Comment fonctionne Wix ? Un guide étape par étape pour créer un site Web Wix
Publié: 2023-03-23Tooltester est pris en charge par des lecteurs comme vous. Nous pouvons gagner une commission d'affiliation lorsque vous achetez via nos liens, ce qui nous permet de proposer nos recherches gratuitement.
Wix est une plateforme de création de sites Web populaire conçue pour les débutants comme pour les experts. Il offre un éditeur intuitif par glisser-déposer qui facilite la création d'un site Web d'aspect professionnel sans aucune connaissance en codage.
Dans ce guide étape par étape, nous vous expliquerons le fonctionnement de Wix, du choix d'un modèle à la personnalisation de votre site avec du texte et des images. Nous aborderons également des fonctionnalités importantes telles que l'optimisation du référencement et la réactivité mobile, afin que vous puissiez garantir que votre site Web s'affichera parfaitement sur n'importe quel appareil. Et pour rendre le suivi encore plus facile, nous avons inclus un didacticiel vidéo qui démontre chaque étape du processus.
Alors si vous êtes prêt à créer votre propre site Web avec Wix, commençons !
- Vous êtes débutant et avez besoin d'une explication étape par étape sur la façon de créer un site Web Wix.
- Votre site Web sera relativement petit et simple (par exemple un site Web personnel ou professionnel qui n'aura pas beaucoup de contenu)
- Vous n'avez pas besoin de fonctionnalités complexes (par exemple une boutique en ligne, un chat en direct ou un service de réservation – bien qu'il soit possible de les configurer avec Wix, elles ne seront pas couvertes dans ce guide)
Comment fonctionne Wix : notre guide étape par étape
Dans ce guide, nous allons créer un site Web de restaurant avec Wix, bien que les mêmes étapes soient pertinentes pour la plupart des sites Web de petites entreprises. Regardez notre vidéo ci-dessous ou suivez chaque étape ci-dessous dans notre guide écrit.
Essayez Wix gratuitement ici.
CONSEIL : Si vous souhaitez créer un site Web de portfolio Wix, rendez-vous plutôt sur notre didacticiel de portfolio Wix !
Étape 1 – Inscrivez-vous à Wix
La toute première chose à faire est de vous inscrire à Wix, ce que vous pouvez faire ici. C'est totalement gratuit – vous n'aurez rien à payer si vous êtes heureux d'avoir un site Web gratuit utilisant un domaine Wix (par exemple votrenom.wixsite.com/votresite). Si vous avez besoin de l'un des forfaits payants de Wix, vous n'aurez à le payer qu'une fois votre site prêt.
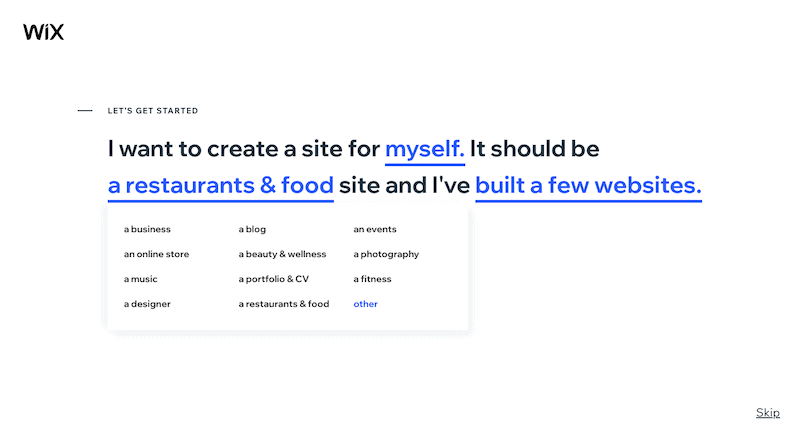
Ensuite, une série de questions simples vous seront posées sur le type de site que vous souhaitez créer et votre niveau d'expérience.

Étape 2 – Choisissez Wix ADI ou Editor
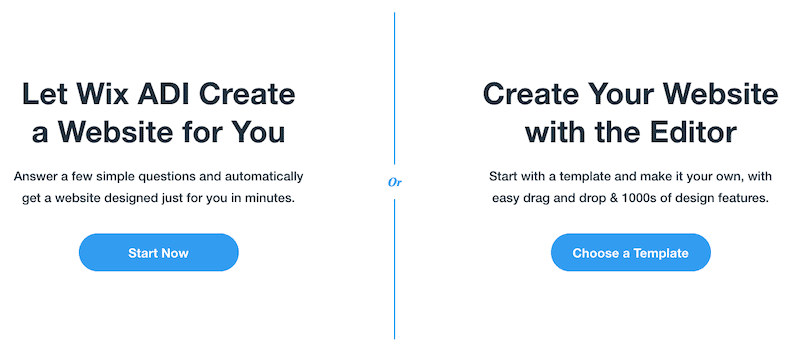
La prochaine étape est probablement la plus grande décision que vous aurez à prendre concernant votre site : si vous utilisez Wix ADI et créez un site pour vous (que vous pouvez modifier), ou si vous utilisez leurs modèles et leur éditeur (plus de travail, mais vous avez un meilleur contrôle de la conception) ? Wix vous proposera l'une de ces options, en fonction de la manière dont vous avez répondu aux questions de l'étape 1.

Remarque : vous pouvez toujours passer d'ADI à l'éditeur Wix classique, mais pas l'inverse.
Personnellement, je recommanderais ADI uniquement si :
- Votre site Web sera très petit (1 à 5 pages)
- Vous devez créer un site opérationnel rapidement
- Vous ne vous souciez pas trop de ne pas avoir beaucoup de contrôle sur votre conception
Avec Wix Editor, vous bénéficierez de beaucoup plus d'options pour personnaliser votre conception, ainsi que d'un accès à une gamme bien plus large d'applications et de widgets – ce sera donc votre meilleur choix si vos besoins concernent un site légèrement plus avancé.
C'est pourquoi nous choisissons Wix Editor pour continuer.
Étape 3 – Choisissez votre modèle
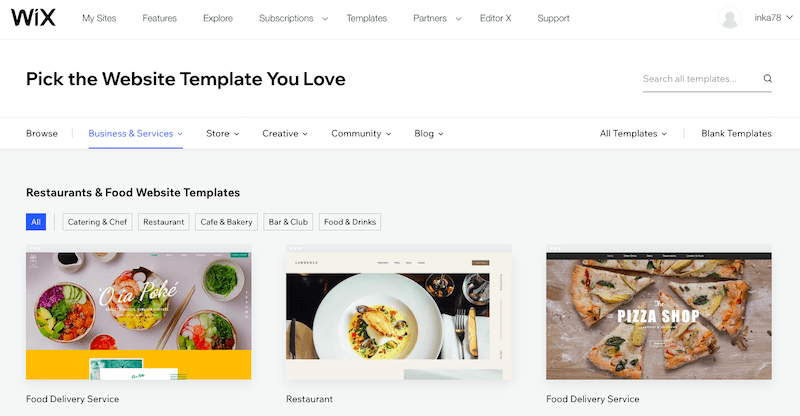
C'est ici que ça commence à devenir excitant ! En fonction de la catégorie que vous avez choisie, Wix vous proposera quelques modèles – il ne vous reste plus qu'à choisir celui que vous souhaitez.

Wix propose des centaines de modèles d'apparence moderne, vous ne devriez donc pas avoir de difficulté à en trouver un pour commencer. N'oubliez pas que l'éditeur vous permettra d'apporter les modifications dont vous avez besoin, alors ne vous inquiétez pas trop si vous n'en trouvez pas une qui correspond exactement à ce que vous recherchez – elle doit simplement être proche.
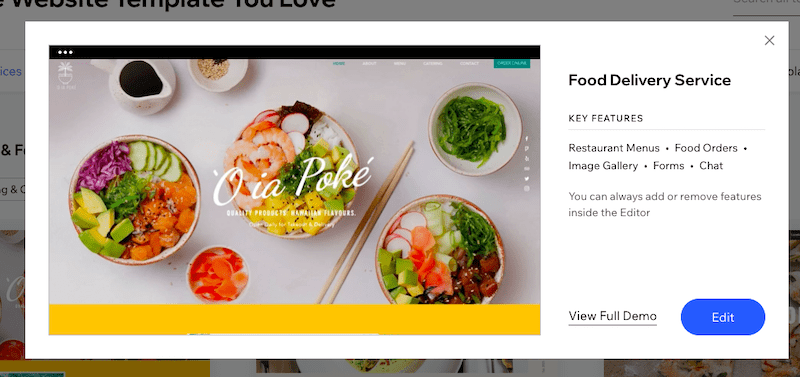
Pour prévisualiser un modèle, passez votre souris dessus et cliquez sur « Afficher ». Ensuite, sélectionnez « Afficher la démo complète ».

Une fois que vous avez trouvé le bon modèle, cliquez simplement sur le bouton « Modifier ». Dans notre cas, nous allons choisir le modèle « Service de livraison de nourriture » dans la catégorie « Restaurants et alimentation ».
Étape 4 – Apprenez à connaître l'éditeur
Vous serez ensuite redirigé vers l'éditeur de Wix, où vous apporterez des modifications à votre site. Si vous recevez une fenêtre contextuelle vous informant de la plateforme Velo de Wix, vous pouvez cliquer dessus pour l'ignorer – c'est quelque chose dont seuls les utilisateurs avancés auront besoin.
Ensuite, nous voulons nous assurer que le mode Dev est désactivé, afin que vous ne voyiez aucune fenêtre inutile (encore une fois, vous n'en aurez besoin que si vous devez apporter des modifications à votre code). Passez la souris sur « Mode développement » dans le menu supérieur, puis cliquez sur « Désactiver le mode développement ».

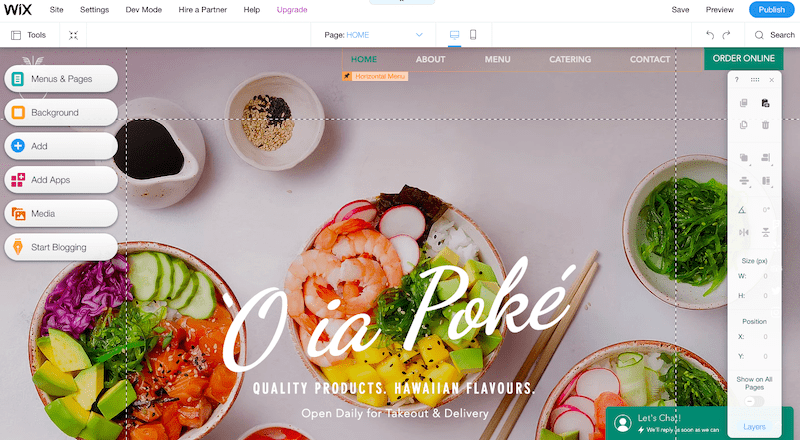
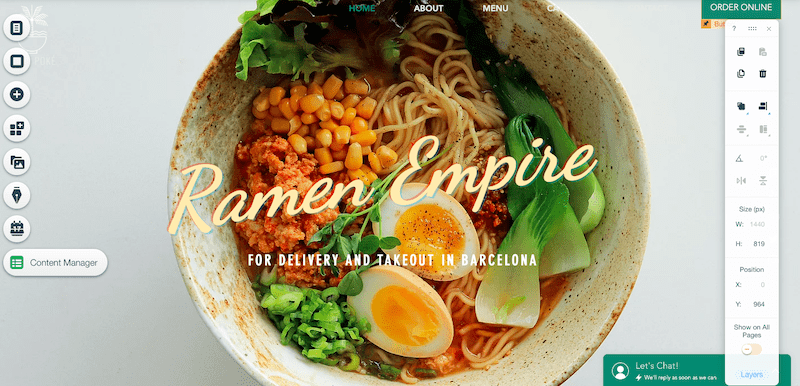
Vous devriez vous retrouver avec une vue similaire à celle-ci :

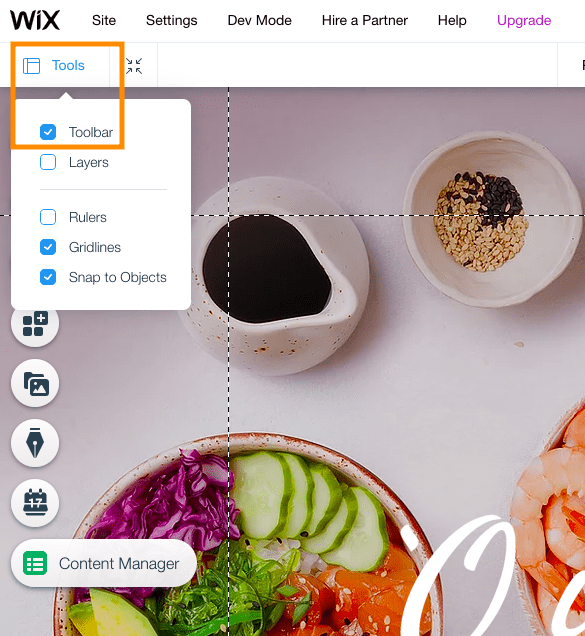
Si vous ne voyez pas la barre d'outils à droite de l'écran, ne vous inquiétez pas – cliquez simplement sur « Outils » en haut à gauche et assurez-vous que la case « Barre d'outils » est bien cochée :

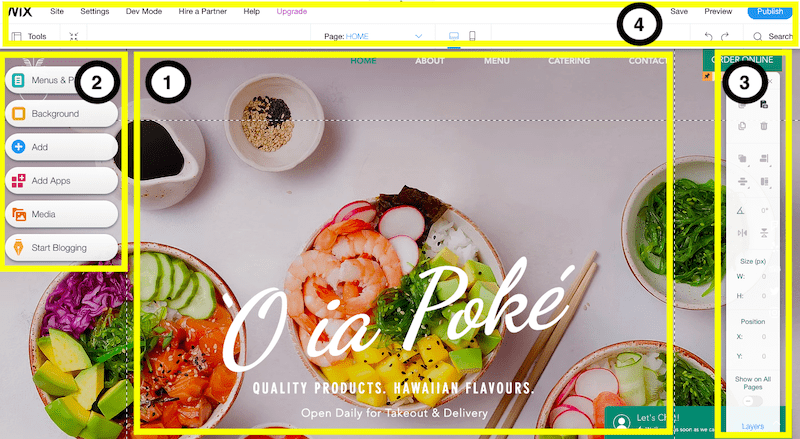
Maintenant, avant de vous montrer comment commencer à apporter des modifications à votre site, permettez-moi de vous donner un bref aperçu de ce que vous voyez réellement :

1. La page que vous consultez est la page d'accueil de votre site Web – plutôt cool, n'est-ce pas ? Vous apporterez toutes vos modifications de contenu – c’est-à-dire des modifications à votre texte, vos images et vos sections – dans cette partie de l’écran.
2. Si vous souhaitez ajouter plus de pages à votre site, vous le ferez dans le menu de gauche. En fait, le menu de gauche est chargé de vous aider à ajouter tous les éléments supplémentaires dont vous aurez besoin sur votre site : menus, médias, formulaires, blogs, applications, etc. Cliquez sur chacun des boutons pour avoir une idée de toutes les différentes options disponibles ici. Nous examinerons prochainement de plus près comment utiliser cette section !
3. Cette barre d'outils sur la droite vous aidera à peaufiner l'apparence du contenu de votre site , par exemple pour aligner ou faire pivoter les images sur vos pages. Pour être tout à fait honnête, c’est probablement la section que j’utilise le moins, car on peut faire beaucoup de modifications directement au sein de l’Editeur (section 1).
4. Le menu du haut vous donne accès aux fonctions backend de votre site web (nom de domaine, SEO etc). Ce n’est pas quelque chose dont vous devez vous inquiéter à ce stade, nous y reviendrons donc plus en détail un peu plus tard.
Pour l'instant, la chose la plus importante à savoir est que vous pouvez annuler et refaire toutes les modifications en haut à droite de cette section, ainsi que sauvegarder vos modifications (bien que la fonction de sauvegarde automatique s'en occupe également). Vous pouvez également accéder à l'historique de votre site pour restaurer les versions précédentes du site, en survolant le lien « Enregistrer ».

Encore avec moi? Super! Commençons alors à éditer votre site.
Étape 5 – Modifiez la « section héros » de votre page d'accueil
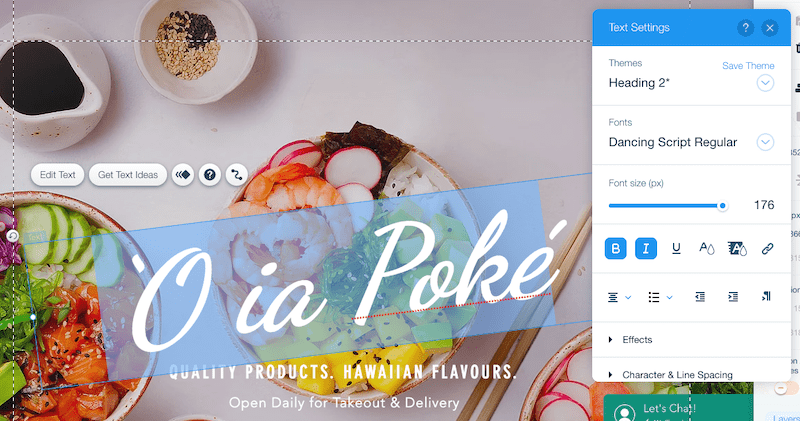
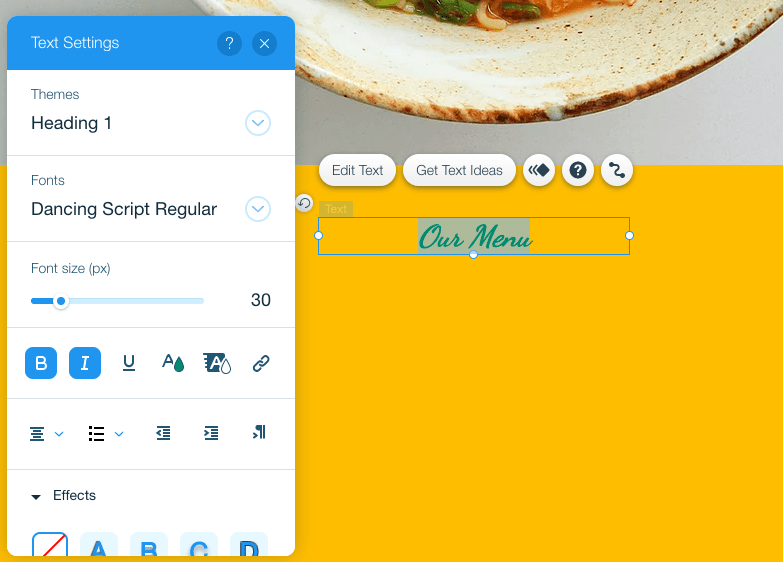
Presque tout ce que vous voyez dans l'éditeur Wix – texte, images, arrière-plans, etc. – est modifiable. Tout ce que vous avez à faire est de double-cliquer sur un élément et vous pourrez le modifier. Commençons donc par double-cliquer sur la rubrique principale.

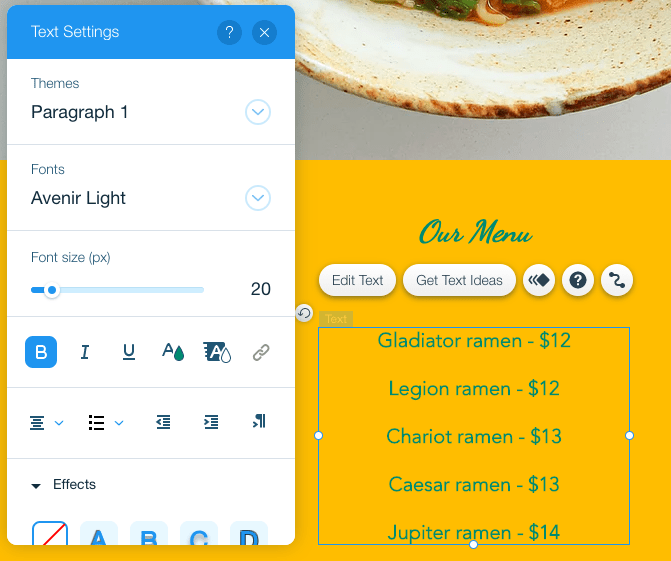
Tapez le texte que vous souhaitez utiliser. Vous remarquerez également qu'une nouvelle fenêtre appelée « Paramètres du texte » est apparue : ici, vous pouvez modifier votre police, sa taille, sa couleur et même ajouter des effets. Alors allez-y, jouez – et rappelez-vous que vous pouvez toujours annuler les modifications en appuyant sur la flèche vers l'arrière dans le menu supérieur.

Astuce : évitez d'utiliser plus de 3 à 4 types de polices différents sur votre site Web. Assurez-vous de toujours utiliser les formats standards « Titre 1,2,3 », etc. pour éviter les incohérences dans votre conception.
Vous pouvez également modifier n’importe quel texte sous le titre principal exactement de la même manière. Si vous souhaitez supprimer des éléments de texte, cliquez simplement sur l'élément et appuyez sur le bouton « Supprimer » de votre clavier (ou sur l'icône de la corbeille dans la barre d'outils de droite).

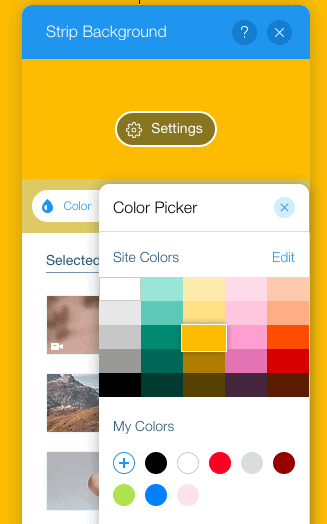
Jusqu'ici, tout va bien! Mais que se passe-t-il si vous souhaitez modifier l’image d’arrière-plan ? Facile – cliquez simplement n’importe où sur l’image d’arrière-plan. Vous verrez apparaître un bouton avec le texte « Modifier l'arrière-plan de la bande » – cliquez dessus et vous obtiendrez des options pour remplacer l'image d'arrière-plan actuelle par un bloc de couleur, une nouvelle image ou même une vidéo.

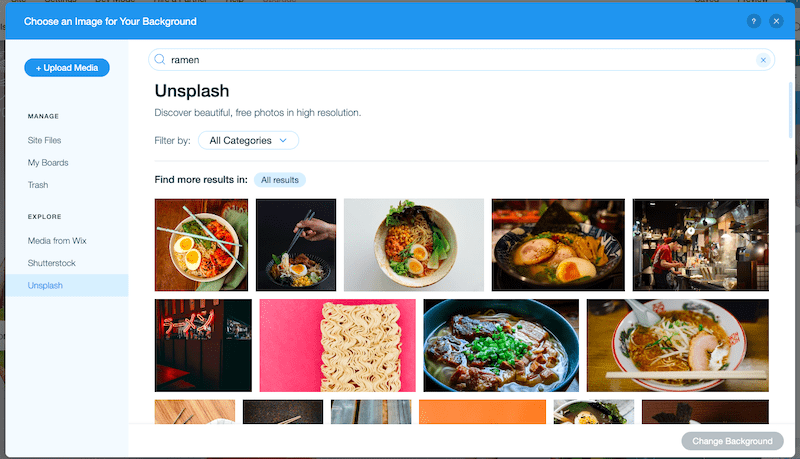
Si vous cliquez sur « Image », vous pouvez choisir de télécharger votre propre image ou de sélectionner une image de stock sur Wix, Unsplash ou Shutterstock (les deux premières sont gratuites).

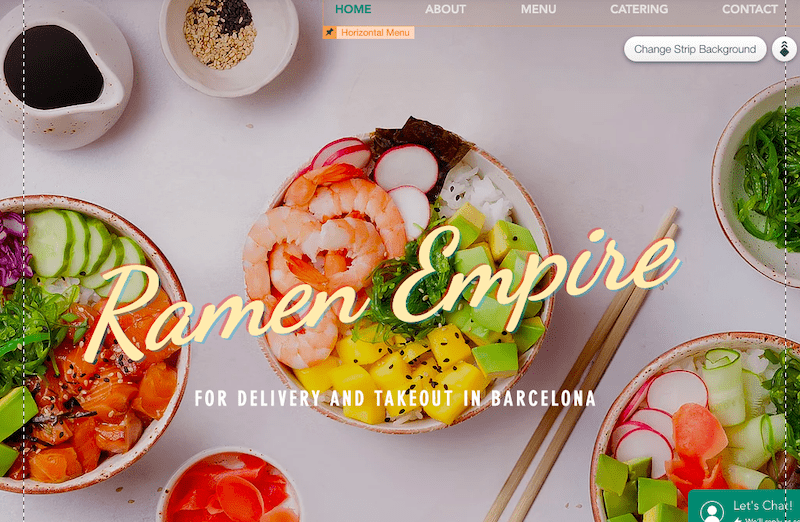
Après avoir sélectionné notre image, la section héros de notre page d'accueil ressemble à ceci :

Ça a l’air délicieux ! Faisons défiler vers le bas pour continuer à apporter des modifications à votre page d'accueil.
Étape 6 – Supprimer, ajouter et modifier des sections sur votre page d'accueil
En faisant défiler vers le bas, vous constaterez peut-être que vous souhaitez conserver certaines sections horizontales de votre modèle, mais en supprimer ou en modifier d'autres. C'est tout à fait bien.
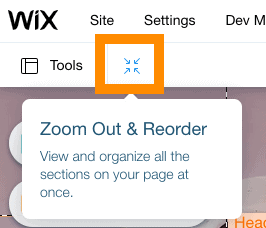
Commençons par la plus simple : supprimer des sections (ou « bandes », comme les appelle Wix). Dans la barre d'outils supérieure, cliquez sur le bouton « Zoom arrière et réorganiser » :

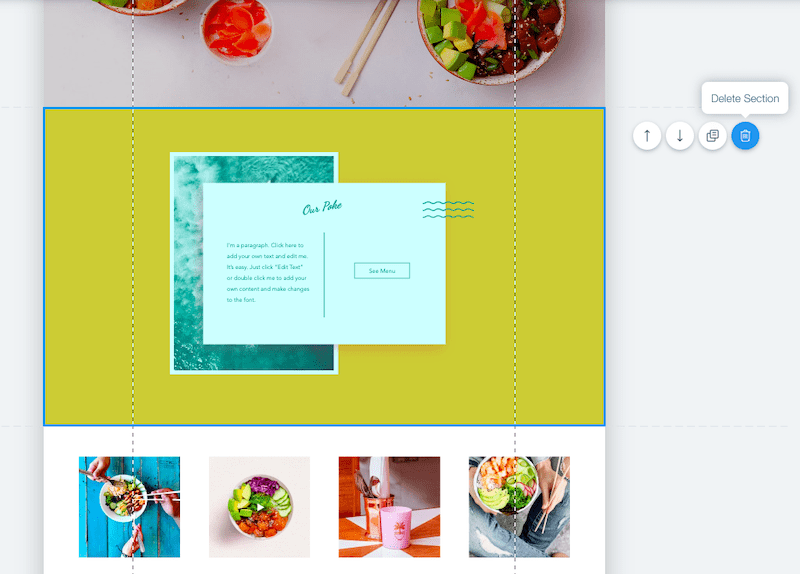
Cela vous amènera à une vue agrandie de votre site. Cliquez sur la bande que vous souhaitez supprimer. La bande sera mise en évidence par une bordure bleue. Ensuite, cliquez simplement sur l'icône de la corbeille à droite de la section pour supprimer cette section.

Vous pouvez également réorganiser les sections en cliquant sur les icônes en forme de flèche à côté d'elles, ce qui déplacera la section vers le haut ou vers le bas dans la page.
Et si vous ajoutiez de nouvelles sections ? Eh bien, c'est là que votre barre d'outils de gauche est utile.
Tout d'abord, cliquez sur le bouton vert « Quitter le mode » en haut à droite de votre écran pour revenir à votre éditeur.
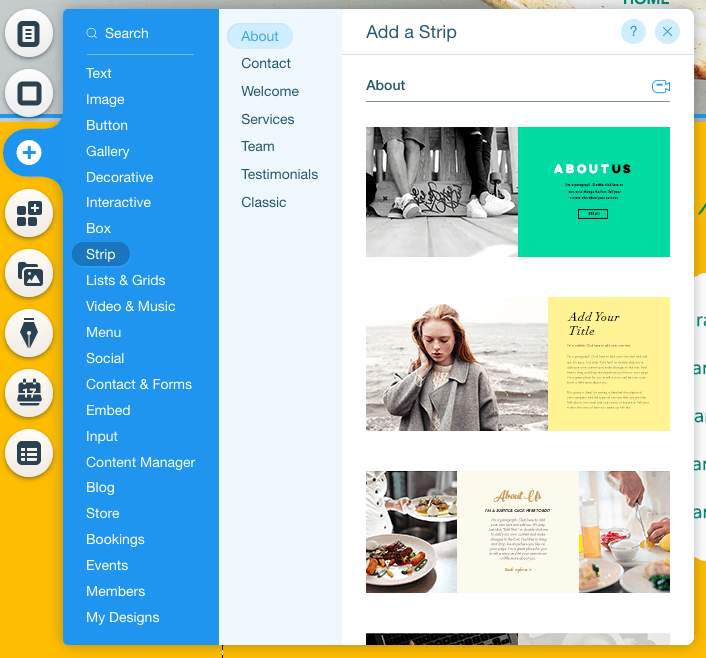
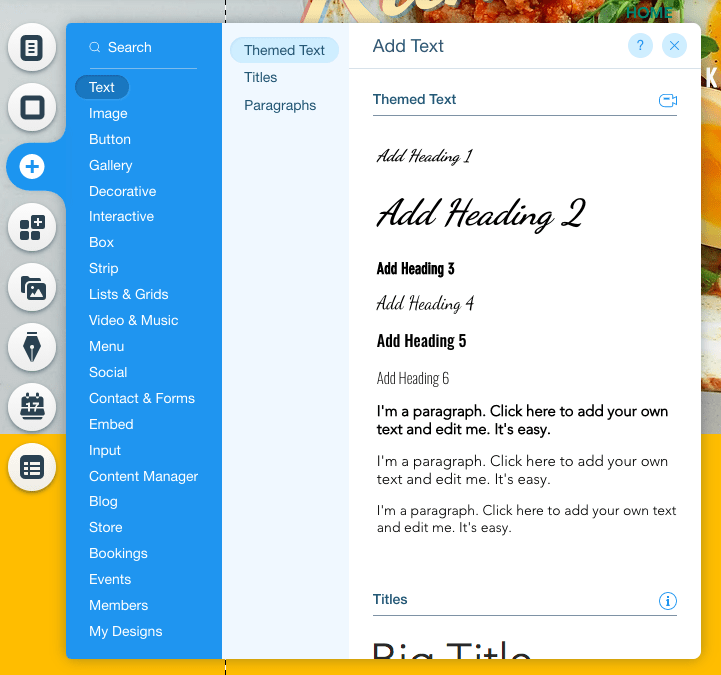
Dans la barre d'outils de gauche, cliquez sur le bouton avec l'icône + (« Ajouter »). Vous verrez une énorme liste d'options de tous les différents éléments que vous pouvez ajouter à votre page : texte, images, boutons, boîtes lumineuses contextuelles, etc.
Par exemple, vous souhaiterez peut-être ajouter une nouvelle « Strip » pour remplacer celle que vous venez de supprimer. Cette bande fonctionnera efficacement comme un conteneur pour le contenu (texte, images, etc.) que vous souhaitez ajouter à cette section. Choisissez parmi une bande « Classique » (vierge) ou une bande qui contient déjà du contenu – une bande « À propos de nous » ou « Témoignages », par exemple. Ensuite, cliquez simplement dessus et faites-le glisser où vous le souhaitez sur la page.

Dans notre cas, nous ajouterons une bande « Classique », puis changerons la couleur d'arrière-plan pour qu'elle corresponde au thème de notre site. Nous procéderons de la même manière que nous avons modifié l'arrière-plan à l'étape 5 : sélectionnez la bande, cliquez sur le bouton "Modifier l'arrière-plan de la bande", puis cliquez sur l'option "Couleur" pour la changer en jaune.

Maintenant, jouons avec l'ajout de contenu. Ma meilleure suggestion serait d'explorer toutes les options disponibles dans l'icône + et de jouer en ajoutant différents éléments à votre nouvelle bande. Encore une fois, vous pouvez toujours annuler tout ce que vous ne souhaitez pas conserver.


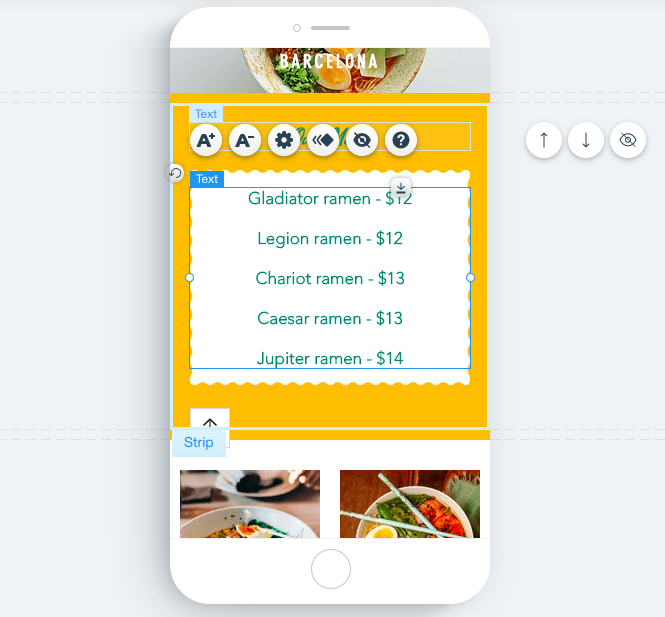
Par exemple, si vous souhaitez ajouter un titre et du texte à votre bande , vous pouvez le faire en ajoutant d'abord « Titre 1 ». Faites-le glisser à l'endroit où vous souhaitez qu'il soit positionné sur la page, puis double-cliquez pour modifier le texte.

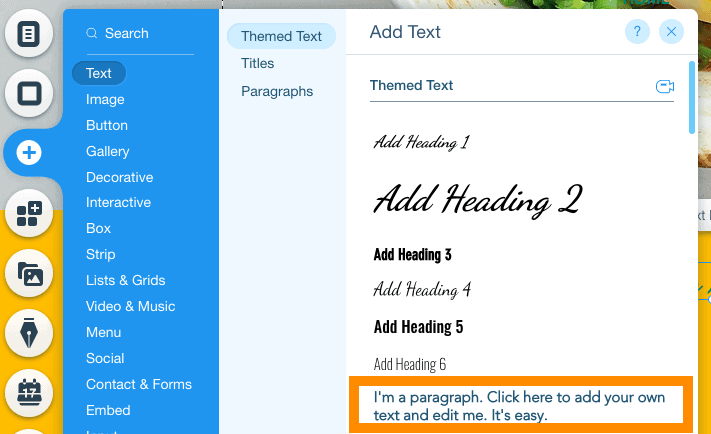
Pour ajouter du texte sous ce titre, répétez le même processus – mais cette fois, au lieu de choisir « Titre », choisissez l'une de vos options de texte « Paragraphe ».

Encore une fois, faites glisser pour repositionner le texte comme vous le souhaitez, et double-cliquez pour modifier le texte. N'oubliez pas que vous pouvez modifier la police, les couleurs et le style comme vous le souhaitez, en utilisant les options de la zone Paramètres de texte.

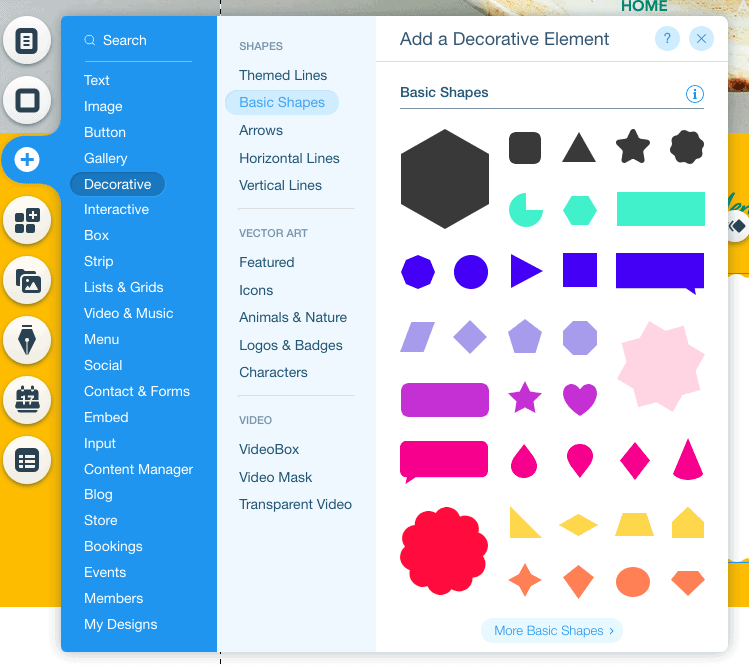
Cela n'a pas l'air trop mal ! Mais que se passe-t-il si vous souhaitez ajouter d’autres éléments ? Par exemple, une forme à utiliser comme arrière-plan du texte ? Pas de problème – vous pouvez continuer et procéder de la même manière en cliquant sur le bouton + dans votre barre d’outils de gauche. Cette fois, choisissez « Éléments décoratifs ».

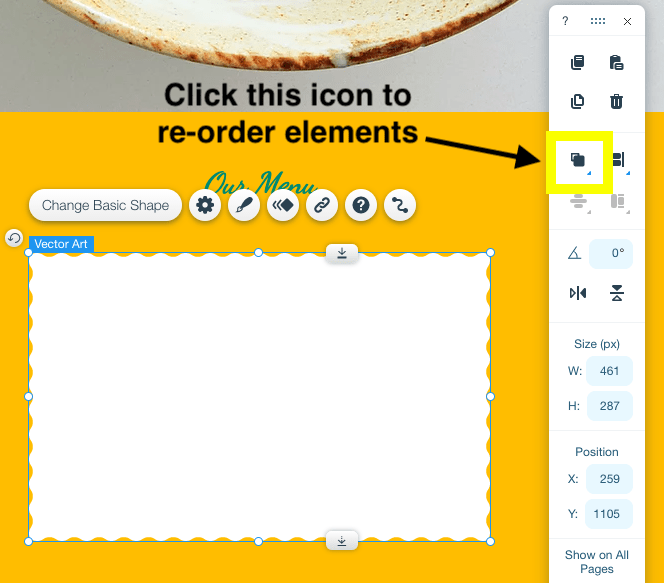
Sélectionnez la forme souhaitée et positionnez-la où vous le souhaitez sur la page. S'il recouvre le texte (plutôt que de s'asseoir derrière lui comme arrière-plan), cliquez simplement sur l'icône « Organiser » dans votre barre d'outils de droite et sélectionnez « Envoyer en arrière-plan ».

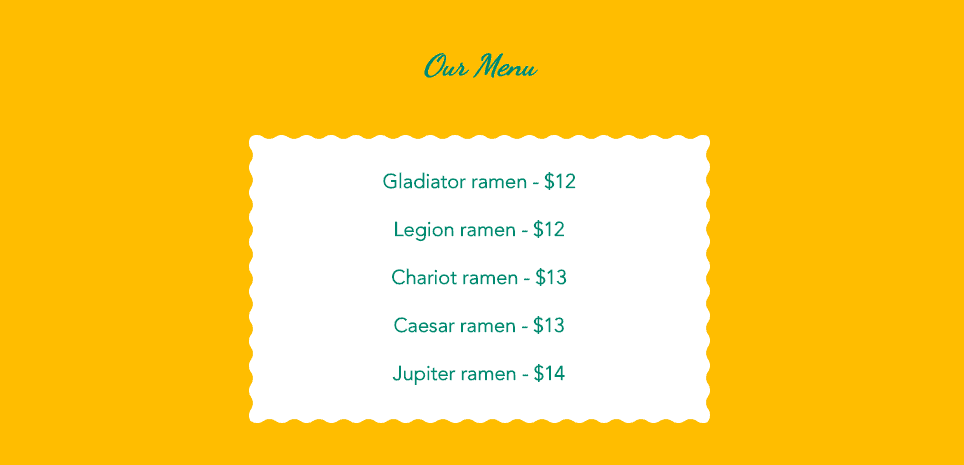
Ça a l'air beaucoup mieux maintenant !

Étape 7 – Ajout d'une galerie d'images
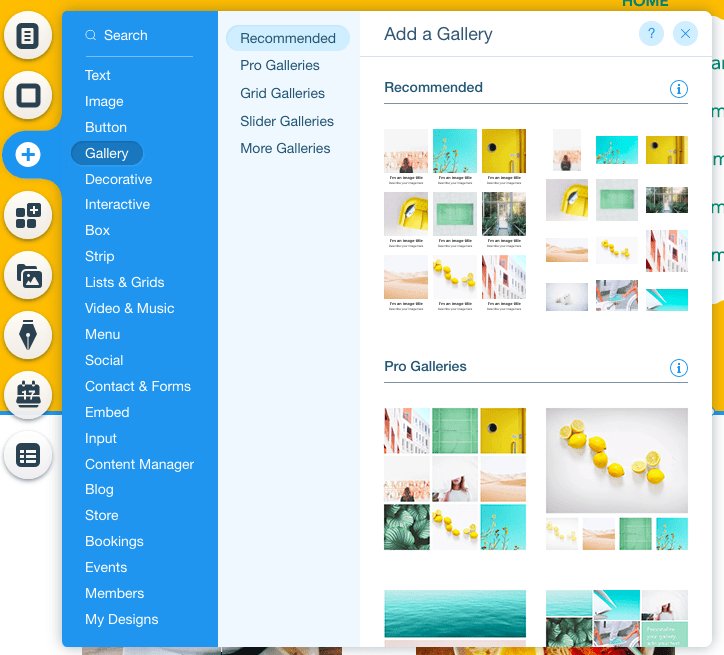
Si vous souhaitez inclure une galerie d’images sur votre page , cela peut être facilement fait. Encore une fois, en utilisant votre barre d'outils de gauche, cliquez sur le bouton + et sélectionnez « Galerie ». Vous aurez le choix entre une tonne d'options de galerie :

Sélectionnez simplement celui que vous souhaitez et positionnez-le comme vous le souhaitez sur la page (si vous avez besoin de lui faire plus d'espace, n'oubliez pas que vous pouvez faire glisser les bandes/sections plus bas).
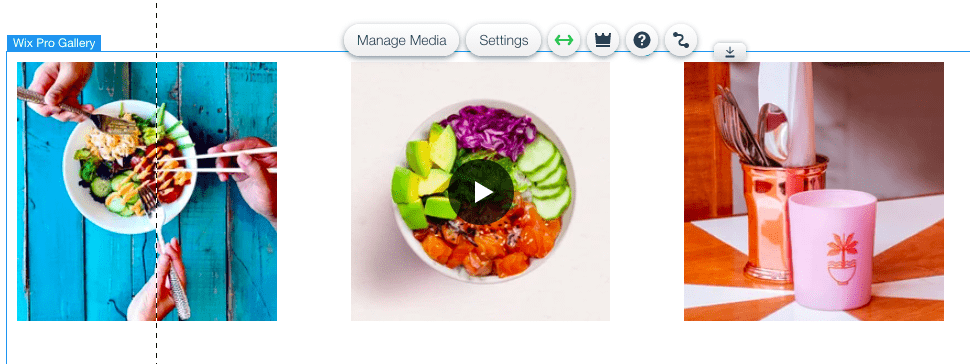
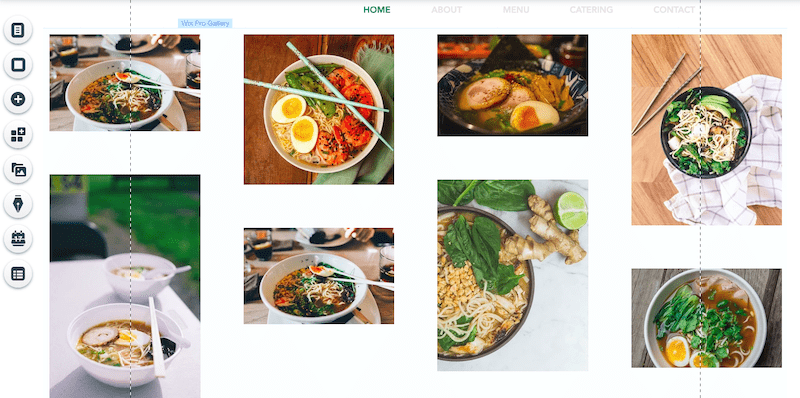
Si votre modèle contient déjà une galerie d'images (comme le nôtre), il vous suffit de cliquer sur la galerie pour la sélectionner. Quelques options apparaîtront, notamment « Gérer les médias » et « Paramètres » :

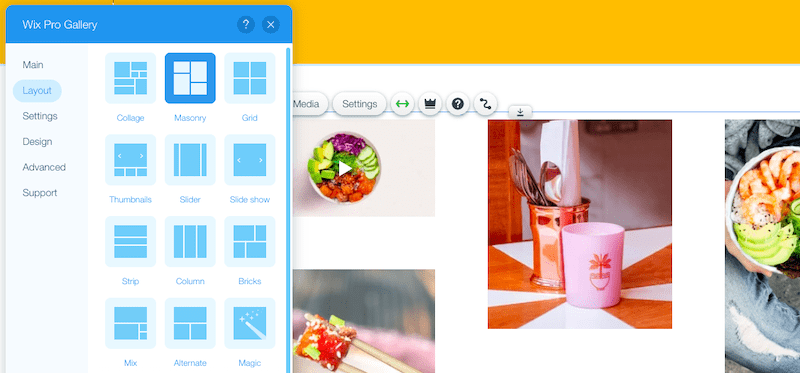
Choisir « Paramètres » vous permettra de modifier la présentation de votre galerie. Donc, si vous préférez une autre présentation, allez-y et sélectionnez-la :

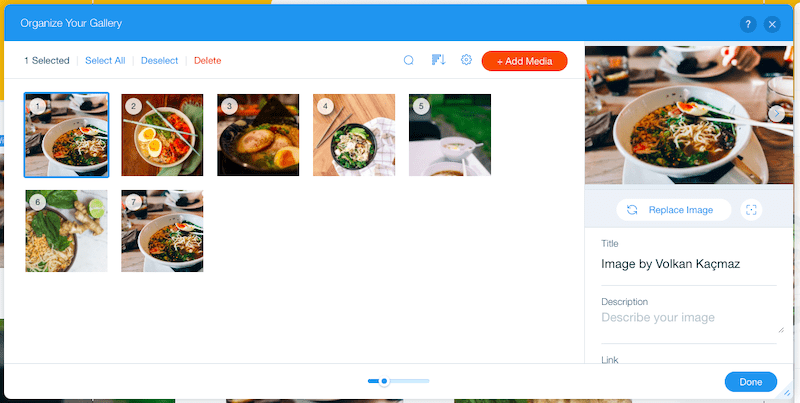
Vous pouvez ensuite ajouter vos propres images en sélectionnant « Gérer les médias ». Supprimez toutes les images actuelles et cliquez sur « Ajouter un média » pour télécharger les vôtres, ou sélectionnez-en quelques-unes dans la collection de photos de Wix.

Dans cette même fenêtre, vous pouvez également modifier le titre et la description de chacune de vos images (ceux-ci ne seront pas visibles sur votre site, mais sont bons pour le référencement), ainsi qu'ajouter des liens (si vous le souhaitez).
Voici à quoi ressemble le produit final :

Étape 8 – Ajout d'un formulaire de contact
Un formulaire de contact est un élément essentiel de la plupart des sites Web. Bien que vous puissiez ajouter un formulaire de contact sur une page séparée, je vais vous montrer comment en ajouter un à votre page d'accueil.
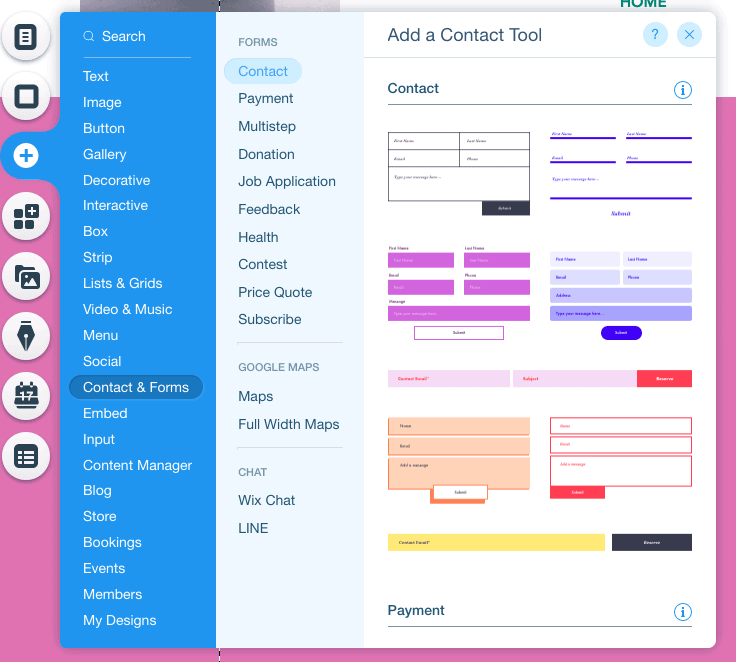
Encore une fois, en utilisant la barre d'outils de gauche, cliquez sur le bouton +. Sélectionnez « Contact et formulaires » et choisissez le formulaire que vous souhaitez inclure (ne vous inquiétez pas, les champs et les styles peuvent tous être modifiés – je vais vous montrer comment dans une minute).

Positionnez votre formulaire comme vous le souhaitez sur la page. Dans notre cas, nous le voulons tout en bas de la page, juste au-dessus du pied de page :

Modifions d'abord les champs de notre formulaire. Dans notre cas, nous souhaitons l'utiliser pour permettre aux clients de passer une commande, nous souhaitons donc ajouter quelques champs supplémentaires.
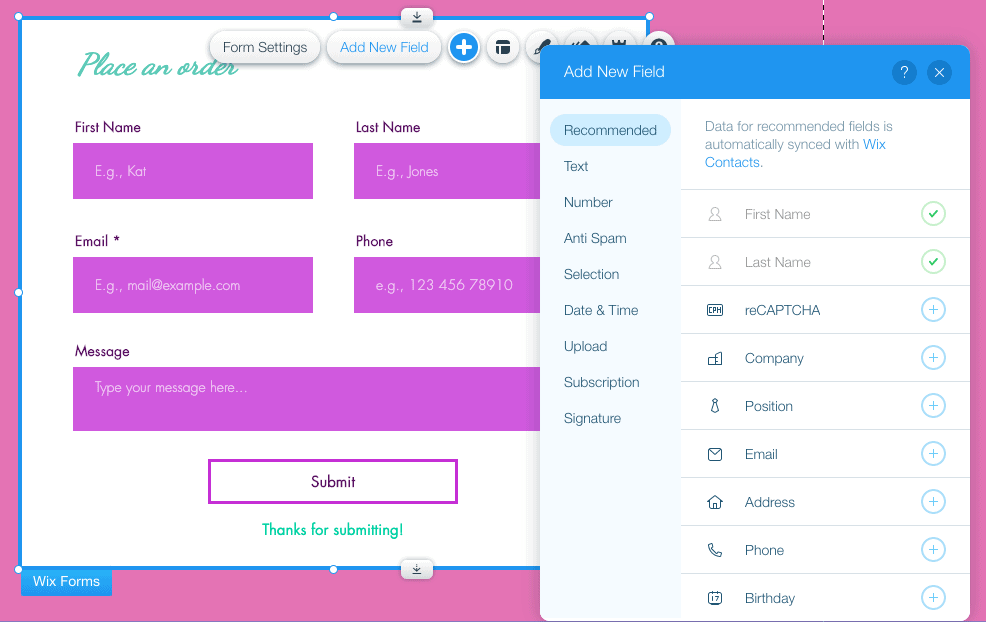
Cliquez sur votre formulaire, puis sur le bouton « Ajouter un nouveau champ » qui apparaît. Choisissez ensuite le type de champ que vous souhaitez ajouter :

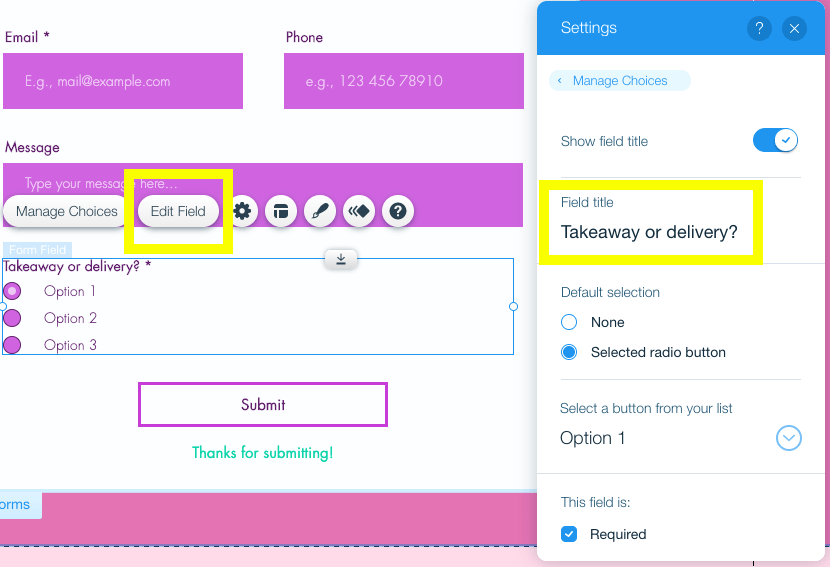
Une fois votre nouveau champ ajouté, cliquez sur ce champ dans le formulaire. Cliquez sur le bouton « Modifier le champ » pour modifier le titre du champ :

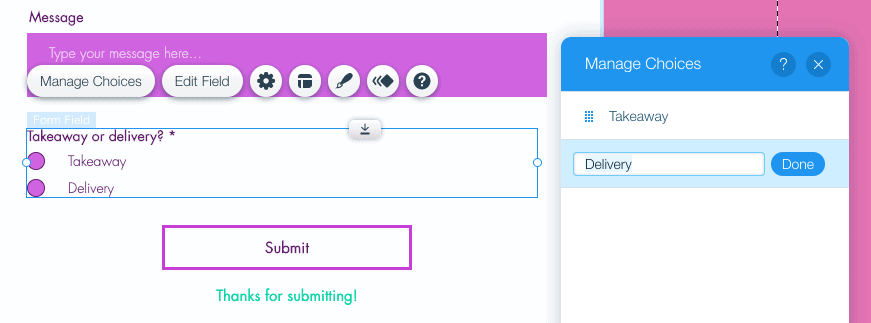
Pour modifier les options de sélection, cliquez sur le bouton « Gérer les choix » :

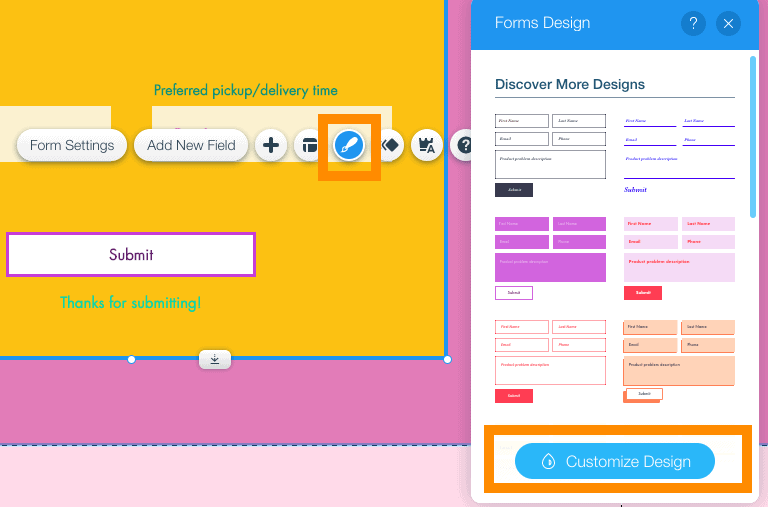
Une fois que vous avez ajouté et modifié tous les champs dont vous avez besoin, il est temps de modifier le style de votre formulaire pour qu'il corresponde à votre site. Cliquez simplement sur le formulaire, puis appuyez sur le bouton du pinceau. Cliquez sur « Personnaliser le design » et vous pourrez modifier les couleurs, les polices, le bouton d'envoi, etc.

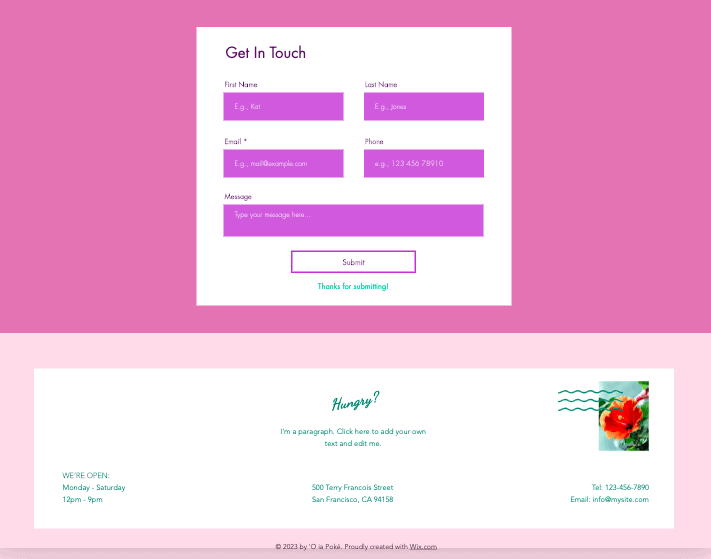
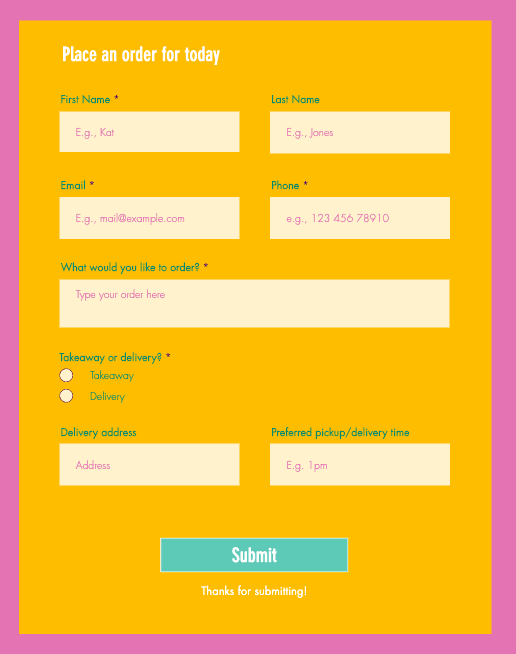
Voici à quoi ressemble maintenant notre formulaire – plutôt cool !

Étape 9 – Ranger votre page Web
Nous sommes sur le point d'être prêts à publier votre site Wix ! Alors réglons les derniers détails.
Dans votre modèle, vous avez peut-être remarqué quelques éléments supplémentaires que vous ne souhaitiez pas vraiment inclure : un logo flottant, des icônes de réseaux sociaux ou un widget de discussion, par exemple.
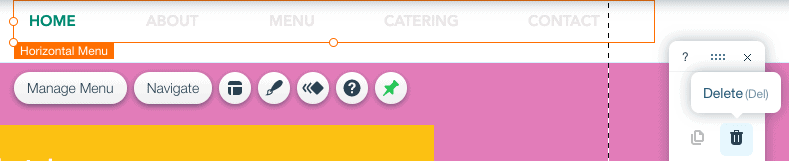
Pour nous débarrasser de l'un d'entre eux, nous allons simplement le supprimer comme nous avons supprimé d'autres éléments précédemment : sélectionnez l'élément et soit a) appuyez sur "Supprimer" sur votre clavier, soit b) cliquez sur l'icône de la corbeille dans la barre d'outils de droite. .
Dans notre cas, puisque nous construisons uniquement un site d'une seule page, nous souhaitons nous débarrasser du menu flottant qui apparaît en haut de la page – nous allons donc le sélectionner et le supprimer.

Si vous souhaitez ajouter plusieurs pages à votre site et avez besoin d'aide pour comprendre comment modifier le menu de votre site, consultez ce didacticiel utile de Wix.
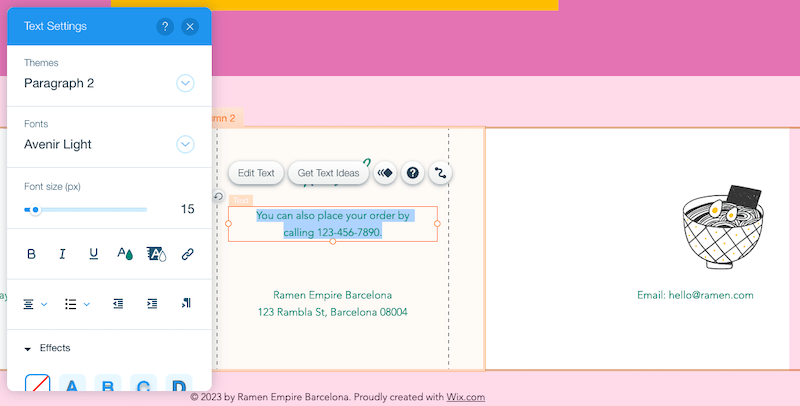
Une fois que vous avez supprimé tous les éléments dont vous n'avez pas besoin, il ne nous reste plus qu'à nous assurer que votre pied de page (la section en bas de page) est mis à jour . Double-cliquez sur cette section pour saisir vos coordonnées et toute autre information pertinente que vous souhaitez inclure. Vous pouvez également ajouter des images, comme nous l'avons fait ci-dessous :

Vous êtes satisfait de l'apparence de votre page ? Super, nous sommes alors dans la dernière ligne droite ! Passons à l'étape suivante : c'est une étape que nous ne voulons absolument pas sauter.
Étape 10 – Rendre votre site Web adapté aux mobiles
Jusqu'à présent, nous avons travaillé sur la version de bureau de votre site Web. Mais avec environ 50 % du trafic provenant d'appareils mobiles, il est essentiel de vous assurer que votre site est adapté aux mobiles .
Malheureusement, les sites Web de Wix ne sont pas 100 % prêts pour les mobiles par défaut. Nous devrons faire quelques petits ajustements pour y arriver.
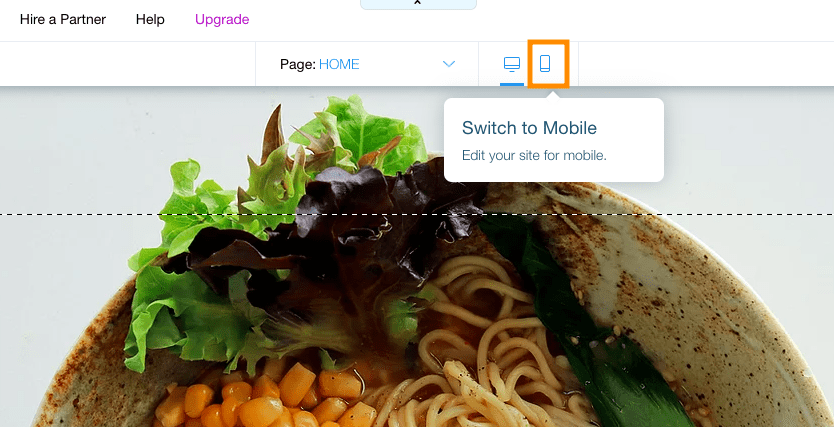
Dans le menu supérieur (que nous n'avons pas vraiment utilisé jusqu'à présent), vous remarquerez une icône mobile au milieu de l'écran – cliquez dessus pour passer à la vue mobile de votre site.

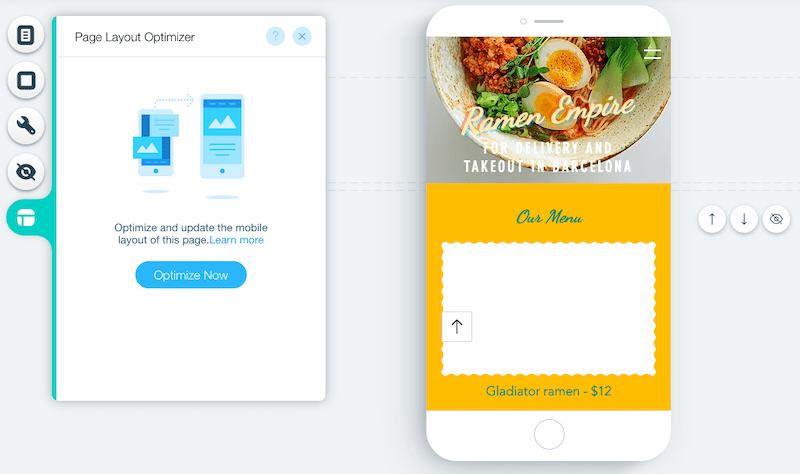
Comme vous pouvez le constater, la version mobile du site n'est pas encore tout à fait au point – certains éléments sont mal placés. Tout d'abord, cliquons sur le bouton « Page Layout Optimizer » dans le menu de gauche, puis sur « Optimiser maintenant », pour laisser Wix corriger automatiquement certains éléments.

Vous pouvez désormais continuer et corriger manuellement tout ce qui ne semble pas correct, y compris l'emplacement de n'importe quel texte et la hauteur de vos sections/bandes. Vous pouvez supprimer ou masquer tous les éléments inutiles, et même réorganiser les sections en cliquant sur les icônes fléchées à droite de l'écran du mobile.

Les modifications que vous apportez à la version mobile de votre site n'affecteront pas votre site pour ordinateur. N'hésitez donc pas à optimiser votre site mobile comme vous le souhaitez.
Étape 11 – Mettez à jour les détails de votre entreprise et optimisez votre site pour Google
Cette étape suivante est totalement facultative, mais nous la recommandons si être trouvé sur Google est important pour votre entreprise.
Vous vous souvenez du menu supérieur – celui qui vous donne accès au backend (c'est-à-dire la partie « invisible ») de votre site ? Nous l'utiliserons pour mettre à jour les informations commerciales de votre site et l'optimiser afin d'augmenter vos chances d'être trouvé sur Google.
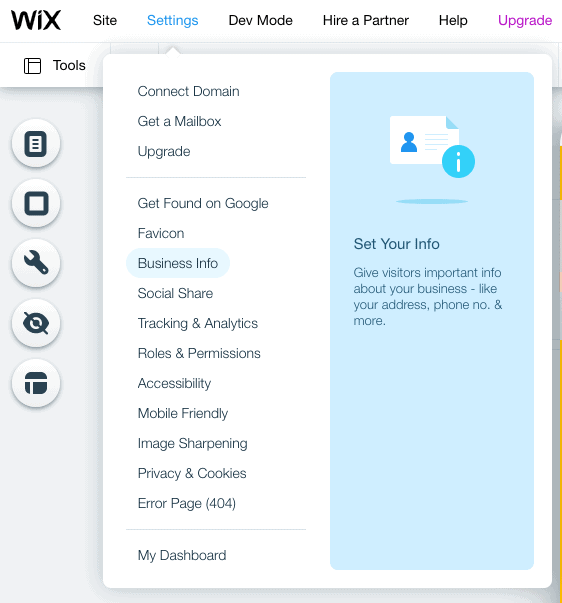
Cliquez sur « Paramètres », puis choisissez « Informations commerciales ».

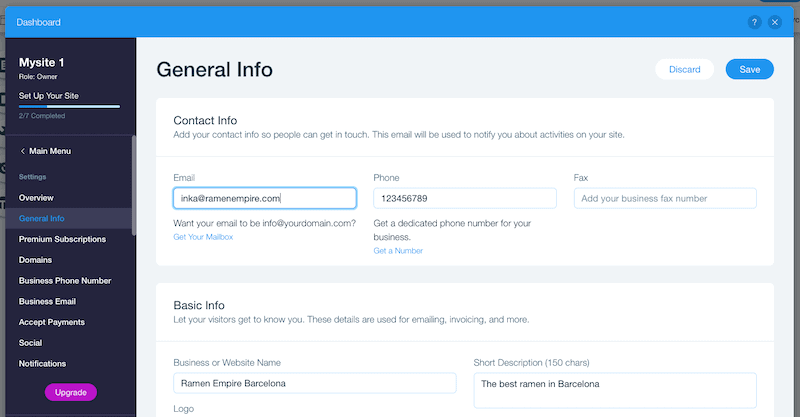
Vous serez ensuite redirigé vers un tableau de bord où vous pourrez saisir vos coordonnées, votre adresse professionnelle si vous en avez une et les paramètres régionaux de votre site (langue, devise, etc.). N'oubliez pas de cliquer sur « Enregistrer » une fois que vous avez terminé.

Une fois cela fait, occupons-nous de vos paramètres d’optimisation de recherche. Encore une fois, cliquez sur « Paramètres » dans la barre de navigation supérieure, puis choisissez « Être trouvé sur Google ».
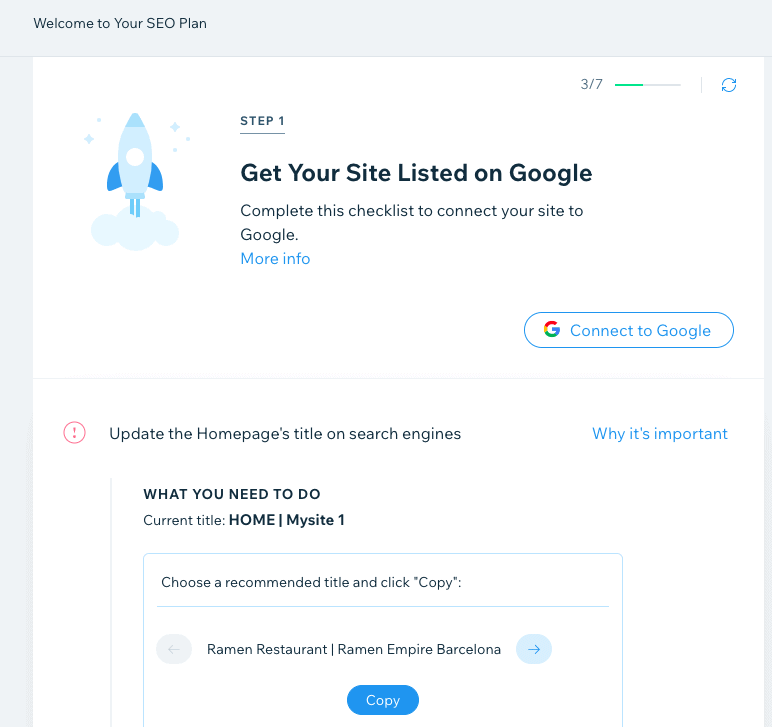
Cela vous mènera à l'assistant SEO de Wix, qui vous guidera à travers les étapes d'optimisation de votre site. Parcourez chaque étape en saisissant le nom de votre entreprise et comment vous décririez votre entreprise.
Votre plan SEO sur mesure vous sera ensuite présenté – nous vous recommandons de suivre chaque étape pour optimiser les différents éléments de votre site (titre de la page d'accueil, description SEO, connexion à Google, etc.).

Si vous êtes complètement nouveau dans le référencement, vous pouvez vous mettre au courant en consultant notre guide du débutant sur le référencement pour les créateurs de sites Web. Vous pouvez également approfondir les capacités de référencement de Wix en consultant notre guide Wix SEO.
Étape 12 – Prévisualisez et publiez votre site !
Félicitations, vous avez franchi la dernière étape ! Avant de publier votre site, assurons-nous que tout va bien. Appuyez sur le bouton « Aperçu » en haut à droite de votre écran et vérifiez que vous êtes satisfait des versions de bureau et mobile de votre site.

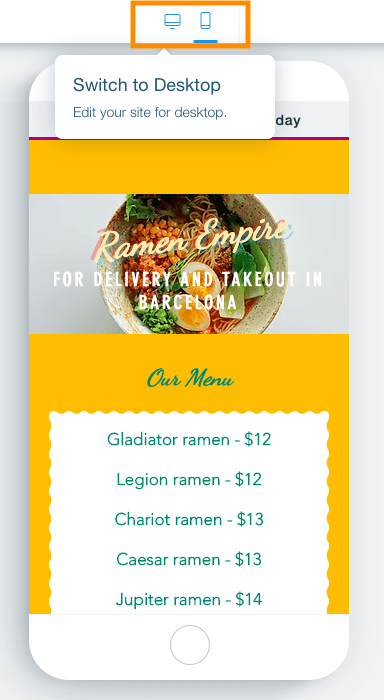
Pour passer de l'affichage ordinateur à l'affichage mobile (et vice-versa), cliquez sur les icônes ci-dessous :

Vous remarquerez une bannière publicitaire en haut de votre site indiquant « Créez votre site Web Wix aujourd'hui ». Cela s'affichera si vous conservez votre site Web avec le forfait gratuit de Wix. Si vous souhaitez le supprimer et accéder à davantage de fonctionnalités Wix, vous pouvez passer à un forfait payant (nous en reparlerons plus tard).
Une fois que vous êtes convaincu que tout semble correct, cliquez sur le bouton vert « Retour à l'éditeur » en haut à droite de l'écran. Maintenant, allons-y et cliquons sur le bouton bleu « Publier », toujours en haut à droite de l'écran.

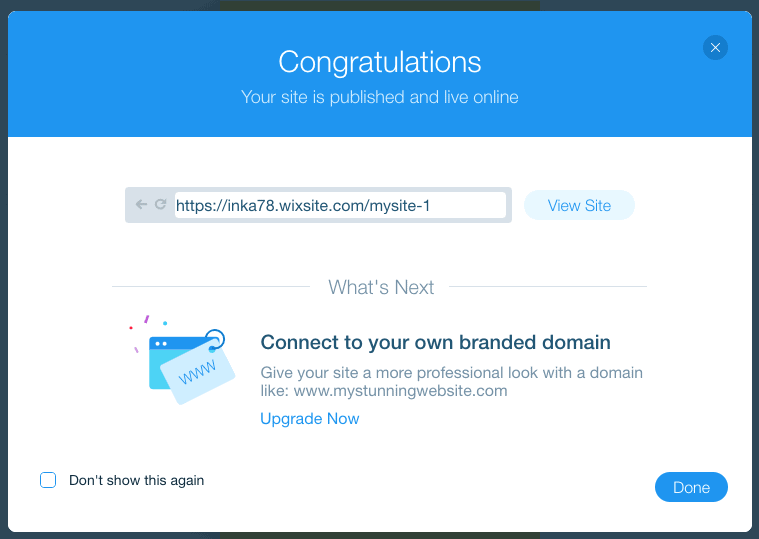
Et c'est tout – votre site Wix est maintenant en ligne !
Vous verrez un petit écran contextuel, avec l'URL de votre site Web Wix gratuit – vous pouvez cliquer sur « Afficher le site » pour jeter un œil à la page publiée. Ou, si vous souhaitez utiliser votre propre domaine pour votre site Web (qu'il s'agisse d'un domaine existant ou d'un nouveau), cliquez sur « Mettre à niveau maintenant » pour passer à l'un des forfaits payants de Wix.

Pour vous aider à choisir le forfait Wix qui vous convient, consultez notre guide de tarification Wix détaillé.
Si vous souhaitez voir le site que nous avons créé dans ce tutoriel, consultez-le ici.
Comment fonctionne Wix : conclusion
Nous espérons que cela vous a aidé à répondre à votre question sur le fonctionnement de Wix !
Comme vous pouvez le constater, Wix vous permet de créer un site Web simple mais entièrement fonctionnel à l'aide des modèles flexibles et de l'éditeur glisser-déposer de la plateforme.
Mais cela ne fait qu’effleurer la surface. Grâce à ses fonctionnalités puissantes, Wix peut faire bien plus. Vous pouvez consulter notre revue Wix pour plus d'informations ou voir quelques exemples de sites Web réels créés avec Wix.
Si vous êtes prêt à démarrer avec Wix, vous pouvez commencer à créer votre site Web ici.

