğrudan Editör'de birçok değişiklik yapabilirsiniz (bölüm 1).
4. Üst menü, web sitenizin arka uç işlevlerine (alan adı, SEO vb.) erişmenizi sağlar. Bu, şu aşamada endişelenmeniz gereken bir şey değil, o yüzden biraz sonra bu konuyu daha ayrıntılı olarak ele alacağız.
Şimdilik bilmeniz gereken en önemli şey, bu bölümün sağ üst kısmındaki değişiklikleri geri alıp yineleyebileceğiniz ve değişikliklerinizi kaydedebileceğinizdir (ancak Otomatik kaydetme işlevi de bununla ilgilenecektir). Sitenin önceki sürümlerini geri yüklemek için farenizi 'Kaydet' bağlantısının üzerine getirerek Site Geçmişinize de erişebilirsiniz.

Hala benimle? Harika! O halde sitenizi düzenlemeye başlayalım.
Adım 5 – Ana sayfanızın 'kahraman bölümünü' düzenleyin
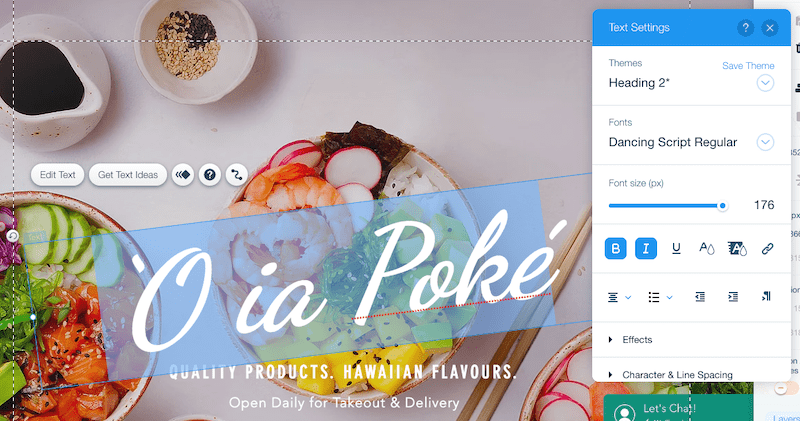
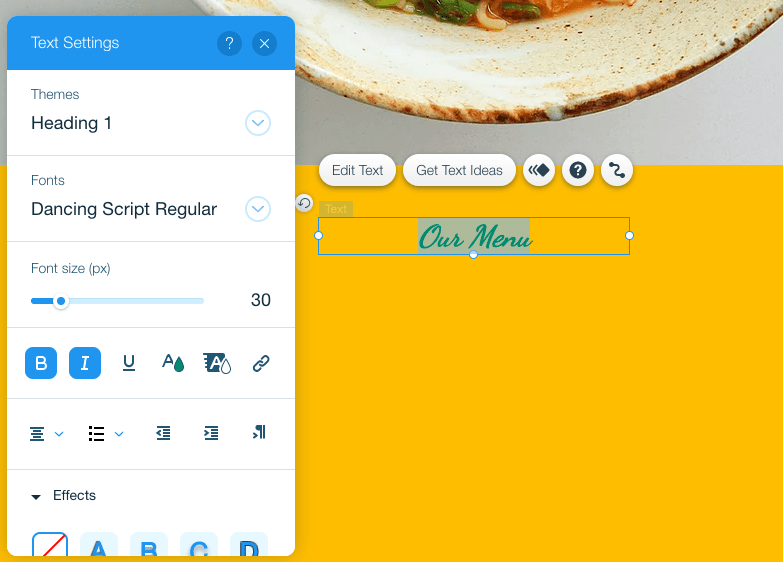
Wix Düzenleyici'de gördüğünüz hemen hemen her şey (metin, resimler, arka planlar vb.) düzenlenebilir. Tek yapmanız gereken bir öğeye çift tıklamanızdır ; böylece onu düzenleyebilirsiniz. O halde ana başlığa çift tıklayarak başlayalım.

Kullanmak istediğiniz metni yazın. Ayrıca 'Metin Ayarları' adında yeni bir pencerenin açıldığını fark edeceksiniz; burada yazı tipinizi, yazı tipi boyutunu, rengini değiştirebilir ve hatta efektler ekleyebilirsiniz. Öyleyse devam edin, biraz oynayın; üst menüdeki geri okuna basarak değişiklikleri her zaman geri alabileceğinizi unutmayın.

İpucu : Web sitenizde 3-4'ten fazla farklı yazı tipi türü kullanmaktan kaçının. Tasarımınızdaki tutarsızlıkları önlemek için her zaman 'Başlık 1,2,3' vb. standart formatları kullandığınızdan emin olun.
Ana başlığın altındaki herhangi bir metni de aynı şekilde düzenleyebilirsiniz. Silmek istediğiniz herhangi bir metin öğesi varsa, öğeyi tıklayıp klavyenizdeki 'Sil' düğmesine (veya sağ araç çubuğundaki çöp kutusu simgesine) basmanız yeterlidir.

Şimdiye kadar, çok iyi! Peki ya arka plan resmini değiştirmek isterseniz? Kolay – arka plan resminde herhangi bir yere tıklamanız yeterli. ' Şerit arka planını değiştir ' metnini içeren bir düğme açılacağını göreceksiniz; buna tıkladığınızda mevcut arka plan resmini bir renk bloğu, yeni resim ve hatta bir videoyla değiştirme seçeneklerine sahip olacaksınız.

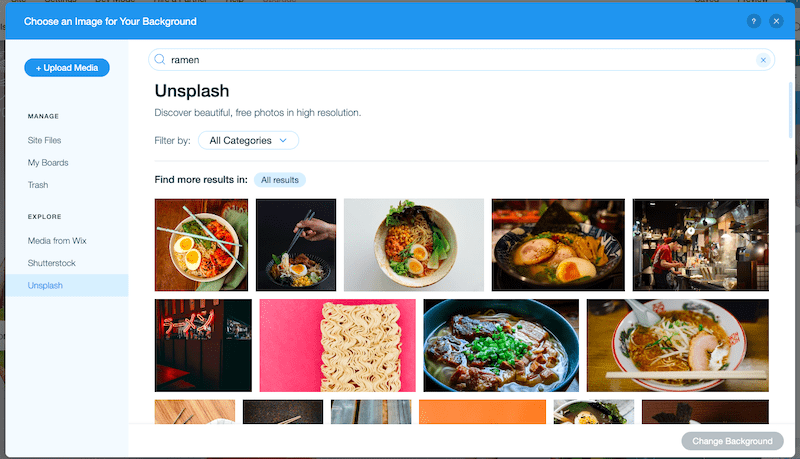
'Resim'i tıklarsanız, kendi görselinizi yüklemeyi veya Wix, Unsplash veya Shutterstock'tan bir hazır görsel seçebilirsiniz (ilk ikisi ücretsizdir).

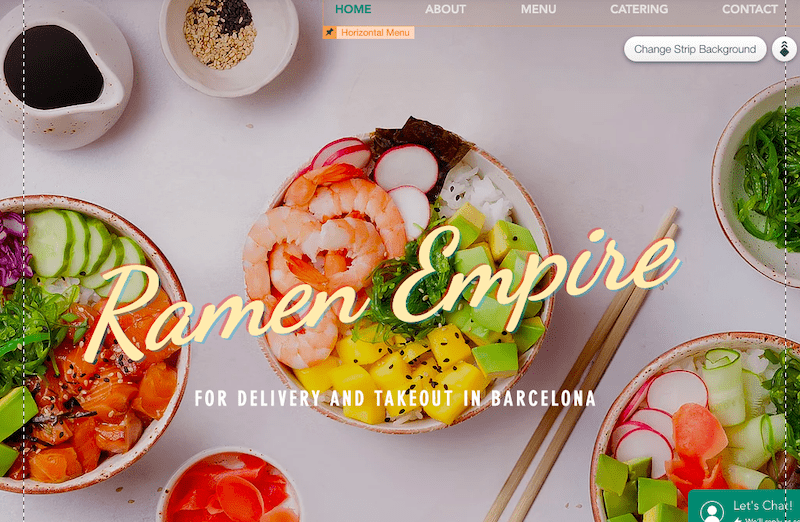
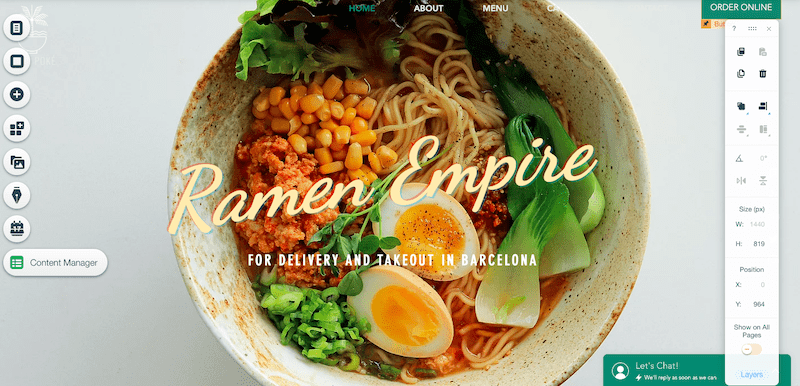
Görselimizi seçtikten sonra ana sayfamızın kahraman bölümü şu şekilde görünür:

Nefis görünüyor! Ana sayfanızda değişiklik yapmaya devam etmek için aşağı kaydıralım.
Adım 6 – Ana sayfanızdaki bölümleri silme, ekleme ve düzenleme
Aşağıya doğru kaydırdığınızda, şablonunuzdaki bazı yatay bölümleri korumak, diğerlerini silmek veya değiştirmek istediğinizi görebilirsiniz. Bu kesinlikle sorun değil.
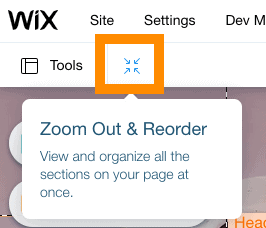
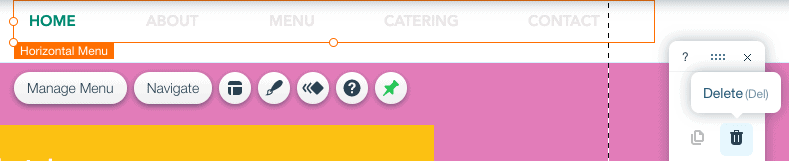
Önce kolay olanla başlayalım: bölümleri (veya Wix'in adlandırdığı şekliyle 'Şeritler'i) silmek . Üst araç çubuğunda 'Uzaklaştır ve Yeniden Sırala' düğmesini tıklayın:

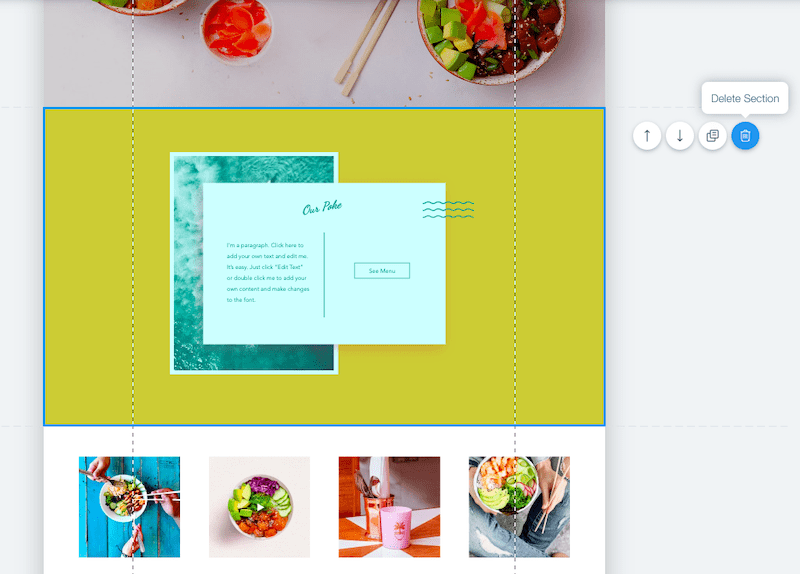
Bu sizi sitenizin uzaklaştırılmış görünümüne götürecektir. Silmek istediğiniz şeride tıklayın. Şerit mavi bir kenarlıkla vurgulanacaktır. Daha sonra ilgili bölümü silmek için bölümün sağındaki çöp kutusu simgesine tıklamanız yeterlidir.

Ayrıca yanlarındaki ok simgelerini tıklayarak bölümleri yeniden sıralayabilirsiniz; bu, bölümü sayfada yukarı veya aşağı hareket ettirir.
Yeni bölümler eklemeye ne dersiniz? İşte sol araç çubuğunuzun kullanışlı olduğu yer burasıdır.
Öncelikle Editörünüze geri dönmek için ekranınızın sağ üst köşesindeki yeşil 'Çıkış modu' düğmesini tıklayın.
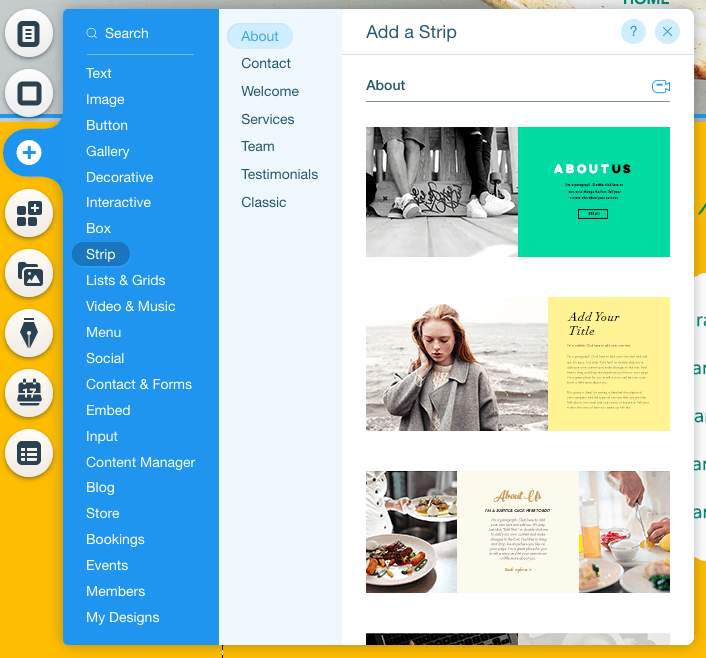
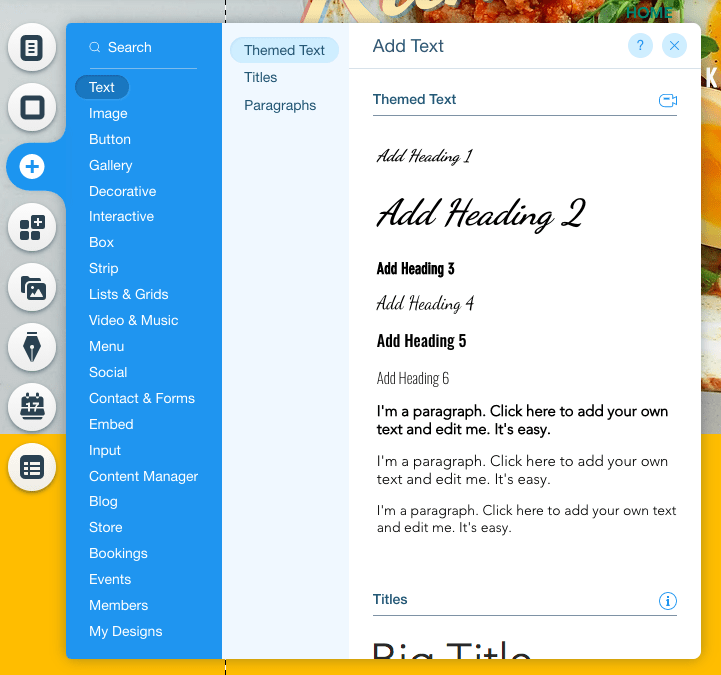
Sol araç çubuğunda + simgeli düğmeye ('Ekle') tıklayın. Sayfanıza ekleyebileceğiniz tüm farklı öğelerin (metin, resimler, düğmeler, açılır ışık kutuları vb.) geniş bir seçenek listesini göreceksiniz.
Örneğin, az önce sildiğinizin yerine yeni bir 'Şerit' eklemek isteyebilirsiniz. Bu şerit, o bölüme eklemek istediğiniz içerik (metin, resimler vb.) için etkili bir şekilde kapsayıcı olarak çalışacaktır. 'Klasik' bir şerit (boş bir şerit) veya içinde zaten içerik bulunan bir şerit (örneğin, 'Hakkımızda' veya 'Görüşler' şeridi) arasından seçim yapın. Ardından, tıklayıp sayfada istediğiniz yere sürüklemeniz yeterlidir.

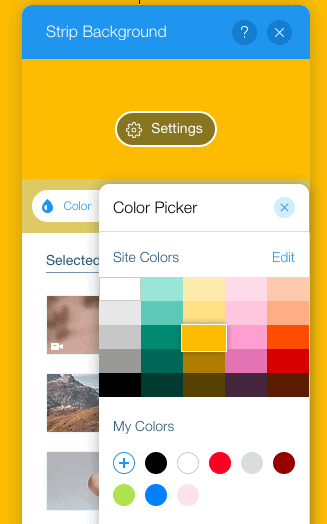
Bizim durumumuzda, 'Klasik' bir şerit ekleyeceğiz ve ardından arka plan rengini sitemizin temasına uyacak şekilde değiştireceğiz. Bunu, 5. Adımda arka planı değiştirdiğimiz gibi yapacağız - şeridi seçin, 'Şerit arka planını değiştir' düğmesini tıklayın ve ardından sarıya değiştirmek için 'Renk' seçeneğini tıklayın.

Şimdi içerik eklemeyle biraz oynayalım. En iyi önerim, + simgesinde bulunan tüm seçenekleri keşfetmek ve yeni şeridinize farklı öğeler ekleyerek denemeler yapmak olacaktır. Tekrar ediyorum, saklamak istemediğiniz her şeyi her zaman geri alabilirsiniz.


Örneğin, şeridinize bir başlık ve metin eklemek istiyorsanız bunu önce 'Başlık 1'i ekleyerek yapabilirsiniz. Sayfada konumlandırılmasını istediğiniz yere sürükleyin ve ardından metni değiştirmek için çift tıklayın.

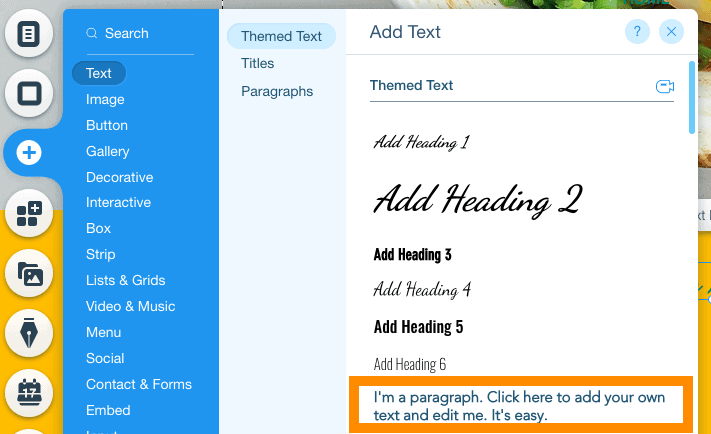
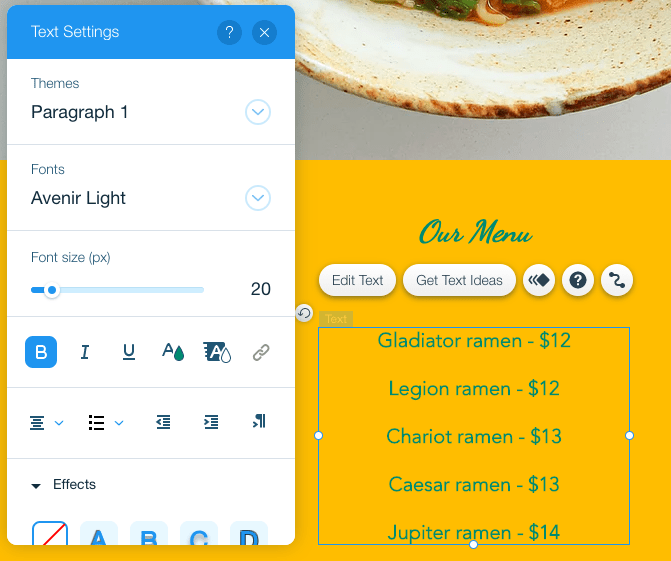
Bu başlığın altına metin eklemek için aynı işlemi tekrarlayın; ancak bu sefer 'Başlık'ı seçmek yerine 'Paragraf' metin seçeneklerinden birini seçin.

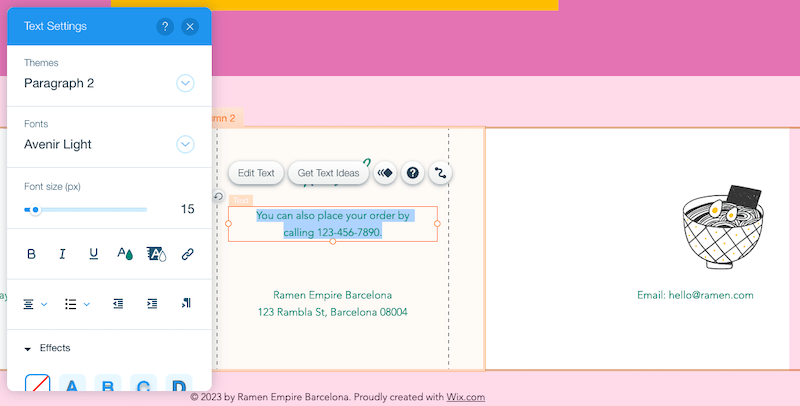
Metni istediğiniz gibi yeniden konumlandırmak için bir kez daha sürükleyin ve metni değiştirmek için çift tıklayın. Metin Ayarları kutusundaki seçenekleri kullanarak yazı tipini, renkleri ve stili istediğiniz gibi değiştirebileceğinizi unutmayın.

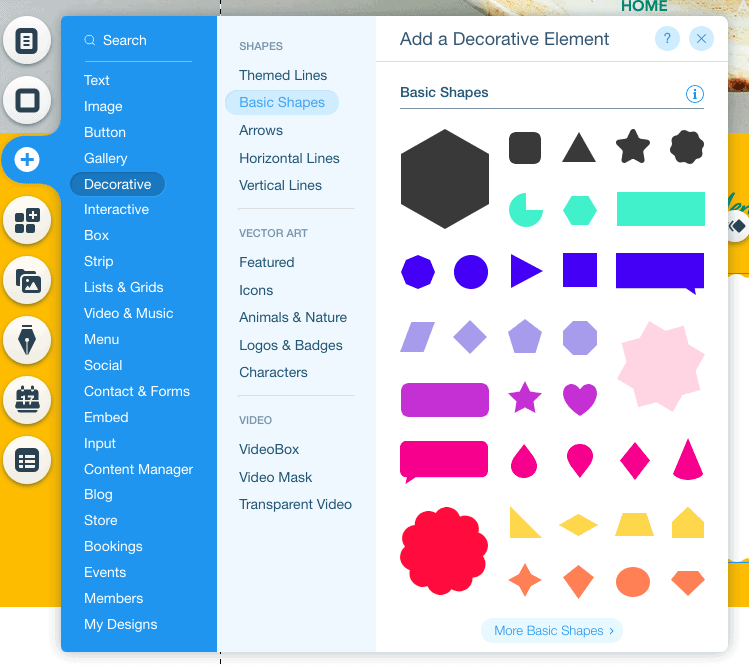
Bu pek de kötü görünmüyor! Peki ya başka öğeler eklemek isterseniz? Örneğin metnin arka planı olarak kullanılacak bir şekil? Sorun değil; sol araç çubuğunuzdaki + düğmesini tıklayarak bunu aynı şekilde yapabilirsiniz. Bu sefer 'Dekoratif öğeler'i seçin.

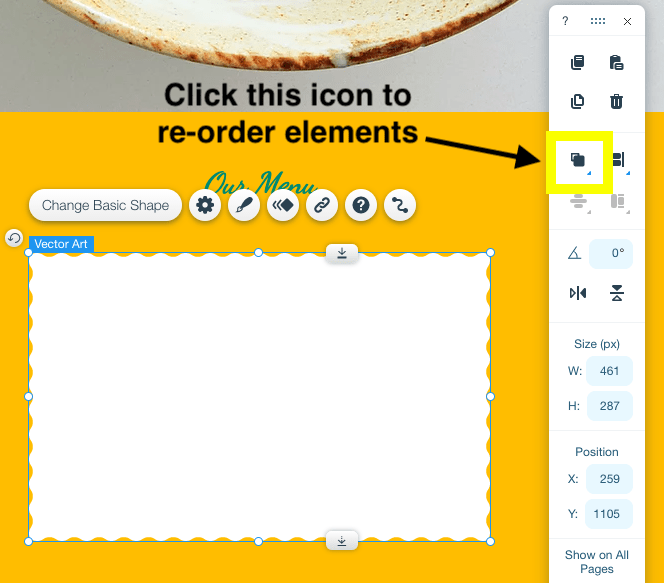
İstediğiniz şekli seçin ve sayfada istediğiniz yere konumlandırın. Metni kapsıyorsa (arka plan olarak arkasında durmak yerine), sağ araç çubuğunuzdaki 'Yerleştir' simgesini tıklamanız ve 'Arkaya gönder'i seçmeniz yeterlidir.

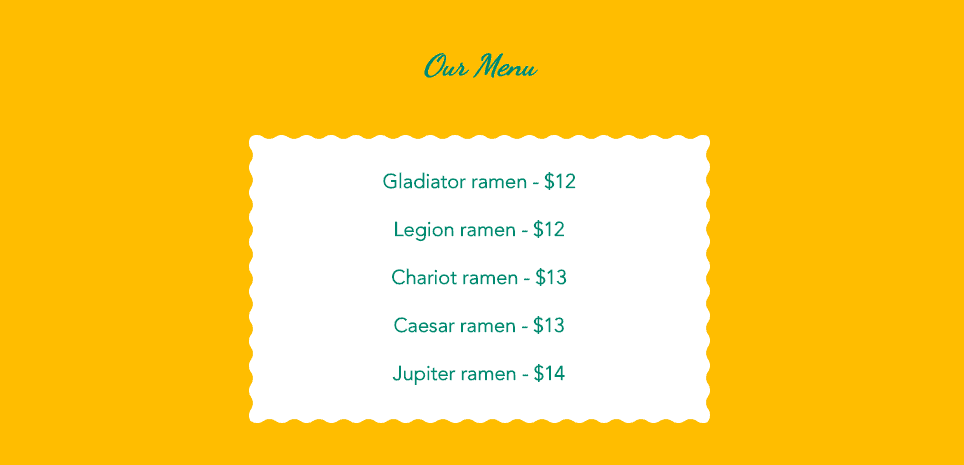
Artık çok daha iyi görünüyor!

Adım 7 – Resim galerisi ekleme
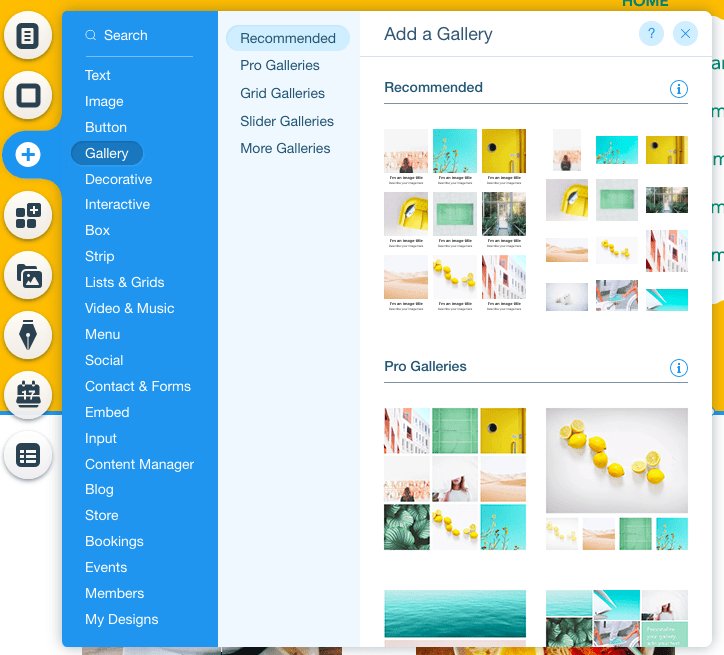
Sayfanıza bir resim galerisi eklemek istiyorsanız bu kolayca yapılabilir. Bir kez daha sol araç çubuğunuzu kullanarak + düğmesini tıklayın ve 'Galeri'yi seçin. Aralarından seçim yapabileceğiniz bir sürü galeri seçeneğiniz olacak:

İstediğinizi seçin ve sayfada istediğiniz gibi konumlandırın (bunun için daha fazla yer açmanız gerekiyorsa şeritleri/bölümleri daha aşağıya sürükleyebileceğinizi unutmayın).
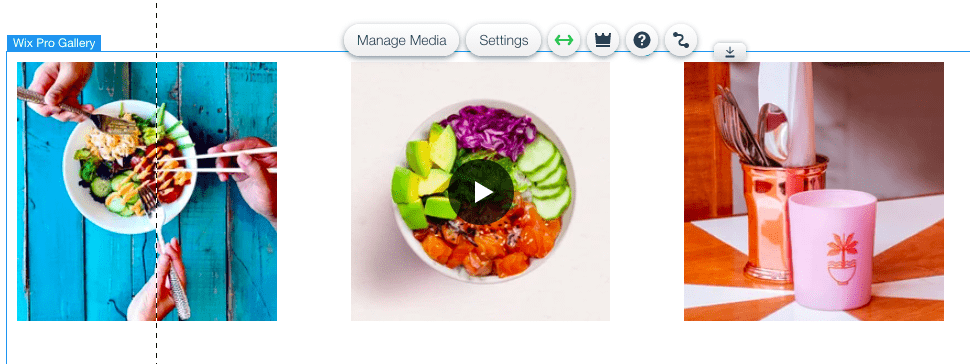
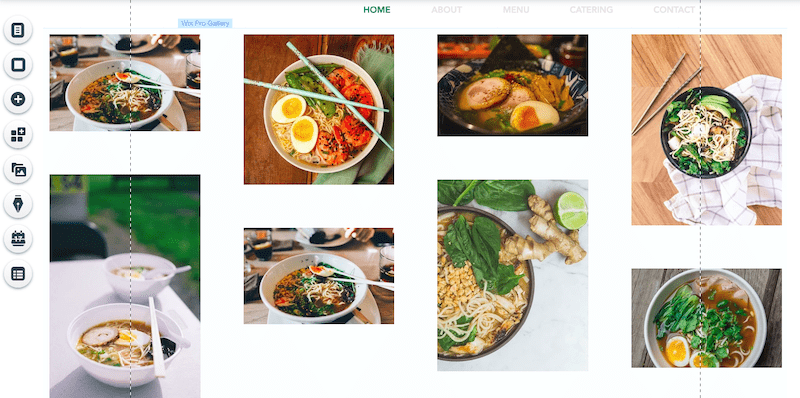
Şablonunuzda zaten bir resim galerisi varsa (bizimki gibi), tek yapmanız gereken galeriyi tıklayarak seçmektir. 'Medyayı yönet' ve 'Ayarlar' dahil olmak üzere birkaç seçeneğin açıldığını göreceksiniz:

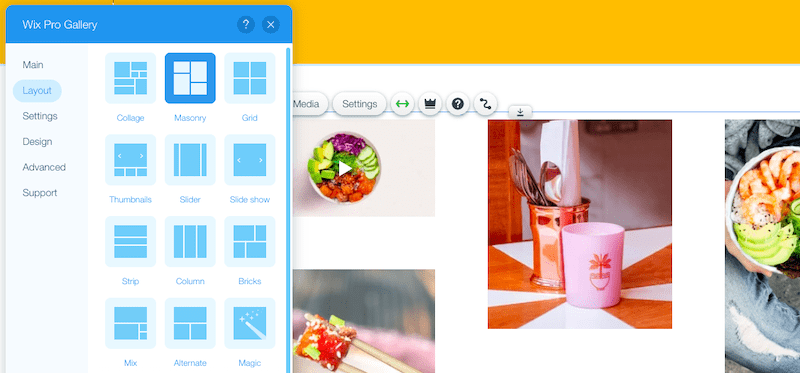
'Ayarlar'ı seçmek galerinizin görüntülenme düzenini değiştirmenize olanak tanır; yani başka bir düzeni tercih ederseniz devam edin ve onu seçin:

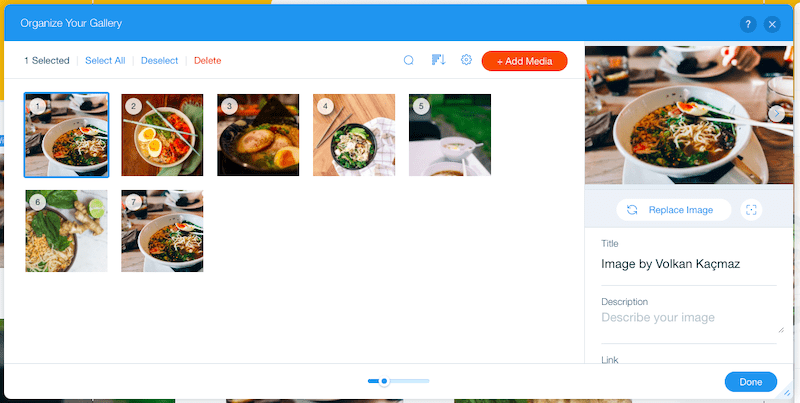
Daha sonra 'Medyayı yönet'i seçerek kendi görsellerinizi ekleyebilirsiniz. Mevcut tüm görselleri silin ve kendi görsellerinizi yüklemek için 'Medya ekle'ye tıklayın veya Wix'in stok fotoğraf koleksiyonundan bazılarını seçin.

Aynı pencerede, görsellerinizin her birinin başlığını ve açıklamasını da düzenleyebilir (bunlar sitenizde görünmez ancak SEO açısından faydalıdır) ve (eğer isterseniz) bağlantılar ekleyebilirsiniz.
İşte nihai ürünün neye benzediği:

Adım 8 – İletişim formu ekleme
İletişim formu çoğu web sitesinin önemli bir parçasıdır. Ayrı bir sayfaya iletişim formu ekleyebilirsiniz, ancak ben size ana sayfanıza nasıl ekleyeceğinizi göstereceğim.
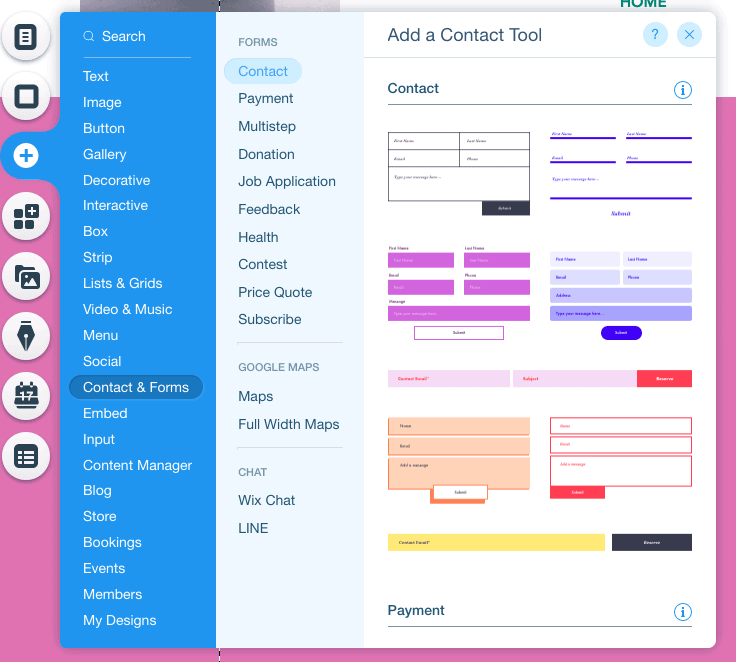
Bir kez daha sol araç çubuğunu kullanarak + düğmesine tıklayın. 'İletişim ve Formlar'ı seçin ve eklemek istediğiniz formu seçin (endişelenmeyin, alanların ve stillerin tümü değiştirilebilir; nasıl yapılacağını birazdan size göstereceğim).

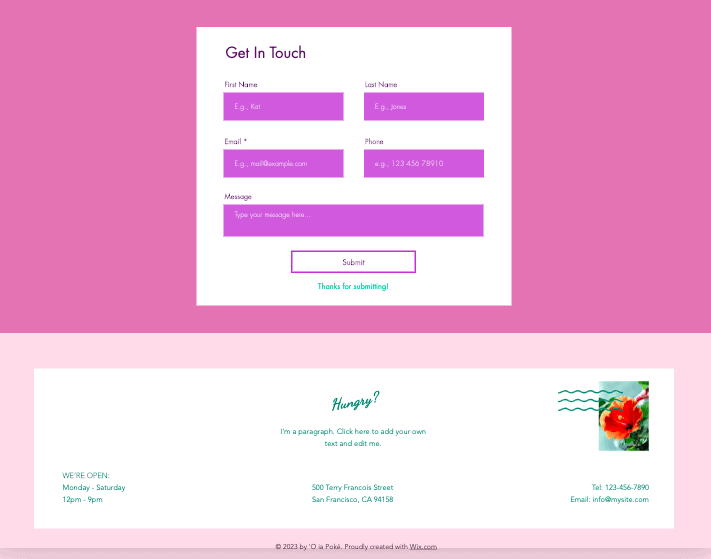
Formunuzu sayfada istediğiniz gibi konumlandırın. Bizim durumumuzda bunun sayfanın en altında, altbilginin hemen üstünde olmasını istiyoruz:

Öncelikle formumuzdaki alanları değiştirelim. Bizim durumumuzda bunu müşterilerin sipariş vermesine olanak sağlamak için kullanmak istiyoruz, bu nedenle birkaç ekstra alan eklemek istiyoruz.
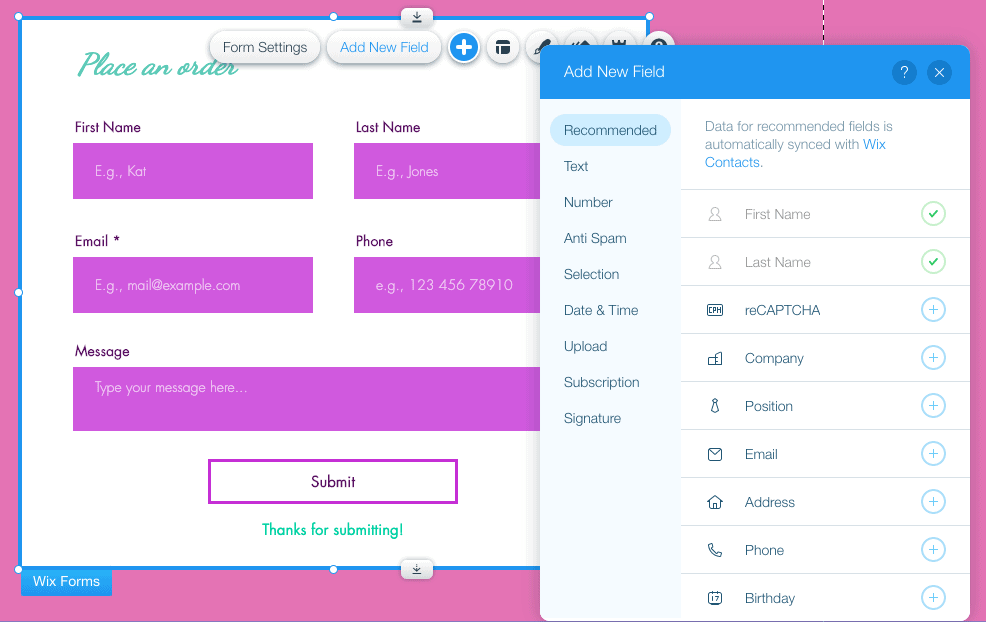
Formunuza tıklayın ve ardından açılan 'Yeni alan ekle' düğmesine tıklayın. Ardından eklemek istediğiniz alan türünü seçin:

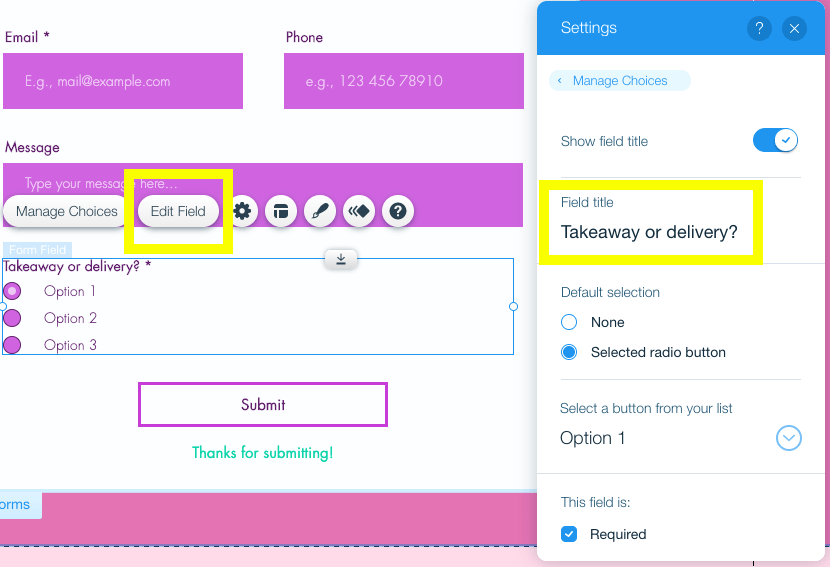
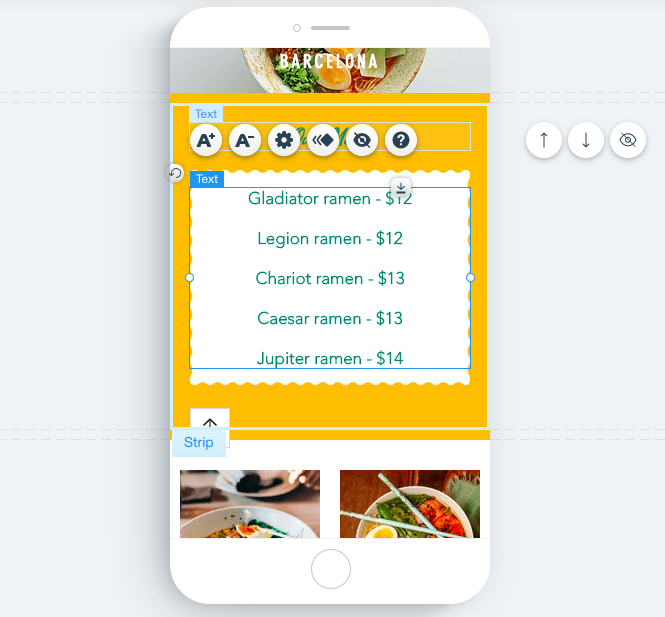
Yeni alanınız eklendikten sonra formdaki o alana tıklayın. Alan başlığını düzenlemek için 'Alanı düzenle' düğmesini tıklayın:

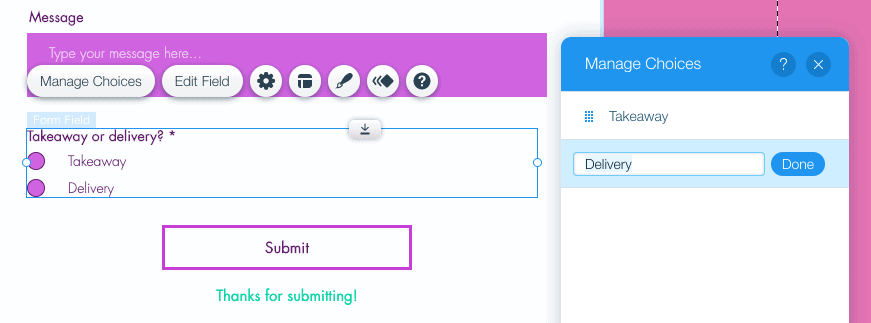
Seçim seçeneklerini düzenlemek için 'Seçenekleri yönet' düğmesini tıklayın:

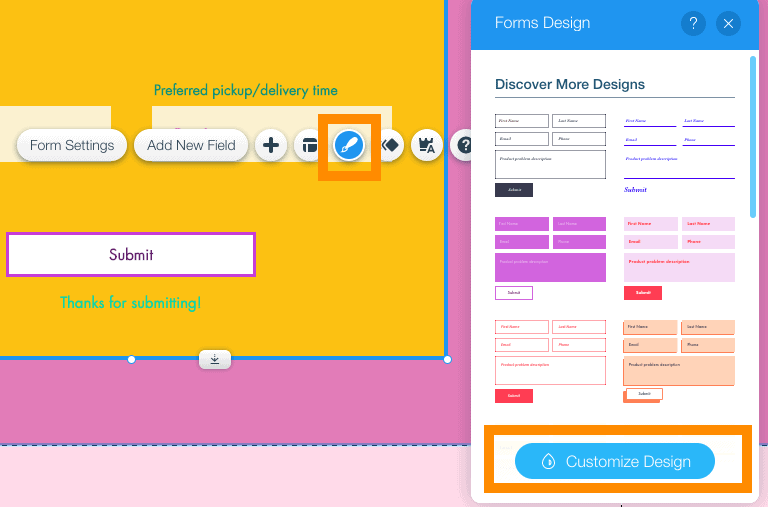
İhtiyacınız olan tüm alanları ekleyip düzenledikten sonra, formunuzun stilini sitenize uyacak şekilde değiştirmenin zamanı geldi. Formu tıklamanız ve ardından boya fırçası düğmesine basmanız yeterlidir. 'Tasarımı özelleştir'i tıkladığınızda renkleri, yazı tiplerini, gönder düğmesini vb. değiştirebileceksiniz.

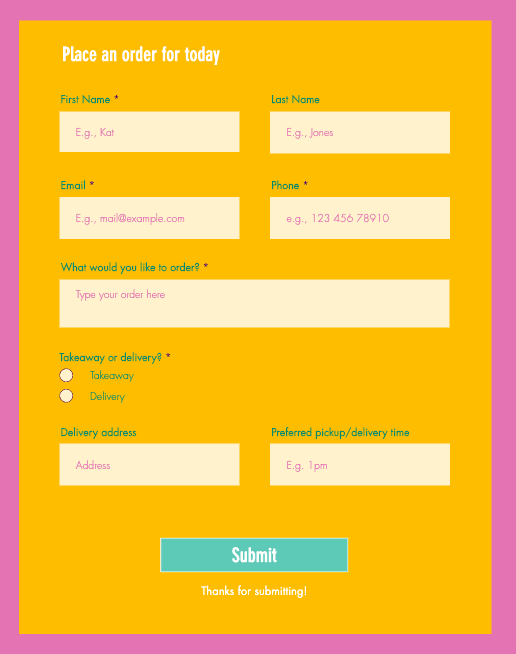
İşte formumuz şu anda böyle görünüyor – oldukça havalı!

Adım 9 – Web sayfanızı düzenleme
Wix sitenizi yayınlamaya hazır olmaya yaklaşıyoruz! O halde son birkaç yarım kalmış işi halledelim.
Şablonunuzda, aslında dahil etmek istemediğiniz birkaç ekstra parça ve parça fark etmiş olabilirsiniz ; örneğin, kayan bir logo, sosyal medya simgeleri veya bir sohbet widget'ı.
Bunlardan herhangi birinden kurtulmak için, daha önce diğer öğeleri sildiğimiz gibi onu da sileceğiz; öğeyi seçin ve a) klavyenizdeki 'Sil' tuşuna basın veya b) sağ araç çubuğundaki çöp kutusu simgesini tıklayın. .
Bizim durumumuzda, yalnızca tek sayfalık bir site oluşturduğumuz için sayfanın üst kısmında görünen kayan menüden kurtulmak istiyoruz; bu yüzden onu seçip sileceğiz.

Sitenize birden fazla sayfa eklemek istiyorsanız ve site menünüzü nasıl düzenleyeceğinizi anlama konusunda yardıma ihtiyacınız varsa Wix'in bu yararlı eğitimine göz atın.
İhtiyacınız olmayan tüm öğeleri sildikten sonra, yalnızca altbilginizin (sayfanın alt kısmındaki bölüm) güncellendiğinden emin olmamız gerekir . İletişim bilgilerinizi ve eklemek istediğiniz diğer ilgili bilgileri girmek için bu bölüme çift tıklayın. Aşağıda yaptığımız gibi resimler de ekleyebilirsiniz:

Sayfanızın görünümünden memnun musunuz? Harika – o zaman son noktaya geldik! Bir sonraki adıma geçelim; bu kesinlikle atlamak istemediğimiz bir adım.
Adım 10 – Web sitenizi mobil uyumlu hale getirin
Şu ana kadar web sitenizin masaüstü versiyonu üzerinde çalışıyorduk. Ancak trafiğin yaklaşık %50'si mobil cihazlardan geldiğinden, sitenizin mobil uyumlu olduğundan emin olmanız çok önemlidir .
Ne yazık ki Wix'in web siteleri varsayılan olarak %100 mobil uyumlu olarak gelmiyor. Bunu başarmak için birkaç küçük ayarlama yapmamız gerekecek.
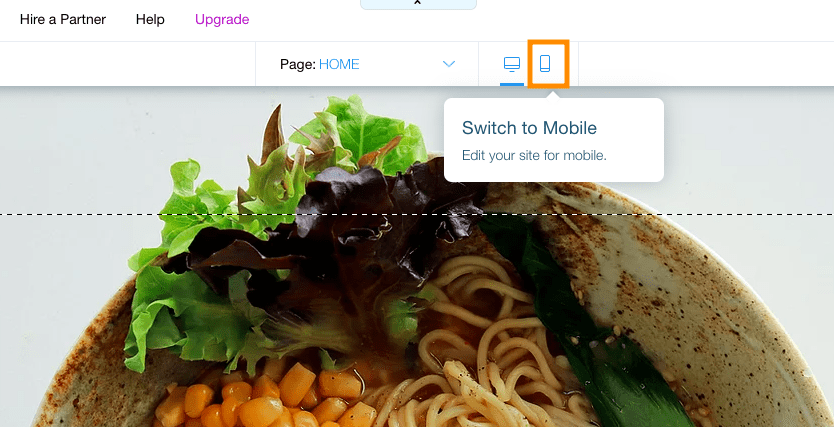
Üst menüde (şimdiye kadar pek kullanmadık), ekranın ortasında bir mobil simge göreceksiniz; sitenizin mobil görünümüne geçmek için üzerine tıklayın.

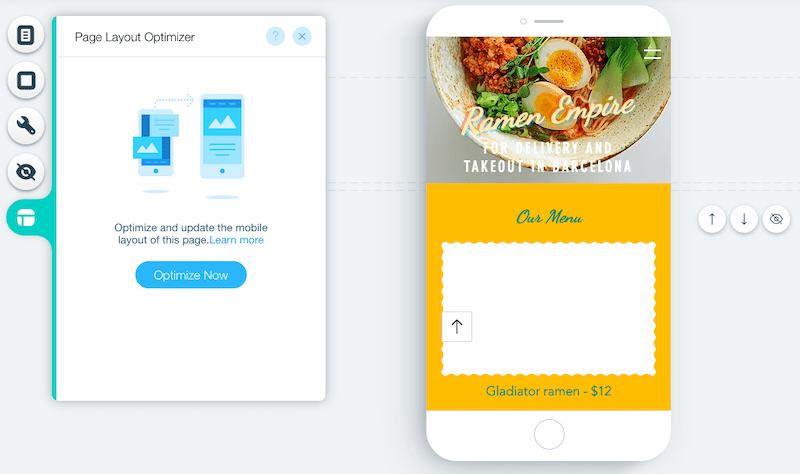
Gördüğünüz gibi sitenin mobil sürümü henüz tam olarak düzgün değil; bazı öğeler yanlış yerleştirilmiş. Wix'in bazı öğeleri otomatik olarak düzeltmesine izin vermek için öncelikle sol menüdeki 'Sayfa Düzeni Optimize Edici' düğmesine ve ardından 'Şimdi Optimize Et' düğmesine tıklayalım.

Artık herhangi bir metnin yerleşimi ve bölümlerin/şeritlerin yüksekliği de dahil olmak üzere doğru görünmeyen her şeyi manuel olarak düzeltebilirsiniz. Gereksiz öğeleri silebilir veya gizleyebilir, hatta mobil ekranın sağındaki ok simgelerine tıklayarak bölümleri yeniden sıralayabilirsiniz.

Sitenizin mobil sürümünde yaptığınız değişiklikler masaüstü sitenizi etkilemeyecektir ; bu nedenle mobil sitenizi istediğiniz gibi optimize etmekten çekinmeyin.
11. Adım – İşletme ayrıntılarınızı güncelleyin ve sitenizi Google için optimize edin
Bu sonraki adım tamamen isteğe bağlıdır, ancak Google'da bulunmanız işletmeniz için önemliyse bunu yapmanızı öneririz.
Sitenizin arka ucuna (yani “görünmeyen” kısmına) erişmenizi sağlayan üst menüyü hatırlıyor musunuz? Bunu sitenizin işletme ayrıntılarını güncellemek ve Google'da bulunma şansınızı artırmak için optimize etmek için kullanacağız.
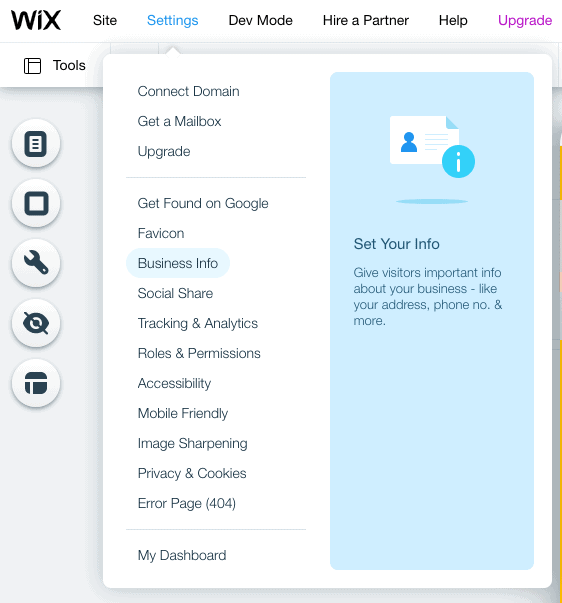
'Ayarlar'ı tıklayın ve ardından 'İşletme Bilgileri'ni seçin.

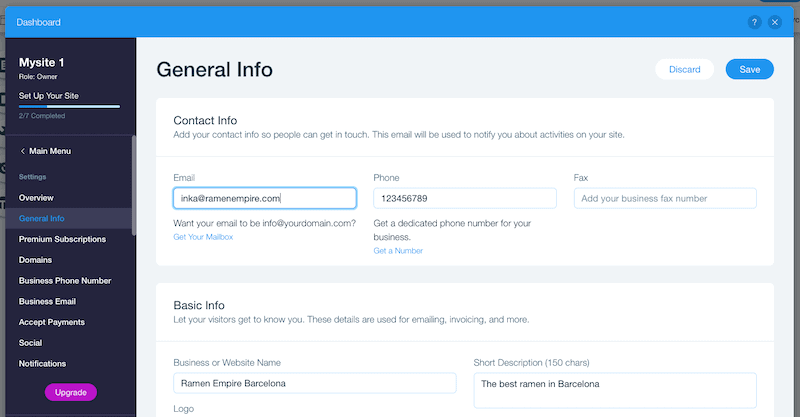
Daha sonra iletişim bilgilerinizi, varsa işletme adresinizi ve sitenizin bölgesel ayarlarını (dil, para birimi vb.) girebileceğiniz bir kontrol paneline yönlendirileceksiniz. İşiniz bittiğinde 'Kaydet'i tıklamayı unutmayın.

Bu tamamlandıktan sonra, arama optimizasyonu ayarlarınızla ilgilenelim. Üst gezinme çubuğunda tekrar 'Ayarlar'ı tıklayın ve ardından 'Google'da Bulunun'u seçin.
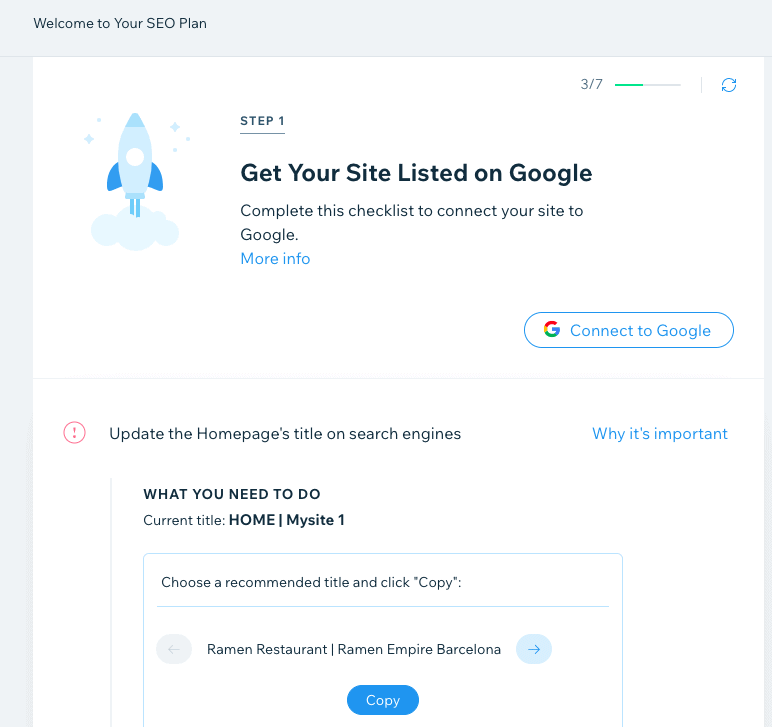
Bu sizi sitenizi optimize etme adımlarında size yol gösterecek Wix'in SEO Sihirbazına götürecektir. İşletme adınızı ve işletmenizi nasıl tanımlayacağınızı girerek her adımı izleyin.
Daha sonra size özel SEO planınız sunulacaktır; sitenizin çeşitli öğelerini (ana sayfa başlığı, SEO açıklaması, Google'a bağlanma vb.) optimize etmek için her adımı uygulamanızı öneririz.

SEO konusunda tamamen yeniyseniz, web sitesi oluşturucular için SEO'ya yeni başlayanlar kılavuzumuza göz atarak hız kazanabilirsiniz. Ayrıca Wix SEO kılavuzumuza göz atarak Wix'in SEO yeteneklerini daha derinlemesine inceleyebilirsiniz.
Adım 12 – Sitenizi önizleyin ve yayınlayın!
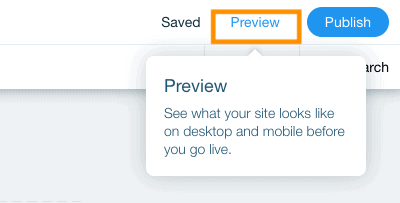
Tebrikler – son adıma ulaştınız! Sitenizi yayınlamadan önce her şeyin yolunda olduğundan emin olalım. Ekranınızın sağ üst köşesindeki 'Önizleme' düğmesine basın ve sitenizin hem masaüstü hem de mobil sürümlerinden memnun olup olmadığınızı kontrol edin.

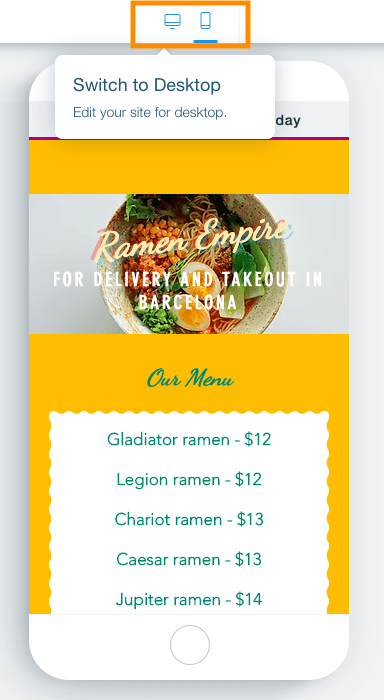
Masaüstünden mobil görünüme (ve tersi) geçiş yapmak için aşağıdaki simgelere tıklayın:

Sitenizin üst kısmında 'Wix web sitenizi bugün oluşturun' yazan bir banner reklam göreceksiniz. Web sitenizi Wix'in ücretsiz planında tutarsanız bu görüntülenecektir. Bu planı kaldırmak ve daha fazla Wix özelliğine erişmek istiyorsanız ücretli bir plana yükseltebilirsiniz (bu konuya daha sonra değineceğiz).
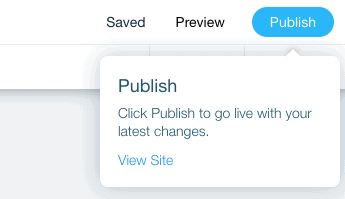
Her şeyin yolunda göründüğünden emin olduğunuzda ekranın sağ üst köşesindeki yeşil 'Editöre Geri Dön' düğmesini tıklayın. Şimdi devam edelim ve yine ekranın sağ üst köşesindeki mavi 'Yayınla' düğmesine basalım.

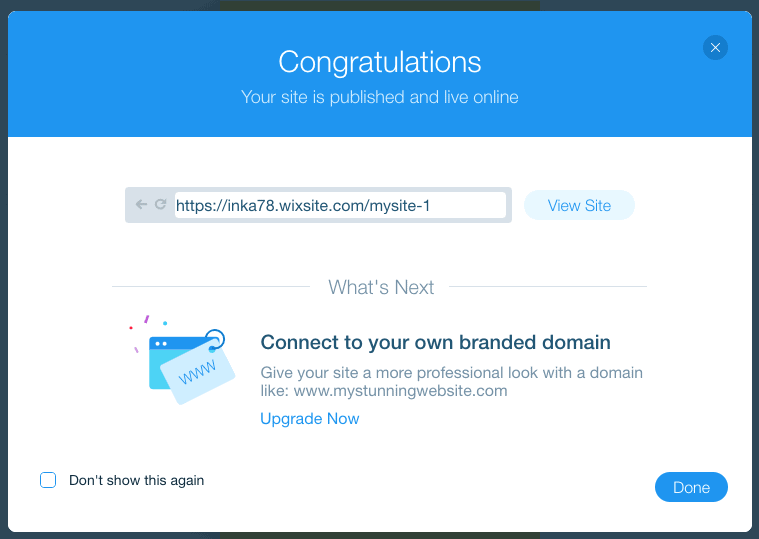
İşte bu kadar; Wix siteniz artık yayında!
Ücretsiz Wix web sitenizin URL'sini içeren küçük bir açılır ekran göreceksiniz; yayınlanan sayfaya göz atmak için 'Siteyi görüntüle'yi tıklayabilirsiniz. Veya web siteniz için kendi alan adınızı kullanmak istiyorsanız (mevcut bir alan adı veya yeni bir alan adı olsun), Wix'in ücretli planlarından birine yükseltmek için 'Şimdi Yükselt'i tıklayın.

Sizin için doğru Wix planını seçme konusunda yardım almak için ayrıntılı Wix fiyatlandırma kılavuzumuza göz atın.
Bu eğitimde oluşturduğumuz siteyi görmek istiyorsanız buraya göz atın.
Wix Nasıl Çalışır: Sonuç
Umarız bu, Wix'in nasıl çalıştığına ilişkin sorunuzun yanıtlanmasına yardımcı olmuştur!
Gördüğünüz gibi Wix, platformun esnek şablonlarını ve sürükle ve bırak düzenleyicisini kullanarak basit ama tamamen işlevsel bir web sitesi oluşturmanıza olanak tanır.
Ama bu gerçekten sadece yüzeyi çiziyor. Güçlü özellikleri sayesinde Wix ile yapılabilecek çok daha fazlası var. Daha fazla bilgi için Wix incelememize göz atabilir veya Wix ile oluşturulmuş gerçek web sitelerinin bazı örneklerini görebilirsiniz.
Wix'i kullanmaya hazırsanız web sitenizi buradan oluşturmaya başlayabilirsiniz.

